Excellents exemples de palette de couleurs de visualisation de données à utiliser
Publié: 2022-06-29Les palettes de couleurs que les utilisateurs choisissent pour un site Web ou une marque sont très importantes. Habituellement, cette décision est prise à la légère, mais c'est une erreur.
Les couleurs véhiculent des émotions et donnent un look distinctif à une marque. Il s'avère que les couleurs sont tellement importantes qu'elles ont une influence directe sur les habitudes d'achat.
La visualisation des données ne fait pas exception. Certains peuvent passer des heures sur des tâches techniques, des analyses et la préparation de résultats uniquement pour se débattre avec leur apparence sur les graphiques.
Si vous voulez que vos graphiques soient parfaitement compréhensibles, vous devez trouver la bonne combinaison d'esthétique et d'information. Les palettes de couleurs appropriées peuvent aider à transmettre le bon message à travers des graphiques . Cependant, un mauvais choix de couleur peut masquer les données nécessaires et créer de la confusion.
Alors, comment quelqu'un peut-il choisir une palette de couleurs de visualisation de données qui aide les graphiques au lieu de les gâcher ? Cet article présente différentes palettes couramment utilisées à cette fin. Cet article présente également quelques outils pour trouver les couleurs appropriées pour vos graphiques.
Définition des palettes de couleurs

Chaque fois que quelqu'un présente des résultats positifs sous la forme d'un tableau, les informations doivent être accompagnées de couleurs. C'est facile à voir dans la vie de tous les jours.
Lorsque les gens regardent le bulletin météo à la télévision, ils voient que les zones les plus froides sont surlignées en bleu. De la même manière, les gens reconnaissent les régions les plus chaudes car elles sont peintes en jaune . Cela ne fonctionnerait pas avec des couleurs différentes. Ainsi, un exemple clair de la façon dont les couleurs peuvent soutenir l'information ou même distraire.
Mais qu'est-ce qu'une palette de couleurs exactement ? Le modèle HSL explique ce concept. Selon cette théorie, la couleur a trois caractéristiques :
- Teinte
- Saturation
- Luminance
Teinte
C'est ce qu'on appelle communément une « couleur » (bleu, orange, vert, jaune, etc.). Chacune de ces teintes est organisée dans ce qu'on appelle une roue chromatique de 0° à 359°.
Saturation
La saturation fait référence à l'intensité de la couleur. Une intensité de 0 % équivaut à la couleur grise Lorsque le pourcentage de couleur augmente, la luminosité de la couleur augmente également. Ainsi, les couleurs hautement saturées paraîtront plus vives.
Luminosité
La luminance est le paramètre par lequel l'obscurité d'une couleur est mesurée. Lorsque du noir est ajouté à une certaine couleur, sa luminance diminue.
Après avoir établi ces trois canaux, vous pouvez maintenant mieux comprendre les palettes de couleurs de visualisation des données.
Choisir une palette de couleurs de visualisation optimale des données pour vos graphiques

Tout d'abord, voici une explication des trois principes des palettes de couleurs à des fins de visualisation de données :
Reconnaissance de la marque : Les lecteurs doivent reconnaître la marque. Pour cela, choisissez des palettes de couleurs qui correspondent à l'identité de l'entreprise.
Lisibilité : Vous souhaitez que votre public comprenne les informations rapidement et facilement. Pour cela, vous avez besoin de contraste. Le choix de couleurs contrastées permet de distinguer différentes unités de données.
Signification : Comme évoqué au début de cet article, les palettes de couleurs véhiculent un message. Si vos données concernent des partis politiques, par exemple, vous pouvez utiliser les couleurs qui les distinguent. Lorsque vous présentez des degrés de quelque chose, vous souhaitez utiliser différentes nuances de couleurs. Ainsi, les nombres inférieurs peuvent avoir une teinte plus claire et les nombres les plus élevés peuvent être présentés dans des couleurs plus foncées.
Maintenant, cet article discutera des types de palette de couleurs. Apprendre à utiliser les palettes de couleurs est un métier en soi. Cependant, il est possible de définir certaines directives afin que vos visualisations de données soient optimales.
Types de palette de couleurs

