Concevoir des mises en page de formulaire : 7 bonnes pratiques
Publié: 2022-10-14Vous recherchez les meilleures mises en page de formulaires pour améliorer vos formulaires de contact ?
Concevoir des mises en page de formulaires pour un maximum de conversions peut être délicat si vous n'avez pas beaucoup d'expérience sur laquelle vous appuyer.
Pour cet article, nous avons rassemblé 7 meilleures pratiques pour faire passer vos conceptions de mise en page de formulaire au niveau supérieur et obtenir plus de conversions.
Quelle est la meilleure façon de concevoir un formulaire ?
La meilleure façon de concevoir un formulaire est de penser à l'expérience utilisateur.
Vos visiteurs n'auront pas envie de remplir un formulaire long et compliqué, surtout s'il semble intimidant.
L'utilisation de colonnes n'est qu'une technique que vous pouvez utiliser pour rendre vos conceptions de formulaires plus attrayantes. En fin de compte, l'objectif est d'utiliser une disposition de formulaire qui encourage les utilisateurs à remplir le formulaire dans un ordre logique tout en minimisant l'effort de l'utilisateur.
Concevoir des mises en page de formulaire : les bonnes pratiques à suivre
Dans cet article
- 1. La disposition en colonne unique n'est pas toujours idéale
