Concevez de meilleurs formulaires avec ces conseils pour rendre les formulaires compatibles UX
Publié: 2018-10-23Envie de collecter des données sans ennuyer vos utilisateurs ? Concevez de meilleurs formulaires !
La conception de formulaires UX joue un rôle central pour rendre votre site Web convivial. Si vous avez déjà pris des mesures pour améliorer l'expérience utilisateur, vous ne devez pas non plus négliger vos formulaires. Pour la conception et le marketing de produits numériques via les canaux numériques, les formulaires ont une importance significative pour la croissance des produits, une conversion optimale et un meilleur engagement.
Les formulaires peuvent servir à différentes fins, comme une simple inscription, une collecte de données en plusieurs étapes, un ticket d'assistance, des informations de facturation ou une inscription. S'assurer que l'UX d'un site Web ne suffit pas, vous devrez vérifier ces informations pour vous assurer que vos formulaires fonctionnent à merveille. Les règles de conception de formulaire UX suivantes rendront les formulaires Web modernes plus intuitifs et accrocheurs.
Créer des formulaires conviviaux n'a jamais été aussi facile. Un générateur de formulaire WordPress avec une pléthore d'options peut être une excellente solution. Comme ils ne nécessitent aucune compétence en codage et que vous pouvez les utiliser pour créer des sondages, des quiz, au-delà de la création d'un formulaire de contact, nous vous suggérons d'utiliser un plugin de formulaire WordPress.
En fuite? Ajoutez cet article à vos favoris et consultez ce résumé de 2 minutes si vous avez besoin d'un aperçu rapide :
Concevez de meilleurs formulaires avec ces conseils pratiques
Si vous pensez que les formulaires sont un élément indispensable pour les affaires en ligne, commencez à vous en occuper dès aujourd'hui. Dans cet article, vous obtiendrez 15 bonnes pratiques pour concevoir de meilleurs formulaires et les rendre plus conviviaux pour l'expérience utilisateur.
- Gardez le formulaire court et simple
- Gardez les sections alignées
- Une colonne ou plusieurs colonnes
- Fragmentation d'un formulaire pour une réponse progressive
- Placez des info-bulles/messages d'aide et guidez votre utilisateur
- Restrictions pour chaque champ
- Donnez à votre formulaire un titre inspirant
- Champ de saisie bien proportionné
- Incitation à l'action descriptive
- Spécifiez pourquoi vous avez besoin d'une donnée spécifique
- Remplissage automatique du navigateur
- Validation du formulaire requise
- Amuse-toi
- Définir la mise au point automatique
- N'effrayez pas vos utilisateurs
