Portfolio de photos Divi – Aperçu du thème Divi Child
Publié: 2022-11-07Divi Photography Portfolio est un thème enfant Divi tiers conçu avec des photographes et vidéastes. Il est livré avec de nombreuses pages dans un design clair et sombre et ajoute des fonctionnalités supplémentaires avec des plugins premium. Dans cet article, nous examinerons le thème enfant Divi Photography Portfolio pour vous aider à décider s'il s'agit du thème enfant adapté à vos besoins.
Installation du portfolio de photographie Divi
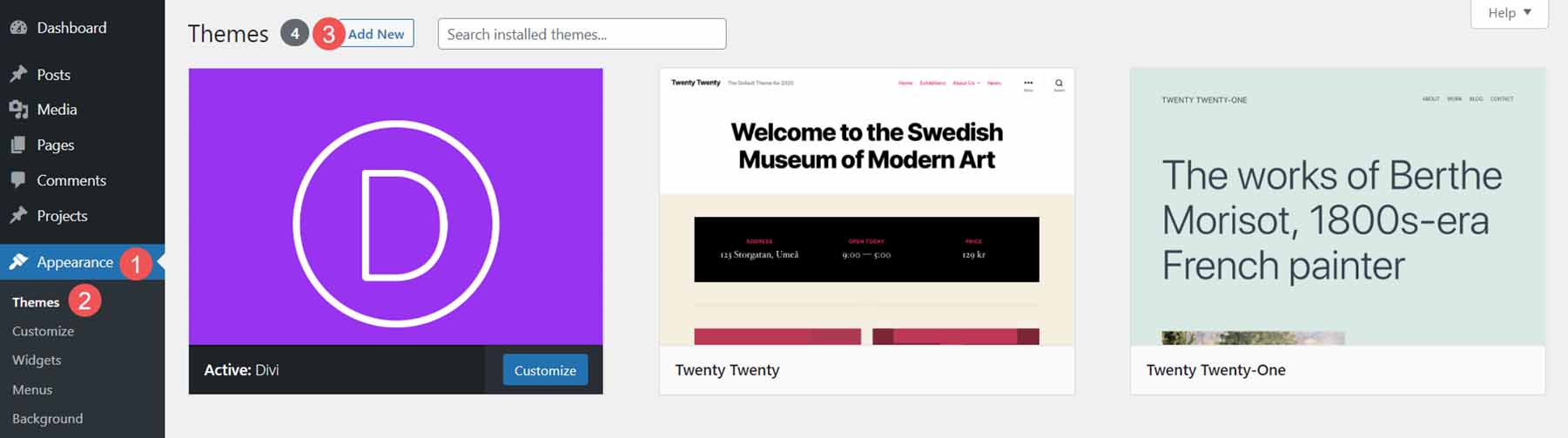
Le thème enfant Divi Photography Portfolio est facile à installer. Avec Divi activé, allez dans Apparence > Thèmes > Ajouter nouveau .

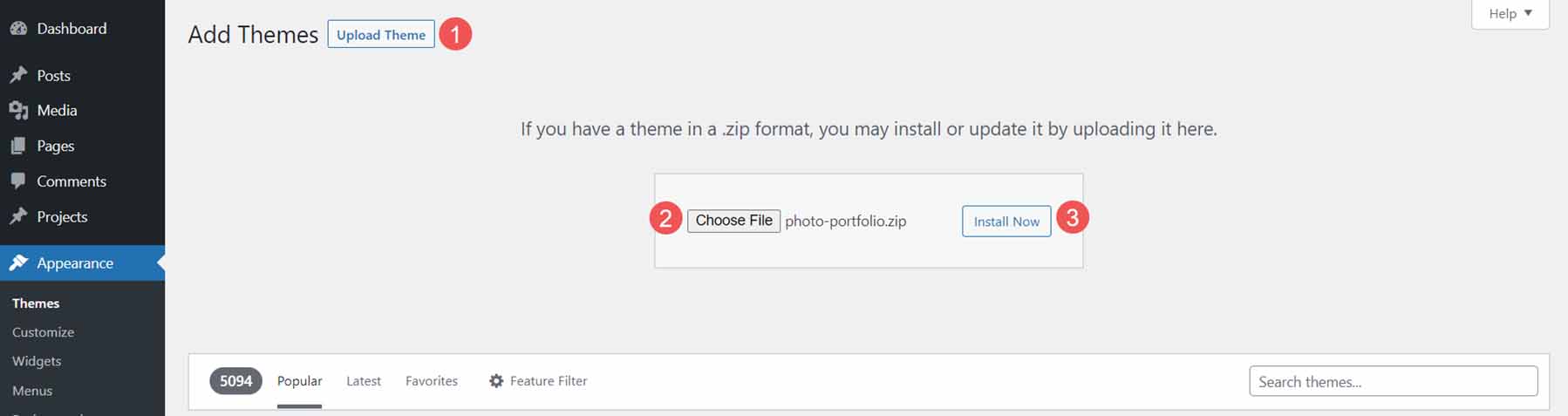
Cliquez sur Télécharger le thème , choisissez un fichier et accédez à votre fichier compressé. Cliquez sur Installer maintenant .

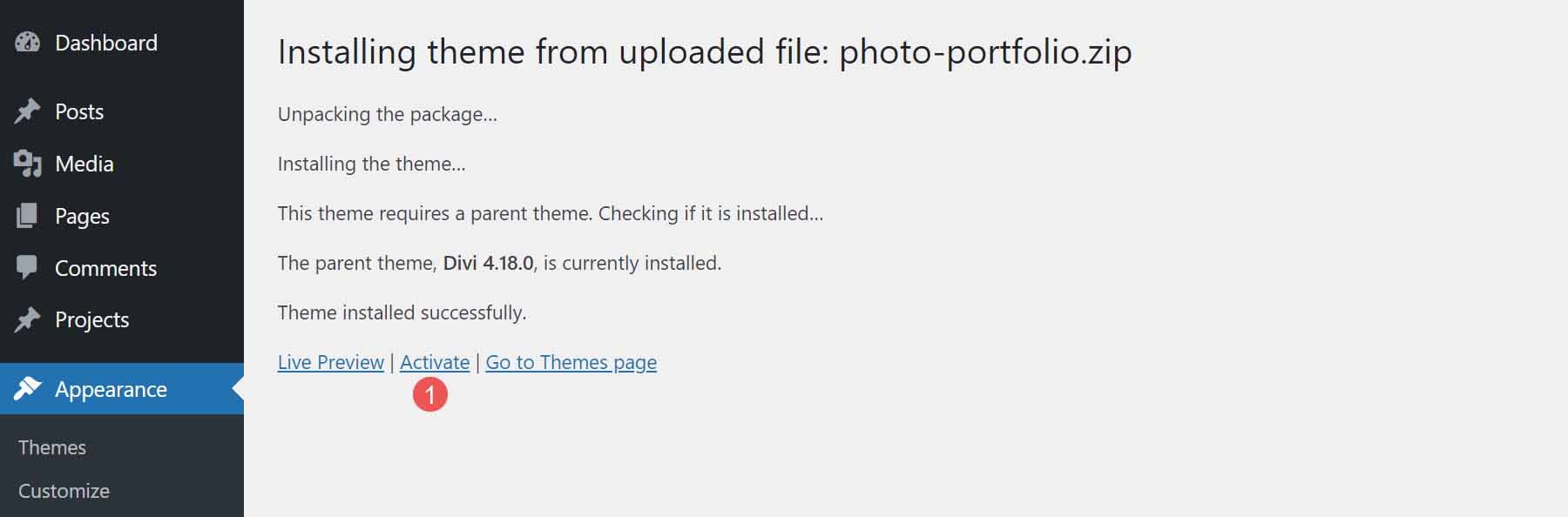
Activez le thème enfant.

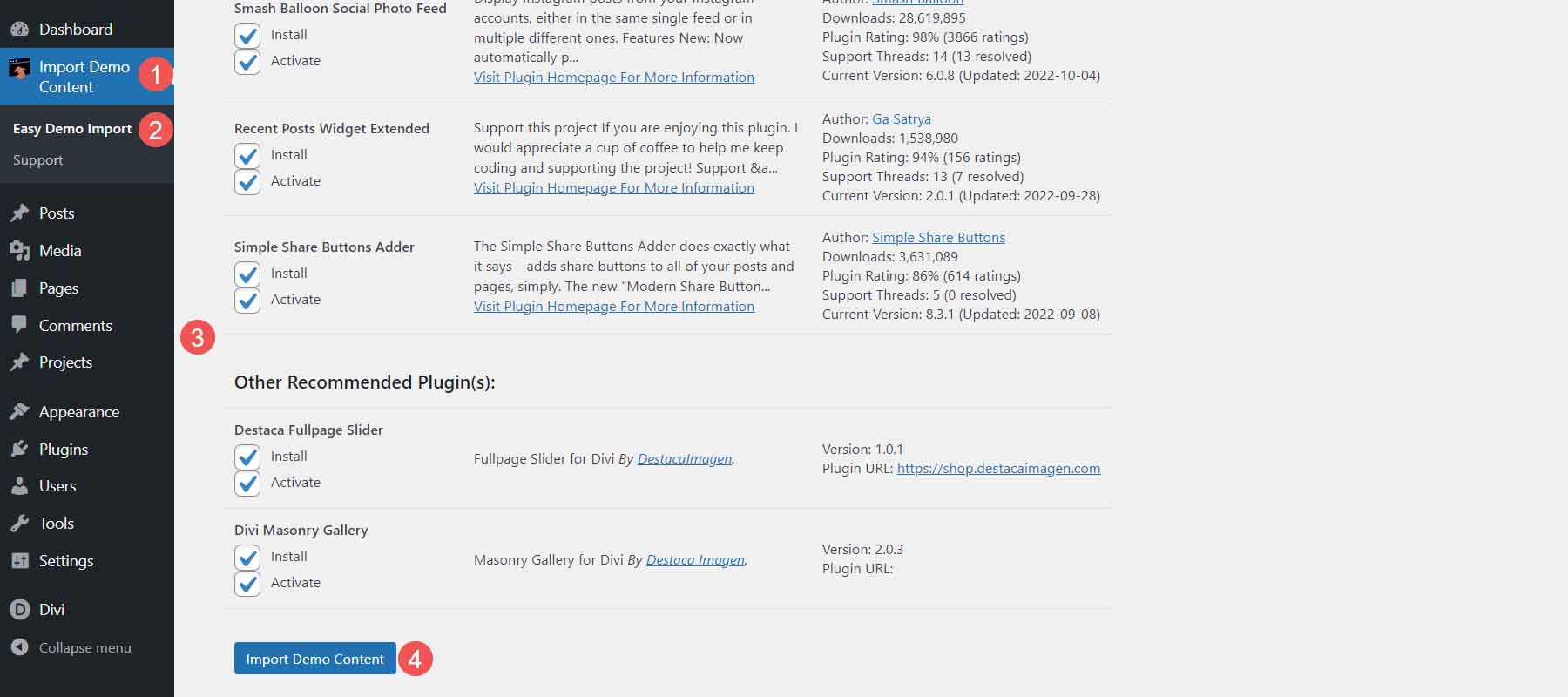
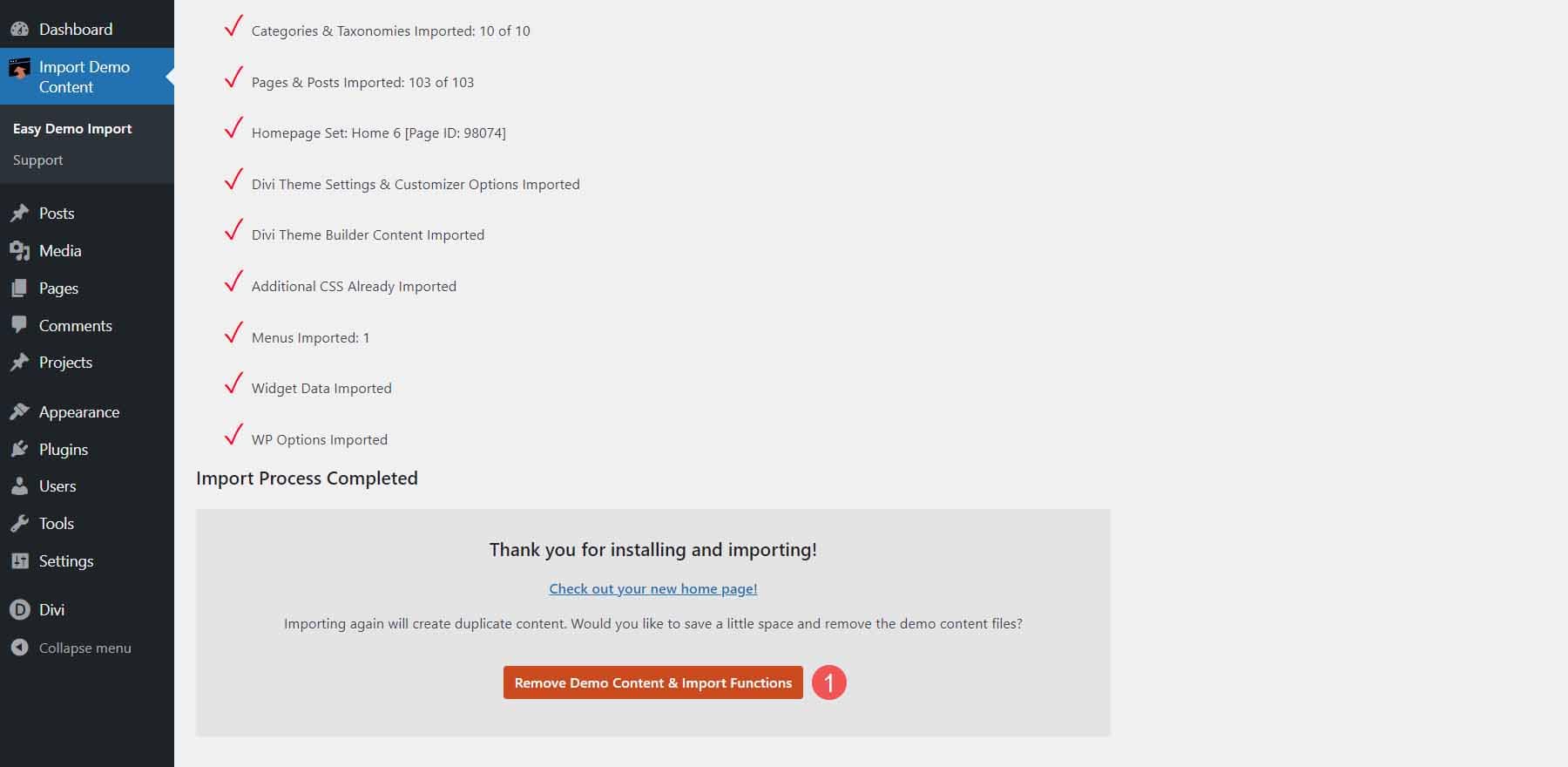
Ensuite, vous devrez importer le contenu de la démonstration. Sélectionnez Importer le contenu de la démo > Importation facile de la démo . Choisissez tous les fichiers que vous souhaitez importer. Je recommande de laisser cela dans les paramètres par défaut. Cliquez sur Importer le contenu de la démo .

Une fois l'importation terminée, cliquez sur Supprimer le contenu de démonstration et les fonctions d'importation pour supprimer les fichiers dont vous n'avez plus besoin. Votre site Web ressemblera maintenant à la démo.

