Découvrir la puissance des shortcodes WooCommerce
Publié: 2023-09-27Avez-vous déjà entendu parler des shortcodes WooCommerce ? Considérez-les comme des clés magiques pour votre boutique en ligne. Avec seulement quelques codes simples, vous pouvez donner à votre boutique l’apparence et le fonctionnement que vous souhaitez. C'est comme ajouter des fonctionnalités intéressantes sans travailler dur.
Si vous possédez une boutique en ligne ou envisagez d’en créer une, ces shortcodes peuvent être votre meilleur ami. Ils rendent les choses faciles et amusantes. Alors, plongeons-nous et voyons comment ces clés magiques peuvent faire briller votre boutique !
Qu’est-ce qu’un shortcode dans WooCommerce ?
Lorsqu'il s'agit de créer vos boutiques WooCommerce, les shortcodes font le gros du travail à votre place. En insérant simplement un petit morceau de code, votre site effectue une action spécifique.
Vous souhaitez afficher tous vos produits ? Il existe un shortcode pour cela. Ce sont les sorts magiques du monde des boutiques en ligne, de la présentation d’articles à la création d’un panier.
Par exemple, disons que vous souhaitez afficher une liste de tous les produits que vous vendez. Au lieu d’ajouter chaque produit un par un, vous pouvez utiliser un shortcode. Ce shortcode affichera automatiquement tous vos produits pour vous. Cool, non ?
Ainsi, en termes simples, un shortcode dans WooCommerce est un moyen rapide et facile d’ajouter des fonctionnalités impressionnantes à votre boutique en ligne sans tracas.
Différents types de codes courts WooCommerce
De l'affichage des produits à la gestion du panier, les shortcodes WooCommerce répondent à une myriade de fonctions. Examinons les différents types disponibles :

Codes courts de page
Considérez un Page Shortcode comme un sortilège magique. Lorsque vous utilisez ce sort sur votre site Web, il crée instantanément une page spécifique pour vous. Au lieu de configurer manuellement des pages telles que votre panier, votre paiement ou votre page de compte, vous pouvez utiliser un code court de page, et le tour est joué ! La page apparaît, entièrement fonctionnelle et prête à l'emploi.
WooCommerce fournit plusieurs codes courts de page pour aider les propriétaires de magasins à configurer les parties essentielles de leur boutique en ligne. Voici quelques exemples:
-
woocommerce_cart: Ce shortcode crée instantanément une page de panier. Lorsque les clients ajoutent des produits à leur panier, ils peuvent visiter cette page pour voir ce qu'ils ont ajouté et procéder au paiement. -
woocommerce_checkout: Voulez-vous une page de paiement ? Utilisez ce shortcode. Il crée une page où les clients peuvent fournir leurs détails d'expédition, choisir un mode de paiement et finaliser leur achat. -
woocommerce_my_account: Ce shortcode crée une page de compte pour vos clients. Ici, ils peuvent consulter leurs commandes passées, modifier leurs mots de passe et gérer d'autres détails de compte.
Dans la plupart des cas, ces shortcodes seront ajoutés automatiquement aux pages via l'assistant d'intégration de WooCommerc et n'auront pas besoin d'être utilisés manuellement.
Codes courts du tableau des produits
Imaginez que vous ayez un magasin proposant des centaines de produits. Au lieu de montrer chaque produit un par un, ce qui peut prendre du temps à vos visiteurs, vous voudriez un tableau soigné où ils peuvent voir tous les produits en même temps, n'est-ce pas ?
C'est là qu'intervient le Product Table Shortcode. Il vous permet d'afficher vos produits dans un format de tableau propre et organisé. Ce tableau peut afficher les noms de produits, les prix, les descriptions et même les boutons d'ajout au panier.
Considérez la table des produits WooCommerce de Barn2.com, spécialement conçue à cet effet. Ce plugin le plus vendu répertorie vos produits WooCommerce dans une disposition de tableau consultable avec des filtres. Il est particulièrement populaire pour :
- Formulaires de commande rapides : les clients peuvent rapidement visualiser les produits et les ajouter à leur panier à partir du tableau lui-même.
- Grands catalogues de produits : pour les magasins proposant une vaste gamme de produits, les afficher dans un tableau facilite la navigation.
- Systèmes de commande de restaurant : imaginez un menu de restaurant où les clients peuvent consulter les plats et commander directement.
