Cwicly Review: C'est le meilleur constructeur de Gutenberg en 2022
Publié: 2022-07-21Cwicly est un Gutenberg qui permet de créer un site Web entièrement personnalisé à l'aide de l'éditeur de site complet Gutenberg de WordPress. Dans cette revue, nous allons examiner les caractéristiques et les fonctionnalités de cet outil.

Cwicly (prononcé "Quickly") n'est pas qu'un plugin. C'est une boîte à outils qui utilise un plugin, un thème et une intégration ACF qui permet aux créateurs de créer un site Web WordPress dynamique, visuellement, avec Gutenberg et rien de plus. Pour cette raison, il est assez facile à utiliser sur le backend et produit du code frontal sans gonflement.
Maintenant, en 2022, ce n'est pas seulement prêt pour les grandes ligues - c'est en fait un plaisir à utiliser, et tout ce que la fonctionnalité d'édition complète du site de Gutenberg espère être.

Caractéristiques de Cwicly
Il existe de nombreuses fonctionnalités à parcourir en ce qui concerne ce constructeur. C'est parce qu'il s'agit d'une boîte à outils complète pour la création de sites Web avec Gutenberg. Si vous installez le thème et le plugin ensemble, vous pourrez créer des sites Web entièrement personnalisés à partir de zéro, y compris l'en-tête, le pied de page, divers modèles et des widgets comme le mini panier WooCommerce.
Vous pouvez utiliser Cwicly, le plugin, avec n'importe quel thème. Il est universellement compatible, vous permettant de construire dans Gutenberg, quel que soit le thème que vous avez installé. Cependant, si vous utilisez le thème fourni par Cwicly, vous aurez un contrôle à 100 % sur tous les aspects de votre site Web, tels que les modèles, l'en-tête et le pied de page.
Dans cette revue, nous avons à la fois le plugin et le thème installés.
Ceci est un éditeur basé sur Gutenberg. Il est conçu pour étendre l'éditeur de blocs natif, en lui donnant les fonctionnalités dont on aurait besoin pour créer un site Web complet.
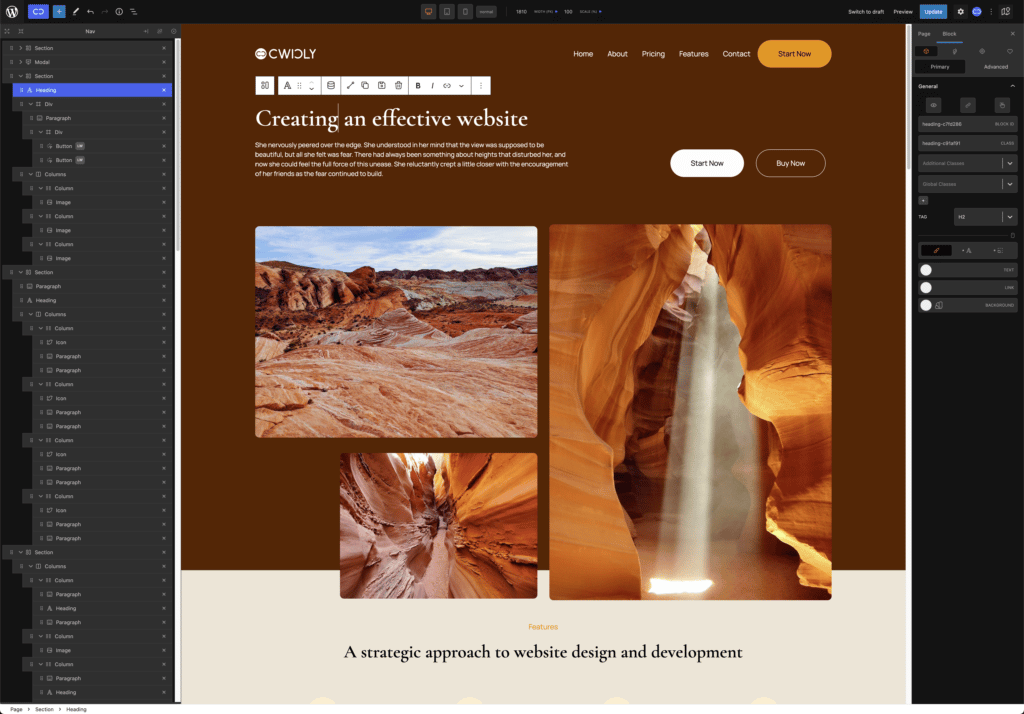
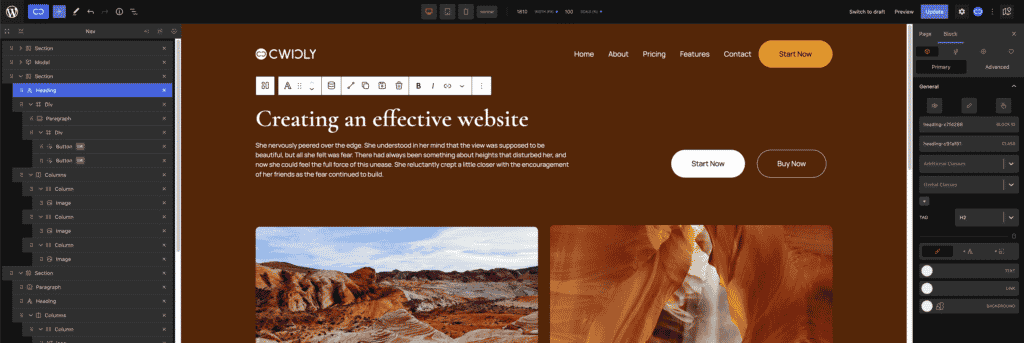
Si nous allons créer du contenu en utilisant Gutenberg, une page par exemple, vous remarquerez que la mise en page est un peu différente de votre installation WordPress traditionnelle.

Nous avons les fonctionnalités de base de Gutenberg, telles que l'éditeur de blocs, les modèles, les blocs, etc., mais il est maintenant complété par de nombreuses fonctionnalités supplémentaires. Passons en revue chacun.
Tout d'abord, nous pouvons voir que Cwicly ajoute ses propres blocs à Gutenberg. Ceux-ci incluent des composants structurels tels que des sections, des colonnes et des divs, ainsi que des images latérales, des paragraphes, des menus, des données dynamiques, des crochets, des fragments et même des répéteurs.
Ces éléments peuvent être ajoutés à l'éditeur de blocs et glissés-déposés pour créer des structures de page et les données qu'elles contiennent. Le panneau de gauche nous permet de comprendre les composants de la page et comment ils sont associés les uns aux autres. Dans cette démo, j'ai une section globale, avec un élément de colonnes à l'intérieur, et ils se dirigent dans la première colonne.

