Point culminant du plugin Divi : Module Divi Carrousel 2.0
Publié: 2024-11-04Les carrousels sont un excellent moyen d’interactivité avec votre site Web. Avec le plugin Divi Carousel Module 2.0, vous pouvez créer des carrousels pour à peu près n’importe quel type de contenu. Présentez des témoignages de clients, des images, des logos, des membres de l'équipe et bien plus encore avec cet outil intuitif. Lisez la suite pour en savoir plus sur ses fonctionnalités, comment l'utiliser et ce que cela vous coûtera.
Commençons.
- 1 Qu’est-ce que le module Divi Carrousel 2.0 ?
- 2 Fonctionnalités du module Divi Carrousel 2.0
- 2.1 C'est hautement personnalisable
- 2.2 Choisissez parmi plusieurs types de contenu
- 3 Comment utiliser le module Divi Carrousel 2.0
- 3.1 Installer le module Divi Carrousel 2.0
- 3.2 Ajouter le module Divi Carousel à une page Web
- 3.3 Paramètres du module Divi Carrousel 2.0
- 3.4 Ajouter une diapositive au module Divi Carousel 2.0
- 4 Tarifs du module Divi Carrousel 2.0
- 5. Créez facilement de superbes carrousels personnalisables
Qu’est-ce que le module Divi Carrousel 2.0 ?

Divi Carousel 2.0 est un plugin qui permet aux utilisateurs de créer de superbes carrousels pour différents types de contenu. Il est facile à utiliser et hautement personnalisable, et vous pouvez ajouter des images, du texte, des icônes et même des boutons à vos diapositives. Ce plugin très polyvalent est idéal pour présenter des témoignages, des produits, des membres de l'équipe ou tout autre contenu que vous pouvez imaginer.
Divi Carousel 2.0 est entièrement réactif, vous pouvez donc créer des carrousels pour attirer les visiteurs de votre site, quel que soit le type d'appareil sur lequel ils consultent. Avec des animations étendues, des effets et un cadre conçu pour la vitesse, ce plugin est un incontournable pour tout utilisateur de Divi cherchant à ajouter des curseurs à ses sites Web.
Fonctionnalités du module Divi Carrousel 2.0
Le module Divi Carousel propose diverses fonctionnalités pour créer des carrousels impressionnants et attrayants sur vos sites Web Divi. Que vous ayez besoin d'un simple curseur d'image ou d'un carrousel plus complexe avec une personnalisation avancée, ce plugin vous couvre. Explorons les fonctionnalités du module Divi Carousel pour voir pourquoi cela vaut la peine d'être pris en considération.
C'est hautement personnalisable
Avec l'intégration directe avec Divi Builder, vous pouvez contrôler presque tous les aspects du carrousel, des transitions et animations au contenu et au style des diapositives individuelles. Avec les options de conception pour le texte, les icônes, les images et les boutons, vous disposez de possibilités presque illimitées pour faire ressortir votre contenu.
Certaines des options de conception de Divi Carousel Module 2.0 incluent :
- Navigation par flèches et points : personnalisez la navigation et les flèches en ajustant la taille, la couleur et le positionnement en fonction de l'identité de votre marque.
- Effet de glissement automatique : laissez votre module carrousel occuper le devant de la scène avec une boucle continue et automatique.
- Ajuster le glissement central : vous pouvez démarrer les diapositives à partir du centre ou conserver la position de départ par défaut (gauche).
- Options de conception de diapositives : choisissez entre un glissement classique ou un effet de couverture 3D accrocheur.
- Effet Lightbox : explorez les images en détail avec une fonction contextuelle Lightbox.
- Options d'espacement : contrôlez la disposition du module en ajustant l'espace entre les diapositives.
- Contrôle individuel de la conception des diapositives : personnalisez les diapositives avec divers éléments, notamment des images, des icônes, du texte, des CTA, etc.
- Options d'image : affinez les images en contrôlant le positionnement, la largeur, l'alignement, les bordures, les ombres et les filtres de couleur.
Choisissez parmi plusieurs types de contenu
L'une des meilleures caractéristiques du module Divi Carousel est sa polyvalence. Que vous souhaitiez créer des carrousels pour présenter des produits, des témoignages de clients ou des logos, Divi Carousel Module 2.0 peut le gérer. Examinons quelques exemples de magnifiques carrousels que vous pouvez construire.
Témoignages clients
Divi Carousel Module 2.0 dispose de tous les outils dont vous avez besoin pour créer des carrousels de témoignages efficaces. Il facilite l'ajout de titres, de sous-titres, d'images, d'icônes et de notes. Avec toutes les fonctionnalités de Visual Builder déverrouillées, vous pouvez ajouter des éléments visuels tels que des dégradés, des arrière-plans unis, etc. pour créer le look de votre choix.
Carrousels de contenu
Avec Divi Carousel Module 2.0, vous pouvez créer facilement des curseurs captivants. Vous pouvez facilement concevoir des présentations, des cartes ou des carrousels de contenu qui améliorent votre site Web et présentent des informations importantes de manière attrayante et interactive. En exploitant la puissance de Visual Builder, vous pouvez créer des curseurs de couverture classiques ou 3D avec divers effets, des options réactives et des temps de chargement de page ultra-rapides grâce au chargement paresseux.
