Comment personnaliser les modèles WooCommerce
Publié: 2021-08-28Vous cherchez des moyens de modifier vos modèles ? Dans ce guide, nous vous montrerons deux méthodes différentes pour personnaliser les modèles WooCommerce pour votre site Web avec et sans plugins.
WooCommerce est une excellente plateforme pour créer des magasins de commerce électronique. Il est très facile à utiliser, possède de nombreuses fonctionnalités et dispose de nombreuses options de personnalisation pour ajouter des fonctionnalités et modifier la conception de votre site Web. Outre la modification de la page de la boutique ou de la page du produit, vous pouvez également modifier les modèles inclus par défaut dans WooCommerce.
Pourquoi personnaliser les modèles WooCommerce ?
WooCommerce possède de nombreuses fonctionnalités personnalisables. Vous pouvez personnaliser pratiquement n'importe quelle page, de la page de paiement à la page de la boutique, en passant par les pages de catégorie, les pages de remerciement, etc. Tout cela contribue à donner à votre boutique un style unique que les clients reconnaîtront, mais pour vous démarquer de la foule, vous devrez peut-être également personnaliser vos modèles WooCommerce.
En modifiant les pages par défaut de votre site, vous vous assurez qu'elles sont différentes de celles de vos concurrents et qu'elles ont un style qui correspond à l'apparence de votre boutique. Mais si vous souhaitez les personnaliser pour obtenir un avantage concurrentiel significatif , il peut être judicieux de modifier également les modèles par défaut.
En personnalisant vos modèles, vous pouvez ajouter plus de détails et de fonctionnalités pour faire passer votre boutique en ligne au niveau supérieur. Ces fonctionnalités peuvent vous aider à offrir une meilleure expérience client que les acheteurs apprécieront. C'est pourquoi vous devriez apprendre à modifier vos modèles WooCommerce et à mettre à niveau votre jeu de boutique en ligne.
Points à garder à l'esprit avant de modifier des modèles
Avant de commencer à personnaliser vos modèles, voici quelques éléments à garder à l'esprit.
1. Thèmes WooCommerce
Vous modifierez de nombreux éléments de votre site Web liés à WooCommerce via les modèles. Assurez-vous que le thème que vous utilisez est entièrement compatible avec WooCommerce. Si vous n'en avez pas encore ou si vous envisagez de le changer, consultez notre liste des meilleurs thèmes WooCommerce.
2. Installez correctement WooCommerce
Avant d'apporter des modifications aux modèles WooCommerce, vous devez configurer correctement WooCommerce sur votre site Web. Nous vous recommandons de ne manquer ou de sauter aucune étape pendant le processus de configuration. Si vous n'êtes pas sûr de cela, notre guide sur la configuration de WooCommerce peut vous aider à vérifier que tout est correct.
3. Utilisez le thème enfant et sauvegardez votre site Web
Pour modifier les modèles WooCommerce, vous modifierez les données sensibles de vos fichiers de modèles. Cela signifie que si vous faites accidentellement une erreur, votre site Web pourrait rencontrer de graves problèmes. La bonne nouvelle est que vous pouvez empêcher cela en utilisant un thème enfant et en y apportant les modifications au lieu de modifier directement vos fichiers de thème parent.
Nous vous recommandons également de sauvegarder votre site Web avant de commencer ce processus. Si vous avez besoin d'aide, consultez notre guide complet sur la sauvegarde d'un site Web WordPress. De même, vous pouvez également trouver plus d'informations sur la création d'un thème enfant dans WordPress et sur les plugins de thème enfant.
4. Connaissances en programmation
Pour personnaliser les modèles WooCommerce, nous utiliserons des extraits de code. Que vous le fassiez par programmation ou avec un plugin, nous vous recommandons d'avoir quelques connaissances de base en programmation. Pour certaines personnalisations, nous utiliserons des crochets. Si vous n'êtes pas familier avec les crochets, consultez ce guide des crochets WooCommerce.
Si vous n'avez aucune compétence en matière de codage et que vous ne vous sentez pas à l'aise pour modifier les fichiers principaux, nous vous recommandons de demander l'aide d'un développeur.
5. Fichiers de thème et de modèle
Les fichiers de thème et de modèle varient en fonction du thème que vous utilisez pour votre boutique WooCommerce. Pour cette démonstration, nous utiliserons le thème Divi, donc certains fichiers de thème et de modèle peuvent être différents sur votre site si vous utilisez un autre thème. Cependant, vous devriez pouvoir suivre le didacticiel sans aucun problème, quel que soit le thème que vous utilisez.
Comment modifier les modèles WooCommerce
Il existe 2 manières principales de personnaliser les templates WooCommerce :
- Par programmation
- Utilisation d'un plug-in
Dans la section suivante, nous examinerons chaque méthode afin que vous puissiez utiliser celle avec laquelle vous vous sentez le plus à l'aise.