Caractéristiques du portfolio de photographie Divi
Divi Photography Portfolio a à la fois une version claire et une version sombre avec 9 pages d'accueil, 3 présentations de portefeuille, 8 présentations de projet, 2 galeries de vidéos, 2 pages À propos de moi, 2 pages de contact et 2 conceptions de blog. Dans l'ensemble, il ajoute 36 mises en page à la bibliothèque Divi, 7 modèles au générateur de thèmes Divi et 26 pages. J'utilise la version allégée dans mes exemples.
Il comprend également les plugins Divi Masonry Gallery, Divi Video Gallery, Destaca Fullpage Slider, Recent Posts Widget Extended, Simple Share Buttons Adder et Smash Balloon Instagram Feed. De nombreux éléments incluent des animations ou des effets de défilement.
Portfolio Photographie Divi — Pages d'accueil
Jetons un coup d'œil aux pages d'accueil et voyons en quoi elles sont différentes.
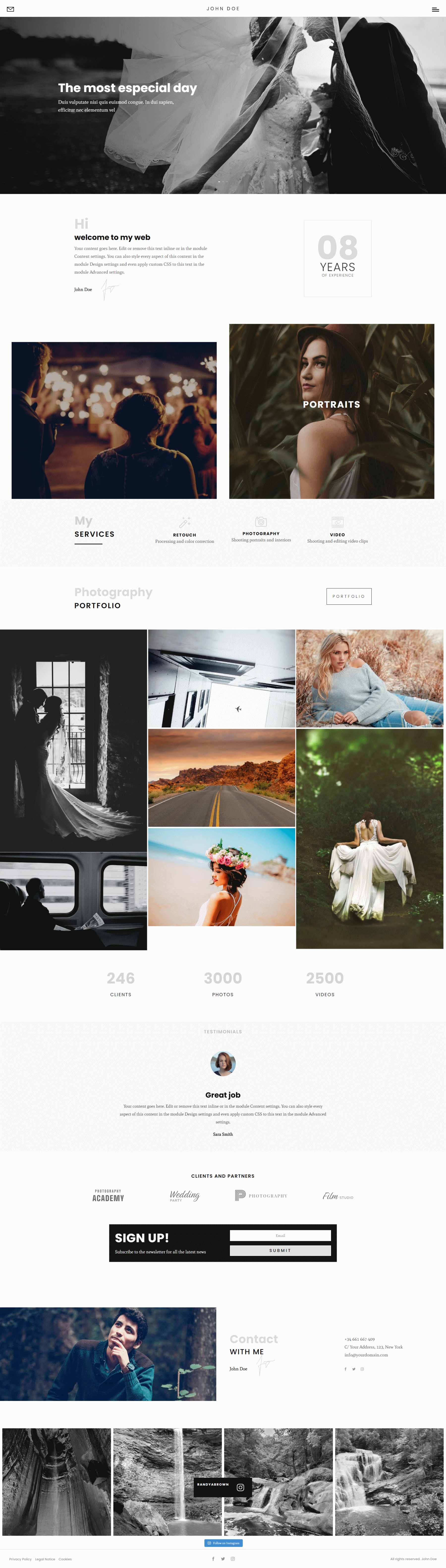
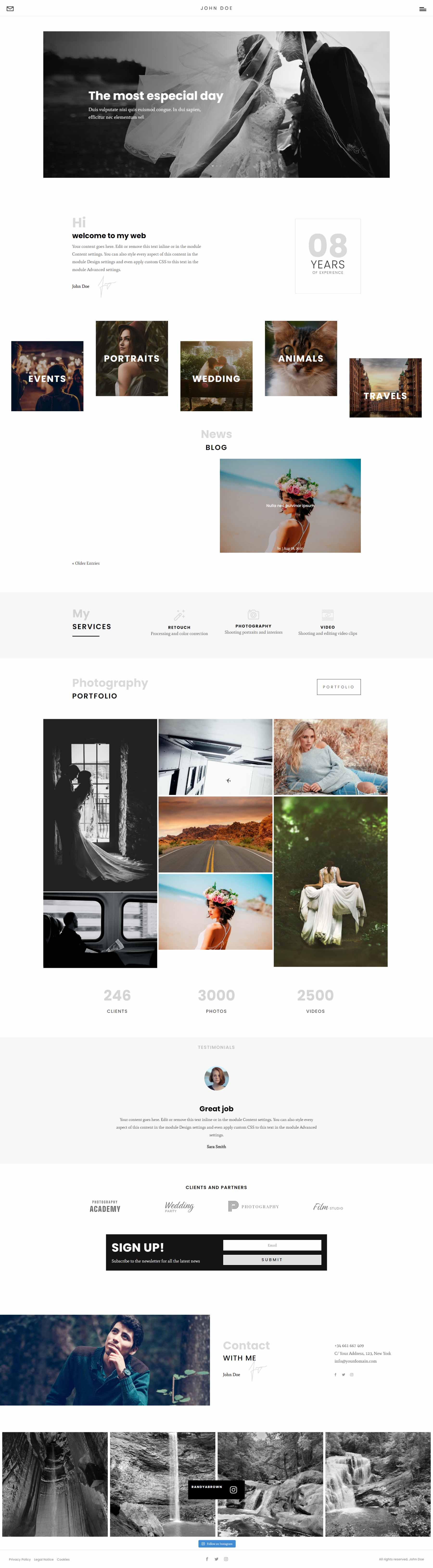
Accueil 6 — la page d'accueil par défaut
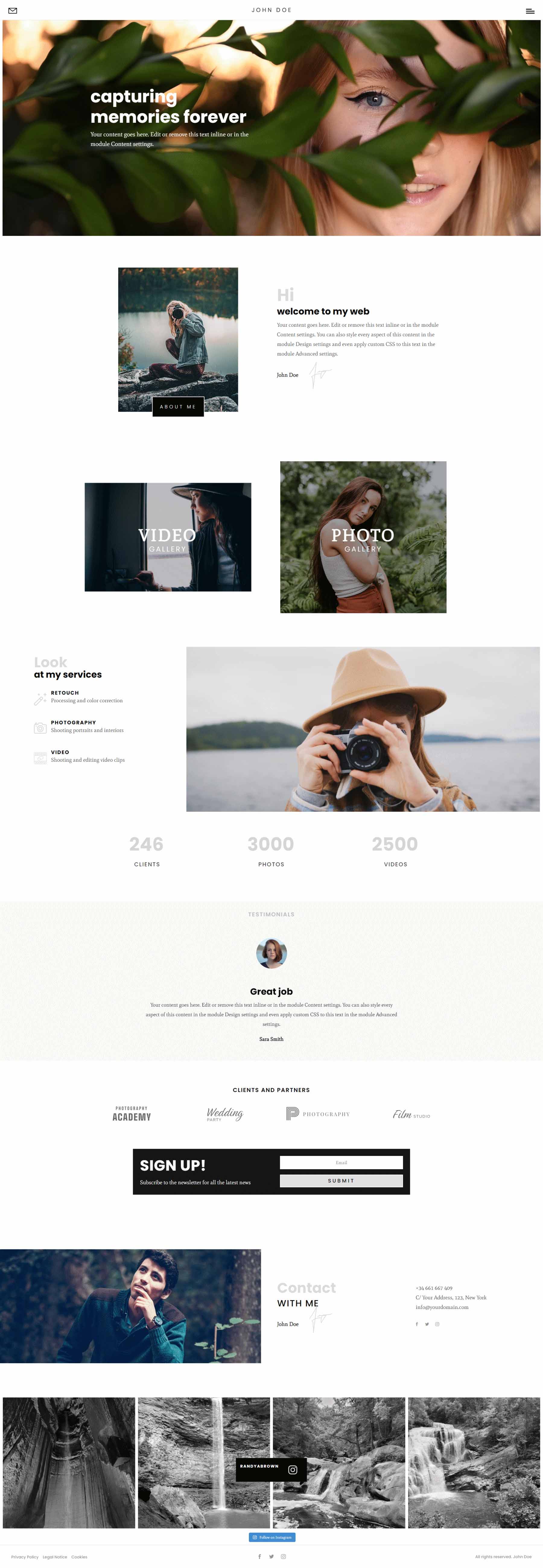
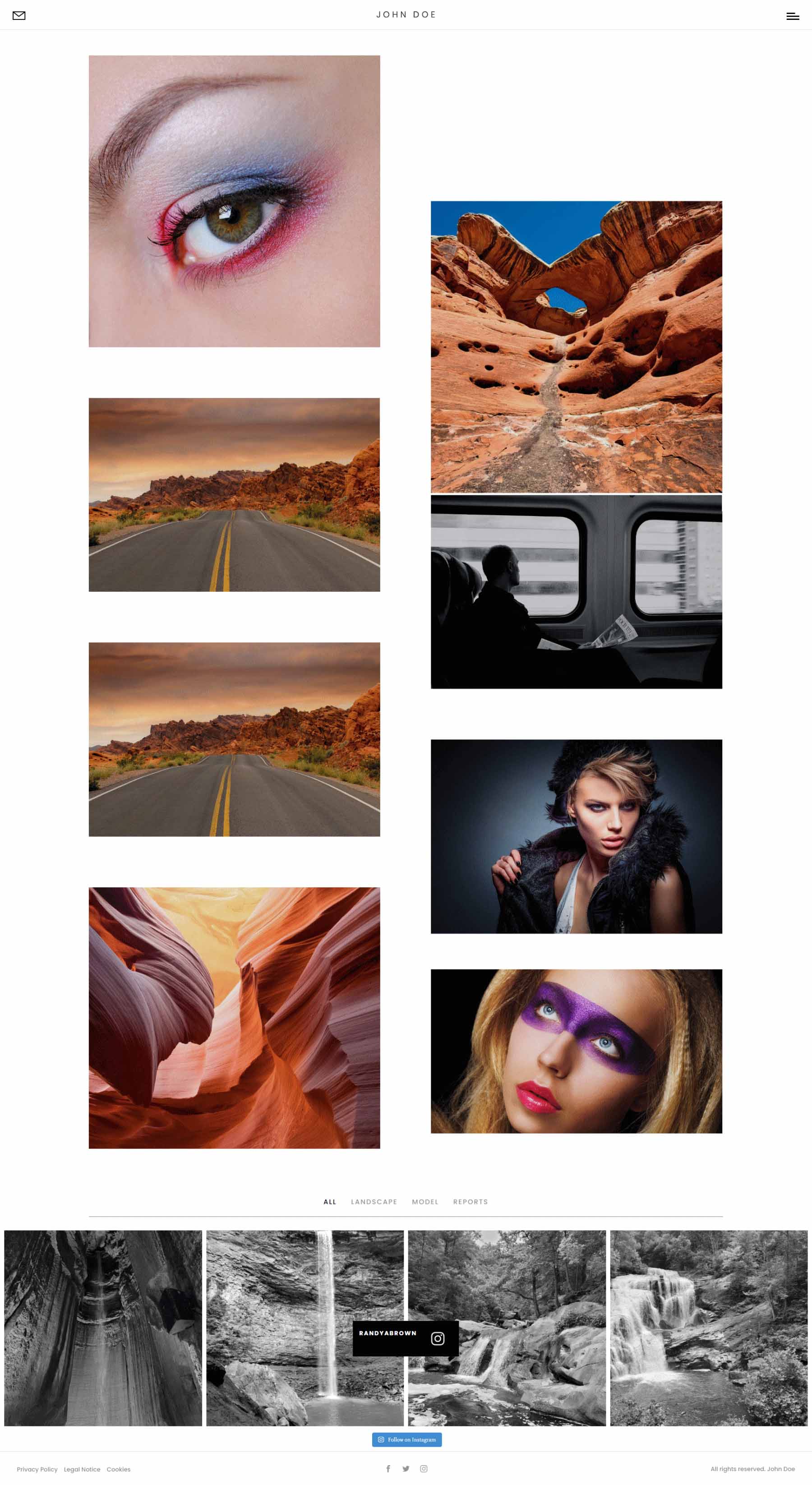
Voici la page d'accueil principale en clair. Il s'agit de la page d'accueil 6. Elle comprend un curseur plein écran, un message de bienvenue avec le nombre d'années d'expérience, des images liées à des types de photographie, des présentations liées à des services, un portefeuille en mosaïque, des compteurs de nombres, un curseur de témoignage, des logos de clients , formulaire e-mail et informations de contact.

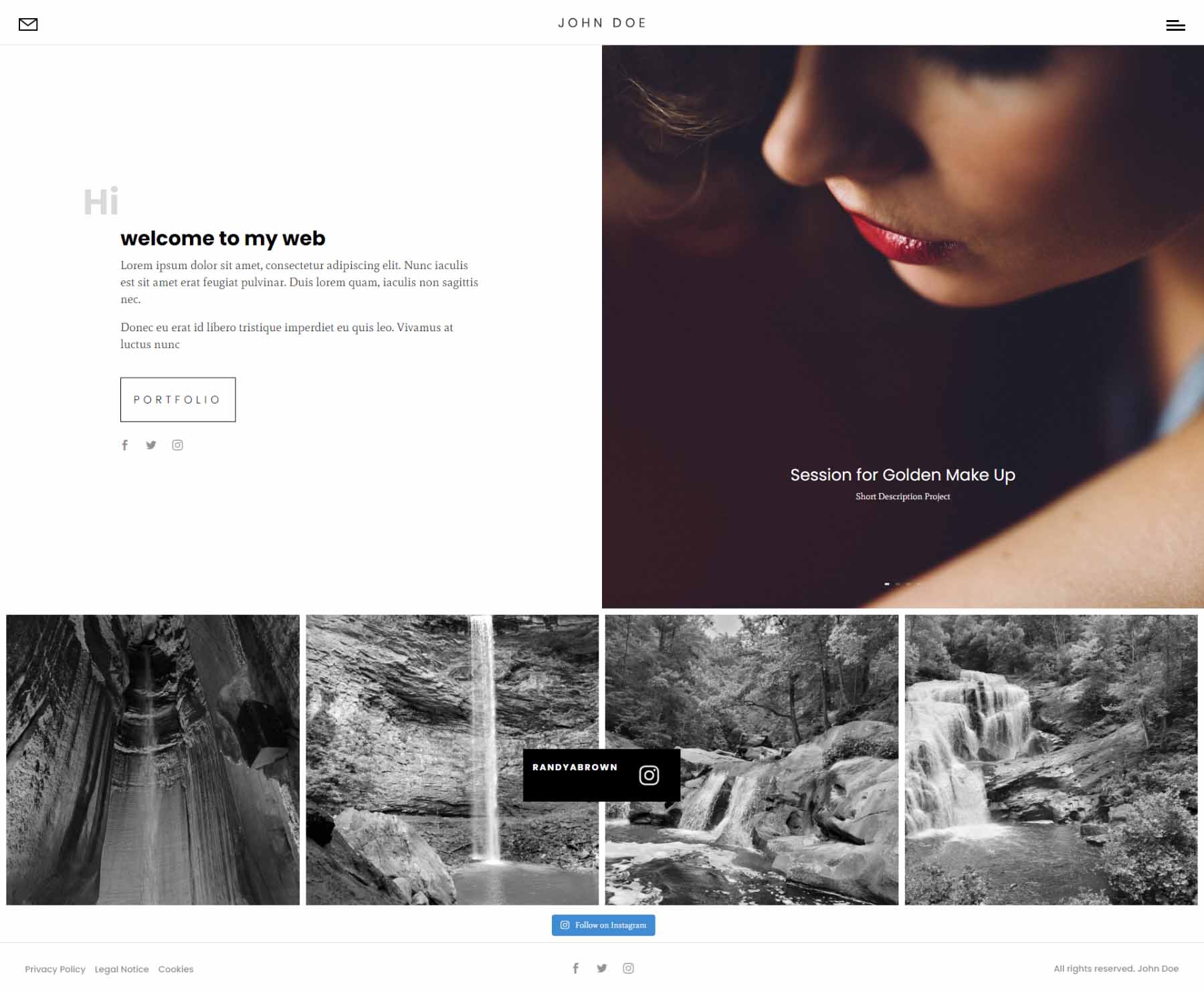
Maison 1
La page d'accueil 1 est courte. Il a une section supérieure avec un message de bienvenue sur un côté qui comprend un lien vers le portefeuille et des boutons de suivi social. L'autre côté contient un curseur d'image.

