Comment personnaliser vos e-mails WordPress avec Everest Forms ?
Publié: 2023-01-16Vous pouvez personnaliser vos e-mails WordPress avec Everest Forms pour une modification rapide et facile des modèles d'e-mails. Vous vous demandez comment ?
Eh bien, Everest Forms vous permet de créer et de personnaliser plusieurs modèles de courrier électronique pour vos formulaires WordPress. Vous pouvez concevoir les modèles d'e-mail comme vous le souhaitez. Ensuite, envoyez-les aux administrateurs ou aux utilisateurs après une soumission de formulaire réussie.
C'est super simple, comme vous l'apprendrez dans ce tutoriel.
Mais avant de commencer le didacticiel, comprenons pourquoi Everest Forms devrait être votre premier choix pour personnaliser les modèles d'e-mails dans WordPress.
Table des matières
Pourquoi utiliser Everest Forms pour personnaliser les modèles d'e-mails dans WordPress ?
Dans cet article, vous apprendrez à utiliser Everest Forms pour personnaliser vos e-mails WordPress.

Mais pourquoi utiliser Everest Forms spécifiquement lorsqu'il existe d'autres méthodes pour modifier un modèle d'e-mail ?
Eh bien, voici quelques-unes des principales raisons qui font d'Everest Forms le meilleur moyen de personnaliser les modèles d'e-mail :
- Vous pouvez modifier la police, la couleur et la mise en page du modèle d'e-mail sans avoir besoin de codage.
- Everest Forms vous permet de personnaliser chaque modèle en direct où vous pouvez voir les modifications en temps réel.
- Vous pouvez créer autant de modèles d'e-mails que nécessaire pour votre site.
- Vous pouvez choisir des modèles d'e-mail spécifiques pour des formulaires individuels sur votre site Web. Ainsi, les utilisateurs et l'administrateur recevront la notification par e-mail désignée après la soumission réussie du formulaire.
C'est pourquoi Everest Forms est le meilleur choix pour personnaliser le style de modèle d'e-mail pour vos formulaires dans WordPress.
Cela dit, commençons notre guide étape par étape sur la façon de personnaliser vos e-mails WordPress avec Everest Forms.
Comment personnaliser vos e-mails WordPress avec Everest Forms ?
Avec Everest Forms, personnaliser les e-mails WordPress pour vos formulaires est super facile ! Suivez simplement les étapes que nous avons expliquées ci-dessous avec précision.
1. Installez et activez Everest Forms et Everest Forms Pro
La première chose, comme toujours, est d'installer et d'activer le plugin Everest Forms.
La fonctionnalité de personnalisation du modèle d'e-mail n'est disponible que dans la version pro. En effet, le module complémentaire Modèles d'e-mail est une fonctionnalité premium accessible avec le plan Agence ou Professionnel.

Ainsi, vous devez acheter l'un ou l'autre de ces plans. Ensuite, installez les versions gratuite et premium du plugin sur votre site Web.
Si vous avez besoin d'aide pour l'installation, consultez notre guide sur la façon de configurer correctement Everest Forms Pro.
Une fois la configuration terminée, passez à l'étape suivante.
2. Installez et activez le module complémentaire de modèles d'e-mail
L'installation d'Everest Forms Pro ne suffit pas. Vous devez également installer et activer le module complémentaire Email Templates.
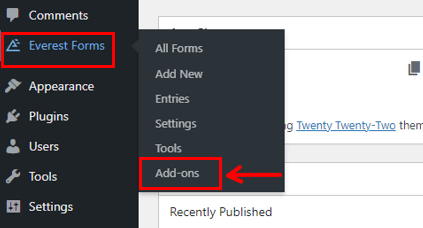
Vous trouverez ce module complémentaire dans la page Modules complémentaires sous Everest Forms .