Les couleurs utilisées pour la visualisation des données peuvent être classées en trois palettes : les couleurs catégorielles, les couleurs séquentielles et les couleurs divergentes.
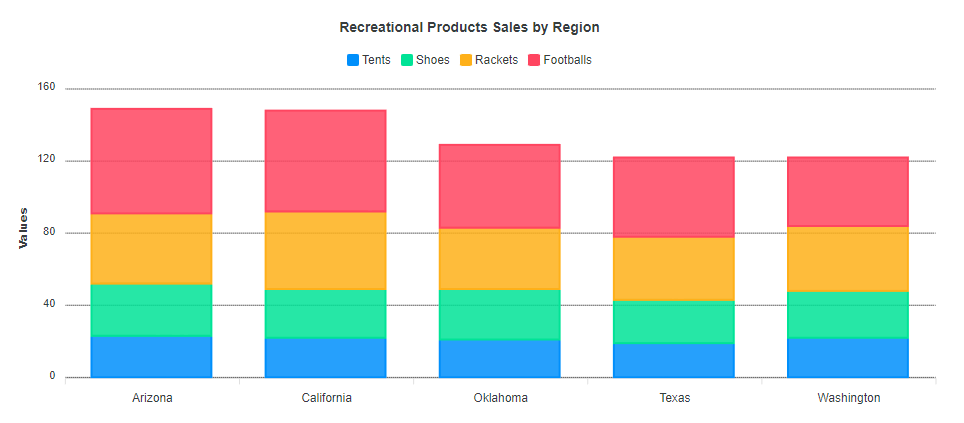
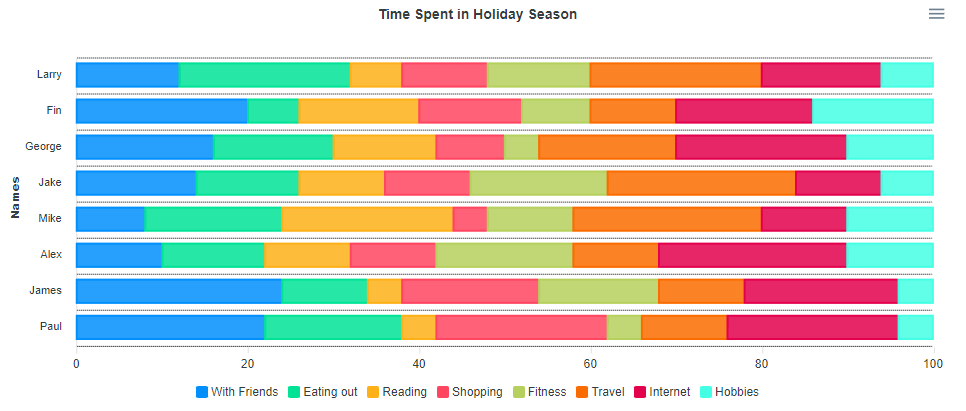
Couleurs catégorielles
Lorsque vous souhaitez présenter des catégories non corrélées, optez pour une palette de couleurs catégorielles. Cela rendra vos catégories parfaitement distinguables les unes des autres.
Les couleurs catégorielles doivent être affichées en séquence et en contraste les unes avec les autres . La quantité maximale de couleurs est de 10 et elles doivent avoir des teintes et des niveaux de saturation différents.
Si vous utilisez plus de 10 couleurs, les informations seront difficiles à comprendre. De même, plus les couleurs sont proches en teinte et en saturation, plus il est difficile de les distinguer.
Voici quelques exemples que vous pouvez utiliser :
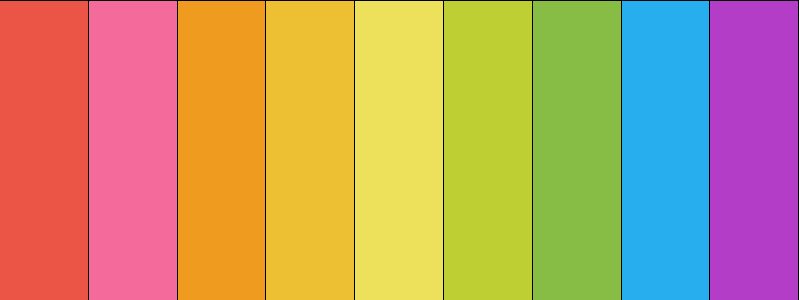
Métro rétro

