Point fort du plugin Divi : Filtre Divi Ajax
Publié: 2022-12-26Divi Ajax Filter est un plugin tiers qui ajoute plusieurs nouveaux modules au Divi Builder. Ces modules fonctionnent ensemble pour créer des filtres simples ou complexes. Divi Ajax Filter fonctionne avec des pages, des publications, des projets et des types de publication personnalisés tels que les produits WooCommerce et les champs personnalisés avancés. Dans cet article, nous examinerons le filtre Divi Ajax et verrons comment il fonctionne pour vous aider à décider s'il s'agit du bon produit pour vos besoins. Nous utiliserons le Divi Whiskey Layout Pack pour montrer comment vous pouvez utiliser ce plugin dans la nature.
Modules de filtrage Divi Ajax
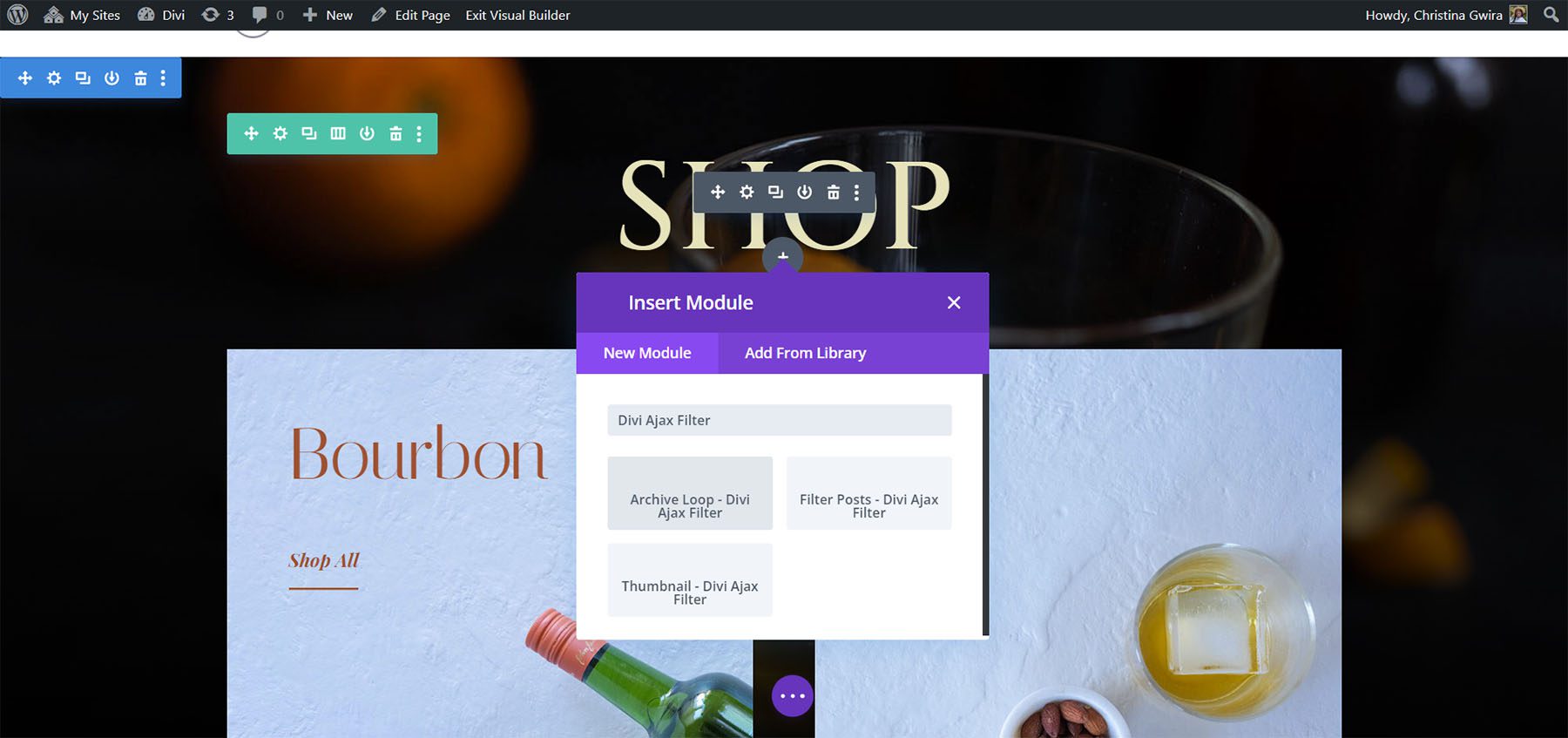
Divi Ajax Filter ajoute un bloc au Divi Builder. Cliquer dessus ouvre un sous-menu avec les modules de filtre Ajax. Les modules fonctionnent ensemble sur une liste de messages avec un filtre. Vous pouvez les utiliser pour créer des mises en page ou afficher les mises en page que vous avez créées.

Boucle d'archive – Filtre Divi Ajax
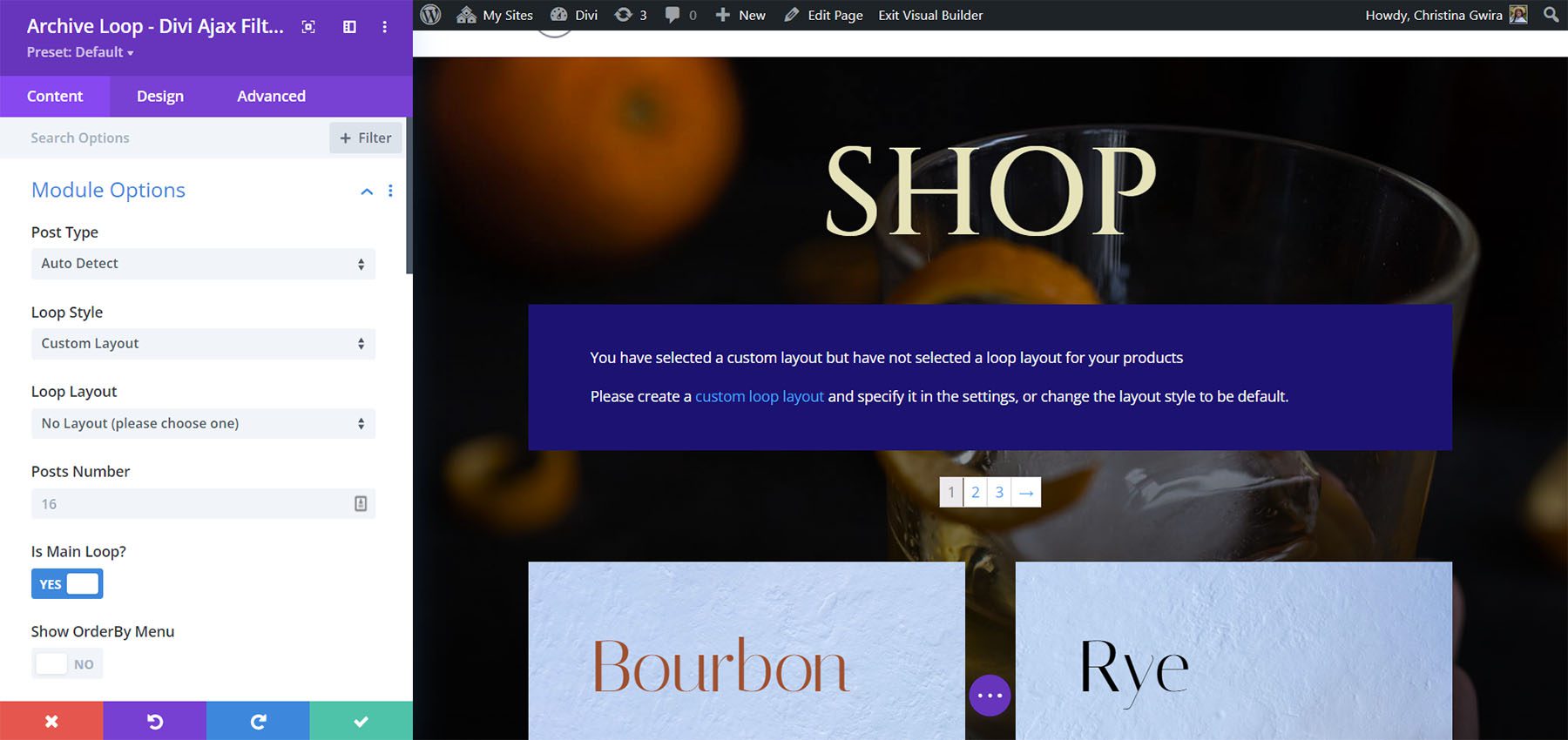
Le module Archive Loop affiche toute disposition de boucle que vous choisissez pour afficher des produits ou des publications. En d'autres termes, il affiche une liste du type de publication personnalisé que vous choisissez. Si vous choisissez le type de publication de produit, il affichera une liste de vos produits. Il ne peut pas être utilisé dans la disposition de boucle personnalisée. Il est conçu pour être utilisé avec des archives, des pages de catégories et des pages générales.
Jusqu'à ce que vous créiez et spécifiiez une disposition de boucle, vous verrez un message pour en créer une. La mise en page de la boucle doit être créée avec les modules Divi Ajax tels que le titre du message et la vignette. Vous pouvez également choisir la boucle WooCommerce par défaut.
Options des modules

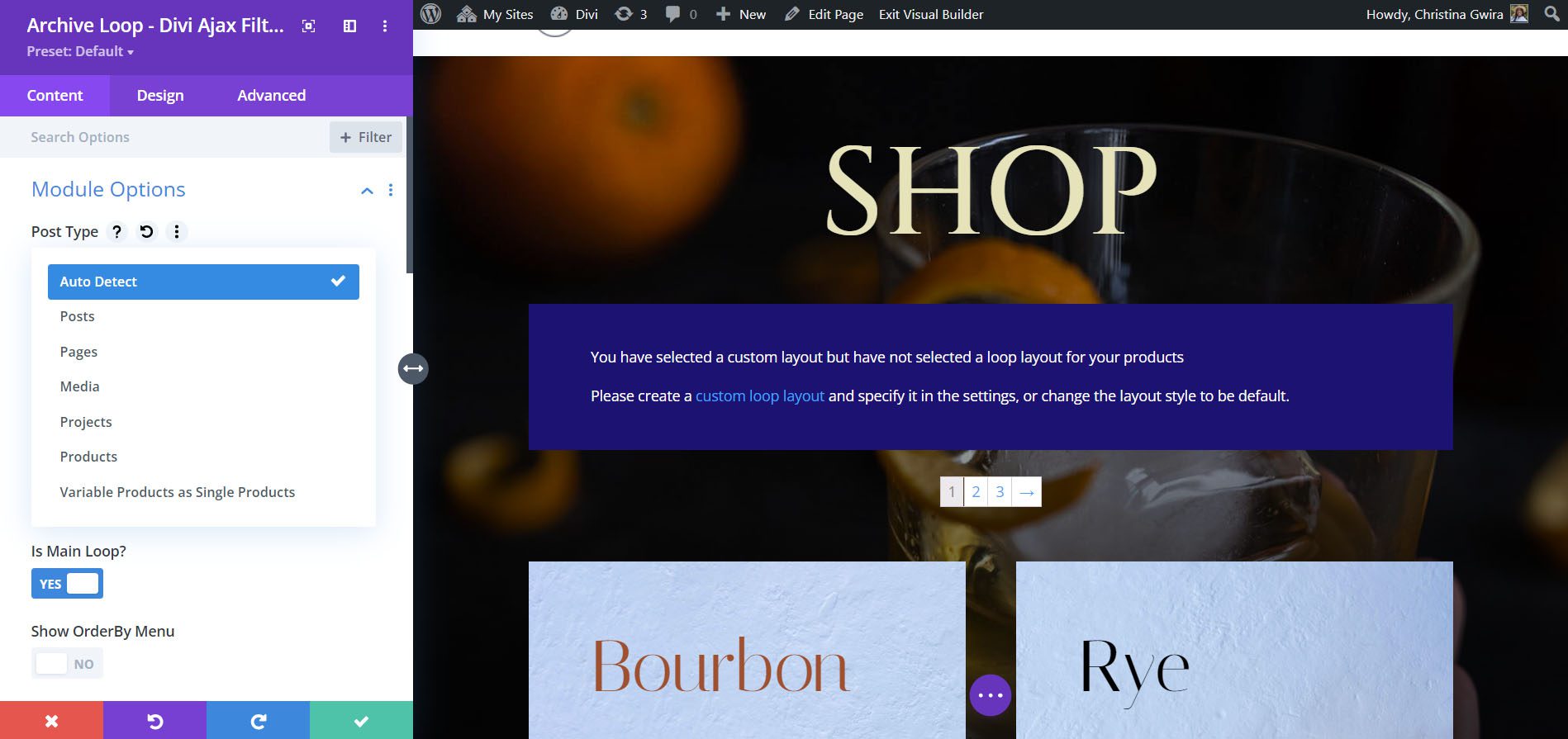
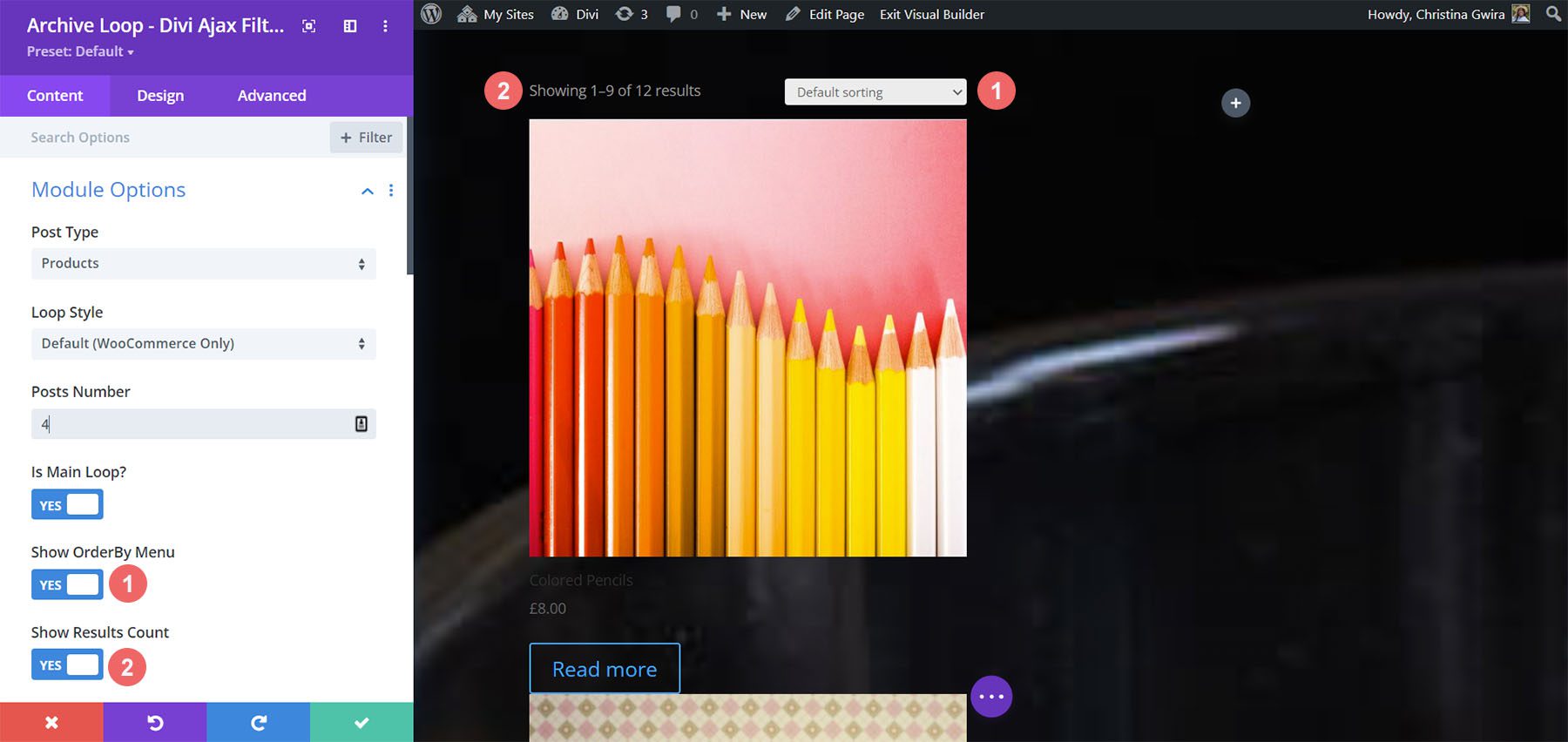
Vous pouvez également choisir le type de publication, tel que les publications, les pages, les médias, les projets et les produits. Faites-le détecter automatiquement votre type de publication ou définissez des produits variables comme des produits uniques.

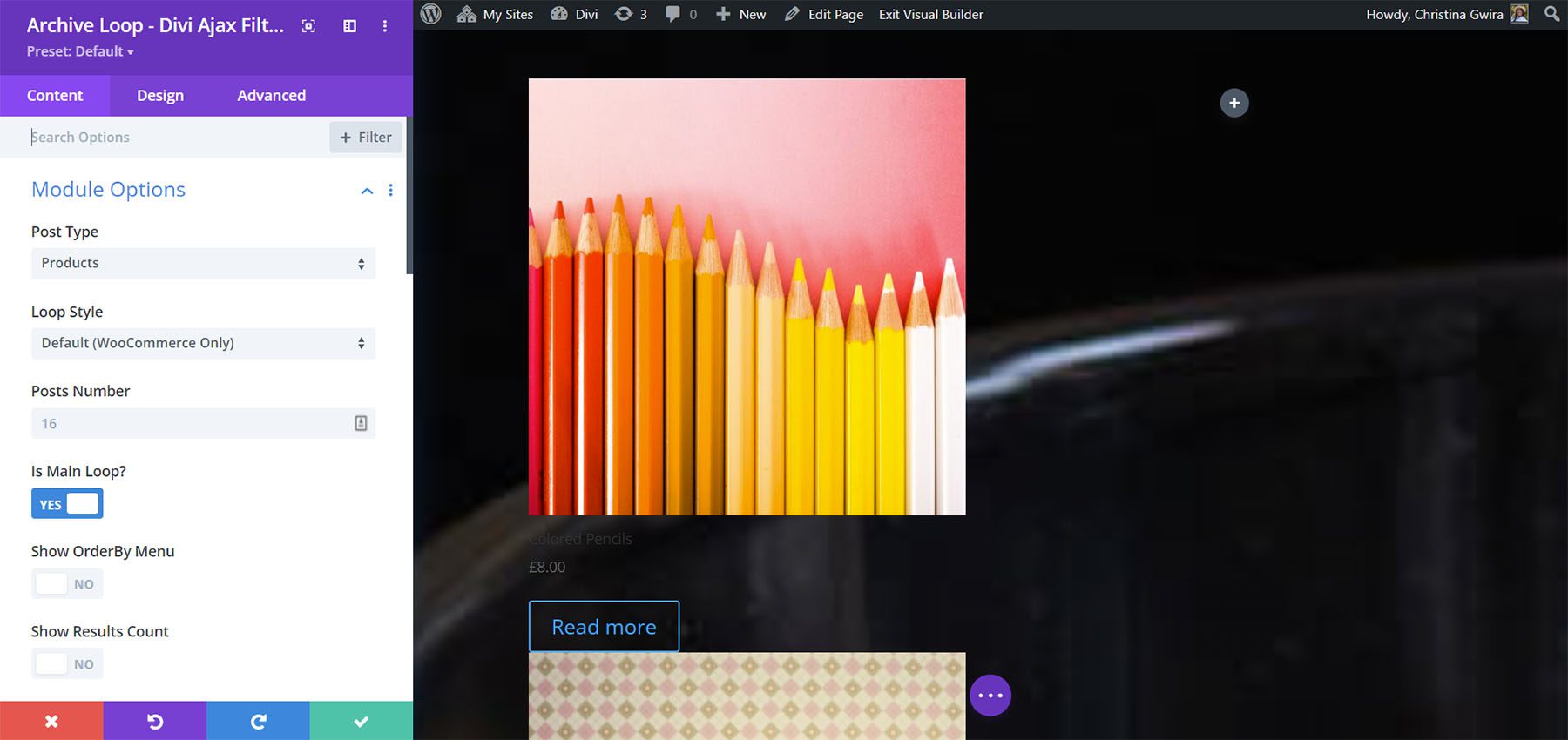
Pour le style de boucle, choisissez entre une mise en page WooCommerce ou une mise en page personnalisée. Si vous choisissez Disposition personnalisée, vous verrez une autre liste déroulante dans laquelle vous pourrez choisir une disposition dans votre bibliothèque Divi.