- Mises en page de vente en gros : les acheteurs en gros peuvent visualiser les produits en un coup d'œil et faire leurs sélections efficacement.
Comment ça marche?
Une fois que vous avez installé et configuré le plugin, vous utilisez le shortcode product_table fourni à l'endroit où vous souhaitez que la table des produits apparaisse sur votre site Web. Le tableau récupérera alors automatiquement vos produits et les affichera dans le format de votre choix.
Avantages de l'utilisation des codes courts de la table des produits :
- Efficacité : les clients peuvent visualiser plus de produits en moins de temps.
- Flexibilité : vous pouvez personnaliser les informations à afficher dans le tableau.
- Expérience utilisateur améliorée : Un tableau bien organisé peut améliorer la navigation sur le site et stimuler les ventes.
Codes courts de la liste de produits
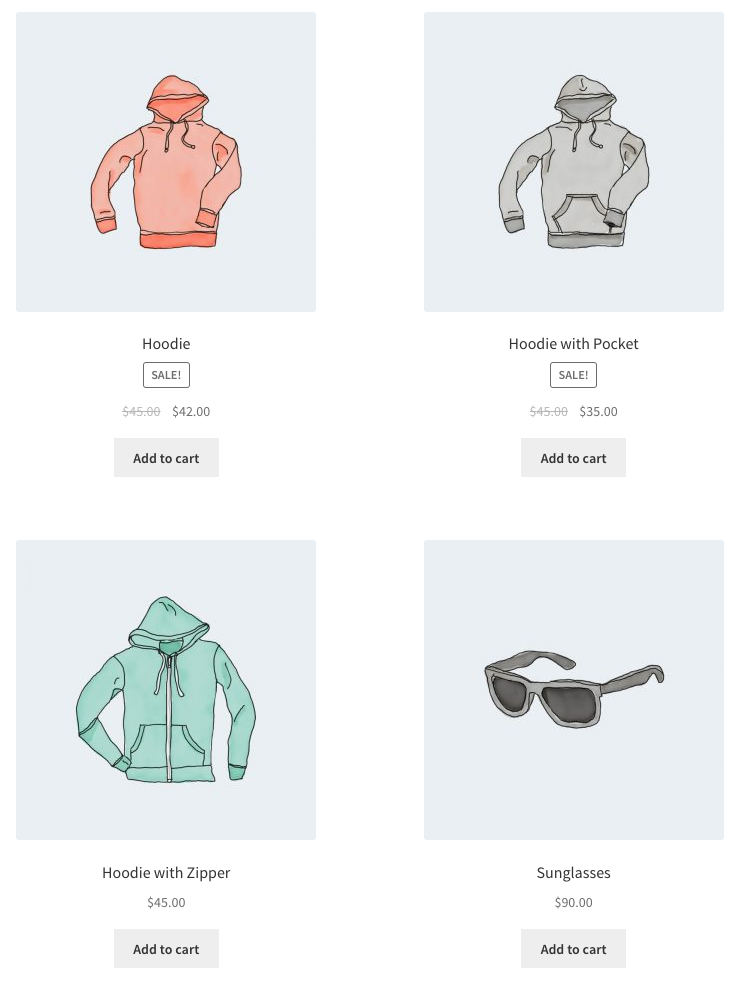
Un shortcode de liste de produits dans WooCommerce est un morceau de code que vous pouvez insérer dans les pages ou les publications de votre site Web. Lorsqu'il est utilisé, il affiche automatiquement une liste de vos produits, ce qui vous permet de présenter plus facilement ce que vous avez à offrir sans ajouter manuellement chaque article.
Vous pouvez personnaliser le shortcode du produit par défaut pour des besoins spécifiques. Ce shortcode indique que jusqu'à quatre produits seront chargés dans deux colonnes et qu'ils doivent être présentés.
products limit="4" columns="2" visibility="featured"
-
products limit="4": Affiche uniquement les quatre premiers produits. -
columns="4": Affiche uniquement les produits de la catégorie « chaussures ». -
visibility="featured": Organise les produits en fonction de leur date d'ajout.

Consultez la liste complète des personnalisations disponibles.
Avantages de l'utilisation des codes courts de liste de produits :
- Simplicité : Présentez facilement les produits sans avoir besoin de les ajouter chacun individuellement.
