Comment personnaliser les modèles WooCommerce par programmation
Publié: 2021-05-04Vous souhaitez modifier des templates sur votre site ? Ce guide vous montrera comment personnaliser les modèles WooCommerce par programmation à la fois avec des crochets et en les écrasant .
Pourquoi modifier les templates WooCommerce ?
Les achats en ligne sont plus confortables et plus rapides que d'aller dans des magasins physiques, c'est pourquoi le commerce électronique est devenu extrêmement populaire ces dernières années. Avec autant de concurrence, il ne suffit pas de monter sa boutique WooCommerce et de mettre ses produits en ligne. Vous devez trouver des moyens de vous différencier et de vous démarquer de la foule .
L'une des meilleures façons d'y parvenir est de personnaliser votre boutique. Outre la modification de l'en-tête et la modification des pages clés telles que la page de paiement ou la page de la boutique, vous pouvez également personnaliser les modèles que vous utilisez. Il n'y a pas beaucoup de sites qui modifient leurs modèles, ce faisant, vous pourrez avoir un avantage sur vos concurrents .
Si vous avez des compétences en codage, vous savez probablement que l'utilisation d'un thème enfant est recommandée lors de l'édition de votre boutique. De même, les crochets intégrés de WordPress et WooCommerce offrent de nombreuses possibilités pour modifier et ajouter de nouvelles fonctionnalités à n'importe quel site Web.
Comment personnaliser les modèles WooCommerce par programmation
Il existe deux façons principales de personnaliser les modèles WooCommerce par programmation :
- Avec crochets
- Remplacer les modèles
Chacune de ces méthodes sert des objectifs différents. Examinons de plus près leurs principales différences.
Remplacer les fichiers de modèle ou utiliser des crochets ?
Personnaliser votre boutique avec des crochets est une pratique recommandée. Cependant, lors de la personnalisation de WooCommerce avec des crochets, vous pouvez rencontrer des problèmes d'incompatibilité. Pour des personnalisations plus complexes, écraser les fichiers de modèle WooCommerce peut être une meilleure option.
Il est important de noter que lorsque vous écrasez un fichier de modèle, les crochets qui fonctionnent sur ce fichier cesseront de fonctionner. Chaque crochet pointe vers un fichier spécifique, vous ne pourrez donc pas les utiliser si vous modifiez le même fichier qui déclenche le crochet.
Par exemple, récupérons le fichier single-product.php pour voir comment les crochets sont créés. Notez également où se trouvent les crochets avant et après la boucle.
si ( ! défini ( 'ABSPATH' ) ) {
sortir; // Quitte si accès direct
}
get_header( 'boutique' ); ?>
<?php
/**
* Crochet woocommerce_before_main_content.
*
* @hooked woocommerce_output_content_wrapper - 10 (sort les divs d'ouverture pour le contenu)
* @hooked woocommerce_breadcrumb - 20
*/
do_action( 'woocommerce_before_main_content' );
?>
<?php tandis que ( have_posts() ) : ?>
<?php the_post(); ?>
<?php wc_get_template_part( 'contenu', 'produit unique' ); ?>
<?php pendant que ; // fin de la boucle. ?>
<?php
/**
* Crochet woocommerce_after_main_content.
*
* @hooked woocommerce_output_content_wrapper_end - 10 (sort les divs de fermeture pour le contenu)
*/
do_action( 'woocommerce_after_main_content' );
?>
<?php
/**
* Crochet woocommerce_sidebar.
*
* @hooked woocommerce_get_sidebar - 10
*/
do_action( 'woocommerce_sidebar' );
?>
<?php
get_footer( 'boutique' );
Si vous regardez le script, vous verrez comment nous créons les crochets sur le do_action('name-of-the-hook'); lignes.