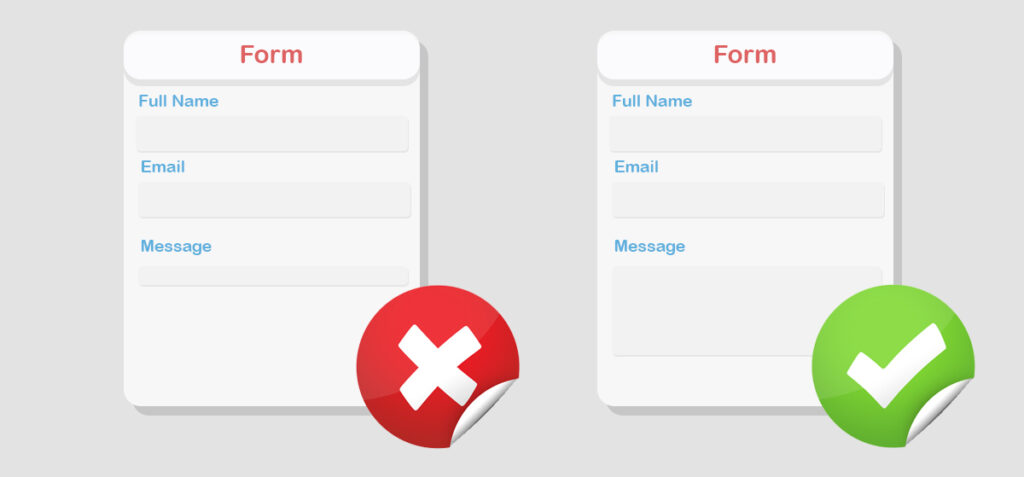
Gardez le formulaire court et simple
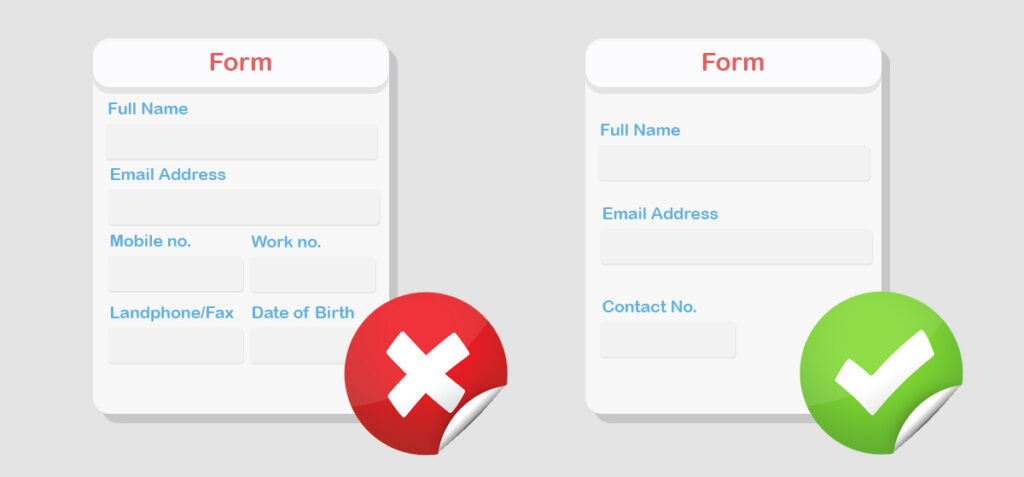
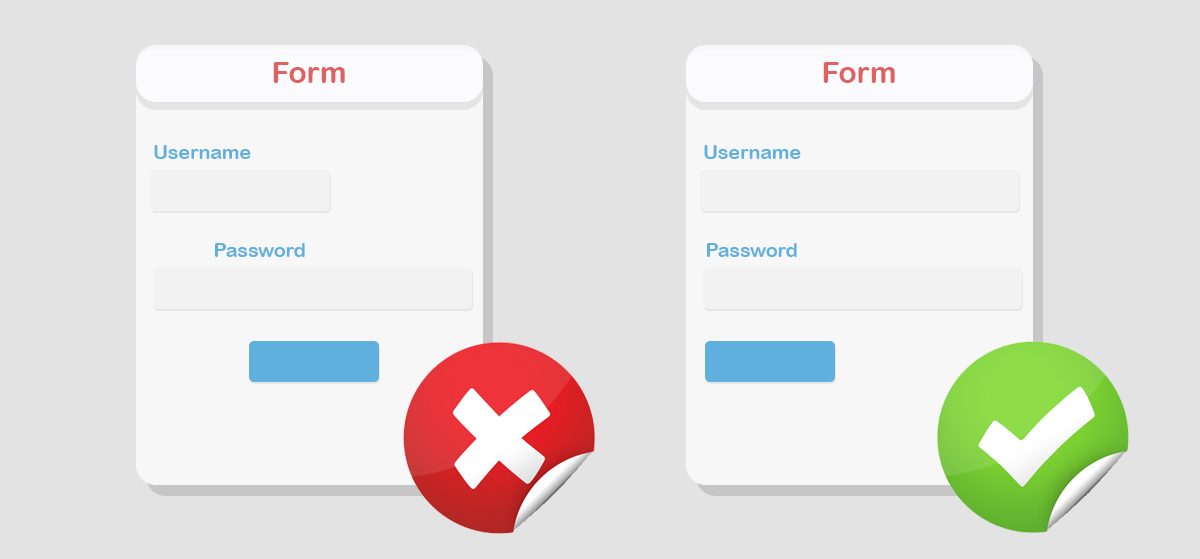
Demandez le moins possible à vos utilisateurs. Essayez de collecter uniquement les informations pertinentes et supprimez les champs de saisie inutiles. Par exemple, ne dupliquez pas le champ du mot de passe, permettez plutôt aux utilisateurs de voir le mot de passe qu'ils vont créer. Travailler avec la conception de formulaires, "moins c'est plus" est un principe parfait.
Aussi, ne demandez pas trop d'informations en une seule étape et essayez de supprimer celles qui ne sont pas pertinentes. Disons que vous avez un service d'hébergement et que vous n'avez pas besoin du nom du père d'un utilisateur - ne le demandez pas. Un autre exemple pourrait être une enquête où vous n'avez pas besoin du numéro de téléphone d'un utilisateur, alors laissez-le ainsi.

En suivant cette pratique, vous pouvez vous assurer :
- Temps de réalisation plus rapide
- Éviter que les utilisateurs soient frustrés
- Meilleur taux de conversion lors de la soumission de formulaires
Conseil de pro : n'incluez que les champs les plus essentiels
Retour en haut ️
Gardez les sections alignées
L'alignement est bon pour l'œil et contribue à améliorer la structure pour la rendre visuellement satisfaisante. Organiser le texte et les médias de la manière la plus optimisée peut rendre une conception efficace, évolutive et efficace, et c'est l'idée de l'alignement. Gauche, centre, droite - vous pouvez choisir parmi plusieurs paramètres. Mais assurez-vous que vous ne mélangez pas tous ces alignements dans un seul seau ; essayer de maintenir l'uniformité.
Les approches que vous allez suivre dépendent de votre conception. Vous pouvez essayer différents positionnements mais sans alignement, la mise en page du formulaire ressemblera à un gâchis. Garder le texte de l'étiquette près du champ de saisie permet une meilleure compréhension pour les utilisateurs.

Cependant, avec un alignement correct, les sorties suivantes sont assurées :
- Les formulaires seront plus beaux
- Les utilisateurs peuvent vivre une expérience charmante
Conseil de pro : gardez les étiquettes alignées à gauche
Retour en haut ️
Une colonne ou plusieurs colonnes
Comme direction naturelle, les yeux se déplacent de haut en bas. Garder votre formulaire sur une seule colonne peut donner à vos utilisateurs un flux facile, ce que vous ne pouvez pas assurer avec une mise en page à plusieurs colonnes. Cela dit, il n'est pas obligatoire de le concevoir comme une colonne. Si vous le jugez nécessaire, vous le pouvez.
