Comment personnaliser vos styles de formulaires WordPress sans codage ?
Publié: 2022-08-23Vous vous demandez comment personnaliser le style des formulaires WordPress sans codage ? Ensuite, votre recherche se termine ici.
Étant donné que WordPress n'a pas de formulaire de contact intégré, vous devez utiliser un plugin pour en créer un. Et quel que soit le plugin que vous utilisez, vous devez avoir des connaissances en codage pour personnaliser le formulaire.
Mais le plugin Everest Forms est une exception. Vous pouvez utiliser cet incroyable plugin de création de formulaires pour styliser vos formulaires WordPress comme vous le souhaitez sans avoir à coder. Cet article est donc un guide complet sur le processus de stylisation d'un formulaire avec Everest Forms.
Commençons par un bref aperçu sur Everest Forms, le meilleur plugin pour personnaliser le style de vos formulaires WordPress
Meilleur plugin pour personnaliser les formulaires WordPress sans codage
Tout d'abord, les formulaires sont précieux pour tout site Web. Ils jouent un rôle clé dans la collecte d'engagement de prospects potentiels et aident à établir une relation mutuelle avec vos visiteurs.
Donc, vous voulez un formulaire WordPress visuellement attrayant qui attire l'attention de l'utilisateur. Une façon de faire est de faire correspondre la conception du formulaire au thème général de votre site Web.
Mais, c'est une tâche très difficile pour les non-techniciens. La plupart des plugins de formulaire nécessitent que vous fassiez du codage pour personnaliser la conception d'un formulaire.
Mais ne vous inquiétez pas, Everest Forms vous permet de modifier la conception de votre formulaire sans utiliser de code. Il offre le module complémentaire innovant Style Customizer, vous permettant de modifier facilement n'importe quel élément de votre formulaire.

C'est pourquoi Everest Forms est le meilleur outil que vous trouverez pour personnaliser le style des formulaires WordPress sans codage. Nous utiliserons ce plugin pour montrer comment vous pouvez styliser rapidement vos formulaires.
Cependant, notez que vous devez acheter la version premium d'Everest Forms pour accéder au module complémentaire Style Customizer.
Comment personnaliser les styles de formulaires WordPress sans codage ?
1. Installez et activez Everest Forms Pro
Comme mentionné précédemment, vous avez besoin des versions gratuite et professionnelle du plug-in Everest Forms pour styliser vos formulaires à l'aide du module complémentaire Style Customizer. Donc, vous devez d'abord acheter un plan premium à partir de la page de tarification officielle.
Vous pouvez ensuite commencer à installer les plugins gratuits et pro sur votre site Web. Si vous avez besoin d'aide, vous pouvez consulter notre article sur l'installation et l'activation d'Everest Forms Pro.
Après avoir installé et activé le plugin, vous pouvez passer à l'étape suivante.
2. Installez et activez le module complémentaire Style Customizer
Il est maintenant temps d'installer et d'activer le module complémentaire Style Customizer.
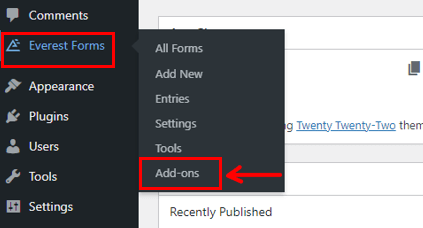
Pour cela, retournez sur le tableau de bord de votre site web. Accédez à Everest Forms>>Modules complémentaires et recherchez le module complémentaire Style Customizer .

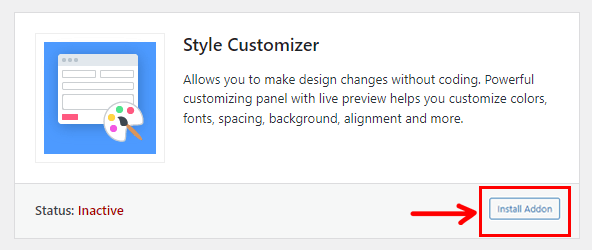
Lorsque vous le trouvez, appuyez sur le bouton Installer le module complémentaire .

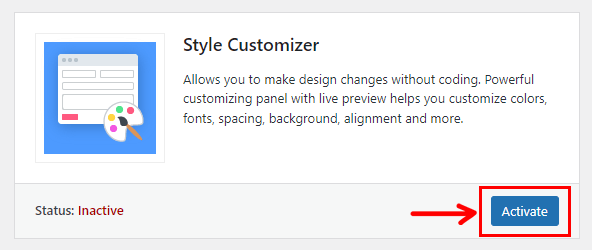
Une fois l'installation terminée, appuyez sur le bouton Activer .

C'est ça! Vous avez installé et activé avec succès le module complémentaire Style Customizer.
3. Créer un nouveau formulaire de contact
Après avoir activé le module complémentaire, il est temps de créer un nouveau formulaire.
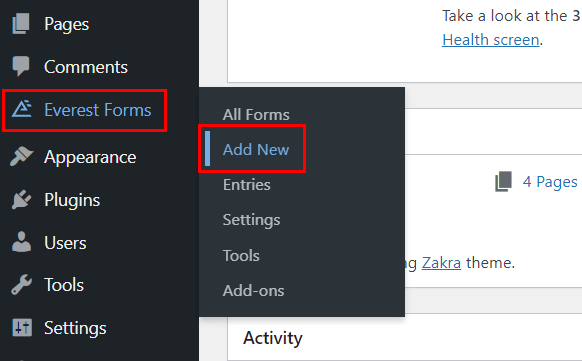
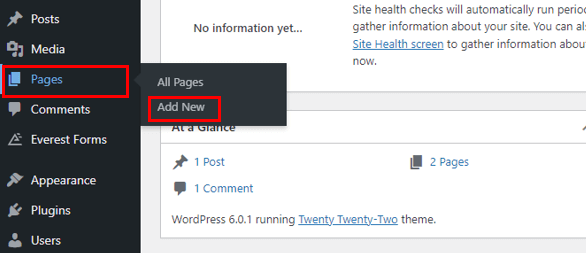
Allez simplement dans Everest Forms et cliquez sur Ajouter nouveau.

