10 Principales différences entre Divi 4 & Divi 5 (Public Alpha)
Publié: 2024-10-21Avec l’introduction de Divi 5 Public Alpha, le thème Divi a subi une transformation significative. Bien que Divi 4 repose sur des bases solides, il a été confronté à des défis de performances, de dette technique et d’une structure obsolète. Divi 5 répond à ces limitations avec une refonte complète à mesure que les standards du Web évoluent, offrant des améliorations substantielles en termes de performances, de flexibilité et d'expérience utilisateur.
Le nouveau framework de Divi 5 améliore la vitesse et les performances de Visual Builder, le rendant plus évolutif et évolutif. Construit pour résister à l’épreuve du temps, Divi 5 offre une viabilité à long terme et garantit que vos sites Web peuvent facilement s’adapter aux évolutions futures de WordPress. Que vous soyez indépendant, agence Web ou propriétaire d'une petite entreprise, Divi 5 fournit une plate-forme plus rapide et plus puissante qui rend la création de sites Web plus facile et plus rapide que jamais.
Télécharger Divi 5 Public Alpha
Apprenez-en plus sur la Divi 5 Public Alpha et comment la télécharger.
Télécharger Divi 5 Public Alpha
- 1Pourquoi la transition vers Divi 5 est importante
- 2 10 Principales différences entre Divi 4 et Divi 5
- 2.1 1. Réécriture de l'architecture de base
- 2.2 2. Plus de codes courts
- 2.3 3. Performances et vitesse améliorées dans le générateur visuel
- 2.4 4. Édition en un clic
- 2.5 5. Extensibilité pour les développeurs
- 2.6 6. Outils de conception réactifs
- 2.7 7. Ancrage et gestion du panneau
- 2.8 8. Fil d'Ariane pour une navigation facile
- 2.9 9. Modes clair et sombre
- 2.10 10. Gestion des préréglages
- 3 Divi 5 aide à concevoir et à créer des sites Web plus rapidement
Pourquoi la transition vers Divi 5 est importante

La sortie de Divi 5 Public Alpha marque un moment crucial dans l’évolution du thème Divi. À mesure que la technologie Web continue de progresser, le besoin d’un thème plus flexible, évolutif et plus performant s’est considérablement accru. Divi 4 a jeté des bases solides pour des millions de sites Web, mais commençait à montrer des signes de limitations techniques, telles qu'un ralentissement des performances et une complexité du code due à des années d'ajout de fonctionnalités.
Divi 5 n'est pas seulement une mise à niveau, c'est une réécriture complète du cadre du thème. En créant Divi 5 à partir de zéro, l'équipe d'Elegant Themes a fourni une solution qui répond aux limitations passées tout en positionnant Divi pour les avancées futures. Cette refonte signifie des temps de chargement plus rapides, des expériences d'édition plus fluides et une plate-forme conçue pour l'avenir.
Si vous avez créé des sites Web avec Divi 4, la transition vers Divi 5 débloquera de nouvelles possibilités et une nouvelle interface simplifiée. Pendant la phase Alpha publique, nous vous encourageons à télécharger Divi 5, à l’essayer et à nous faire part de vos commentaires. Durant cette phase, toutes les fonctionnalités ne sont pas disponibles, mais vous aurez une bonne idée de ce qui va arriver avec Divi.
Télécharger Divi 5 Public Alpha
10 Principales différences entre Divi 4 et Divi 5
Divi 5 introduit des changements importants qui améliorent les performances, l'évolutivité et l'expérience globale de conception Web. Plongeons dans les différences les plus critiques qui distinguent Divi 5 de son prédécesseur, Divi 4.
1. Réécriture de l'architecture de base
Divi 4
Au fil du temps, l’architecture de Divi 4 s’est développée et s’est adaptée au fur et à mesure de l’ajout de nouvelles fonctionnalités. Bien que cela ait permis d’ajouter de nombreuses nouvelles fonctionnalités, cela a également conduit à une base de code plus complexe. Au fur et à mesure que le cadre de Divi 4 s'étendait, sa structure d'origine s'est alourdie par une dette technique – un code ancien et inefficace qui devait être maintenu pour des raisons de compatibilité ascendante. Cette configuration complexe entraînait parfois un ralentissement des performances, notamment au sein de Visual Builder. Le traitement des codes courts (nous y reviendrons dans un instant) a ajouté une autre couche, entraînant des retards dans le rendu du contenu et des temps de chargement des pages plus longs.
Défis
- Développement fonctionnalité par fonctionnalité, conduisant à une dette technique
- Performances plus lentes car le Builder et le front-end devaient traiter des codes courts et charger de grandes quantités de code inutile
- Complexité accrue du code en raison de l'évolution de la base de code
Divi 5
Avec la sortie de Divi 5 Public Alpha, l’ensemble du framework a été réécrit de fond en comble. Au lieu de corriger l’ancien code, Divi a été reconstruit avec un framework moderne et modulaire. Chaque module (texte, galerie d'images, etc.) fonctionne désormais indépendamment, ce qui signifie que seuls les composants nécessaires sont chargés lorsque vous travaillez dans Visual Builder ou effectuez le rendu d'une page Web. En intégrant cette approche modulaire, la vitesse et l'efficacité sont améliorées, ce qui facilite l'ajout de fonctionnalités à l'avenir sans ralentir le système. La base de code plus propre de Divi 5 garantit non seulement de meilleures performances dès maintenant, mais fournit également une base évolutive pour le développement futur.
