Création d'un site Web WordPress personnalisé - Les options
Publié: 2020-10-16Un grand nombre de sites Web WordPress sont aujourd'hui créés à l'aide d'un thème prédéfini. Dans de nombreux cas, ce thème fournira quelques sites Web de « démo » qui peuvent être importés. Cependant, il y a de fortes chances que vous souhaitiez personnaliser votre site Web WordPress, parfois fortement, afin d'obtenir un style visuel qui convient le mieux à votre entreprise ou à votre blog.
Avant de plonger tête baissée dans la personnalisation de votre site Web WordPress, il est important de bien réfléchir à ce que vous attendez d'un nouveau design, car cela dictera en partie la méthode utilisée pour le mettre en œuvre. Il est important de noter qu'il est clairement vital que toutes les mises à jour que vous effectuez puissent être enregistrées et ne soient pas écrasées, par exemple lors de la mise à jour de vos fichiers de thème ou du noyau WordPress lui-même.
Une idée fausse courante est que l'étape « correcte » lors de la personnalisation d'un site Web WordPress consiste à créer d'abord un thème enfant. Ce thème enfant se trouve à côté de notre thème parent et c'est là que sont apportées toutes les modifications de conception (en particulier aux fichiers CSS du thème). Sans aucun doute, la création et l'utilisation d'un thème enfant lors de la personnalisation du style de votre site ou de l'ajustement des fonctionnalités peuvent être une bonne pratique. Cependant, il existe de nombreuses façons de personnaliser votre site Web WordPress qui ne vous obligent pas à le faire. Il s'agit de créer des nouvelles, surtout si vous n'êtes pas un codeur, car les thèmes enfants ajoutent à la complexité d'un site Web. Tout ce qui peut être fait pour réduire la complexité et faciliter l'édition du design d'un site doit être le bienvenu !
Lorsque des personnalisations étendues d'un thème sont nécessaires, l'utilisation d'un thème enfant est logique. Cependant, pour de simples ajustements et mises à jour, un thème enfant est exagéré. Nous avons quelques suggestions sur la façon dont vous pouvez personnaliser votre site rapidement et facilement sans thème enfant. Plus important encore, ce sont des méthodes robustes qui préserveront toutes les mises à jour que vous effectuez si vous mettez à jour votre thème ou votre noyau WordPress à une date ultérieure. Nous allons jeter un coup d'oeil.
Le personnalisateur WordPress
WordPress comprend que vous voudrez modifier l'apparence de votre site Web. Pour vous aider, ils incluent un personnalisateur intégré par défaut qui vous permet d'apporter une gamme de mises à jour à la conception de votre site Web, quel que soit le thème que vous utilisez. Le WordPress Customizer est vraiment facile à utiliser et est accessible depuis le WP-Admin en allant dans le menu Apparence > Personnaliser. Voyons comment cela fonctionne en pratique.
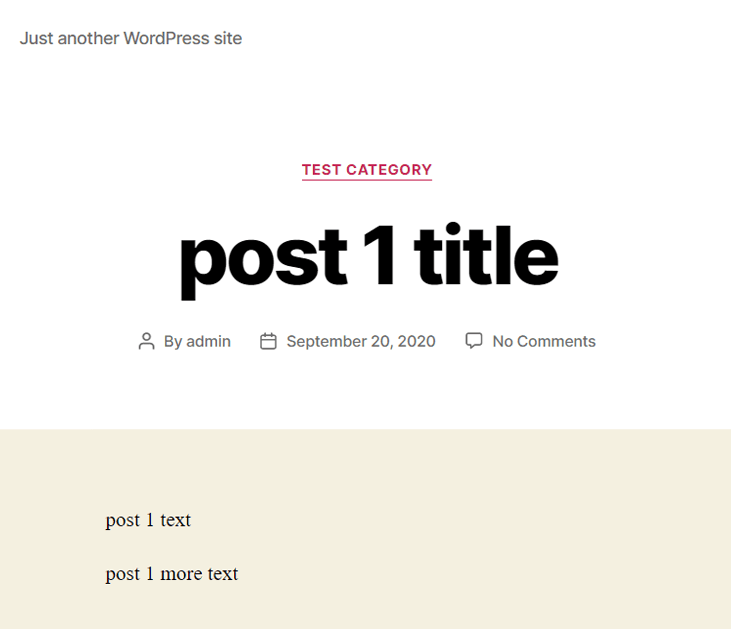
Cette image ci-dessous montre à quoi ressemble un article simple lorsque le thème WordPress par défaut actuel (Twenty Twenty) est actif.