Ce panneau nous permet de comprendre facilement le contenu d'une page, mais je peux également faire glisser et déposer des éléments directement dessus dans de nouvelles zones de la page. Cela fonctionne très bien et je peux facilement déplacer des composants à l'intérieur des éléments si nécessaire.
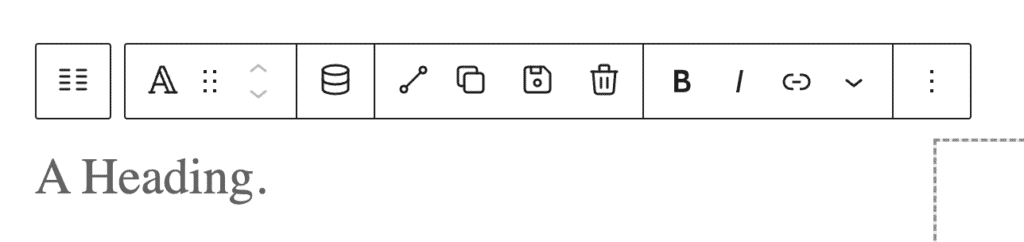
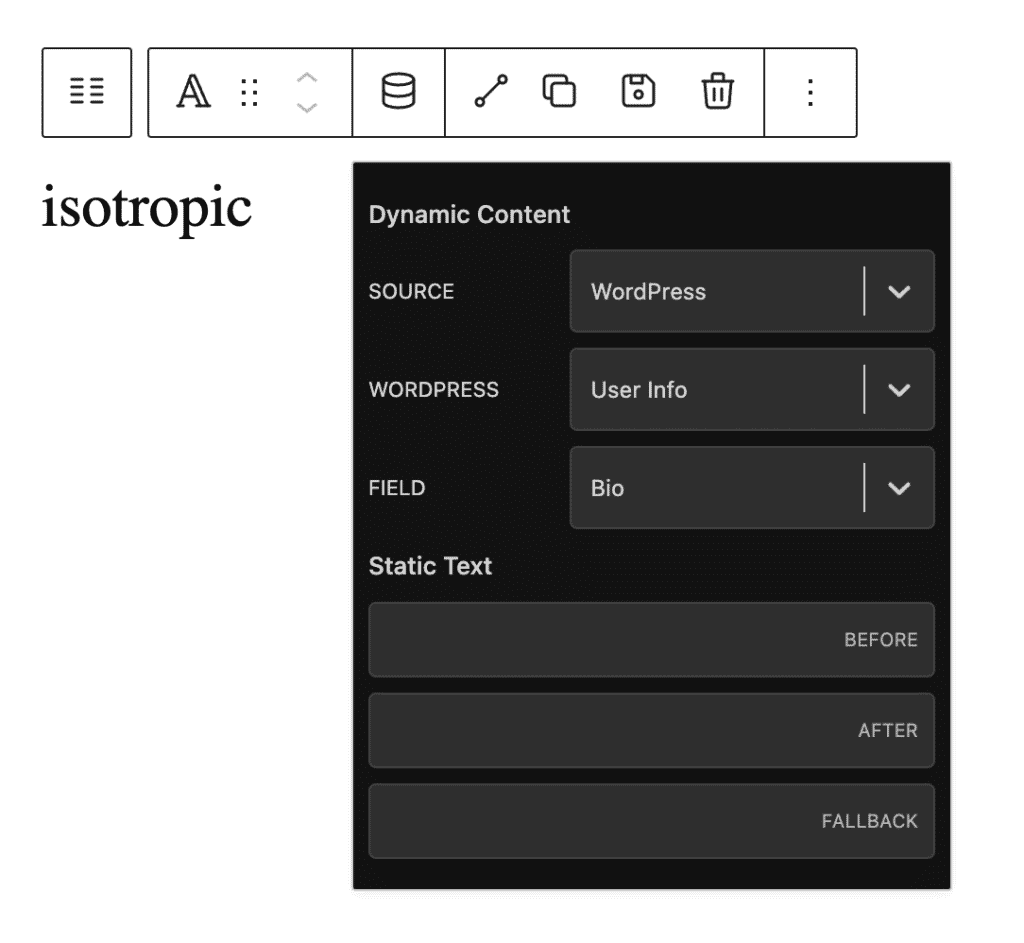
Les blocs, dans l'éditeur central, ont un menu avec des options supplémentaires par rapport à l'éditeur Gutenberg natif. La principale option que l'on utilisera est les données dynamiques. En utilisant cela, nous pouvons remplir dynamiquement des données dans la page à partir de diverses sources.

Ces données dynamiques nous permettent de choisir de remplir des éléments de pratiquement n'importe quel aspect de WordPress natif disponible pour les développeurs PHP. Cependant, cela nous donne une interface graphique facile à utiliser, ce qui signifie que nous n'avons pas besoin de connaître de code pour créer des sites Web WordPress entièrement dynamiques directement dans Gutenberg.

De plus, nous pouvons lier des blocs, copier et coller, dupliquer, enregistrer et supprimer.
Vous n'êtes pas obligé d' utiliser uniquement des blocs Cwicly. Vous pouvez utiliser n'importe quel bloc disponible dans l'éditeur, mais les blocs Cwicly sont plus faciles à styliser. Par exemple, si je voulais inclure un graphique dynamique dans la page, je pourrais utiliser l'élément Gutenberg fourni avec
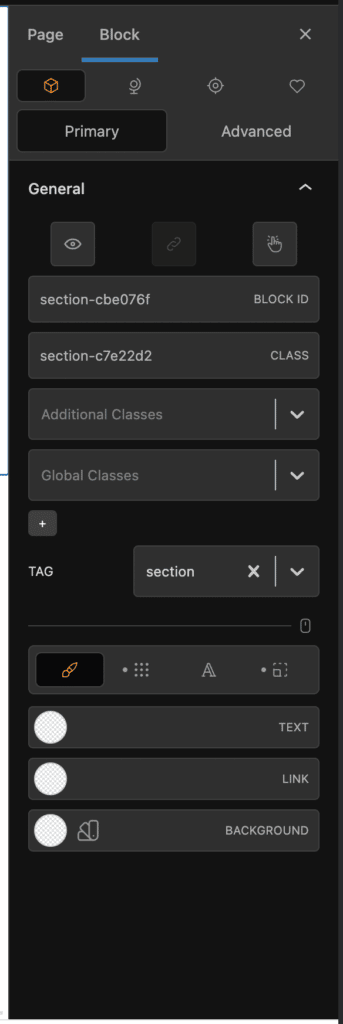
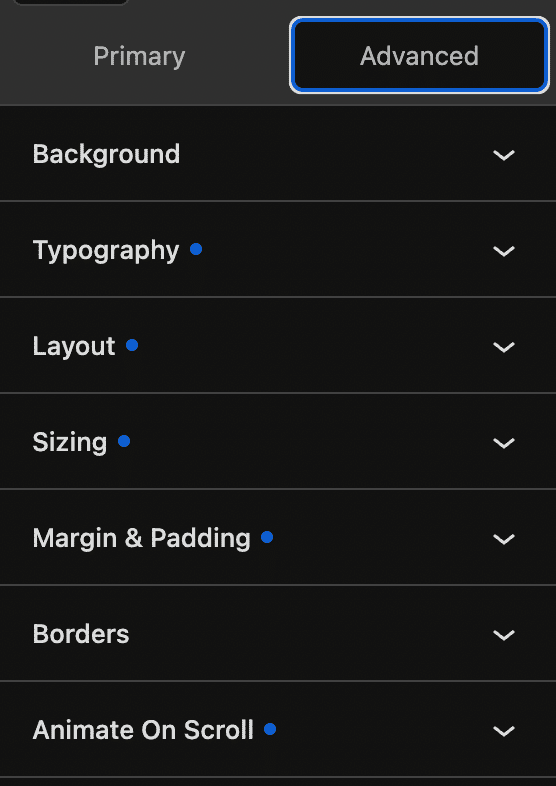
Le côté droit de la page est beaucoup plus complexe, et c'est là que Cwicly vous permet de modifier visuellement pratiquement n'importe quel aspect d'un composant dans Gutenberg.

