Comment découvrir les thèmes et les outils utilisés par les sites Web WordPress (3 méthodes)
Publié: 2022-03-15En tant que développeur, vous souhaiterez peut-être émuler un site Web avec un beau thème et des fonctionnalités efficaces. Cependant, si vous ne savez pas quels outils ce site Web utilise, il peut être difficile d'appliquer ces fonctionnalités au site de votre client.
Heureusement, il existe quelques moyens simples d'identifier le thème d'un site Web et d'autres outils. En apprenant ces informations, vous pouvez implémenter le bon thème , plug-in ou extension tierce sur le site Web de votre client, améliorant ainsi son expérience utilisateur et sa conception.
Dans cet article, nous expliquerons pourquoi vous voudrez peut-être découvrir les outils utilisés sur un site Web. Ensuite, nous vous montrerons comment procéder en utilisant trois méthodes différentes. Commençons!
Pourquoi vous voudrez peut-être découvrir quels outils les sites Web WordPress utilisent
Que vous parcouriez les répertoires WordPress ou des plateformes tierces telles que ThemeForest, il existe des milliers de façons de personnaliser un site Web. Étant donné que vous pouvez choisir parmi de nombreux thèmes et plugins disponibles, il peut être difficile de trouver les options les plus efficaces.
Une façon de résoudre ce problème consiste à s'inspirer d'un site Web que vous aimez. Vous pouvez identifier le thème, le plug-in ou l'extension spécifique qui a été utilisé lors de son développement, afin d'implémenter les fonctionnalités spécifiques souhaitées sur le site Web que vous créez.
Si vous admirez la fonctionnalité d'un site Web, cela pourrait être le résultat de son thème. Vous voudrez peut-être utiliser le même pour améliorer l'expérience utilisateur, augmenter la vitesse ou ajouter une sécurité supplémentaire. De plus, l'application d'un thème avec un codage léger peut être la clé pour rendre un site Web adapté aux mobiles.
De même, les plugins ajoutent de nombreux types de fonctionnalités utiles aux sites Web WordPress. Cependant, lorsque vous visualisez une fonctionnalité sur le front-end d'un site Web, vous ne savez peut-être pas comment elle a été implémentée. C'est à ce moment que vous envisagez d'utiliser un outil pour identifier les plugins du site.
Enfin, vous souhaiterez peut-être identifier les extensions tierces du site Web. Certains sites utilisent des réseaux de diffusion de contenu (CDN) particuliers, du JavaScript hébergé en externe, des outils de sécurité ou des réseaux publicitaires. L'identification de ces éléments peut vous aider à améliorer les performances, la sécurité et la fonctionnalité des sites Web de vos clients.
Comment découvrir quels thèmes et outils les sites Web WordPress utilisent (3 méthodes)
Une fois que vous avez trouvé un site Web que vous admirez, il est temps de découvrir quels outils ont été utilisés lors de son développement. Discutons des différentes manières d'identifier les thèmes, les plugins et les extensions tierces WordPress à partir du front-end d'un site Web.
1. Vérifiez le code source
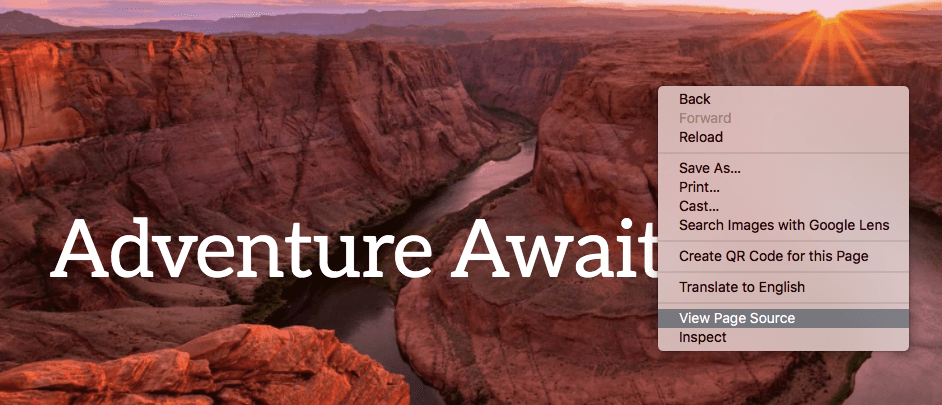
Une méthode pour identifier les outils utilisés par les sites Web WordPress consiste à examiner le code source. Tout d'abord, accédez au site Web que vous souhaitez évaluer. Ensuite, faites un clic droit sur la page et choisissez Afficher la source de la page :