Jouons maintenant un peu avec nos options de personnalisation. Dirigez-vous vers Apparence> Personnaliser depuis WP-Admin ou en cliquant sur le lien Personnaliser dans la barre de menu noire qui apparaît sur les pages et les publications.

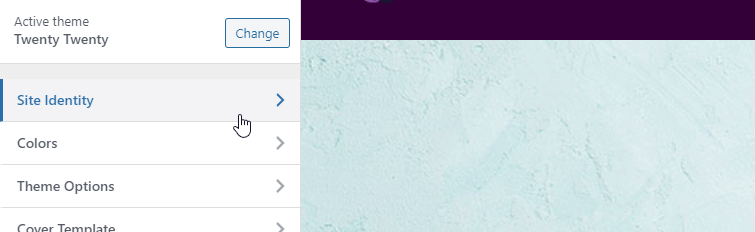
Lorsqu'il se charge, vous verrez une gamme d'options qui contrôlent toutes différents éléments de votre site Web, par exemple les schémas de couleurs et le logo. Dans ce cas, nous pouvons changer le logo de notre site Web en cliquant sur "Identité du site". Non seulement nous avons téléchargé un nouveau logo dans cette section, mais nous avons également ajouté un favicon et un titre/slogan.
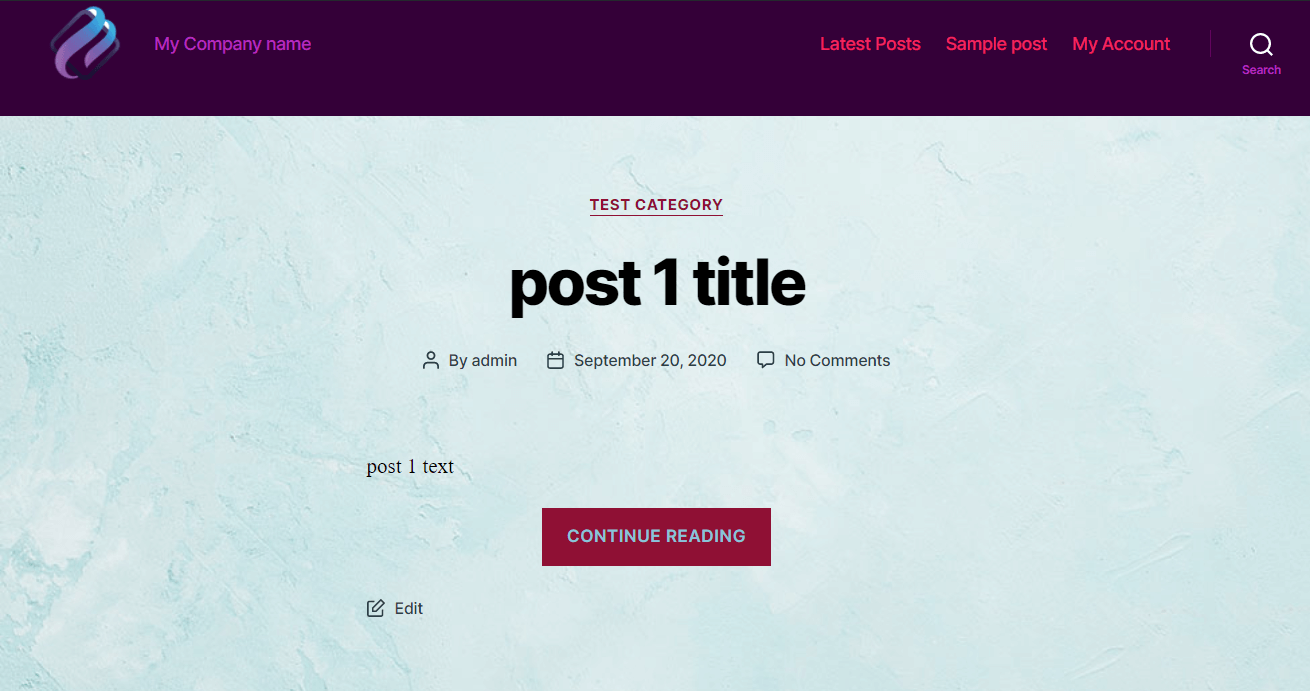
Cela fait, nous avons ensuite cliqué sur "Couleurs" et à partir de là, nous avons changé les couleurs d'arrière-plan de notre site Web ainsi que l'ajout d'une image de texture d'arrière-plan.