Choisissez le nombre de publications à afficher. Cela vous permet de contrôler le nombre affiché dans la zone du module, mais vous pouvez afficher plus de messages avec la pagination d'un bouton Charger plus. La définir comme boucle principale en fait la liste des publications contrôlées par le filtre. Vous pouvez également ajouter une commande par option de tri et afficher le nombre de résultats.

Le nombre de résultats affiche toujours 1 à 9 résultats dans le Divi Builder, mais il affichera le nombre correct de résultats sur le front-end, comme indiqué dans l'exemple ci-dessous.

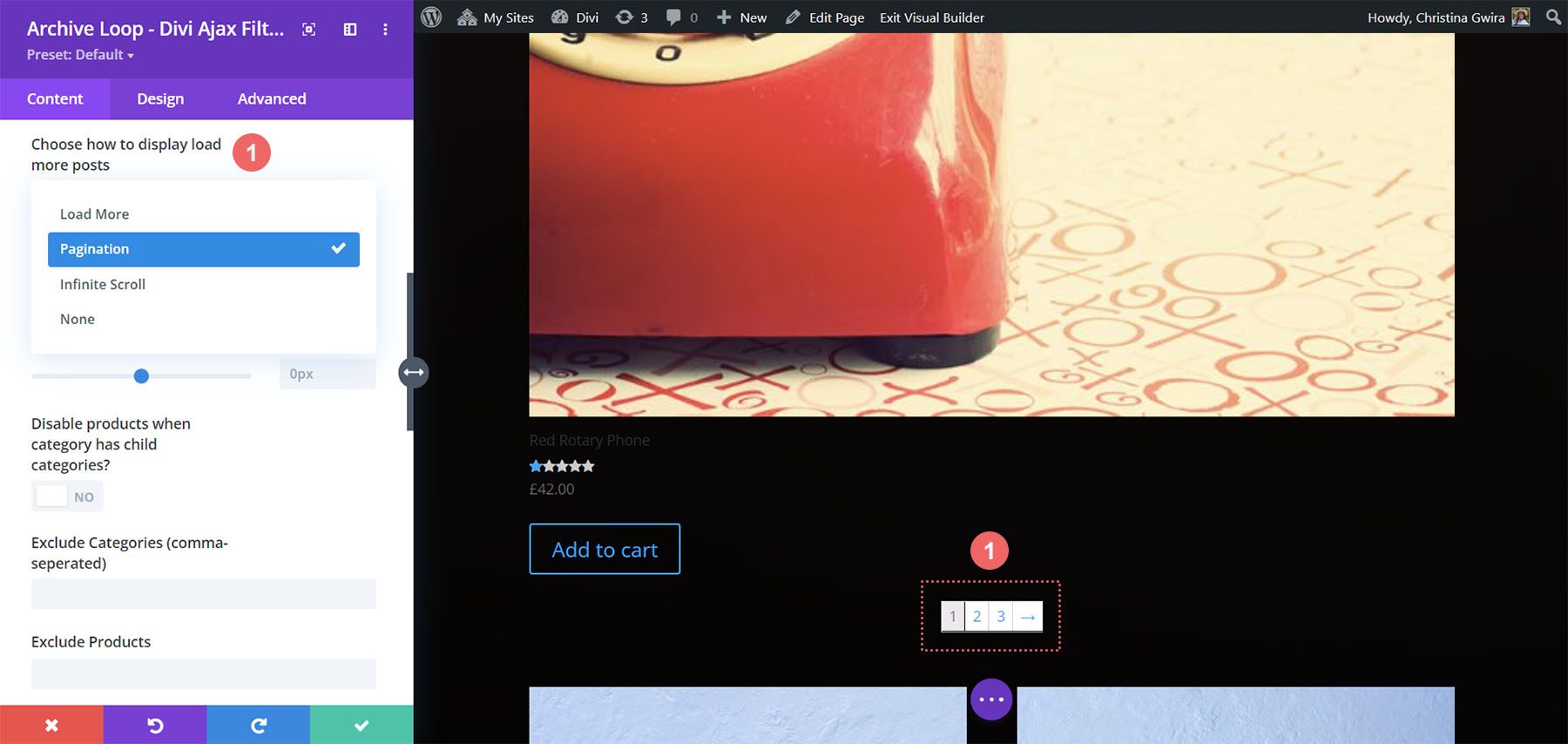
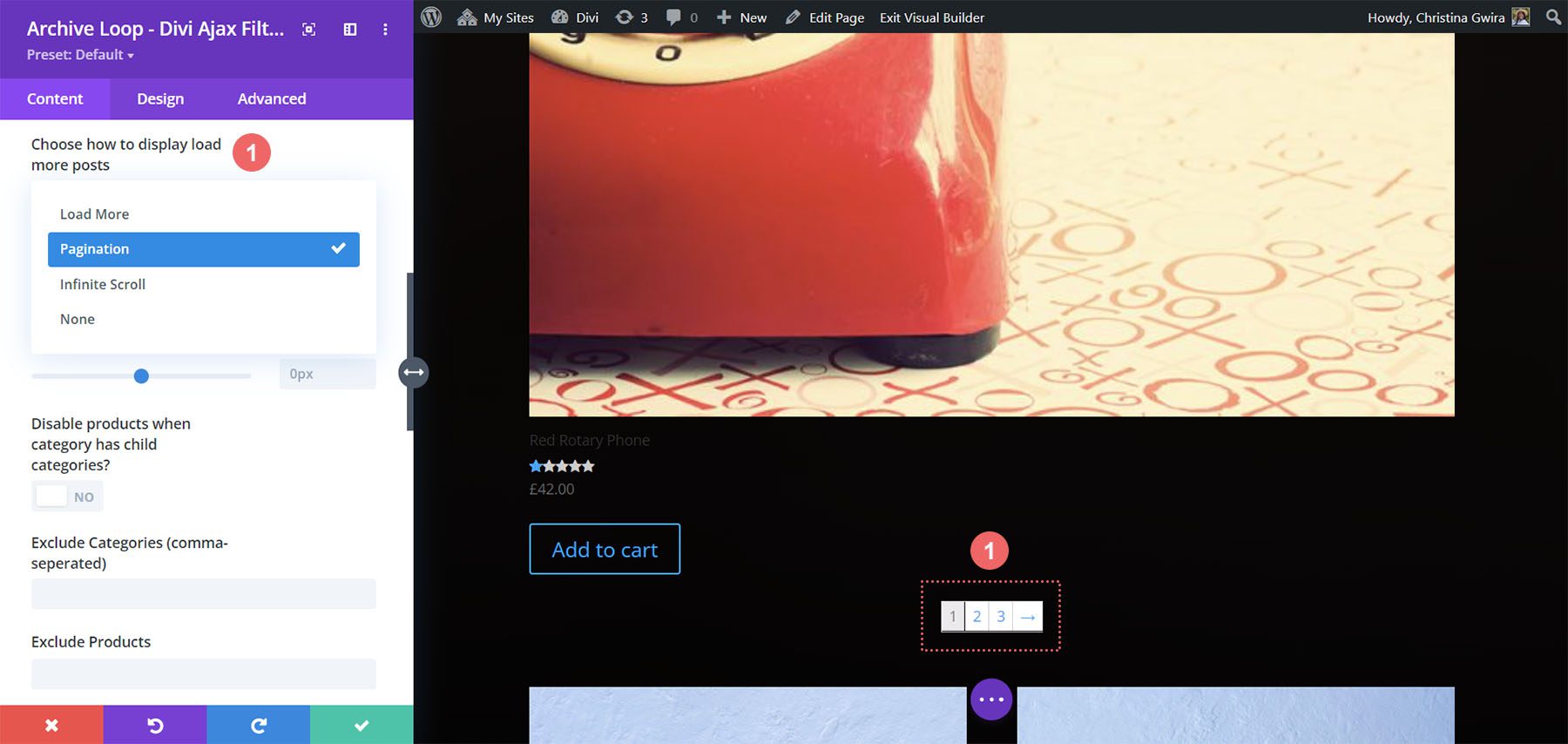
Il existe plusieurs options pour l'affichage de la pagination. Choisissez parmi Charger plus, la pagination standard, un défilement infini ou aucun.

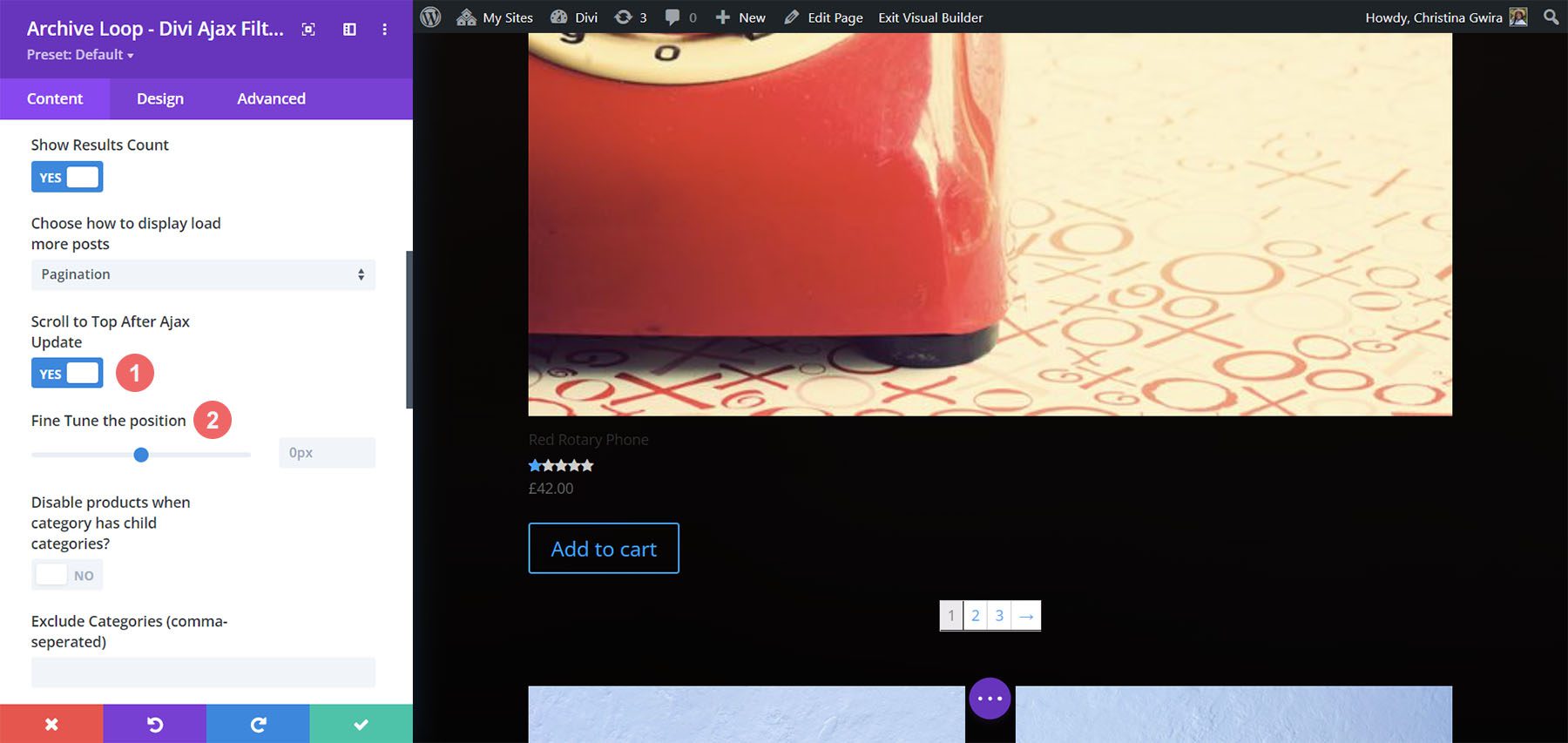
Faites-le défiler vers le haut après la mise à jour ajax ou désactivez la fonctionnalité. Vous pouvez également affiner la position de la pagination.

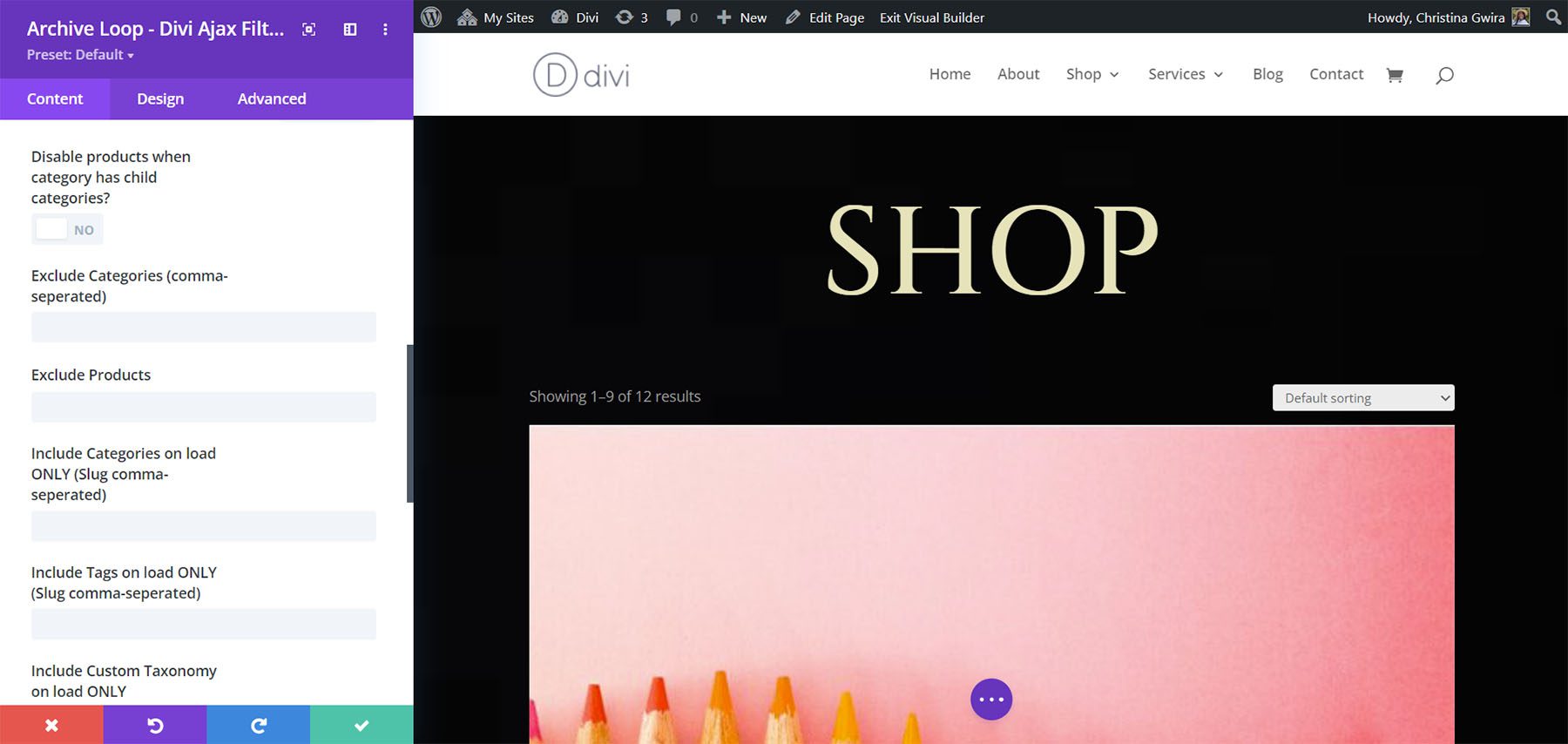
Désactivez, excluez ou incluez de nombreux éléments tels que des produits lorsque la catégorie a des catégories enfants, des catégories spécifiques et des produits. Vous pouvez également définir certains éléments à inclure uniquement au chargement. Entrez-les dans les champs avec des virgules.

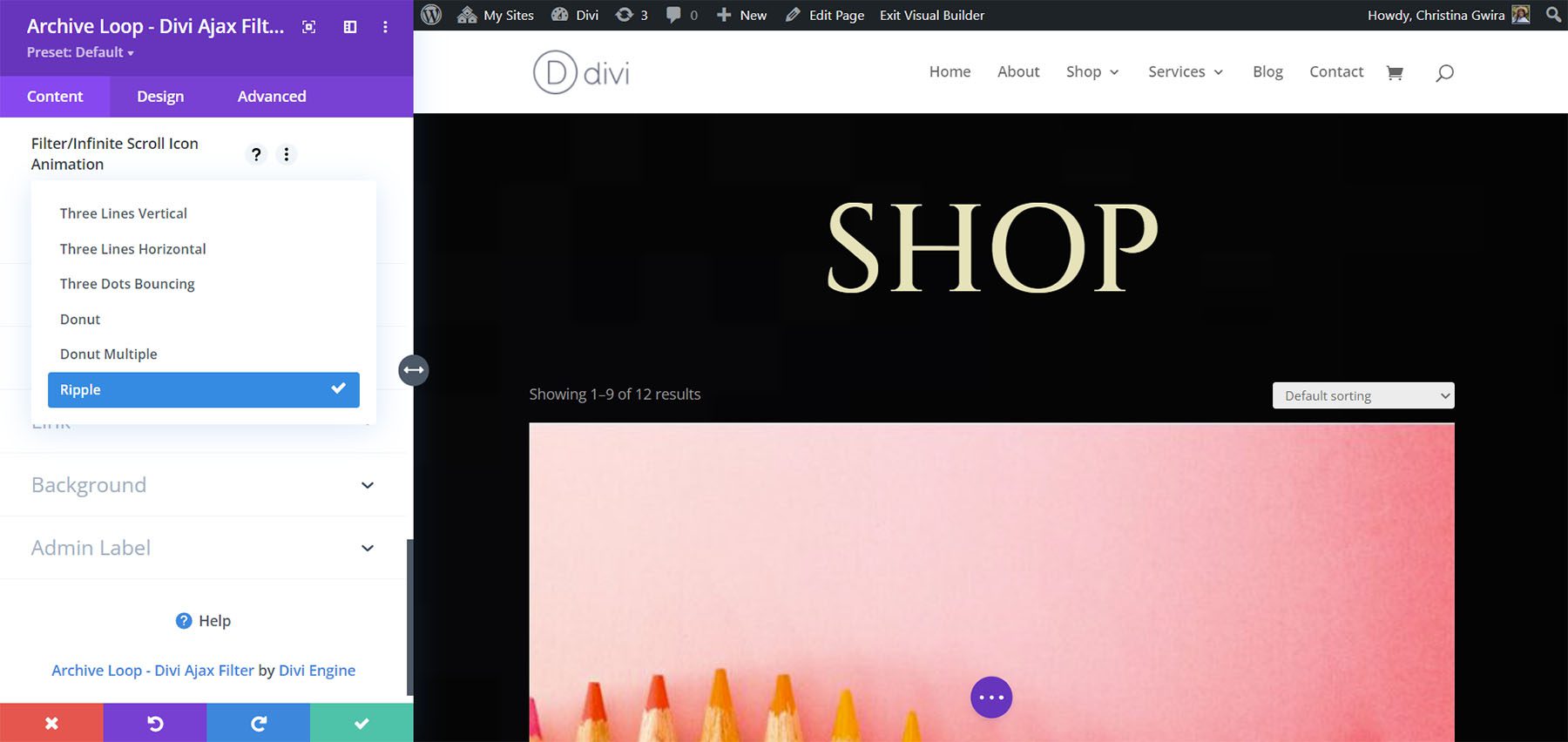
Choisissez l'animation du filtre et l'option de défilement infini. Il propose six animations, dont trois lignes verticales, trois lignes horizontales, trois points rebondissants, un beignet, un beignet multiple et une ondulation. Les animations sont fluides et lui donnent un éclat supplémentaire.