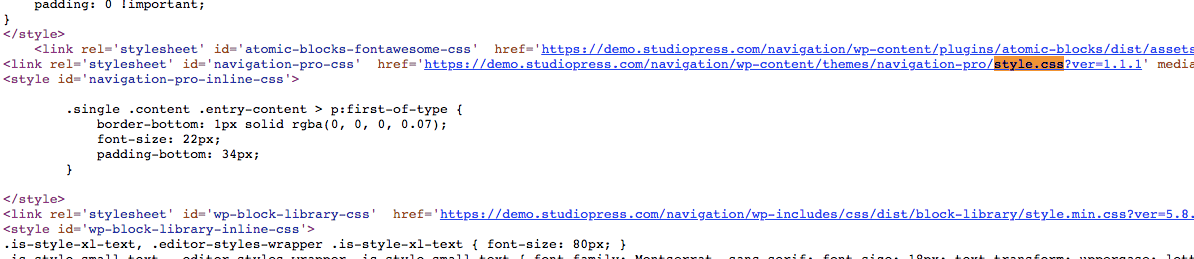
Cela ouvrira le code source dans un nouvel onglet. Si vous souhaitez identifier le thème, vous devrez rechercher style.css :

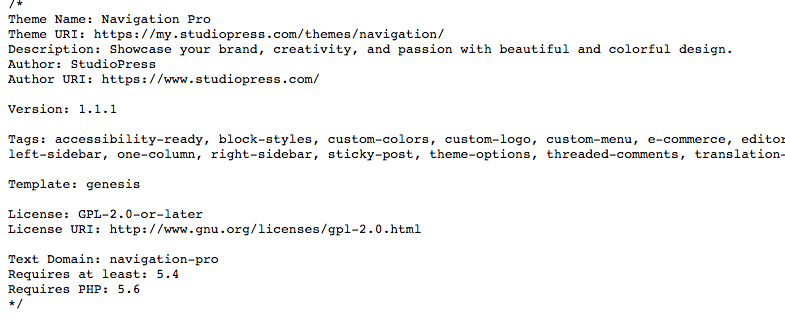
Sur certains sites Web, le nom du thème sera répertorié après "id=". Cependant, vous pouvez également accéder à des informations avancées en cliquant sur le lien du fichier CSS :

Cela vous donnera le nom, l'auteur, la version et la description du thème. À partir de là, vous pouvez accéder à la source du thème et la télécharger.
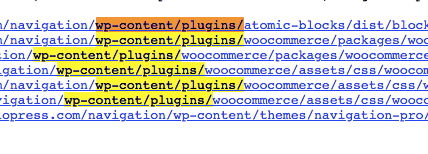
Si vous revenez à la page du code source, vous pouvez également identifier les plug-ins qu'un site Web utilise. Pour ce faire, recherchez wp-content/plugins/, et recherchez les noms qui viennent juste après :

Le propriétaire du site Web peut utiliser des plugins qui laissent leur propre code. Pour les identifier, recherchez le texte vert, qui est un commentaire HTML :