En quelques clics, nous avons radicalement changé l'apparence de notre site Web et tout cela en utilisant le personnalisateur WordPress par défaut. Agréable!
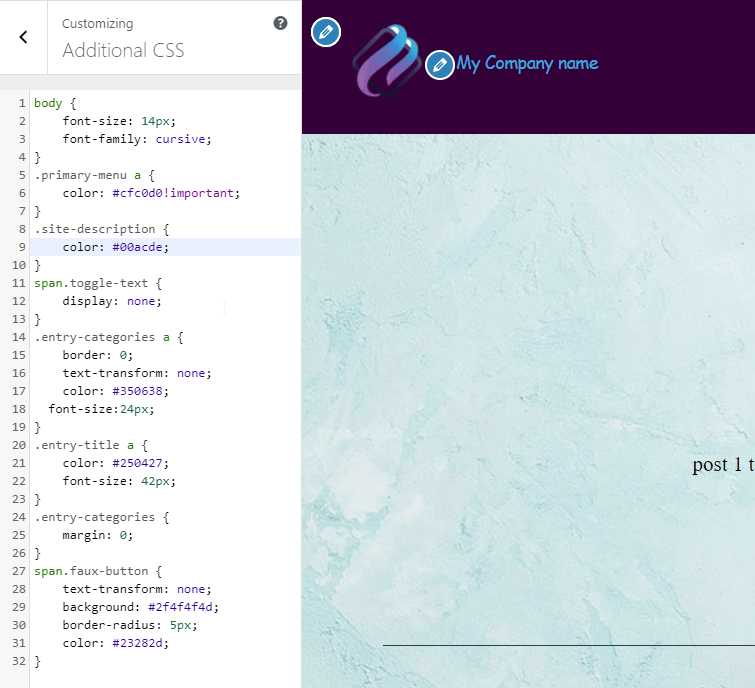
Si vous possédez des compétences en CSS, vous pouvez aller beaucoup plus loin dans la modification de la conception de votre site à l'aide de CSS. WordPress Customizer dispose d'un excellent éditeur "CSS supplémentaire" qui vous permet d'ajouter du CSS et d'en voir l'impact en temps réel. Les modifications ne prendront toutefois effet qu'une fois que vous aurez cliqué sur le bouton "Publier" situé en haut à gauche de l'outil de personnalisation.

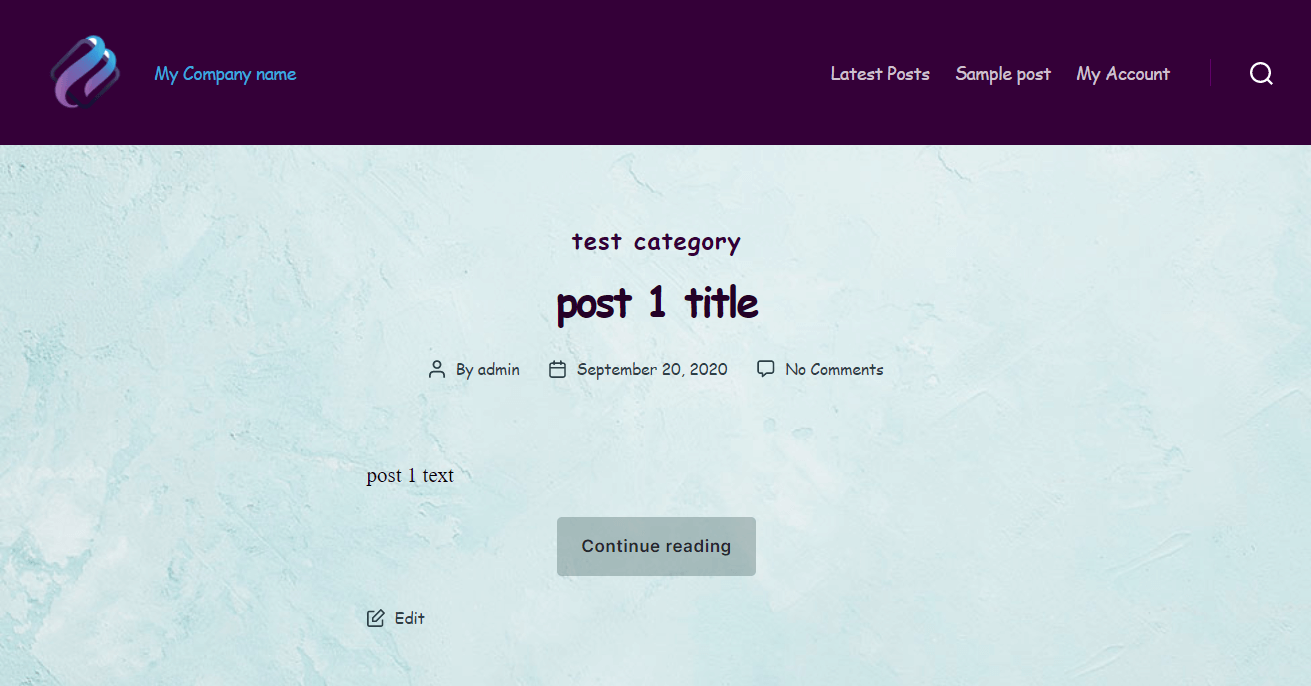
Voici ce que nous avons obtenu avec quelques CSS simples :

