Un guide pour afficher le flux Instagram sur les sites Web WordPress [7 étapes]
Publié: 2023-10-27Instagram est un réseau social populaire pour partager des images et des bobines. Si votre entreprise utilise souvent des images et des vidéos, vous devriez être présent sur Instagram. Mais connaissez-vous la partie intéressante ?
Vous pouvez afficher votre flux Insta sur votre site Web. Comment faire cela et pourquoi devrais-je le faire ?
Je vous dirai comment dans peu de temps, mais parlons du pourquoi.
Parfois, vous pourriez être submergé par Facebook ou Instagram, quelle plateforme dois-je utiliser pour mon entreprise ? Eh bien, cela dépend de votre type d'entreprise. Facebook est idéal pour cibler des clients plus génériques avec des publicités et la fonctionnalité communautaire est également excellente. Instagram est idéal pour les activités axées sur l'image ainsi que pour les fonctionnalités d'achat.
Les avantages d’introduire Insta sur votre site Web
La première raison est de faire savoir à vos clients que vous existez sur Instagram. Eh bien, vous pouvez attacher une icône Insta sur le pied de page, mais ce n'est pas si passionnant. Les gens pourraient aller consulter votre Insta ou non. Mais si vous avez montré votre flux Insta, ils deviendront sûrement accro et interagiront avec vos créations.
- Si votre entreprise cible les jeunes, vous devez absolument opter pour Insta avec un effort important. Les recherches montrent que la tranche d'âge des 18-24 ans (31,6 %) utilise le plus Instagram, et que le deuxième plus grand groupe d'utilisateurs est la tranche d'âge des 25-34 ans (29,5 %) .
- Vous pouvez créer une galerie en direct où tout ce que vous avez à faire est de télécharger des photos sur votre Instagram.
- Les gens peuvent visiter votre Instagram à partir du flux que vous avez présenté sur votre site Web. Cela augmente non seulement votre engagement sur Instagram, mais cela leur donne également une preuve sociale.
- Une autre belle chose est que vous pouvez utiliser le flux Shoppable et permettre aux gens d'acheter sur votre site Web.
Ce n'est pas tout, mais je vais maintenant vous montrer comment intégrer le flux Instagram à votre site Web.
Qu'est-ce que WP Social Ninja et pourquoi en avons-nous besoin ?
Nous utiliserons un plugin de médias sociaux pour rendre notre travail plus rapide et plus efficace. Je choisis WP Social Ninja (gratuit). La raison? C'est le meilleur plugin de médias sociaux actuellement disponible dans l'arène WordPress.
Je vais en dire un peu plus brièvement sur WP Social Ninja.
Il existe de nombreux plugins de réseaux sociaux et chaque plugin a son propre objectif. Cependant, WP Social Ninja sert à afficher vos flux sociaux sur votre site Web. L'objectif est de connecter plus d'utilisateurs, d'augmenter l'engagement et de permettre aux utilisateurs de consulter les réseaux sociaux depuis votre site Web.
Je ne vais pas vous raconter tous les cas d'utilisation que vous pouvez appliquer avec cet outil génial. Permettez-moi de donner un exemple ici. Avec WP Social Ninja, vous pouvez afficher vos vidéos YouTube sur votre site Web en intégrant simplement votre chaîne. Cette option vous donne simplement la possibilité d'organiser une section vidéo sans effort supplémentaire.
Découvrez WP Social Ninja (la version pro) pour découvrir des fonctionnalités plus intéressantes. Si vous souhaitez voir l'interface et son fonctionnement avant d'acheter une licence, vous pouvez télécharger la version gratuite.
Ajoutez un flux Instagram à votre site WordPress
Voici le processus étape par étape pour ajouter un flux Instagram à votre site Web. Pour y parvenir, nous devons d’abord installer WP Social Ninja.
Étape 1 : Installez WP Social Ninja
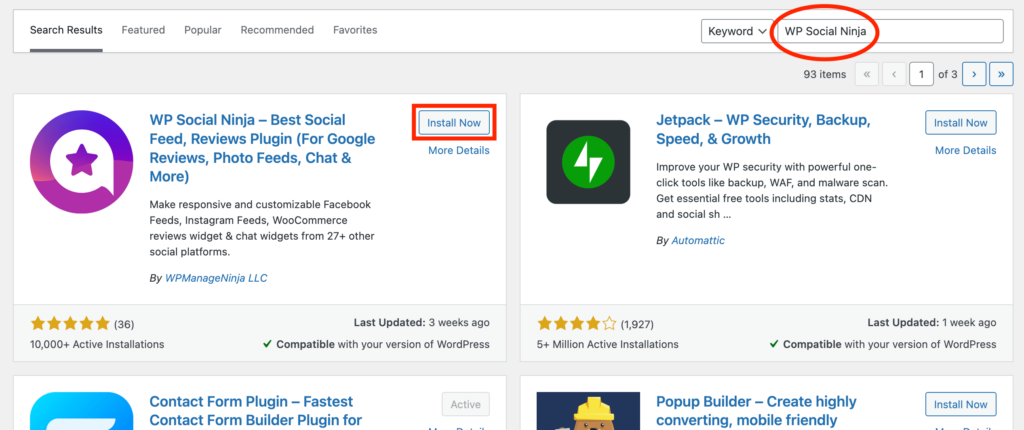
Accédez à Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress. Ensuite, recherchez avec WP Social Ninja dans la barre de recherche. Vous pouvez voir que le plugin apparaîtra sur le résultat. À partir de là, cliquez sur le bouton Installer maintenant .