Ici, vous pouvez voir différents modèles de formulaires prêts à l'emploi proposés par Everest Forms. Vous pouvez créer des formulaires de rendez-vous, des formulaires de demande d'emploi, etc. selon vos besoins.
Cependant, dans cet article, nous allons créer un formulaire de contact simple à partir de zéro.
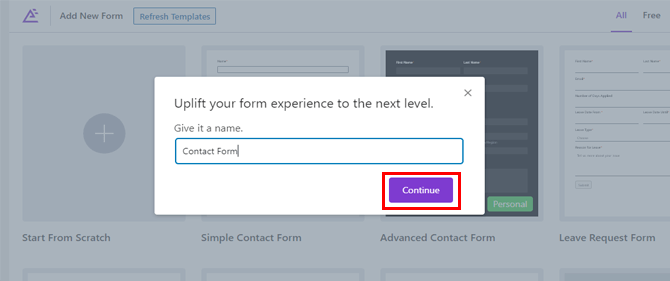
Alors, cliquez sur Start From Scratch et donnez à votre formulaire un nom comme un formulaire de contact .

Cliquez sur Continuer et vous serez redirigé vers le générateur de formulaires.
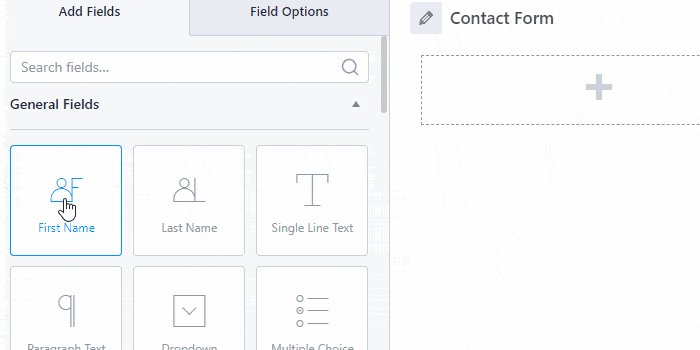
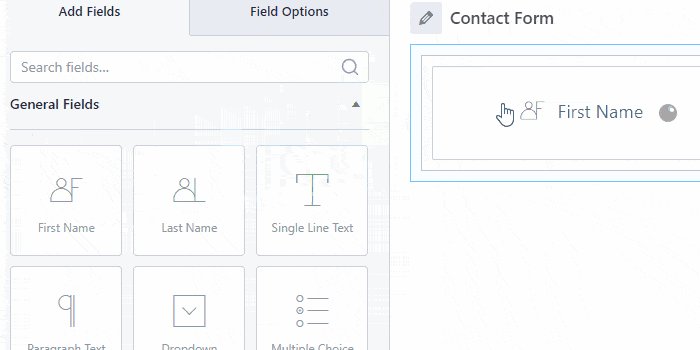
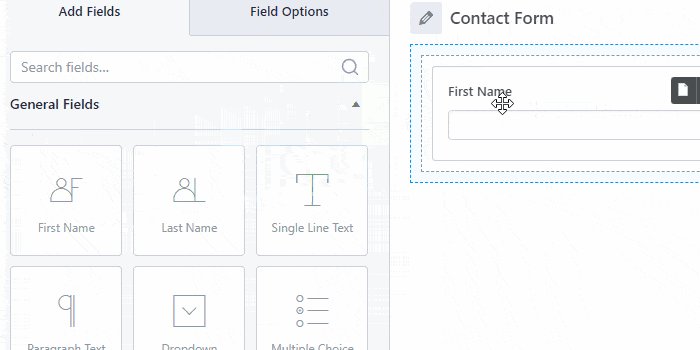
Tout ce que vous avez à faire est de faire glisser et déposer les champs que vous souhaitez ajouter du côté gauche à votre formulaire sur la droite.

Pour un guide plus détaillé, consultez notre article sur la création d'un formulaire de contact à l'aide d'Everest Forms.
4. Personnalisez votre formulaire de contact avec Everest Forms Style Customizer
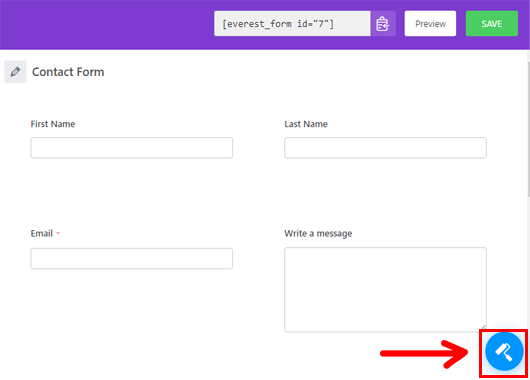
Une fois que vous avez un formulaire prêt, il est temps de personnaliser son style avec le Style Customizer.
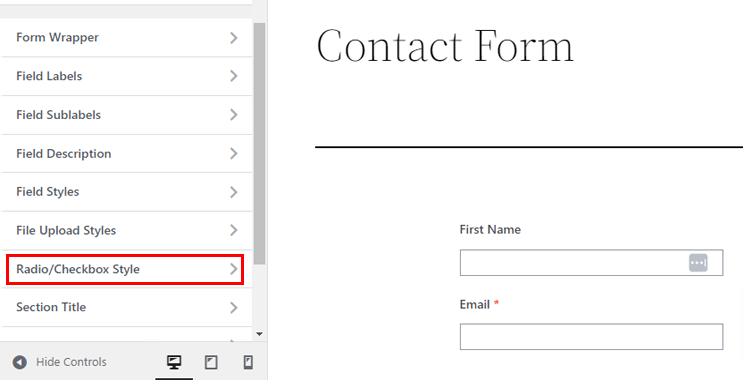
Dans le générateur de formulaires, vous verrez un outil pinceau dans le coin inférieur droit. En cliquant sur cette icône, vous accéderez à la page de personnalisation du formulaire avec diverses options de style.

