Les étapes à suivre lors de la conception d'un nouveau site Web
Publié: 2021-04-19Une bonne conception de sites Web consiste à combiner une grande esthétique avec des fonctionnalités impressionnantes. Pour réaliser un site Web brillamment conçu, vous avez besoin d'un éventail de compétences, d'un peu de flair créatif et d'une certaine organisation au départ !
Ce guide vise à vous aider à créer un site Web brillant. Un qui a fière allure et qui fonctionne encore mieux. Nous passerons en revue certaines des étapes clés que vous devez suivre pour obtenir le meilleur site Web possible. Commençons!
Objectif et recherche
Avant de passer à la partie créative du processus de conception Web, vous devez d'abord établir quelques éléments. La clé est de comprendre votre public cible. C'est essentiel. Après tout, il ne sert à rien de consacrer du temps et de l'argent à un site Web qui ne répond pas aux besoins de votre groupe démographique cible.
Cette première étape peut être assez délicate. Il est facile de supposer que vous savez ce que votre public veut. Cependant, prendre le temps de vraiment faire des recherches dès le départ peut économiser beaucoup d'allers-retours plus tard dans le projet et augmenter les chances que votre site Web soit un succès. Et n'oubliez pas, si vous concevez un site Web pour un client, assurez-vous de l'impliquer dans ce processus !
Certains points clés que vous voudrez peut-être prendre en compte, en particulier si le site Web est destiné à un client, sont les suivants :
- Le site Web est-il un élément autonome à part entière ou fait-il partie d'une stratégie marketing plus globale ?
- Existe-t-il déjà une marque forte en place ? Si tel est le cas, il est important que le site Web en soit le reflet. Cela peut parfois être une chose difficile à faire car la tentation peut être de se concentrer sur les tendances du design moderne qui ne s'intègrent pas nécessairement confortablement aux côtés du style déjà établi par une marque. Bien qu'il soit important qu'un nouveau site ne semble pas daté dès le départ, il ne peut pas non plus s'éloigner trop des principes de conception de base déjà établis par une marque (à moins que la marque ne soit disposée à entreprendre une refonte complète de son image).
- Il est également très important de regarder vos concurrents ou ceux de vos clients. Identifiez leurs forces et leurs faiblesses afin de vous assurer que votre nouveau site intègre tout le nécessaire pour être un succès. Regarder la concurrence peut également être utile car cela peut vous assurer de ne pas manquer une fonctionnalité ou une fonction potentiellement vitale.
Une fois vos recherches terminées, vous devriez maintenant être sûr que tout nouveau site que vous concevez répondra aux exigences de votre client (ou de vous-même bien sûr !). La recherche peut parfois sembler fastidieuse, en particulier lorsque vous vous sentez débordant de créativité et que le désir de commencer à mettre quelque chose de tangible à l'écran peut être écrasant. Ne sautez pas cette étape, pourtant tentante. Cela peut vous faire gagner BEAUCOUP de temps à l'avenir.
Chronologie
La création d'un calendrier pour le travail requis pour terminer le site Web, bien que non obligatoire, est fortement recommandée. Les jalons dans un calendrier peuvent vous aider à clarifier les processus nécessaires pour passer d'une page vierge à un site Web fini et peuvent aider à établir un devis précis pour le projet dès le départ. Pour les sites plus importants, une chronologie avec des jalons vous permettra de répartir plus efficacement le travail entre les membres de votre équipe, chacun pouvant voir comment son travail (et ses délais !) s'intègre dans l'image globale.
Il peut être utile d'utiliser un outil comme Asana pour vous aider dans ce processus. Décomposer soigneusement chaque élément de la construction du site Web en tâches garantira que rien ne passe entre les mailles du filet et vous permettra de fournir au client avec plus de confiance une date d'achèvement du site Web. Si le nouveau site Web doit remplacer un site Web existant, n'oubliez pas de prévoir du temps pour gérer la transition de mise en ligne où vous devrez peut-être mettre en place des redirections des anciennes pages vers les nouvelles, etc.
Enfin, rappelez-vous toujours de sous-promesse et de surlivrer. Les sites Web, comme la plupart des projets, prennent invariablement plus de temps que ce que vous pourriez estimer initialement, donc une bonne règle de base est d'ajouter 20 % de temps supplémentaire à l'estimation initiale pour vous assurer de ne pas tomber dans le piège séculaire de vous retrouver en train de courir. à court de temps (et donc susceptible de manquer une échéance) dès le départ.