Si vous êtes perplexe entre une colonne ou deux, nous vous suggérons d'en choisir une. Des études montrent que les participants peuvent remplir des formulaires plus rapidement avec un formulaire à une seule colonne. Les utilisateurs sont susceptibles d'abandonner le formulaire s'il prend trop de temps à remplir ou semble complexe. Voici le dilemme, devez-vous conserver les champs de saisie de votre formulaire dans une colonne et les faire paraître "longs", ou devez-vous les organiser intelligemment dans plusieurs colonnes (de préférence pas plus de deux ou trois) et donner à vos utilisateurs une illusion du formulaire étant un petit. Cette décision vous appartient entièrement et vous devez choisir judicieusement en fonction de vos besoins et du comportement antérieur des utilisateurs.

Deux avantages sont mentionnés ci-dessous :
- Les répondants ont une vue simple et claire des formulaires
- Défilement sans distraction
Conseil de pro : une colonne est préférable pour les formulaires avec quelques champs (connexion), et les longs formulaires nécessitent plusieurs colonnes.
Retour en haut ️
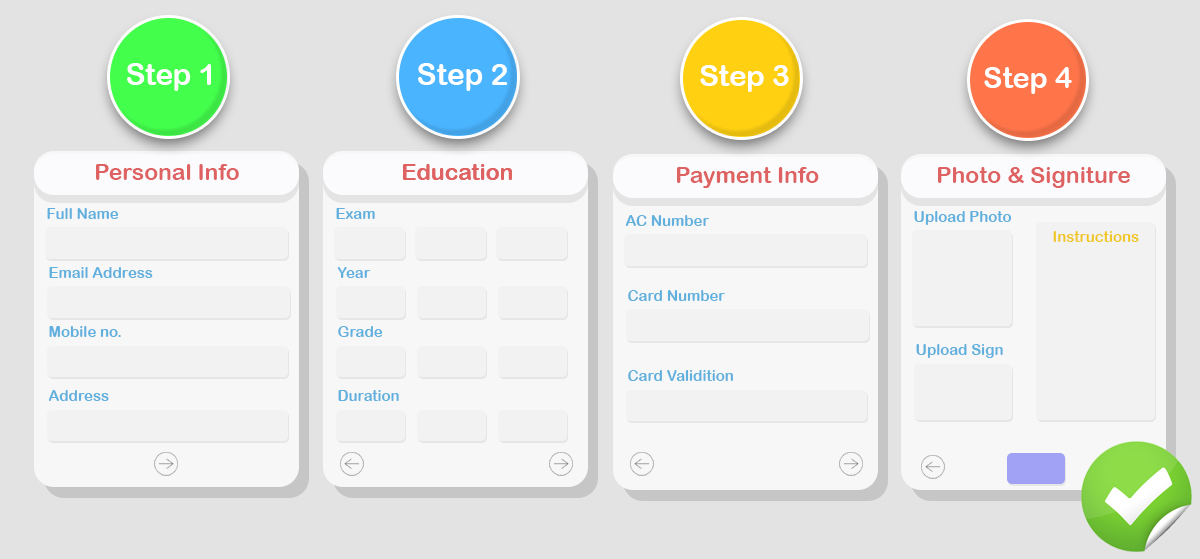
Fragmentation d'un formulaire pour une réponse progressive
Avant d'entrer dans le vif du sujet, parlons d'une idée complètement hors sujet. Selon vous, lequel des formats de numéros de téléphone suivants est le plus facile à retenir : +18067442444 ou +1 806-744-2444 ? Je suis presque absolument sûr que vous opterez pour le second.
Le cerveau humain aime travailler avec un processus plus simple plutôt qu'avec un processus complexe. C'est exactement pourquoi il nous est plus facile de mémoriser un numéro de téléphone à 11 chiffres si nous le fragmentons en petits morceaux. En fin de compte, vous effectuez en fait la même tâche, mais en incitant votre cerveau à penser que vous en faites moins ou que vous prenez un raccourci.

Il en va de même pour tous les autres cas. Si vous pouvez tromper le cerveau de vos utilisateurs pour qu'ils pensent la même chose, le taux de conversion de vos formulaires doublera, voire triplera, voire montera en flèche !