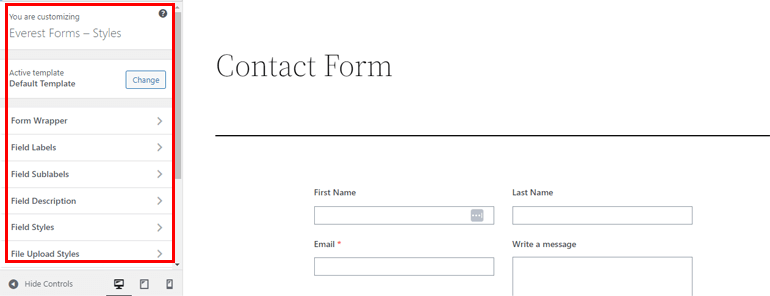
Nous avons discuté de chaque option proposée par le personnalisateur ci-dessous.

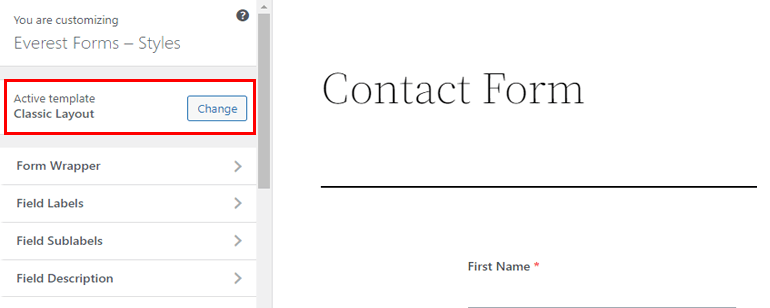
je. Modèle actif
Cette option vous permet de modifier la mise en page de votre formulaire. Vous pouvez choisir entre le modèle par défaut et le modèle classique à partir d'ici.

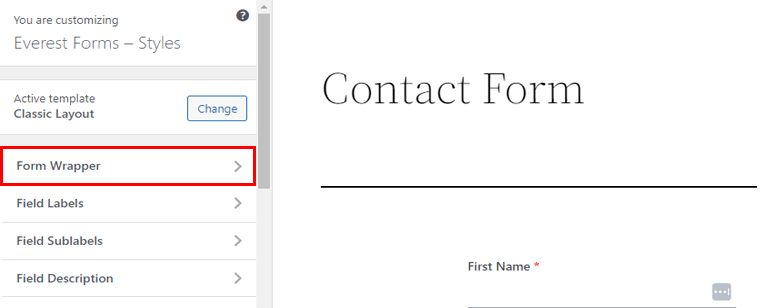
ii. Emballage de formulaire
L'option suivante est Form Wrapper qui vous permet de modifier la structure générale, la couleur et l'arrière-plan de votre formulaire.

Vous pouvez modifier les composants suivants de votre formulaire :

Largeur : Vous pouvez ajuster la largeur du champ de votre formulaire de contact. Pour cela, il vous suffit de faire glisser le pointeur vers la droite pour élargir la zone et vers la gauche pour la réduire.
Famille de police : cette option vous permet de modifier la famille de police du champ de formulaire.
Couleur d'arrière-plan : Cela vous permet d'ajuster la couleur d'arrière-plan de votre formulaire. Choisissez la couleur de votre choix avec le bouton Sélectionner la couleur . Vous pouvez simplement cliquer sur le bouton Par défaut si vous n'aimez pas les modifications.
Image d'arrière-plan : vous pouvez définir l'image d'arrière-plan de votre formulaire de contact à l'aide de cette option. Cependant, n'oubliez pas que l'image que vous souhaitez ajouter doit se trouver dans votre médiathèque.
Type de bordure : vous aurez différentes options pour modifier la bordure de votre formulaire, comme les pointillés, les pointillés, les solides, etc.
Largeur de bordure : cette option vous permet de modifier la largeur de bordure de votre formulaire. Vous pouvez sélectionner l'icône de lien pour que la largeur de votre formulaire reste égale sur tous les côtés. D'autre part, la désélectionner vous permet de définir la largeur de la bordure individuellement de chaque côté.
Couleur de la bordure : Cela vous permet de changer la couleur de la bordure de votre formulaire de contact.
Rayon de la bordure : vous pouvez ajuster le rayon de la bordure de votre formulaire avec cette option. Il vous permet d'augmenter ou de diminuer les courbes des coins de la bordure.
Marge du formulaire : vous pouvez modifier la marge de votre formulaire à l'aide de cette option. Semblable à la largeur de la bordure, l'icône de lien vous permet de définir la marge de manière égale sur tous les côtés ou de définir chaque côté individuellement.
Rembourrage du formulaire : cela vous permet de définir l'espace entre la bordure et les champs du formulaire.
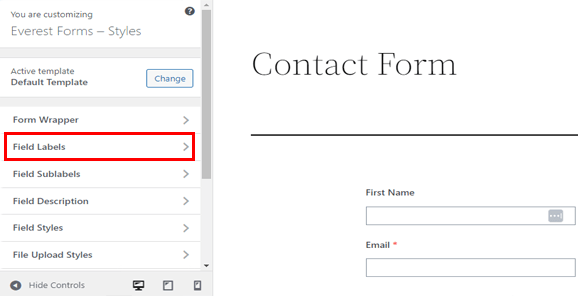
iii. Étiquettes de champ
Les étiquettes de champ , comme le terme l'indique, attribuent une étiquette à vos champs vides afin que les utilisateurs sachent quelles informations le champ demande.