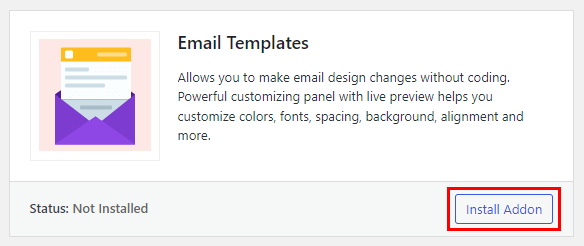
Appuyez sur le bouton Installer le module complémentaire, puis activez -le.

Cela ajoutera une page Modèles d'e-mail au menu Everest Forms .
3. Créer un nouveau formulaire WordPress
Ensuite, construisons un nouveau formulaire WordPress en utilisant Everest Forms. Lorsqu'un utilisateur soumet ce formulaire, l'administrateur et l'utilisateur recevront les notifications par e-mail désignées.
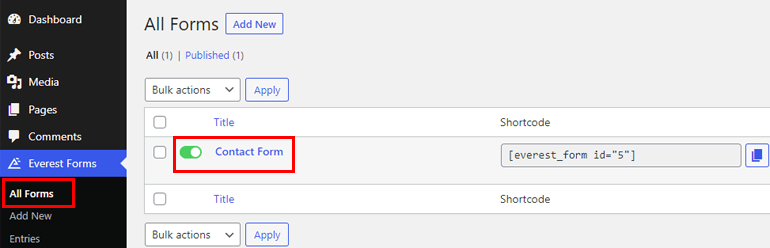
Everest Forms a déjà un formulaire de contact par défaut dans la page Tous les formulaires . Ainsi, vous pouvez l'utiliser au lieu de créer un nouveau formulaire à partir de zéro.

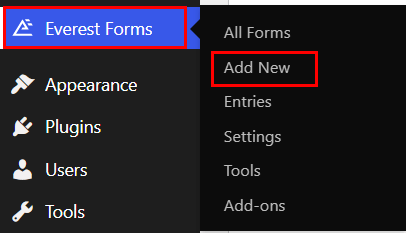
Sinon, ouvrez Everest Forms >> Add New .

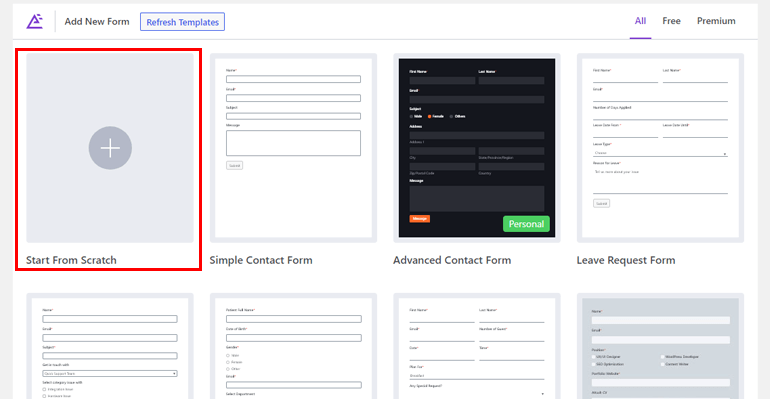
Vous pouvez sélectionner l'un des modèles prédéfinis d'Everest Forms. Ainsi, vous pouvez créer n'importe quel formulaire WordPress dont vous avez besoin sans aucun problème. Formulaires d'enquête, formulaires de demande d'emploi, formulaires de demande de congé, etc.

Pour ce didacticiel, nous vous guiderons tout au long du processus de création d'un formulaire de contact simple à partir de zéro.
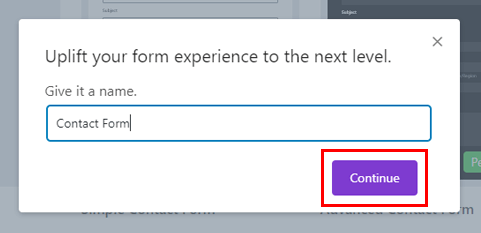
Par conséquent, cliquez sur Démarrer à partir de zéro et donnez un nom à votre formulaire. Ensuite, cliquez sur Continuer .

