Modèle de site Web de clinique dentaire pour Beaver Builder
Publié: 2024-07-1225 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


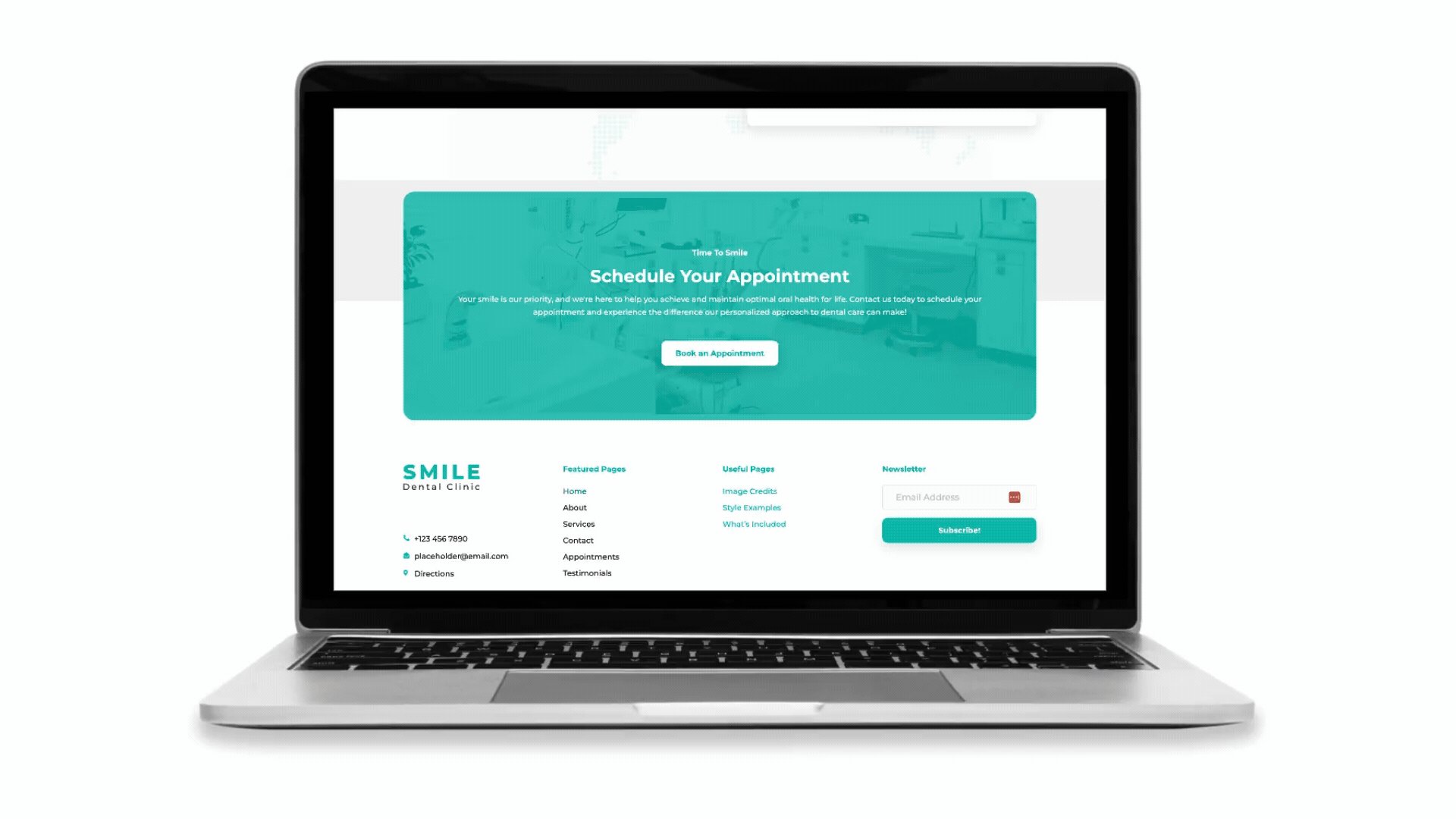
Présentation de Smile Dental Clinic, le tout nouveau modèle de site Web de démarrage de clinique dentaire pour Beaver Builder ! Élégant, moderne et incroyablement convivial, ce modèle convient parfaitement à votre prochain site WordPress. Il offre le juste équilibre entre ambiance professionnelle et conviviale, conçu pour vous aider à démarrer rapidement.
Entièrement personnalisable, réactif et construit avec le module Box robuste de Beaver Builder, le modèle Smile Dental Clinic vous aide à créer un site Web soigné et professionnel qui se démarque.
Dans cet article, nous aborderons les fonctionnalités et les avantages de notre nouveau site Web de démarrage et vous montrerons comment l'exploiter pour votre prochain projet WordPress.
Les sites Web de démarrage Beaver Builder sont des modèles prédéfinis que vous pouvez importer dans WordPress en quelques clics et avec un compte Assistant Pro gratuit. Ces modèles sont créés avec la suite d'outils populaire Beaver Builder, offrant des mises en page prédéfinies et du contenu de démonstration qui peuvent être facilement personnalisés pour répondre à vos besoins spécifiques :
Voici un aperçu plus approfondi de ce que nos sites Web de démarrage ont à offrir :
Dans l’ensemble, les sites Web de démarrage Beaver Builder sont un outil puissant pour tous ceux qui cherchent à créer un site WordPress beau et fonctionnel rapidement et efficacement. Que vous soyez un développeur chevronné ou un débutant complet, ces modèles facilitent le développement Web, vous permettant d'économiser du temps et des efforts tout en fournissant des résultats professionnels.

