Comment désactiver la validation du code postal WooCommerce
Publié: 2020-09-12Voulez-vous supprimer le champ du code postal ? Dans ce tutoriel, nous allons vous montrer comment désactiver la validation du code postal WooCommerce pour améliorer votre page de paiement et augmenter vos taux de conversion.
Pourquoi supprimer la validation du code postal WooCommerce ?
Par défaut, les champs de code postal sont obligatoires dans WooCommerce, ils incluent donc la validation. Cependant, parfois, ces champs ne sont pas nécessaires et ajoutent de la friction à la page de paiement. Par exemple, de nombreux pays d'Afrique, d'Amérique centrale et d'Océanie n'ont pas ou n'utilisent pas de codes postaux. De plus, si les utilisateurs saisissent du texte dans le champ du code postal, WooCommerce affichera un message d'erreur et ne laissera pas les acheteurs terminer le paiement.
Avoir une page de paiement optimisée et allégée est essentiel pour toute boutique en ligne. Vous devez supprimer toutes les distractions pour offrir une expérience d'achat plus rapide et meilleure à vos clients. Par conséquent, des champs inutiles et des messages d'erreur peuvent affecter l'expérience d'achat et les taux de conversion de vos utilisateurs. Ainsi, dans ce guide, nous allons vous montrer comment désactiver la validation du code postal WooCommerce sur la page de paiement . 
Comment désactiver la validation du code postal WooCommerce par programmation
Comme nous allons modifier le fichier functions.php de votre thème, avant de commencer, nous vous recommandons de créer un thème enfant. Vous pouvez consulter notre guide pour en créer un ou utiliser l'un de ces plugins. Ainsi, pour supprimer la validation du code postal dans WooCommerce, accédez d'abord à une page de produit et ajoutez un produit au panier en cliquant sur le bouton Ajouter au panier. Voyons maintenant comment vous pouvez procéder comme suit :
- Supprimer le code postal/code postal de la page de paiement WooCommerce
- Rendre le champ Code postal/Zip facultatif
- Supprimer les champs de facturation de la caisse
- Modifier les étiquettes des champs de la page de paiement
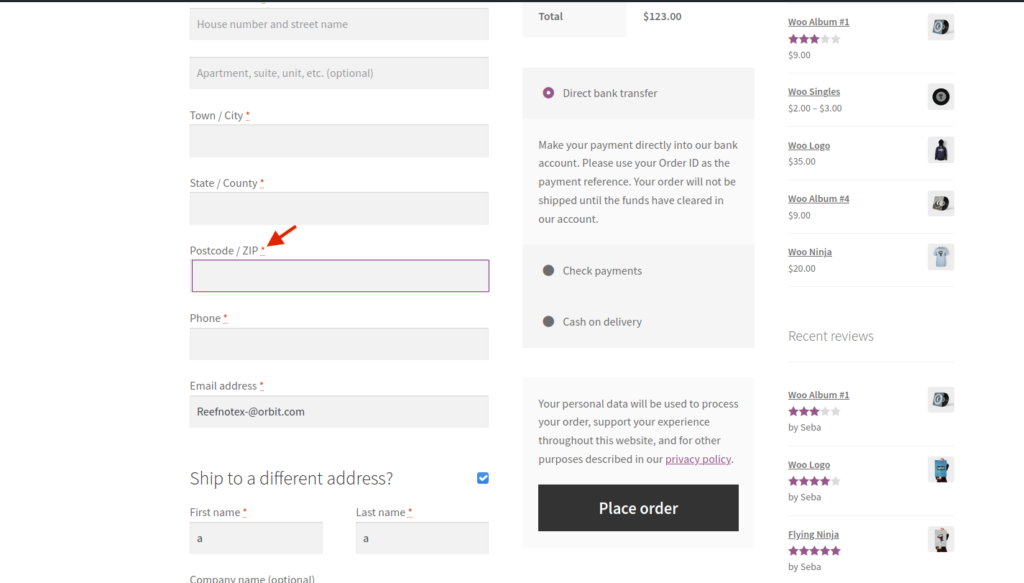
1) Supprimer le code postal/code postal de la page de paiement WooCommerce
Une option pour désactiver la validation du code postal consiste à supprimer complètement le champ du code postal de la page de paiement WooCommerce. Pour ce faire, le moyen le plus simple consiste à utiliser certains des crochets WooCommerce. Ainsi, pour supprimer le champ zip de la page de paiement, copiez et collez simplement le script suivant à la fin du fichier functions.php de votre thème enfant :
// Désactiver le champ zip/code postal
add_filter( 'woocommerce_checkout_fields' , 'QuadLayers_remove_billing_postcode_checkout' );
function QuadLayers_remove_billing_postcode_checkout( $fields ) {
unset($fields['billing']['billing_postcode']);
renvoie $champs ;
}
Le crochet woocommerce_checkout_fields est l'un des crochets principaux de WooCommerce que vous pouvez utiliser pour personnaliser la page de paiement. Avec la fonction PHP intégrée unset() vous videz le champ et le renvoyez à WooCommerce avec le retour ; dans la ligne suivante. 
