Migration Divi 5 et rétrocompatibilité
Publié: 2024-06-01Je suis de retour avec une autre mise à jour de Divi 5. Le mois dernier, nous avons sorti la démo Divi 5 Alpha. Si vous l'avez manqué, vous voudrez vous rendre sur demo.elegantthemes.com pour essayer la nouvelle interface. Si vous l'avez déjà consulté, vous voudrez y revenir et y jeter un autre coup d'œil car la démo est mise à jour toutes les deux semaines, et nous avons déjà apporté des améliorations et répondu à certains de vos commentaires.
Nous avons également rendu Divi 5 encore plus rapide , en optimisant diverses actions courantes telles que l'ajout de modules à la page, le changement de mode d'affichage et l'ouverture de panneaux. Nous prenons la performance au sérieux et examinons chaque interaction. Si vous pensiez que Divi 5 était rapide auparavant, réessayez car il ne fait que devenir plus rapide.
Essayez la démo de Divi 5
Obtenez tous les détails dans la vidéo ci-dessous.
Mise à jour vers Divi 5 & rétrocompatibilité
Après la sortie de la démo, nous avons reçu de nombreuses nouvelles questions concernant la transition entre Divi 4 et 5. Aujourd'hui, je vais discuter de la façon dont nous intégrons la rétrocompatibilité dans Divi 5, explorer le processus de mise à jour de Divi 5 et présenter le système de préparation de Divi 5, qui vous guidera à travers les phases Alpha et Beta.
Tout d'abord , laissez-moi vous dire que si vous n'êtes pas pressé d'essayer Divi 5, vous pouvez attendre sa sortie officielle et que tous vos produits tiers soient mis à jour pour profiter d'une mise à jour simple et sans tracas. Divi 5 apparaîtra comme une mise à jour régulière dans votre tableau de bord WordPress et vous cliquerez sur un bouton pour convertir votre site Web en Divi 5, ce qui migrera toutes vos pages Divi vers le nouveau format. Votre site Web ne changera pas ; cela deviendra plus rapide et vous apprécierez l'utilisation de la nouvelle version dynamique de Visual Builder.
Mais nous sommes également là pour vous si vous souhaitez vous lancer tôt pendant les phases Alpha et Bêta et même si vous avez fortement personnalisé Divi avec vos propres modules et shortcodes.
Rétrocompatibilité
Nous avons envisagé la rétrocompatibilité dès le début. Supposons qu’un site Web contienne des shortcodes Divi 4 non pris en charge lors de la mise à jour vers Divi 5, tels que des modules Divi tiers hérités ou d’anciens shortcodes Divi injectés dans votre thème enfant. Dans ce cas, Divi détectera automatiquement ces shortcodes et chargera paresseux le framework Divi 4 à la demande. Cela garantit que votre site Web restera intact après la mise à jour, ce qui vous donne, ainsi qu'aux développeurs de la communauté, plus de temps pour la transition. Le chargement du framework Divi 4 aura un coût en termes de performances, ce qui fera de la mise à jour de leurs plugins et de leurs thèmes enfants une priorité pour les propriétaires de sites Web. Néanmoins, cela n’affectera que les pages utilisant des codes courts existants.
Les modules hérités continueront à fonctionner même dans Visual Builder. Cependant, comme ils sont incompatibles avec le nouveau framework front-end, les modifications de conception apportées à ces modules seront restituées plus lentement en utilisant PHP.
