Différer l'analyse de Javascript dans WordPress [Utilisation de Defer et Async]
Publié: 2023-04-19Les sites WordPress à chargement rapide offrent de sérieux avantages lorsqu'il s'agit d'améliorer l'expérience utilisateur des visiteurs, d'améliorer la visibilité de votre site Web sur les moteurs de recherche et d'augmenter le trafic organique de votre site.
Une page Web contient du HTML, du CSS, du Javascript et des images, et chacun d'entre eux doit être optimisé afin de réduire le temps de chargement de la page. Les images ont l'un des effets les plus importants sur la taille de la page, il est donc important de réduire la taille des fichiers image à l'aide d'un plugin d'optimisation d'image WordPress.
| Type de code | Usage |
|---|---|
| HTML | Utilisé pour le contenu et la structure de la page |
| CSS | Utilisé pour les polices, les couleurs, l'espacement et d'autres styles |
| Javascript | Utilisé pour les boutons, les formulaires, les vidéos, les curseurs et plus encore |
Pour améliorer encore les performances de la page, vous pouvez différer l'analyse de javascript dans WordPress, ce qui signifie que vous pouvez conseiller aux navigateurs de charger le contenu de la page et les images avant le chargement de Javascript. Prendre cette mesure signifie que les éléments Javascript tels que les formulaires et les curseurs peuvent prendre quelques secondes supplémentaires à charger, mais c'est un petit prix à payer car les temps de chargement des pages sont considérablement améliorés.

Le code Javascript peut être exécuté ultérieurement à l'aide de deux techniques appelées Defer et Async . Les deux méthodes sont prises en charge par les plugins de mise en cache WordPress populaires, bien que des solutions dédiées vous donneront un peu plus de contrôle sur les fichiers Javascript qui seront chargés ultérieurement.
Dans cet article, je vais vous expliquer quels sont les avantages de différer le chargement des fichiers Javascript et vous montrer cinq plugins WordPress utiles qui simplifiera le processus pour vous.
Je vous encourage à lire l'intégralité de l'article pour bien comprendre le sujet, mais si vous êtes débutant, la seule chose que vous devriez retenir de cet article est que Defer et Async peuvent améliorer considérablement les temps de chargement des pages de votre site Web.
Différentes façons de différer l'analyse Javascript dans WordPress (avec différé et asynchrone)
Javascript s'est imposé comme un élément de base important des sites Web WordPress, étant utilisé pour afficher des boutons, des formulaires, des galeries de médias, de l'audio, de la vidéo, des comptes à rebours, des chronologies de médias sociaux, etc.
Malheureusement, Javascript est également l'une des principales raisons pour lesquelles les pages Web se chargent lentement car le navigateur doit arrêter, télécharger et exécuter chaque script avant de pouvoir continuer à analyser le balisage HTML de la page.
L'analyse est le processus par lequel le navigateur analyse et convertit le code de la page dans un format qu'il peut exécuter. Tout code qui arrête ce processus est appelé "Render-Blocking" car il retarde le processus de rendu de la page pour les visiteurs.
Les ressources bloquant le rendu sont une raison courante pour laquelle un site Web WordPress se charge lentement. Le CSS critique peut être affiché en ligne pour empêcher le blocage du rendu, mais il est préférable de différer le chargement de Javascript plus tard en utilisant Defer ou Async pour empêcher le code Javascript de bloquer le rendu de la page.
Il est également recommandé de supprimer le code Javascript inutilisé et de réduire le temps d'exécution de Javascript. Pour ce faire, vous pouvez notamment réduire la taille des fichiers Javascript volumineux grâce à un processus appelé Minification , qui supprime les espaces et le code inutile de chaque fichier Javascript.