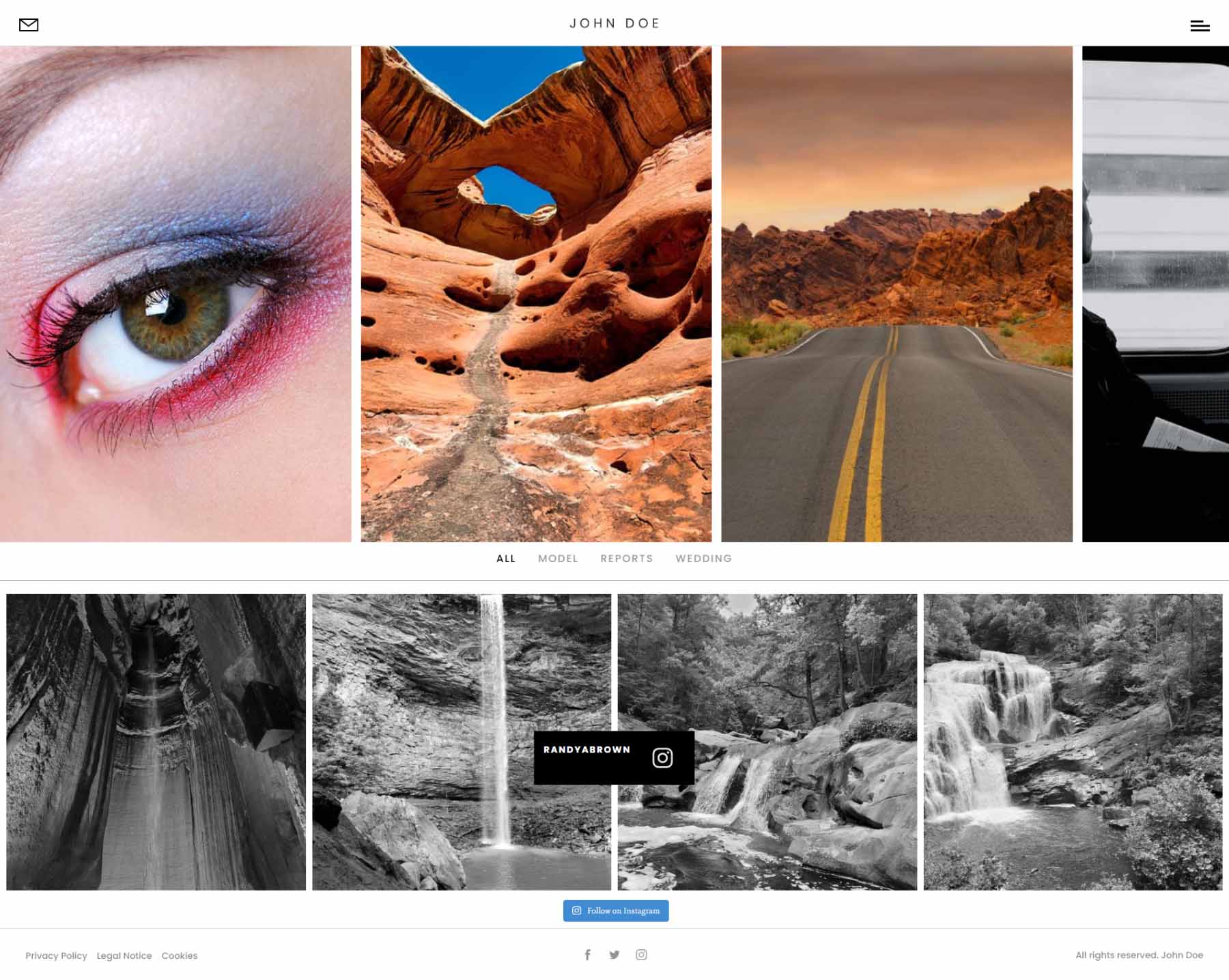
Accueil 2
La deuxième page d'accueil est particulièrement intéressante. Il comprend un curseur qui se déplace d'un côté à l'autre avec la molette de défilement de votre souris. Passer la souris sur une image affiche le titre et la catégorie. Il comprend également le flux Instagram. Il affiche les catégories en bas de l'écran jusqu'à ce que vous fassiez défiler jusqu'à ce point.

Accueil 3
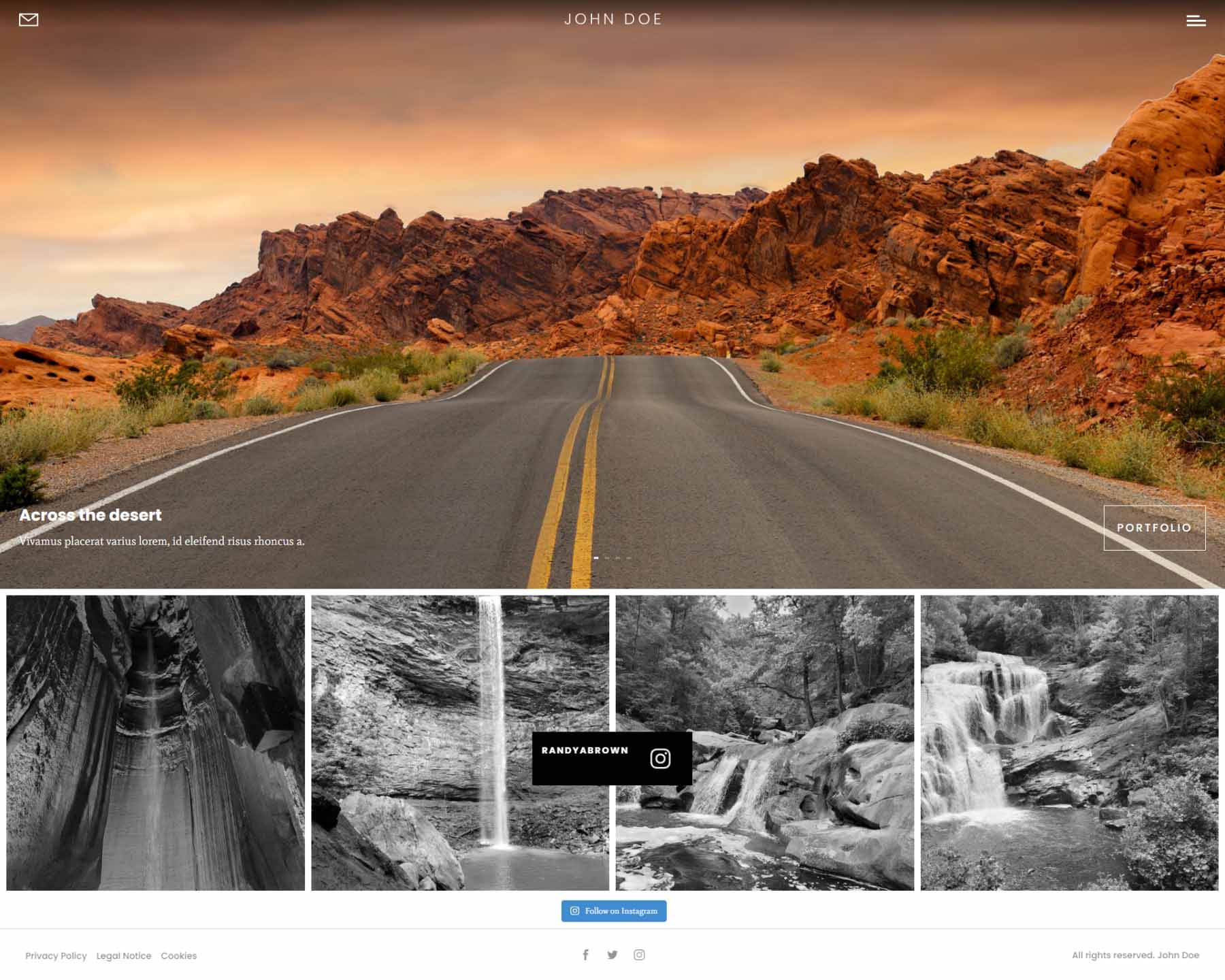
La troisième page d'accueil affiche un curseur plein écran avec le titre dans le coin inférieur gauche de l'image et un bouton qui renvoie à la page du portfolio dans le coin inférieur droit.

Accueil 4
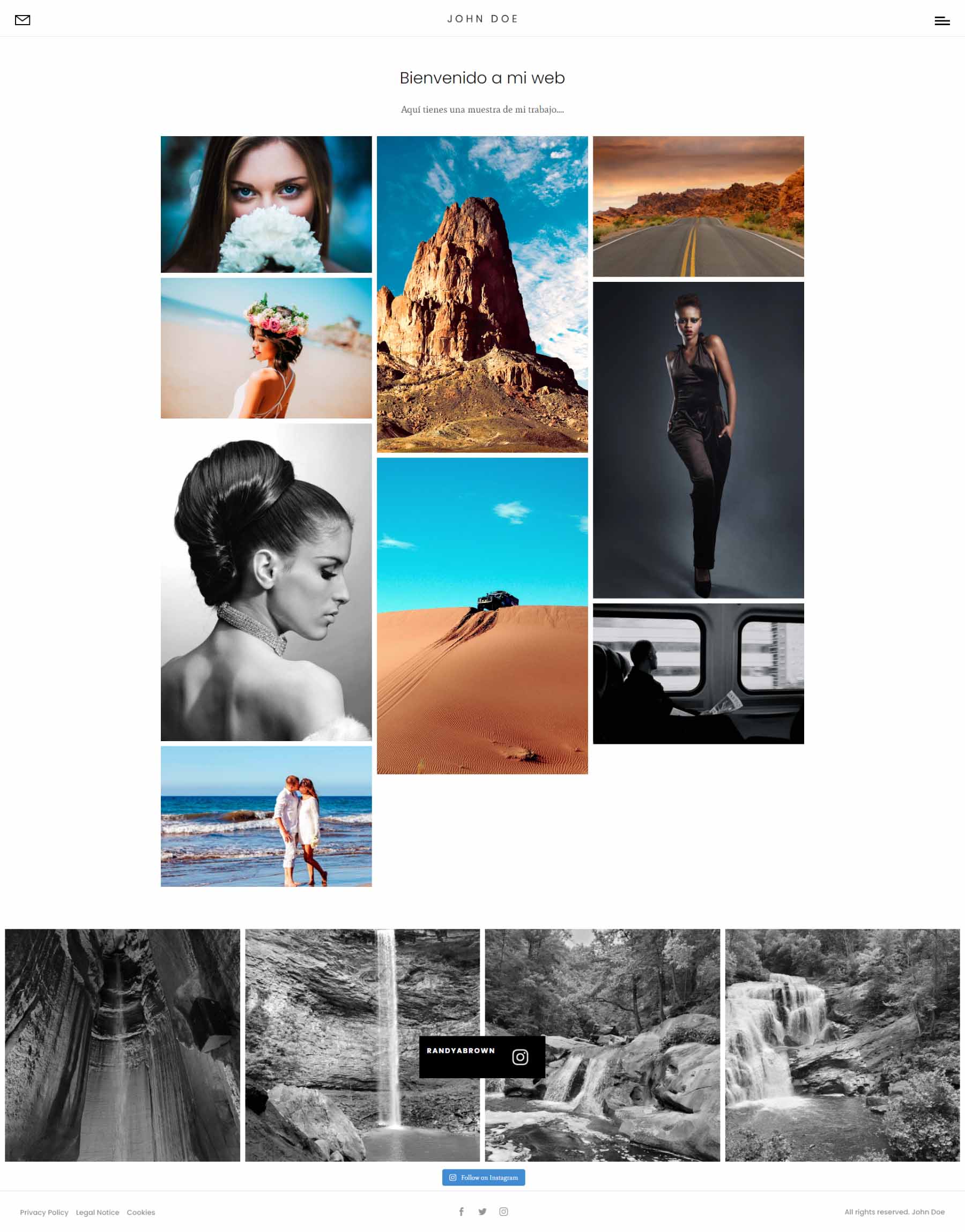
La quatrième page d'accueil affiche les images en mosaïque. Le titre apparaît au survol.

Accueil 5
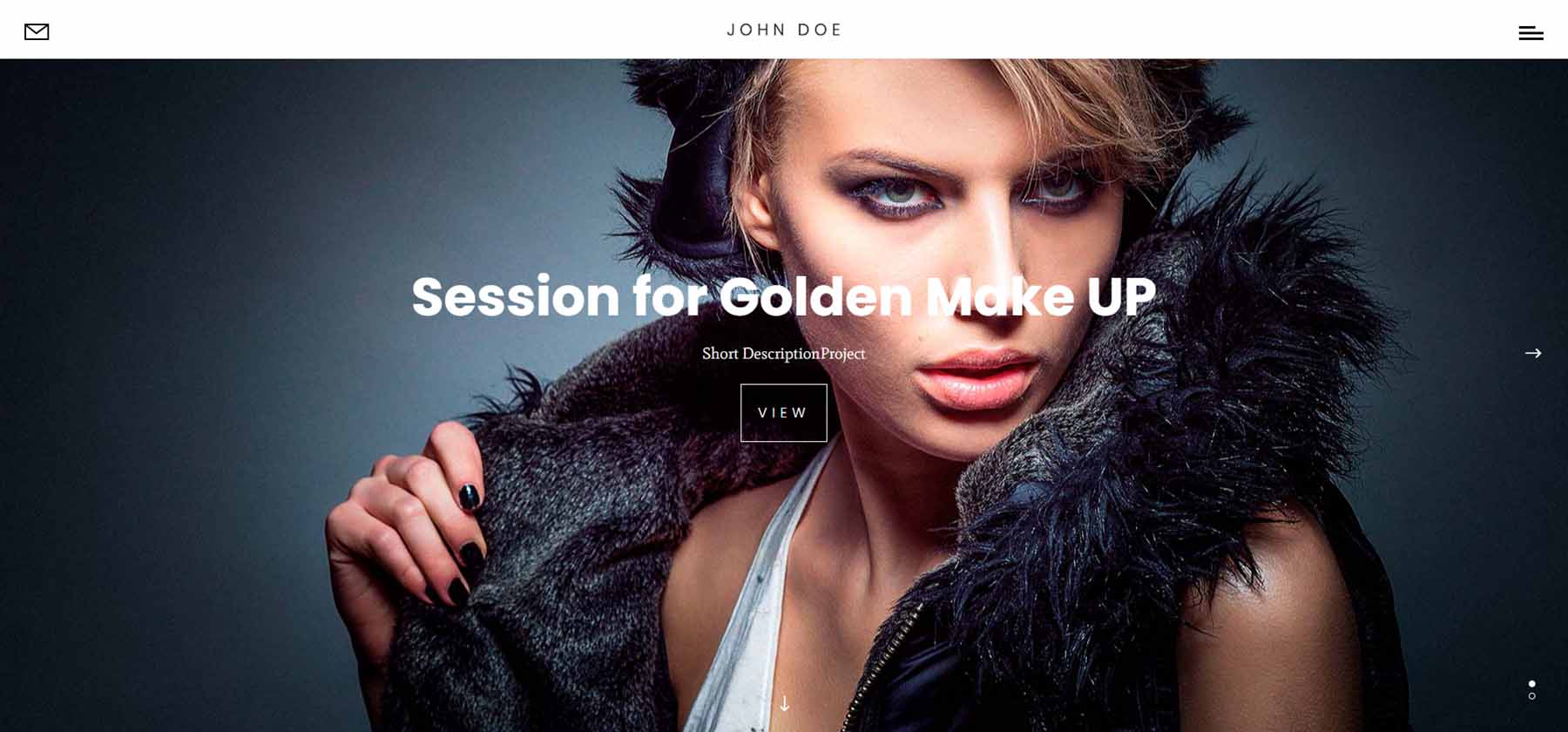
La cinquième page d'accueil est un curseur plein écran unique. Le affiche un curseur avec navigation pour glisser vers le bas ou sur le côté. Lorsque vous faites défiler, il passe à la diapositive suivante, qui est collante. Vous pouvez cliquer sur les flèches sur les côtés, et il glisse sur le côté où vous verrez les deux diapositives suivantes. Les points indiquent la diapositive que vous visualisez. C'est l'une des pages d'accueil les plus intéressantes que j'ai vues pour les sites Web de photographie.

