Comment afficher un flux Instagram dans WordPress (en 4 étapes)
Publié: 2023-02-10Nouveau marché de modèles Beaver Builder ! Commencez GRATUITEMENT sur Assistant.Pro


Depuis que WordPress a arrêté oEmbeds en 2020, vous ne pouvez pas insérer votre flux Instagram dans le contenu simplement en collant un lien. Par conséquent, vous recherchez peut-être un moyen convivial d'afficher un flux Instagram sur votre site WordPress.
L'affichage d'un flux Instagram dans WordPress est facile avec PowerPack for Beaver Builder. C'est un excellent moyen de garder le contrôle de votre présence sociale. De plus, en ajoutant un flux à votre site, vous pouvez diriger le trafic entre les deux plates-formes pour maintenir l'engagement des utilisateurs.
Dans cet article, nous examinerons de plus près les avantages d'afficher votre flux Instagram sur votre site. Ensuite, nous vous guiderons à travers quatre étapes simples pour vous aider à y parvenir. Commençons!
Table des matières
En affichant un flux Instagram sur votre site Web, vous aurez toujours du nouveau contenu avec lequel les utilisateurs pourront interagir. De plus, un flux régulièrement mis à jour signifie que même lorsque les gens visitent à nouveau votre site, il aura toujours un aspect légèrement différent et aura quelque chose de nouveau à offrir.
De plus, l'ajout d'un flux Instagram est un moyen rapide et facile d'embellir votre page et d'améliorer votre conception Web WordPress. Puisqu'il se maintient, c'est une solution plus pratique que de payer pour des thèmes extravagants ou de télécharger constamment des images pour impressionner les clients.
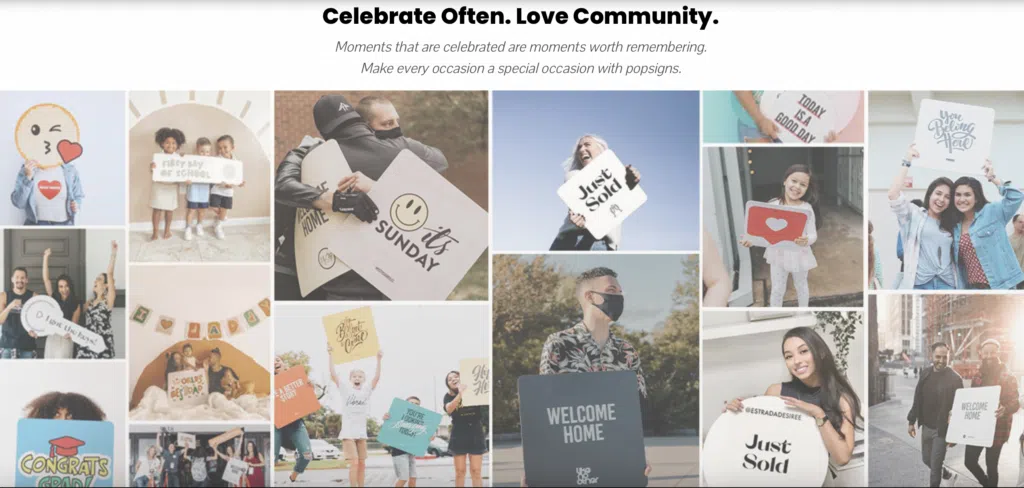
De plus, vous pouvez afficher un flux Instagram avec du contenu généré par les utilisateurs de vrais clients utilisant vos produits :

Dans ces messages, vous pouvez démontrer la présence et les valeurs de votre entreprise en interagissant avec les utilisateurs dans les commentaires. Mieux encore, un flux Instagram comme celui-ci peut servir de preuve sociale, vous permettant de renforcer la confiance et d'augmenter les ventes.
Enfin, l'avantage le plus important d'inclure un flux Instagram sur votre site Web est qu'il s'agit d'un excellent moyen de générer du trafic vers vos comptes sociaux. Ceci est particulièrement utile si vos pages de médias sociaux sont relativement nouvelles et que vous cherchez un moyen de gagner plus d'abonnés.
Le moyen le plus simple d'afficher un flux Instagram dans WordPress est avec PowerPack for Beaver Builder :