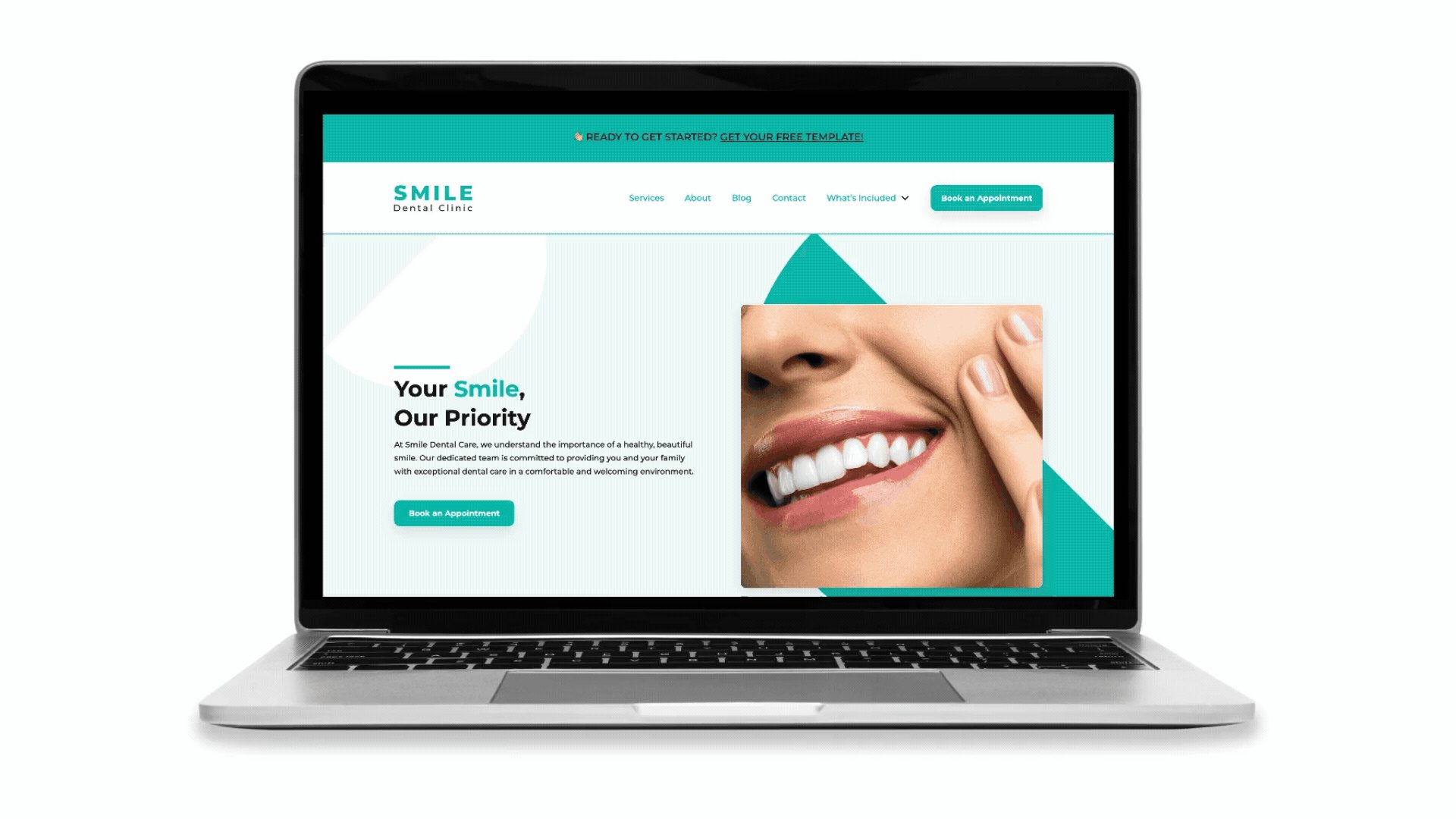
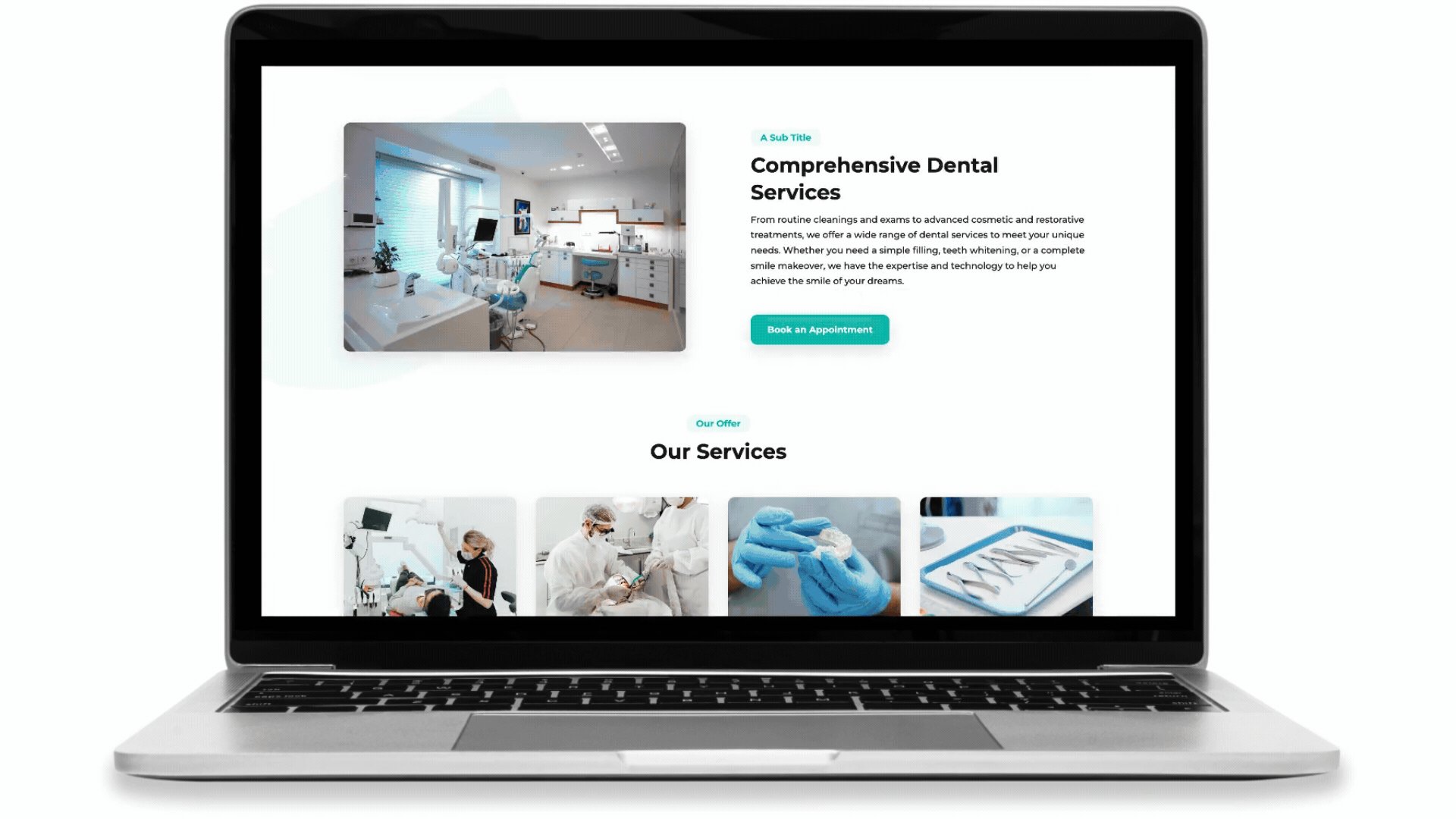
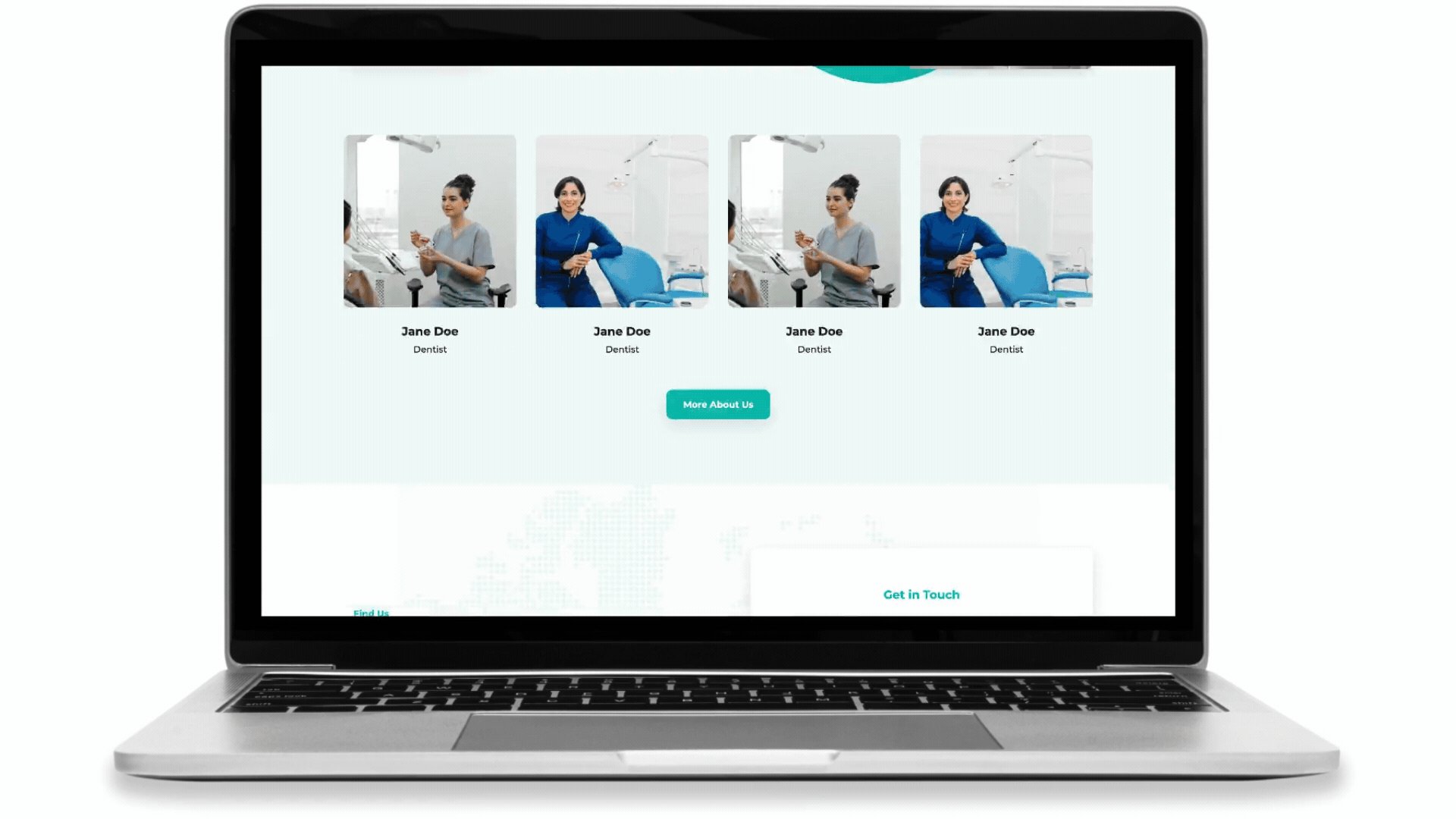
Avec notre modèle de site Web médical/dentaire, vous obtenez un site Web entièrement personnalisable et réactif qui semble fantastique sur n'importe quel appareil. Il contient tout ce dont vous avez besoin – des éléments de conception élégants aux pages essentielles adaptées aux cabinets médicaux :
Nous avons également inclus quelques pages utiles pour les crédits d'image, des exemples de styles de typographie et une page pratique « Ce qui est inclus » :

De plus, les utilisateurs de Beaver Themer pourront profiter des mises en page et pièces Beaver Themer suivantes :
La configuration de votre site Web dentaire n'a jamais été aussi simple, grâce à Beaver Builder et Assistant PRO. Avec la simple fonction d’importation de bibliothèque, vous pouvez créer rapidement et sans effort un site WordPress adapté au secteur médical.
