Comment désactiver le clic droit sur WordPress
Publié: 2023-01-05Êtes-vous victime de contenu volé sur votre site Web? Voulez-vous désactiver le clic droit pour protéger votre contenu ?
Chaque jour, le contenu de nombreux sites Web est volé et les voleurs tirent des revenus de ce contenu tandis que le propriétaire d'origine ne reçoit ni crédit ni argent, même si le classement de son site Web diminue car son contenu n'est pas unique.
Vous devriez envisager de protéger le contenu de votre site Web, en particulier si vous fournissez du contenu original sur votre site Web.
Dans cet article, vous apprendrez si la désactivation du clic droit est faite pour vous, comment désactiver le clic droit sur WordPress sans plugin, et comment désactiver le clic droit sur WordPress.
Avantages et inconvénients de la désactivation du clic droit sur WordPress
Si vous ne savez pas si vous devez désactiver le clic droit sur votre site Web ou non, j'ai dressé une liste de tous les avantages et inconvénients de la désactivation du clic droit pour que vous puissiez décider :
Désactiver les avantages du menu clic droit :
Les voleurs peuvent voler le contenu et les images de votre publication d'un simple clic droit. Ainsi, en désactivant la fonction de clic droit, vous pouvez protéger le contenu de votre site Web.
Une autre utilisation du clic droit consiste à créer des liens vers vos images, ce qui signifie que quelqu'un utilise vos images et les ressources de votre hôte pour en tirer profit.
Désactivation du menu clic droit Inconvénients :
Le plus gros défaut de la désactivation de la fonction de clic droit est l'expérience utilisateur (UX). Surtout si votre site Web contient du contenu pédagogique comme des recettes de cuisine et du contenu de bricolage.
Outre la fonction copier-coller dans le menu contextuel, il existe de nombreuses autres fonctions telles que l'ouverture d'un lien dans un nouvel onglet, l'option d'actualisation, etc. En empêchant le clic droit dans WordPress, vous empêchez également les gens d'accéder à ces options et cela diminue leur expérience sur votre site Web.
De nombreux utilisateurs peuvent quitter votre site Web parce que vous avez désactivé le clic droit. Ce n'est donc peut-être pas le moyen le plus pratique de protéger votre contenu.
En plus de désactiver le clic droit étant mauvais pour l'expérience utilisateur de votre site Web, ce n'est pas non plus le moyen le plus sûr de protéger votre contenu. Les voleurs peuvent simplement réactiver le clic droit en désactivant JavaScript sur leur navigateur.
Mais nous avons trouvé le plugin WPShield Content Protector qui offre une fonctionnalité de remplacement pour désactiver le menu contextuel. Il possède une fonctionnalité unique qui ne désactive pas le menu contextuel, mais désactive les éléments dangereux tels que l'affichage de la source et l'enregistrement des images . Cela ne crée pas de mauvaise UX pour vos visiteurs
Comment désactiver le clic droit dans WordPress [3 méthodes]
Si vous souhaitez désactiver le clic droit, WordPress n'offre pas d'option pour le faire, vous devez donc utiliser un plugin ou un code personnalisé.
Dans ce qui suit, vous apprendrez trois manières différentes de désactiver le clic droit.
Je vous ferai également part plus loin dans cet article de quelques méthodes plus pratiques et pouvant mieux protéger votre contenu.
Méthode 1 : Utiliser le plug-in WPShield Content Protector (méthode la plus sécurisée)
L'utilisation d'un plugin est probablement le moyen le plus simple et le plus sûr d'atteindre un objectif sur les sites Web WordPress, car les plugins protègent le contenu de votre site de plusieurs manières. Cependant, tous les plugins n'offrent pas de nombreuses fonctionnalités pratiques.
De nombreux plugins de protection de contenu peuvent désactiver la fonction de clic droit. Mais je souhaite vous présenter le plugin WPShield Content Protector qui, en plus de désactiver le clic droit, propose également 14 autres modules de protection pour protéger tous les types de contenu sur votre site.
Veuillez également envisager d'utiliser le limiteur de menu du clic droit disponible dans WPShield Content Protector Pro qui est plus pratique et n'affecte pas l'UX de votre site Web.
Pour utiliser le plugin WPShield Content Protector, suivez ces instructions :
Étape 1 : Téléchargez le plug-in WPShield Content Protector.
Étape 2 : Allez dans Plugins → Ajouter nouveau et installez le plugin sur votre WordPress.
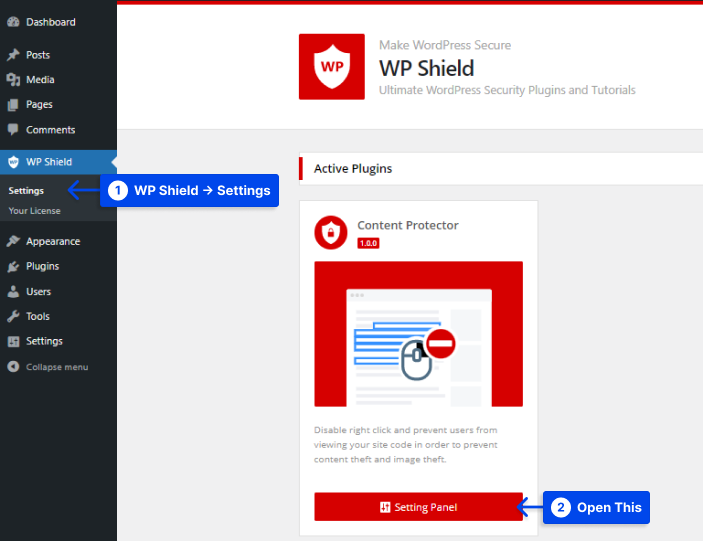
Étape 3 : Accédez à WP Shield → Paramètres et ouvrez le panneau Content Protector.