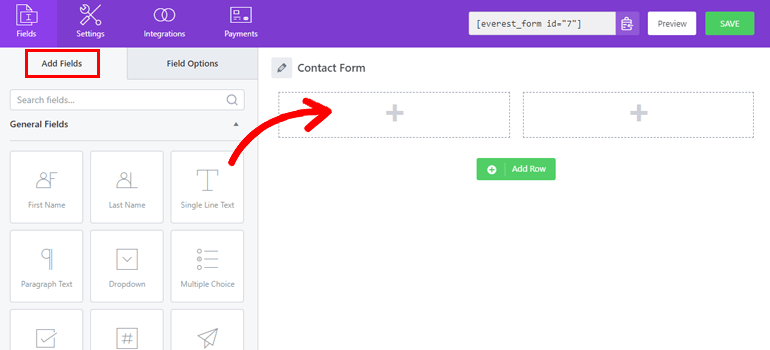
Dans le générateur de formulaires, vous verrez que le côté droit contient tous les champs du formulaire. Faites-les simplement glisser et déposez-les dans le formulaire à droite.

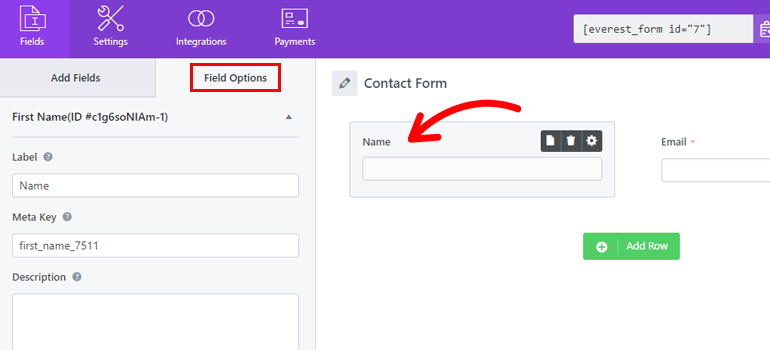
Après avoir ajouté tous les champs de formulaire, vous pouvez personnaliser chaque champ de formulaire à partir des Options de champ .

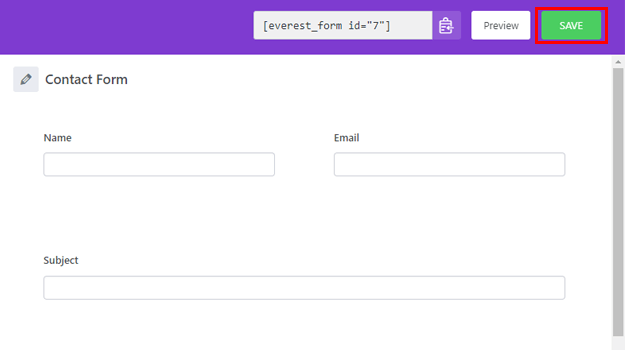
Lorsque la création du formulaire est terminée, appuyez sur le bouton Enregistrer en haut.

Pour un guide détaillé, reportez-vous à notre article sur la création d'un formulaire de contact dans WordPress.
4. Personnalisez le modèle d'e-mail
L'étape clé de ce didacticiel consiste à personnaliser le modèle d'e-mail pour le formulaire que vous avez créé ci-dessus.
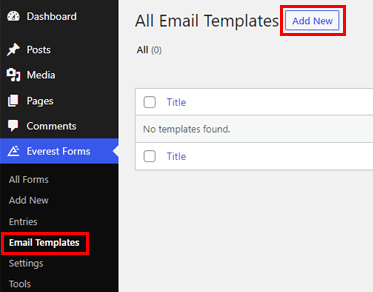
Pour ce faire, allez dans Everest Forms >> Email Templates . La page est vide pour le moment car vous n'avez pas créé de nouveau modèle d'e-mail.