Avantages
- Une expérience Visual Builder beaucoup plus rapide et réactive
- Code plus propre et plus maintenable
- Performances frontales rationalisées avec des temps de chargement de page plus rapides
- Une plus grande évolutivité et flexibilité pour les futures mises à jour et fonctionnalités
Le noyau reconstruit de Divi 5 est au cœur de ses améliorations de performances, permettant aux utilisateurs de travailler plus efficacement tout en garantissant que les sites Web construits avec Divi sont solides et évolutifs.
2. Plus de codes courts
Divi 4
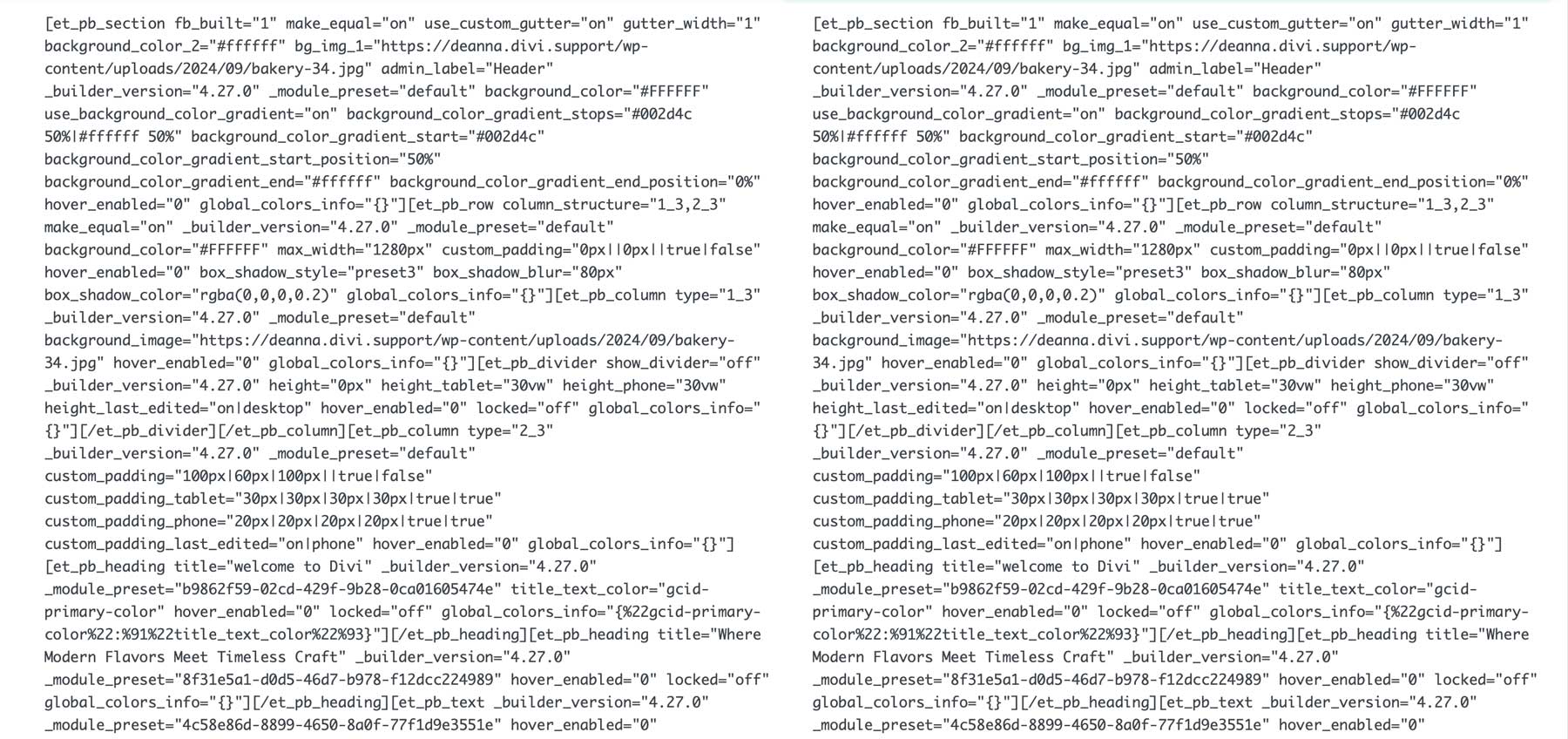
Dans Divi 4, les shortcodes constituaient l’épine dorsale du système, chargés de représenter chaque module et ses paramètres. Lorsque vous ajoutez un module à la page, Divi génère un shortcode associé, que WordPress interprète et convertit ensuite en contenu. Par exemple, lors de la désactivation du thème Divi, le backend de votre page Web aurait une série de shortcodes contenant le contenu de la page :

Bien que cette méthode soit généralement efficace, elle ajoutait une surcharge importante lors du rendu des pages. Plus vous ajoutez de contenu, plus de codes courts sont créés, ce qui ralentit le processus de chargement et d'affichage des pages Web.