Une fois le plugin installé, vous pourrez choisir parmi un ensemble de modules fonctionnels et créatifs, notamment des menus avancés, des curseurs de cartes et des formulaires de recherche.
Vous pouvez également tirer le meilleur parti des modèles préconçus pour accélérer votre travail de conception Web. Mieux encore, vous bénéficierez de nombreuses intégrations utiles, réduisant ainsi le besoin de plugins tiers.
Pour installer PowerPack, vous aurez besoin de notre plugin de création de page Beaver Builder activé sur votre site. Ensuite, vous pouvez télécharger le plugin PowerPack sur WordPress en accédant à Plugins > Ajouter un nouveau > Télécharger. Enfin, dirigez-vous vers PowerPack et entrez votre clé de licence.
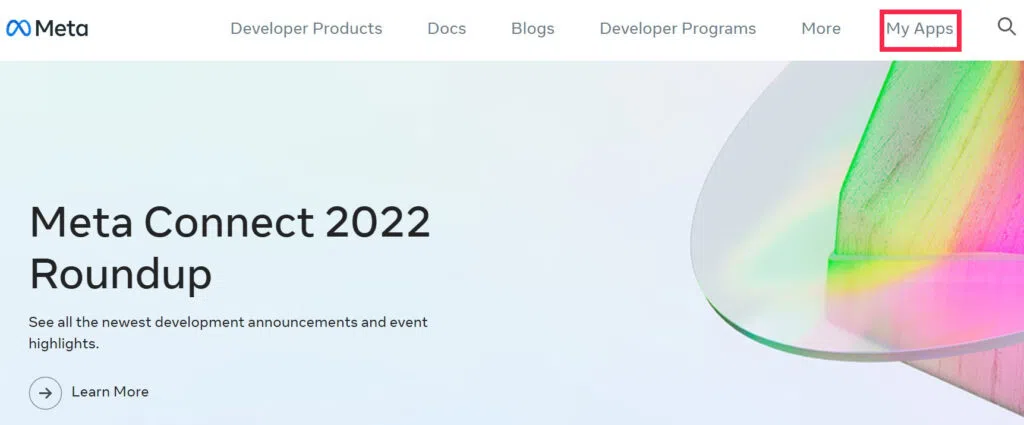
Pour commencer, vous devez d'abord créer un compte avec Meta for Developers. Si vous avez déjà un compte, connectez-vous au site Web. Une fois votre compte configuré, cliquez sur Mes Apps :


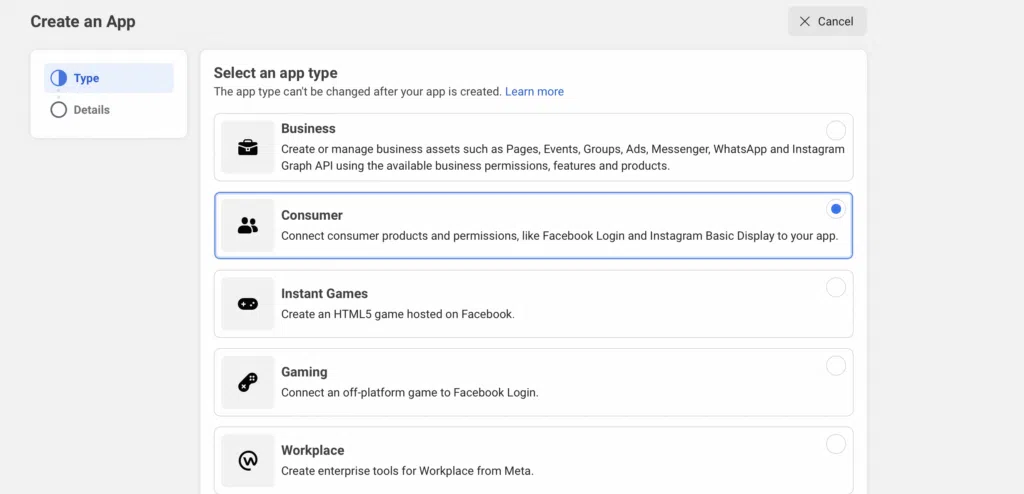
Sélectionnez Créer une application et vous serez redirigé vers un nouvel écran. Ici, choisissez Consumer puis appuyez sur Next :