- 2. Faites correspondre les mises en page des formulaires aux exigences d'entrée
- 4. Utilisez des mises en page adaptées aux mobiles
- 5. Utilisez des formulaires conversationnels
- 6. Gardez vos champs alignés à gauche
- 7. Utiliser la messagerie d'erreur et la validation en ligne
1. La disposition en colonne unique n'est pas toujours idéale
On pense généralement que les formulaires à une seule colonne offrent de meilleurs taux de conversion que les formulaires à plusieurs colonnes. Mais la vérité est qu'il n'existe pas d'approche unique pour les mises en page de formulaires .
En fait, les tests A/B de conversion de formulaire de HubSpot montrent que les formulaires à deux colonnes convertissent mieux que les formulaires à une seule colonne dans des situations spécifiques.
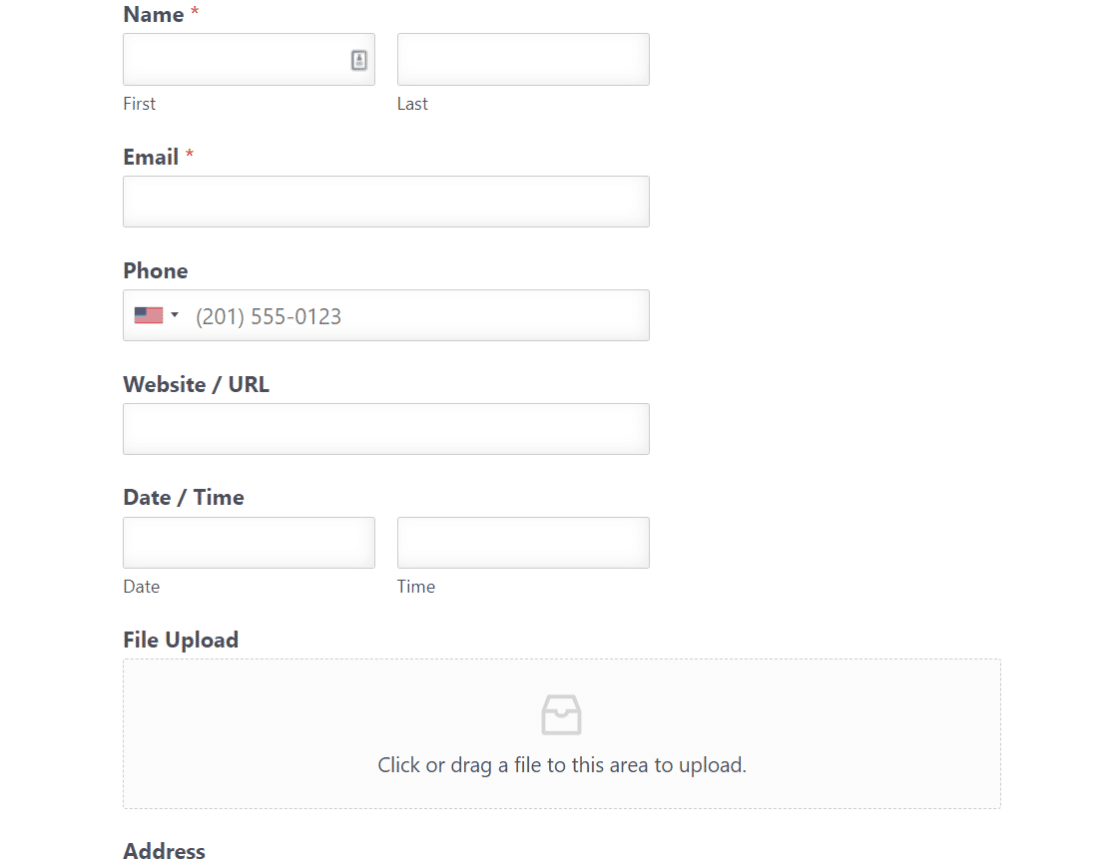
Par exemple, ce n'est généralement pas bon pour l'expérience utilisateur si vous avez une longue liste de champs empilés sur une seule colonne.
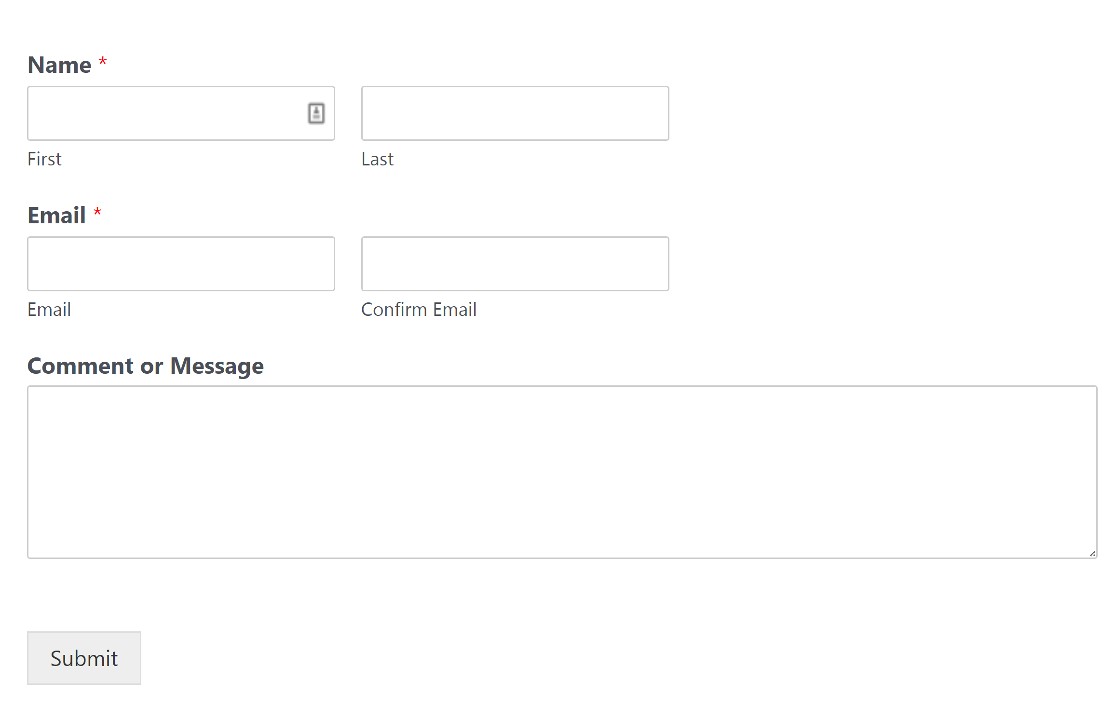
L'exemple de formulaire à une colonne ci-dessous a un défilement vertical considérable (la moitié des champs sont coupés pour s'adapter à l'image), nous pouvons donc nous attendre à ce que les utilisateurs rencontrent des inconvénients en remplissant celui-ci.