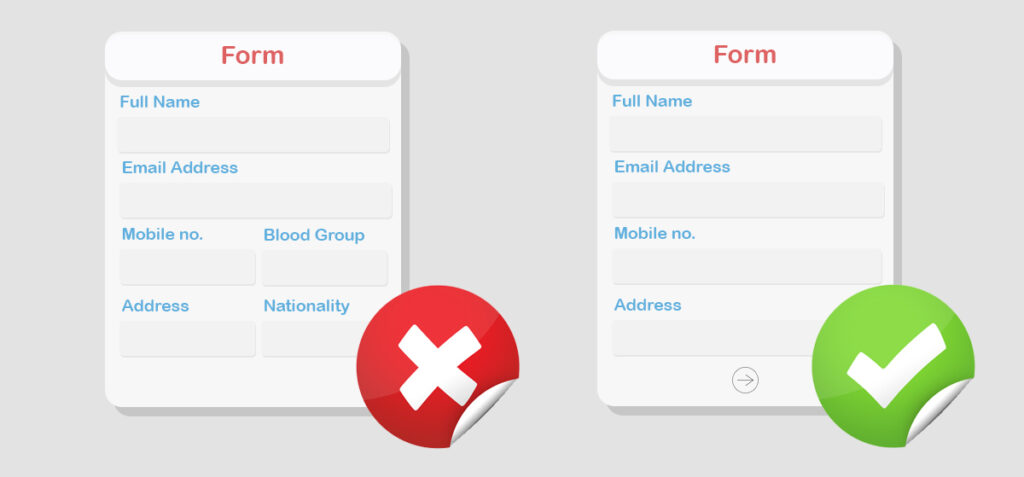
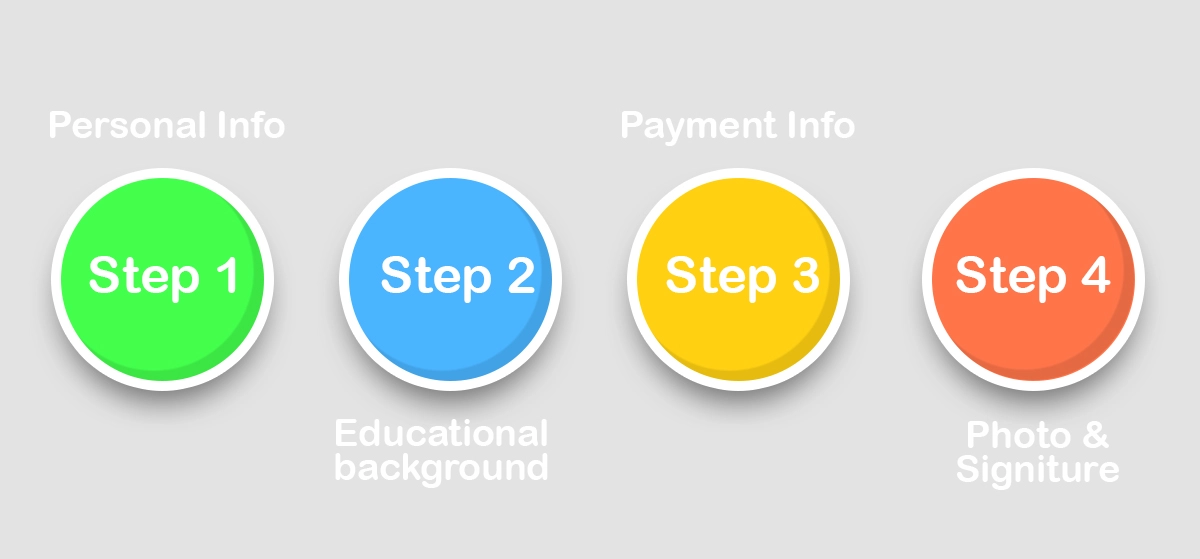
Cette astuce est spécialement conçue pour une grande conception de formulaire. Si votre formulaire contient beaucoup de champs, divisez-les en groupes sémantiques en utilisant des espaces supplémentaires ou des sauts de section. Cette approche encourage les répondants à avoir l'impression de répondre progressivement alors qu'ils pourraient la laisser incomplète si vous la conservez dans l'autre sens.
Vous pouvez conserver le nom et l'adresse e-mail d'un participant dans la première section, puis les détails personnels, et peut-être les autres informations dans la section suivante. L'adresse de facturation peut venir juste après le nom et l'adresse e-mail si vous êtes un fournisseur d'affaires.

Alors, comment le formulaire peut être plus avantageux en regroupant :
- Donner aux utilisateurs le sentiment de progresser sans se sentir déconcertés et passer par un long processus
- Il est plus logique d'inclure les groupes logiques
Conseil de pro : organisez la commande de facile à difficile. Prenez d'abord les informations de base.
Retour en haut ️
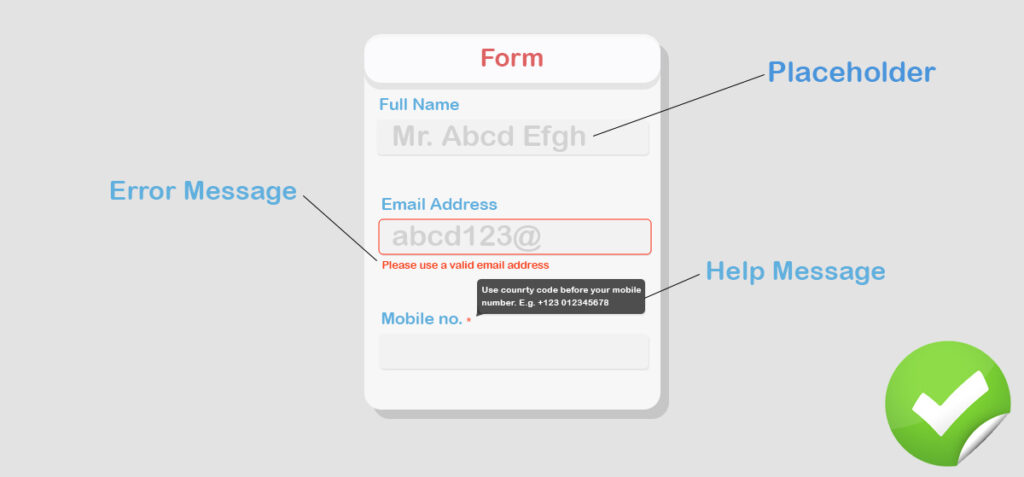
Placez des info-bulles/messages d'aide et guidez votre utilisateur
Ce serait bien mieux si les utilisateurs recevaient un message comme "Veuillez entrer un numéro de carte valide", juste au moment où ils mettent des informations. D'un autre côté, c'est épuisant s'ils voient l'avertissement avant de soumettre après avoir passé du temps à remplir le formulaire complet.
