Comment retarder le chargement du script dans WordPress
Publié: 2022-05-02Vous cherchez un moyen de retarder le chargement du script dans WordPress ?
Les utilisateurs de WordPress sont toujours à la recherche de techniques de pointe pour améliorer le temps de chargement de leur site Web. La vitesse est extrêmement importante pour de nombreux facteurs qui créent une présence en ligne réussie. Deux des principaux éléments en ce qui concerne la vitesse de WordPress sont l'expérience des visiteurs et le classement des moteurs de recherche.
Il existe de nombreux outils tiers qui améliorent la fonctionnalité ou la visibilité d'un site Web WordPress. Ces outils tiers utilisent JavaScript pour ajouter leurs fonctionnalités à un site Web WordPress.
L'inconvénient de ce JavaScript tiers ajouté est que dans la plupart des cas, il augmentera le temps de chargement de la page de chaque URL sur laquelle le script existe.
Cela signifie que partout où vous avez le script sur votre page et qu'un visiteur essaie d'accéder à cette page, le temps nécessaire pour charger complètement la page sera augmenté à cause du script.
Peut-être n'êtes-vous même pas certain de savoir si votre site Web est plus rapide ou plus lent. Jetez un œil au lien ci-dessous pour vous donner des informations sur certains outils gratuits de test de vitesse de site Web que vous pouvez utiliser pour identifier la vitesse de votre site.
https://www.wpfixit.com/free-website-speed-testing-tools/
Il ne semble pas juste que vous deviez échanger la fonctionnalité contre la vitesse, n'est-ce pas ?
Les scripts externes sont coûteux sur le chargement de la page de votre site
Les scripts tiers sont partout. Selon le rapport State of JavaScript de HTTP Archive, le nombre médian de scripts externes demandés par les sites Web est de 20 et leur taille totale est d'environ 449 Ko .
Un énorme 93,59% des pages Web incluent au moins une ressource tierce. En approfondissant les mêmes données, on constate que 76 % des sites Web suivent les utilisateurs avec des scripts d'analyse.
Le pire impact des scripts tiers est de retarder le chemin de rendu critique et d'affecter vos scores Core Web Vitals, à partir de la note FID.
Le chemin de rendu critique est l'ensemble des actions qu'un navigateur effectue pour assembler HTML, CSS et JavaScript dans un site Web vivant et utilisable.
Naturellement, la taille de la charge utile des scripts tiers joue ici un rôle majeur, mais il y a encore un autre facteur important à prendre en compte.
JavaScript prend beaucoup de ressources CPU pour s'exécuter. Même si vous optimisez les scripts tiers pour réduire l'impact sur le temps de rendu, ils peuvent toujours affecter la métrique Time to Interactive. Il mesure la rapidité avec laquelle les utilisateurs peuvent interagir avec une page Web.
Plus il est lent, plus vos utilisateurs seront frustrés et plus ils auront de chances d'abandonner votre site Web.
Scripts externes les plus couramment utilisés sur WordPress
Vous trouverez ci-dessous une liste de certains des scripts externes les plus couramment utilisés sur un site Web WordPress. Vous reconnaîtrez bon nombre d'entre eux parce que vous les utilisez probablement sur votre site Web.
- Google Analytics
- Code pixel Facebook
- Widgets de chat en direct
- Intégrations vidéo
- Formulaires intégrés
- Widgets de médias sociaux
- Formulaires intégrés
Atteignez la grandeur lorsque vous retardez le chargement du script dans WordPress
Il n'y a aucune raison pour que vous deviez sacrifier la vitesse à la fonctionnalité.
Et si on vous disait que vous pourriez avoir les deux ?
Améliorez la fonctionnalité et la visibilité de votre site Web WordPress à l'aide de scripts tiers et assurez-vous également que chaque page de votre site Web se charge aussi rapidement que possible pour vos visiteurs.
C'est possible et cela se fait via un processus où vous retardez le chargement du script dans WordPress.
Dans des circonstances normales, lorsque vous utilisez un script interne sur votre site Web, il se charge avec la page lorsqu'un visiteur accède à l'une des URL de votre site.
Lorsque vous retardez le chargement du script dans WordPress, le script externe ne commencera pas à se charger tant que le délai défini n'aura pas expiré.
