Comment désactiver le clic droit et le glissement des images dans WordPress
Publié: 2023-01-12Voulez-vous empêcher le clic droit et le téléchargement d'images sur votre site ? Vous en avez marre de voir d'autres personnes profiter de vos images pendant que vous luttez ?
Vous devez protéger les images et tout contenu de votre site Web si vous les publiez en ligne.
Créer des actifs uniques et protégés pour Internet devient de plus en plus difficile. Avec des personnes téléchargeant des images sans autorisation sur Instagram et Pinterest, vous devez protéger la sûreté et la sécurité de vos actifs.
Cet article vous apprendra pourquoi vous devez protéger vos images et comment empêcher le clic droit sur les photos ainsi que l'option "Enregistrer les images sous".
Pourquoi désactiver les clics droits sur les images dans WordPress et pourquoi pas ?
Selon Berify, 64% des professionnels se sont fait voler au moins 200 fois leur travail pendant leur emploi.
Les photographes et les agences photo paient le prix fort lorsqu'un cliché professionnel est volé et utilisé illégalement. Alors, qui est à blâmer pour tout cet argent perdu et volé ?
Vous ne pouvez pas être trop sensible lorsqu'il s'agit de sécuriser votre WordPress. Vous devez vérifier que personne n'utilise illégalement vos images.
Pour protéger vos photos publiées en toute sécurité sur WordPress, vous pouvez désactiver le clic droit sur les images. La première tentative de tout voleur consiste à cliquer avec le bouton droit de la souris pour télécharger vos photos sans votre permission.
Cependant, un utilisateur peut utiliser le clic droit à des fins autres que le téléchargement de vos images, vous devez donc savoir que la désactivation du clic droit peut diminuer l'expérience utilisateur (UX) sur votre site pour les vrais visiteurs de votre site.
Pour résoudre ce problème, je vais vous présenter WPShield Content Protector, qui vous permet de limiter le menu contextuel au lieu de le désactiver.
Avec cette option, vous protégez les actifs de votre site Web et l'UX du site Web reste la même.
Comment désactiver le clic droit sur les images dans WordPress [2 méthodes]
Si vous souhaitez désactiver le clic droit sur les images dans WordPress, je vais vous expliquer deux méthodes différentes, et vous pourrez choisir la méthode qui correspond à vos besoins.
La première méthode consiste à utiliser un plugin de protection de contenu WordPress et la seconde à ajouter manuellement des codes personnalisés à votre WordPress pour désactiver le clic droit sur les images sans plugin.
Méthode 1 : Utiliser le plug-in WPShield Content Protector (méthode la plus sécurisée)
L'utilisation d'un plugin est le moyen le plus simple et le plus sûr de protéger votre contenu contre le vol. Les plugins de protection de contenu offrent généralement des moyens plus créatifs avec des niveaux de protection plus élevés pour sécuriser le contenu d'un site Web.
Je vous suggère d'utiliser le plugin WPShield Content Protector pour désactiver le clic droit sur votre site Web. Il offre la sécurité la plus élevée pour tous les types de contenu dans WordPress et comprend 15 types de protecteurs différents pour empêcher le vol de contenu sur WordPress.
1. Désactiver complètement le menu clic droit sur les images
Pour désactiver le clic droit sur les images dans WordPress, suivez ces étapes :
Étape 1 : Téléchargez WPShield Content Protector.
Étape 2 : Accédez au tableau de bord WordPress et installez le plugin dans Plugins → Ajouter un nouveau .
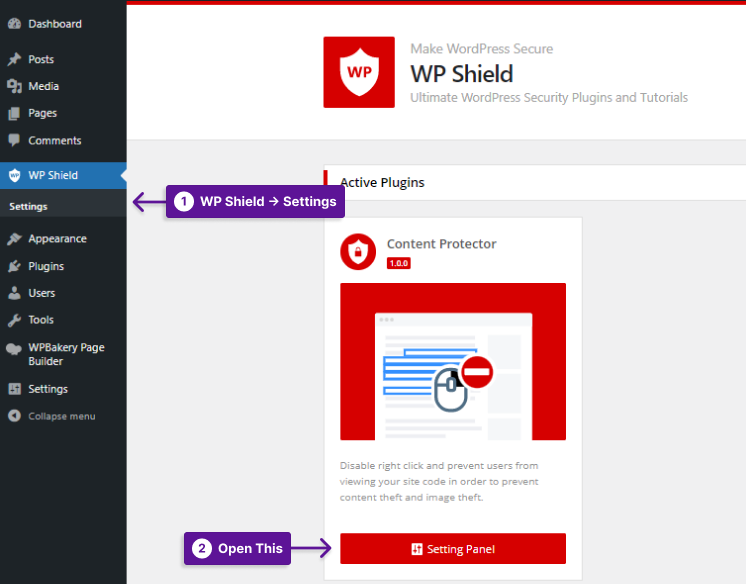
Étape 3 : Accédez à WP Shield → Paramètres .

