Comment afficher le code dans WordPress – 3 méthodes (avec et sans plugins)
Publié: 2021-05-15Vous souhaitez afficher des bouts de code sur votre site mais vous n'êtes pas sûr de la meilleure façon de le faire ? Ce poste est pour vous. Dans ce guide, nous allons vous montrer différentes méthodes pour afficher facilement du code dans WordPress .
Pourquoi est-il difficile d'afficher du code dans WordPress ?
Si vous avez un site sur lequel vous publiez des guides utiles pour vos utilisateurs, vous devrez peut-être présenter des extraits de code sur vos articles de blog. Le fait est que ce n'est pas aussi simple que de coller le code. En fait, si vous collez un extrait HTML dans votre article de blog, par exemple, cela ne fonctionnera pas. Comme vous le savez, l'éditeur de texte WordPress est un éditeur basé sur HTML, il traite donc automatiquement le code et l'imprime.
De même, si vous copiez et collez un shortcode, WordPress affichera la fonction au lieu de simplement montrer le shortcode écrit.
Ce n'est pas idéal si vous souhaitez afficher le code et cela peut entraîner une mauvaise mise en forme. Par exemple, si vous souhaitez intégrer du code HTML dans votre article via l'éditeur classique de WordPress, l'éditeur traitera le code et l'affichera dans le contenu.
La meilleure façon de résoudre ce problème consiste à utiliser un style dédié pour vos extraits de code. Et c'est ce que nous allons vous montrer dans cet article.
Comment afficher le code dans WordPress
Il existe 3 méthodes principales pour afficher du code dans WordPress :
- Utilisation de l'éditeur WordPress
- Gutenberg
- Éditeur classique
- Utiliser un plugin WordPress dédié
- Insertion manuelle du code
Examinons chaque méthode et montrons comment afficher le code sur votre site étape par étape.
1) Utiliser l'éditeur WordPress
Le moyen le plus simple d'afficher du code dans WordPress consiste à utiliser l'éditeur WordPress. Dans cette section, nous allons vous montrer comment le faire en utilisant à la fois Gutenberg et l'éditeur classique.
1.1) Gutenberg
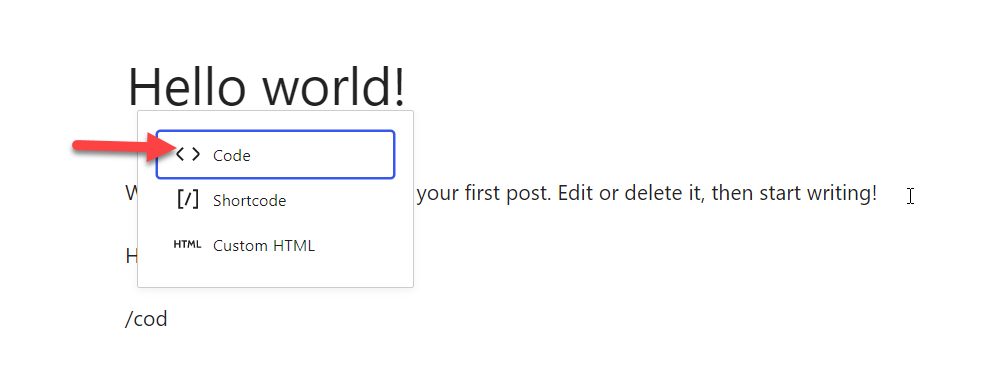
Tout d'abord, connectez-vous à votre site Web WordPress et ouvrez le message où vous souhaitez afficher le code. Recherchez un bloc appelé Code et sélectionnez-le.

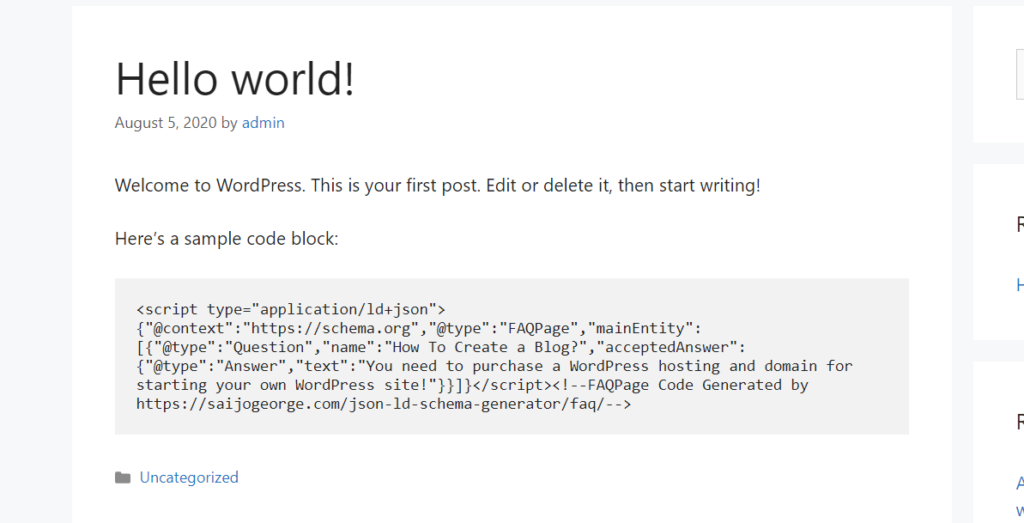
Vous pouvez commencer à y écrire votre code et une fois que vous avez terminé, publier le message. Dans le front-end, vous verrez le code.

C'est ainsi que vous pouvez utiliser l'éditeur Gutenberg pour afficher du code sur votre site.
1.2) Éditeur classique
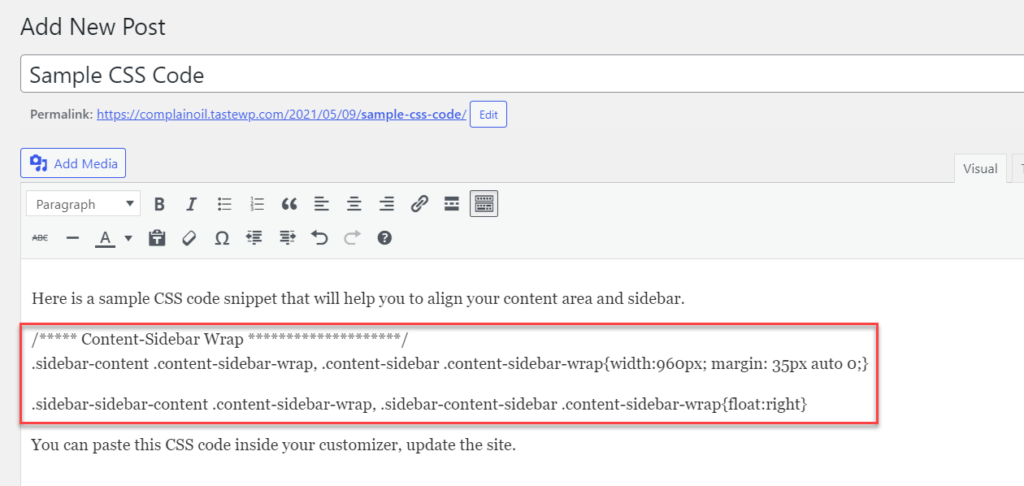
Si vous utilisez toujours l'éditeur classique, vous pouvez également afficher des extraits de code à l'aide de l'option de texte préformaté. Tout d'abord, ouvrez le message dans lequel vous souhaitez inclure le code à l'aide de l'éditeur classique.