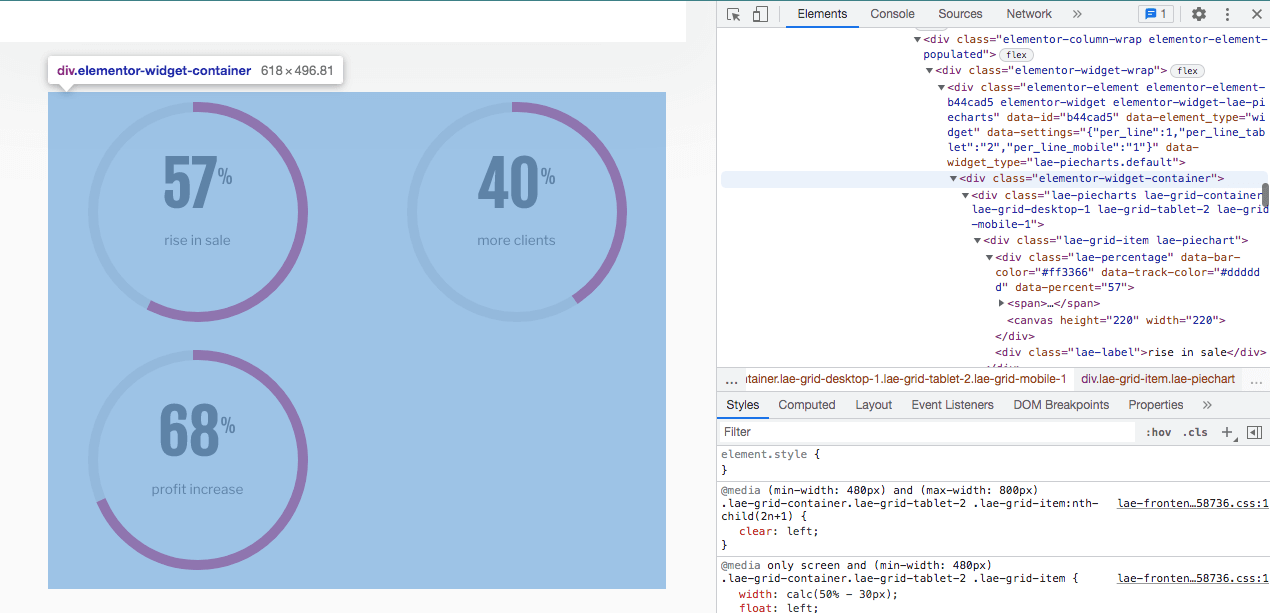
Après avoir trouvé une fonctionnalité spécifique sur un site Web, vous pouvez cliquer dessus avec le bouton droit de la souris et sélectionner Inspecter . Cela fera apparaître les informations de codage. Après "class=" ou "id=", vous verrez le nom de l'outil utilisé :

Dans l'exemple ci-dessus, ce site Web utilisait Elementor comme constructeur de pages. En inspectant le codage des camemberts affichés sur la page, nous avons découvert que la fonctionnalité a été créée à l'aide d'un élément conteneur.
2. Utilisez une plateforme tierce
Si vous ne souhaitez pas rechercher dans le codage d'un site Web, vous pouvez essayer une plate-forme tierce. En utilisant un profileur de site Web tel que BuiltWith, vous pouvez obtenir des informations détaillées sur une page en saisissant simplement son URL :

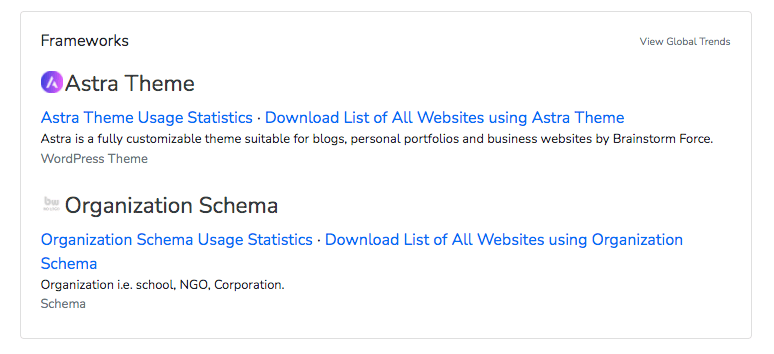
Après avoir recherché un site Web spécifique, BuiltWith fournira un profil technologique. Dans cet onglet, vous pouvez accéder à des informations générales sur le système de gestion de contenu du site, le constructeur de pages et l'hébergement Web. Sous Frameworks , vous pouvez voir le thème WordPress :


