Apprenez Deno et allez au-delà de Node.js
Publié: 2023-04-20Bien que Node.js reste de loin le runtime JavaScript côté serveur le plus utilisé, des runtimes alternatifs comme Deno et Bun ont attiré l'attention alors qu'ils tentent d'améliorer le concept Node.js.
Deno, le plus populaire des deux nouveaux runtimes, résout certains problèmes de sécurité inhérents à Node.js et fournit une prise en charge plus complète de technologies telles que TypeScript et WebAssembly.
Dans cet article, vous allez explorer les bases de Deno, apprendre comment il se compare à Node.js et Bun, et suivre une démonstration pratique qui utilise Deno pour créer un serveur Web HTTP simple.
Qu'est-ce que Deno ?
Au fur et à mesure que les développeurs se sont familiarisés avec JavaScript, ils ont vu son potentiel de programmation sur des machines locales. Ils ont donc créé des environnements d'exécution côté serveur - des environnements qui permettent d'exécuter du code JavaScript sur des machines sans utiliser de navigateur.
Ryan Dahl a développé Node.js à cette fin et, plus tard, a créé Deno pour résoudre certains des problèmes qu'il a rencontrés avec la conception originale de Node.js. Certains défauts notables incluent sa dépendance à un gestionnaire de paquets centralisé comme npm, l'absence d'une bibliothèque standard et des paramètres de sécurité laxistes par défaut.
Certains des principaux avantages de Deno sont les suivants :
- Sécurité par défaut — L'utilisateur doit explicitement autoriser le code à accéder au réseau, au système de fichiers ou à l'environnement.
- Prise en charge intégrée de TypeScript et WebAssembly - L'exécution de programmes TypeScript et WebAssembly dans Deno est aussi simple que l'exécution de programmes JavaScript. Le runtime compile les langages comme il le fait avec JavaScript.
- Un gestionnaire de packages décentralisé - Au lieu de s'appuyer sur un référentiel de packages comme npm ou le gestionnaire de packages de Bun, Deno peut importer du code directement à partir d'URL. Cette fonctionnalité signifie que vous pouvez charger des dépendances où qu'elles soient hébergées, y compris votre référentiel GitHub, votre serveur ou votre CDN. Deno propose également un service d'hébergement de scripts pour un accès encore plus facile.
- Conformité aux normes Web - Deno vise à suivre les mêmes API que les navigateurs, ce qui signifie que le code écrit pour les navigateurs est facilement traduisible en runtime.
De grandes entreprises et des acteurs majeurs de l'industrie tels que Slack, Netlify et Supabase ont adopté Deno, mais son adoption par les développeurs Web a été moins répandue. Selon l'enquête Stack Overflow de 2022, seulement 1,47 % des développeurs professionnels qui ont répondu à l'enquête utilisaient Deno, tandis que 46,31 % ont déclaré utiliser Node.js.
Que fait Deno ?
Comme tout environnement d'exécution JavaScript, Deno permet aux développeurs d'exécuter JavaScript côté serveur. Par conséquent, vous pouvez utiliser Deno pour accomplir une grande variété de tâches de programmation.
Deno excelle le plus dans des tâches telles que le développement d'applications serveur qui répondent aux demandes des utilisateurs sur le Web. Par exemple, si vous créez une librairie en ligne, vous pouvez utiliser Deno pour créer une application qui extrait des informations d'une base de données PostgreSQL, crée la page que l'utilisateur souhaite afficher et l'envoie au navigateur pour le rendu.
Vous pouvez également utiliser Deno pour des tâches de programmation de niveau inférieur, telles que la création d'un outil de ligne de commande pour gérer vos tâches via le terminal. En d'autres termes, vous pouvez utiliser Deno pour atteindre les mêmes objectifs que ceux que vous obtiendriez en utilisant des langages tels que Python ou Ruby.
Deno contre nœud
Deno vise à être une amélioration par rapport à Node.js, et il remplit cette promesse dans plusieurs domaines clés. Deno améliore la sécurité en permettant des configurations d'accès plus fines pour différents modules de code. Il se concentre également sur la conformité de l'API aux normes Web, ce qui permet aux développeurs d'utiliser le même code côté navigateur et côté serveur.
Pour les équipes travaillant sur des projets JavaScript côté serveur, Deno est devenu une alternative viable à Node. Et bien que leur fonctionnalité similaire ait convaincu certains développeurs que Deno pourrait remplacer Node.js, cette possibilité est peu probable pour quelques raisons clés.
Node.js est l'environnement d'exécution JavaScript le plus populaire et il a rassemblé un vaste écosystème de packages pré-écrits et une grande communauté d'utilisateurs actifs. Ces ressources inestimables aident Node.js à rester un environnement d'exécution extrêmement attractif.
En revanche, Deno est nouveau : la version 1.0 est sortie en mai 2020, donc relativement peu de développeurs ont eu le temps de jouer avec. L'apprentissage d'un nouvel outil allonge les délais de développement. De plus, il n'est pas clair si Deno apporterait des avantages significatifs à de nombreux projets simples.
Mais si vous créez une application dans un domaine où la sécurité est essentielle, comme la finance, les capacités de sécurité de Deno pourraient rendre un changement intéressant.
Deno contre Bun
L'ancien ingénieur de Stripe, Jarred Sumner, a publié Bun pour la première fois en juillet 2022 pour les tests bêta. Bun est un environnement d'exécution plus expérimental que Deno et, contrairement à Deno, est conçu pour avoir une rétrocompatibilité étendue avec Node.js.