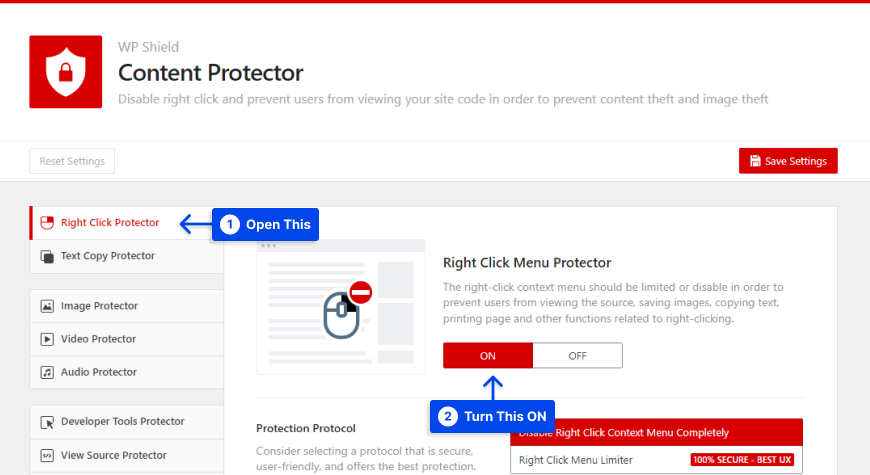
Étape 4 : Ouvrez Protecteur de clic droit et activez Protecteur de menu de clic droit .

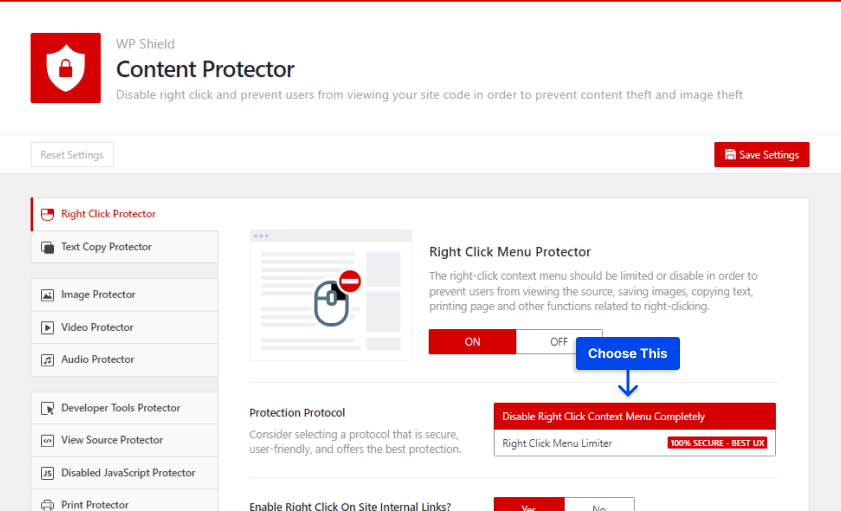
Étape 5 : Sélectionnez Désactiver complètement le menu contextuel du clic droit dans le protocole de protection .

Cette option prend également en charge la désactivation du menu contextuel dans Elementor et tous les thèmes WordPress et plugins WordPress.
Cependant, désactiver complètement le clic droit a un impact négatif sur l'UX (expérience utilisateur) de votre site Web. Pour vous assurer que votre contenu est protégé et que vos téléspectateurs sont satisfaits, WPShield Content Protector Pro offre une fonctionnalité unique nommée Right Click Menu Limiter .
Pour limiter le menu contextuel, procédez comme suit :
Étape 1 : Accédez à Right Click Protector et activez Right Click Menu Protector .
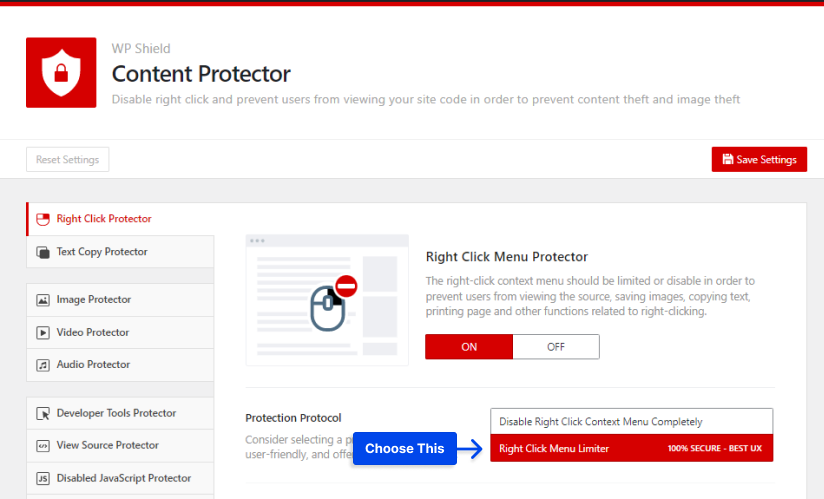
Étape 2 : Choisissez le limiteur de menu du clic droit comme protocole de protection .