1. Personnalisez les modèles WooCommerce par programme
Même si WordPress est facile à utiliser sans aucune connaissance en programmation, il est également convivial pour les développeurs. En fait, vous pouvez modifier pratiquement n'importe quoi sur votre site Web à la fois en utilisant des plugins et avec des extraits de code. Dans cette section, nous allons vous montrer comment modifier des modèles par programmation dans WooCommerce.
Il existe deux approches pour personnaliser les modèles par programmation :
- Remplacer les modèles
- Avec crochets
Ces deux approches feront le travail, alors choisissez celle qui vous convient le mieux. Examinons rapidement les différences entre ces deux méthodes afin que vous ayez une compréhension de base de ce que chacune fait et quand les utiliser.
Crochets vs modèles d'écrasement
Les crochets sont généralement utilisés pour des modifications simples avec des actions et des filtres. D'autre part, vous pouvez écraser les modèles pour des personnalisations plus complexes en modifiant les fichiers de modèle réels.
Il convient également de garder à l'esprit que si vous utilisez un hook pour un fichier de modèle particulier, vous ne devez pas écraser le fichier de modèle. En effet, lorsque vous écrasez le modèle, les crochets utilisés sur ce fichier seront remplacés et ne fonctionneront plus.
Assurez-vous de connaître vos besoins avant de continuer et sélectionnez la méthode qui vous convient. Si vous n'êtes toujours pas sûr, nous vous recommandons de vous faire aider par un développeur WordPress.
1.1. Remplacer les modèles pour modifier les modèles WooCommerce
Vous devez écraser vos modèles lorsque vous souhaitez effectuer des personnalisations complexes car cela vous donne plus de flexibilité que les crochets.
Le processus est très similaire à celui de l'édition du fichier functions.php . Dans ce cas, vous modifierez les principaux fichiers de modèle WooCommerce au lieu de personnaliser les fichiers de thème.
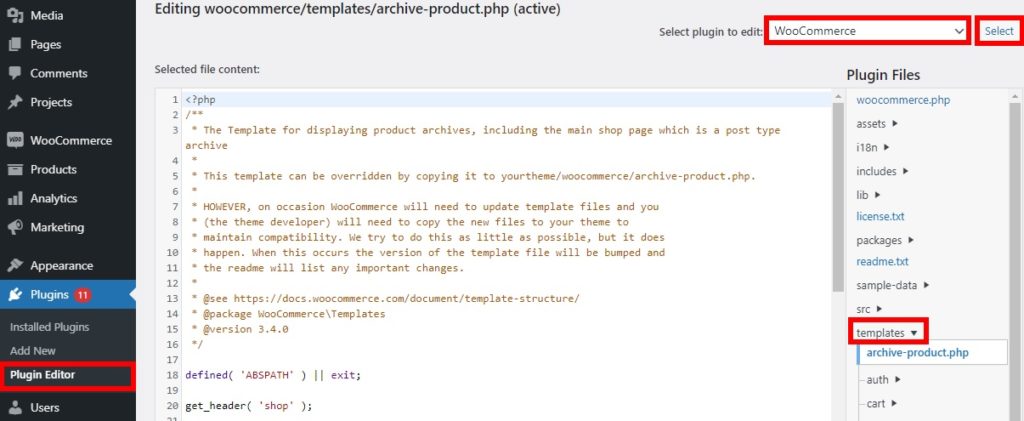
Pour accéder aux fichiers de modèle, dans votre tableau de bord, accédez à Plugins > Plugin Editor , sélectionnez WooCommerce dans la liste déroulante, puis accédez aux fichiers de modèle sous l'onglet Modèles .

Vous trouverez ici tous les principaux fichiers que vous souhaitez modifier, tels que archive-product.php , content-product-cat.php , content- product.php , etc. De même, vous pouvez également modifier les fichiers de modèle dans le panier, la caisse, l'e-mail et bien d'autres.
Comme vous pouvez l'imaginer, il existe de nombreux fichiers de modèles WooCommerce que vous pouvez modifier. Vous pouvez personnaliser les sous-répertoires ainsi que les dossiers de ces fichiers. Pour plus d'informations sur les fichiers que vous pouvez personnaliser, consultez la liste complète des fichiers modèles que vous pouvez modifier ici.
Voyons maintenant quelques exemples de la façon dont vous pouvez personnaliser les modèles WooCommerce .
1.1.1. Ajouter un shortcode aux modèles WooCommerce
L'une des pratiques les plus courantes lors de la personnalisation du code dans WooCommerce consiste à utiliser des codes abrégés. Il existe de nombreux shortcodes officiels fournis par WooCommerce et WordPress que vous pouvez utiliser pour modifier des modèles.
