Comment personnaliser les pages protégées par un mot de passe WordPress
Publié: 2022-07-29Sécuriser le contenu premium contre les accès non autorisés revient à verrouiller votre maison contre les voleurs. Vous avez le choix entre de nombreuses serrures. Cependant, vous n'opterez que pour celui qui convient le mieux à votre style de maison.
Il en va de même pour sécuriser votre contenu et rendre la porte d'entrée élégante et cohérente avec la conception de votre site Web.
La fonction de protection par mot de passe par défaut de WordPress est probablement la première chose qui vous vient à l'esprit lorsque vous avez l'intention de protéger une page. Il ne fait aucun doute que cette fonction intégrée peut répondre à vos besoins de base, par exemple protéger une seule page avec un seul mot de passe. Cependant, la personnalisation s'accompagne de nombreuses limitations que seuls les connaisseurs en technologie peuvent bien gérer.
Si vous souhaitez apporter la protection et la personnalisation à un niveau supérieur, il existe une tonne de plugins disponibles pour vous aider à atteindre tout ce dont vous avez besoin. L'un d'entre eux qui doit être mentionné est le plugin Password Protect WordPress (PPWP).
Dans cet article, nous verrons comment configurer et personnaliser des pages protégées par mot de passe à l'aide des fonctions intégrées de WordPress et du plug-in PPWP.
Commençons!
- Personnaliser les formulaires de mot de passe par défaut de WordPress/a>
- Comment protéger les pages par mot de passe
- Personnaliser les pages protégées par mot de passe par défaut de WordPress
- Personnaliser les formulaires de mot de passe à l'aide des plugins PPWP
- Protégez le contenu WordPress avec les plugins PPWP
- Pages uniques
- Rubriques de contenu
- Site entier
- Personnaliser les formulaires de mot de passe PPWP
- Protégez le contenu WordPress avec les plugins PPWP
Personnaliser les formulaires de mot de passe par défaut de WordPress
WordPress est livré avec une fonction de visibilité du contenu intégrée pour vous permettre de contrôler l'accès à votre contenu protégé lors de l'édition.
Dans cette section, nous vous expliquerons comment protéger une page et personnaliser le formulaire de mot de passe sans utiliser de plugins.
Comment protéger les pages par mot de passe
Sous la section Pages ou Publications de votre tableau de bord d'administration, ouvrez la page que vous souhaitez protéger.
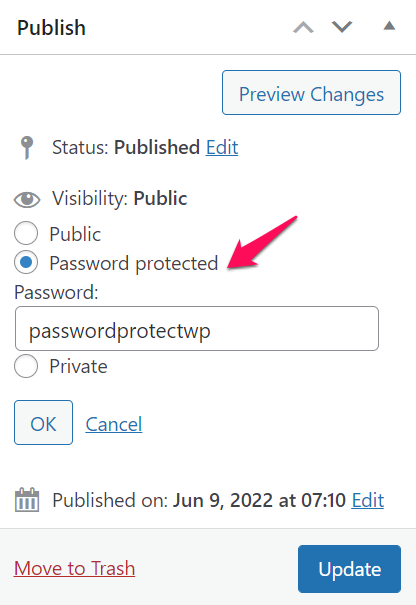
Dans le coin supérieur droit de l'écran de votre page de modification, vous verrez l'option Visibilité sous la section Publier.
Ici, cliquez sur "Modifier" puis sélectionnez "Mot de passe protégé".

Entrez le mot de passe souhaité dans la case "Mot de passe :", puis appuyez sur OK.
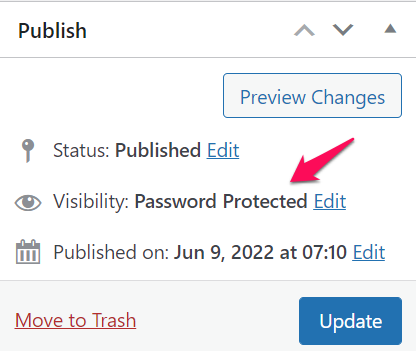
La visibilité de votre contenu sera changée en mot de passe protégé selon la capture d'écran ci-jointe.