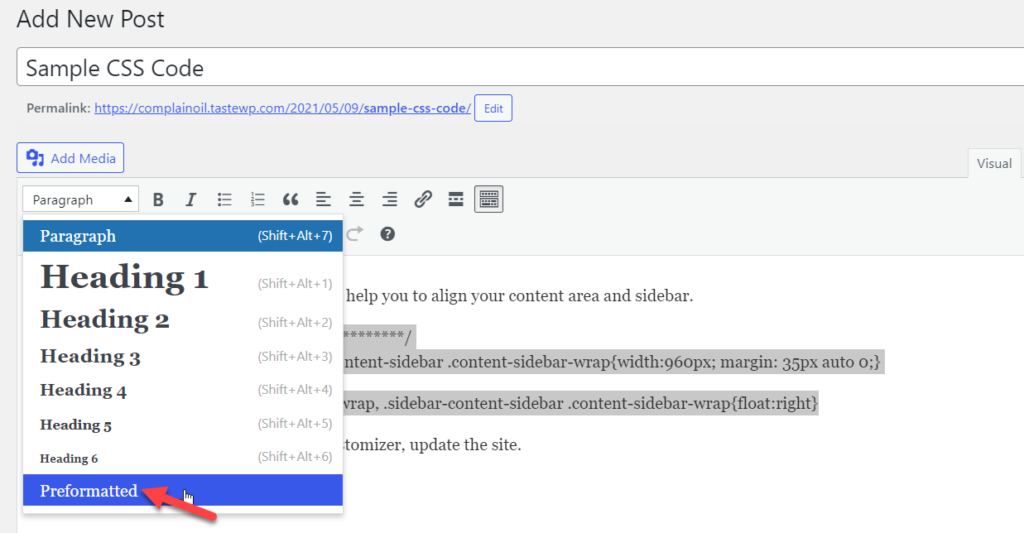
Ensuite, sélectionnez l'extrait de code et choisissez l'option de texte préformaté dans la liste déroulante.

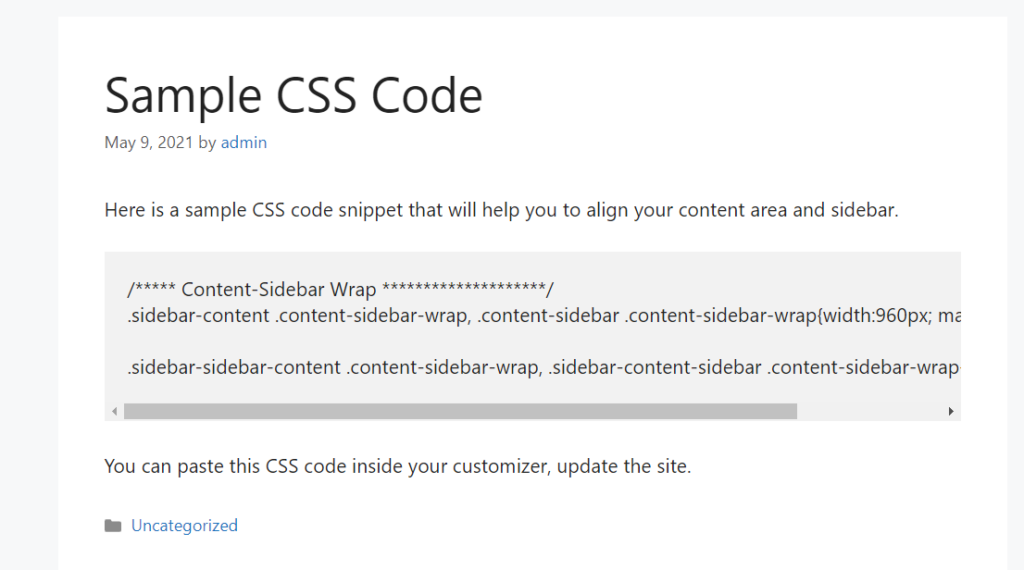
Vous verrez comment le texte change. Ensuite, publiez l'article et vérifiez la page à partir du front-end et vous verrez le code dans une boîte personnalisée, comme indiqué ci-dessous.