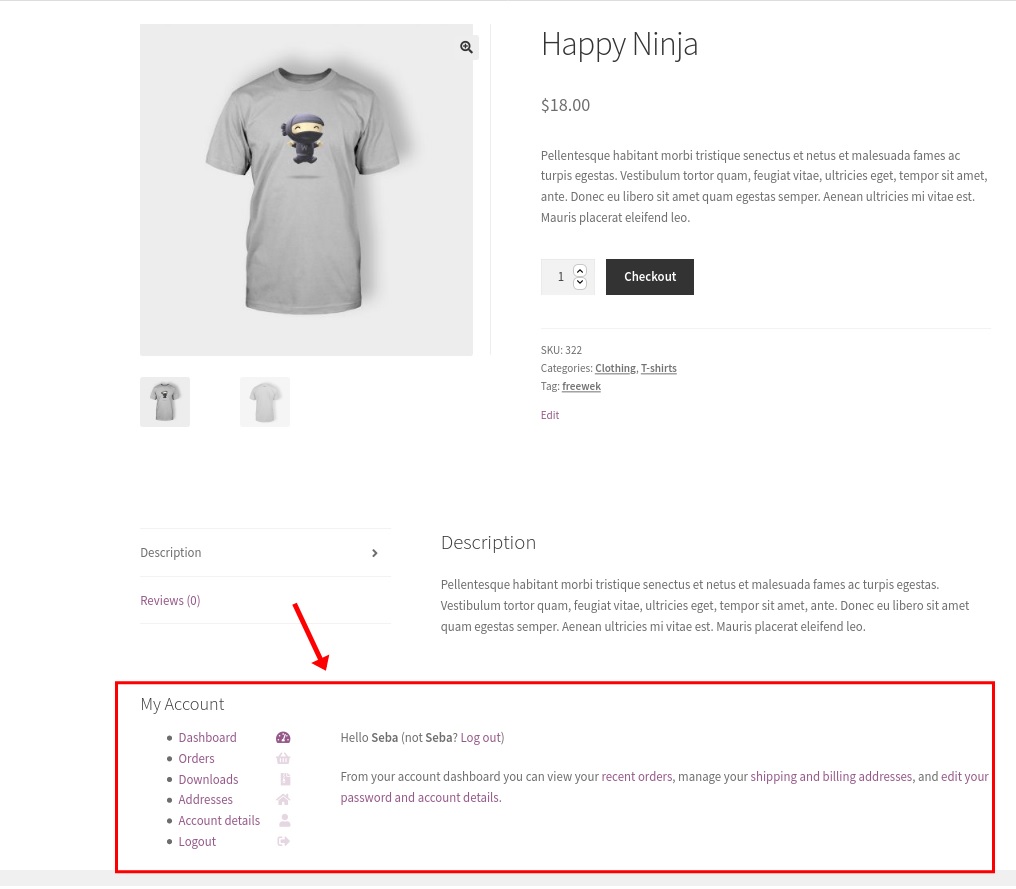
Le script suivant affichera le tableau de bord WooCommerce Mon compte sur toutes les pages de produit unique. Collez-le simplement dans le fichier single-product.php et mettez-le à jour.
<?php
si ( ! défini ( 'ABSPATH' ) ) {
sortir; // Quitte si accès direct
}
get_header( 'boutique' );
tandis que ( have_posts() ) :
la poste();
wc_get_template_part( 'contenu', 'produit unique' );
pendant ce temps; // fin de la boucle.
do_action( 'woocommerce_sidebar' );
$t= '<div><h4>Mon compte</h4>' ;
$t.= do_shortcode(" [ woocommerce_my_account ] "); $t.="</div>" ; echo $t ; get_footer( 'boutique' );Après cela, prévisualisez les pages de produits et vous pourrez voir le tableau de bord du compte.

Pour plus d'informations sur la façon de modifier les pages de produits par programmation, consultez ce guide étape par étape.
