Quelle est la différence entre le rembourrage et la marge dans WordPress ?
Publié: 2023-08-16Voulez-vous connaître la différence entre padding et margin dans WordPress ?
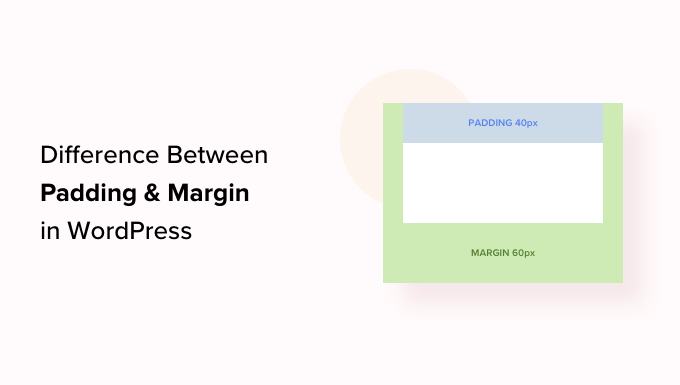
Dans WordPress, le rembourrage est l'espace entre le contenu et la bordure d'un bloc, tandis que la marge est l'espace entre deux blocs distincts.
Dans cet article, nous allons vous montrer la différence entre padding et margin et comment les utiliser dans WordPress.

Qu'est-ce que le rembourrage dans WordPress ?
La fonction de rembourrage de votre site Web WordPress est utilisée pour créer de l'espace à l'intérieur d'un bloc.
Par exemple, vous pouvez ajouter de l'espace à l'intérieur d'un bloc de texte pour rendre sa mise en page plus attrayante visuellement et empêcher le texte d'apparaître trop près des bordures du bloc.

Vous pouvez également utiliser le rembourrage pour contrôler la façon dont le contenu circule sur votre blog WordPress. Par exemple, si vous ajoutez un rembourrage en haut et en bas d'un bloc de texte, vous pouvez faciliter la lecture du contenu par les visiteurs.
Qu'est-ce que la marge dans WordPress ?
La marge est l'espace autour de la bordure d'un bloc WordPress et de ses éléments environnants.
Cela peut vous aider à ajouter de l'espace entre deux blocs différents, créant ainsi une mise en page plus spacieuse et plus propre pour votre site.

Par exemple, vous pouvez ajouter des marges en haut et en bas d'un bloc de texte afin qu'il reste visible même lorsque l'écran est redimensionné.
De plus, vous pouvez également utiliser des marges pour ajouter de l'espace entre les blocs Image et Texte afin de rendre votre site Web visuellement attrayant et plus accessible aux utilisateurs.
Quelle est la différence entre le rembourrage et la marge dans WordPress ?
Voici une liste rapide des différences entre le rembourrage et la marge dans WordPress :
| Rembourrage | Marge |
|---|---|
| Rembourrer signifie ajouter de l'espace entre le contenu et la bordure du bloc. | La fonction de marge ajoute de l'espace à l'extérieur de la bordure du bloc. |
| L'utilisation du rembourrage n'affecte pas les autres blocs de votre site Web. | L'utilisation d'une marge affecte les autres blocs de votre site Web. |
| Le rembourrage peut créer un tampon autour d'un bloc. | Les marges peuvent créer un espace entre deux blocs différents. |
Comment utiliser le rembourrage dans WordPress
Par défaut, l'éditeur de site complet WordPress (FSE) est livré avec la fonction de rembourrage.
Cependant, gardez à l'esprit que si vous n'utilisez pas un thème basé sur des blocs, vous ne pourrez pas ajouter de rembourrage à votre site WordPress à moins que vous n'utilisiez un CSS personnalisé.
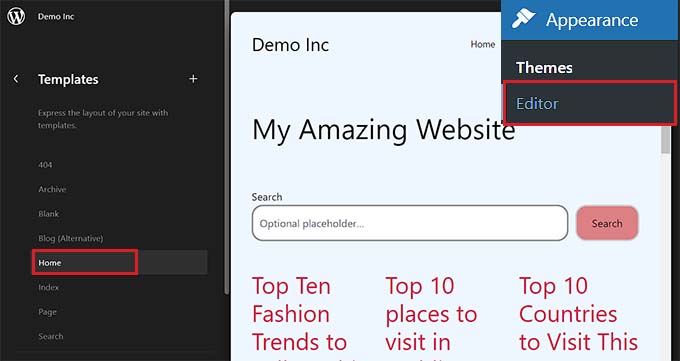
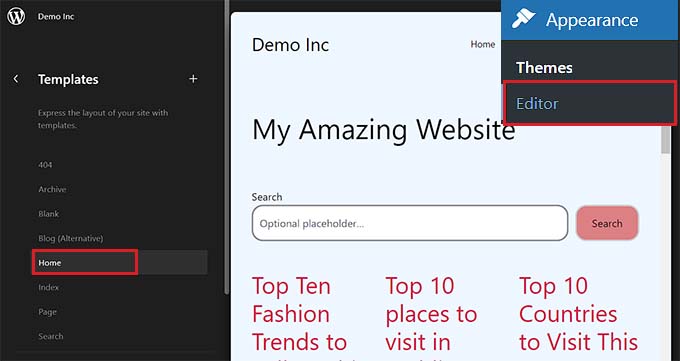
Tout d'abord, vous devez visiter la page Apparence »Éditeur de la barre latérale d'administration de WordPress pour lancer l'éditeur de site complet.
Une fois que vous y êtes, choisissez simplement le modèle de page où vous souhaitez ajouter du rembourrage à vos blocs dans la barre latérale "Modèles" sur la gauche. Cette barre latérale affichera tous les modèles des différentes pages de votre site Web.