L'une des mesures les plus importantes prises en compte par les services d'analyse comparative de sites Web tels que Google PageSpeed Insights et GTmetrix est First Contentful Paint, qui est le temps nécessaire pour que le premier contenu soit affiché aux visiteurs. Google indique qu'un temps FCP de 0 à 1,8 seconde est bon et de 1,8 à 3 secondes pour être modéré. Tout ce qui dépasse 3 secondes est considéré comme lent.
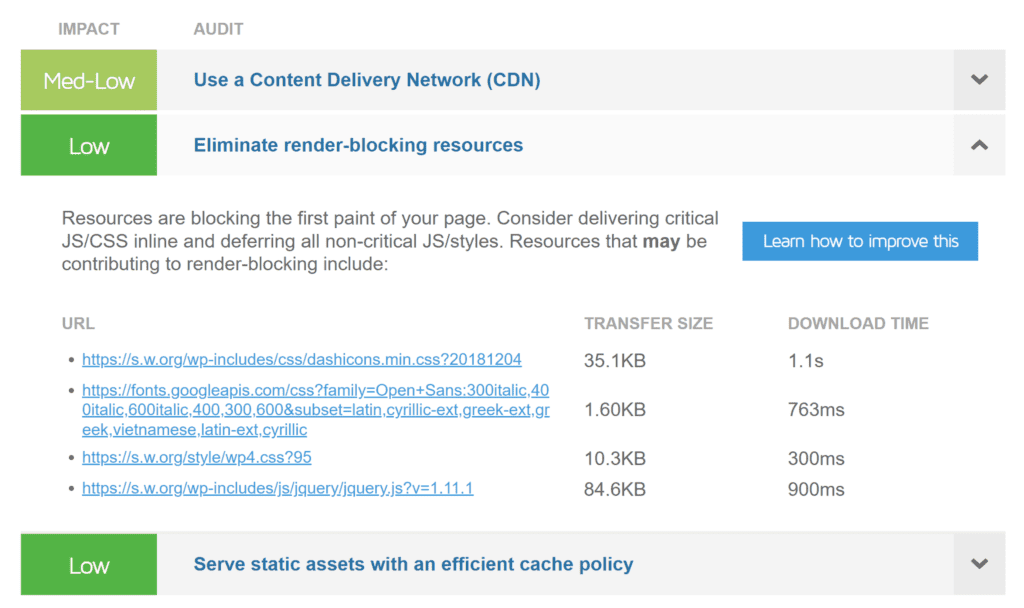
Tout ce que vous avez à faire est de saisir l'URL d'une page dans un service d'analyse comparative de sites Web pour voir les fichiers Javascript et CSS qui bloquent le rendu de la page. Comme vous pouvez le voir sur la capture d'écran ci-dessous, le téléchargement des fichiers CSS et Javascript bloquant le rendu peut prendre quelques secondes, donc si vous pouvez éliminer ces ressources, vos pages se chargeront beaucoup plus rapidement.