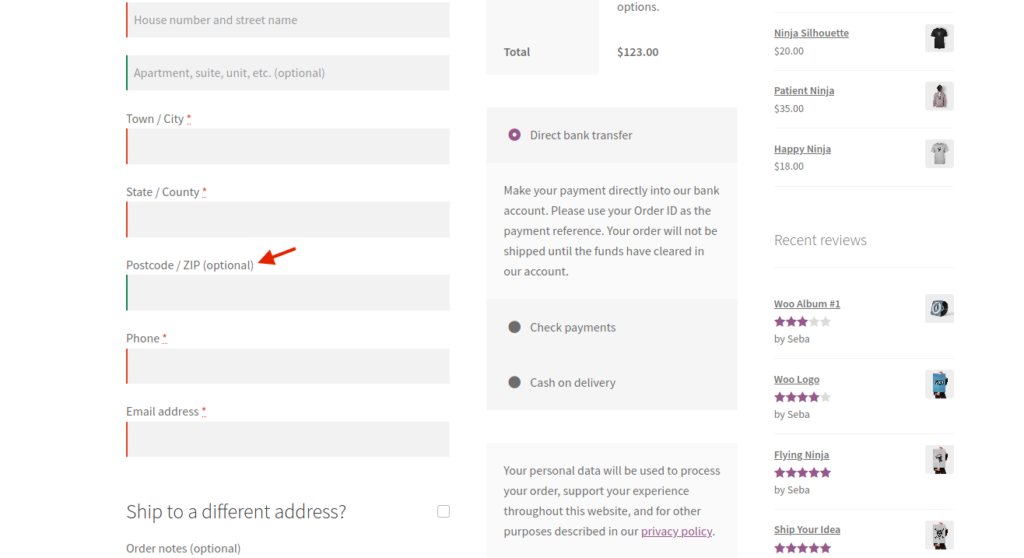
2) Rendre le champ Zip/Code postal facultatif
Une autre alternative pour désactiver la validation du code postal dans la page de paiement WooCommerce consiste à rendre l'option de champ au lieu d'être obligatoire. Pour cela, collez le script suivant à la fin du fichier functions.php :
// Rendre le champ zip/code postal facultatif
add_filter( 'woocommerce_default_address_fields' , 'QuadLayers_optional_postcode_checkout' );
function QuadLayers_optional_postcode_checkout( $p_fields ) {
$p_fields['postcode']['required'] = false ;
renvoie $p_champs ;
}
Ici, nous utilisons un hook différent ( 'woocommerce_default_address_fields') . Dans ce cas, vous pouvez utiliser ce crochet pour modifier un champ de facturation sur la page de paiement. Définir le champ du code postal sur false le rendra facultatif et supprimera la validation. 
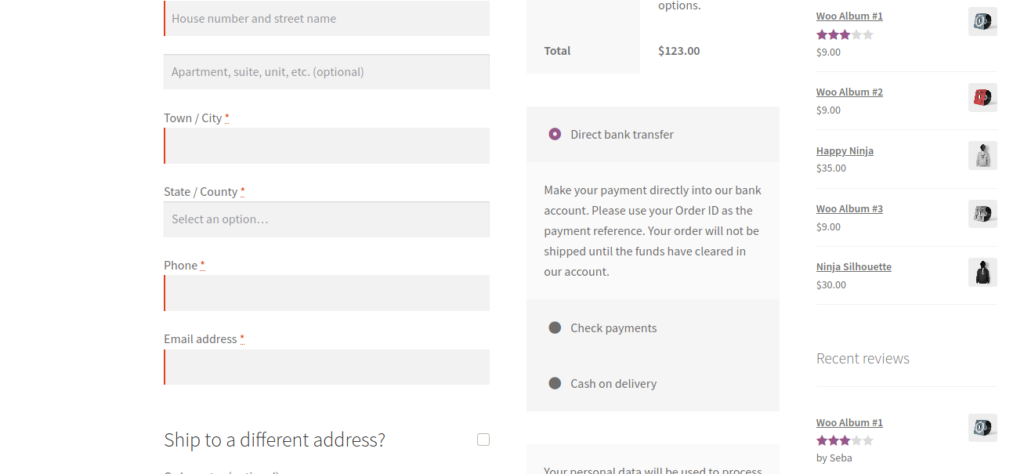
3) Supprimer les champs de facturation de la caisse
Le champ Code postal est affiché dans le formulaire de facturation. Une autre façon de désactiver la validation consiste à personnaliser la section de facturation et à supprimer certains champs de la page de paiement . De la même manière, vous avez désactivé le champ du code postal au point 1, vous pouvez faire de même avec n'importe quel autre champ. Vous pouvez identifier le champ de code postal dans le code avec ces index : $fields['billing']['billing_postcode']) .