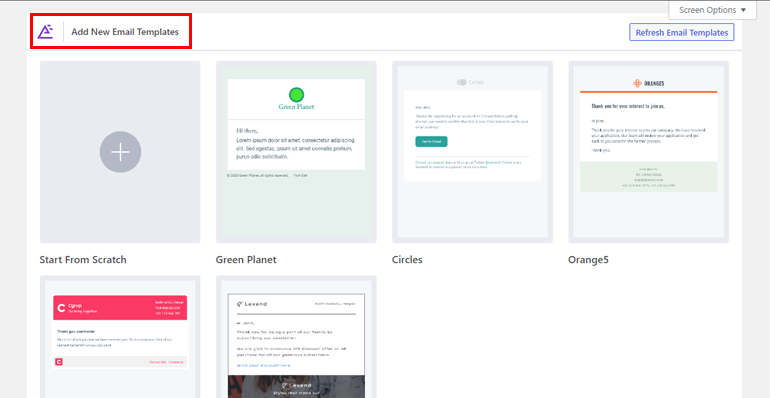
Ainsi, cliquez sur Ajouter nouveau en haut. Vous arriverez sur la page Ajouter de nouveaux modèles d'e-mail . Everest Forms propose 5 magnifiques modèles préconçus pour vous.

Vous pouvez simplement cliquer sur le modèle que vous aimez et lui donner un nom pour commencer. Cela vous amène à l'éditeur en direct.


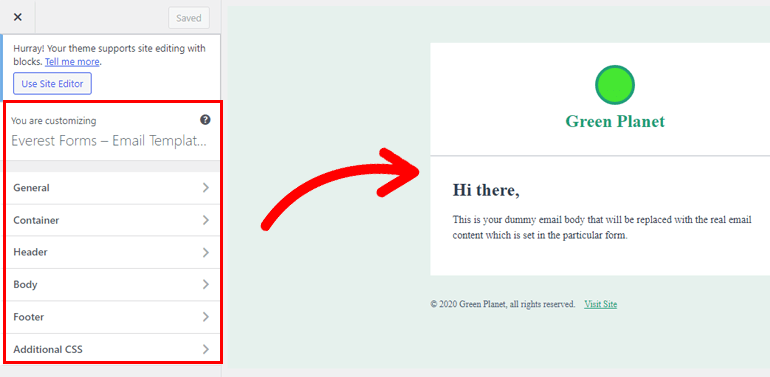
Vous pouvez voir les options de personnalisation à gauche et le modèle à droite. Toutes les modifications que vous apportez seront visibles immédiatement sur le modèle.
Ainsi, le processus de personnalisation est simple et amusant !

L'éditeur en direct vous permet de modifier chaque partie du modèle, de l'en-tête au pied de page. Examinons brièvement les options de personnalisation :
- Général : cette section vous permet de modifier la typographie générale et les couleurs des en-têtes et du texte.
- Conteneur : les options de conteneur vous permettent de styliser l'intérieur et l'extérieur du conteneur d'e-mails. Vous pouvez modifier l'image d'arrière-plan, le type de bordure, l'espacement, etc.
- En-tête : la section En-tête comporte trois options : Logo, Contenu, Mise en page et Style. Vous pouvez modifier le logo dans l'en-tête, ajouter du contenu textuel et jouer avec les dispositions et le style de l'en-tête.
- Corps : ici, vous pouvez modifier la typographie, les couleurs et le style du corps principal de votre e-mail.
- Pied de page : cette section vous permet de personnaliser à la fois le pied de page principal et le copyright du pied de page. Vous pouvez modifier le logo, le contenu, la couleur de fond, l'alignement, etc.
- CSS supplémentaire : la fonctionnalité CSS supplémentaire vous permet d'ajouter des classes CSS pour personnaliser le modèle d'e-mail. Ceci est facultatif et ne concerne que les personnes ayant des compétences en codage.
Outre les modèles, vous pouvez commencer à partir de zéro et créer un modèle personnalisé en utilisant toutes les options de personnalisation.
Alors, créez et personnalisez autant de modèles que nécessaire pour vos e-mails avec l'éditeur en direct. Une fois que vous avez terminé, passez à l'étape suivante.
5. Configurez les paramètres d'e-mail et sélectionnez un modèle d'e-mail
Ensuite, vous devez configurer les paramètres de messagerie pour les notifications de formulaire. Cela inclut la sélection d'un modèle d'e-mail parmi ceux que vous avez créés ci-dessus.
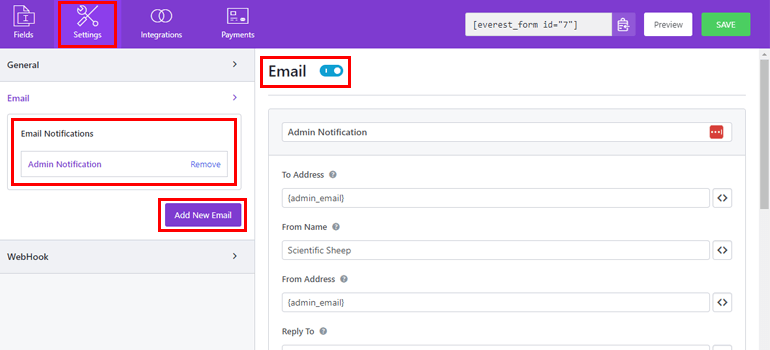
Vous pouvez le faire à partir de l'e- mail sous l'onglet Paramètres . Assurez-vous que l'option E- mail est activée en haut.