Accueil 7
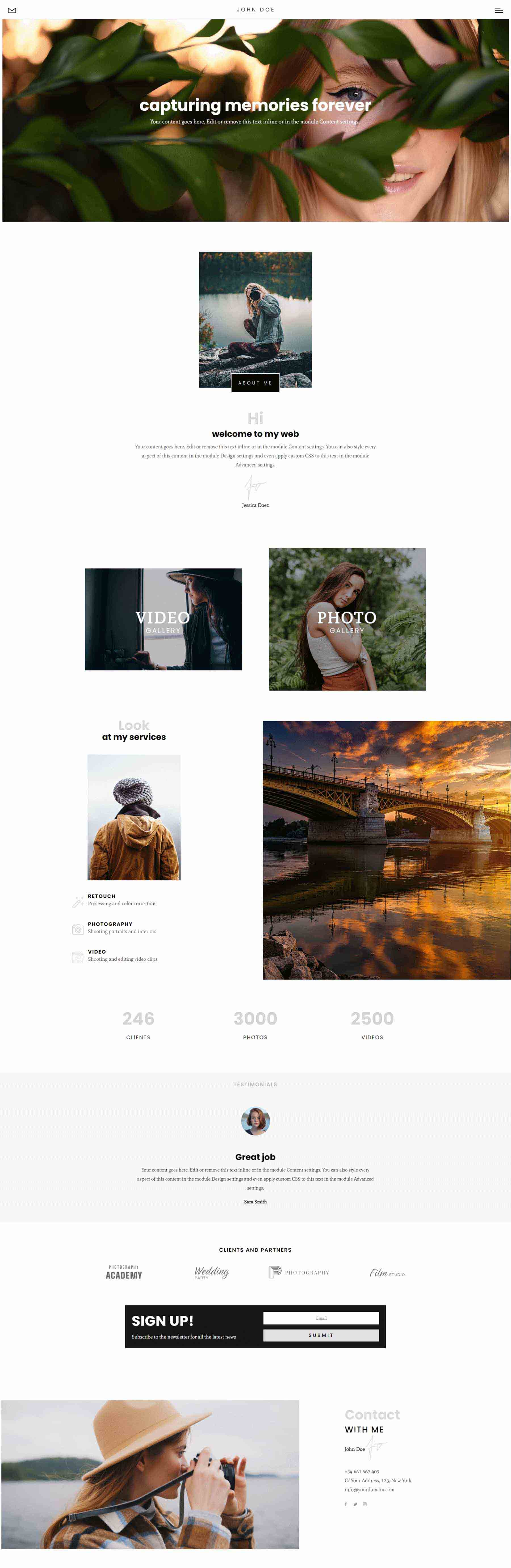
La septième page d'accueil est une autre grande page d'accueil. Il comprend un grand curseur dans la section héros, une section unique d'images qui défilent à différents rythmes et qui renvoient à des services, un blog et un portefeuille en mosaïque.

Accueil 8
La huitième page d'accueil 8 comprend plusieurs arrière-plans vidéo. La section héros affiche une vidéo d'arrière-plan pleine largeur. Plusieurs images renvoient vers d'autres pages. Une autre vidéo attire l'attention sur vos services.

Accueil 9
Home 9 comprend également des vidéos et utilise une section À propos empilée. La section Services affiche quelques images de différentes tailles ainsi que les présentations liées aux services.

Divi Photography Portfolio — À propos de moi Pages
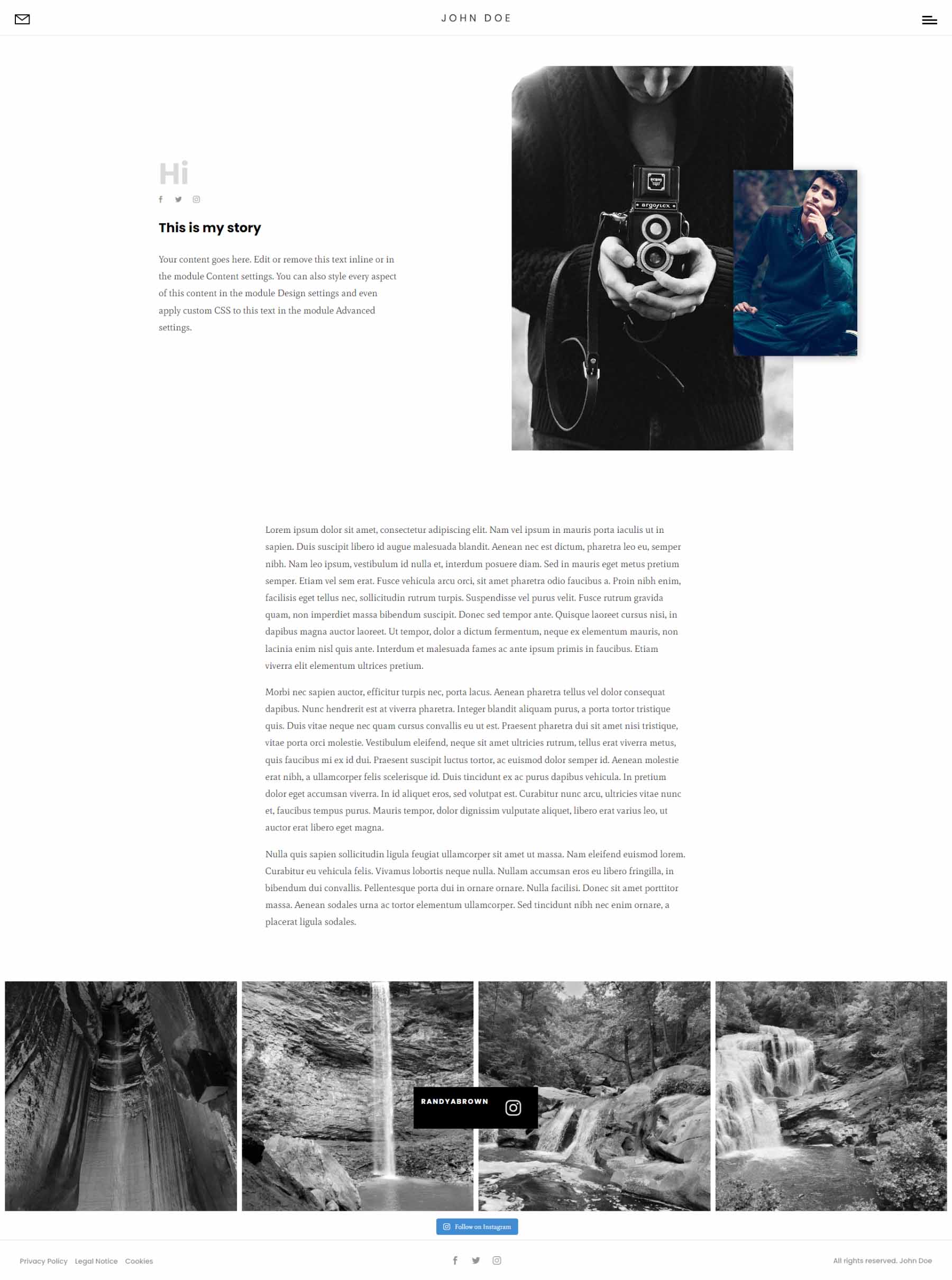
Divi Photography Portfolio comprend deux pages À propos de moi. La première page À propos de moi affiche du texte d'un côté et des images qui se chevauchent de l'autre côté pour la section héros, suivies du texte.

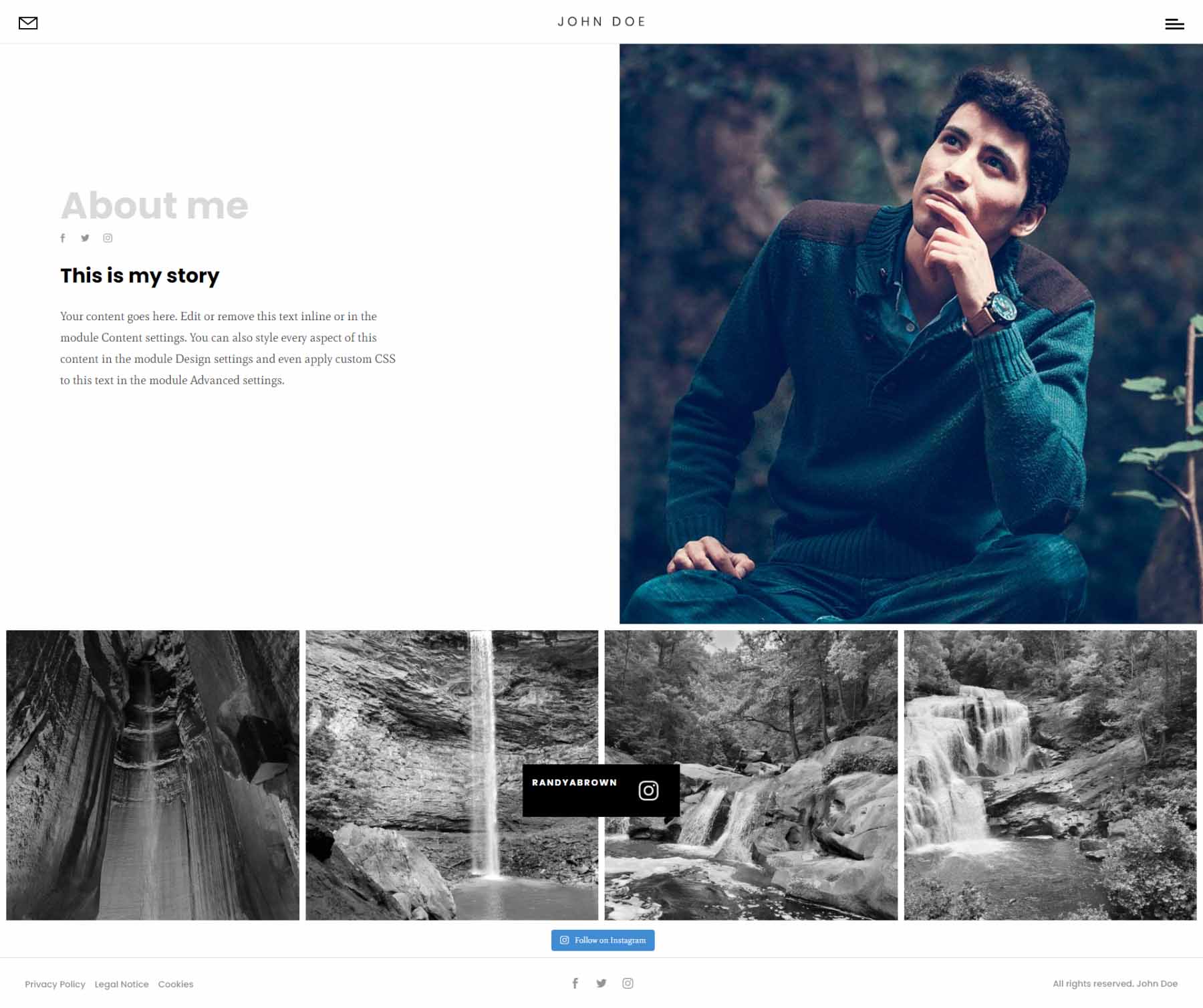
La deuxième page À propos de moi place du texte à gauche et une image plus grande à droite pour la section héros. Il supprime la section de texte.

Portfolio Photographie Divi — Pages de contact
La première page de contact affiche un grand formulaire de contact dans la section héros.


La seconde ajoute une carte pleine largeur en haut de la page.

Portfolio Photographie Divi — Pages Portfolio
Il comprend trois pages de portefeuille.
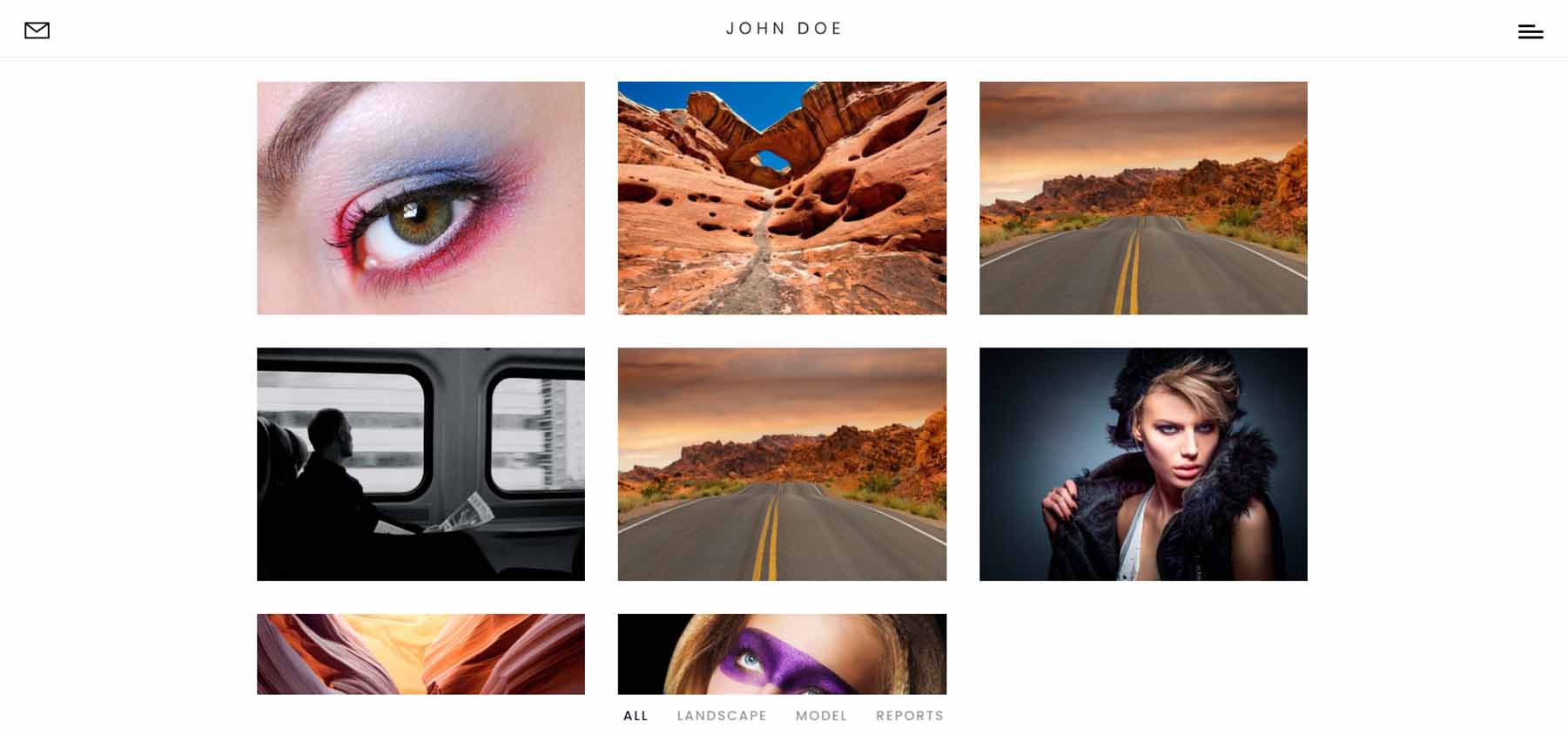
Grille de portefeuille
La première page du portefeuille affiche les projets dans une grille. Les catégories apparaissent au bas de la page jusqu'à ce que vous fassiez défiler jusqu'à ce point.

