Personnalisez WP Fluent Forms avec des addons essentiels pour Elementor
Publié: 2019-10-19Bonne nouvelle les amis ! Vous pouvez maintenant profiter de plus de liberté en personnalisant vos formulaires. Fluent Forms ne fait que s'améliorer grâce à sa compatibilité avec une large gamme d'outils puissants. Êtes-vous fan du constructeur de pages Elementor ? Si oui, alors nous avons sûrement de bonnes nouvelles pour vous. Combiné avec Essential Addons, vous pouvez désormais personnaliser facilement les formulaires pour les rendre plus attrayants.
Essential Addons est une bibliothèque d'éléments pour Elementor. Avec une liste fantastique de blocs prêts, ce plugin rendra votre expérience de création de page mémorable. WP Fluent Forms est la dernière inclusion de cette liste, et vous pouvez profiter d'un superbe moyen de créer des formulaires à votre disposition.
Comment utiliser
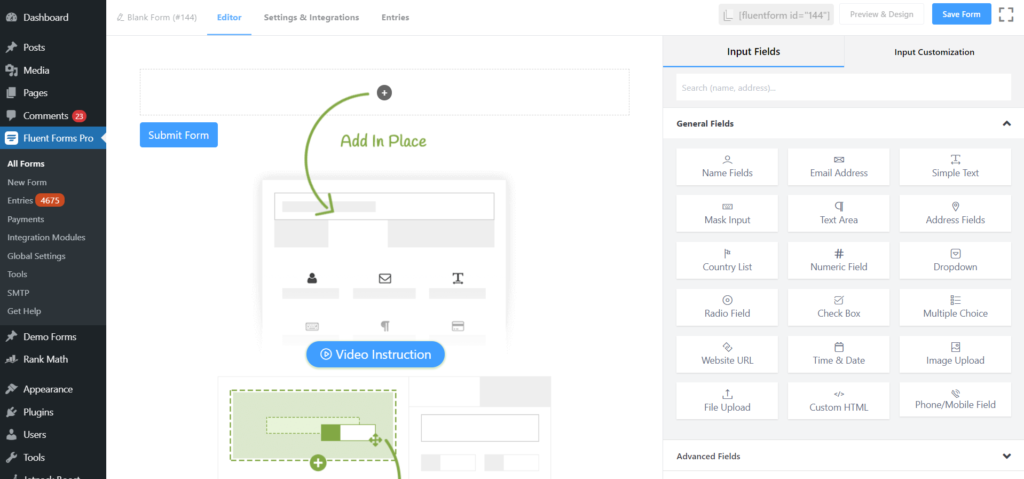
Avant de plonger dans le vif du sujet, je vais vous dire comment vous pouvez activer Fluent Forms dans Essential Addons. Installez Elementor et Essential Addons à partir du référentiel de plugins et activez les deux. Choisissez maintenant Fluent Form dans la section des éléments.

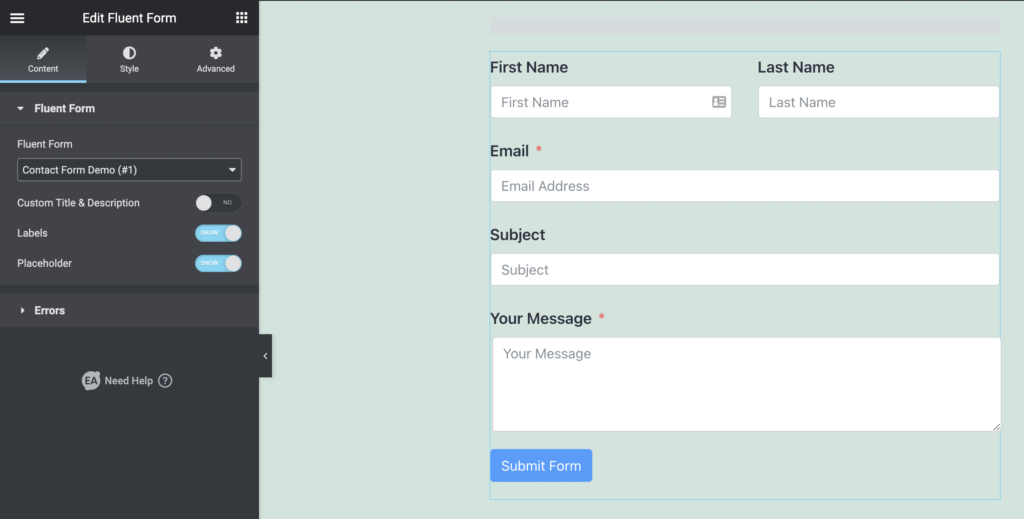
Cliquez sur le menu déroulant sous Fluent Form et choisissez le formulaire que vous souhaitez utiliser.

