Comment personnaliser la page de connexion WordPress en 10 minutes
Publié: 2024-06-26Si vous recherchez un tutoriel simple pour personnaliser la page de connexion WordPress, vous êtes au bon endroit. Aujourd’hui, nous allons vous montrer comment personnaliser la page de connexion de votre site WordPress seulement en 10 minutes.
La personnalisation de la page de connexion WordPress est simple. La personnalisation de la conception par défaut de la page de connexion WordPress améliore l'expérience utilisateur et renforce l'image de marque. De plus, vous pouvez ajouter des fonctionnalités de sécurité supplémentaires pour empêcher les cybercriminels d’attaquer votre site.
Nous discuterons de tout dans ce tutoriel étape par étape. Alors, sans plus attendre, commençons !
Pourquoi devriez-vous personnaliser la page de connexion WordPress
La personnalisation de votre page de connexion WordPress peut apporter plusieurs avantages, améliorant à la fois l'expérience utilisateur et la sécurité.
Voici quelques raisons pour lesquelles vous devriez envisager de personnaliser votre page de connexion WordPress :
- Apparence professionnelle : une page de connexion personnalisée peut refléter l'identité de votre marque, y compris les couleurs, les logos et la conception générale, créant ainsi une expérience transparente depuis le site Web public jusqu'à l'interface de connexion.
- Interface conviviale : la personnalisation de la page de connexion vous permet de la rendre plus conviviale et intuitive, réduisant ainsi la confusion et les problèmes de connexion potentiels.
- Personnalisation : vous pouvez adapter la page de connexion à différents rôles d'utilisateur, offrant ainsi une expérience plus personnalisée.
- Masquer l'URL par défaut : la modification de l'URL de connexion par défaut (généralement
wp-login.php) peut dissuader les robots automatisés et les tentatives malveillantes ciblant la page de connexion par défaut. - Couches de sécurité supplémentaires : la personnalisation de la page de connexion peut inclure l'ajout de fonctionnalités de sécurité telles que CAPTCHA, l'authentification à deux facteurs et des messages d'erreur personnalisés pour empêcher les attaques par force brute.
La personnalisation de votre page de connexion WordPress est une démarche stratégique qui améliore à la fois la fonctionnalité et l'esthétique de votre site, offrant une meilleure expérience aux utilisateurs tout en renforçant la sécurité.
Comment personnaliser la page de connexion WordPress

Le processus de personnalisation de tous les éléments dans WordPress est désormais un jeu d’enfant. Les plugins disponibles en illimité et leurs fonctionnalités permettent aux utilisateurs d'effectuer chaque tâche plus rapidement. Dans le même ordre d’idées, personnaliser la page de connexion WordPress est également une tâche facile.
Par conséquent, dans cette section, nous présenterons un guide simple afin que vous puissiez personnaliser votre page de connexion WordPress sans aucun problème.
Conditions requises pour personnaliser la page de connexion WordPress
- WordPress
- Interface utilisateur WP
D'accord, supposons que vous ayez installé avec succès WordPress et WP User Frontend. Cependant, nous allons montrer deux méthodes, une pour le blog personnel et une autre pour un site de commerce électronique.
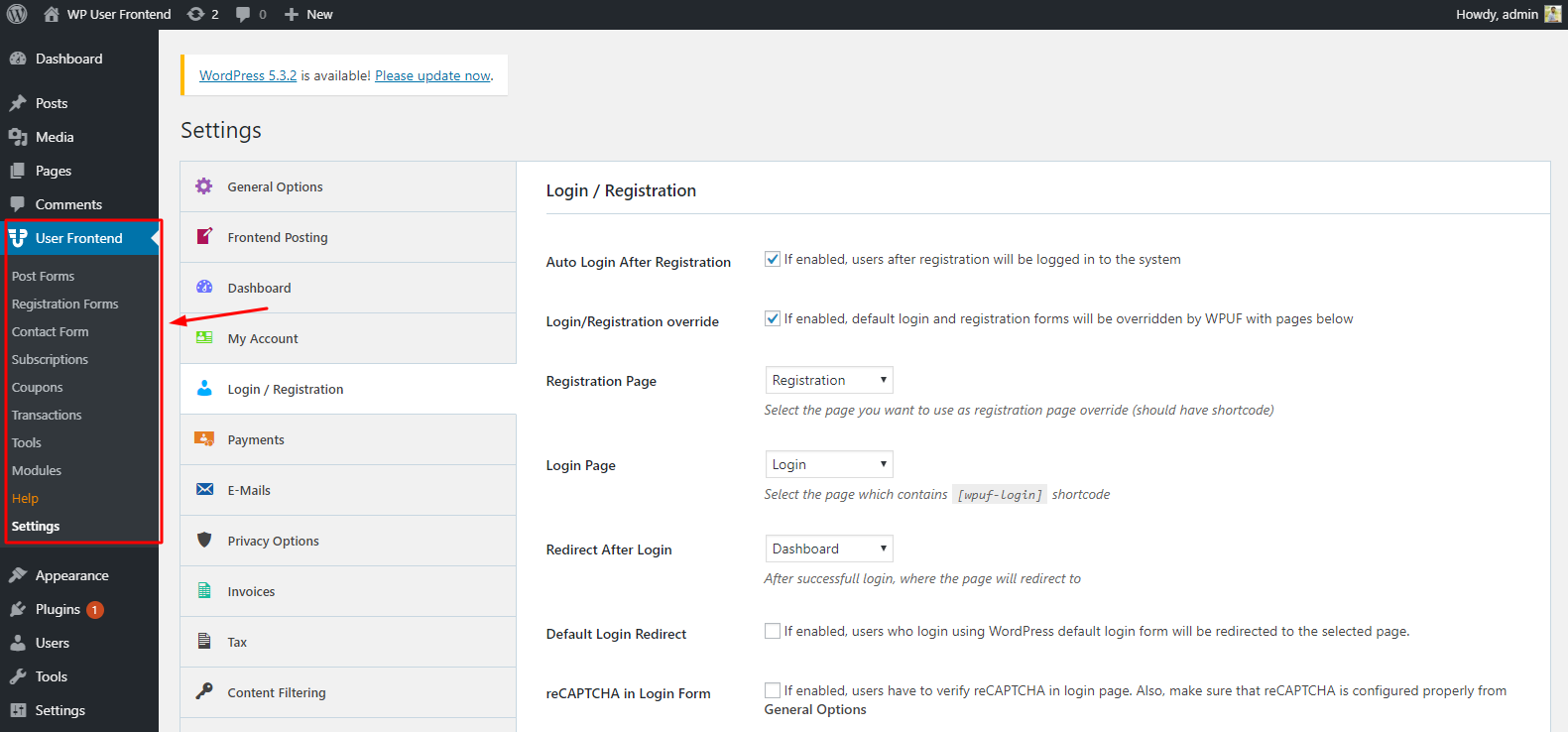
Après avoir installé WP User Frontend, vous obtiendrez des options comme celle-ci :

Ajout d'un formulaire
Ajouter un formulaire avec WP User Frontend est une tâche simple. Si vous avez utilisé un formulaire de contact pour votre site WordPress, ce sera très simple pour vous. Cependant, nous allons vous montrer comment ajouter un formulaire.
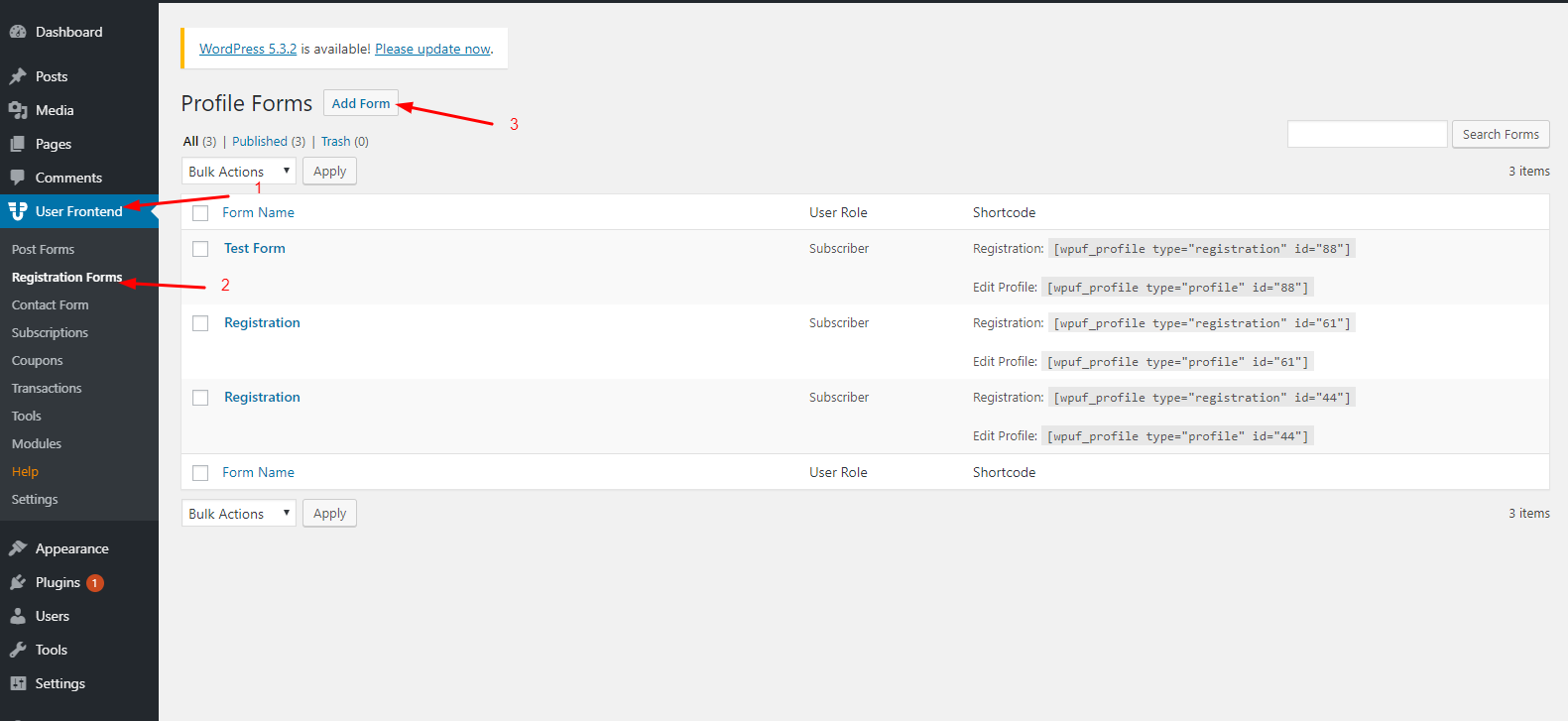
Pour ce faire, accédez à WP Admin Dashboard > WP User Frontend > Formulaire d'inscription > Ajouter des formulaires.