Défis
- L'analyse des codes courts a ajouté des étapes supplémentaires au traitement du contenu, augmentant ainsi les temps de chargement des pages.
- À mesure que la taille de la page augmentait, le nombre de codes courts augmentait également, ce qui pouvait avoir un impact sur les performances.
- S'il y avait un conflit ou un problème avec les shortcodes, cela pourrait perturber la mise en page de la page.
- La désactivation du thème Divi a laissé un désordre rendant difficile le déchiffrement du contenu de la page
Divi 5
Divi 5 élimine complètement les shortcodes, passant à un framework plus modulaire. Cela signifie qu'au lieu de générer et d'analyser des shortcodes, Divi 5 fonctionne directement avec les composants de la page, en les chargeant uniquement en cas de besoin. Cela augmente les performances et aligne Divi avec l’avenir de WordPress et de son éditeur de blocs. Divi 5 augmente les performances actuelles en effectuant cette transition et assure la compatibilité avec les futures versions de WordPress.
Avantages
- Rendu des pages plus rapide puisqu’il n’est pas nécessaire de traiter les shortcodes.
- Contenu plus stable et fiable, réduisant les risques de problèmes de mise en page ou de rupture de contenu.
- Compatibilité évolutive avec les mises à jour WordPress et son écosystème basé sur des blocs.
En supprimant les shortcodes, Divi 5 offre une plate-forme plus rapide et plus stable, améliorant l'expérience de création et la vitesse des pages sur le front-end.
3. Performances et vitesse améliorées dans le générateur visuel
Divi 4
Comme nous l’avons déjà montré, l’accumulation de dette technique et l’utilisation de shortcodes ont affecté la rapidité du Visual Builder et les performances front-end des sites Divi. En plus de cela, la façon dont Divi 4 gérait CSS et JavaScript ralentissait encore davantage ces interactions. En conséquence, Visual Builder pourrait devenir lent, en particulier sur les sites Web plus grands et plus complexes.
Chaque modification dans le Builder nécessitait un retraitement des codes courts et des ressources supplémentaires pour charger et afficher la page. Cela s'appliquait également au front-end, où des fichiers CSS et JavaScript plus volumineux et un contenu lourd en shortcode entraînaient des temps de chargement de pages plus longs, affectant négativement l'expérience utilisateur et le référencement.
Défis
- Un Visual Builder plus lent, en particulier avec les sites Web plus volumineux.
- Temps de chargement des pages plus longs en raison de fichiers CSS et JavaScript lourds.
- Le traitement des shortcodes nécessitait des étapes supplémentaires, réduisant ainsi les performances globales.
Divi 5
La structure reconstruite de Divi 5 place la vitesse et les performances au premier plan. Le nouveau framework charge les composants selon les besoins plutôt que de recharger la page entière. De plus, la taille des fichiers CSS et JavaScript a été considérablement réduite en supprimant les styles et les scripts inutilisés, contribuant ainsi à réduire les temps de chargement des pages. Lorsque vous apportez des modifications dans Visual Builder de Divi 5, les éléments ne sont restitués que de manière spécifique à la section sur laquelle vous travaillez, offrant une expérience plus rapide et plus réactive.
Avantages:
- Décalage réduit et interactions plus rapides lors de l’ajout de modules ou de modifications de conception.
- Les fichiers CSS et JavaScript plus légers entraînent des temps de chargement plus rapides sur le front-end, en particulier pour les sites Web complexes.
- Expérience utilisateur améliorée, taux de rebond réduit et classement SEO amélioré.
Avec ces améliorations de performances, Divi 5 offre un bond significatif par rapport à Divi 4 en termes de vitesse de chargement des pages et d'expérience de création de pages Web.
4. Édition en un clic
Divi 4
Dans Divi 4, apporter des modifications à un module nécessitait de naviguer parmi les icônes et les options dans les paramètres du module. Même si cette méthode fonctionnait, elle ralentissait souvent le processus de conception, car les utilisateurs devaient localiser l'icône des paramètres et parcourir différents onglets de paramètres pour effectuer des ajustements. Cette étape supplémentaire ajoutait du temps, en particulier lorsque vous travailliez rapidement ou effectuiez plusieurs modifications sur différents modules.
Défis
- Cliquer sur les petites icônes dans les modules pour accéder aux paramètres prenait plus de temps.
- Processus d'édition plus lent, en particulier lors de modifications fréquentes sur plusieurs modules.
- Une interface moins intuitive pour les utilisateurs nouveaux ou moins expérimentés.