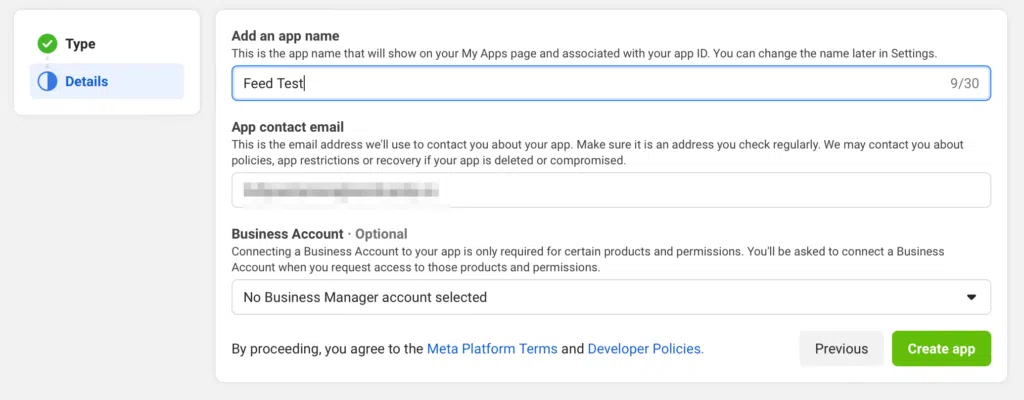
À ce stade, un formulaire vous sera présenté dans lequel vous pourrez saisir le nom de votre application et confirmer votre adresse e-mail. Cliquez ensuite sur Créer une application :

Vous serez invité à ressaisir votre mot de passe pour terminer la configuration de votre application.
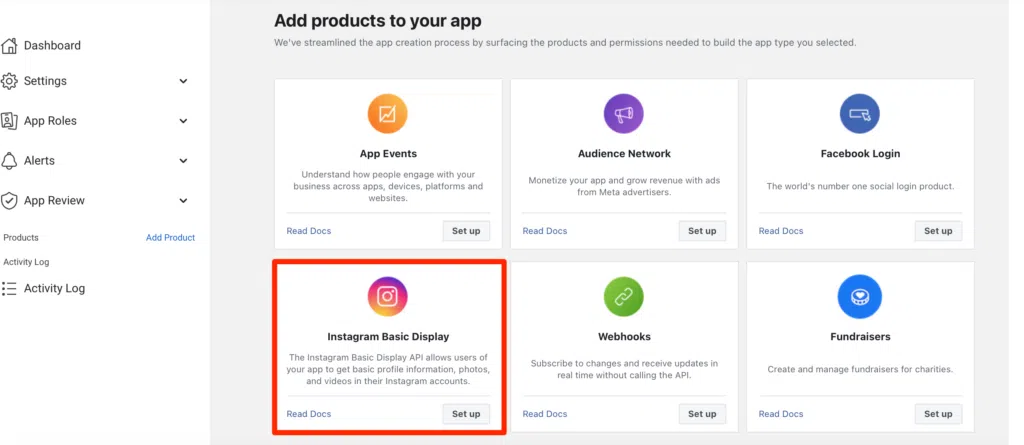
Vous verrez maintenant une liste de toutes les applications disponibles comme Facebook Login, Fundraisers et Webhooks. Trouvez l'option d'affichage de base Instagram et cliquez sur Configurer :

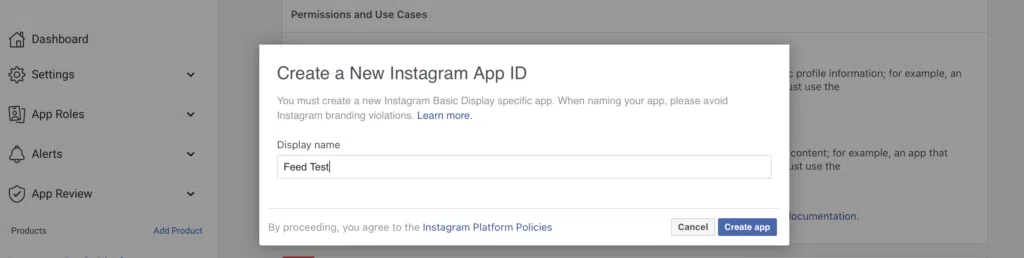
Ensuite, vous recevrez des informations sur l'affichage de votre application, les cas d'utilisation et les autorisations. Scannez ces détails, puis cliquez sur Créer une nouvelle application . Une fenêtre contextuelle apparaîtra pour que vous saisissiez un nouvel identifiant d'application Instagram :