Je pense que vous conviendrez que les couleurs correspondent tellement mieux maintenant. Nous avons également fait disparaître le mot « recherche » sous l'icône de la loupe qui semble plus nette. De plus, nous avons changé la famille de police et la couleur.
Personnalisateurs de thème
Choisir le bon thème pour votre site Web peut vous faire gagner énormément de temps dans la personnalisation car, espérons-le de toute façon, une grande partie du travail pour donner au site une apparence « parfaite » a déjà été effectuée par le développeur du thème. Après tout, pourquoi passer des heures à écrire du CSS et à mettre à jour des options alors que vous auriez pu choisir un thème qui vous offrait un design plus proche de ce que vous vouliez au départ.
De nombreux thèmes incluront des options de personnalisation supplémentaires, souvent fournies via leur propre «panneau d'options» sur mesure. La fonctionnalité et la convivialité de ce panneau d'options varient considérablement d'un thème à l'autre. Sans surprise, les thèmes mieux codés et mieux entretenus ont tendance à avoir un panneau d'options plus riche et plus puissant que les thèmes moins sophistiqués.
L'un de nos thèmes préférés est Astra. Avec plus de 1 000 000 d'utilisateurs, il est clairement extrêmement populaire grâce à son codage robuste, sa conception bien conçue et sa mise à jour régulière.
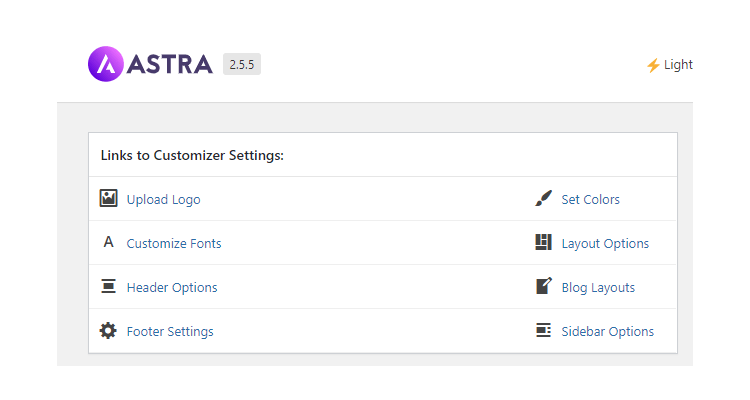
Comme vous vous en doutez, Astra est livré avec un panneau d'options utile qui vous permet de modifier une gamme de paramètres, notamment les couleurs, les options de la barre latérale, les styles de mise en page et bien plus encore. Si vous installez le thème et accédez au menu Apparence à partir de WP-Admin, vous pourrez accéder à ce panneau via le sous-menu "Options Astra".

De nombreux thèmes incluront un panneau d'options qui offre un éventail similaire de fonctions, ce qui en fait un moyen rapide et facile de personnaliser votre site Web sans avoir à toucher une ligne de code ou sans avoir besoin d'un thème enfant. Cette facilité d'utilisation est l'une des nombreuses raisons pour lesquelles WordPress, combiné à des thèmes, est un moyen si puissant de créer rapidement des sites Web d'apparence étonnante.
Personnalisez avec les plugins CSS
Sans aucun doute, l'un des moyens les plus puissants d'implémenter des modifications sur votre site Web du point de vue de la conception consiste à ajouter ou à modifier le code CSS. CSS (ou Cascading Style Sheets) décrit comment les éléments HTML doivent être affichés à l'écran - en d'autres termes, à quoi ils ressemblent. Sans CSS, votre site Web n'aura aucun élément de style, c'est donc assez important.

