Comment désactiver Inspect Element dans WordPress
Publié: 2023-01-26Vous souhaitez sécuriser les actifs de votre site Web et empêcher la copie de votre travail laborieux ? Vous en avez marre de vous faire voler le contenu de votre site Web ?
Les statistiques montrent que près de 60% du contenu en ligne est volé, ce qui est mauvais pour votre situation financière ainsi que votre réputation en tant que créateur et est une préoccupation croissante pour les propriétaires de sites Web et les blogueurs.
Dans cet article, je vais vous donner quelques conseils sur la façon de désactiver la fonctionnalité Inspect Element de WordPress, qui permet aux visiteurs de visualiser et de copier facilement le code source et le contenu de votre site Web.
De plus, je discuterai d'autres stratégies pour protéger divers types d'informations et de contenu sur votre site Web afin d'empêcher le vol de contenu.
Lisez la suite pour en savoir plus sur le vol de contenu, la prévention des éléments d'inspection et la protection du code source, ainsi que sur la manière dont vous pouvez sécuriser les actifs de votre site Web et protéger votre travail acharné.
Qu'est-ce qu'Inspecter l'élément ?
Inspect Element est une fonctionnalité des navigateurs Web tels que Google Chrome, Firefox et Safari qui permet aux utilisateurs d'afficher et de modifier le code HTML et CSS d'une page Web.
Vous pouvez accéder à cette fonctionnalité en choisissant "Inspecter l'élément" dans le menu contextuel lors d'un clic droit sur une page Web, en appuyant sur "Ctrl + Maj + I" sur un ordinateur Windows ou "Cmd + Maj + I" sur un Mac.
Le code HTML et CSS de la page Web peut être visualisé par les utilisateurs une fois la fonction Inspecter l'élément ouverte, et les utilisateurs peuvent modifier le code tout en voyant les modifications qu'ils apportent en temps réel.
Pourquoi avez-vous besoin de désactiver Inspect Element ?
Vous devez désactiver la fonction "Inspecter l'élément" sur votre site Web WordPress comme l'une des étapes que vous devez suivre en tant que propriétaire de site Web pour sécuriser votre contenu contre tout accès non autorisé.
1. Protégez le code de votre site : en désactivant cette fonctionnalité, vous pouvez empêcher les personnes non autorisées de modifier le code HTML et CSS de votre site Web et garder le contrôle sur son apparence et ses fonctionnalités. Inspect Element permet aux utilisateurs de visualiser et de modifier le code HTML et CSS de votre site Web et il est important de prévenir le vol de contenu dans WordPress.
2. Gardez votre site sécurisé : Inspect Element peut également être utilisé par des pirates pour accéder à des informations sensibles sur votre site, telles que les identifiants de connexion, donc sa désactivation aidera à sécuriser votre site et les informations de ses visiteurs.
3. Gardez le contrôle de votre marque : vous pouvez contrôler la façon dont votre site est consulté et utilisé en désactivant Inspect Element, ce qui vous permet de vous assurer que votre marque est représentée comme vous le souhaitez et qu'elle n'est pas utilisée de manière malveillante ou non autorisée. .
4. Maintenez l'intérêt de votre public : Rendre plus difficile pour les utilisateurs l'accès au code de votre site Web peut les intéresser au contenu et les faire revenir fréquemment.
5. Protégez vos revenus : si votre site génère des revenus grâce à la publicité, aux parrainages ou à d'autres moyens, la désactivation d'Inspect Element peut vous aider à vous assurer que vos bénéfices ne sont pas réduits par un accès non autorisé au code de votre site.
En conclusion, la désactivation de l'élément Inspect est cruciale pour maintenir le code, la sécurité, la réputation, l'interaction des utilisateurs et la viabilité financière de votre site Web.
C'est l'une des nombreuses protections disponibles pour votre site Web et une sage décision pour garder le contrôle de votre identité en ligne.
2 façons de désactiver Inspect Elements dans WordPress
Même si vous désactivez le clic droit et le copier-coller sur votre site Web, votre contenu est en danger. Beaucoup utilisent les éléments d'inspection dans les navigateurs pour vérifier le code source de votre site Web, voler votre contenu ou obtenir les liens de votre image.
La plupart des navigateurs permettent aux utilisateurs d'inspecter les éléments sans problème. Les utilisateurs plus avancés pourraient utiliser cette méthode pour tromper le site Web protégé et voler vos actifs.
En désactivant les éléments d'inspection sur votre site Web, vous pouvez vous assurer que votre contenu est sécurisé. L'utilisation d'un plugin WordPress est le moyen le plus simple de le faire.
