Comment afficher de nouveaux produits dans WooCommerce : tutoriel étape par étape
Publié: 2022-04-16Vous allez ajouter de nouveaux produits à votre boutique en ligne et vous ne savez pas comment les afficher ? Bonne nouvelle, nous avons le guide parfait pour vous. Dans cet article, nous allons vous montrer comment afficher de nouveaux produits dans WooCommerce .
Pourquoi afficher de nouveaux produits dans votre boutique WooCommerce ?
Lorsque vous ajoutez de nouveaux produits à votre site Web de commerce électronique, il est très important d'en informer vos clients . Les produits existants de votre boutique sont déjà connus de la plupart de vos clients et ils peuvent même déjà être achetés.
Mais lorsque vous ajoutez les nouveaux produits à votre magasin, vos clients doivent en être bien conscients. Si les nouveaux produits ne sont pas correctement mis en évidence sur votre site Web, vous pourriez perdre beaucoup de clients potentiels simplement parce qu'ils n'avaient aucune connaissance des nouveaux produits.
Donc, pour vous assurer que les clients ont l'attention sur vos nouveaux produits, vous devez les afficher correctement sur votre boutique WooCommerce. Cela incitera les clients à remarquer les nouveaux produits et augmentera la possibilité d'achat de ces produits . Voyons maintenant comment vous pouvez afficher de nouveaux produits dans WooCommerce.
Comment afficher de nouveaux produits dans WooCommerce ?
Vous pouvez afficher de nouveaux produits dans WooCommerce de 2 manières principales :
- Options WooCommerce par défaut
- Par programme
1. Afficher les nouveaux produits avec les options WooCommerce par défaut
WooCommerce est déjà une plate-forme très flexible et robuste pour concevoir un site Web de commerce électronique. Par conséquent, ils ont déjà pensé aux nouveaux produits que vous pourriez ajouter à votre site Web.
Une fois que vous avez complètement configuré WooCommerce pour votre site Web, il est livré avec des blocs intégrés et des options de code court pour afficher vos nouveaux produits. Ces options sont incluses dans WooCommerce par défaut et vous n'avez besoin d'aucun outil supplémentaire pour les utiliser. Mais assurez-vous simplement que vous utilisez l'un des thèmes WooCommerce compatibles afin de ne pas avoir de problèmes visuels lors de leur utilisation.
1.1. Afficher les nouveaux produits avec des blocs
Pour afficher vos nouveaux produits avec les blocs WooCommerce, vous devez d'abord ouvrir la page où vous souhaitez les afficher. Vous pouvez même créer une nouvelle page uniquement pour les nouveaux produits si vous le souhaitez. Mais pour cette section, nous afficherons les nouveaux produits sur l'une des pages existantes de notre boutique WooCommerce.
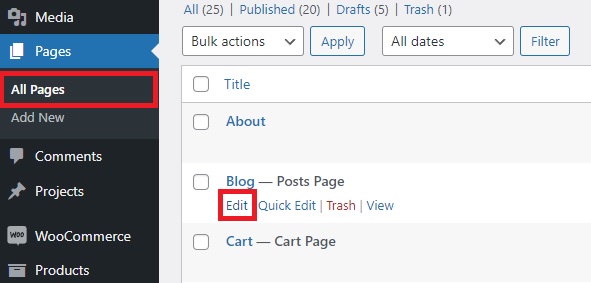
Allez donc dans Pages > Toutes les pages et cliquez sur Modifier pour la page où vous souhaitez afficher les produits.

Si vous souhaitez ajouter entièrement une nouvelle page, cliquez sur Ajouter nouveau .
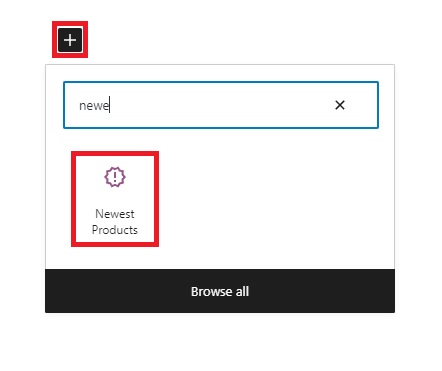
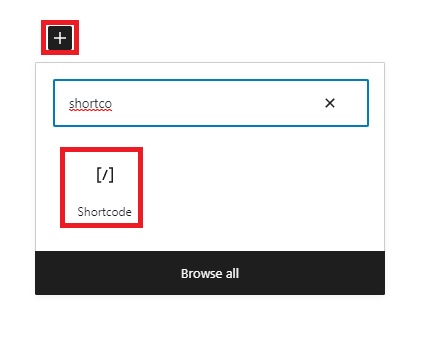
Une fois que vous avez ouvert l'éditeur de page, cliquez sur l'icône « + » et recherchez le bloc « Nouveaux produits » ici.