Par exemple, si vous définissez le délai à 4 secondes, cela signifie que le script ne s'exécutera que 4 secondes après le chargement complet de la page.
Ceci est extrêmement puissant car cela signifie que le chargement de la page n'attend pas que le script se termine. Votre expérience de visiteur s'améliorera car les pages se chargent plus rapidement et tout outil de test de vitesse que vous utilisez pour tester l'une des URL de votre site Web donnera de meilleurs résultats.
Examinons ci-dessous la différence entre un chargement de script externe régulier et un chargement de script différé.
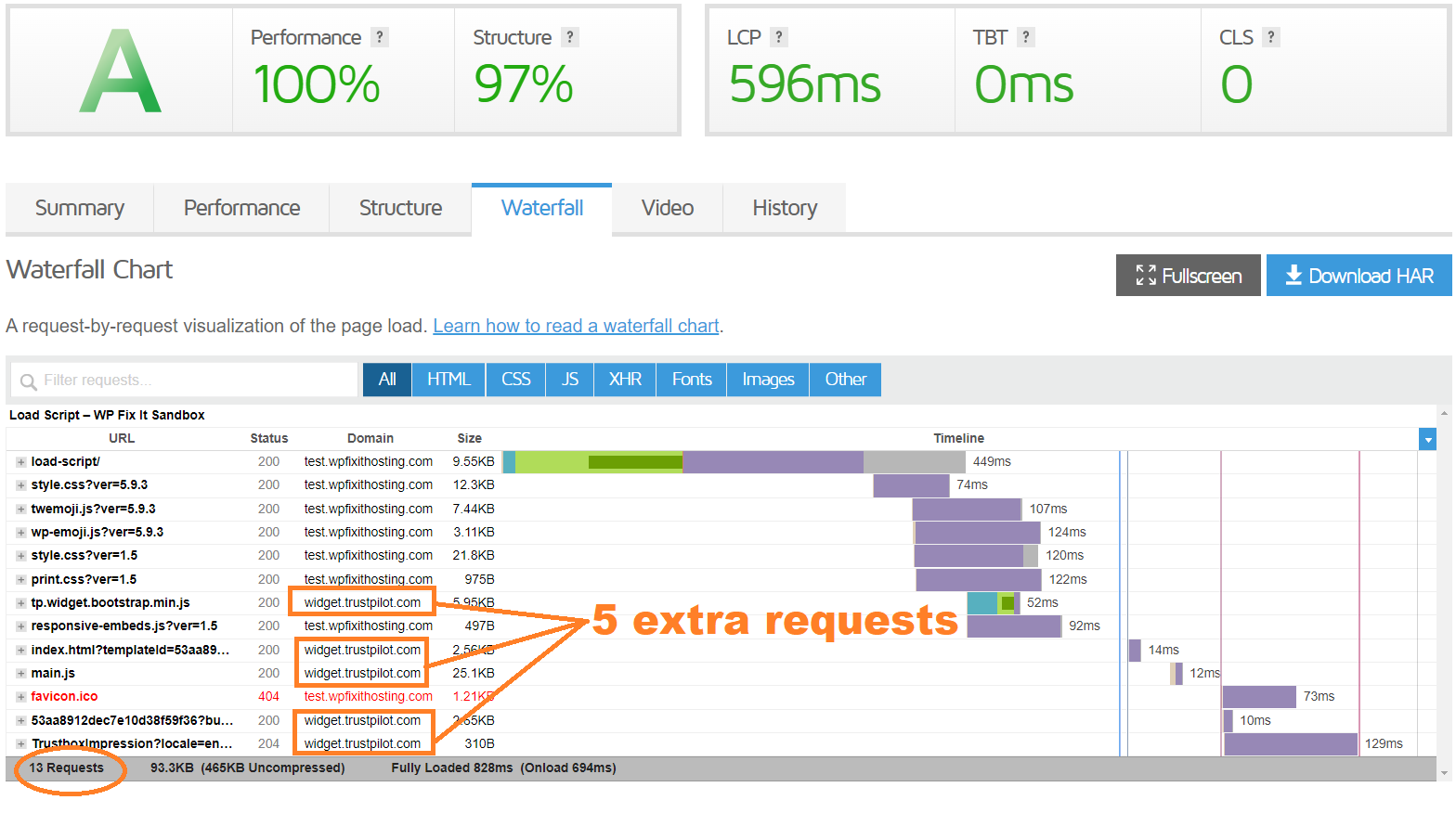
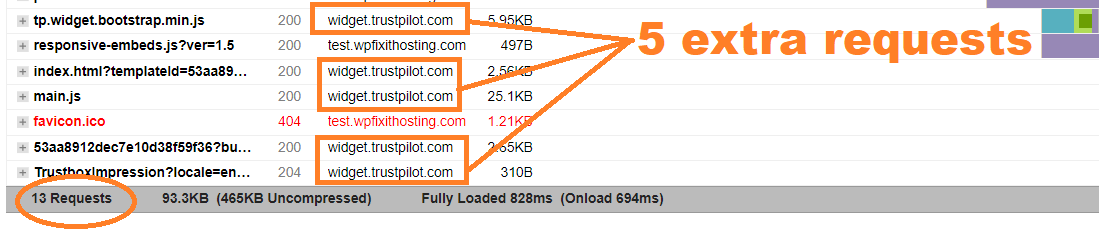
Chargement de script externe régulier
L'image ci-dessous montre la charge en cascade d'une URL sur laquelle un widget de témoignage TrustPilot est intégré.