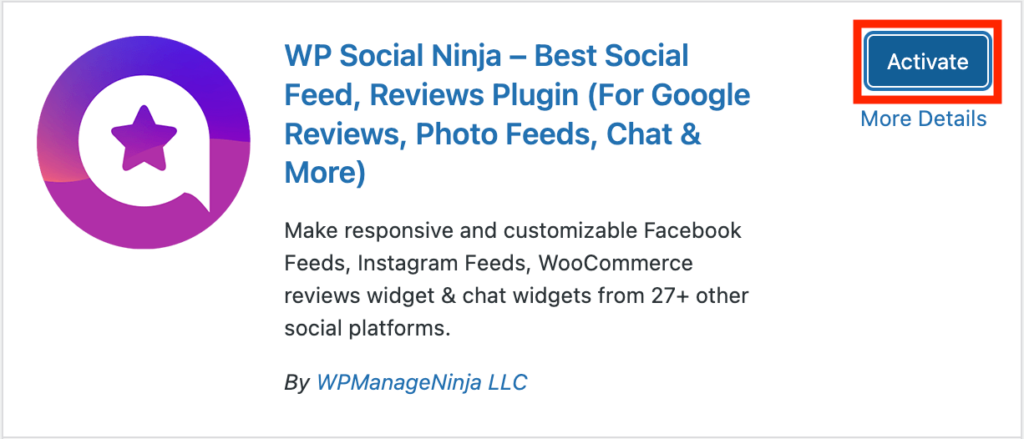
Ensuite, cliquez sur Activer . Le plugin sera désormais activé automatiquement.

Étape 2 : Configurer le flux Instagram
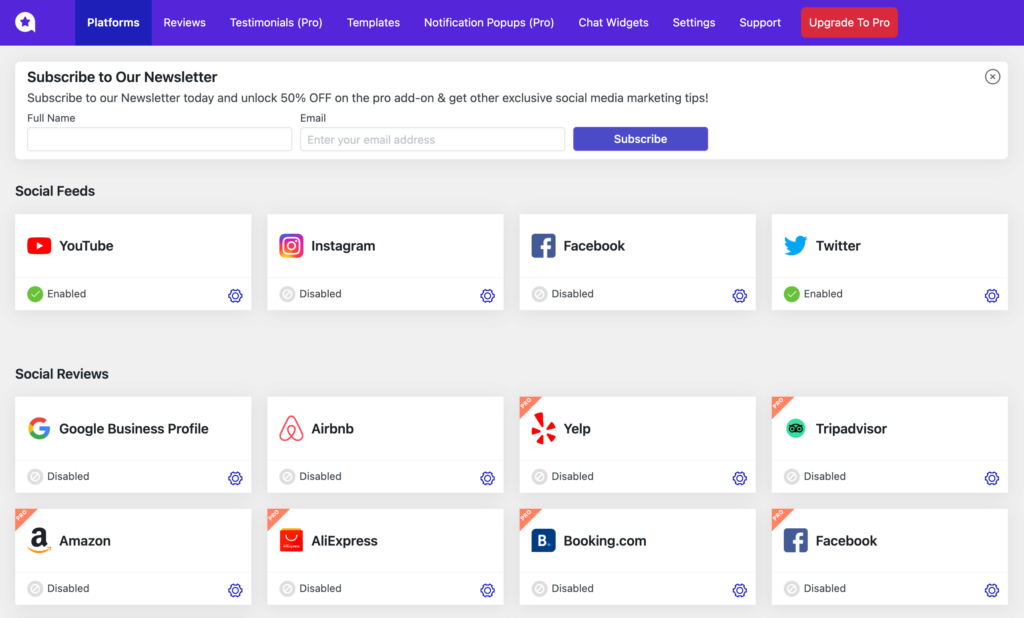
Maintenant, allez sur le plugin et vous verrez la première page avec de nombreuses plateformes.