Méthode 1 : Utiliser le plugin WPShield Content Protector
L'utilisation d'un plugin est le moyen le plus rapide et le plus simple d'atteindre un objectif sur un site Web WordPress. En raison de la popularité de WordPress, il existe d'innombrables plugins disponibles sur le marché, mais lequel convient à vos besoins ?
Je suggère d'utiliser WPShield Content Protector pour désactiver les outils de développement dans tous les navigateurs et tout autre navigateur. Ce plugin est le meilleur plugin de protection de contenu WordPress et fonctionne même avec le JavaScript désactivé sur le navigateur.
Pour désactiver les éléments d'inspection, procédez comme suit :
Étape 1 : Téléchargez WPShield Content Protector.
Étape 2 : Installez un plugin à partir de Plugins → Ajouter un nouveau .
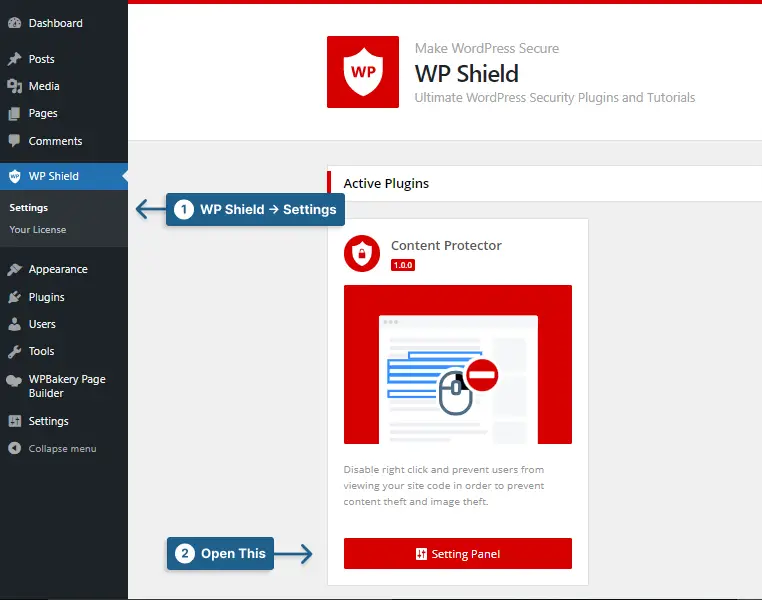
Étape 3 : Accédez à WP Shield → Paramètres .

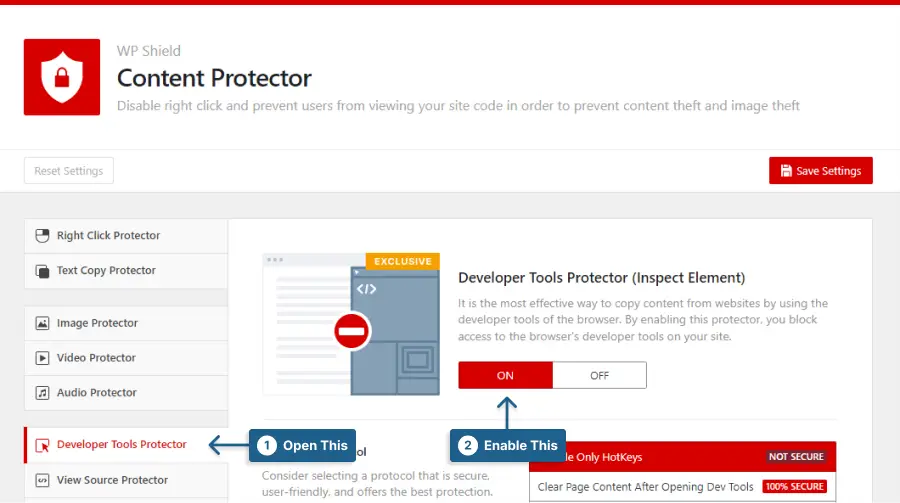
Étape 4 : Accédez à Developer Tools Protector et activez l'option Developer Tools Protector (Inspect Element) .

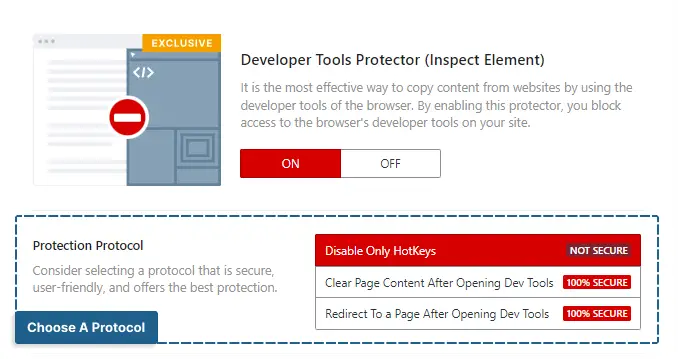
Étape 5 : Ce protecteur propose trois protocoles de protection avec différents niveaux de sécurité.