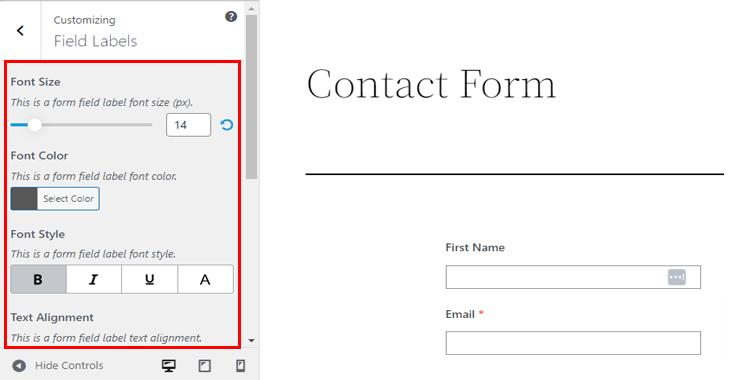
Vous pouvez personnaliser les aspects suivants de vos libellés de champ via cette option :

Taille de la police : Cela vous permet de modifier la taille de la police de votre étiquette de champ. Faites simplement glisser le pointeur vers la droite ou la gauche pour augmenter ou diminuer la police de l'étiquette de votre formulaire.
Couleur de la police : De même, vous pouvez sélectionner et modifier la couleur de la police de votre étiquette.
Style de police : cette option vous aide à modifier le style de police de l'étiquette de votre champ de formulaire et à le rendre gras, italique, etc.
Alignement du texte : grâce à cette option, vous pouvez positionner l'étiquette à gauche, au milieu ou à droite de votre formulaire.
Hauteur de ligne : faites glisser le pointeur d'avant en arrière pour augmenter ou diminuer la hauteur de la ligne d'étiquette de champ.
Marge : Elle vous permet d'ajuster l'espace entre les libellés des champs de votre formulaire de contact.
Rembourrage : vous pouvez ajuster l'espace entre les étiquettes de champ et les bordures de champ à l'aide de cette option.
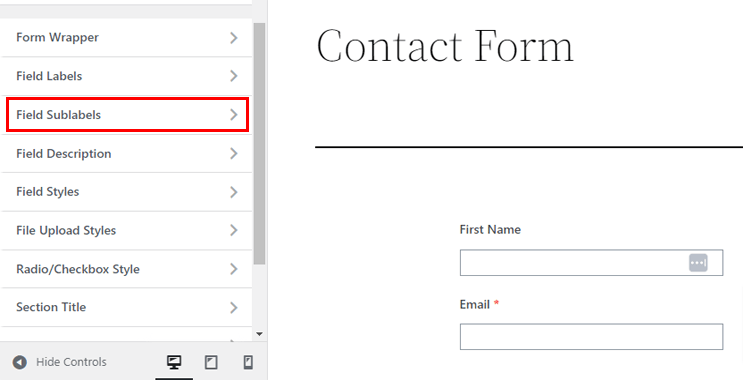
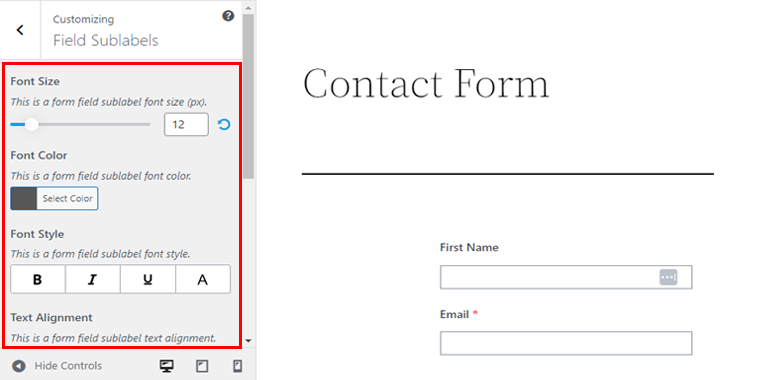
iv. Sous-étiquettes de champ
À l'aide de la fonction Sous-étiquettes de champ , vous pouvez personnaliser le style des sous-étiquettes de champ.


Il est similaire aux étiquettes de champ et possède les mêmes options de personnalisation telles que Couleur de police , Style de police , Alignement , etc.

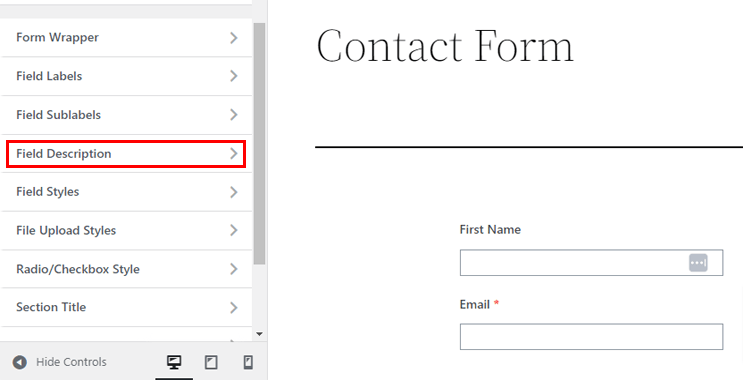
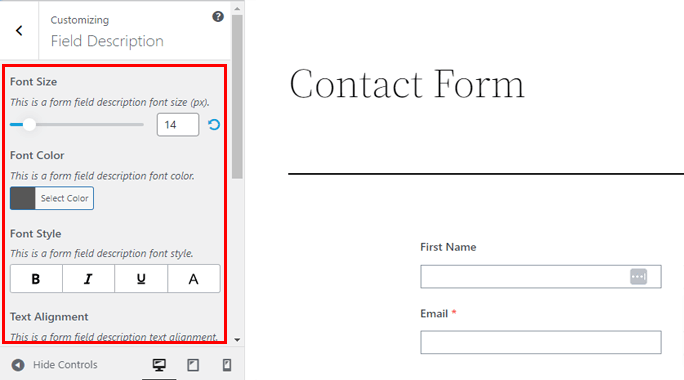
v. Champ Description
Pour aider les utilisateurs à savoir quelles informations ils doivent entrer dans un champ, vous pouvez ajouter des descriptions à chaque champ.