De cette façon, vous pouvez afficher n'importe quel code sur votre site WordPress.
Comme vous pouvez le constater, l'utilisation de l'éditeur WordPress est simple et directe. Cependant, si vous voulez plus d'options pour afficher différents types de code, vous aurez besoin d'autre chose.
2) Afficher le code avec un plugin WordPress
Une autre façon d'afficher du code dans WordPress consiste à utiliser un plugin dédié. Il existe de nombreuses options, mais pour cette démonstration, nous utiliserons un outil gratuit appelé SyntaxHighighter Evolved.
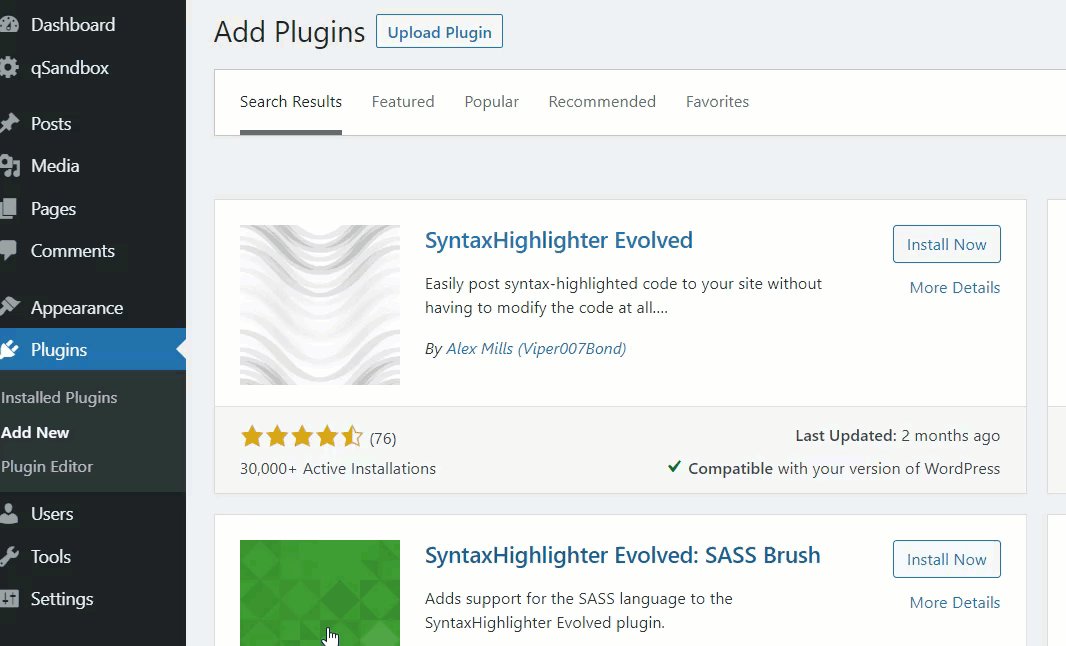
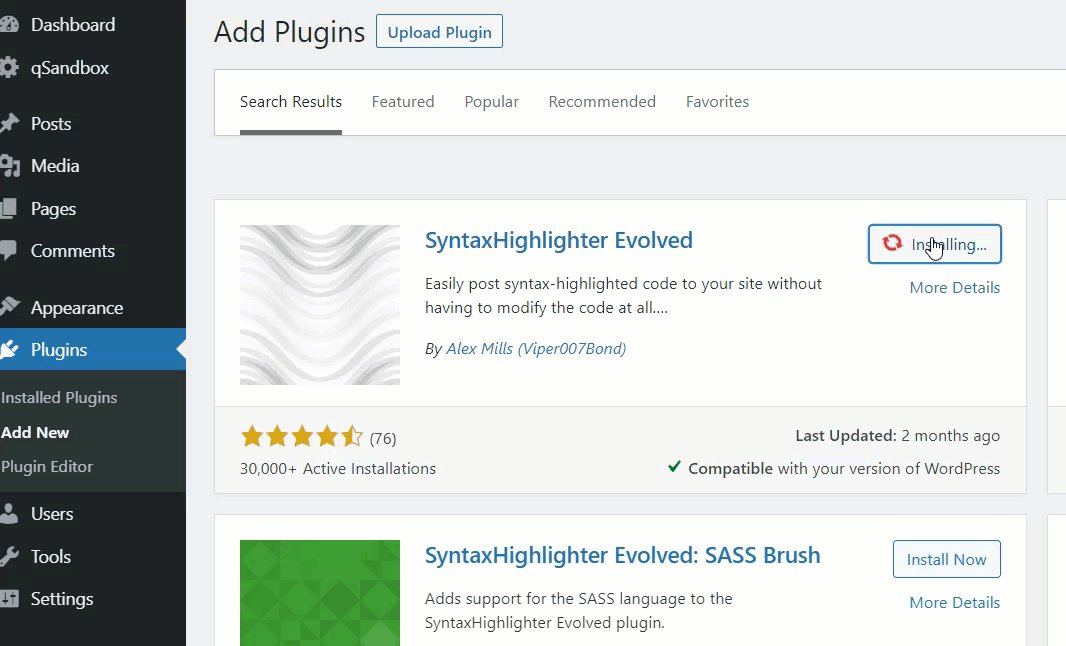
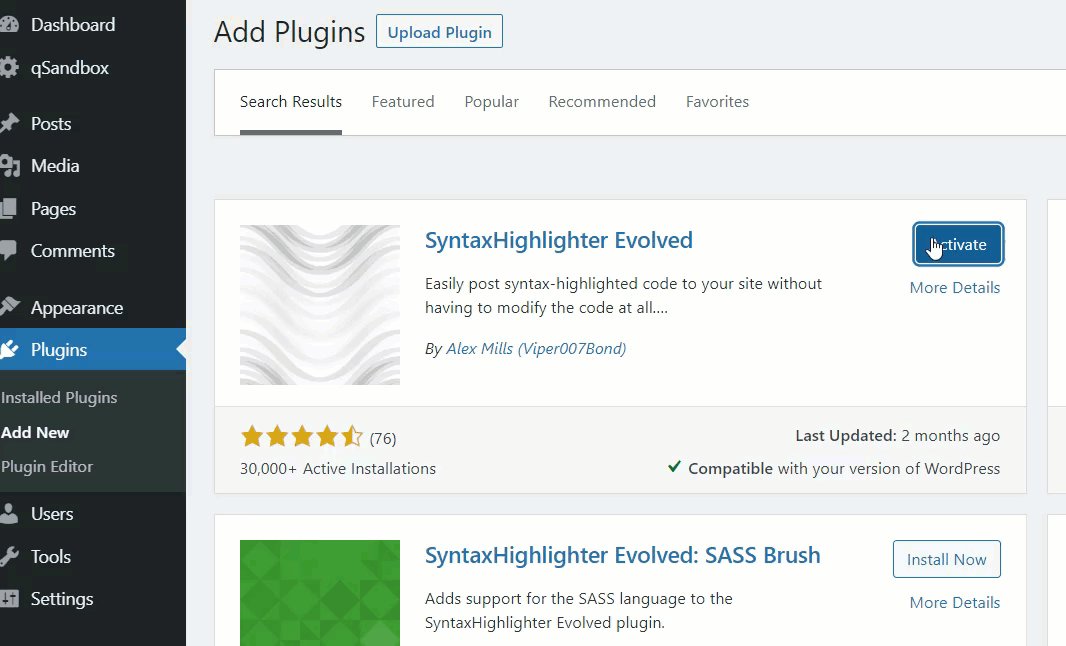
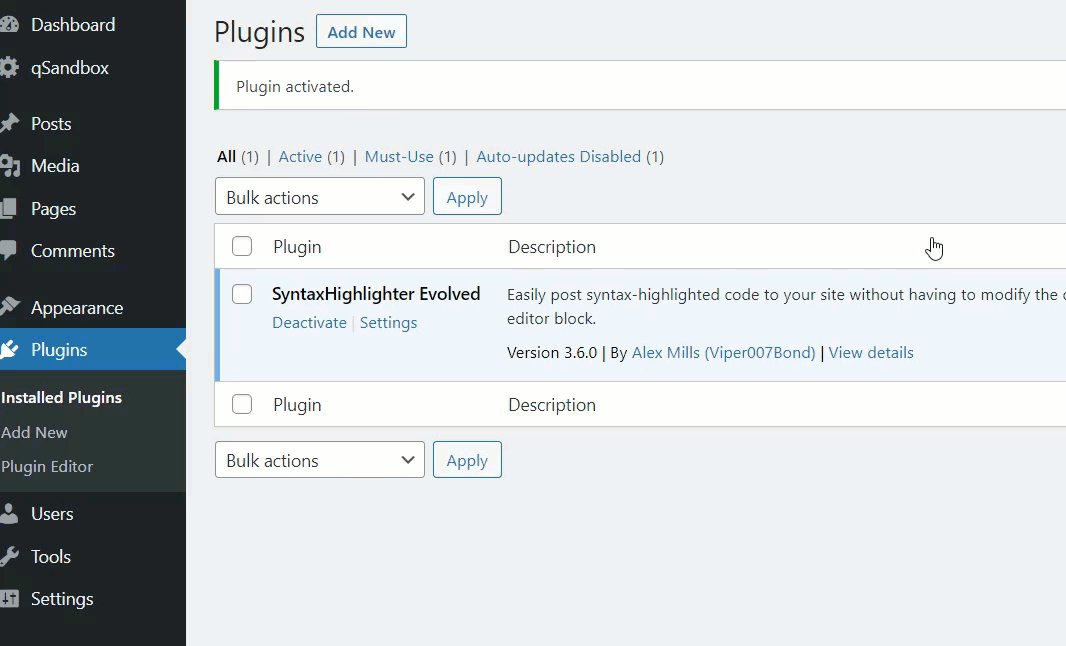
Tout d'abord, vous devez installer le plugin, donc après vous être connecté à votre site, allez dans Plugins > Ajouter un nouveau . Recherchez le plug-in SyntaxHighlighter Evolved, installez-le et activez-le.