Après cela, le modèle que vous avez choisi s'ouvrira à l'écran.
À partir de là, cliquez sur le bouton "Modifier" pour commencer à personnaliser votre modèle de page dans l'éditeur de site complet.

Ensuite, choisissez le bloc où vous souhaitez ajouter du rembourrage. N'oubliez pas que cela signifie que vous allez créer un espace entre le contenu et la bordure du bloc.
Cela ouvrira les paramètres du bloc dans le panneau de bloc sur le côté droit de l'écran.
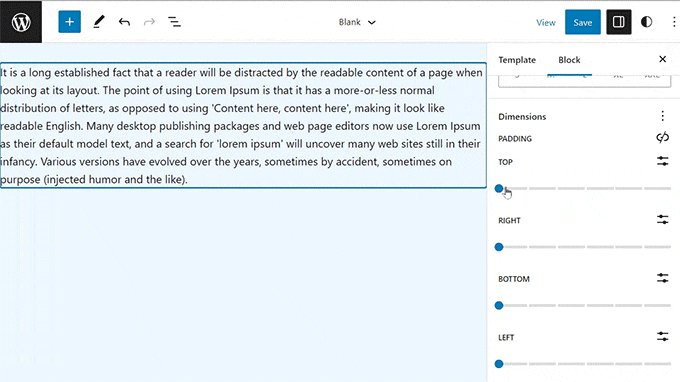
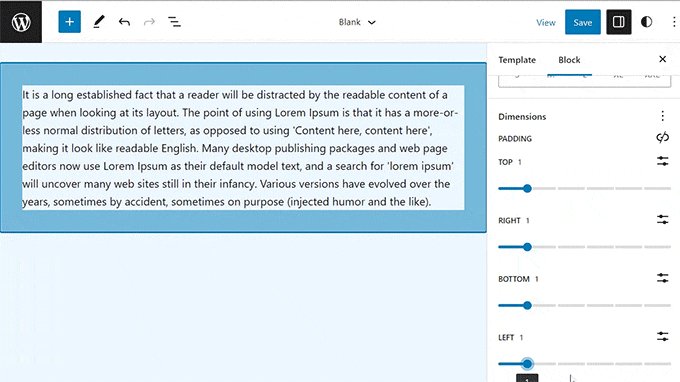
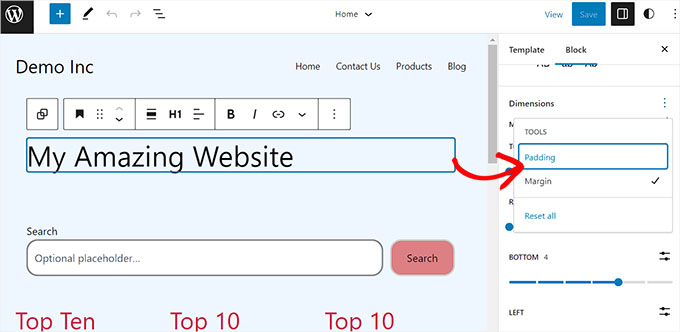
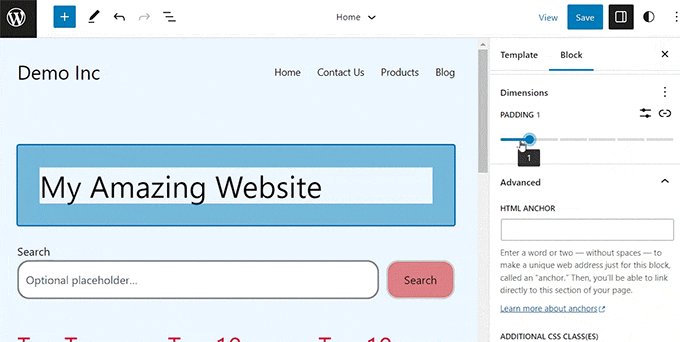
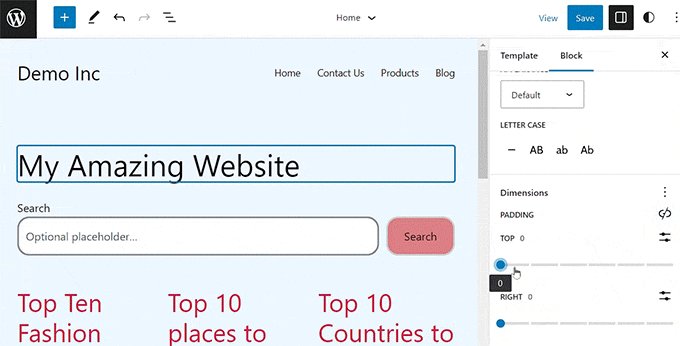
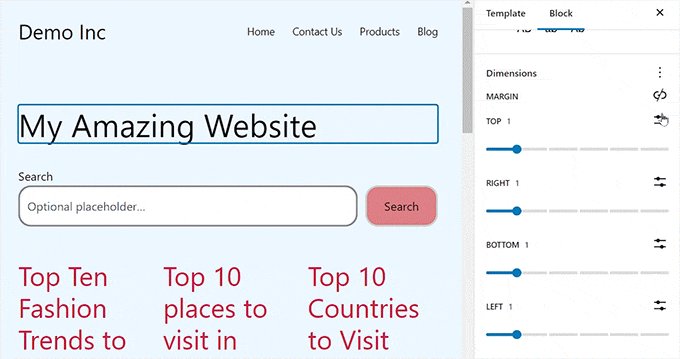
À partir de là, vous devez faire défiler jusqu'à la section "Dimensions" et cliquer sur le menu à trois points. Cela ouvrira une invite dans laquelle vous devrez sélectionner l'option "Remplissage".

