Quelle est la vitesse de Divi 5 ? Test de la vitesse de la page frontale (3 exemples réels)
Publié: 2024-10-05Divi 5 marque un bond en avant significatif en termes de vitesse et de performances. La performance est un élément clé de Divi 5, non seulement dans Visual Builder mais également sur le front-end du site Web. Divi 5 est deux à quatre fois plus rapide que Divi 4 !
Dans l'article d'aujourd'hui, je vais expliquer pourquoi et illustrer la différence avec quelques comparaisons directes. Je vais également vous donner quelques astuces pour créer des sites web ultra-rapides avec Divi 5.
Apprenez-en plus sur la Divi 5 Public Alpha et comment la télécharger.
Télécharger Divi 5 Public Alpha
- 1 scores Google PageSpeed parfaits pour mobile prêts à l'emploi
- 1.1 Qu’est-ce qui rend Divi 5 si rapide ?
- 1.2 Cinq conseils rapides sur les performances de Divi
- 2 Comparer Divi 4 à Divi 5 dans un environnement non mis en cache
- 2.1 Comparaison de présentation simple
- 2.2 Comparaison des grandes mises en page
- 2.3 Comparaison massive de mises en page
- 3Le Visual Builder se charge également plus rapidement
- 4 Prêt à voir Divi 5 en action ?
Des scores Google PageSpeed parfaits pour mobile prêts à l'emploi
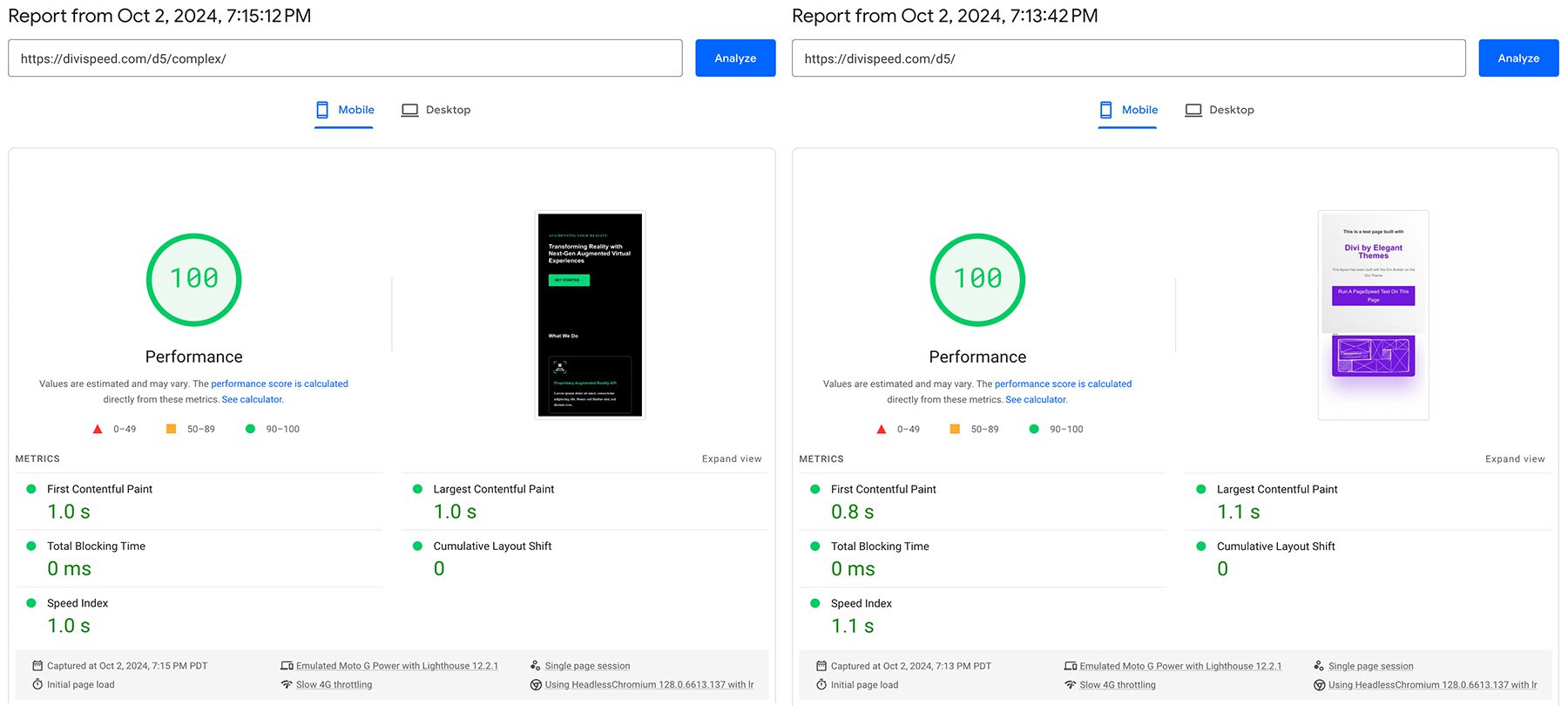
Il est possible d’obtenir des scores Google PageSpeed parfaits avec Divi 5 prêt à l’emploi, sans plugins de performances sophistiqués. J'ai construit deux sites de test en utilisant Divi Hosting par SiteGround pour le prouver .
Vous aurez besoin d'un hébergeur décent avec des fonctionnalités essentielles telles que la mise en cache des pages, la mise en cache des objets et un CDN, c'est pourquoi j'ai choisi SiteGround. Mais presque n’importe quel hébergeur WordPress chevronné fera l’affaire.
J'ai construit deux mises en page : une mise en page simple pour obtenir une ligne de base et une plus grande basée sur l'une des conceptions prédéfinies de Divi. Les deux ont obtenu un score de 100 sur mobile et ordinateur de bureau, la mise en page ultra simple devançant la mise en page plus grande de 200 ms en termes de First Contentful Paint.
