Vous vous ennuyez en restant à la maison pendant l'épidémie de COVID-19 ? Créez gratuitement le site Web de vos rêves avec Elementor !
Publié: 2020-04-09' Activités à faire dans Corona Outbreak ', eh bien, au début, vous pourriez penser que nous allons probablement partager quelques conseils ou astuces de santé concernant le virus. Mais c'est maintenant ce dont nous allons discuter aujourd'hui. Nous allons plutôt parler d'un sujet totalement différent. Et c'est ainsi que vous pouvez utiliser votre temps libre à la maison pendant que vous vous ennuyez en concevant un site Web à l'aide du constructeur de pages Elementor.
Mais avant de continuer, rappelons-nous brièvement la catastrophe dévastatrice et destructrice de COVID-19. Oui, nous savons tous que c'est devenu l'épidémie la plus dangereuse depuis la grippe espagnole des années 1920. Et cette épidémie de virus potentiellement mortelle a également été la principale raison pour laquelle les gens travaillent à domicile. Sortir de chez soi est désormais strictement interdit dans presque tous les pays.
Cependant, dans cette situation cruciale où les gens du monde entier sont coincés chez eux, que devez-vous faire maintenant ? Oui, malgré le fait d'être assis à la maison et de s'ennuyer, vous pouvez faire un travail créatif pendant ce temps libre. Et sûrement, cela vous aidera à développer vos compétences et vos connaissances pour le moment où tout reviendra à la normale. Donc, en cette période de panique, il est grand temps d'utiliser notre temps libre de manière efficace plutôt que de le gaspiller simplement en mangeant et en dormant.
Parlant maintenant du constructeur de pages Elementor pour concevoir un site Web gratuitement, il s'agit d'un plugin de création de site WordPress tout-en-un qui remplace l'éditeur WordPress principal par un éditeur frontal en direct. Ainsi, en l'implémentant correctement, vous pouvez concevoir du contenu de conception Web vraiment magique pendant votre temps libre depuis chez vous. De plus, il vous aidera à concevoir, reconcevoir, éditer, mettre à jour ou restructurer votre site Web en un temps record.
Quoi qu'il en soit, assez avec l'introduction! Voyons comment Elementor et ses puissants modules complémentaires peuvent rendre l'expérience de création de votre site Web agréable, même dans le confort de votre maison ?
Comment améliorer la conception de sites Web en restant à la maison pendant l'épidémie de Corona

Eh bien, chaque fois que vous envisagez de concevoir un site ou une page Web WordPress, Elementor est clairement le premier outil qui nous vient à l'esprit. Et il existe de nombreuses raisons pour lesquelles les gens ont également confiance dans l'utilisation de ce plugin. Apparemment, la réponse est assez simple, pour son option de glisser-déposer facile et sa capacité de personnalisation détaillée, il devient le choix par défaut pour la plupart.
Donc, si vous cherchez à concevoir ou à donner un aspect professionnel à votre site WordPress, cette section vous montrera avec quelle facilité vous pouvez le faire sans effort en utilisant Elementor.
Voyons ce dont vous aurez besoin pour commencer l'exercice de conception de site Web :
- Wordpress
- Élémentaire
Assurez-vous que vous avez correctement installé WordPress et Elementor. Si vous l'avez déjà fait, suivez uniquement les instructions ci-dessous, étape par étape.
Pour commencer, nous allons montrer aujourd'hui comment vous pouvez créer rapidement un site Web de portefeuille simple.
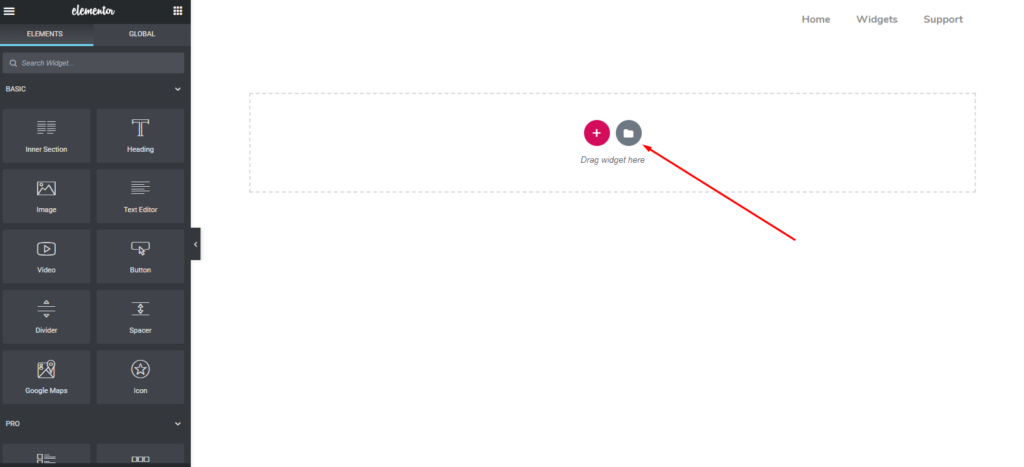
Tout d'abord, découvrons les éléments de base d'Elementor que vous devrez peut-être utiliser pour concevoir un site Web.
Ajout d'un en-tête
Il est très facile de créer un en-tête ou un pied de page avec Elementor. Vous pouvez le créer de plusieurs façons. Mais vous devez considérer la manière qui est plus facile pour vous. Cependant, vous pouvez consulter le didacticiel suivant pour savoir comment créer un en-tête pour le site Web Elementor.
Utilisation du premier modèle
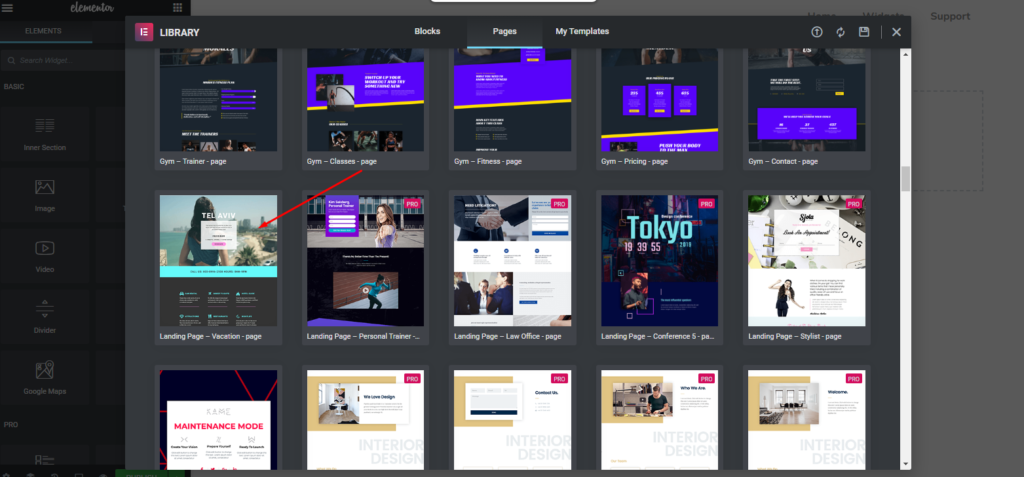
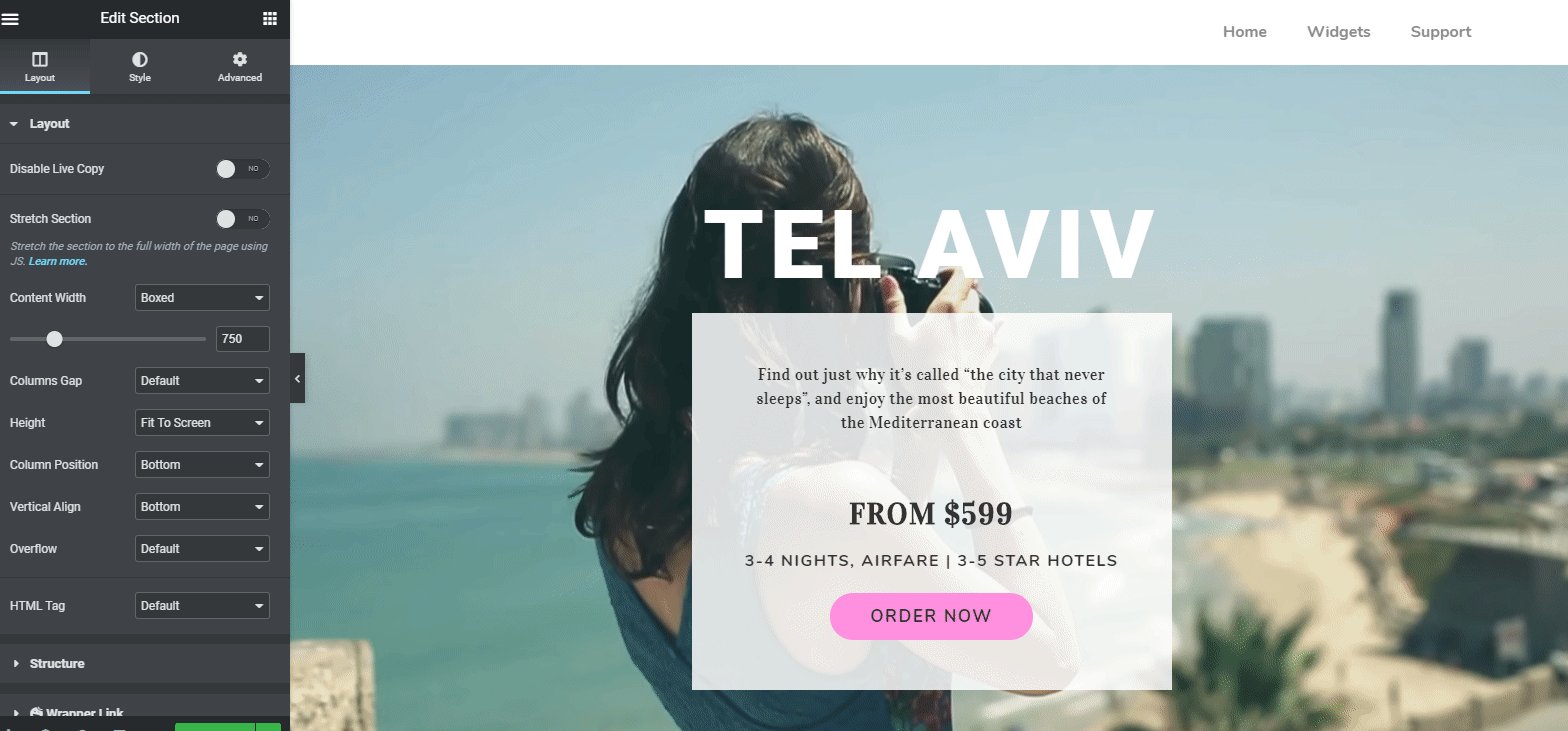
Lors de la création d'un site Web ou d'une page, vous devrez choisir un modèle de votre choix. Soit vous pouvez le personnaliser manuellement, soit vous pouvez l'insérer directement. Vous aurez beaucoup de modèles intégrés dans la bibliothèque de modèles Elementor.
Cependant, pour ajouter un modèle pour concevoir un portfolio ou tout autre site Web, cliquez sur le bouton "Dossier".