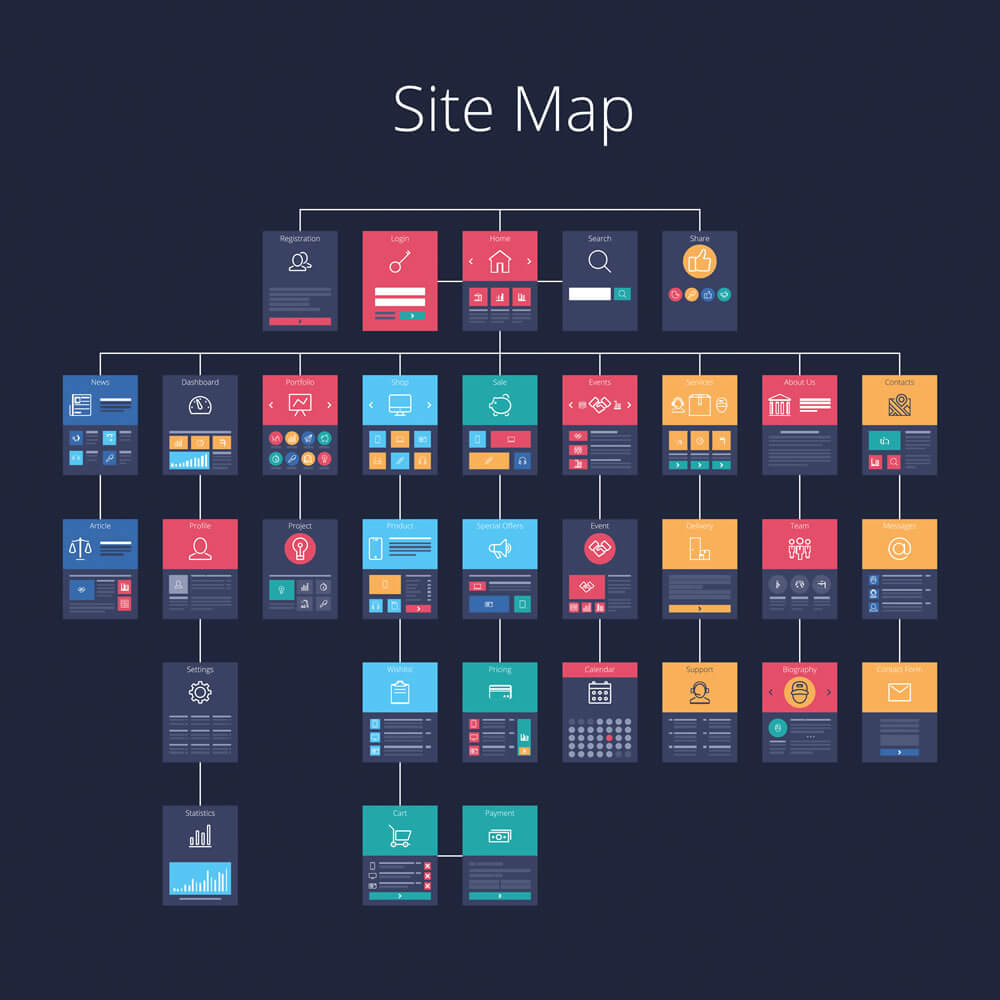
Plan du site
La prochaine étape du processus de conception consiste à créer un plan du site. Même si votre site est petit, c'est bien d'en avoir un. Les sitemaps vous aident non seulement à visualiser pleinement la mise en page d'un nouveau site (et garantissent donc que vous ne manquez rien de vital ou que vous n'ayez pas une structure de navigation confuse), mais ils aident également Google à explorer votre site lorsqu'il est mis en ligne, ce qui peut aider à booster votre référencement.

Certains concepteurs sont heureux d'esquisser un plan de site à l'aide de leur outil d'illustration préféré, mais vous pouvez envisager d'utiliser un outil de plan de site dédié tel que WriteMaps pour vous faciliter la vie.
Wireframes, maquettes et prototypes
Wikipédia définit une structure filaire de site Web comme "un guide visuel qui représente le cadre squelettique d'un site Web". La création d'une structure filaire de site Web est généralement la première étape lors de la conception d'un site Web, car elle vous aide à obtenir une clarté importante sur la mise en page du site. Les wireframes sont également un excellent outil à utiliser lors de la discussion d'un nouveau site avec le client et votre équipe car ils fournissent une visualisation beaucoup plus tangible de la conception proposée mais, surtout, peuvent être créés beaucoup plus rapidement qu'une véritable maquette d'une page. Cela permet aux parties prenantes de critiquer une conception avant qu'une tonne d'heures ne soient plongées dans le site.
