Les différences entre le texte alternatif de l'image et le titre
Publié: 2022-06-14Parallèlement au contenu SEO, l'optimisation des images est également prise en compte sur chaque site Web. Google met en évidence les images comme un facteur important pour le référencement du site Web. Dans le même temps, des images et des photos sont utilisées pour apporter des tonnes de trafic sur votre site.
Franchement, tous les propriétaires de sites ne savent pas comment optimiser correctement leurs images et photos pour les moteurs de recherche. Certains comprennent même mal le texte alternatif et les titres de l'image. Les deux contribuent à souligner le sens de vos images. Cependant, chacun implique l'accessibilité Web, l'optimisation des moteurs de recherche et l'expérience utilisateur d'une manière différente.
Notre article d'aujourd'hui se concentre sur les différences entre le texte alternatif de l'image et les attributs de titre. Ensuite, nous vous montrerons les instructions pour configurer le texte Alt et Title dans WordPress.
Lançons le bal !
Alt de l'image vs texte du titre : définitions et différences
Le titre, comme son nom l'indique, est un texte rapide et accrocheur que les utilisateurs voient lorsqu'ils survolent une image. Il permet aux utilisateurs de savoir de quoi parle principalement l'image. Les utilisateurs peuvent visuellement trouver ces informations directement sur la page Web.
Le texte alternatif, quant à lui, vise à décrire votre image à une source alternative, telle que les lecteurs d'écran et les robots des moteurs de recherche. Votre texte alternatif doit être court et descriptif tandis que les titres peuvent être plus longs pour communiquer efficacement avec les visiteurs du site.
Voici la balise d'image HTML sur votre site Web, y compris le nom, le texte alternatif et le titre.
<img src="image.jpg" alt="description de l'image" title="info-bulle de l'image">.
En fait, les titres des images ne sont pas aussi importants que le texte alternatif. Ils ne servent pas les robots de recherche et ne contribuent pas aux performances et au classement SEO.
Alors que les gens peuvent voir et comprendre vos images sans le titre, les moteurs de recherche et les aveugles ne peuvent pas faire de même. Si vous ne fournissez pas de texte alternatif à ces lecteurs, ils verront simplement une image vide.
Il s'agit d'un texte alternatif complet de l'image de votre site.
<img src="image_name_example.jpg" alt="image_alt_example" width="500" height="600">.
Quand utiliser Image Alt vs Titre
Vous avez besoin d'un texte alternatif pour toutes les images de votre site, d'un petit fichier d'icônes à d'énormes photos de pages Web. Une image n'a aucune chance de figurer sur les pages de résultats de recherche sans texte alternatif. Les performances de votre page sont également affectées en raison d'images et de texte alternatif de mauvaise qualité ou manquants.
Vous devez joindre des mots-clés cibles dans votre texte alternatif pour améliorer le classement de l'image. À ce moment-là, Google saura où classer vos images.
En termes de titres, il n'est pas nécessaire de les appliquer pour chacune de vos images à moins qu'ils ne soient vraiment indispensables.
Le tableau ci-dessous résume les principales similitudes et différences entre le texte alternatif de l'image et le titre.
Texte alternatif | Titre | |
| Autres noms | Attribut ALT, Texte alternatif | Attribut de titre |
| Découverte | Rendu des robots de recherche | Survolez l'image sur une page Web |
| Servir qui | Moteurs de recherche, Personnes ayant une déficience visuelle | Visiteurs du site |
| Nécessité | Toujours | Pas vraiment nécessaire |
| Importance du référencement | Oui | Non |
Comment ajouter du texte Alt et Titre dans WordPress
Il existe 2 façons de configurer tout le texte et les titres de vos images. Vous pouvez soit ajouter ces attributs juste après les avoir téléchargés dans la médiathèque, soit lors de leur insertion dans le contenu.
Éditeur classique
Si vous utilisez un éditeur classique, voici comment commencer.
Tout d'abord, dirigez-vous vers Médias dans votre tableau de bord d'administration WordPress et cliquez sur Ajouter nouveau .