En outre, l'option vous permet de personnaliser la description du champ Color , Style , Line Height , Margin et Padding .

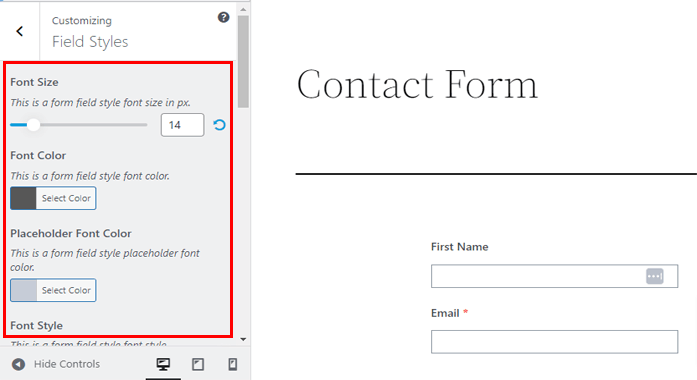
vi. Styles de champ
Avec les styles de champ , vous pouvez modifier le style du champ lui-même, où les utilisateurs saisissent leurs informations.

Vous pouvez personnaliser sa taille de police, sa couleur de police, son style de police, son alignement , etc. De plus, vous pouvez modifier le champ Type de bordure, largeur de bordure, couleur de bordure, rayon de bordure , etc.

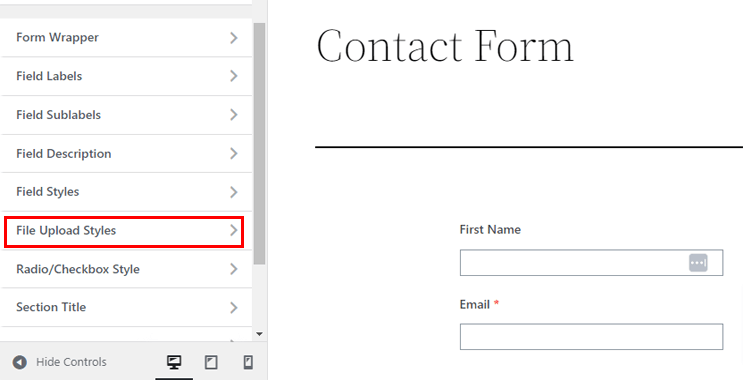
vii. Styles de téléchargement de fichiers
Everest Forms offre une personnalisation même pour le champ Téléchargement de fichier .

La section Styles de téléchargement de fichiers vous permet de modifier facilement la conception du champ.

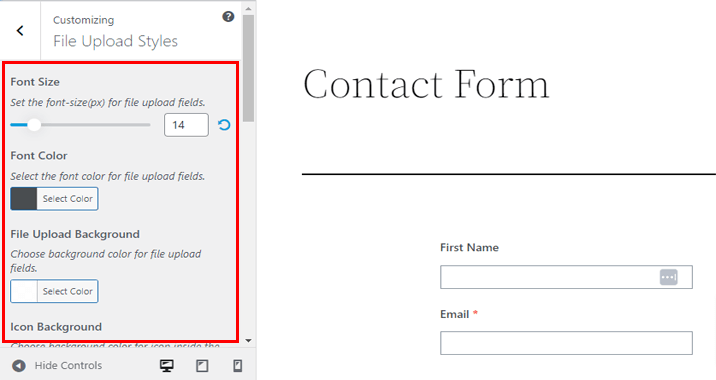
Ainsi, si vous ajoutez un champ de téléchargement de fichier au formulaire, vous obtenez les options de style suivantes :
Taille de la police : modifiez la taille de la police du texte dans votre zone de téléchargement de fichiers avec cette option.
Couleur de la police : permet de modifier la couleur de la police du texte dans le champ de téléchargement du fichier.
Arrière-plan de téléchargement de fichier : vous pouvez même définir la couleur d'arrière-plan du champ de téléchargement de fichier.
Arrière-plan de l'icône : vous pouvez voir une icône dans le champ de téléchargement de fichier indiquant la fonction de téléchargement de fichier. Avec cette option, vous pouvez changer sa couleur de fond.

Mais ce n'est pas tout. Il existe encore plus d'options telles que le type de bordure , la couleur de la bordure, le rayon de la bordure , la marge de téléchargement de fichier et le rembourrage de téléchargement de fichier.
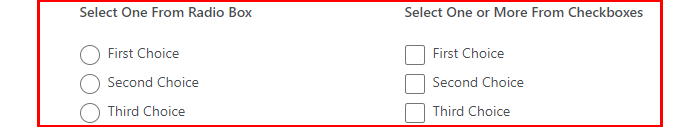
viii. Style radio/case à cocher
Avec un bouton radio, vos utilisateurs peuvent choisir un élément spécifique dans la liste des options. De même, les cases à cocher permettent aux utilisateurs de choisir plus d'un élément dans la liste des options données.

À l'aide de l'option Style de radio/case à cocher du personnalisateur de style, vous pouvez modifier le style de vos boutons radio et cases à cocher. Vous pouvez ajuster sa taille de police , son alignement , sa marge , son style de police et sa variation de style.