Comme vous pouvez le voir sur l'image, 5 requêtes externes sont chargées avec cette page. Ces requêtes proviennent du script externe intégré.


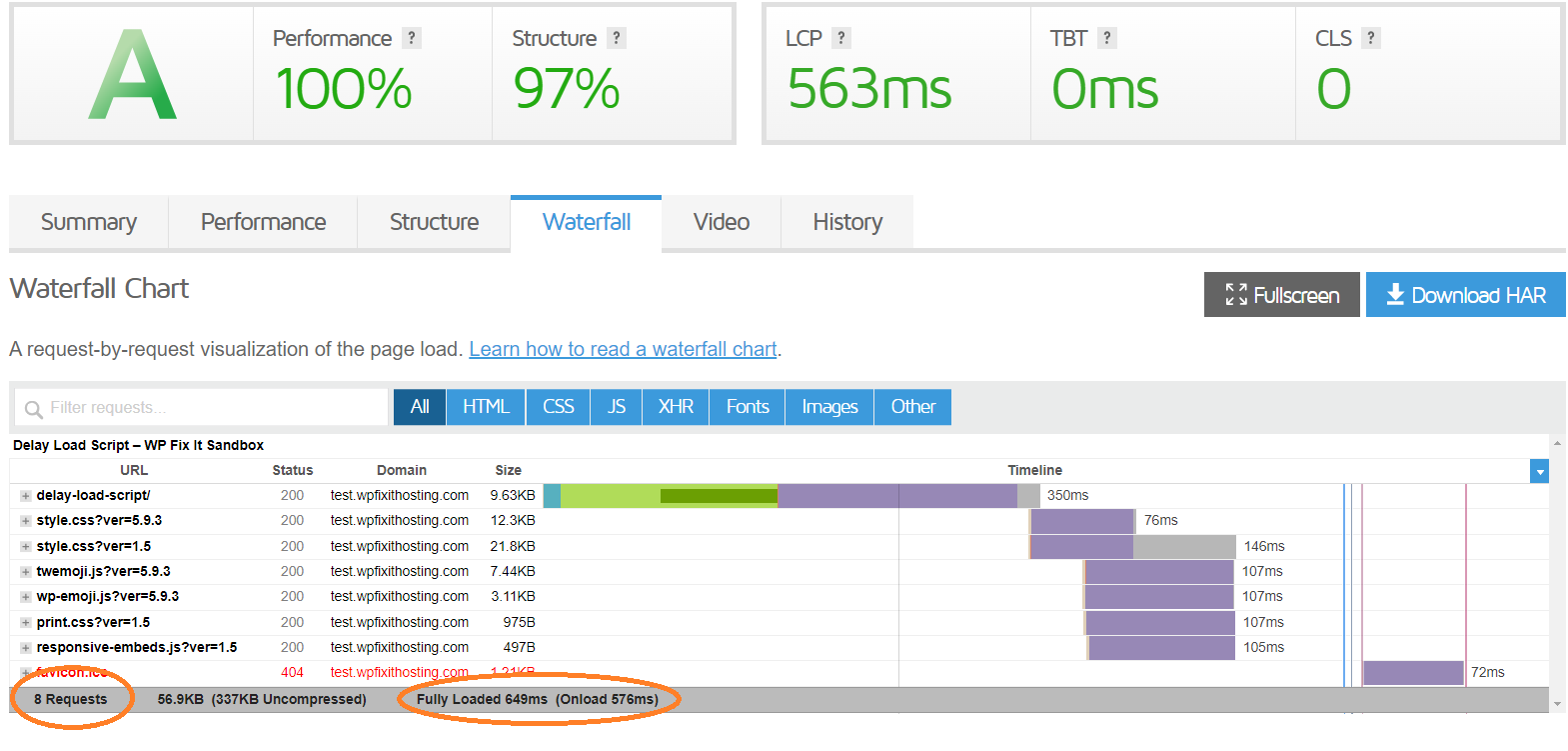
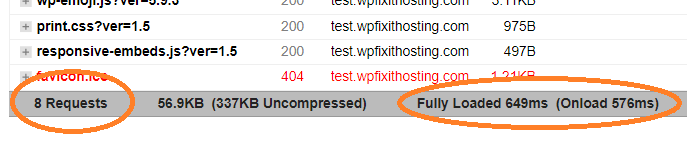
Retarder le chargement du script externe
Examinons maintenant la même page chargée avec le chargement du script de retard dans WordPress.

Ce widget de témoignage TrustPilot est toujours intégré à la page, mais nous avons défini un délai de chargement de 2,5 secondes après le chargement de la page.
Non seulement le montant de la demande a diminué, mais jetez un œil au temps de chargement complet et au temps de chargement qui a également diminué.
C'est comme si le script n'était même pas sur la page pendant le temps de chargement.


Alors maintenant que nous avons expliqué le coût élevé du temps de chargement des scripts externes et la façon dont vous pouvez les utiliser sans sacrifier la vitesse, laissez-nous vous montrer le code exact que vous devez implémenter pour atteindre la grandeur.
Chargement du script de chargement d'origine dans WordPress
Le code ci-dessous est le script intégré par défaut pour ce widget TrustPilot que nous avons utilisé dans les tests de vitesse ci-dessus.
<!-- TrustBox script --> <script type="text/javascript" src="//widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js" async=""></script> <!-- End TrustBox script --> <!-- TrustBox widget - Carousel --> <div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme="light" data-stars="1,2,3,4,5" data-review-languages="en"> <a href="https://www.trustpilot.com/review/wpfixit.com" target="_blank" rel="noopener">Trustpilot</a> </div> <!-- End TrustBox widget -->Retarder le chargement du script dans WordPress