1.1.2. Rappeler au client qu'il a acheté le produit avant
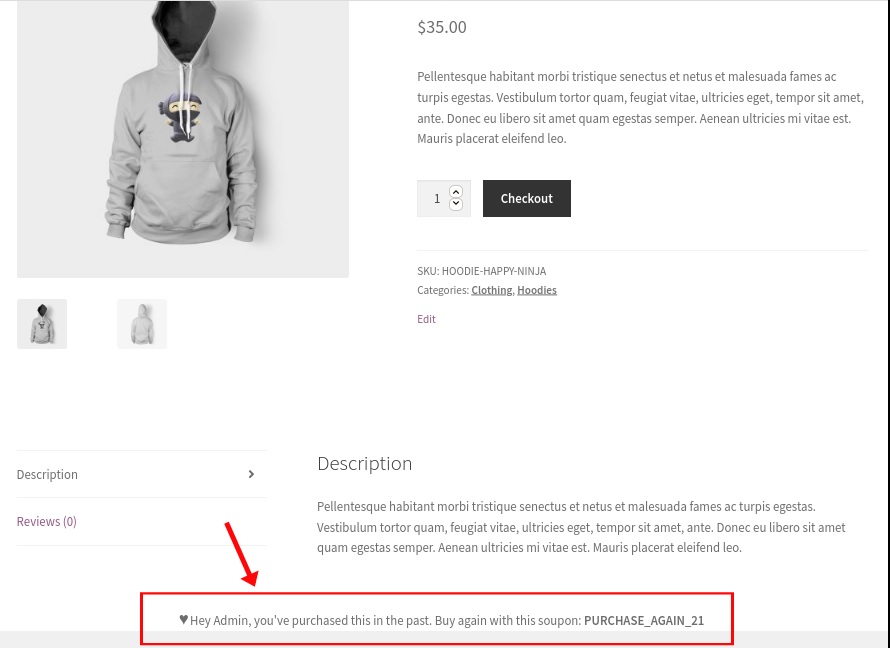
Vous pouvez également personnaliser les modèles WooCommerce pour fournir à vos clients fidèles un code de réduction s'ils ont déjà acheté un produit. Encore une fois, vous devez coller le code suivant dans le fichier single-product.php et le mettre à jour.
get_header( 'boutique' );
tandis que ( have_posts() ) :
la poste();
wc_get_template_part( 'contenu', 'produit unique' );
pendant ce temps; // fin de la boucle.
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="user-bought">♥ Hey ' . $current_user->first_name . ', vous avez déjà acheté ceci. Achetez à nouveau en utilisant ce coupon : <b>PURCHASE_AGAIN_21</b></div>' ;
fin si;
get_footer( 'boutique' );Désormais, dès que vos clients voient un produit qu'ils ont déjà acheté, le message suivant apparaît.

Voici quelques-unes des façons dont vous pouvez modifier les modèles WooCommerce en écrasant les modèles. Si vous voulez plus de références et d'exemples, consultez notre guide détaillé sur la façon de personnaliser les modèles WooCommerce par programmation.
1.2. Utilisation de crochets pour modifier des modèles WooCommerce
Vous pouvez également utiliser des crochets pour personnaliser les modèles WooCommerce si vous n'êtes pas entièrement à l'aise avec l'écrasement des fichiers de modèle. Les crochets sont des fonctions que vous pouvez ajouter en tant qu'action ou filtre et peuvent vous aider à augmenter rapidement les fonctionnalités de votre site Web et à apporter des modifications simples .

De même, vous pouvez également utiliser les crochets WooCommerce pour modifier les modèles de votre boutique. Nous recommandons cette approche uniquement si vous souhaitez effectuer des personnalisations simples. Pour les modifications complexes, l'écrasement des modèles est une méthode plus appropriée.
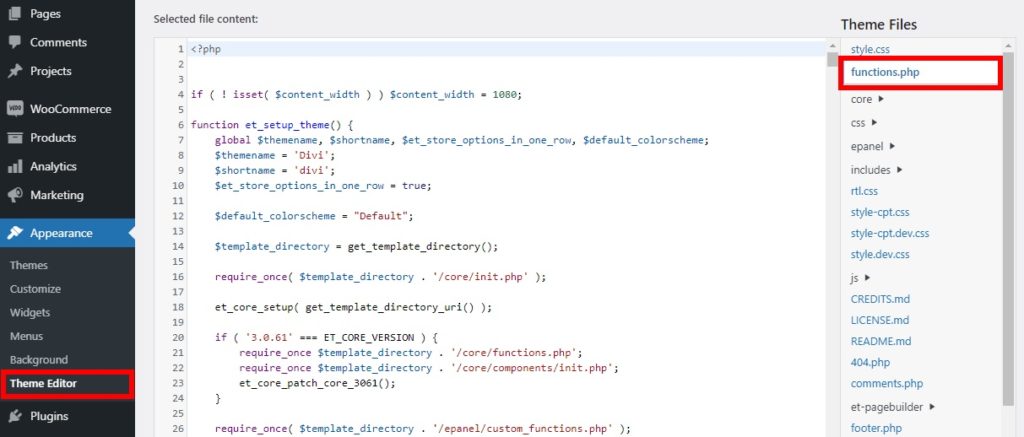
Pour ajouter des crochets à votre boutique en ligne, il vous suffit d'aller dans Apparence > Éditeur de thèmes , d'ouvrir le fichier functions.php et d'ajouter des extraits de code avec les crochets d'action ou de filtre.

Voici quelques exemples d'extraits que vous pouvez utiliser pour modifier les modèles WooCommerce à l'aide de crochets.
