Comment personnaliser la page de connexion WordPress
Publié: 2021-07-29Vous cherchez un moyen simple de modifier votre page de connexion ? Nous avons ce qu'il vous faut. Dans cet article, nous allons vous montrer différentes manières de personnaliser la page de connexion de WordPress et de la rendre plus élégante.
Qu'est-ce que la page de connexion WordPress ?
Comme son nom l'indique, la page de connexion WordPress est la page où vous devez entrer votre nom d'utilisateur et votre mot de passe pour vous connecter et accéder à votre tableau de bord WordPress. Selon le type d'utilisateur que vous êtes et les autorisations dont vous disposez, vous aurez accès à différentes parties du tableau de bord.
La plupart des sites laissent la page de connexion par défaut car c'est quelque chose que les visiteurs ne voient généralement pas. Cependant, pour prendre le contrôle total de votre site et le rendre plus sécurisé, vous devez personnaliser la page de connexion.
Pourquoi devriez-vous changer la page de connexion ?
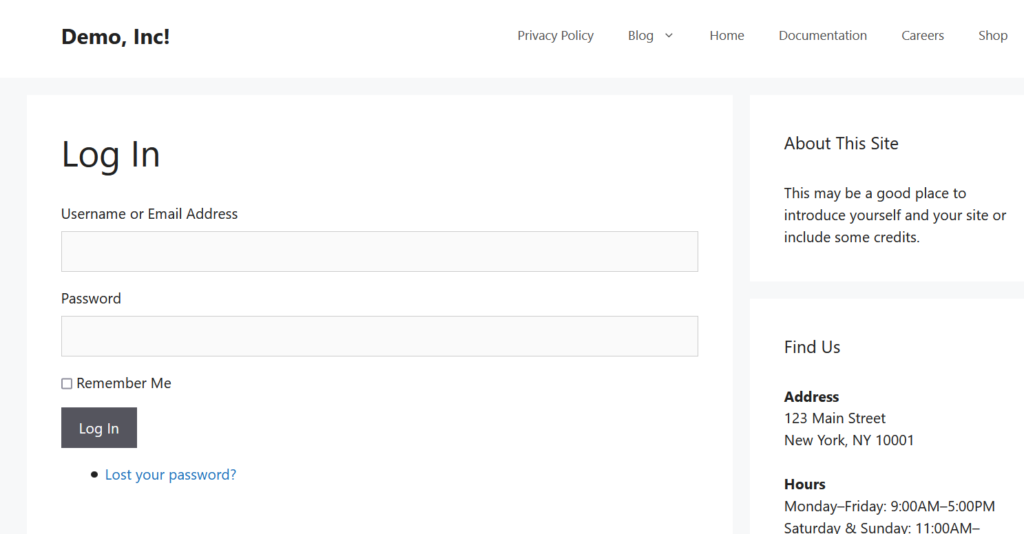
La page de connexion WordPress par défaut semble assez simple et basique. De plus, il peut s'agir de la page de connexion de n'importe quel site. Il n'y a aucune personnalisation.

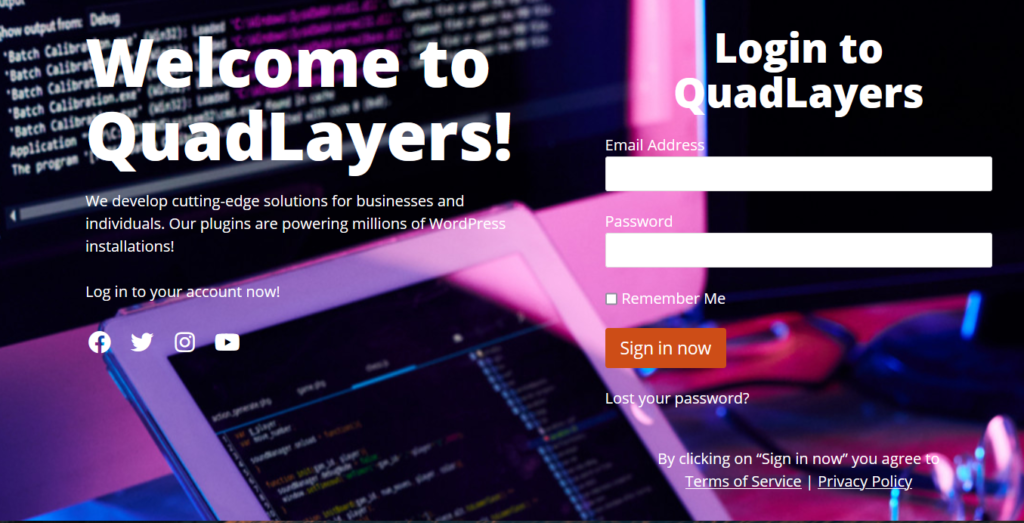
Cependant, si vous consultez la page de connexion d'une marque célèbre comme OptinMonster, vous verrez qu'elle ressemble à ceci :

La page de connexion est entièrement personnalisée et vous pouvez dire tout de suite qu'elle appartient à OptinMonster.
Il existe plusieurs raisons pour lesquelles vous devriez personnaliser votre page de connexion WordPress. Par exemple, si vous exploitez une boutique de commerce électronique ou un site Web d'adhésion, la personnalisation de la page de connexion est une bonne idée. Les acheteurs devront se connecter à leurs comptes pour effectuer une transaction ou accéder à leurs avantages d'adhésion, donc l'affichage de la page de connexion par défaut peut ne pas sembler professionnel. De même, si vous avez un programme d'affiliation, c'est une bonne option pour modifier la page de connexion et la personnaliser.
De plus, en personnalisant la page de connexion, vous pouvez rendre votre site plus sécurisé contre les pirates.
Il existe de nombreuses façons de personnaliser la page de connexion WordPress. Vous pouvez ajouter votre logo, le nom de votre marque, les couleurs de votre marque et même du texte pour impressionner vos utilisateurs. La plupart des sites ne le font pas, donc simplement en mettant un peu d'effort, vous vous démarquerez de la plupart des sites.
Voyons maintenant les différentes méthodes pour éditer la page de connexion.
Comment personnaliser la page de connexion WordPress
Il existe trois manières principales de personnaliser la page de connexion :
- Utiliser des plugins
- Par programmation
- Avec les constructeurs de pages
Jetons un coup d'œil à chaque méthode ci-dessous afin que vous puissiez choisir celle qui vous convient le mieux.
1) Modifier la page de connexion avec des plugins
Il existe de nombreux plugins pour personnaliser la page de connexion de WordPress. Certains des meilleurs sont :
- Thème Ma connexion (personnalisation limitée)
- Personnalisateur de page de connexion personnalisée (hautement personnalisable)
- CSS Hero (plugin de personnalisation dédié)
- WPForms (plugin de formulaire avec des fonctionnalités avancées)
- SeedProd (solution complète pour les pages de destination)
Pour ce didacticiel, nous utiliserons Theme My Login et Custom Login Page Customizer. Voyons le processus étape par étape.
1.1) Thème Ma connexion
Theme My Login est un plugin gratuit utilisé pour créer des pages de connexion personnalisées dans WordPress. Sans utiliser d'extraits CSS supplémentaires, vous pouvez faire correspondre le style du site avec la page de connexion.
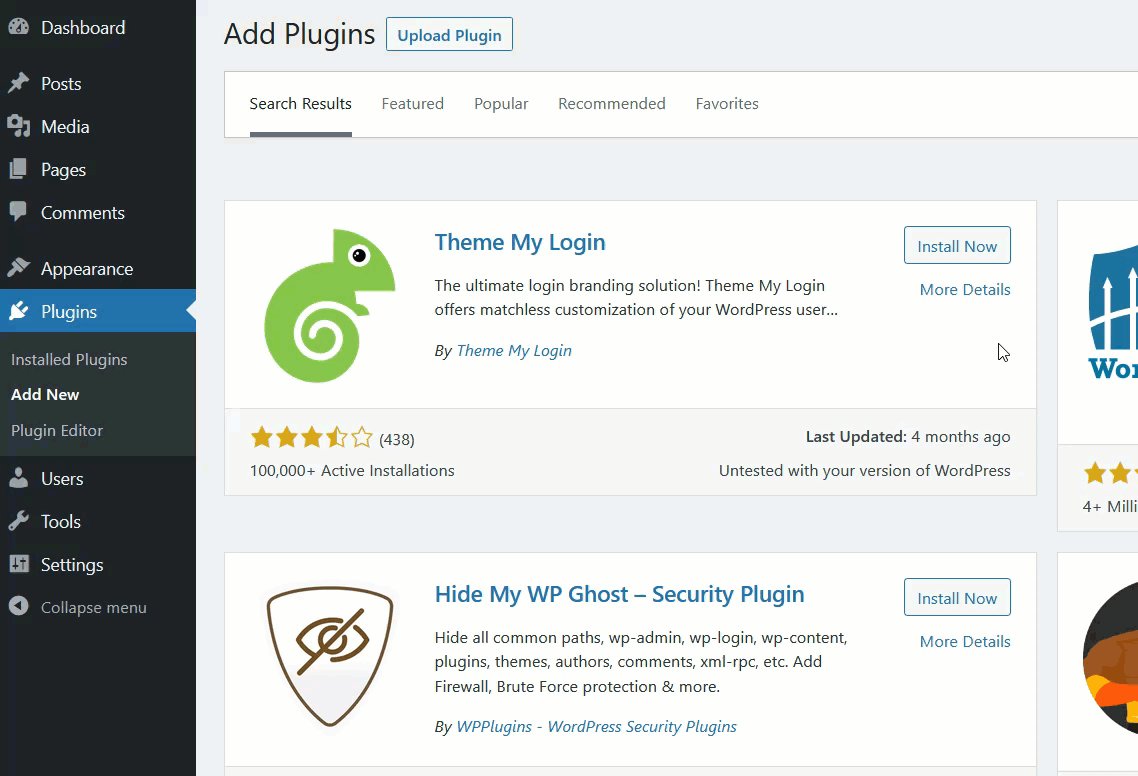
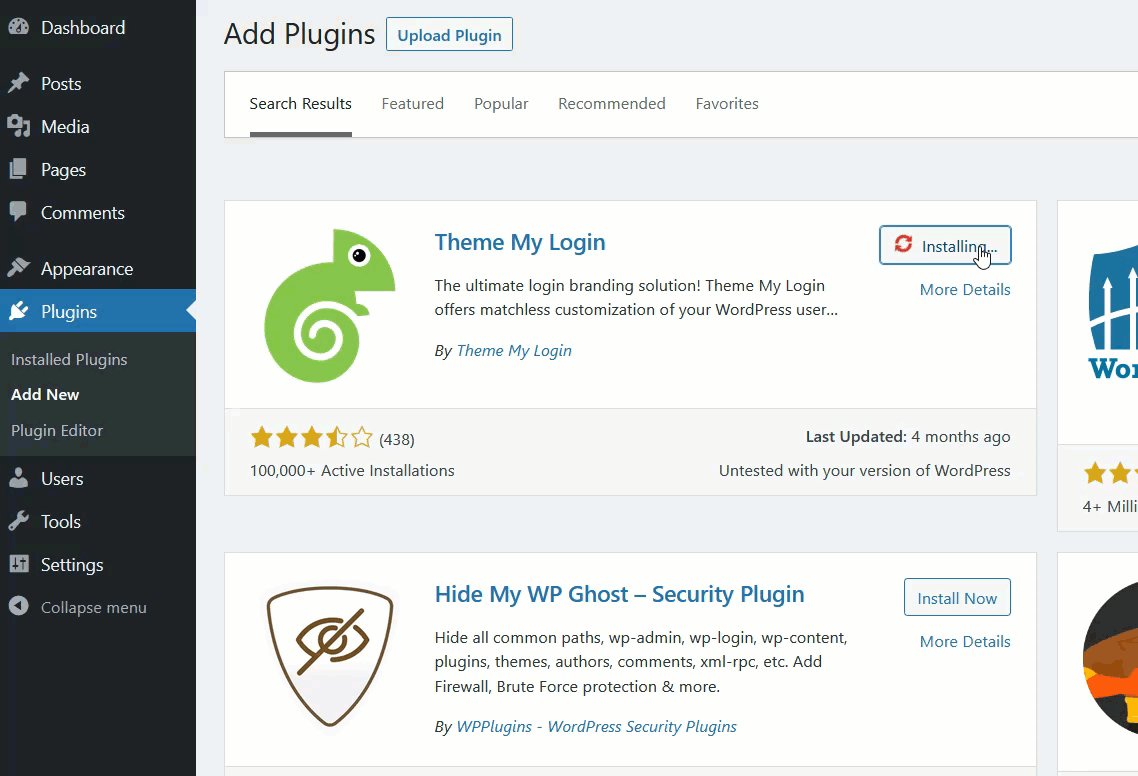
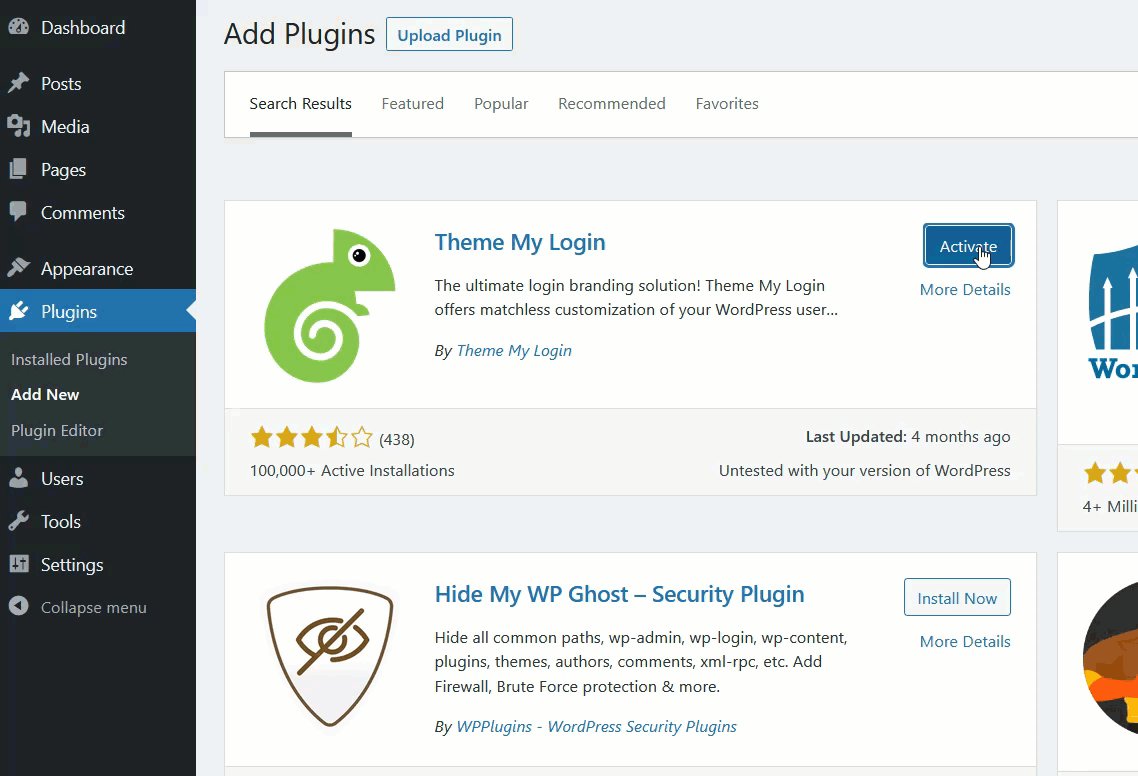
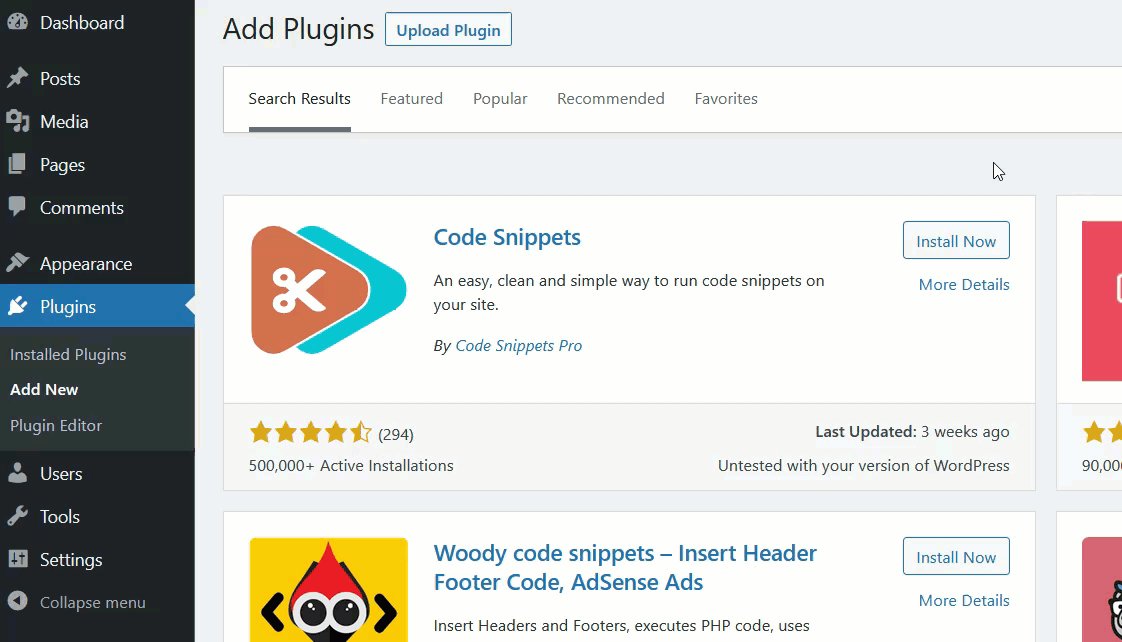
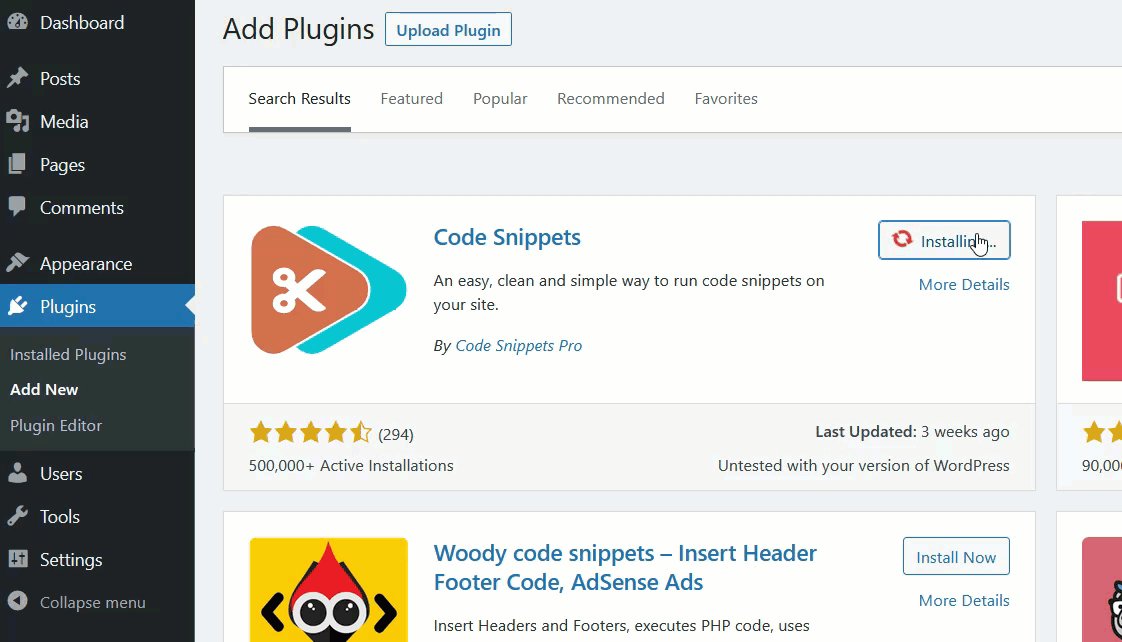
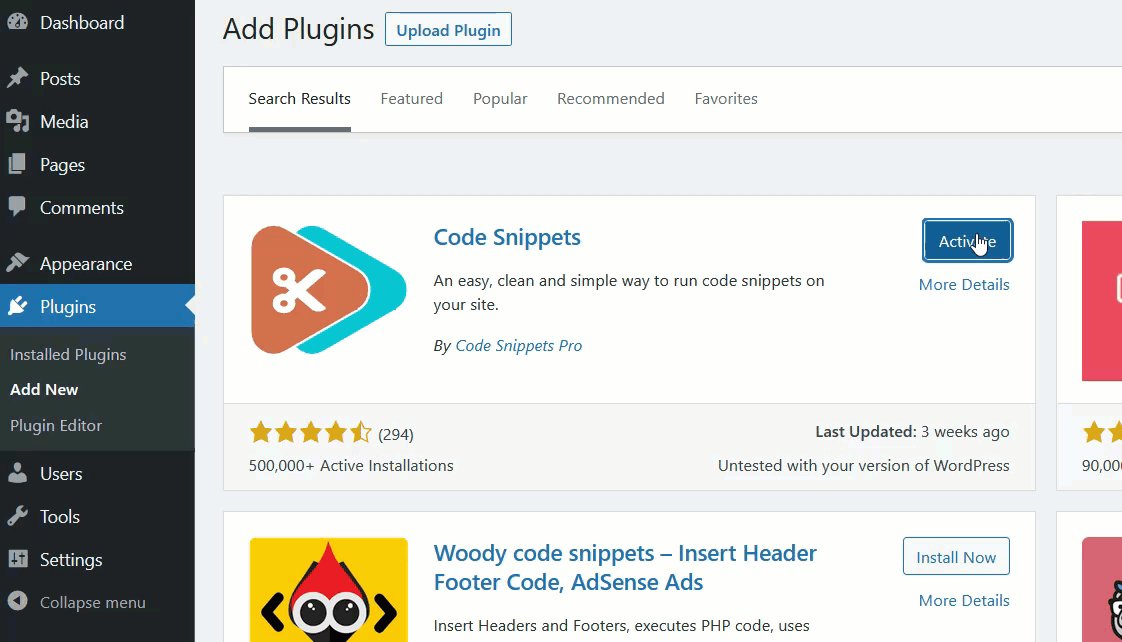
Tout d'abord, installez et activez le plugin. Dans votre tableau de bord WordPress, accédez à Plugins > Add New , recherchez le plugin et installez-le.

