Comment concevoir un site Web d'entreprise d'une page sur WordPress
Publié: 2023-05-05Il existe de nombreuses façons de concevoir un site Web pour votre entreprise, en fonction de vos objectifs et de la quantité de contenu que vous devez inclure. Bien qu'il puisse parfois être judicieux de créer des sites complexes avec plusieurs pages et d'énormes quantités de contenu, cela peut également devenir coûteux et compliqué.
Au lieu de cela, vous voudrez peut-être envisager de créer un site Web contenant une seule page. Bien que cela puisse sembler insuffisant pour intégrer toutes les informations et fonctionnalités dont vous aurez besoin, vous pourriez être surpris. Les sites Web d'une seule page peuvent en fait être un moyen très efficace de générer des conversions et d'apporter de la valeur à vos utilisateurs.
Dans cet article, nous commencerons par discuter des raisons pour lesquelles vous pourriez vouloir utiliser un site Web d'une page. Nous vous guiderons ensuite tout au long du processus d'utilisation de l'un de vos thèmes commerciaux WordPress préférés pour en créer un pour votre entreprise. Allons-y!
Comment un site Web d'une page peut profiter à votre entreprise
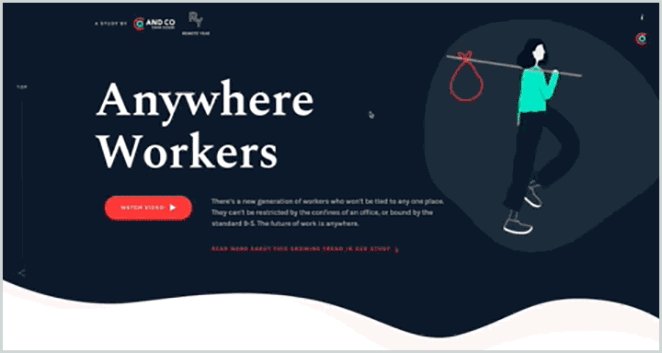
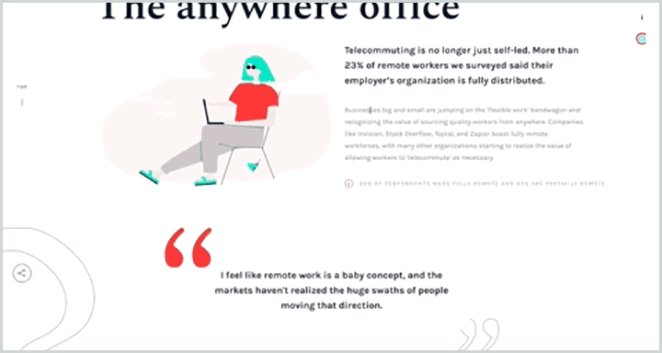
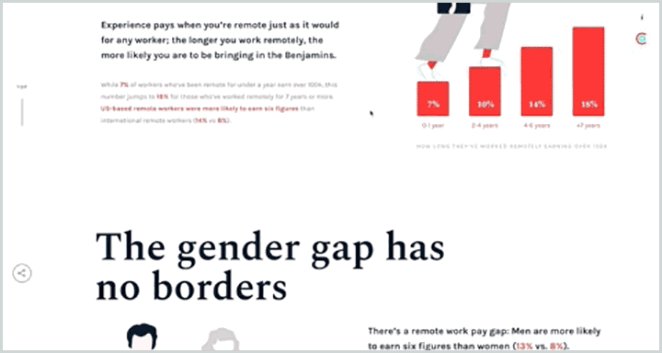
Comme vous vous en doutez, un site Web d'une page est simplement un site qui ne se compose que d'une seule page. La plupart de ces sites sont conçus comme une série de sections que les visiteurs peuvent parcourir. Le site d'And Co en est un bon exemple en action :