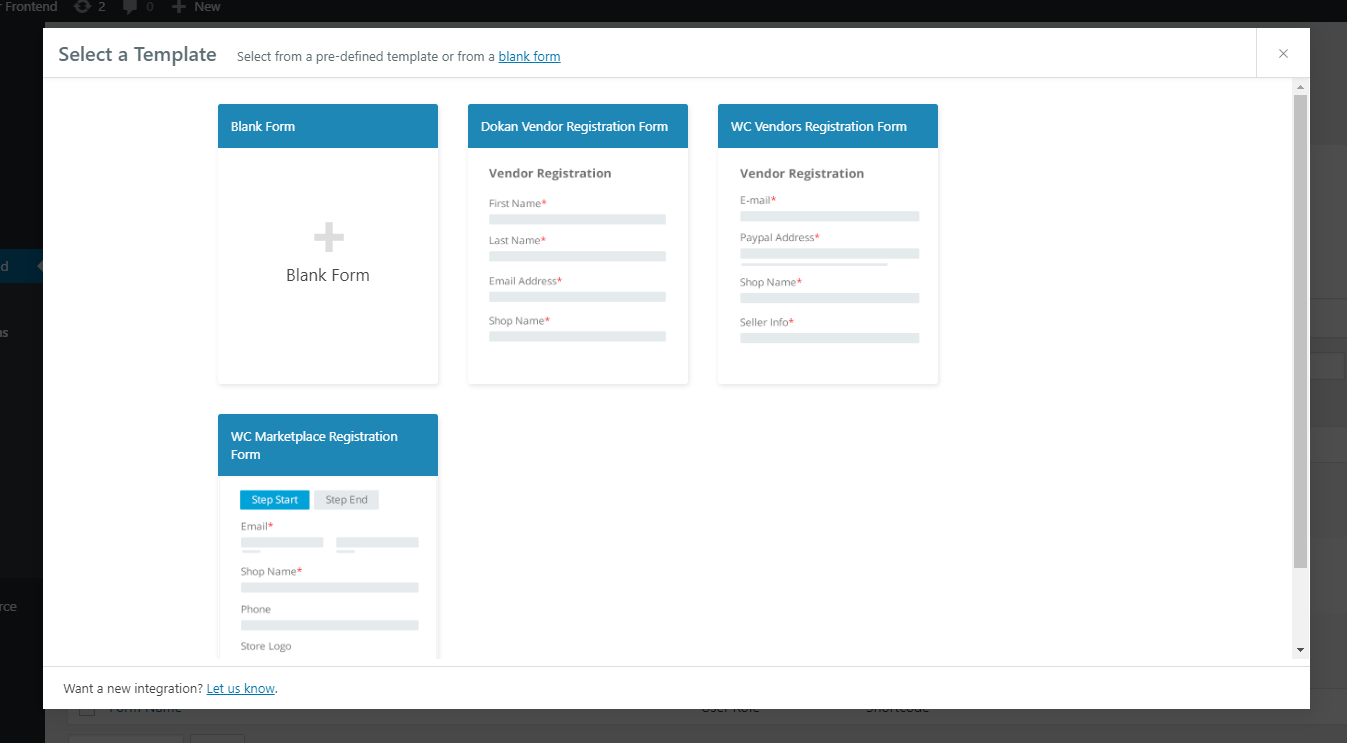
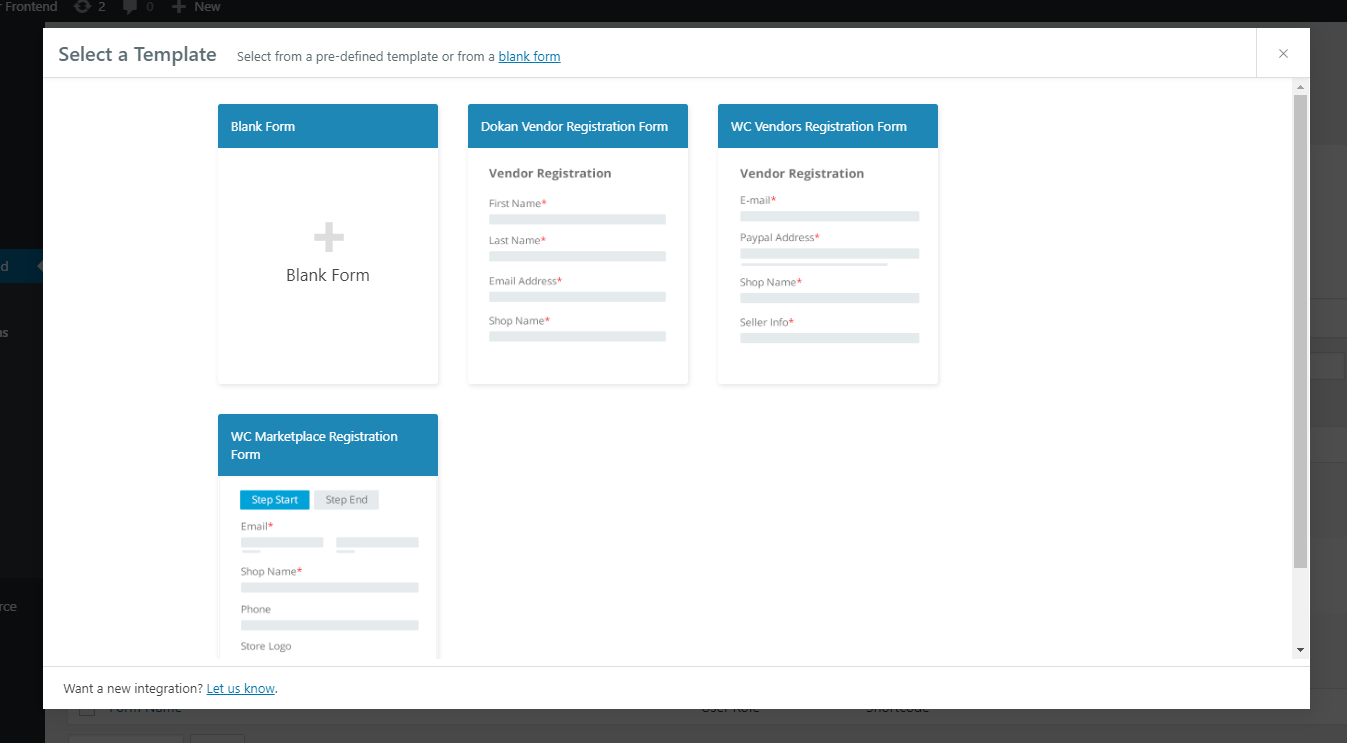
Ici, vous obtiendrez quatre types de formulaires pour commencer. Et vous devez en choisir un pour votre formulaire d’inscription. Nous montrerons comment créer un formulaire d'inscription et le personnaliser correctement.

Création d'un formulaire avec des modèles intégrés
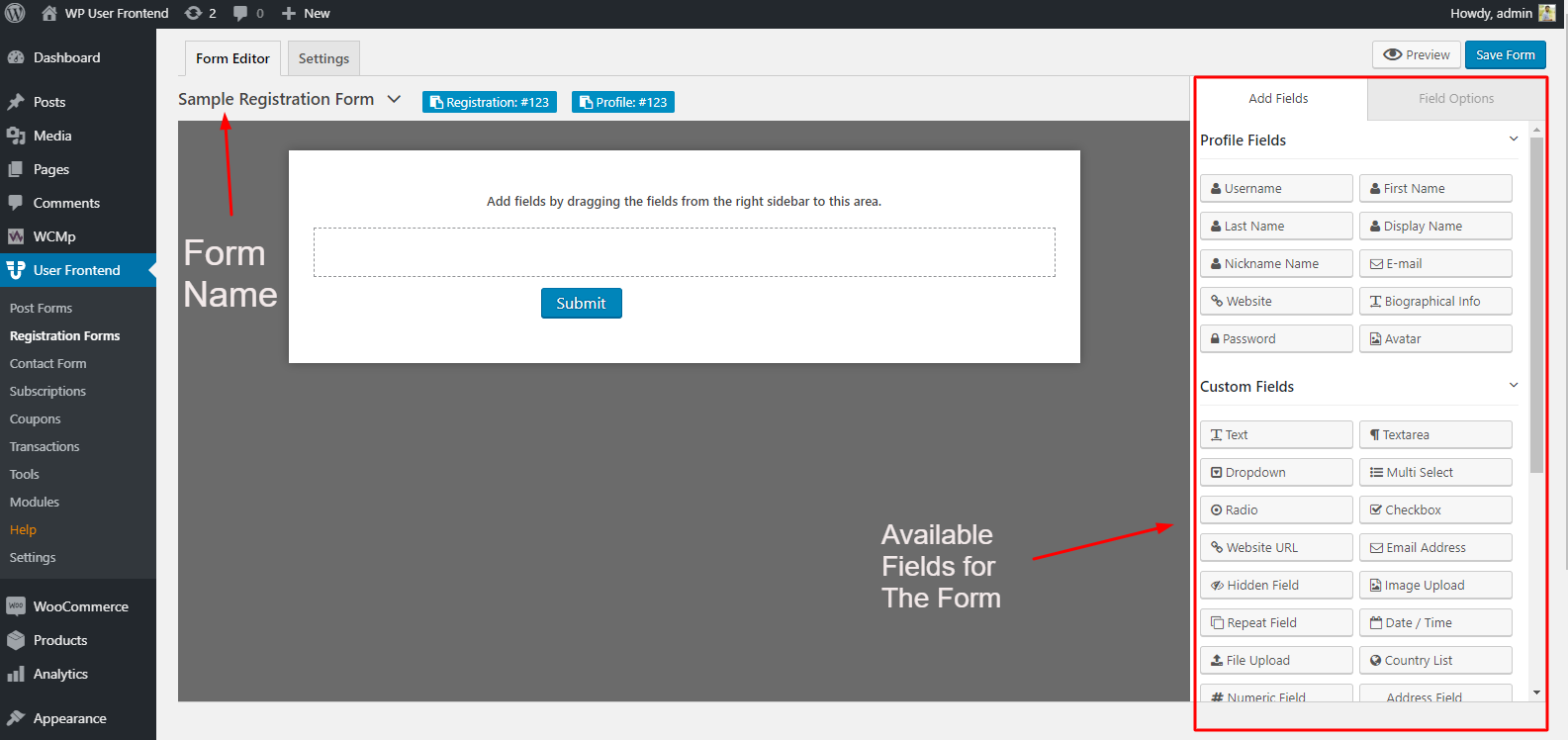
Pour créer un formulaire simple, sélectionnez le premier « Formulaire vierge ». Ici, vous n'obtiendrez rien d'autre qu'une toile vierge. Et vous demanderez d'ajouter des champs au formulaire. Vous pouvez ajouter des champs comme vous le souhaitez.