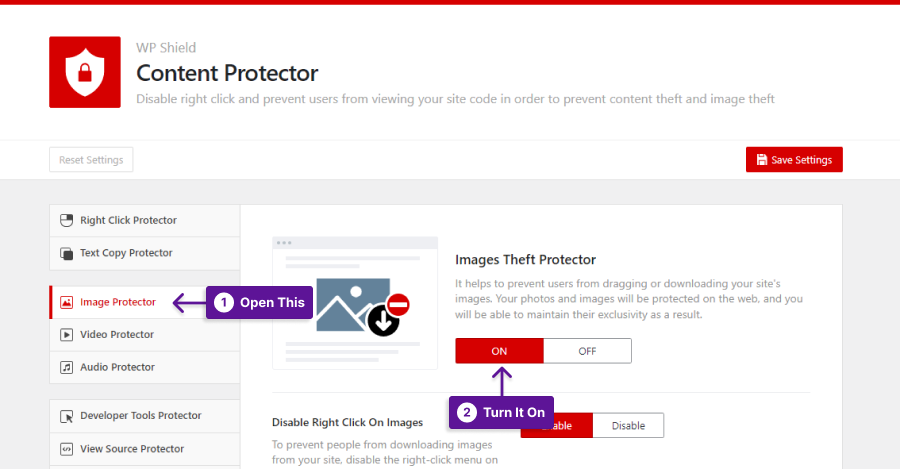
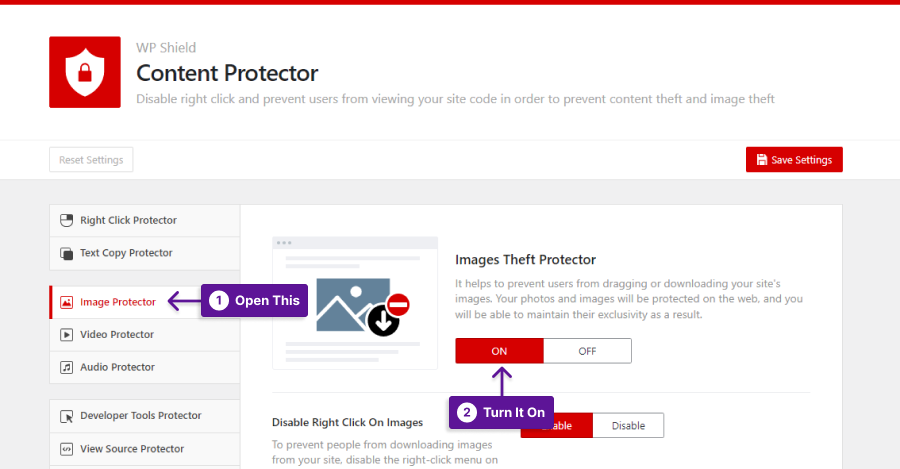
Étape 4 : Accédez à Images Protector et activez Images Theft Protector .

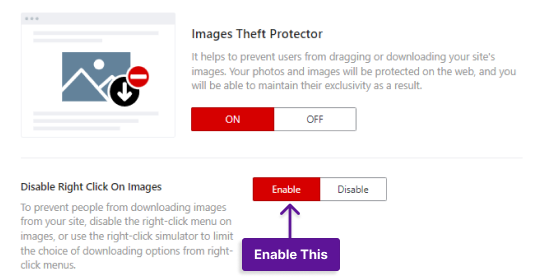
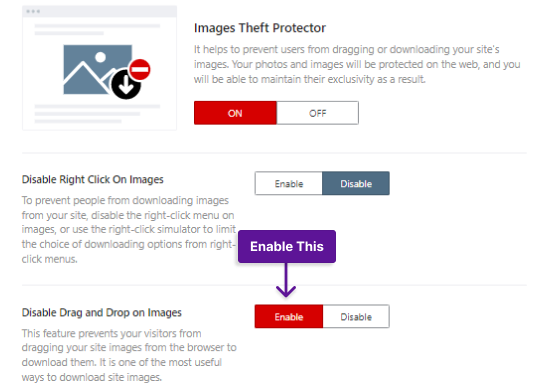
Étape 5 : activez Désactiver le clic droit sur les images .