De même, vous pouvez masquer tous les autres champs de votre choix. Vous avez juste besoin de connaître les bons index pour ce champ spécifique. Voici quelques identifiants des champs que vous pouvez généralement supprimer pour rationaliser l'expérience d'achat des clients :
unset($fields['billing']['billing_company']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_state']); unset($fields['billing']['billing_phone']);
Chaque index qui identifie un champ a un nom explicite. De plus, l'index 'facturation' vous indique que le champ se trouve dans le formulaire de facturation. Ainsi, par exemple, si vous souhaitez supprimer les champs société et adresse_2 , vous avez besoin de ce code :
// Supprimer les champs de facturation company et address_2
add_filter( 'woocommerce_checkout_fields' , 'QuadLayers_remove_billing_fields' );
function QuadLayers_remove_billing_fields( $fields ) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_2']);
renvoie $champs ;
} Comme vous pouvez le voir, vous pouvez utiliser plusieurs index en même temps. Pour supprimer plus de champs, ajoutez-les simplement à la fonction ci-dessus en utilisant l'index correspondant. 
4) Modifier les étiquettes des champs de la page de paiement WooCommerce
Supposons maintenant que vous ayez décidé de rendre le champ Code postal/Zip facultatif, mais que vous souhaitiez modifier le libellé de ce champ (Code postal/Zip) pour le rendre plus clair pour vos utilisateurs. Avec le script suivant, vous pouvez changer l'étiquette 'Zip/Postcode' en ce que vous voulez. Par exemple, nous l'avons changé pour Area code :

/* WooCommerce : Modifier les chaînes de facturation */
add_filter( 'gettext', 'QuadLayers_billing_field_strings', 20, 3 );
function QuadLayers_billing_field_strings( $translated_text, $text, $domain ) {
basculer ( $translated_text ) {
case 'Code postal / ZIP' :
$translated_text = __('Indicatif régional','woocommerce');
Pause;
}
retourne $translated_text ;
}
Le crochet gettext est très utile et il est généralement utilisé pour les traductions. Même s'il ne s'agit pas exactement d'une traduction, ce crochet sera utile de toute façon. Le code ci-dessus modifie l'étiquette WooCommerce par défaut (Zip/Postcode) pour la chaîne d' indicatif régional .