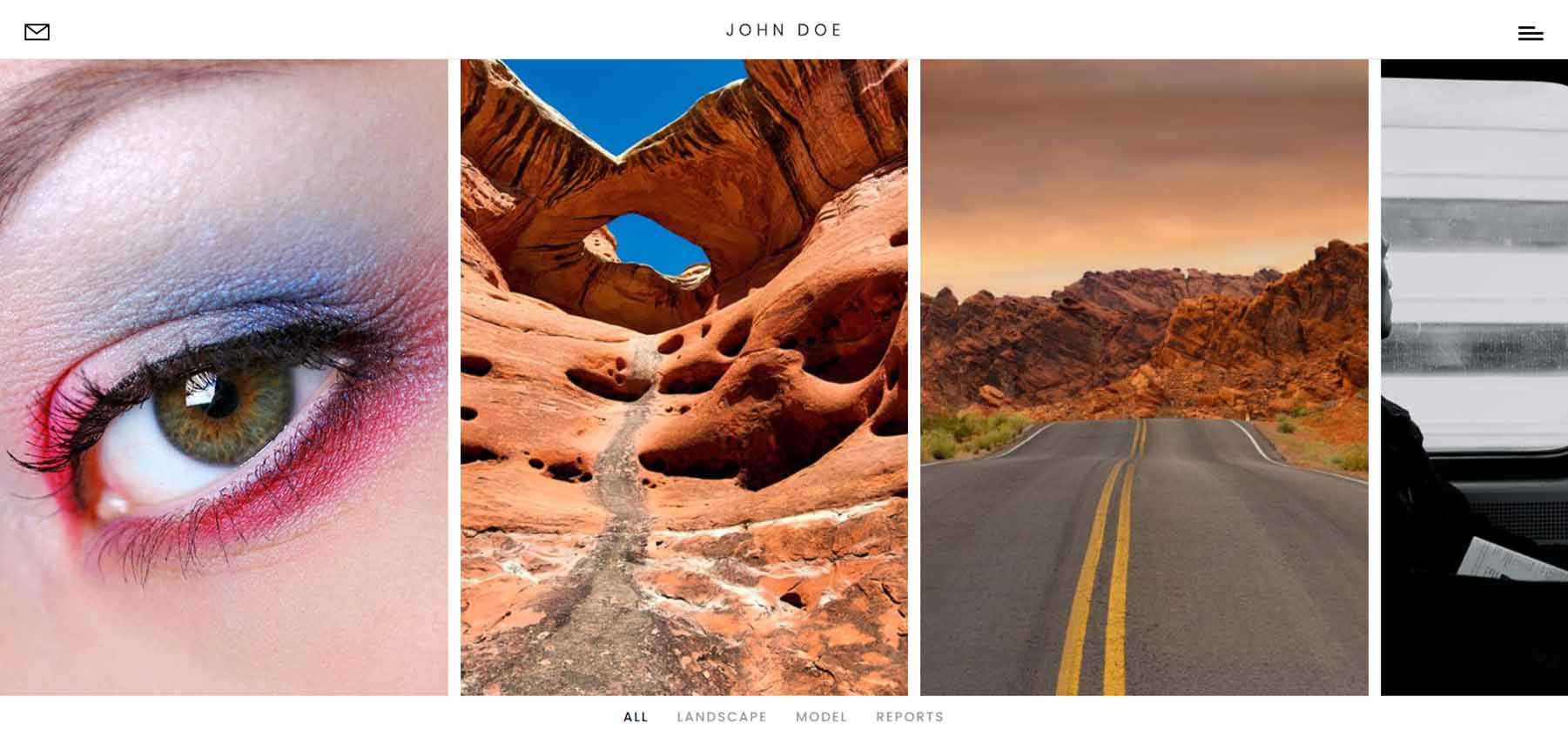
Portefeuille horizontal
Le portefeuille horizontal comprend un curseur qui glisse horizontalement lorsque vous faites défiler. Les catégories sont placées sous le curseur.

Portefeuille vertical
Le portfolio vertical présente les projets dans une mosaïque à deux colonnes. Les catégories restent en bas de l'écran jusqu'à ce que vous fassiez défiler le portefeuille.

Portfolio de photographies Divi — Pages de la galerie de vidéos
Il comprend deux pages de galerie vidéo. Ceux-ci utilisent le module Video Gallery inclus avec le thème enfant.
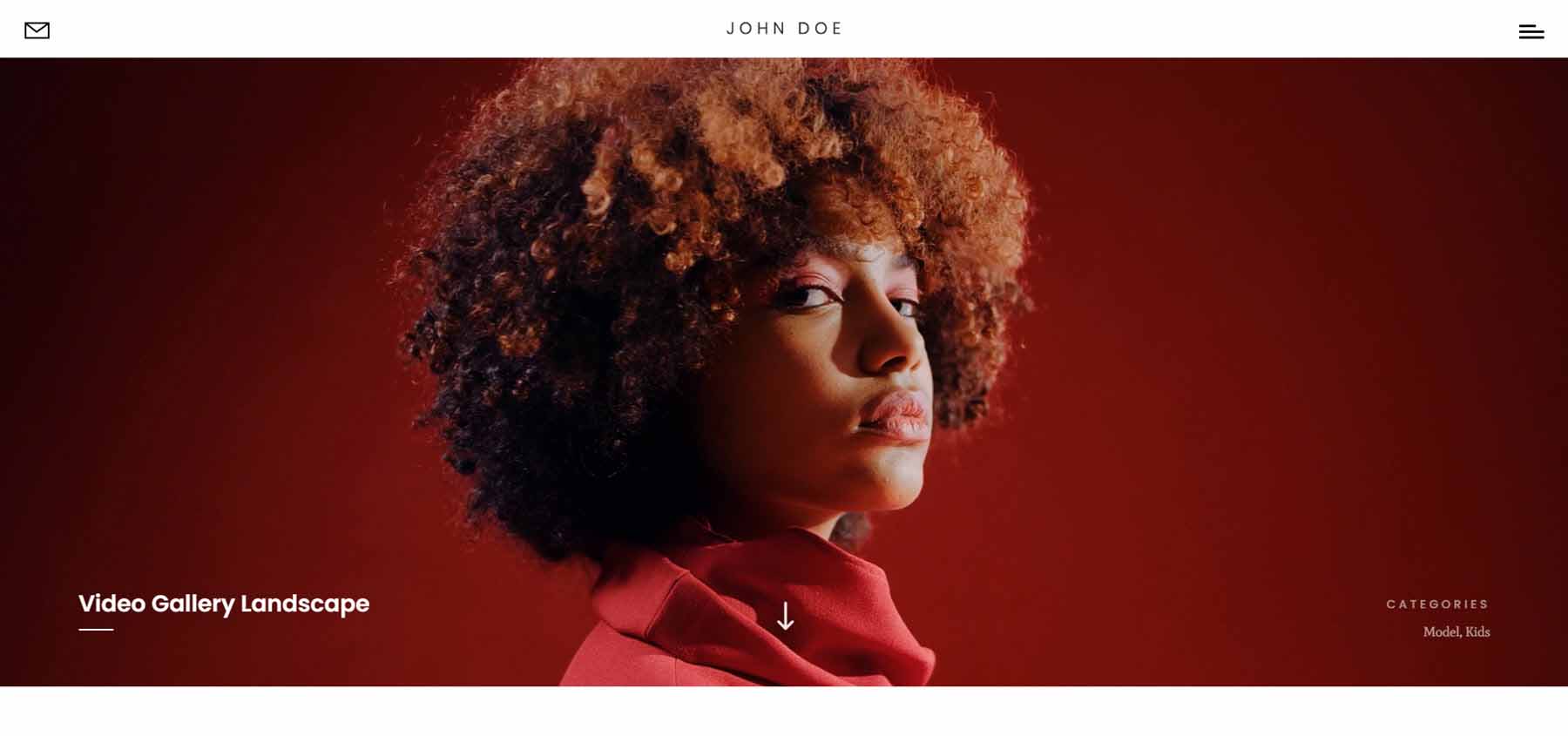
Galerie vidéo Paysage
Video Gallery Landscape fournit une grande section de héros vidéo qui affiche un titre dans le coin inférieur gauche et les catégories dans le coin inférieur droit.

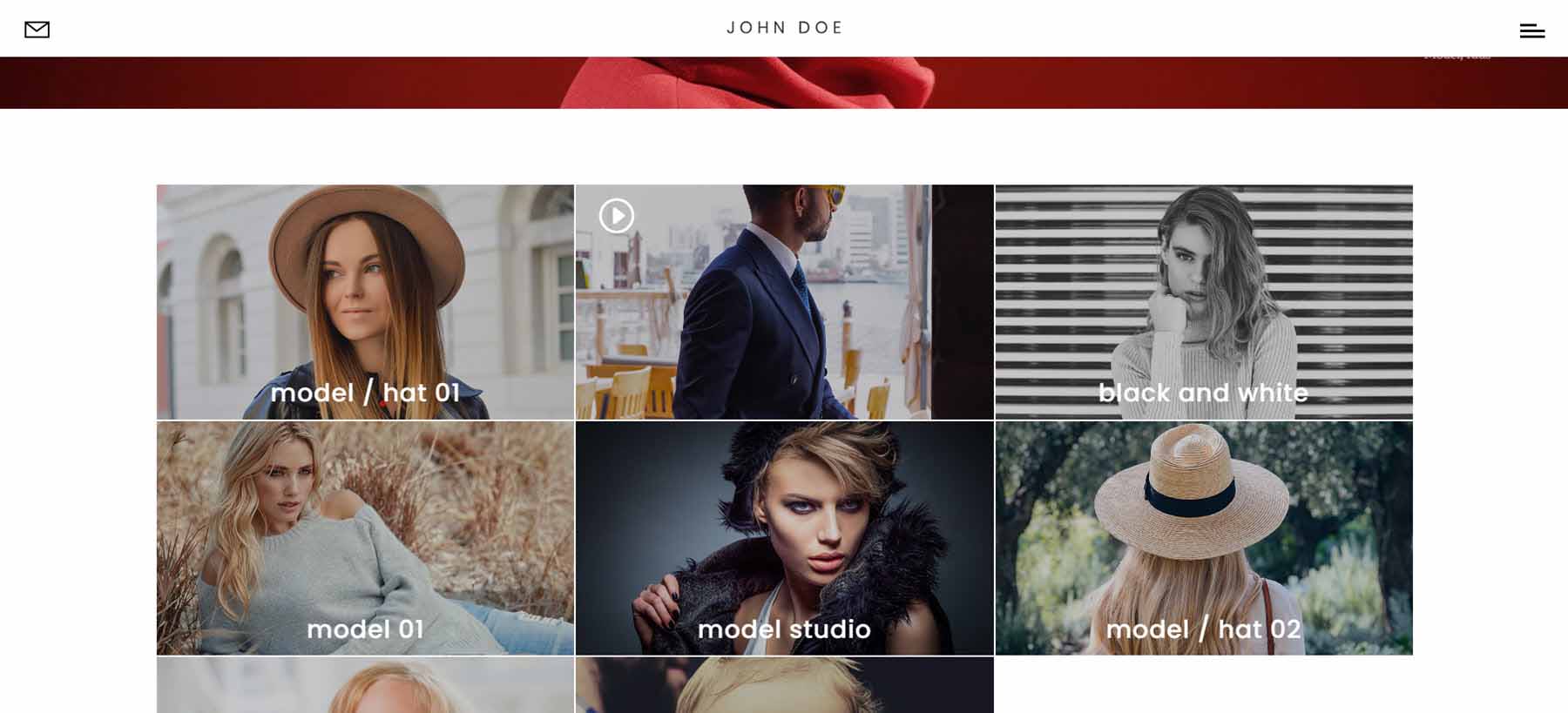
Vient ensuite la galerie vidéo. Il affiche les images en vedette de la vidéo dans une grille avec la catégorie. Le survol supprime la catégorie et affiche le bouton de lecture. Je survole la deuxième vidéo de cet exemple.

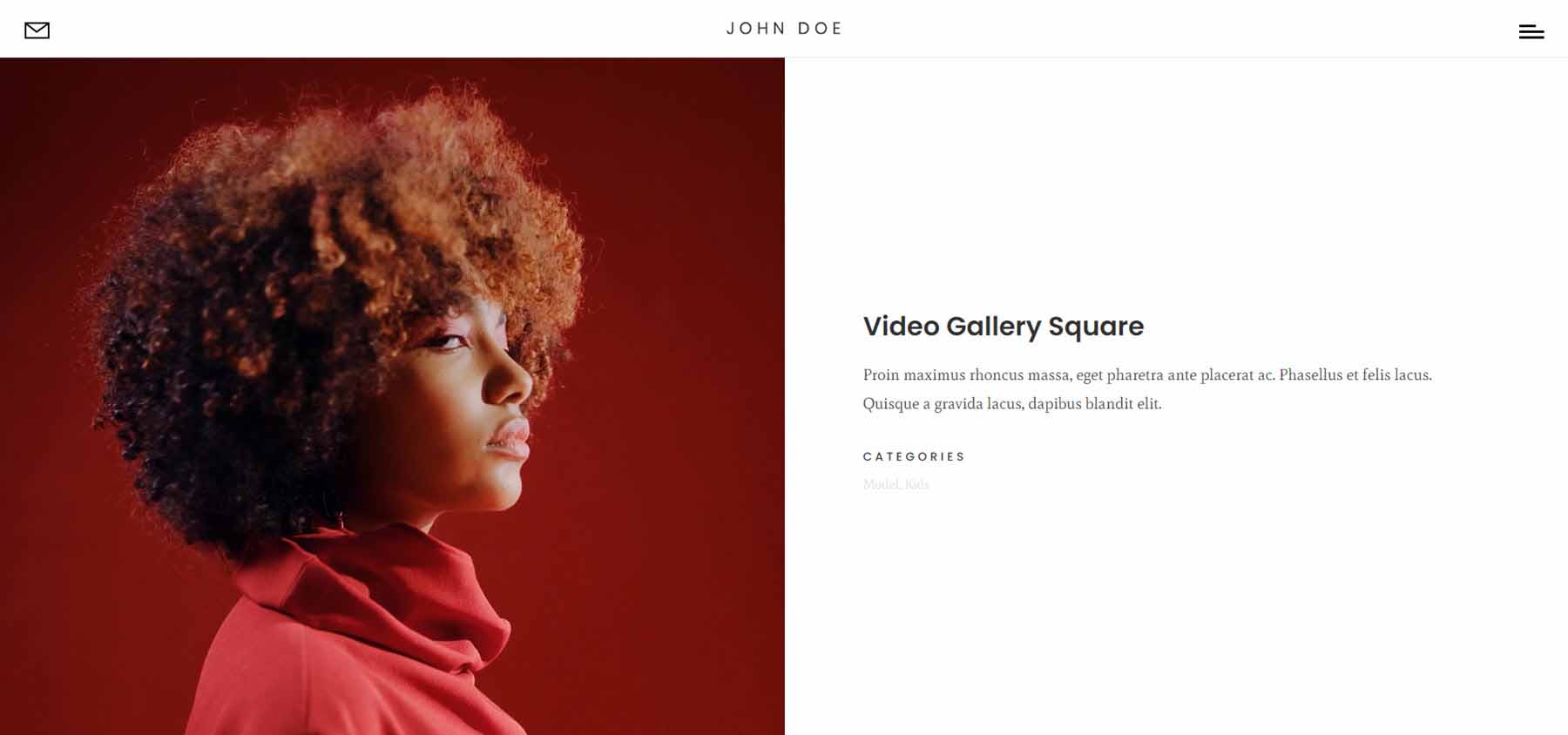
Place de la galerie vidéo
La version carrée place la vidéo dans la moitié gauche de la section héros. La moitié droite affiche le titre, la description et les catégories.