Le système de préparation Divi 5
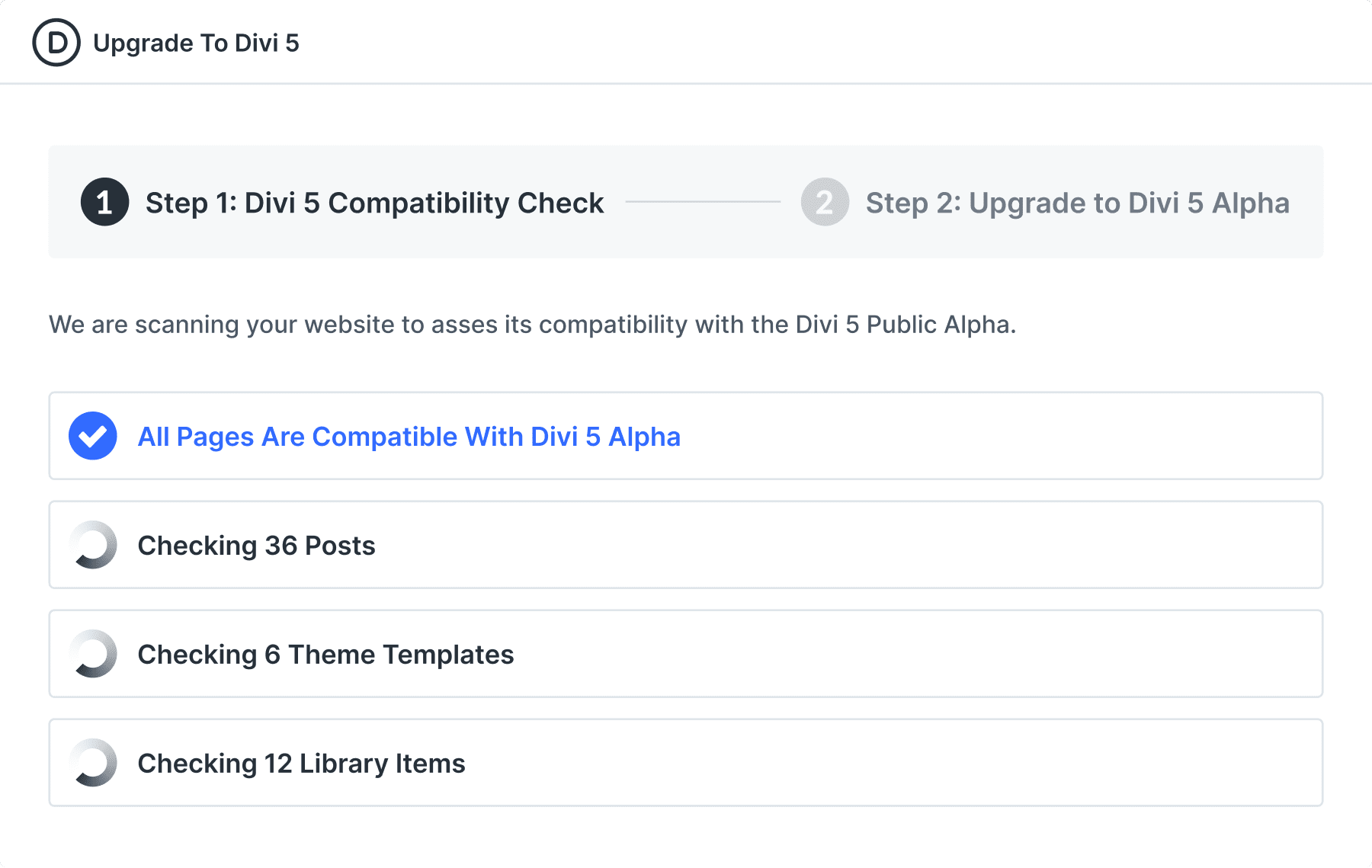
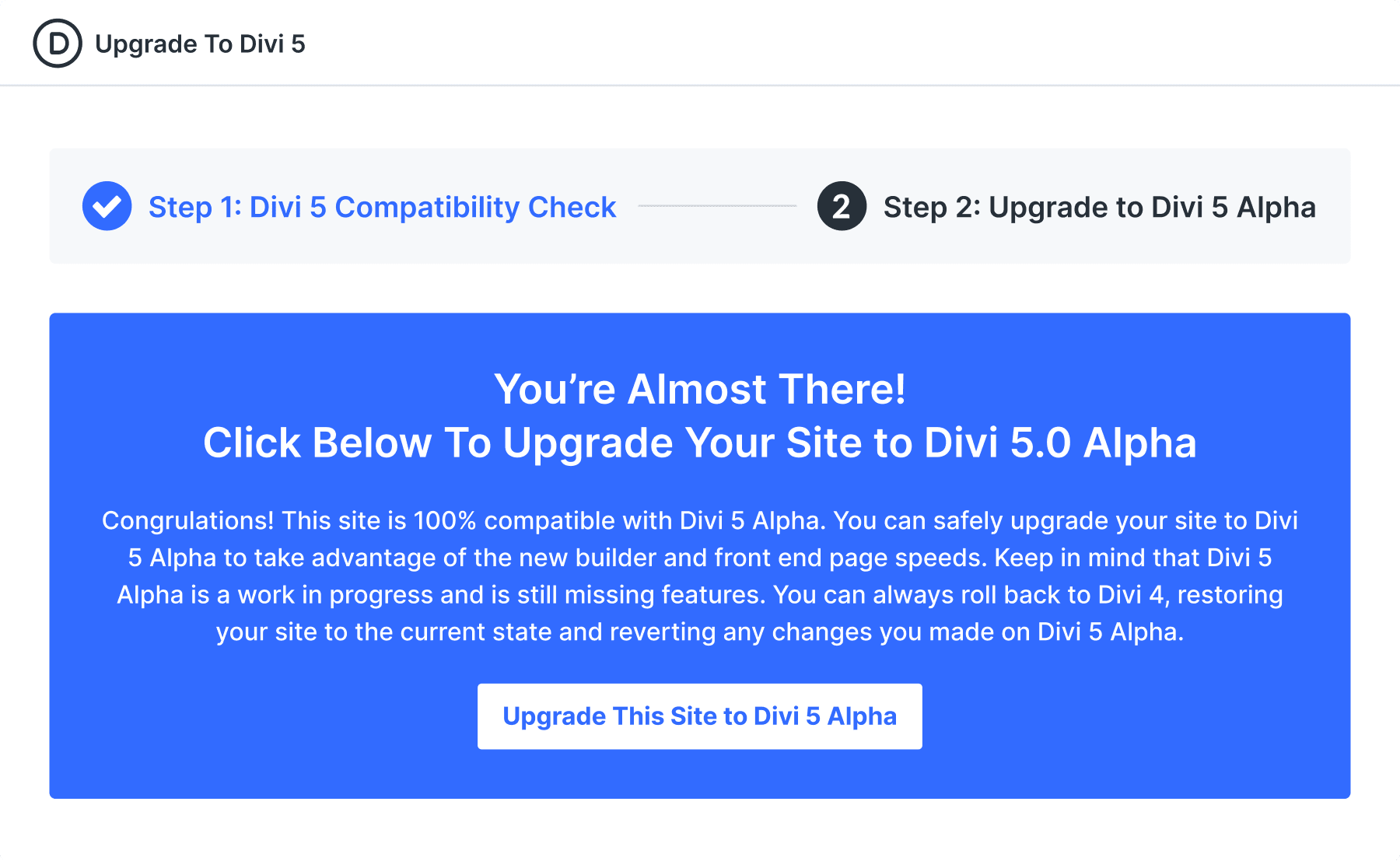
Lorsque vous installez pour la première fois Divi 5 Public Alpha ou Beta, vous serez accueilli par le Divi 5 Readiness System. Il analysera votre site Web pour voir si vous utilisez des fonctionnalités de Divi 4 ou des modules tiers non pris en charge nativement par la version actuelle de Divi 5. Il vous donnera un rapport sur les pages de votre site Web, le cas échéant, qui sont affectées, et vous pouvez décider si vous souhaitez ou non procéder à la mise à jour de Divi 5 ou revenir à Divi 4.