Divi 5
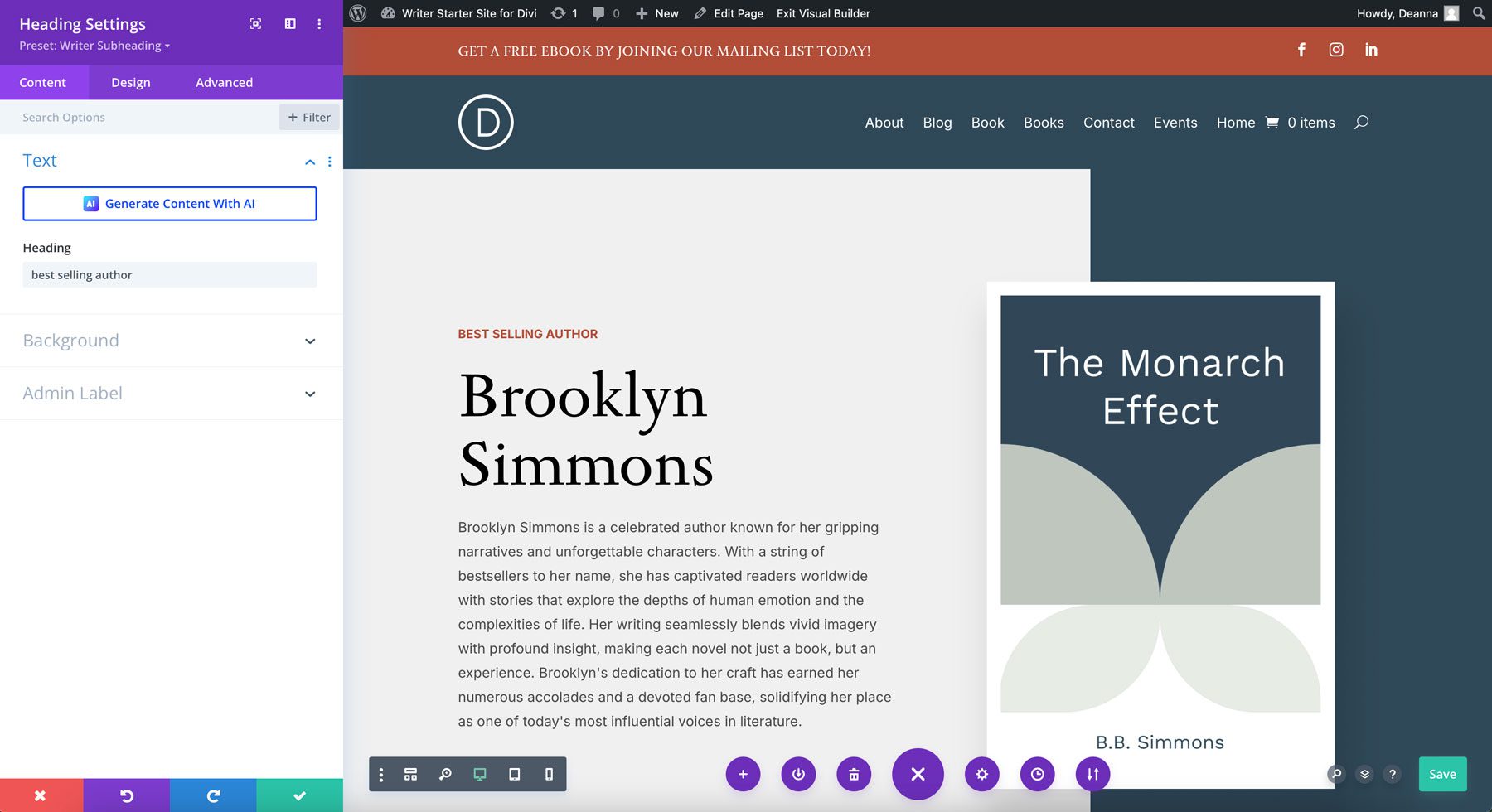
Avec Divi 5, le processus d’édition est complètement restructuré avec l’introduction de l’édition en un clic. Au lieu de rechercher de petites icônes ou de naviguer dans plusieurs onglets pour apporter des modifications, les utilisateurs peuvent cliquer n'importe où directement sur le module qu'ils souhaitent modifier. À partir de là, les paramètres du module sont révélés instantanément, rendant l'ensemble du processus plus intuitif. Qu'il s'agisse de réviser du texte, d'ajouter des images ou de modifier les couleurs, l'édition en un clic permet des modifications plus rapides et un flux de travail plus intuitif.
Avantages
- Accès instantané aux paramètres du module en un seul clic.
- Une interface plus intuitive adaptée aussi bien aux débutants qu’aux développeurs chevronnés.
- Productivité améliorée grâce au temps passé à apporter des modifications à la conception.
Avec l’édition en un clic, Divi 5 offre une expérience Visual Builder plus conviviale, permettant aux utilisateurs de créer des sites Web Divi plus rapidement que jamais.

5. Extensibilité pour les développeurs
Divi 4
Dans Divi 4, les développeurs tiers avaient un accès limité à l'API de Divi, ce qui rendait les personnalisations et les intégrations plus difficiles. Même si la création de modules personnalisés ou l'ajout de fonctionnalités était possible, les développeurs ont dû contourner le cadre existant. Cela limitait ce que les développeurs pouvaient faire avec Divi, rendant plus difficile la mise en œuvre de modules personnalisés avancés ou d’intégrations transparentes avec des plugins et des outils tiers.