Jetez un œil au script ci-dessus et voyez où se trouvent ces chaînes dans le code. Si vous souhaitez traduire plus de chaînes, ajoutez simplement vos traductions dans l'instruction switch comme suit :
function QuadLayers_billing_field_strings( $translated_text, $text, $domain ) {
basculer ( $translated_text ) {
cas 'Détails de facturation' :
$translated_text = __( 'Informations sur la commande', 'woocommerce' );
Pause;
case 'Expédier à une autre adresse ?' :
$translated_text = __('Envoyer à un autre emplacement s'il vous plaît','woocommerce');
Pause;
case 'Nom de l'entreprise' :
$translated_text = __('Société','woocommerce');
Pause;
case 'Code postal / ZIP' :
$translated_text = __('Indicatif régional','woocommerce');
Pause;
}
retourne $translated_text ;
}
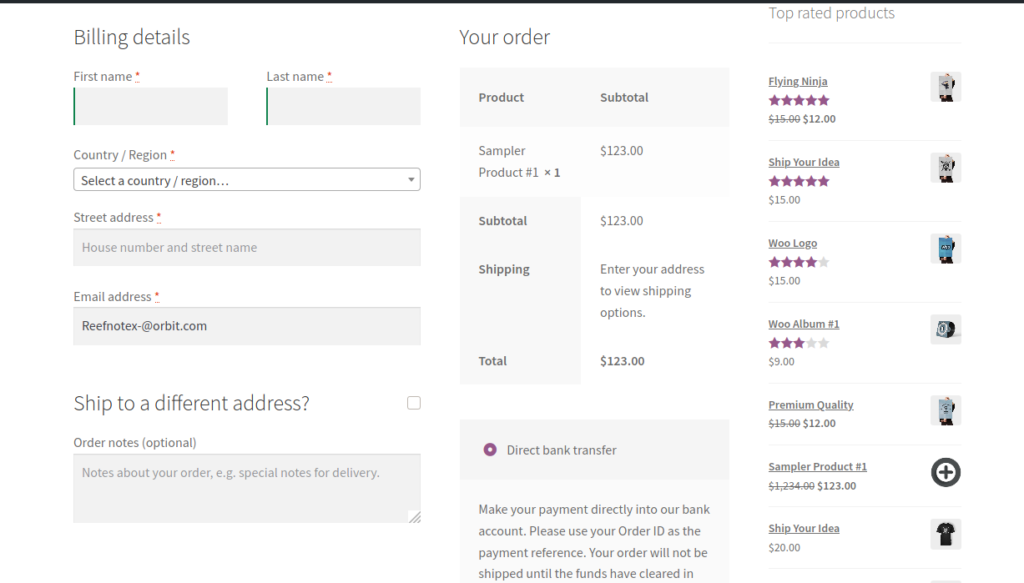
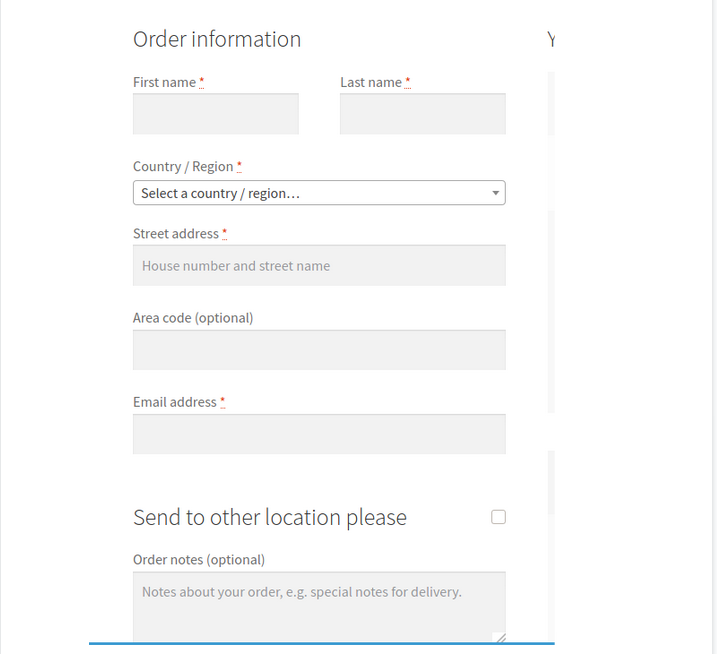
À ce stade, vous devriez être en mesure de supprimer et de rendre facultatifs certains des champs de paiement et vous avez également appris à traduire une chaîne à l'aide du crochet gettext . Dans l'image suivante, nous avons supprimé plusieurs champs, changé le nom du champ Zip/Code postal pour l'indicatif régional et l'avons rendu facultatif. De plus, nous avons modifié l'en-tête du formulaire de facturation et Expédier à une adresse différente. 
Supprimer la validation du code postal WooCommerce avec des plugins
Si vous n'avez pas de compétences en codage ou si vous ne vous sentez pas à l'aise pour éditer le fichier functions.php , nous avons une solution pour vous. Vous pouvez supprimer la validation du code postal WooCommerce avec des plugins . Il existe plusieurs outils, mais nous allons vous montrer comment désactiver les champs de code postal avec deux plugins freemium :
- Gestionnaire de paiement pour WooCommerce
- Paiement direct WooCommerce
1) Gestionnaire de paiement pour WooCommerce
Checkout Manager est un excellent plugin pour personnaliser le processus de paiement et l'un des meilleurs éditeurs de champs. Il vous permet d'ajouter, de modifier et de supprimer des champs sur la page de paiement. De cette façon, vous pouvez personnaliser les champs que vous souhaitez afficher dans les sections Facturation, Expédition et Champs supplémentaires.