Une maquette fait passer une structure filaire au niveau supérieur. Certains concepteurs peuvent choisir de créer une maquette "à l'état brut" d'un site qui est une version légèrement plus étoffée de la structure filaire (éventuellement en niveaux de gris), tandis que d'autres choisissent de créer des maquettes complètes comprenant des images, des couleurs et même certaines fonctionnalités. Jusqu'où vous voulez pousser votre maquette dépendra de votre confiance dans la conception que vous proposez. Si vous pensez que le client peut encore vouloir modifier une partie importante de la conception du site, il est clairement logique de garder la maquette aussi simple que nécessaire pour transmettre la conception/fonctionnalité proposée.
Une fois que vous et votre client avez confiance dans la conception, vous pouvez créer une maquette complète qui montre entièrement la conception d'une page ou de l'ensemble du site Web.
Il existe de nombreux outils en ligne qui peuvent considérablement accélérer le processus de maquette. Ceux-ci incluent Mockflow et Moqups, qui peuvent tous deux vous faire passer d'une maquette filaire à une maquette complète de site Web.

Même si une maquette ne vous permet pas de transmettre pleinement la fonction d'un site Web, elle garantit que vous, votre équipe et le client êtes tous à 100% sur la même page en ce qui concerne la conception du site. Et, comme le savent tous ceux d'entre nous qui codent des sites pour gagner leur vie, il est beaucoup plus facile de modifier la conception d'un site dans une maquette que dans le site final lui-même !
La dernière étape que vous voudrez peut-être franchir consiste à créer un prototype de site Web. Traditionnellement, cela aurait pris du temps (et à peu près la même chose que la construction du site final lui-même). Cependant, grâce à des outils tels que Framer, il est maintenant plus facile que jamais de faire passer vos maquettes au niveau supérieur en introduisant des éléments fonctionnels dans la conception de la maquette, permettant au client de vraiment avoir une « sensation » du fonctionnement du site.
Comme note finale à cette section, il convient de rappeler que trop de choix peut être une mauvaise chose. En fin de compte, peu importe ce que le client peut dire, vous êtes l'expert en conception et, en collaboration avec votre équipe, vous êtes susceptible de mieux comprendre ce qui donnera le résultat optimal dans la conception d'un site Web. Pour cette raison, il est parfois préférable de présenter les couleurs et la mise en page qui, selon vous, fonctionneraient le mieux et de ne pas confondre les choses en proposant également une gamme d'options parmi lesquelles le client peut choisir. Cela évite que le client ne finisse par "choisir et choisir" parmi des éléments qui, combinés, pourraient ne pas être compatibles. Moins peut certainement être plus parfois !
Rédiger du bon contenu
Quelle que soit la qualité de la conception d'un site Web, cela n'a finalement aucun sens si la copie sur le site ne transmet pas le message souhaité. Pour cette raison, c'est une excellente pratique d'impliquer un rédacteur dans le projet dès le départ. Ils peuvent aider à créer le contenu qui engagera vraiment le lecteur et vous pouvez ensuite travailler avec eux pour vous assurer qu'il est placé sur le site de manière optimale.
Par exemple, le rédacteur peut trouver un slogan génial qui transmet le produit/service en une seule phrase. Il s'agit clairement d'informations importantes, mais si vous n'impliquez le rédacteur qu'à l'étape finale du projet, vous constaterez peut-être que vous n'avez pas conçu à un endroit approprié pour afficher ce texte. Ce serait clairement une grosse erreur.
La rédaction est un élément souvent négligé d'un site Web. Nous sommes tous aspirés par l'attrait visuel, mais la copie peut finir par être un ajout de «dernière minute» qui ne fait aucune faveur à personne.
Une autre raison d'impliquer le rédacteur dès le départ (si vous aviez des doutes) est de s'assurer que le site est optimisé d'un point de vue SEO. La copie peut faire ou défaire le référencement d'un site Web, donc si vous ne pensez pas que ce soit important, détrompez-vous ! En utilisant les mots clés et les phrases clés de la bonne manière, il est plus probable que vos moteurs de recherche vous accordent une priorité plus élevée dans les SERP. Il existe d'excellents outils pour vous aider à améliorer votre référencement, tels que Google Keyword Planner, Screaming Frog's SEO Spider, Google Trends, etc.

