Comment optimiser les performances du site WordPress en utilisant l'exécution différée de JavaScript
Publié: 2023-06-28Vous cherchez des moyens d'optimiser davantage les performances de votre site WordPress ? Facile… activez la nouvelle fonctionnalité Retarder l'exécution de JavaScript de Hummingbird !
De nos jours, la plupart des sites sont chargés de fichiers JavaScript et de scripts en ligne, qui peuvent être gourmands en ressources et affecter les performances du site et les scores PageSpeed dans des domaines tels que le rendu du site et le temps de chargement.
Comme vous l'apprendrez dans cet article, retarder l'exécution des fichiers JavaScript pour donner la priorité au chargement des éléments les plus critiques en premier peut contrôler le temps de chargement global de votre site et améliorer vos scores PageSpeed.
Mieux encore, nous vous montrerons comment automatiser l'ensemble du processus en un seul clic à l'aide de notre plugin d'optimisation WordPress, Hummingbird.
Dans cet article, nous allons voir :
- Pourquoi retarder l'exécution de JavaScript aide à optimiser les performances du site
- Amélioration des recommandations de score PageSpeed
- Retarder les méthodes d'exécution JavaScript
- Comment utiliser la fonction d'exécution retardée de JavaScript de Hummingbird
Allons droit au but…
Pourquoi retarder l'exécution de JavaScript aide à optimiser les performances du site
Comme mentionné précédemment, les sites sont aujourd'hui chargés de scripts tiers pour diffuser des publicités, suivre l'engagement, vérifier la sécurité, etc., ce qui peut empêcher les pages de s'afficher rapidement sur les navigateurs des utilisateurs et affecter l'expérience utilisateur de votre site et le classement des moteurs de recherche.
Le fait d'empêcher ces scripts de se charger sur votre site jusqu'à ce qu'il y ait une interaction réelle de l'utilisateur avec la page peut améliorer considérablement les performances de votre site, telles que :
1. Temps de chargement des pages plus rapides
En retardant l'exécution des fichiers JavaScript jusqu'à ce que les utilisateurs interagissent avec la page, les pages Web se chargeront plus rapidement, permettant aux utilisateurs d'accéder et d'interagir avec le site plus rapidement. Cela permet d'améliorer l'expérience utilisateur et d'augmenter l'engagement des utilisateurs.
2. Amélioration des performances de rendu
Les moteurs de rendu du navigateur doivent traiter JavaScript avant de pouvoir afficher le contenu de la page. Retarder l'exécution de JavaScript jusqu'à ce que les utilisateurs interagissent avec le chargement du contenu de la page aide le navigateur à rendre la page plus rapidement et plus efficacement. Cela signifie que les utilisateurs peuvent voir et interagir avec la page Web plus tôt.
3. Requêtes HTTP réduites
Combiner des fichiers JavaScript et les charger de manière asynchrone peut réduire le nombre de requêtes HTTP adressées au serveur, ce qui contribue également à accélérer les temps de chargement des pages.
4. Augmentation du score Google PageSpeed Insights
Google considère la vitesse des pages comme un facteur de classement pour les résultats de recherche, et retarder l'exécution de JavaScript peut améliorer le score PageSpeed Insights de votre site, ce qui peut conduire à un meilleur classement dans les moteurs de recherche.
5. Réduisez la charge du serveur
En chargeant JavaScript de manière asynchrone et en combinant des fichiers, moins de requêtes sont adressées au serveur, ce qui réduit sa charge de travail et aide à prévenir les pannes de serveur ou les réponses lentes lors de situations de trafic élevé.
Amélioration des recommandations de score PageSpeed

Retarder l'exécution de JavaScript sur votre site peut améliorer votre score Google PageSpeed en répondant aux recommandations suivantes :
Supprimer le JavaScript inutilisé
Cette recommandation suggère d'éliminer le code JavaScript inutilisé ou inutile de vos pages Web. Le JavaScript inutilisé peut augmenter le temps de chargement de votre page, car le navigateur doit télécharger, analyser et exécuter le code même s'il n'est pas utilisé.
En supprimant tout code JavaScript inutilisé, vous pouvez réduire la taille du fichier et améliorer les performances globales de votre site Web.