Si vous rendez vos champs utiles, les utilisateurs aimeront aller plus loin ; sinon, ils partiront. Créer une bonne impression la première fois amène les utilisateurs à revenir. Sur une note rapide, la validation en ligne aide les utilisateurs à mettre correctement les informations. Sinon, un message apparaîtra en disant qu'est-ce que quelqu'un fait mal.

La validation de formulaire en ligne peut être pratique de deux manières :
- Leur dire instantanément s'ils font des erreurs et ce que c'est
- Cela économisera du temps et des efforts
Conseil de pro : ne laissez pas la validation en ligne fonctionner en temps réel. Il est plus pratique d'afficher un message d'erreur après qu'un utilisateur a rempli le champ.
Retour en haut ️
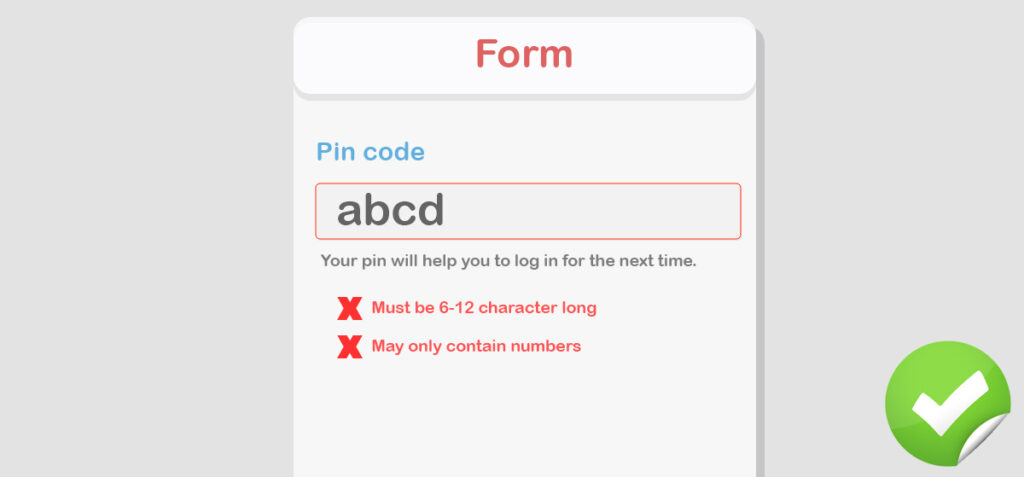
Restrictions pour les entrées de données de champ
Le type de données n'est pas le même dans chaque champ. Certains contiennent du texte, d'autres des chiffres et certains nécessitent des caractères alphanumériques. En fonction du type d'entrée, vous devez empêcher vos utilisateurs de saisir les mauvaises données. Pour réduire les erreurs et les rebonds continus, ces contraintes sont essentielles.
Par exemple, les champs de nom ne seront pas composés de nombres. De même, les numéros de téléphone ne sont jamais formés avec des caractères alphabétiques. Au contraire, un champ alphanumérique peut être requis pour la création des mots de passe. En outre, la longueur minimale et maximale est également utile. (Les numéros de téléphone américains sont à 10 chiffres tandis que les numéros de sécurité sociale sont à neuf chiffres.)

- Aider les utilisateurs à intégrer les bonnes données
- Les contraintes signifient responsabiliser les utilisateurs
Conseil de pro : assurez-vous que les champs numériques, en particulier, n'autorisent aucun caractère alphabétique.
Retour en haut ️
Donnez à vos formulaires un titre inspirant
Vous pouvez conserver vos formulaires avec des titres simples. Et, ce n'est pas bien de le garder ainsi pendant que les études nous éclairent avec une augmentation des conversions d'inscription si le formulaire est intitulé. Une question pour vous : quel formulaire pensez-vous vous convaincre facilement de remplir, « Sign Up » ou « Get an Early Access » ?
Influençant la psychologie des gens, le langage joue un grand rôle. En dehors de cela, si le formulaire dit ce qu'il est, l'utilisateur sera plus susceptible de tenter sa chance. Les informations spécifiques aident les utilisateurs à se décider et votre formulaire se démarque à des kilomètres de vos concurrents.

En donnant un titre approprié, vous faites savoir à vos utilisateurs :
- Ce qu'ils vont obtenir après la soumission du formulaire
- Le taux d'achèvement et de conversion sera plus élevé
Conseil de pro : remplacez "Inscrivez-vous" par un texte plus intuitif comme "Inscrivez-vous et obtenez 20 % de réduction".
Retour en haut ️
Champ de saisie bien proportionné
La taille des champs d'entrée doit représenter le type de données. Pourquoi est-ce important? Si les champs de saisie de vos formulaires ne correspondent pas aux données attendues, les utilisateurs peuvent se perdre dans l'espace étonnamment large. Le champ d'adresse, par exemple, sera plus grand que le champ de saisie du numéro de téléphone.