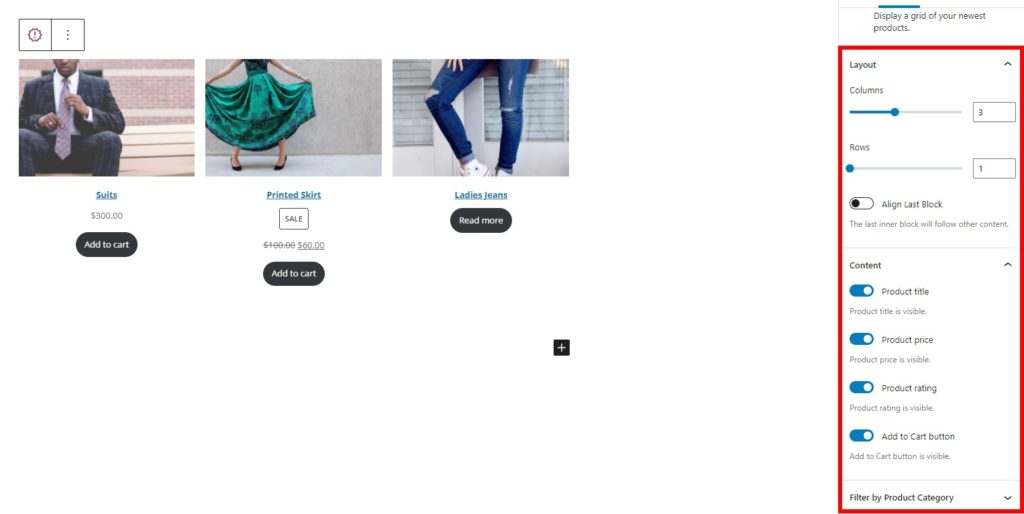
Après l'avoir ajouté à la page, vous pourrez voir les paramètres correspondants sur le côté droit de votre écran. Tout d'abord, vous pouvez modifier la disposition du bloc où le nombre de lignes et de colonnes peut être ajusté et également l'aligner pour suivre d'autres contenus.

De même, vous pouvez également choisir de rendre visible le titre, le prix du produit, la note du produit et le bouton Ajouter au panier.
Les nouveaux produits peuvent même être ajoutés en fonction de leurs catégories particulières.
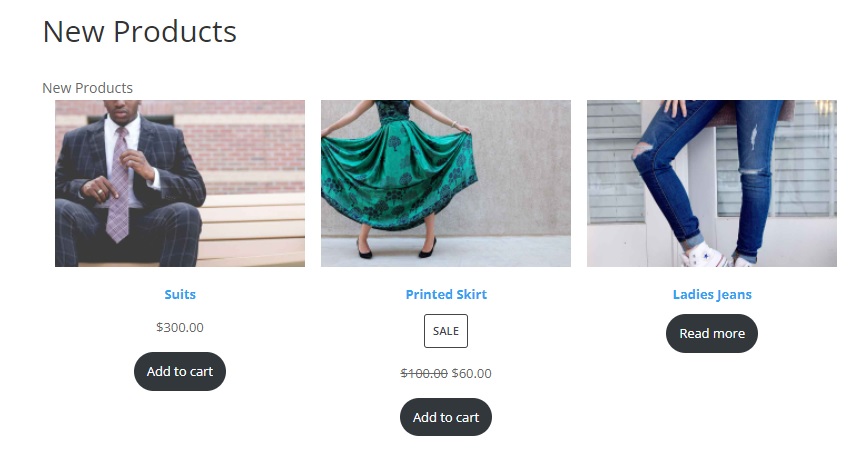
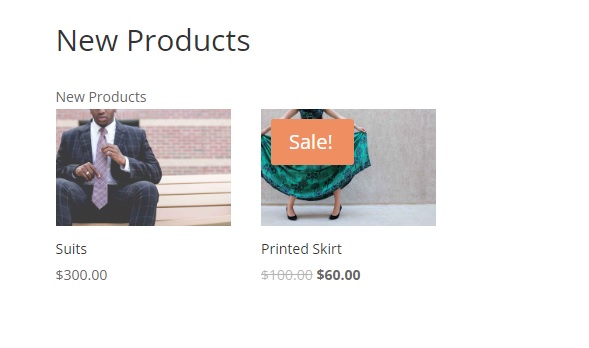
Une fois que vous avez effectué toutes les modifications, mettez à jour ou publiez la page. Vous pourrez voir les nouveaux produits lorsque vous prévisualiserez la page.