Temps total de blocage
Le temps de blocage total est une métrique qui mesure le temps entre le First Contentful Paint (FCP) et le Time to Interactive (TTI) pendant lequel le thread principal a été bloqué suffisamment longtemps pour empêcher la réactivité des entrées.
En termes simples, il quantifie la durée pendant laquelle la page ne répond plus en raison du traitement de tâches JavaScript lourdes. La réduction du temps de blocage total rend votre site Web plus réactif et améliore l'expérience utilisateur.
Minimiser le travail du thread principal
Le thread principal est responsable de l'exécution de JavaScript, des calculs de style, de la mise en page et d'autres tâches requises pour afficher une page Web. La minimisation du travail du thread principal fait référence au processus d'optimisation du code et de réduction du temps que le thread principal consacre aux tâches lourdes. Cela peut être fait en supprimant le JavaScript inutile, en divisant les tâches longues en plus petits morceaux et en optimisant l'exécution du code.
Une charge de travail plus légère sur le thread principal se traduit par un chargement de page plus rapide, un rendu amélioré et une expérience utilisateur améliorée.
Temps d'interactivité (TTI)
Cette mesure de performance mesure le temps qu'il faut pour qu'une page Web devienne entièrement interactive et réactive aux entrées de l'utilisateur. Une page est considérée comme interactive lorsque le fil principal est exempt de tâches lourdes et que les utilisateurs peuvent interagir avec les éléments à l'écran, comme cliquer sur des boutons ou faire défiler.
L'amélioration du TTI en optimisant JavaScript, en divisant les tâches volumineuses et en réduisant les ressources bloquant le rendu garantit une meilleure expérience utilisateur en permettant aux utilisateurs d'interagir plus rapidement avec la page.
Réduire le temps d'exécution JS
Réduire le temps d'exécution de JavaScript implique d'optimiser le code pour qu'il s'exécute plus rapidement et utilise moins de ressources. Cela peut être réalisé grâce à des techniques telles que la minification du code, la suppression du JavaScript inutilisé et l'optimisation des algorithmes.
La réduction du temps d'exécution entraîne un rendu plus rapide, une diminution du temps de blocage total et une meilleure réactivité, offrant une meilleure expérience utilisateur.
Première peinture de contenu (FCP)
Il s'agit d'une mesure de performance qui mesure le temps nécessaire au navigateur pour afficher le premier élément visible (texte, image ou autre contenu) d'une page Web. Un FCP plus rapide équivaut à un chargement de page initial plus rapide, fournissant aux utilisateurs un retour visuel indiquant que la page est en cours de chargement. L'amélioration de FCP nécessite d'optimiser les chemins de rendu critiques, de retarder l'exécution de JavaScript non critique et de donner la priorité au chargement du contenu visible.

Un FCP plus rapide contribue de manière significative à une meilleure expérience utilisateur et à l'amélioration des performances des pages Web.
Retarder les méthodes d'exécution JavaScript
Alors que des temps de chargement de page plus rapides, un blocage de rendu réduit et un chargement de contenu prioritaire offrent de nombreux avantages aux utilisateurs et peuvent fournir des scores PageSpeed plus élevés, les méthodes réelles disponibles pour retarder l'exécution de JavaScript sur les sites WordPress peuvent être difficiles pour les utilisateurs sans connaissances techniques ou compétences en optimisation Web. .
Par exemple, ces méthodes peuvent inclure :
- Implémenter les attributs asynchrones ou différés : cela nécessite que vous ajoutiez manuellement des attributs asynchrones ou différés à vos fichiers JavaScript dans l'en-tête HTML, ce qui indique au navigateur de ne pas bloquer le rendu de la page lors du traitement des fichiers JavaScript.
- Combiner des fichiers JavaScript : Utilisez des outils en ligne ou des plugins WordPress pour combiner plusieurs fichiers JavaScript en un seul fichier, ce qui permet de réduire le nombre de requêtes HTTP et d'accélérer les temps de chargement des pages.
- Réduire les fichiers JavaScript : utilisez des outils en ligne ou des plugins WordPress pour réduire la taille des fichiers JavaScript, ce qui contribue à améliorer les temps de chargement des pages.
- Prioriser le JavaScript critique : Identifiez le JavaScript critique qui doit être chargé immédiatement pour garantir un bon fonctionnement, puis chargez les fichiers JavaScript restants après le rendu du contenu de la page.