Everest Forms a déjà une notification par e-mail d'administrateur prête à être utilisée. Sinon, vous pouvez créer une toute nouvelle notification par e-mail avec le bouton Ajouter un nouvel e-mail .
Lorsque vous cliquez dessus, une popup vous demande de donner un surnom à l'email.

Choisissez un nom qui indique clairement le but de l'e-mail. C'est utile puisque vous allez créer plusieurs notifications par e-mail. Et vous ne voulez pas confondre l'un avec l'autre.
Par exemple, vous pouvez nommer l'e-mail « Notification utilisateur » et appuyer sur OK .
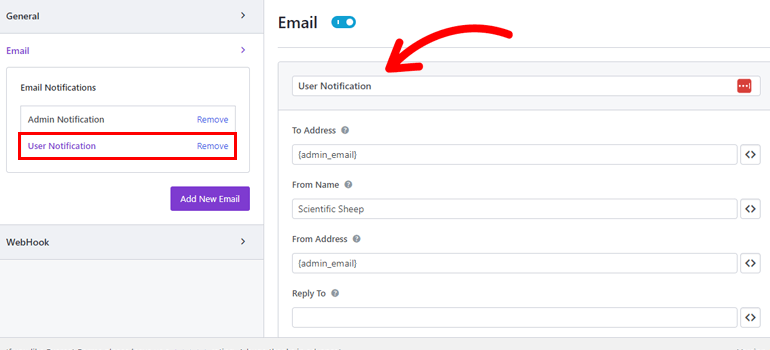
Maintenant, vous avez un e-mail d'administrateur et une notification par e-mail d'utilisateur. Vous pouvez configurer les deux selon vos besoins.
Par conséquent, si vous souhaitez configurer l'e-mail de l'utilisateur, cliquez sur Notification utilisateur . Cela ouvre toutes les parties de l'e-mail que vous pouvez configurer sur la droite.