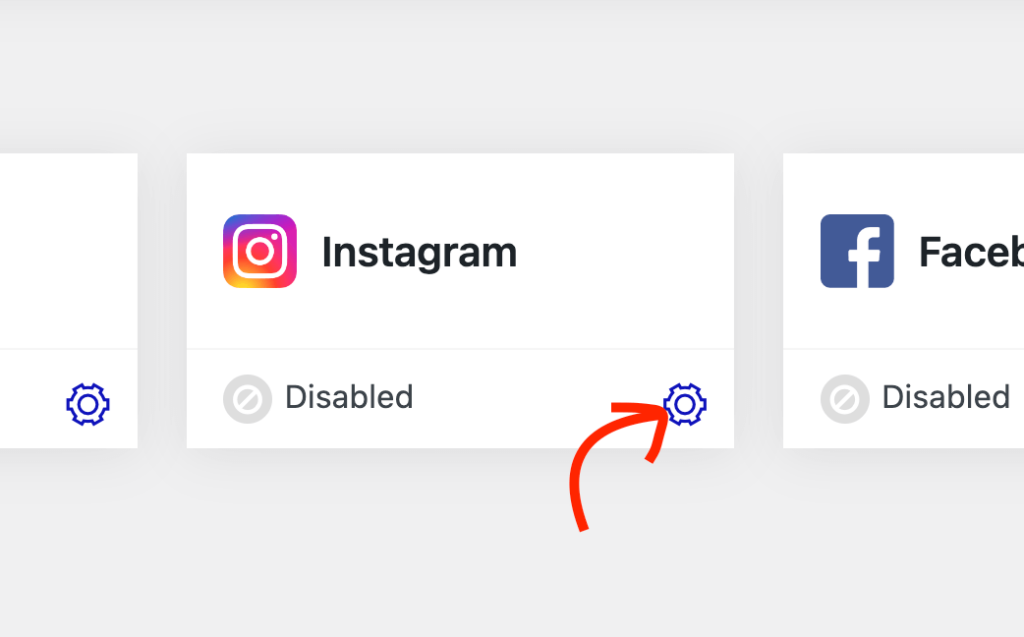
Puisque nous recherchons le flux Instagram, nous allons commencer à le configurer. Cliquez sur l'icône de paramètre et une fenêtre contextuelle apparaîtra.

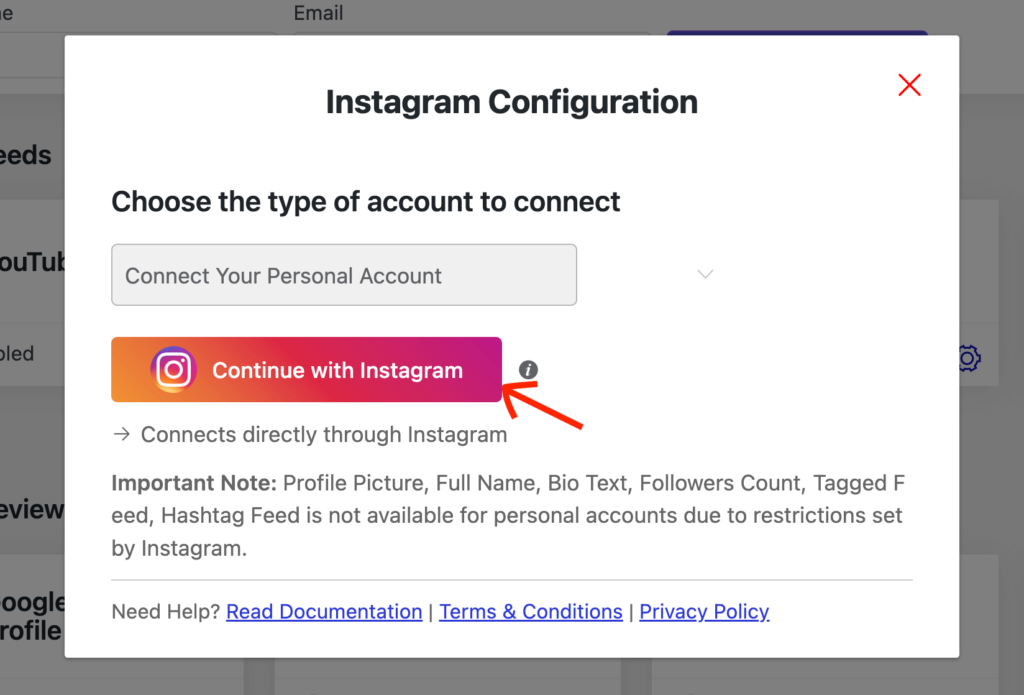
Choisissez le type de compte que vous souhaitez connecter.
Si vous choisissez un compte personnel, vous pouvez alors le connecter directement via Instagram. Pour un compte professionnel, vous devez passer par Facebook. Et enfin, pour une connexion manuelle, vous devez fournir un jeton d'accès.