Défis
- L'accès limité à l'API limitait ce que les développeurs pouvaient créer ou personnaliser.
- Des solutions de contournement plus complexes étaient souvent nécessaires pour créer des modules ou des fonctionnalités personnalisés.
- Moins de possibilités d'intégrations approfondies avec des outils tiers ou des systèmes externes.
Divi 5
La dernière version de Divi améliore considérablement l'extensibilité de la plateforme grâce à une API plus flexible et plus robuste. Les développeurs tiers peuvent accéder aux mêmes outils et ressources que l’équipe de développement de Divi utilise, permettant une personnalisation beaucoup plus approfondie et des intégrations plus sophistiquées. Cette approche ouverte permettra aux développeurs de créer des modules, des fonctionnalités et des intégrations personnalisés qui fonctionnent au sein de l'écosystème Divi. Qu'il s'agisse d'ajouter de nouvelles fonctionnalités, d'intégrer des systèmes tiers ou de créer des flux de travail personnalisés, le cadre convivial de Divi 5 facilite la personnalisation de Divi en fonction de vos besoins.
Avantages
- Divi 5 offre une plus grande flexibilité pour créer des solutions plus complexes.
- Une approche rationalisée des intégrations tierces permet une connectivité plus fluide avec des outils et services externes.
- L'accès aux mêmes outils de développement que l'équipe Divi encourage l'innovation et la création de plugins et de fonctionnalités de tondeuse.
L'extensibilité améliorée de Divi 5 ouvre un monde de possibilités pour les développeurs, ce qui en fait une plateforme plus polyvalente et adaptable pour les développeurs.
6. Outils de conception réactifs
Divi 4
La création de conceptions réactives dans Divi 4 a nécessité plusieurs étapes pour affiner les conceptions pour les écrans plus petits. Si vous souhaitiez affiner votre mise en page pour les appareils mobiles, vous deviez parcourir différents paramètres et onglets. Bien que ce processus soit fonctionnel, il ajoutait des étapes supplémentaires à votre flux de travail, rendant l'édition réactive plus lente et moins intuitive.
Défis
- Des étapes supplémentaires sont nécessaires pour accéder aux options d’édition réactives.
- L'ajustement des états de survol et de persistance impliquait de naviguer dans plusieurs paramètres.
- Flux de travail plus lent pour effectuer des ajustements réactifs sur différentes tailles d’écran.
Divi 5
Dans Divi 5, vous bénéficierez d'un processus d'édition réactif plus rationalisé en rendant les outils plus accessibles et intuitifs. Les options de conception réactive et les états de survol et de maintien ne sont pas directement intégrés dans le panneau de paramètres, effaçant ainsi les étapes supplémentaires nécessaires dans Divi 4. Les utilisateurs peuvent rapidement basculer entre différentes vues d'appareil (ordinateur de bureau, tablette et mobile) et effectuer des ajustements en temps réel sur l'ensemble. plusieurs modules simultanément. Que vous ajustiez le remplissage et la marge, la taille des polices ou ajoutiez des survols aux boutons, Divi 5 offre un moyen plus rapide et plus efficace de concevoir de manière réactive.
Avantages
- Les outils d'édition réactifs sont plus accessibles dans le panneau de paramètres principal.
- Il est plus facile d'accéder aux paramètres spécifiques à l'appareil pour des modifications de conception plus rapides.
- Un moyen plus simple de gérer les paramètres de survol et de persistance.
7. Amarrage et gestion du panneau
Divi 4
Dans Divi 4, les utilisateurs devaient déplacer les modaux pour éviter de bloquer la vue conception. Cela entraînait une vue obstruée des paramètres de conception d'un module et du panneau des calques, rendant difficile l'exécution de plusieurs tâches ou la navigation rapide à travers différents modules ou éléments de conception. Cela entraînait également davantage de désordre, en particulier lorsque l'on travaillait sur des conceptions complexes nécessitant des ajustements constants sur plusieurs paramètres.
Défis
- Les utilisateurs ne pouvaient modifier qu'un seul panneau à la fois, limitant le multitâche.
- Le déplacement et le repositionnement fréquents du modal de paramètres ralentissaient le flux de travail.
- Encombrement accru de l’écran lorsque les utilisateurs naviguent manuellement dans différents paramètres.
Divi 5
Divi 5 introduit l'accueil multi-panneaux, améliorant considérablement l'expérience utilisateur globale. Ce système permet aux utilisateurs d'ouvrir plusieurs panneaux simultanément et de passer facilement de l'un à l'autre. Cela rend beaucoup plus facile le multitâche, car les utilisateurs peuvent basculer entre les paramètres de module, les couches, les paramètres de page, etc. sans fermer ni rouvrir les panneaux. Avec Divi 5, vous pouvez personnaliser l’espace de travail pour qu’il s’adapte au mieux à votre style de conception tout en réduisant l’encombrement.