Disons que vous avez le hook suivant sur le fichier functions.php de votre thème enfant :
add_action('woocommerce_after_main_content',function(){echo "contenu personnalisé après un seul fichier de modèle de produit";});Vous pouvez répercuter le même contenu directement sur le fichier de modèle comme suit :
<?php pendant que ; // fin de la boucle. ?>
<?php
echo "contenu personnalisé après un seul fichier de modèle de produit" ;
/**
* Crochet woocommerce_after_main_content.
do_action( 'woocommerce_after_main_content' );
Cependant, ce faisant, le do_action('woocommerce_after_main_content'); fonction deviendra inutile puisque vous y avez ajouté votre code au lieu de le tirer avec le crochet. Vous voudrez peut-être supprimer tous les crochets inutiles du fichier en supprimant le do_action('name-of-the-hook'); sections.
Gardez à l'esprit que si vous utilisez le crochet woocommerce_after_main_content() ailleurs sur votre site Web et que vous supprimez le do_action( 'name_of_your_hook' ); dans ce fichier, le crochet ne fonctionnera plus.
Après avoir supprimé les crochets et les balises PHP inutiles, votre fichier devrait ressembler à ceci :
si ( ! défini ( 'ABSPATH' ) ) {
sortir; // Quitte si accès direct
}
get_header( 'boutique' );
tandis que ( have_posts() ) :
la poste();
wc_get_template_part( 'contenu', 'produit unique' );
pendant ce temps; // fin de la boucle.
do_action( 'woocommerce_sidebar' );
get_footer( 'boutique' );
REMARQUE : La suppression des crochets de cette manière peut affecter le code tiers tel que les plugins et les thèmes, provoquant des échecs ou cassant votre site Web. On suppose que vous savez ce que vous faites.
Personnalisez et écrasez les fichiers de modèle WooCommerce
L'écrasement des fichiers de modèle WooCommerce vous offre une grande flexibilité pour personnaliser votre boutique. Cependant, comme mentionné précédemment, vous devez comprendre que lorsque vous écrasez le contenu d'un fichier de modèle, les crochets qui fonctionnent sur ce fichier cesseront de fonctionner. De plus, WooCommerce peut modifier les fichiers de modèle de temps en temps, donc s'il y a une mise à jour et qu'ils modifient les fichiers, vous pouvez constater que le fichier que vous modifiez est obsolète.
Éléments à garder à l'esprit lors de l'écrasement de modèles
Si vous êtes ici, vous avez probablement des compétences en codage et vous savez comment utiliser et installer un thème enfant. Si ce n'est pas le cas, consultez notre guide pour créer un thème enfant ou utilisez l'un de ces plugins.
L'écrasement des modèles WooCommerce est similaire à l'écrasement du fichier functions.php . La principale différence est que vous modifiez les fichiers de modèle de WooCommerce au lieu de vos fichiers de thème.
Pour ce faire, vous devez copier le fichier de modèle souhaité à partir du dossier des modèles de plug-in WooCommerce et le coller dans votre thème enfant sous le dossier WooCommerce. Si vous suivez la même structure du dossier des modèles WooCommerce, des noms de fichiers et des sous-dossiers ; vous pourrez écraser les fichiers de modèle, même ceux des sous-dossiers.
Il existe de nombreux fichiers de modèles WooCommerce et chacun d'eux est responsable d'une seule tâche. vous pouvez consulter la liste complète des fichiers modèles que vous pouvez modifier ainsi que les sous-répertoires et la structure des dossiers dans ce lien.
Comme vous pouvez le constater, il existe des fichiers dans le dossier racine du modèle ainsi que plusieurs sous-répertoires. Vous pouvez personnaliser les fichiers dans n'importe quel sous-répertoire de la même manière que vous modifiez les fichiers principaux tels que archive-product.php , single-product.php ou content-single-product.php . De même, vous pouvez également personnaliser les fichiers dans le panier, Mon compte, les e-mails ou les dossiers de paiement si vous suivez les mêmes noms de dossiers et de structure que dans votre thème enfant.