C'est une bonne idée de visiter le lien fourni dans la fenêtre contextuelle pour éviter les violations de la marque Instagram. Ensuite, dans la zone Nom d'affichage , entrez un nouvel ID d'application Instagram et appuyez sur Créer une application .
Maintenant que vous avez configuré votre application, vous devez configurer les paramètres de votre application et ajouter un utilisateur test à partir de votre tableau de bord Meta for Developers.
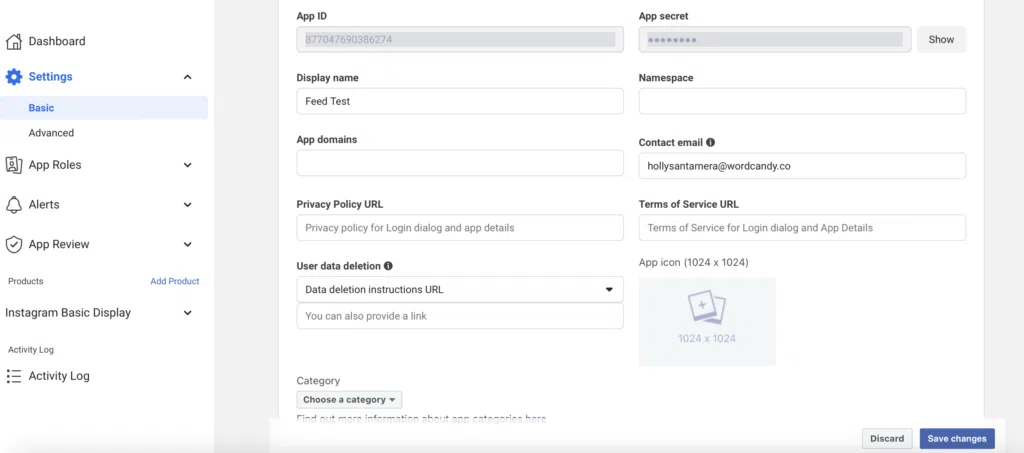
Dans cette zone, accédez à Paramètres > De base :

Vous serez dirigé vers un nouvel écran avec des champs à remplir. Certains des champs sont déjà remplis, tels que votre secret d'application et ID d'application . Complétez les champs restants qui s'appliquent à votre application et à votre entreprise.
Dans le menu déroulant Catégorie , sélectionnez Entreprise et pages . Enregistrez ensuite vos modifications.
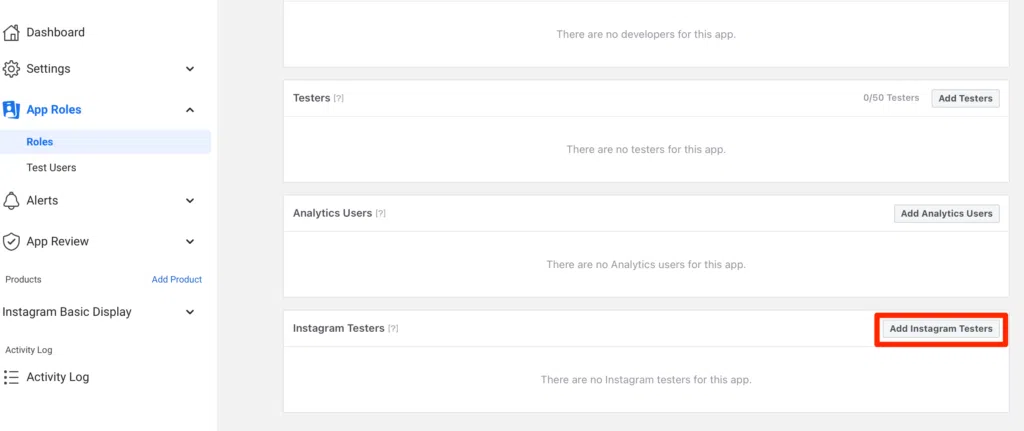
Vous êtes maintenant prêt à ajouter un utilisateur test à votre application. Pour ce faire, rendez-vous sur App Roles > Roles et faites défiler vers le bas pour trouver Add Instagram Testers :

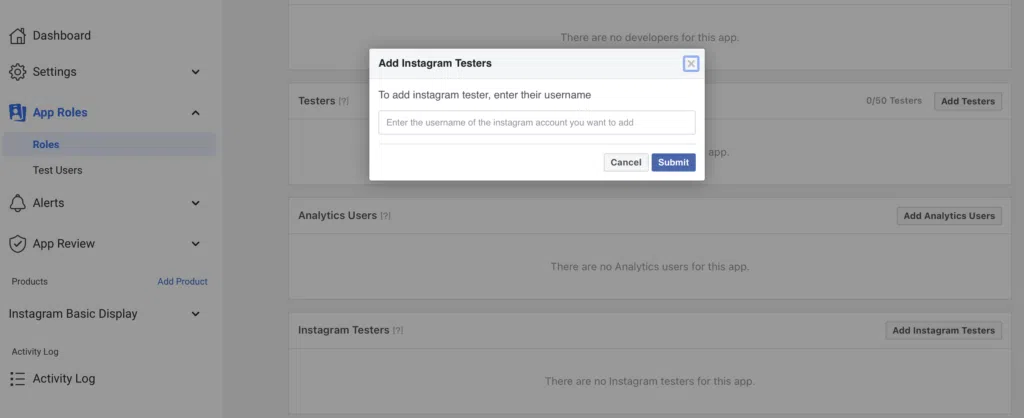
Une fenêtre contextuelle apparaîtra dans laquelle vous pourrez ajouter votre nom d'utilisateur Instagram :