Oubliez de repartir de zéro : importez simplement, personnalisez à votre guise et vous êtes prêt à partir. C'est le gain de temps ultime, garantissant que votre site Web semble professionnel et soigné dès le départ.
Commencez par configurer une nouvelle installation de WordPress si vous ne l'avez pas déjà fait. Depuis le tableau de bord WordPress, accédez à APPARENCE > THÈMES et installez votre thème préféré. Nous vous recommandons d'utiliser Beaver Builder pour obtenir les meilleurs résultats ; cependant, les thèmes de canevas vierges comme Astra, GeneratePress ou Page Builder Framework fonctionnent également très bien.
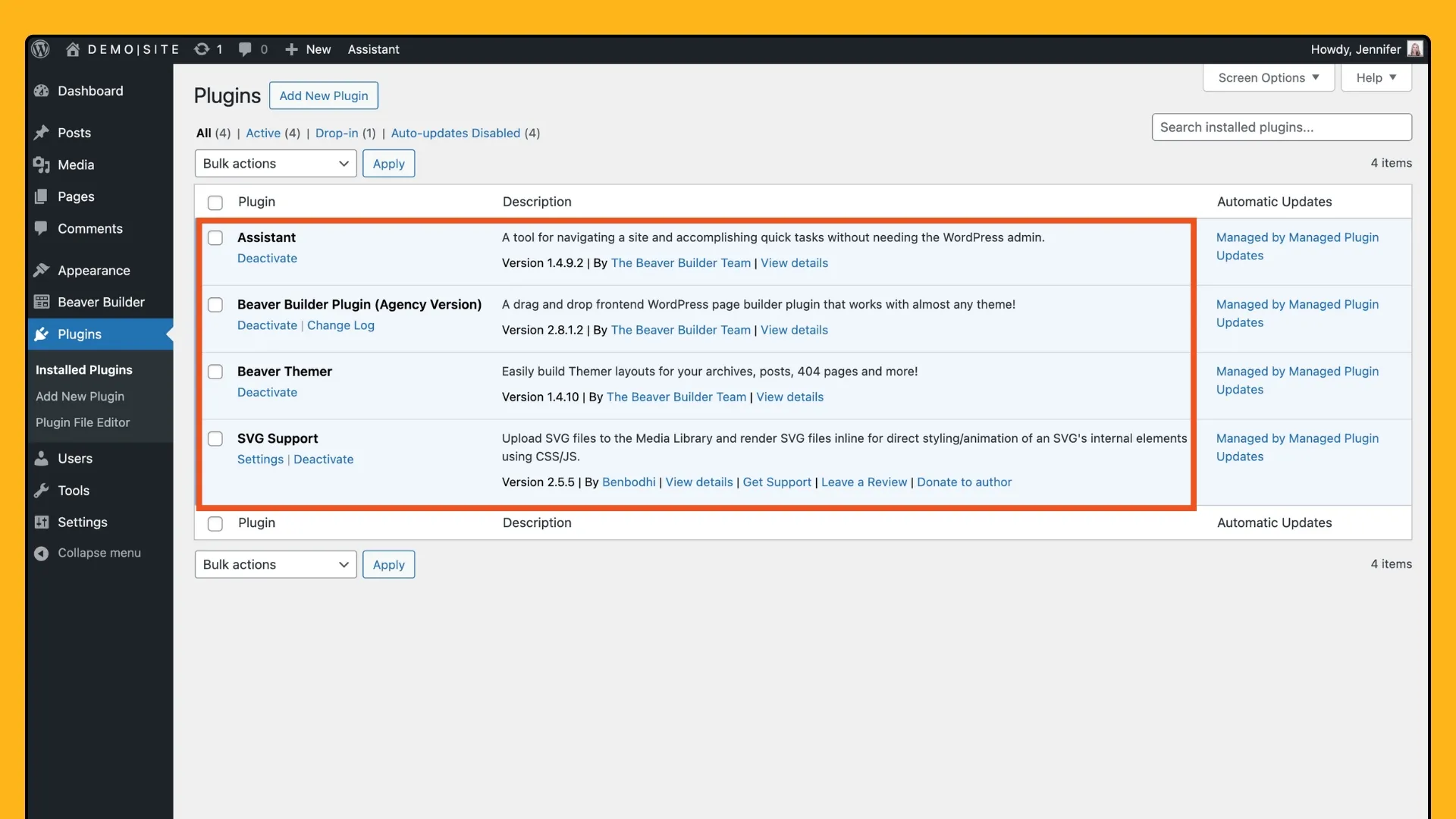
Ensuite, vous devrez installer quelques plugins essentiels :

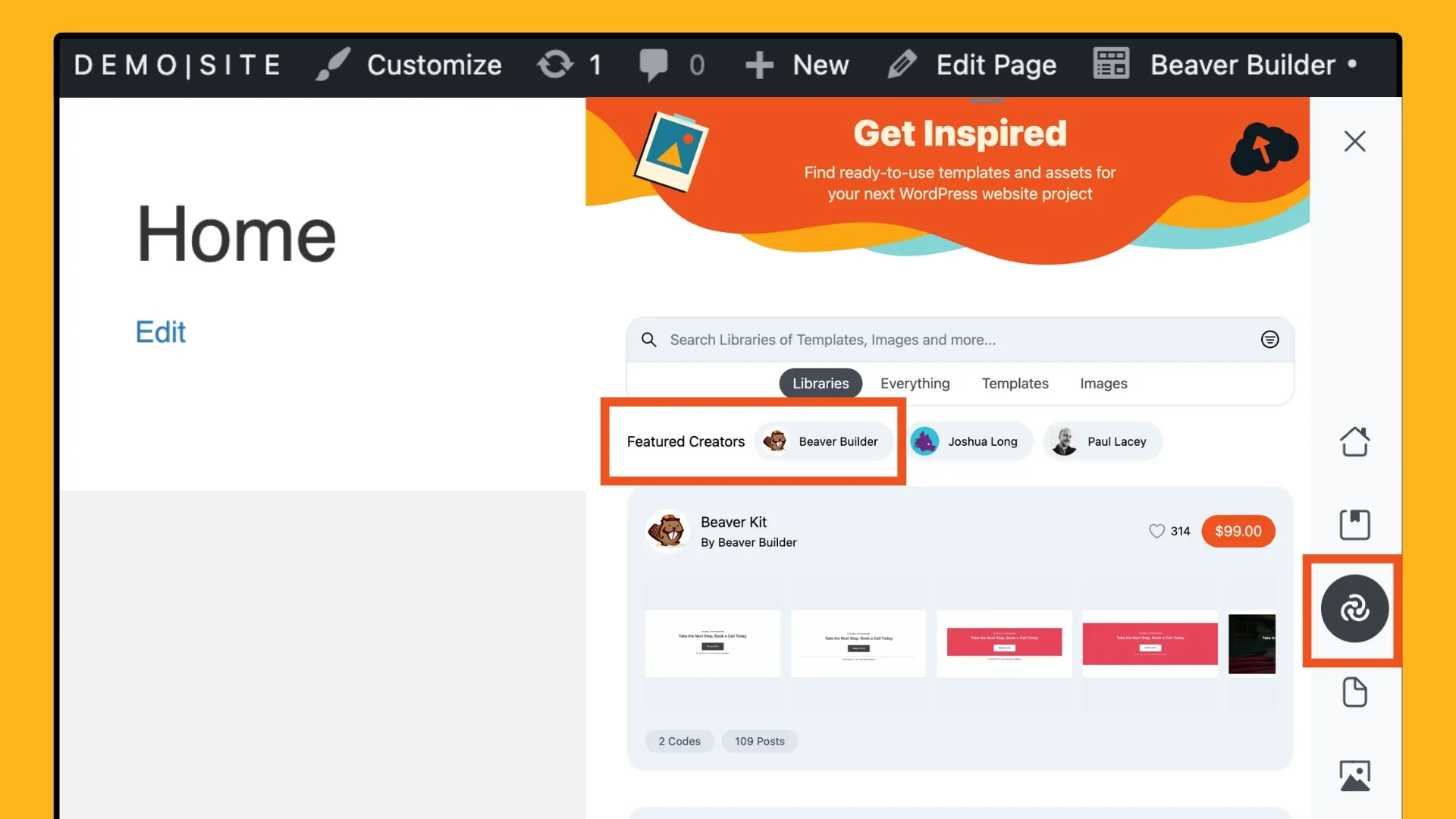
Pour accéder à la bibliothèque du site Web Medical/Dental Clinic Starter, utilisez le plugin Assistant, qui ajoute une barre latérale à l'interface de votre site WordPress. Cliquez sur l'icône en forme de crayon flottant dans le coin supérieur droit pour ouvrir la barre latérale.