Conservez la taille des champs d'entrée en fonction des données. Non seulement les boîtes non symétriques affectent la conception, mais elles risquent d'initier une mauvaise expérience utilisateur. Mais, si vous représentez les champs de manière personnalisée, les utilisateurs auront le sentiment d'être "impressionnés".

Si nous mentionnons brièvement les avantages de cette meilleure pratique,
- Les utilisateurs auront une idée de combien ils doivent écrire
- Une façon minimale de construire une forme propre en ne gaspillant pas d'espace
Conseil de pro : obtenez l'aide d'un concepteur d'interface utilisateur pour obtenir une vue d'ensemble si votre formulaire a fière allure
Retour en haut ️
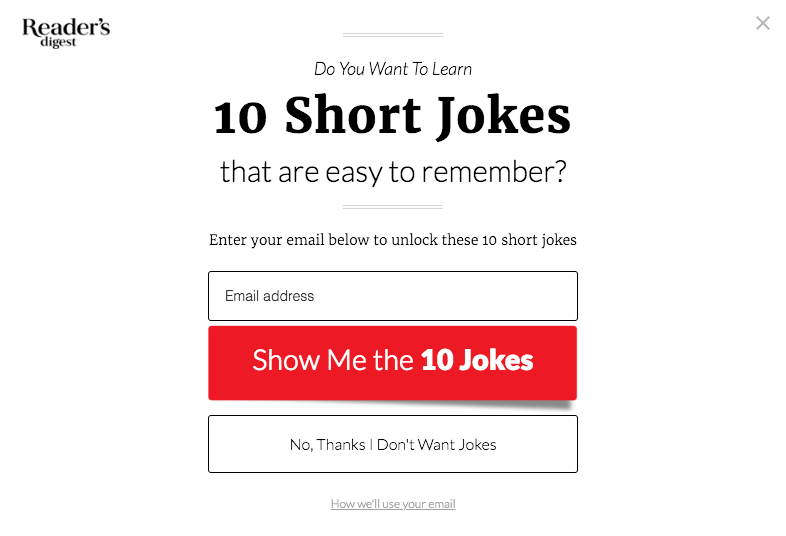
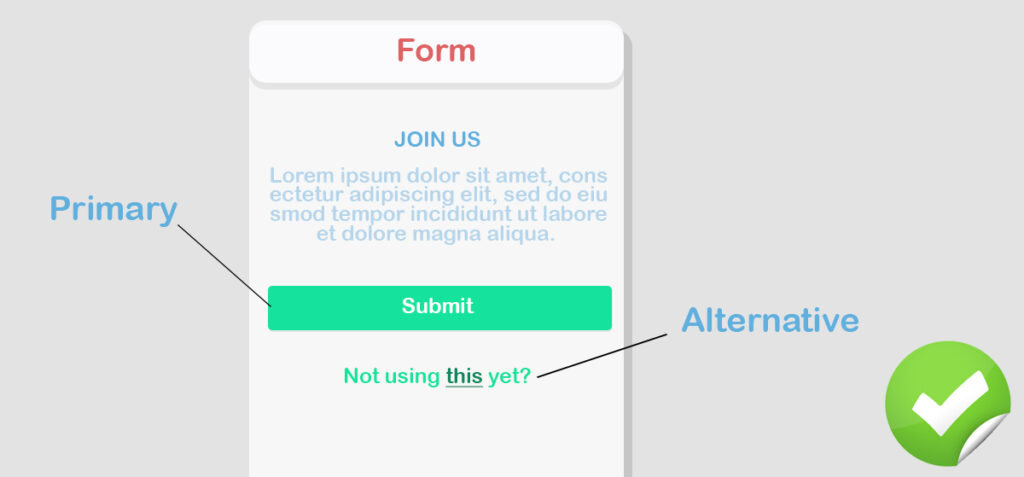
Incitation à l'action descriptive
Tous les formulaires se terminent par un appel à l'action, qu'il s'agisse d'un bouton "Soumettre" ou d'un bouton indiquant "Continuer". Un CTA doit expliquer l'intention de ce qui va se passer ensuite. Par exemple, un "S'inscrire" indique son objectif plus clairement que "Soumettre", et les utilisateurs peuvent décider plus confortablement.
Si vous pouvez vous concentrer davantage sur l'appel à l'action, le taux de conversion sera augmenté. Dans la plupart des cas, un formulaire se compose de deux incitations à l'action : principale et alternative. Le bouton principal conduit les utilisateurs à continuer tandis que l'autre leur permet d'annuler ou d'effectuer une autre action.

Un CTA avec un texte clair présente plusieurs avantages.
- Il assurera l'action plus efficacement
- On peut facilement comprendre ce qu'ils font
Conseil de pro : assurez-vous qu'un seul bouton est le plus visible s'il y en a plusieurs
Retour en haut ️
Pourquoi avez-vous besoin d'une donnée spécifique
C'est certainement la meilleure pratique pour dire aux utilisateurs pourquoi vous avez besoin d'informations particulières. Lorsque vous demandez des informations privées et sensibles à un utilisateur, faites-lui savoir pourquoi il doit les fournir. Quelle que soit l'information, assurez-vous qu'elle restera confidentielle.