Cette section remplace complètement le contenu de l'onglet spécifique au bloc dans l'éditeur Gutenberg.
Il existe de nombreuses options dans ce panneau, et c'est ce qui rend ce constructeur si puissant. Dès le début, nous pouvons voir que nous pouvons ajouter des classes supplémentaires aux éléments, changer l'idée d'un bloc et même changer la balise d'une section (en quelque chose comme <header> ou <main>).
parce que nous avons un accès facile aux classes, ainsi qu'au remplissage automatique, nous pouvons utiliser des frameworks CSS complets avec le constructeur.
Ci-dessous, nous avons accès aux options de style les plus courantes pour l'élément spécifique. Ici, nous pouvons facilement changer la couleur du texte, la couleur d'arrière-plan, la couleur du lien, la typographie et l'espacement.
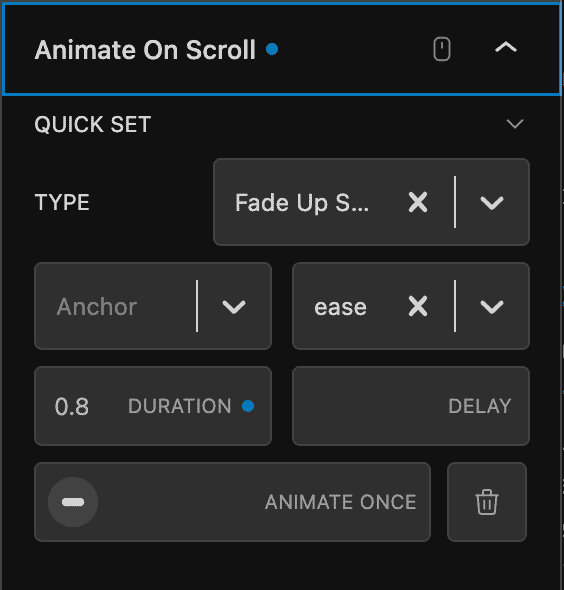
Les trois boutons du haut me permettent d'appliquer une visibilité dynamique, de lier un élément et d'ajouter des interactions.

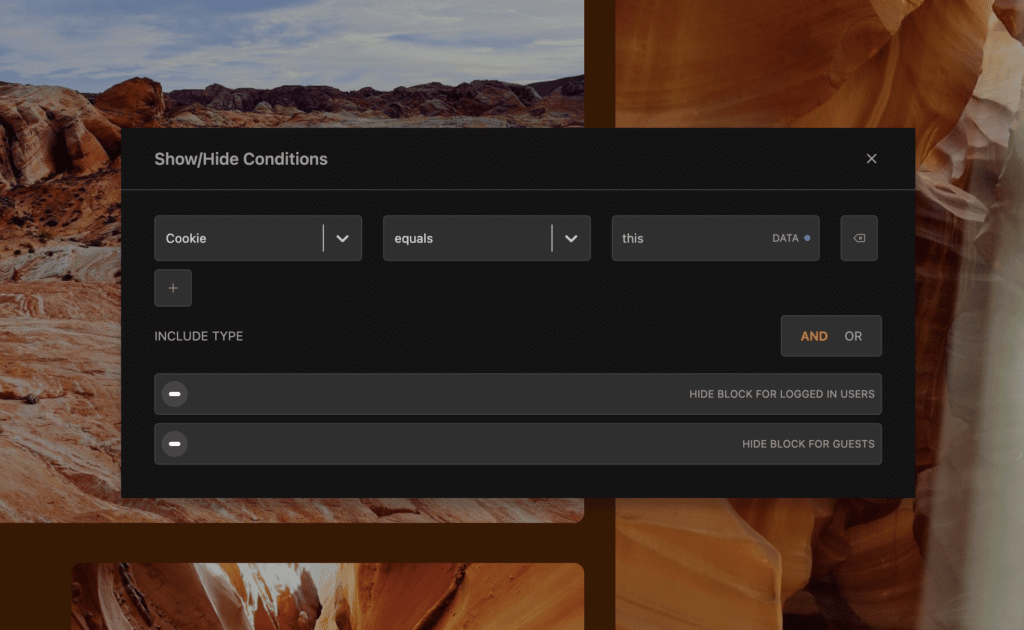
Ici, je peux utiliser les données dynamiques de mon site Web WordPress, ainsi que des règles supplémentaires telles que les cookies ou les champs ACF pour afficher et masquer les composants d'un site Web.

Il s'agit de l'interface utilisateur du lien.

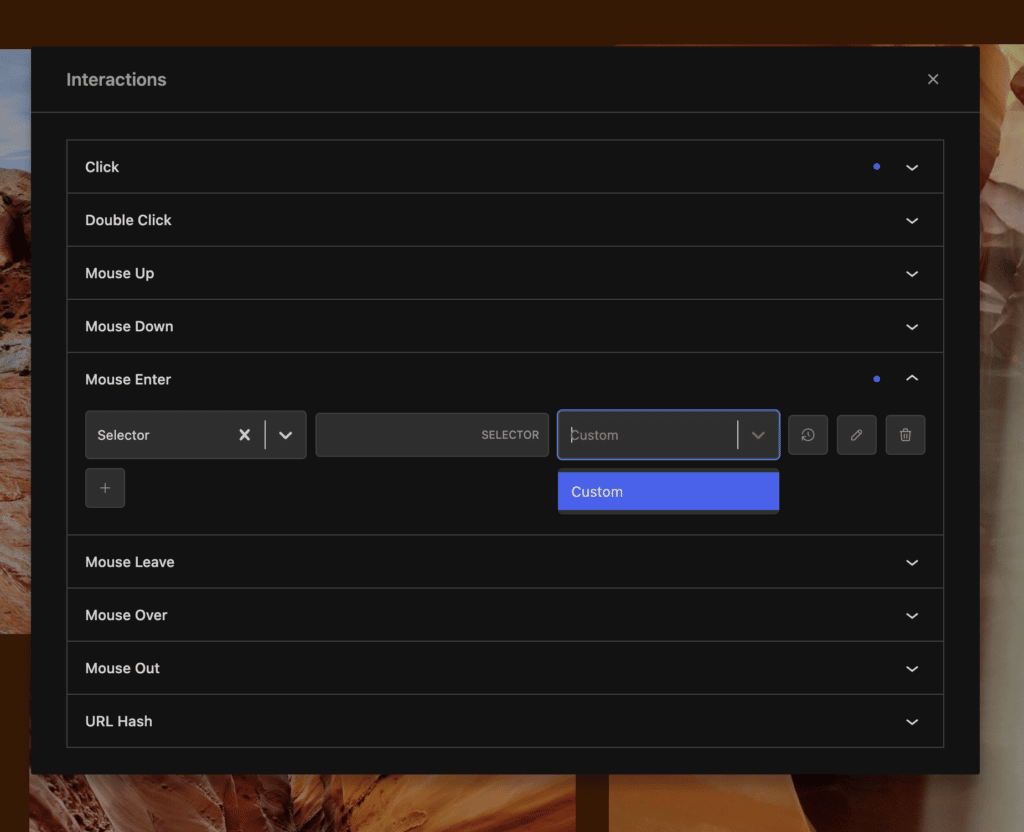
Les interactions sont robustes et puissantes. Il est facile d'ajouter des effets de baies si vous cliquez, cependant, ou déplacez-vous vers des éléments spécifiques.
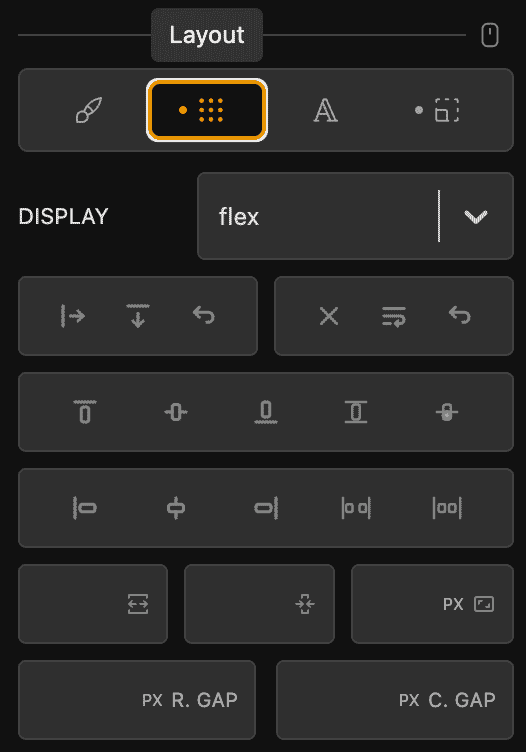
De plus, pour les composants structurels tels que les sections ou les divs, j'ai une tonne d'options en matière de mise en page. Ici, vous pouvez voir comment nous pouvons positionner des éléments dans une section en utilisant flex.