De là, vous obtiendrez de nombreux modèles intégrés. Et vous pouvez choisir celui qui vous convient. Dans ce cas, nous avons sélectionné celui indiqué ci-dessous.

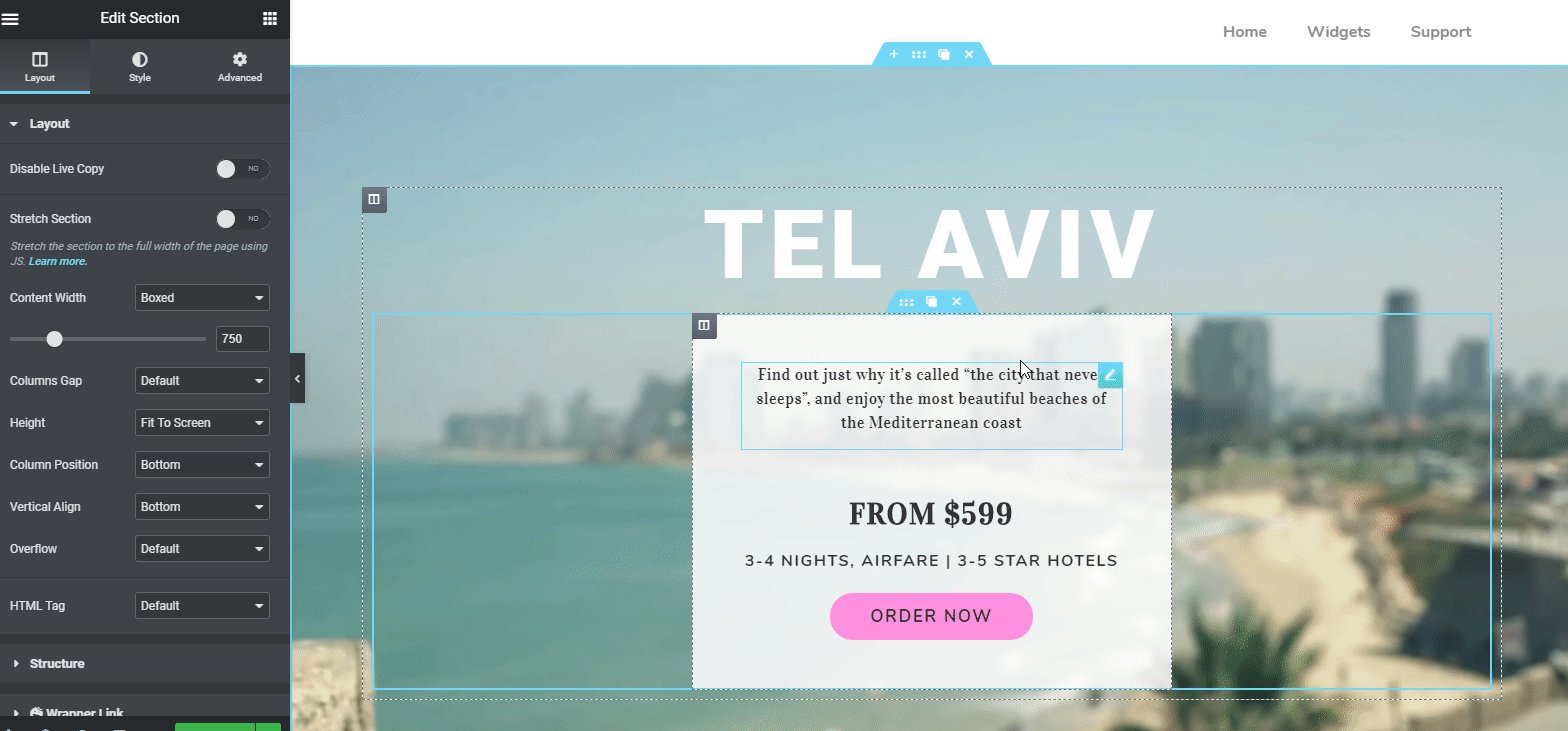
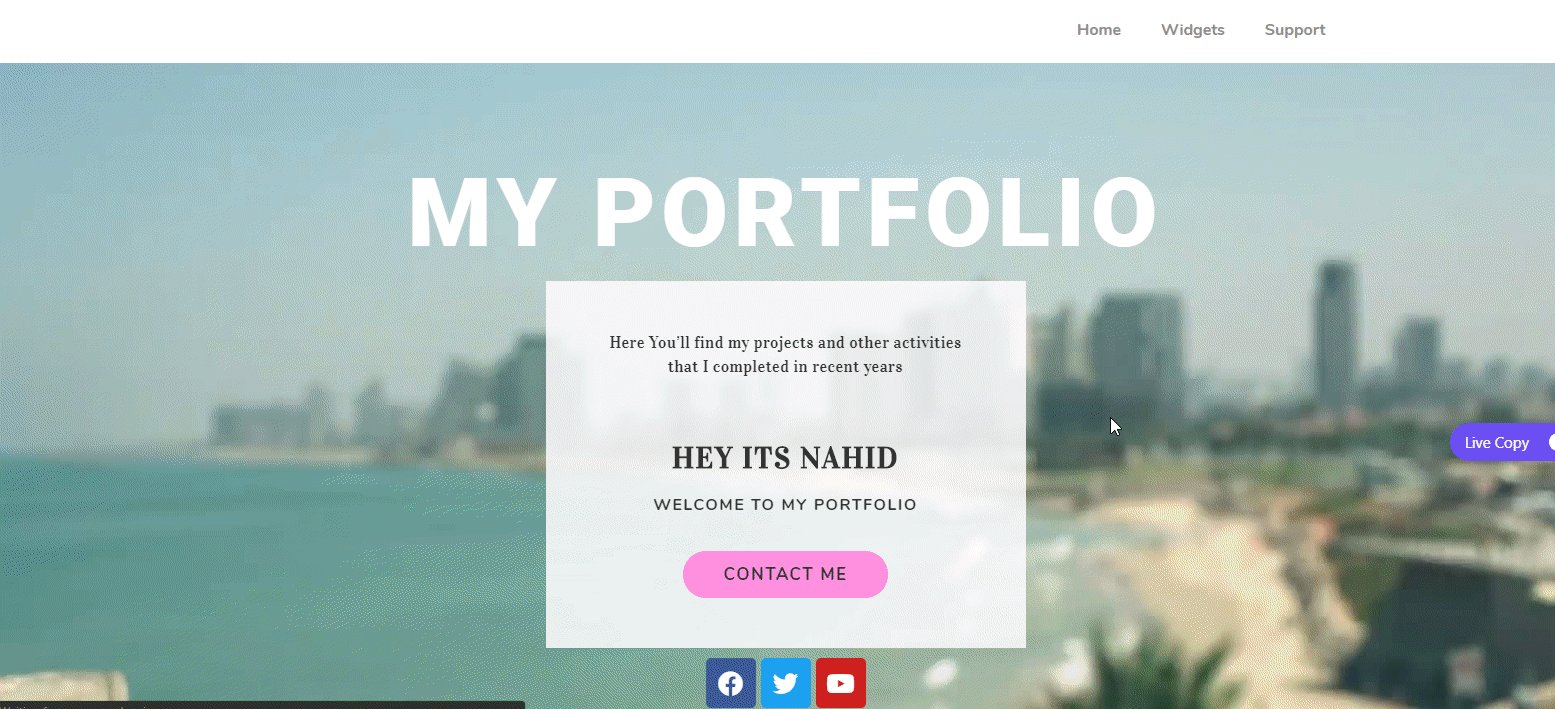
Après avoir sélectionné le modèle, il apparaîtra automatiquement sur votre écran. Et puis vous êtes prêt pour la prochaine étape. Cela ressemblera à quelque chose comme ?