Options de mise en page personnalisées
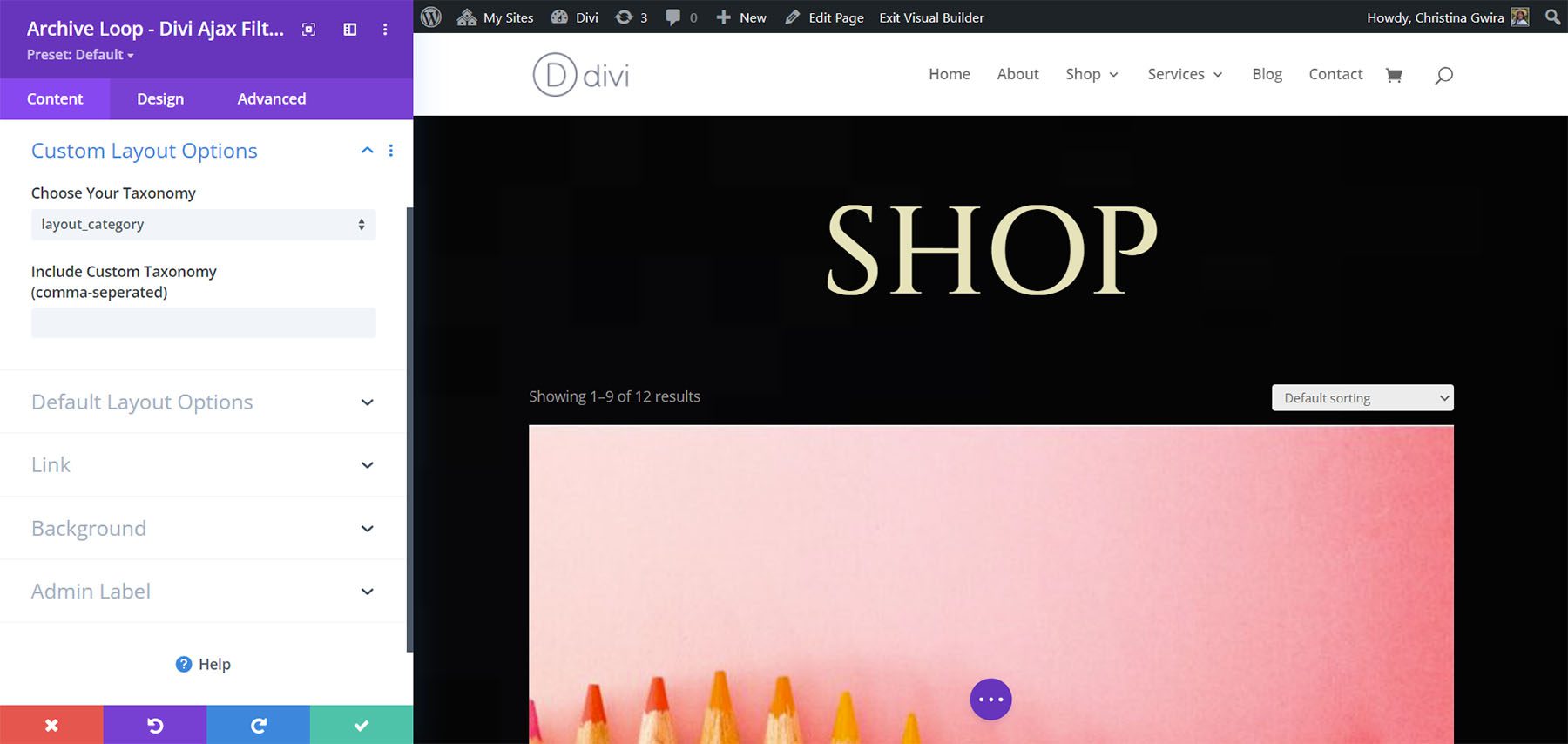
Les options de mise en page personnalisée vous permettent de choisir une mise en page que vous avez créée à utiliser comme taxonomie personnalisée. Vous pouvez également spécifier les taxonomies personnalisées à inclure.

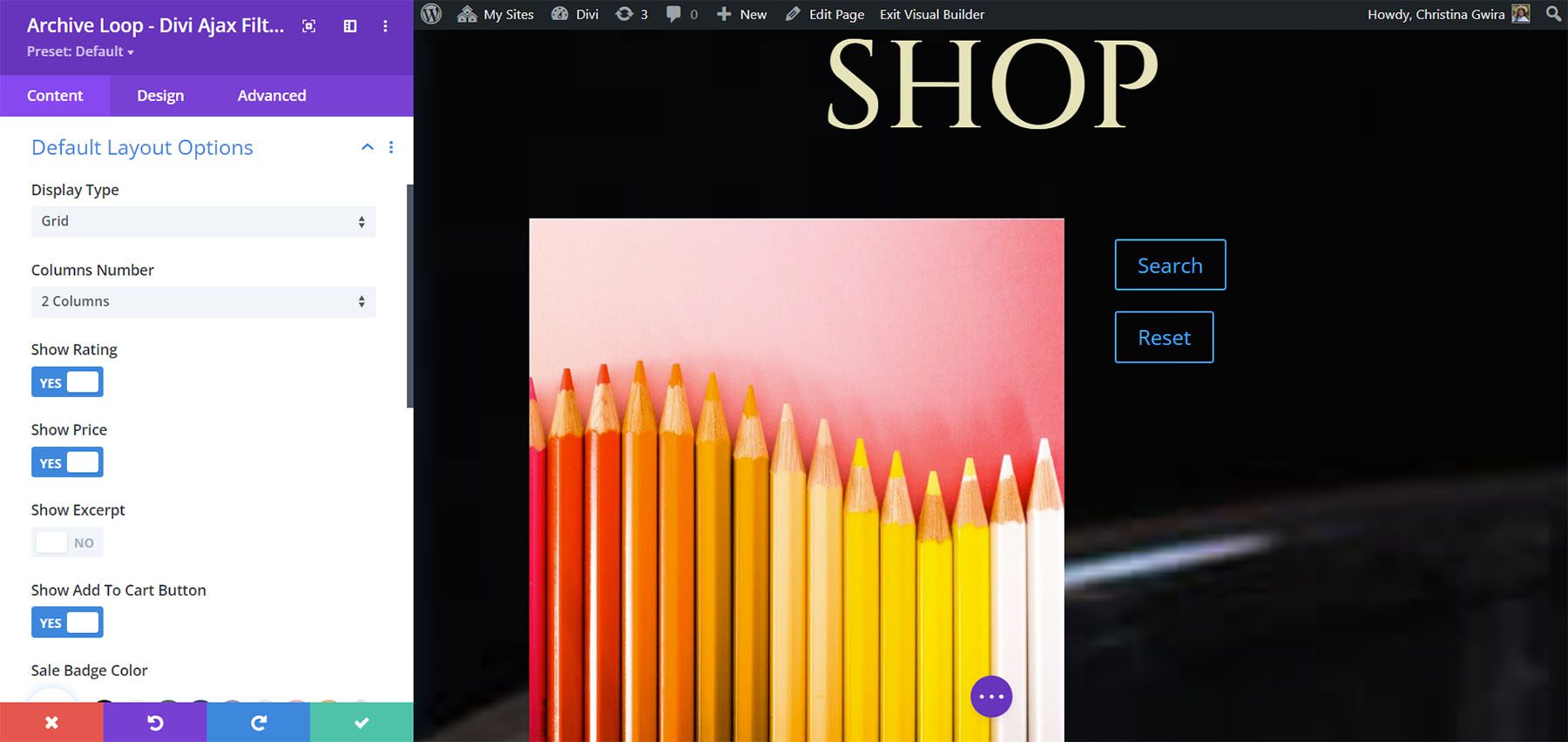
Options de mise en page par défaut
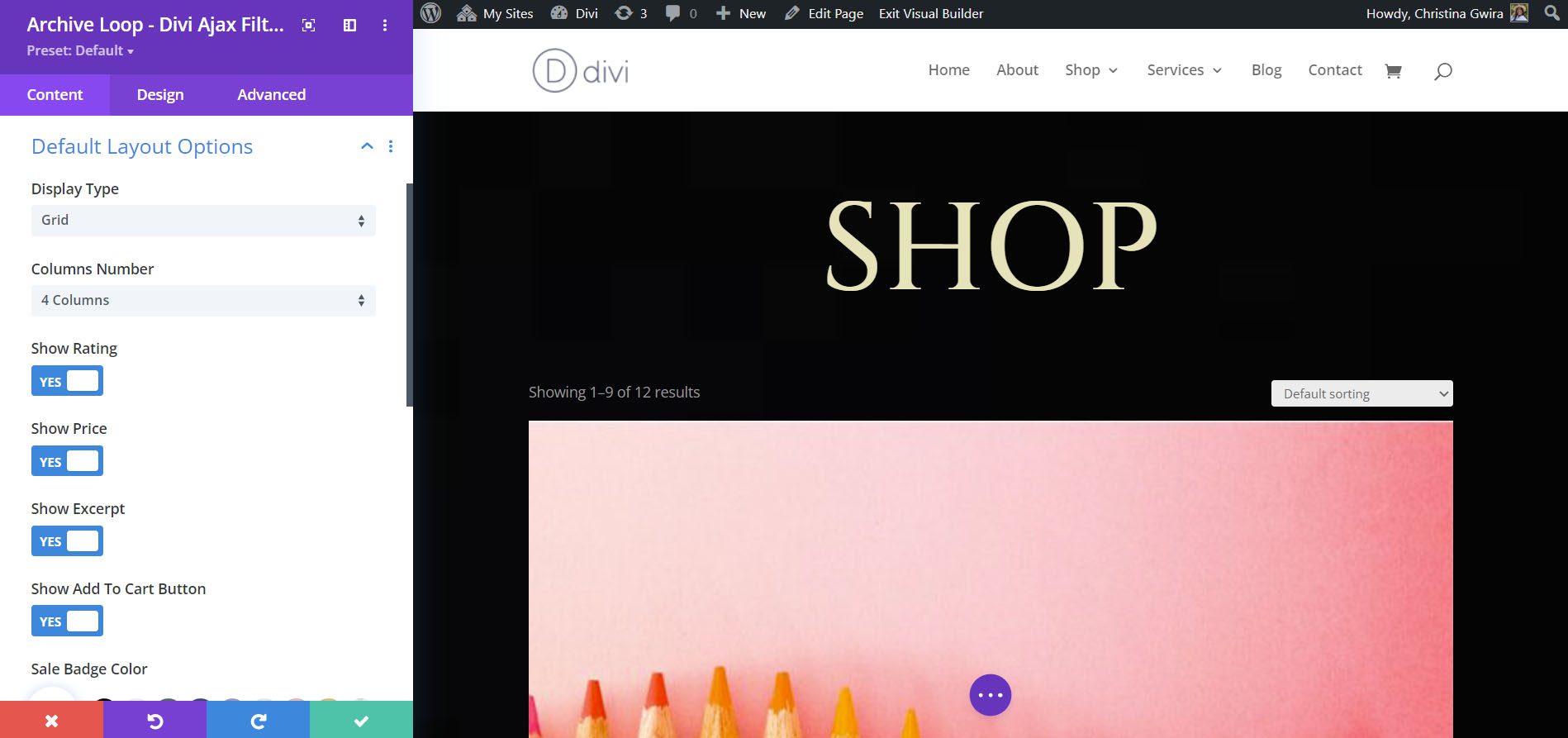
Les options de mise en page par défaut vous permettent de choisir entre une grille ou une mise en page de blog classique. Pour la grille, choisissez le nombre de colonnes à afficher. Vous pouvez également afficher la note, l'extrait, le prix et le bouton Ajouter au panier.

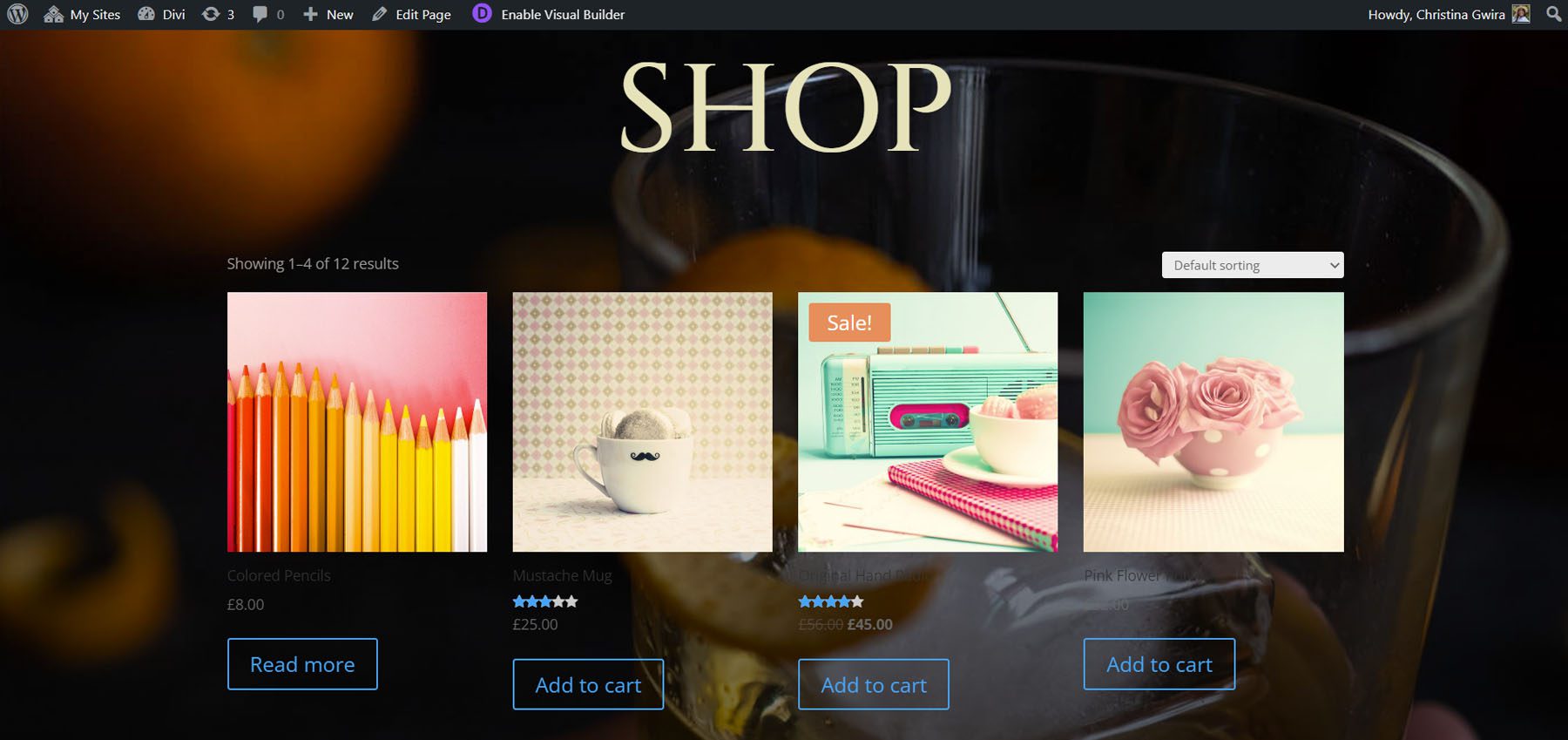
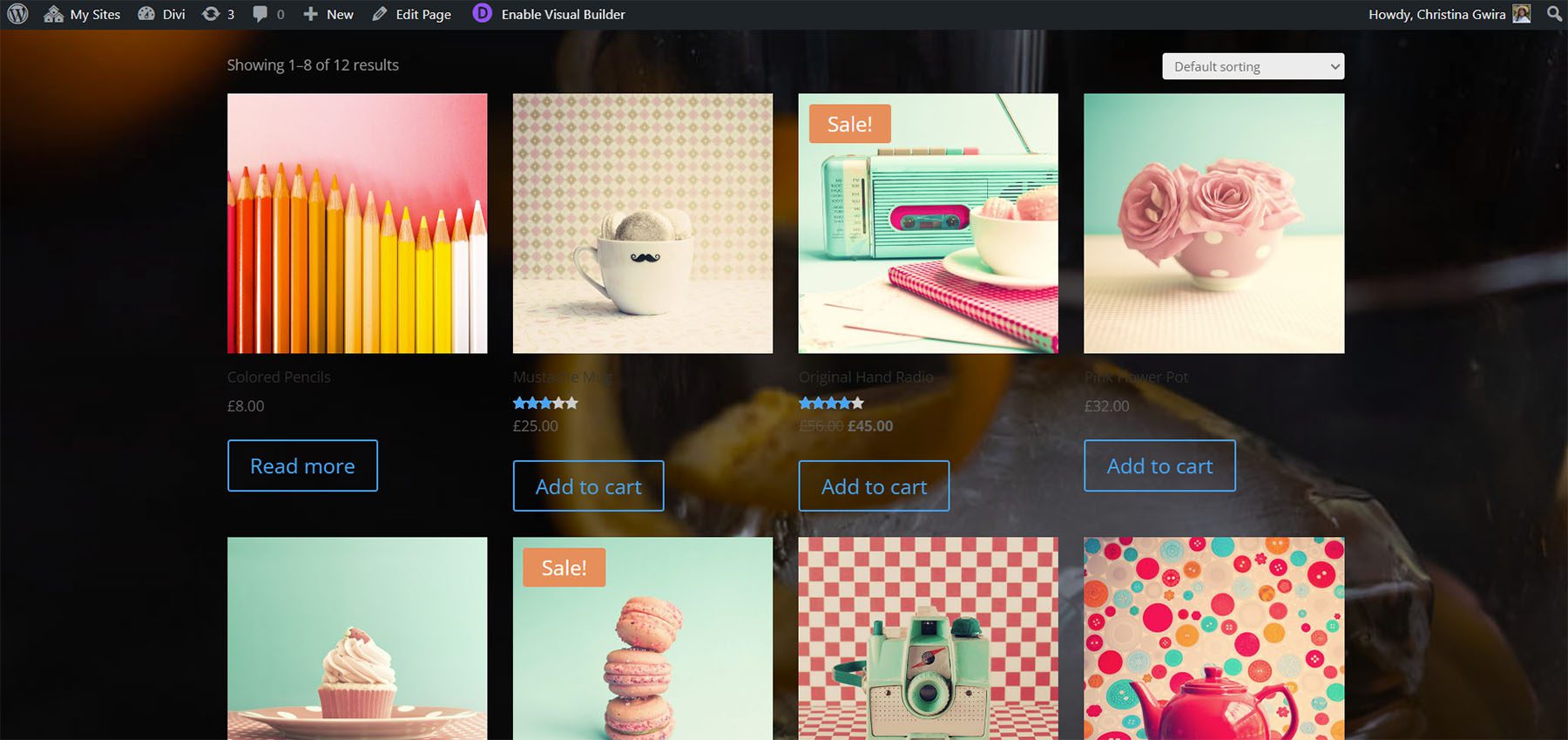
Voici à quoi ça ressemble sur le devant. Je l'ai configuré pour afficher une grille à 4 colonnes. J'ai également désactivé l'option d'extrait.