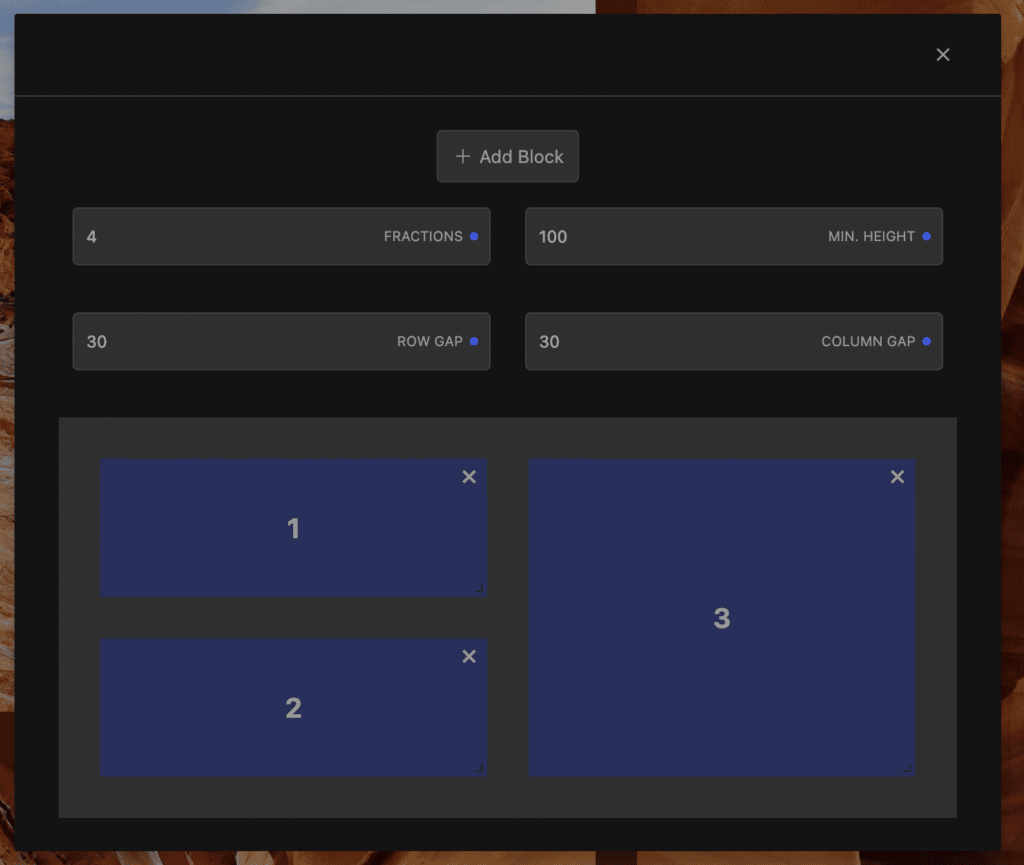
Il existe également un éditeur de grille CSS visuel très bien implémenté, vous permettant de positionner facilement des éléments comme celui-ci :

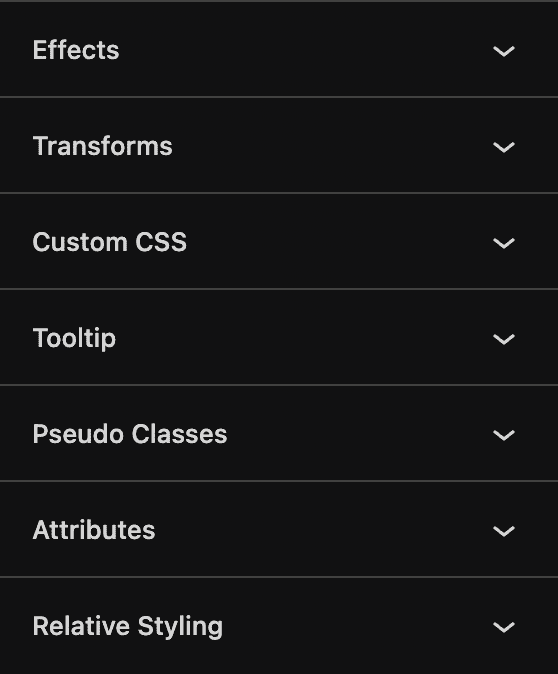
Maintenant, ce n'est que l'aspect initial du panneau latéral droit. Si nous entrons dans la section avancée, nous avons accès à pratiquement toutes les propriétés pouvant être manipulées par un CSS personnalisé.


En utilisant les sections, vous pouvez personnaliser les éléments jusqu'au pixel près.

Vous publiez, modifiez et gérez le contenu comme vous le feriez avec n'importe quelle autre page Gutenberg. Les éléments de texte peuvent être cliqués directement et modifiés, les images peuvent être modifiées et téléchargées facilement, et vous pouvez facilement copier et coller entre les pages.
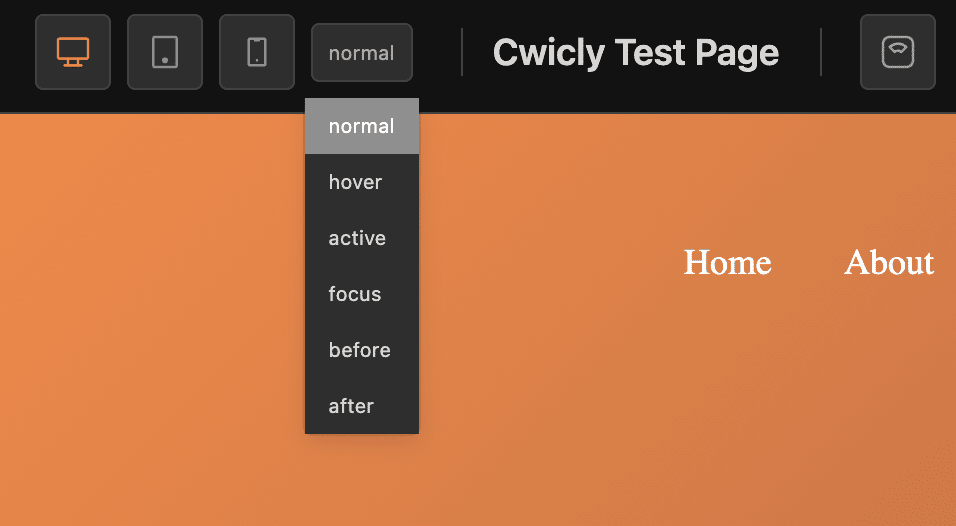
L'édition et les modifications réactives sont également faciles. Modifiez simplement la vue pour utiliser les commandes en haut du canevas, définissez vos modifications et le seul affichage sous les points d'arrêt spécifiques. Par conséquent, vous pouvez créer des sites Web entièrement réactifs, masquer des éléments en fonction de la taille de l'écran et apporter d'autres modifications spécifiques aux mobiles.