Utilisez le combo pour plus de puissance
Pourquoi devriez-vous utiliser les formulaires EA Fluent ? Essential Addons est l'addon le plus populaire pour le constructeur de pages Elementor. De même, WP Fluent Forms est le plugin de création de formulaires le plus riche en fonctionnalités avec une communauté en croissance rapide.
Vous pouvez utiliser Essential Addons pour obtenir des éléments prédéfinis qui détiennent un pouvoir secret. Sur la même note, Fluent Forms est censé être le plugin le plus rapide et le plus simple pour créer tous les formulaires que vous pouvez imaginer.
Maintenant, pensez à les utiliser tous les deux au même endroit. Ensemble, ils peuvent changer toute votre expérience vers la création et la personnalisation de formulaires. Là où nous échouons, Essential Addons se présente et comble le vide.
Explorons ce que vous pouvez attendre d'EA Fluent Forms.
Créez des formes à votre façon
Fluent Forms se concentre principalement sur la vitesse et l'expérience utilisateur. Pour éviter que votre site ne se charge lentement, il est livré avec le moins d'actifs possible. Cela ne signifie pas que vous ne pouvez pas personnaliser vos formulaires pour les rendre plus esthétiques.

Consultez les formulaires de démonstration pour avoir une idée du nombre de variantes que vous pouvez apporter avec vos formulaires. De plus, une seule page de démonstration d'Essential Addons vous montrera de beaux styles mis en œuvre sur Fluent Forms avec Elementor.
Personnalisez tout
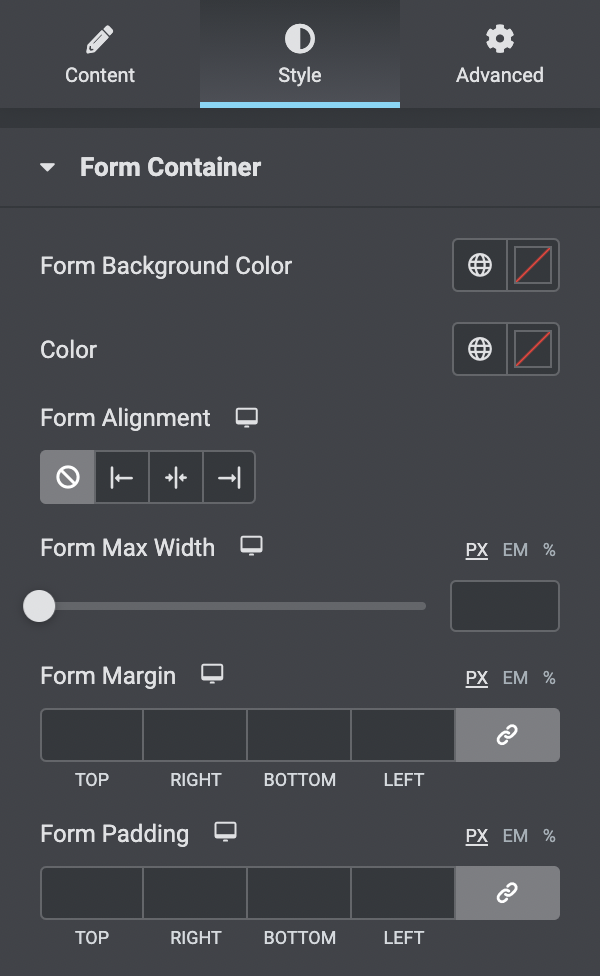
Après avoir créé un formulaire avec Fluent Forms, vous pouvez l'ouvrir avec Essential Addons et tout modifier sur le front-end. Modifiez la couleur d'arrière-plan du formulaire et maintenez-le aligné à l'endroit où vous souhaitez le placer - à droite , à gauche ou au centre .