Cliquez sur Soumettre pour envoyer une invitation au compte Instagram de votre choix.
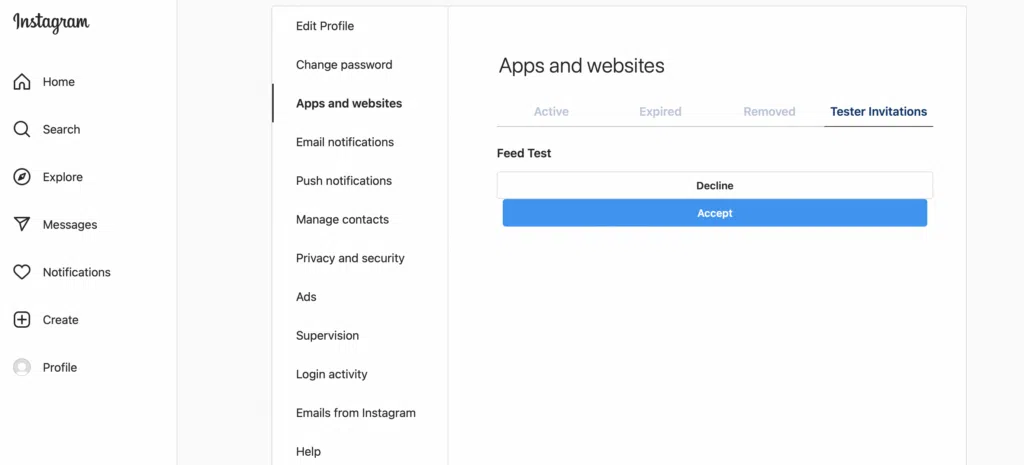
Maintenant, vous devrez accepter l'invitation, alors dirigez-vous vers votre compte Instagram. Accédez à Paramètres > Applications et sites Web > Invitations de testeur :

Ensuite, acceptez l'invitation. Il est important de noter que cette étape doit être effectuée sur un ordinateur de bureau et ne réussira pas si vous utilisez l'application mobile.
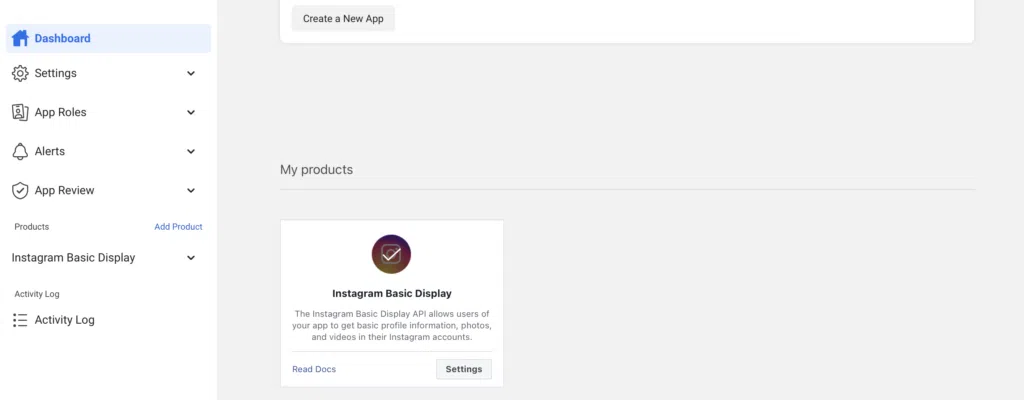
À ce stade, vous êtes prêt à générer votre jeton d'accès Instagram. Revenez donc à votre tableau de bord Meta for Developers. Faites défiler vers le bas jusqu'à ce que vous voyiez Mes produits :