À partir de là, cliquez sur l'icône de l'application communautaire pour parcourir le marché de la communauté Assistant. Dans la fenêtre suivante, cliquez sur l'icône Beaver Builder.

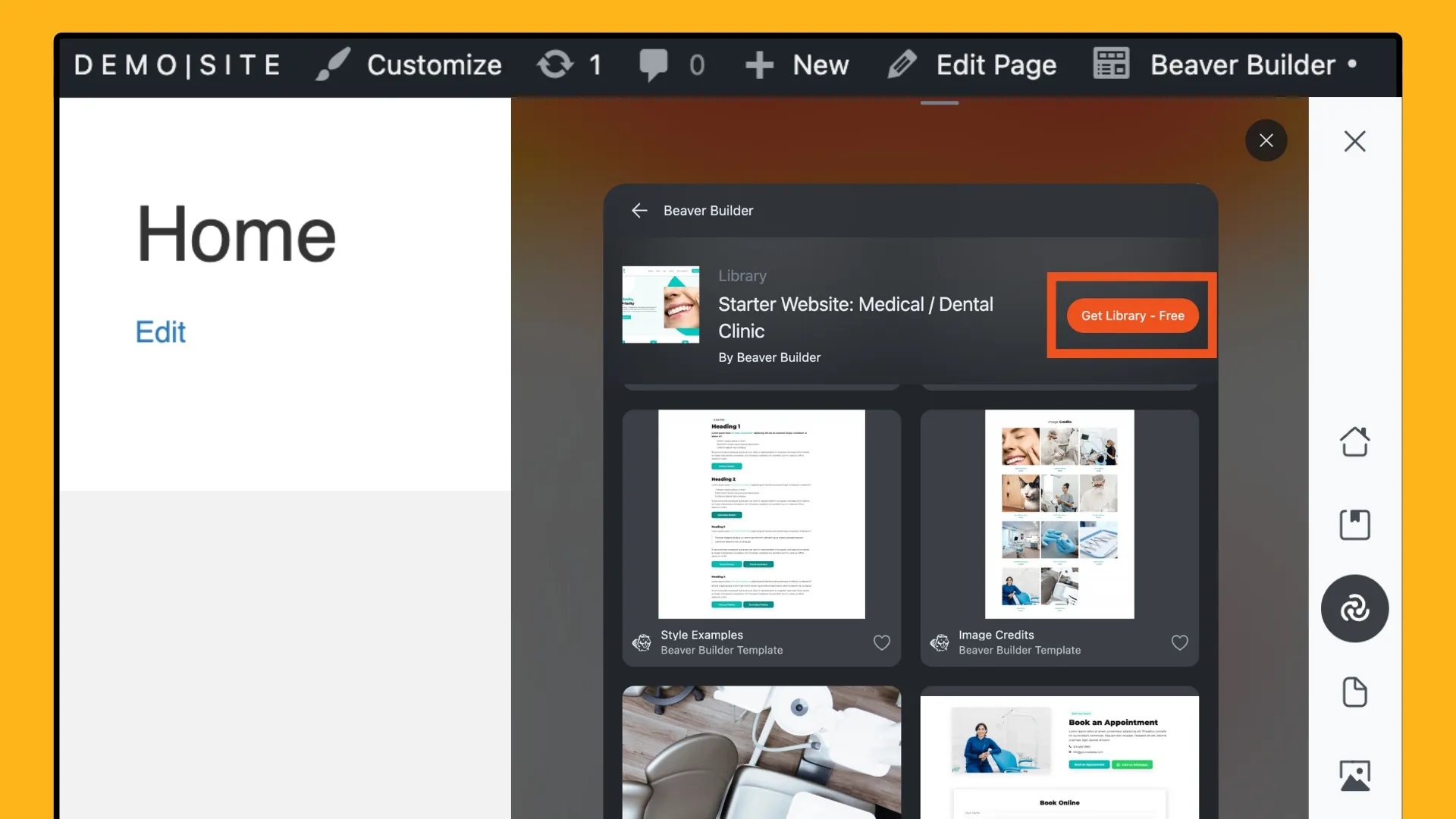
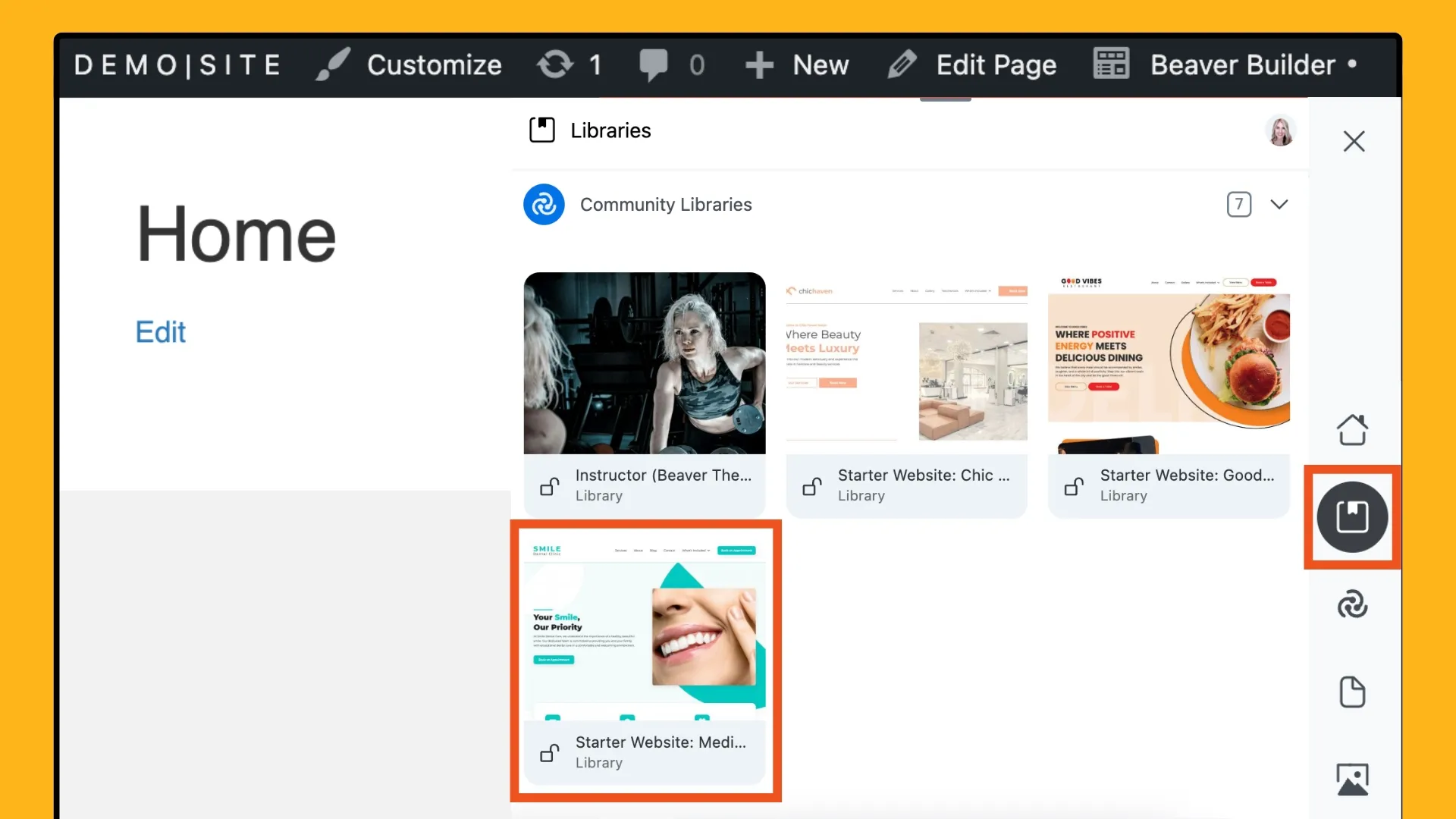
Faites défiler vers le bas pour localiser et sélectionner la bibliothèque de la clinique médicale/dentaire. Ensuite, cliquez sur le bouton « Obtenir la bibliothèque – Gratuitement » :

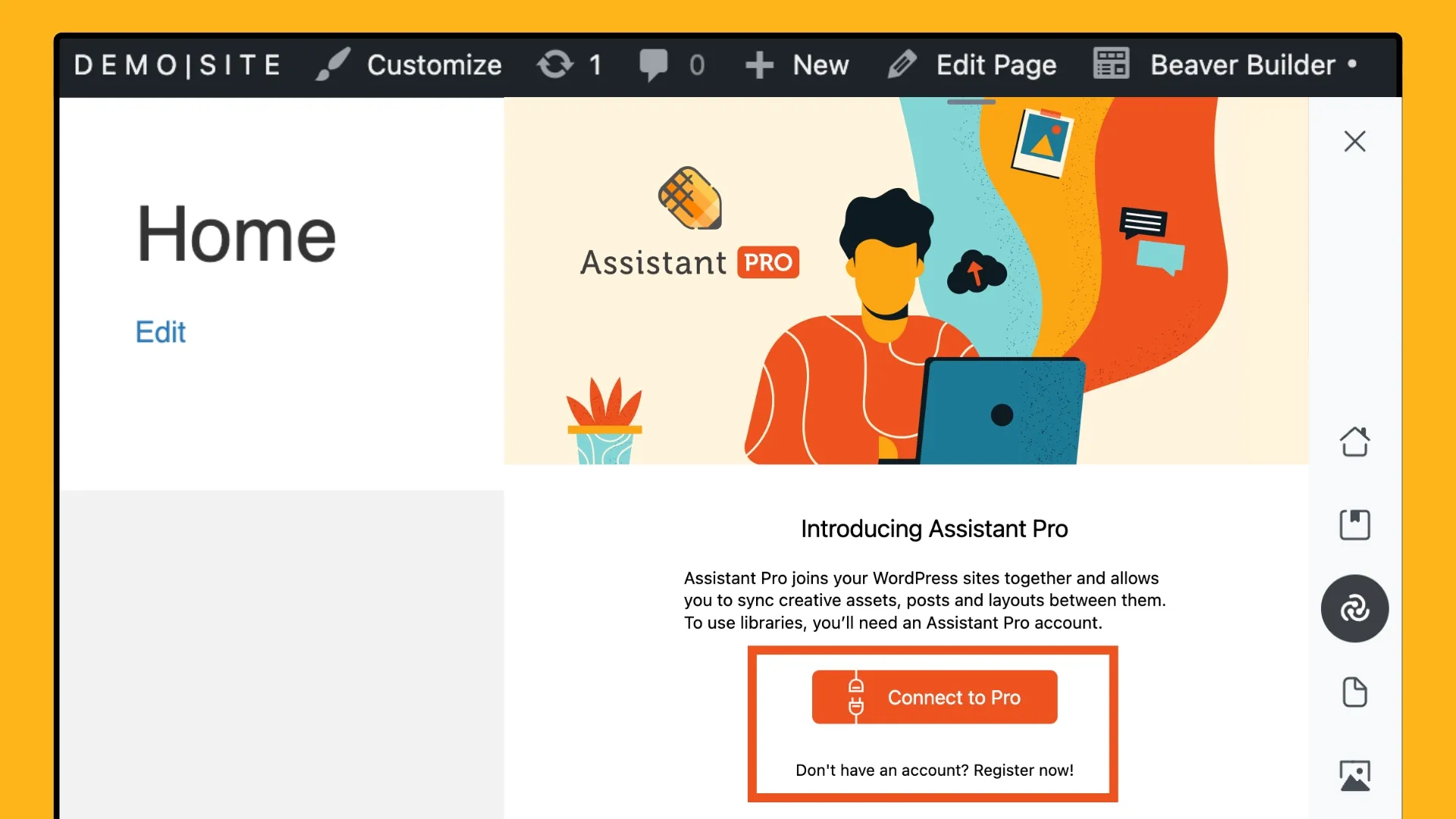
Notez que vous devrez vous connecter ou créer un compte gratuit pour continuer :

Maintenant que vous avez acquis la bibliothèque de modèles, il est temps de l'importer dans votre site WordPress. Revenez à votre site WordPress et ouvrez à nouveau la barre latérale de l'Assistant. Cette fois, cliquez sur l'icône de l'application Bibliothèques et recherchez votre bibliothèque nouvellement ajoutée :

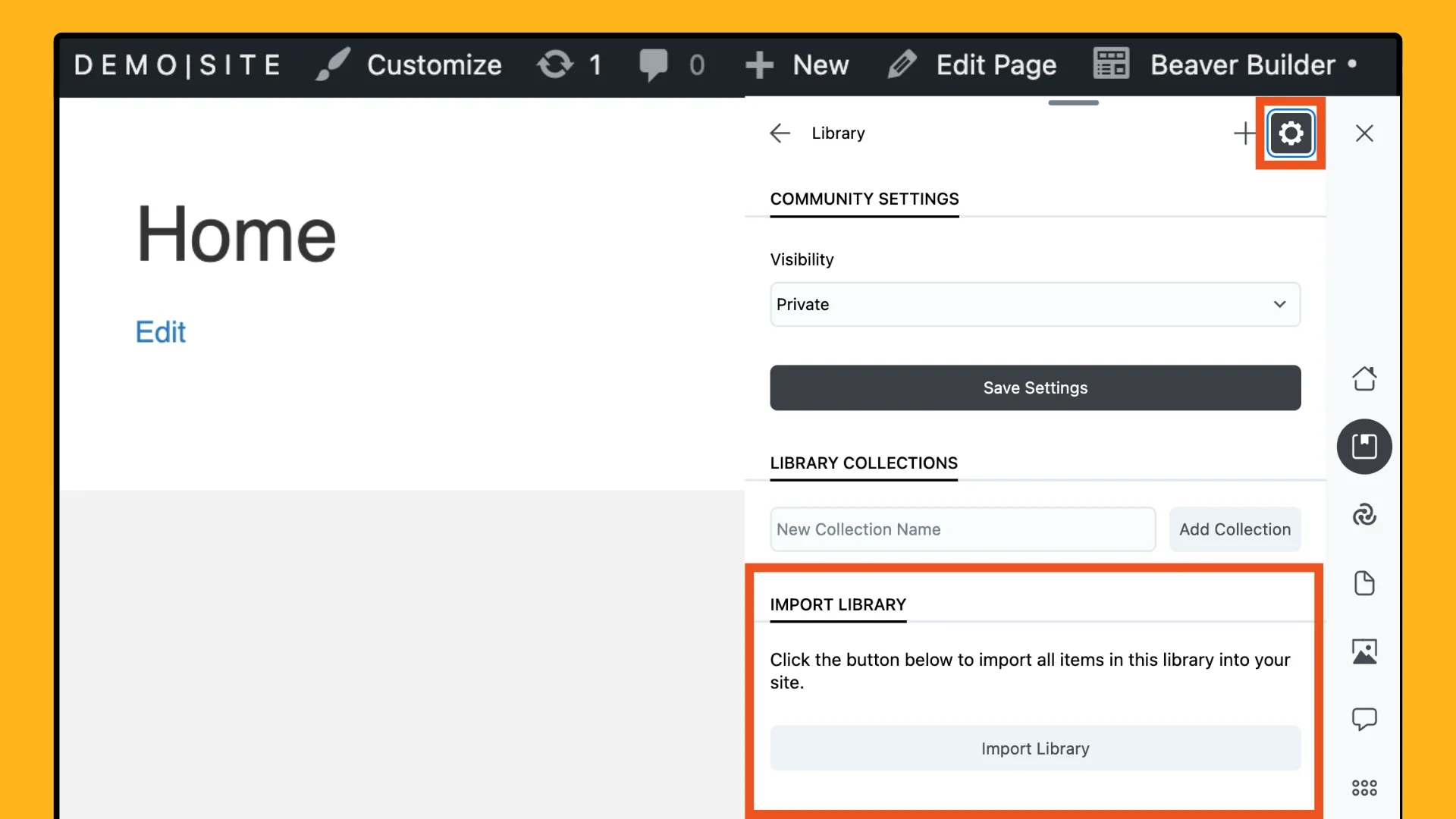