Article connexe : Choisissez le meilleur modèle Elementor pour votre site Web
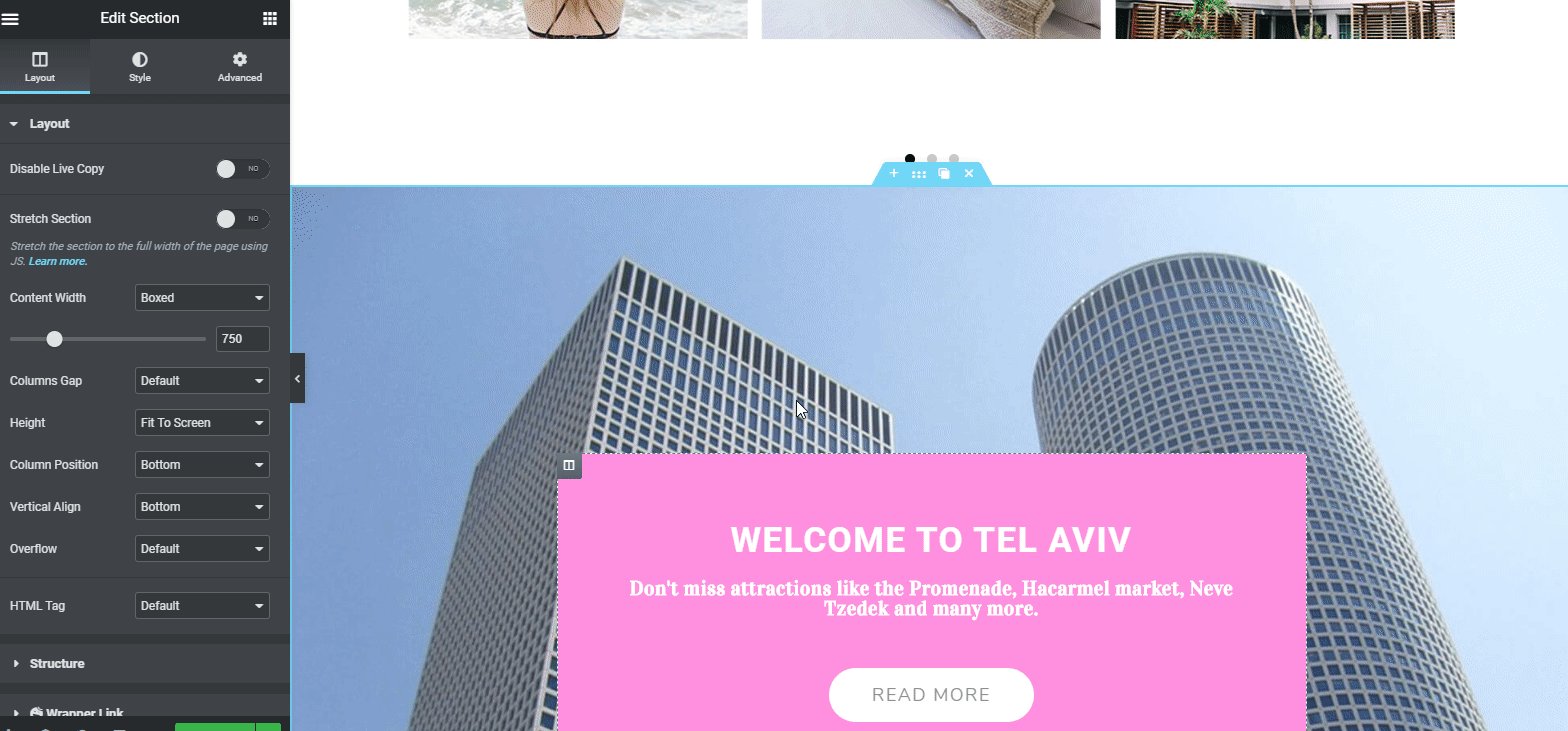
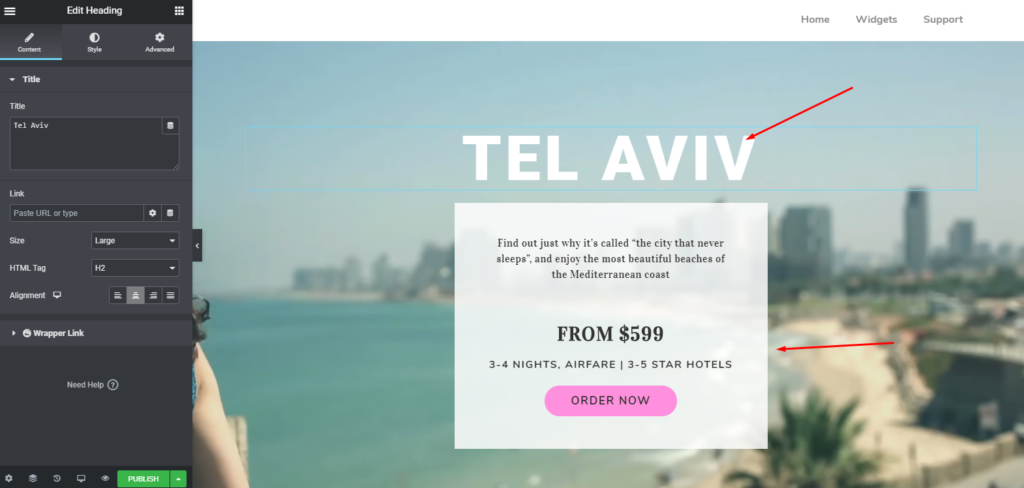
Personnalisation de la partie d'en-tête
Maintenant, vous êtes prêt avec le modèle. Vous pouvez soit conserver le modèle actuel, soit le personnaliser en fonction de vos besoins de conception.
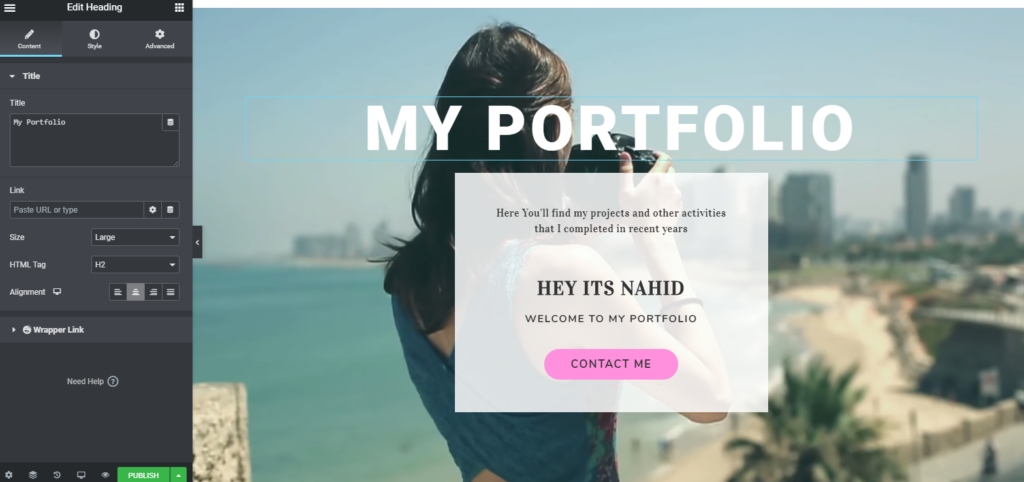
Tout d'abord, vous devez modifier le texte de l'en-tête. Pour ce faire, cliquez sur le "Texte d'en-tête". Et puis tapez votre texte d'en-tête souhaité.

Après avoir personnalisé la partie en-tête, elle ressemblera à ceci ?

Ajout d'un widget Compteur
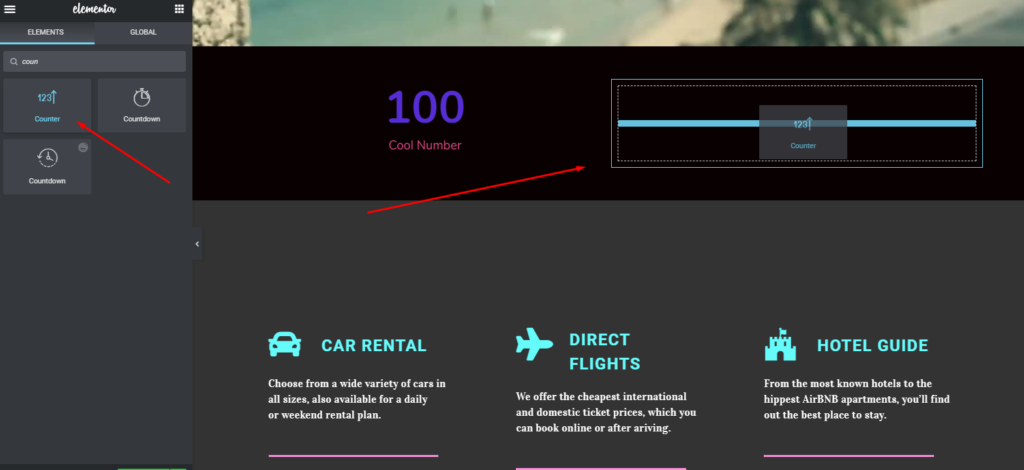
Dans le cadre du processus d'embellissement d'une page Web, vous pouvez ajouter le ' Counter Widget '. Cela donnera à votre portefeuille un aspect incroyable et professionnel que jamais. Découvrons comment l'ajouter.
Sélectionnez simplement le widget dans la barre latérale gauche et faites-le glisser vers la zone marquée. Et puis dupliquez-le pour gagner du temps.