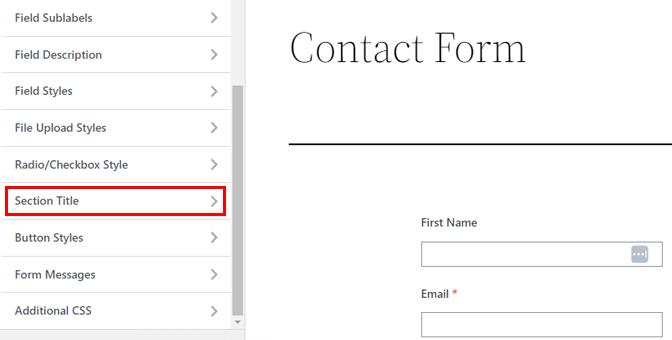
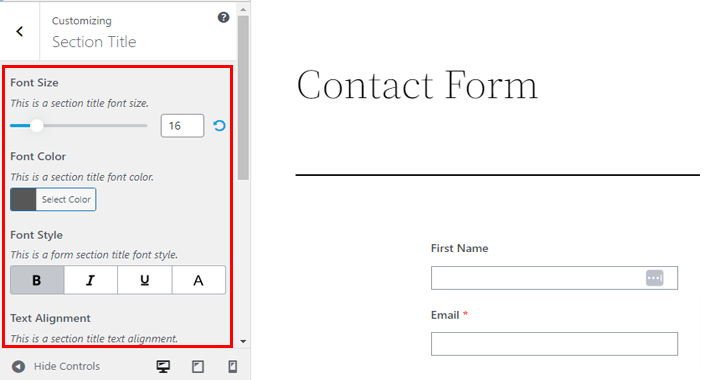
ix. Section titre
Avec le champ Titre de la section, vous pouvez nommer les différentes sections de votre formulaire.

En plus de cela, vous pouvez modifier les titres avec les options de style Titre de section telles que Taille de police , Couleur de police , Alignement du texte , etc. Vous pouvez également augmenter ou diminuer la marge et le rembourrage du titre de section avec Marge de formulaire et Rembourrage de formulaire respectivement.

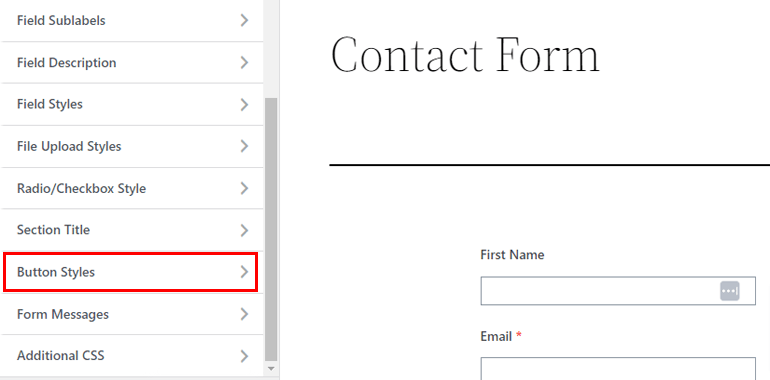
X. Styles de boutons
À l'aide du Style Customizer, vous pouvez également personnaliser le bouton Soumettre de votre formulaire. Vous pouvez modifier son style de police, sa couleur, ses alignements, son rayon de bordure, etc.

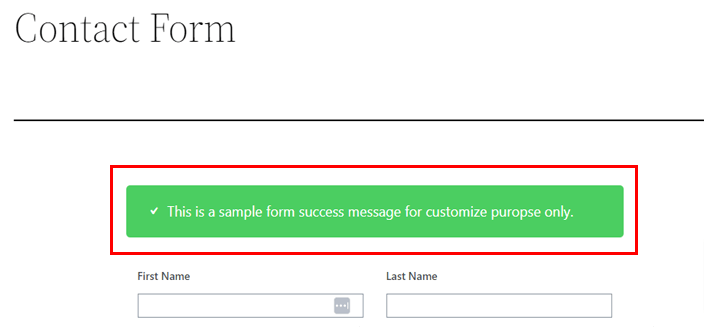
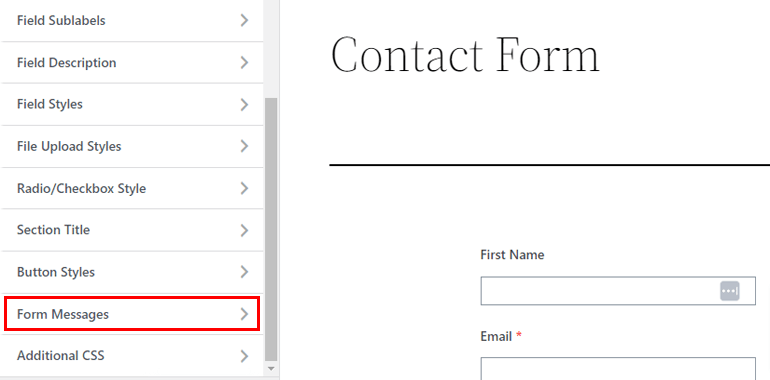
xi. Messages de formulaire
De plus, le module complémentaire vous permet de personnaliser les messages qui apparaissent lorsqu'un utilisateur soumet le formulaire.

Dans la section Messages du formulaire , vous pouvez modifier le message de réussite, le message d'erreur et le message de validation . Chaque section de message a une option de personnalisation distincte. Il vous suffit d'appuyer sur le bouton bascule et de commencer à modifier sa taille de police, sa couleur, son style, son alignement , etc.

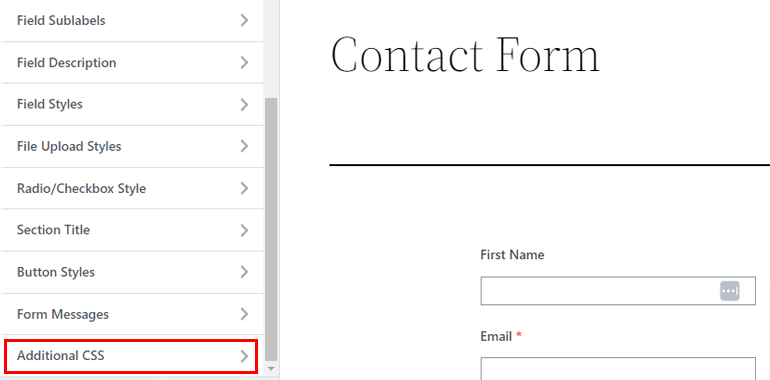
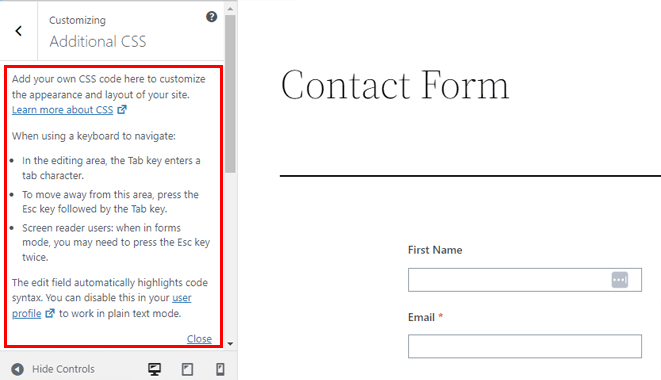
xii. CSS supplémentaire
Si vous connaissez le codage CSS, vous avez encore plus de liberté pour personnaliser l'apparence et la mise en page de votre site Web.