Sous la section Paramètres WordPress, vous verrez les options de configuration du plugin.

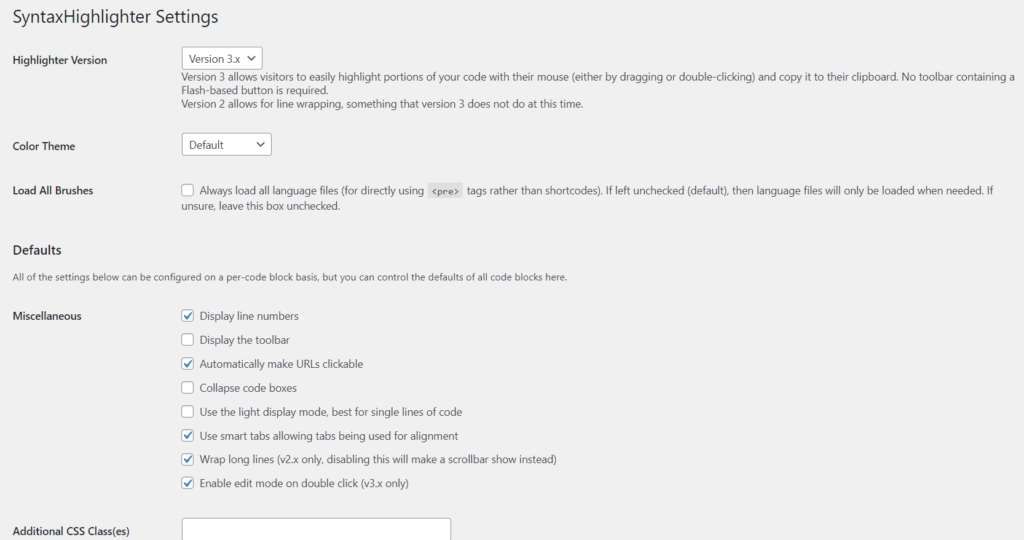
Sur la page des paramètres du plugin, vous verrez plusieurs options de personnalisation :
- Contrôle de version
- Thème de couleur
- Chargement des pinceaux
- Divers
- Classes CSS supplémentaires
- Numéro de ligne de départ
- Rembourrage des numéros de ligne
- Taille de l'onglet
- Titre

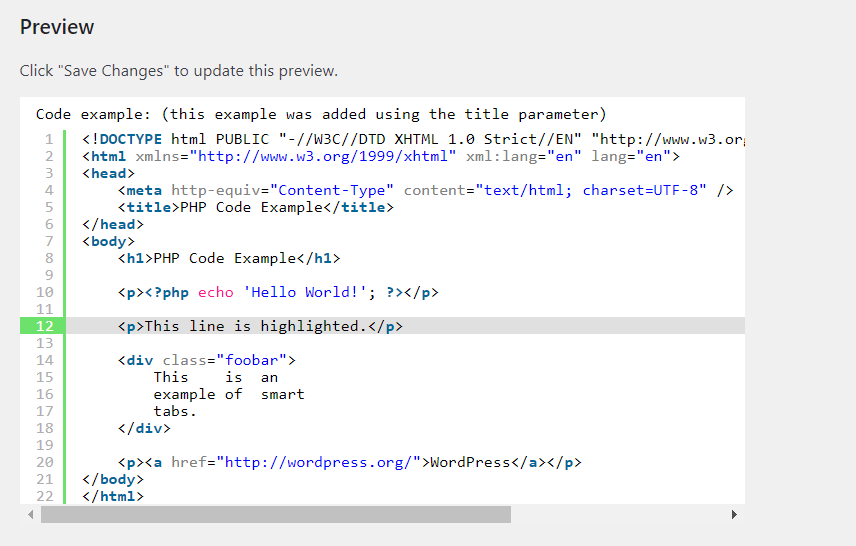
Si vous êtes un utilisateur de base, la configuration par défaut est assez bonne, alors que si vous êtes un utilisateur avancé, vous voudrez peut-être jeter un œil aux paramètres et les ajuster à vos besoins. Une fois que vous avez modifié les paramètres, enregistrez les modifications. Sous la section d'aperçu en direct, vous verrez un exemple de code avec un effet de surbrillance.

À ce stade, le processus varie en fonction de l'éditeur que vous utilisez. Jetons un coup d'œil aux deux.
2.1) Éditeur Gutenberg
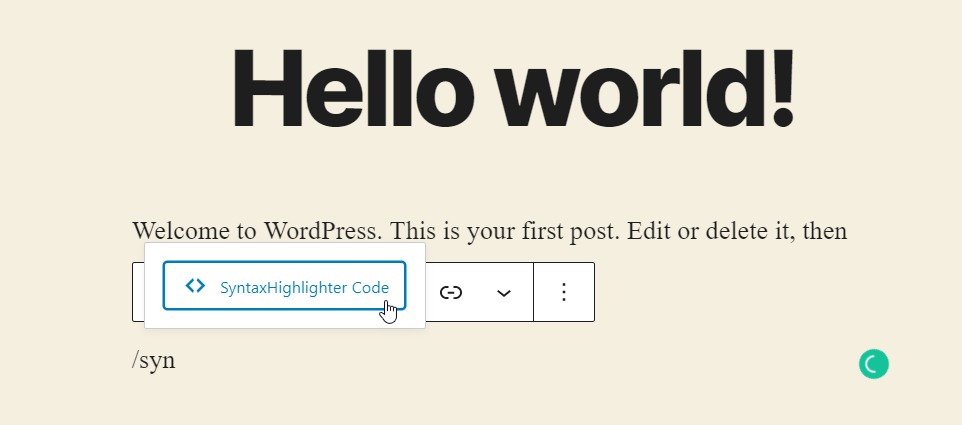
Après avoir activé le plugin, vous verrez un nouveau bloc appelé SyntaxHighlighter Code dans l'éditeur.