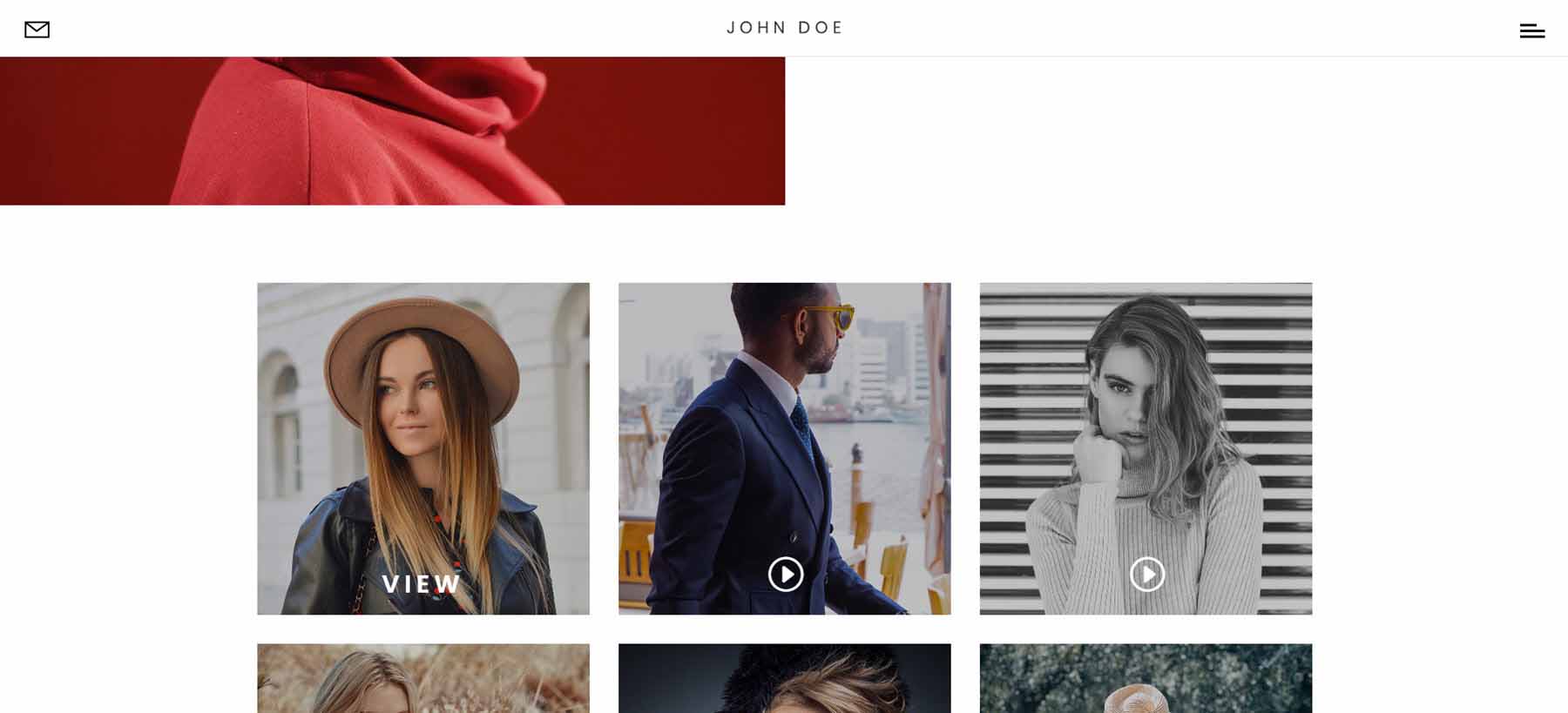
Cette page comprend également la grille vidéo. Cette grille affiche l'icône de lecture et la remplace par le mot Afficher au survol. Je survole la première vidéo de cet exemple.

Portfolio Photographie Divi — Pages Blog
Il comprend deux conceptions de pages de blog très différentes l'une de l'autre.
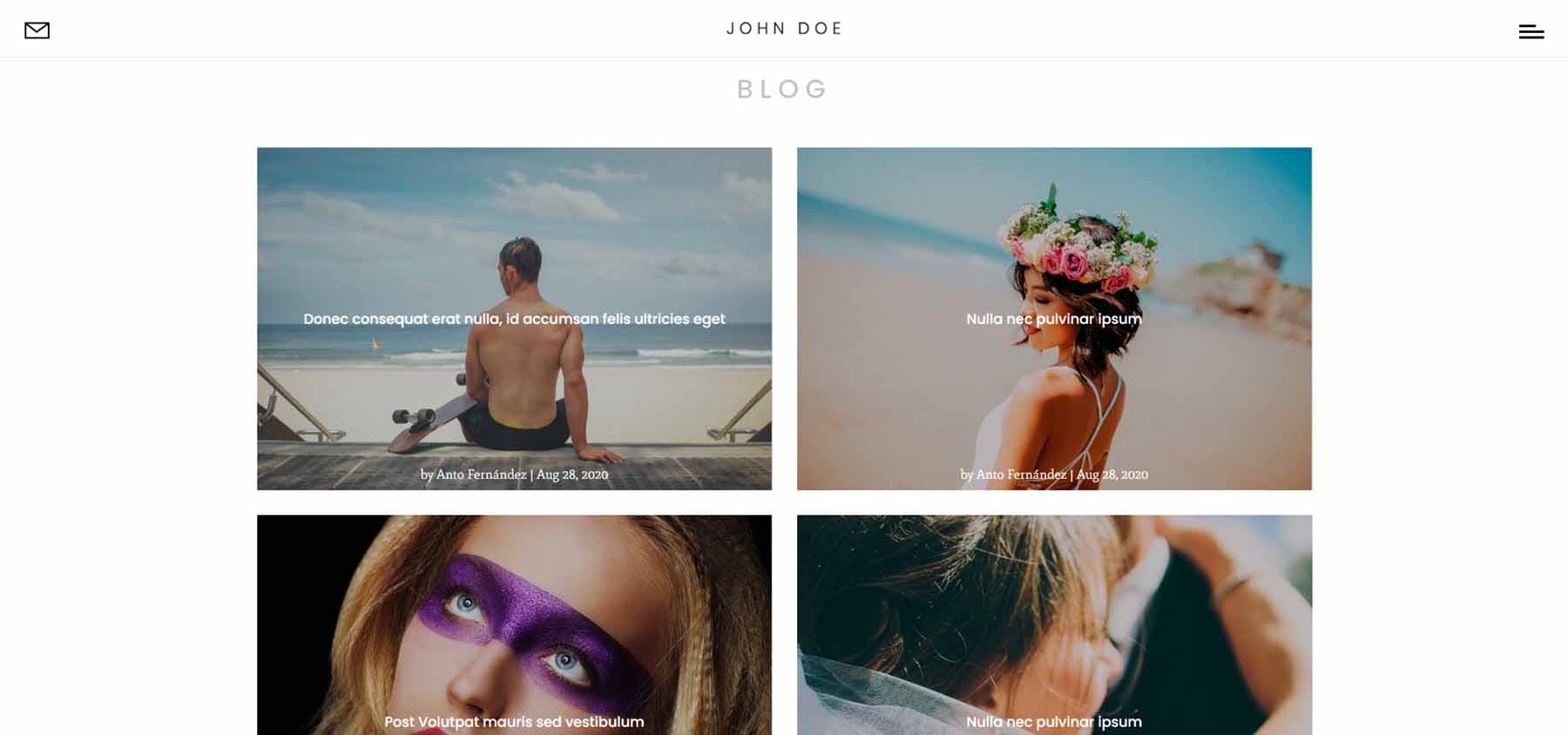
Blog
La première disposition de blog place les articles de blog dans une grille à deux colonnes. Il montre l'image sélectionnée avec le titre, l'auteur, la date et la superposition sur l'image. Au survol, l'image zoome et supprime la superposition et le texte. Il comprend également la pagination.

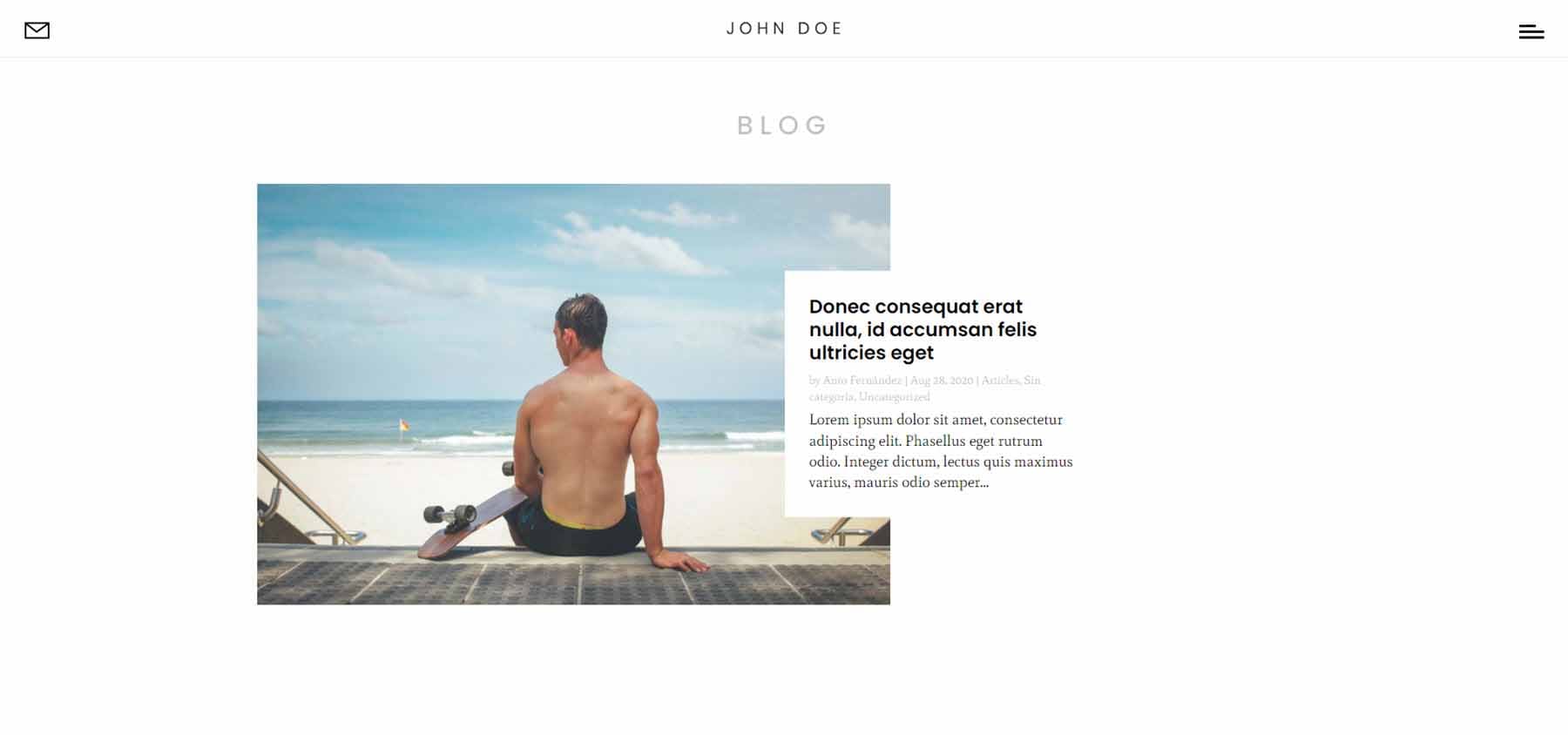
Blogue 2
La deuxième disposition de blog affiche les articles de blog dans une seule colonne dans une disposition alternée. Il montre l'image en vedette et le titre, la méta et l'extrait dans une boîte chevauchant l'image. La zone de texte glisse et l'image affiche une icône de flèche au survol. Il comprend également la pagination.

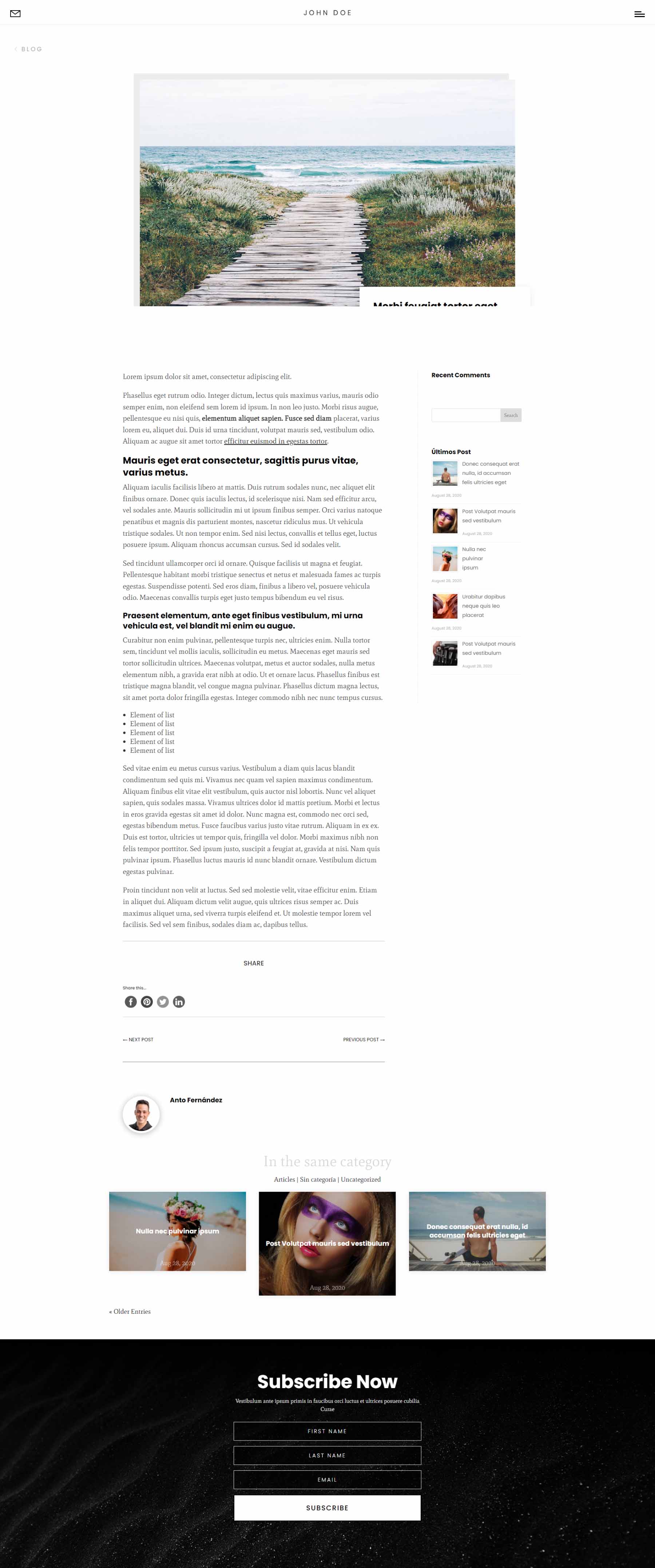
Portfolio Photographie Divi — Billets de blog
Deux mises en page de publication de blog sont incluses. Le premier comprend une barre latérale tandis que le second n'en a pas. Les deux affichent l'image en vedette avec un titre et une méta flottants, des boutons de partage, une navigation, plus de messages dans la même catégorie et un formulaire d'abonnement.