- Adaptabilité : adaptez la présentation des produits au style et aux besoins de votre magasin.
- Uniformité : maintenez une apparence cohérente dans vos listes de produits, améliorant ainsi l'expérience utilisateur.
Codes courts d’affichage rapide
Un shortcode Quick View permet aux propriétaires de magasins d’accélérer leurs achats et de créer un parcours utilisateur simple. Lorsqu'un client survole ou clique sur un produit, au lieu d'être redirigé vers une nouvelle page, une petite fenêtre ou une fenêtre contextuelle peut apparaître ici, présentant les détails essentiels du produit. Cela pourrait inclure l'image du produit, le prix, une brève description et peut-être un bouton « Ajouter au panier ».
Ce shortcode particulier n'est pas fourni avec l'installation par défaut de WooCommerce. Vous aurez besoin d'un plugin tel que le plugin Quick View Pro de Barn2. Mis en œuvre correctement, Quick View est une fonctionnalité conviviale qui permet aux acheteurs de visualiser les détails du produit sans avoir besoin d'ouvrir la page produit de l'article.
Quick View Pro vous aide à intégrer une fonctionnalité d'affichage rapide du produit qui a fière allure et qui suit toutes les meilleures pratiques en matière d'expérience utilisateur (UX) pour garantir que vos acheteurs obtiennent le plus de valeur. Regardez la courte vidéo ci-dessous de Barn2.
Avantages potentiels de l'utilisation des codes courts Quick View :
- Efficacité pour les acheteurs : les clients peuvent rapidement consulter les détails du produit sans avoir besoin de charger une nouvelle page.
- Engagement accru : en réduisant les étapes nécessaires pour visualiser un produit, les clients pourraient être plus enclins à continuer leurs achats et à explorer davantage de produits.
- Taux de rebond réduit : la commodité des vues rapides peut signifier que moins de clients quittent le site par impatience ou par problèmes de navigation.
Comment utiliser les codes courts WooCommerce
Les shortcodes WooCommerce sont comme les couteaux suisses du monde du e-commerce. Vous pouvez les inclure dans votre contenu WordPress de plusieurs manières différentes.
Le processus que vous décidez d'utiliser dépendra de si vous utilisez un générateur de pages comme Elementor ou le générateur de blocs Gutenberg.
Insertion et utilisation de codes courts dans différents éditeurs et widgets
- Pour Classic Editor : collez le shortcode à l'endroit où vous souhaitez que la fonctionnalité apparaisse.
- Pour Gutenberg : utilisez le bloc 'Shortcode' et collez votre shortcode à l'intérieur.
- Pour Elementor : faites glisser le widget 'Shortcode' là où vous le souhaitez, puis collez le shortcode.
- Pour Divi : Utilisez le module 'Code' et insérez votre shortcode.
De plus, des personnalisations peuvent être incluses dans les shortcodes, alors assurez-vous de consulter la documentation du plugin.
Personnaliser votre boutique WooCommerce avec des codes courts
Ajout de boutons d'affichage rapide aux codes courts des produits
Une fois que vous avez activé Quick View Pro, il ajoute automatiquement des boutons d'affichage rapide à la page principale de votre boutique et aux pages de catégories.

De plus, une fois le plugin installé et configuré, vous pouvez inclure le bouton Aperçu rapide sur n'importe quelle page ou article de blog en suivant ces étapes :
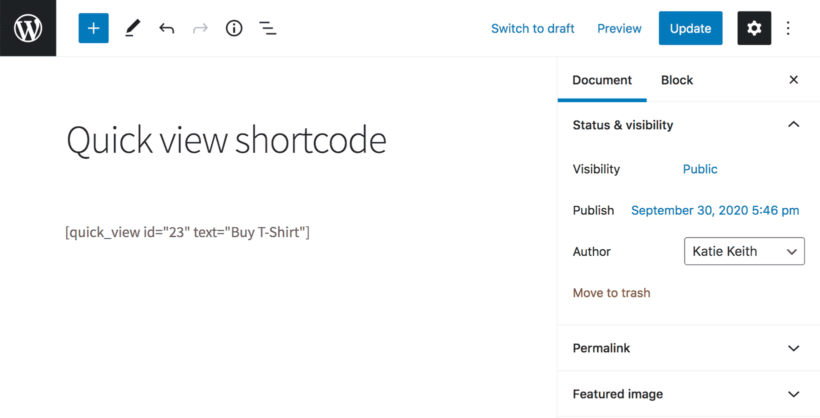
- Maintenant, accédez à la page ou à la publication sur laquelle vous souhaitez ajouter un bouton d'affichage rapide et ajoutez le shortcode
[quick_view]. - Remplacez « 123 » par l'ID du produit (vous pouvez l'obtenir en survolant un produit dans la liste principale des produits de l'administrateur WordPress).