La mise à jour lancera un processus de migration, qui convertira tous les modules Divi 4 compatibles au format Divi 5 et encapsulera les shortcodes non pris en charge dans le module shortcode Divi 5 pour continuer à fonctionner en utilisant le framework existant.

Si vous utilisez uniquement la Public Alpha ou la Beta pour créer de nouveaux sites Web, vous ignorerez ce processus et serez opérationnel, ce qui sera notre recommandation lors de la mise en ligne de la Public Alpha. Dans les deux cas, cela nous permet de rendre les premières versions de Divi 5 hautement utilisables par la plupart de la communauté. Au lieu d'attendre la fin, vous pouvez vous lancer dans Divi 5 à tout moment pendant le processus bêta, vous offrant ainsi tous les avantages de Divi 5, moins quelques fonctionnalités manquantes ici et là, qui fonctionneront toujours, grâce à notre concentration sur le retour en arrière. compatibilité.
Choisissez votre propre aventure
C’est notre façon de rendre la mise à jour massive de Divi 5 plus digeste. Le processus bêta de Divi 5 donnera à chacun suffisamment de temps pour l’adopter à son rythme, permettant ainsi aux premiers utilisateurs de profiter de ses avantages dès que possible. Nous abordons cette mise à jour avec beaucoup de soin et prenons notre temps pour bien faire les choses, mais nous nous rapprochons et apprécions grandement votre patience.
Ce que nous avons accompli ce mois-ci
Nous avons terminé l'intégration de Divi Cloud et réalisé de bons progrès dans des domaines importants, tels que les préréglages, l'optimisation des performances frontales et le système de préparation Divi 5. Nous avons fusionné plus de 100 mises à jour, y compris des corrections de bugs, des améliorations et des incréments de fonctionnalités plus petits, tels que la recherche et le filtrage dans le panneau des calques, le dimensionnement déplaçable pour les vues réactives et la nouvelle interface utilisateur pour le zoom avant et arrière, tous répertoriés dans le journal des modifications ci-dessous.
Avec la démo publiée le mois dernier, ces derniers sprints ont été fortement axés sur la correction de bugs, grâce à vos commentaires. Cela a temporairement retardé notre progression vers l'Alpha publique mais nous a permis de prendre de l'avance sur les bugs. Bon nombre de ces bugs étant désormais résolus, nous pouvons à nouveau nous concentrer sur le développement de fonctionnalités.
Voici les dernières entrées du journal des modifications de Divi 5.
- Lorsque les utilisateurs créent des sections non régulières, les bonnes couleurs leur seront appliquées.
- Corrigé lorsqu'un utilisateur survole des calques, les options verront le texte de l'info-bulle « Plus d'options ».
- Correction des problèmes de couleur d’arrière-plan et de couleur du texte du module Layer Global.
- La couleur de l’icône de la colonne de la vue Calques fixe doit correspondre à la couleur du texte de la colonne.
- Mise à jour de l'implémentation des couleurs globales pour supprimer la couleur de secours enregistrée dans l'attribut du module afin d'éviter la redondance.
- Correction d'un problème où la création d'un nouvel élément prédéfini à partir du style actuel ne supprimait pas les attributs du module source.
- Correction d'un problème où l'arrière-plan du bouton du panneau prédéfini était incorrect.
- Correction d'un problème où le titre du module dans le panneau d'en-tête était incorrect.
- Mise à jour des blocs de documentation pour la couleur globale et suppression des étiquettes et dossiers de propriétés actuellement inutilisés.
- Correction d'un problème où le menu contextuel global spécifique aux couleurs ne fonctionnait pas. Il n'apparaît pas lorsque vous faites un clic droit.
- Des accessoires prédéfinis ont été ajoutés aux modules suivants : accordéon, élément d'accordéon, audio, blog, Blurb, bouton, compteur de cercles et code.
- Ajout d'accessoires prédéfinis aux modules suivants : Colonne, Colonne intérieure, Commentaires, Champ de contact, Formulaire de contact, Compte à rebours, Compteur et Compteurs.