Google simule une connexion 4G lente lors de la notation pour mobile. Les scores Desktop sont encore plus rapides !

Qu’est-ce qui rend Divi 5 si rapide ?
- Un tout nouveau framework backend : nous avons recommencé et recréé les fondations de Divi en mettant l’accent sur les performances. Le temps nécessaire à votre serveur pour traiter votre mise en page et transformer vos choix de conception en une page fonctionnelle a été réduit de 40 à 80 %, selon la mise en page.
- Taille JavaScript considérablement réduite : la taille JavaScript de base de Divi a été réduite de 276 Ko à 45 Ko , soit seulement 16 Ko après la compression GZIP. La réduction de l'utilisation de JavaScript améliore également les temps de rendu du navigateur, c'est pourquoi Divi 5 a un temps de blocage total de 0 ms dans les tests présentés ci-dessus.
- Des centaines de micro-améliorations : nous ne nous sommes pas arrêtés là. Nous avons parcouru la base de code de Divi et recherché tous les avantages que nous pouvions trouver. Nous avons combiné des centaines de micro-améliorations pour améliorer considérablement les performances dans divers domaines. Le chargement de Visual Builder, la navigation dans l’administrateur WordPress, la navigation sur votre site Web et l’enregistrement des pages sont plus rapides dans Divi 5 (pour n’en nommer que quelques-uns).
Cinq conseils rapides sur les performances de Divi
N'oubliez pas qu'il ne s'agit pas seulement des outils que vous utilisez, mais aussi de la manière dont vous les utilisez. Vous pourriez exécuter le thème le plus rapide sur l'hôte le plus rapide, mais si vous placez une seule image géante non optimisée dans votre héros, vos scores de performances s'effondreront. Voici quelques conseils pour créer des sites Divi plus rapides que vous n’auriez peut-être pas envisagés :
- Réduire l'utilisation des polices Google : les polices Google bloquent le rendu et sont chargées à partir d'une source externe. L'utilisation de polices système natives telles qu'Arial et Helvetica peut avoir fière allure et améliorer considérablement vos scores PageSpeed.