Mais le formulaire devient beaucoup plus compact si le même nombre de champs est organisé de manière ordonnée en deux ou plusieurs colonnes à la place.

Tous les champs du formulaire à deux colonnes ci-dessus sont visibles sur le même pli, ce qui permet aux visiteurs de les remplir beaucoup plus facilement.
La bonne chose est que vous pouvez facilement modifier la disposition de vos formulaires à l'aide du champ Disposition WPForms.

Si votre formulaire utilise de nombreux champs, vous pouvez toujours expérimenter différentes mises en page pour trouver celle qui peut réduire la longueur du formulaire et améliorer vos conversions.
2. Faites correspondre les mises en page des formulaires aux exigences d'entrée
Lors de la conception de formulaires avec des mises en page avancées, la largeur de vos colonnes est tout aussi importante que le nombre de colonnes que vous utilisez.
Par exemple, si vous vous attendez à ce que les utilisateurs saisissent du texte détaillé dans le champ de votre zone de texte à droite, il serait plus logique d'élargir la colonne de ce champ.

Dans d'autres scénarios où les deux côtés de votre formulaire ont des champs identiques acceptant , vous pouvez utiliser des colonnes de taille égale.

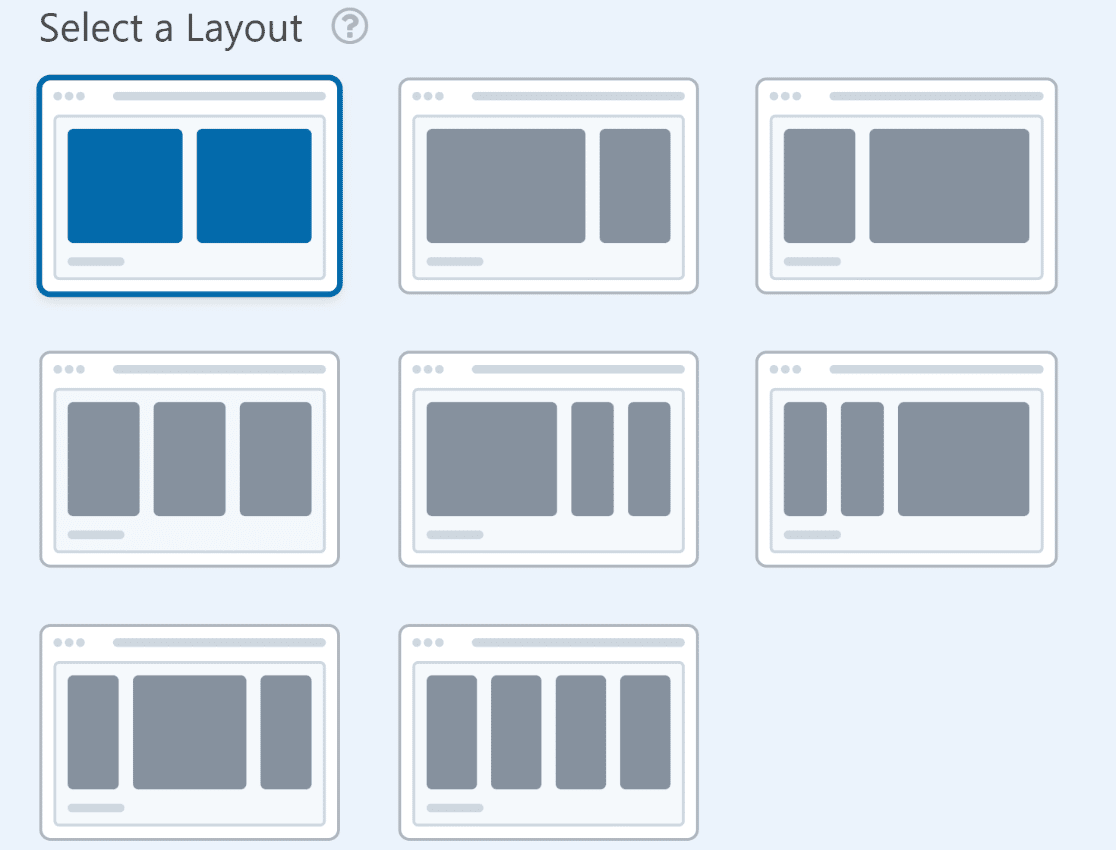
WPForms a des mises en page très flexibles et comprend 8 préréglages de mise en page différents parmi lesquels choisir. Et vous pouvez passer d'une mise en page à l'autre en un seul clic.

Chaque mise en page de formulaire offre des avantages pour différentes situations. Il s'agit simplement d'utiliser votre meilleur jugement marketing pour choisir la mise en page la plus appropriée pour vos champs.
3. Divisez les formulaires longs avec des mises en page en plusieurs étapes
Lorsque vous avez un formulaire court, tous les champs doivent naturellement tenir sur une seule page sans aucun problème.
Mais les choses se compliquent quand il y a beaucoup de champs. Ce n'est pas une bonne idée de remplir tous les champs sur une seule page si votre formulaire est trop long.
Au lieu de cela, vous pouvez rendre les formulaires plus longs plus faciles à gérer s'ils sont divisés en plusieurs pages.