Le moyen le plus efficace d'éliminer les fichiers Javascript bloquant le rendu consiste à utiliser les attributs defer et async . Ces attributs booléens ne peuvent être utilisés avec l'élément HTML de script que lorsque l'attribut SRC est utilisé pour appeler des fichiers externes.
<script src="javascript.js"></script>Fichier Javascript
<script defer src="javascript.js"></script>Fichier Javascript avec report
<script async src="javascript.js"></script>Fichier Javascript avec Async
Lorsque vous ajoutez l'attribut defer ou async à l'élément de script HTML, vous conseillez au navigateur de télécharger le fichier en même temps que la page est analysée. Avec defer, le fichier est exécuté une fois que la page a été entièrement analysée.
En revanche, l'attribut async est une opération asynchrone qui exécute le fichier dès qu'il a été téléchargé. En tant que tel, le temps total pour analyser une page avec asynchrone sera légèrement plus élevé car le navigateur arrêtera brièvement d'analyser le HTML pour exécuter le fichier.
Si vous deviez spécifier à la fois defer et async, les navigateurs utiliseront async.
| Reporter | Asynchrone |
|---|---|
| Télécharger le fichier en même temps que la page est analysée | Télécharger le fichier en même temps que la page est analysée |
| Exécuter le fichier une fois que la page a fini d'analyser | Exécuter le fichier dès qu'il est disponible |
| Les fichiers sont exécutés dans un ordre séquentiel | Interrompt l'analyse HTML pour exécuter les fichiers |
Une norme importante à comprendre est le Document Object Model, qui est souvent appelé DOM. Le DOM représente un document entier, tel qu'un fichier XML ou une page HTML, comme un seul objet. Les éléments importants tels que la tête, le corps et les en-têtes peuvent être considérés comme des branches du DOM.
Si un fichier Javascript ne nécessite pas d'informations d'un autre fichier ou du DOM lui-même, il peut être intéressant d'utiliser la méthode async car les éléments importants de votre page seront affichés plus rapidement. Sachez simplement qu'async peut provoquer des erreurs avec votre site Web si le fichier demande des informations qui n'ont pas encore été chargées.