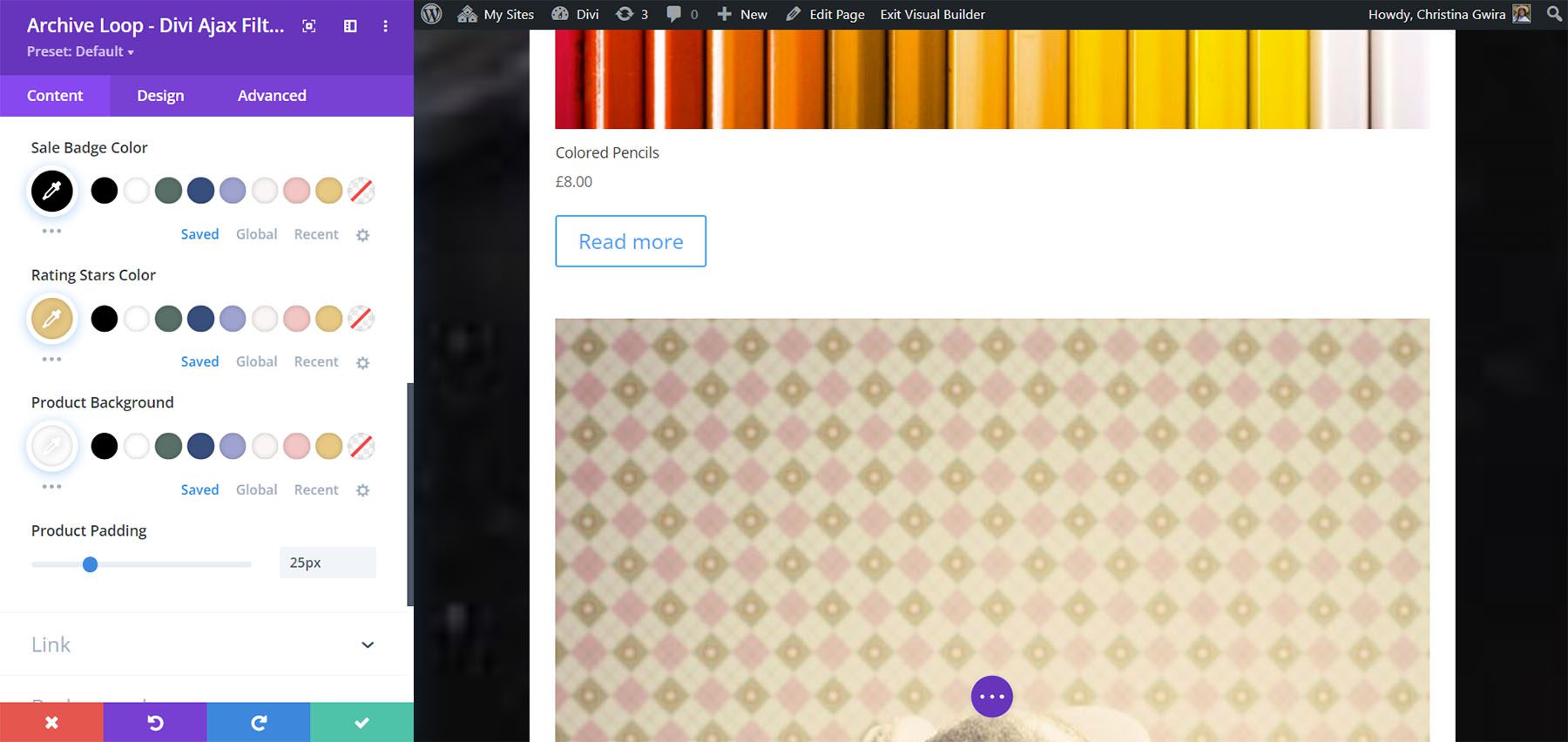
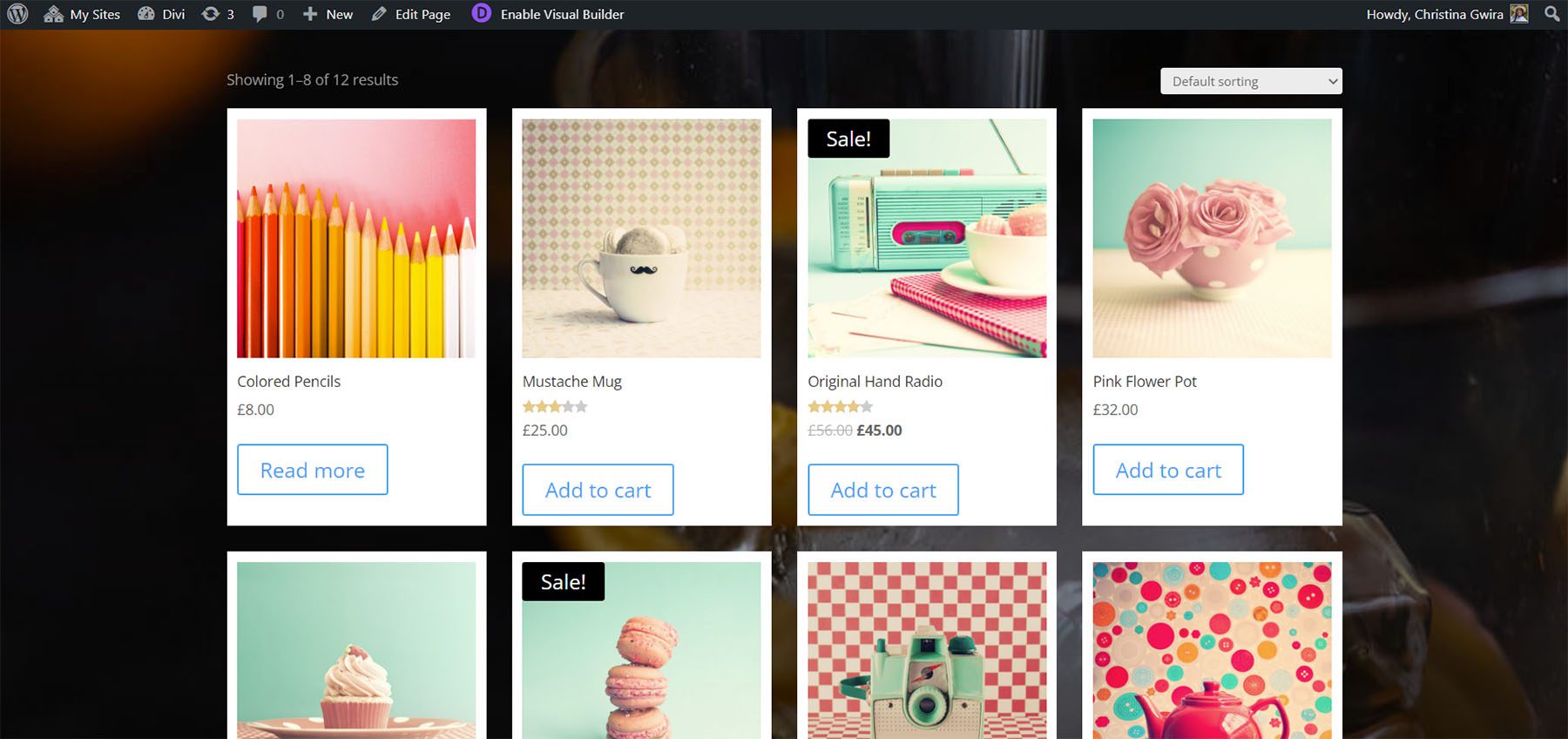
Celui-ci comprend également des options de couleur et de rembourrage. Modifiez la couleur du badge de vente, le nombre d'étoiles et l'arrière-plan du produit. Utilisez le curseur pour ajouter du rembourrage sur les quatre côtés du produit. J'ai ajouté du rembourrage, coloré les étoiles et changé la couleur de la couleur du badge de vente.

Voici à quoi ça ressemble sur le devant.

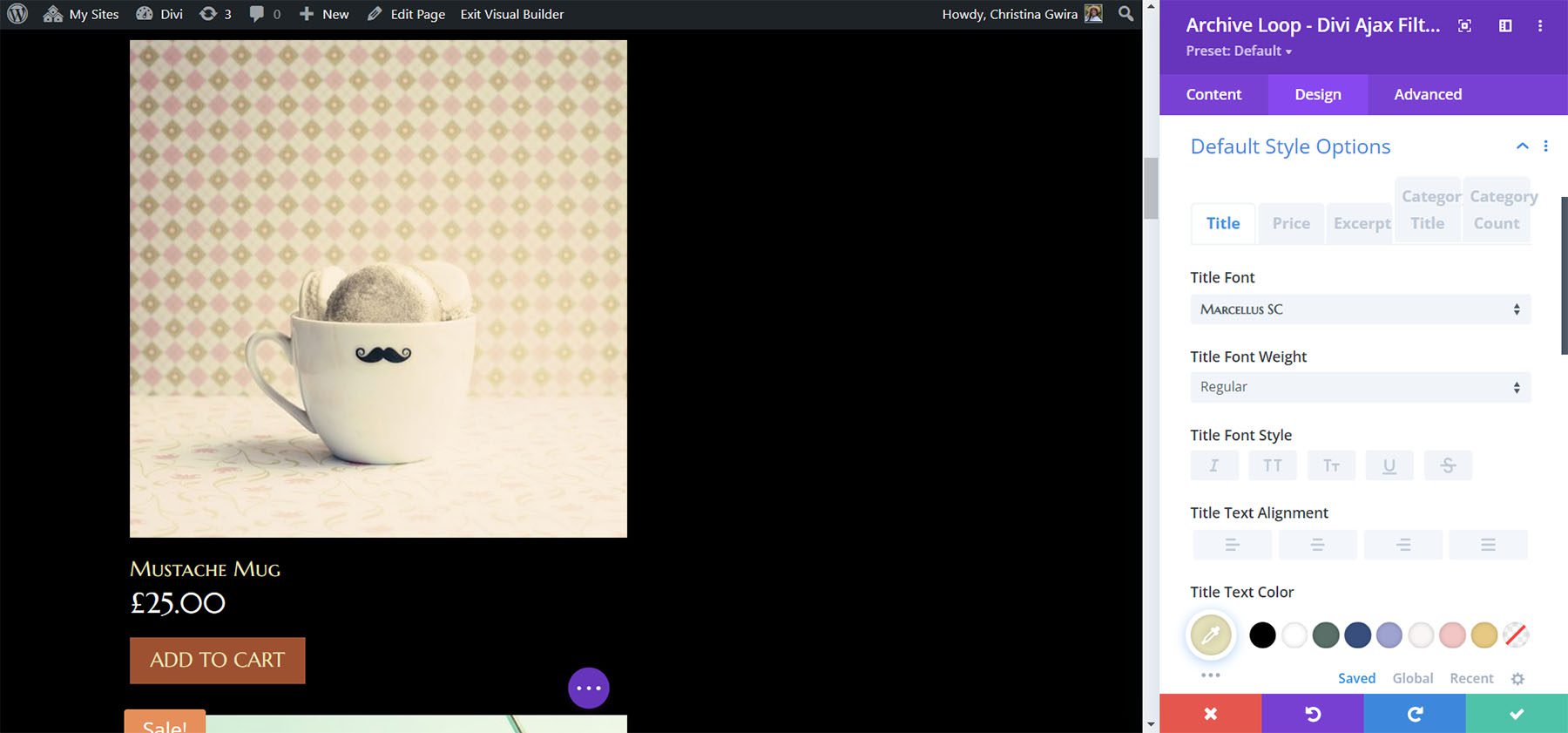
Paramètres de conception
Les paramètres de conception incluent des options détaillées pour chaque élément, y compris les polices, les couleurs, l'espacement et le reste des paramètres Divi standard.

Filtrer les messages – Filtre Divi Ajax
Le module Filter Posts fonctionne avec le module Archive Loop pour filtrer les messages qu'il affiche. Il ne doit pas être utilisé dans la disposition de boucle personnalisée. Les éléments de filtre sont des sous-modules. Vous pouvez en ajouter autant que vous le souhaitez pour créer le filtre.

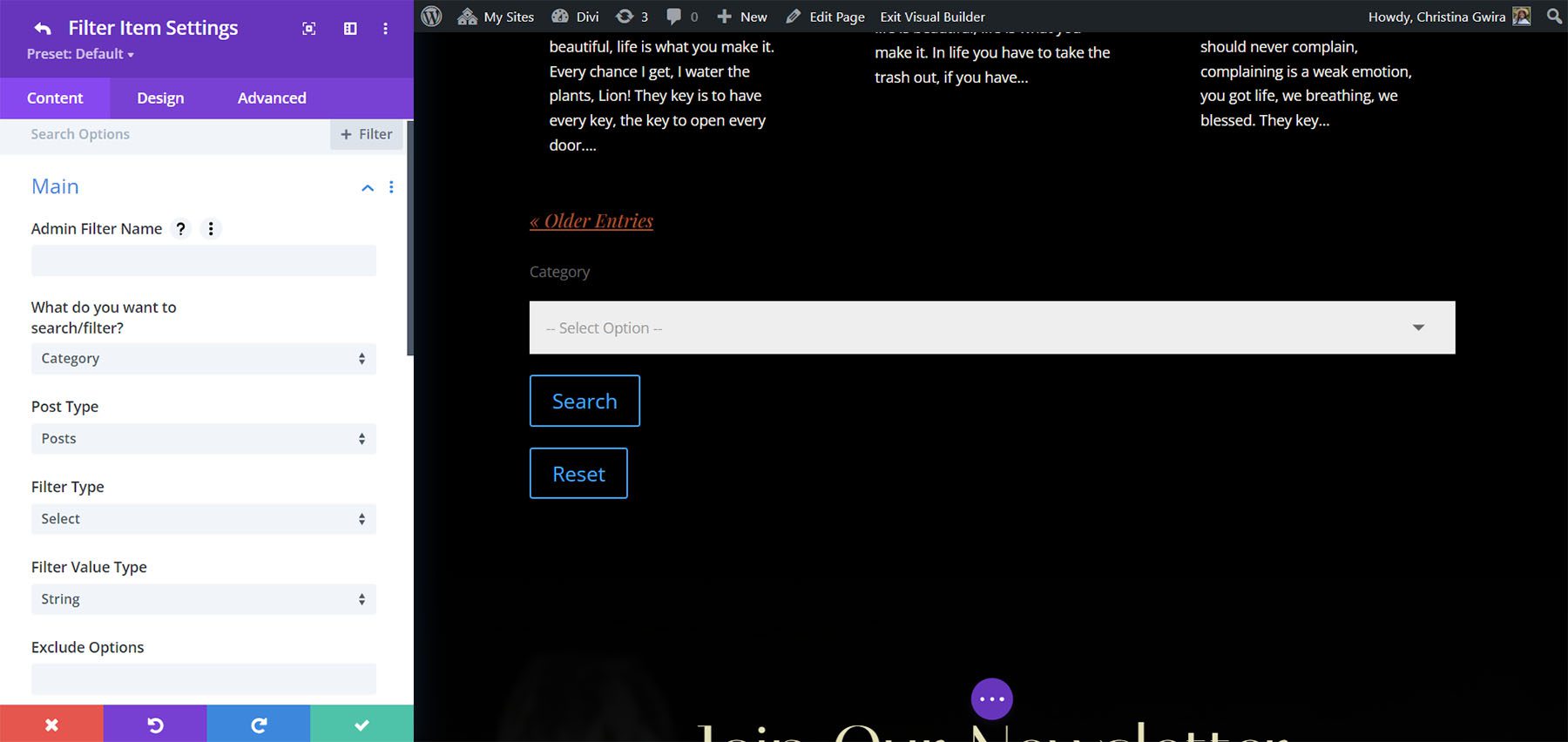
Nouvel élément de filtre
L'ajout d'un nouvel élément de filtre ouvre son sous-module. Cela inclut de nombreux paramètres. Les paramètres principaux vous permettent de choisir les éléments à filtrer entre les catégories, les balises, les prix, les notes, les attributs et les taxonomies personnalisées. Vous pouvez également créer un champ de recherche. Choisissez les types de publication, les valeurs, les options d'exclusion, etc.

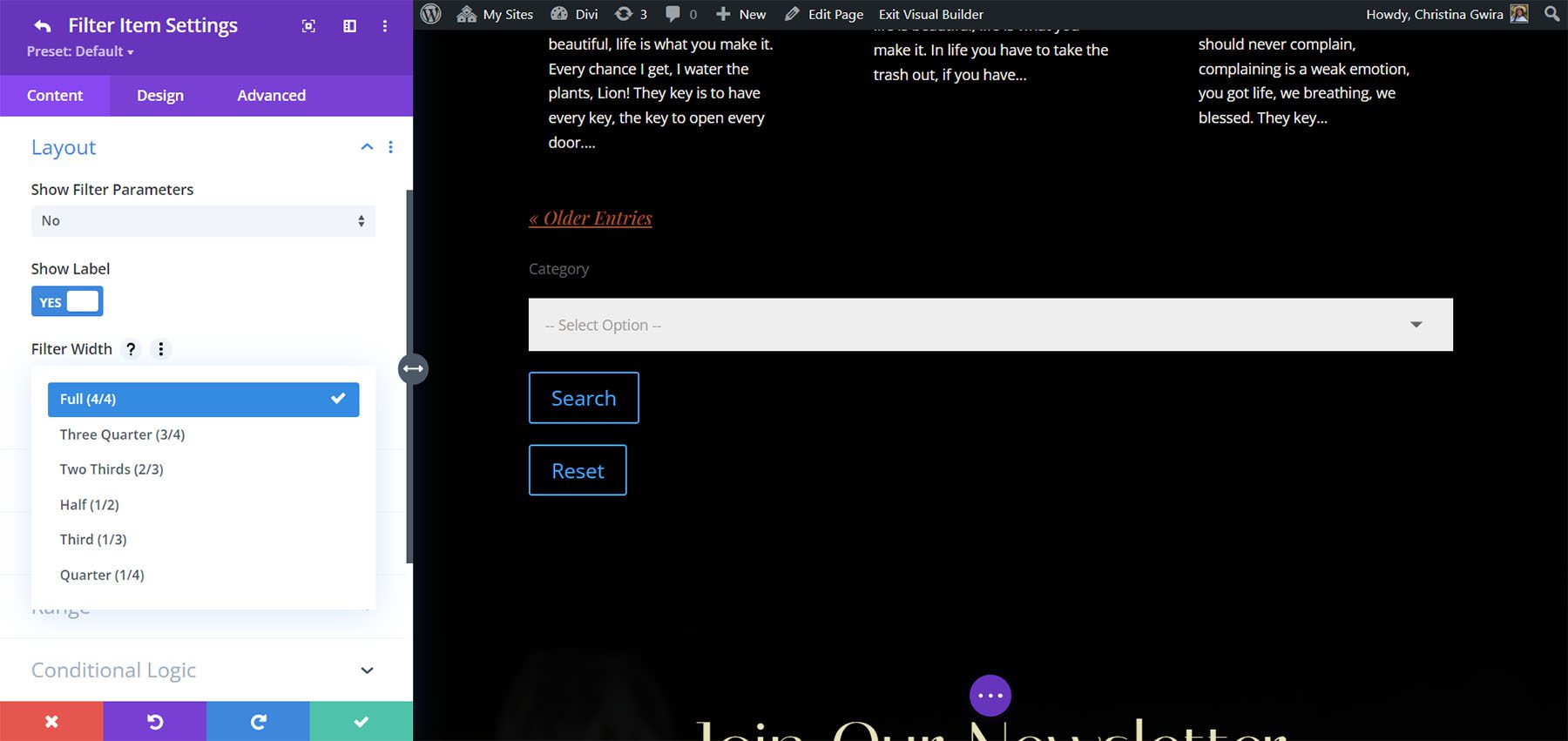
La disposition vous permet de choisir d'afficher les paramètres de filtre, d'afficher l'étiquette et de sélectionner la largeur du filtre.

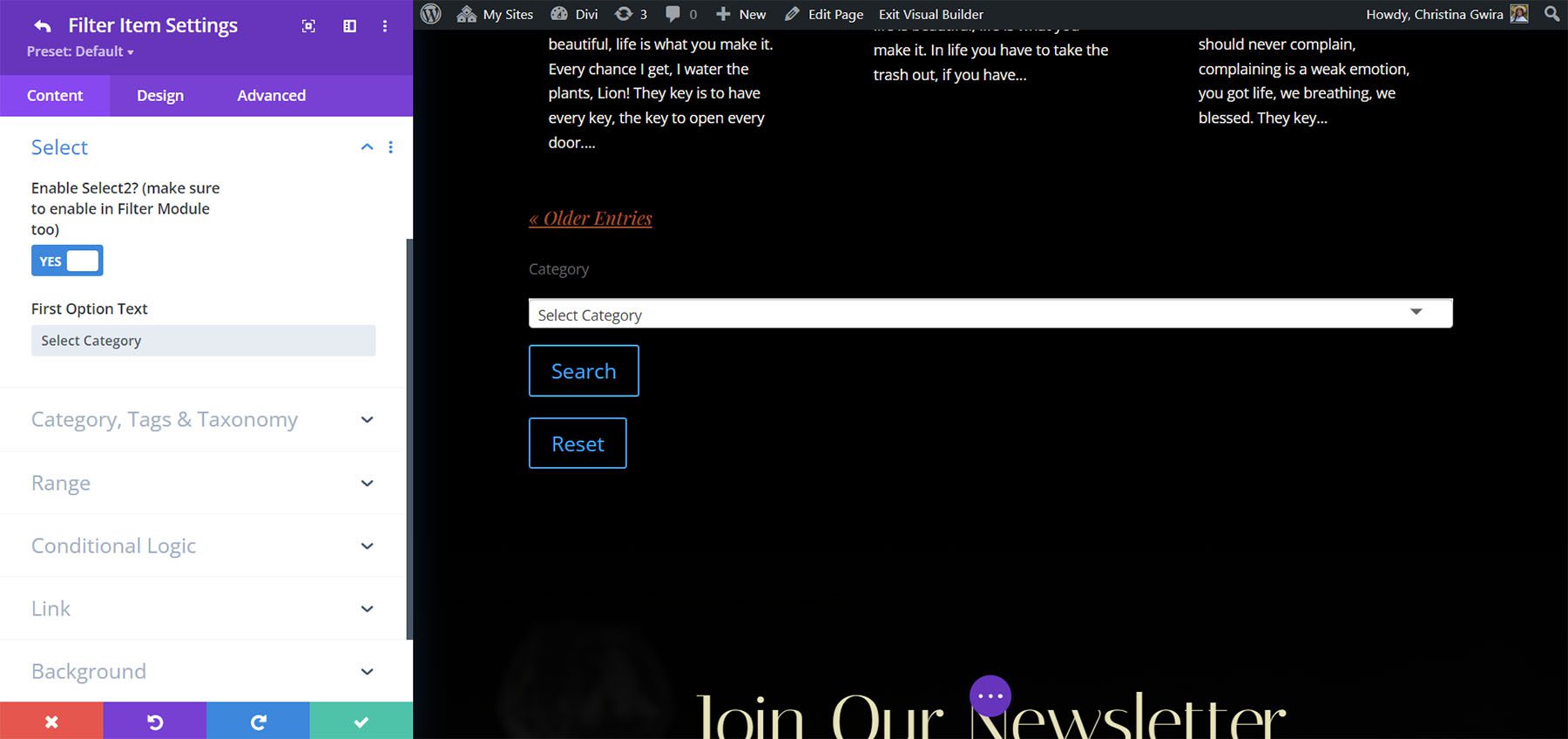
Les options de sélection vous permettent d'activer Select2 et de modifier le texte de l'option.