Et si vous n'avez pas le luxe d'employer un rédacteur et que vous envisagez de «faire cavalier seul», vous voudrez peut-être consulter quelques ressources et outils d'écriture qui pourraient vous faciliter la vie. Le premier outil qui vaut le détour est Grammarly qui est un assistant d'écriture facile à utiliser. La grammaire peut vous aider à éviter les fautes de frappe et également à améliorer la façon dont votre texte est formaté (d'un point de vue linguistique) en vous assurant que votre copie est aussi lisible que possible.

La seconde que nous suggérons d'examiner est moins un outil et plus une ressource marketing appelée Storybrand. Storybrand organise des ateliers qui vous aident à « clarifier votre message ». Ce faisant, il est possible de faire monter en flèche le succès de votre site Web en renforçant le message qu'il véhicule sur votre entreprise en termes clairs et sans ambiguïté. Si leurs ateliers sont trop chers, consultez le livre sur leur cadre de marketing.
Visuels
La première chose qui frappera probablement le cerveau d'un visiteur de site Web, ce sont les éléments visuels du site Web ! Il va sans dire que ceux-ci sont donc assez importants.
Nul doute qu'en tant que designer, vous aurez des idées concrètes sur le type de visuels que vous souhaitez utiliser. Celles-ci peuvent aller de dessins animés à des photos de produits ou des photos qui représentent la marque et son produit. Quoi que vous choisissiez d'utiliser, assurez-vous que ces visuels sont de haute qualité ou tous vos autres efforts seront vains.
Les visuels sont des domaines clés où vous pouvez espérer vraiment vous distinguer de la concurrence. Ne laissez pas cette opportunité se perdre ! Avant de proposer un devis et d'accepter un projet, assurez-vous de discuter des visuels que vous souhaitez utiliser avec le client. Découvrez s'ils disposent d'une bibliothèque d'images interne que vous pouvez utiliser, ou peut-être s'ils prévoient de faire une séance photo pour obtenir les images nécessaires. S'ils ne le sont pas et n'ont pas d'images à portée de main de qualité appropriée, pouvez-vous trouver des images "génériques" raisonnables dans des bibliothèques de photos comme Shutterstock ?

Enfin, lors de la phase de développement, faites attention à la taille de ces images et veillez à ce qu'elles soient optimisées pour ne pas ralentir le site. L'utilisation d'un outil comme TinyPNG vaut la peine ou bien votre hébergeur peut fournir un service équivalent tel que l'outil Image Smacking que nous utilisons chez Pressidium.
Une fois la mise en page terminée, la copie écrite et les images appropriées en place, vous avez atteint une étape passionnante… le développement ! Voyons ce que cela implique et quelques-uns des pièges à éviter.
Développement
À moins que vous ne gériez la construction vous-même, il sera temps d'expédier la conception du site à vos développeurs pour qu'ils fassent leur travail. Plus votre conception et la description de toutes les fonctionnalités supplémentaires dont vous avez besoin sont claires, plus il sera facile pour les développeurs de fournir le site que vous avez visualisé. C'est là qu'un site prototype créé à l'aide d'un outil comme Framer peut vraiment prendre tout son sens.
Au cours de la construction, de nombreux développeurs fourniront des liens de développement qui peuvent être transmis au client afin qu'ils puissent prévisualiser l'évolution de la construction. À première vue, cela semble être une bonne idée car il est toujours agréable de pouvoir démontrer que le travail est en cours (surtout si le client met la pression pour que le site soit terminé !). De nombreux développeurs ont tendance à créer des liens de développement afin de montrer au client que le travail est en cours.
Si vous vous sentez tenté de le faire, faites peut-être une pause et demandez-vous si c'est vraiment une si bonne idée. La plupart des clients ne comprendront pas le flux de travail qu'un développeur suivra et finiront probablement par revenir vers vous avec un certain nombre de requêtes et peut-être même des demandes de modification. Devoir s'en occuper à ce stade est contre-productif et peut être une sève en temps réel, il est donc préférable d'attendre que le site final soit prêt avant de s'asseoir avec eux pour une analyse complète.