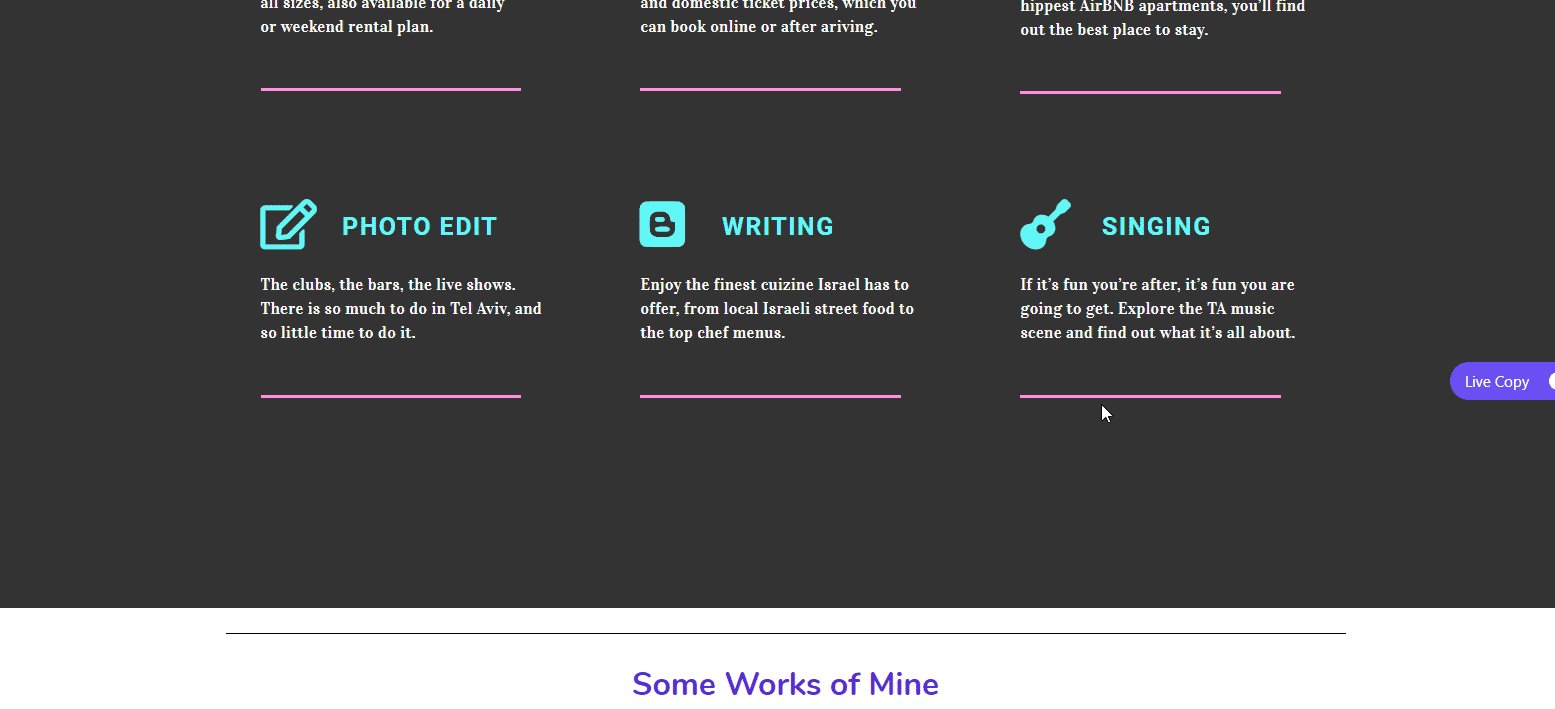
En ajoutant un widget de compteur à l'intérieur de la section, l'ensemble de votre conception ressemblera à ceci ci-dessous.

Personnalisation de la section "À propos de moi"
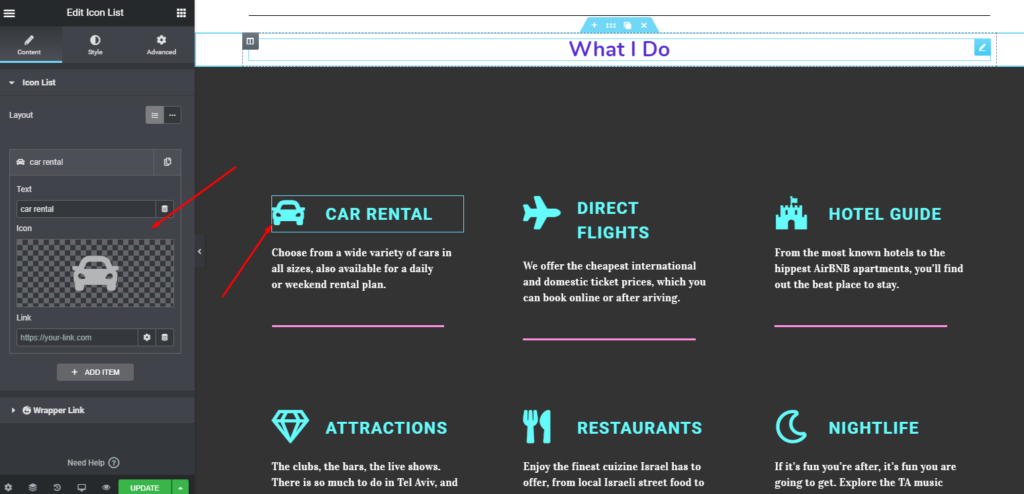
Comme la partie précédente, vous pouvez faire le même processus ici. Pour ce faire, tout d'abord, ajoutez un widget d'en-tête. Et puis donnez un titre.
Dans ce cas, nous personnaliserons la section existante du modèle sélectionné.

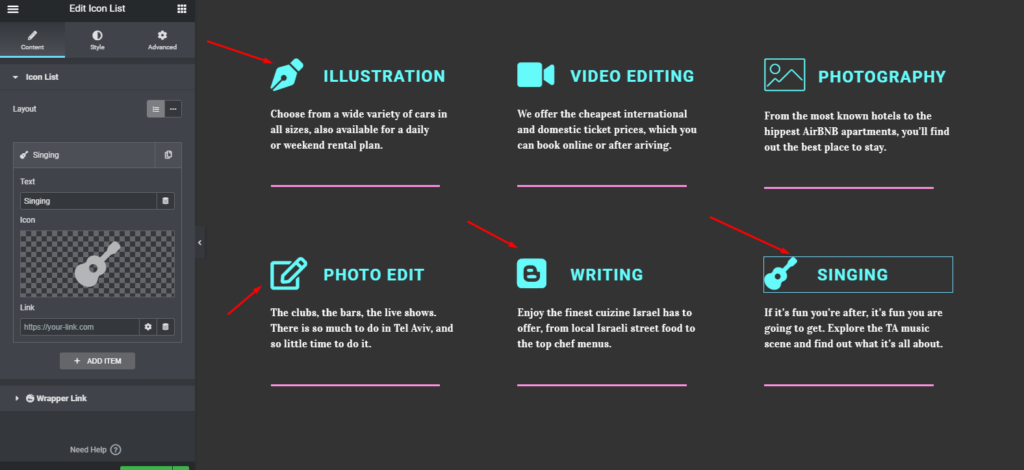
En fonction des besoins de votre page Web de portefeuille, cliquez simplement sur l'icône et vous obtiendrez une liste d'icônes de la bibliothèque d'icônes Elmentor. À partir de là, vous pouvez choisir les icônes appropriées pour la création de votre page Web de portefeuille.

