Comment déployer l'application Next.js sur cPanel (Guide)
Publié: 2023-07-17- Qu'est-ce que Next.js
- Qu'est-ce que cPanel
- Déployer l'application Next.js sur cPanel
- Avantages et inconvénients du déploiement d'un NextJs sur cPanel
- FAQ
- Autres ressources
- Conclusion
Apprendre à déployer une application Next.js sur cPanel de manière transparente et efficace. Je vais vous guider étape par étape dans ce processus.
Avant de plonger, décompressons ce que sont Next.js et cPanel, juste au cas où vous ne connaîtriez pas ces termes.
Qu'est-ce que Next.js
Next.js est un framework soigné, basé sur React.js. C'est un assistant lorsqu'il s'agit de créer des applications de rendu côté serveur (SSR). React.js ne prend en charge que la création d'applications monopage (SPA) par défaut. Cependant, Next.js saute avec sa fonctionnalité SSR attrayante. Quoi d'autre? Next.js a du punch avec un système de routage basé sur des fichiers, entre autres avantages.
Qu'est-ce que cPanel
Passer à cPanel. Considérez-le comme un logiciel simplifiant la gestion des serveurs. Il apporte à votre table une foule d'outils. Le gestionnaire de fichiers, le gestionnaire de bases de données et le gestionnaire de noms de domaine ne sont que quelques exemples.
Maintenant que nous nous sommes liés d'amitié avec Next.js et cPanel, passons à notre mission principale : déployer une application Next.js sur cPanel. En supposant que vous ayez une application Next.js, un hébergeur avec cPanel et un nom de domaine lié, allons de l'avant.
Déployer l'application Next.js sur cPanel
Étape 1 : Commencez par configurer un serveur Next.js personnalisé. Vous avez besoin d'un fichier server.js dans le répertoire racine de votre projet, rempli avec le code nécessaire. Recherchez un guide officiel Next.js pour obtenir de l'aide.
const { createServer } = require('http') const { parse } = require('url') const next = require('next') const dev = process.env.NODE_ENV !== 'production' const hostname = 'localhost' const port = 3000 // when using middleware `hostname` and `port` must be provided below const app = next({ dev, hostname, port }) const handle = app.getRequestHandler() app.prepare().then(() => { createServer(async (req, res) => { try { // Be sure to pass `true` as the second argument to `url.parse`. // This tells it to parse the query portion of the URL. const parsedUrl = parse(req.url, true) const { pathname, query } = parsedUrl if (pathname === '/a') { await app.render(req, res, '/a', query) } else if (pathname === '/b') { await app.render(req, res, '/b', query) } else { await handle(req, res, parsedUrl) } } catch (err) { console.error('Error occurred handling', req.url, err) res.statusCode = 500 res.end('internal server error') } }) .once('error', (err) => { console.error(err) process.exit(1) }) .listen(port, () => { console.log(`> Ready on http://${hostname}:${port}`) }) })Étape 2 : Ajustez le fichier package.json. Cette étape rend l'environnement "prêt pour la production" et active le fichier server.js.
{ "scripts": { "start": "NODE_ENV=production node server.js" } }Étape 3 : Il est temps de créer votre application Next.js. Vous pouvez le faire avec la commande npm run build ou yarn run build dans votre terminal.
Étape 4 : Post-build, localisez vos fichiers de projet Next.js dans votre gestionnaire de fichiers. Si vous ne voyez pas les fichiers cachés, activez la visibilité. Évitez les dossiers node_modules et .git, les fichiers README.md et .gitignore. Sélectionnez tous les autres fichiers et dossiers et créez un fichier ZIP.
Étape 5 : Maintenant, connectez-vous à votre hébergement Web cPanel. Téléchargez et extrayez le fichier ZIP dans le dossier racine de votre nom de domaine.
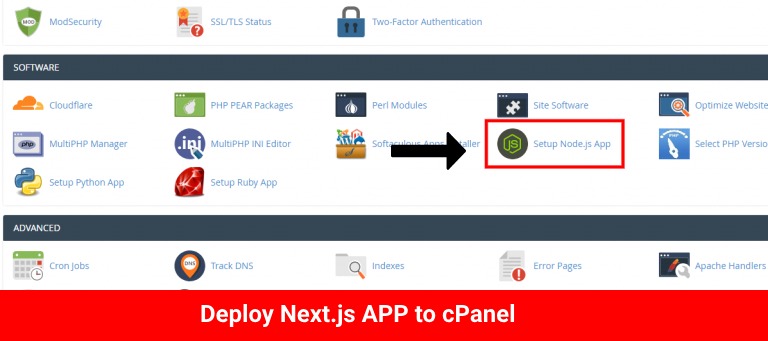
Étape 6 : Vos fichiers de projet sont prêts. Rendez-vous dans la section Logiciels de votre cPanel. Cliquez sur Configurer l'application Node.js, suivi du bouton + Créer une application. Configurez votre application Node.js en gardant à l'esprit la version de Node.js, le mode d'application de production, la racine de l'application, l'URL et le fichier de démarrage (server.js).