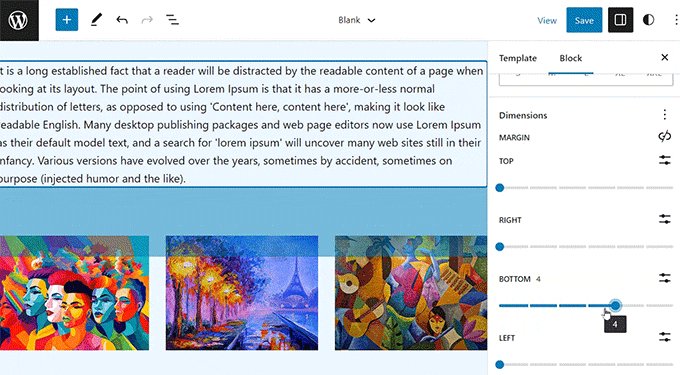
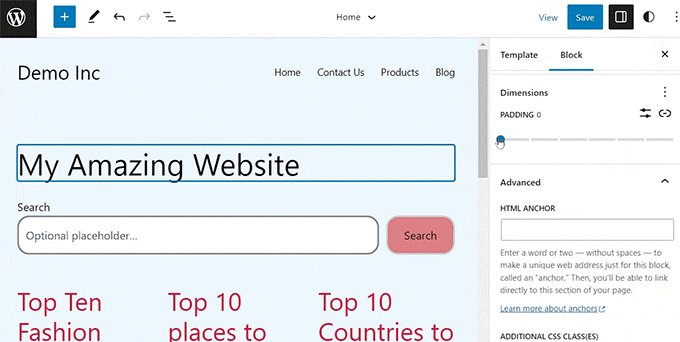
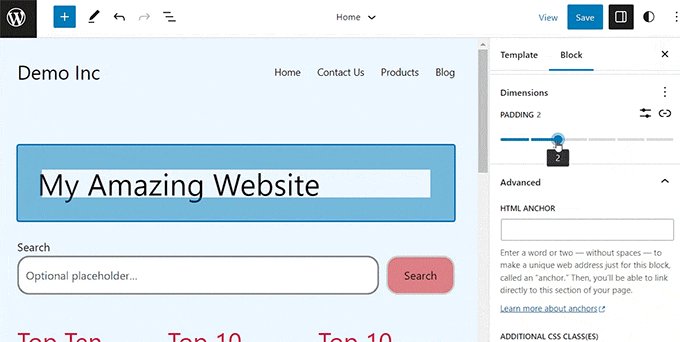
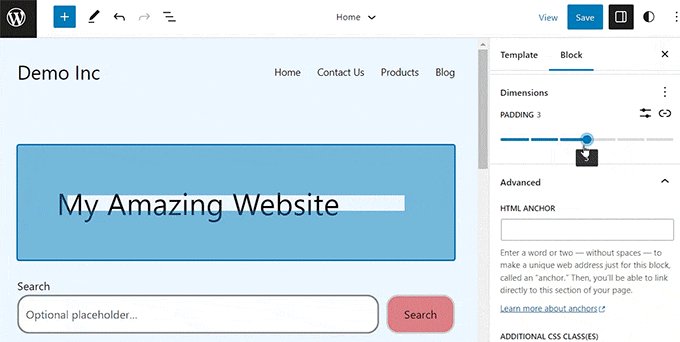
Ensuite, utilisez simplement le curseur pour ajouter du rembourrage à votre bloc.
Gardez à l'esprit que cette fonctionnalité ajoutera du rembourrage sur tous les côtés du bloc.