Ajout d'une barre de compétences (facultatif)
Qui ne veut pas rendre son site Web attrayant, n'est-ce pas ? En utilisant les barres de compétences à l'intérieur de la page Web, vous pouvez totalement améliorer l'apparence de votre site Web, en particulier sur le site Web du portefeuille.
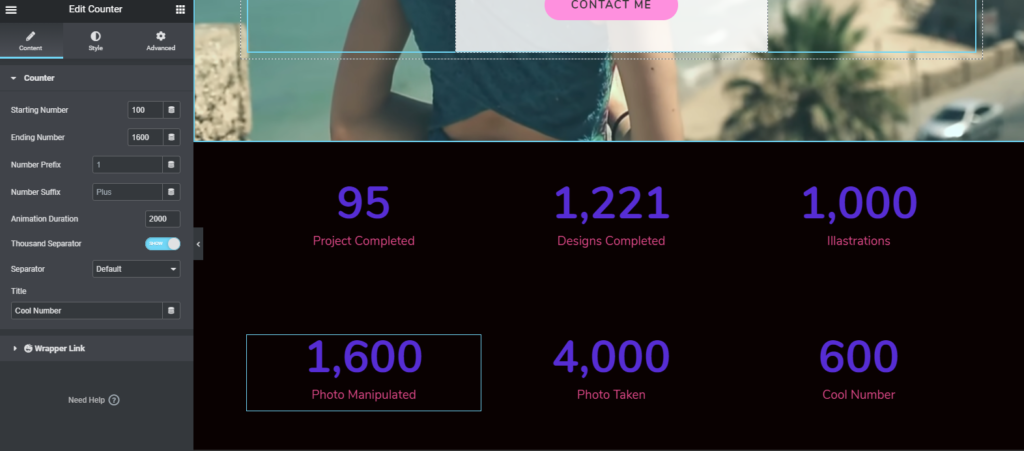
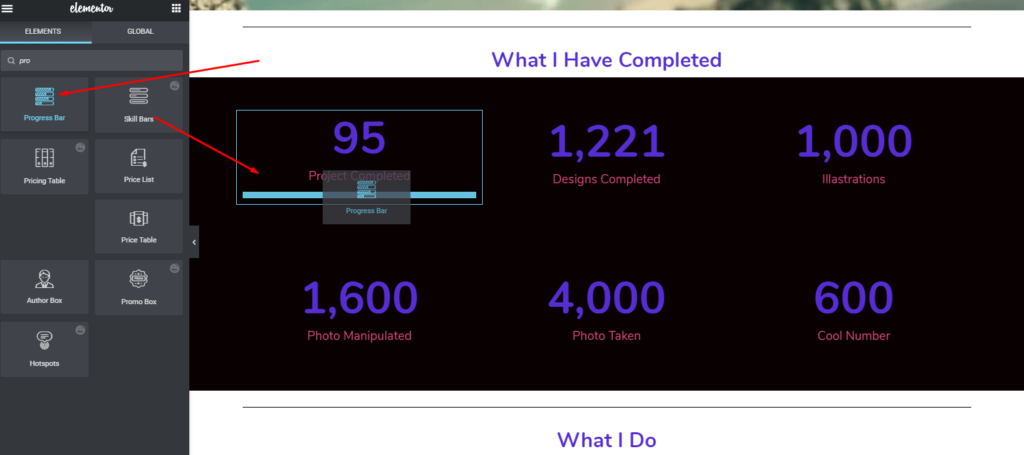
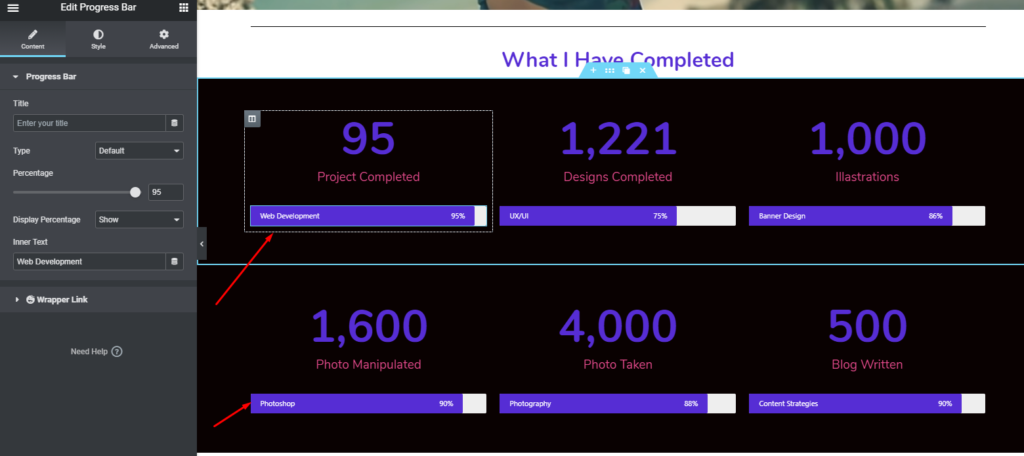
Quoi qu'il en soit, regardons comment vous pouvez l'utiliser. Tout d'abord, accédez à la section précédente, puis ajoutez une section à l'intérieur de la section compteur. Sélectionnez le widget de la barre de progression dans la barre latérale gauche. Et puis faites-le glisser vers la zone marquée. Simple!
Remarque : Vous pouvez l'ajouter directement dans le widget de compteur ou créer une section distincte, puis l'ajouter. Dans ce cas, nous avons directement ajouté le widget.

Après cela, il apparaîtra sous la première zone de widget de compteur. De la même manière, faites-le pour le reste de la partie.

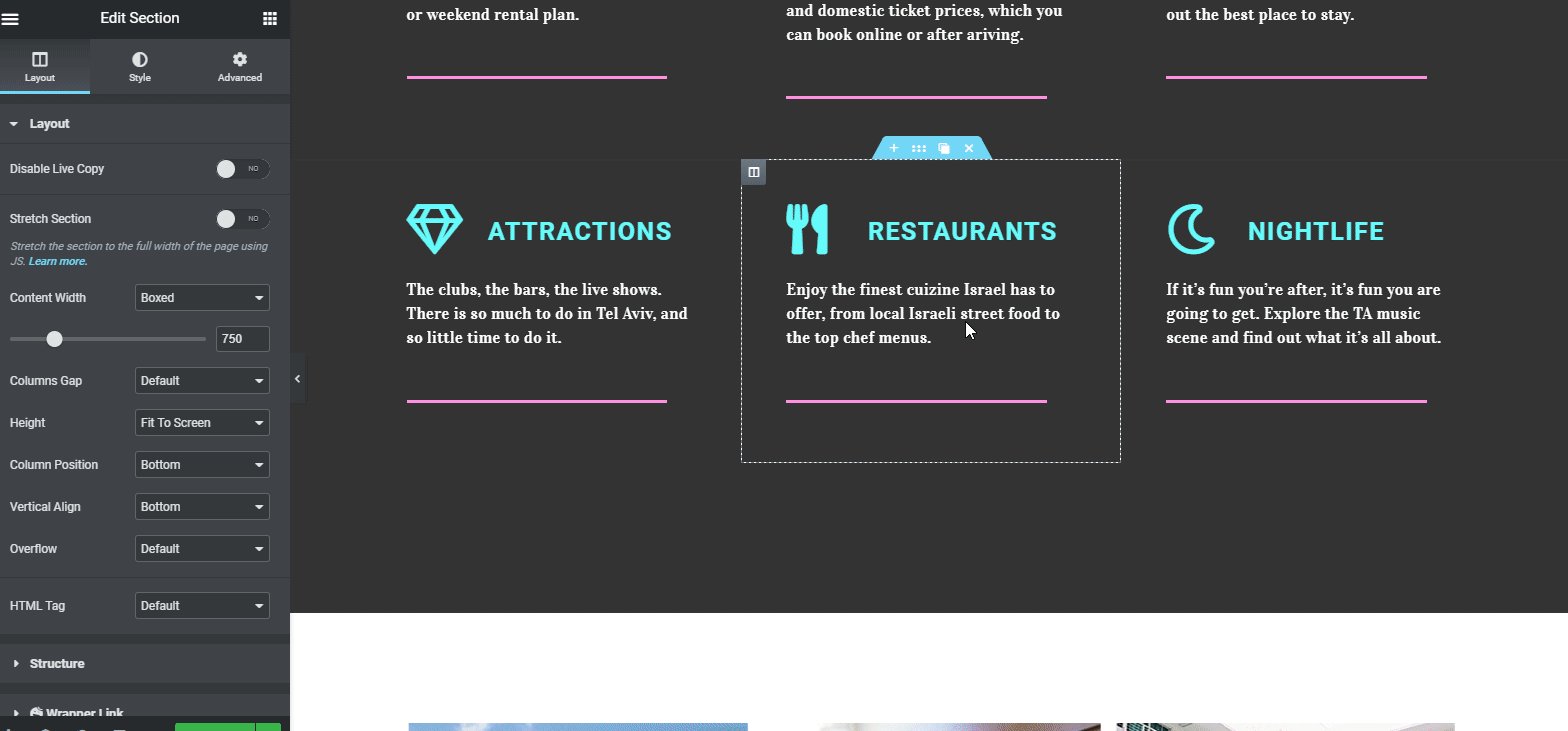
Personnalisation de la galerie de photos
Eh bien, la conception de sites Web est une grande fascination pour les personnes de tous âges de nos jours. WordPress et ses nombreuses possibilités leur facilitent la tâche. Comme la concurrence est de plus en plus élevée, vous devez présenter votre travail d'une manière unique.
Par conséquent, vous devez mettre une partie de votre travail dans votre portfolio, mais de manière très professionnelle.
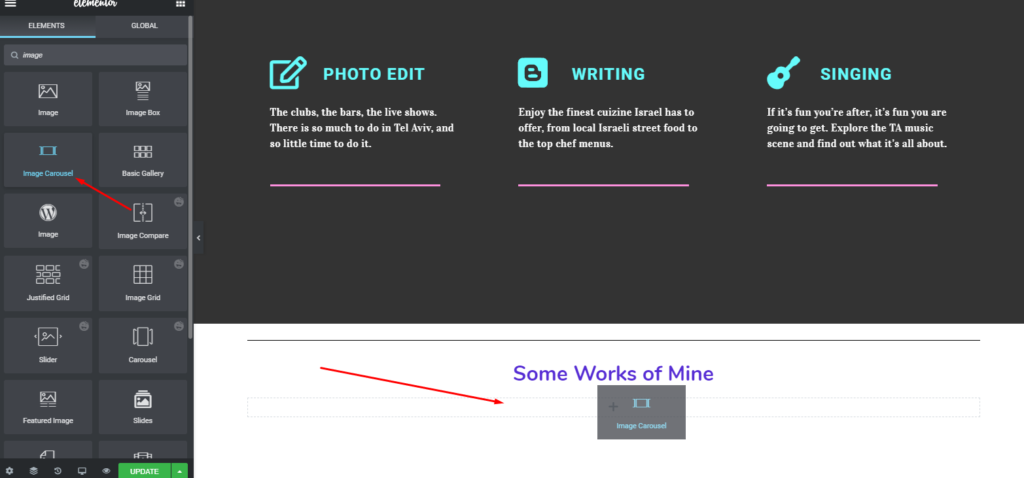
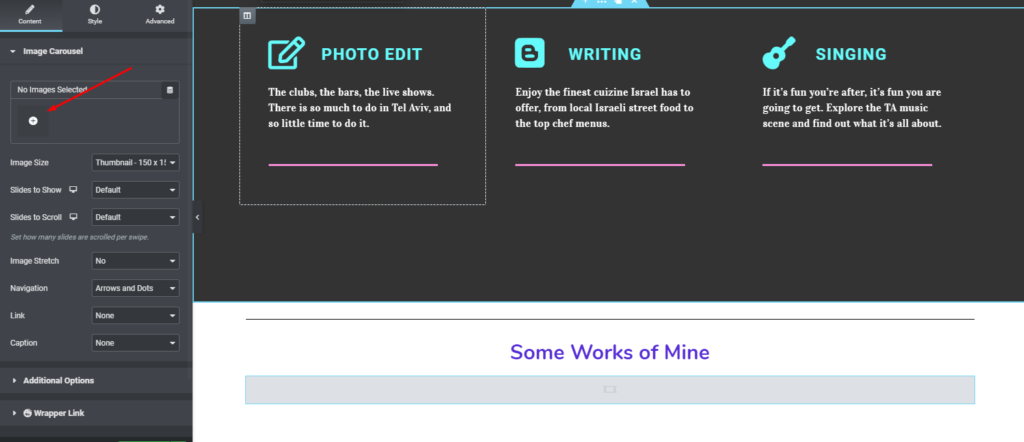
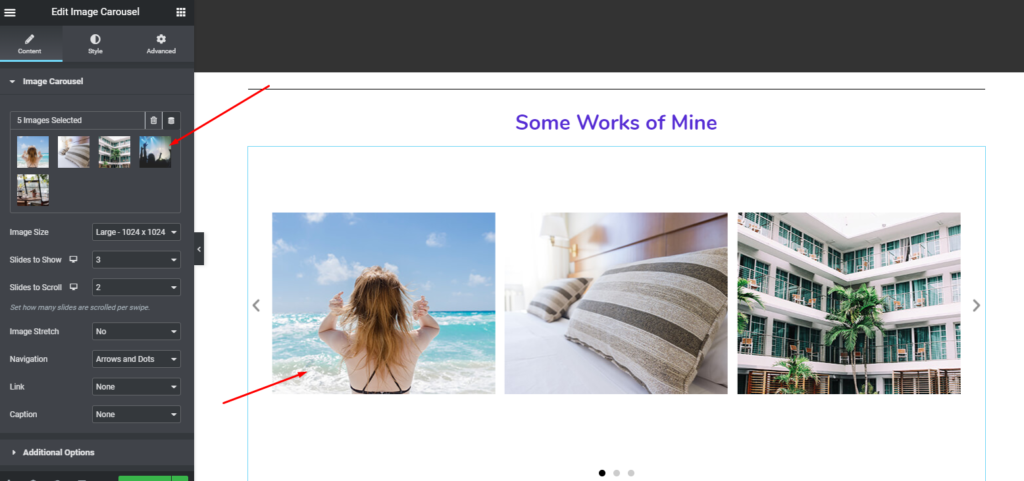
Pour ce faire, vous pouvez sélectionner le widget Carrousel d'images , puis le faire glisser vers la zone marquée. Ou vous pouvez personnaliser la pièce existante.