Tests de qualité
Le site final étant prêt à être lancé, il est maintenant temps de faire quelques vérifications avant d'envisager de le mettre en ligne. Ceux-ci peuvent être assez longs et cela vaut la peine de créer une liste de contrôle réutilisable qui peut être cochée pour s'assurer que rien n'est oublié. Certaines des choses que vous voudrez peut-être vérifier (sans ordre particulier) sont les suivantes :
- Validation HTML et CSS : validez votre code HTML et CSS à l'aide d'outils tels que le validateur HTML W3C et le validateur CSS. Le W3C fournit également un vérificateur d'internationalisation qui vous aide à vérifier si votre site Web peut être facilement traduit dans d'autres langues.
- Liens : Il est essentiel à cette étape de vérifier que tous les liens internes et externes fonctionnent correctement.
- Grammaire et orthographe : J'espère que le texte a été copié et collé à partir des documents fournis par votre rédacteur, cela devrait être correct. Néanmoins, des dérapages peuvent survenir, donc une relecture en vaut la peine.
- Formulaires : vérifiez que ces travaux fonctionnent comme prévu et que toutes les soumissions arrivent. Nous vous conseillons de tester à nouveau ces formulaires une fois le site mis en ligne, puis de demander au client de programmer de futurs tests, peut-être sur une base mensuelle.
- Temps de chargement : un site Web rapide est indispensable. Des outils tels que WebPageTest, GTMetrix, PageSpeed Insights ou Pingdom peuvent être utilisés pour vérifier que les temps de chargement sont agréables et rapides. Si votre site est hébergé sur un serveur de développement qui ne sera pas utilisé comme serveur en direct, vous voudrez re-tester lorsque le site sera en ligne.
- Réactivité mobile : assurez-vous que votre site Web s'affiche correctement sur tous les types d'appareils. Vous pouvez utiliser un outil comme BrowserStack pour ce faire.
- Fonctionnalité : Si vous avez des fonctionnalités plus avancées sur votre site au-delà de choses comme un formulaire de contact, vous allez vouloir tester ces fonctions avec soin. Par exemple, si vous lancez un site WooCommerce, votre processus de test devra probablement être plus intensif que pour un site Web de style brochure. En utilisant WooCommerce comme exemple, testez les passerelles de paiement, la fonctionnalité du panier, le fonctionnement de choses comme les codes promotionnels, etc. Testez testez et testez encore !
- Vérifications visuelles : examinez la cohérence de votre palette de couleurs et des espacements, des marges, des rembourrages, etc. Il en va de même pour la typographie et le positionnement, la résolution et l'optimisation des images.
- Comportement du navigateur : la prochaine étape de la liste consiste à vérifier le comportement du site Web sur plusieurs navigateurs et appareils.
- SEO : Vérifiez à nouveau votre référencement ! Cela inclut tous les éléments de votre structure sémantique comme les titres, les paragraphes, les listes et autres types de balises que vous pourriez utiliser ainsi que les méta-titres et descriptions ainsi que les paramètres Open Graph pour les médias sociaux.
Lorsque vous êtes satisfait que votre site fonctionne comme prévu et qu'il soit aussi beau que vous l'espériez, vous pensez peut-être maintenant que vous êtes prêt à être lancé. Nous suggérons que vous obteniez maintenant environ 5 personnes qui n'étaient pas impliquées dans le projet pour tester également votre site. Idéalement, ces utilisateurs seraient également moins "orientés vers la technologie" que vous. Vous seriez étonné de voir ce qu'une nouvelle paire d'yeux peut capter. Cela peut éviter les problèmes avec les "vrais" clients après le lancement et vous donner l'opportunité d'améliorer encore le flux du site.
Lancement
Ça y est ...! Idéalement, lancez votre site à une heure de la journée où les volumes de trafic sont susceptibles d'être faibles. L'utilisation d'un fournisseur DNS comme Cloudflare peut aider à éviter tout problème de mise en cache DNS. Il est également préférable de lancer lorsque votre développeur est à portée de main afin qu'il puisse intervenir et vous aider en cas de problème.
Maintenant que vous êtes en direct, assurez-vous de passer un peu de temps à revérifier le site et ne vous inquiétez pas si vous trouvez des problèmes ! Il est presque impossible d'éviter que quelque chose ne tombe entre les mailles du filet, mais j'espère que l'utilisation d'une liste de contrôle approfondie aidera à garantir que la plupart des éléments majeurs fonctionnent comme prévu.
Conclusion
Concevoir un bon site Web est un travail énorme et il est facile de se sentir un peu découragé par la tâche à accomplir. Décomposer le travail en morceaux gérables et vraiment planifier les choses avant que vous ne soyez trop coincé peut vraiment aider à rendre le processus à la fois plus réussi et plus agréable.
Bonne chance!