Ce constructeur est un plaisir à utiliser . Et c'est une déclaration surprenante étant donné qu'il s'agit de la version 1.0 et qu'elle a été lancée relativement récemment.
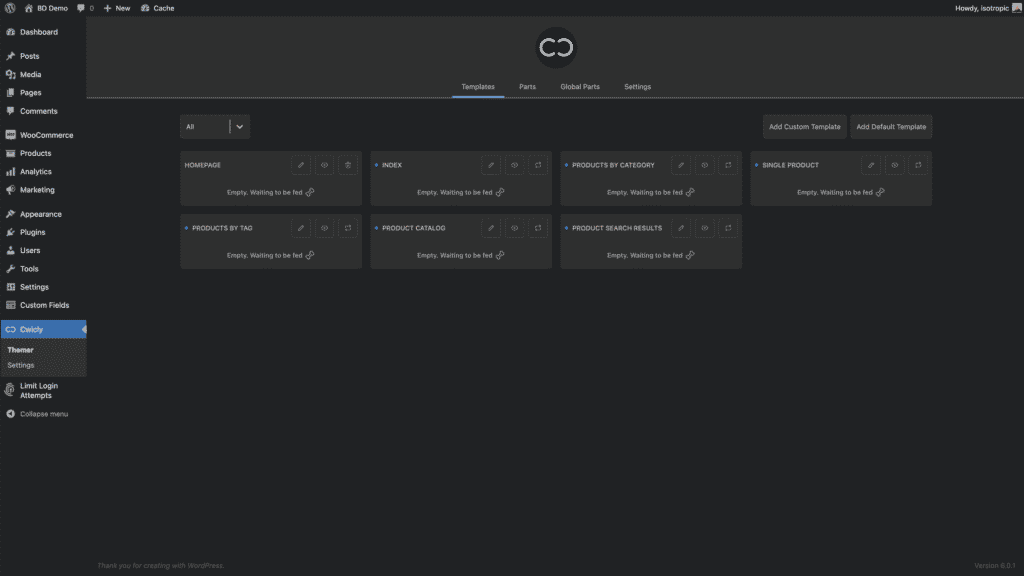
Maintenant, regardons le tableau de bord Cwicly. Nous pouvons y accéder via le menu d'administration de gauche.
Ce tableau de bord nous donne accès aux fonctionnalités qui nous permettent de créer un site Web entièrement personnalisé, les éléments peuvent être clipsés directement, les images peuvent être modifiées et téléchargées facilement, y compris les parties globales, les modèles et divers paramètres. Tous les modèles utilisent le constructeur présenté ci-dessus, mais nous permettent d'appliquer des conceptions à des aspects dynamiques du site Web, comme un index ou un produit unique d'un site Web WooCommerce.

Il y a 4 onglets. Un emplacement pour les modèles, les pièces, les pièces globales et les paramètres.

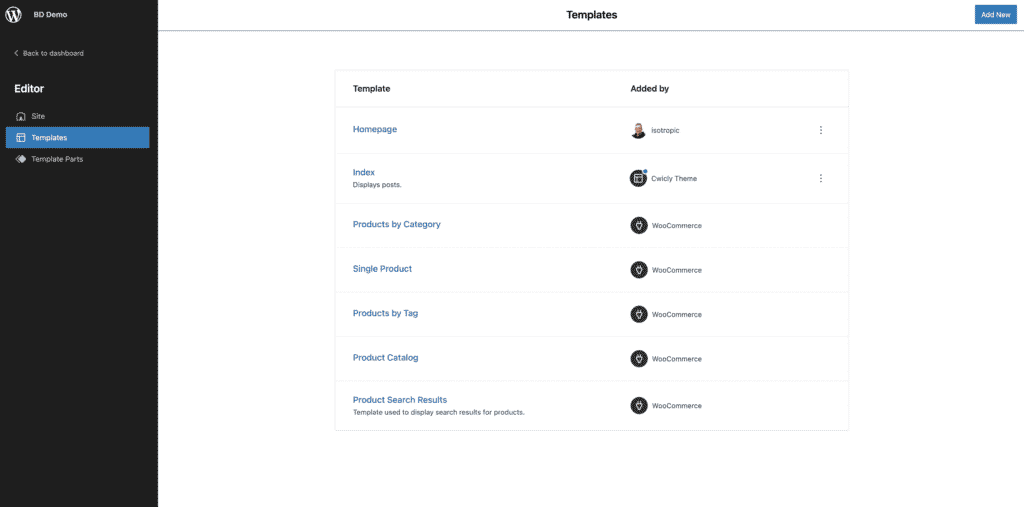
Les pages de modèles, d'articles et d'articles globaux s'affichent à deux endroits, cette page "tableau de bord" et le tableau de bord de l'éditeur. Le tableau de bord de l'éditeur est chargé chaque fois qu'un élément de contenu est modifié par Cwicly. Ce tableau de bord utilise le style natif WordPress et Gutenberg, s'intégrant directement dans votre flux de travail. Voici à quoi ça ressemble :


Pour conclure cette section de la revue Cwicly, voici une vidéo utile qui vous guide à travers les fonctionnalités générales du constructeur, publiée par le développeur principal Lewis.
Cwicly UI / UX
L'interface utilisateur / UX de ce constructeur est à la pointe de l'industrie. C'est vraiment facile à utiliser, tout semble être au bon endroit, le glisser-déposer des sections fonctionne bien, et cela ressemble à une extension de Gutenberg, au lieu d'une expérience complètement nouvelle.

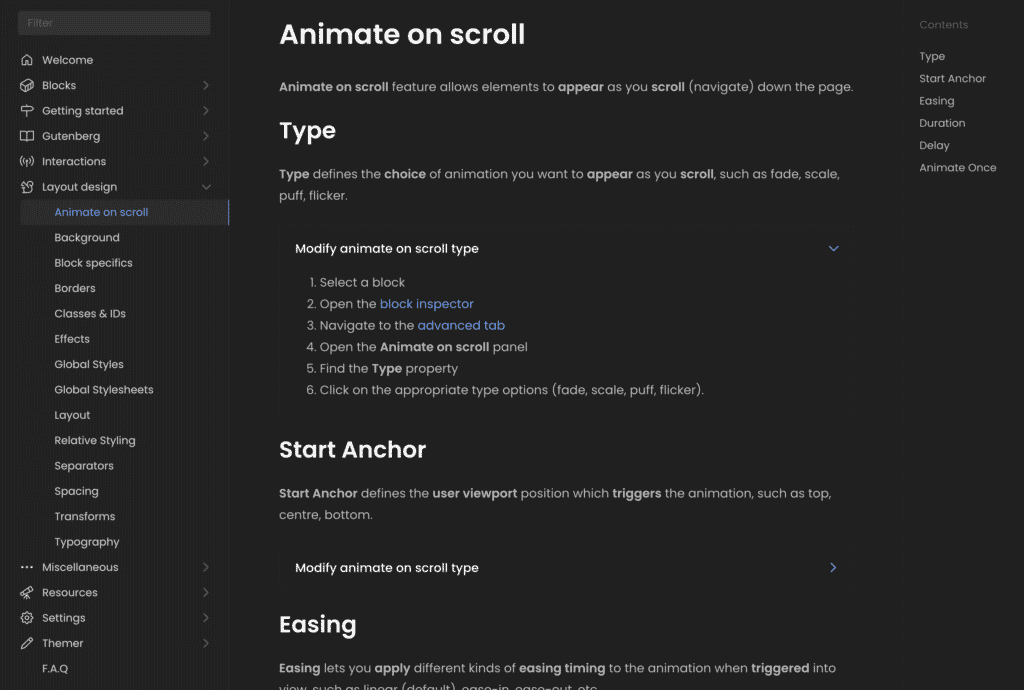
De plus, il s'agit d'un produit très bien documenté qui le rend encore plus facile à utiliser et à apprendre.