Après avoir ajouté les champs obligatoires dans le formulaire d'inscription, vous pouvez facilement le publier. Mais avant de le publier, vous devez l'ajouter à une page en utilisant des shortcodes. Vous pouvez également sélectionner un bloc Gutenberg pour ajouter votre formulaire nouvellement créé.
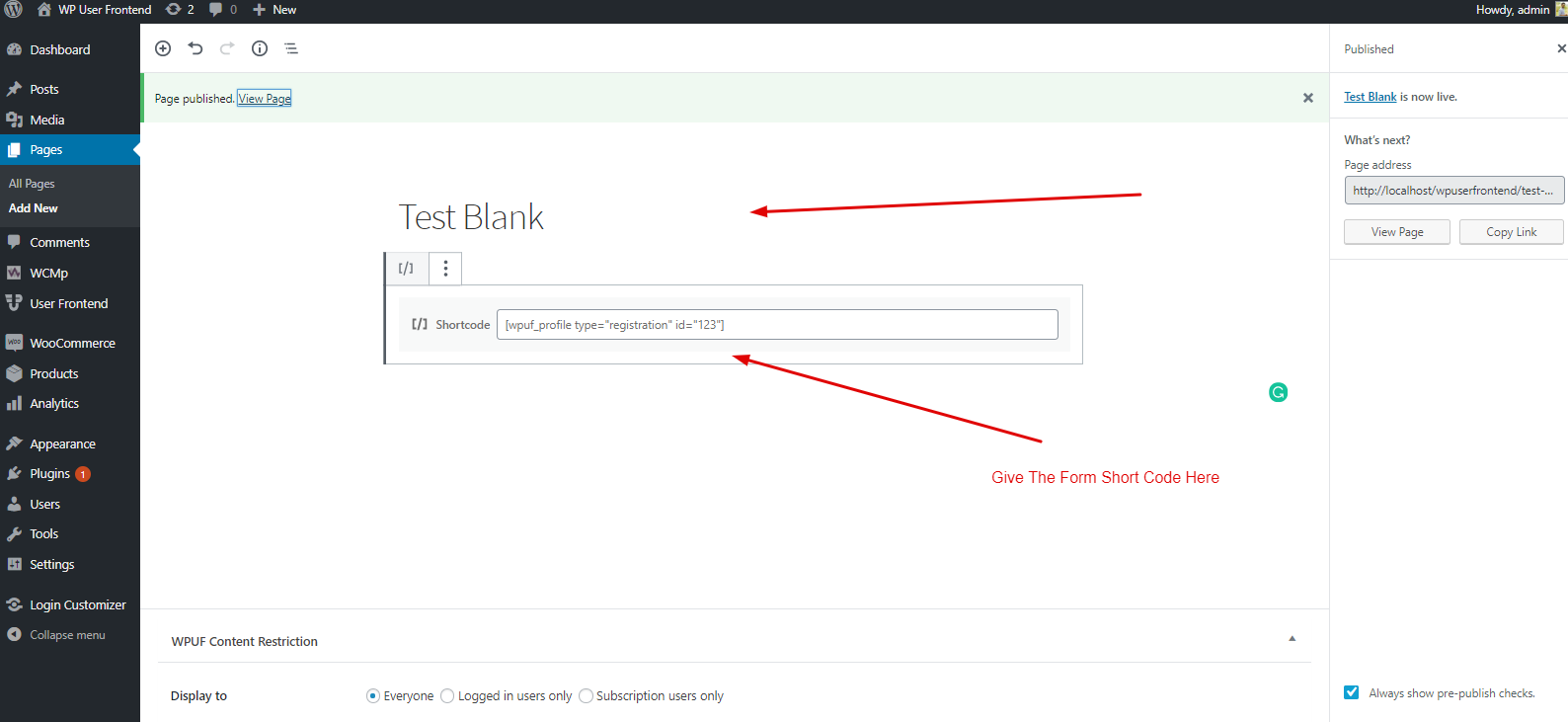
Ajouter une nouvelle page
Tout d’abord, créez une page, puis donnez-lui un titre. Et le plus important est de fournir le « Short Code ». Faisons un chèque

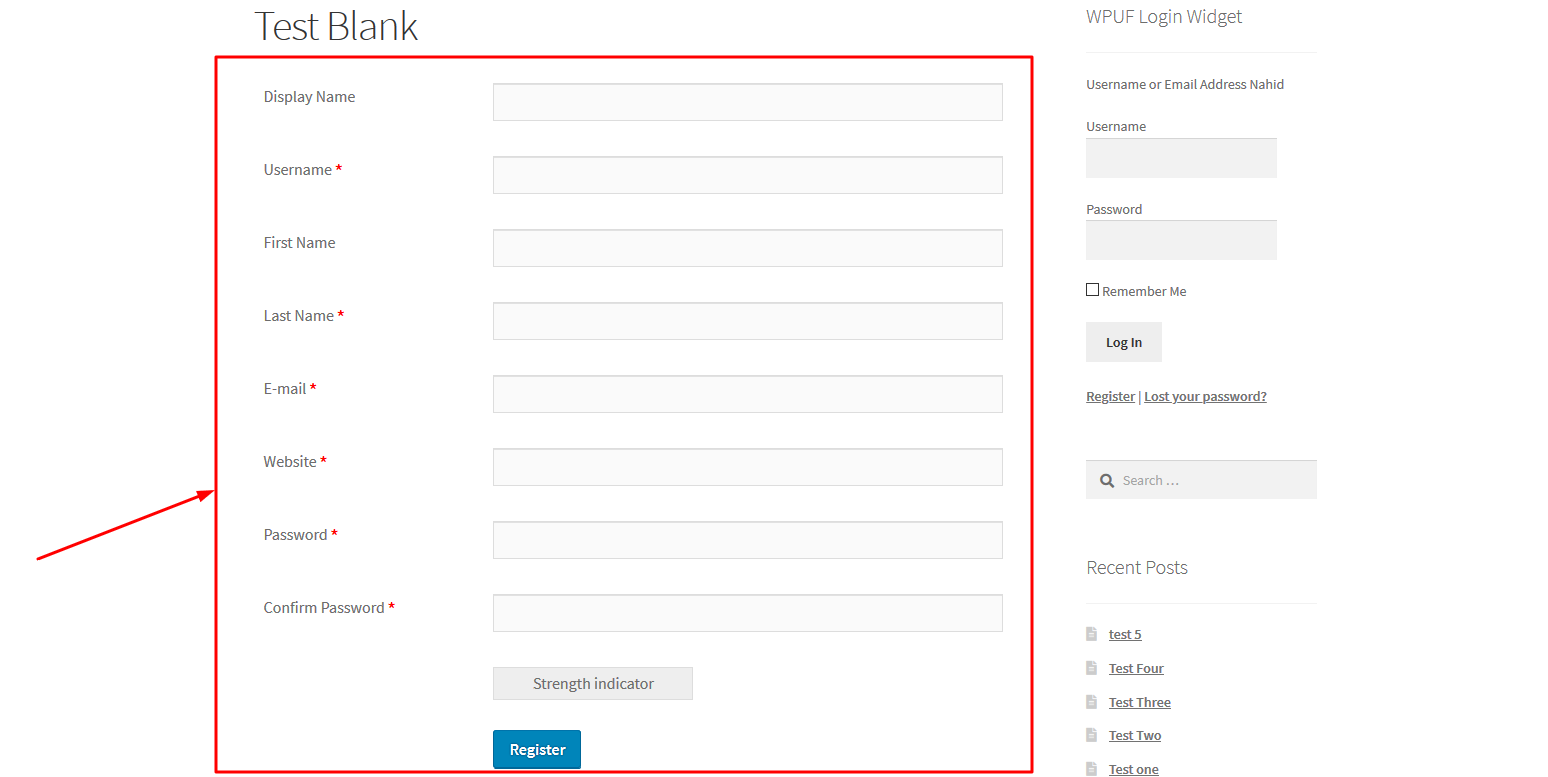
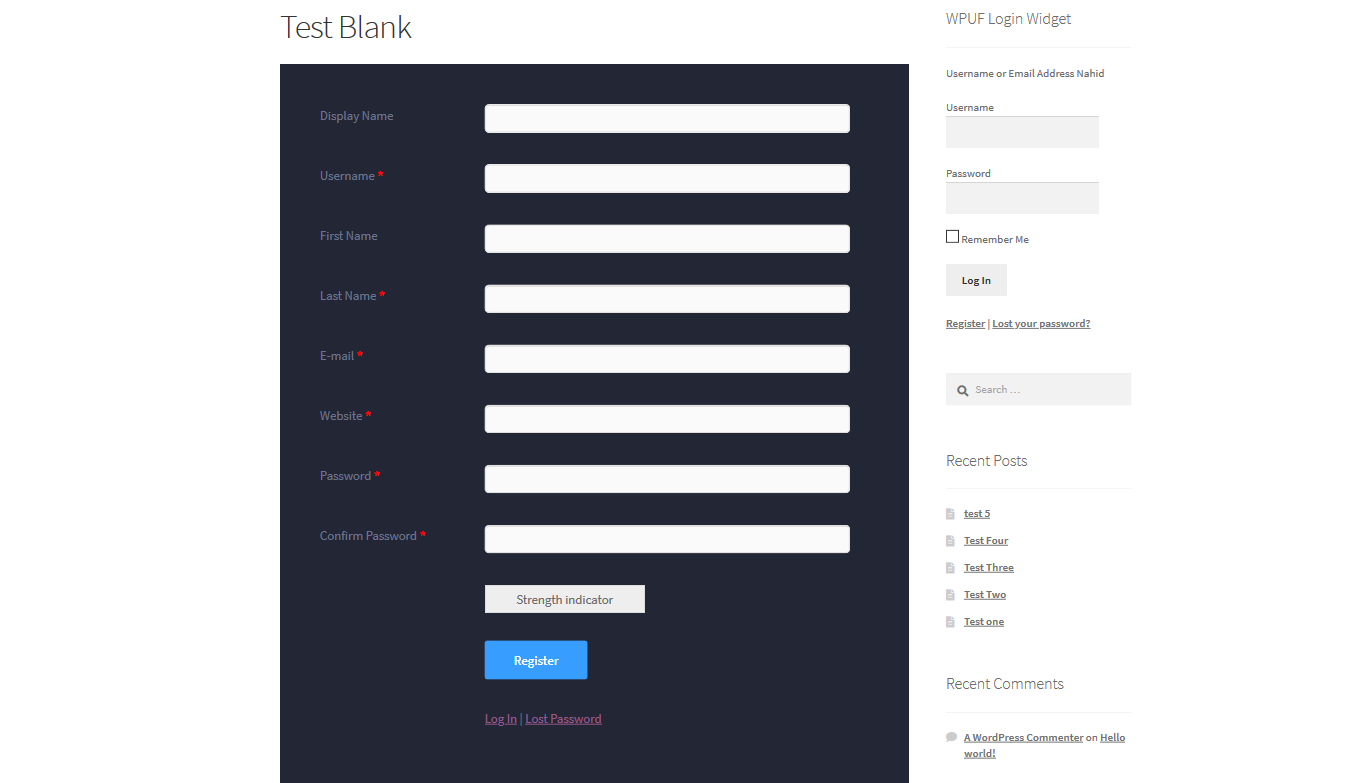
Après cela, appuyez sur le bouton de publication, puis ouvrez-le. Dans ce cas, obtenir une meilleure vue ouvre cette page dans un autre navigateur. Et voici l'aperçu final de ce formulaire. Ici, vous pouvez facilement voir que votre page d’inscription personnalisée est prête.