Même si vous n'avez jamais codé auparavant, CSS est en fait très facile à apprendre et à utiliser. Bien sûr, le CSS avancé peut prendre un certain temps pour apprendre à écrire, mais vous seriez étonné de voir ce que vous pouvez réaliser avec juste un peu de recherche sur Google et de pratique !
Afin de mettre à jour le CSS sur votre site Web, vous devez soit a) éditer directement les fichiers CSS déjà présents sur votre site, soit b) utiliser un plugin qui vous permet de mettre à jour le CSS. L'option A est plus difficile car vous devez utiliser un client FTP pour accéder aux fichiers CSS de votre site Web, tandis que les plugins peuvent fournir un éditeur facile à utiliser accessible directement depuis l'administrateur WordPress. Jetons un coup d'œil à quelques options de plugin CSS ci-dessous.
Plugin CSS simple
Un plugin CSS populaire est Simple CSS de Tom Usborne.

Le CSS simple nous permet d'ajouter rapidement et facilement du CSS à notre site Web. Mieux encore, il offre un éditeur de prévisualisation en direct dans le Customizer, ce qui signifie que vous pouvez voir instantanément si votre code génère le look que vous recherchiez. En prime, vous pouvez également simplement ajouter du CSS à une page ou à une publication particulière plutôt que (comme cela se produirait normalement) vos changements CSS mettant à jour le site.

CSS et JS personnalisés simples
Simple Custom CSS & JS est un autre excellent plugin CSS. Il fonctionne de la même manière que le plugin Simple CSS mentionné ci-dessus en vous permettant de mettre à jour le code CSS (et JS qui est un autre langage de programmation) sur votre site depuis WordPress Admin. Vous pouvez également spécifier si votre CSS personnalisé doit imprimer le code dans l'en-tête, le pied de page ou le corps de votre site Web, ce qui vous offre une plus grande flexibilité.

Commencez par télécharger et installer. Ensuite, accédez au nouveau lien CSS et JS personnalisé dans le menu et jouez. Nous avons ajouté du code HTML à titre d'exemple.

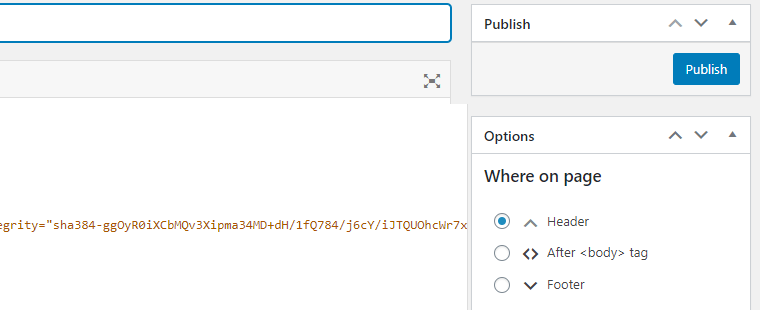
Et réglez-le pour qu'il apparaisse sur l'en-tête

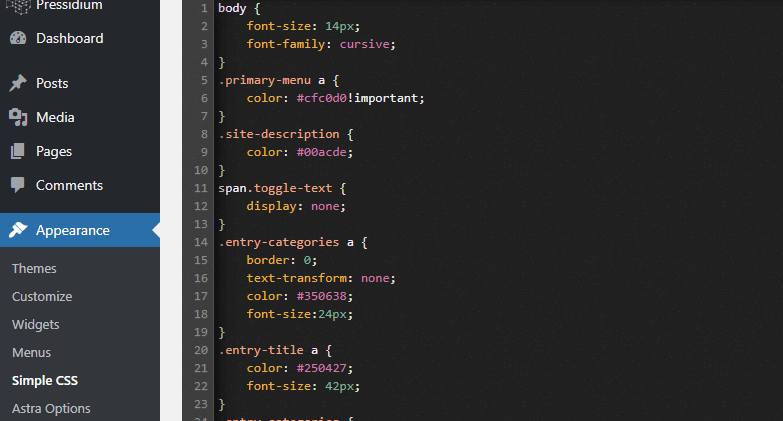
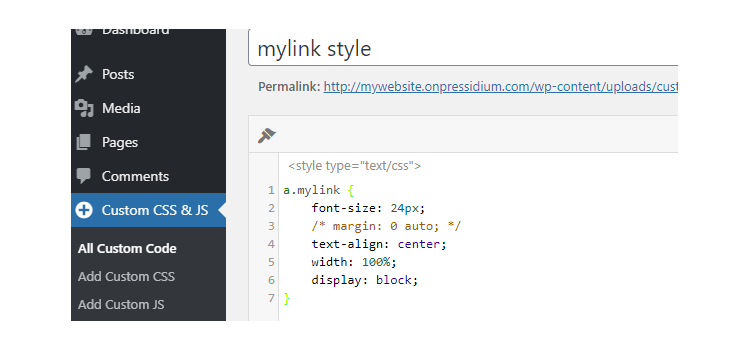
Nous avons également ajouté son style CSS comme ceci :