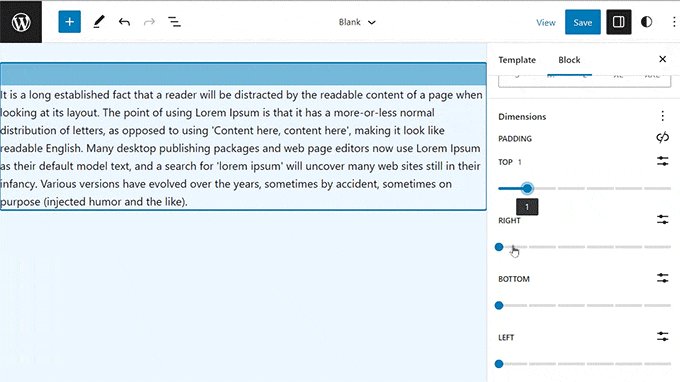
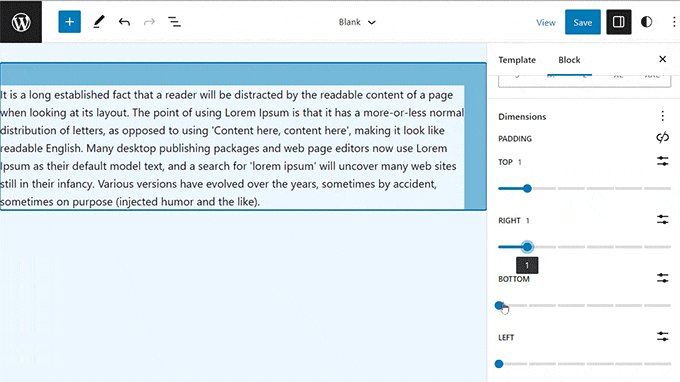
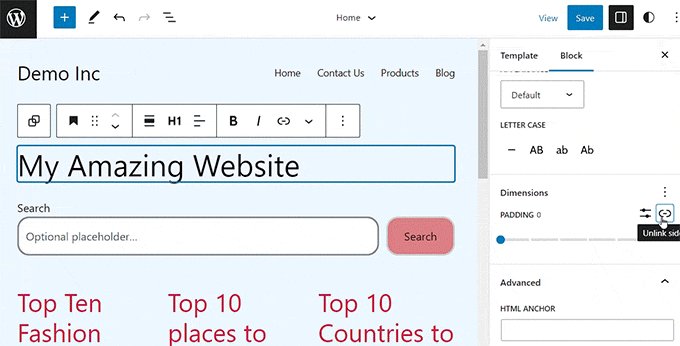
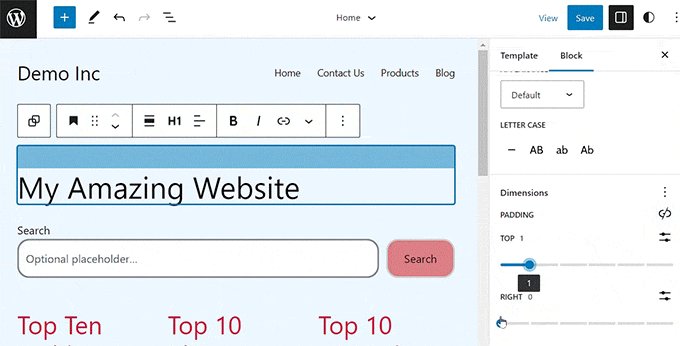
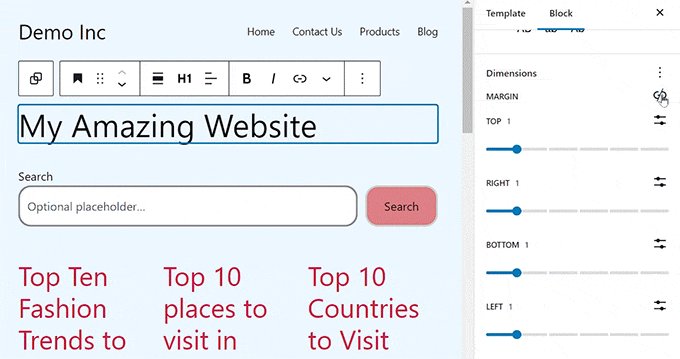
Cependant, si vous souhaitez uniquement ajouter un rembourrage en haut ou en bas du bloc, vous pouvez également le faire en cliquant sur l'icône "Dissocier les côtés" à côté de l'option "Remplissage".

Ensuite, vous pouvez utiliser différents curseurs pour ajouter un rembourrage à droite, à gauche, en bas ou en haut du bloc.

Une fois que vous avez terminé, cliquez simplement sur le bouton "Enregistrer" pour enregistrer vos paramètres.
Comment utiliser la marge dans WordPress
Tout comme le rembourrage, la fonctionnalité de marge est intégrée dans l'éditeur de site complet WordPress. Cependant, cette fonctionnalité ne sera pas disponible si vous n'utilisez pas de thème de bloc.
Tout d'abord, rendez-vous sur la page Apparence ȃditeur du tableau de bord WordPress.
Une fois que vous y êtes, choisissez le modèle de page où vous souhaitez ajouter des marges à partir de la colonne de gauche.

Cela ouvrira le modèle de page que vous avez choisi à l'écran.
À partir de là, sélectionnez simplement le bouton "Modifier" pour commencer à personnaliser votre modèle dans l'éditeur de site complet.