Je vais choisir le compte personnel. Pour les comptes personnels, certaines choses ne seront pas disponibles car Instagram ne le permet pas. Il s'agit de votre photo de profil, de votre nom complet, de votre biographie, du nombre de followers et de vos publications avec des tags et des hashtags.
Cliquez sur le bouton Continuer avec Instagram . Cela vous mènera à Instagram.
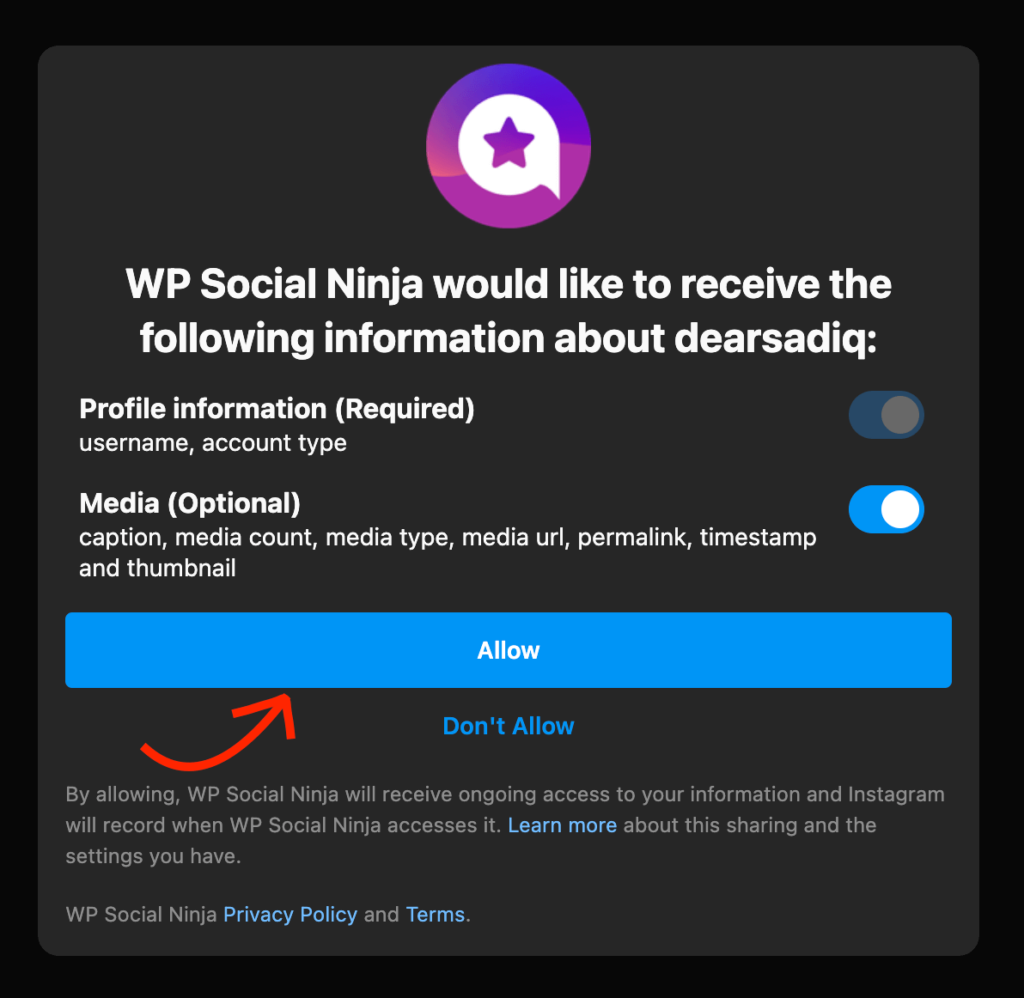
Cliquez maintenant sur le bouton Autoriser .

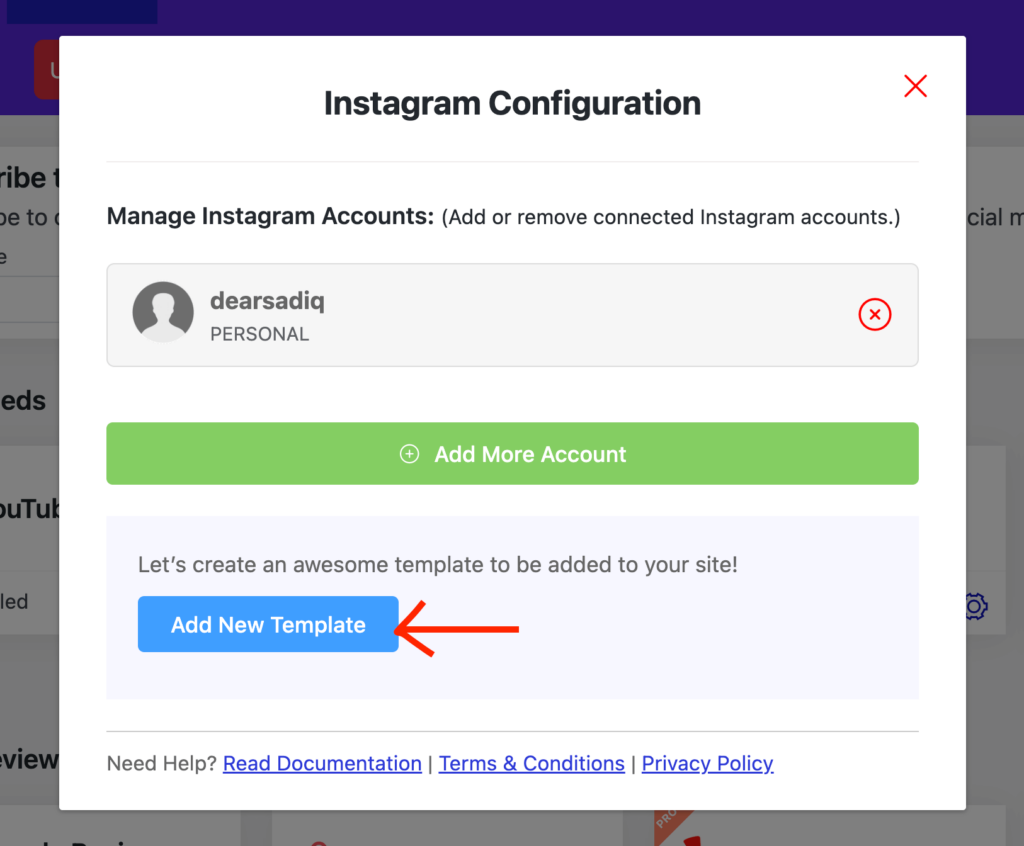
Revenez sur votre site et vous verrez que votre connexion Instagram a réussi. Si vous souhaitez ajouter un autre compte, cliquez sur le bouton Ajouter plus de compte .