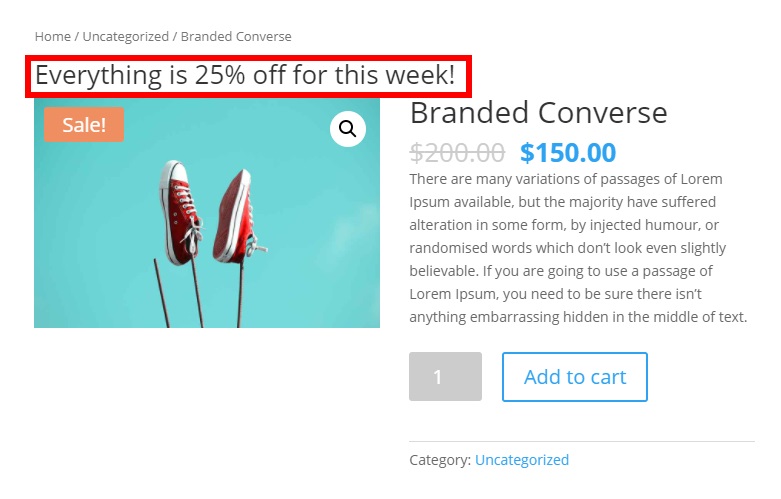
1.2.1. Ajouter des informations au-dessus de l'image dans un seul produit
Si vous souhaitez inclure des informations supplémentaires sur les produits au-dessus de l'image du produit, ajoutez simplement le script suivant dans le fichier functions.php .
// Ajouter une fonction personnalisée
fonction quadlayers_before_single_product() {
echo '<h2>Tout est à -25 % cette semaine !</h2>' ;
}
// Ajoute l'action
add_action( 'woocommerce_before_single_product', 'quadlayers_before_single_product', 11 );Cela affichera le message au-dessus des images de produits dans les pages de produits uniques.

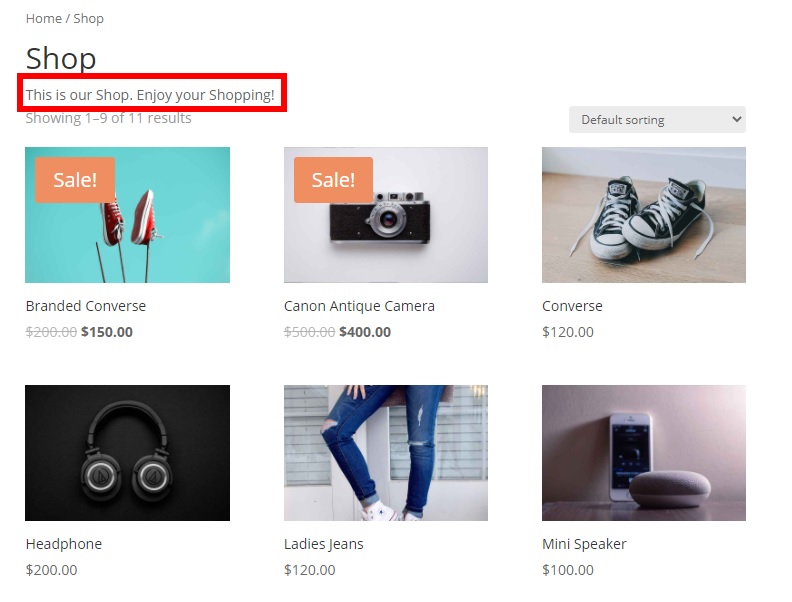
1.2.2. Ajoutez la description de la boutique sous le titre de la boutique sur la page Boutique
Vous pouvez utiliser l'extrait de code suivant pour afficher la description de la boutique sur la page Boutique. La description sera affichée juste en dessous du titre de la boutique.
// Ajouter une fonction personnalisée
fonction quadlayers_custom_archive_description() {
$new_description = '<p>Ceci est notre boutique. Profitez de vos achats !</p>' ;
retourne $new_description ;
}
// Ajoute l'action
add_action('woocommerce_archive_description', 'quadlayers_custom_archive_description');Après avoir enregistré les modifications, vous pourrez voir la description de la boutique sur la page Boutique WooCommerce.

Pour plus d'informations sur la façon de modifier les modèles à l'aide de crochets, consultez notre tutoriel sur la personnalisation des modèles WooCommerce par programmation.
2. Personnalisez les modèles WooCommerce à l'aide d'un plugin
Si vous n'avez pas de compétences en codage, il existe une autre solution pour vous. Vous pouvez modifier les modèles WooCommerce à l'aide de plugins.