["#ea5545", "#f46a9b", "#ef9b20", "#edbf33", "#ede15b", "#bdcf32", "#87bc45", "#27aeef", "#b33dc6"]
Champ néerlandais

[#e60049″, "#0bb4ff", "#50e991", "#e6d800", "#9b19f5", "#ffa300", "#dc0ab4", "#b3d4ff", "#00bfa0"]
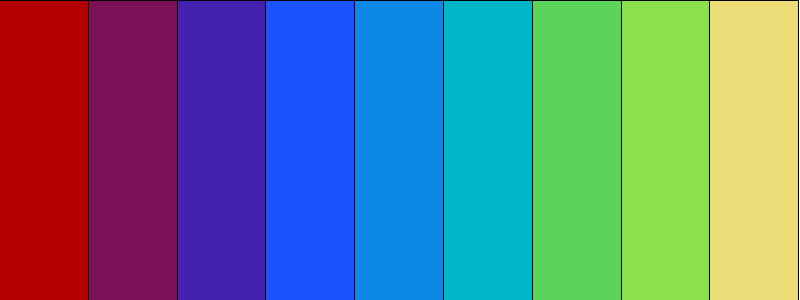
Nuits de rivière

["#b30000", "#7c1158", "#4421af", "#1a53ff", "#0d88e6", "#00b7c7", "#5ad45a", "#8be04e", "#ebdc78"]
Pastels printaniers

["#fd7f6f", "#7eb0d5", "#b2e061", "#bd7ebe", "#ffb55a", "#ffee65", "#beb9db", "#fdcce5", "#8bd3c7"]
Palettes séquentielles
Utilisez une palette de couleurs séquentielle pour les graphiques avec des valeurs ordonnées séquentiellement. Ainsi, les couleurs séquentielles sont affichées dans un motif continu basé sur la teinte, la luminosité ou les deux. Chaque couleur séquentielle sera attribuée à des valeurs de données avec des valeurs plus élevées ayant des nuances plus claires ou plus foncées.
Étant l'option idéale pour les graphiques de tendance, les palettes séquentielles vous aideront à mettre en évidence l'évolution d'un certain paramètre. Dans un thème sombre, les couleurs les plus claires représentent les valeurs les plus élevées. Si vous travaillez avec un thème clair, les couleurs les plus sombres représenteront les valeurs les plus élevées. Ainsi, avec le deuxième exemple, vous avez une palette claire à foncée.
Une telle approche vous aidera à attirer l'attention du lecteur sur les valeurs les plus importantes.
Voici quelques excellents exemples de palettes de couleurs séquentielles que vous pouvez utiliser :
Bleu à jaune

["#115f9a", "#1984c5", "#22a7f0", "#48b5c4", "#76c68f", "#a6d75b", "#c9e52f", "#d0ee11", "#f4f100"]
Gris à rouge

["#d7e1ee", "#cbd6e4", "#bfcbdb", "#b3bfd1", "#a4a2a8", "#df8879", "#c86558", "#b04238", "#991f17"]
Noir à Rose


["#2e2b28", "#3b3734", "#474440", "#54504c", "#6b506b", "#ab3da9", "#de25da", "#eb44e8", "#ff80ff"]
Bleus

["#0000b3", "#0010d9", "#0020ff", "#0040ff", "#0060ff", "#0080ff", "#009fff", "#00bfff", "#00ffff"]
Vos belles données méritent d'être en ligne
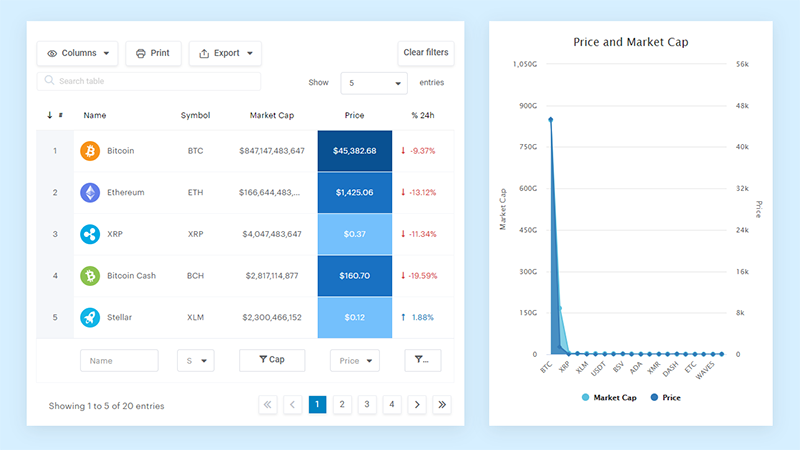
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c'est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.