Lorsque cette option est activée, les utilisateurs peuvent cliquer avec le bouton droit de la souris sur votre site Web, mais des éléments tels que "Copier", "Enregistrer l'image sous" ou "Afficher la source" sont désactivés dans le menu contextuel !
L'option Right Click Menu Limiter n'est disponible que dans le plug-in WPShield Content Protector Pro, et vous pouvez vous assurer que votre contenu est sécurisé à 100 % et que l'UX de votre site Web n'est pas affectée.
L'un des moyens les plus courants des voleurs de contenu pour réactiver le clic droit consiste à désactiver JavaScript sur leur navigateur, car les plugins de protection fonctionnent avec des codes JavaScript, de sorte que les plugins de protection de contenu ne fonctionneront pas si le visiteur désactive JavaScript sur le navigateur.
Mais WPShiled Content Protector a une autre fonctionnalité unique nommée Disabled JavaScript Protector qui ne permet pas aux visiteurs de laisser voir votre site si le JavaScipt est désactivé.
Notez que le limiteur de menu du clic droit et le protecteur JavaScript désactivé sont des options spécifiques et uniques disponibles uniquement dans WPShield Content Protector Pro et peuvent vous aider à sécuriser le contenu de votre site Web.
Suivez ces étapes pour empêcher votre site Web de désactiver JavaScript :
Étape 1 : Accédez à WP Shield → Paramètres .
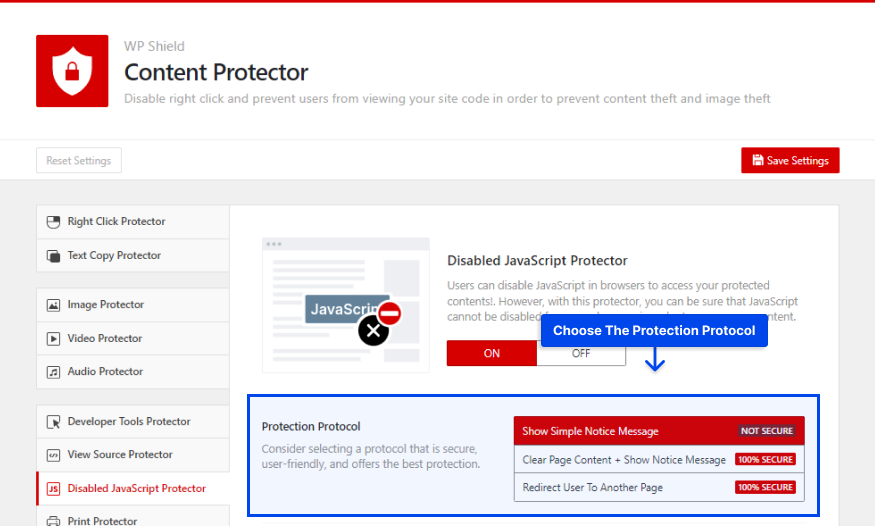
Étape 2 : Ouvrez Disabled JavaScript Protector et activez Disabled JavaScript Protector .
Étape 3 : JavaScript Protector désactivé propose trois méthodes différentes parmi lesquelles vous pouvez choisir.
- Afficher le message de notification simple : vous pouvez sélectionner Afficher le message de notification simple comme protocole de protection. Si un utilisateur désactive JavaScript sur son navigateur, il recevra un message lui demandant de le réactiver pour continuer à utiliser le site Web. Ce n'est pas le moyen le plus sûr entre tous les protocoles disponibles.
- Effacer le contenu de la page + Afficher le message de notification : Vous pouvez sélectionner Effacer le contenu de la page + Afficher le message de notification comme protocole de protection. Si quelqu'un a essayé d'activer le clic droit en désactivant JavaScript sur son navigateur, cela forcera la suppression du contenu du site Web et lui montrera un message d'avertissement.
- Rediriger l'utilisateur vers une autre page : vous pouvez sélectionner Rediriger l'utilisateur vers une autre page comme protocole de protection. Vous pouvez choisir une page dans Rediriger vers la page, donc si quelqu'un désactive le JavaScript, il est redirigé vers la page que vous avez choisie.