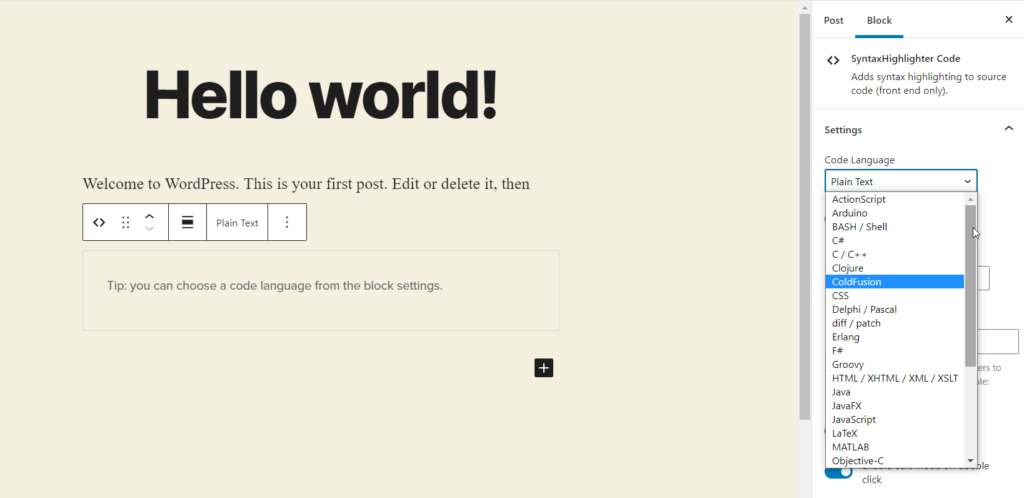
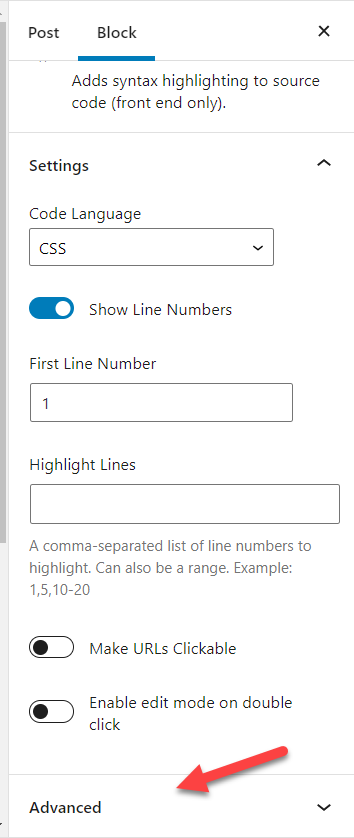
Vous pouvez utiliser ce bloc pour afficher différents types de code dans vos publications. Sélectionnez simplement le bloc et dans le panneau des paramètres, vous verrez l'option de choisir la langue que vous souhaitez afficher. Vous verrez qu'il existe des dizaines de langues parmi lesquelles vous pouvez choisir.

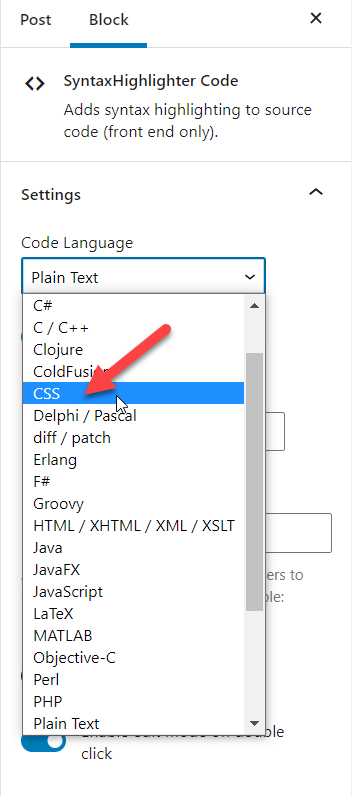
Pour cet exemple, nous afficherons un extrait de code CSS, nous choisirons donc CSS dans la liste déroulante.

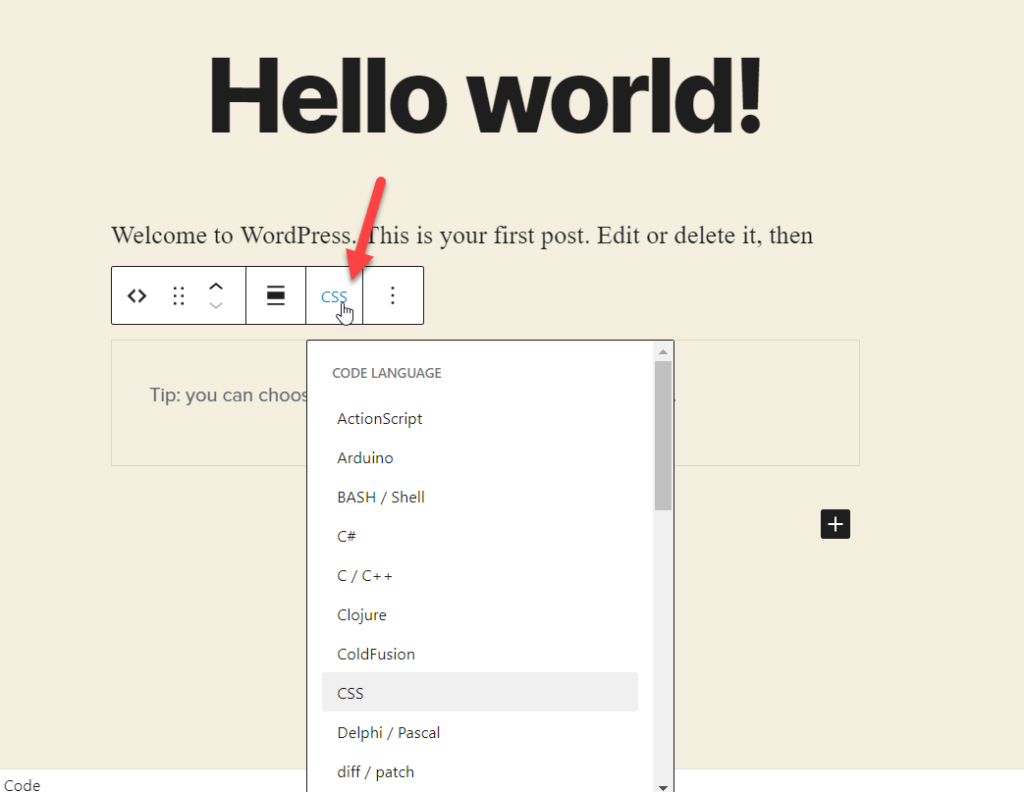
Vous pouvez également changer la langue du code à partir de la section de bloc.

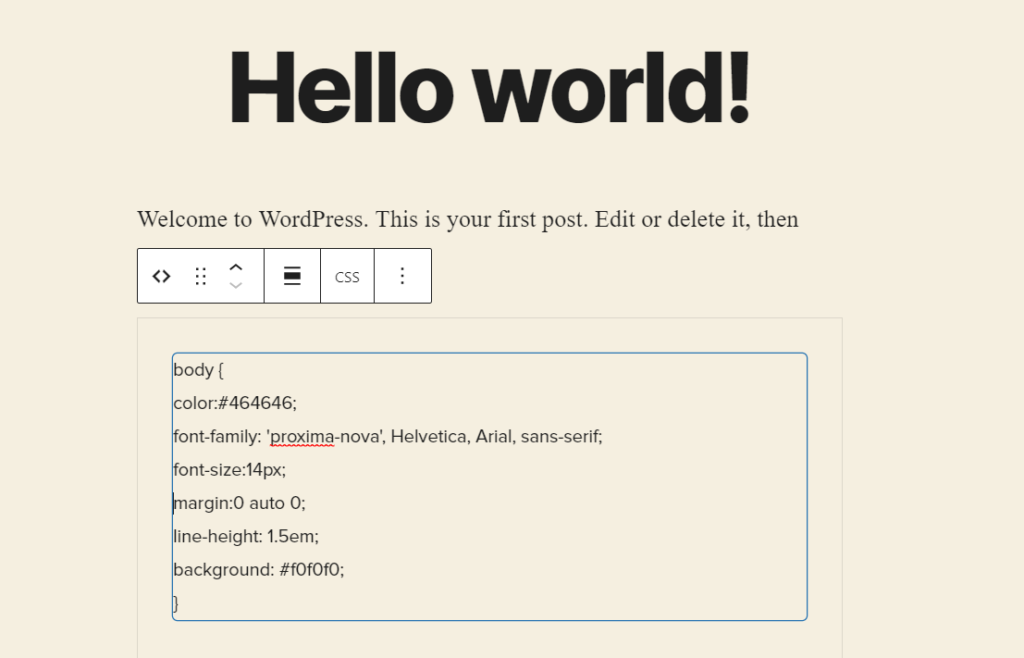
Après avoir sélectionné le langage de code, collez le script dans le bloc.