Bien qu'il existe quelques plugins WordPress disponibles qui peuvent gérer certaines de ces tâches pour vous et vous aider à retarder ou différer l'exécution de JavaScript, notre plugin Hummingbird fait tout ce qui précède et plus encore en un clic.
Comment utiliser la fonction d'exécution retardée de JavaScript de Hummingbird
La nouvelle fonctionnalité d'optimisation de Hummingbird retarde le chargement de tous les fichiers JavaScript et des scripts en ligne jusqu'à ce qu'il y ait une interaction de l'utilisateur sur la page (par exemple, mouvement de la souris, action du clavier ou appui sur l'écran) et améliore toutes les recommandations PageSpeed décrites précédemment.
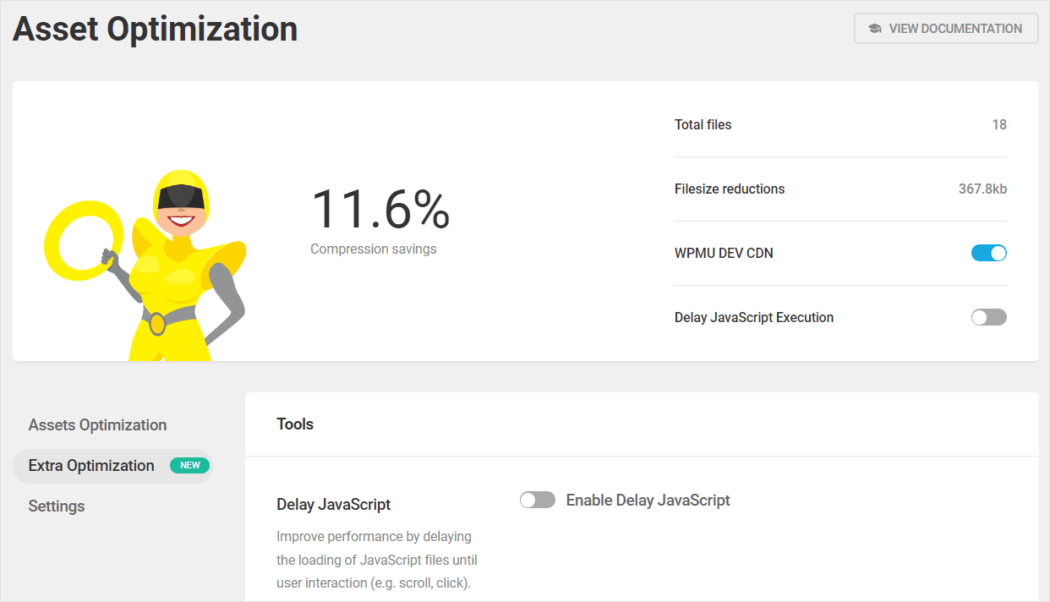
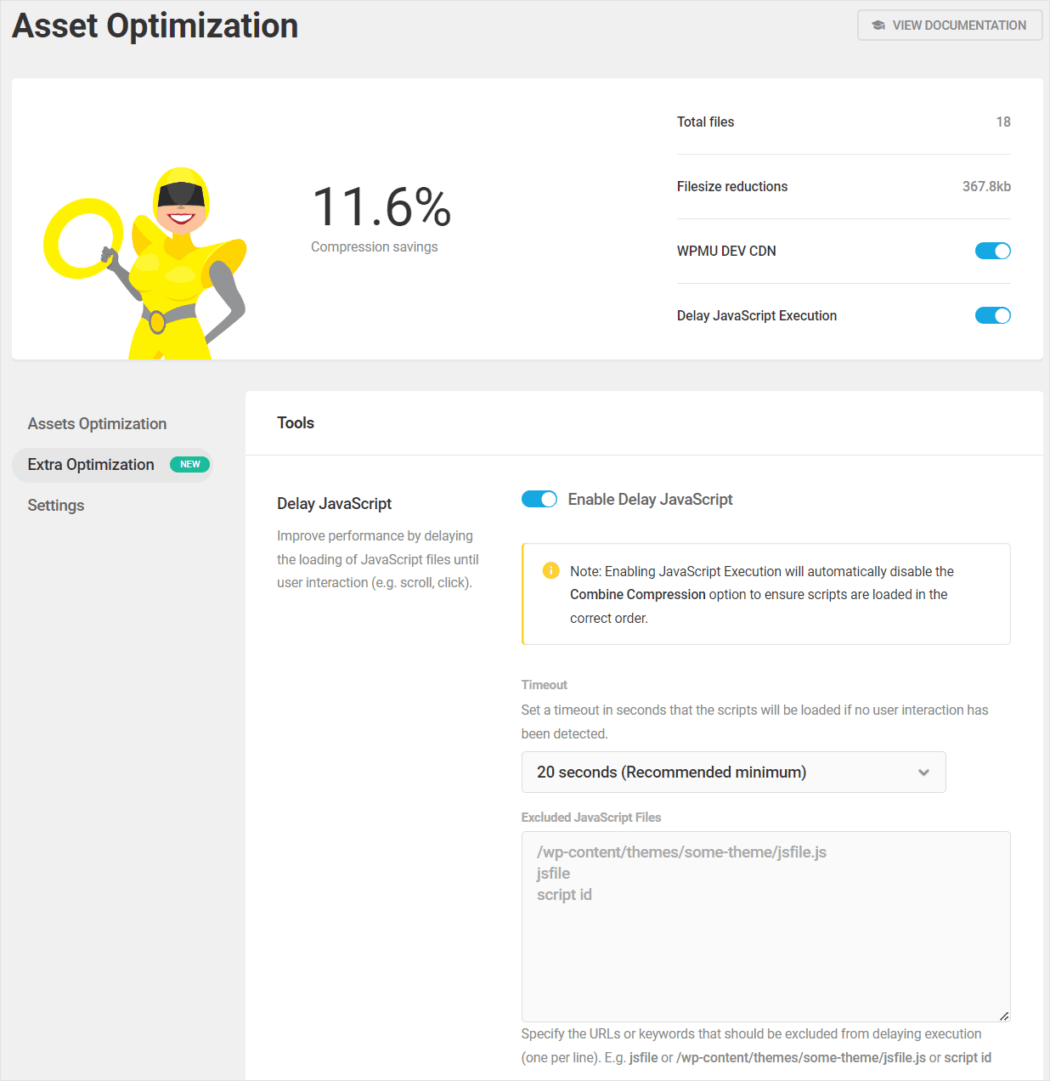
Pour activer cette fonctionnalité, assurez-vous que Hummingbird est installé et activé sur votre site, puis accédez à Hummingbird > Asset Optimization > Extra Optimization dans votre administrateur WordPress et activez le bouton bascule Enable Delay Javascript dans la section Tools > Delay Javascript , puis cliquez sur Enregistrer les modifications .

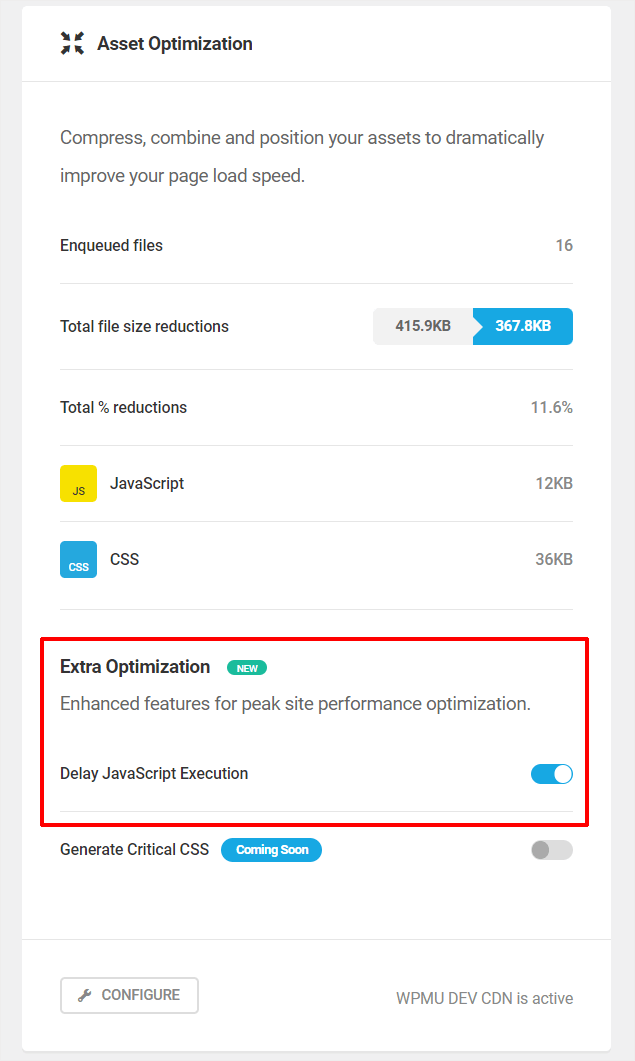
Alternativement, vous pouvez activer la fonctionnalité à partir du tableau de bord principal du plugin.