Avec cette option, votre site Web devrait être protégé contre la désactivation des hacks JavaScript.
Méthode 2 : désactiver le clic droit sans plugin
Si vous souhaitez désactiver le clic droit sur votre site Web, vous pouvez simplement ajouter un code JavaScript dans le fichier de votre site Web.
Étant donné que cette méthode utilise JavaScript, si un utilisateur a désactivé JavaScript sur son navigateur, il peut simplement utiliser le clic droit pour copier votre contenu.
Si vous souhaitez vous assurer que personne ne peut utiliser l'option de désactivation de JavaScript pour utiliser le clic droit, téléchargez WPShield Content Protector pour utiliser l'option Disabled JavaScript Protector .
Pour ajouter JavaScript à votre site Web, procédez comme suit :
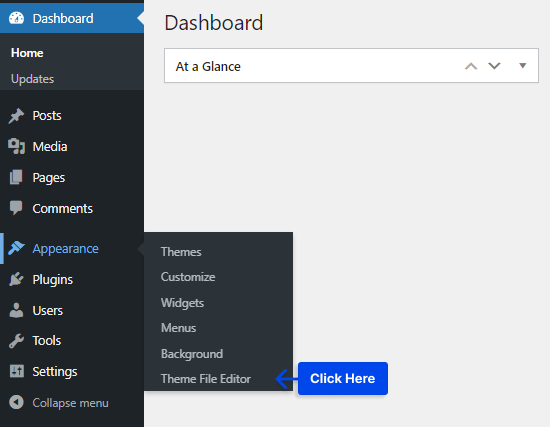
Étape 1 : Accédez à Apparence → Éditeur de fichiers de thème .

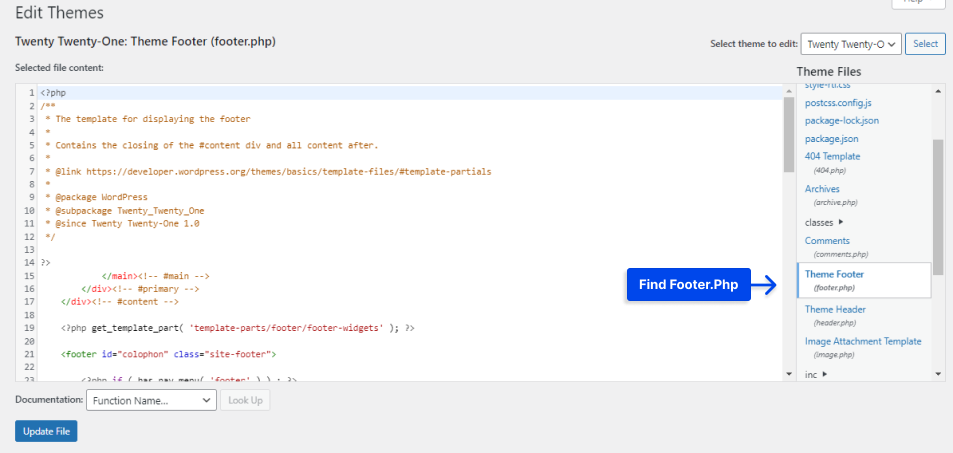
Étape 2 : Ouvrez le fichier footer.php dans Theme Files .

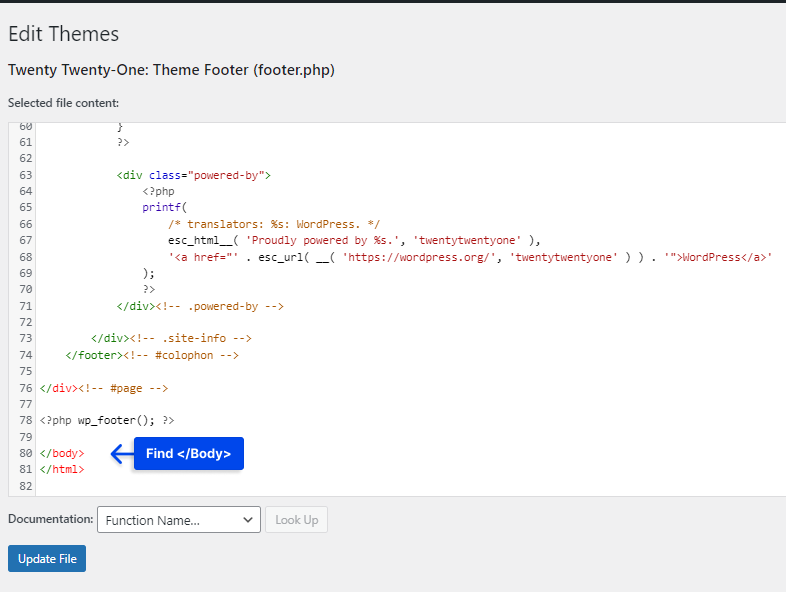
Étape 3 : recherchez la balise </body> .