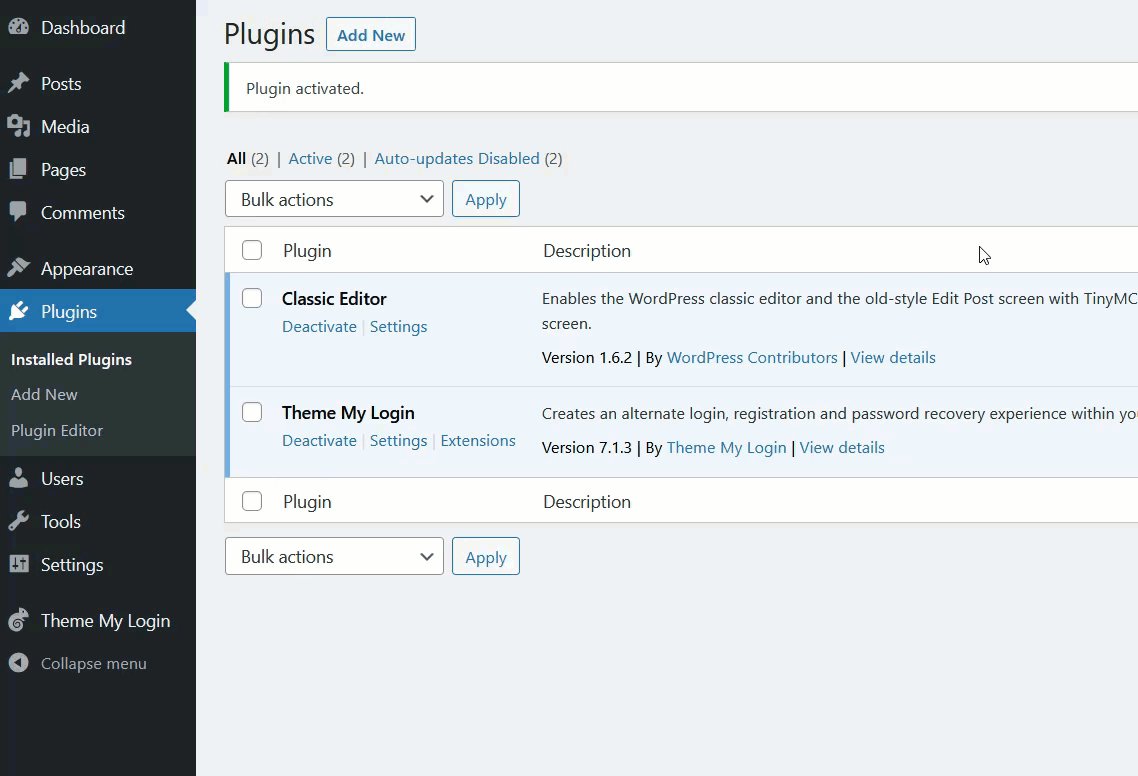
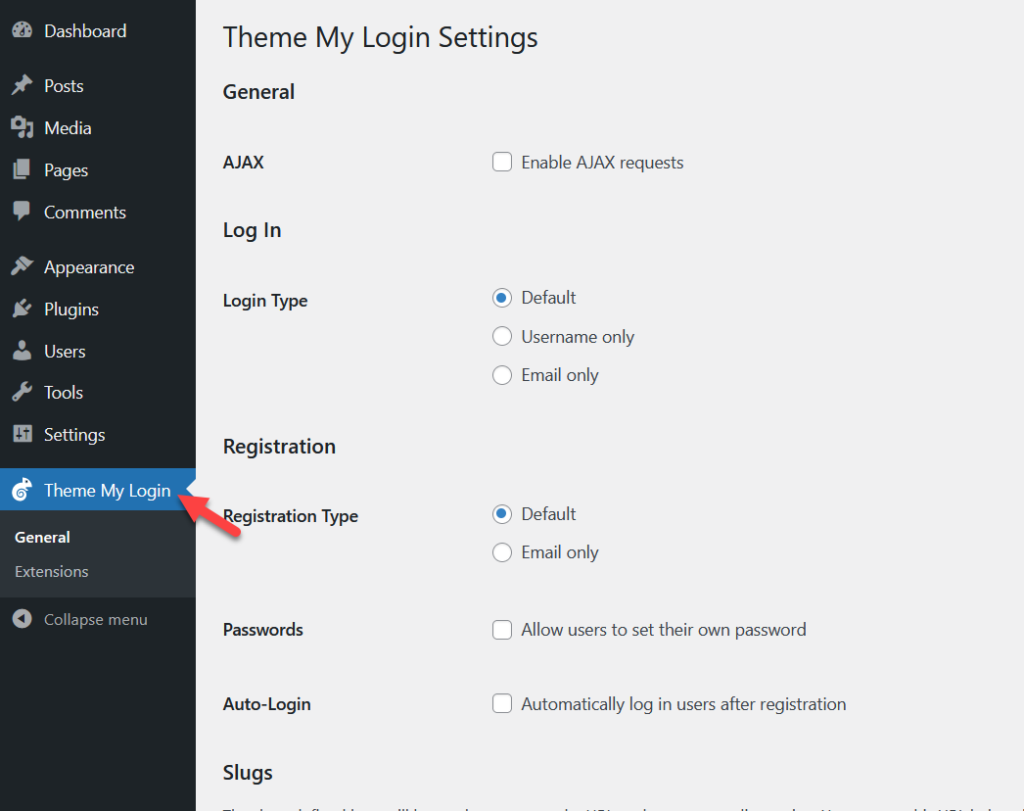
Une fois que vous l'avez activé, vous verrez les paramètres des plugins sur le côté gauche.

La configuration principale que vous verrez est :
- Général
- Connexion
- Inscription
- Limaces
Sous ces options, vous verrez quelques sous-configurations. Thème Ma connexion ne propose pas beaucoup d'options de personnalisation, mais elles suffisent à ceux qui souhaitent apporter des modifications de base.
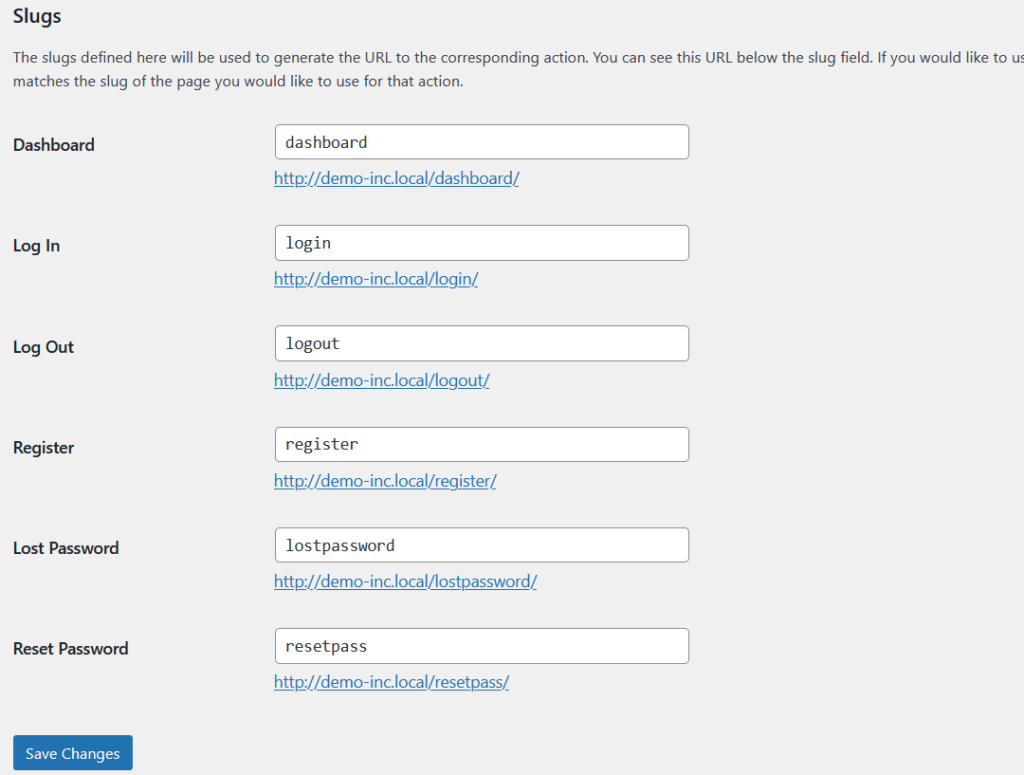
Faites défiler jusqu'à la section slugs et vous verrez tous les permaliens disponibles que vous pouvez utiliser et modifier.

Une fois que vous avez terminé la modification, enregistrez vos modifications et vérifiez la page de connexion dans le front-end.

Le plugin est également optimisé pour les shortcodes WordPress, ce qui vous permet d'intégrer les pages de connexion, d'inscription, de tableau de bord ou de mot de passe perdu dans vos publications/pages.
Certains des shortcodes disponibles sont :
- [theme-my-login] – page de connexion
- [theme-my-login action="register"] – page d'inscription
- [theme-my-login action=”lostpassword”] – page de mot de passe perdu
- [theme-my-login action="resetpass"] - page de réinitialisation du mot de passe
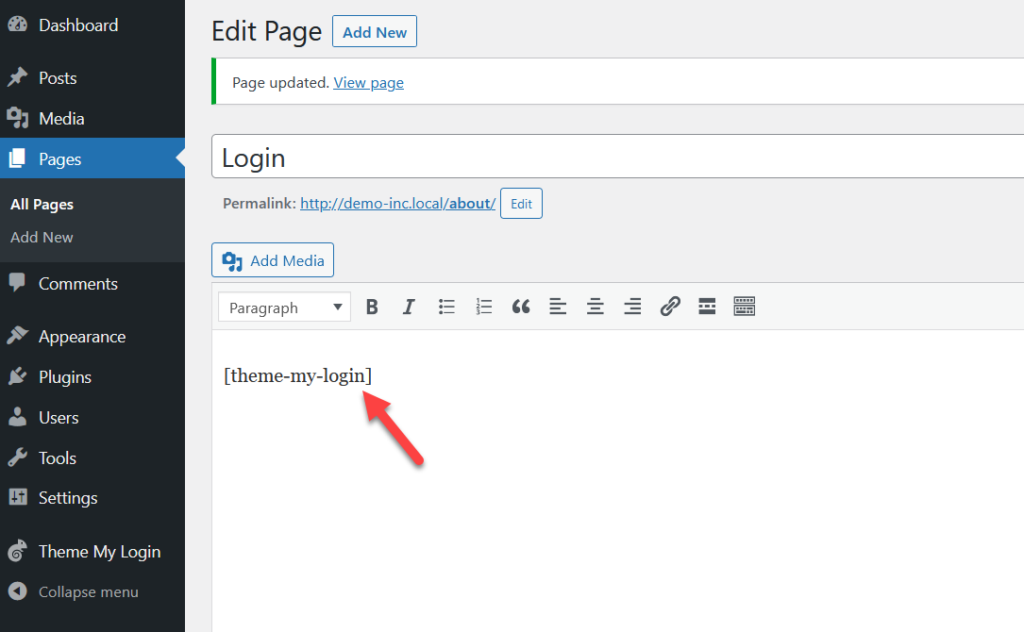
Ajoutez simplement le shortcode que vous souhaitez sur l'éditeur classique ou l'éditeur Gutenberg, et publiez (ou mettez à jour) la page.