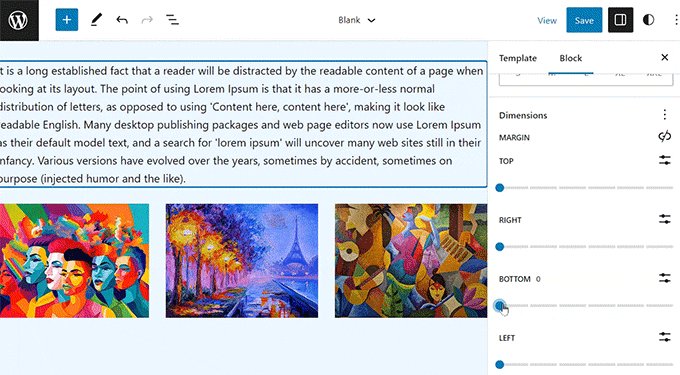
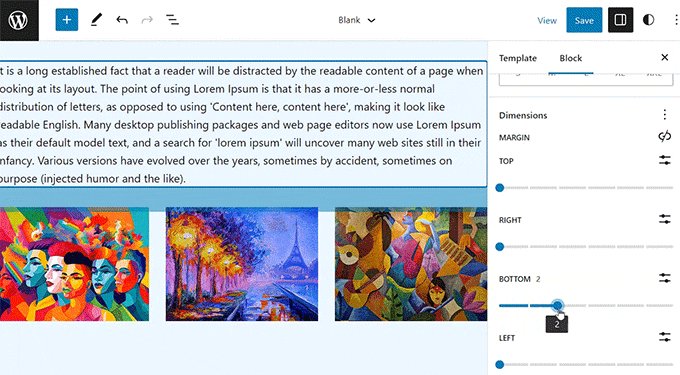
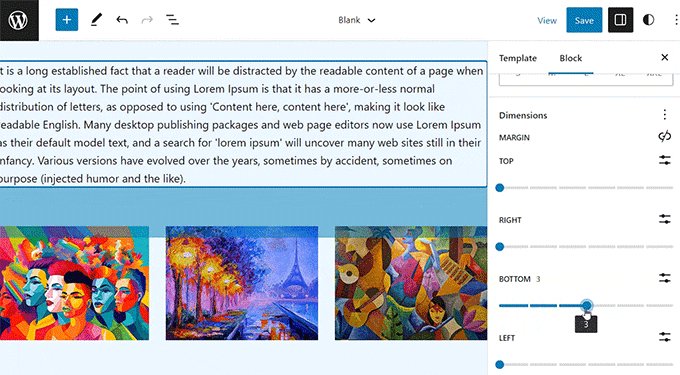
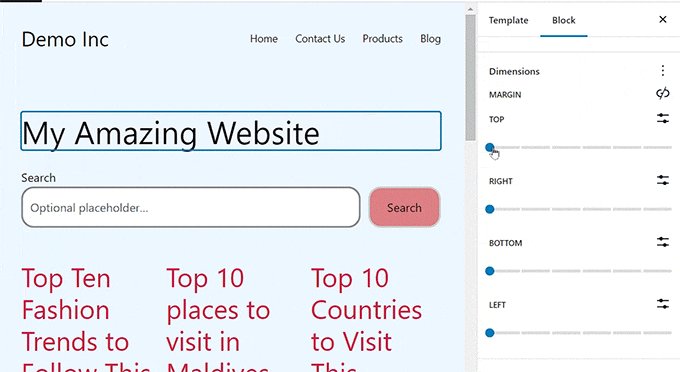
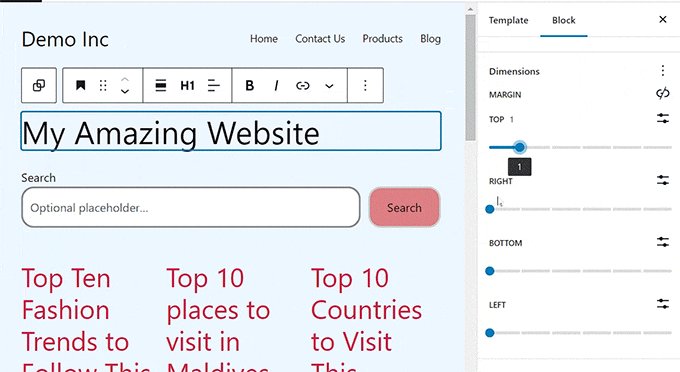
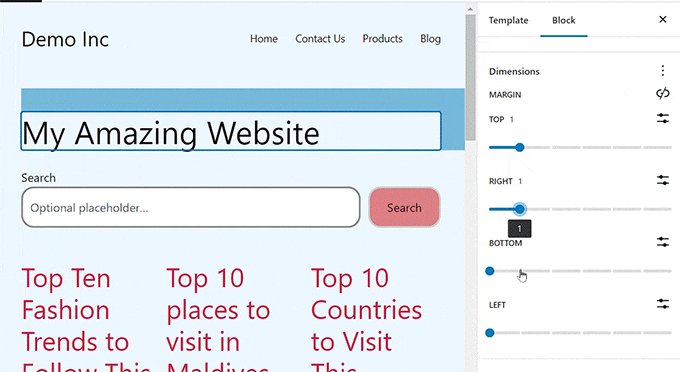
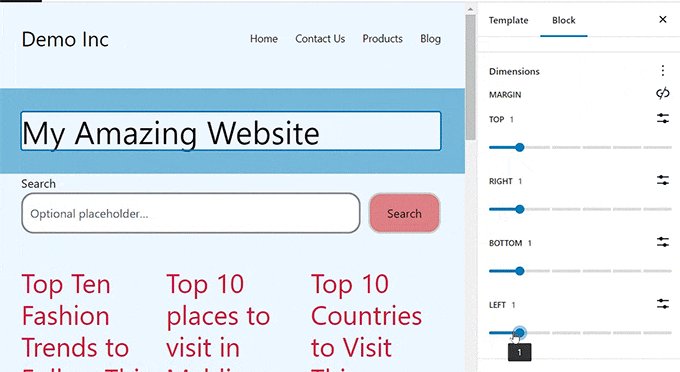
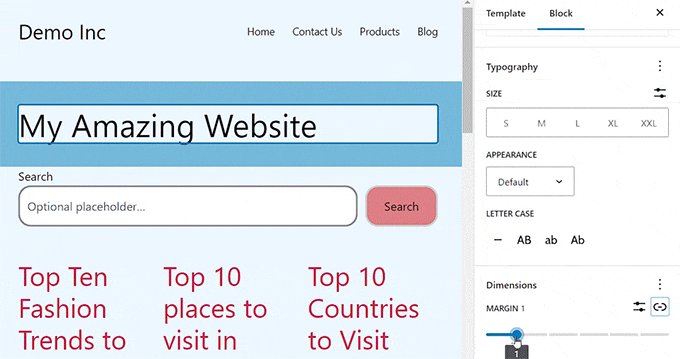
Ensuite, choisissez le bloc que vous souhaitez modifier et faites défiler jusqu'à la section "Dimensions" dans le panneau de bloc sur la droite.
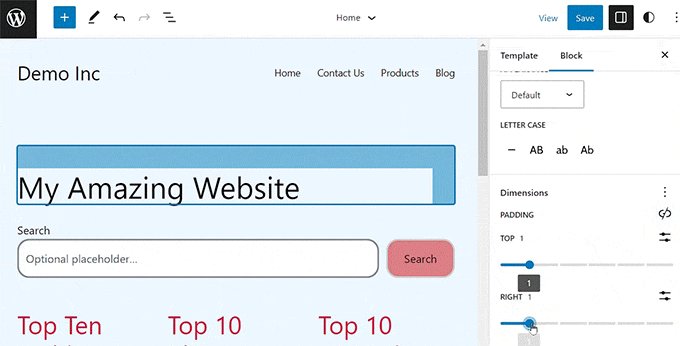
À partir de là, utilisez simplement les curseurs pour définir différentes marges pour les coins supérieur, inférieur, gauche et droit du bloc. L'utilisation de cette fonction créera de l'espace autour du bloc que vous avez choisi.