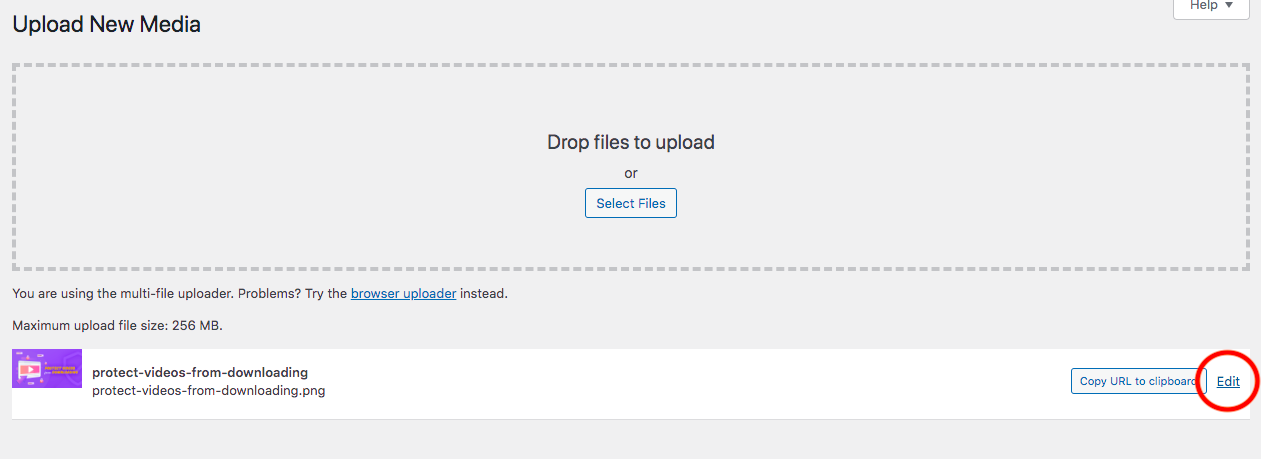
Ensuite, appuyez sur le bouton Sélectionner les fichiers ou faites glisser et déposez un fichier depuis votre ordinateur. Vous pouvez choisir plusieurs fichiers à la fois. Gardez à l'esprit la taille maximale du fichier de téléchargement pour vous assurer qu'aucune erreur ne se produit.
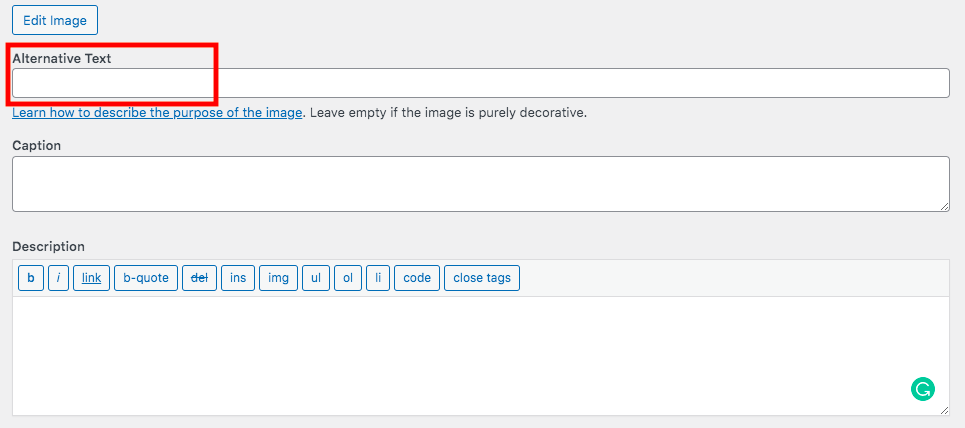
Maintenant, cliquez sur Modifier pour accéder à une page de pièce jointe où vous pouvez saisir le texte alternatif pour votre image.