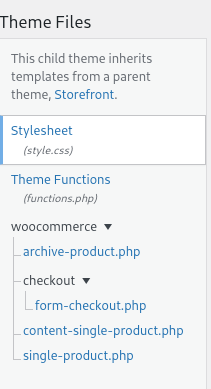
Ainsi, si vous souhaitez personnaliser certains de ces fichiers, votre thème enfant ressemblera à ceci : 

Cela dit, examinons quelques exemples de choses que vous pouvez faire pour personnaliser les modèles WooCommerce.
1. Ajouter des shortcodes au modèle WooCommerce
Une alternative intéressante consiste à utiliser des shortcodes dans votre code. La plupart des codes courts existants devraient fonctionner ici, mais il est également courant de trouver des codes courts non pris en charge en dehors des codes officiels WooCommerce et WordPress.
Par exemple, le script suivant inclura le tableau de bord du compte dans toutes les pages de produit unique. Pensez à le coller sur le fichier single-product.php que vous avez créé sur votre thème enfant.
<?php
si ( ! défini ( 'ABSPATH' ) ) {
sortir; // Quitte si accès direct
}
get_header( 'boutique' );
tandis que ( have_posts() ) :
la poste();
wc_get_template_part( 'contenu', 'produit unique' );
pendant ce temps; // fin de la boucle.
do_action( 'woocommerce_sidebar' );
$t= '<div><h4>Mon compte</h4>' ;
$t.= do_shortcode("[woocommerce_my_account]");
$t.="</div>" ;
echo $t ;
get_footer( 'boutique' );
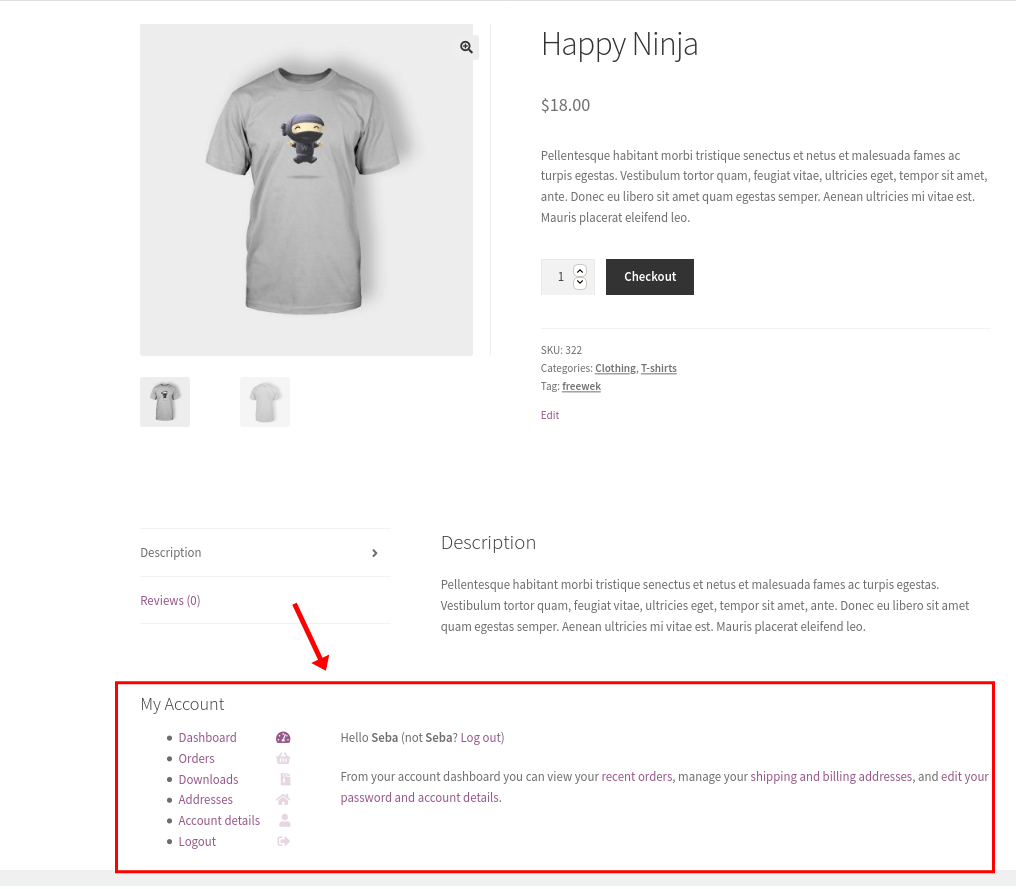
Et voici le résultat sur une page produit en direct :

2. Afficher le contenu pour les clients qui ont déjà acheté ce produit
Si vous avez des clients qui ont déjà acheté un produit chez vous et qui reviennent pour acheter à nouveau le même produit, vous pouvez leur fournir un code de réduction afin d'améliorer leur expérience et les faire revenir encore et encore dans votre magasin.