- Supprimer les animations au-dessus du pli : lorsque Google mesure les performances de votre site, il ne s'agit pas seulement de mesurer le temps de chargement de la page. Il mesure le temps nécessaire pour que votre page devienne interactive. Si votre élément FCP au-dessus de la ligne de flottaison est animé, le retard artificiel fait perdre du temps à votre visiteur et Google vous en impute.
- Compressez vos images : il est si facile d'ajouter accidentellement une image de 10 Mo à votre page et de détruire vos temps de chargement. Même si cela n’a rien à voir avec Divi, n’oubliez pas de compresser vos images !
- Évitez les vidéos YouTube : les ressources externes, telles que les intégrations YouTube, sont étonnamment lourdes, principalement en raison de la façon dont WordPress crée l'intégration. Heureusement, Divi 5 met en cache ces embeds ! Mais si les performances sont une priorité, envisagez de supprimer les vidéos YouTube.
J'ai appliqué ces concepts aux mises en page utilisées dans cet article pour supprimer les facteurs de confusion, tels que le temps de réponse supplémentaire lors de la demande de ressources externes à Google et YouTube, qui échappent au contrôle de Divi.

Comparer Divi 4 à Divi 5 dans un environnement non mis en cache
À quel point Divi 5 est-il plus rapide que Divi 4 ? Faisons quelques tests pour le savoir. Les pages ne doivent pas être mises en cache dans le navigateur pour constater la différence. Pour ces comparaisons, j’ai désactivé la mise en cache des sites Web et des navigateurs pour laisser Divi se débrouiller seule et mesurer les temps de réponse des serveurs.
Pour illustrer l'amélioration, nous comparerons les temps de réponse du serveur et la taille des pages.
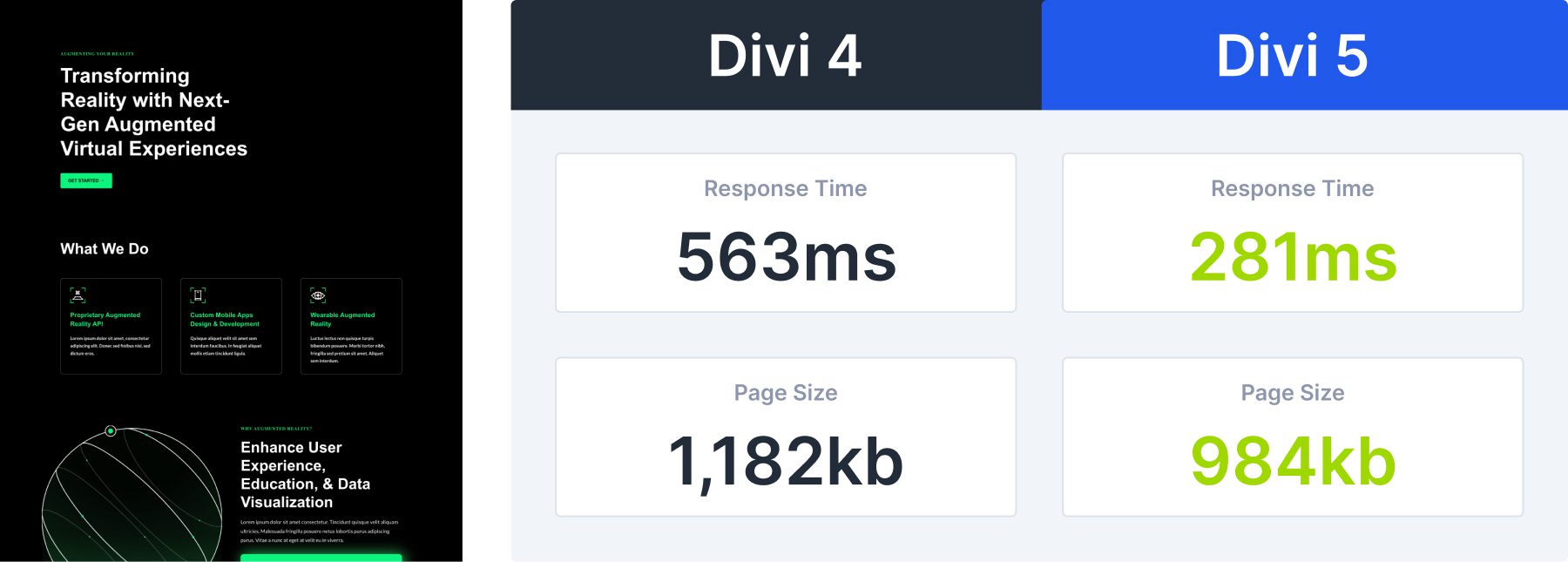
Comparaison de mise en page simple
Commençons par comparer la mise en page simple que j'ai utilisée précédemment dans le test PageSpeed. Divi 5 a réduit les temps de réponse de 41% et la taille des pages de 47% .