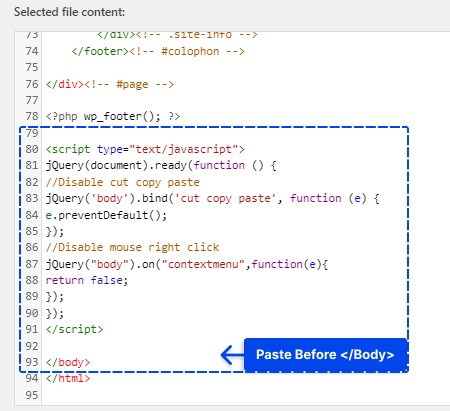
Étape 4 : Ajoutez le code suivant avant la balise </body> :
<script type="text/javascript"> jQuery(document).ready(function () { jQuery("body").bind("cut copy paste", function (e) { e.preventDefault(); }); jQuery("body").on("contextmenu", function (e) { return false; }); }); </script>Exemple:

Après avoir ajouté ce code, le clic droit et la sélection de texte doivent être désactivés sur votre site Web.
Méthode 3 : désactiver le clic droit à l'aide de CSS
Vous pouvez utiliser le code CSS pour protéger votre contenu. Ce code ne désactive pas nécessairement le clic droit, mais il désactive la sélection de texte sur votre site Web, dont vous avez besoin pour copier le contenu.
Notez que même s'il est facile d'utiliser CSS pour désactiver la sélection de texte, il est très facile de l'annuler. Cette méthode ne sécurise donc pas correctement votre contenu.
Je vous suggère d'utiliser WPShield Content Protector si vous souhaitez vous assurer que votre contenu est sûr à 100%
Pour ajouter le code CSS à votre site Web, procédez comme suit :
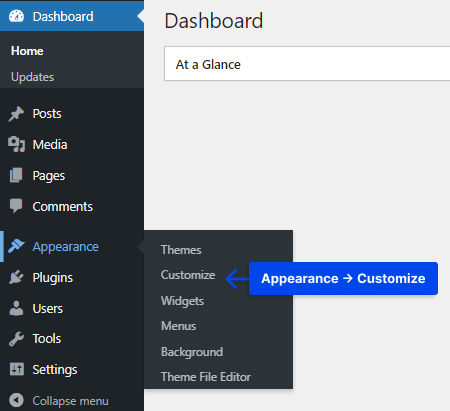
Étape 1 : Accédez à Apparence → Personnaliser dans votre tableau de bord WordPress.

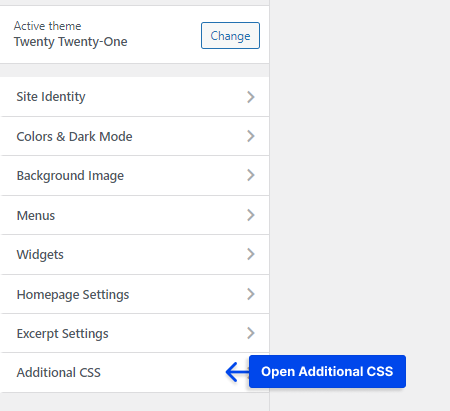
Étape 2 : Ouvrez le CSS supplémentaire .

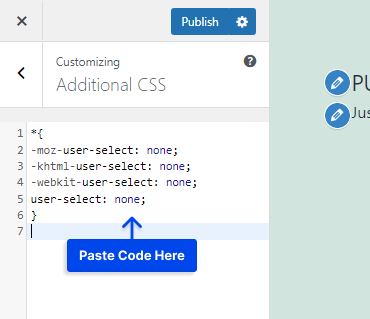
Étape 3 : Collez-y le code suivant.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Maintenant, la sélection de texte doit être désactivée sur votre site Web.
Autres moyens de protéger votre contenu
Copier le contenu n'est pas la seule façon dont les gens peuvent voler votre contenu, surtout si vous utilisez différents types de médias comme les images, la vidéo et l'audio sur votre site Web.
Si vous voulez vous assurer qu'il n'y a aucun moyen que quelqu'un puisse voler votre contenu, veuillez lire le reste de cet article.
Désactiver les liens dynamiques sur WordPress
WordPress permet facilement aux autres d'utiliser le lien de votre page pour les intégrer entièrement sur leur site Web, appelé iFrame Hotlinking.
Lorsqu'ils intègrent votre site Web sur leur site Web, ils bénéficient de l'utilisation de votre contenu et des ressources de votre hébergeur WordPress pour obtenir des vues et des revenus.
Même si vous désactivez le clic droit sur votre site Web, ils peuvent facilement copier le contenu intégré sans problème.
WPShield Content Protector peut vous aider à désactiver facilement le lien direct iFrame.
Pour empêcher l'iFrame Hotlinking, procédez comme suit.
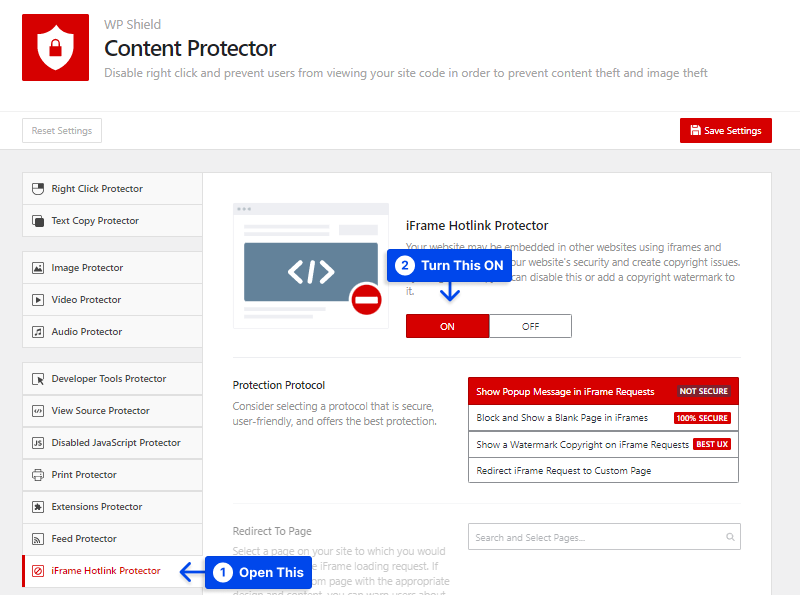
Étape 1 : Accédez à iFrame Hotlink Protector et activez iFrame Hotlink Protector .