C'est ça! C'est ainsi que vous pouvez modifier la page de connexion WordPress avec Thème Ma Connexion. Si vos utilisateurs ont besoin de se connecter souvent, nous vous recommandons d'ajouter la page de connexion à votre menu WordPress.
1.2) Personnalisation de la page de connexion personnalisée
Si vous voulez des fonctionnalités plus avancées mais que vous voulez toujours un plugin gratuit, Custom Login Page Customizer est fait pour vous. C'est un autre outil dédié qui vous permet de modifier la page de connexion WordPress sans utiliser de code.
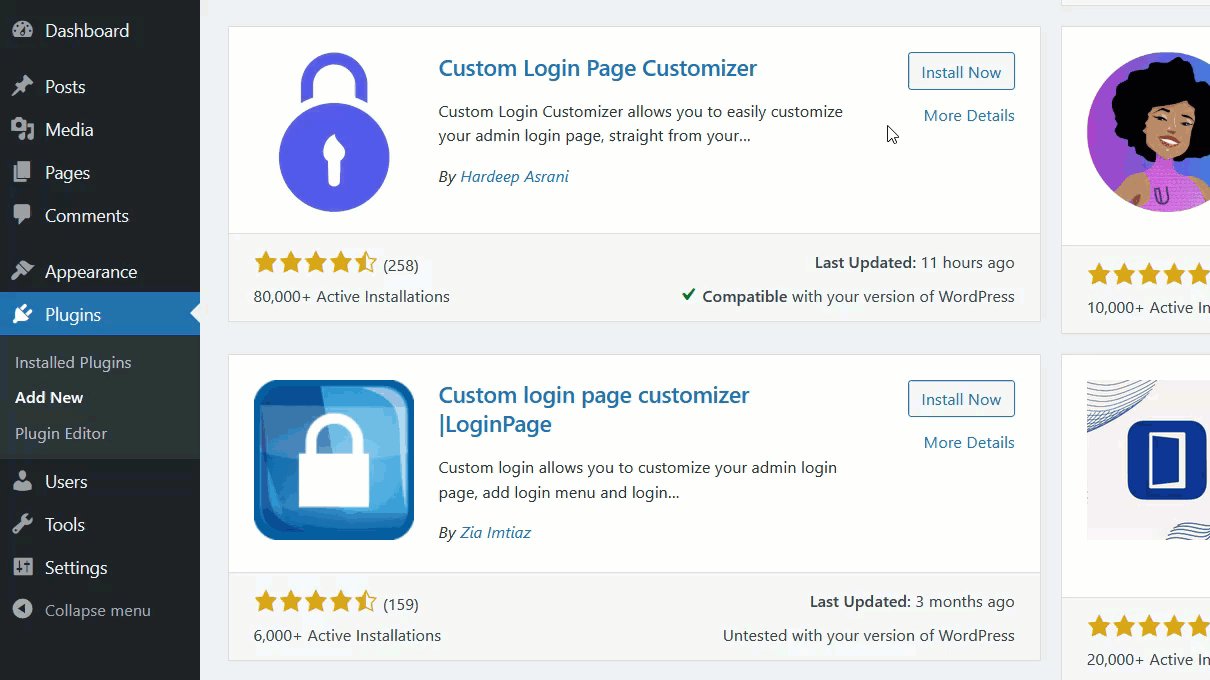
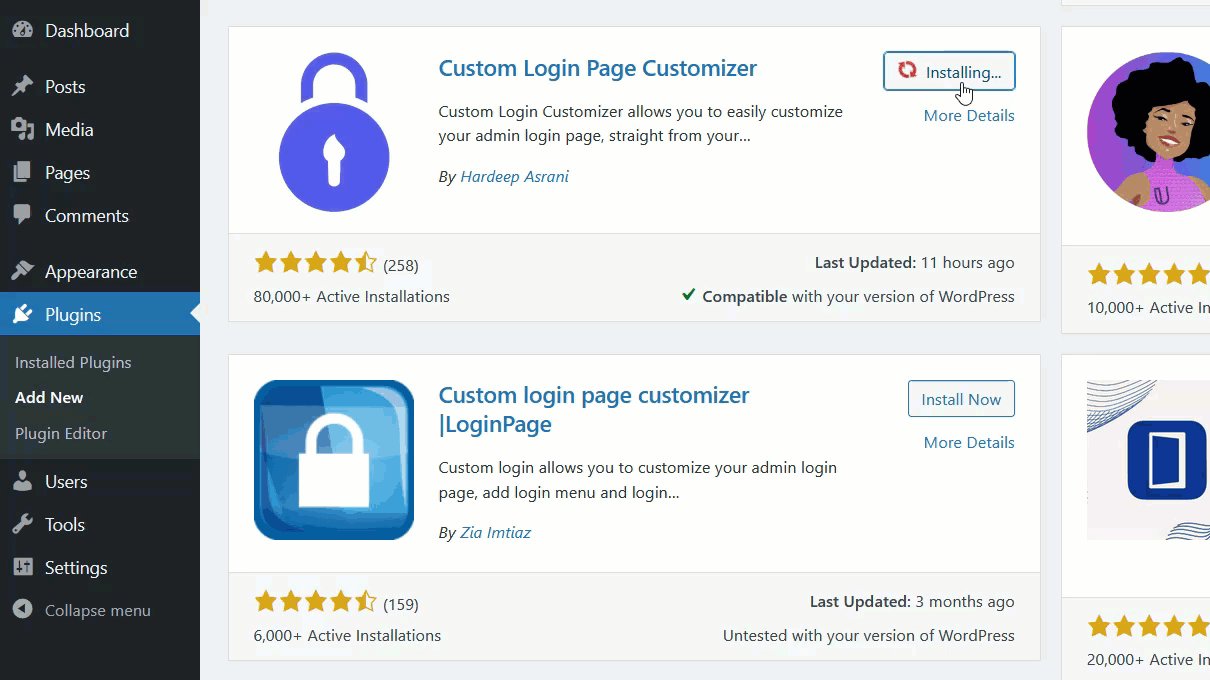
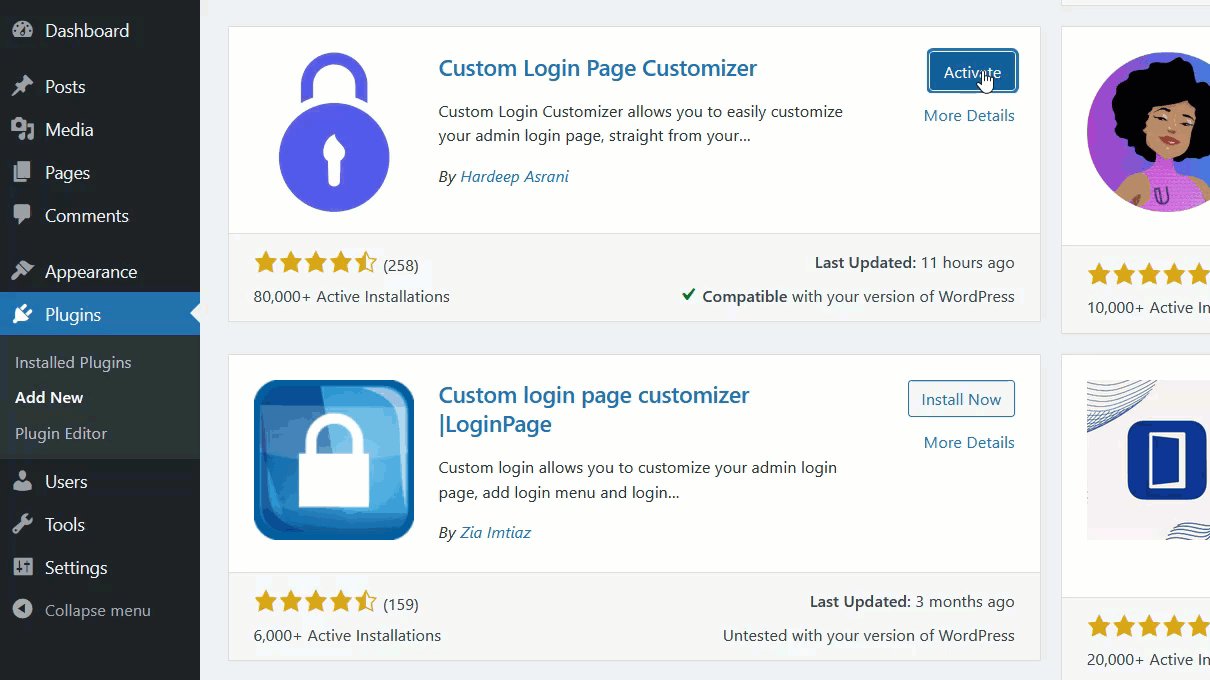
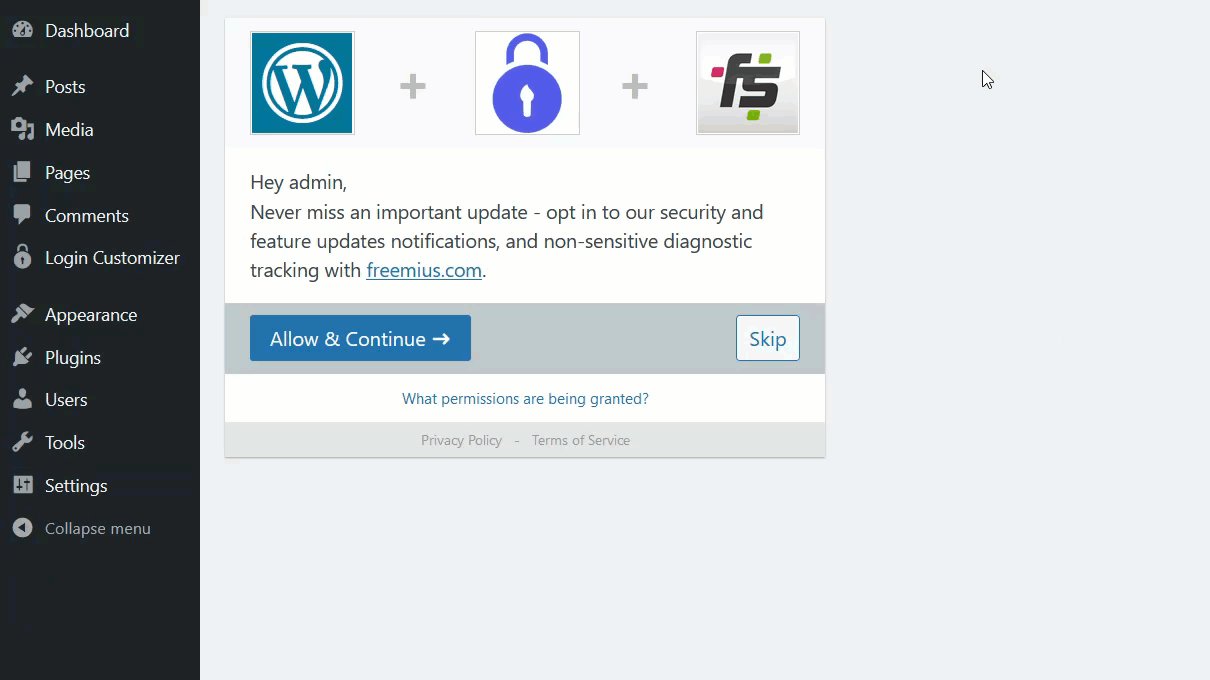
Tout d'abord, vous devez installer et activer le plugin sur votre site Web en allant dans Plugins > Add New .

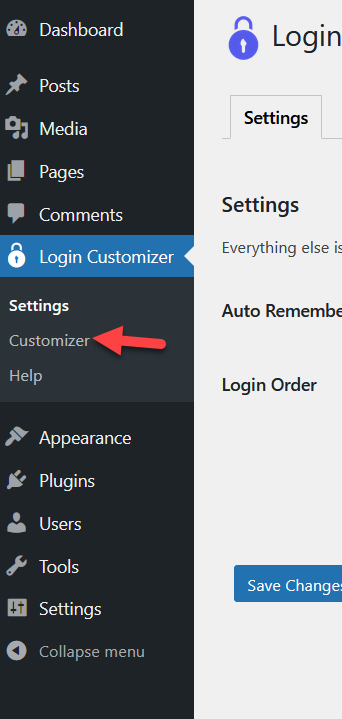
Vous verrez les paramètres sur le côté gauche. Cliquez sur Customizer et vous serez redirigé vers le personnalisateur WordPress où vous pourrez tout gérer.

Vous pouvez également accéder au Customizer à partir de la section Apparence en sélectionnant l'option Login Customizer .

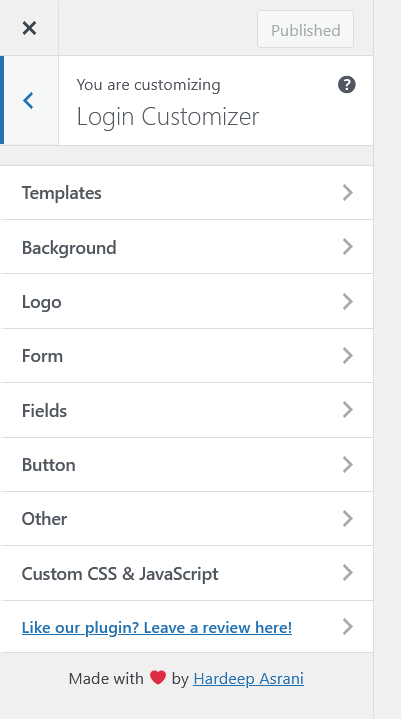
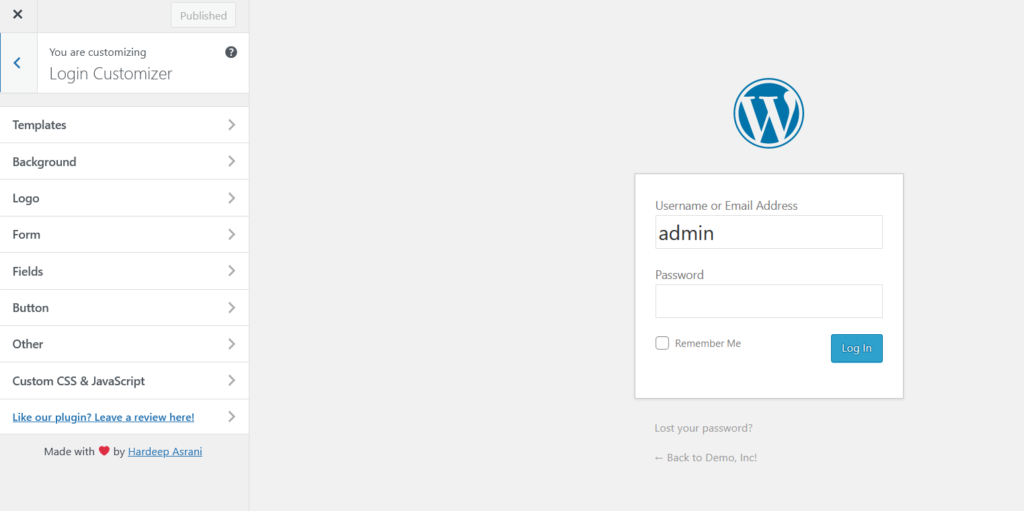
Sur le côté gauche, vous verrez toutes les options disponibles, tandis que sur le côté droit, vous pouvez prévisualiser le formulaire de connexion.