N'oubliez pas de mettre à jour votre contenu une fois que vous avez terminé l'édition afin que toutes vos modifications soient enregistrées.
Comment personnaliser les pages de protection par mot de passe WordPress
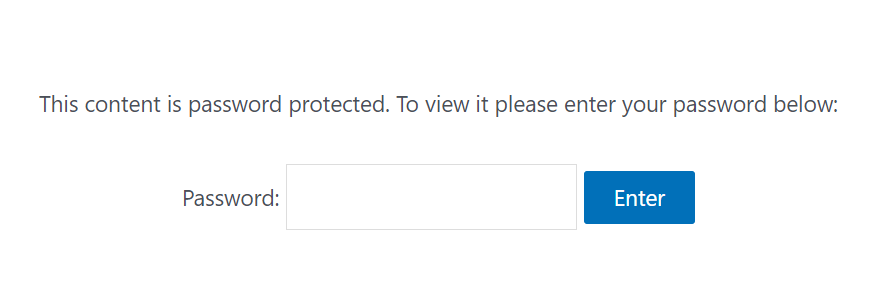
Par défaut, votre formulaire de mot de passe ressemblerait à ceci :

Pour changer le texte par défaut, ajoutez simplement les codes suivants au fichier functions.php de votre thème (enfant) ou au plugin Code Snippets.
function my_custom_password_form() {
global $post ;
$label = 'pwbox-' . ( vide( $post->ID ) ? rand() : $post->ID );
$sortie = '
<div class="boldgrid-section">
<div class="container">
<form action="' . esc_url( site_url( 'wp-login.php?action=postpass', 'login_post' ) ). '" class="form-inline post-password-form" method="post">
<p>' . __( ' Ce contenu est protégé par un mot de passe. Ceci est un message personnalisé. Pour le voir, veuillez entrer votre mot de passe ci-dessous : ' ) . '</p>
<étiquette pour="' . $étiquette . '">' . __( ' Mot de passe : ' ) . ' <input name="post_password" type="password" size="20" class="form-control" /></label><button type="submit" name="Submit" class="button-primary" >' . esc_attr_x( 'Enter ', 'post password form' ) . '</bouton>
</form>
</div>
</div>' ;
retourne $sortie ;
}
add_filter('the_password_form', 'my_custom_password_form', 99);Styler les champs de saisie du mot de passe
<input name="post_password" type="password"color: #ff0000">ffffff ; bordure : 1 px solide #999 ; couleur : # 333333 ; rembourrage : 10 px ;" taille=" 20 " />
Tapez le bouton Soumettre
.bouton {
couleur de fond : # 000 ;
couleur: #fff ;
bordure : 0 ;
famille de polices : Impact, Arial, sans-serif ;
marge : 0 ;
hauteur : 33 pixels ;
rembourrage : 0 px 6 px 6 px 6 px ;
taille de police : 15 px ;
curseur : pointeur ;
}Personnaliser les formulaires de mot de passe à l'aide des plugins PPWP
Bien que WordPress puisse vous fournir une fonction de protection par mot de passe de base, il est difficile à mettre à l'échelle. Pour être plus précis, cette fonction intégrée vous permet uniquement de :
- Protégez une page avec un seul mot de passe.
- Même si vous pouvez protéger différentes pages avec le même mot de passe, vous devez toujours les déverrouiller une par une.
- Vous ne pouvez pas protéger l'intégralité du site ou des sections de contenu.
- Toutes les tâches de personnalisation doivent être effectuées via le codage, ce qui n'est pas un bon appel pour les débutants de WordPress.
C'est à ce moment que les plugins PPWP deviennent utiles. Les plugins vous offrent des fonctionnalités beaucoup plus avancées, y compris, mais sans s'y limiter :
- Protégez tous les types de contenu, par exemple le site entier, les pages uniques et les sections de contenu avec plusieurs mots de passe.
- Déverrouillez plusieurs contenus protégés à la fois.
- S'intègre bien avec WordPress Customizer, apportant de nombreuses options de personnalisation pour rendre votre formulaire de mot de passe attrayant.
Dans la section suivante, nous vous guiderons à travers les étapes pour protéger des pages individuelles, des sections de contenu et l'ensemble du site avec le plugin PPWP.