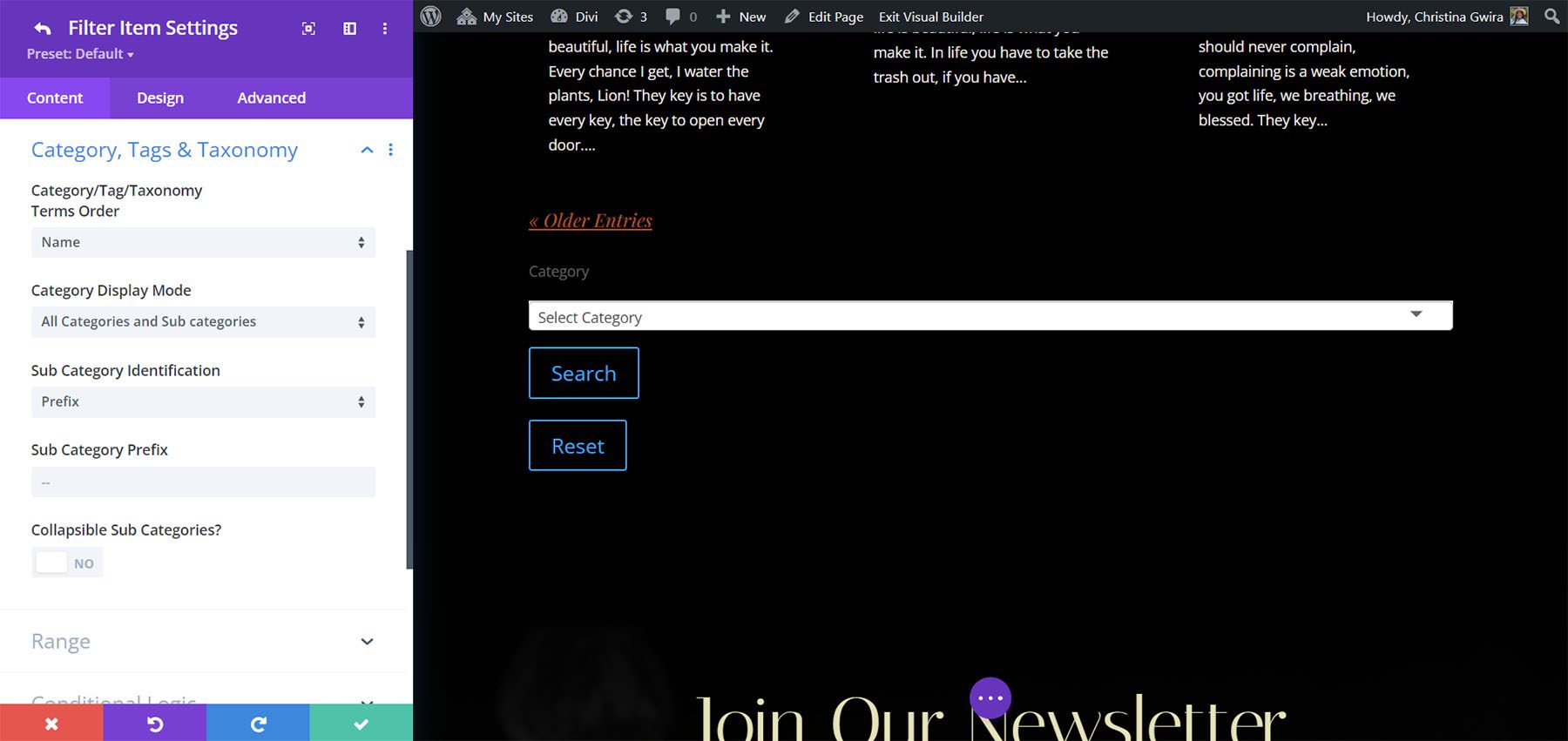
Catégorie, Balises et Taxonomie vous permettent de choisir l'ordre des termes dans la liste, le mode d'affichage, le préfixe et les options de réduction.

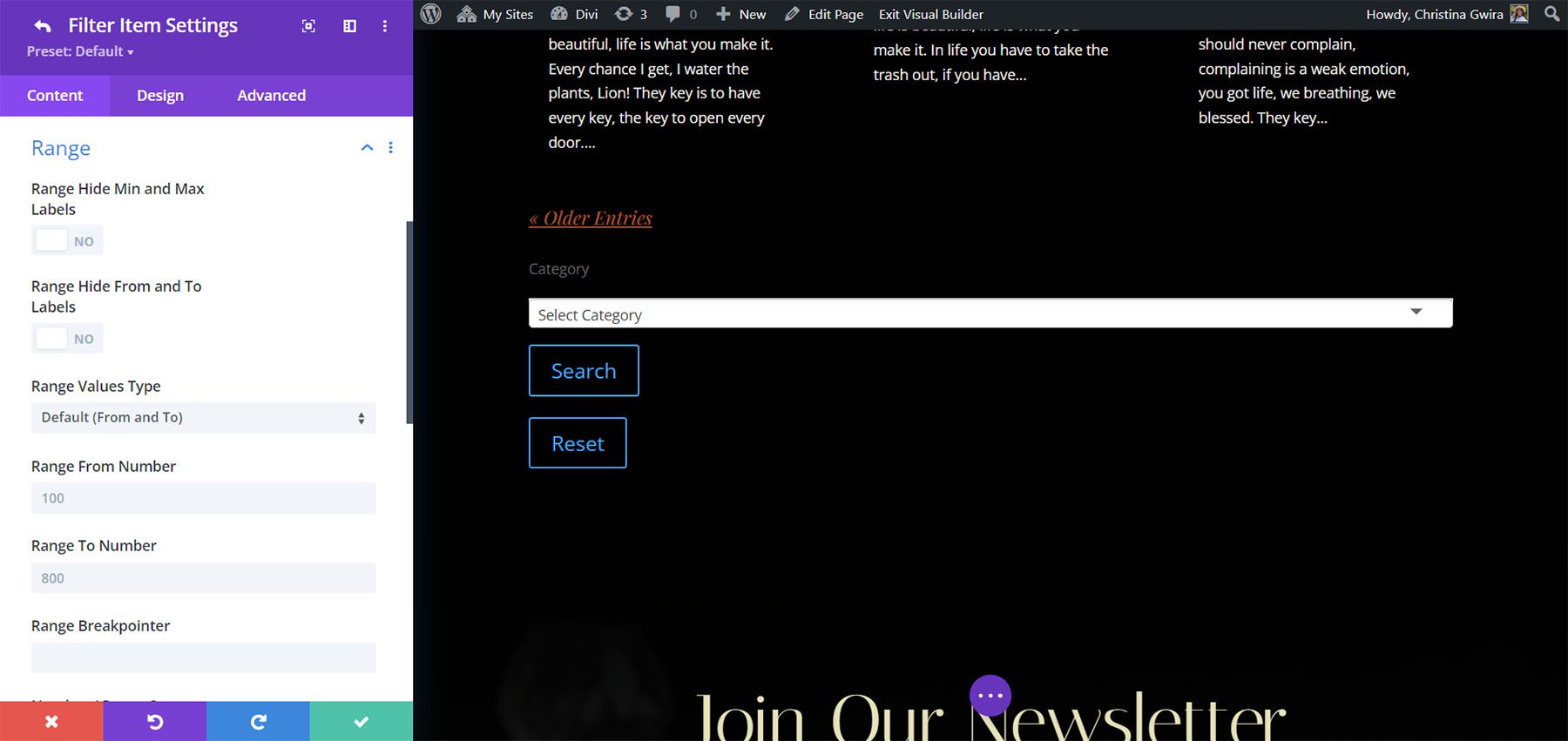
La plage vous donne un contrôle total sur les paramètres de plage du filtre. Masquez les étiquettes, choisissez le type de valeur, définissez la plage, choisissez les niveaux de pas, ajustez l'apparence, choisissez le texte avant et après, et plus encore.

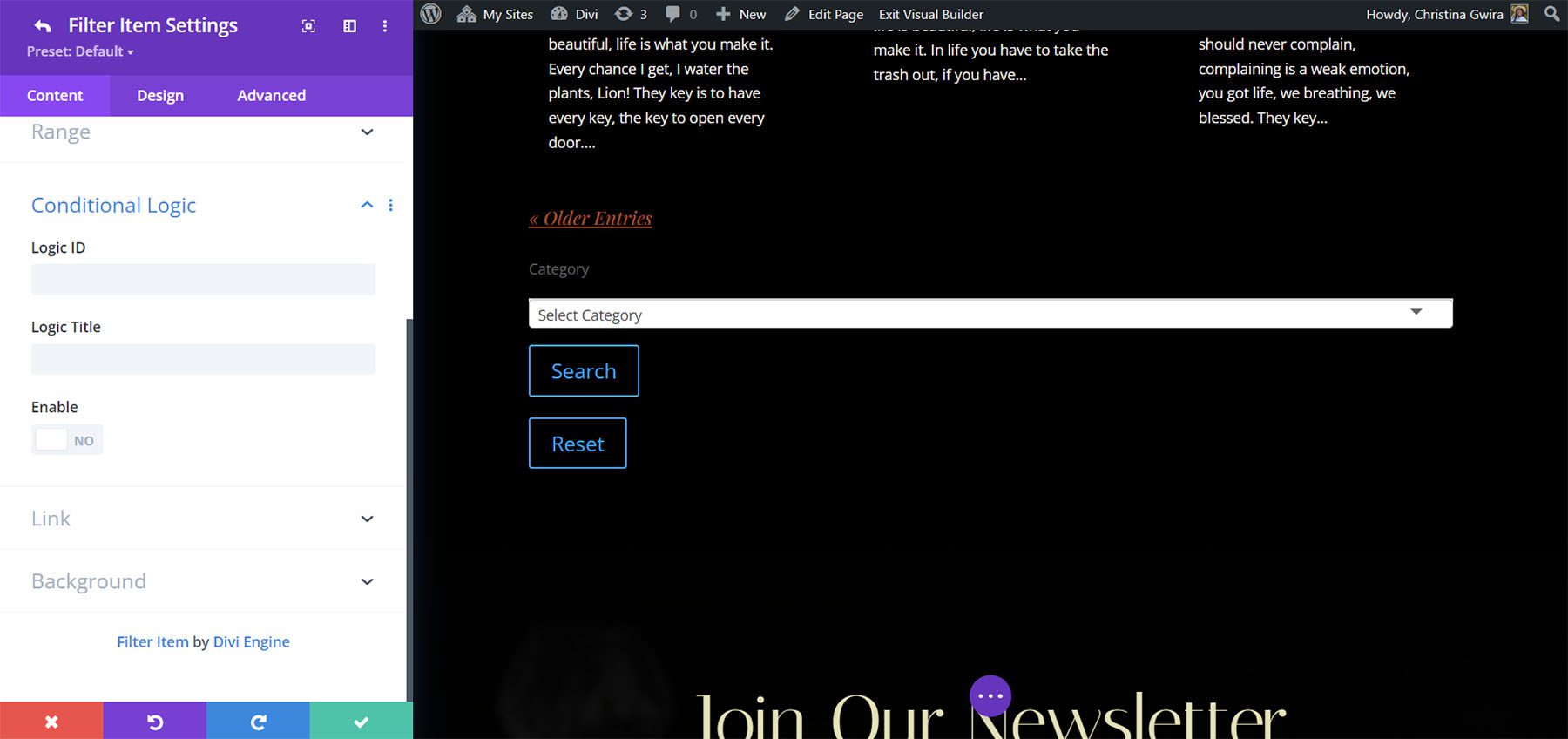
La logique conditionnelle vous permet de créer des règles logiques pour le filtre. Cela signifie que vous pouvez affiner le filtre pour contrôler le filtre et le rendre aussi intelligent que possible.

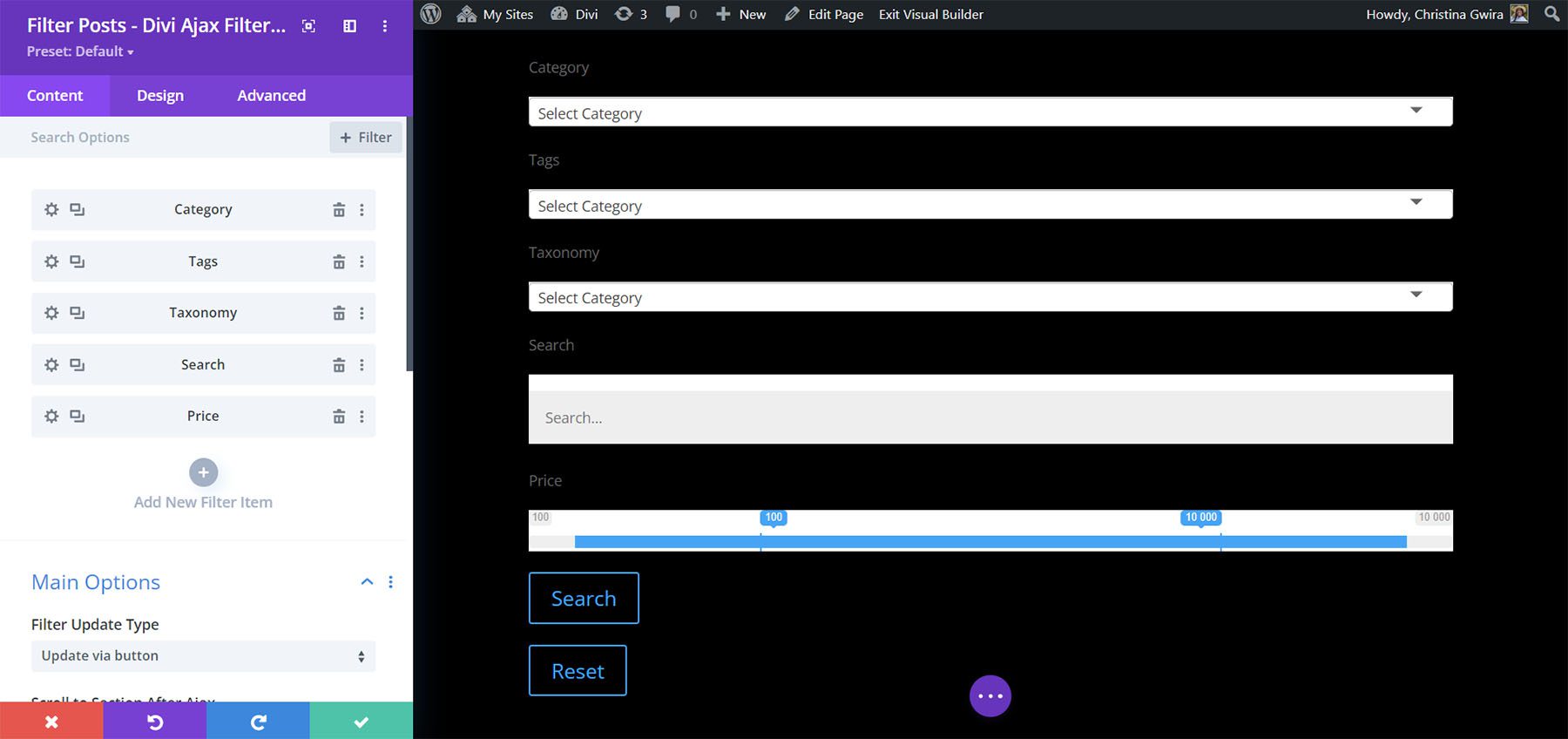
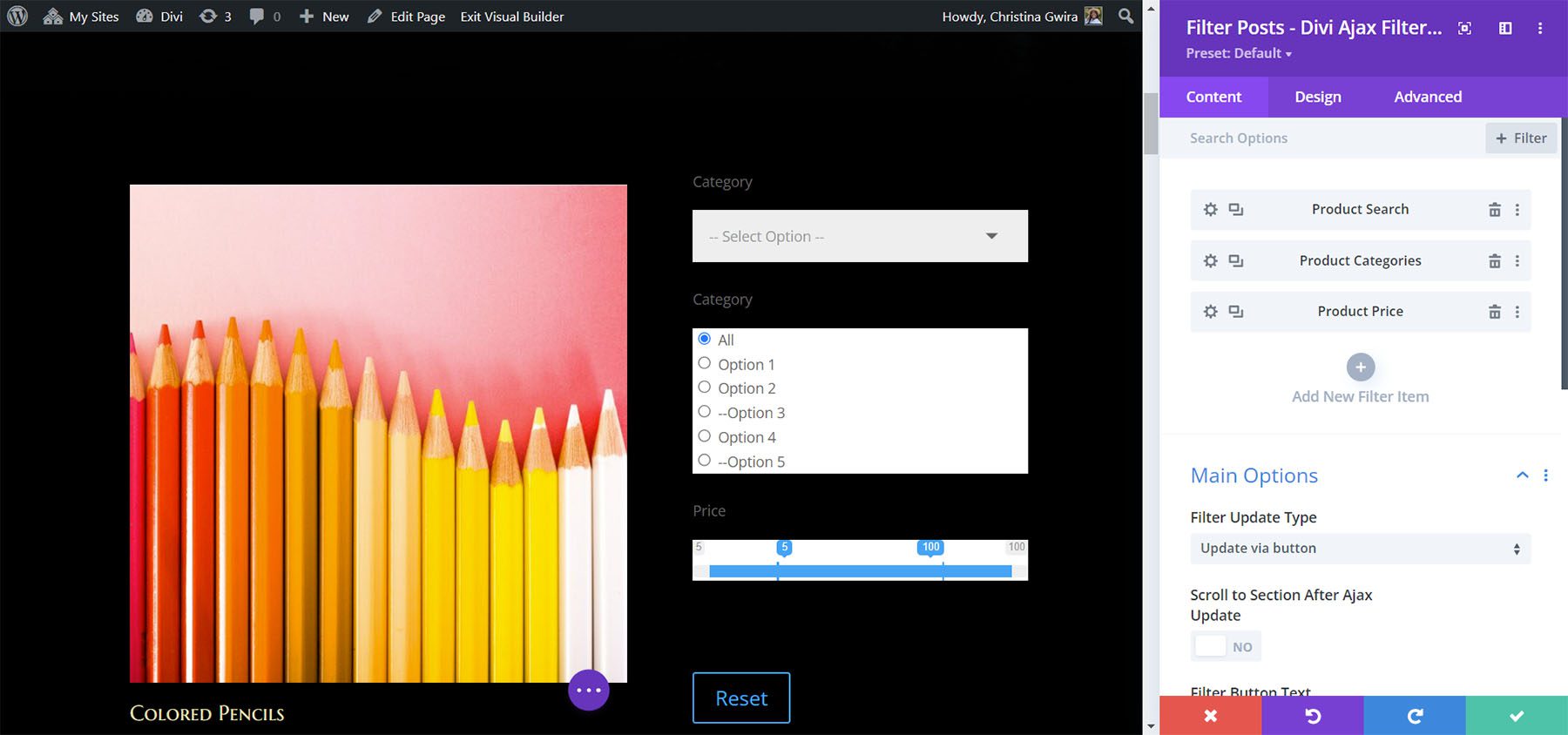
Ajoutez plusieurs éléments de filtre pour créer le filtre exact que vous souhaitez. J'ai créé un filtre avec une option de recherche, des catégories, des balises et des prix. Les utilisateurs peuvent sélectionner l'un des outils de filtrage ou les utiliser ensemble.