Portfolio Photographie Divi — Pages de contact
Il comprend deux pages de contact. Les deux incluent un formulaire de contact et un design épuré.
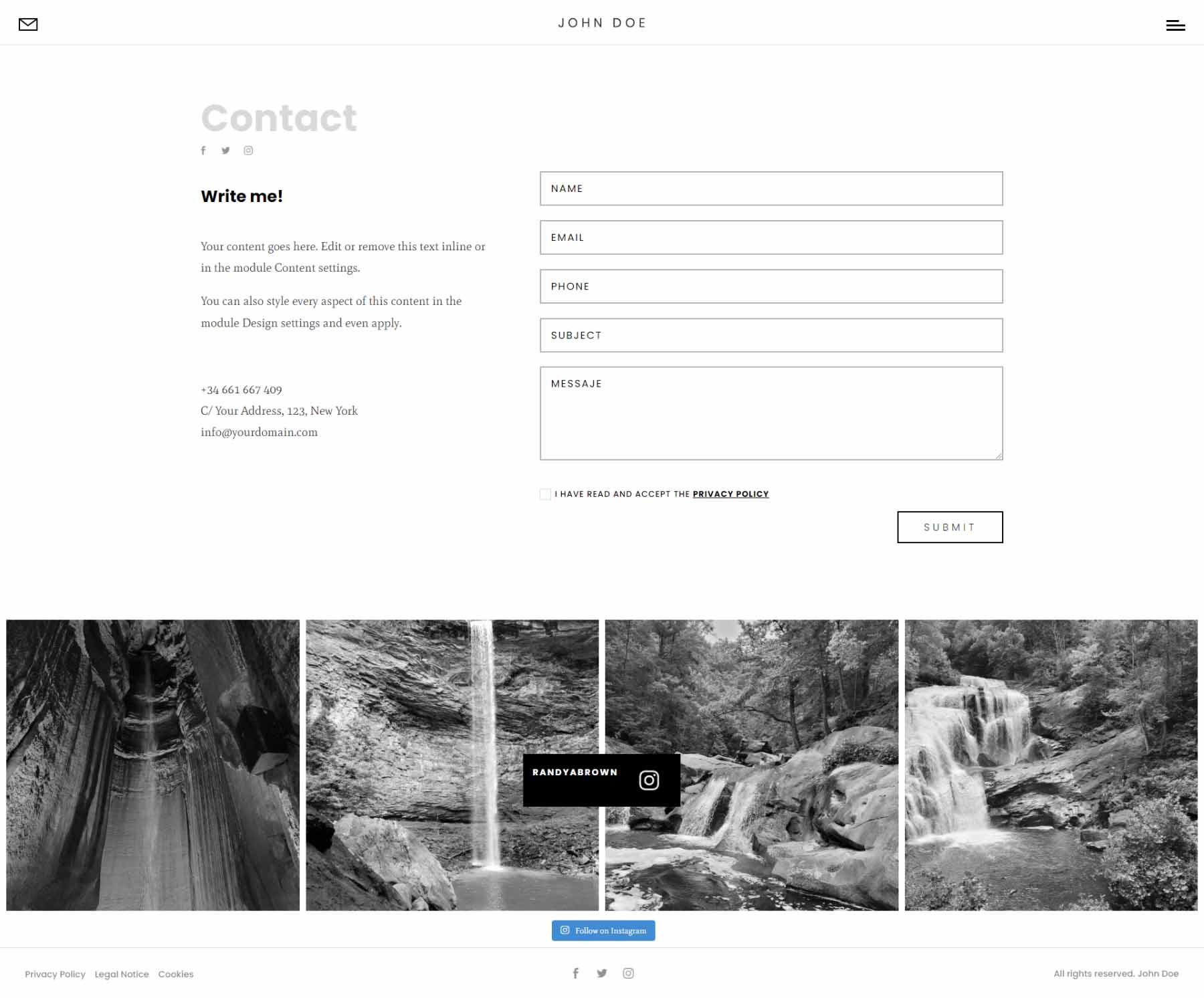
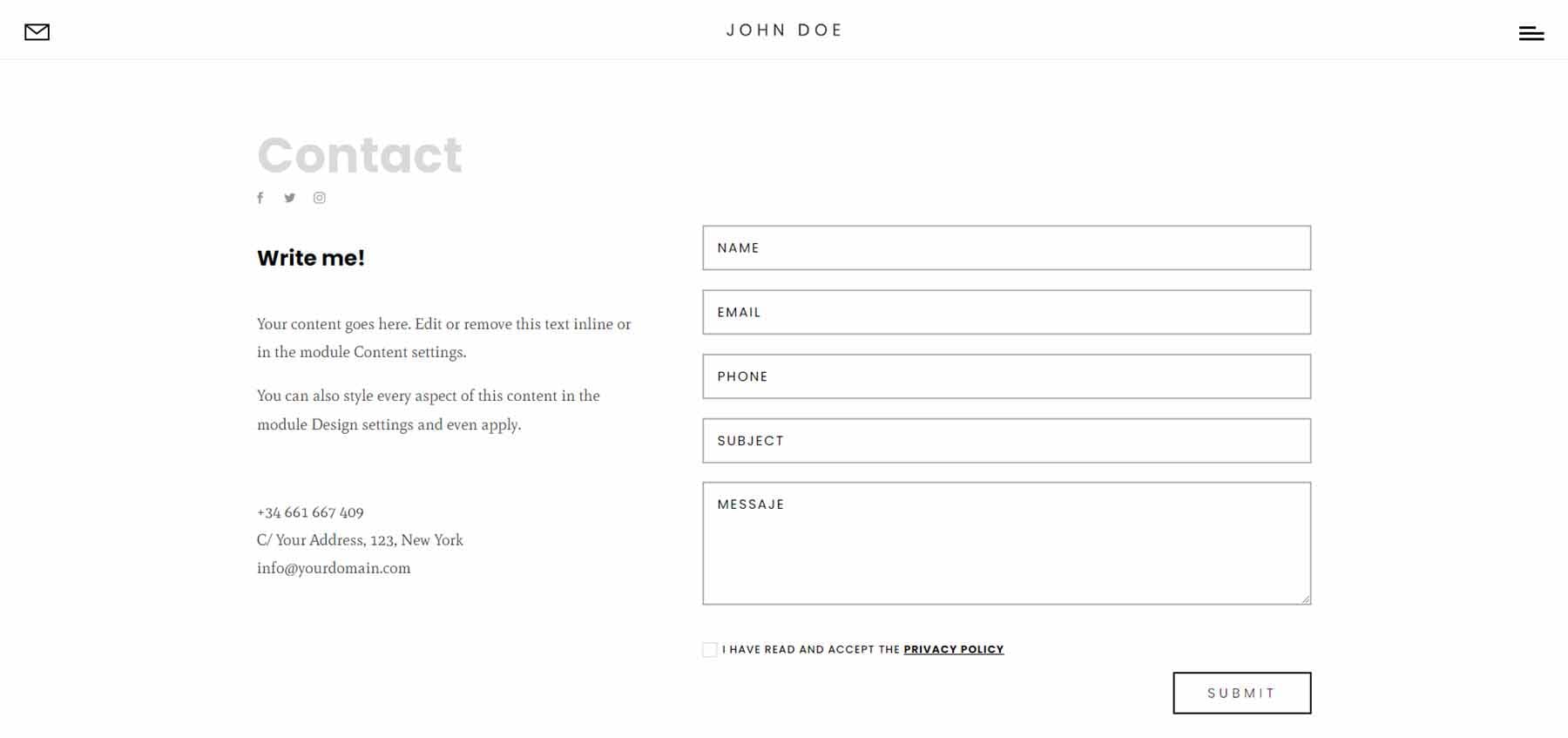
Contact
La page de contact standard comprend les informations de contact d'un côté et le formulaire de contact de l'autre. Les champs sont gris, mais ils s'assombrissent lorsque vous les survolez.

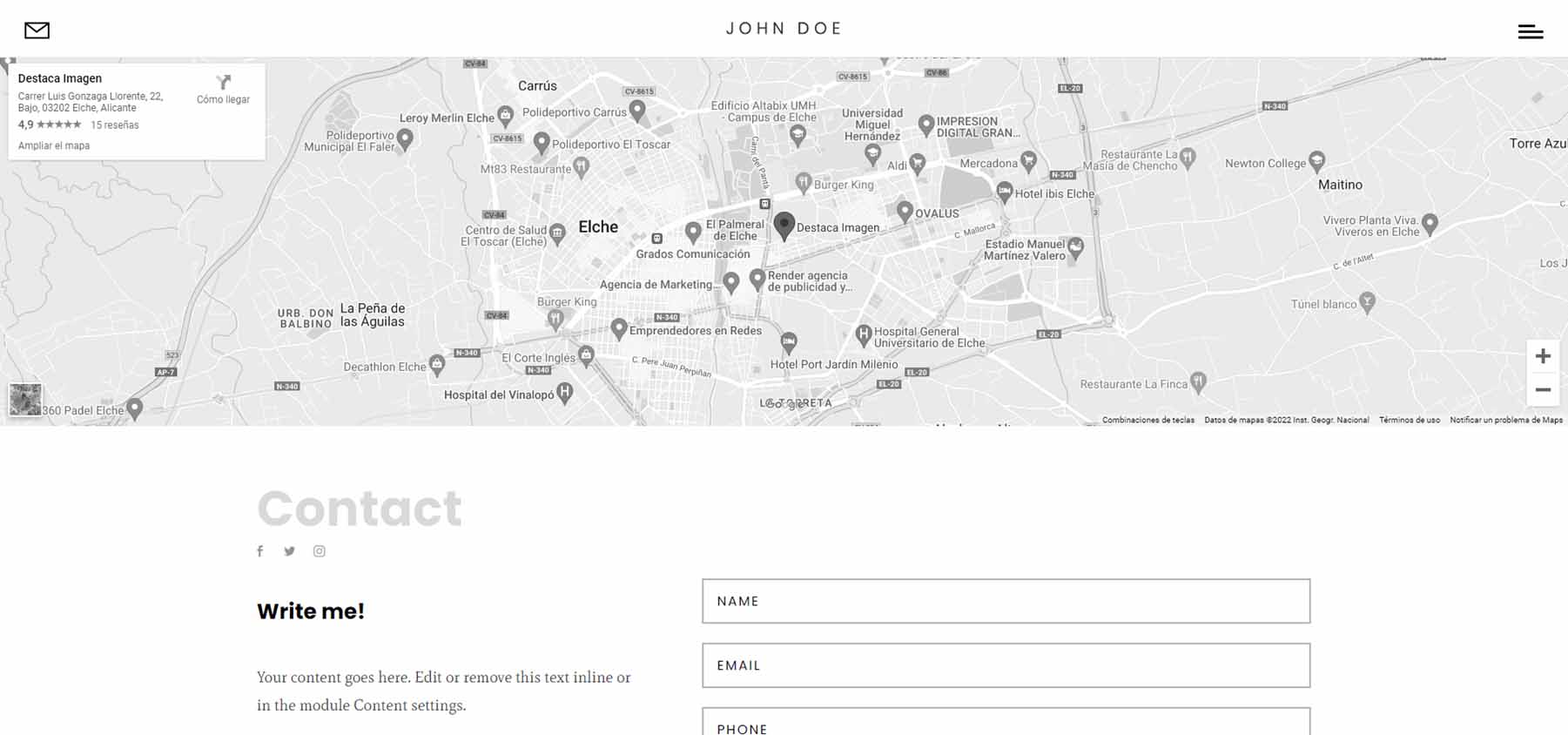
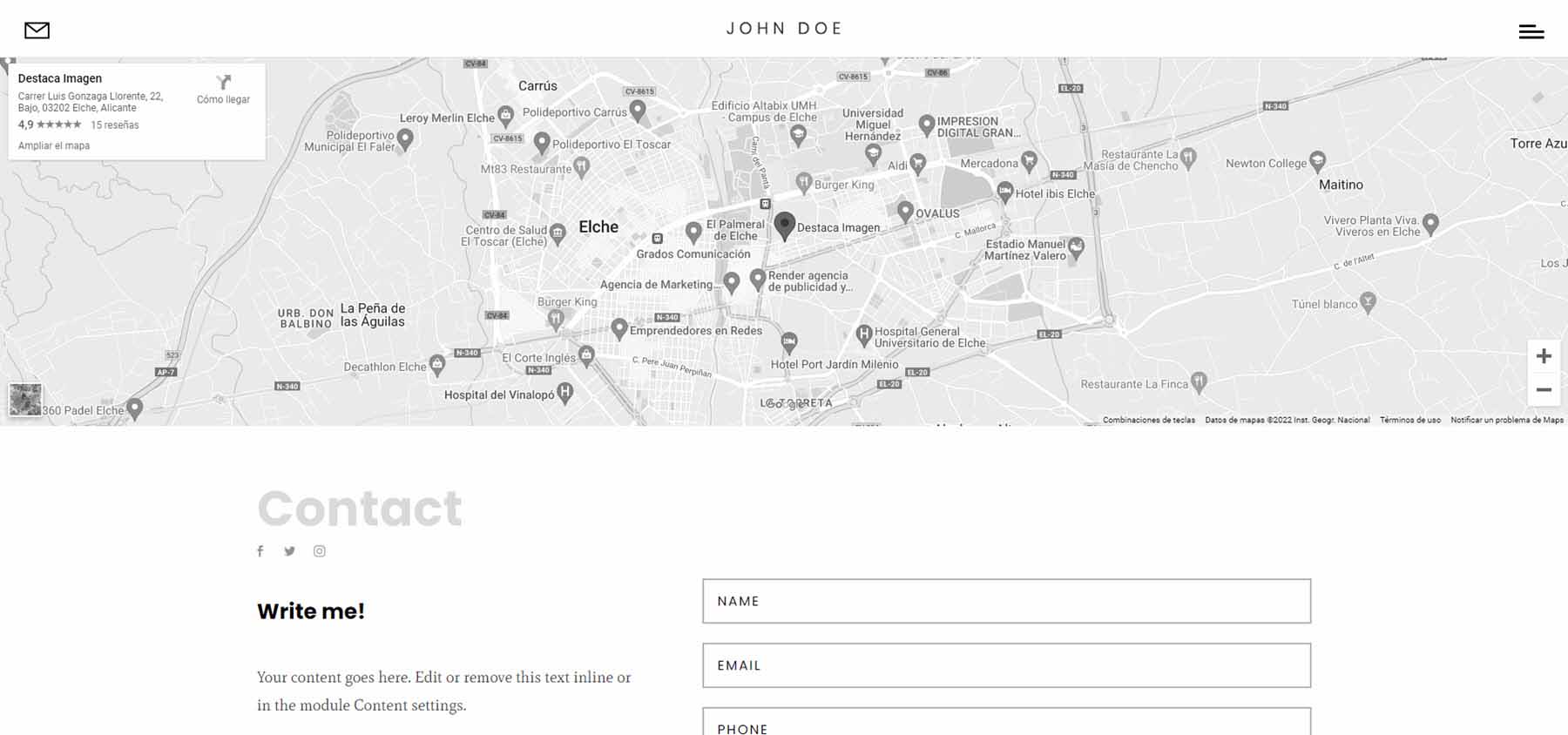
Plan de contact
La page de carte de contact affiche le même formulaire que la page de contact standard, mais ajoute une carte pleine largeur en haut de la page. Il est monochrome et ne zoome pas sur le défilement.