Et c'est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n'est pas seulement joli, mais aussi pratique. Vous pouvez créer de grands tableaux avec jusqu'à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et le rendre modifiable.
"Ouais, mais j'aime trop Excel et il n'y a rien de tel sur les sites Web". Oui, il y en a. Vous pouvez utiliser une mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n'est qu'une petite partie. Il y a beaucoup d'autres fonctionnalités pour vous.
Palettes divergentes
Si votre graphique de visualisation de données a une valeur centrale (disons '0'), des palettes divergentes seront utiles.
Il s'agit d'une combinaison de deux palettes séquentielles partageant le même point de terminaison . En conséquence, les lecteurs distingueront facilement différentes valeurs provenant de différents côtés du point final.
Au centre du graphique, il est recommandé d'utiliser une couleur neutre. Ainsi, vos valeurs les plus élevées seront correctement mises en évidence vers les bords du graphique.
Voici quelques exemples d'utilisation de couleurs divergentes :
Bleu à rouge

["#1984c5", "#22a7f0", "#63bff0", "#a7d5ed", "#e2e2e2", "#e1a692", "#de6e56", "#e14b31", "#c23728"]
Orange à violet

["#ffb400", "#d2980d", "#a57c1b", "#786028", "#363445", "#48446e", "#5e569b", "#776bcd", "#9080ff"]
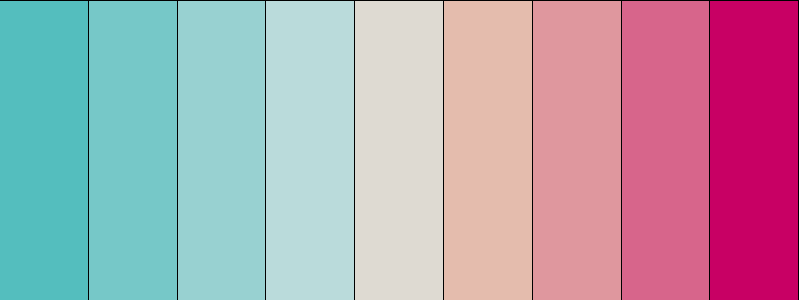
Mousse rose

["#54bebe", "#76c8c8", "#98d1d1", "#badbdb", "#dedad2", "#e4bcad", "#df979e", "#d7658b", "#c80064"]
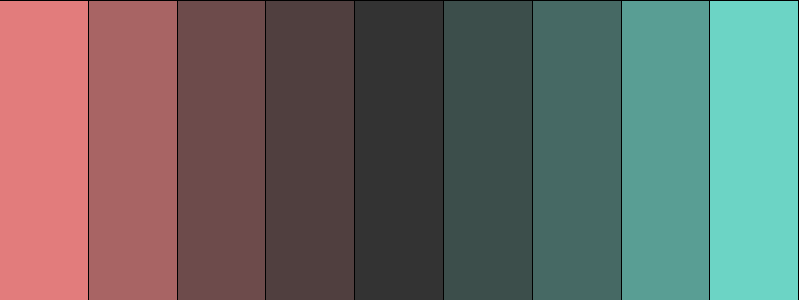
Saumon à Aqua