Bien que cela puisse sembler peu intuitif, la création d'un site d'une page peut en fait être très bénéfique, en particulier pour les entreprises. Par exemple, un site d'entreprise d'une seule page vous permet de :
- Racontez l'histoire de votre entreprise. L'utilisation d'une seule page vous permet de créer un récit linéaire, présentant votre entreprise et vos services exactement comme vous souhaitez qu'ils soient expérimentés.
- Simplifiez votre message. En vous concentrant sur les aspects les plus importants de votre entreprise, vous permettez aux visiteurs de saisir plus facilement votre message principal.
- Améliorez l'engagement des utilisateurs et augmentez les conversions. Un site d'une page peut être structuré pour diriger les visiteurs vers un objectif spécifique.
- Consacrez moins de temps à la maintenance du site Web. La simplicité d'un site d'une page le rend beaucoup plus facile à gérer et à utiliser au fil du temps.
- Créez un site plus réactif. Étant donné que tout votre contenu est disponible sur la même page, votre site sera idéal pour les appareils mobiles, car les utilisateurs peuvent simplement faire défiler le contenu.
Je dois noter qu'il existe également des inconvénients potentiels à l'utilisation d'une conception d'une page. Par exemple, si votre site doit contenir beaucoup d'informations et nécessite des fonctionnalités complexes telles que des options d'adhésion, une seule page ne suffira pas.
Vous pourriez également faire face à des performances lentes, car l'ensemble de votre site doit être chargé chaque fois qu'un utilisateur y accède. Cependant, cela peut être évité en optimisant la vitesse de votre site et en vous assurant que vous utilisez un thème très performant.
Comment concevoir un site Web d'entreprise d'une page (en 4 étapes)
Maintenant que nous avons examiné les avantages d'un site d'entreprise d'une page, discutons de la manière d'en créer un. Pour cet exemple, nous utiliserons WordPress, alors assurez-vous d'abord d'avoir une toute nouvelle installation configurée. Vous pouvez également utiliser un outil de développement local comme Local pour tester de nouveaux thèmes sans nuire au site en direct. Ensuite, vous pouvez vous mettre au travail !
Étape 1 : Trouver et installer un thème d'entreprise d'une page
Votre première tâche consiste à trouver le bon thème WordPress. Les thèmes modifient l'apparence et la mise en page de votre site. Heureusement, il existe des thèmes professionnels WordPress qui peuvent vous aider à concevoir facilement un site d'une page.
L'utilisation d'un thème d'entreprise dédié offre un certain nombre d'avantages. Par exemple, un thème spécialement créé pour les sites commerciaux contiendra probablement de nombreuses fonctionnalités utiles, telles que la prise en charge de WooCommerce. Il sera également adapté aux besoins d'une entreprise, tels que la création d'appels à l'action (CTA) et la mise en valeur de vos produits ou services.
Le thème que vous décidez d'utiliser dépend entièrement d'un mélange de préférences personnelles et d'exigences professionnelles. Cependant, vous devez rechercher certaines bases dans tout thème que vous utilisez comme base pour un site d'une page. Plus important encore, il devra être réactif et optimisé pour fonctionner correctement (même avec un trafic important).
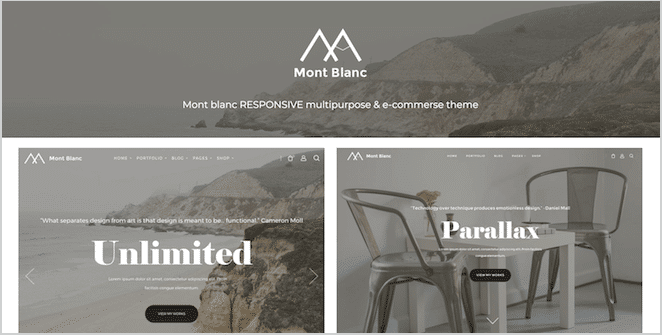
Par exemple, vous pouvez consulter le thème Montblanc. Il s'agit d'un thème professionnel propre, professionnel et polyvalent qui comprend également un outil de création de pages. Cela signifie que vous pouvez créer rapidement un site attrayant :

J'utiliserai ce thème tout au long de la procédure pas à pas. Si vous voulez faire la même chose, vous devrez l'acheter et le télécharger avant de l'installer sur votre site. Une fois que vous avez fait cela, il est temps de commencer à réfléchir à l'apparence réelle de votre site.
Étape 2 : Planifiez la structure de votre site
Lorsque vous concevez un site d'une page, la structure est primordiale. Vous pouvez considérer votre site comme une histoire, puisque les gens le liront de haut en bas. Chaque nouvelle section doit fournir plus d'informations, suscitant l'intérêt et le désir des visiteurs lorsqu'ils font défiler la page.
Tout d'abord, rappelez-vous que la simplicité est la clé. Vous ne voulez pas surcharger votre site avec trop de contenu, alors concentrez-vous sur les détails les plus importants. Vous ne voulez pas non plus distraire les lecteurs avec des sujets sans rapport, alors assurez-vous que chaque section que vous ajoutez travaille vers le même objectif global.
En ce qui concerne l'organisation de vos sections, il est préférable d'utiliser la technique de la "pyramide inversée". Cette méthode rend votre contenu plus facile à consommer et plus engageant. Le haut de votre site sera la section la plus large, qui contient des informations plus générales, tandis que chaque section suivante est plus ciblée et comprend des détails plus spécifiques.