Divi 4 gère bien cette page simple, mais Divi 5 est presque deux fois plus rapide. Plus la page devient complexe, plus Divi 5 éclipsera Divi 4 en termes de temps de réponse.
Concernant la taille des pages, cette mise en page simple illustre une réduction considérable de la taille de page de base entre Divi 4 et Divi 5. Dans Divi 5, nous avons modularisé tous les fichiers JavaScript de Divi pour qu'ils soient mis en file d'attente à la demande uniquement en cas de besoin.

Comparaison de grandes mises en page
Ensuite, nous testerons la mise en page plus grande utilisée dans le test PageSpeed précédent. Dans ce comparatif, Divi 5 a réduit les temps de réponse de 51% et la taille des pages de 17% . La différence relative dans la taille de la page est moins perceptible ici puisque les deux versions de mise en page contiennent les mêmes ~ 800 Ko d'images.
Cependant, vous pouvez constater que la différence dans les temps de réponse est d’autant plus significative que la mise en page devient plus complexe. Les temps de réponse de Divi 5 n’ont pratiquement pas bougé.

Comparaison massive de mises en page
Passons à la vitesse supérieure et poussons les deux versions de Divi dans leurs retranchements avec une mise en page massive. Dans la comparaison suivante, j’ai importé la mise en page de la page de destination du pack de mise en page Water None Profit de Divi, qui est déjà une mise en page très longue. Ensuite, je l'ai importé à nouveau pour rendre la page deux fois plus longue, beaucoup plus longue que n'importe quelle page que vous pourriez probablement créer sur un site Web réel.
Dans cet exemple, vous pouvez voir le framework de Divi 4 commencer à avoir des difficultés. En revanche, la réponse du serveur pour Divi 5 n’a pratiquement pas changé par rapport à nos deux tests précédents. Avec une réduction du temps de réponse de 74% , Divi 5 charge cette mise en page trois fois plus vite que Divi 4.
La taille de la page commence à converger car 90 % de la taille de la page dans cette mise en page provient de ses images, et non de Divi.

Le Visual Builder se charge également plus rapidement
Les améliorations des performances de Divi 5 ne se limitent pas aux vitesses des pages frontales. Tout est plus rapide dans Divi 5, notamment le Visual Builder. Voici une vidéo où j'ai comparé le temps qu'il faut pour lancer Visual Builder. Divi 5 est 2 à 3 fois plus rapide. C'est tellement rapide que l'animation du préchargeur n'a pas eu le temps de s'animer !
Plus la mise en page est grande et plus votre hôte est lent, plus vous remarquerez la différence.
Prêt à voir Divi 5 en action ?
Nous avons expliqué comment Divi 5 offre des performances plus rapides, mais l'essayer vous-même est le meilleur moyen de comprendre ces changements .
Divi 5 est encore en phase Alpha, ce qui signifie qu'il y a des bugs et des problèmes de performances qui n'ont pas encore été découverts et corrigés. Veuillez partager vos commentaires et signaler les bugs pour nous aider à rendre la version finale encore meilleure.