Les options que vous pouvez personnaliser dans le formulaire de connexion sont :
- Modèles
- Fond
- Logo
- Former
- Des champs
- Bouton
- Autre
- CSS et JavaScript personnalisés
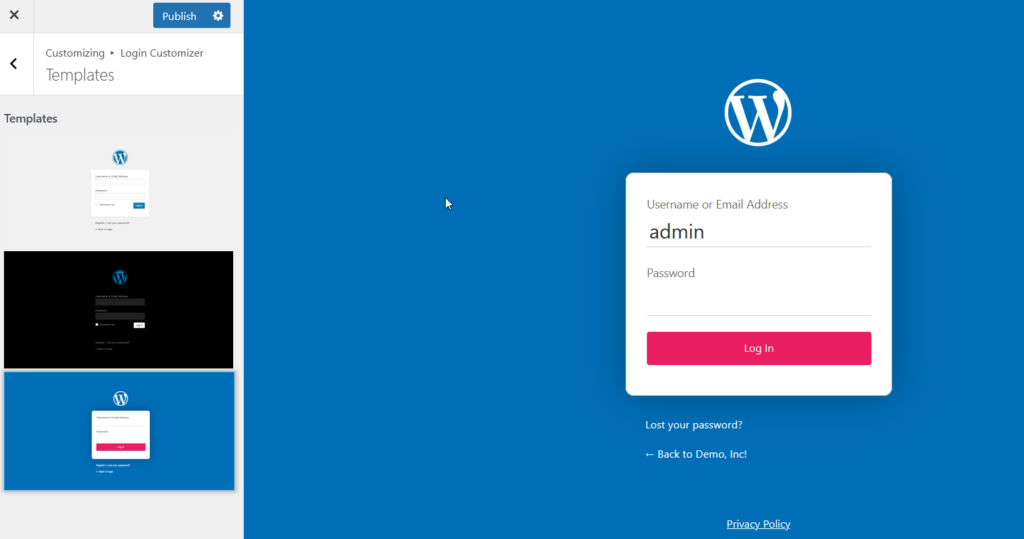
Si vous ne voulez pas passer du temps à concevoir votre page de connexion à partir de zéro, vous pouvez utiliser l'un des modèles.

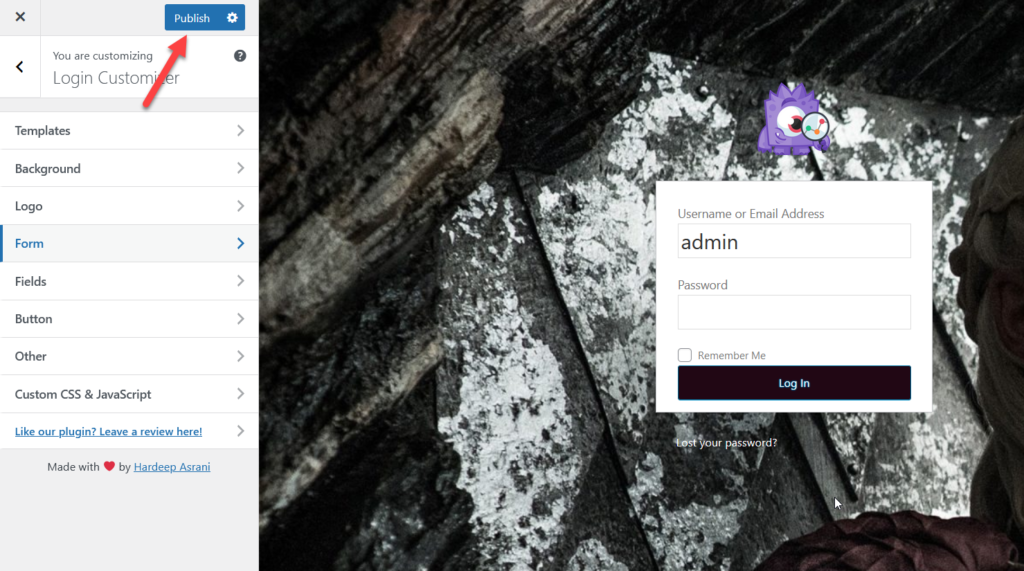
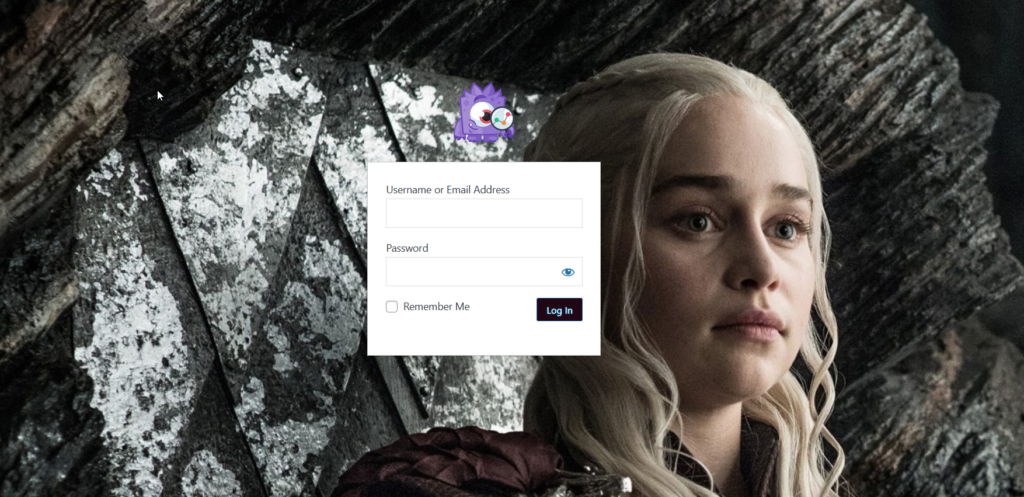
Alternativement, vous pouvez consulter les différentes options et créer votre page de connexion exactement comme vous le souhaitez. Pour ce tutoriel, nous allons changer le logo, les couleurs et ajouter une image de fond. Une fois que vous êtes satisfait de votre conception, enregistrez les mises à jour.

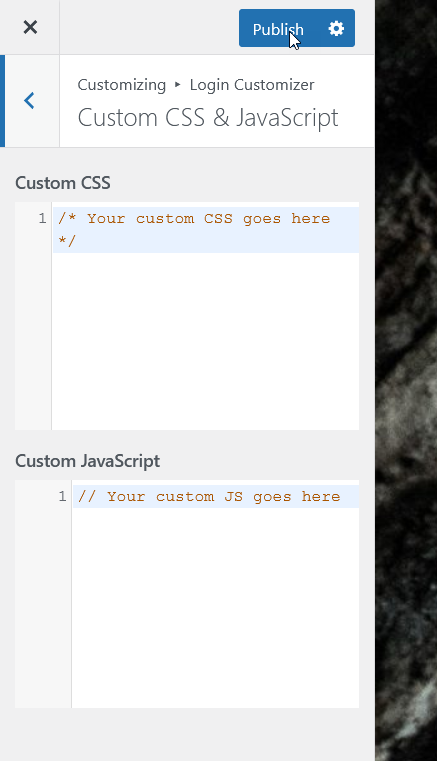
De plus, vous pouvez ajouter du code CSS ou JavaScript personnalisé à la page de connexion, ce qui peut être une option très intéressante pour ceux qui ont des compétences en codage.

Alors maintenant, si vous vérifiez le front-end, vous verrez votre page de connexion WordPress personnalisée.

Pour plus d'informations sur les plugins permettant de modifier la page de connexion, consultez cet article.
Comme vous pouvez le voir, éditer la page de connexion avec des plugins est facile. Cependant, si vous savez comment coder, vous souhaiterez peut-être le personnaliser par programmation.
2) Personnalisez la page de connexion WordPress par programmation
Si vous préférez ne pas installer d'outils tiers et coder votre propre solution, vous pouvez modifier la page de connexion par programmation. Vous pouvez coller le code dans le fichier functions.php du thème ou utiliser un plugin spécifique au site. Pour cette démo, nous utiliserons le plugin Code Snippets.
NOTE : Si vous allez modifier le fichier functions.php directement avant de commencer, nous vous recommandons de créer une sauvegarde complète de votre site et de créer un thème enfant.
Tout d'abord, installez et activez les extraits de code sur votre site Web.

Voyons maintenant un exemple de code que vous pouvez utiliser.
fonction quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
image d'arrière-plan : url (https://www.example.com/image.png) ;
hauteur : 100px ;
largeur : 300 px ;
taille d'arrière-plan : 300px 100px ;
répétition d'arrière-plan : pas de répétition ;
rembourrage en bas : 10 px ;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo' );Si vous regardez rapidement le code, vous verrez que nous ajoutons un logo avec certaines dimensions. Vous verrez également qu'il y a un lien. C'est l'URL de votre logo, alors assurez-vous d'ajuster l'URL en conséquence pour afficher votre logo.
Comment trouver une URL d'image
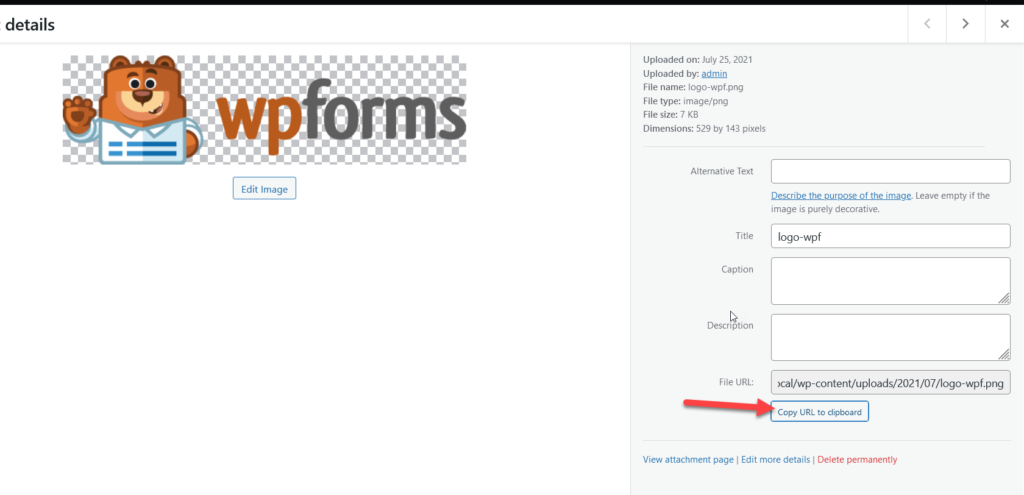
Trouver une URL d'image est assez simple. Une fois que vous avez téléchargé l'image sur votre site Web, ouvrez la médiathèque et sélectionnez l'image. Sur le côté droit, vous verrez l'URL de l'image.

Copiez l'URL du fichier et collez-le dans le code. Par exemple, le code final utilisant l'image ci-dessus sera :
fonction quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
image d'arrière-plan : URL (http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png) ;
hauteur : 100px ;
largeur : 300 px ;
taille d'arrière-plan : 300px 100px ;
répétition d'arrière-plan : pas de répétition ;
rembourrage en bas : 10 px ;
}
</style>
<?php }
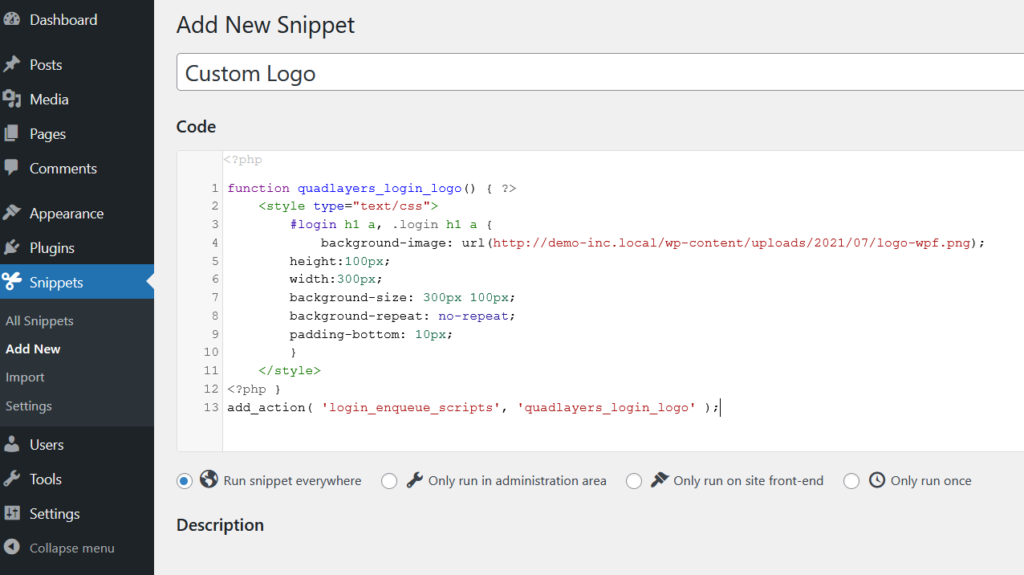
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo' );Vous pouvez également personnaliser les dimensions, mais pour l'instant, copiez simplement le code en utilisant votre propre URL d'image. Maintenant, vous devez créer un nouvel extrait à l'aide du plugin Code Snippets. Accédez à Snippets > Add New , collez le code et activez le snippet.

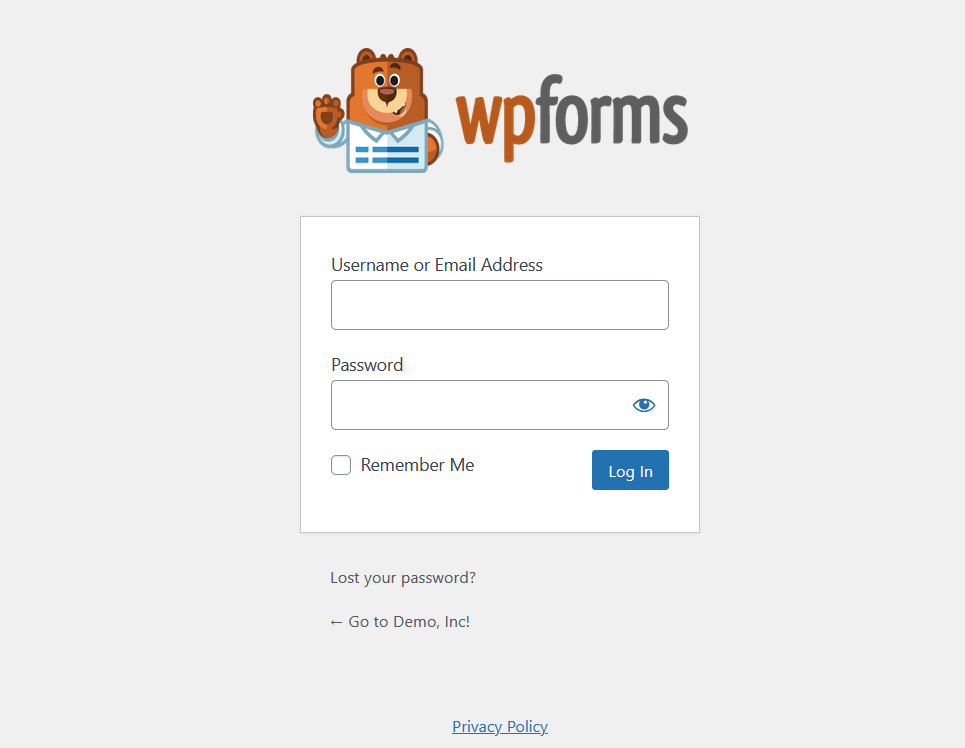
Maintenant, vérifiez la page de connexion à l'aide d'une fenêtre de navigation privée et vous verrez le nouveau logo.