- Le texte du bouton proviendra de la page des paramètres du plugin Quick View. Vous pouvez modifier cela pour chaque bouton individuel en ajoutant l'option de texte au shortcode WooCommerce Quick View Pro comme ceci :
[quick_view text="Buy Hoodie"]

Personnalisation de la mise en page avec des paramètres
WooCommerce offre un moyen puissant mais flexible d'afficher des produits sur votre site Web à l'aide de codes courts. Ces shortcodes et divers paramètres permettent une présentation sur mesure. Vous pouvez obtenir un affichage de produits hautement personnalisé et adapté à vos besoins en combinant différents paramètres.
Vous trouverez ci-dessous quelques-uns des nombreux paramètres disponibles avec les shortcodes WooCommerce.
- Affichage de base des produits : Le shortcode de base pour afficher les produits est
products. Par défaut, tous les produits seront affichés sous forme de grille. - Limitation du nombre de produits : Utilisez le paramètre
limit.- Exemple :
products limit="4"affichera uniquement les quatre premiers produits.
- Exemple :
- Affichage des produits par catégorie : utilisez le paramètre
category.- Exemple :
products category="shoes"affichera uniquement les produits de la catégorie "chaussures".
- Exemple :
- Commander des produits : utilisez les paramètres
orderbyetorder.- Exemple :
products orderby="date" order="DESC"affichera les produits par ordre décroissant en fonction de la date à laquelle ils ont été ajoutés.
- Exemple :
- Colonnes : Utilisez le paramètre pour spécifier le nombre de colonnes dans la grille.
- Exemple :
products columns="3"affichera les produits dans une grille à trois colonnes.
- Exemple :
- Afficher les produits spécifiques : utilisez le paramètre
ids.- Exemple :
products ids="1, 2, 3"affichera uniquement les produits avec les ID 1, 2 et 3.
- Exemple :
- Exclure des produits spécifiques : utilisez le paramètre
exclude.- Exemple :
products exclude="4, 5"affichera tous les produits sauf ceux portant les ID 4 et 5.
- Exemple :
- Afficher les produits en vente : utilisez le paramètre
on_sale.- Exemple :
products on_sale="true"affichera uniquement les produits actuellement en vente.
- Exemple :
- Pagination : Si vous avez de nombreux produits et que vous souhaitez les afficher sur plusieurs pages, utilisez le paramètre
paginate.- Exemple :
products paginate="true"ajoutera une pagination à l'affichage du produit.
- Exemple :
- Visibilité : Pour afficher les produits en fonction de leurs paramètres de visibilité, utilisez le paramètre
visibility.- Exemple :
products visibility="hidden"affichera les produits configurés pour être masqués du catalogue.
- Exemple :
Utilisation des attributs de produit dans les codes courts
Les attributs du produit sont les détails qui définissent des produits spécifiques. Par exemple, si vous vendez des t-shirts, les attributs peuvent inclure des tailles (Small, Medium, Large) et des couleurs (Rouge, Bleu, Vert).