["#e27c7c", "#a86464", "#6d4b4b", "#503f3f", "#333333", "#3c4e4b", "#466964", "#599e94", "#6cd4c5"]
Générateurs de palette de couleurs
Maintenant, que se passe-t-il lorsque vous travaillez sur de grands projets ? Dans ce cas, il est essentiel que vos palettes de couleurs de visualisation de données soient cohérentes sur tous les graphiques , rapports, documents, etc.
Heureusement, il existe des codes de couleur pour reproduire la couleur exacte avec la bonne teinte, saturation et luminance.
Pour les publications scientifiques, les codes couleurs HEX sont très populaires. Ces codes se composent de 6 chiffres et peuvent être utilisés sur les sites Web, Google Slides, Excel, Adobe Illustrator, PowerPoint et Prism. D'autres outils ou plates-formes de conception graphique peuvent utiliser des codes tels que CMJN, HSL ou RVB.
Si vous souhaitez trouver différents codes, les outils suivants vous seront d'une grande aide :
Plateau de couleur Toptal

Utilisez-le pour télécharger des codes HEX pour une variété de palettes de couleurs, y compris des palettes analogiques, monochromes et personnalisées.
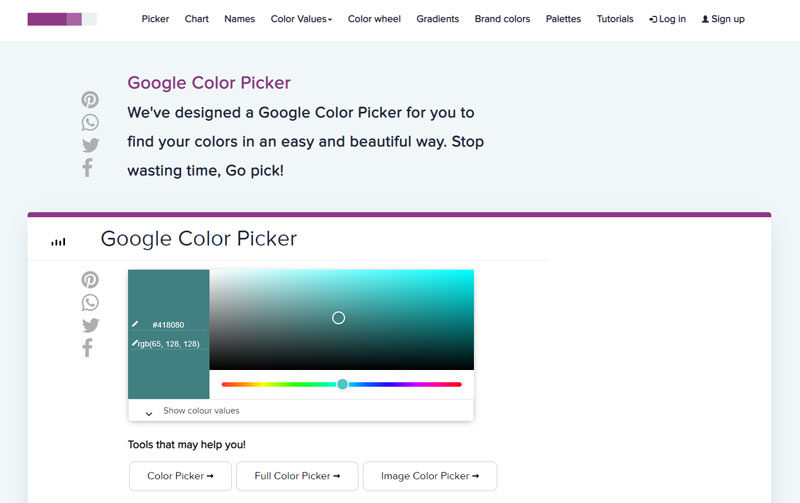
Sélecteur de couleurs Google

Avec cet excellent outil, vous pouvez utiliser une diapositive pour trouver les bons codes . Ceux-ci peuvent être de n'importe quel type (HEX, HSL, CMJN ou RVB).
Sélecteur de couleurs d'image

Grâce à Image Color Picker, vous pouvez choisir des couleurs à partir d'une image téléchargée ou d'une URL. Il vous permet d'extraire les codes HSL, HEX et RVB.
Ressources de palette de couleurs de visualisation de données
De nombreuses ressources sont disponibles en ligne. Avec le logiciel approprié, vous pouvez choisir les palettes de couleurs les plus pratiques et mettre en valeur votre travail de visualisation de données.
Pour vous aider, voici une liste de palettes de couleurs que vous pouvez utiliser pour votre variable "R".
Consultez également les ressources suivantes :
Colormind