Étape 3 : Créez votre page
Une fois que vous avez un plan, il est temps de le mettre en pratique. Lancez votre site et créez une nouvelle page, et définissez-la comme page d'accueil statique de votre site. En fonction de votre thème, vous pouvez également personnaliser son apparence à ce stade. Par exemple, le thème Montblanc offre de nombreuses options via une section dédiée aux paramètres généraux.
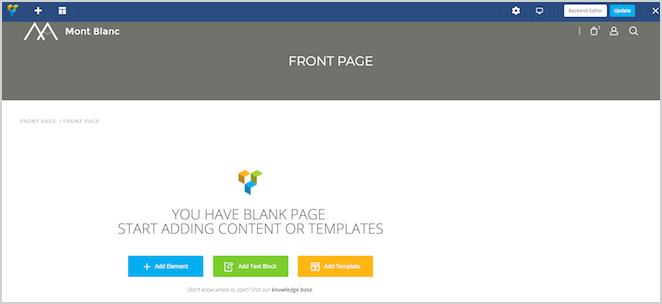
Pour notre exemple, nous nous en tiendrons à l'apparence par défaut et nous concentrerons sur le contenu. En tant que tel, revenez à votre nouvelle page. Nous utiliserons Visual Composer, car il est inclus avec notre thème choisi, mais vous pouvez utiliser n'importe quel constructeur de page (ou même l'éditeur standard) si vous le souhaitez :

Vous voudrez commencer par vous assurer que votre mise en page est définie sur pleine largeur et ne contient pas de barre latérale, ce qui n'est pas nécessaire pour un site d'une seule page. Vous pouvez également supprimer la section "héros", car votre page n'en a probablement pas besoin.
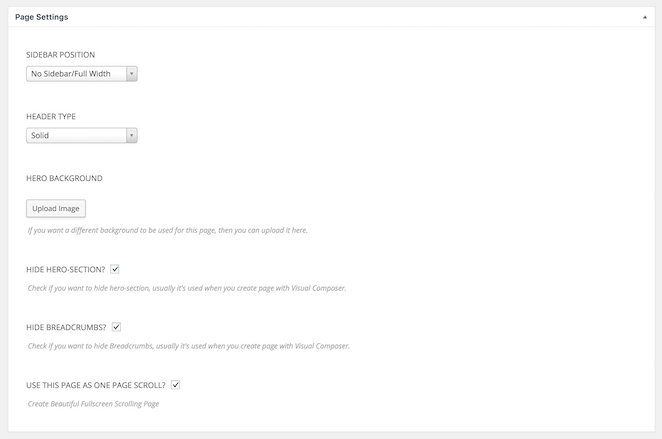
Si vous utilisez Visual Composer, vous pouvez le faire en faisant défiler vers le bas lors de la modification d'une page et en définissant les options suivantes :

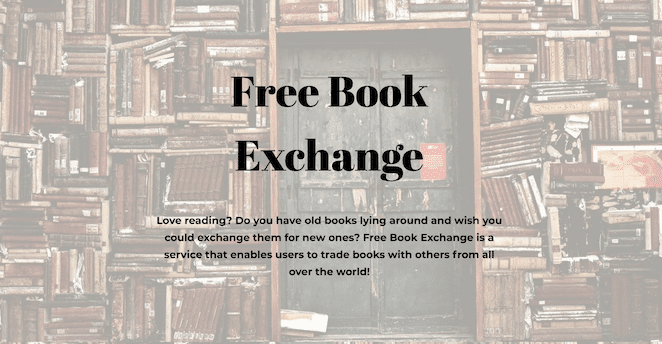
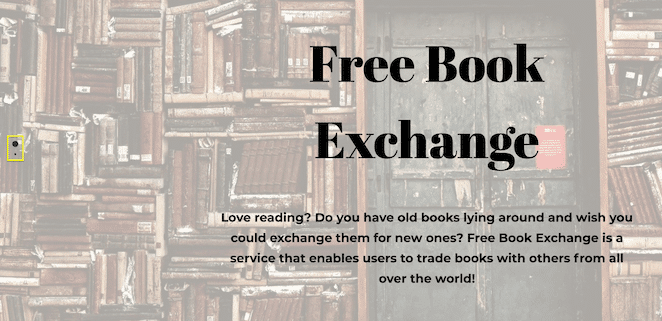
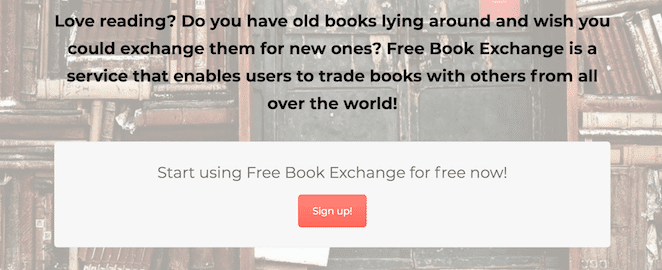
Une fois que vous avez fait cela, vous pouvez commencer à ajouter du contenu. Commençons par une image, accompagnée d'une brève description :