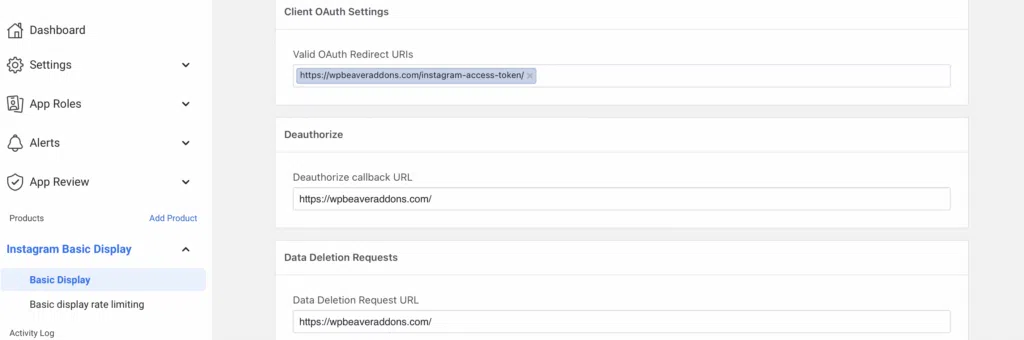
Cliquez sur Paramètres et faites défiler jusqu'à Paramètres OAuth du client . Dans cette case, entrez l'URL suivante : "https://wpbeaveraddons.com/instagram-access-token/".
Là où il est indiqué Deauthorize Callback URL , saisissez cette adresse : "https://wpbeaveraddons.com/". Pour l' URL de demande de suppression de données , utilisez la même URL que ci-dessus. Enregistrez ensuite vos modifications :

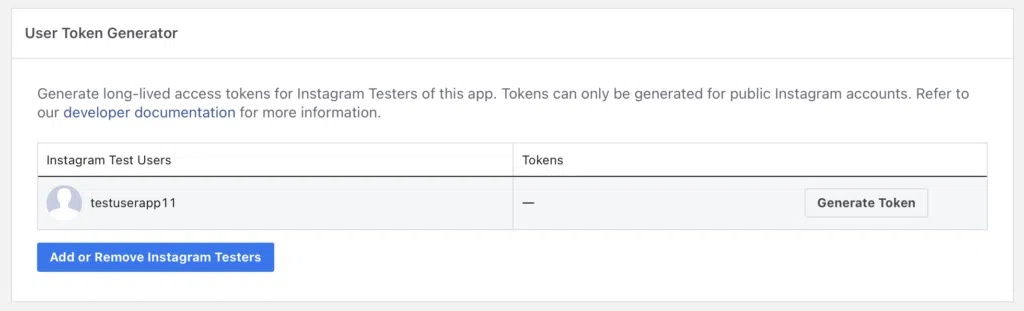
Maintenant, faites défiler jusqu'à User Token Generator et sélectionnez Generate Token :

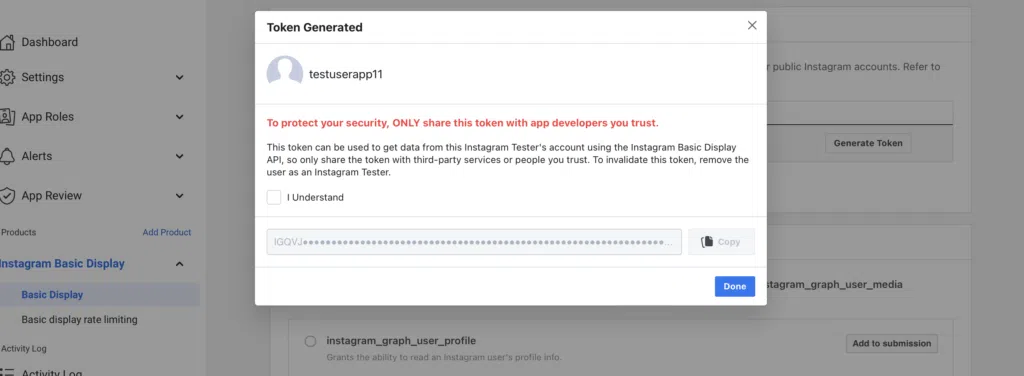
Vous devrez peut-être vous reconnecter à votre compte Instagram si votre session est terminée. Ensuite, cliquez sur Autoriser dans la nouvelle fenêtre pour générer votre jeton d'accès :