Il existe plusieurs plugins pour personnaliser vos templates. Pour ce tutoriel, nous utiliserons Modifier les modèles WooCommerce . Il s'agit d'un plugin gratuit simple qui vous permet de personnaliser les modèles de votre thème. Vous pouvez apporter des modifications à vos modèles et également réinitialiser les paramètres par défaut quand vous le souhaitez en quelques clics.

Contrairement aux approches programmatiques, avec ce plugin, vous pouvez sélectionner directement les modèles que vous souhaitez modifier au lieu de les rechercher dans le thème et les fichiers WooCommerce. Une fois que vous avez trouvé le modèle que vous souhaitez, il vous suffit d'ajouter les extraits de code pour écraser le modèle et enregistrer les modifications. De cette façon, vous pouvez gagner beaucoup de temps car vous n'aurez pas à rechercher et à ouvrir chaque fichier de modèle que vous souhaitez modifier.
Expliquons mieux cela avec quelques exemples.
2.1. Installer et activer le plugin
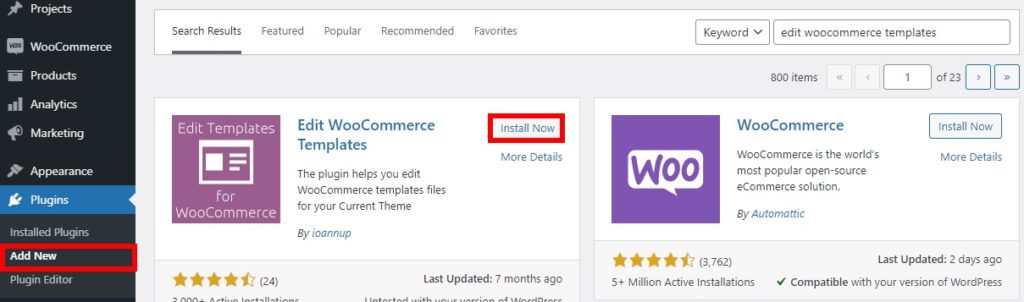
Pour commencer à utiliser le plugin, vous devez d'abord l'installer et l'activer. Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et recherchez Modifier les modèles WooCommerce . Cliquez sur Installer maintenant , puis activez-le.

Alternativement, vous pouvez télécharger le plugin et l'installer manuellement. Si vous souhaitez plus d'informations sur ce processus, consultez notre guide sur l'installation manuelle des plugins WordPress.
2.2. Modifier les modèles
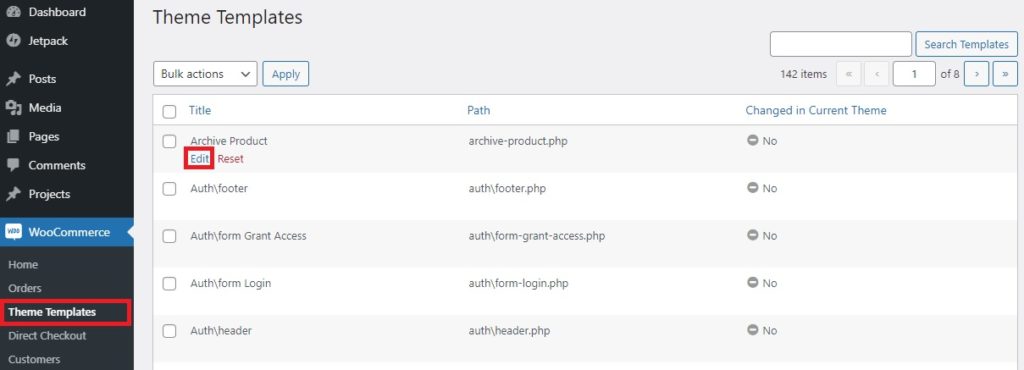
Après avoir activé le plugin, vous pouvez commencer à personnaliser les modèles WooCommerce. Dans votre tableau de bord, allez dans WooCommerce > Modèles de thème et vous pourrez voir tous les modèles que vous pouvez modifier dans votre thème actuel. Pour chaque modèle, vous verrez le titre, le chemin et le statut indiquant s'il a été modifié dans le thème actuel.
Pour modifier n'importe quel fichier de modèle, il vous suffit d'appuyer sur Modifier sur le modèle souhaité. Si vous ne voyez pas le modèle que vous souhaitez modifier, vous pouvez également le rechercher à l'aide de la barre de recherche.