Bibliothèque de composants ("Thèmes")
Lorsque vous achetez cet outil, vous n'obtenez pas seulement un constructeur bien conçu pour Gutenberg. De plus, vous avez accès à une bibliothèque extrêmement vaste de composants, de pages et de sites Web complets pouvant être importés en un clic.
En cliquant sur le bouton Cwicly en haut à gauche, vous pouvez parcourir des centaines de sections pré-construites qui sont définitivement conçues et construites par des professionnels. Vous pouvez les importer en un clic, apporter les modifications dont vous avez besoin et mettre en production un superbe site Web en quelques heures.
Tous les composants sont là pour que vous puissiez les modifier dans le générateur.
Données dynamiques ACF
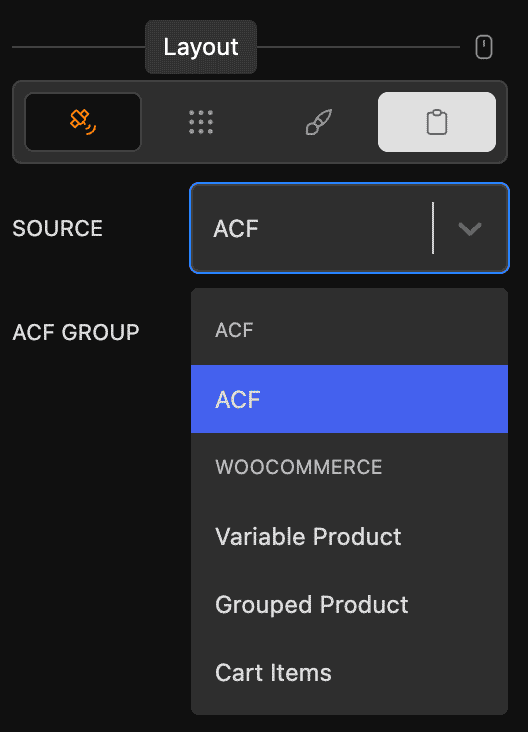
Comme nous l'avons évoqué dans la section précédente, vous pouvez prendre pratiquement toutes les données dynamiques dans WordPress et les remplir à n'importe quel endroit de Gutenberg à l'aide de ce constructeur. Vous pouvez également utiliser ces données pour afficher conditionnellement des éléments. Cependant, l'outil devient encore plus puissant lorsque vous implémentez ACF.
Si vous avez utilisé ACF dans le passé, vous comprenez probablement la puissance de ce plugin de champ personnalisé. Il vous permet de permettre aux clients et aux clients de modifier facilement les informations de leur site Web à partir du back-end. De plus, il existe de nombreux champs puissants tels qu'un répéteur, des groupes, etc.
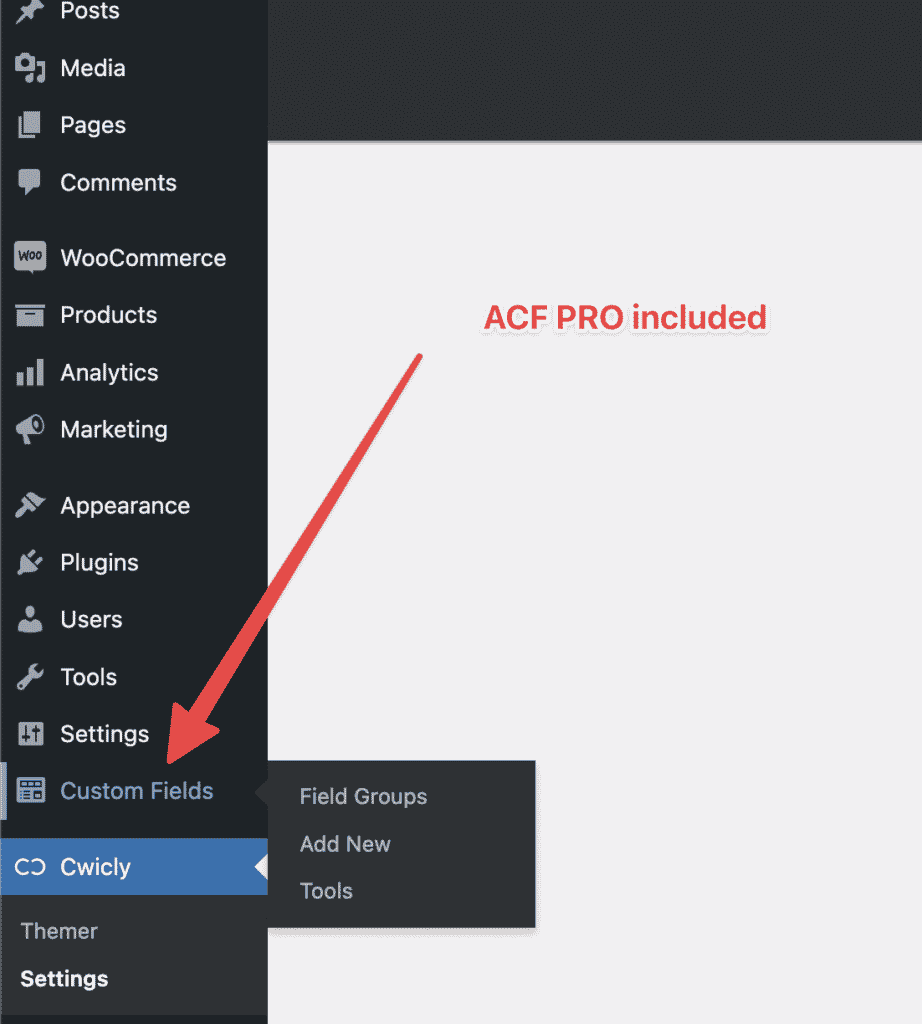
Non seulement Cwicly offre une intégration complète avec ACF PRO, vous permettant de créer des sites Web complètement dynamiques du front-end au back-end, mais il inclut également la version pro du plugin . Ainsi, vous pouvez profiter de tous les avantages de l'intégration d'ACF dans les projets clients sans même avoir besoin d'acheter la version pro.

Il existe un support étendu pour tous les types de champs, mais il fonctionne bien avec le répéteur, vous permettant de créer des modèles de données répétitives sur le backend. Par exemple, je peux créer un répéteur qui collecte une photo, un prénom, un nom de famille, une biographie, etc. Je pourrais alors aller utiliser l'élément répéteur pour construire une page "équipe" complètement dynamique.
L'utilisateur final n'aurait pas besoin d'aller créer une nouvelle section, de télécharger une image, d'ajouter des règles de style, et plus encore, tout ce qu'il aurait à faire est d'ajouter une nouvelle section au répéteur, de remplir des données dans un ensemble de champs prédéfini, et enregistrez la page.