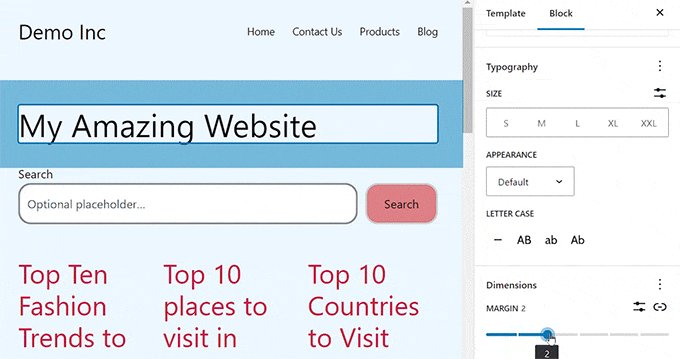
Toutefois, si vous souhaitez utiliser un seul curseur pour ajouter des marges égales autour du bloc, cliquez sur l'icône "Lier les côtés" à côté de l'option "Marge".
Le panneau de bloc affichera maintenant un seul curseur "Marge mixte" sur l'écran que vous pouvez utiliser pour créer des marges égales autour du bloc.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer" en haut pour enregistrer vos paramètres.
Plus de conseils pour l'édition complète du site dans WordPress
En plus d'ajouter du rembourrage et des marges à vos blocs, vous pouvez également utiliser l'éditeur de site complet pour personnaliser l'ensemble de votre thème WordPress.
Par exemple, vous pouvez concevoir tous vos modèles de page, ajouter votre propre logo personnalisé, choisir les couleurs de la marque, modifier la mise en page, ajuster la taille de la police, ajouter des images d'arrière-plan, etc.
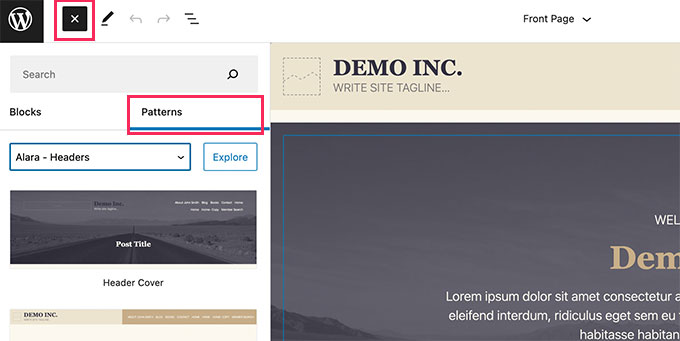
Vous pouvez également ajouter des modèles et différents blocs à votre site Web pour le personnaliser davantage. Pour plus de détails, vous pouvez consulter notre guide du débutant sur la façon de personnaliser votre thème WordPress.