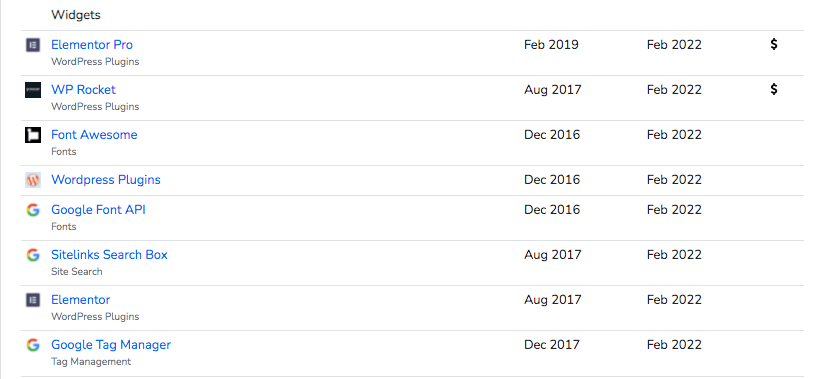
Dans le profil technologique détaillé , vous pouvez trouver les plug-ins spécifiques qu'un site Web utilise. Dans notre exemple, nous avons constaté que le site Web utilisait à la fois Elementor Pro et WP Rocket :

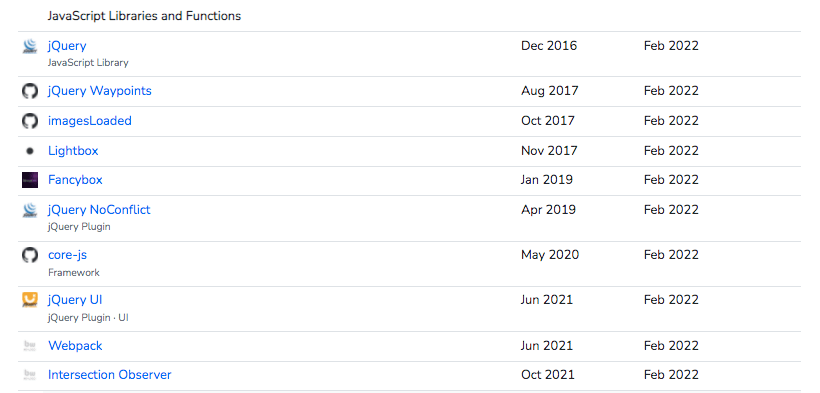
Si vous faites défiler cette page, vous trouverez également des informations sur les bibliothèques et fonctions JavaScript du site Web. BuiltWith peut également détecter les outils de sécurité tels que les certificats SSL, les fournisseurs d'hébergement Web et les serveurs Web :