Remarque importante : Pour plus d'informations sur la désactivation et la limitation du menu contextuel, vous pouvez lire notre guide ultime pour désactiver le menu contextuel dans WordPress.
2. Limiter les éléments de menu du clic droit sur les images
Notez que la désactivation du clic droit peut avoir un impact sur l'expérience des utilisateurs (UX).
Si vous souhaitez protéger votre contenu tout en ayant un site Web de haute qualité, utilisez le limiteur de menu du clic droit dans WPShield Content Protector.

Si vous souhaitez limiter le menu contextuel, suivez ces instructions :
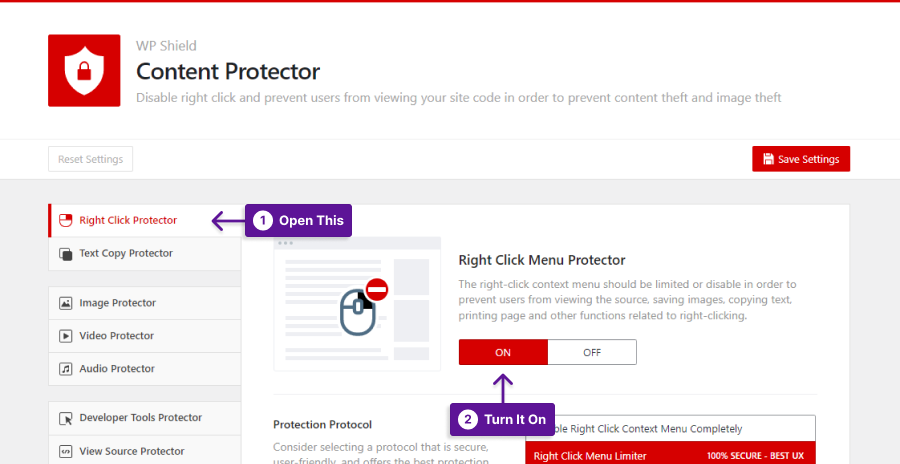
Étape 1 : Accédez à WP Shield → Paramètres .
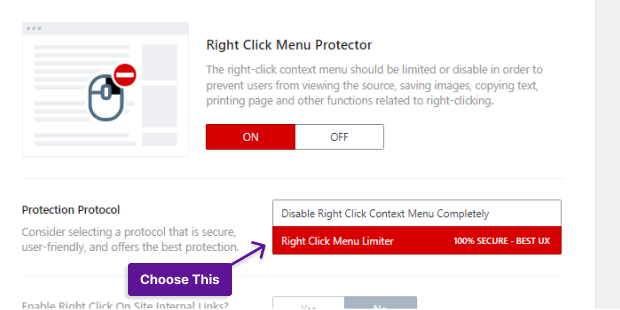
Étape 2 : Accédez à Right Click Protector et activez Right Click Menu Protector .

Étape 3 : Sélectionnez le limiteur de menu du clic droit comme protocole de protection.

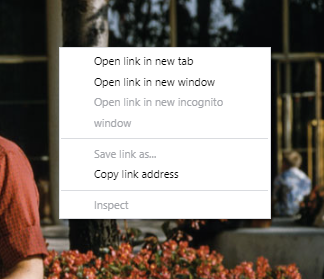
Voici à quoi ressemble le menu du clic droit limité :

3. Désactiver le glissement et le téléchargement d'images dans WordPress
Une autre méthode pour voler des images consiste à les faire glisser et à les télécharger. ils peuvent même utiliser le glisser-déposer pour télécharger une image sur leur WordPress. Il est donc important de désactiver le glissement d'image pour éviter le vol d'image sur WordPress.
Si vous souhaitez désactiver le glisser-déposer sur vos images, suivez ces étapes :
Étape 1 : Accédez à WP Shield → Paramètres .
Étape 2 : Accédez à Images Protector et activez Images Theft Protector .

Étape 3 : Activez l'option Désactiver le glisser-déposer sur les images .