- Ajout d'accessoires prédéfinis aux modules CTA, Divider, Portfolio filtrable, Code pleine largeur, En-tête pleine largeur, Image pleine largeur, Carte pleine largeur, Menu pleine largeur.
- Ajout d'accessoires prédéfinis aux modules Image, Connexion, Carte, Épingle de carte, Menu, Compteur numérique, Portefeuille, Post Nav.
- Ajout d'accessoires prédéfinis aux modules Post Slider, Post Title, Pricing Table, Pricing Tables, Row, Row Inner, Search et Section.
- Ajout d'accessoires prédéfinis aux modules Inscription, Champ personnalisé, Diapositive, Curseur, Suivi sur les réseaux sociaux, Élément de suivi sur les réseaux sociaux, Onglet et Onglets.
- Ajout d'accessoires prédéfinis aux modules existants Barre latérale, Membre de l'équipe, Témoignage, Texte, Bascule, Vidéo, Curseur vidéo et Élément de curseur vidéo.
- Correction d'un délai lors de l'exportation d'éléments locaux depuis la bibliothèque.
- Correction d'un problème de performances où le survol des modules de calque rendait le générateur lent, en particulier la mise en surbrillance du module de calque et l'affichage du contour du module dans la présentation du générateur.
- Amélioration de l'expérience utilisateur de déplacement en rendant la largeur de la zone de dépôt identique à celle du parent et avec le même espace entre les modules.
- Correction d'un problème où un avertissement React Avertissement : erreur React interne : l'indicateur statique attendu était manquant. Veuillez en informer l'équipe React. InlineEditorToolbar@ est affiché dans la console du navigateur lorsque vous double-cliquez initialement sur le contenu modifiable de l'éditeur de texte enrichi en ligne pour commencer l'édition.
- Correction du rayon de bordure du module Image ne fonctionnant pas correctement.
- Correction du problème où le module Email Optin et d'autres modules avec l'option « Utiliser la couleur d'arrière-plan » étaient activés lors de l'importation de mises en page prédéfinies.
- Correction de problèmes d'arrière-plan pour le module Social Media Follow lors de l'importation de mises en page prédéfinies.
- Correction d'un problème où le champ de couleur de réinitialisation dans le sélecteur de couleurs n'était pas cliquable.
- Corrige le rendu inutile sur tous les modules lorsque les paramètres du module sont ouverts / un nouveau module est sélectionné
- Correction du rendu inutile sur tous les modules lorsqu'un nouveau module doté d'un éditeur RichText en ligne est ajouté
- Correction de l'apparence incorrecte des icônes de suppression lors de la modification des échantillons de couleurs dans la palette « Enregistré ».
- Correction des informations d'aide pour l'option de marge et de champ de remplissage du groupe de champs d'espacement.
- Correction d'un problème où un objet de couleur global non défini, par exemple {gcid-invalid-color: undefined}, faisait planter l'ensemble du VB.
- Correction d'un problème où les attributs par défaut déclarés dans le module.json n'étaient pas utilisés dans le FE.
- Correction du flux de connexion dans la fonctionnalité Enregistrer sur le cloud de Visual Builder.
- Correction du titre du bouton de pied de page du panneau Enregistrer dans la bibliothèque basé sur la bascule Enregistrer dans Divi Cloud.
- Correction du rendu inutile sur l'info-bulle lors du changement de point d'arrêt
- Correction du rendu inutile sur le composant du groupe de transformation lors du changement de point d'arrêt.
- Correction de la ligne de la zone de dépôt pleine largeur affichant un problème lors du survol du premier élément
- Correction de la recherche et du filtrage Adaptation des options de filtre Interface utilisateur Barre de défilement inattendue
- Correction du rendu inutile sur le groupe de paramètres du module lorsqu'un autre panneau est déplacé
- Les panneaux de paramètres en double et l’espace indésirable dans la barre latérale sont corrigés.