Définissez la largeur maximale, la marge, le rembourrage et le rayon pour mouler le formulaire avec votre forme idéale. Si vous souhaitez ajouter une bordure, choisissez le type de bordure parmi cinq styles différents. Et, vous trouverez toutes ces options sous Form Container .
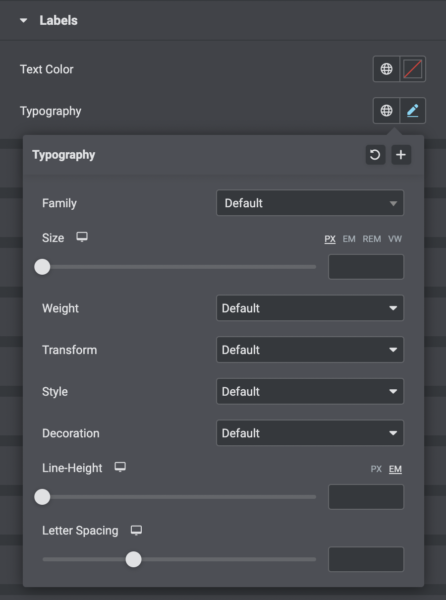
Meilleure typographie
Les options d'amélioration de la typographie ne sont de toute façon pas limitées avec Fluent Forms. Lors de la personnalisation avec EA Fluent Forms, vous aurez une tonne d'opportunités pour que le texte représente le style que vous suivez avec votre site Web.

Commencez par la couleur du texte, d'abord. Les autres fonctionnalités seront disponibles dans l'onglet suivant, Typographie. À partir de là, choisissez d'abord la famille de polices, puis modifiez tout le reste. Font-weight, text-decoration, line-height – vous aurez tout.
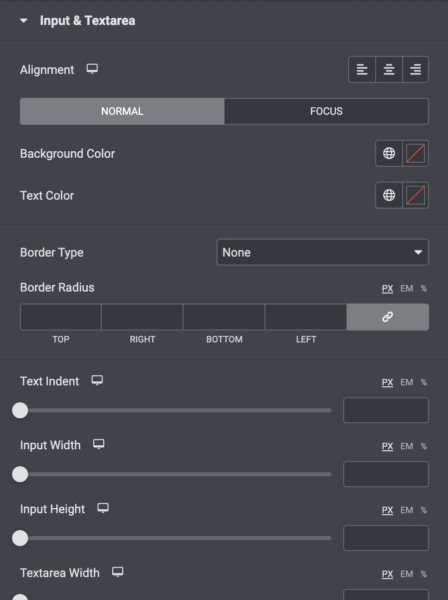
Donner plus de puissance au champ de saisie
EA Fluent Forms est une super option pour apporter des modifications aux champs des formulaires. Avec le superbe lot d'options de style, vous pouvez choisir celui que vous aimez : couleur d'arrière-plan et de texte, styles de bordure, et bien plus encore. Modifiez également la couleur de l'espace réservé.

Optez pour un style avancé au-delà des paramètres de base de Fluent Forms. Vous pouvez désormais définir l'indentation du texte, la hauteur et la largeur de saisie, ainsi que la hauteur et la largeur de la zone de texte pour les champs de saisie. De plus, la typographie et l'ombre de la boîte vous permettent également de concevoir une meilleure forme.
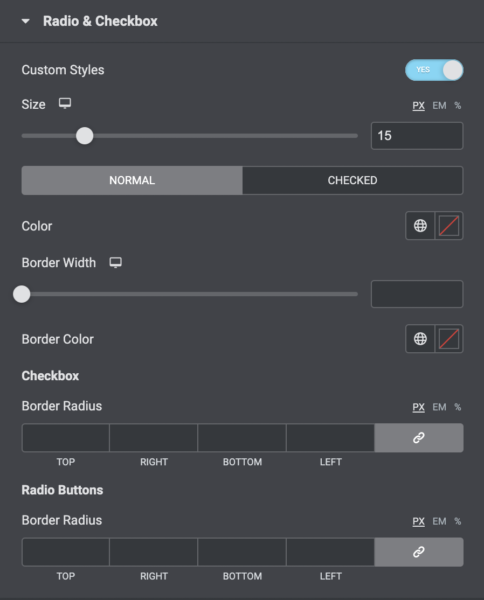
Bouton radio et case à cocher de style
Rendez votre formulaire aussi puissant que vous le souhaitez avec toutes les fonctionnalités intéressantes offertes par Fluent Forms. Les utilisateurs sont autorisés à fournir plus d'informations avec la radio et la case à cocher. Ce qui est plus intéressant, c'est que vous pouvez maintenant utiliser d'autres styles pour ces éléments.