Tout ce que nous avons fait ici est d'ajouter une nouvelle ligne avec un fond d'image, suivi d'un en-tête et d'un bloc de texte. C'est un excellent moyen d'attirer l'attention d'un visiteur et de le rendre curieux d'en savoir plus.
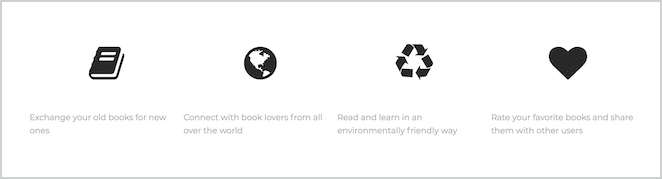
La section suivante devrait fournir des informations supplémentaires sur les offres spécifiques de votre entreprise :

Ici, nous avons utilisé des icônes et du texte pour expliquer ce que fait réellement l'entreprise. Utiliser le multimédia de cette manière est une décision intelligente, car les images peuvent rendre les utilisateurs plus susceptibles de se convertir.
Vous remarquerez également que chaque nouvelle ligne apparaît dans une section distincte. Vous pouvez même naviguer entre eux en utilisant les points sur le côté gauche de l'écran :

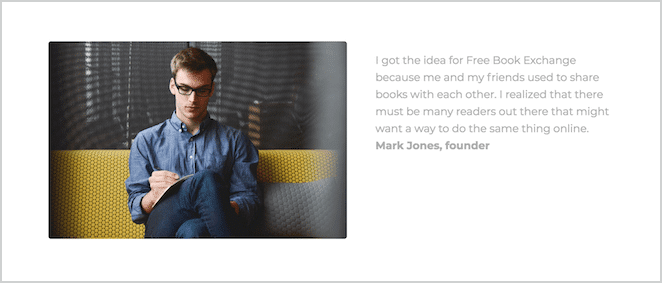
Ensuite, nous pouvons inclure plus d'informations sur l'entreprise. Notez que nous devenons de plus en plus détaillés au fur et à mesure que nous avançons dans la page :

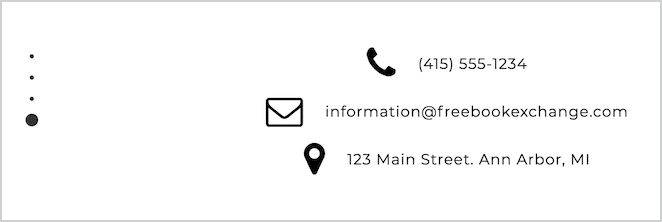
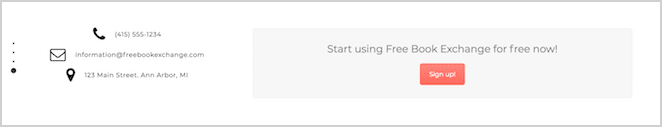
L'espoir est que le lecteur sera suffisamment intéressé par vos services pour faire défiler jusqu'au bas de la page. À ce stade, ils devraient trouver les informations dont ils auront ensuite besoin, telles que les coordonnées :

Vous voudrez également leur présenter une action claire à prendre. Cela nous amène à la dernière étape.
Étape 4 : Ajouter un appel à l'action (CTA) fort
Pour que votre site génère des conversions, vous aurez besoin d'un Call To Action (CTA) efficace. [twitter_link]Créer un CTA fort est sa propre forme d'art.[/twitter_link] Le plus important est de le faire ressortir du reste de la page et de s'assurer que son message est clair.
En tant que tel, créons un CTA et plaçons-le dans deux zones distinctes. Tout d'abord, nous allons créer un bouton et l'ajouter à notre première section, afin qu'il soit immédiatement visible lorsque les visiteurs accèdent au site :

Ensuite, ajoutons le même bouton à la toute dernière section :

Cela permet de s'assurer que les visiteurs qui lisent jusqu'au bout reçoivent le CTA une fois qu'ils ont saisi toutes les informations pertinentes et qu'ils ont, espérons-le, suscité un intérêt pour vos services.
Cela nous amène à la fin de notre tutoriel ! Naturellement, il ne s'agit que d'un exemple très basique pour vous montrer comment un site d'une page s'articule, nous vous recommandons donc d'expérimenter différents contenus et visuels.
Conclusion
Parfois, l'option la plus simple est vraiment la meilleure. En ce qui concerne les sites Web d'entreprise, vous n'aurez peut-être pas besoin de plusieurs pages et de structures de site complexes. Vous serez peut-être mieux servi avec un site d'une page qui raconte votre histoire et convainc les utilisateurs de se convertir.
Dans cet article, nous avons discuté des avantages de l'utilisation d'un site Web d'entreprise d'une page. Nous vous avons également expliqué comment en créer un via un thème professionnel WordPress.
Avez-vous des questions sur la création d'un site Web d'une page efficace pour votre entreprise? Faites-nous savoir dans la section commentaires ci-dessous!