Avantages
- Les utilisateurs peuvent garder plusieurs panneaux ouverts pour un accès facile et une édition plus rapide.
- Basculez entre les panneaux et faites-les glisser dans des sections à onglets, améliorant ainsi la productivité et accélérant le processus de conception.
- Le système de panneaux ancrés élimine le besoin de déplacer constamment les panneaux, créant ainsi un espace de travail plus propre et sans encombrement.
Avec l'accueil multi-panneaux de Divi 5, les utilisateurs peuvent gérer les paramètres plus efficacement, permettant des itérations de conception plus rapides et une expérience d'édition plus fluide et plus intuitive.
8. Fil d'Ariane pour une navigation facile
Divi 4
Dans Divi 4, il n’y avait pas de fil d’Ariane intégré pour aider les utilisateurs à savoir où ils travaillaient dans une mise en page. Le manque de navigation rapide rendait plus difficile le déplacement entre les sections, en particulier lorsque l'on travaillait sur des mises en page volumineuses et complexes. En conséquence, les utilisateurs devaient faire défiler manuellement, ouvrir la vue filaire ou utiliser le panneau des calques pour rechercher des éléments spécifiques, ce qui ralentissait le processus de conception.
Défis
- L'absence de fil d'Ariane signifiait une navigation plus lente dans les structures de pages.
- Les utilisateurs devaient recourir au défilement manuel ou au changement de vue pour rechercher et modifier des sections.
- Flux de travail moins efficace lors de la gestion de mises en page complexes avec plusieurs couches.
Divi 5
Divi 5 introduit la navigation par fil d'Ariane, ce qui facilite grandement la navigation dans des structures de pages compliquées. Cette nouvelle fonctionnalité affiche un chemin clair de la hiérarchie actuelle des sections, des lignes et des modules, permettant aux utilisateurs de passer rapidement d'un élément à l'autre de la conception. Qu'il s'agisse de modifier des modules imbriqués ou de passer d'une section à l'autre, le fil d'Ariane améliore l'expérience utilisateur globale en fournissant un aperçu plus clair de votre emplacement dans la page.
Avantages
- Les utilisateurs peuvent se déplacer rapidement entre les sections, les lignes et les modules en un seul clic.
- Le fil d'Ariane réduit le besoin de défilement manuel ou d'ouverture de différentes vues, accélérant ainsi le processus de conception.
- Une approche plus claire et plus organisée de la navigation dans des mises en page complexes, rendant l'édition de pages plus intuitive.
Avec le fil d’Ariane dans Divi 5, les utilisateurs peuvent naviguer plus efficacement dans leurs mises en page, améliorant ainsi la vitesse et la facilité de travail sur des conceptions plus grandes et plus complexes.
9. Mode clair et sombre
Divi 4
Divi 4 n'incluait pas d'option de mode sombre, limitant son interface à un mode clair par défaut. Bien que fonctionnelle, cette interface la rendait moins adaptable pour les utilisateurs qui préféraient travailler dans des environnements faiblement éclairés ou pour ceux qui préféraient le mode sombre pour réduire la fatigue oculaire lors de sessions de conception prolongées. L'absence de mode sombre rendait Divi moins personnalisable dans son interface utilisateur que les outils logiciels plus modernes offrant des options de mode clair et sombre.

Défis
- Pas de mode sombre, ce qui limite l'adaptabilité de l'interface utilisateur.
- Fatigue oculaire accrue pour les utilisateurs travaillant dans des conditions de faible luminosité.
- Une expérience d'interface utilisateur moins flexible dans l'ensemble, en particulier pour ceux qui préfèrent les thèmes sombres.
Divi 5
Divi 5 introduit des options de mode clair et sombre, offrant aux utilisateurs une plus grande flexibilité et un plus grand contrôle sur leur environnement de travail. Les utilisateurs peuvent désormais basculer entre les modes clair et sombre en fonction de leurs préférences personnelles ou de l'éclairage environnemental, garantissant ainsi une expérience de conception plus confortable et personnalisable. Que vous travailliez de jour ou tard le soir, la nouvelle option de mode sombre contribue à réduire la fatigue oculaire et améliore la convivialité, rendant Divi 5 plus adaptable aux différents besoins des utilisateurs.
Avantages
- Les modes clair et sombre permettent aux utilisateurs de personnaliser leur environnement de travail pour l'adapter à différentes préférences.
- Le mode sombre permet de réduire la fatigue oculaire, en particulier lors de longues sessions d'édition dans des environnements faiblement éclairés.
- Une expérience utilisateur plus moderne et adaptable dans diverses conditions de travail.
10. Gestion des préréglages
Divi 4
Dans Divi 4, la gestion des préréglages était un processus manuel. Lors de l’application des préréglages ou des ajustements, les utilisateurs ont souvent connu des retards en raison du framework Divi, qui obligeait le système à recharger et à traiter les modifications. Cela a non seulement ralenti l'édition des préréglages, mais a également affecté l'efficacité globale du flux de travail, en particulier lors de la gestion de plusieurs éléments avec des styles cohérents sur une page ou sur l'ensemble d'un site Web.