Après avoir déterminé la taille, vous pouvez définir la couleur et la largeur de la bordure. De plus, vous pouvez définir le rayon de la bordure pour les cases à cocher et les boutons radio. Choisir l'opportunité entre normal et vérifié peut également être bénéfique dans certains cas.
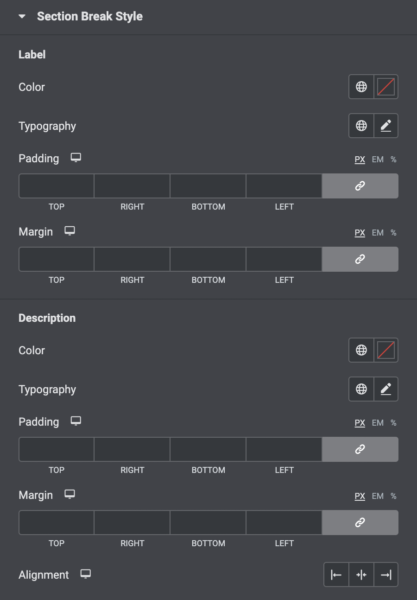
Modifier le saut de section

Même pendant le saut de section, vous pouvez appliquer les options incroyables fournies par EA Fluent Forms. Commençons par le changement de couleur de l'étiquette et la personnalisation de la typographie. D'autres paramètres viendront après. Si vous écrivez une description pour le saut de section, vous pouvez également gérer le paramètre pour cela.
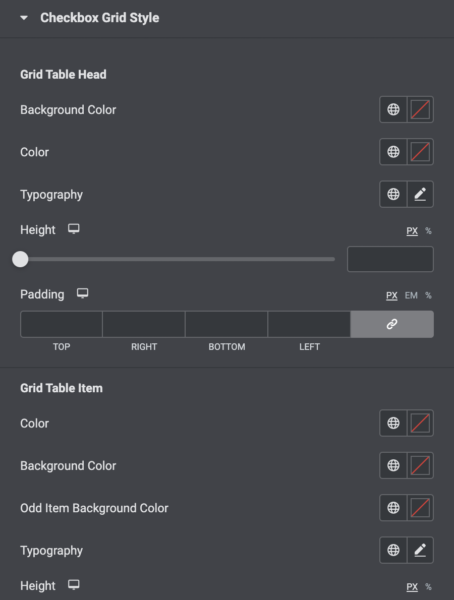
Belle grille de cases à cocher
Si vous choisissez le style de grille cochable, vous aurez la possibilité de modifier et de rendre les tableaux de grille plus efficaces. Commencez à changer avec la tête de table et définissez la couleur et la couleur d'arrière-plan. Deux autres fonctionnalités attrayantes sont la personnalisation de la hauteur et du rembourrage.

Pour l'élément de tableau de grille, vous obtiendrez les mêmes options que l'en-tête de tableau. La seule différence est que vous devez choisir une couleur de fond d'élément impaire. La typographie est disponible sur les deux parties, et la modification de la taille de la police, et d'autres choses sont possibles.
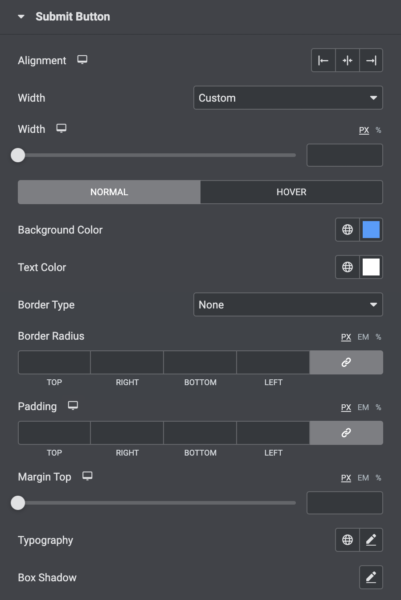
Embellir le bouton d'envoi
Ne vous sentez pas compromis avec le bouton de soumission par défaut de Fluent Forms. De nombreuses autres options entreront en action lorsque vous choisirez EA Fluent Forms. Alignement, largeur, couleur de fond - vous pouvez tout modifier pour rendre le bouton plus attrayant.