Le code ci-dessous est le script retardé intégré pour ce widget TrustPilot que nous avons utilisé dans les tests de vitesse ci-dessus.
<!-- TrustBox script --> <script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' https://widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js ';
head_ID.appendChild(script_element);
}, 2500 ); // DÉLAI QUE VOUS POUVEZ RÉGLER
</script>
<!-- Fin du script TrustBox -->
<!-- Widget TrustBox - Carrousel -->
<div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme=" lumière" data-stars="1,2,3,4,5" data-review-languages="fr">
</div>
<!-- Quitter le widget TrustBox -->Tout chargement de script de retard d'utilisation dans WordPress
Le code ci-dessous est le modèle par défaut que vous pouvez utiliser pour retarder le chargement du script dans WordPress.
Seuls deux éléments de ce modèle doivent être modifiés.
- L'URL du script externe que vous souhaitez utiliser
- Le délai d'exécution du script
<script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' URL_FOR_EXTERNAL_SCRIPT ';
head_ID.appendChild(script_element);
}, 2500 ); // DÉLAI QUE VOUS POUVEZ RÉGLER
</script>En conclusion
Nous espérons vraiment que cet article a été utile et a compris comment retarder le chargement du script dans WordPress.
Vous devriez vraiment l'utiliser pour tous les scripts externes tiers que vous utilisez sur votre site Web WordPress et vous constaterez une diminution immédiate du temps de chargement de la page, ce qui profitera à votre classement dans les moteurs de recherche et à l'expérience globale des visiteurs.
Si vous rencontrez des problèmes pour mettre en œuvre tout ce que vous avez lu dans cet article, veuillez commenter ci-dessous et nous pourrons voir où vous êtes bloqué.