Si vous vérifiez à nouveau le code, vous verrez qu'il y a un peu de CSS pour lui donner un certain style. Si vous préférez, vous pouvez supprimer le code <style type="text/css"></style> et ajouter le code CSS ci-dessous à la feuille de style de votre thème ou dans le Customizer.
#login h1 a, .login h1 a {
image d'arrière-plan : URL (http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png) ;
hauteur : 100px ;
largeur : 300 px ;
taille d'arrière-plan : 300px 100px ;
répétition d'arrière-plan : pas de répétition ;
rembourrage en bas : 10 px ;
}N'oubliez pas que vous devez modifier le code CSS en fonction de vos besoins. Les cours sur lesquels vous devez travailler sont :
#login h1 a
et
.login h1 a
Nous avons réussi à changer le logo WordPress, mais l'URL du logo pointe toujours vers le domaine WordPress.org. Cependant, vous pouvez facilement changer cela en ajoutant un petit script PHP au fichier functions.php ou en utilisant des extraits de code.
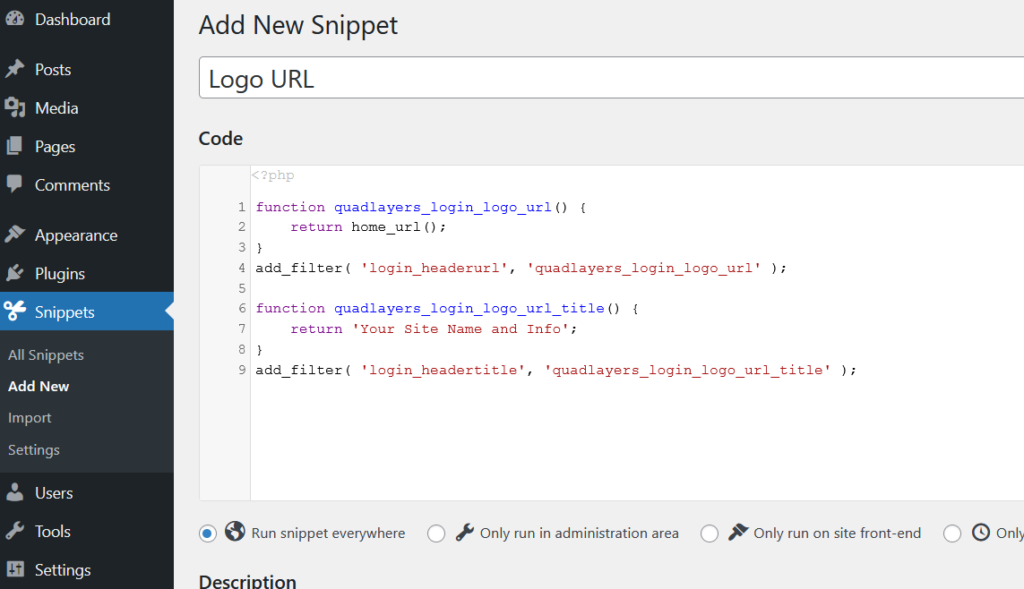
Créez un nouvel extrait à l'aide du plugin Code Snippets et collez le code ci-dessous.
fonction quadlayers_login_logo_url() {
retourner home_url();
}
add_filter( 'login_headerurl', 'quadlayers_login_logo_url' );
fonction quadlayers_login_logo_url_title() {
retourner 'Votre nom de site et vos informations' ;
}
add_filter( 'login_headertitle', 'quadlayers_login_logo_url_title' ); 
Après avoir activé l'extrait de code PHP, l'URL du logo sera votre nom de domaine.
Ce ne sont que quelques personnalisations, mais vous pouvez faire beaucoup plus. Nous vous recommandons de jouer avec le code et de modifier la page de connexion exactement comme vous le souhaitez.
3) Avec les constructeurs de pages
Une autre façon de personnaliser la page de connexion WordPress consiste à utiliser un constructeur de page dédié. Il existe de nombreux constructeurs de pages que vous pouvez utiliser, mais pour ce didacticiel, nous utiliserons SeedProd.
SeedProd est un outil freemium qui vous permet de créer des landing pages de qualité. Si vous souhaitez utiliser ses modèles, vous devez obtenir la version premium qui commence à 39,50 USD par an.
Une fois que vous avez activé le plugin, vous devez vérifier la clé de licence.

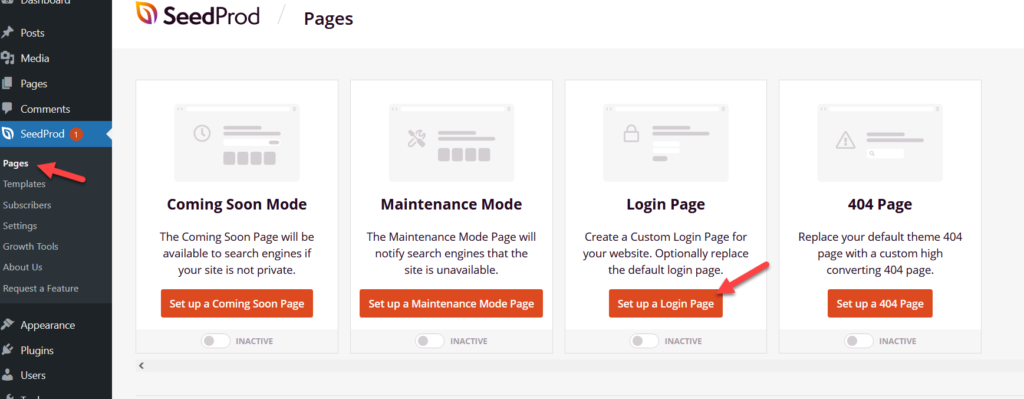
Cela vous donnera accès à tous les modèles prédéfinis. Après avoir vérifié la clé, accédez à SeedProd > Pages et choisissez l'option Page de connexion.

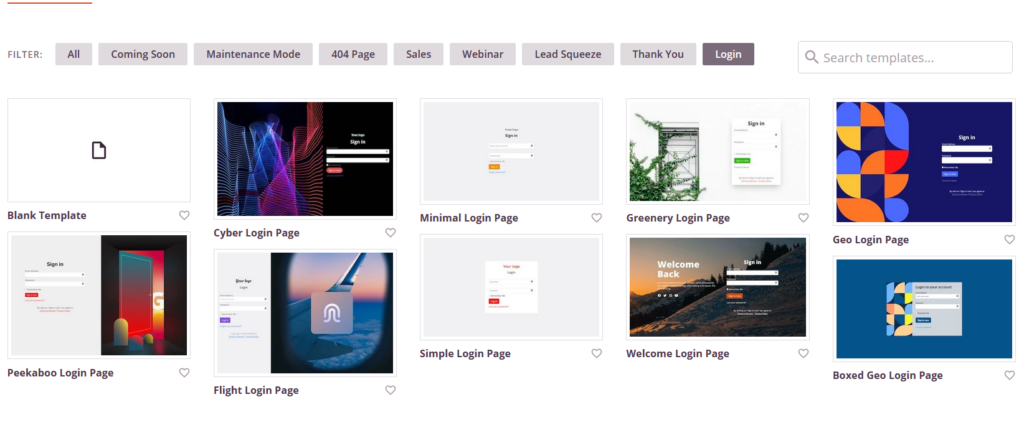
Vous verrez tous les modèles de connexion disponibles à l'écran. Vous pouvez choisir l'un de ces modèles prédéfinis ou en créer un nouveau à partir de zéro.

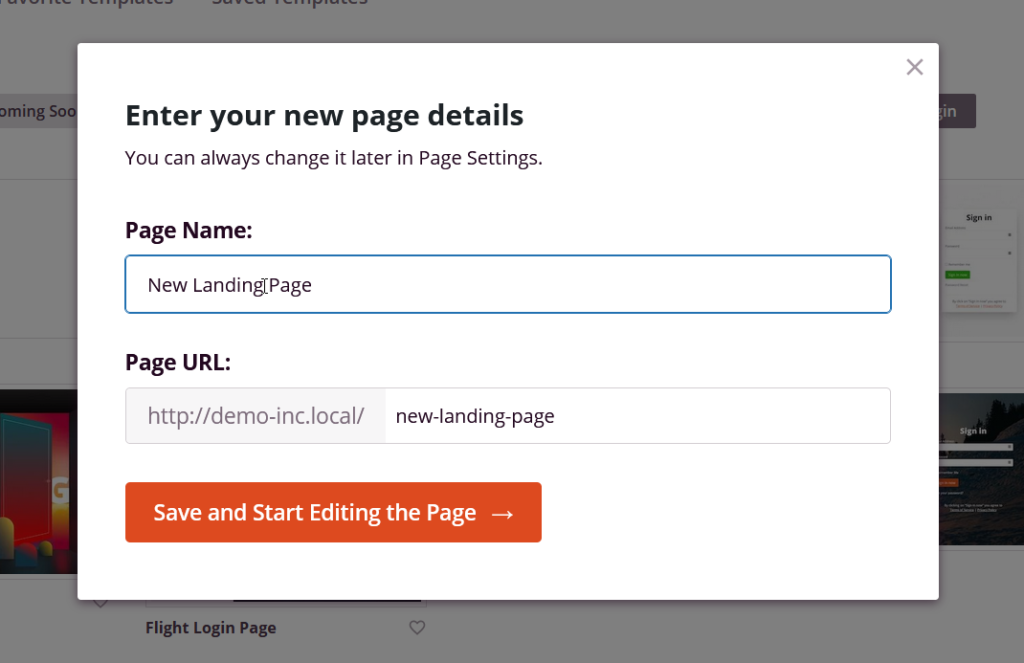
Pour ce tutoriel, nous allons sélectionner l'un des modèles. Une fois que vous avez sélectionné un modèle, nommez-le.


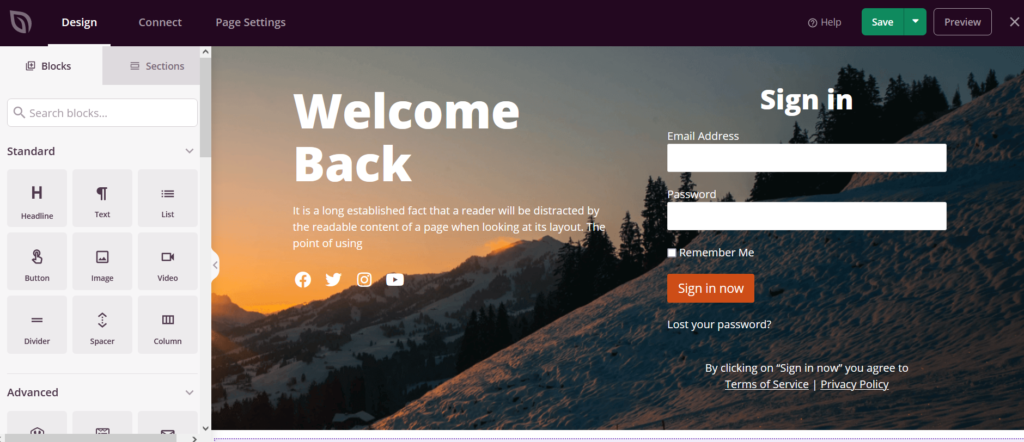
Après cela, vous serez redirigé vers le constructeur de page.

Sur le côté gauche, vous verrez tous les éléments que vous pouvez utiliser pour éditer la page de connexion, et sur le côté droit, vous verrez l'aperçu de la page. Pour ajouter des éléments et personnaliser la page de connexion, faites simplement glisser les éléments de la colonne de gauche et déposez-les dans l'assistant de prévisualisation.
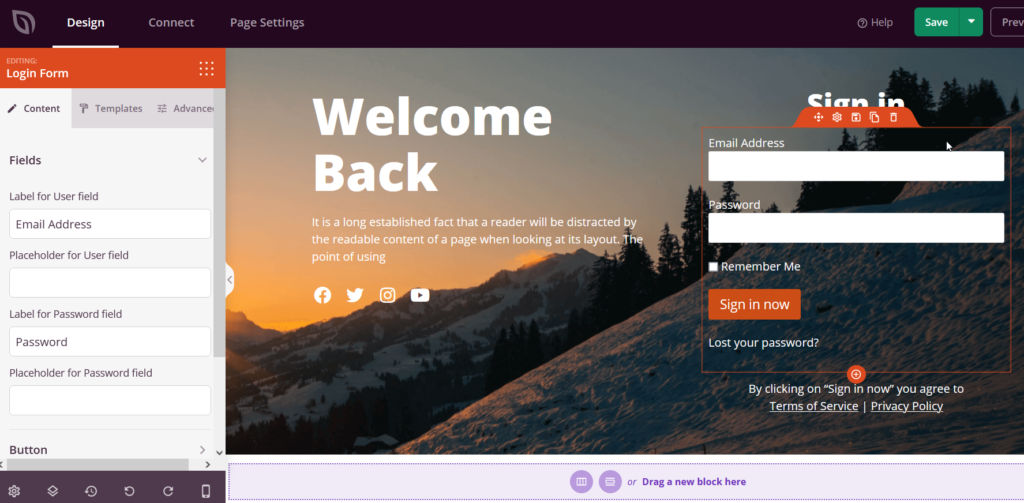
Par défaut, le modèle de connexion que nous avons choisi est fourni avec une image d'arrière-plan, un formulaire de connexion et du contenu textuel. Vous pouvez modifier n'importe lequel de ces éléments en cliquant dessus. Par exemple, pour modifier le formulaire de connexion, sélectionnez-le, et sur le panneau de gauche, vous verrez les options de configuration.

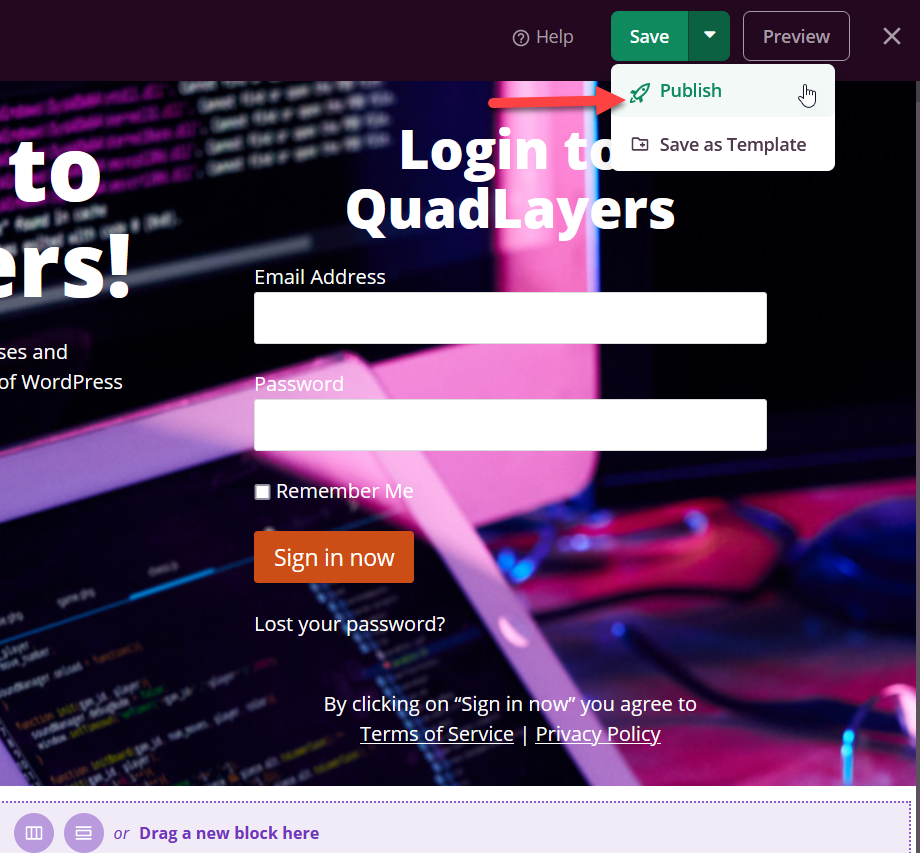
Après avoir modifié la page, publiez-la.

Vérifiez maintenant la page à partir du front-end et vous verrez la nouvelle page de connexion personnalisée.