Vous pouvez également utiliser le FSE pour ajouter un en-tête, un menu de navigation ou un CSS personnalisé à votre site Web.
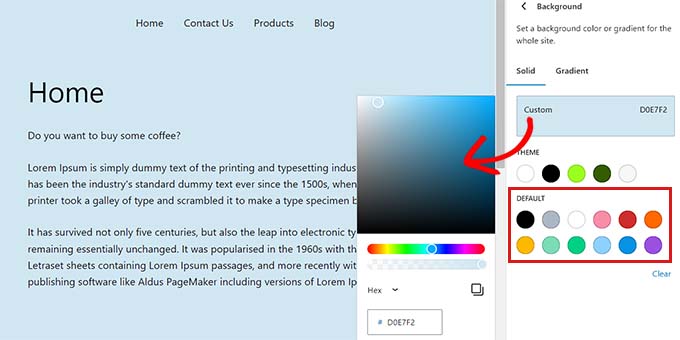
De plus, vous pouvez également utiliser des styles globaux pour assurer la cohérence de votre site. Pour des instructions plus détaillées, vous pouvez consulter notre guide sur la façon de personnaliser les couleurs sur votre site Web WordPress.

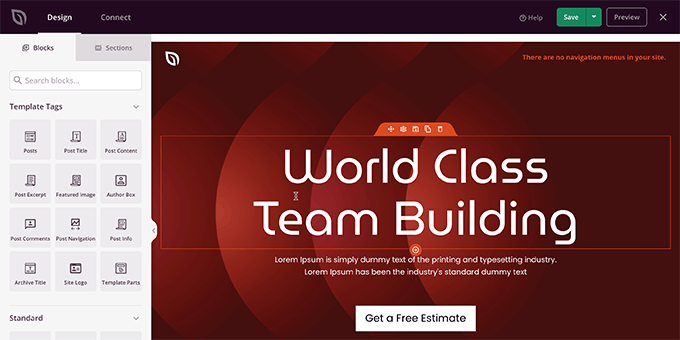
Cependant, si vous n'aimez pas utiliser l'éditeur de site complet et préférez avoir plus de contrôle sur l'apparence de votre site Web, vous pouvez utiliser SeedProd pour créer des pages et même votre thème entier.
C'est le meilleur constructeur de pages de destination sur le marché qui est livré avec un constructeur par glisser-déposer qui facilite la création d'un thème incroyable pour votre site Web.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon de créer facilement un thème WordPress personnalisé.

Nous espérons que cet article vous a aidé à comprendre la différence entre le rembourrage et la marge dans WordPress. Vous pourriez également être intéressé par notre guide du débutant sur la façon de modifier la hauteur et la largeur des blocs dans WordPress et nos meilleurs choix pour les meilleurs plugins de blocs Gutenberg pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