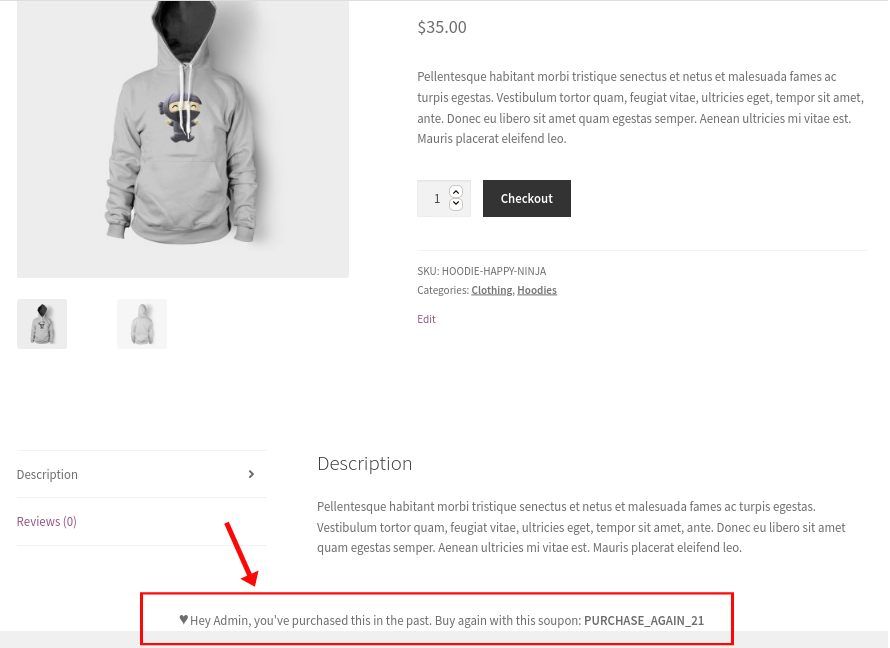
Le script suivant affichera le contenu sur la page du produit pour les clients qui reviennent qui ont acheté le même produit dans le passé. Encore une fois, nous éditons le fichier single-product.php :
get_header( 'boutique' );
tandis que ( have_posts() ) :
la poste();
wc_get_template_part( 'contenu', 'produit unique' );
pendant ce temps; // fin de la boucle.
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="user-bought">♥ Hey ' . $current_user->first_name . ', vous avez déjà acheté ceci. Achetez à nouveau en utilisant ce coupon : <b>PURCHASE_AGAIN_21</b></div>' ;
fin si;
get_footer( 'boutique' );

3. Supprimer le bouton Ajouter au panier en fonction de la quantité de produit et du prix total du panier
Un autre exemple intéressant si vous souhaitez personnaliser vos modèles WooCommerce par programmation consiste à ajouter le bouton Panier en fonction du nombre d'articles que le client achète ainsi que du prix total du panier.