Pour désactiver la validation du code postal WooCommerce, vous devez d'abord installer et activer le plugin. Vous pouvez télécharger gratuitement Checkout Manager à partir du référentiel WordPress ou acheter l'un des plans premium à partir de 19 USD (paiement unique).
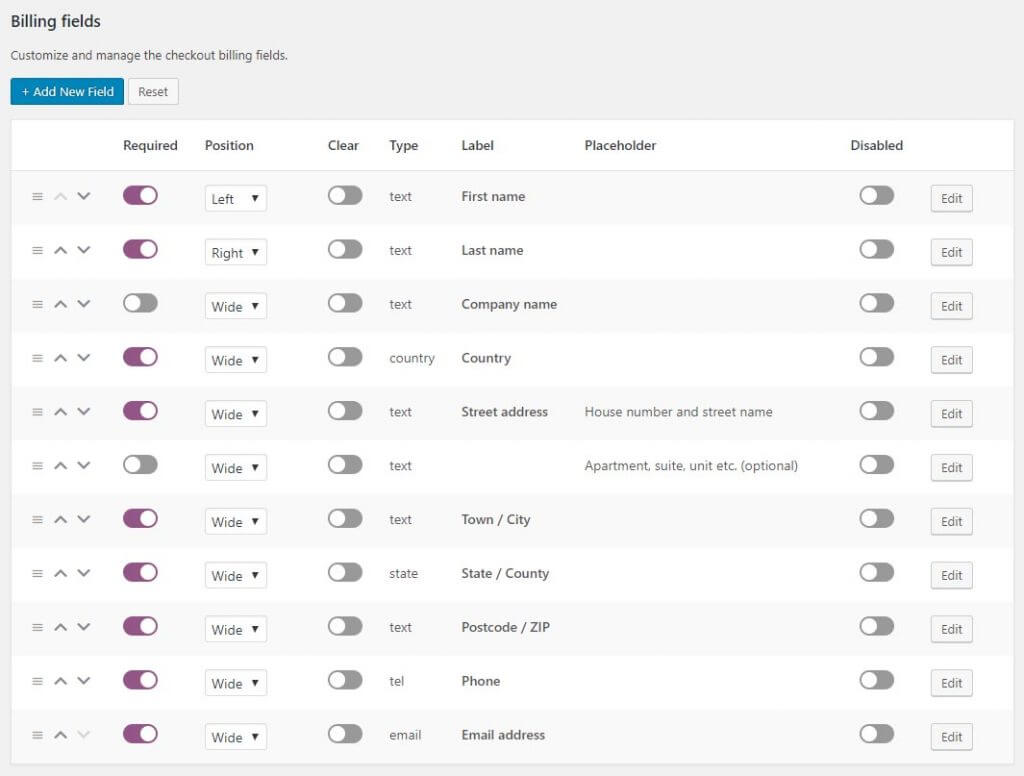
Une fois que vous avez activé Checkout Manager, il est temps de supprimer les champs dont vous ne voulez pas. Ainsi, dans votre administrateur WordPress, accédez à WooCommerce > Checkout > Billing . Là, vous aurez la possibilité de désactiver le code postal et les autres champs que vous ne souhaitez pas afficher dans la section de facturation.  Ensuite, vous pouvez aller à la section expédition et répéter le processus. De cette façon, vous pouvez non seulement supprimer le champ zip, mais également personnaliser l'ensemble de votre page de paiement. Checkout Manager possède de nombreuses autres fonctionnalités que vous pouvez utiliser pour améliorer votre paiement, telles que la création de champs conditionnels ou la possibilité pour les utilisateurs de télécharger des fichiers lors du paiement.
Ensuite, vous pouvez aller à la section expédition et répéter le processus. De cette façon, vous pouvez non seulement supprimer le champ zip, mais également personnaliser l'ensemble de votre page de paiement. Checkout Manager possède de nombreuses autres fonctionnalités que vous pouvez utiliser pour améliorer votre paiement, telles que la création de champs conditionnels ou la possibilité pour les utilisateurs de télécharger des fichiers lors du paiement.
Pour plus d'informations sur l'utilisation de ce plugin, vous pouvez consulter la page de documentation.
2) Paiement direct WooCommerce
Direct Checkout est un autre plugin que vous pouvez utiliser pour supprimer le champ du code postal. C'est l'un des meilleurs plugins de paiement pour WooCommerce et vous permet de supprimer les champs inutiles pour simplifier la page de paiement. Et la meilleure partie est qu'il a une version gratuite.