Ensuite, ajoutez quelques images de votre travail ici.

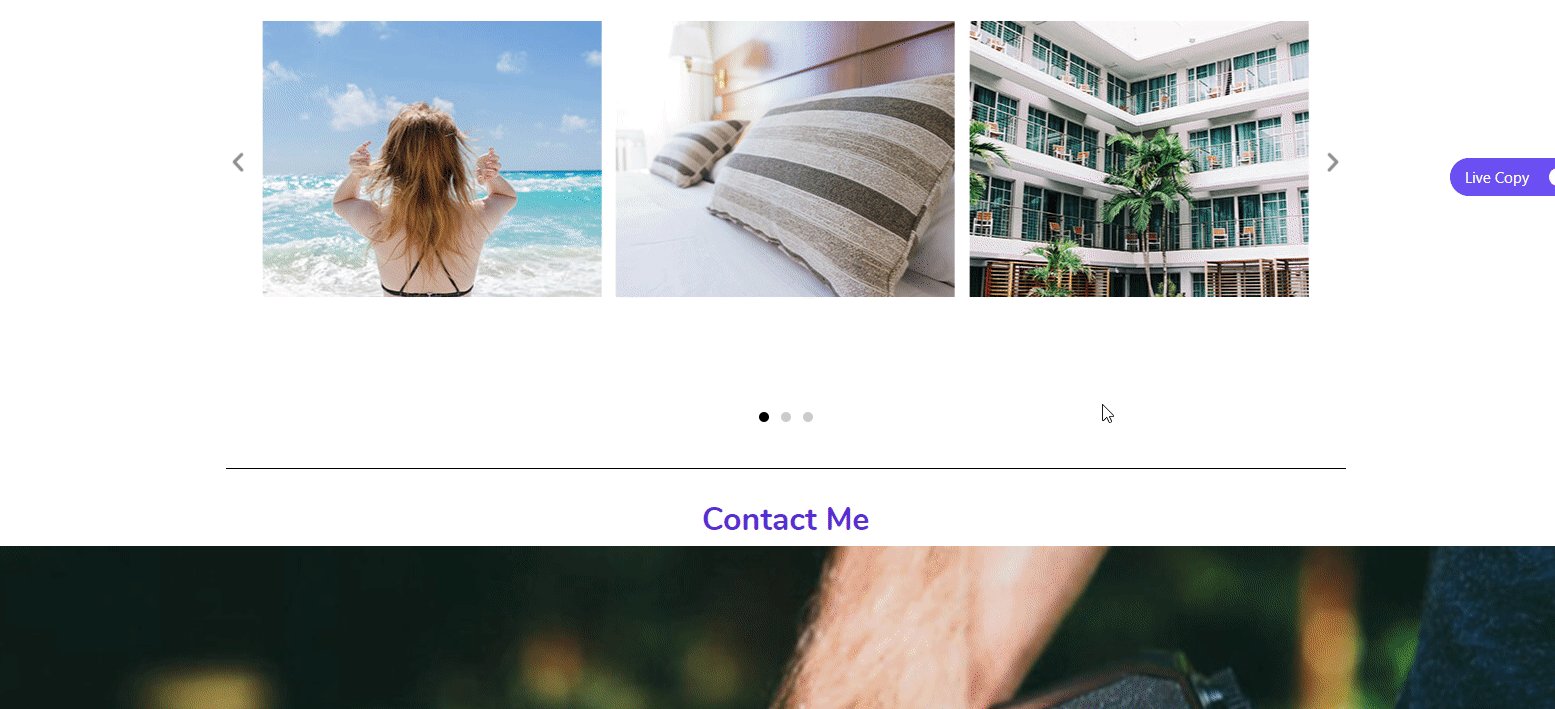
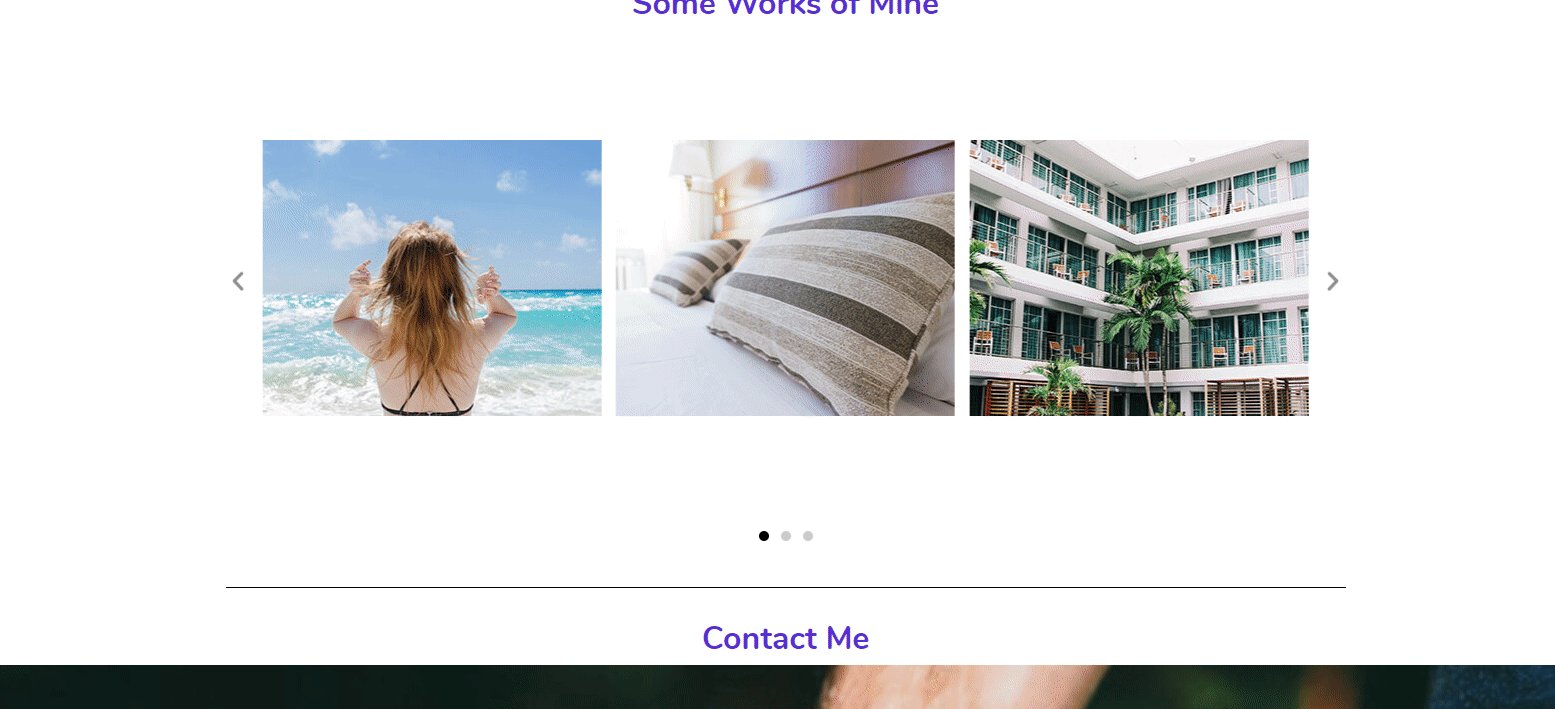
Après avoir ajouté les images, elles apparaîtront joliment à l'écran. Mais gardez à l'esprit que vous utilisez le bon rapport de l'image. Sinon, vous pouvez toujours l'ajuster à partir des paramètres.