Dans ce cas, nous allons entrer dans la boucle WooCommerce à l'aide d'un fichier situé dans le dossier de la boucle dans le répertoire du modèle. Créez simplement un nouveau fichier add-to-cart.php sous un dossier appelé loop , sous le dossier woocommerce de votre thème enfant, et collez ce script :
si ( ! défini ( 'ABSPATH' ) ) {
sortir;
}
$produit global ;
$count= WC()->cart->get_cart_contents_count();
$total_price=WC()->cart->get_cart_total();
preg_match_all('!\d+!', $prix_total, $matches);
$to_int = intval($matches[0][1]);
si($to_int>500){
echo "Dépasse le montant limite pour le panier total" ;
}
sinon($count<10){
echo appliquer_filtres(
'woocommerce_loop_add_to_cart_link', // WPCS : XSS ok.
sprintf(
'<a href="%s" data-quantity="%s" class="%s" %s>%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $args['quantité'] ) ? $args['quantité'] : 1 ),
esc_attr( isset( $args['classe'] ) ? $args['classe'] : 'bouton' ),
isset( $args['attributs'] ) ? wc_implode_html_attributes( $args['attributs'] ) : '',
esc_html( $product->add_to_cart_text() )
),$produit,$args);
}
autre{
echo "Quantité limite dépassée" ;
} Dans ce cas, nous ajoutons une instruction logique conditionnelle if() pour vérifier s'il y a plus de 10 articles ajoutés au panier et si le prix total du panier ne dépasse pas 500 $.
Comme vous pouvez le voir, nous entrons dans la portée de la classe WooCommerce en appelant l'objet WooCommerce de cette manière : WC()->cart . De cette façon, vous pouvez récupérer certaines informations pour ajouter ou non un bouton de panier à la page de la boutique, en fonction de vos conditions.
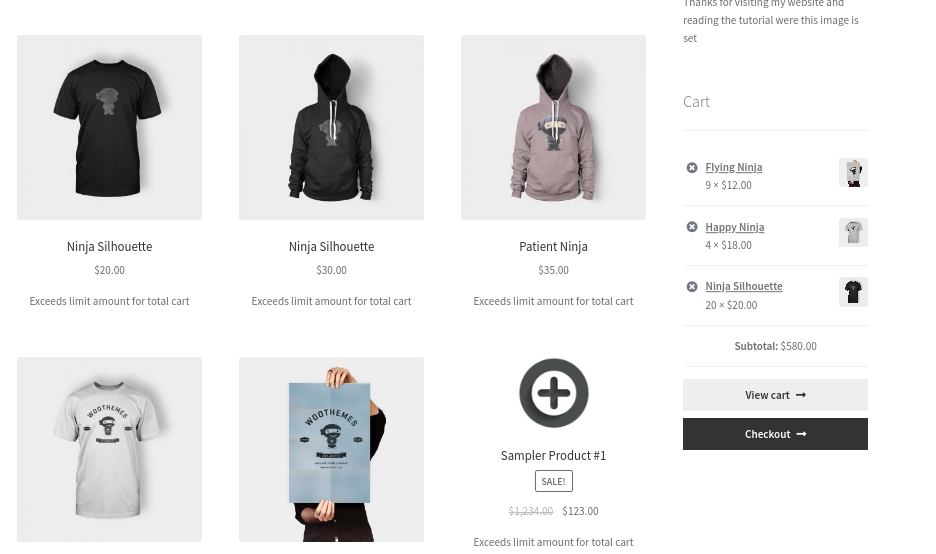
Voici le résultat lors de l'application des deux restrictions conditionnelles :

Gardez à l'esprit que cela ne fonctionnera que sur la page principale de la boutique. Vous devrez ajouter un peu plus de code si vous voulez faire la même chose sur d'autres pages.