- Des accessoires prédéfinis ont été ajoutés au groupe d'effets de défilement.
- Ajout de l'interface utilisateur de la barre de page pour sélectionner la largeur de la fenêtre de l'application personnalisée.
- Ajout d'une poignée déplaçable pour redimensionner le cadre de l'application par glisser-déposer
- Style de police corrigé pour les points d'arrêt réactifs.
- Correction de divers tests de l'éditeur en ligne qui échouaient après la mise à niveau vers React 18.
- Les modules de couches fixes ne peuvent pas être fermés individuellement une fois que nous avons cliqué sur le bouton Ouvrir tous les modules de couches dans le panneau Affichage des couches.
- Correction d'un problème où l'action d'un clic droit sur certaines zones de module de calque déclencherait une édition en ligne, une action de glisser et un menu contextuel du navigateur intégré.
- Correction de l'apparence indésirable du menu contextuel dans le panneau Ajouter un module et le panneau Bibliothèque.
- Ajout de la fonctionnalité de bascule Enregistrer sur Divi Cloud manquante aux panneaux Enregistrer sur Libraray.
- Nous avons résolu un problème où la réinitialisation de la zone de texte ne fonctionnait plus si vous aviez ajouté 2 modules de texte ou plus.
- Correction de la suppression de l'espacement inattendu des options d'alignement des boutons.
- Amélioration des performances du panneau Affichage des calques.
- Correctif : appliquer l'espacement nécessaire pour la section FullWidth
- Correction d'une erreur d'imbrication DOM dans le module Email Optin.
- Correction d'un problème où un message d'avertissement s'affichait dans la console du navigateur lors de l'importation de la mise en page : Avertissement : Impossible de mettre à jour un composant (Inconnu) lors du rendu d'un composant différent (StyleContainer).
- Un clic droit ouvre le panneau des paramètres du module. Le problème est résolu.
- Correction de problèmes de position pour le panneau Ajouter un module, le menu contextuel et l'option de sélection si la barre d'administration est désactivée.
- Expérience de glisser-déposer améliorée en mode filaire.
- Actions du module modifiées, mise en surbrillance et comportement ajouté des boutons du module, de sorte que le survol d'une colonne doit être traité comme un survol d'une ligne.
- Ajout des paramètres du module ouvert lorsque nous cliquons sur le panneau Calques -> module
- Correction de l'activation du module lorsque nous cliquons sur les paramètres du module depuis VB.
- Rendre le panneau de disposition de chargement réactif.
- Correction d'un problème où le contenu du panneau d'aide dans Visual Builder débordait lors du redimensionnement.
- Correction du motif manquant et de l'aperçu du masque sur le panneau de configuration de l'arrière-plan.
- La zone de dépôt créée du module déplacé reste rendue jusqu'à ce que le curseur du module déplacé entre dans un autre module
- Ajout de noms de classe uniques aux champs de paramètres du générateur.
- Correction du problème de pleine largeur de l'étiquette de texte d'élément filaire
- Correction de l'icône du module de tableau de tarification, qui manquait dans les couches.
- Correction de la hauteur du panneau Ajouter une ligne.
- Correction d'un problème où les options du module et/ou le bouton d'ajout de module chevauchaient/masquaient une partie du contenu en cours d'édition lors de l'utilisation de l'éditeur en ligne.
- Afficher le bouton d'ajout de module chaque fois que les options du module sont rendues.
- Correction d'un problème entraînant l'envoi de requêtes REST triplées.
- Correction des actions de clic droit pour les pages existantes dans le panneau Bibliothèque Divi.
- Correction du problème de portabilité dans le backend de la bibliothèque Divi ne prenant pas en charge le contenu D5.
- Correction d'un problème où la barre latérale des options du module se brisait lorsque l'on cliquait sur le bouton « Effacer la mise en page ».
- Correction d'un problème où l'icône de fermeture dans le panneau des paramètres de module/ligne/section ne répondait pas.