Comment utiliser les attributs dans les codes courts :
- Afficher les produits d'un attribut spécifique :
- Si vous souhaitez afficher tous les t-shirts disponibles dans la couleur bleue, vous devez utiliser un shortcode comme celui-ci :
products attribute="color" terms="blue"
- Si vous souhaitez afficher tous les t-shirts disponibles dans la couleur bleue, vous devez utiliser un shortcode comme celui-ci :
- Afficher les produits avec plusieurs attributs :
- Pour présenter tous les grands t-shirts bleus, vous devez combiner les attributs de taille et de couleur :
products attribute="size|color" terms="large|blue"
- Pour présenter tous les grands t-shirts bleus, vous devez combiner les attributs de taille et de couleur :
- Exclure les produits avec un attribut spécifique :
- Si vous souhaitez afficher tous les t-shirts sauf ceux en petite taille :
products attribute="size" terms="small" operator="exclude"
- Si vous souhaitez afficher tous les t-shirts sauf ceux en petite taille :
Exemples:
- Présentation de la collection été : Si vous avez défini un attribut pour la saison, vous pouvez afficher tous les produits de la collection été avec :
products attribute="season" terms="summer" - Mise en avant des produits Bio : Si vous disposez d'un attribut indiquant si les produits sont bio ou non, vous pouvez mettre en avant tous les produits bio avec :
products attribute="type" terms="organic"
Les shortcodes WooCommerce les plus puissants à utiliser en 2023
Les shortcodes WooCommerce sont un outil puissant qui peut améliorer considérablement la personnalisation et les fonctionnalités de votre boutique de commerce électronique. À l’approche de 2023, plusieurs codes courts clés ont été soulignés comme particulièrement impactants :
Afficher par catégorie : products category="shoes" Ceci affichera uniquement les produits de la catégorie « chaussures », aidant ainsi à segmenter vos offres.
Limiter le nombre de produits : products limit="4" Ceci affiche uniquement les quatre premiers produits, permettant une vitrine plus organisée.
Commander des produits : products orderby="date" order="DESC" Ceci classe les produits par ordre décroissant en fonction de la date à laquelle ils ont été ajoutés, garantissant que les produits les plus récents sont vus en premier.
Affichage de produit spécifique : product Ceci affiche un produit spécifique par son identifiant, ce qui est utile pour mettre en évidence un article particulier.
Affichage du panier : woocommerce_cart Ce shortcode affiche la page du panier, indispensable au processus de paiement.
Page de paiement : woocommerce_checkout Affiche la page de paiement, une étape cruciale dans le parcours d'achat e-commerce.
Informations sur le compte utilisateur : woocommerce_my_account Ceci affiche la page du compte de l'utilisateur, lui permettant d'afficher l'historique des commandes, de modifier les mots de passe et de gérer d'autres détails du compte.
Formulaire de recherche de produits : woocommerce_product_search Ceci affiche un formulaire de recherche que les utilisateurs peuvent utiliser pour trouver des produits spécifiques dans votre magasin.
Afficher les produits en vente : sale_products Ceci présente tous les produits actuellement en vente, attirant l'attention sur les remises et les promotions.
Questions courantes sur les codes courts WooCommerce
WooCommerce fournit une liste de codes courts intégrés dans sa documentation officielle. Vous pouvez également les trouver dans les paramètres WooCommerce sur votre tableau de bord WordPress ou en vous référant à la documentation de toutes les extensions WooCommerce que vous avez installées.
Oui, les shortcodes WooCommerce sont conçus pour fonctionner avec n’importe quel thème WordPress compatible avec WooCommerce. Cependant, le style et l'apparence peuvent varier en fonction de la conception du thème.
De nombreuses extensions et plugins WooCommerce sont livrés avec des codes courts supplémentaires qui offrent des fonctionnalités supplémentaires. C'est toujours une bonne idée de consulter la documentation de l'extension ou du plugin pour voir si de nouveaux shortcodes sont disponibles et comment les utiliser.
recent_products et products . Quelle est la différence? Le shortcode recent_products affiche spécifiquement les produits les plus récents ajoutés à votre boutique. D'autre part, le shortcode products est plus général et peut être utilisé pour afficher des produits en fonction de divers paramètres tels que la catégorie, la balise ou des identifiants spécifiques.
Conclusion : maîtriser la puissance des shortcodes WooCommerce
Les shortcodes WooCommerce sont indéniablement la sauce secrète qui peut transformer une boutique en ligne ordinaire en une expérience d'achat dynamique et conviviale. Ces « clés magiques » simplifient le processus d'ajout et de personnalisation de fonctionnalités et permettent aux propriétaires de magasins de concevoir leurs magasins précisément selon leur vision.
De la présentation de produits spécifiques à la création de pages entières, ces shortcodes offrent une gamme de fonctionnalités qui s'adressent aussi bien aux débutants qu'aux passionnés de commerce électronique chevronnés.
L'adoption des plugins et des outils WooCommerce peut sans aucun doute permettre à votre boutique en ligne de se démarquer et d'offrir une expérience d'achat inégalée à vos clients. Plongez, expérimentez et libérez tout le potentiel de votre boutique WooCommerce avec ces puissants codes courts !