Mettez à jour la page.
Si vous modifiez le contenu et prévoyez d'y intégrer une image avec le texte alternatif complet et les détails du titre, suivez ce guide.
Tout d'abord, cliquez sur Ajouter un média en haut de l'écran d'édition de page, au-dessus de la barre d'outils.

Choisissez l'image que vous souhaitez insérer ou téléchargez-en une nouvelle depuis votre ordinateur. Ensuite, indiquez le titre et le texte alternatif correspondant sur la page Détails de la pièce jointe.

WordPress, par défaut, utilise le nom de votre image comme titre. Si vous avez déjà un nom descriptif pour votre fichier, conservez-le pour le titre.
La dernière étape consiste à appuyer sur le bouton Insérer dans le message .
Éditeur Gutenberg
Pour les utilisateurs de Gutenberg, l'ajout de titres d'image et de texte alternatif est un jeu d'enfant grâce à son bloc Image.
Ouvrez simplement une page ou un article et recherchez le bloc Image en cliquant sur l'icône plus (+).

Téléchargez votre fichier image ou faites-le glisser et déposez-le dans le bloc. Sur le côté droit, vous verrez une section Paramètres de bloc vous permettant de remplir le texte alternatif.
Veuillez noter qu'à moins que vous n'apportiez des modifications, ce texte alternatif restera le même lorsque vous utiliserez l'image la prochaine fois.
Autres attributs d'image
Les autres facteurs d'image dont il convient de tirer parti sont les noms d'image et les légendes. Comme mentionné, WordPress attribuera votre nom de fichier comme titre. Bien que vous puissiez personnaliser le titre, il est recommandé de donner à votre fichier un nom significatif avant de le télécharger.
Vous devez intégrer le mot-clé cible dans le titre. Cela sera bénéfique à la fois pour les moteurs de recherche et les utilisateurs.
Un autre élément d'image essentiel est la légende. Il fonctionne de la même manière que les titres d'image, interprétant le sujet de vos images. Une fois que vous avez ajouté une légende, elle s'affichera juste en dessous de l'image sur la page.
Recommandations d'images de Google
En plus de fournir un texte alternatif et un titre clairs et appropriés, il y a quelques autres facteurs auxquels vous devez prêter attention pour optimiser efficacement vos images.
Contenu visuel original - Google aime les images originales qui ne sont pas affichées ailleurs. Vous pouvez emprunter des images à partir de stocks de photos si vous ne pouvez pas gérer le temps nécessaire pour en produire vous-même. Cependant, limitez-en l'utilisation autant que possible.
Contexte de l'image – Vos images et photos doivent être clairement pertinentes par rapport au contenu de la page ou au moins à la section où elles sont placées. Cela aidera à apporter des informations supplémentaires au texte et à rendre votre page plus attrayante.
Texte sur les images – Certaines personnes commettent l'erreur d'afficher du texte sur les images, par exemple, le titre de la page, les en-têtes ou les éléments de menu. Pourtant, cela empêche les visiteurs de se concentrer sur ce que la photo offre. Notamment, les outils ne peuvent pas traduire le texte sur les images. Imaginez que vos utilisateurs viennent d'autres pays parlant des langues différentes, ils ne peuvent pas accéder à ce texte.
Optimiser le texte alternatif et le titre de l'image pour le référencement
Nous avons défini ce que sont un texte alternatif et un titre d'image et avons passé en revue leurs principales différences. Le texte alternatif de l'image ouvre la porte aux robots de recherche et aux personnes aveugles pour "lire" vos images, tandis que les titres sont chargés d'expliquer vos photos aux utilisateurs.
Vous pouvez facilement ajouter le texte alternatif et les titres à vos images dans les éditeurs classiques et Gutenberg. Il vous est également possible de les insérer lors du téléchargement ou de la modification du contenu de la page.
Quoi d'autre? Vous trouverez peut-être un intérêt à explorer d'autres pratiques d'optimisation du référencement d'images dans notre article.