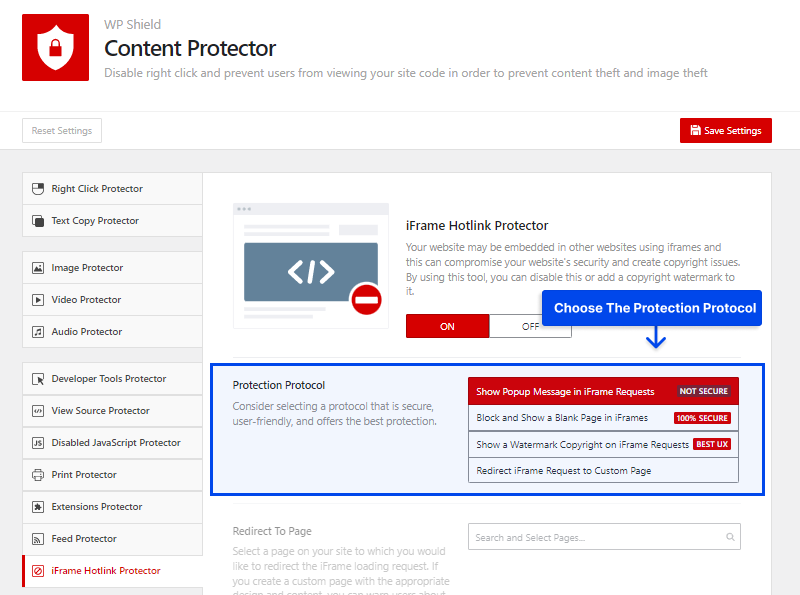
Étape 2 : Le plug-in WPShield Content Protector propose quatre protocoles différents pour empêcher votre site Web de s'intégrer à d'autres sites Web.
Choisissez le protocole qui convient à vos besoins et situations :
- Afficher le message contextuel dans les demandes iFrame : si vous choisissez Afficher le message contextuel dans les demandes iFrame comme protocole de protection, un message contextuel s'affiche à la place de l'iFrame demandé.
- Bloquer et afficher une page vierge dans les iFrames : L'utilisation de Bloquer et afficher une page vierge dans les iFrames comme protocole de protection signifie que lorsque le contenu est intégré, rien n'apparaîtra sur l'iFrame.
- Afficher un droit d'auteur en filigrane sur les demandes iFrame : si vous choisissez Afficher un droit d'auteur en filigrane sur les demandes iFrame comme protocole de protection, un filigrane apparaît sur l'iFrame demandé.
- Rediriger la demande iFrame vers une page personnalisée : si vous choisissez Rediriger la demande iFrame vers une page personnalisée comme protocole de protection, tout iFrame demandé sera redirigé vers la page que vous avez choisie dans Rediriger vers la page .