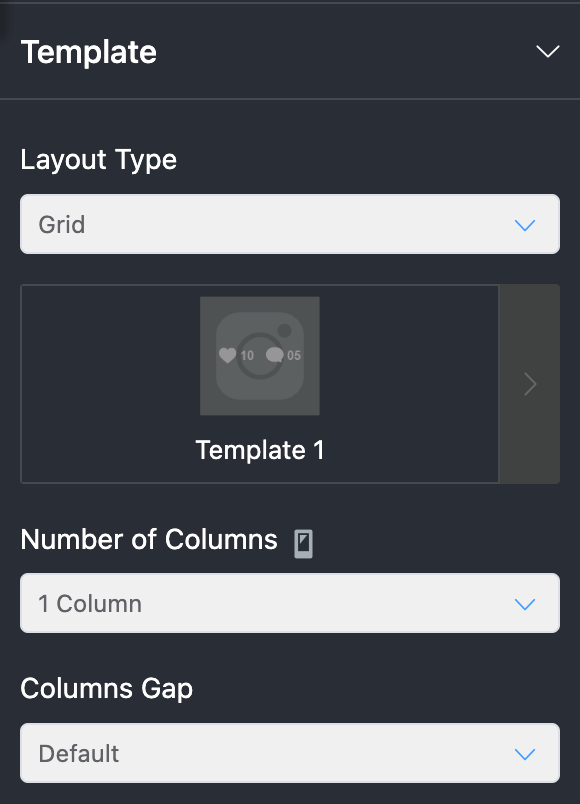
Étape 3 : personnalisation du modèle
Passons à une personnalisation plus poussée. En cliquant sur Ajouter un nouveau modèle , vous serez redirigé vers la page d'édition du modèle.


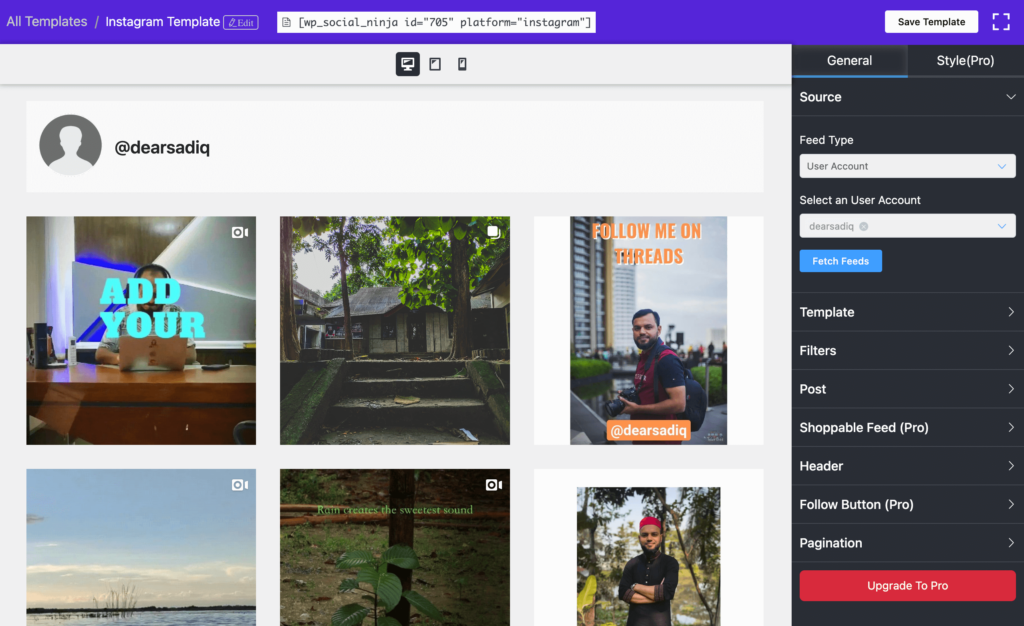
Type de mise en page : bien qu'il existe trois catégories différentes, seule la grille est disponible avec la version gratuite. Les deux autres Carousel et Masonry sont destinés aux utilisateurs professionnels. De plus, vous pouvez choisir entre deux modèles : le premier affiche les légendes lorsque quelqu'un survole une image, et le second affiche les légendes sous l'image.