Cochez la case pour montrer que vous comprenez les conditions. Ensuite, copiez le jeton dans votre presse-papiers et appuyez sur Terminé.
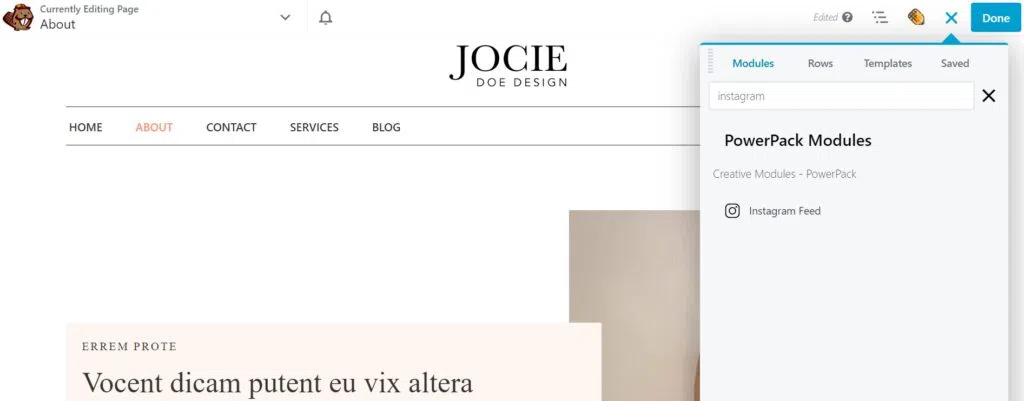
Il est maintenant temps d'ajouter le flux Instagram à votre page ou de publier dans WordPress. Lancez l'éditeur Beaver Builder et accédez aux modules via la barre latérale. Ensuite, sélectionnez le module PowerPack Instagram Feed et faites-le glisser sur votre page :

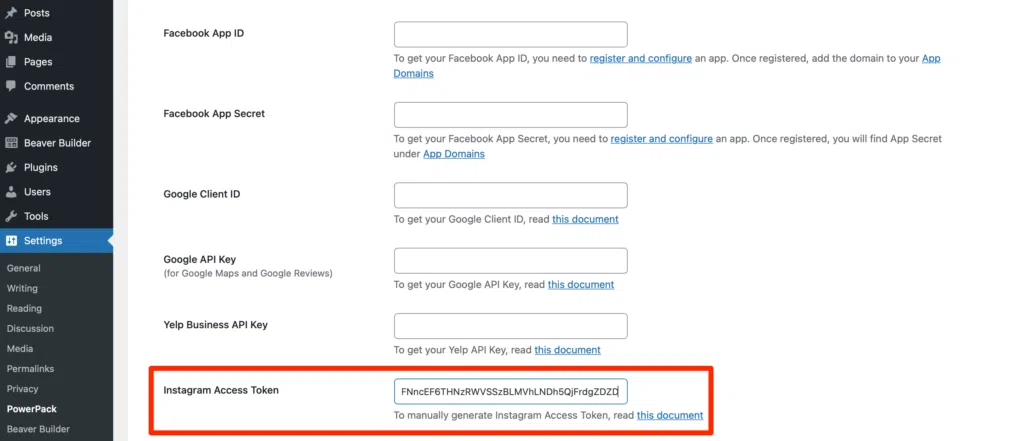
Dans l'onglet Général des paramètres du module, vous verrez un lien qui dit, Votre jeton d'accès Instagram est manquant, cliquez ici pour configurer . Suivez ce lien vers vos paramètres d'intégration PowerPack et collez le jeton d'accès que vous avez copié précédemment :

Maintenant, revenez à votre page ou publication WordPress, et vous verrez apparaître vos photos Instagram.
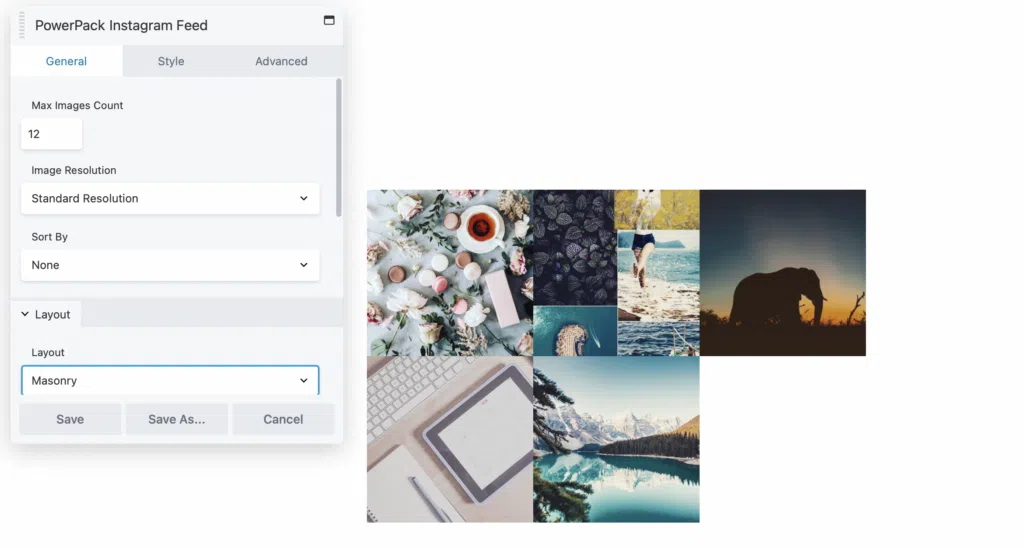
De plus, avec les modules complémentaires PowerPack, vous pouvez même ajuster les paramètres d'affichage de votre flux à l'aide des nombreuses options de personnalisation. Pour commencer, appuyez sur l'icône en forme de clé à molette et sélectionnez Paramètres du flux Instagram :