Choisissez le protocole qui vous convient :
- Désactiver uniquement les raccourcis clavier : ce protocole désactive le raccourci f12, CTRL + MAJ + C, et tous les autres raccourcis clavier utilisés pour ouvrir les éléments d'inspection. Des options plus sécurisées sont disponibles.
- Effacer le contenu de la page après l'ouverture des outils de développement : en utilisant ce protocole, le contenu de la page est supprimé si quelqu'un accède à l'outil de développement. Ce protocole est très sûr.
- Rediriger vers une page après l'ouverture des outils de développement : ce protocole peut rediriger les utilisateurs vers une page personnalisée une fois l'élément d'inspection ouvert. Vous pouvez choisir la page dans la section Rediriger vers la page. Ce protecteur est très sûr à utiliser.
Ce protecteur peut également protéger WordPress en masquant le code source et en désactivant le flux RSS. Si vous souhaitez sécuriser le contenu de votre site Web, WPShield Content Protector est un excellent plugin.

Remarque importante : Je vous suggère de consulter notre guide ultime pour prévenir le vol de contenu afin de rendre le contenu de votre site plus sécurisé.
Méthode 2 : désactiver le clic droit à l'aide de CSS
Si vous souhaitez désactiver le clic droit dans WordPress sans plugin, vous pouvez utiliser un code CSS. Une méthode simple pour désactiver le clic droit consiste à utiliser un code CSS. Ce n'est pas la méthode la plus avancée, mais elle peut tromper les utilisateurs moyens.
Ce code désactive en fait la sélection de texte et non le clic droit. Comme peu de gens connaissent la possibilité de désactiver la sélection de texte avec CSS, ils ne peuvent pas la désactiver.
Remarque : Cette méthode ne dispose pas d'une protection complète et il n'y a aucune garantie que votre contenu et votre code source soient sécurisés. Tout utilisateur ayant peu de connaissance du code CSS ou d'expérience peut le pirater.
Les voleurs peuvent même utiliser les raccourcis clavier de leur navigateur pour accéder à l'élément d'inspection. Il serait préférable de désactiver CTRL + SHIFT + U et d'autres raccourcis clavier pour sécuriser le code source de votre site Web.
Si vous souhaitez réellement désactiver le clic droit sur votre site Web, utilisez WPShield Content Protector. Ce protecteur peut vous aider à désactiver ou même à limiter le menu contextuel. Limiter le menu contextuel au lieu de le désactiver a un impact significatif sur l'expérience utilisateur de votre site Web.
Pour désactiver les éléments d'inspection, procédez comme suit :
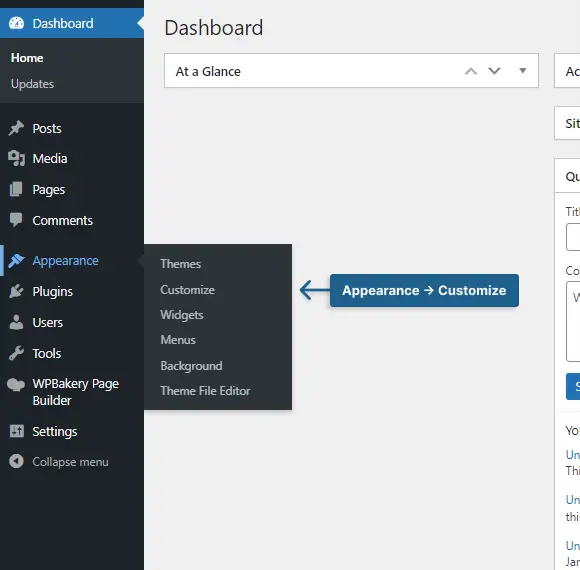
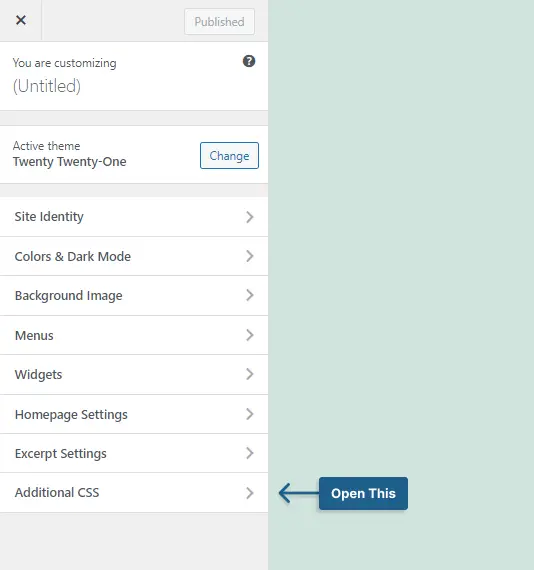
Étape 1 : Accédez à Apparence → Personnaliser .