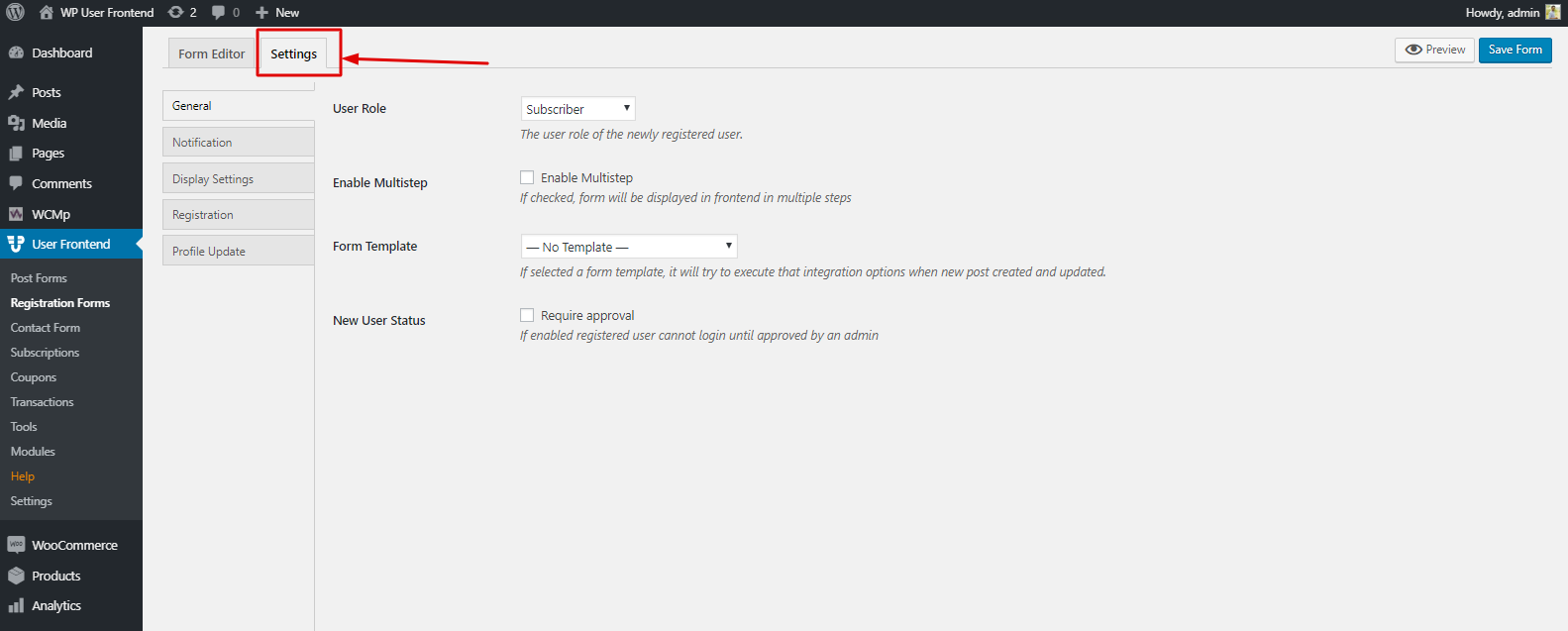
Vous pouvez faire plus avec ce formulaire. Pour cela, sélectionnez le formulaire que vous venez de créer. Cliquez ensuite sur l'option « Paramètres ».
Dans cette option « Paramètres », vous obtiendrez de nombreuses options pour personnaliser votre formulaire d'inscription. Ici, vous obtiendrez « Général », « Activer MailChimp », « Modèle de formulaire » et « Statut du nouvel utilisateur ». Ces options vous aideront donc à personnaliser la page de connexion WordPress.

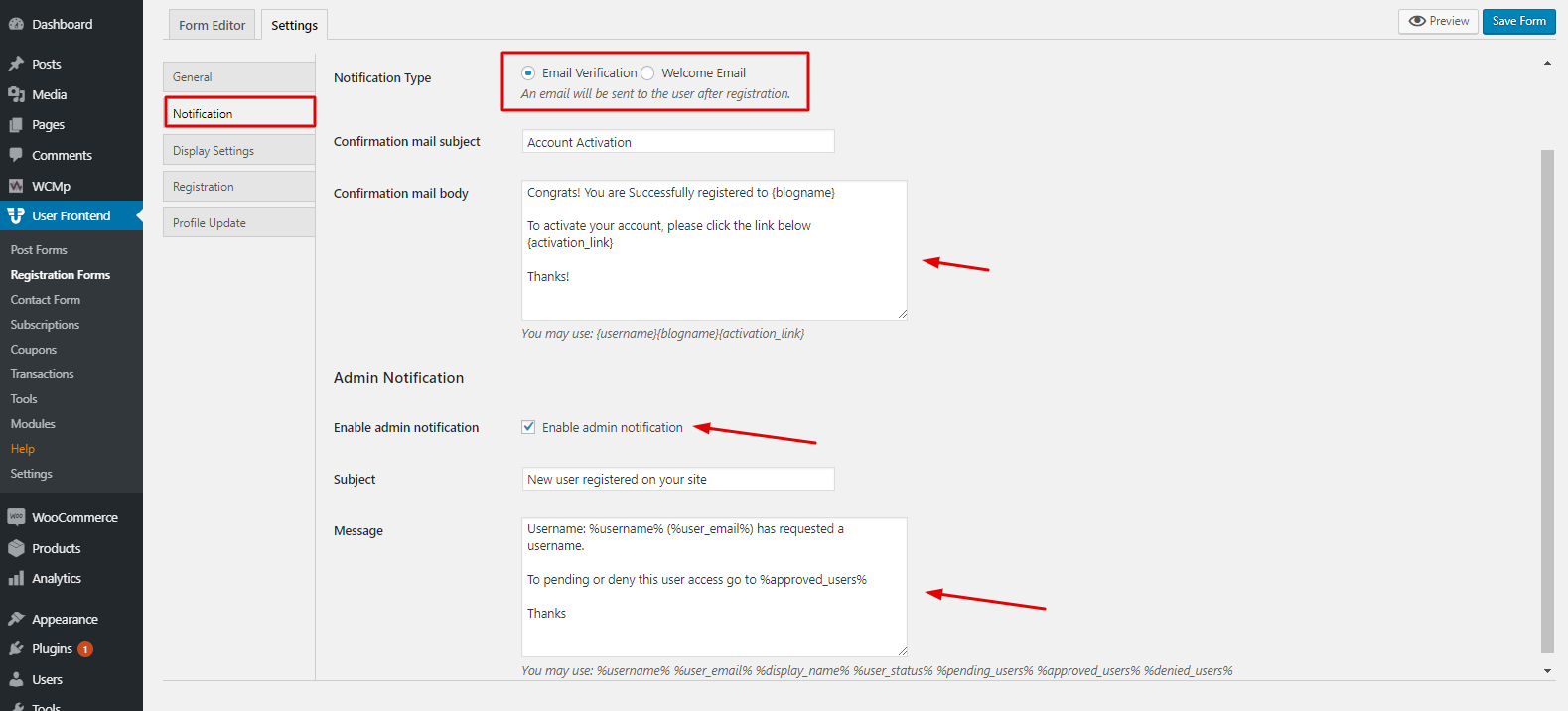
Ensuite, vous pouvez modifier le processus de notification ici. Cela signifie que vous pouvez activer et désactiver le type de notification. Le message de confirmation par e-mail, le corps du courrier, la notification de l'administrateur, l'objet et le message, etc.