Assurez-vous d'ajouter l'URL de la page à votre menu WordPress ou à un widget de la barre latérale, afin que les utilisateurs puissent se connecter à l'aide de la nouvelle URL.
La plupart des plugins de création de pages WordPress sont livrés avec cette fonctionnalité, vous devriez donc pouvoir le faire quel que soit l'outil que vous utilisez.
Comment trouver l'URL de la page de connexion WordPress
Trouver l'URL de connexion WordPress est facile. Si vous avez une installation WordPress nue, vous pouvez ajouter /wp-admin/ à la fin du domaine et cela vous redirigera vers le tableau de bord WordPress. Si ce n'est pas le cas, vous pouvez ajouter /wp-login.php à la fin du nom de domaine. Par exemple, si votre nom de domaine est example.com , saisissez www.example.com/wp-admin/ ou www.example.com/wp-login.php dans le navigateur.
Dans la plupart des cas, ces deux méthodes fonctionneront. Alternativement, vous pouvez également essayer d'ajouter /admin/ ou /login/ à la fin du nom de domaine.
Gardez à l'esprit que si l'administrateur du site Web a configuré un chemin de connexion personnalisé, vous devrez le contacter et le lui demander.
Maintenant que vous avez trouvé l'URL de la page de connexion, voyons comment modifier l'URL de connexion.
Comment changer l'URL de connexion WordPress
WordPress est le CMS le plus populaire au monde, c'est donc la plateforme préférée des hackers. La page de connexion est l'une des pages qui reçoit le plus d'attaques, donc pour des raisons de sécurité, c'est une bonne idée de changer l'URL de la page de connexion. Cela vous aidera à empêcher les utilisateurs non autorisés d'accéder à la page de connexion et d'essayer des combinaisons aléatoires de nom d'utilisateur et de mot de passe.
Dans cette section, nous vous montrerons comment modifier l'URL de connexion WordPress par défaut.
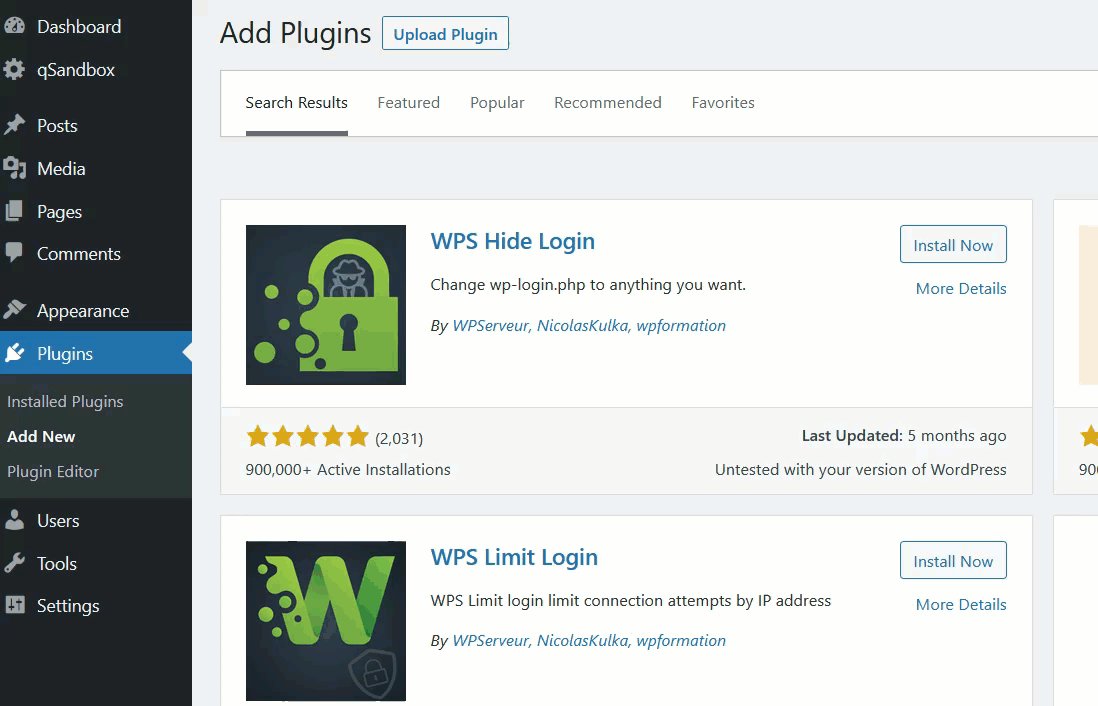
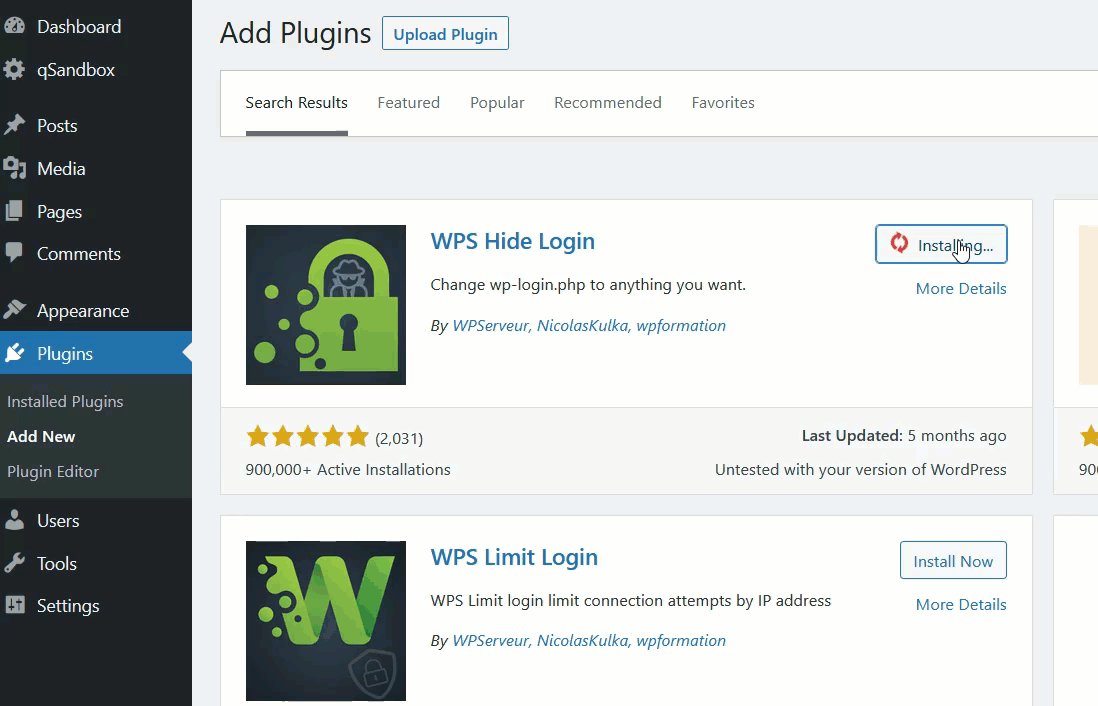
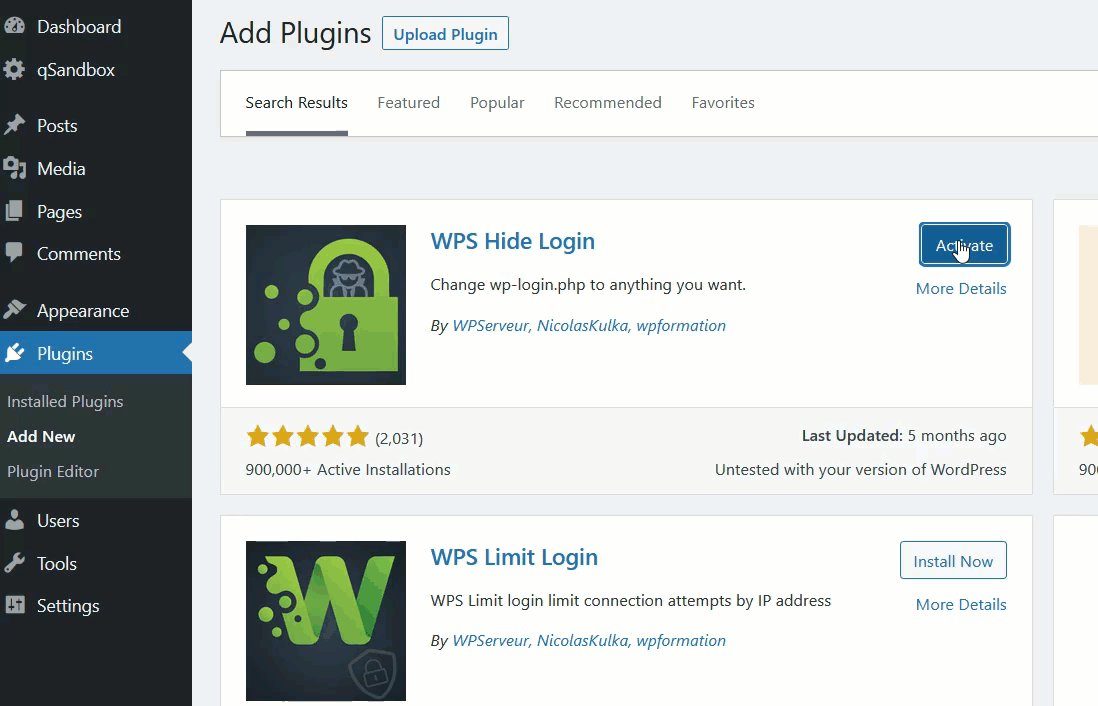
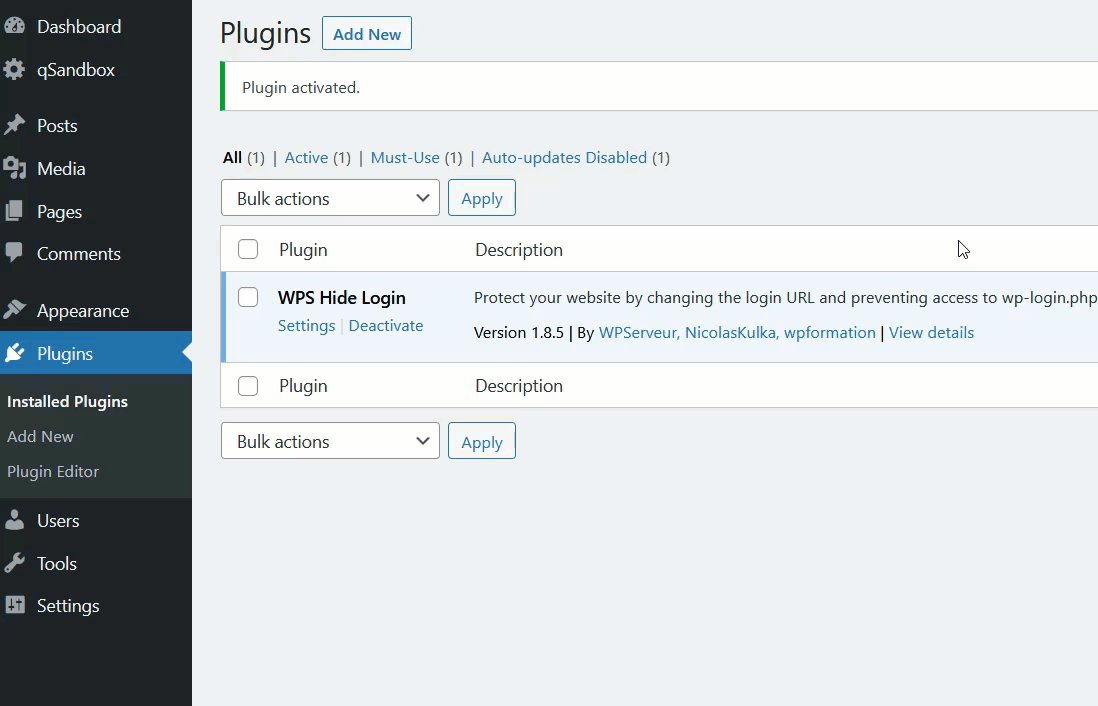
Pour rendre ce processus aussi simple que possible, nous utiliserons le plugin WPS Hide Login. C'est l'un des outils de sécurité les plus connus et il est 100% gratuit. Tout d'abord, installez et activez le plugin sur votre site Web.

Après cela, vous verrez les paramètres des plugins dans la section Paramètres .

Création d'une nouvelle URL de page de connexion
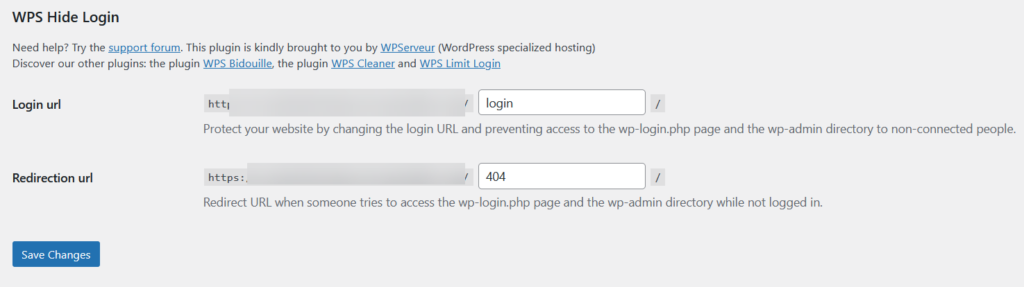
Vous pouvez ouvrir les paramètres du plugin ou accéder aux paramètres généraux et modifier les URL de connexion à partir de là. Cependant, nous vous recommandons d'utiliser le paramètre du plugin car il vous offre plus d'options de personnalisation.

- URL de connexion : Il s'agit de votre nouvelle URL d'administration WordPress. Par défaut, le plugin ajoutera la connexion en tant que permalien. Dans ce cas, la nouvelle URL de connexion serait www.example.com/login . Il n'est pas recommandé de conserver la connexion comme chemin d'administration WordPress par défaut. Au lieu de cela, vous devez ajouter un chemin unique. Par exemple, si vous ajoutez mainentry comme chemin de connexion, l'URL de la page de connexion sera www.example.com/mainentry .
- URL de redirection : Voici une autre option utile pour rediriger les utilisateurs non autorisés depuis la page wp-admin . Comme vous le savez, WordPress est livré avec le permalien wp-admin pour la page de connexion. Si vous le désactivez, vous devez configurer la redirection, afin que tout le trafic non autorisé soit redirigé vers cette page spécifique. Par exemple, vous pouvez les transférer vers une page d'erreur 404 ou un article/page de blog personnalisé.
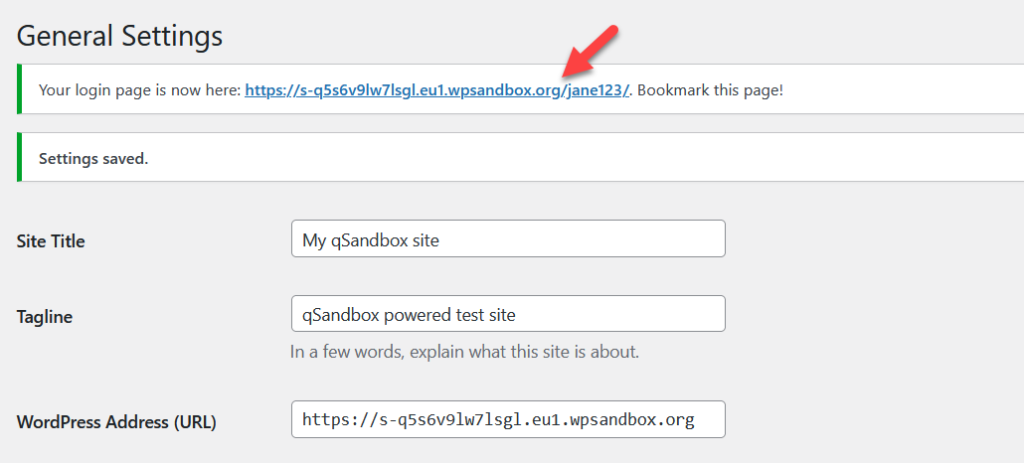
Modifiez simplement les paramètres du plugin en conséquence et enregistrez les paramètres. Vous verrez la confirmation de la nouvelle URL de connexion.