4. Modifier les fichiers de modèles d'e-mail WooCommerce
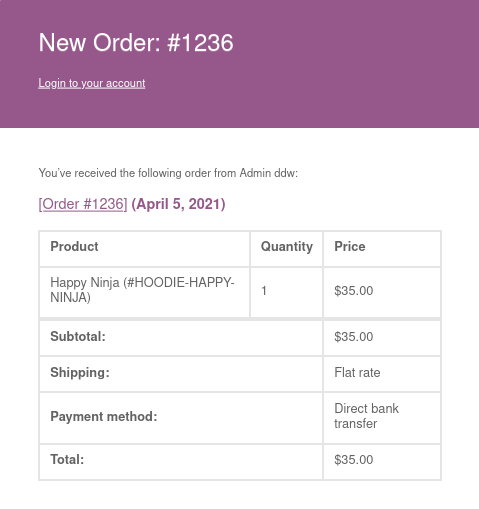
Les modèles d'e-mails incluent déjà des liens utiles vers votre site Web, mais certains utilisateurs peuvent ne pas en être conscients. Ajoutons donc un lien vers les modèles d'e-mail où les utilisateurs peuvent se connecter au site Web directement à partir de l'e-mail qu'ils ont reçu.
Nous ajouterons le lien dans l'en-tête de la mise en page de l'e-mail, nous avons donc besoin d'une copie du fichier email-header.php , situé dans le dossier email du sous-répertoire templates de WooCommerce.
Créez un nouveau dossier sur votre thème enfant et collez-y le fichier avec le même nom. Vous verrez les drapeaux de départ <!–header–> et <!–end header–> , et c'est là que vous allez ajouter le lien :
<!-- En-tête -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<dt>
<h1><?php echo $email_heading ; ?></h1>
<h3>
<?php echo '<span class="my-link"><a href="#login-URL">Connectez-vous à votre compte</a></span>' ;?>
</h3>
</td>
</tr>
</table>
<!-- En-tête de fin →
C'est ça! Vous venez de modifier le fichier d'en-tête du modèle d'e-mail WooCommerce. De la même manière, vous pouvez modifier tous les fichiers de modèle d'e-mail situés dans ce répertoire. Pour plus d'informations sur la façon de tester vos modèles d'e-mails, consultez ce guide complet.
Pour prévisualiser les modèles, nous vous recommandons d'utiliser un plugin de prévisualisation des e-mails. Ici, vous trouverez quelques-uns des plugins de messagerie que vous pouvez utiliser.

5. Comment appliquer le style CSS aux modèles de courrier électronique WooCommerce
Une autre alternative intéressante consiste à personnaliser le style de vos templates WooCommerce par programmation. Une fois que vous avez modifié le balisage HTML, vous pouvez ajouter un style CSS aux modèles d'e-mail. Considérant que le CSS en ligne n'est pas une pratique recommandée, nous devrons utiliser le fichier email-styles.php . C'est le fichier qui gère le CSS pour les modèles d'e-mails.
Pour appliquer un code CSS personnalisé aux e-mails, copiez ce fichier à partir des dossiers du plugin WooCommerce et collez-le dans votre dossier de thème WooCommerce. Il s'agit d'un fichier PHP, vous pourrez donc utiliser des variables, des fonctions et créer votre propre instruction logique et les appliquer aux styles :
une {
couleur : <?php echo esc_attr( $link_color ); ?> ;
poids de la police : normal ;
décoration de texte : souligné ;
}Et voici le sélecteur de lien personnalisé :
.mon-lien > a:nth-child(1){
Couleur blanche;
taille de police : 14 px ;
}Conclusion
En résumé, l'édition de fichiers modèles est un excellent moyen de vous démarquer de vos concurrents et d'offrir à vos clients une meilleure expérience d'achat.
Il existe 2 façons principales de personnaliser les templates WooCommerce par programmation :
- Avec crochets
- Remplacer les modèles
Nous avons comparé les deux méthodes et vous avons montré plusieurs exemples. Vous pouvez utiliser les scripts comme base et jouer pour les personnaliser et les appliquer à votre boutique.
Si vous rencontrez des problèmes pour suivre le guide, faites-le nous savoir dans les commentaires ci-dessous et nous ferons de notre mieux pour vous aider.