Utiliser des modèles de formulaire
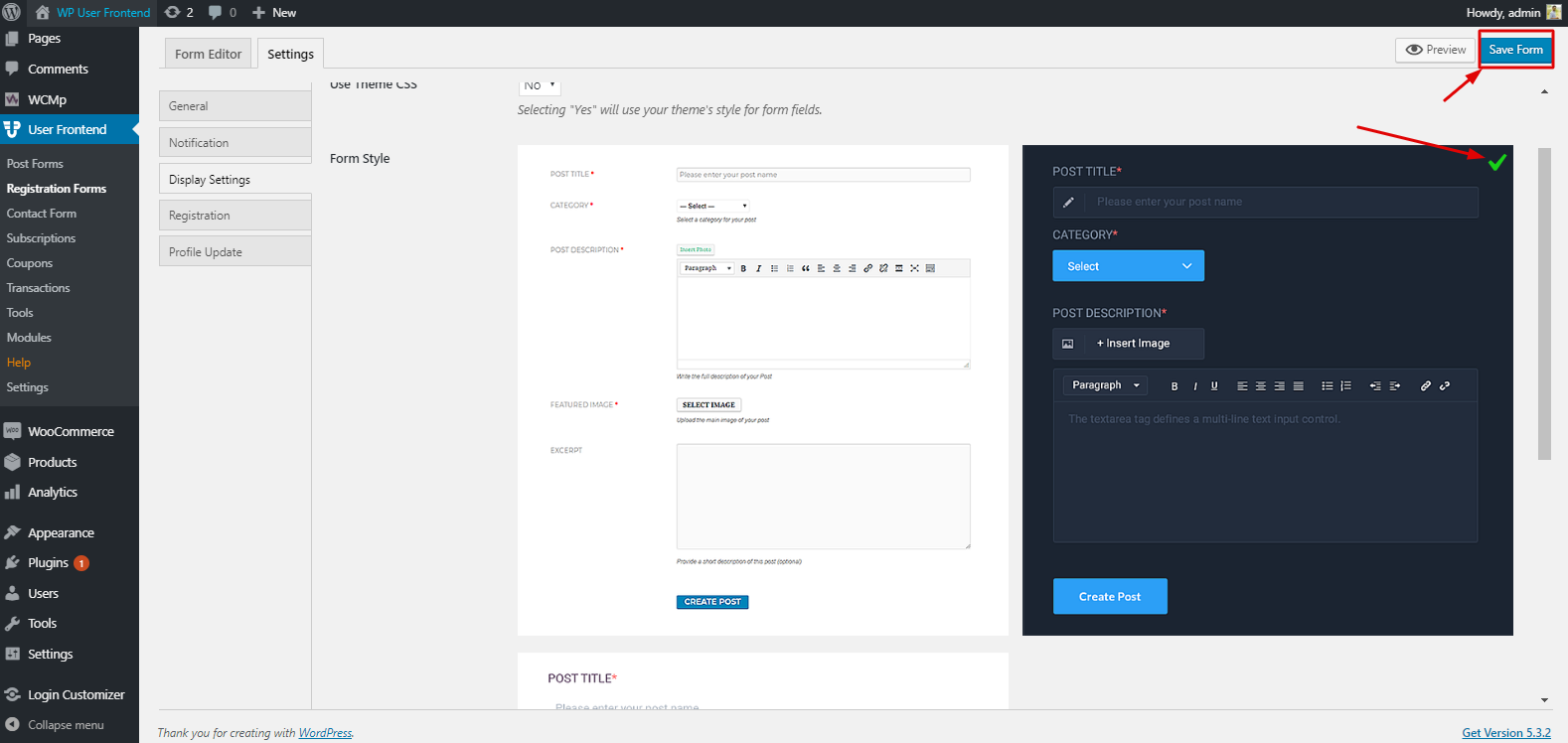
WP User Frontend vous permet d'utiliser les modèles intégrés pour votre formulaire. Pour ce faire, vous devez cliquer sur « Paramètres d'affichage ». Et vous obtiendrez trois modèles à utiliser. Cliquez simplement sur le modèle et enregistrez le formulaire. C'est ça.

Après avoir ajouté ce modèle, vous pourrez le voir sur la page que vous avez créée. Regardez la capture d'écran.

En suivant donc la même manière, vous pouvez effectuer le même processus pour le reste des autres modèles.