Nombre de colonnes : De 1 colonne à 10 colonnes, choisissez le nombre dont vous avez besoin pour votre site.
Espacement des colonnes : choisissez entre petit, étroit, plus large, sans espace, large ou par défaut.
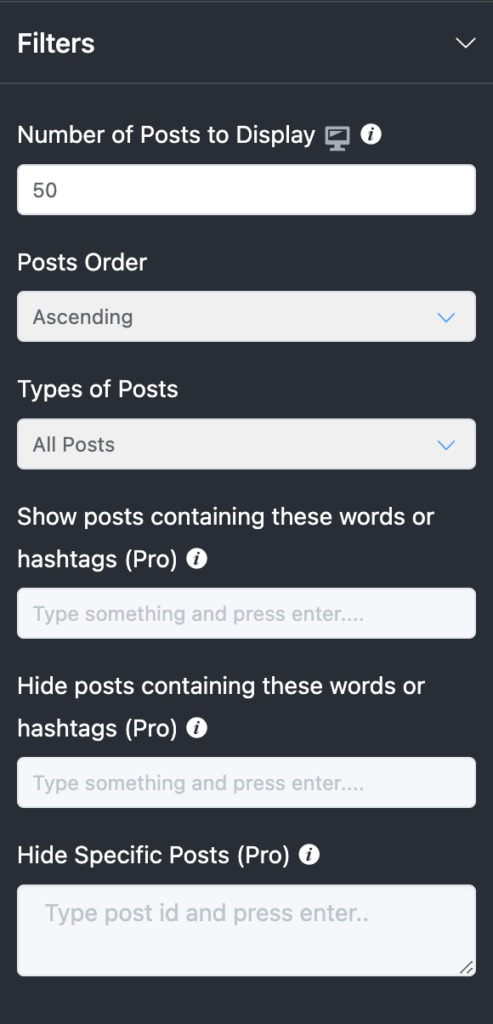
Étape 4 : Configuration des filtres

Nombre de publications à afficher : vous pouvez définir ici le nombre de publications que vous souhaitez afficher à partir de votre flux.
Ordre des publications : ici, vous pouvez définir l'ordre des publications par ordre croissant, décroissant, le moins populaire, le plus populaire ou aléatoire. Les trois dernières options ne sont disponibles qu'avec la version Pro.
Type de publications : vous pouvez sélectionner le type de publications que vous souhaitez afficher. Vous pouvez choisir parmi toutes les publications, vidéos uniquement et images uniquement.
Afficher/masquer les publications basées sur des hashtags : à l'aide des deux champs suivants, vous pouvez afficher ou masquer certaines publications basées sur des hashtags (ce sont également des fonctionnalités professionnelles).
Masquer la fonctionnalité spécifique (pro) : Masquez la publication souhaitée en saisissant l'ID de la publication
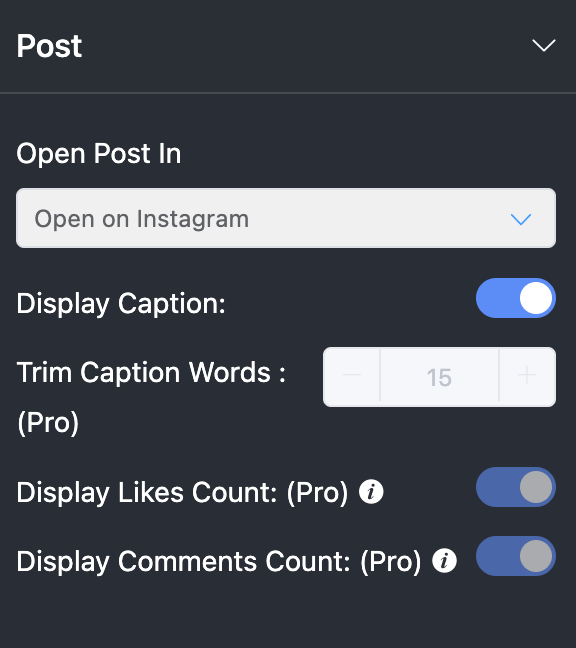
Étape 5 : Publier les personnalisations