Juste après avoir changé la couleur d'arrière-plan, sélectionnez la couleur du texte en fonction de son apparence. Mettez à jour le style de bordure avec le type et le rayon de la bordure. L'ombre de la boîte et la typographie sont les dernières mais non les moindres deux options fantastiques pour le bouton d'envoi.
Notifier avec des messages
L'affichage des messages d'erreur et de réussite sont deux fonctionnalités par défaut de WP Fluent Forms. Avec EA Fluent Forms, vous pouvez faire beaucoup plus avec les deux messages. Vous pouvez sélectionner Afficher ou Masquer pour afficher ou non les messages d'erreur.
Lors de l'affichage du message de réussite, vous pouvez modifier la couleur d'arrière-plan et la couleur du texte tout en donnant aux bordures un style particulier. De plus, vous pouvez améliorer efficacement la typographie. Un style similaire est disponible pour le message d'erreur.
Fonctionnalités avancées pour les utilisateurs avertis
Ajustez vos formulaires dans une toute nouvelle position avec toutes les options de personnalisation de pointe. Vous pouvez atteindre votre objectif avec ces fonctionnalités avancées même si vous ne pouviez pas imaginer certaines d'entre elles.
Outre la marge et le rembourrage, vous pouvez définir d'autres options pour CSS. Spécifiez l'ordre de pile d'un élément avec z-index. Fournissez l'ID CSS et les classes pour voir plus d'actions sur votre formulaire.
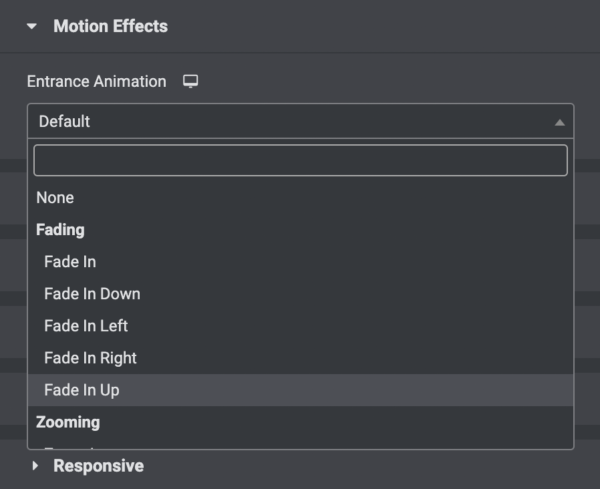
Déployez des effets animés robustes

Pourquoi ne rendez-vous pas votre formulaire plus vivant avec des effets de mouvement ? Comme promis, Fluent Forms a étendu sa puissance avec Essential Addons. Transformez votre formulaire statique en un état dynamique. Laissez la forme bouger étonnamment avec de nombreux effets disponibles. Chaque fois que les gens viennent sur votre page, ils peuvent profiter de ces styles animés simples mais intelligents des formulaires de contact.

Contexte passionnant
L'ajout de graphiques à l'arrière-plan peut améliorer l'interface du formulaire et attirer davantage de clients. Lorsque vous choisissez entre normal et survol, le paramètre est livré avec des options distinctes, et toutes sont splendides.
Donnez à l'arrière-plan une belle couleur ou choisissez une image qui contribuera à améliorer la qualité visuelle. Au lieu de sélectionner une image, vous pouvez choisir un dégradé, puis tout modifier : la couleur primaire, la deuxième couleur, l'emplacement, le type, etc.
Limiter la visibilité
Fluent Forms a été développé de manière à ce qu'il soit excellent sur tous les appareils sans casser la mise en page. Ce qui est extraordinaire avec Essential Addons, c'est que vous pouvez masquer le formulaire sur des appareils spécifiques.
Appliquer le CSS personnalisé
Les développeurs peuvent accomplir des choses plus fascinantes avec un CSS personnalisé. EA Fluent Forms permet aux utilisateurs professionnels d'ajouter leurs styles préférés et de rendre le formulaire plus personnalisé. Vous pouvez ajouter du code CSS à n'importe quel widget et voir l'action en direct.
En plus de cela, vous pouvez cloner n'importe quel formulaire que vous aimez à partir de n'importe quel site Web grâce au CSS personnalisé. Sinon, modifiez une partie particulière avec votre choix au-delà des options de style par défaut.
En bout de ligne
WP Fluent Forms est encore plus fort avec sa disponibilité sur des éléments du célèbre plugin Elementor. Essential Addons a rendu cela possible, et vous n'êtes qu'à quelques clics pour créer des formulaires de contact prêts à l'emploi qui accrocheront l'esprit de l'utilisateur.
WP Fluent Forms Pro
Essayez Fluent Forms aujourd'hui et voyez par vous-même !
En utilisant Essential Addons, vous pouvez :
- changer la mise en page
- ajoutez vos couleurs préférées
- appliquez votre propre style
- rendez-le plus personnalisé
- améliorer la typographie et tout
Essential Addons est l'addon #1 Elementor avec 300 000 installations actives. En gage d'amour, nous laissons nos utilisateurs saisir ce plugin avec une remise de 10%. Appliquez ManageNinja comme code de coupon pour acheter des addons essentiels et rendre votre développement Web plus ludique.