- Correction d'un problème où le module Blog se brisait lorsque le champ Nombre de publications était vide.
- Correction d'un bug dans l'éditeur de texte en ligne qui déclenchait parfois une erreur JS.
- Correction du problème du module de portefeuille pleine largeur cloné, qui n'est pas visible lorsqu'il est dupliqué à partir du module de portefeuille pleine largeur.
- Correction de l'impossibilité d'afficher les actions de la ligne, les surbrillance et le bouton d'ajout de module lors du survol de la ligne juste après le survol de la section.
- Le champ Timepicker n'était pas visible en raison d'une déclaration CSS le masquant.
- Le panneau d'ajout d'un nouveau module est masqué dans la fenêtre d'affichage. Le problème est résolu.
- Les modules de couches fixes ne peuvent pas être fermés individuellement une fois que nous avons cliqué sur le bouton Ouvrir tous les modules de couches dans le panneau Affichage des couches.
- Correction d'un bug provoquant une erreur JS lorsqu'un module avec une option collante activée est supprimé.
- Correction d'une valeur de décalage supérieur incorrecte dans « Ajouter un conteneur de panneau de bibliothèque de formulaires ».
- Correction des actions du module, des surbrillance et ajout de boutons de module qui sont toujours affichés après que la souris quitte un module
- Correction du problème de texte clignotant dans l'éditeur de texte enrichi en ligne lors du premier survol.
- Correctif : supprimez la surbrillance de texte natif indésirable lors du déplacement d'un module
- Correction de la position horizontale incorrecte du panneau d'ajout de module et des options de clic droit en mode réactif
- Correction de la position incorrecte de l'info-bulle sur les options du module Section.
- Correction de la position horizontale incorrecte du panneau d'ajout de module et des options de clic droit en mode réactif
- Correction de la position de la barre d'outils de l'éditeur en ligne qui change lorsque les sous-menus sont fermés dans la barre d'outils de l'éditeur de texte enrichi en ligne.
- Suppression de l'accélérateur de la fonction de rappel onMouseMove pour améliorer la réactivité de l'indicateur de zone de dépôt lors d'un mouvement de glissement rapide du module.
- Correction d'un problème où l'importation d'une mise en page avec l'option « Remplacer le contenu existant » cochée dans le panneau Bibliothèque provoquait une erreur si un panneau de paramètres de module était ouvert.
- Les options dynamiques fixes ne sont pas résolues sur le module de boutons.
- Interface utilisateur mise à jour pour positionner correctement la barre d'outils des paramètres de police/texte dans les contrôles de l'éditeur en ligne.
- Correction du panneau des calques de clic qui n'apparaît pas dans le fil d'Ariane.
- Correction du problème de mémorisation de la dernière position fermée du panneau lorsque vous cliquez sur le module pour ouvrir les paramètres du module.
- Le panneau Paramètres de page fixe s’ouvre lorsque le panneau Paramètres du module est fermé.
- Le plantage du module est corrigé lorsque l’option collante est sélectionnée.
- Correction d'un problème où les utilisateurs pouvaient rester bloqués dans un état de glisser lorsqu'ils faisaient glisser une section.
- Résout un problème où l’importation depuis la bibliothèque n’importait pas les couleurs globales.
- Nous avons résolu un problème où les cases à cocher pour les épaisseurs de police prises en charge dans le panneau Télécharger les polices personnalisées ne conservaient pas leur état sélectionné.
Restez connectés pour plus de nouvelles
C'est tout pour le rapport d'avancement de ce mois-ci. Restez à l'écoute pour plus de mises à jour, et n'oubliez pas de nous suivre par e-mail et de vous abonner à notre chaîne YouTube pour vous assurer de ne rien manquer. Divi 5 est un vaste projet, mais je reviendrai mensuellement pour vous informer de nos avancées. Si ce n’est pas déjà fait, découvrez la démo de Divi 5 et faites-nous part de vos commentaires !