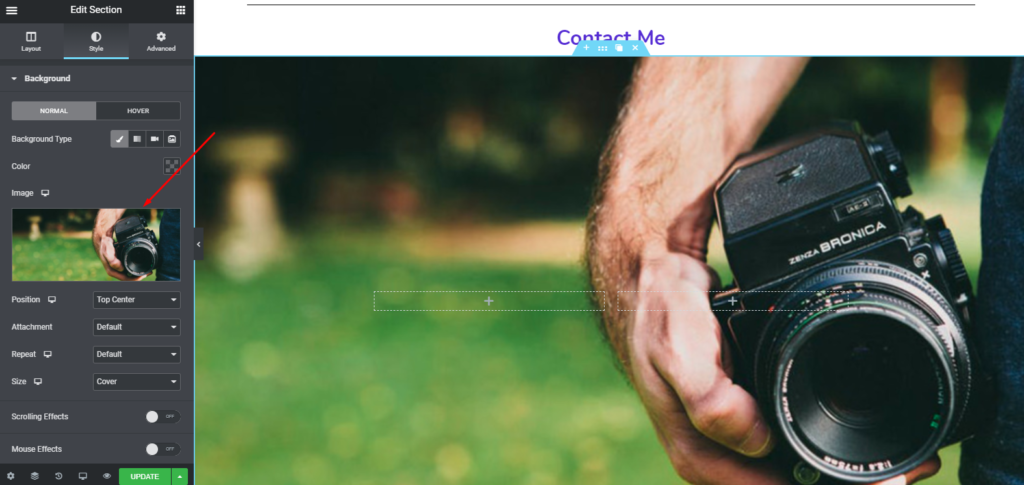
Personnalisation de la partie "Contactez-moi"
C'est la partie la plus importante du site. La plupart des interactions ou des conversions sont générées à partir d'ici. Vous devez donc redoubler de prudence lors de sa personnalisation. Restez simple, facilement navigable et convivial.
Voyons comment l'ajouter ou le personnaliser. Tout d'abord, faites défiler jusqu'à la page Web. Et puis donnez un cap (si nécessaire). Ajoutez un widget de page de contact à partir de la barre latérale gauche. Avant cela, ajoutez une image de fond sur la page de contact.

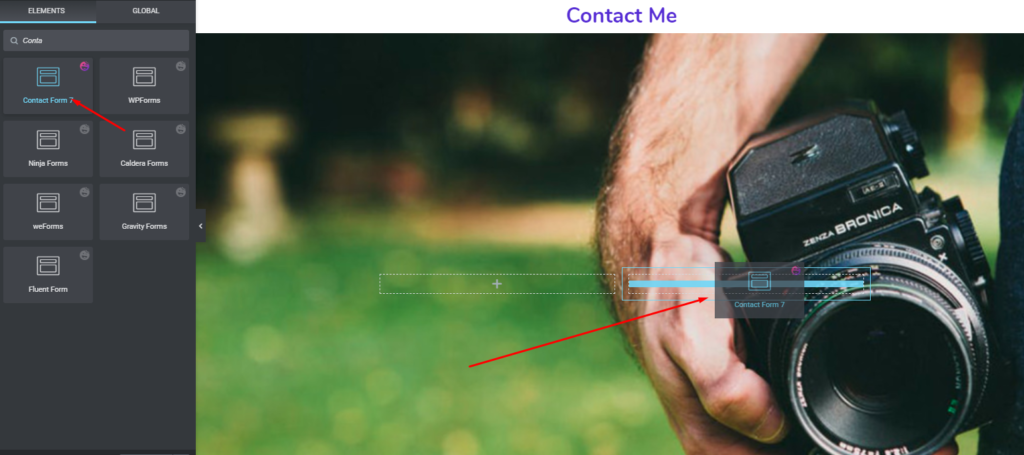
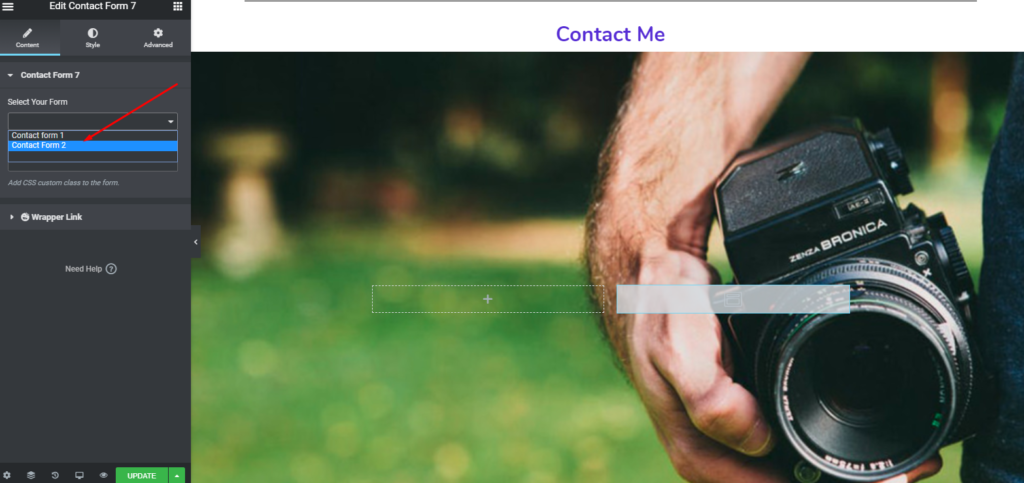
Ensuite, ajoutez le "widget de la page de contact" dans la barre latérale gauche.

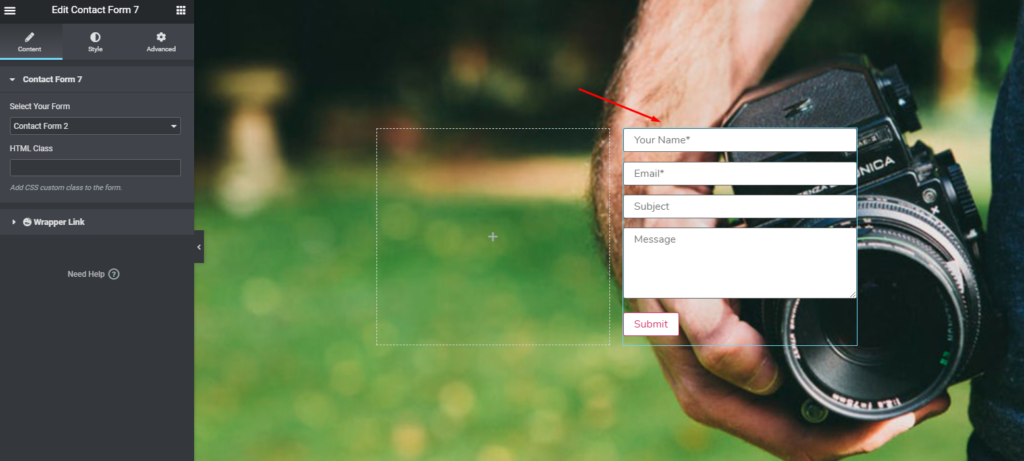
Sélectionnez ensuite le type de formulaire ici.
Article connexe : Comment créer un formulaire de contact

Il apparaîtra sur votre écran. C'est ça.

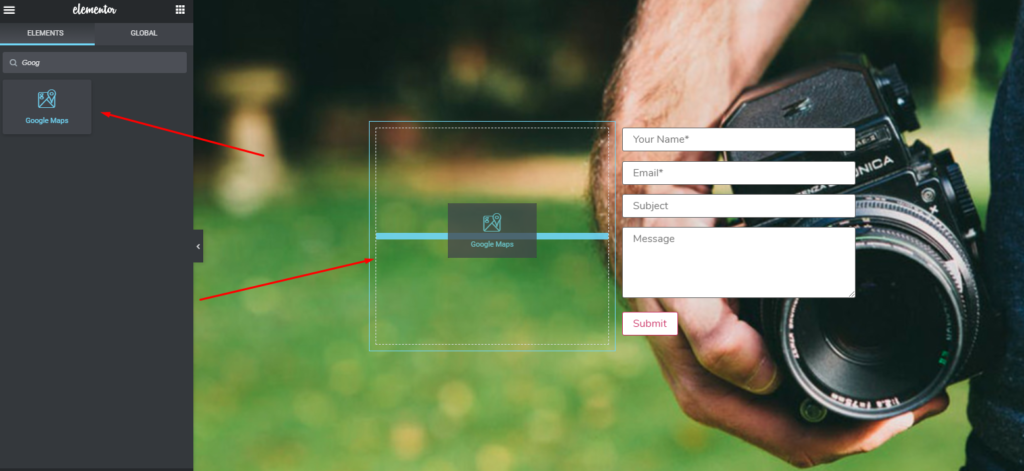
Cependant, vous pouvez faire des choses plus étonnantes en utilisant la version premium d'Elementor. par exemple, vous pouvez ajouter une carte google à côté du formulaire de contact. Et le processus d'ajout de 'Google Map Widget' est également le même.
Sélectionnez simplement le widget et faites-le glisser sur la section.