À l'intérieur, vous trouverez tous les éléments, y compris les pages, les articles, les mises en page Themer, les palettes de couleurs, les médias et le code .txt. Pour importer la bibliothèque entière, cliquez sur l'icône d'engrenage dans le coin supérieur droit et sélectionnez « Importer la bibliothèque ».

Ensuite, téléchargez et importez les styles et paramètres globaux. Dans la bibliothèque du site Web de démarrage, sélectionnez TYPE et choisissez CODE . Téléchargez le fichier .txt fourni.
Maintenant, importez les paramètres de Beaver Builder. Quittez l'application Assistant et accédez à votre tableau de bord WordPress. Allez dans PARAMÈTRES > BEAVER BUILDER > IMPORT/EXPORT , puis sélectionnez le fichier .txt sur votre ordinateur pour démarrer le processus d'importation.
Maintenant que le modèle est importé, il est temps de personnaliser le site de manière unique :
À présent, votre site devrait vraiment commencer à prendre forme. Vous devriez voir votre vision prendre vie avec un thème personnalisé, des menus sur mesure et un contenu personnalisé.
C'est l'étape où vous pouvez affiner les moindres détails pour vous assurer que tout correspond parfaitement à votre marque. Ajustez la mise en page pour une expérience utilisateur optimale, assurez-vous que tous les liens et boutons fonctionnent correctement et vérifiez que votre contenu est attrayant et informatif.
Avant de le mettre en ligne, testez minutieusement votre site Web pour vous assurer qu'il est superbe et qu'il fonctionne bien sur tous les appareils et navigateurs. Vérifiez la conception réactive, les temps de chargement des pages et l’expérience utilisateur globale.
Une fois que vous êtes satisfait de la configuration et de la personnalisation, il est temps de lancer votre nouveau site Web. Partagez-le avec le monde et commencez à attirer de nouveaux patients ! Faites la promotion de votre site via les réseaux sociaux, les newsletters par e-mail et d'autres canaux de marketing pour maximiser votre portée.
Le modèle de site Web de clinique dentaire pour Beaver Builder change la donne pour les utilisateurs de WordPress qui cherchent à créer rapidement et facilement un site Web époustouflant et fonctionnel. Avec son design moderne, sa personnalisation facile et ses fonctionnalités permettant de gagner du temps, ce modèle constitue la base idéale pour votre présence en ligne. Présentez vos services, mettez en valeur les témoignages de patients et personnalisez votre site en toute simplicité.
Explorez le site Web de démarrage de Smile Dental Clinic dès aujourd'hui et faites passer la présence Web de votre cabinet dentaire au niveau supérieur avec Beaver Builder. Bonne construction !
Wow, ce modèle Smile Dental Clinic est fantastique ! J'adore les pages prédéfinies et l'édition par glisser-déposer – parfaites pour les non-codeurs. Indispensable pour les dentistes qui créent un nouveau site Web ! #BeaverBuilder #sitewebdentaire
Cela semble très prometteur… en tant que personne ayant créé plus de 50 sites Web dentaires à l'aide de Beaver Builder, j'aime vraiment la façon dont ce modèle de site intègre du CSS flexbox/grid.