Avant de commencer, vous pouvez soit télécharger la version gratuite, soit acheter l'un des forfaits premium à partir de 20 USD (paiement unique).
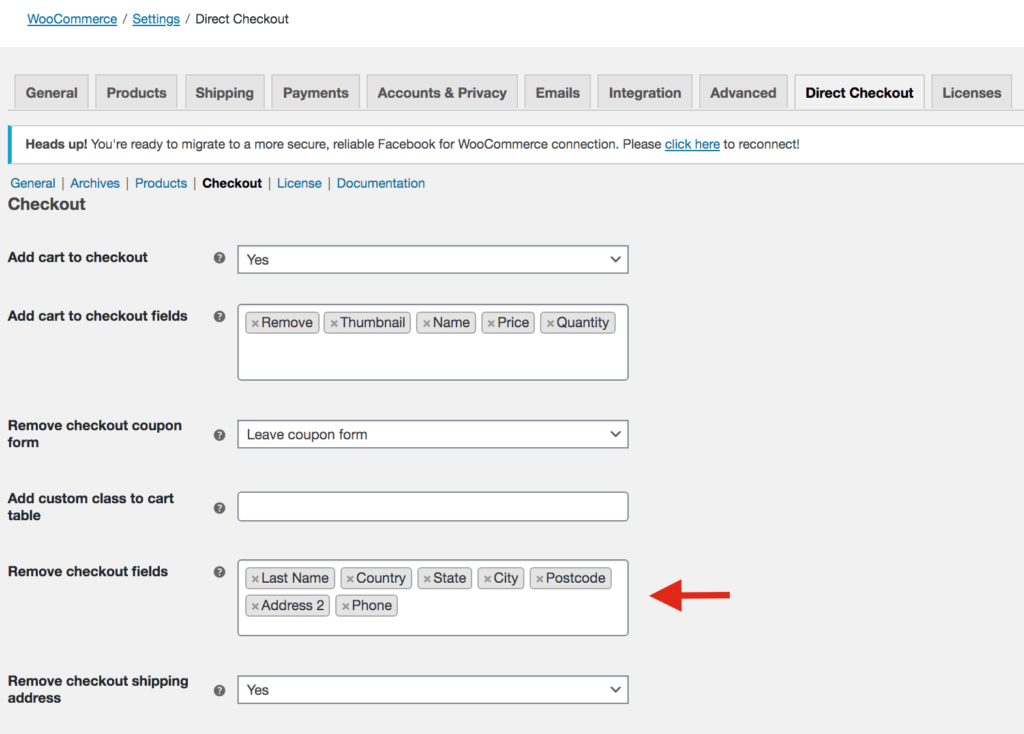
Après cela, dans votre administrateur WordPress, accédez à WooCommerce > Direct Checkout > Checkout . Là, allez dans la section Supprimer les champs de paiement et sélectionnez le code postal et tous les champs que vous ne souhaitez pas afficher lors du paiement. De plus, vous aurez d'autres options pour personnaliser la page de paiement. 
Direct Checkout est très facile à utiliser, vous n'aurez donc aucun problème avec.
Conclusion
Dans l'ensemble, certains champs de la page de paiement ne sont pas nécessaires et ajoutent de la friction au processus d'achat, il est donc préférable de les supprimer.
Nous avons vu comment désactiver la validation du code postal WooCommerce pour améliorer l'expérience des utilisateurs et augmenter vos taux de conversion. De plus, vous avez appris à personnaliser le paiement en rendant le champ zip facultatif, en supprimant les champs de facturation du paiement et en modifiant les étiquettes.
Pour ceux qui n'ont pas de compétences en codage, nous avons également vu comment supprimer le code postal et d'autres champs de la page de paiement avec deux plugins : Checkout Manager et Direct Checkout. Ces outils ont des versions gratuites et sont très faciles à utiliser. Ils constituent donc une excellente alternative pour ceux qui ne souhaitent pas modifier le fichier functions.php .
Enfin, si vous souhaitez personnaliser d'autres parties de votre boutique, nous vous conseillons de consulter notre guide pour modifier la page boutique et booster vos ventes.
Avez-vous supprimé la validation du code postal ? Avez-vous rencontré des problèmes en suivant ce tutoriel ? Faites-nous savoir dans la section commentaire ci-dessous!