Et voilà, c'est aussi simple que ça !

Personnalisez avec les constructeurs de pages
Un autre moyen populaire de créer un site Web WordPress personnalisé consiste à utiliser l'un des constructeurs disponibles pour les sites WordPress. WordPress a son propre constructeur de pages intégré appelé Gutenberg. Les constructeurs de pages tiers incluent Beaver Builder et Elementor.
Ces outils permettent de personnaliser incroyablement facilement l'apparence de votre site Web. Un éditeur de glisser-déposer est inclus dans chacun d'eux, vous permettant de déplacer des composants sur la page ainsi que de modifier des éléments tels que les couleurs, les tailles et les styles de police et bien plus encore sans toucher à une ligne de code.
Gutenberg
Comme mentionné, WordPress propose un éditeur de blocs intégré par défaut appelé Gutenberg. Il est relativement nouveau et a été introduit fin 2018. Il offre un moyen simple de personnaliser rapidement les éléments de votre ou vos pages avec un simple éditeur glisser-déposer.

En plus de vous permettre d'insérer et de styliser du contenu multimédia sans utiliser de code personnalisé, Gutenberg vous permet également de créer vos propres publications et pages personnalisées basées sur l'API WordPress REST, JavaScript et React.
Castor Bâtisseur
Populaire auprès des utilisateurs simples et avancés, Beaver Builder est l'un des plus anciens plugins de création de pages du marché.

Avec une interface et un style exceptionnels et de nombreux widgets et modèles inclus prêts à l'emploi, il offre un choix idéal pour tout, des simples modifications de modèles de publication aux mises à jour de sites Web d'entreprise plus complexes.
Élémentaire

Elementor est un autre outil puissant pour personnaliser les sites Web WordPress. Considéré par beaucoup comme le meilleur choix pour les non-codeurs, Elementor fournit une vaste gamme de fonctionnalités qui permettent de créer rapidement et facilement un site Web attrayant ou de modifier le style d'un site déjà créé.
Si vous êtes intéressé par une comparaison plus approfondie de ces puissants constructeurs de pages, vous pouvez consulter notre article Elementor vs Beaver Builder.
Si vous souhaitez savoir comment créer un tout nouveau site Web pour votre formulaire commercial à l'aide d'Elementor, assurez-vous de consulter notre série en 8 parties !
Personnaliser à l'aide d'un thème enfant
Comme vous pouvez le constater, il existe plusieurs façons de modifier la conception de votre site Web sans utiliser de thème enfant. Mais les choses ne sont pas toujours aussi simples. À l'occasion, nous pourrions constater que nous devons entreprendre une ou plusieurs des tâches suivantes sur notre site Web :
- Modifier directement les fichiers CSS
- Modifier les templates PHP du thème
- Editez le fichier functions.php
- Ajouter ou inclure du JavaScript
Si vous devez faire l'une des choses ci-dessus, vous devrez créer votre site Web WordPress personnalisé en utilisant un thème enfant ou vous risquez de perdre vos modifications lorsque vous mettrez à jour vos fichiers de thème à l'avenir.
Conclusion
Comme vous pouvez le constater, l'utilisation d'un thème enfant n'est PAS toujours nécessaire lorsque vous souhaitez mettre à jour des éléments de conception sur votre site Web WordPress. L'utilisation d'un plugin CSS ou d'un constructeur de page peut être le moyen optimal d'implémenter des modifications de conception et est normalement beaucoup plus facile à utiliser que l'édition de contenu via un thème enfant. J'espère que cet article vous a donné quelques options utiles et les connaissances nécessaires pour décider quand un thème enfant est nécessaire ou non.