- Surnom de l'e-mail : vous pouvez modifier le nom de l'e-mail à partir d'ici.
- À l'adresse : fournissez l'adresse e-mail de la personne qui reçoit la notification par e-mail avec le bouton de balise active <> . Dans ce cas, le destinataire est l'utilisateur qui soumet le formulaire.
- Nom de l'expéditeur : saisissez ensuite le nom que vous souhaitez afficher dans l'e-mail. Vous pouvez entrer le nom de votre entreprise ou choisir une balise active parmi les options disponibles.
- Adresse d'expédition : cette adresse est celle à partir de laquelle les notifications par e-mail sont envoyées. Donc, c'est généralement l'e-mail de l'administrateur. Vous pouvez toujours le modifier à l'aide du bouton <> .
- Répondre à : saisissez ici l'adresse e-mail à laquelle vous souhaitez recevoir les réponses de l'utilisateur. Il peut s'agir de l'e-mail de l'administrateur du site ou d'un autre. C'est à vous.
- Objet de l'e-mail : saisissez ici l'objet de l'e-mail, par exemple « Nouvelle entrée de formulaire ». Vous pouvez également ajouter des balises actives au sujet pour obtenir des informations sur l'entrée.
- Message électronique : il s'agit du corps principal de l'e-mail. Personnalisez-le pour expliquer le sujet de l'e-mail et affichez les informations nécessaires à l'aide de balises actives.
- Envoyer le fichier en pièce jointe : si vous activez cette option, le plug-in enverra le fichier de soumission du formulaire en pièce jointe dans l'e-mail.
- Choisir le modèle d'e-mail : choisissez un modèle d'e-mail approprié pour les notifications par e-mail. Dans la liste déroulante, vous pouvez sélectionner l'un des modèles que vous avez créés et personnalisés ci-dessus.
- Activer la logique conditionnelle : vous pouvez également activer la logique conditionnelle pour appliquer des règles conditionnelles avancées aux notifications par e-mail.
Et c'est tout! Lorsque l'édition est terminée, cliquez sur le bouton Enregistrer . Vous pouvez ajouter autant de notifications par e-mail que nécessaire au formulaire !
Ainsi, dès qu'un utilisateur soumet le formulaire, les notifications par e-mail parviendront à leurs destinataires en conséquence.
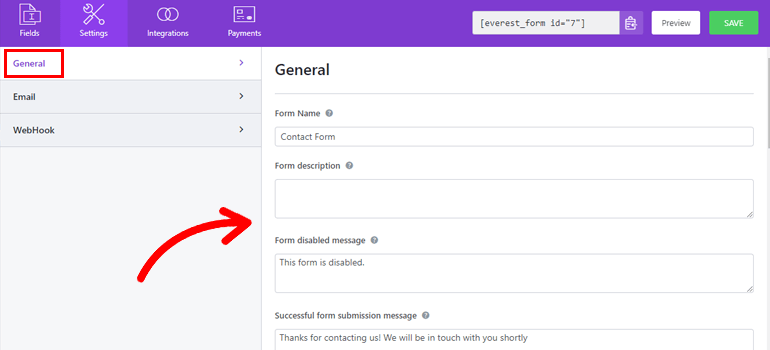
Outre le courrier électronique, vous obtenez également les paramètres généraux sous l'onglet Paramètres .

Vous pouvez modifier le nom du formulaire, la description, le message de désactivation du formulaire, le texte du bouton d'envoi, etc. Vous pouvez également définir une redirection personnalisée, la conception de la mise en page et la classe du formulaire.
De plus, le plug-in vous permet d'activer le pot de miel anti-spam, la soumission de formulaires AJAX, etc.
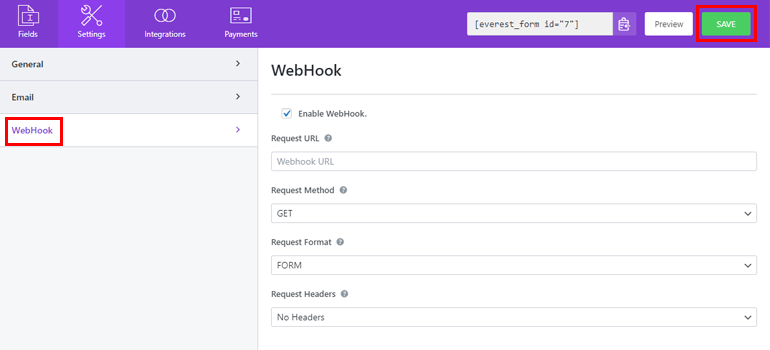
De plus, vous pouvez envoyer les données du formulaire à n'importe quelle URL externe avec les paramètres WebHook .