À l'aide de ces données, vous pouvez décider des fonctionnalités à mettre en œuvre sur le site Web de votre client. En fonction de vos besoins, vous pouvez choisir les éléments que vous jugez utiles.
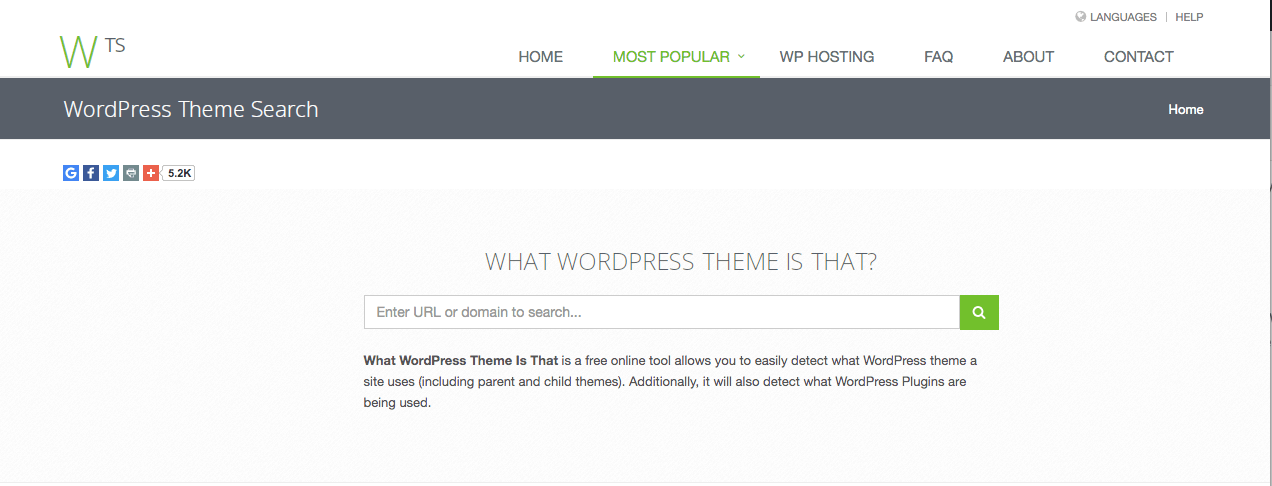
Si vous n'avez besoin que d'informations sur les thèmes et les plugins, vous pouvez envisager d'utiliser un outil plus basique tel que What WordPress Theme Is That. Il s'agit d'un détecteur en ligne qui identifie des fonctionnalités simples (sur les sites WordPress uniquement) :

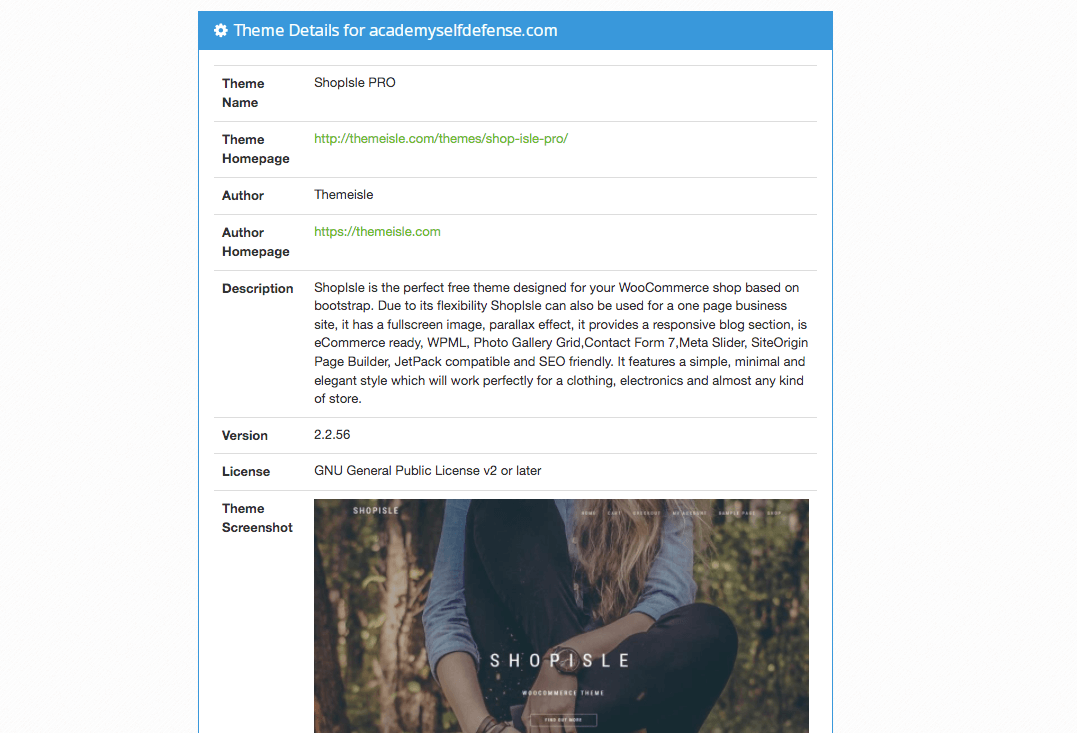
Après avoir entré l'URL d'un site Web, What WP Theme Is That fournira le nom, l'auteur et la description du thème. Vous pouvez également cliquer sur chaque lien pour accéder au thème :