Bun offre également des performances incroyablement rapides, surpassant Node.js et Deno. Les fonctionnalités clés activent ces fonctionnalités :
- Un meilleur moteur - Au lieu du moteur JavaScript et Web Assembly V8 de Google, Bun utilise le JavaScriptCore plus rapide et plus efficace comme moteur JavaScript sous-jacent.
- Plus de contrôle du code - Bun est écrit en Zig, un langage de bas niveau qui offre un meilleur contrôle que JavaScript sur l'exécution du code.
- Efficacité finement ajustée - L'équipe travaillant sur Bun a priorisé le profilage, l'analyse comparative et l'optimisation pendant le développement pour assurer l'efficacité du code.
Bun est si nouveau qu'il y a relativement peu de support communautaire pour aider au dépannage. Néanmoins, Bun peut être amusant pour l'expérimentation. Les équipes qui ont spécifiquement besoin d'une amélioration des performances peuvent trouver Bun utile pour leurs projets, mais le développement Web donne souvent la priorité à des facteurs autres que les performances.
Premiers pas avec Deno
Maintenant que vous en savez un peu plus sur Deno et comment il se compare aux autres runtimes JavaScript populaires, il est temps de voir comment cela fonctionne. Dans cette section, vous apprendrez à créer un serveur simple dans Deno qui répond aux requêtes HTTP avec "Hello from the server!"
Installation de Deno
Vous pouvez installer Deno sur une machine en tant qu'exécutable binaire en utilisant ces instructions d'installation de la documentation officielle. Sur macOS, par exemple, vous pouvez installer Deno avec la commande brew install deno .
Une autre façon de commencer à travailler avec Deno consiste à l'installer en tant que package npm, comme ceci :
Créez un dossier pour votre projet ( deno_example peut-être) et exécutez la commande npm init à l'intérieur. (Vous pouvez accepter toutes les options par défaut suggérées par init car il crée un fichier package.json de base.)
Après avoir initialisé votre application, exécutez npm install deno-bin pour installer le package binaire Deno. Vous pouvez maintenant mettre à jour le fichier package.json pour activer le lancement de l'application avec npm start . Ajoutez la ligne en gras ci-dessous à la propriété d'objet "scripts" dans le fichier package.json par défaut :
"scripts": { "start": "deno run --allow-net app.ts", "test": "echo \"Error: no test specified\" && exit 1" }, Cet ajout de script permet à Deno d'exécuter le module app.ts avec des privilèges réseau ( --allow-net ). N'oubliez pas que lorsque vous travaillez avec Deno, vous devez autoriser explicitement l'accès à un réseau ou à un système de fichiers.
Vous êtes maintenant prêt à créer le module app.ts , chargé d'écouter sur un port et de répondre aux demandes des utilisateurs.
Création du module App.ts
Créer un serveur de base dans Deno est extrêmement simple. Commencez par créer un fichier app.ts et collez-y le code suivant :
import { serve } from "https://deno.land/[email protected]/http/server.ts"; serve((_req) => new Response("Hello from the server!"), { port: 8000 }); Le code utilise la fonction serve de la server.ts Deno library stockée sur le site officiel Deno.land. Ce code fournit également un gestionnaire de fonction serve pour les demandes entrantes. La fonction de gestionnaire répond à chaque requête par "Bonjour du serveur !"
La fonction serve prend également des paramètres facultatifs, tels que le numéro de port sur lequel vous souhaitez servir. Ici, l'exemple de code utilise ces paramètres pour servir sur le port 8000.
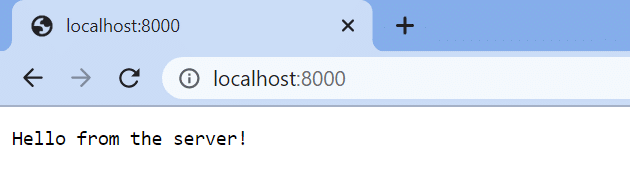
Ensuite, démarrez le serveur en exécutant npm start . Cela devrait lancer un serveur qui écoute sur localhost:8000 et répond aux requêtes par un message d'accueil.

Si vous souhaitez étendre le serveur à une API complète, vous devrez probablement ajouter une connectivité à la base de données. C'est facile à faire puisque la communauté Deno a créé des pilotes prenant en charge des bases de données populaires telles que MariaDB/MySQL, PostgreSQL, MongoDB, etc.
Résumé
Les durées d'exécution vont de courantes et fiables à très expérimentales. Le choix de celui qui convient à votre projet dépend de votre projet et de la manière dont vous souhaitez que votre environnement d'exécution vous aide à atteindre vos objectifs.
Node.js fonctionne bien pour la plupart des projets. Il dispose d'un vaste écosystème et d'une grande communauté qui peut aider avec un large éventail de scénarios de dépannage.
Deno bénéficie d'une sécurité supplémentaire et d'une meilleure expérience de développement. Dans le même temps, il convient mieux aux équipes expérimentées, de sorte que ses avantages l'emportent sur le temps et les coûts de main-d'œuvre liés à l'apprentissage d'un environnement d'exécution inconnu.
Enfin, alors que Bun est trop expérimental pour la plupart des projets professionnels, c'est un environnement d'exécution unique et amusant à choisir pour un projet personnel ou à développer.
Dans l'ensemble, Deno offre un équilibre entre les avantages de Node.js et les possibilités expérimentales de Bun. Bien que Node.js soit un choix utile pour la plupart des projets, Deno peut être à l'avant-garde de l'évolution future du développement Web.
Pendant ce temps, pratiquez vos côtelettes Deno en vous inscrivant au niveau Hobby d'hébergement d'applications de Kinsta - codage maintenant et mise à l'échelle plus tard.