Cependant, ceci est complètement facultatif. Vous pouvez vous en tenir aux options ci-dessus si vous n'êtes pas familier avec CSS.
Sinon, vous pouvez utiliser CSS supplémentaire pour styliser davantage votre formulaire. Vous pouvez voir l'éditeur CSS sur le côté gauche où il vous suffit d'ajouter du code CSS.

Après avoir apporté toutes les modifications à votre formulaire, n'oubliez pas d'appuyer sur le bouton Enregistrer . De cette façon, vous enregistrez toutes les modifications que vous avez apportées à votre formulaire .
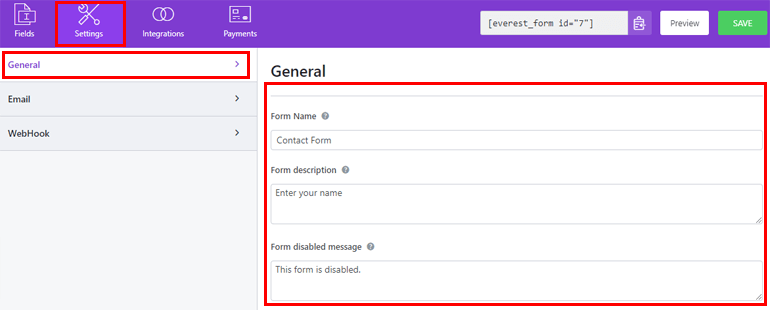
5. Configurer les paramètres du formulaire
Comme vous avez personnalisé votre formulaire de contact dans WordPress, il est maintenant temps de configurer les paramètres du formulaire. Alors, revenez au générateur de formulaires et cliquez sur Paramètres en haut.
Tout d'abord, vous verrez les paramètres généraux .

Ici, vous pouvez définir le nom du formulaire, la description du formulaire de formulaire, le message de formulaire désactivé, le message de soumission de formulaire réussie et bien d'autres.
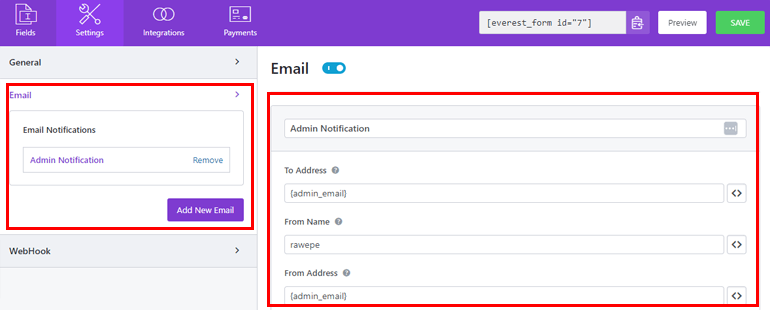
De même, dans les paramètres de messagerie , vous pouvez créer des e-mails d'administrateur et d'utilisateur pour envoyer ou recevoir des notifications par e-mail. Par exemple, vous pouvez envoyer des e-mails de confirmation aux utilisateurs après une soumission de formulaire réussie.
Pour chaque e-mail, vous pouvez modifier l' adresse de destination, l'adresse de l'expéditeur, la réponse à , l'objet de l'e- mail , etc.

Une fois que vous avez terminé la configuration, enregistrez les modifications avec le bouton Enregistrer .
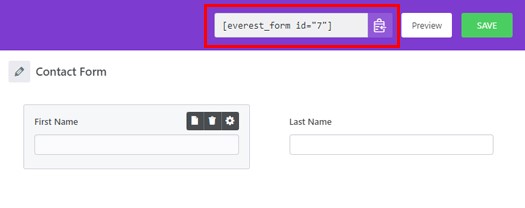
6. Affichez le formulaire de contact sur votre site
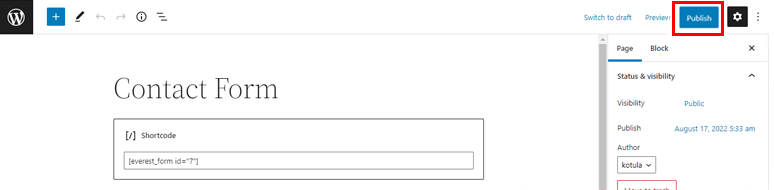
Maintenant, vous êtes prêt à publier le formulaire sur votre site Web. Pour ce faire, copiez le shortcode en haut à droite du générateur de formulaire.

Ensuite, ouvrez la publication ou la page où vous souhaitez afficher votre formulaire. Vous pouvez choisir une page existante ou en créer une nouvelle. C'est à vous.