Une fois que la fonctionnalité Retarder l'exécution de JavaScript a été activée, elle se met automatiquement au travail, retardant le chargement de tous les fichiers JavaScript non critiques sur votre page qui ne sont pas requis au-dessus de la ligne de flottaison.
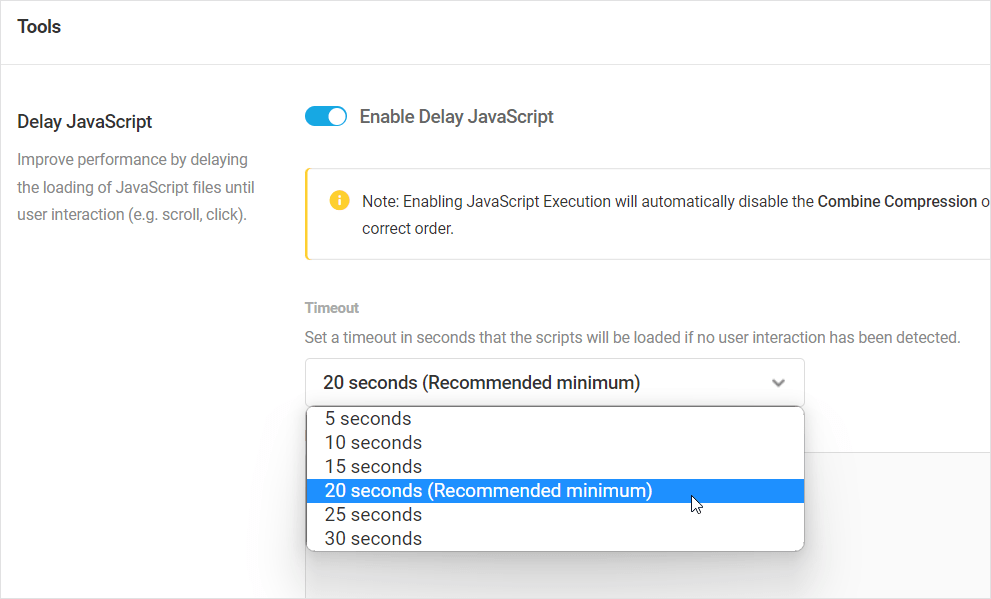
Les paramètres de la fonctionnalité vous donnent accès à des options telles que la possibilité de spécifier un délai d'attente pour le chargement des scripts si aucune interaction de l'utilisateur n'est détectée, et la possibilité d'exclure les fichiers JavaScript critiques du retard de chargement en spécifiant leurs URL ou leurs mots-clés.

Si l'activation de cette fonctionnalité casse quelque chose sur votre site et que vous identifiez des ressources Javascript critiques supplémentaires qui sont essentielles pour afficher la page, ajoutez-les simplement à la zone Fichiers JavaScript exclus pour les exclure du retard.
S'il n'y a pas d'interaction de l'utilisateur sur la page au-delà d'un seuil défini, les actifs JavaScript sont forcés de se charger. Le délai d'attente par défaut est défini sur 20 secondes, mais vous pouvez sélectionner une valeur différente dans le menu déroulant Délai d'attente (actuellement compris entre 5 et 30 secondes).

Remarques
- L'activation de l'exécution de JavaScript désactivera automatiquement l'option Combiner la compression pour garantir que les scripts de votre site sont chargés dans le bon ordre.
- La fonctionnalité ne fonctionnera que lorsque vous êtes connecté à The Hub, car elle extrait la liste des exclusions prédéfinies continuellement mise à jour de l'API.
- Vous pouvez facilement annuler les modifications apportées par cette fonctionnalité en désactivant simplement la bascule et en cliquant sur Enregistrer.