Si vous voulez vous assurer que vos images ne soient pas volées, sachez que certains voleurs peuvent utiliser le lien de votre image pour relier vos photos à leur site Web. Cela signifie qu'ils utilisent votre contenu et les ressources de votre serveur sur leur site Web.
WPShield Content Protector propose Hotlink Protector pour différents types de supports et même les iFrames et ne leur permet pas de se charger sur d'autres sites Web.
Un moyen courant pour les voleurs de réactiver le clic droit consiste à désactiver JavaScript sur leurs navigateurs. WPShield Content Protector a un protecteur JavaScript désactivé qui ne permet pas à votre site de fonctionner lorsque JavaScript est désactivé sur le navigateur de l'utilisateur.
Supposons que vous soyez préoccupé par la protection du contenu de votre site Web. Dans ce cas, vous devez masquer le code source de votre site Web et inspecter les éléments, car tout niveau de sécurité est inutile si votre code source est exposé.
Vous pouvez utiliser View Source Protector et Developer Tool Protector dans WPShield Content Protector pour dissimuler le code source aux autres. Il désactive la source d'affichage et inspecte les raccourcis clavier.
Méthode 2 : Utiliser le code CSS personnalisé pour désactiver le clic droit sur les images
Si vous souhaitez désactiver le clic droit sur WordPress sans plugin, vous pouvez utiliser un code CSS. C'est une méthode simple pour désactiver le clic droit.
Remarque importante : notez que même s'il s'agit d'une méthode simple, il est également facile de pirater et de revenir en arrière. La désactivation du clic droit n'est pas non plus recommandée en raison de la diminution de l'expérience utilisateur (UX). La meilleure méthode consiste à limiter le menu contextuel avec le plugin WPShield Content Protector.
Pour désactiver le clic droit sur votre site Web, procédez comme suit :
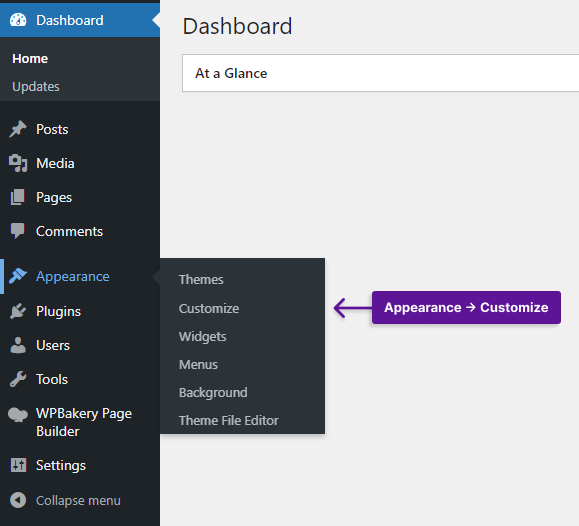
Étape 1 : Accédez à Apparence → Personnaliser dans le tableau de bord WordPress.

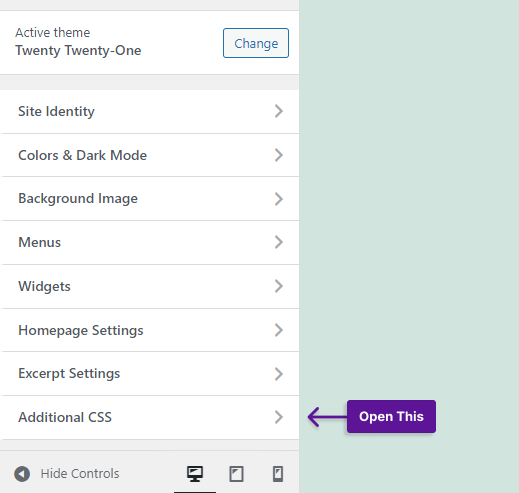
Étape 2 : Ouvrez le CSS supplémentaire .

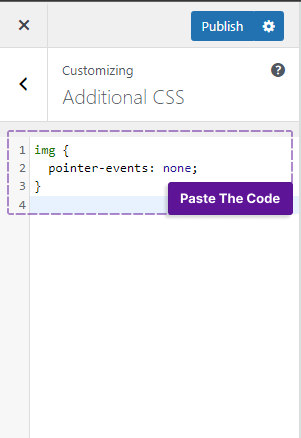
Étape 3 : Collez le code suivant et enregistrez les modifications.

img { pointer-events: none; }Ce code désactive le clic droit sur les images.
Conclusion
Cet article a discuté de l'importance de désactiver le clic droit, comment désactiver le clic droit sur une image avec du code CSS et quel plugin protège le mieux vos photos.
Je vous suggère d'utiliser WPShield Content Protector pour protéger les actifs de votre site Web avec ses différents niveaux de sécurité.
Merci d'avoir lu cet article et de rester jusqu'à la fin. Faites-moi savoir dans le commentaire si vous connaissez une autre méthode pour désactiver le clic droit sur les images.
Soyez le premier à connaître mon nouveau contenu en suivant notre Twitter et Facebook.