Ne laissez aucun doute surgir, expliquez pourquoi vous avez besoin de ces données spécifiques. Par exemple, vous aurez peut-être besoin d'un numéro de téléphone parce que vous souhaitez envoyer le code de vérification. Parlez-en à l'utilisateur. Si vous allez vous inscrire sur Facebook, vous remarquerez un lien à côté du champ d'anniversaire qui explique pourquoi ils ont besoin de votre anniversaire.
En fournissant le message d'aide, vous informerez les utilisateurs :
- Vous avez besoin des informations particulières dans un but précis
- Ils seront avantagés à la fin à cause de ces données privées
Conseil de pro : utilisez l'info-bulle pour que les utilisateurs puissent facilement être avertis en passant la souris
Retour en haut ️
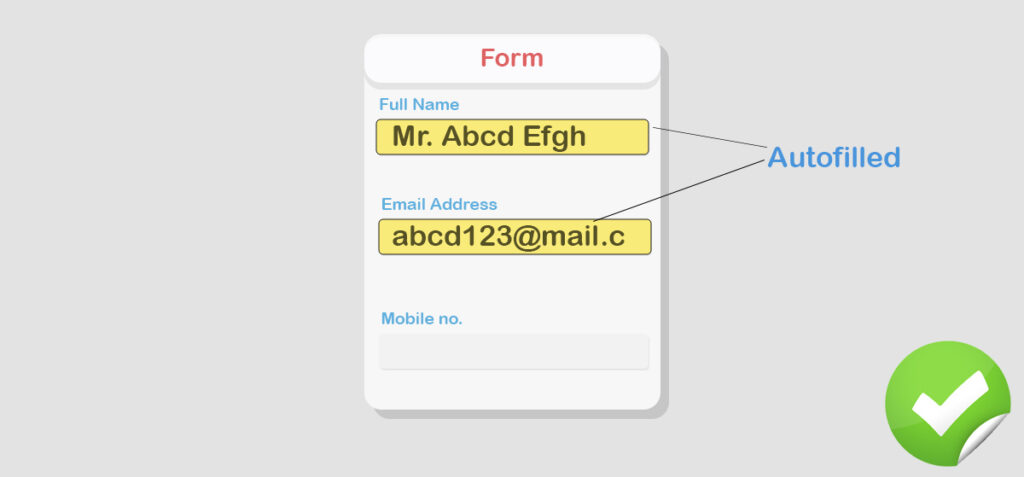
Remplissage automatique du navigateur
Si les navigateurs peuvent remplir automatiquement, cela aidera les utilisateurs à remplir le formulaire plus rapidement. Les navigateurs, tels que Google Chrome, remplissent le formulaire pour beaucoup d'entre nous et c'est un gain de temps considérable, en particulier pour un long formulaire. Les navigateurs modernes ont des fonctions de remplissage automatique, mais la clé est entre vos mains. Pour permettre au navigateur d'effectuer cette action, vous devez spécifier que les champs sont facilement reconnaissables.
Les navigateurs remplissent le formulaire en fonction des indices, comme le prénom, le numéro de téléphone portable et autres. Si le contexte se distingue facilement, la saisie automatique fonctionne. La meilleure pratique consiste à conserver les titres de chaque champ avec des termes communs afin que les navigateurs puissent les identifier instantanément.

Pourquoi c'est bénéfique ?
- Un moyen rapide de remplir le formulaire
- De plus, cela évite les erreurs car ils peuvent sauter certaines étapes car elles sont déjà remplies
Conseil de pro : concevez le formulaire avec des noms de champs communs. Évitez les termes compliqués.
Retour en haut ️
Validation du formulaire requise
La validation fait partie intégrante d'un formulaire et les utilisateurs devraient recevoir le message d'erreur s'ils font quelque chose de mal en remplissant le formulaire. Lorsqu'une erreur se produit, elle peut être déclenchée par plusieurs raisons. Affichez l'erreur avec une couleur différente (de préférence rouge) et mettez en surbrillance les champs pour afficher instantanément le message d'erreur.
Quoi qu'il en soit, l'objectif doit être clair, ce qui évite toute sorte de confusion. Les utilisateurs doivent savoir comment les erreurs peuvent être corrigées. Pour ce faire, joignez un message qui apparaît lorsque quelqu'un fait une erreur. Un message tel que "Aucun symbole spécial autorisé" aide les utilisateurs à comprendre pourquoi le champ de nom affiche une erreur.
Et, les points clés peuvent être mentionnés comme suit :
- Les utilisateurs ne seront pas submergés
- La validation garantit que les données fournies sont correctes
Conseil de pro : réduisez autant que possible la confusion en cas d'erreur concernant la validation du formulaire. Ajoutez un message clair.
Retour en haut ️
Amuse-toi
Remplir un formulaire est ennuyeux. Les gens ne sont pas prêts à faire un effort si cela n'ajoute pas de valeur à leur vie. Ensuite, vous voilà avec un formulaire vierge à remplir par les utilisateurs. Ne leur donnez pas l'impression que vous les forcez à le faire. Ajoutez-y du plaisir réel. ?