1.2. Afficher les produits récents avec des codes courts
Comme mentionné précédemment, vous pouvez également afficher les nouveaux produits dans WooCommerce en utilisant des codes abrégés. WooCommerce vous fournit un certain nombre d'options de shortcode que vous pouvez utiliser. Vous pouvez ajouter les nouveaux produits avec le shortcode
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
Pour utiliser ce shortcode, modifiez une page existante ou ajoutez à nouveau une nouvelle page à votre site Web WordPress. Ensuite, cliquez sur l'icône ' + ' pour ajouter un nouveau bloc Shortcode ici.

Vous pouvez même ajouter d'autres attributs au shortcode pour le rendre plus spécifique. Par exemple, le shortcode suivant affichera 2 nouveaux produits par page de la catégorie vêtements.
Après avoir ajouté ce shortcode, mettez à jour la page une fois de plus. Si vous regardez l'aperçu de la page, vous pourrez voir les nouveaux produits récemment ajoutés qui y sont affichés.

Remarque : puisqu'il s'agit d'un code abrégé, vous pouvez même l'ajouter aux zones de widgets de votre site Web, telles que les barres latérales ou les zones de pied de page de votre site Web. Apportez simplement les modifications nécessaires au shortcode pour l'adapter à la conception des zones du widget et publiez-le.
2. Afficher les nouveaux produits par programmation
Supposons que vous souhaitiez que les produits soient affichés à plusieurs endroits sur votre site Web. Ensuite, il peut être très fastidieux d'ouvrir toutes les sections requises de votre site Web et d'y ajouter le bloc ou le shortcode. Au lieu de cela, vous pouvez simplement ajouter un code à vos fichiers de thème pour afficher un badge "Nouveau" sur les nouveaux produits de votre boutique WooCommerce.
Mais avant d'aller de l'avant, assurez-vous de sauvegarder votre site Web et de créer un thème enfant à l'aide de l'un des plugins de thème enfant. Cela garantira que toutes les modifications que vous apportez aux fichiers du thème principal ne sont pas affectées lorsque vous mettez à jour le thème WordPress.
2.1. Ouvrez le fichier de fonction de thème
Nous ajouterons l'extrait de code au fichier functions.php de votre thème. Alors, allez dans Thème > Éditeur de fichiers de thème depuis votre tableau de bord WordPress après avoir activé le thème enfant.
Ensuite, vous devrez ouvrir le fichier functions.php à partir des fichiers de thème sur le côté droit de votre écran.