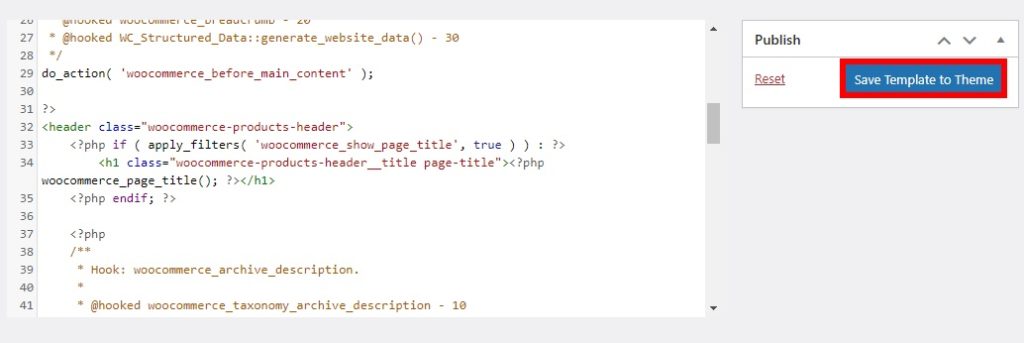
Après cela, vous serez redirigé vers l'éditeur de modèles où vous devrez ajouter vos extraits de code. Pour cela, vous pouvez utiliser l'un des extraits mentionnés ci-dessus dans la section programmatique. Bien sûr, vous pouvez également les prendre comme base et les personnaliser pour créer votre propre solution personnalisée.
Une fois que vous avez ajouté l'extrait de code à l'éditeur, cliquez sur Enregistrer le modèle dans le thème .

Si plus tard vous changez d'avis et que vous souhaitez réinitialiser les modifications que vous avez apportées au modèle, cliquez simplement sur Réinitialiser pour annuler les modifications.
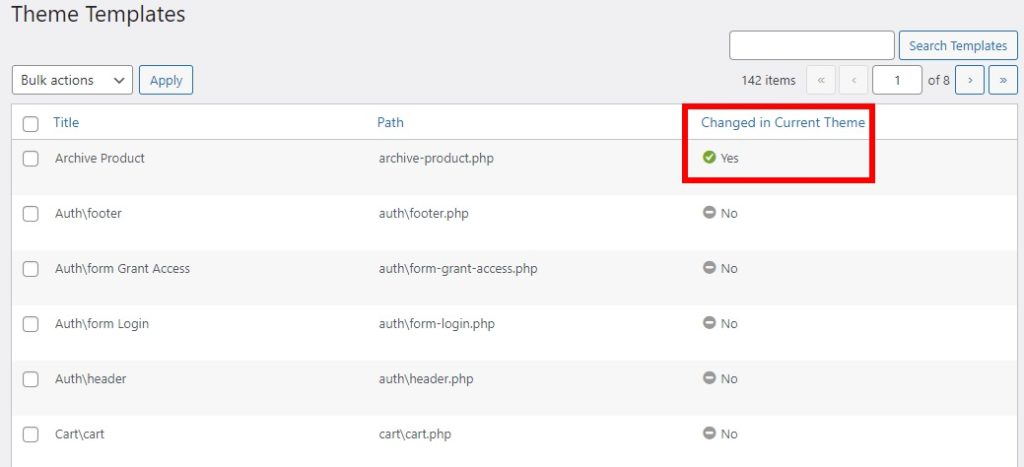
Après avoir enregistré votre personnalisation, les modifications seront appliquées au modèle de votre thème actuel. Pour vérifier si les modifications ont été correctement enregistrées ou non, accédez à WooCommerce > Modèles de thème et le statut sous la colonne « Modifié dans le thème actuel » devrait passer à Oui .

C'est ça! De cette façon, vous pouvez personnaliser n'importe quel modèle WooCommerce et vous démarquer de vos concurrents.
Bonus : comment modifier les modèles d'e-mail WooCommerce
Nous vous avons déjà montré différentes façons de personnaliser les modèles WooCommerce. L'un des premiers modèles que nous recommandons de modifier est le modèle d'e-mail. Vous envoyez probablement plusieurs e-mails automatiques à vos clients concernant leurs commandes, les modèles d'e-mails sont donc un bon moyen de commencer.
En tant que boutique en ligne, vous voudriez avoir les coordonnées correctes de vos acheteurs . Mais le modèle d'e-mail WooCommerce par défaut peut ne pas offrir tout ce dont vous avez besoin dans tous les scénarios.