Vous pouvez collecter les informations de manière sérieuse et bien sûr, de manière amusante. Si vous suivez les règles énumérées ci-dessus, vous pouvez faire des choses non conventionnelles ici. En particulier, dans les champs de saisie, vous pouvez ajouter du texte amusant au lieu des espaces réservés habituels.
De cette façon, les utilisateurs apprécieront de remplir le formulaire sans aucune complication à l'esprit. Vous êtes également :
- Rendre les formulaires inspirants et attrayants
- Motiver les utilisateurs à donner leurs données comme prévu
Conseil de pro : si vous ne trouvez aucune idée, restez simple et ordinaire. Ne gâchez pas le ton afin que les utilisateurs ne puissent pas faire confiance.
Retour en haut ️
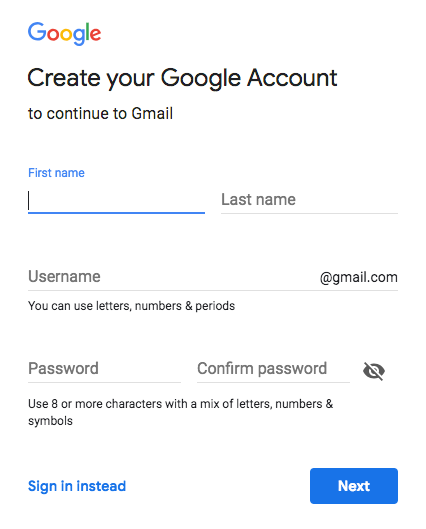
Définir la mise au point automatique
La mise au point automatique du premier champ de saisie fonctionne comme une ancre qui attache l'attention de l'utilisateur à parcourir le formulaire. Lorsqu'un répondant vient pour la première fois sur le formulaire, il doit trouver manuellement le champ de départ et le toucher pour l'activer. D'autre part, vous pouvez garder le premier champ activé pour donner aux utilisateurs le sentiment que "c'est déjà commencé".
De cette façon, vous indiquez à votre utilisateur par où commencer et cela accélérera le processus d'inscription. Les phases de confusion peuvent être réduites avec cette astuce simple. Pour accélérer le processus, insérez cette idée dans votre formulaire. Voyez comment Google utilise ce concept convivial UX dans son formulaire de création de compte.

Et, les avantages hérités sont :
- Les répondants n'ont pas à chercher le point de départ
- Vous pouvez épargner aux utilisateurs des clics supplémentaires et un tas de spéculations redondantes
Conseil de pro : utilisez une couleur de bordure d'accentuation ou une couleur d'arrière-plan pour mettre en surbrillance le premier champ avec un curseur actif
Retour en haut ️
N'effrayez pas vos utilisateurs
Il n'est pas difficile de découvrir ce qui dissuade vos clients de remplir le formulaire. Donner des informations de carte de crédit et d'autres données personnelles sensibles est très probablement considéré comme intimidant. Et, s'il y a quelque chose de rigide dans votre formulaire (par exemple un contrat annuel) que les utilisateurs ne peuvent pas annuler, ils peuvent le quitter avant de le remplir.
Vous avez peut-être vu des formulaires pour une période d'essai indiquant « Aucune carte de crédit requise » ou « Garantie de remboursement de 14 jours ». Ce sont les formulaires où les clients ressentent un grand soulagement et n'hésitent pas à continuer. Ne gardez rien secret que vos utilisateurs considèrent comme un piège.
Si je mentionne deux résultats essentiels de cette pratique, ils seraient :
- Les clients ne sauront rien à craindre. Pas de frais cachés ni d'affaires délicates
- Le temps de remplissage du formulaire sera plus court et la conversion sera étendue
Conseil de pro : Rendez le formulaire aussi confortable que possible pour les utilisateurs avec du texte d'aide, des conseils, etc.
Retour en haut ️
Jusqu'à la prochaine fois
Ce sont nos "meilleures pratiques" pour vous lors de la conception d'un formulaire de contact. Les appliquer à vos formulaires peut étendre la conversion tout en garantissant une expérience utilisateur exceptionnelle. Pourquoi ne voyez-vous pas des exemples de conception d'interface utilisateur de formulaires Web pour trouver ce qu'ils incluaient et ce qu'ils manquaient ?
Votre formulaire doit s'adresser à un public spécifique. Pour confirmer une UX améliorée, effectuez une étude de marché, effectuez des tests A/B et voyez comment les autres s'en sortent dans le même but. Inspirez-vous des formulaires existants et adaptez-les à votre public.
"Plus c'est simple, mieux c'est", ce principe est si puissant pour transformer un formulaire en un formulaire hautement interactif. De plus, d'autres correctifs rapides et intuitifs permettront à vos utilisateurs d'accomplir une tâche de manière flexible. Gardez à l'esprit que la conception ne suffit pas si elle ne fonctionne pas efficacement à la manière de l'utilisateur.
Enfin, les liens suivants vous aideront à créer des formulaires avec un plugin WordPress.
- Lisez la documentation de WP Fluent Form, un générateur de formulaire WordPress intuitif
- Les fonctionnalités de WP Fluent Form qui le distinguent
Abonnez-vous à notre chaîne YouTube pour obtenir des conseils et astuces liés à WordPress. Suivez-nous également sur Twitter et Facebook.
WP Fluent Forms Pro
Essayez Fluent Forms aujourd'hui et voyez par vous-même !