Code frontal - Pas de ballonnement
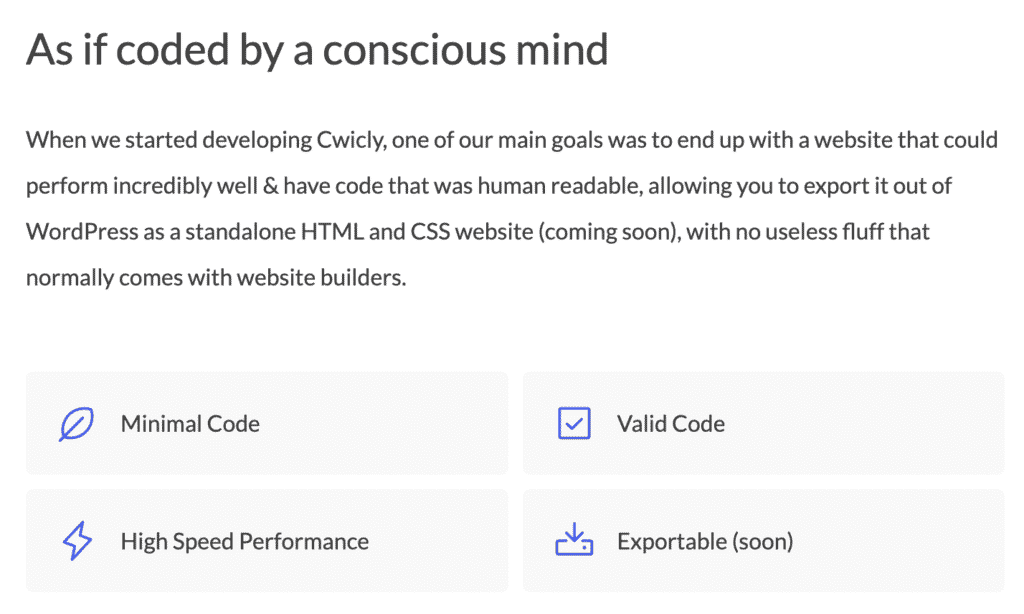
Le code généré par ce générateur est aussi propre que possible. Jetons un coup d'œil sur le front-end d'un site Web de démonstration :
C'est parce que les composants ajoutés par Cwicly sont de vrais composants négatifs de Gutenberg.
Voici une section de démonstration réalisée avec l'outil :

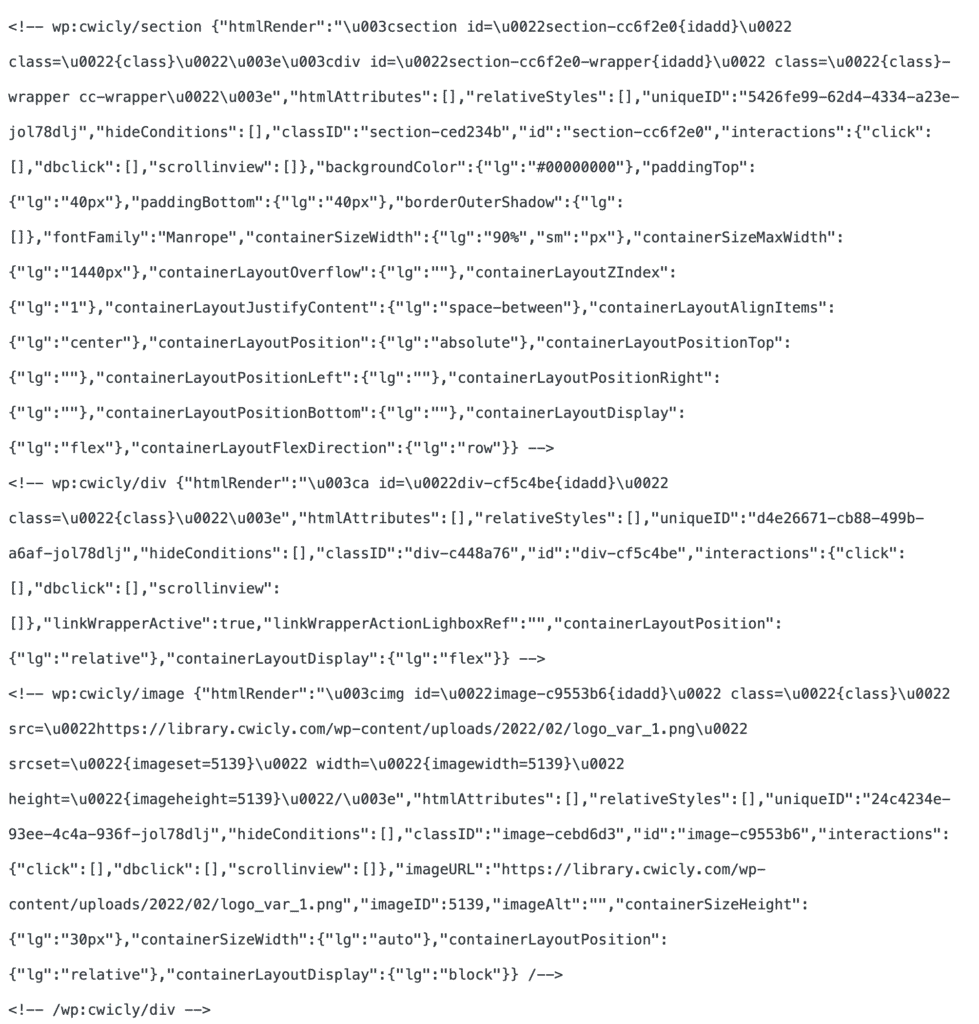
Et voici la sortie HTML. Vous pouvez voir qu'il n'y a absolument aucun div ou wrapper supplémentaire nulle part, et c'est essentiellement aussi propre et aussi net que possible (même le codage en dur).

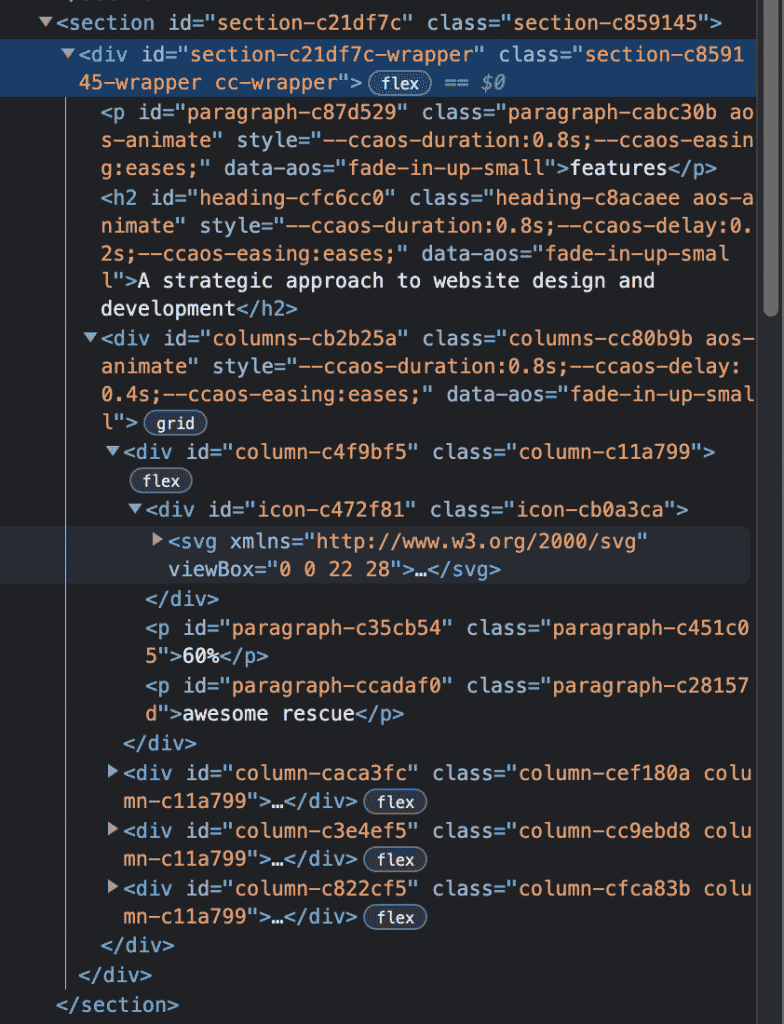
Sur le backend, le code est lisible par l'homme (syntaxe native de Gutenberg) :

Toutes les règles de style sont ajoutées au bloc comme nous pouvons le voir ci-dessus.