Après avoir configuré toutes les options du formulaire, appuyez sur le bouton Enregistrer pour mettre à jour toutes les modifications.
6. Ajoutez le formulaire à votre site Web
Maintenant que votre formulaire est prêt et que vous avez personnalisé ses modèles d'e-mail, il est temps de le publier sur votre site Web.
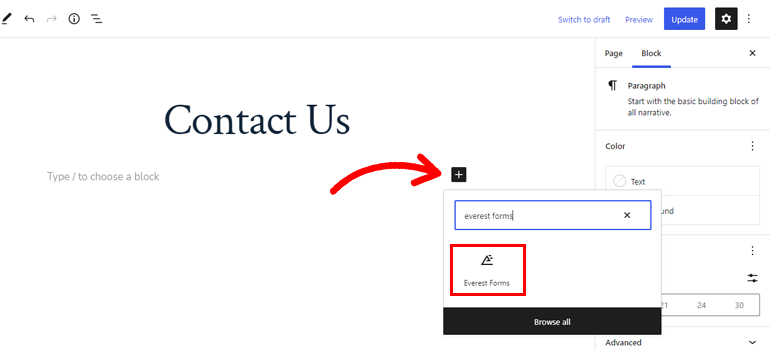
Pour ce faire, ouvrez la page ou publiez où vous souhaitez ajouter le formulaire. À l'aide de l'outil d'insertion de bloc, ajoutez le bloc Everest Forms à la page ou à la publication.

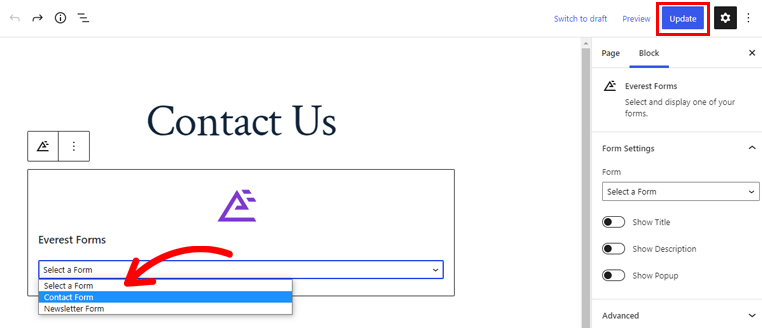
Ensuite, sélectionnez le formulaire que vous avez créé ci-dessus dans la liste déroulante et cliquez sur Mettre à jour .

Vous pouvez également créer une nouvelle page ou publier au lieu d'ajouter le formulaire à un formulaire existant. Ensuite, ajoutez le formulaire en utilisant la même méthode que ci-dessus et publiez la page.
Et tu as fini! Vous avez créé avec succès un formulaire WordPress et personnalisé son style de modèle d'e-mail.
Avec le formulaire maintenant affiché sur votre site Web, les utilisateurs peuvent remplir et soumettre le formulaire. Cette action enverra des notifications par e-mail avec la conception personnalisée aux utilisateurs et à l'administrateur.
Emballer
Everest Forms vous permet de personnaliser rapidement vos e-mails WordPress sans compter sur le codage.
Vous pouvez modifier l'en-tête, le pied de page, le corps, le conteneur, etc. de l'e-mail avec un personnalisateur en direct. C'est pourquoi Everest Forms est le meilleur moyen de personnaliser vos e-mails WordPress.
La version premium d'Everest Forms offre plus de fonctionnalités à explorer. Par exemple, vous pouvez accepter les paiements iDEAL, télécharger des fichiers sur Dropbox, convertir les soumissions de formulaires en PDF, etc.
Essayez Everest Forms par vous-même et équipez votre site Web des bons outils.
Si vous êtes intéressé, notre blog contient d'autres articles que vous pouvez lire pour en savoir plus sur Everest Forms. Nous avons également une chaîne YouTube avec des didacticiels complets Everest Forms pour vous.
Enfin, suivez-nous sur Twitter et Facebook pour rester à jour.