De plus, vous pouvez ajuster les paramètres par défaut du plug-in dans la section Avancé du panneau de droite et modifier le style.

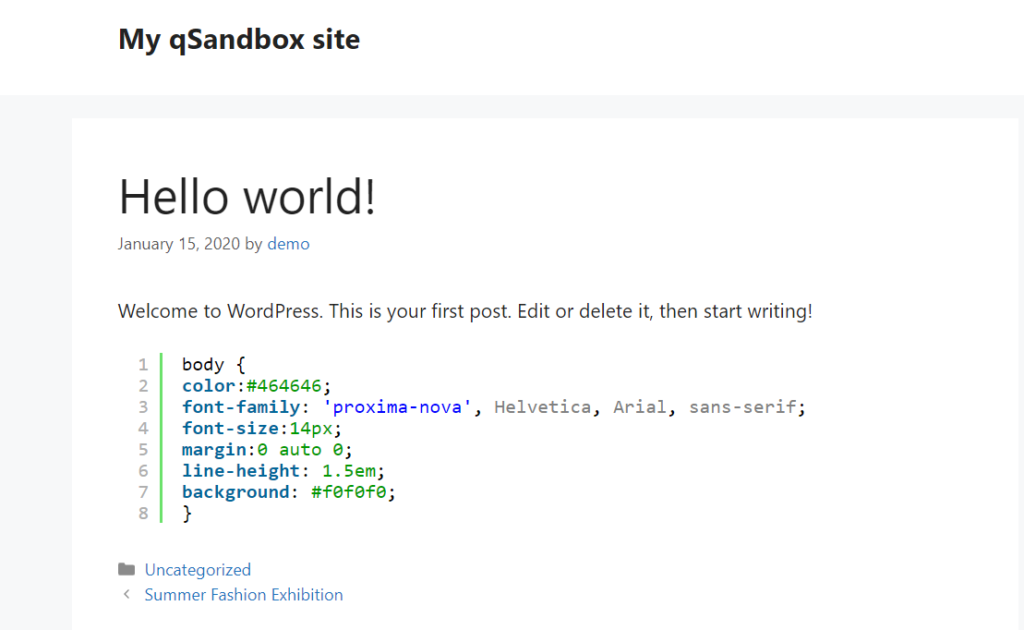
Une fois que vous avez terminé, publiez (ou mettez à jour) la publication et vérifiez la publication depuis le front-end pour voir les résultats.

Comme vous pouvez le voir dans la capture d'écran ci-dessus, nous avons réussi à mettre en évidence le code CSS sur notre message. De cette façon, vous pouvez afficher le code de votre choix dans WordPress en sélectionnant simplement le langage de code correct dans les paramètres de bloc.

2.2) Éditeur classique
Si vous n'utilisez pas l'éditeur Gutenberg, vous devrez entrer le code de langue manuellement. Pour afficher les codes Syntaxhighlighter à l'aide de l'éditeur classique, nous utiliserons des codes courts. Si vous n'êtes pas familier avec les shortcodes, nous vous recommandons de consulter ce guide.
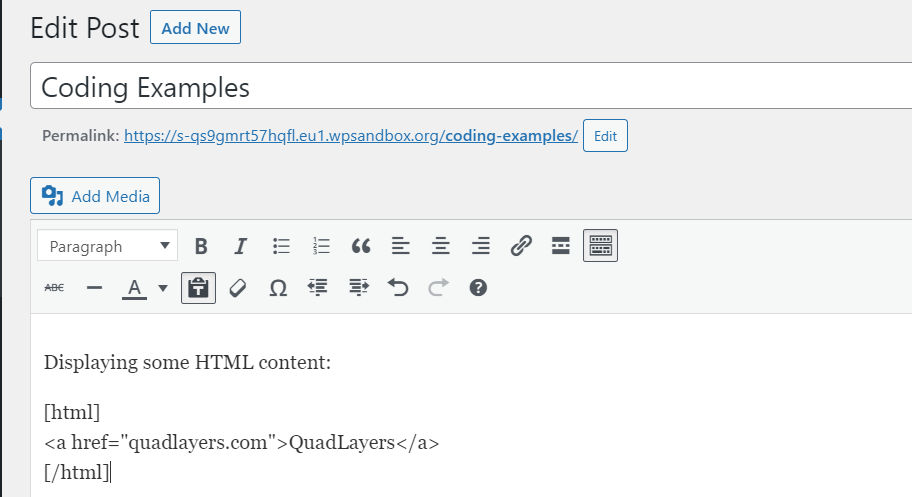
Tout d'abord, ouvrez n'importe quel article ou créez-en un nouveau à l'aide de l'éditeur classique. Pour afficher du contenu HTML, par exemple, utilisez le shortcode [html] [/html] et collez le code entre eux comme suit et publiez le message.
[html]
<a href="quadlayers.com">QuadLayers</a>
[/html]

Si vous vérifiez la publication depuis le front-end, vous verrez le code HTML en surbrillance.

C'est ainsi que vous pouvez utiliser la fonctionnalité d'intégration HTML, mais vous pouvez faire de même pour tous les autres langages de code. Par exemple, pour afficher un extrait de code PHP, utilisez les codes abrégés [php] [/php] , les codes abrégés [css] [/css] pour afficher le CSS, etc.
De cette façon, vous pouvez modifier les shortcodes et afficher les extraits de code que vous aimez. Montrons un exemple d'extrait de code PHP dans un article :
[php]
[/php]