Chasse aux couleurs

Espace colorimétrique

Glacières

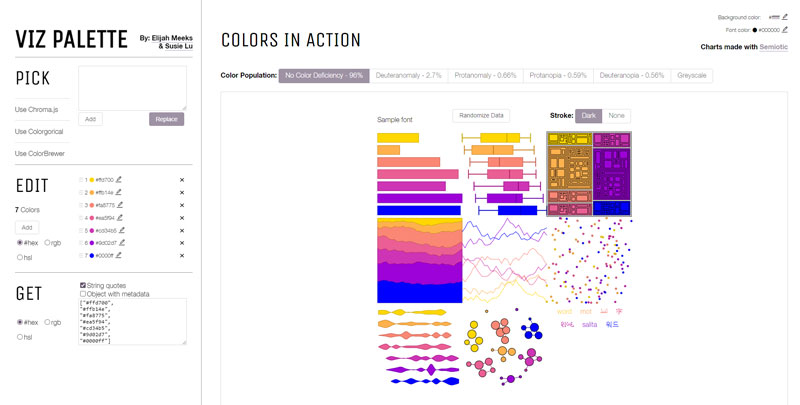
Palette de visualisations

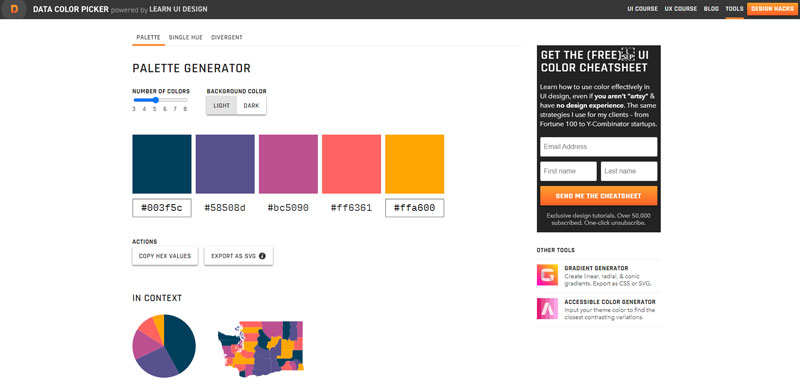
Sélecteur de couleurs de données

Palettes de couleurs Canva

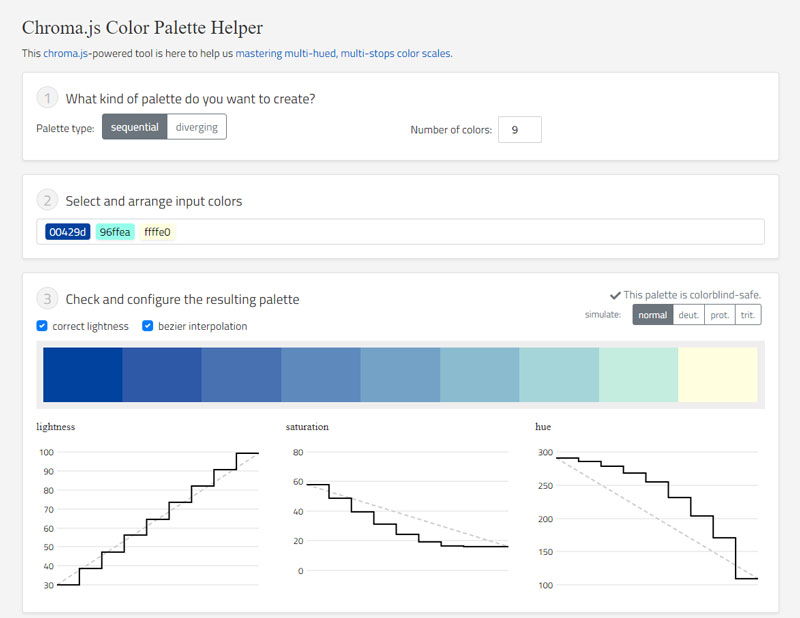
Aide à la palette de couleurs

Palettes de couleurs

Réflexions finales sur la façon de choisir la bonne palette de couleurs de visualisation de données
Le travail d'un analyseur de données n'est pas terminé lorsque les tâches techniques sont remplies. Lorsqu'il s'agit de présenter les informations aux lecteurs, il y a des décisions importantes à prendre.
Peu importe la précision de vos informations ou la profondeur de vos recherches, elles ne serviront à rien si les gens ne peuvent pas les lire. De plus, ils doivent être capables de le lire rapidement et correctement .
Pour cela, choisir la bonne palette de couleurs de visualisation de données est impératif. Selon le type de graphique, vous pouvez choisir parmi des palettes divergentes, des palettes séquentielles et des couleurs catégorielles. Si vous souhaitez que les nuances correspondent à tous les graphiques, utilisez les codes de couleur appropriés et recherchez-les à l'aide d'outils spécifiques.
Enfin, n'oubliez pas les bases de la combinaison de couleurs et ses caractéristiques. Avec les informations contenues dans cet article, vous êtes prêt à créer des graphiques complexes de la plus haute qualité.
Si vous avez apprécié la lecture de cet article sur les exemples de palette de couleurs de visualisation de données, vous devriez consulter celui-ci sur les exemples Chart.js.
Nous avons également écrit sur quelques sujets connexes tels que les types de graphiques, les graphiques WordPress, l'alternative Highcharts et la création de superbes graphiques WordPress.