Retardez JavaScript et accélérez WordPress
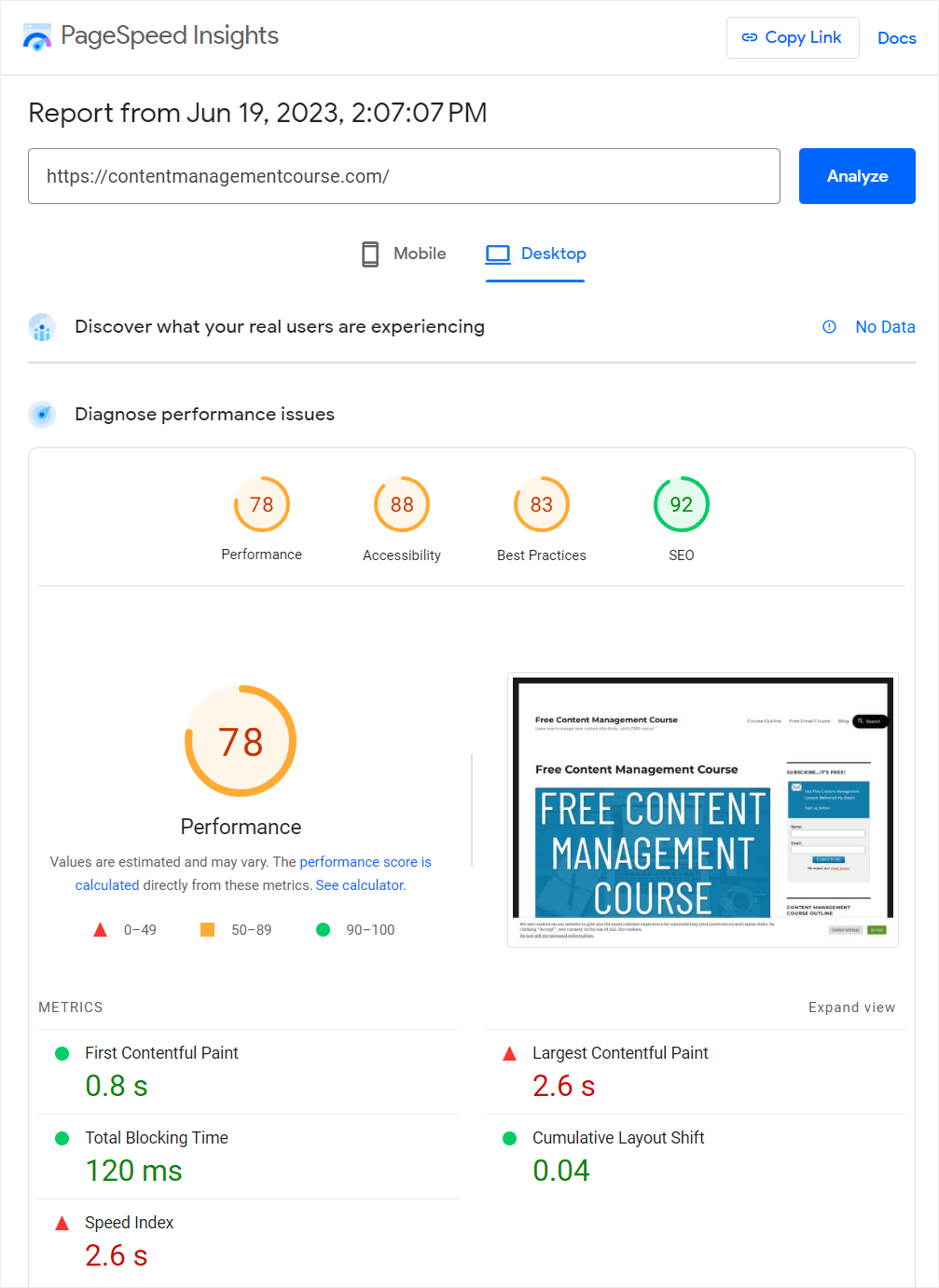
La fonctionnalité JavaScript Delay de Hummingbird est disponible dans les versions Pro et gratuite du plugin. Nous vous recommandons d'activer cette fonctionnalité et de tester votre site à l'aide de l'outil PageSpeed Insights.
Si vous rencontrez des problèmes lors de l'utilisation de Hummingbird, consultez la documentation du plug-in ou contactez notre équipe d'assistance 24h/24 et 7j/7 pour une assistance experte immédiate.