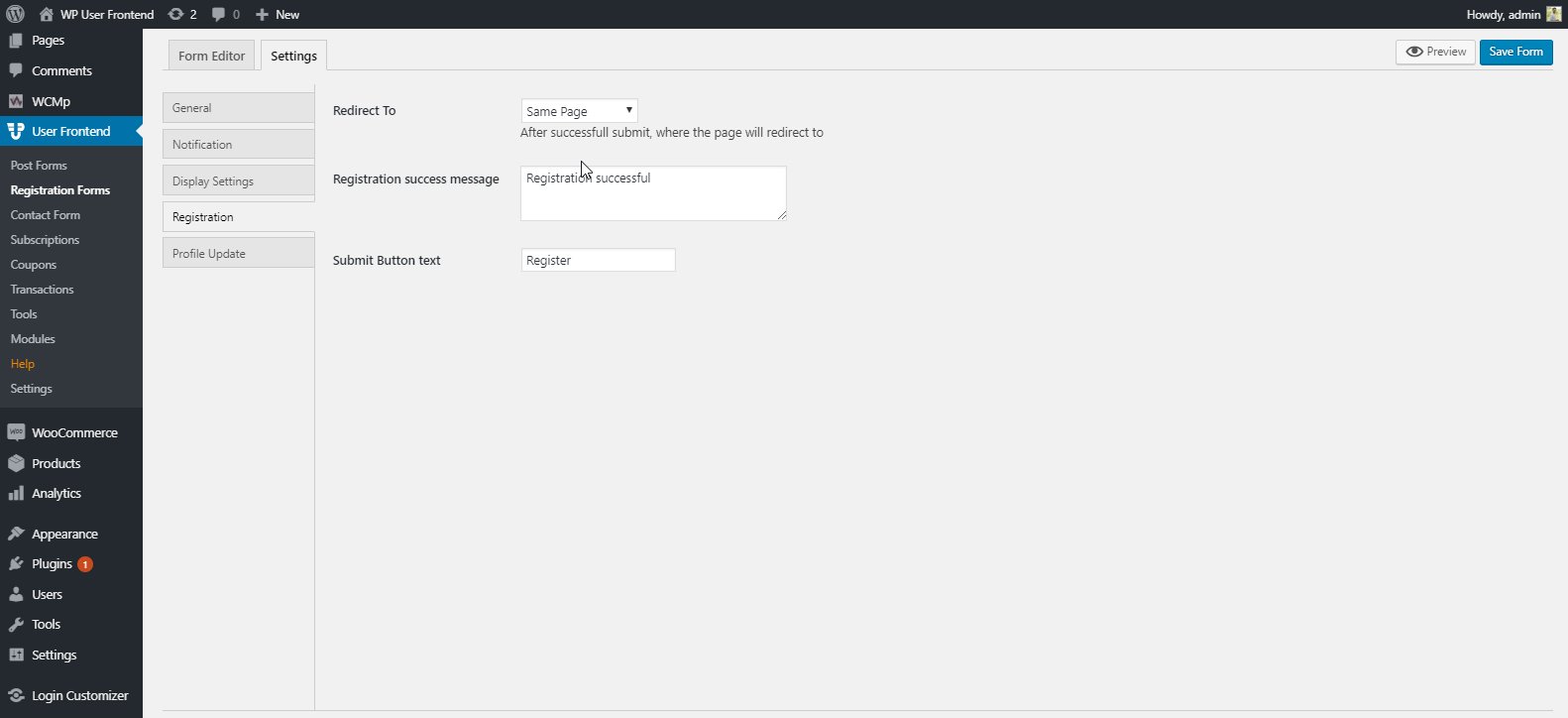
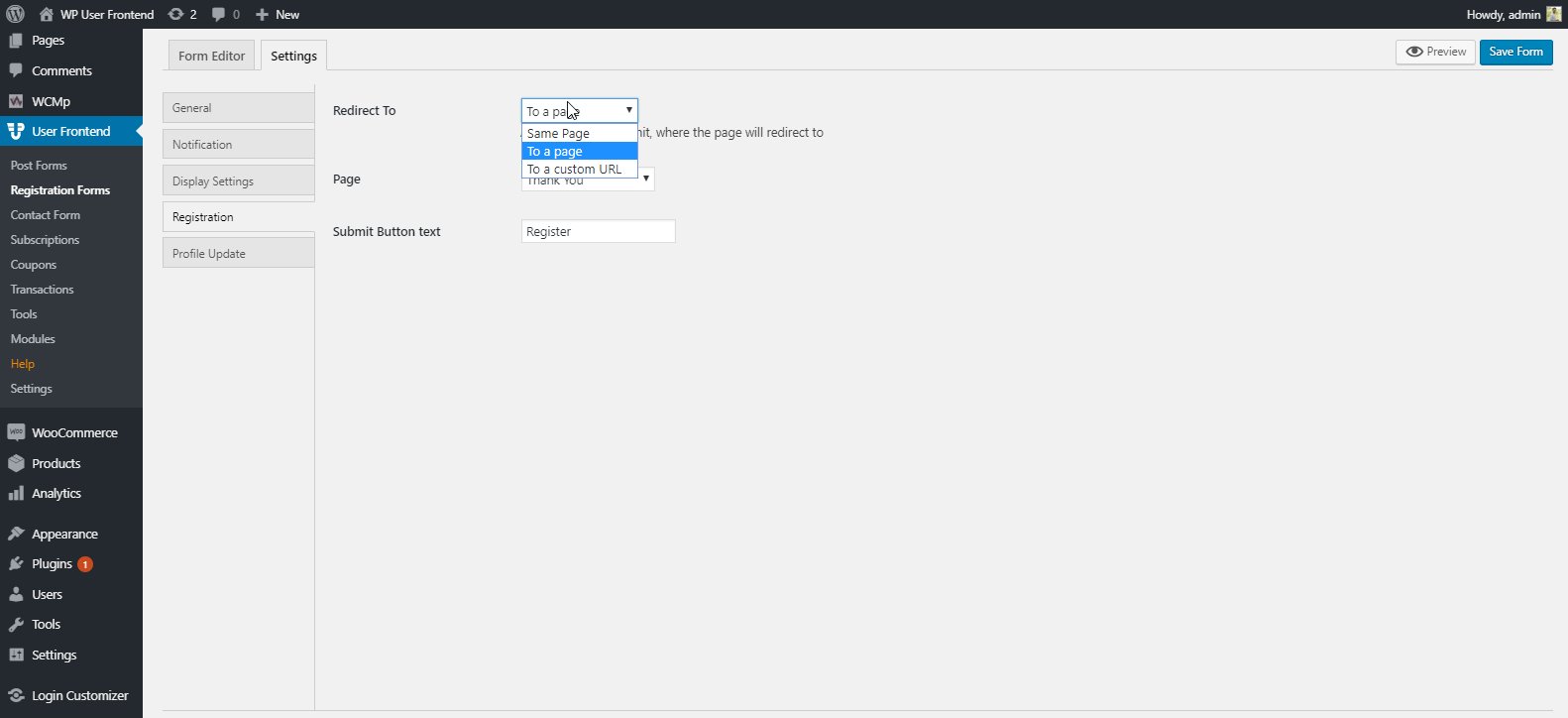
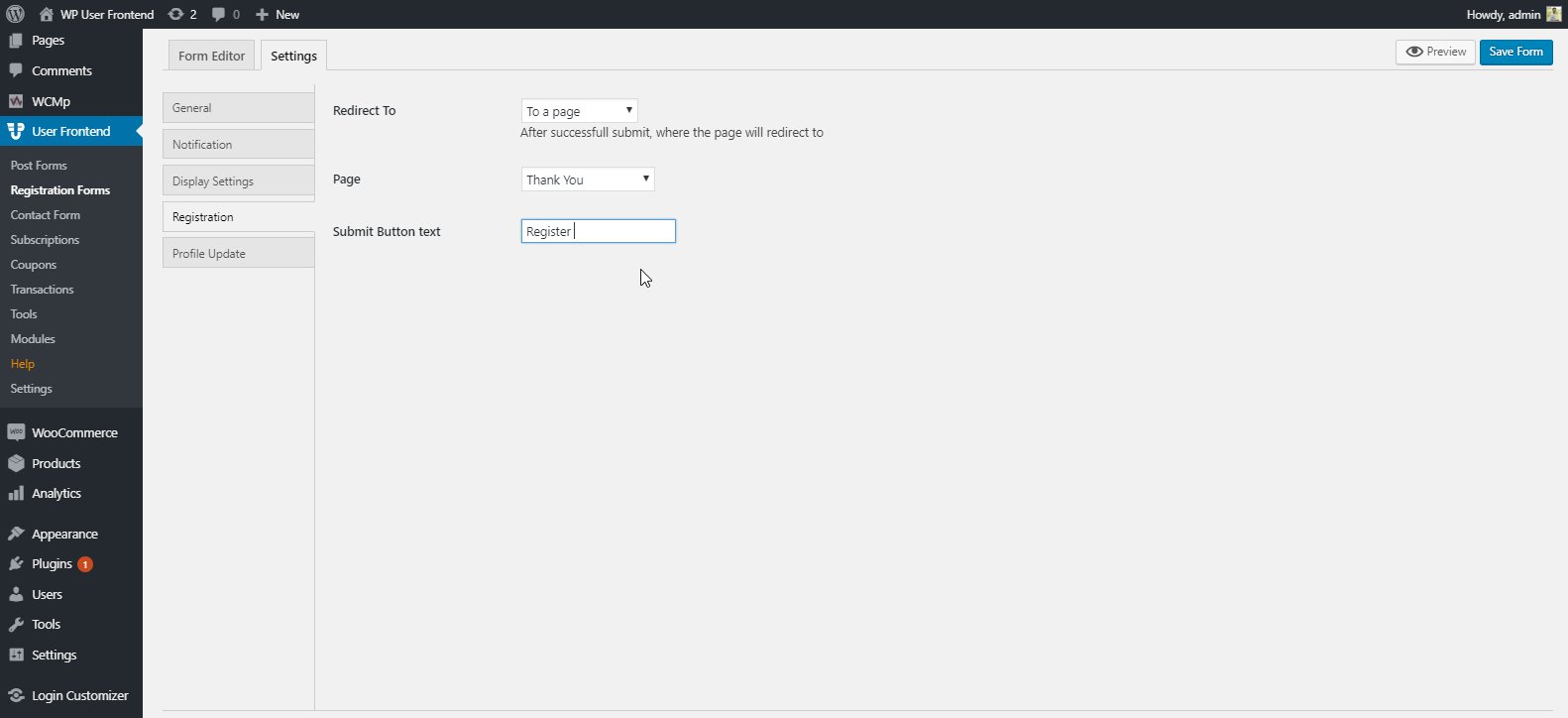
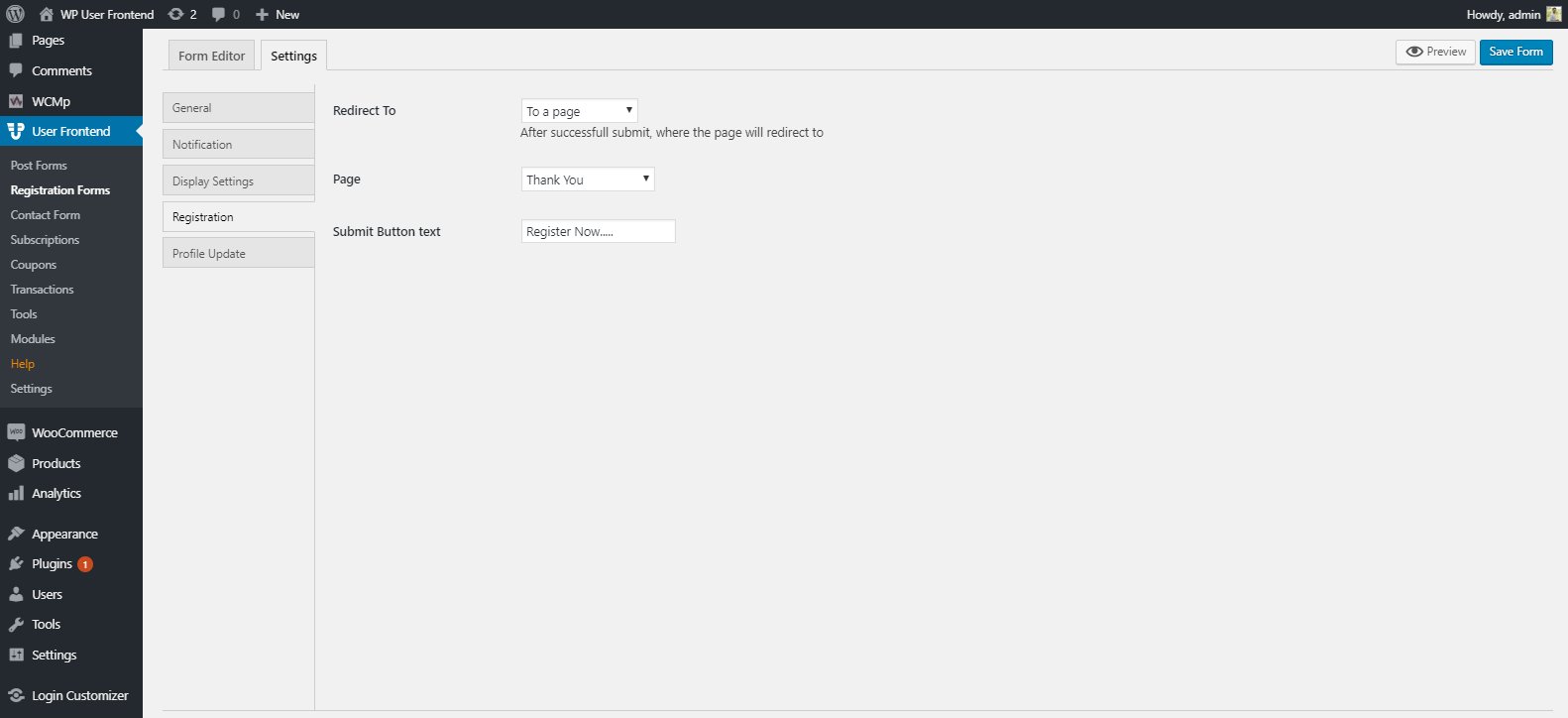
Inscription et mise à jour du profil
Dans cette section, vous pourrez sélectionner la page où les utilisateurs seront redirigés après un abonnement réussi. Vous pouvez choisir une page ou une URL personnalisée. Par conséquent, le processus d’inscription et de profil est le même.