Ouvrir la publication dans : où souhaitez-vous ouvrir la publication ? Vous pouvez le choisir ouvert sur Instagram. C’est la meilleure option disponible dans la version gratuite. Les deux autres options sont aucune et en ligne. Pour autoriser l'ouverture d'une publication dans une popup, vous devez acheter la licence premium.
Afficher la légende : si vous souhaitez afficher la légende, maintenez la bascule activée.
Couper les mots de la légende : il s'agit d'une fonctionnalité professionnelle et vous pouvez masquer une partie de votre légende.
Afficher le nombre de likes/commentaires : étant donné qu’il s’agit de fonctionnalités professionnelles, je ne vais pas en discuter. Mais ils sont explicites, je pense.
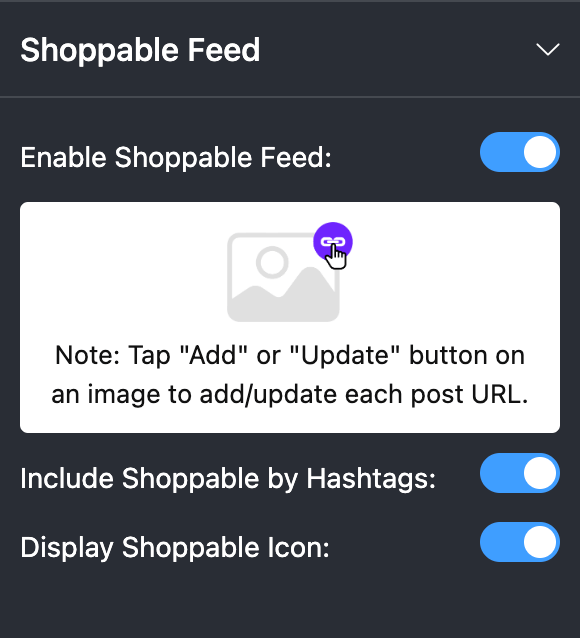
Étape 6 : Flux achetable

Il s'agit d'une fonctionnalité professionnelle de WP Social Ninja. Néanmoins, je vais en discuter un peu car il a tellement de valeur pour votre entreprise que vous ne regretterez pas de l'utiliser. Avec cette fonctionnalité activée, vous pouvez permettre à vos clients d'acheter via Instagram depuis votre site Web.
Étape 7 : Ajoutez le flux Instagram à votre site Web
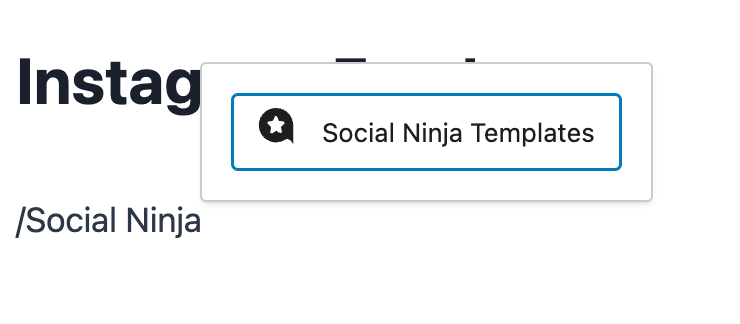
Nous avons effectué toutes les personnalisations. Nous allons maintenant ajouter le flux Instagram à notre site Web. Accédez à Pages > Ajouter un nouveau ou Articles > Ajouter un nouveau depuis votre tableau de bord WordPress. Sur votre éditeur Gutenberg, tapez « / » puis écrivez WP Social Ninja.

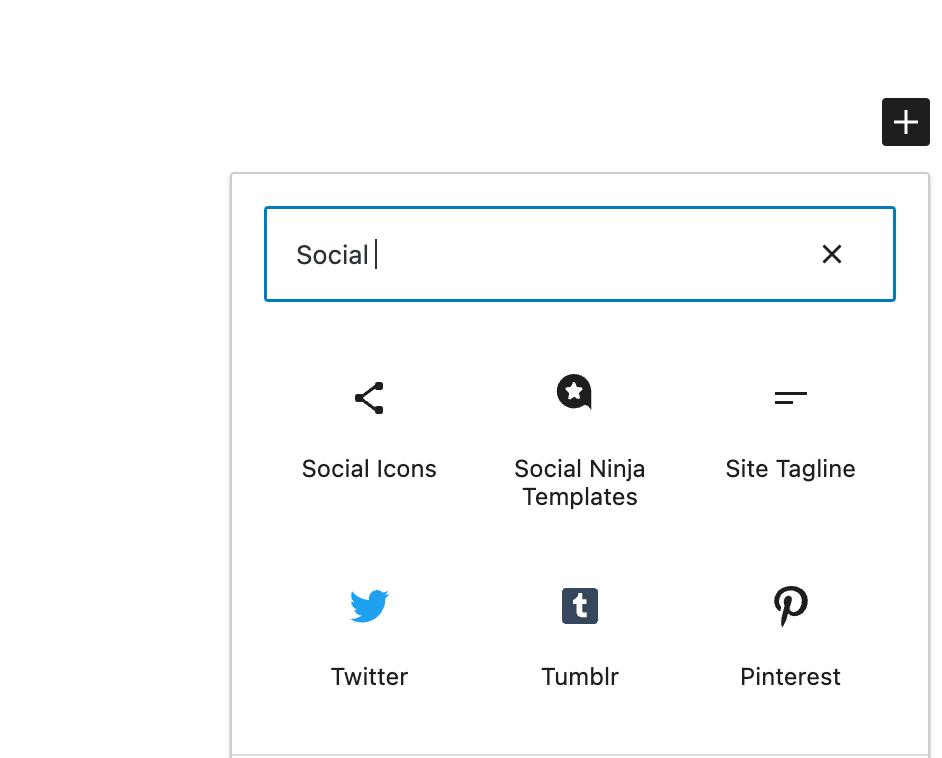
Vous pouvez également cliquer sur l'icône « + » et rechercher le widget WP Social Ninja.