Vous avez modifié avec succès l'URL de connexion par défaut de WordPress. Pour tester la nouvelle configuration, ouvrez une fenêtre de navigation privée et entrez l'URL de connexion WordPress par défaut ( www.votredomaine.com/wp-admin ). Si tout fonctionne correctement, vous serez redirigé vers la page 404 que nous avons configurée comme URL de redirection. Pour accéder à la page de connexion, vous devez saisir la nouvelle URL de connexion que vous venez de créer.
Si vous recherchez un guide plus détaillé pour personnaliser l'URL de la page de connexion, consultez ce guide complet.
Récupérer l'URL de connexion
Que se passe-t-il si vous modifiez l'URL de connexion mais que vous l'oubliez ensuite ? La bonne nouvelle est qu'il a une solution facile. Connectez simplement un client FTP tel que FileZilla à votre serveur, accédez au dossier du plug-in WPS Hide Login et supprimez-le. Après cela, l'URL de connexion sera celle par défaut ( wp-admin ).
Comment limiter les tentatives de connexion
Une autre option intéressante pour améliorer la sécurité de votre site est de limiter les tentatives de connexion. Par défaut, WordPress autorise un nombre illimité de tentatives de connexion, ce qui donne aux pirates une bonne chance d'accéder à votre site. Comme il n'y a pas d'option intégrée pour limiter les tentatives de connexion, nous devrons utiliser un plugin tiers. Dans cette section, nous vous montrerons comment vous pouvez restreindre les tentatives de connexion en utilisant Limiter les tentatives de connexion rechargées.
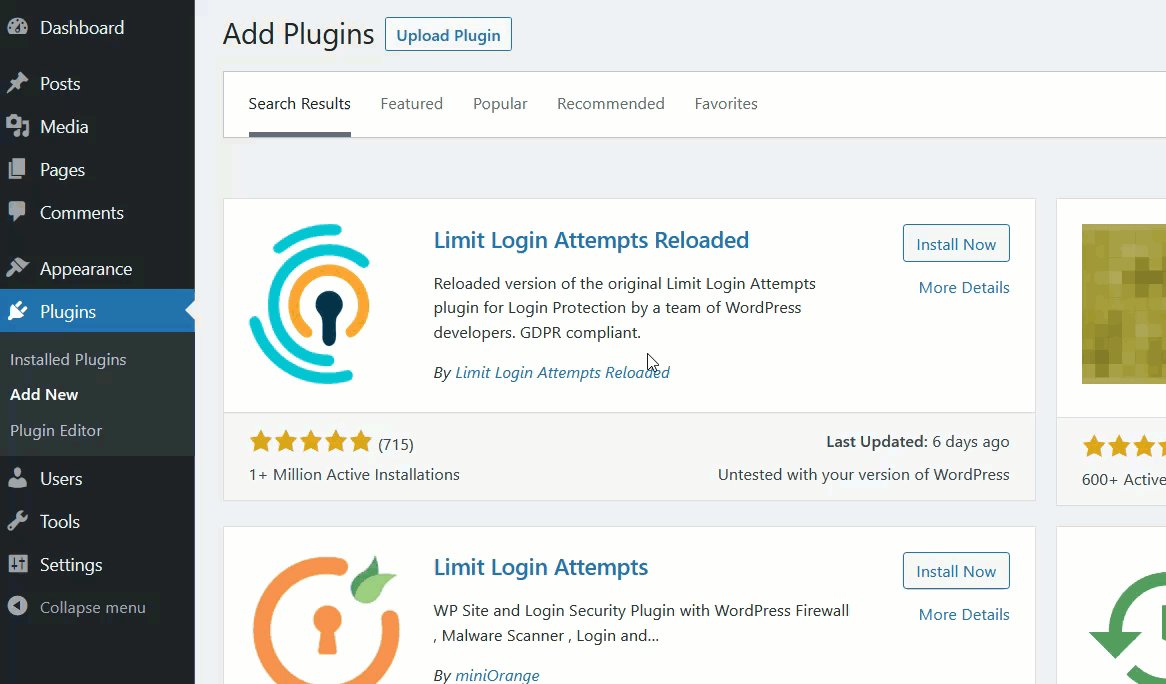
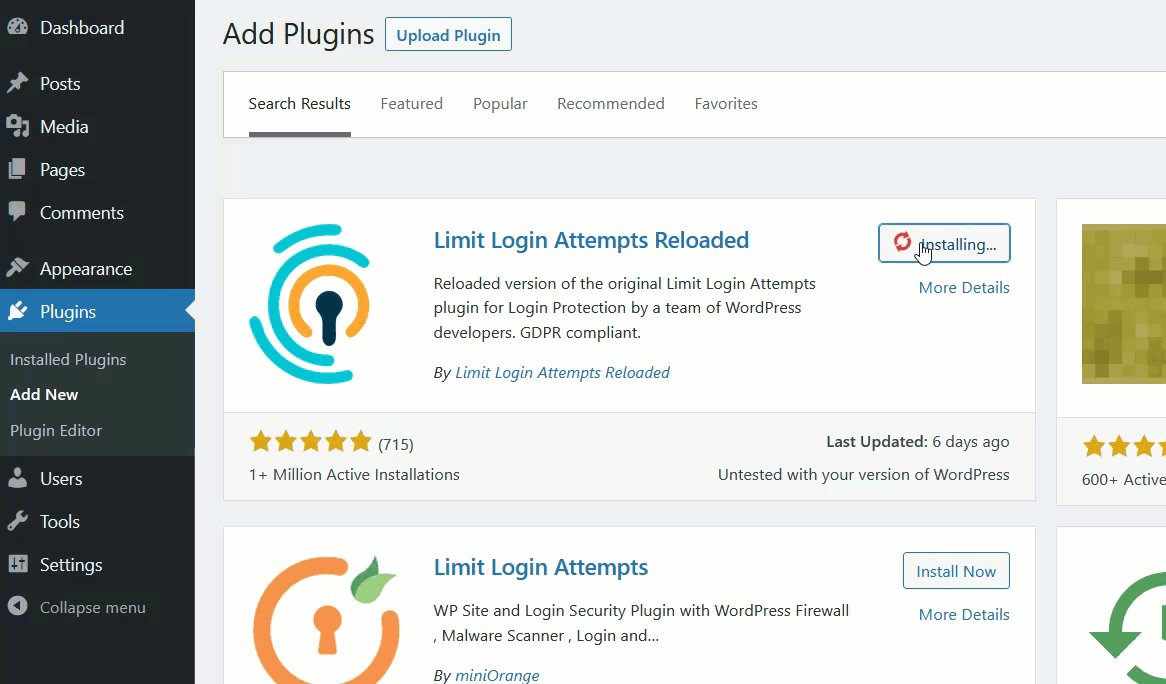
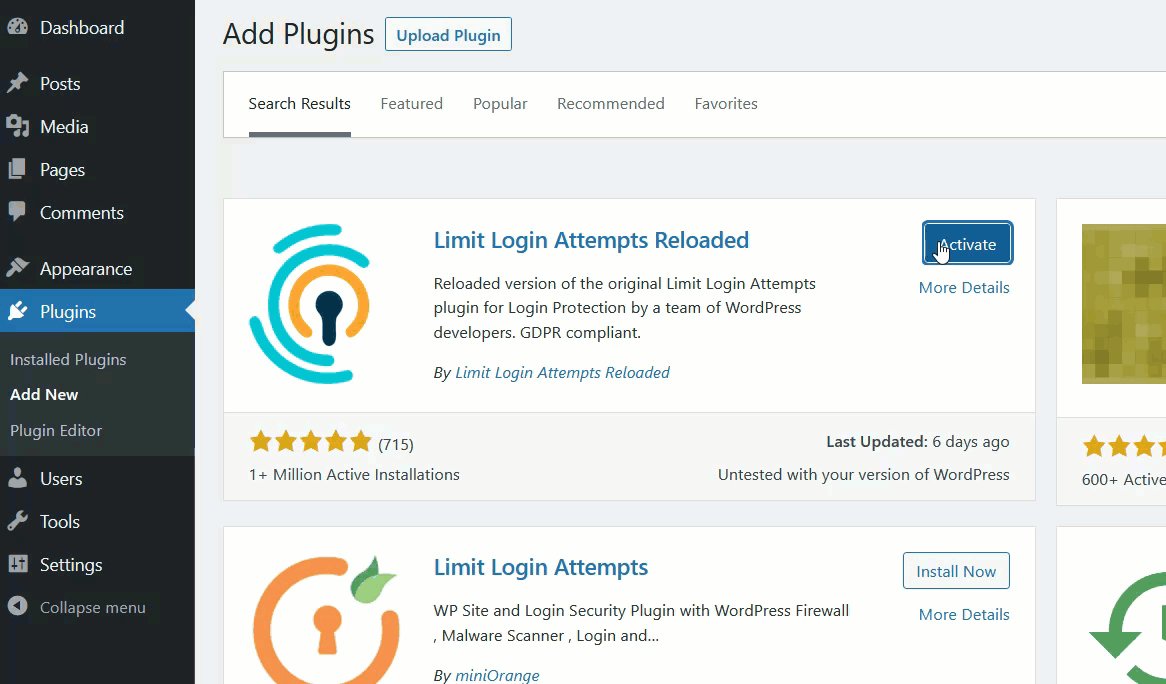
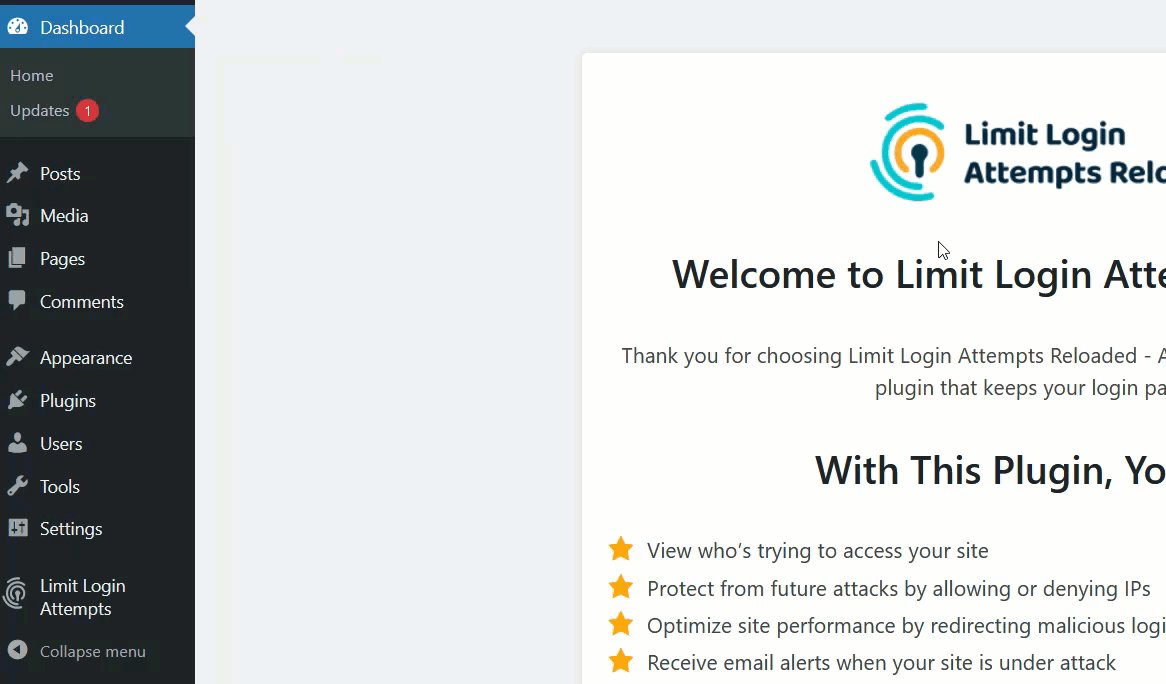
Tout d'abord, installez et activez le plugin sur votre site Web.

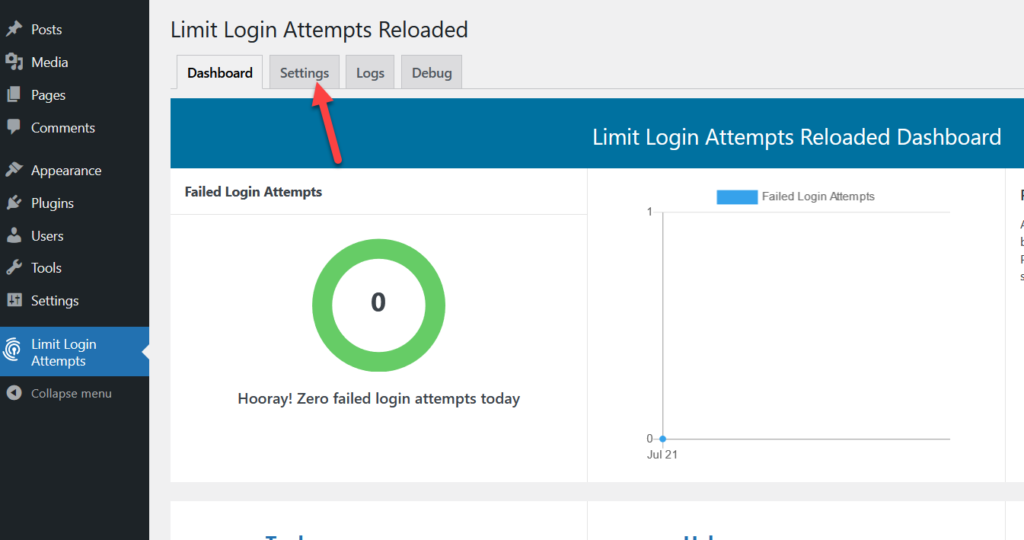
Sur le côté gauche, vous verrez les options de configuration du plugin. Ouvrez-le et vous serez redirigé vers le tableau de bord du plugin où vous verrez que nous n'avons aucune tentative de connexion infructueuse. Pour rendre le plugin plus efficace, nous allons apporter quelques modifications aux paramètres, alors allez dans l'onglet Paramètres .

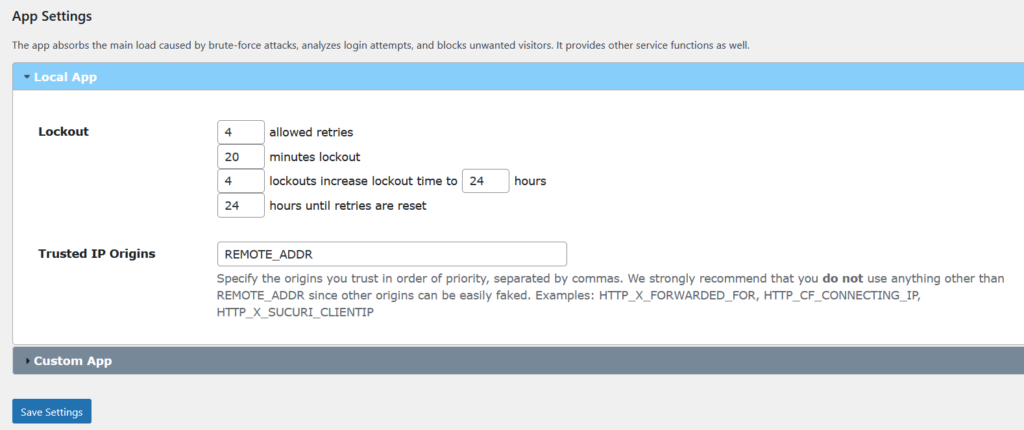
Faites défiler jusqu'à la section des paramètres de l'application et vous verrez quelque chose comme ceci :

Le plugin est livré avec une configuration de base. La configuration actuelle indique qu'après quatre mauvaises combinaisons de nom d'utilisateur et de mot de passe consécutives, le plug-in verrouille l'adresse IP de l'utilisateur pendant les 20 prochaines minutes. Si l'IP obtient quatre verrouillages continus, le temps de verrouillage passera à 24 heures.
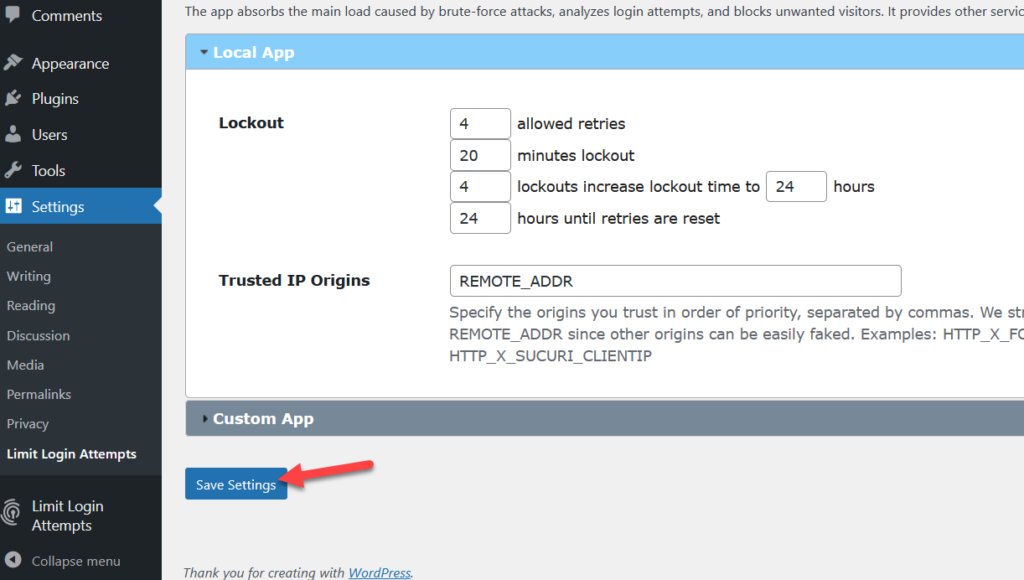
Vous pouvez modifier la configuration selon vos besoins. Une fois que vous êtes satisfait des modifications, enregistrez les paramètres.