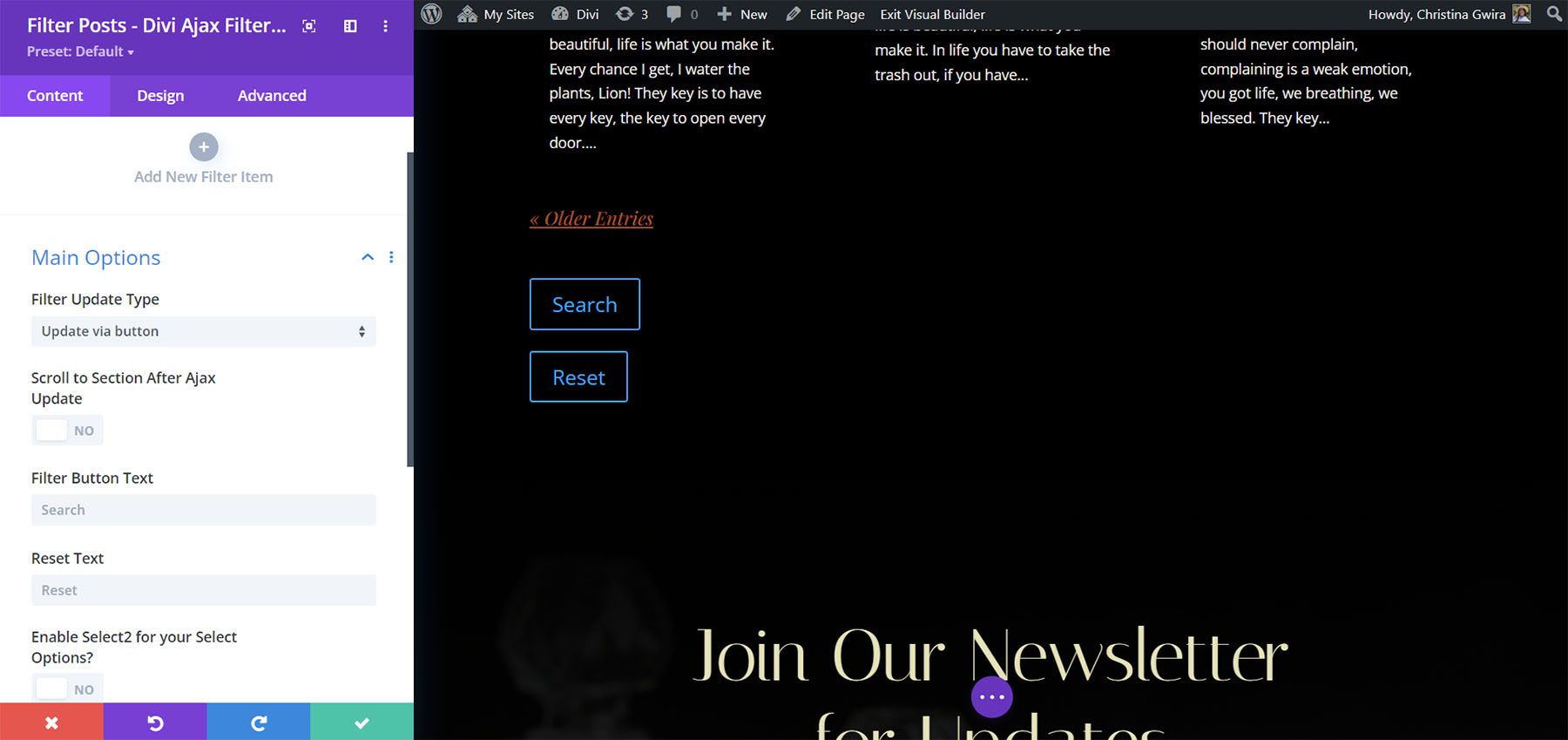
Paramètres de publication du filtre principal
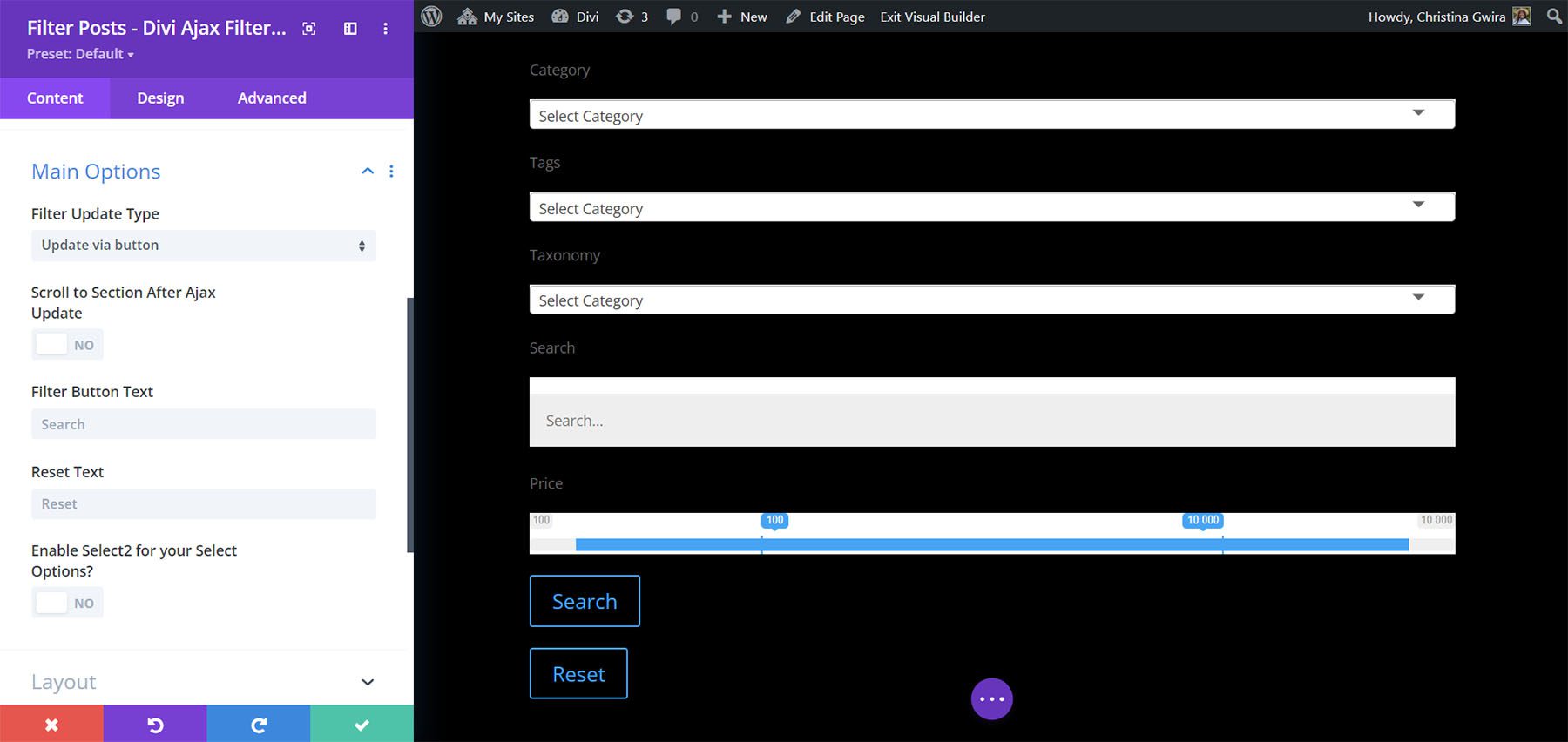
Les options principales incluent le type de mise à jour du filtre (choisir un clic sur un bouton ou un changement de champ), le choix de l'endroit où il défile, l'ajout de texte pour les boutons de recherche et de réinitialisation et l'activation de Select2.

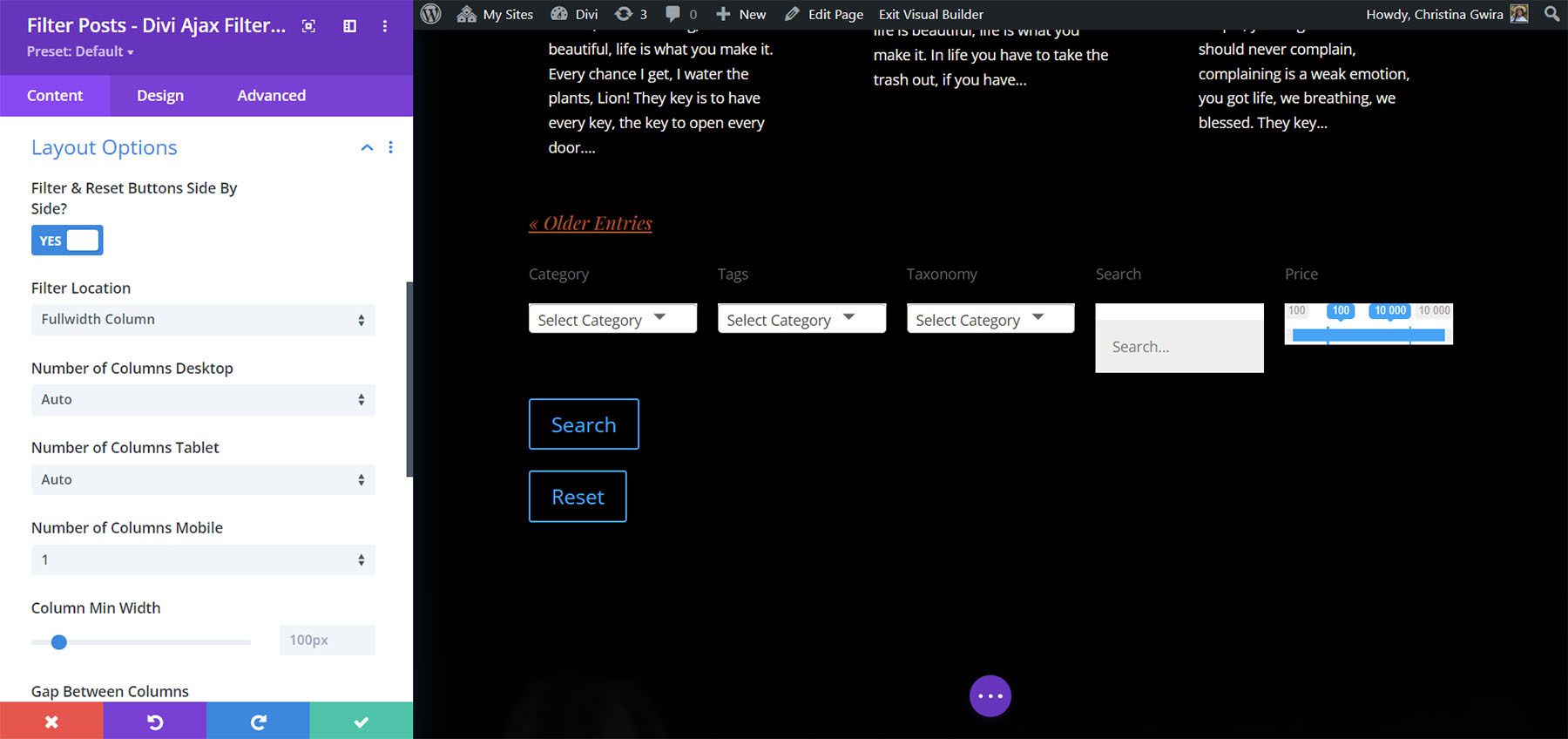
Les options de disposition déterminent la disposition des éléments de filtre. Choisissez une colonne Colome latérale ou pleine largeur, définissez les tailles, le style de filtre entre bascule et diapositive, et masquez ou affichez les boutons.

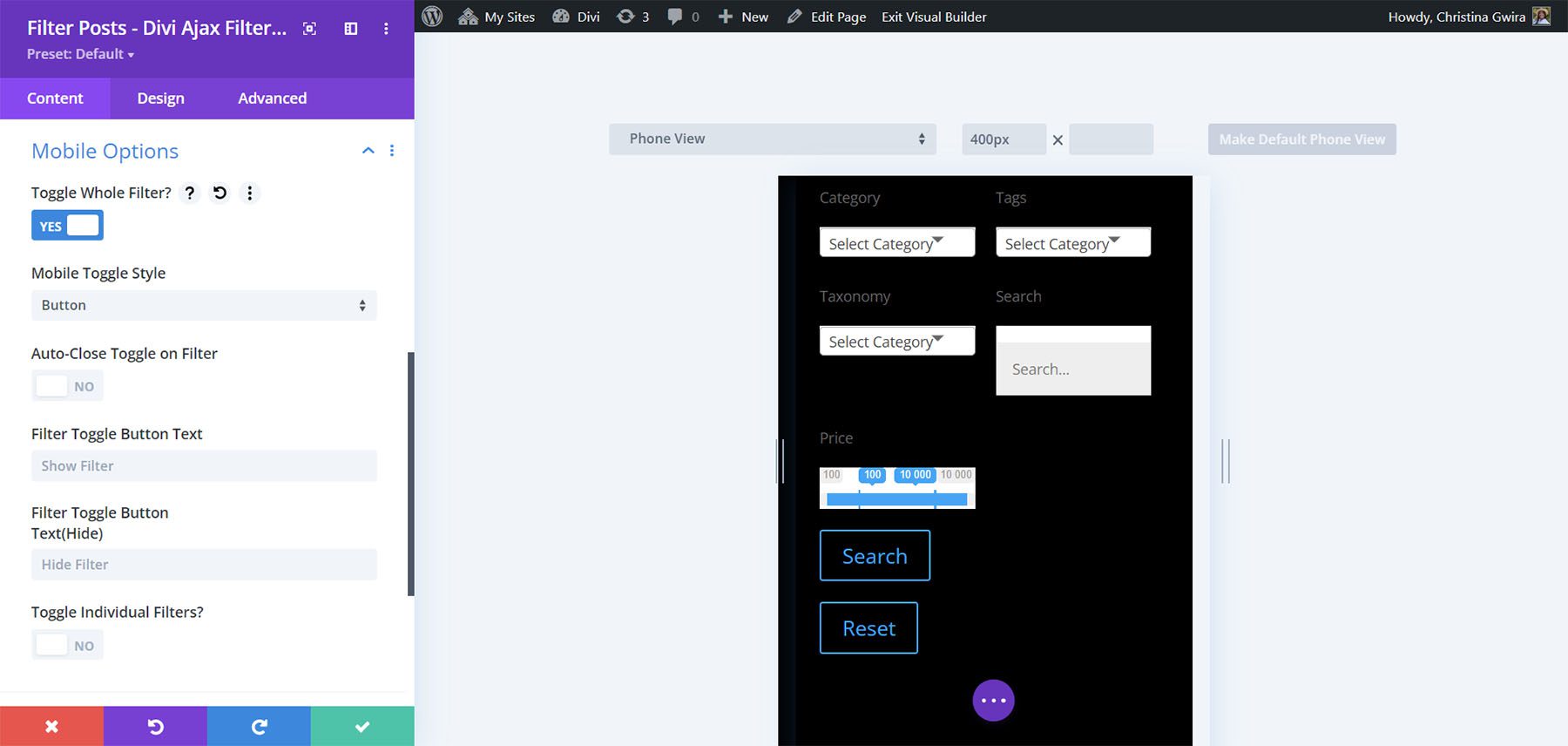
Les options mobiles ajoutent des bascules, vous permettent de choisir le style de bascule, de modifier le texte du bouton et de basculer les filtres individuellement.

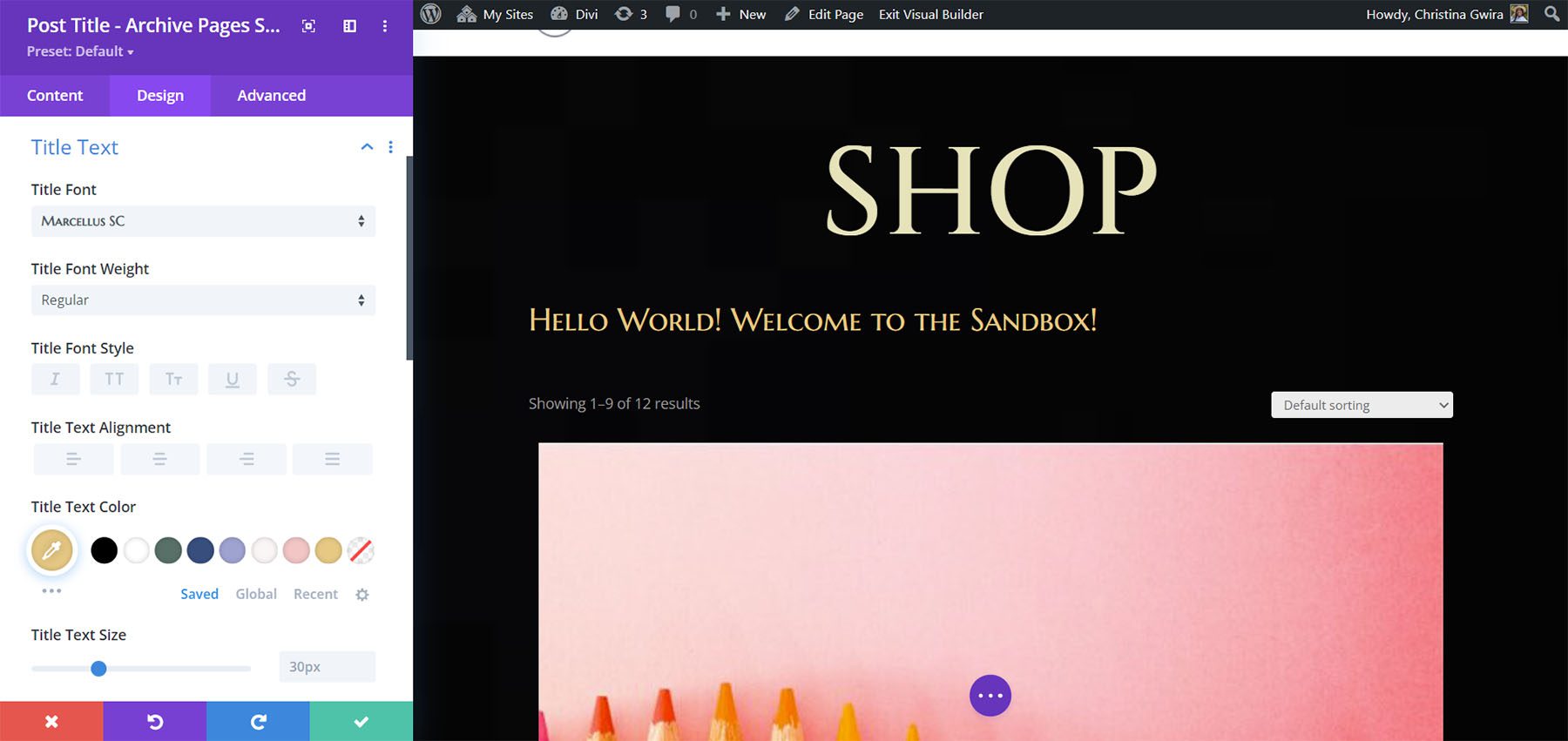
Titre du message – Pages d'archives
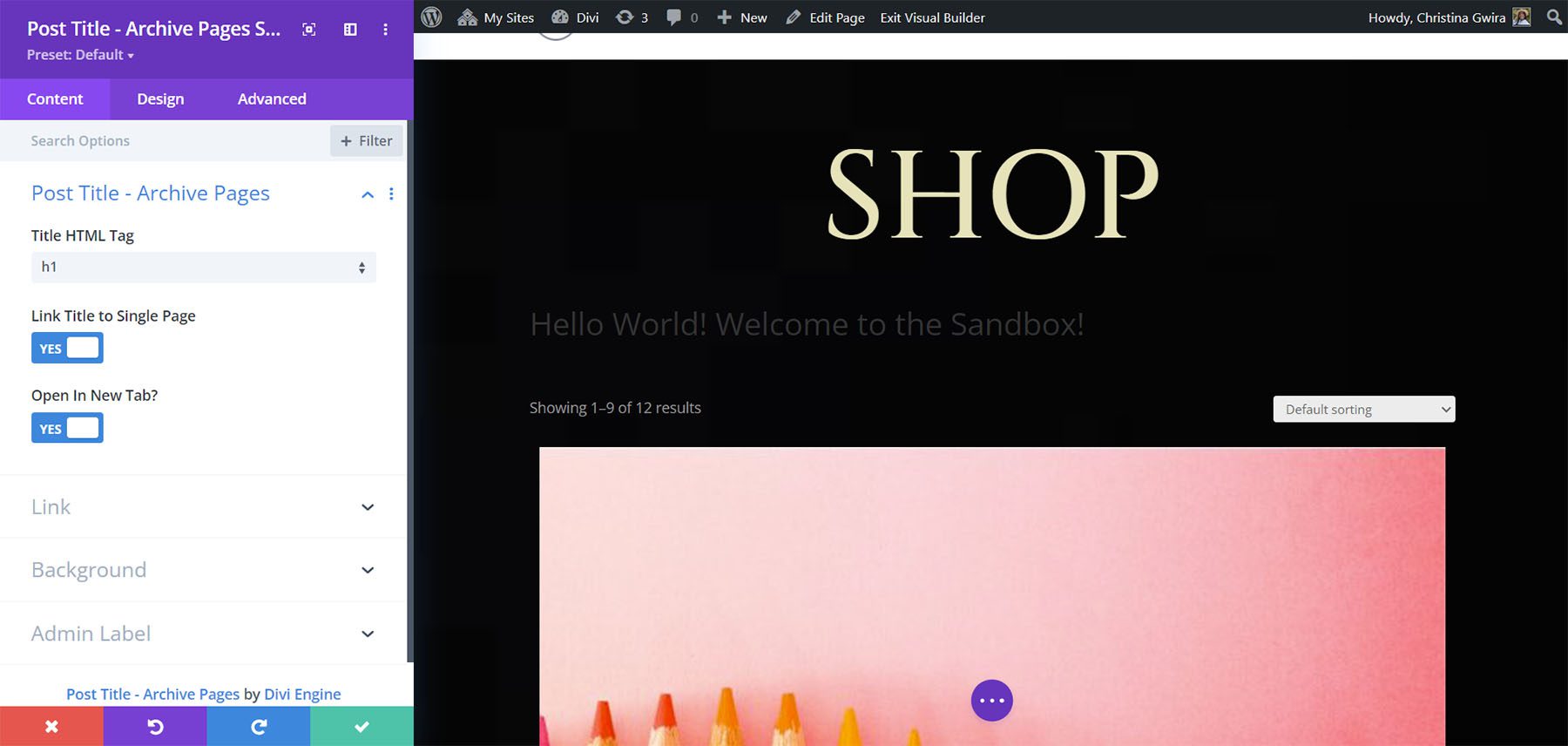
Le module Titre du message affiche le titre et vous permet de choisir le niveau de titre, de créer un lien vers une seule page, d'ouvrir un nouvel onglet et de saisir l'URL.