Une autre chose qui me passionne mais qui n'existe pas encore à la publication de cette revue est la possibilité d'exporter tout le code en dehors de WordPress en HTML et CSS autonomes.
C'est un nouveau produit (plutôt)
Cwicly a environ un an et demi et sortira en février 2021. Pour cette raison, il existe certaines limitations que les professionnels peuvent rencontrer lors de l'utilisation de cet outil.
Par exemple, il n'y a pas d'écosystème robuste autour de cette plateforme. Cependant, comme il adopte une approche différente de celle de nombreux autres constructeurs de pages, jouant bien avec Gutenberg, nous avons accès aux blocs Gutenberg gratuits et payants.
De plus, au moment de la rédaction de cet article, l'intégration de woo commerce est incroyablement limitée. Vous ne seriez probablement pas en mesure de créer un site Web de production avec nous si vous vouliez intégrer cette solution de commerce électronique de manière personnalisée.
Cela étant dit, je pense que dans son état actuel, ce produit est prêt à créer des sites Web de brochures prêts à la production, des sites Web d'entreprise, des blogs, des sites d'adhésion, etc. La fonctionnalité de données dynamiques (pour remplir et également afficher/masquer des éléments) est robuste, et la flexibilité offerte par le constructeur nous permet de créer pratiquement toutes les mises en page imaginables.
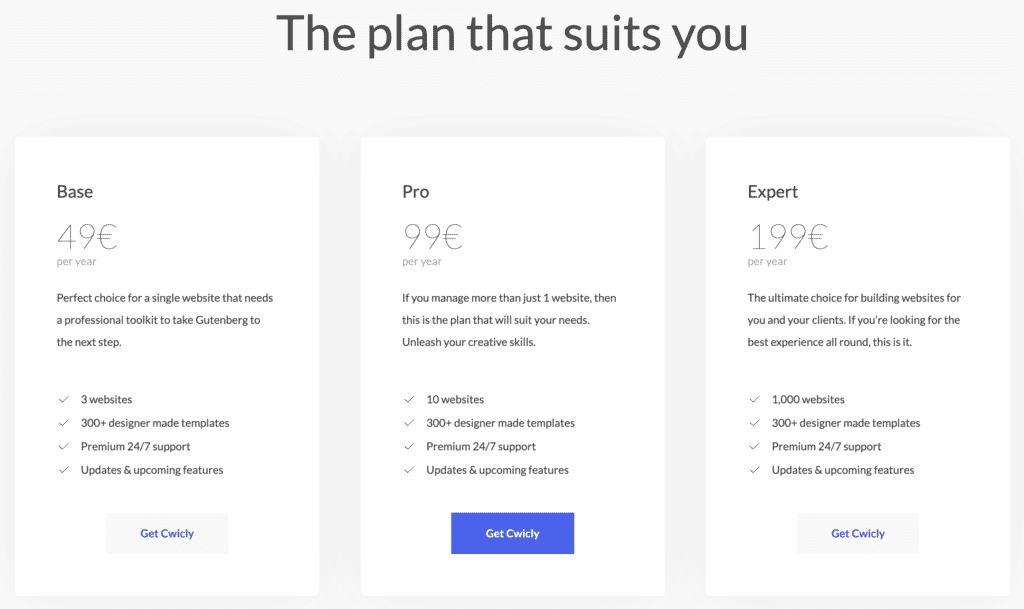
Tarification Cwicly
Les prix sont relativement en ligne avec les autres constructeurs de pages WordPress en 2022.

La licence de base vous permet de l'installer sur trois sites Web et coûte 49 € par an. La licence pro, vous permet de l'installer sur 10 sites web pour 99€ par an. Et enfin, la licence expert vous permet d'installer sur 1000 sites web et vous coûtera 199€ par an. Il n'y a pas de plan à vie, mais je crois que c'est une bonne chose car cela inspire un développement continu et durable.

Il y a une garantie de remboursement de 30 jours, vous pouvez donc essayer sans risque.
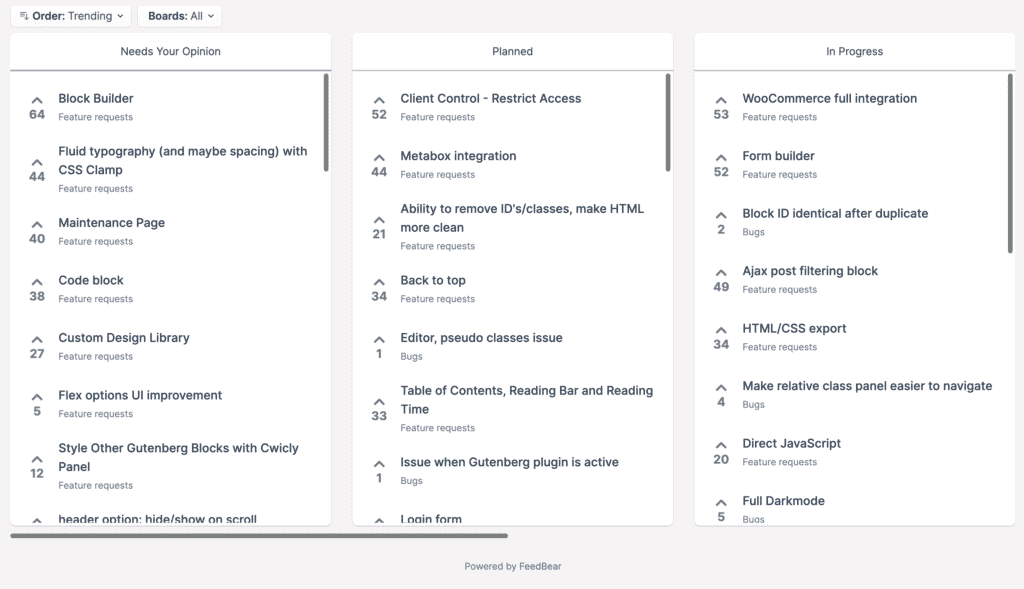
La feuille de route publique semble également impressionnante :

S'ils peuvent même mettre en œuvre une partie de ces demandes, les frais annuels de développement continu en valent largement la peine à mon avis.
Conclusion
Ce constructeur visuel de Gutenberg est vraiment impressionnant. En fait, c'est l'un de mes produits préférés pour créer un site Web WordPress en 2022, en raison de la simplicité, de la facilité d'utilisation, mais aussi de la puissance que contient cette boîte à outils. Vous pouvez créer des sites Web WordPress entièrement personnalisés, avec la sortie de code la plus propre possible, directement dans le constructeur Gutenberg.
Il existe de nombreuses fonctionnalités que les utilisateurs expérimentés adoreront, telles que la bibliothèque massive de modèles d'éléments 300 +, le système de classe, l'intégration ACF pro, la feuille de route prometteuse et le calendrier de développement rapide. Je suis ravi de voir comment cet outil continue de mûrir, et le prochain constructeur de formulaires, l'intégration (complète) de WooCommerce, l'exportation HTML/CSS et les améliorations de la qualité de vie serviront simplement à continuer à en faire l'un des meilleurs constructeurs disponibles sur le marché aujourd'hui.