Ensuite, vous pouvez afficher une liste des plugins détectés. Sous chaque plugin, vous pouvez sélectionner Plus d'infos, qui vous dirigera vers une page de téléchargement WordPress.
Il est important de se rappeler que les outils de détection tiers peuvent ne pas identifier chaque plugin sur un site Web WordPress. De plus, ils ne reconnaîtront probablement pas un thème personnalisé.
3. Installer une extension
Pour une analyse plus rapide du site Web, vous pouvez envisager d'ajouter une extension à votre navigateur. Si vous faites cela, vous pouvez visiter n'importe quel site Web et cliquer simplement sur l'extension pour détecter ses outils.
Par exemple, WPSNIFFER est une extension Chrome utile pour identifier le thème d'un site Web. Il est très facile à utiliser, bien qu'il ne soit capable de détecter que les thèmes actifs :

Pour commencer, accédez au Chrome Web Store et installez l'extension. Ensuite, vous pouvez cliquer sur son icône dans votre navigateur chaque fois que vous souhaitez analyser un site Web :

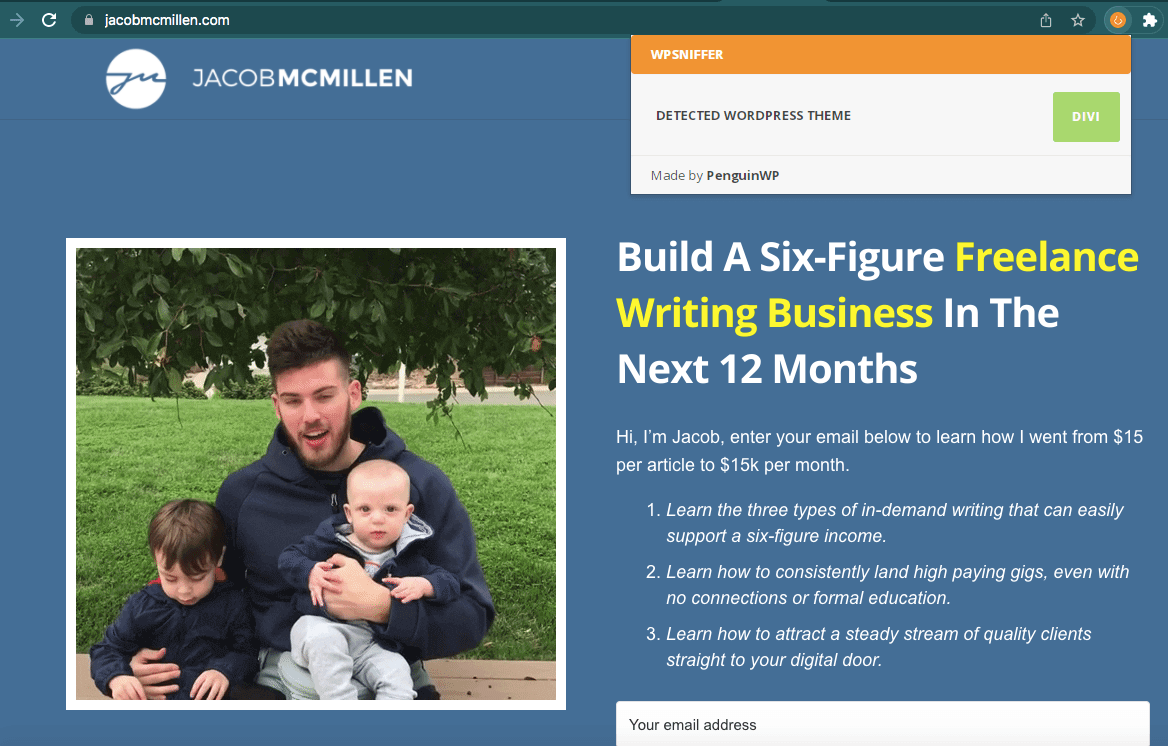
WPSNIFFER fournira le nom du thème actif. Vous pouvez cliquer dessus pour accéder à la page de téléchargement du thème (si disponible).
Cependant, vous pourriez avoir besoin d'informations plus détaillées sur un site Web que simplement sur son thème. Pour un aperçu détaillé de la technologie d'un site Web, nous vous recommandons d'utiliser Wappalyzer :