Étape 2 : Ouvrez le CSS supplémentaire .

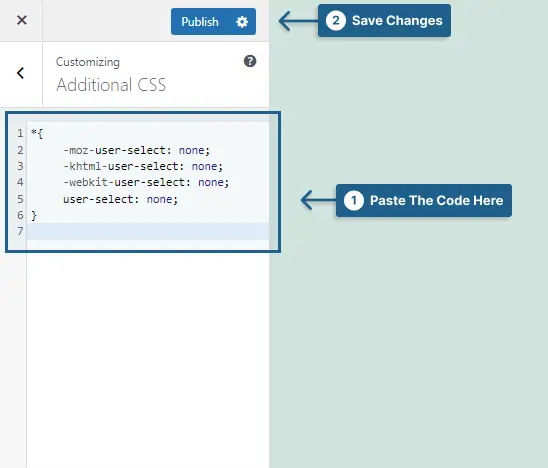
Étape 3 : Collez le code suivant et enregistrez les modifications.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Remarque importante : Vous pouvez lire notre guide ultime pour désactiver le clic droit dans WordPress pour plus d'informations.
Foire aux questions sur la désactivation de l'élément d'inspection
Les questions fréquemment posées suivantes sur la désactivation de l'élément d'inspection dans WordPress sont fournies pour vous aider à mieux comprendre les dangers et comment protéger votre site Web.
L'installation d'un plugin comme "WPShield Content Protector" ou l'ajout de code au fichier functions.php de votre thème désactivera à la fois les éléments d'inspection dans WordPress et empêchera les utilisateurs d'utiliser les outils de développement du navigateur.
Bien qu'elles ne soient pas infaillibles, ces méthodes peuvent compliquer la visualisation du code source par les visiteurs du site Web.
La désactivation de l'élément d'inspection dans WordPress peut être une bonne idée pour un certain nombre de raisons, notamment pour améliorer la sécurité du site et empêcher les utilisateurs de voler votre contenu ou de modifier le code du site.
WPShield Content Protector, qui est livré avec "Inspect Element Protector" et "Right Click Disabler", est la meilleure option parmi tous les plugins disponibles pour désactiver Inspect Element dans WordPress.
Il peut être plus difficile pour les utilisateurs de voler votre contenu ou de modifier le code de votre site Web si Inspect Element est désactivé dans WordPress car les utilisateurs ne peuvent pas accéder aux outils de développement dans leur navigateur.
Il existe d'autres moyens d'empêcher les utilisateurs de voler votre contenu dans WordPress en plus de désactiver Inspect Element, comme l'utilisation d'un plugin comme "WPShield Content Protector" ou l'ajout de code au fichier functions.php de votre thème.
Oui, il est possible de désactiver Inspect Element uniquement pour certains utilisateurs dans WordPress en utilisant le plugin WPShield Content Protector ou en ajoutant du code au fichier functions.php de votre thème.
Cela vous permettrait de donner accès aux outils de développement à des utilisateurs de confiance tout en empêchant les autres d'y accéder.
Conclusion
Dans cet article, nous avons discuté de l'importance de désactiver Inspect Elements dans WordPress pour protéger le contenu de votre site Web. Nous avons examiné différentes méthodes, telles que l'utilisation de plugins et de codes, et souligné les avantages d'utiliser un plugin comme WPShield Content Protector.
Il est crucial de protéger le contenu de votre site Web, et la désactivation de l'élément d'inspection n'est qu'une étape du processus. Nous vous suggérons de lire plus d'articles sur la sécurité de WordPress sur le blog BetterStudio pour sécuriser davantage votre site Web.
Merci d'avoir lu cet article jusqu'au bout. Si vous avez de l'expérience avec la désactivation des éléments d'inspection ou si vous avez des questions, veuillez nous en informer dans les commentaires.
Veuillez suivre BetterStudio sur Facebook et Twitter si vous voulez être le premier à connaître notre nouveau contenu.