WPForms vous permet de créer des formulaires en plusieurs étapes. Chaque « étape » de ces formulaires apparaît instantanément lorsque vous appuyez sur le bouton Suivant , de sorte que les utilisateurs n'ont jamais à charger la même page à plusieurs reprises pour passer à l'étape suivante. Cela garantit un confort d'utilisation maximal.

De plus, ces formulaires incluent une barre de progression qui aide les utilisateurs à suivre leur progression et les encourage à continuer jusqu'à la fin.
Comme le champ Mise en page, les formulaires en plusieurs étapes offrent un autre moyen de lutter contre la fatigue de l'utilisateur lorsqu'il remplit de longs formulaires.
Vous pouvez même combiner des mises en page à deux colonnes dans un formulaire en plusieurs étapes. Si l'une de vos pages de formulaire est plus longue que les autres, vous pouvez utiliser une disposition à deux colonnes pour cette section afin que votre formulaire apparaisse plus uniformément d'une page à l'autre.

WPForms possède de nombreuses fonctionnalités différentes pour vous aider à minimiser l'abandon des formulaires. En fin de compte, c'est à vous de décider si vous souhaitez utiliser différentes mises en page pour obtenir plus de conversions ou simplement ajouter une barre de progression en haut.
4. Utilisez des mises en page adaptées aux mobiles
Les mises en page de formulaire sophistiquées ont fière allure et se convertissent même bien sur les ordinateurs de bureau lorsqu'elles sont utilisées intelligemment. Mais le mobile est un animal différent.
Un formulaire multi-colonnes fonctionnant parfaitement sur le bureau peut se rompre lorsqu'il est affiché sur un mobile si vous ne faites pas attention.
Certains créateurs de formulaires ne sont pas réactifs pour les mobiles, sauf si vous faites un effort supplémentaire pour modifier les codes CSS.

Heureusement, même les formulaires multi-colonnes les plus avancés créés avec WPForms sont adaptés aux mobiles de par leur conception.
Cela signifie que les formulaires se réduiront automatiquement en une seule colonne si un appareil mobile ne peut pas charger correctement votre mise en page à plusieurs colonnes.
Ainsi, vous pouvez vous assurer que vos visiteurs obtiennent toujours la meilleure expérience et remplissent vos formulaires confortablement, quel que soit l'appareil sur lequel ils se trouvent.
5. Utilisez des formulaires conversationnels
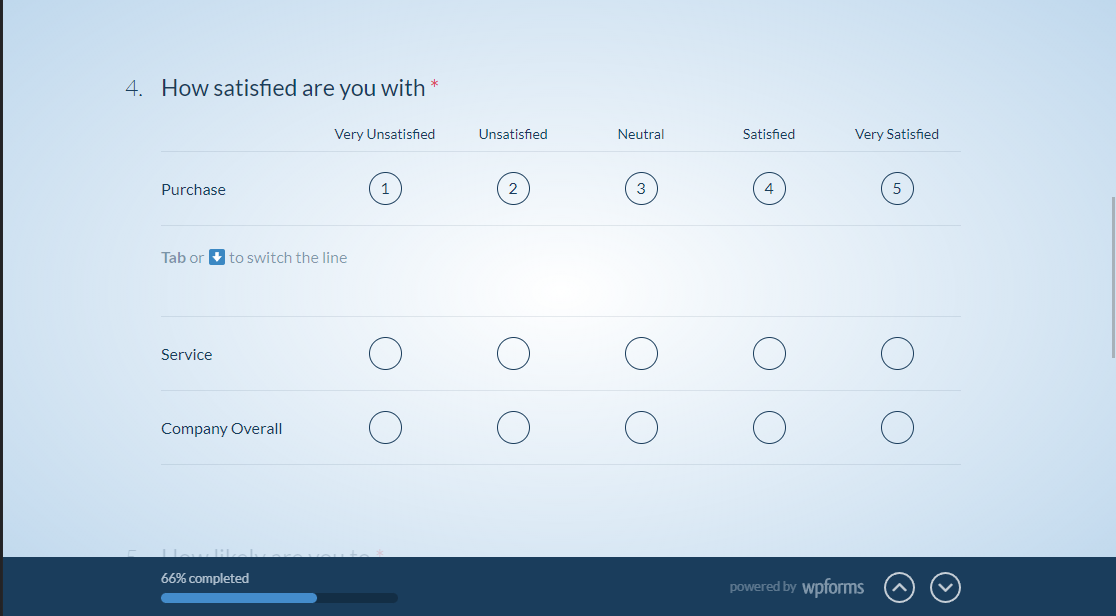
Les formulaires conversationnels permettent aux utilisateurs de répondre à une question à la fois. Cette disposition de formulaire peut être très utile lorsque vous souhaitez que les utilisateurs se concentrent sur chaque question spécifique avec un minimum de distractions.
C'est généralement une bonne idée d'utiliser la mise en page conversationnelle pour les enquêtes ou les formulaires de commentaires.