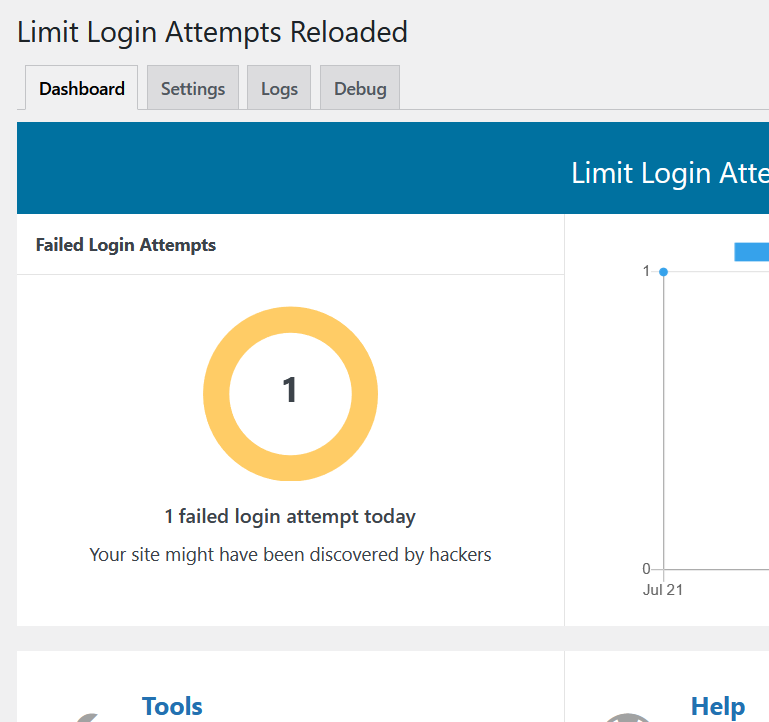
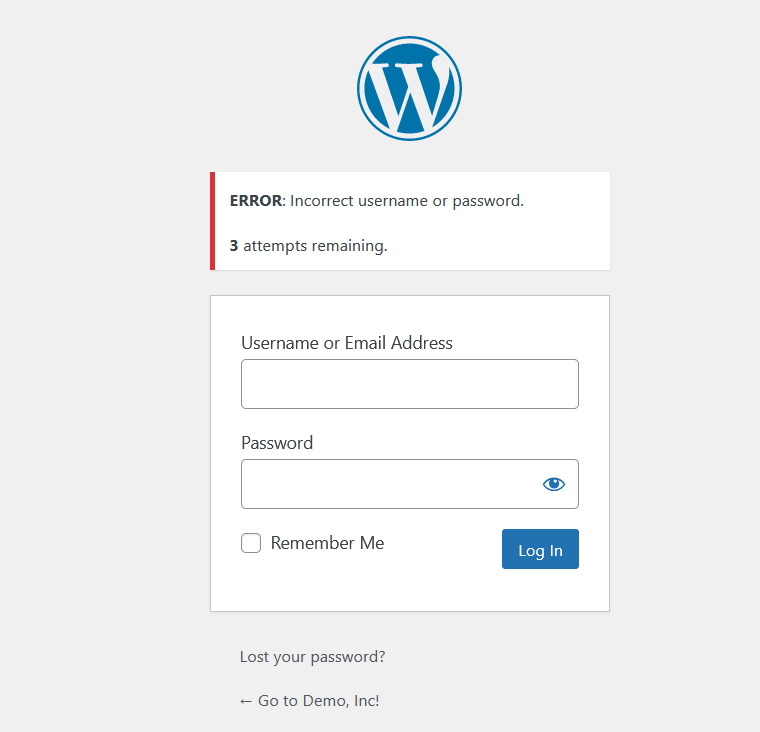
C'est ça. Désormais, lorsque quelqu'un saisit la mauvaise combinaison de nom d'utilisateur et de mot de passe sur la page de connexion, vous recevrez une notification dans le tableau de bord du plugin.

Et l'utilisateur verra également un message d'erreur sur le front-end avec ses tentatives restantes.

C'est un excellent moyen de protéger votre site WordPress contre les pirates et les attaques par force brute.
Bonus : comment modifier les messages d'erreur par défaut
Nous avons vu plusieurs options pour rendre votre site plus sécurisé. Mais vous pouvez faire plus. Allons un peu plus loin et changeons les messages d'erreur par défaut dans WordPress.
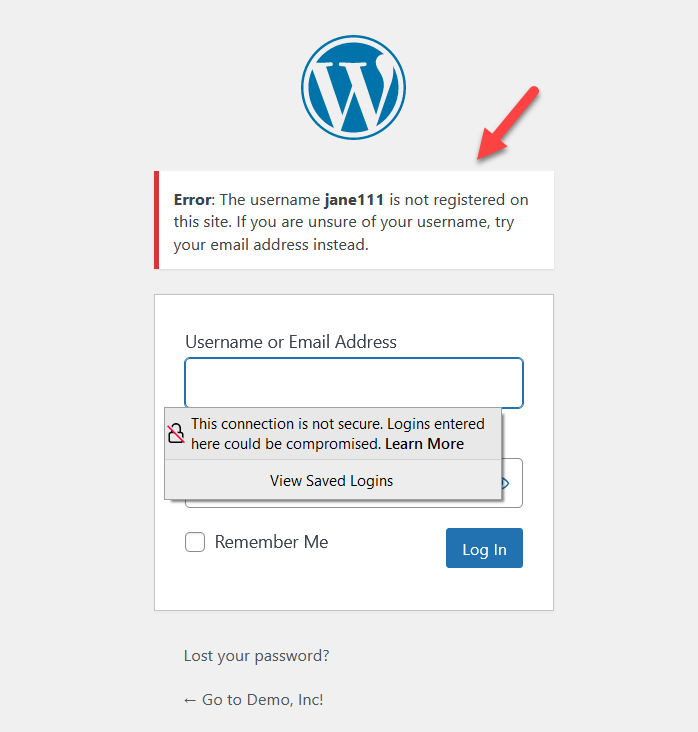
Par défaut, WordPress indiquera aux utilisateurs quelle est l'erreur réelle sur la page de connexion. Par exemple, si quelqu'un saisit un nom d'utilisateur qui n'existe pas, WordPress affichera un message indiquant que le nom d'utilisateur n'est pas enregistré.

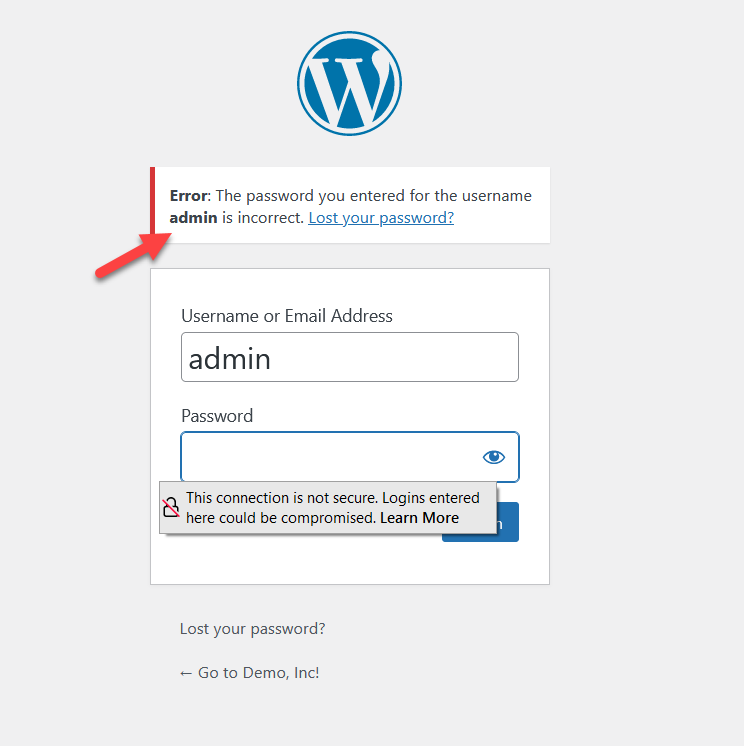
De cette façon, le pirate potentiel saura que le nom d'utilisateur n'est pas valide et peut essayer d'utiliser un autre nom d'utilisateur jusqu'à ce qu'il en trouve un qui existe, afin qu'il puisse essayer différents mots de passe. Si le nom d'utilisateur est valide mais que le mot de passe ne l'est pas, WordPress affichera le message suivant sur l'écran de connexion.

Cela peut être utile pour quelqu'un de votre organisation avec de bonnes intentions, mais cela fournit des informations précieuses aux pirates. Ainsi, pour rendre votre site plus sécurisé, vous pouvez modifier les messages d'erreur par défaut.
Modification des messages d'erreur de connexion
Pour modifier les messages d'erreur de connexion, vous n'avez besoin d'aucun plugin. Avec quelques lignes de code PHP, vous pouvez désactiver les conseils de connexion/messages d'erreur par défaut.
NOTE : Comme nous allons éditer le fichier functions.php , assurez-vous de faire une sauvegarde complète de votre site et d'installer un thème enfant avant de commencer.
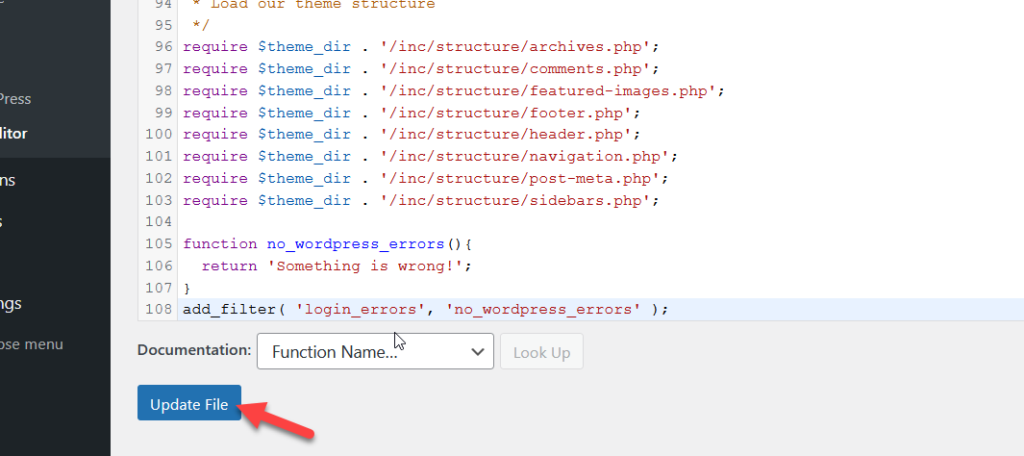
Tout d'abord, rendez-vous dans l'éditeur de thème et ouvrez le fichier functions.php de votre thème enfant. Ensuite, copiez le code ci-dessous.
fonction no_wordpress_errors(){
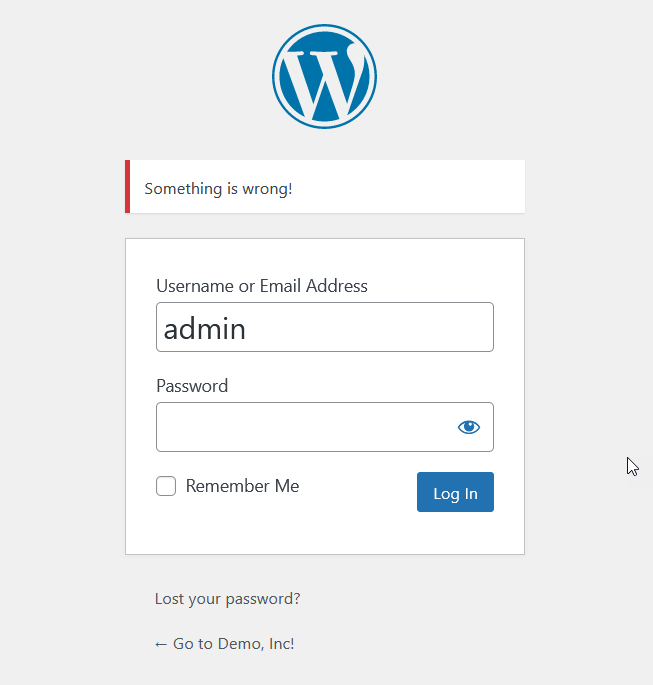
return 'Quelque chose ne va pas !';
}
add_filter( 'login_errors', 'no_wordpress_errors' );Comme vous pouvez le voir, le code affichera un message indiquant « Quelque chose ne va pas ! ” lorsque la combinaison nom d'utilisateur et mot de passe est incorrecte.
Collez-le dans le fichier functions.php et mettez-le à jour.

Ouvrez maintenant une fenêtre de navigation privée et essayez d'accéder à la page d'administration de WordPress avec un nom d'utilisateur et un mot de passe aléatoires.

Cela vous aidera à rendre votre site plus sûr, car les pirates ne sauront pas s'il y a un problème avec le nom d'utilisateur ou le mot de passe.
Ajouter CAPTCHA à la page de connexion
Une autre façon de personnaliser votre page de connexion consiste à ajouter CAPTCHA. C'est une excellente solution pour ceux qui souhaitent améliorer la sécurité de leur connexion et éloigner les bots.
Vous pouvez ajouter CAPTCHA par programmation ou avec un plugin dédié. Pour cette démo, nous utiliserons un plugin mais pour plus d'informations à ce sujet, consultez notre guide complet sur la façon d'ajouter CAPTCHA à la connexion WooCommerce.
Dans cette section, nous utiliserons reCaptcha de BestWebSoft, un excellent plugin CAPTCHA gratuit.
Tout d'abord, installez et activez le plugin depuis votre tableau de bord WordPress. Ensuite, accédez à la console d'administration de Google reCAPTCHA et complétez l'enregistrement en remplissant les informations requises. Vous devrez sélectionner le type de CAPTCHA que vous souhaitez utiliser. Dans notre cas, nous utiliserons reCAPTCHA v2, qui est le plus courant.

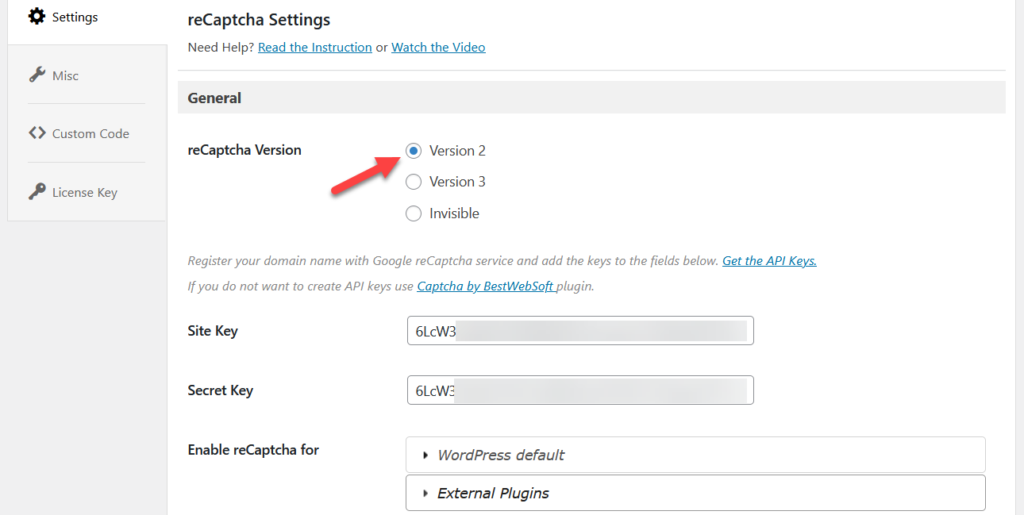
Copiez ensuite la clé du site et la clé secrète et collez-les dans les paramètres reCAPTCHA de votre tableau de bord WP. Assurez-vous que vous avez sélectionné la même version CAPTCHA que vous avez choisie auparavant.

Après cela, sélectionnez les pages où vous souhaitez afficher le CAPTCHA, enregistrez les paramètres et c'est tout ! Votre site sera plus sûr maintenant.
Pour une explication plus détaillée, consultez le guide complet à partir de ce lien.
Conclusion
Dans l'ensemble, la modification de la page de connexion est indispensable pour les sites d'adhésion, les magasins de commerce électronique et les sites Web avec une section d'affiliation. En plus de cela, compte tenu du nombre d'attaques que les pages de connexion reçoivent, vous devez la personnaliser pour améliorer la sécurité de votre site.
Dans ce guide, nous avons vu différentes façons de personnaliser la page de connexion WordPress. Si vous voulez quelque chose de rapide et facile, la méthode du plugin est la voie à suivre. Custom Login Page Customizer est livré avec de nombreuses fonctionnalités et est facile à utiliser.
D'autre part, si vous avez des compétences en codage, vous pouvez modifier la page de connexion par programmation et coder votre propre solution.
Enfin, avec un constructeur de page/créateur de page de destination, vous pouvez personnaliser la page de connexion sans écrire de code. L'un des principaux avantages des plugins de création de pages est que vous pouvez voir les changements en temps réel et qu'ils sont livrés avec plusieurs modèles prédéfinis.
Pour découvrir d'autres façons de personnaliser votre site, consultez les tutoriels suivants :
- La connexion WordPress ne fonctionne pas ? Comment le réparer
- Comment personnaliser le formulaire d'inscription WordPress
- Apprenez à modifier la page de remerciement WooCommerce
- Comment personnaliser la page produit WooCommerce
- Comment modifier la page Mon compte dans WooCommerce
Connaissez-vous un autre moyen de personnaliser la page de connexion WordPress ? Quelle méthode allez-vous utiliser ? Faites-le nous savoir dans les commentaires ci-dessous.