L'onglet Conception comprend des paramètres distincts pour les titres de publication et les titres de produit. Tous les paramètres standards sont inclus.

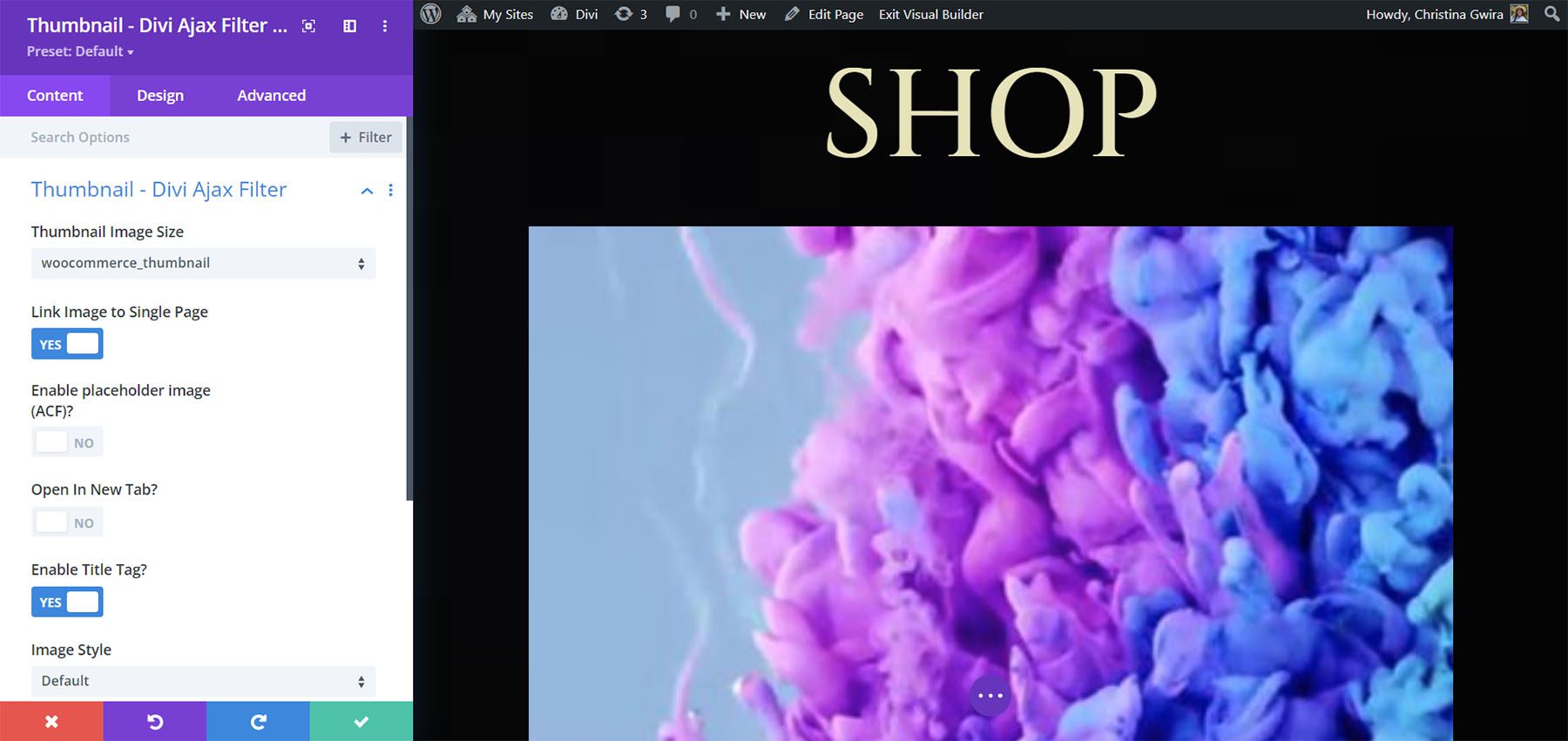
Vignette – Filtre Divi Ajax
Le module Thumbnail vous permet de choisir la taille de l'image, de lier l'image à une seule page, d'utiliser des images d'espace réservé avec des champs personnalisés avancés, d'ouvrir dans un nouvel onglet, d'activer une balise de titre et de choisir le style d'image.

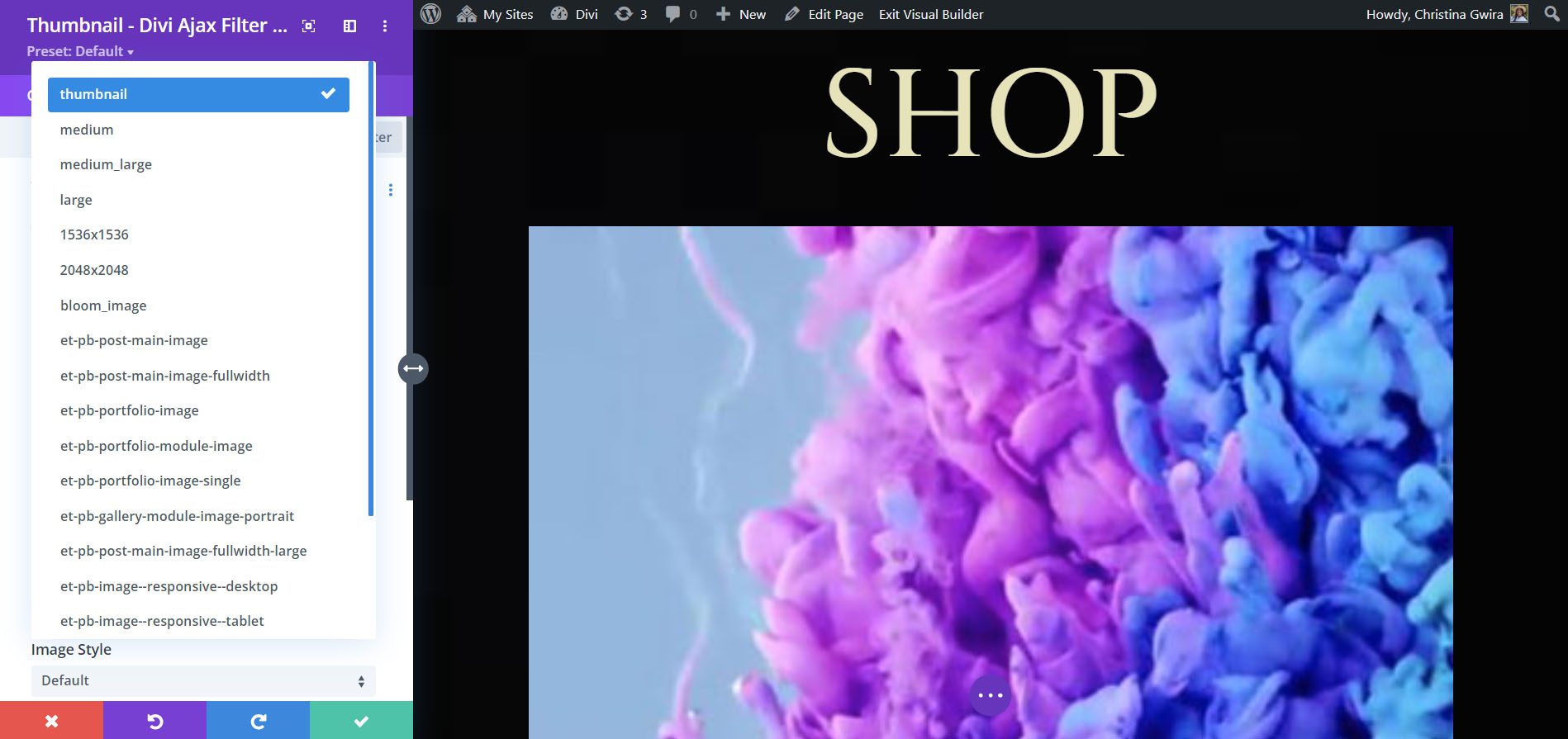
Les tailles d'images miniatures incluent de nombreuses options.

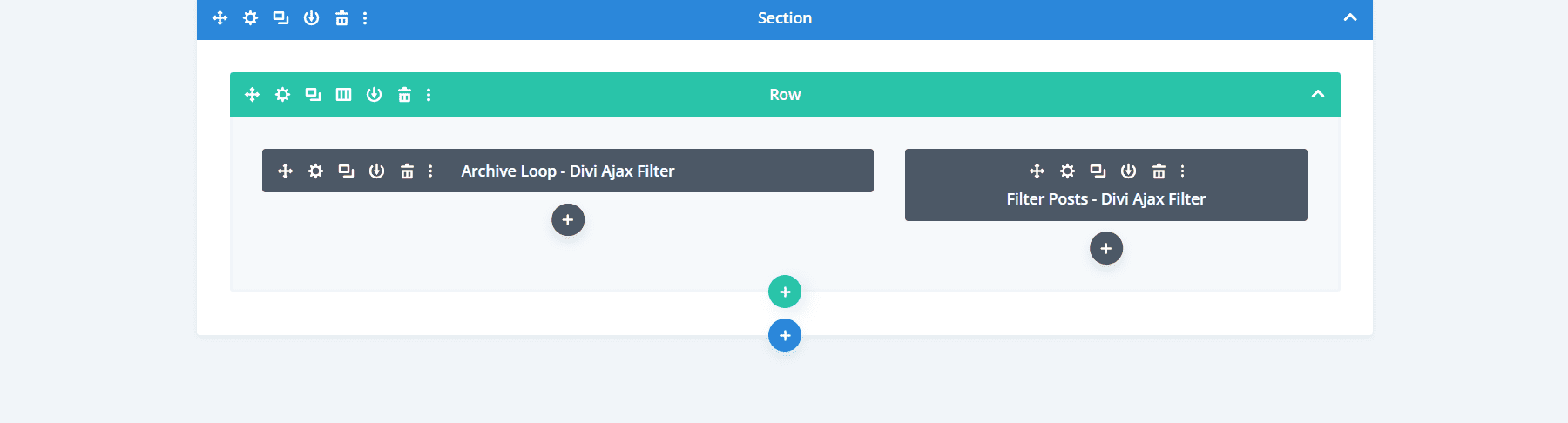
Construire un filtre de produit
Tout d'abord, je vais créer un filtre de produit à l'aide du module Archive Loop et du module Filter Posts.

Ensuite, pour le module Archive Loop, je l'ai défini sur Produits et sélectionné la disposition par défaut de WooCommerce. Cela nous donne l'image, le titre et le prix par défaut. Je l'ai défini comme boucle principale et j'ai activé le menu Trier par et le nombre de résultats. J'ai sélectionné Charger plus pour l'option de chargement. La mise en page est définie sur une grille à 3 colonnes. J'ai également choisi d'afficher la note, le prix, l'extrait et le bouton Ajouter au panier. Le badge de vente et le classement par étoiles ont des couleurs personnalisées, et j'ai ajouté du rembourrage au produit.

Viennent ensuite les paramètres de conception. J'ai ajusté les couleurs et les styles des éléments de texte individuels ainsi que le bouton Ajouter au panier.

Enfin, pour le filtre, j'ai ajouté la recherche, les catégories, le prix et la note. Pour le filtre de catégorie, j'ai sélectionné les boutons radio. Le prix est fixé entre 5 $ et 100 $.

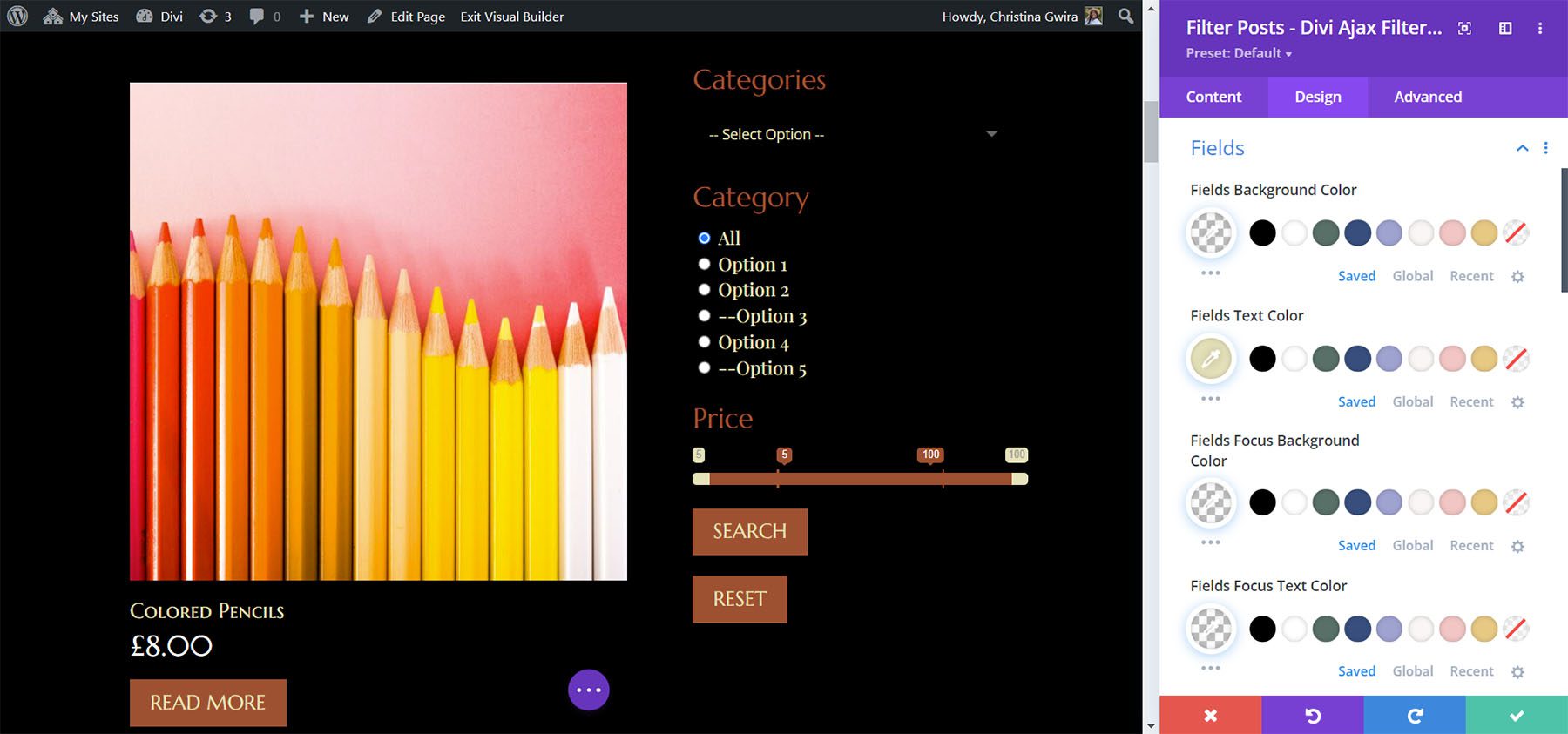
Pour les paramètres de conception du filtre, j'ai ajusté les couleurs de police, les couleurs des boutons, etc.

Résultats du filtre de produits
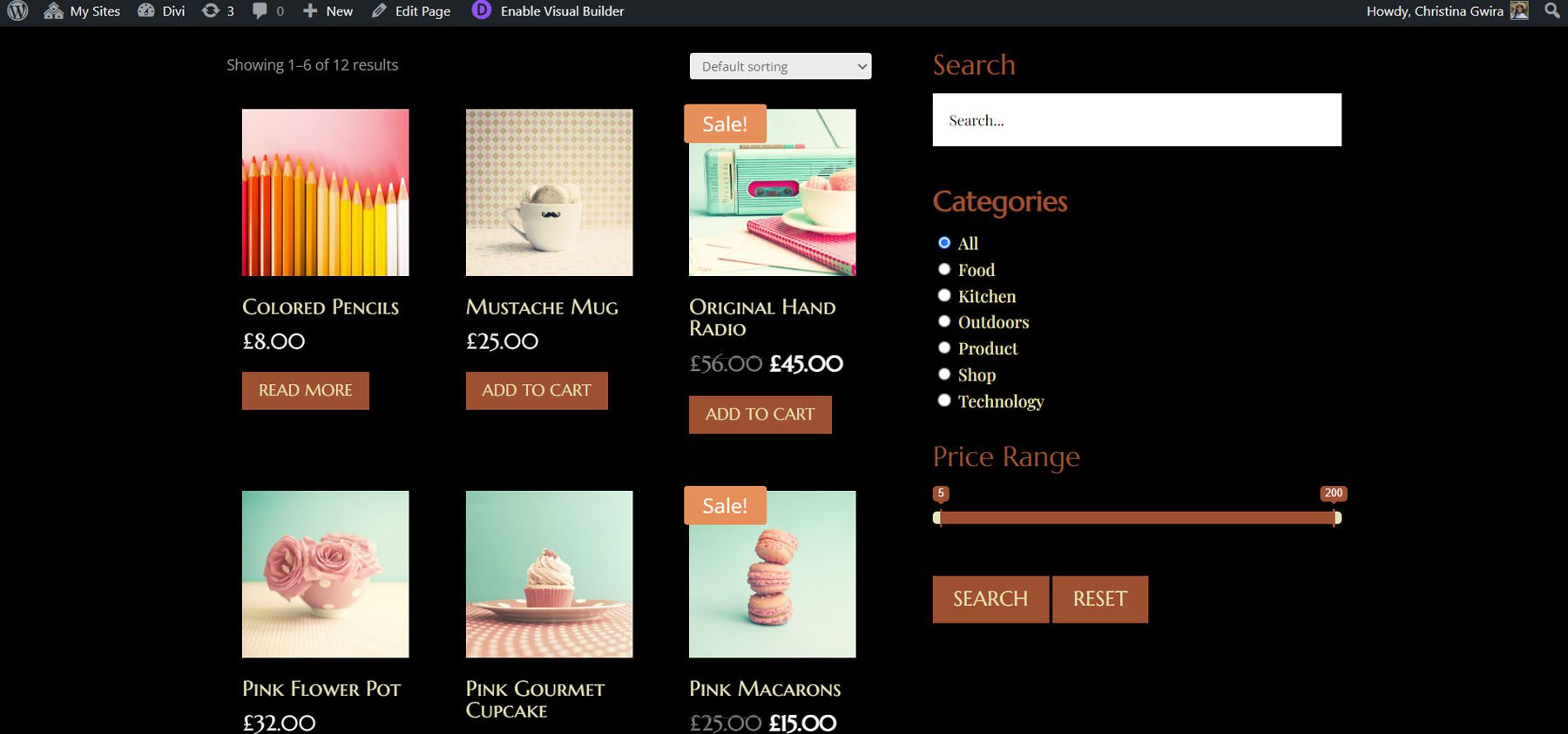
Voici à quoi cela ressemble sur le devant avec les styles du Divi Whisky Layout Pack.