Protéger les vidéos sur WordPress
Si vous ajoutez des vidéos à votre site Web et souhaitez les monétiser et les protéger, vous pouvez utiliser
Protecteur vidéo dans WPShield Content Protector.
Pour empêcher le téléchargement de vos vidéos, procédez comme suit.
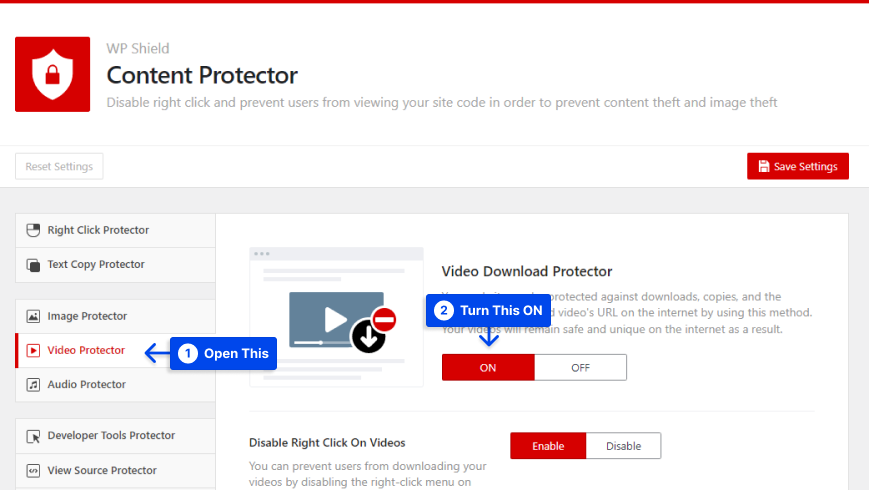
Étape 1 : Ouvrez Video Protector et activez Video Download Protector .

Étape 2 : Video Download Protector vous propose différents niveaux de sécurité.
- Désactiver le clic droit sur les vidéos : si vous activez cette option, le clic droit sera désactivé sur les vidéos, de sorte qu'ils ne pourront pas utiliser les téléchargeurs pour télécharger vos vidéos.
- Supprimer le bouton de téléchargement des vidéos : la plupart des lecteurs vidéo ont un bouton de téléchargement par défaut, en utilisant cette option, vous pouvez supprimer le bouton de téléchargement.
- Protection des liens dynamiques pour les vidéos : le lien de votre vidéo peut être utilisé pour intégrer la vidéo sur d'autres sites Web. L'utilisation de cette option empêche la vidéo d'être chargée sur d'autres sites Web.
Protéger les images sur WordPress
Lorsque vous téléchargez une image sur WordPress, les gens peuvent facilement la télécharger et l'utiliser. La protection des images est particulièrement importante si vous faites des photos originales.
WPShield Content Protector offre Images Theft Protector qui garantit la sécurité des images sur votre site Web.
Suivez ces étapes pour protéger les images sur votre site Web.
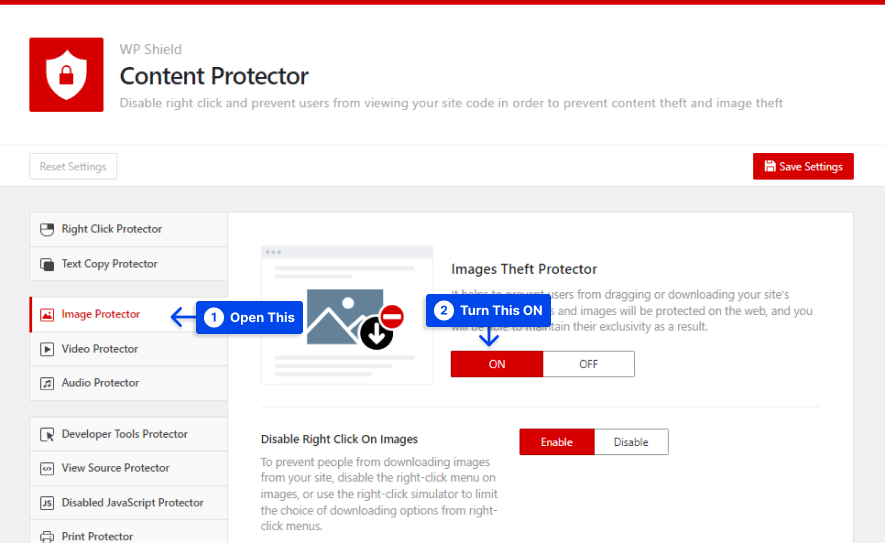
Étape 1 : Ouvrez le protecteur d'images et activez le protecteur contre le vol d'images .