2.2. Ajouter le code aux fichiers de thème
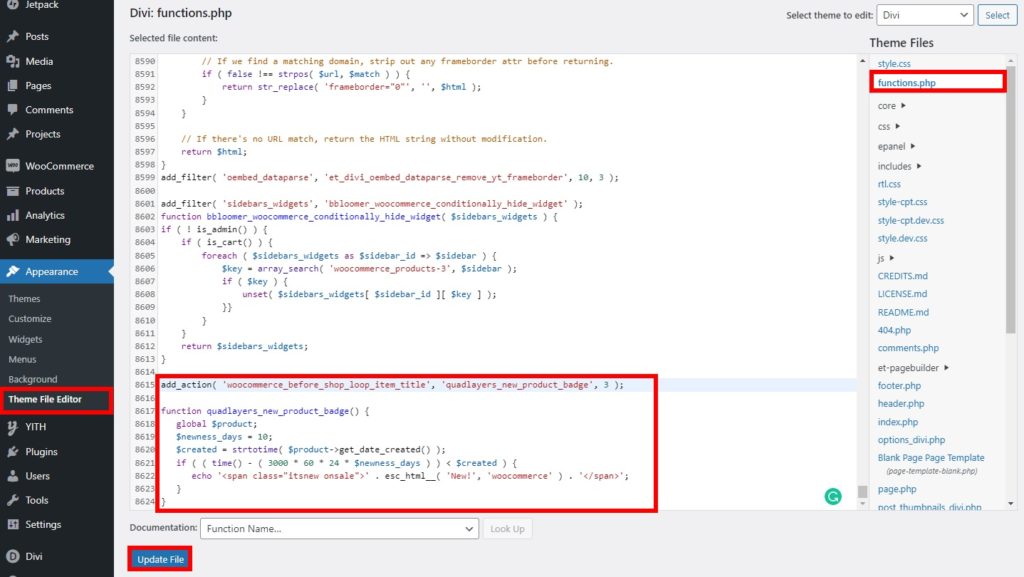
Après avoir ouvert le fichier de fonctions de thème, faites défiler vers le bas du fichier et collez l'extrait de code suivant ici.
add_action( 'woocommerce_before_shop_loop_item_title', 'quadlayers_new_product_badge', 3 );
fonction quadlayers_new_product_badge() {
$produit global ;
$nouveauté_jours = 10 ;
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="itsnew onsale">' . esc_html__( 'Nouveau !', 'woocommerce' ) . '</span>' ;
}
}Le code ci-dessus ajoutera le nouveau badge aux produits qui ont été ajoutés à votre site Web au cours des 10 derniers jours . Vous pouvez ajuster le nombre de jours en fonction des besoins de votre site Web. Ils peuvent être modifiés en fonction du nombre de jours pendant lesquels vous considérez que vos produits récemment ajoutés sont nouveaux.
Après avoir ajouté le code, cliquez sur Mettre à jour le fichier .
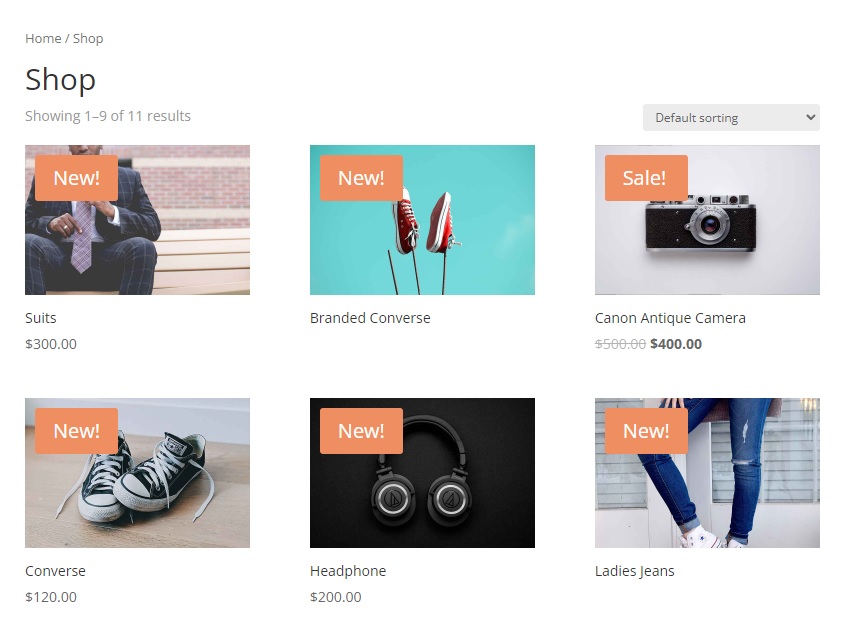
Vous pourrez voir que le nouveau badge est ajouté aux nouveaux produits de votre boutique WooCommerce lorsque vous les prévisualisez. Le moyen le plus rapide de les visualiser est à partir de la page de la boutique elle-même.

Si vous n'êtes pas à l'aise pour ouvrir les fichiers de thème, vous pouvez également utiliser un plugin d'éditeur de code comme Code Snippets pour ajouter ces codes. Tout ce que vous avez à faire est d'installer le plugin et d'ajouter le code dans l'éditeur de code du plugin.