Vous pouvez donc utiliser ces fonctionnalités pour votre site de blog ou tout autre site personnel pour obtenir des informations, des pistes et d'autres éléments importants.
Utilisation d'un modèle de formulaire de commerce électronique
Comme vous pouvez le constater, nous disposons de quatre modèles intégrés pour le formulaire. Nous avons montré le « modèle vierge ». Nous allons maintenant afficher un formulaire de commerce électronique. Dans ce cas, nous utiliserons le modèle gratuit « Dokan ».
Mais avant d'utiliser le « Modèle de formulaire », vous devez installer Dokan sur votre site. Et puis il apparaîtra et vous pourrez l'utiliser.

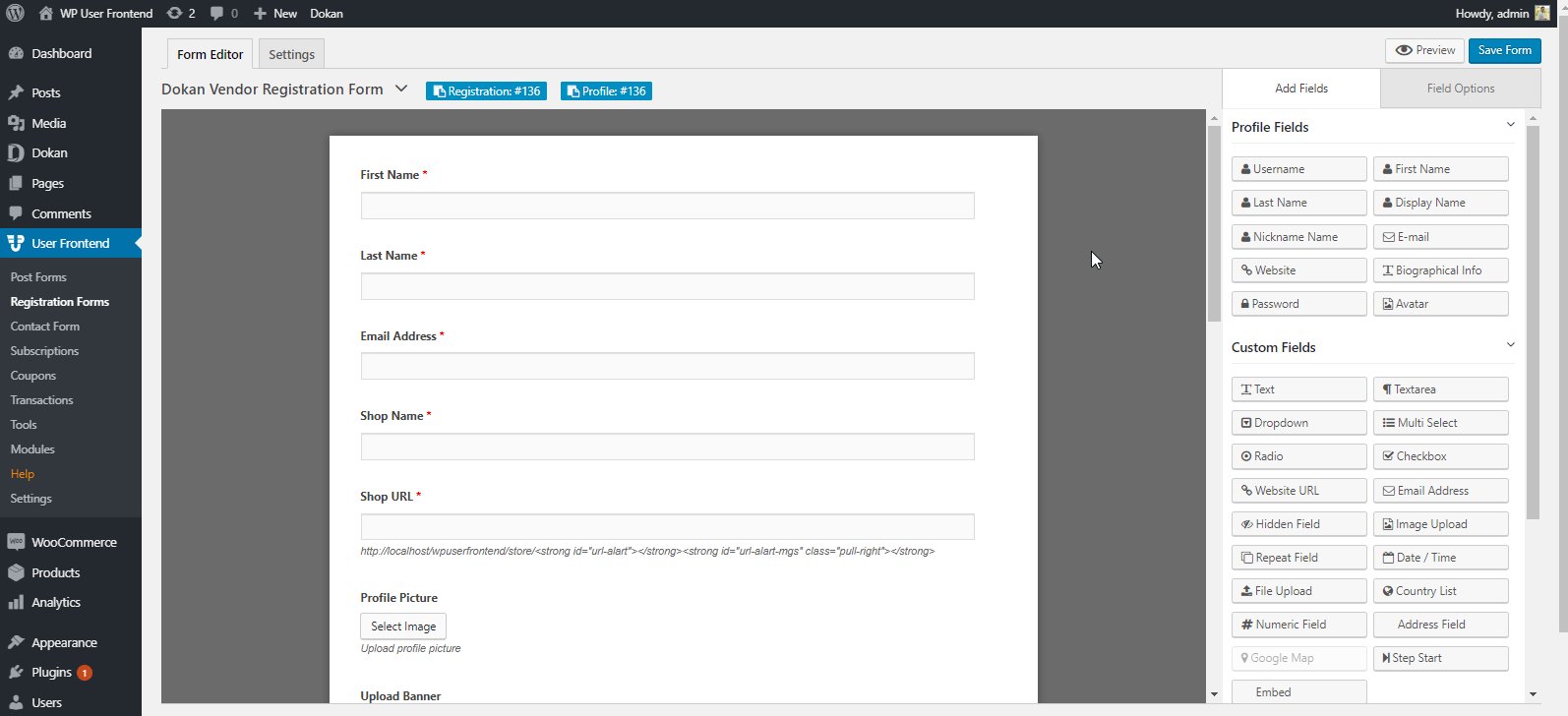
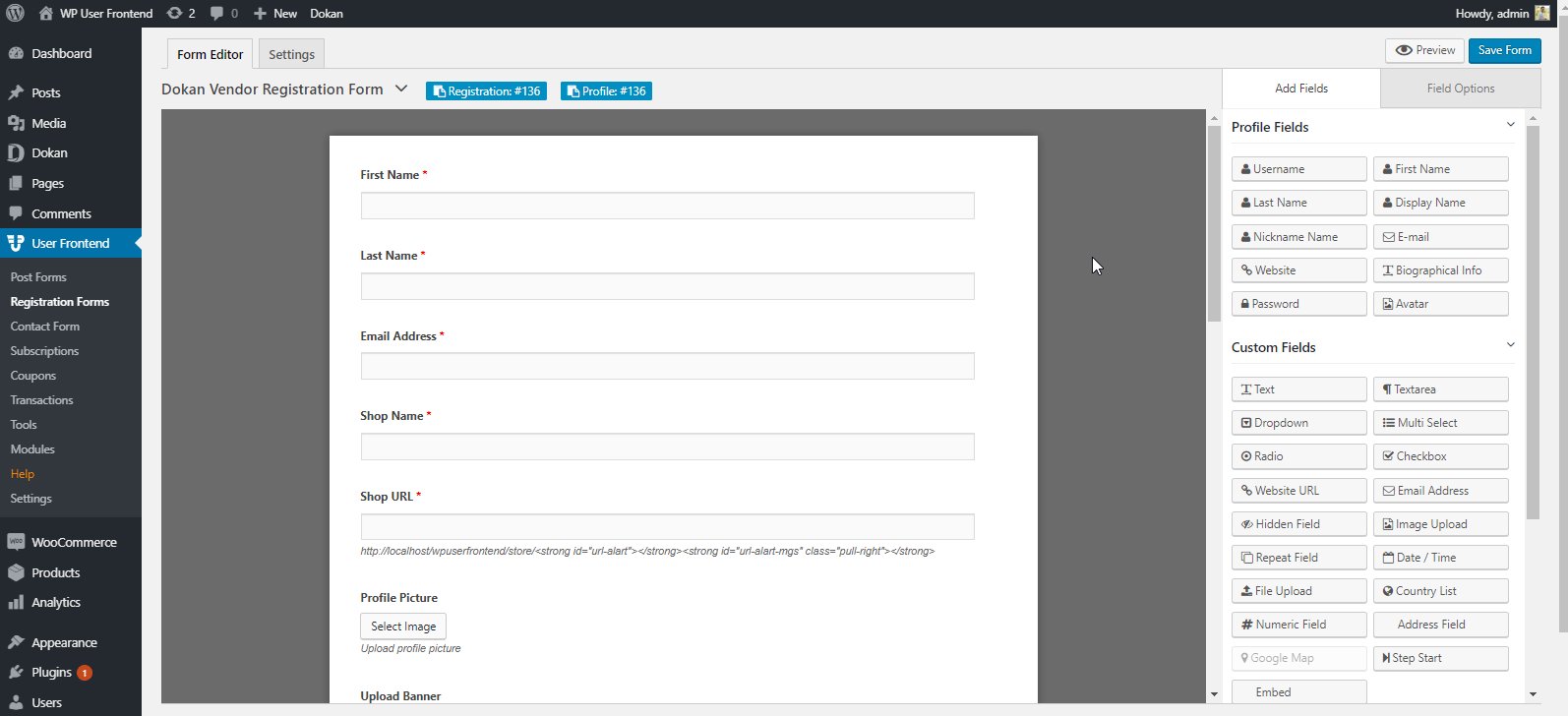
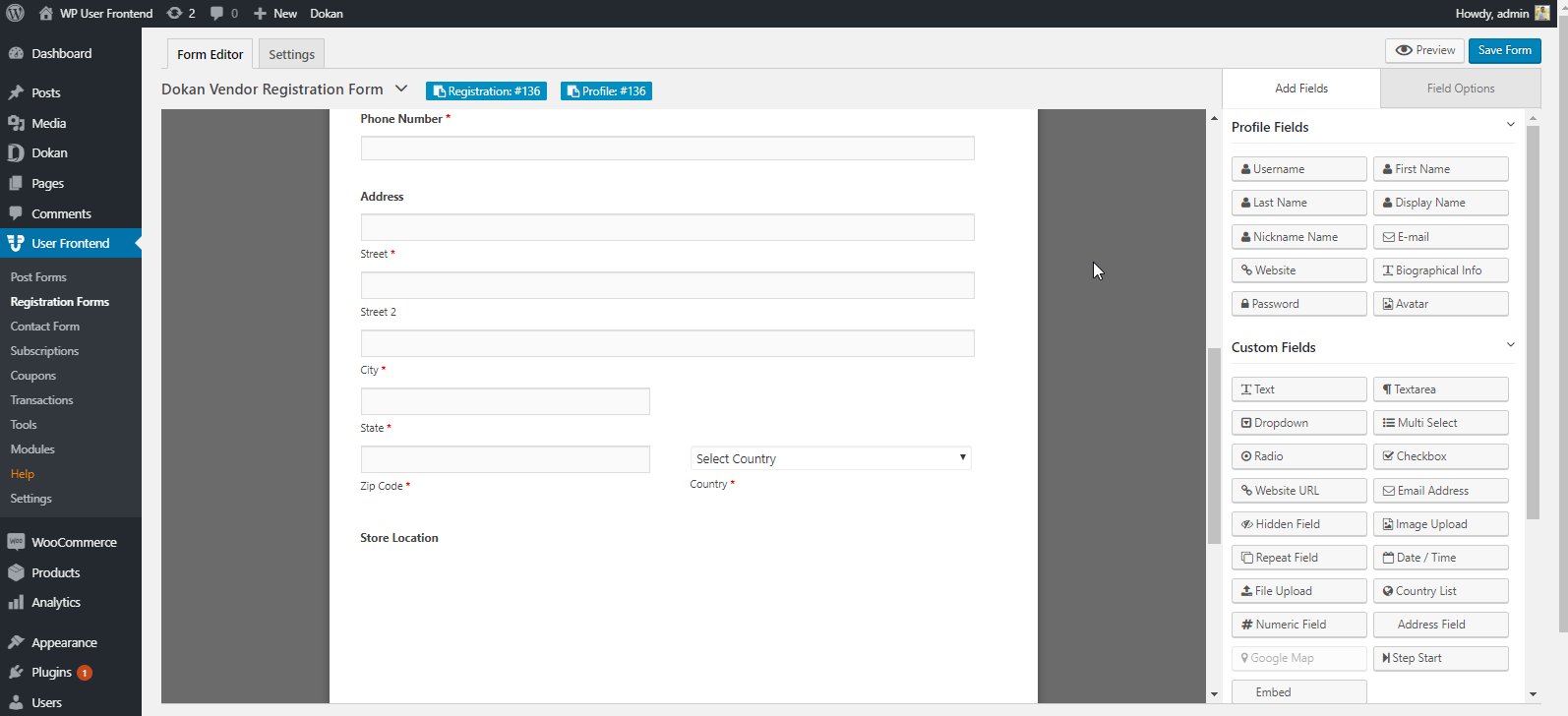
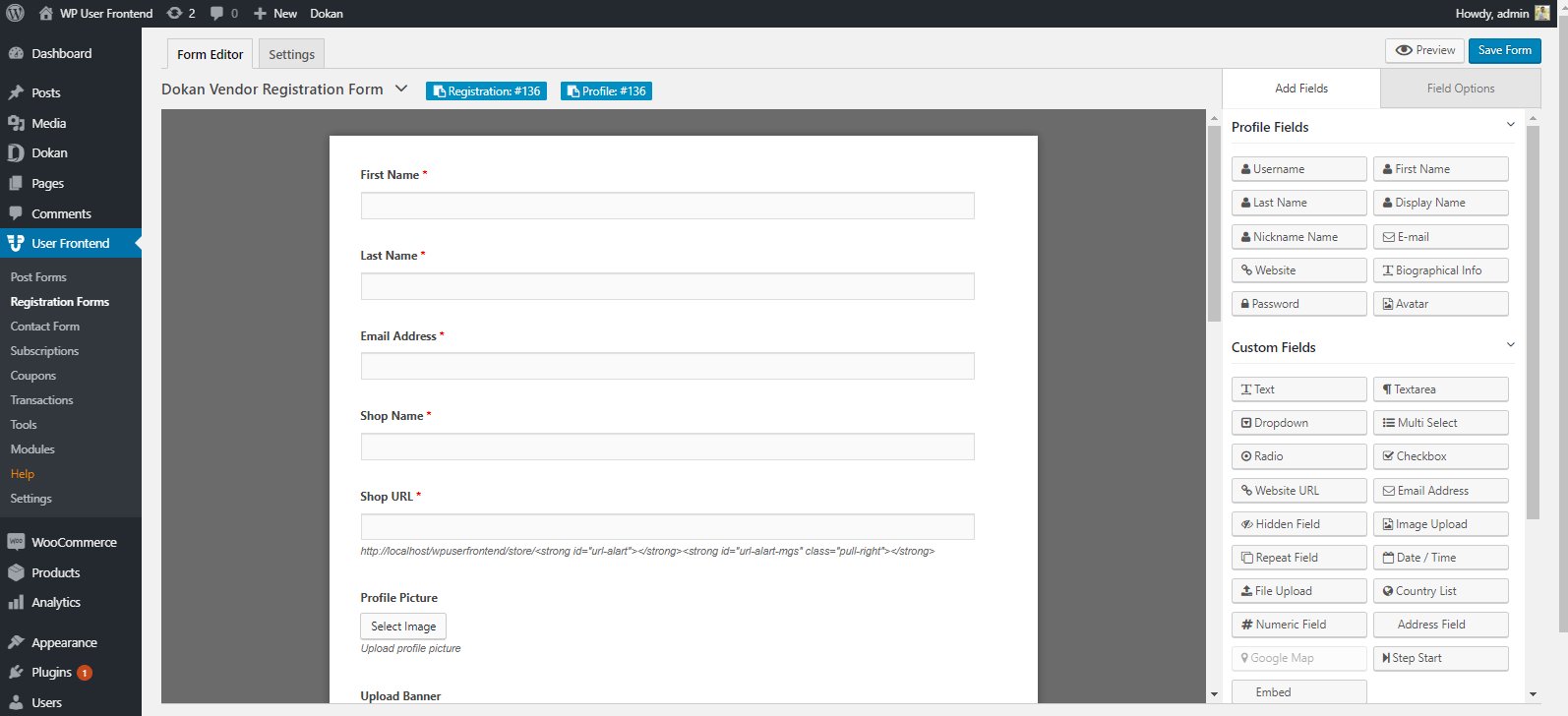
Après avoir ajouté le formulaire « Inscription Dokan », vous verrez l'interface. Fondamentalement, le reste du processus est le même. Et vous pouvez trouver toutes les informations importantes qui devraient figurer dans un formulaire d’inscription au commerce électronique.