Si un fichier Javascript nécessite des informations, différer est l'option préférée car elle garantit que tout le contenu est récupéré correctement avant l'exécution du fichier.
L'objectif du report et de l'asynchronisme est de réduire le blocage du rendu des pages et vous constaterez une amélioration majeure des temps de chargement des pages, quelle que soit la méthode que vous utilisez.
Je recommande de lire l'article de Zell Liew "Comment et quand utiliser les attributs Async et Defer" pour une explication plus complète sur quand utiliser defer et async.
Comment différer l'analyse de Javascript à l'aide d'un plugin WordPress
La majorité des appels Javascript sur votre site Web proviendront de votre thème WordPress et des plugins WordPress activés, il n'est donc pas pratique d'ajouter manuellement les attributs defer et async aux éléments de script.
Il est préférable d'utiliser un plugin WordPress performant pour différer l'analyse de javascript dans WordPress et simplifier le processus d'application du report ou de l'asynchronisme sur l'ensemble de votre site Web.
Soyez conscient du fait qu'un mauvais paramètre de configuration entraînera des problèmes avec la conception de votre site Web. Par exemple, les formulaires de contact peuvent ne pas s'afficher correctement, sauf si vous choisissez les bons paramètres de configuration ou excluez les fichiers du formulaire de contact de l'optimisation.
Des essais et des erreurs sont donc nécessaires pour trouver les bons paramètres de configuration et les meilleures performances pour votre site Web.
- Sauvegardes de sites Web – Sauvegardez votre site Web avant d'activer un plugin WordPress d'optimisation
- Tester les performances - Testez les performances des pages clés de votre site Web et chaque fois que vous modifiez un paramètre de configuration d'optimisation
- Examinez votre site Web - Vérifiez qu'aucune partie de votre site Web n'est endommagée après avoir modifié votre configuration

Si vous rencontrez des problèmes majeurs lors du report de l'analyse de javascript, revenez aux paramètres par défaut du plugin. Le plugin peut également être désinstallé s'il ne fonctionne pas en harmonie avec votre site Web.
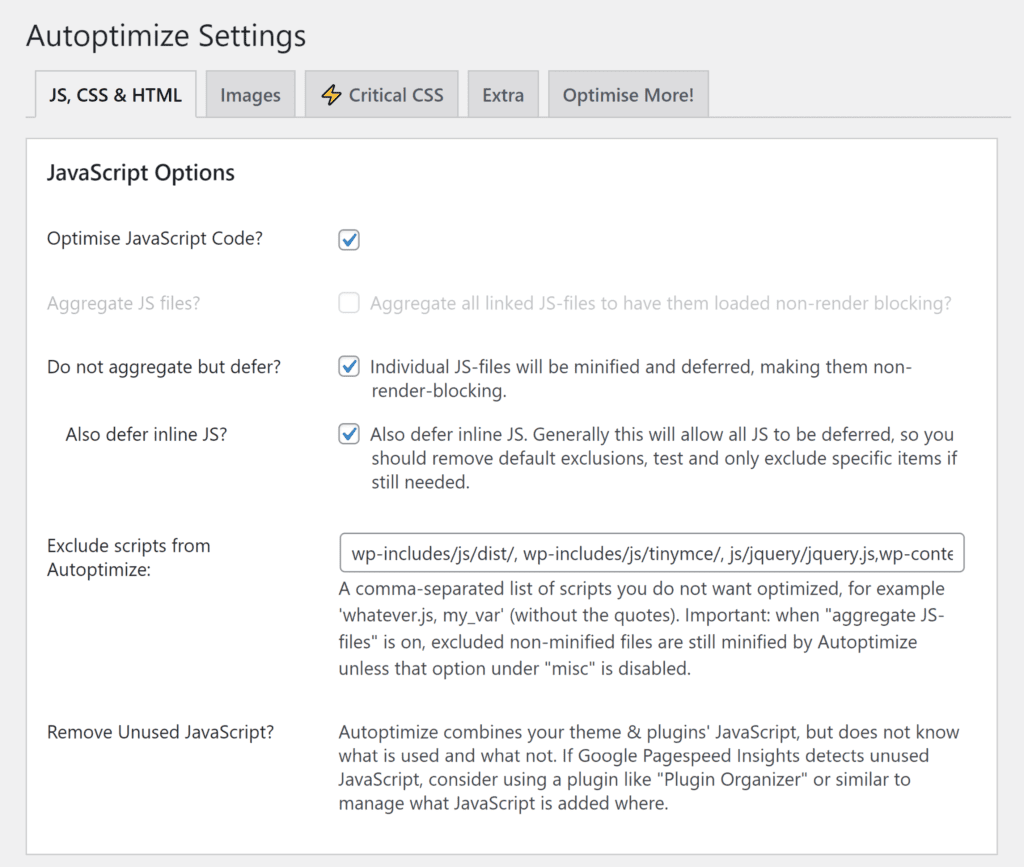
1. Optimisation automatique