C'est ça! vos clients peuvent reconnaître les nouveaux produits que vous avez ajoutés à votre boutique WooCommerce maintenant.
Bonus : Définir et afficher l'image en vedette dans WooCommerce
Nous vous avons déjà montré comment afficher de nouveaux produits sur votre boutique WooCommerce. De même, il peut être utile pour vous de savoir comment définir et afficher également les produits en vedette. Les produits en vedette mettent en valeur les produits de votre magasin, ce qui vous aide à obtenir plus de ventes pour ces produits avec l'exposition supplémentaire qu'ils obtiennent dans votre magasin.
Donc, en prime, nous vous montrerons comment définir des produits vedettes sur votre magasin et les montrer également. Commençons par classer les produits en vedette.
1. Définissez les produits en vedette dans votre magasin
Vous pouvez facilement définir des produits vedettes sur votre boutique en ligne. Le statut présenté peut être marqué pour les produits existants ainsi que pour les produits nouvellement ajoutés sur votre site Web WooCommerce. Il existe différentes façons de le faire ici, mais nous utiliserons simplement la page de modification du produit de votre tableau de bord WooCommerce.
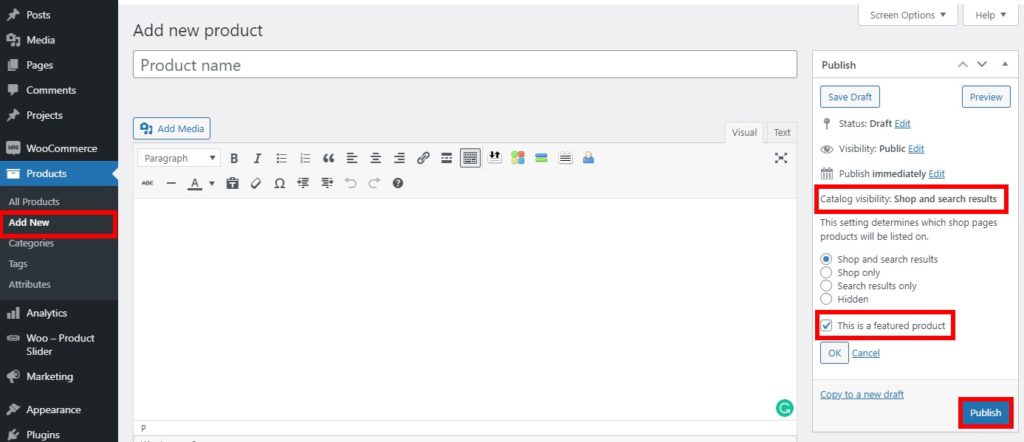
Accédez simplement à Produits > Tous les produits à partir de votre tableau de bord WooCommerce et cliquez sur Modifier pour le produit que vous souhaitez définir comme produit vedette. Si vous souhaitez ajouter un nouveau produit en tant que produit vedette, cliquez sur Ajouter un nouveau .
Dans tous les cas, vous serez redirigé vers la page de modification du produit de votre boutique en ligne. Si vous regardez le côté droit de votre écran ici, vous verrez la section de visibilité du catalogue de produits. Maintenant, vous devrez modifier les options de visibilité du produit à partir de cette section et cocher l'option " Ceci est un produit vedette " .

Ensuite, Publiez le produit s'il s'agit d'un nouveau produit. Ou bien, cliquez sur Mettre à jour pour définir un produit existant comme produit vedette.
Excellent! Vous avez un produit vedette pour votre boutique en ligne. Maintenant, allons-y et affichons-le.
2. Afficher les produits en vedette
Puisque vous avez ajouté un produit vedette à votre boutique WooCommerce, vous devez également afficher le nouveau produit vedette. Le moyen le plus simple d'afficher les produits présentés est d'utiliser des codes abrégés. À l'aide des codes abrégés, vous pouvez facilement afficher les nouveaux produits en vedette sur la page d'accueil elle-même.
De même, WordPress et WooCommerce sont extrêmement compatibles avec les codes courts. C'est pourquoi les shortcodes peuvent être facilement utilisés pour afficher les produits présentés n'importe où sur votre boutique en ligne.