Ainsi, en suivant les étapes, vous pouvez facilement ajouter des formulaires pour votre site de commerce électronique. Et vous pouvez faire la même chose pour tous.
Comment utiliser le widget de connexion Ajax du frontend utilisateur Wp
À l'aide du widget WP Login, vous pouvez facilement créer un widget distinct pour vous connecter/déconnecter sur l'une des pages de votre choix. Voici le guide de ce tutoriel.
Pour avoir une meilleure idée de WP User Frontend, lisez cet article sur « Comment autoriser les utilisateurs à soumettre des publications sur votre site WordPress ».
WP USER Frontend : un widget de page de connexion personnalisé parfait

WP User Frontend est une solution compacte. Vous pouvez faire des choses étonnantes, par exemple, vous pouvez créer un site Web, un site d'actualités, restreindre le contenu pour les spammeurs, en utilisant des champs personnalisés, et vous pouvez également créer un site Web pour les blogs invités, etc.
Vous pouvez donc supposer à quel point WP User Frontend est fructueux pour personnaliser un site WordPress. Oui, WP User Frontend et, avec sa fonctionnalité principale, sont suffisamment capables d'effectuer différentes tâches dans différentes situations.
Voyons cependant comment WP User Frontend vous facilitera la personnalisation de votre site WordPress.
- Facilité de glisser-déposer facile
- Aperçu en direct pour expérimenter
- Champs personnalisés si nécessaire
- Taxonomies personnalisées
- Fonction d'enregistrement en plusieurs étapes
- Formulaires illimités à utiliser dans les activités de commerce électronique
- Prise en charge de la publication d'invités
- Prise en charge de WooCommerce
- Module SMS et Rapport
- Et plus
Ce sont donc les fonctionnalités essentielles que vous aurez dans le plugin WP User Frontend.
Comment sécuriser votre page de connexion WordPress ?
La sécurisation de votre page de connexion WordPress est cruciale pour protéger votre site Web contre les accès non autorisés et les attaques potentielles.
Voici trois moyens efficaces d’améliorer la sécurité de votre page de connexion WordPress :
1. Configurer l'authentification à deux facteurs (2FA)
L'authentification à deux facteurs (2FA) ajoute une couche de sécurité supplémentaire en plus de votre nom d'utilisateur et de votre mot de passe. Même si quelqu'un devine votre mot de passe, il ne pourra pas se connecter sans le code ou les informations supplémentaires. Ce code peut être :
- Basé sur le temps : généré par une application sur votre téléphone qui change toutes les minutes.
- Par SMS : envoyé sur votre téléphone par message texte.
- Clé de sécurité : un périphérique physique que vous branchez sur votre ordinateur.
La 2FA rend beaucoup plus difficile l’accès des pirates à votre site, même s’ils parviennent à voler votre mot de passe via des attaques de phishing ou des logiciels malveillants.
2. Utilisez reCAPTCHA
reCAPTCHA est un service gratuit de Google qui permet de faire la distinction entre les humains et les robots essayant de se connecter à votre site Web. Cela présente généralement un petit défi, comme l'identification d'objets dans des images, facile à résoudre pour un humain mais difficile pour un robot.
reCAPTCHA aide à prévenir les attaques par force brute, dans lesquelles les pirates utilisent des programmes automatisés pour essayer des millions de combinaisons de mots de passe différentes dans le but d'y accéder. En rendant difficile la tâche des robots pour terminer le processus de connexion, reCAPTCHA réduit considérablement le risque d'attaques réussies.
3. Réduisez le nombre maximal de tentatives de connexion
Par défaut, WordPress permet aux utilisateurs de continuer à essayer de se connecter indéfiniment avec différents noms d’utilisateur et mots de passe. Cela permet aux pirates de lancer plus facilement des attaques par force brute. Limiter le nombre de tentatives de connexion autorisées dans un délai spécifique (par exemple, 3 tentatives en 1 heure) permet d'éviter de telles attaques.
Limiter les tentatives de connexion déjoue les attaques par force brute. Après un certain nombre de tentatives infructueuses, l'adresse IP utilisée pour ces tentatives est verrouillée pendant une période définie, empêchant ainsi d'autres tentatives automatisées. Cela rend beaucoup plus difficile pour les pirates informatiques de déchiffrer votre mot de passe par essais et erreurs.
Nous avons un tutoriel sur la façon de limiter les tentatives de connexion. Vous pouvez consulter notre blog pour limiter les tentatives de connexion à votre site.
Il est temps de prendre la décision
Quoi qu’il en soit, après cette discussion approfondie, vous obtiendrez peut-être des conseils utiles sur ce blog. De nos jours, les clients préfèrent probablement une interface simple avec du contenu interactif sur la surface Web. Nous connaissons tous l'importance du contenu généré par les utilisateurs.
Et vous pouvez facilement créer du contenu généré par les utilisateurs pour votre entreprise avec WP User Frontend.
Donc, si vous recherchez une solution compacte et unique pour votre activité en ligne et que vous souhaitez également personnaliser la page de connexion de votre site Web, alors WP User Frontend peut être une solution parfaite pour vous.