Autoptimize est une solution d'optimisation WordPress polyvalente qui vous permet d'agréger et de minifier Javascript, CSS et HTML. Le contenu optimisé est mis en cache pour améliorer les performances. Ce cache peut rapidement devenir trop volumineux, je vous encourage donc à utiliser Autoclear Autoptimize Cache pour vider automatiquement le cache.
Bien qu'Autoptimize soit connu pour l'agrégation de fichiers, il peut également être utilisé pour différer l'analyse des fichiers Javascript afin qu'ils ne bloquent pas le rendu. Le code Javascript et CSS peut également être affiché en ligne et il existe des options d'optimisation supplémentaires pour les images, les polices Google, les emojis, etc.

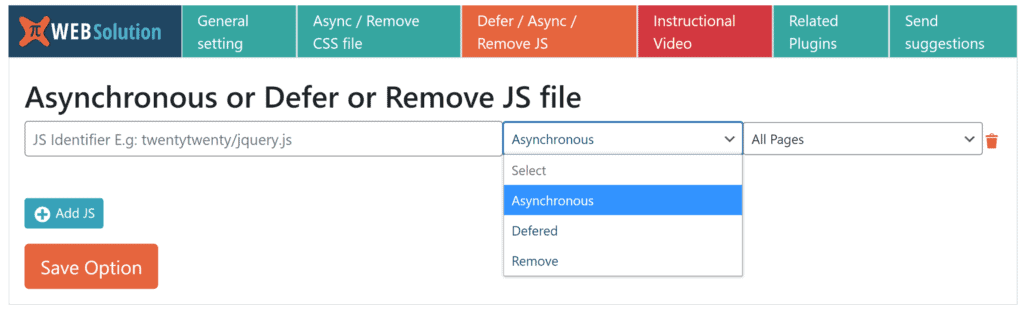
2. Plugin JavaScript asynchrone

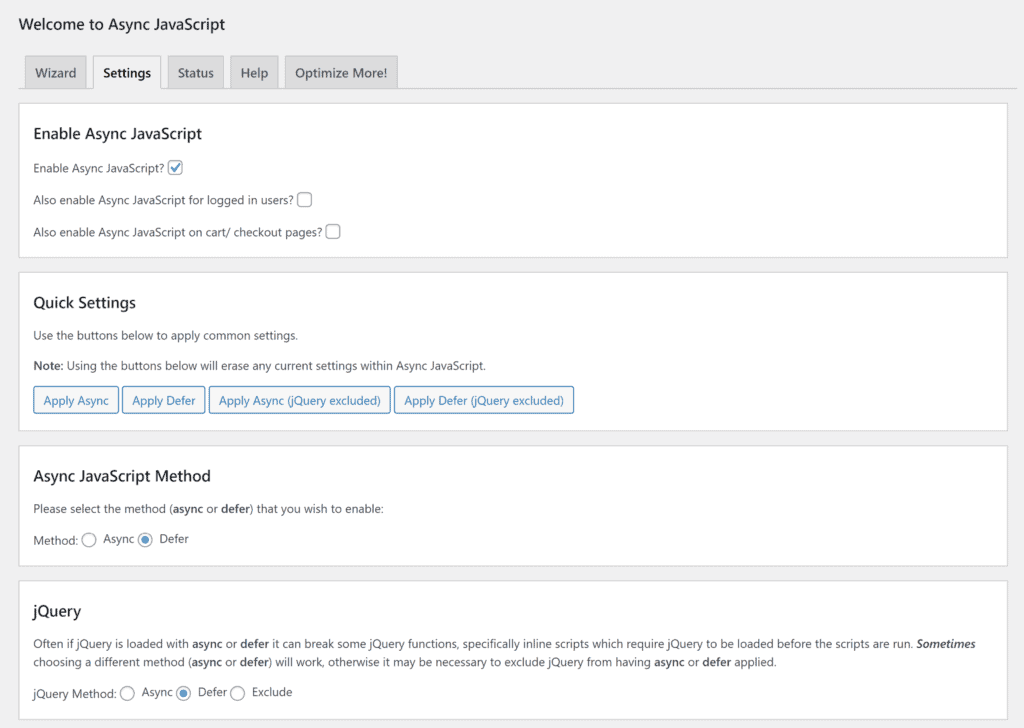
Développé par le créateur d'Autoptimize, Async JavaScript vous permet d'appliquer l'asynchronisme et de reporter les fichiers Javascript sur l'ensemble de votre site Web. Il vous donne un contrôle total sur chaque fichier Javascript, vous permettant d'exclure jQuery, des fichiers Javascript spécifiques, des plugins WordPress et des thèmes WordPress. Si vous préférez, vous pouvez spécifier exactement les fichiers Javascript à asynchroniser et ceux à différer.
L'une des fonctionnalités les plus intéressantes d'Async Javascript est l'assistant de configuration qui exécute des tests de performances sur GTmetrix pour tous les paramètres de configuration possibles pour votre site Web. C'est un gain de temps considérable car les résultats montrent exactement la rapidité de votre site Web avec chaque configuration, mais assurez-vous de vérifier votre site Web à chaque fois pour vous assurer qu'aucun aspect de votre site Web n'est endommagé.