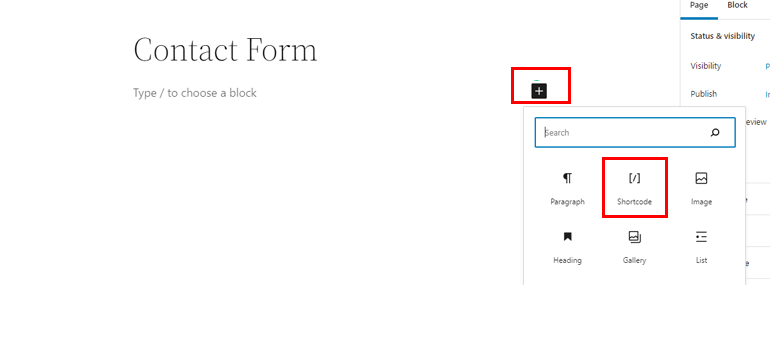
Ici, appuyez sur l'icône d'insertion de bloc [+] et recherchez le bloc Shortcode . Ajoutez le bloc à votre page ou publiez et collez le shortcode.

Enfin, appuyez sur le bouton Publier s'il s'agit d'une nouvelle page. Il vous suffit de cliquer sur le bouton Mettre à jour s'il s'agit d'une page existante.

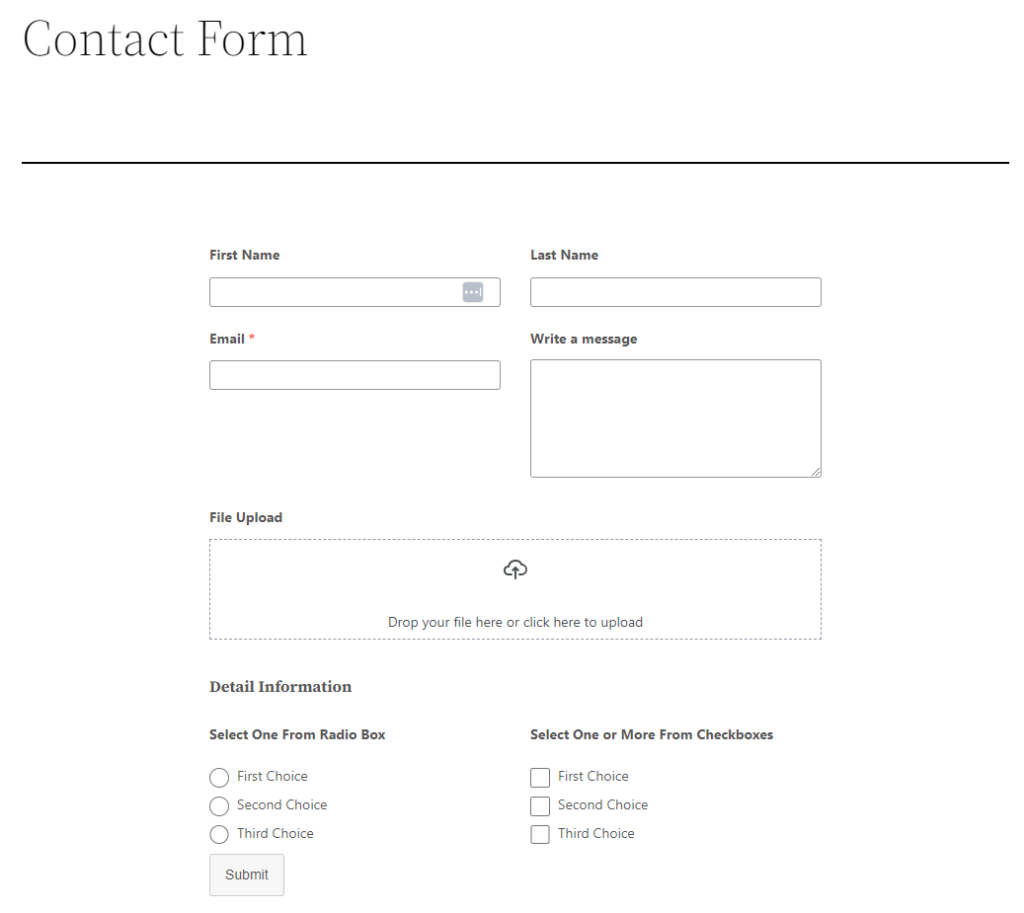
Avec cela, votre formulaire devrait être en ligne sur votre site Web !

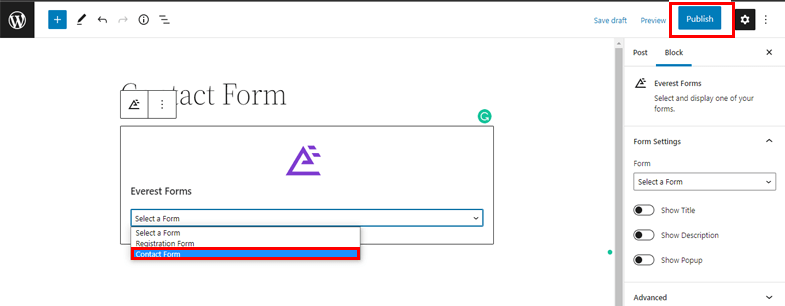
Alternativement, vous pouvez également publier votre formulaire avec le bloc Everest Forms . Ajoutez-le à votre page ou publication et choisissez le formulaire que vous venez de créer dans la liste déroulante.

Après cela, appuyez sur le bouton Publier / Mettre à jour comme auparavant.
Conclusion
Pour résumer, Everest Forms vous permet de personnaliser le style de votre formulaire WordPress. C'est un plugin unique en son genre qui vous permet de modifier chaque aspect de la conception de votre formulaire sans écrire une seule ligne de code.
Cependant, ce n'est pas tout ce que vous pouvez faire avec Everest Forms. Outre un formulaire de contact, vous pouvez l'utiliser pour créer des formulaires d'enquête à l'échelle Likert, des formulaires de demande de devis, etc. Vous pouvez même ajouter Google Maps, des systèmes de paiement, etc. aux formulaires.
Nous avons couvert des tonnes de ses fonctionnalités dans des articles similaires, alors rendez-vous sur notre blog si vous êtes intéressé.
Suivez-nous également sur Facebook et Twitter pour des mises à jour passionnantes.