Comment protéger le contenu WordPress avec les plugins PPWP

Les plugins WordPress Password Protect vous offrent une solution complète pour protéger tout type de contenu. Vous n'avez pas besoin d'installer différents plugins pour répondre à des objectifs différents.
Passons maintenant aux guides détaillés sur la protection des différents types de contenu à l'aide des plugins PPWP.
Protégez les pages uniques de WordPress
Avec la version PPWP Lite (gratuite), vous pouvez protéger vos pages individuelles avec plusieurs mots de passe.
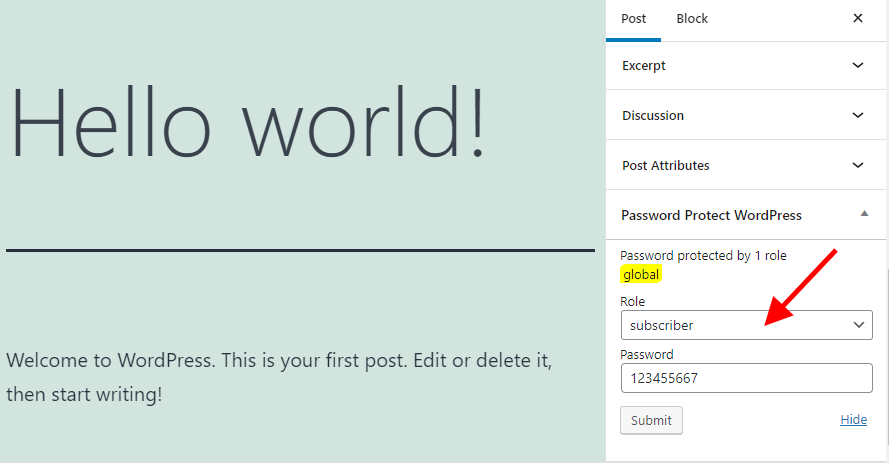
Accédez simplement à la section Pages, ouvrez l'écran Modifier la page. En conséquence, vous verrez la section "Password Protect WordPress", généralement située dans la barre latérale droite.
Ajoutez vos mots de passe dans le champ « Mots de passe », puis appuyez sur « Soumettre ».

Votre page est maintenant protégée.
Vous pouvez envisager d'obtenir la version PPWP Pro pour gérer les mots de passe au même endroit et profiter de fonctionnalités beaucoup plus avancées telles que :
- Restreindre les mots de passe en fonction du temps ou de l'utilisation.
- Protégez les pages parent-enfant.
Sections de contenu sécurisé
Les plugins PPWP vous offrent une fonction de protection de section vous permettant de sécuriser n'importe quel contenu sans tracas.
Une fois le plugin PPWP Lite (gratuit) activé, accédez à Password Protect WordPress > Partial Protection > Section Protection sous votre tableau de bord d'administration.
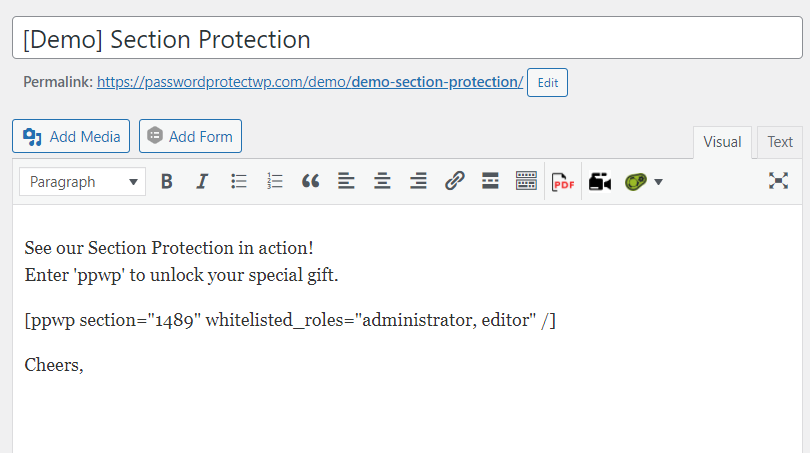
Créez un nouveau modèle de section, ajoutez-y le contenu que vous souhaitez protéger et créez des mots de passe pour déverrouiller la section protégée.
Une fois cela fait, intégrez simplement votre section créée dans n'importe quelle page, publication ou type de publication personnalisé sur votre site.

Protégez l'intégralité du site en un clic
Que faire si vous souhaitez masquer l'ensemble de votre site de l'accès public ?
C'est également possible avec le plugin PPWP Lite.
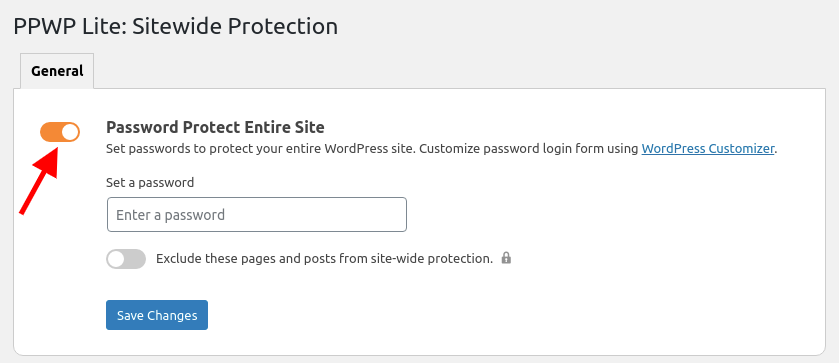
Tout ce que vous avez à faire est d'activer l'option "Password Protect Whole Site" sous Password Protect WordPress > Sitewide Protection.