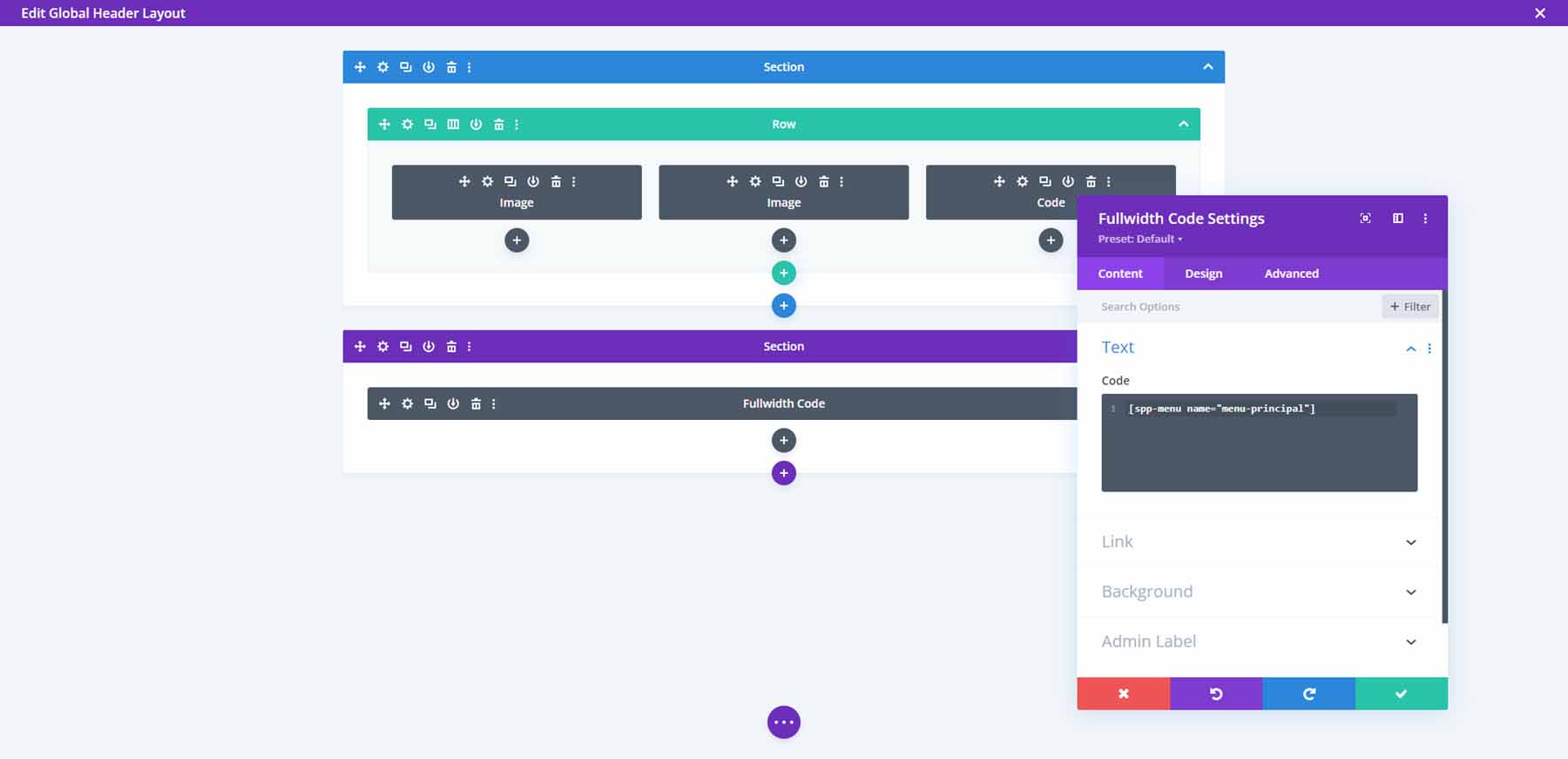
Portfolio Photographie Divi — En-tête
L'en-tête global comprend deux modules d'image et deux modules de code. Le premier module image affiche une icône de courrier électronique tandis que l'autre affiche le logo. Le premier module de code comprend le code de l'icône du hamburger et le second comprend le code abrégé du menu.

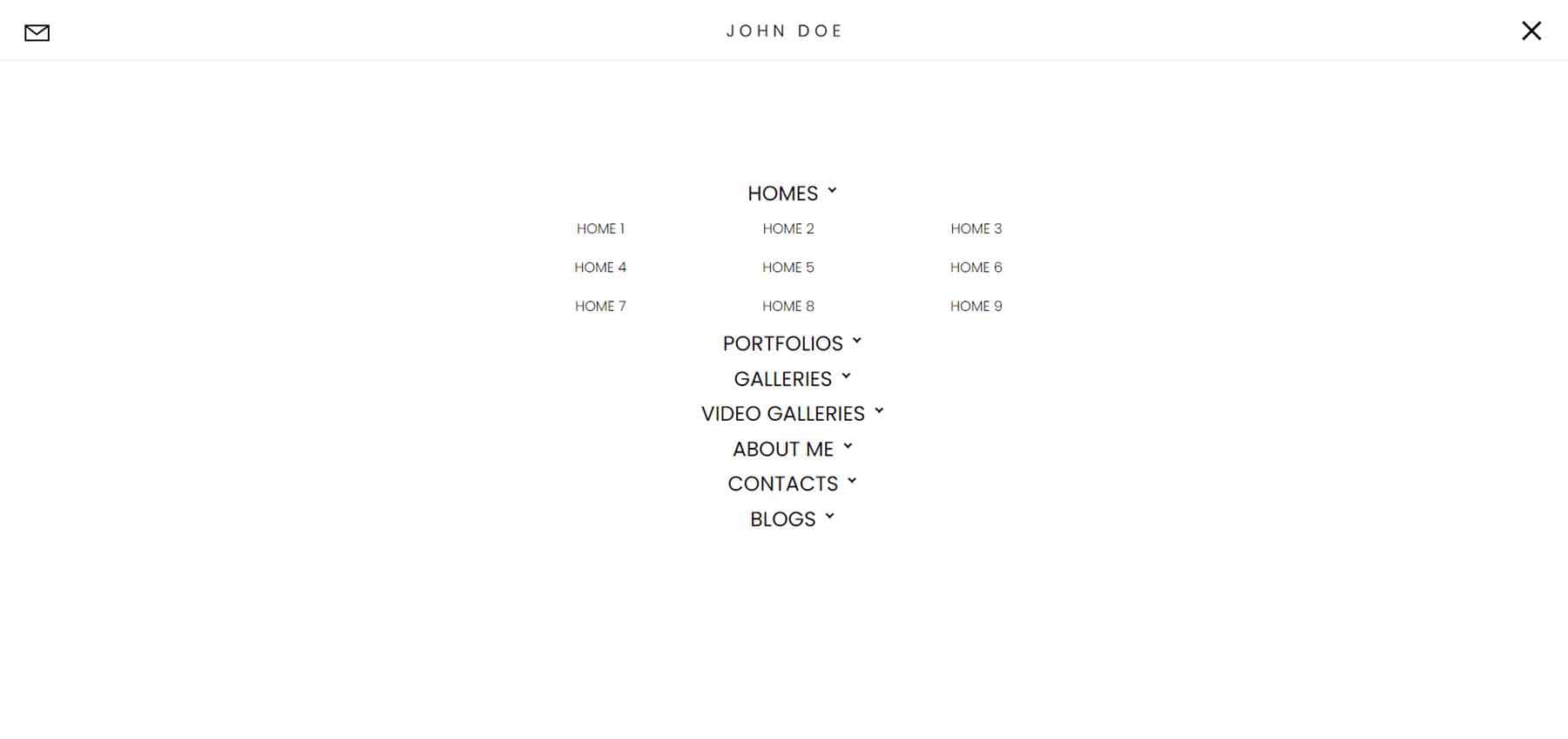
Le menu s'ouvre en plein écran et affiche les éléments de menu avec des flèches. Cliquer sur un élément de menu affiche son sous-menu. Cliquer sur un élément de menu différent ferme le premier. L'icône hamburger se transforme en X. Cliquez sur l'icône X pour fermer le menu.

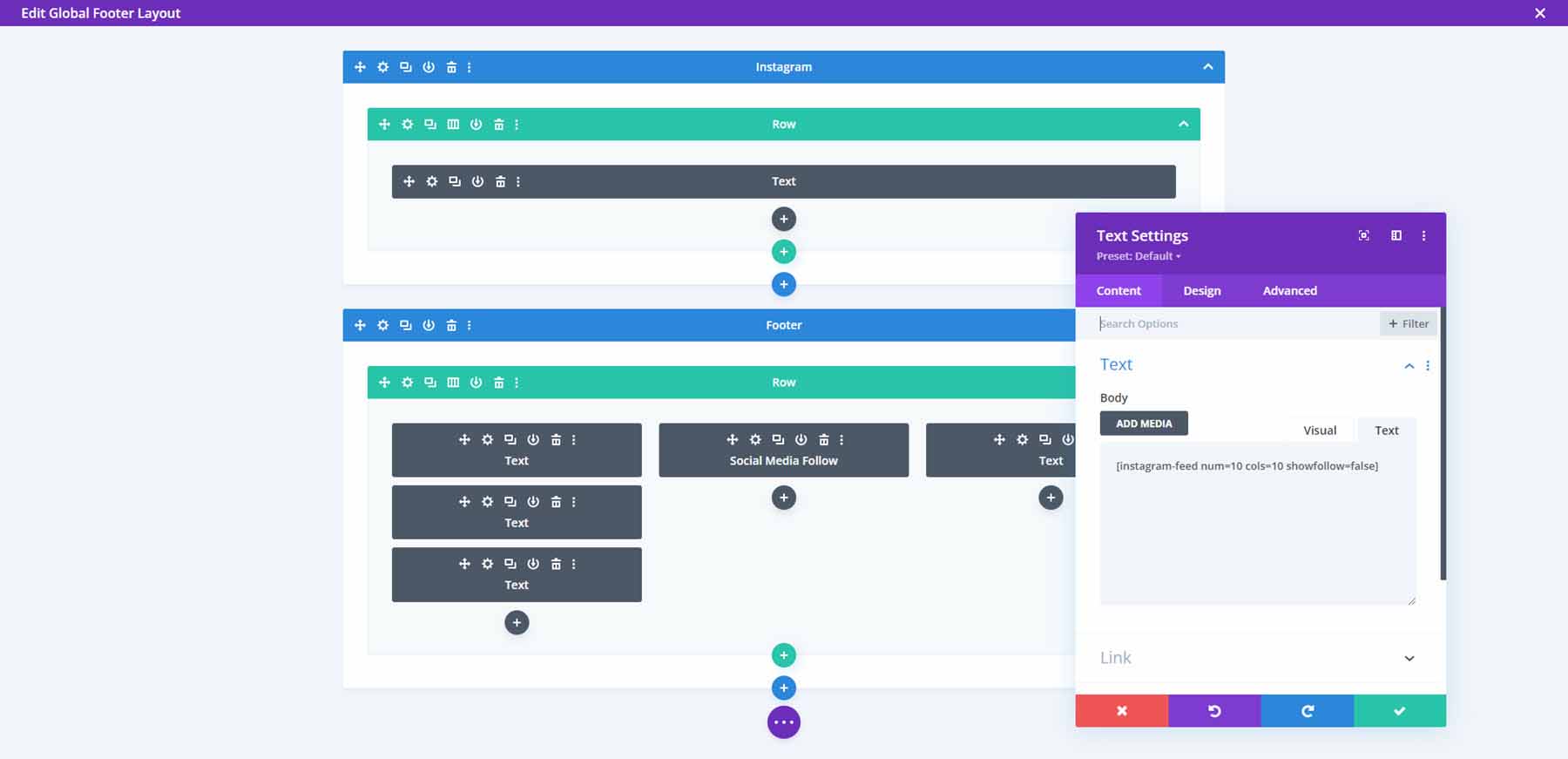
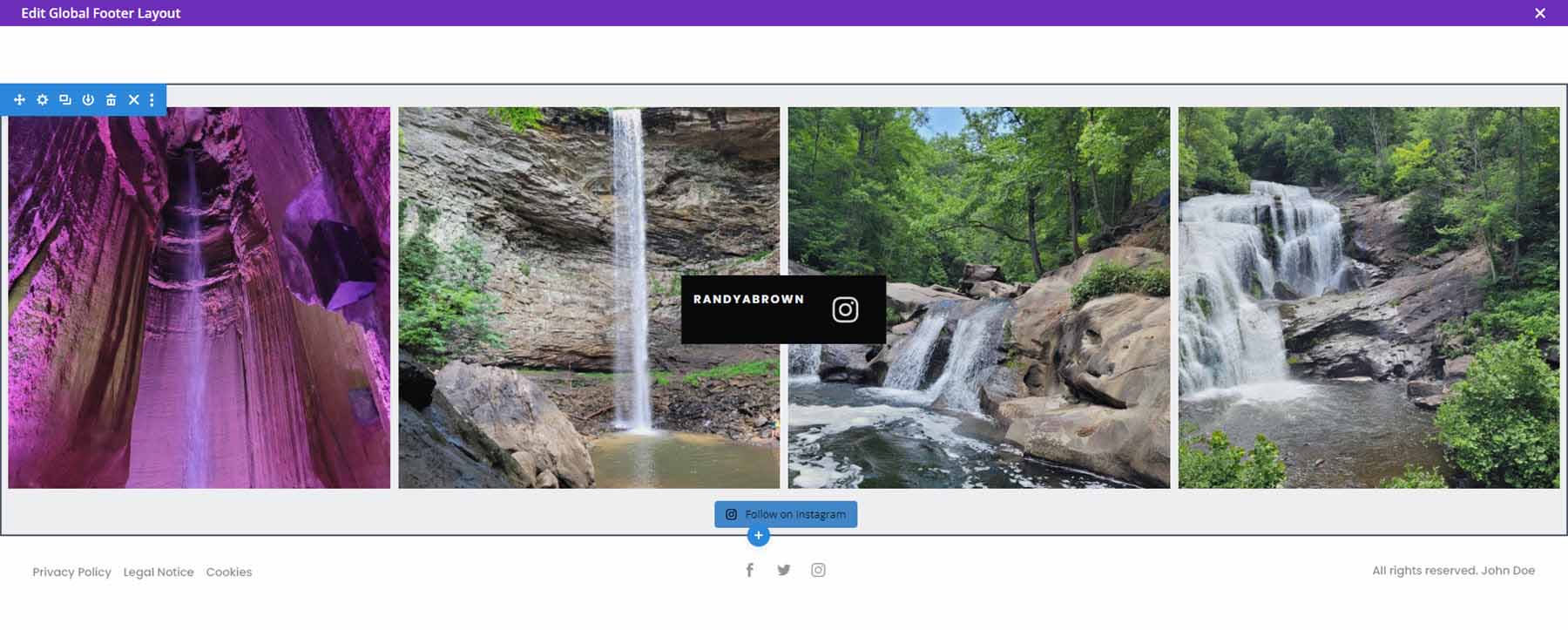
Portfolio Photographie Divi — Pied de page
Le pied de page global contient 6 modules Divi pour le flux Instagram, les mentions légales et les boutons de suivi des réseaux sociaux.

Voici à quoi ça ressemble sur le devant (les photos sont les miennes, de l'est du Tennessee).

Où acheter le portfolio de photographie Divi
Divi Photography Portfolio est disponible sur Divi Marketplace pour 65 $. Il comprend une utilisation illimitée du site Web, 1 an de mises à jour et d'assistance et une garantie de remboursement de 30 jours.

Mettre fin aux pensées
C'est notre regard sur le thème enfant Divi Photography Portfolio. Il s'agit d'un thème enfant intéressant avec de nombreuses options de page. Des fonctionnalités supplémentaires sont ajoutées avec des plugins gratuits et premium. Il comprend également une version sombre de toutes les pages afin que vous puissiez facilement commencer avec l'un ou l'autre des modèles. Divi Photography Portfolio est un excellent thème enfant Divi pour tout photographe ou vidéaste.
Nous voulons de vos nouvelles. Avez-vous essayé le thème enfant Divi Photography Portfolio ? Faites-nous savoir ce que vous en pensez dans les commentaires.