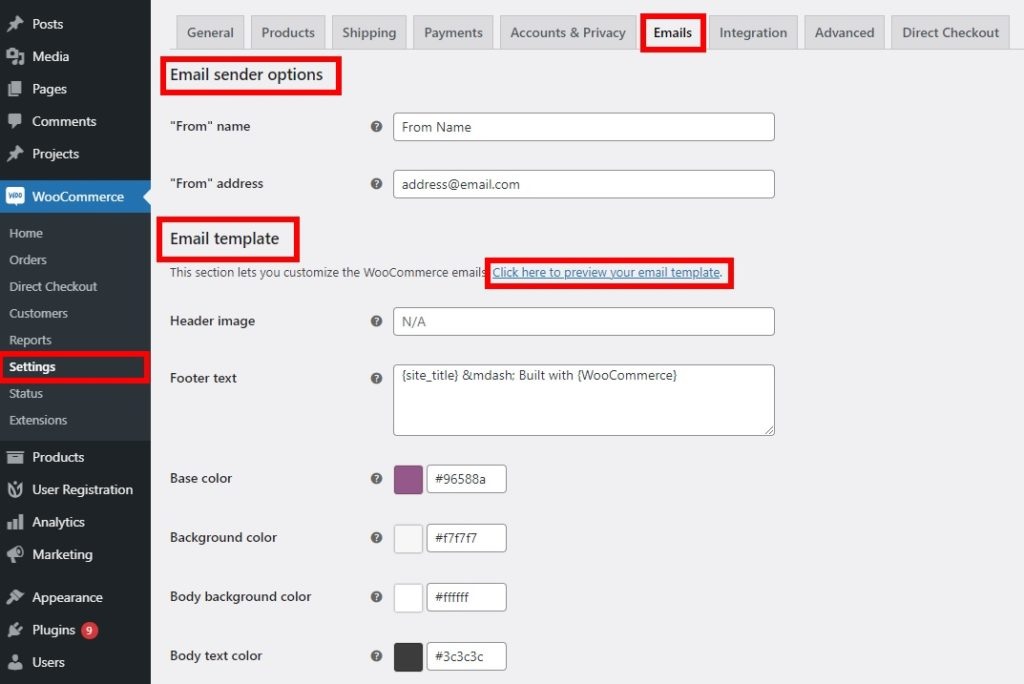
La bonne nouvelle est que l'édition des modèles d'e-mails WooCommerce est assez simple et que vous pouvez apporter la plupart des modifications à partir du tableau de bord WordPress sans plugins ni extraits de code. Allez simplement dans WooCommerce > Paramètres et ouvrez l'onglet E- mails . Vous pourrez y voir toutes les options personnalisables pour l'expéditeur de l'e-mail et les modèles d'e-mail.

Dans les options de l'expéditeur de l'e-mail, vous pouvez modifier le nom et l'adresse "De". Cela modifiera l'affichage du nom et de l'adresse de l'expéditeur dans les e-mails que vous envoyez à vos clients.
De même, vous pouvez également modifier l'image d'en-tête, le texte du pied de page et le corps, ainsi que la couleur du texte et de l'arrière-plan des modèles d'e-mail.
Après avoir apporté toutes les modifications souhaitées, vous pouvez prévisualiser le modèle d'e-mail en cliquant sur le lien « Cliquez ici pour prévisualiser votre modèle d'e-mail ».

Si vous êtes satisfait de l'aperçu, enregistrez simplement les modifications et c'est tout. C'est un moyen rapide et efficace de personnaliser votre boutique et de faire bonne impression auprès de vos clients.
Ceci n'est qu'un exemple, mais il existe d'autres façons de modifier les modèles d'e-mail WooCommerce. Pour plus d'informations à ce sujet, consultez notre guide sur la façon de modifier les modèles d'e-mail WooCommerce.
Conclusion
En résumé, éditer vos templates est un excellent moyen d'offrir une meilleure expérience à vos clients et de vous démarquer de vos concurrents.
Dans ce guide, nous avons vu deux manières principales de personnaliser les modèles WooCommerce :
- Par programmation
- Utilisation d'un plug-in
Si vous savez coder, la première méthode est celle qu'il vous faut. Vous pouvez modifier les modèles soit en utilisant des hooks, soit en écrasant les modèles. L'utilisation de crochets est une pratique recommandée lorsque vous souhaitez appliquer des modifications simples et mineures, alors que si vous souhaitez une personnalisation plus complexe, vous devrez écraser les modèles.
Alternativement, vous pouvez utiliser un plugin pour personnaliser vos modèles afin de gagner du temps. Avec un plugin, vous n'aurez pas besoin de trouver des fichiers de modèles particuliers sur votre site Web. Vous pouvez simplement commencer à personnaliser les fichiers de modèle fournis par le plugin et les modifier directement sur votre site Web.
Enfin, nous vous avons également montré comment modifier des modèles d'e-mails afin que vous puissiez impressionner vos acheteurs dès le moment où ils achètent chez vous.
Nous espérons que vous pourrez apporter des modifications aux modèles WooCommerce sans aucun problème maintenant. Quelle méthode as-tu utilisé ? Faites-nous savoir dans les commentaires ci-dessous!
Si vous avez trouvé ce guide utile, voici d'autres articles qui pourraient vous intéresser :
- Comment tester les modèles d'e-mail WooCommerce : 3 façons simples !
- Meilleurs plugins WooCommerce pour personnaliser la page Mon compte
- Comment personnaliser le formulaire d'inscription WooCommerce