Wappalyzer est une extension qui vous donne un profil technologique détaillé pour n'importe quel site Web. À l'aide de cet outil, vous pouvez identifier le CMS, le framework, les bibliothèques JavaScript d'un site Web, etc. En fait, Wappalyzer est capable de découvrir plus de 1 000 technologies de sites Web différentes.
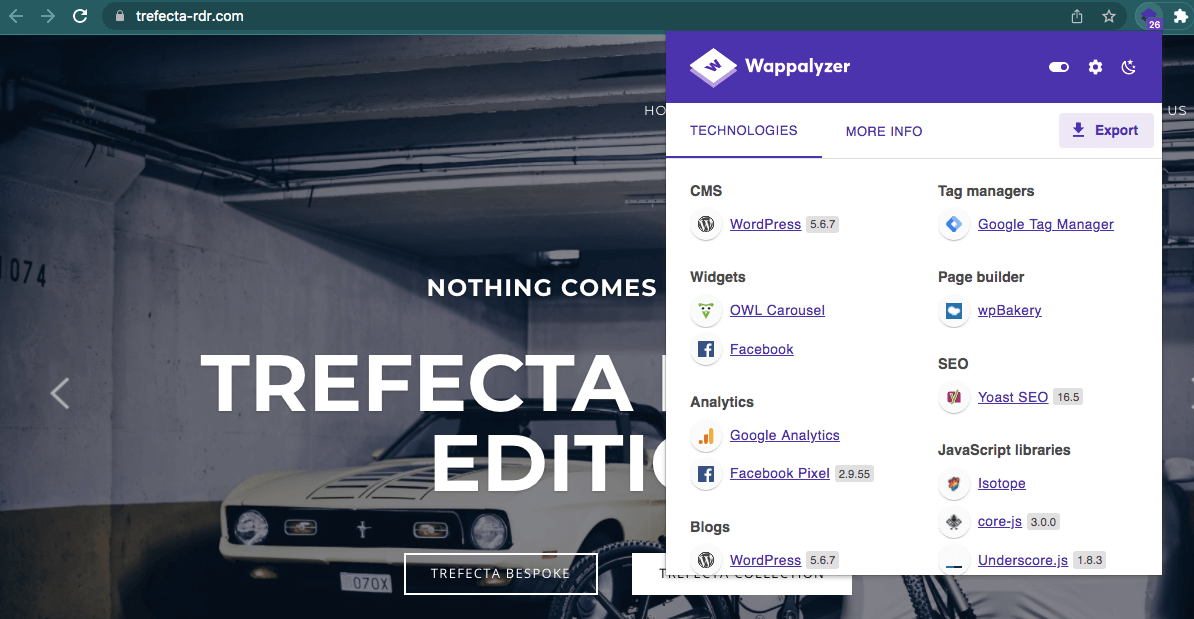
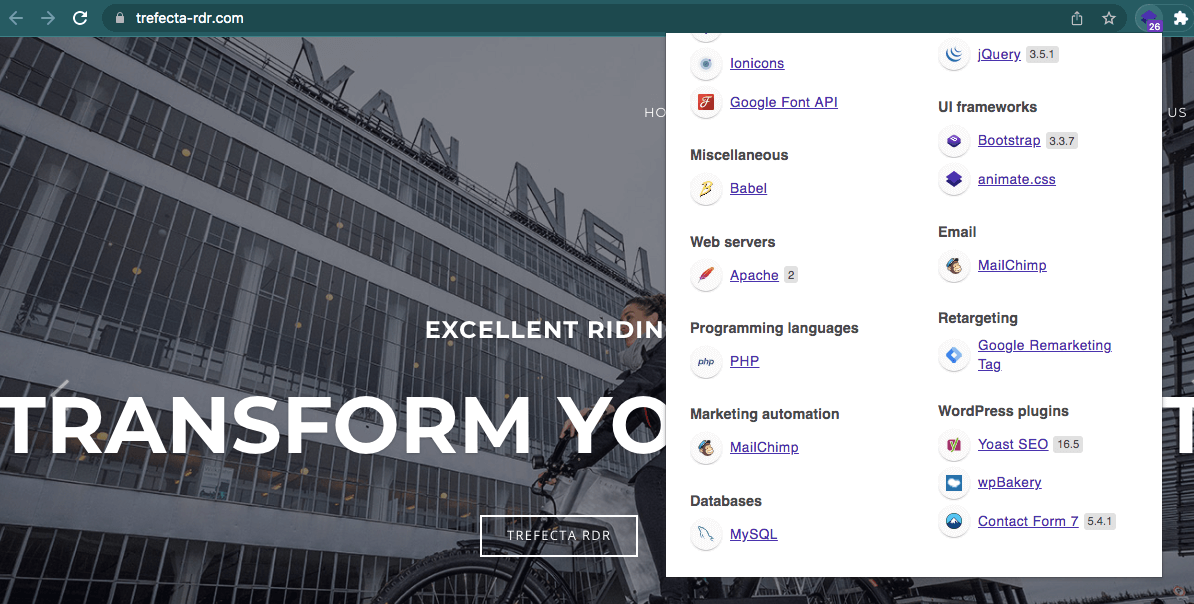
Pour commencer, installez l'extension Wappalyzer. Ensuite, recherchez le site Web que vous souhaitez analyser et cliquez sur l'icône de l'extension. En haut de l'analyse, vous pouvez voir le CMS et le constructeur de pages qui prennent en charge la conception du site Web :

Lorsque vous faites défiler vers le bas, vous verrez des catégories pour les analyses, les bibliothèques JavaScript et les cadres d'interface utilisateur. Wappalyzer listera également tous les plugins actifs :

En collectant ces informations détaillées, vous pouvez activer des outils éprouvés sur le site Web d'un client pour améliorer ses performances dans des domaines spécifiques.
Conclusion
L'identification du thème et des plug-ins d'un autre site Web peut être essentielle pour améliorer la fonctionnalité des sites Web de vos clients. Lorsque vous utilisez le bon outil, vous pouvez facilement trouver de nouvelles fonctionnalités et commencer à les implémenter dans WordPress.
Pour passer en revue, voici les meilleures méthodes pour découvrir quels outils les sites Web WordPress utilisent :
- Vérifiez le code source.
- Utilisez une plateforme tierce, telle que BuiltWith ou What WordPress Theme Is That .
- Installez une extension comme WPSNIFFER ou Wappalyzer.
Avez-vous des questions sur la façon d'identifier des thèmes ou des plugins WordPress spécifiques ? Demandez-nous dans la section commentaires ci-dessous!
Crédit image : Pixabay.