Comme vous pouvez le constater, vous pouvez modifier les codes et afficher n'importe quel extrait sur votre site WordPress.
REMARQUE : Si vous souhaitez modifier la police, la taille de la police et le poids de la police de votre code, vous devez ajouter une classe CSS personnalisée pour le plug-in Syntaxhighlighter. Vous pouvez le faire à partir des paramètres du plugin, puis ajouter du code CSS via le personnalisateur WordPress ou l'éditeur de thème pour le personnaliser.
3) Afficher le code manuellement
Si vous avez des compétences en codage, vous pouvez afficher manuellement le code dans WordPress. Il s'agit d'une méthode plus avancée et vous offre beaucoup de flexibilité. Pour cette démonstration, nous utiliserons les balises <pre> et <code> pour afficher le code dans un article.
Tout d'abord, vous devez utiliser un outil externe pour convertir votre texte en HTML. Nous utiliserons MotherEff mais vous pouvez utiliser n'importe quel autre encodeur HTML que vous aimez.
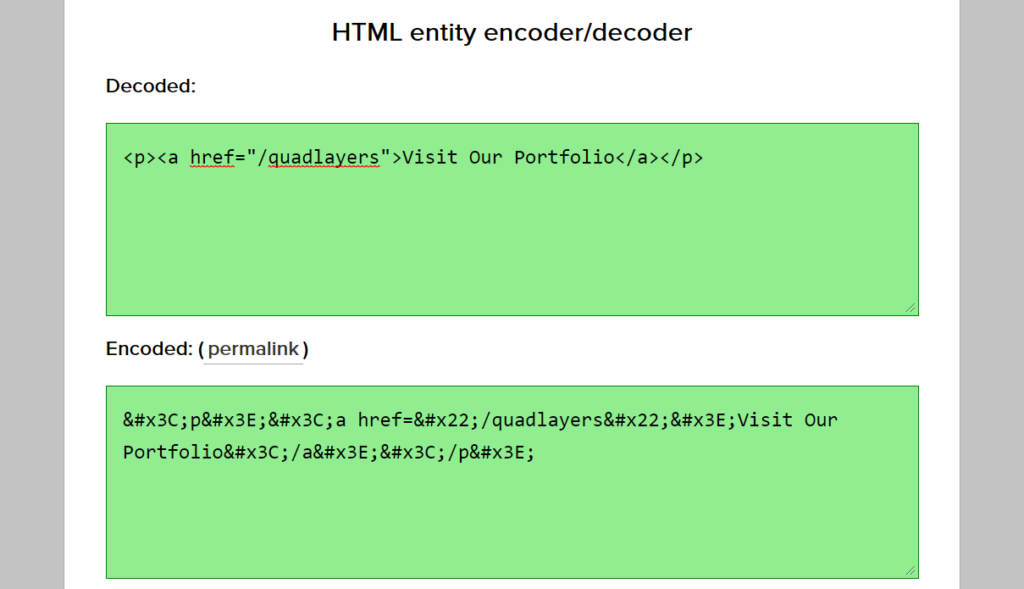
Ensuite, collez votre extrait HTML dans la boîte décodée et l'outil vous donnera une version codée.

Pour cet exemple, notre code est :
<p><a href="/quadlayers">Visitez notre portefeuille</a></p>
Et l'outil le transforme en ceci : ![]()
Le code n'aura pas l'air convivial, mais il fera l'affaire.
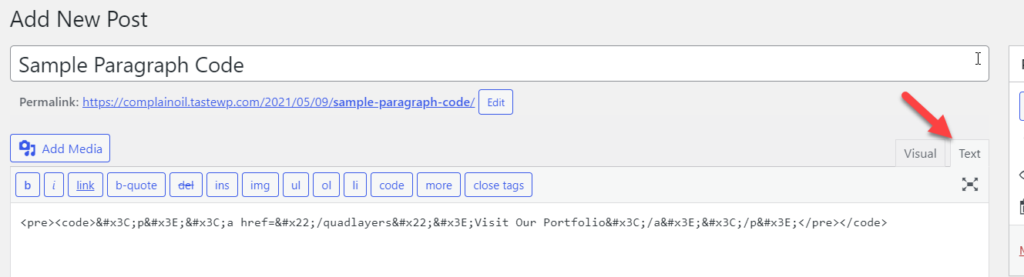
Ensuite, dans votre tableau de bord WordPress, ouvrez l'éditeur Classic et passez à l'éditeur de texte.

Collez-y le code encodé en utilisant les balises d'ouverture <pre> et <code> et </code> et </pre> pour les fermer. Par exemple, notre exemple de code ressemblera à ceci :
![]()
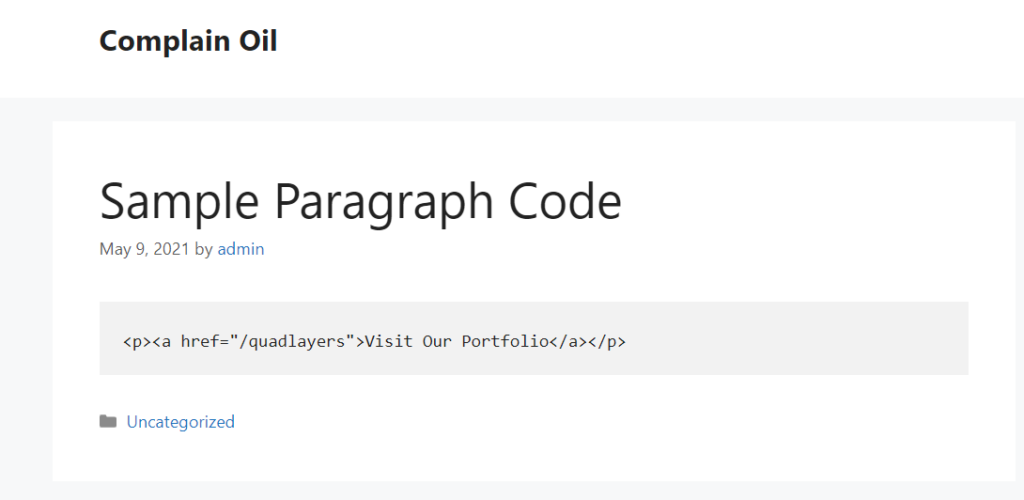
Ensuite, publiez le message et dans le front-end, vous verrez le code mis en évidence comme indiqué ci-dessous.