Terminez en cliquant sur CRÉER. Une fois créé, arrêtez-le pendant un moment. Faites défiler jusqu'à la section Fichiers de configuration détectés. Exécutez NPM Install pour obtenir tous les packages Node.js. Enfin, cliquez sur DÉMARRER L'APPLICATION.
Voilà! Ouvrez votre nom de domaine dans votre navigateur. Votre application Next.js est maintenant en ligne. Excellent travail pour le déploiement réussi !
Partager cette méthode de déploiement des applications Next.js sur cPanel était une joie. Bonne chance et bon codage !
Avantages et inconvénients du déploiement d'un NextJs sur cPanel
Le déploiement d'une application Next.js sur cPanel présente de nombreux avantages. Voici quelques avantages et inconvénients à considérer.

Avantages :
- Convivial : cPanel fournit une interface graphique facile à utiliser, ce qui simplifie le processus de déploiement.
- Automatisation : cPanel comprend de nombreux outils automatisés capables de gérer des tâches telles que la création de bases de données, la gestion des fichiers de sites Web, la configuration des e-mails, etc.
- Polyvalence : cPanel prend en charge un large éventail d'applications, y compris les applications Node.js telles que celles construites avec Next.js.
Inconvénients :
- Flexibilité limitée : Bien que cPanel soit facile à utiliser, il peut parfois limiter la flexibilité et le contrôle sur votre environnement serveur en raison de son interface simplifiée.
- Problèmes de compatibilité potentiels : certains utilisateurs ont signalé des problèmes lors du déploiement d'applications Next.js sur des plates-formes d'hébergement partagé, tels que des erreurs lors du processus de construction.
FAQ
L'hébergement d'un site Web Next.js sur cPanel peut présenter plusieurs avantages, tels que des économies de coûts et la conservation des fonctionnalités de Next.js. Cependant, il y a certaines limites à connaître. Par exemple, cPanel ne prend pas en charge les fonctions sans serveur et l'optimisation statique automatique. La décision d'héberger sur cPanel doit être basée sur les préférences individuelles et les besoins de l'entreprise.
La configuration du fichier .htaccess est une partie essentielle du déploiement d'une application Next.js sur cPanel. Ce fichier contrôle le comportement du serveur lorsqu'il rencontre certaines conditions. La configuration spécifique fournie dans l'exemple permet de gérer correctement les requêtes et les redirections.
Si vous rencontrez des plantages ou des problèmes de redirection lors du déploiement de votre application Next.js sur cPanel, une solution pourrait être de créer un fichier de démarrage nommé app.js dans votre dossier racine. Vous devez exécuter votre application en tant qu'application Node.js dans ce scénario.
La désactivation de l'optimisation de l'image lors du déploiement d'une application Next.js sur cPanel peut être effectuée, mais les instructions exactes n'ont pas été incluses dans les informations fournies. Pour des étapes spécifiques, vous devez vous référer à la documentation officielle de Next.js ou aux tutoriels pertinents.
Autres ressources
Meilleurs fournisseurs d'hébergement Next.JS
Meilleurs fournisseurs d'hébergement Node.js
Conclusion
Bien que le déploiement d'une application Next.js sur cPanel puisse présenter quelques défis, les avantages l'emportent souvent sur les inconvénients. La simplicité et l'automatisation offertes par cPanel rendent le processus de déploiement simple et gérable, même pour les développeurs qui débutent dans le processus. Avec ce guide, vous devriez maintenant être mieux équipé pour déployer vos applications Next.js sur cPanel.
En tant que l'un des co-fondateurs de Codeless, j'apporte à la table une expertise dans le développement d'applications WordPress et Web, ainsi qu'une expérience dans la gestion efficace de l'hébergement et des serveurs. Ma passion pour l'acquisition de connaissances et mon enthousiasme pour construire et tester de nouvelles technologies me poussent à innover et à m'améliorer constamment.
Compétence:
Développement web,
Création de sites web,
Administration système Linux,
référencement
Expérience:
15 ans d'expérience dans le développement Web en développant et en concevant certains des thèmes WordPress les plus populaires comme Specular, Tower et Folie.
Éducation:
J'ai un diplôme en génie physique et un MSC en science des matériaux et en optoélectronique.
Twitter, Linkedin