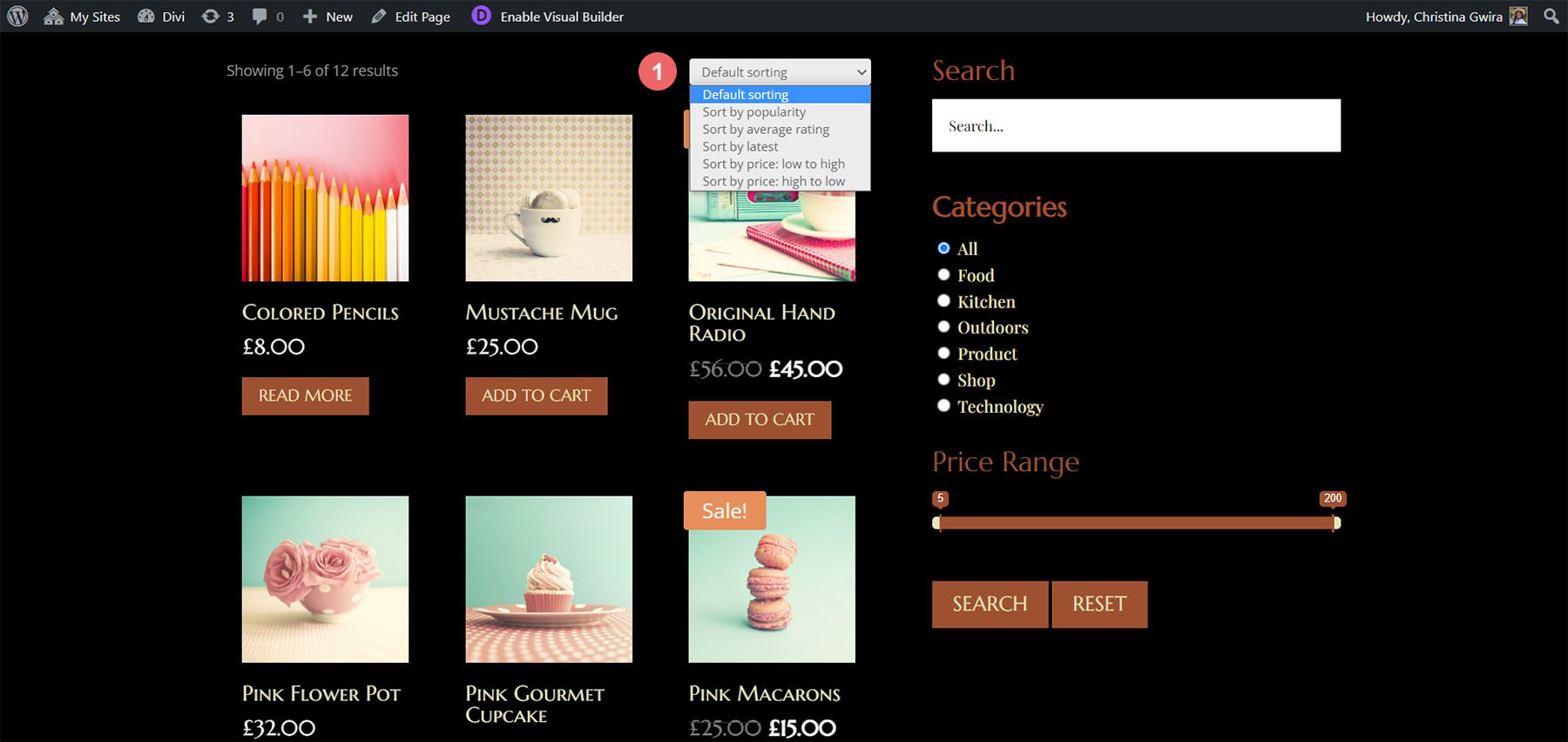
Voici la fonction de tri. L'utilisateur peut sélectionner le tri par défaut, trier par popularité, note moyenne, dernier, prix bas à élevé ou prix élevé à bas.

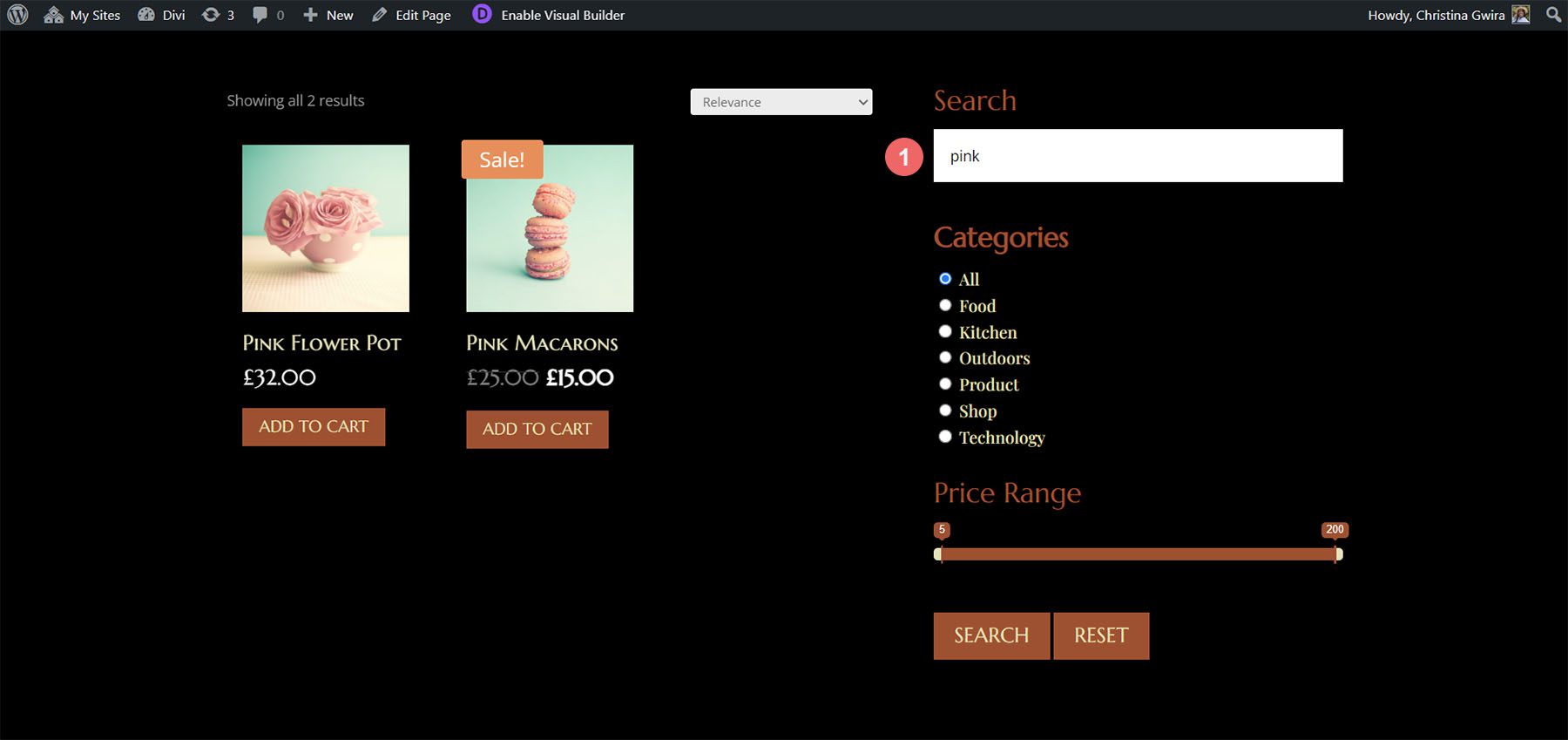
Voici les résultats de l'option de recherche. J'utilise les produits de démonstration WooCommerce. J'ai cherché "rose" et j'ai trouvé deux résultats.

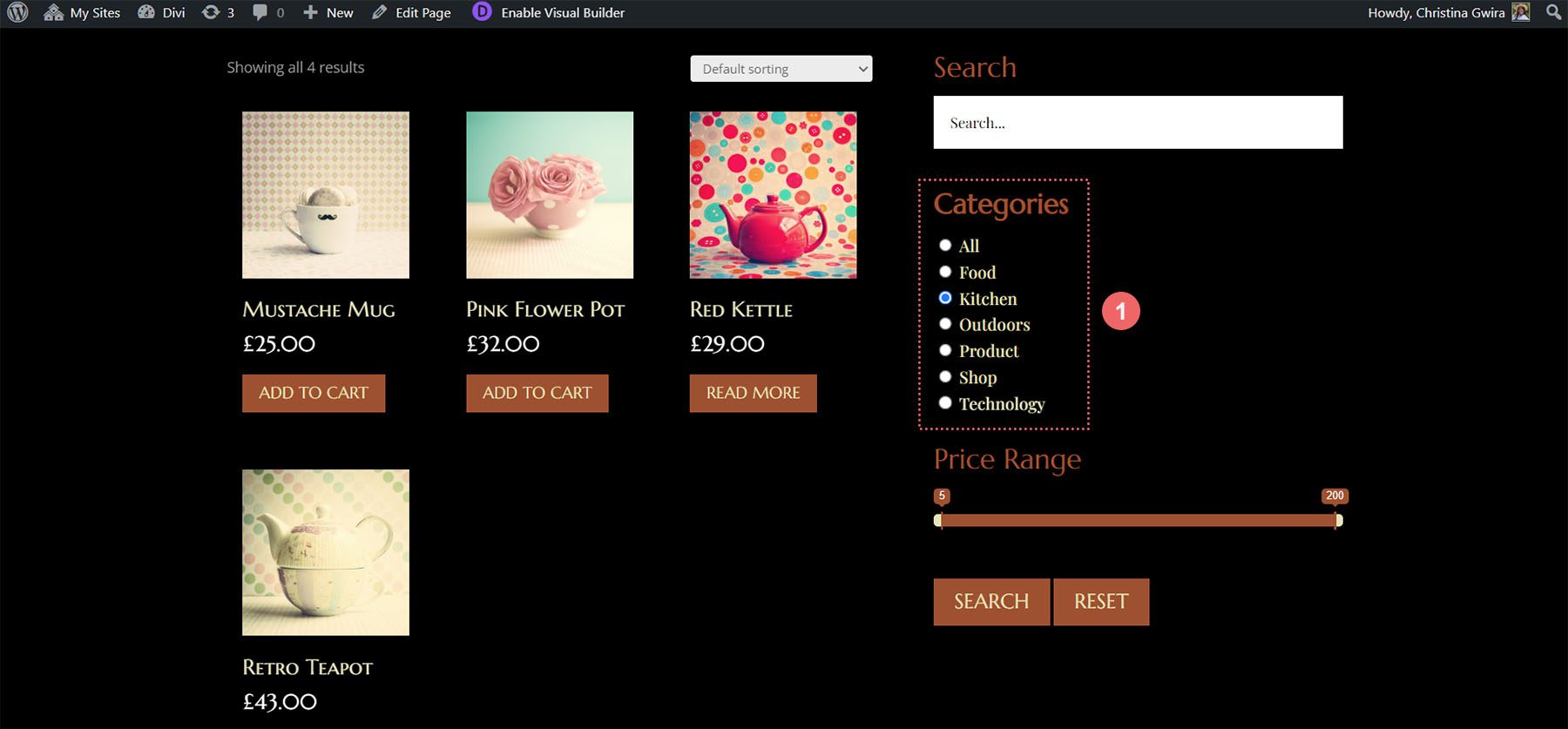
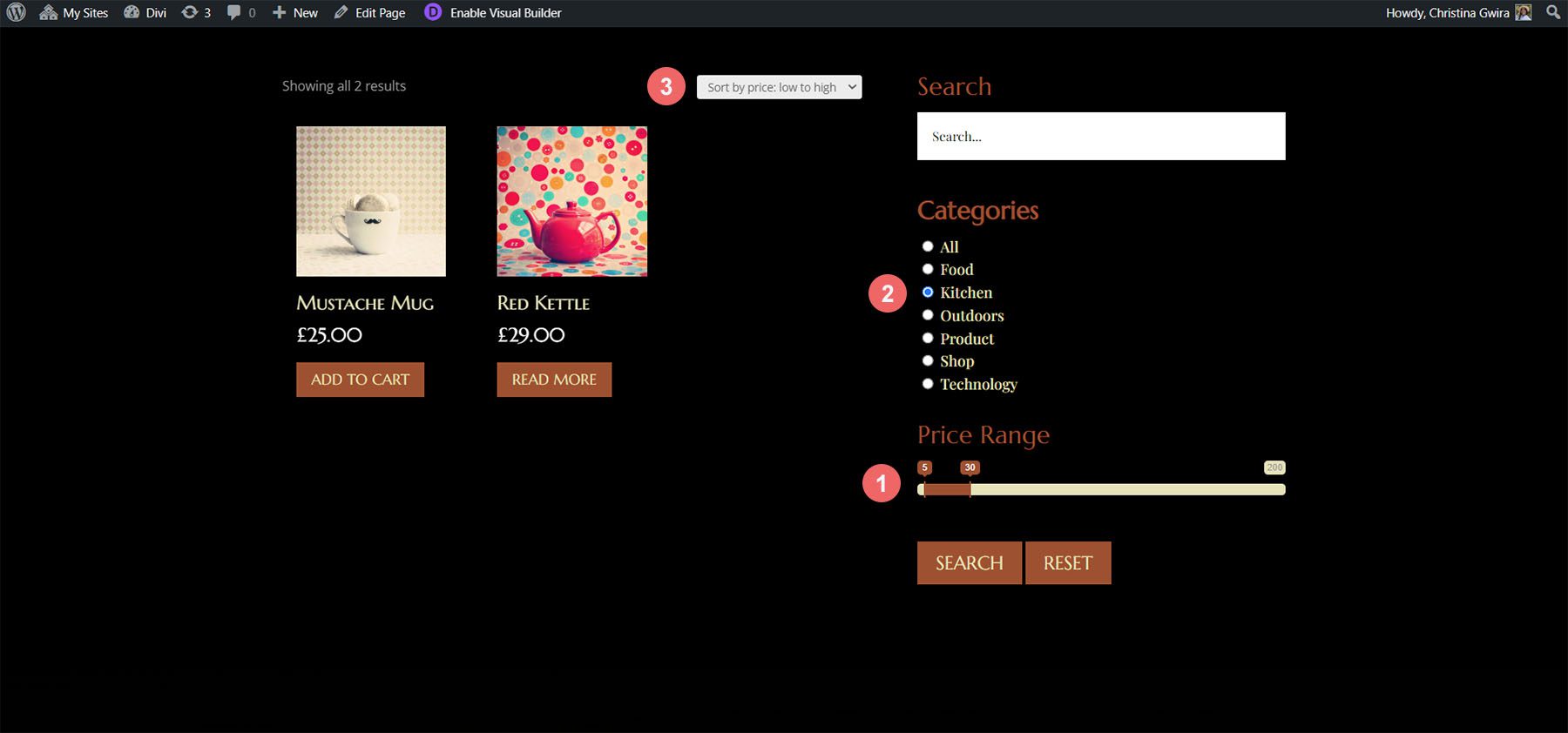
Pour les catégories, j'ai sélectionné le bouton radio de la catégorie "Cuisine" et j'ai trouvé les quatre résultats.

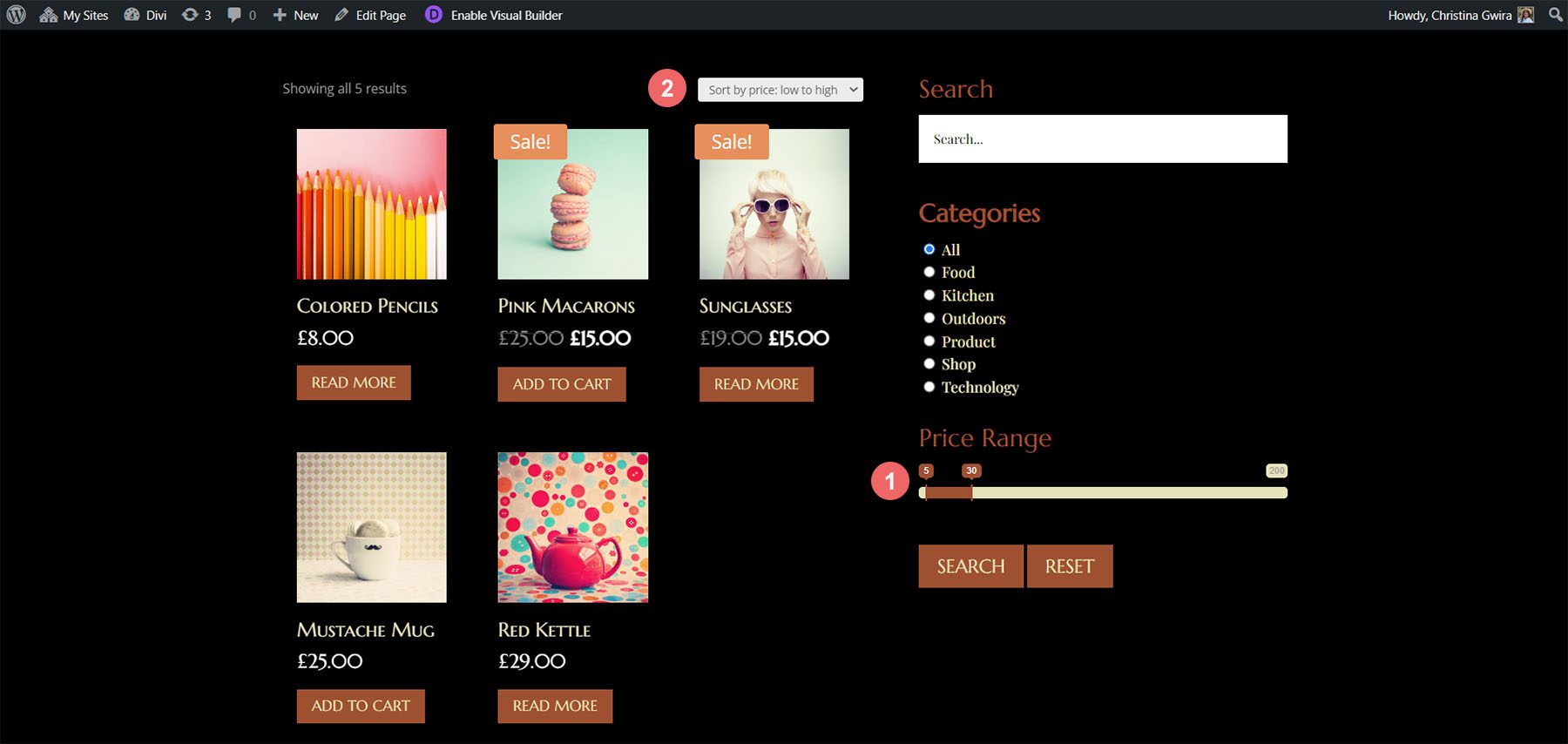
Dans cet exemple, j'ai filtré les produits par gamme de prix. J'ai sélectionné 5-30 et trié par prix du plus bas au plus élevé.

Vous pouvez également utiliser les filtres ensemble. Pour cet exemple, j'ai sélectionné la catégorie "Cuisine" et défini la fourchette de prix de 30 $ à 50 $. Il affiche les produits de mon inventaire dans cette catégorie et cette gamme de prix.

Où acheter le filtre Divi Ajax
Divi Ajax Filter est disponible sur Divi Marketplace pour 97 $. Il comprend un an d'assistance et de mises à jour et une garantie de remboursement de 30 jours.

Mettre fin aux pensées
C'est notre regard sur Divi Ajax Filter. Il s'agit d'un ensemble puissant de modules pour Divi Builder qui crée des filtres incroyables pour de nombreux types de publications WordPress. Le filtre Divi Ajax est complexe. Cela prend du temps à apprendre, mais ce n'est pas trop difficile à comprendre et à utiliser une fois que vous avez commencé. Suivre les démos vous fera gagner du temps et réduira considérablement la courbe d'apprentissage. Si vous êtes intéressé par un filtre avancé pour vos types de publication, Divi Ajax Filter est un excellent choix.
Nous voulons de vos nouvelles. Avez-vous essayé Divi Ajax Filter ? Faites-nous savoir ce que vous en pensez dans les commentaires.