Ici, vous pouvez limiter le nombre d'images affichées dans votre flux. Vous pouvez également ajuster la résolution et modifier l'ordre de vos messages, en affichant vos photos les plus récentes en premier.
Sous Mise en page , vous pouvez modifier le format de vos images, en choisissant entre maçonnerie, colonnes ou carrousel :

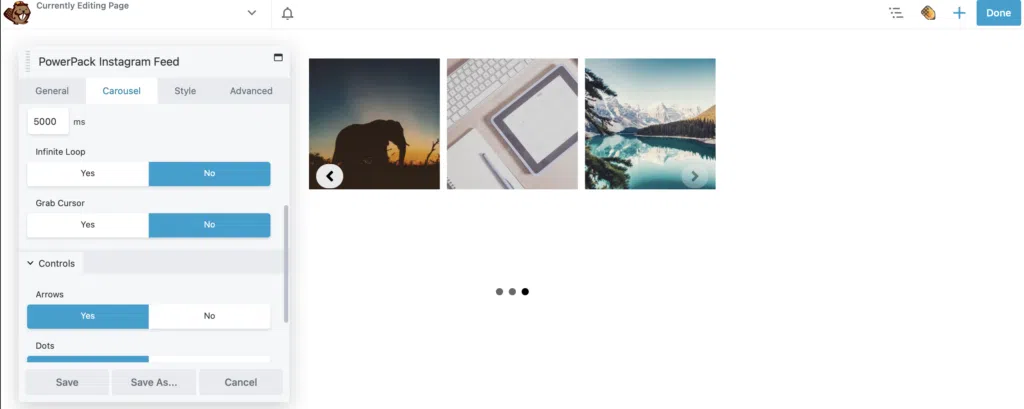
Si vous choisissez l'option Carrousel, vous pouvez lire automatiquement votre flux, modifier les boutons de commande et régler la vitesse de lecture dans l'onglet Carrousel .
Au bas des paramètres généraux , vous pouvez également choisir d'afficher un lien vers votre profil Instagram. Pendant ce temps, sous l'onglet Style , vous pouvez ajouter des superpositions ou des niveaux de gris à vos images.
Une fois que votre flux ressemble exactement à ce que vous souhaitez, cliquez sur Enregistrer . Ensuite, Terminé > Publier pour publier votre page.
L'intégration de votre site Web avec des sites de médias sociaux est un excellent moyen de diriger les visiteurs entre les deux plateformes. Cependant, cela peut sembler difficile à mettre en œuvre au premier abord. Heureusement, avec PowerPack for Beaver Builder, vous pouvez facilement afficher votre flux Instagram sur vos pages.
Pour récapituler, voici quatre étapes pour afficher votre flux Instagram dans WordPress :
Le moyen le plus simple d'afficher vos flux sociaux sur WordPress consiste à utiliser un plugin. PowerPack pour Beaver Builder est une solution très simple. Vous pouvez l'utiliser pour insérer une Facebook Like Box, Facebook Timeline, Twitter Grid, Twitter Buttons, Instagram Feeds, et plus encore.
En 2020, WordPress a interrompu oEmbeds pour Facebook et Instagram, rendant impossible l'intégration d'un flux Instagram simplement en collant le lien. Cependant, la bonne nouvelle est qu'avec un plugin comme PowerPack pour Beaver Builder, vous pouvez facilement afficher votre flux Instagram sur vos pages.