Veuillez noter qu'avec la version Lite, vous ne pouvez créer qu'un seul mot de passe.
Pour créer plusieurs mots de passe pour votre site protégé, installez sa version premium.
Comment personnaliser les formulaires de mot de passe PPWP
Avoir vos propres formulaires de mot de passe stylisés n'est jamais aussi facile avec le plugin PPWP. Le plugin s'intègre bien à WordPress Customizer, vous offrant une interface utilisateur conviviale pour personnaliser vos pages WordPress protégées par mot de passe. En fait, vous n'avez pas besoin de toucher à une ligne de code.
Veuillez suivre notre guide étape par étape ci-dessous pour personnaliser vos formulaires de mot de passe.
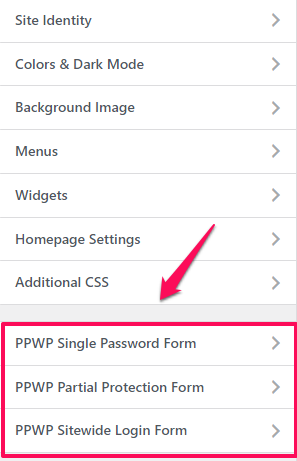
Étape 1 : accédez à Apparence > Personnaliser sous votre tableau de bord d'administration.
Vous verrez 3 options répertoriées au bas de la page affichée selon la capture d'écran ci-jointe.

Sélectionnez-en un en fonction du formulaire de mot de passe que vous souhaitez personnaliser. Dans cet exemple, optons pour l'option "Formulaire de mot de passe unique PPWP".
Étape 2 : Cliquez sur la section « Formulaires de mot de passe » pour personnaliser vos formulaires de mot de passe.
Cette option vous permet d'ajuster les informations ci-dessous :
- Couleur de l'arrière plan
- Titre du formulaire de mot de passe
- Description au-dessus du formulaire
- Description sous le formulaire
- Étiquettes de mot de passe
- Bouton de révélation du mot de passe
N'oubliez pas d'appuyer sur "Publier" lorsque vous avez terminé.
Étape 3 : Revenez au formulaire de mot de passe unique PPWP, puis sélectionnez l'option « Messages d'erreur ».
Cette option vous permet d'afficher vos propres messages lorsque les utilisateurs :
- Entrez des mots de passe erronés
- Échec de la vérification reCAPTCHA
N'hésitez pas à ajuster la taille de la police, la couleur du texte et la couleur d'arrière-plan à votre guise.
Encore une fois, n'oubliez pas d'appuyer sur le bouton "Publier" pour que tous vos paramètres soient enregistrés.
Vos modifications seront appliquées à tous les formulaires de mot de passe unique sur votre site. Il fonctionne de manière transparente avec tous les éditeurs et constructeurs de pages tels que Divi et BeaverBuilder.
Si vous utilisez le générateur de page Elementor, vous pouvez également styliser vos formulaires de mot de passe partiel directement via la page d'édition Elementor.
Personnalisez les pages protégées WordPress comme un pro !
Nous venons de vous guider à travers un guide détaillé sur la protection du contenu et la personnalisation des formulaires de mot de passe à l'aide de la fonction par défaut de WordPress et du plugin PPWP Lite.
Apparemment, PPWP Lite s'avère être des fonctionnalités plus avancées, qui vous offrent :
- une solution tout-en-un pour sécuriser les pages individuelles, les sections de contenu et l'ensemble du site.
- une interface utilisateur conviviale pour personnaliser vos formulaires de mot de passe.
Et le plus important, le plugin est totalement gratuit.
Ce n'est que lorsque vous avez besoin de fonctionnalités de protection par mot de passe plus avancées que vous devez le mettre à niveau vers la version premium.
Les plugins PPWP vous intéressent ?
Comment personnalisez-vous vos pages protégées par mot de passe ?
Faites-nous savoir dans la section commentaire ci-dessous!