3. Questions de performance

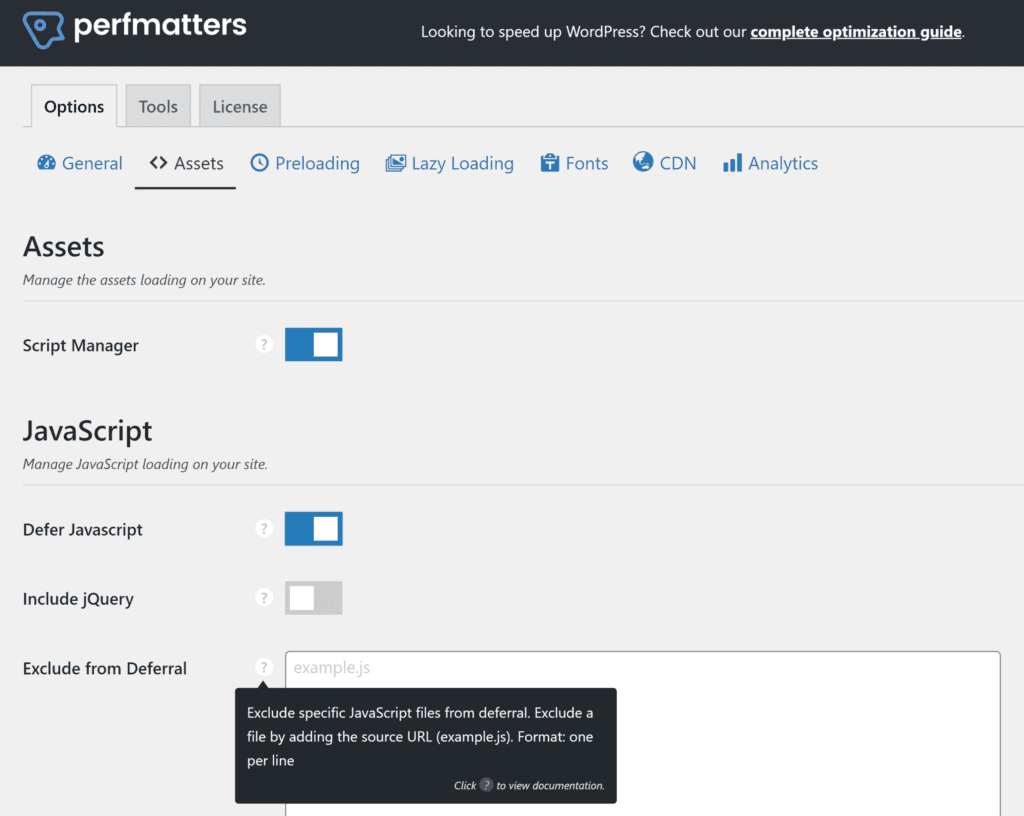
Perfmatters est une boîte à outils de performance WordPress premium qui propose des dizaines de fonctionnalités de performance uniques. Vendu à partir de 24,95 $ par an, le plugin vous permet de différer l'analyse des fichiers Javascript (tous les fichiers JS) sur votre site Web. Les fichiers jQuery peuvent être inclus dans les reports et vous pouvez également exclure des fichiers Javascript spécifiques. Une autre option intéressante qu'il vous offre est Javascript Delay, qui ne chargera les fichiers Javascript qu'en cas d'interaction de l'utilisateur.
Perfmatters peut être utilisé pour désactiver les fonctionnalités principales de WordPress afin d'améliorer la sécurité et les performances. Il vous permet également de définir une URL de connexion personnalisée, de précharger du contenu, de charger des images paresseuses, d'intégrer Google Analytics, d'optimiser les polices Google, etc.
Ma fonctionnalité préférée est le gestionnaire de scripts car il vous permet d'activer et de désactiver les fichiers Javascript et CSS pour chaque page de votre site Web. Cela réduira considérablement la taille des pages car les développeurs WordPress ont la mauvaise habitude de charger des fichiers Javascript et CSS sur votre site Web, même lorsqu'ils ne sont nécessaires que sur quelques pages.