Défis
- Temps de réponse plus lents lors de l’édition ou de l’application de préréglages.
- Plus d'efforts manuels sont nécessaires pour appliquer les préréglages sur plusieurs modules.
- Flux de travail moins efficace, surtout lorsque vous travaillez sur de grands projets.
Divi 5
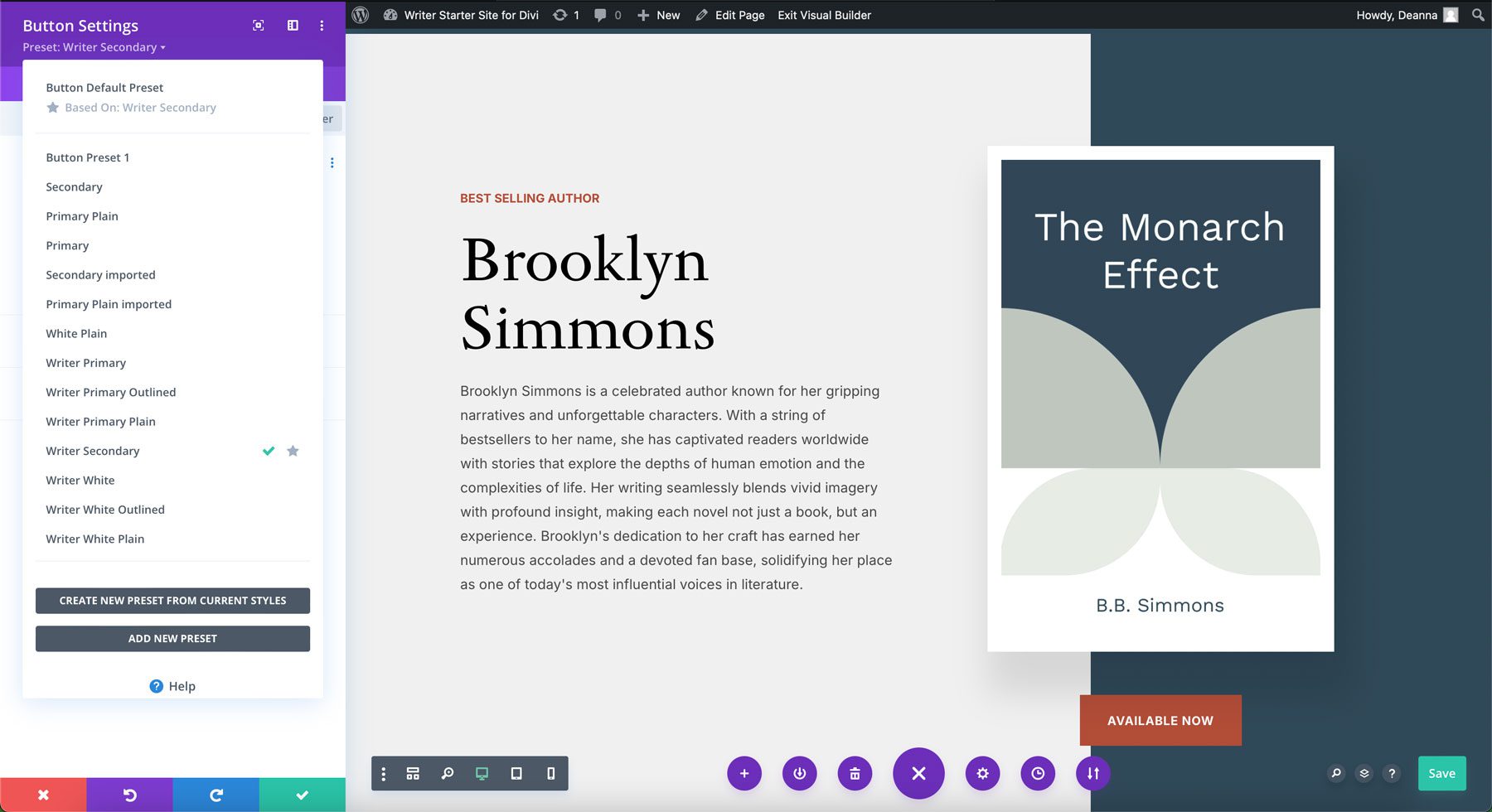
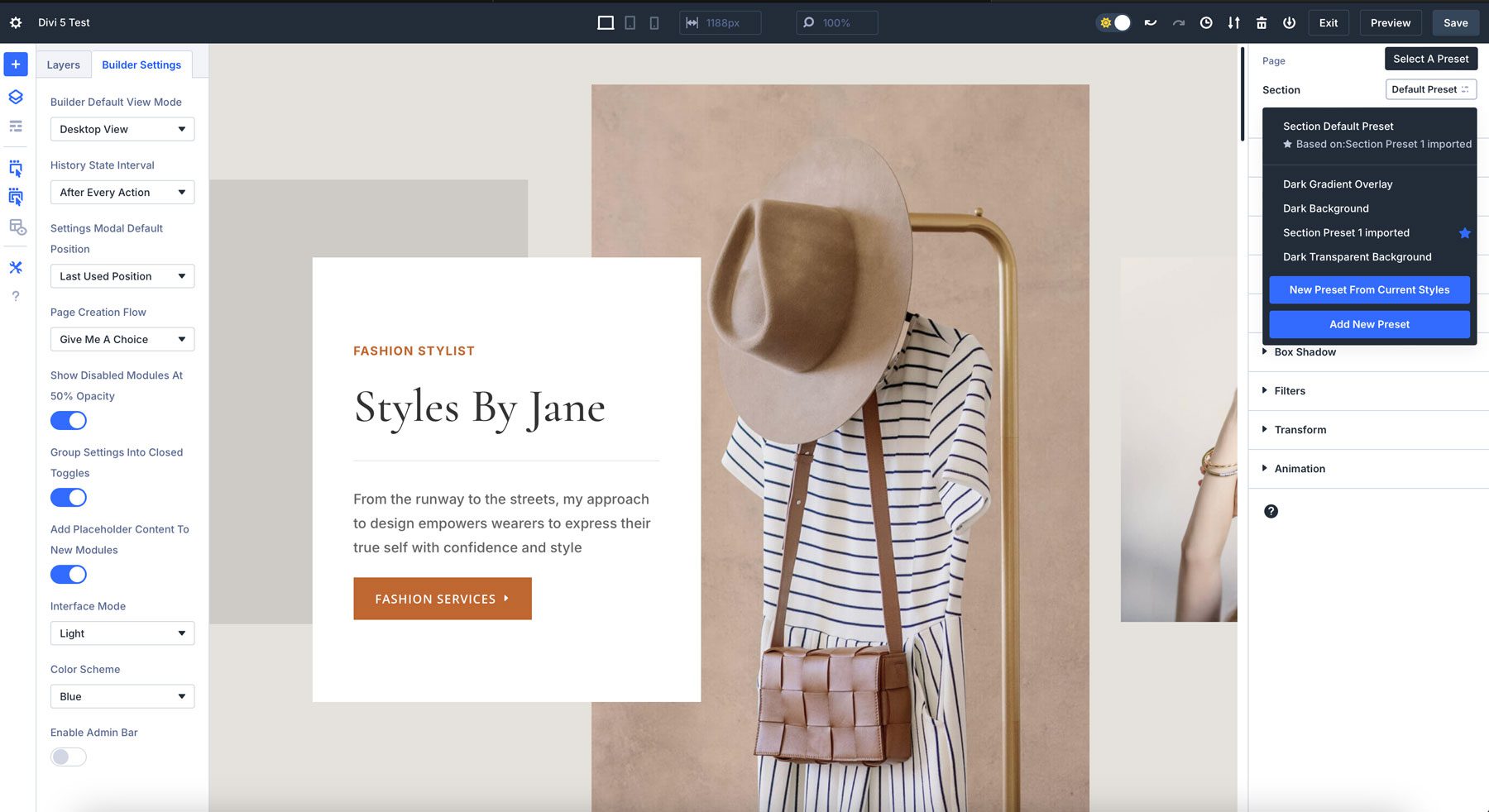
Divi 5 introduit un système de gestion des préréglages plus rapide et plus efficace à l'aide d'une nouvelle structure basée sur les classes. Ce système permet aux utilisateurs de créer et de gérer des préréglages plus rapidement, en appliquant des styles cohérents sur tous les modules en quelques clics. Les préréglages intégrés et les classes réutilisables facilitent le processus de conception en permettant des changements globaux et en réduisant le besoin de modifications répétitives. Ce nouveau système basé sur les classes garantit que toute mise à jour d'un préréglage est appliquée instantanément à tous les éléments, ce qui permet de gagner du temps et d'offrir une expérience de conception plus cohérente.

Avantages
- Le système basé sur les classes permet une application et des mises à jour plus rapides des préréglages sur plusieurs modules.
- Préréglages prêts à l’emploi pour accélérer le processus de conception.
- Les concepteurs peuvent maintenir la cohérence de leur site Web en quelques clics.
Avec le système de gestion des préréglages amélioré de Divi 5, les utilisateurs bénéficient d'une édition plus rapide, d'une cohérence de conception améliorée et d'un flux de travail amélioré, facilitant la mise en œuvre et le maintien de styles cohérents sur votre site Web.
Divi 5 aide à concevoir et à créer des sites Web plus rapidement
Divi 5 est plus qu’une simple mise à jour incrémentielle : il représente une transformation complète de la plateforme. En comblant les lacunes de Divi 4 et en éliminant les problèmes tels que la dette technique et une structure basée sur un code court, Divi 5 est conçu pour offrir une expérience plus rapide et plus réactive aux concepteurs et aux développeurs. Avec un cadre modulaire plus proche de l'éditeur Gutenberg basé sur des blocs de WordPress, le cadre est beaucoup plus évolutif et adaptable aux changements futurs avec WordPress.
Télécharger Divi 5 Public Alpha