Tout ce que vous avez à faire est d'ajouter le shortcode suivant à la partie du site Web où vous souhaitez afficher les produits présentés. Si vous n'êtes pas familier avec leur utilisation, veuillez consulter notre guide complet sur les shortcodes WooCommerce.
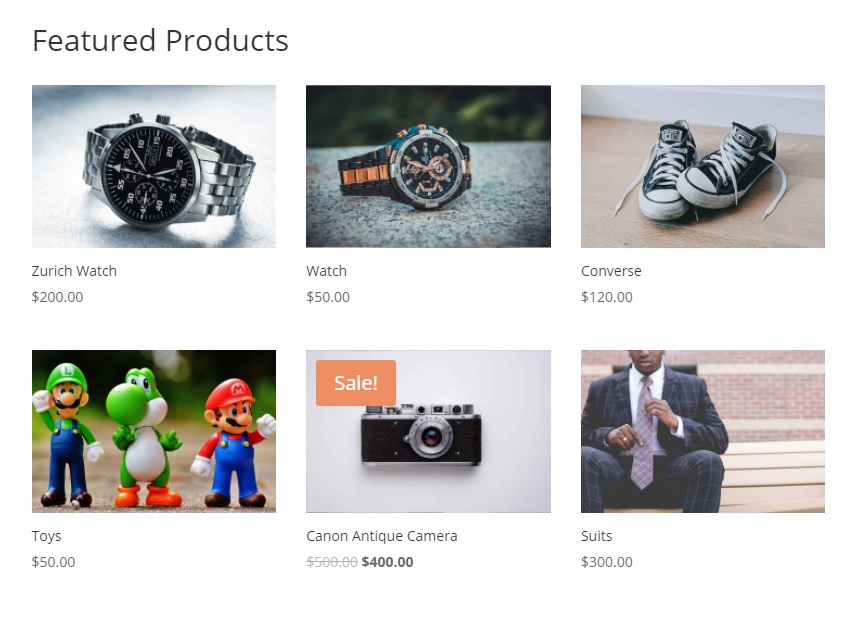
[ featured_products ]De plus, vous pouvez même apporter des modifications au shortcode et avoir un peu plus de contrôle sur la façon de les afficher dans votre magasin. Considérons le shortcode suivant :
[ featured_products per_page=”6” columns=”3” ]Si vous utilisez ce shortcode, seuls 6 produits phares au total seront affichés sur 3 colonnes.
Une fois que vous avez ajouté le shortcode requis à votre site Web, mettez simplement à jour la publication ou la page et prévisualisez vos modifications sur le front-end. Les produits présentés seront affichés en conséquence.

Il existe également d'autres façons de définir et d'afficher les nouveaux produits en vedette dans votre boutique WooCommerces. Pour plus d'informations à ce sujet, nous avons également un tutoriel complet sur la façon de définir et d'afficher les produits en vedette dans WooCommerce.
Conclusion
Cela nous amène donc à la fin de notre guide sur la façon d' afficher de nouveaux produits dans WooCommerce . Ils sont très essentiels pour augmenter les taux de conversion de votre magasin en attirant vos clients vers les nouveaux produits. Pour résumer, vous pouvez afficher les nouveautés de 2 manières principales :
- Options WooCommerce par défaut
- Par programme
Les options par défaut de WooCommerce incluent l'utilisation de codes abrégés ou de blocs fournis par défaut dans WooCommerce. Mais si vous avez des connaissances techniques de base, vous pouvez même utiliser des codes pour afficher les nouveaux produits en leur ajoutant un nouveau badge.
Nous avons également inclus un petit guide pour définir et afficher les produits en vedette dans WooCommerce avec ce didacticiel. Cela peut être très utile si vous souhaitez également afficher les nouveaux produits en tant que produits vedettes. Ou sinon. vous pouvez même définir les produits existants comme présentés et les afficher sur votre site Web.
Notre guide vous a-t-il été utile ? Comment présentez-vous les nouveautés dans votre magasin ? S'il vous plaît laissez-nous savoir dans les commentaires
En attendant, voici d'autres articles qui pourraient vous intéresser :
- Comment ajouter des concepteurs de produits à WooCommerce
- Étapes rapides pour ajouter une liste de souhaits à votre boutique WooCommerce
- Comment importer des produits dans WooCommerce