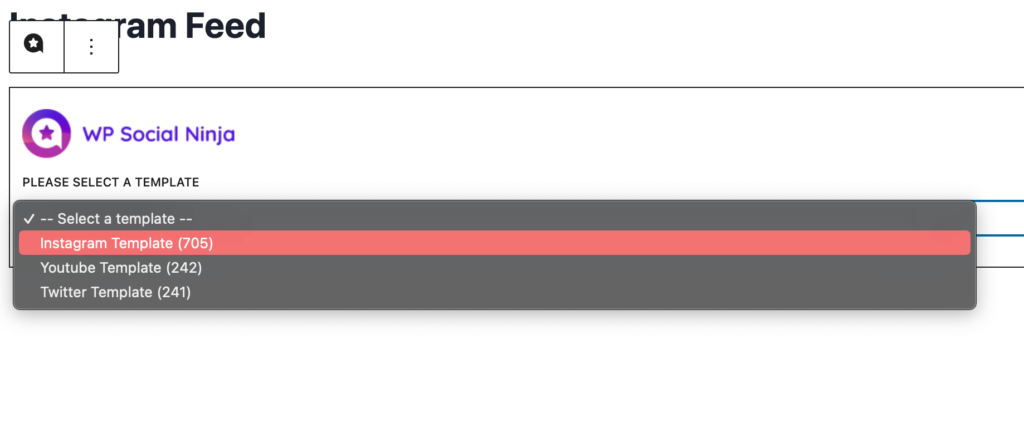
Choisissez maintenant le modèle que vous avez créé.

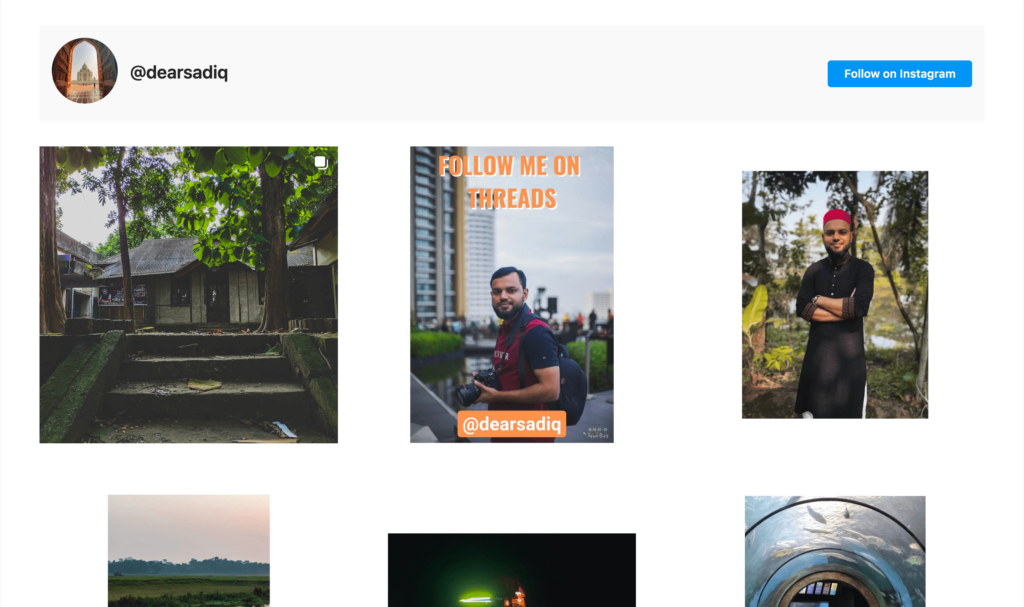
Si vous souhaitez ajouter le flux à une page ou une publication existante, vous pouvez également le faire. Après avoir ajouté votre modèle, enregistrez la page ou cliquez sur Publier si elle est nouvelle.
C'est ça. Regardez maintenant l'aperçu. Vous avez ajouté avec succès votre flux Instagram à votre site Web.

Conclusion
Voilà. Vous savez maintenant comment ajouter un flux Instagram à votre site WordPress. Il est temps de jouer avec différentes options et de voir quelle combinaison vous donne le meilleur résultat. Vous pouvez essayer les modèles et les filtres et voir comment cela s'adapte au style de votre site Web.
Une fois que vous êtes à l'aise avec le modèle Instagram, je vous suggère d'essayer d'autres plateformes sociales et d'enrichir votre site Web avec divers flux. Cela donnera à vos utilisateurs un nouveau goût et ils pourront passer plus de temps à naviguer sur votre site.