Étape 2 : Images Protector vous propose différents niveaux de sécurité.
- Désactiver le clic droit sur les images : Si vous souhaitez protéger les photos dans WordPress, désactivez le clic droit sur les images afin que personne ne puisse les télécharger.
- Désactiver le glisser-déposer sur les images : les utilisateurs peuvent utiliser le glisser-déposer pour télécharger facilement vos photos. Avec cette option, désactivez le glisser-déposer sur vos images.
- Supprimer le lien d'ancrage autour des images : cette option garantit qu'il n'y a pas de liens entourant l'image vers la version complète ou de plus grande taille de l'image.
- Protection des liens dynamiques pour les images : le lien de votre image peut être utilisé pour intégrer l'image sur d'autres sites Web. L'utilisation de cette option empêche le chargement de l'image sur d'autres sites Web.
Protéger l'audio sur WordPress
Les voleurs peuvent télécharger votre audio lorsque vous le téléchargez sur votre site Web. La plupart des lecteurs audio ont même un bouton de téléchargement.
Si vous cherchez un moyen de protéger l'audio sur votre site Web, WPShield Content Protector est un choix parfait.
Suivez ces étapes pour vous assurer que le son est sécurisé sur votre site Web.
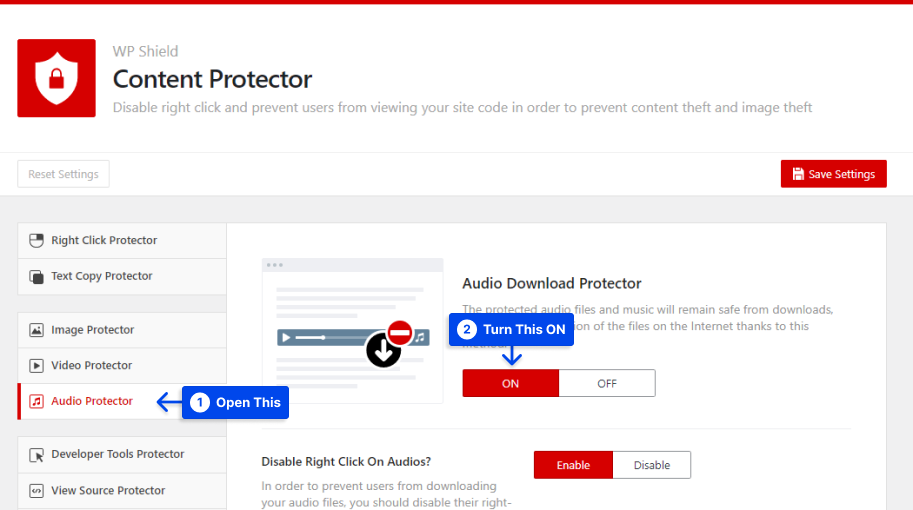
Étape 1 : Ouvrez Audio Protector et activez Audio Download Protector .

Étape 2 : Audio Download Protector vous propose différents niveaux de sécurité.
- Désactiver le clic droit sur les audios : si vous activez cette option, le clic droit sera désactivé sur l'audio, de sorte qu'ils ne pourront pas utiliser les téléchargeurs pour télécharger vos chansons et votre audio.
- Supprimer le bouton de téléchargement audio : la plupart des lecteurs audio ont un bouton de téléchargement par défaut, en utilisant cette option, vous pouvez supprimer le bouton de téléchargement.
- Hotlink Protection for Audio : Le lien de votre audio peut être utilisé pour intégrer l'audio sur d'autres sites Web, l'utilisation de cette option empêche le chargement de l'audio sur d'autres sites Web.
Ajouter un avis de droit d'auteur sur votre site
Vous pouvez ajouter un avis de droit d'auteur à votre site Web et faire savoir aux téléspectateurs que votre contenu est original. L'avis de droit d'auteur peut empêcher certains utilisateurs de copier votre contenu.
Par exemple, vous pouvez ajouter un texte de copyright en haut du contenu de votre site Web comme : "Le contenu de ce site Web est la propriété du propriétaire et ne peut être utilisé sans autorisation"
Ajoutez un filigrane à vos images
Si vous filigranez vos images avec le nom ou le logo de votre site, les utilisateurs ne pourront pas les copier. Cela peut empêcher les visiteurs de contourner un clic droit désactivé et de prendre des captures d'écran de vos images.
Les filigranes ne peuvent pas être supprimés sans détruire la qualité de l'image, c'est donc considéré comme une méthode efficace pour prévenir le vol de contenu.
Avec des plugins tels que Image Watermark, vous pouvez personnaliser la taille, la transparence et l'emplacement du filigrane et sauvegarder l'image d'origine si nécessaire. Lorsque vous accédez à Paramètres → Filigrane, vous pouvez sélectionner l'emplacement du filigrane.
Vous pouvez également consulter notre revue des meilleurs plugins de filigrane WordPress pour plus d'informations.
Utiliser Copysentry
Un outil appelé Copysentry vous permet de savoir quand votre contenu est volé. Il analyse régulièrement Internet et vous avertit dès qu'il détecte quelque chose de volé.
Un avis de retrait DMCA peut être émis lorsque vous découvrez que quelqu'un utilise votre contenu sans autorisation
Conclusion
Cet article a expliqué pourquoi vous devez envisager de désactiver le clic droit, comment empêcher le vol de contenu, d'autres moyens de protéger votre contenu, etc.
Je suggère d'utiliser WPShield Content Protector, qui garantit que votre contenu est sécurisé à 100 %. Il offre également de nombreuses fonctionnalités uniques que vous ne trouverez sur aucun autre plugin.
Je vous remercie de lire cet article, s'il vous plaît laissez-moi savoir vos réflexions sur l'article en laissant un commentaire.
Si vous êtes intéressé à connaître notre nouveau contenu, suivez BetterStudio sur Facebook et Twitter.