De cette façon, vous pouvez afficher manuellement le code dans n'importe quel article WordPress.
REMARQUE : les utilisateurs de Gutenberg ne pourront pas utiliser cette méthode. Vous ne pouvez le faire qu'à l'aide de l'éditeur classique.
Bonus : Comment afficher du code dans un paragraphe
Outre l'affichage du code dans un article WordPress, une autre alternative intéressante consiste à afficher le code dans un paragraphe. Dans cette section, nous allons vous montrer comment le faire. Pour cela, nous allons utiliser un peu de CSS et de HTML.
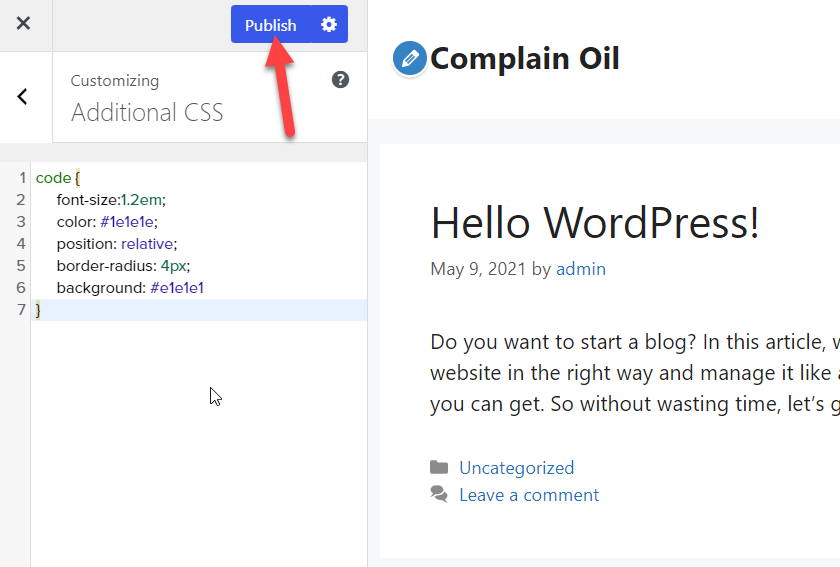
Tout d'abord, vous devez ajouter un simple code CSS à votre site Web. Vous pouvez soit utiliser le personnalisateur WordPress, soit un plugin spécifique au site comme Code Snippets. Pour cette démo, nous irons dans Apparence > Personnaliser > CSS supplémentaire et y collerons notre code.
code {
taille de police : 1,2 em ;
couleur : #1e1e1e ;
position : relative ;
rayon de bordure : 4 px ;
arrière-plan : #e1e1e1
} 
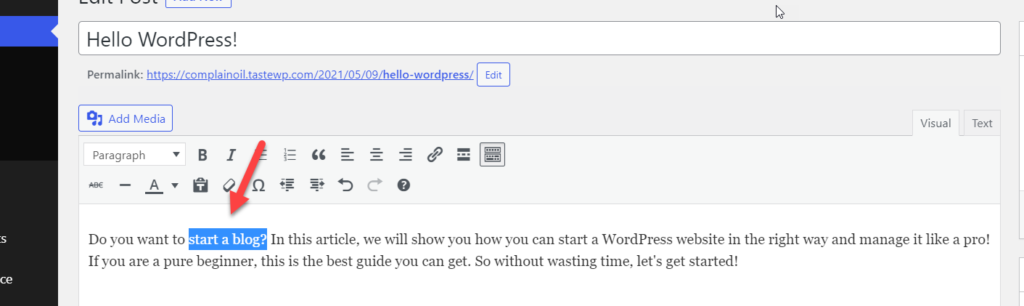
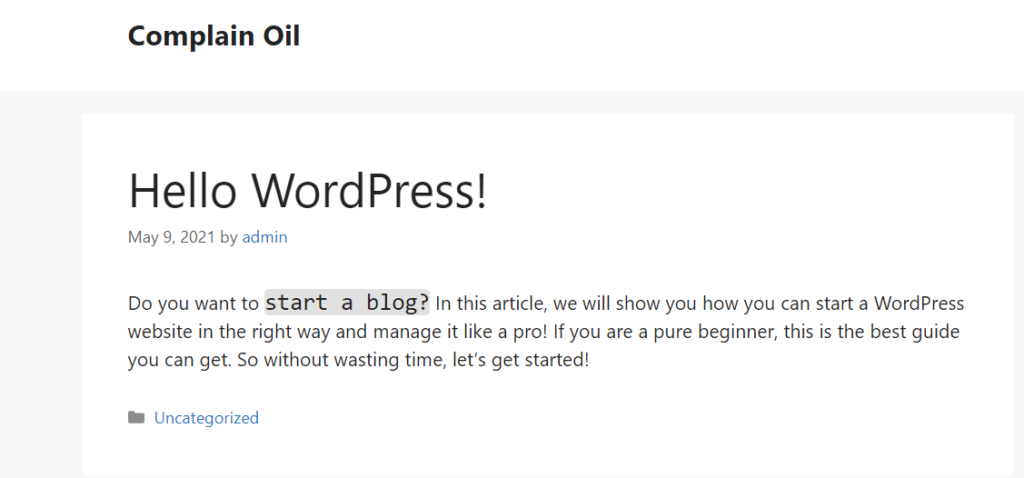
Une fois que vous avez publié les modifications, ouvrez n'importe quel article que vous souhaitez modifier. Ensuite, sélectionnez le contenu que vous souhaitez mettre en évidence. Par exemple, nous afficherons l'expression " créer un blog" sous forme de code dans ce paragraphe.

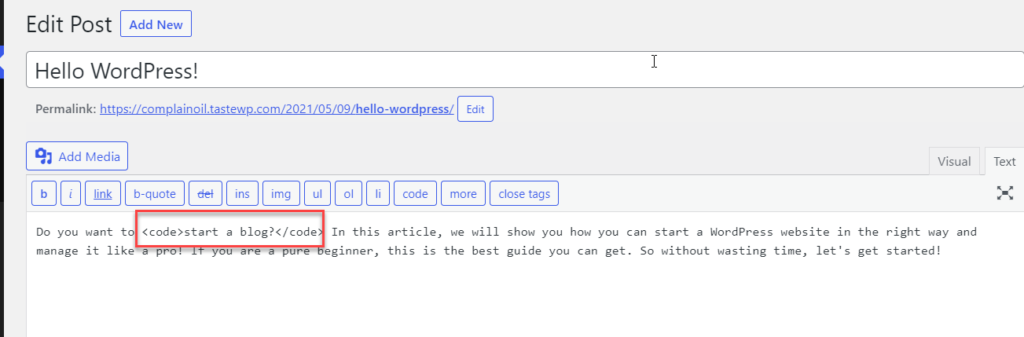
Passez à l'éditeur de texte et placez le contenu dans les balises <code> et </code> . En suivant notre exemple, notre code ressemblera à ceci :
<code>créer un blog</code>

Ensuite, publiez ou mettez à jour les modifications et vérifiez le frontal pour voir les modifications.

De cette façon, vous pouvez mettre en évidence des mots ou des phrases spécifiques. Si vous souhaitez modifier le style CSS du code, n'hésitez pas à modifier le script CSS que nous avons utilisé ici.
Conclusion
Dans l'ensemble, présenter du code sur votre site n'est pas aussi simple que de coller le script. Cependant, dans ce guide, nous vous avons montré différentes méthodes pour afficher du code dans WordPress :
- Utilisation de l'éditeur de contenu WordPress
- Avec un plugin dédié
- Manuellement
Si vous voulez une solution rapide et facile, l'éditeur de contenu WordPress vous fournit les outils pour présenter des scripts sur n'importe quel article. Cependant, si vous avez besoin de plus d'options de personnalisation, le plugin SyntaxHighligher Evolved est votre meilleur choix. D'autre part, si vous avez des compétences en codage, vous pouvez ajouter vos extraits de code manuellement et personnaliser le style dans le frontend avec un peu de CSS.
Enfin, si vous souhaitez mettre en évidence des phrases ou des mots spécifiques dans un paragraphe, vous pouvez envelopper le texte dans les balises <code> </code> .
Pour plus d'informations sur la façon de modifier le code sur votre site, consultez le guide suivant pour modifier le code HTML dans WordPress.
Avez-vous trouvé cet article utile ? Quelle méthode préférez-vous pour afficher le code sur votre site ? Faites-nous savoir dans la section commentaires ci-dessous.