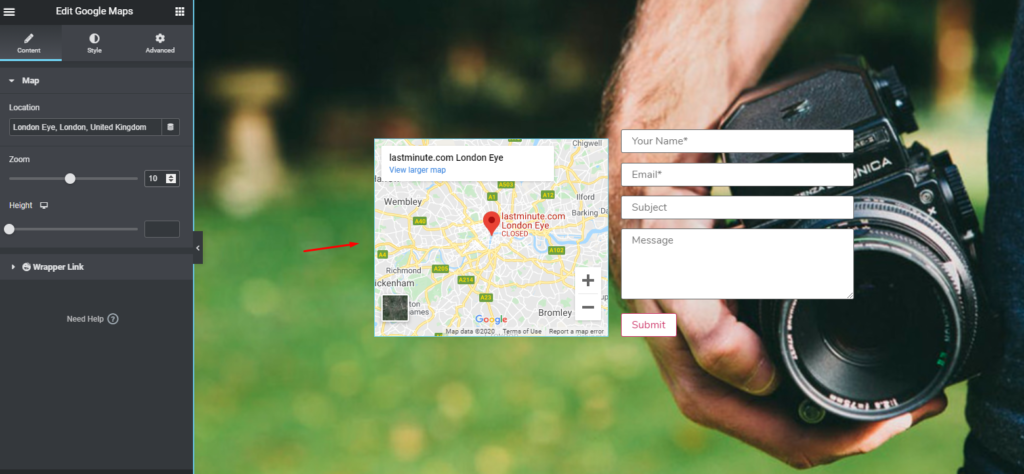
Ensuite, il sera affiché à l'écran comme avant. Vous aurez juste besoin de mettre les informations à l'intérieur du champ. C'est ça.

Aperçu final après personnalisation
Ainsi, après avoir parfaitement utilisé toutes les procédures, vous pouvez prévisualiser votre travail final comme on peut le voir ci-dessous.

Matériaux de conception de site Web étendus que vous pouvez utiliser (Addons et fonctionnalités Elementor)

Concevoir un site Web n'est plus une tâche difficile. Surtout, dans ce monde numérique, vous pouvez facilement créer n'importe quel type de site Web en peu de temps. Et nous savons tous qu'Elementor joue un rôle important en encourageant les utilisateurs de WordPress à créer un site Web, même s'ils ne connaissent pas une seule ligne de code.
Cependant, dans cette section, nous allons discuter de certains matériaux de conception de sites Web utiles sous la forme d'addons et de fonctionnalités Elementor. J'espère que vous aurez une meilleure idée de la conception d'un site Web à l'aide d'Elementor et de ses modules complémentaires à partir d'ici.
Addons et fonctionnalités Elementor pour la conception de sites Web
Pour n'en nommer que quelques-uns, voici quelques-uns des addons Elementor les plus populaires. Découvrons-les brièvement.
- Addons ultimes
- Compléments essentiels
- Ajouts heureux
Addons ultimes

Les 'Ultimate addons' sont une collection de fonctionnalités et de fonctions intéressantes qui permettent à Elementor de fonctionner de manière plus appropriée. Cet addon aide à créer un site Web avec un design remarquable et la vitesse de chargement la plus rapide.
Jetons un coup d'œil à certaines de ses caractéristiques et options uniques
- Options infinies de personnalisation et de combinaisons
- Construit avec les meilleures approches UX
- Tout aussi convivial pour les développeurs, les concepteurs et les débutants
- Entièrement réactif
- Traducteur disponible
- Garantie satisfait ou remboursé de 14 jours
Compléments essentiels

Les 'Essential addons' vous permettent de composer votre site web avec des blocs prêts à l'emploi. Il contient plus de 57 éléments qui vous aident à concevoir simplement des pages et des publications WordPress.
Voyons quelques-unes de ses fonctionnalités et options de base
- Plus de 200 000 installations actives
- Compatible avec WordPress version 4.0 et supérieure
- Plus de 100 blocs prêts à l'emploi
- Charge ultralégère et instantanée
- Entièrement personnalisable
- Options de contrôle des éléments pour minimiser le temps de chargement
Ajouts heureux

HappyAddons est une collection de widgets utiles, bien organisés et puissants. Il est spécialement conçu pour fonctionner en collaboration avec Elementor Page Builder.
Ces modules complémentaires importants pour Elementor pourraient vous aider avec les spécialités suivantes
- Onglet Avancé : Pour faire une conception plus avancée avec Elementor, vous pouvez choisir cette fonctionnalité de Happy Addons. Et vous faites simplement des choses extraordinaires avec.
- Imbrication de sections illimitée : vous pouvez personnaliser ou modifier plus profondément à l'intérieur de la section. Bien que vous puissiez faire n'importe quoi avec l'option intégrée. Dans ce cas, cette fonctionnalité de Happy Addons peut vous aider à décomposer la section et vous permettre de la modifier.
- Widget graphique à barres : grâce à cette fonctionnalité personnalisée, vous pouvez créer de manière fructueuse des graphiques étonnants sur votre site Web.
- Images défilantes : grâce à la fonction "Images défilantes", vous pouvez facilement présenter vos produits, logos, projets dans un style animé vertical et horizontal.
- Liste des fonctionnalités : vous pouvez distribuer les fonctionnalités de votre produit dans des styles avec ce widget de liste élégant.
Ce sont trois des addons Elementor de premier ordre et leurs fonctionnalités. Donc, si vous souhaitez dynamiser votre flux de travail Elementor et de conception Web, vous pouvez utiliser ces fonctionnalités sur votre site Web pour qu'il soit plus élégant et professionnel.
Article connexe : Top 12 des modules complémentaires Elementor à connaître
Présentation des modules complémentaires Happy Elementor

Comme établi, la conception de tout type de site Web est facile de nos jours. Quel que soit votre type d'entreprise, vous pouvez créer rapidement n'importe quel site Web pour votre entreprise, votre blog ou tout ce que vous voulez. Avec l'aide de WordPress et sa collaboration avec le constructeur de pages Elementor, il rend la tâche plus agréable pour les utilisateurs.
Cependant, nous avons parlé d'Elementor et de ses fonctionnalités dans la première partie de cet article. Nous allons maintenant parler un peu plus des modules complémentaires Happy Elementor et de la manière dont ils peuvent aider n'importe qui à créer des sites Web incroyables en un temps record.
Fondamentalement, en termes simples, Happy Addons fonctionne comme un amplificateur d'Elementor, ce qui signifie qu'il stimule la création de votre page Web en prenant en charge Elementor et ses fonctionnalités. Cela vous aide en effet à faire passer votre expérience de conception de site Web au niveau supérieur.
Voyons maintenant quelques-unes des fonctionnalités exclusives de Happy Addons
- Préréglages : en fait, la conception d'un site Web prend beaucoup de temps. Mais que se passe-t-il si vous obtenez déjà la conception pré-construite pour commencer. Bien sûr, ce sera très utile. Oui, donc le préréglage vous permettra de commencer la conception de votre site Web avec une option de conception prédéfinie. En conséquence, vous pouvez économiser du temps et des efforts.
- Live Copy : C'est une autre fonctionnalité utile de Happy Addons. Avec la fonction Live Copy, vous pouvez directement copier le design et le coller sur votre site Web sans aucun problème.
- Contrôle de colonne personnalisé : grâce à cette fonctionnalité, vous pouvez copier n'importe quel widget avec toutes ses données sur un autre site en un clin d'œil. Copiez et collez, juste comme ça!
- Condition d'affichage : L'affichage conditionnel est une fonctionnalité unique qui vous aidera à définir une règle ou une condition précise pour présenter différents types de contenu en fonction de vos besoins.
- Happy Clone : Avec cette fonctionnalité, vous pouvez immédiatement cloner les publications/pages souhaitées à partir du Finder d'Elementor.
Ce ne sont là que quelques-unes des fonctionnalités les plus uniques de Happy Addons qui pourraient facilement vous aider à en faire plus lors de la conception de votre site Web à l'aide d'Elementor.
Alors, quand allez-vous concevoir un site Web pendant votre temps libre ?
Alors, êtes-vous déjà intrigué pour créer votre propre site Web? Nous l'espérons vraiment, car tout au long de cet article, nous avons essayé de montrer comment vous pouvez utiliser Elementor pendant votre temps libre pendant ces moments difficiles de rester à la maison pour créer un site Web d'aspect professionnel. Et nous espérons vraiment que vous avez obtenu des informations intéressantes pour vous motiver à concevoir votre site Web à partir de cet article.
Donc, si vous ne savez toujours pas quoi faire en ce moment et que vous vous ennuyez à rester à la maison, cet article vous encouragera sûrement et vous donnera une meilleure idée pour concevoir un site Web de manière professionnelle en utilisant Elementor & Happy Addons.