Avec WPForms, les visiteurs peuvent remplir un formulaire conversationnel entièrement en utilisant uniquement les entrées du clavier, ce qui ajoute beaucoup de commodité supplémentaire.
6. Gardez vos champs alignés à gauche
Il peut être tentant d'aligner au centre les champs et le contenu de votre formulaire pour s'adapter à un certain style ou design. Nous vous le déconseillons cependant, car ce n'est pas ainsi que la plupart des gens sont habitués à lire et à interagir avec le contenu.
La plupart des gens lisent de gauche à droite, il est donc logique d'utiliser l'alignement à gauche dans la plupart des cas.
La bonne chose est que tous les champs WPForm sont alignés à gauche par défaut.

Tant que vous vous en tenez systématiquement aux champs alignés à gauche, vous pouvez utiliser des mises en page de formulaire plus complexes sans dérouter le visiteur.
7. Utiliser la messagerie d'erreur et la validation en ligne
Quelle que soit la qualité de la conception de votre formulaire, vous devez vous attendre à ce que les utilisateurs commettent occasionnellement des erreurs de saisie.
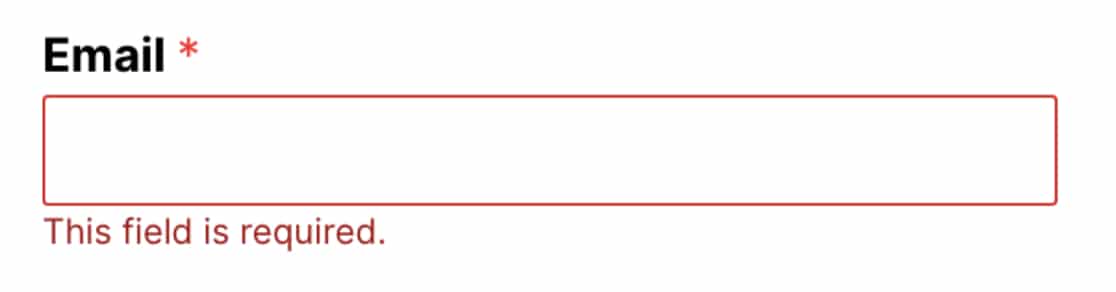
Par conséquent, il est judicieux d'afficher des messages d'erreur qui mettent clairement en évidence le problème et offrent des conseils pour le résoudre facilement.
WPForms utilise automatiquement des messages d'erreur en ligne qui apparaissent juste sous un champ en question. Cela permet aux visiteurs de corriger les erreurs en temps réel et réduit de manière proactive la confusion des utilisateurs.

Il existe de nombreux types de messages de validation de champ dans WPForms qui apparaissent en fonction de la nature de l'erreur de saisie. Vous pouvez donc déployer vos formulaires librement et laisser WPForms s'occuper de tout problème de validation.
Ensuite, créez des sondages conversationnels
Les enquêtes qui affichent une question à la fois sont idéales pour l'expérience utilisateur. Ils sont également faciles à mettre en œuvre, en utilisant les formulaires conversationnels WPForms. Voici comment créer des sondages qui affichent une question à la fois.
Prêt à commencer à créer des formulaires WordPress ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus facile à utiliser. WPForms Pro comprend une fonction de téléchargement de fichiers gratuit et un formulaire de téléchargement de fichiers gratuit et offre une garantie de remboursement de 14 jours.
Créez votre formulaire WordPress maintenant
Et n'oubliez pas, si vous aimez cet article, alors s'il vous plaît suivez-nous sur Facebook et Twitter.