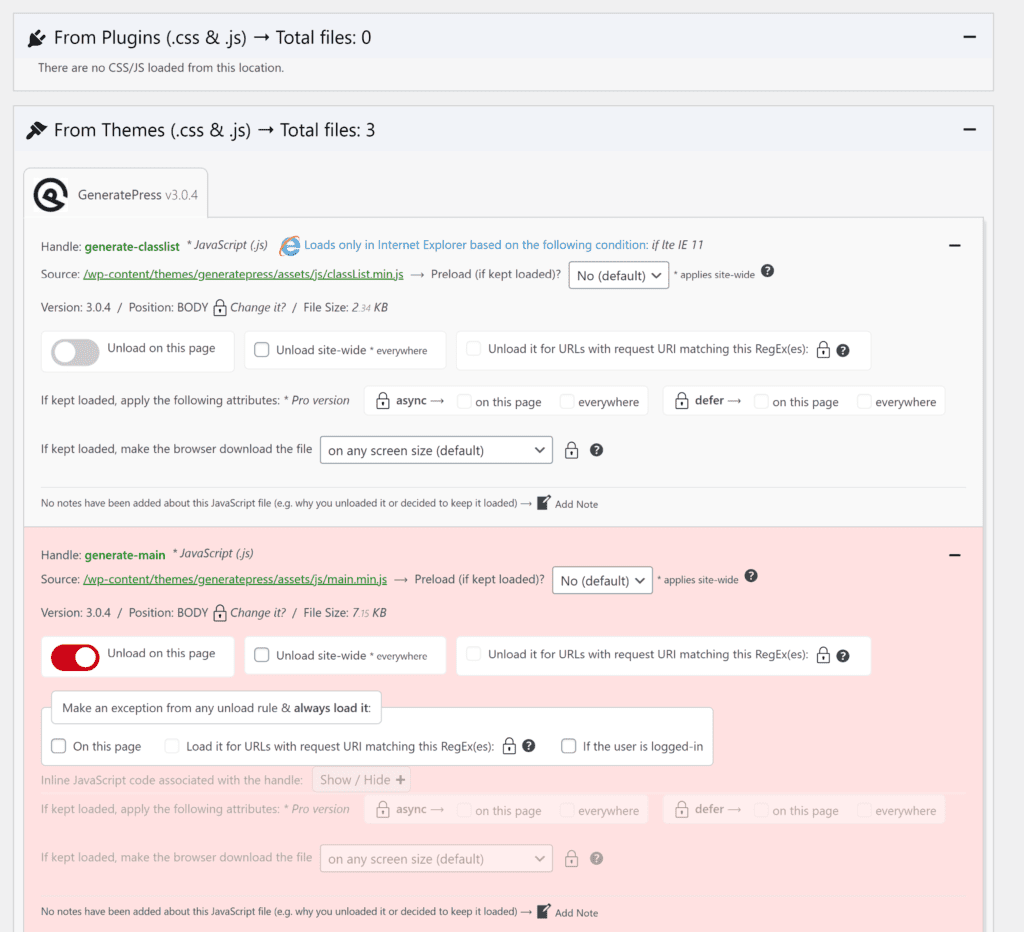
4. Nettoyage des actifs

Asset CleanUp est un plugin WordPress d'optimisation riche en fonctionnalités qui vous permet de minifier, de combiner et de différer l'analyse des fichiers Javascript et CSS. Son gestionnaire CSS et JS fonctionne de manière similaire au gestionnaire de scripts de Perfmatter, vous permettant de spécifier si un fichier est chargé sur une page particulière. Vous pouvez également désactiver les paramètres principaux de WordPress, nettoyer le code HTML, optimiser les polices Google, etc.
Une licence unique pour Asset CleanUp Pro se vend à 42,36 € par an. La mise à niveau vous permet de placer du code en ligne et de spécifier asynchrone et différé pour les fichiers Javascript page par page. Il déverrouille également un gestionnaire de plugins et vous donne un meilleur contrôle sur la façon dont les actifs sont chargés sur votre site Web.

5. Préchargement HTTP/2 Push

HTTP/2 Push Preload vous permet de pousser et de précharger des fichiers Javascript et CSS sur votre serveur compatible HTTP2 à l'aide de la fonction de chargement de mise en file d'attente. Cela peut être appliqué à tous les fichiers ou vous pouvez choisir de configurer chaque ressource séparément. Les types de ressources incluent le script, le style, l'audio, l'intégration, la récupération, la police, l'image, l'objet et la vidéo.
Lorsque vous saisissez l'URL d'un fichier Javascript, vous pouvez choisir de l'asynchroniser, de le différer ou de le supprimer. HTTP/2 Push Preload vous permet de définir des règles quant au moment où ce paramètre s'appliquera. Vous pouvez définir des règles Javascript pour une ressource pour toutes les pages, pour les mobiles ou les ordinateurs de bureau, pour des publications et des pages spécifiques, pour les catégories, les pages de recherche, les pages WooCommerce et plus encore.

Dernières pensées
Javascript continue d'être la méthode préférée pour ajouter du contenu dynamique et des éléments interactifs aux sites Web. Comme de nombreux thèmes et plugins WordPress utilisent Javascript, il est important de différer l'analyse de javascript dans WordPress et d'utiliser defer et async pour garantir que les pages s'affichent rapidement et réduire le blocage du rendu des pages.
Vous trouverez des fonctionnalités pour appliquer le report et l'asynchronisme dans de nombreux plugins WordPress, bien que les solutions que j'ai référencées dans cet article vous donnent plus de contrôle sur vos fichiers Javascript.
Sur mon propre site Web, j'utilise Autoptimize pour l'agrégation de fichiers et Async JavaScript pour les reports Javascript. J'ai été satisfait de Async Javascript, bien que HTTP/2 Push Preload puisse être une meilleure option pour de nombreux propriétaires de sites Web car il vous donne un meilleur contrôle sur l'endroit où les paramètres d'optimisation sont appliqués.
Asset CleanUp et Perfmatters offrent des caractéristiques et des fonctionnalités similaires, je ne recommande donc pas de les utiliser ensemble. Asset CleanUp Pro offre sans aucun doute un meilleur contrôle et des fonctionnalités plus avancées, bien que je continue à utiliser Perfmatters sur mon propre site Web pour nettoyer WordPress car il est plus facile à utiliser. Les deux solutions amélioreront toute configuration d'optimisation WordPress, même si vous utilisez un plugin WordPress différent pour différer l'analyse de javascript afin de réduire le blocage du rendu des pages.
Je vous encourage à tester tous ces plugins WordPress pour différer l'analyse javascript et à effectuer plusieurs tests pour vous assurer d'avoir la meilleure configuration.
Bonne chance.
Kévin