Carrousels d’équipe
Cherchez-vous une meilleure façon d’afficher les photos d’équipe sur votre site Web ? Avec le Divi Carousel Module 2.0, vous pouvez présenter votre équipe avec style. Créez des carrousels d'équipe élégants et professionnels qui correspondent à votre marque, mettez en valeur la présence des membres de l'équipe sur les réseaux sociaux et intégrez facilement de courtes biographies.

Carrousels d’images
Le Divi Carousel Module 2.0 vous permet également de créer de magnifiques sliders d’images. Présentez vos photos les plus importantes et améliorez-les avec des fonctionnalités telles que des effets lightbox, des superpositions, des filtres et des options de positionnement. Vous pouvez même ajouter des titres et des légendes à vos photos, les afficher sans effort et les styliser comme vous le souhaitez en quelques minutes. Qu'il s'agisse d'une vitrine de vos photos, de projets de conception Web, de logos ou de toute autre chose, ce module donne une nouvelle vie même aux images ordinaires.
Comment utiliser le module Divi Carrousel 2.0
Divi Carousel Module 2.0 est un plugin convivial que tout le monde peut utiliser. Bien qu’il n’ajoute qu’un seul module Divi au Visual Builder, il est très complet. Installer le plugin et créer des carrousels efficaces est incroyablement simple. Voyons comment l'installer, ajouter un carrousel à votre page Web et lui donner du style.
Installer le module Divi Carrousel 2.0
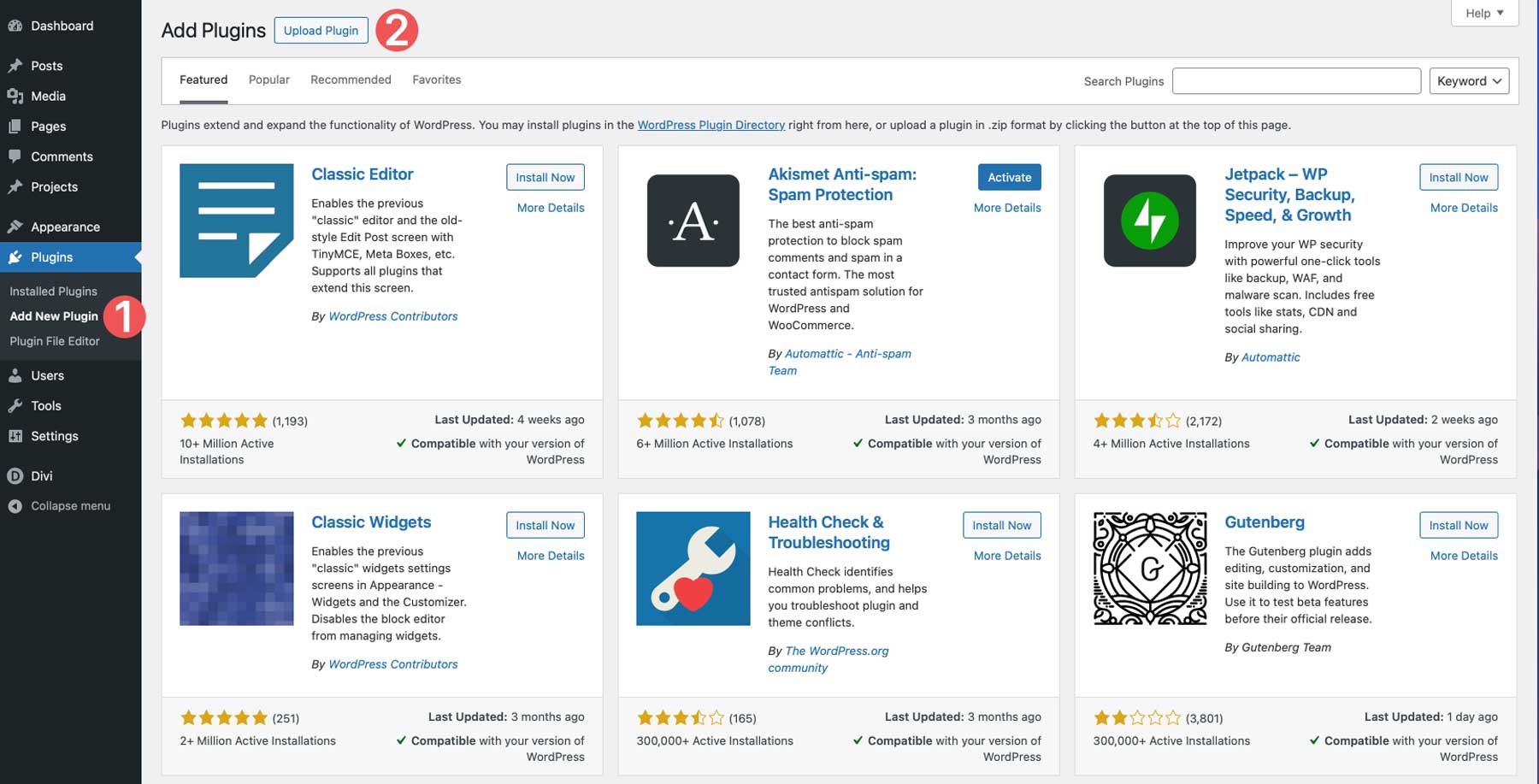
Commencez par accéder à l’onglet plugins dans le tableau de bord d’administration WordPress et cliquez sur le bouton Télécharger le plugin .

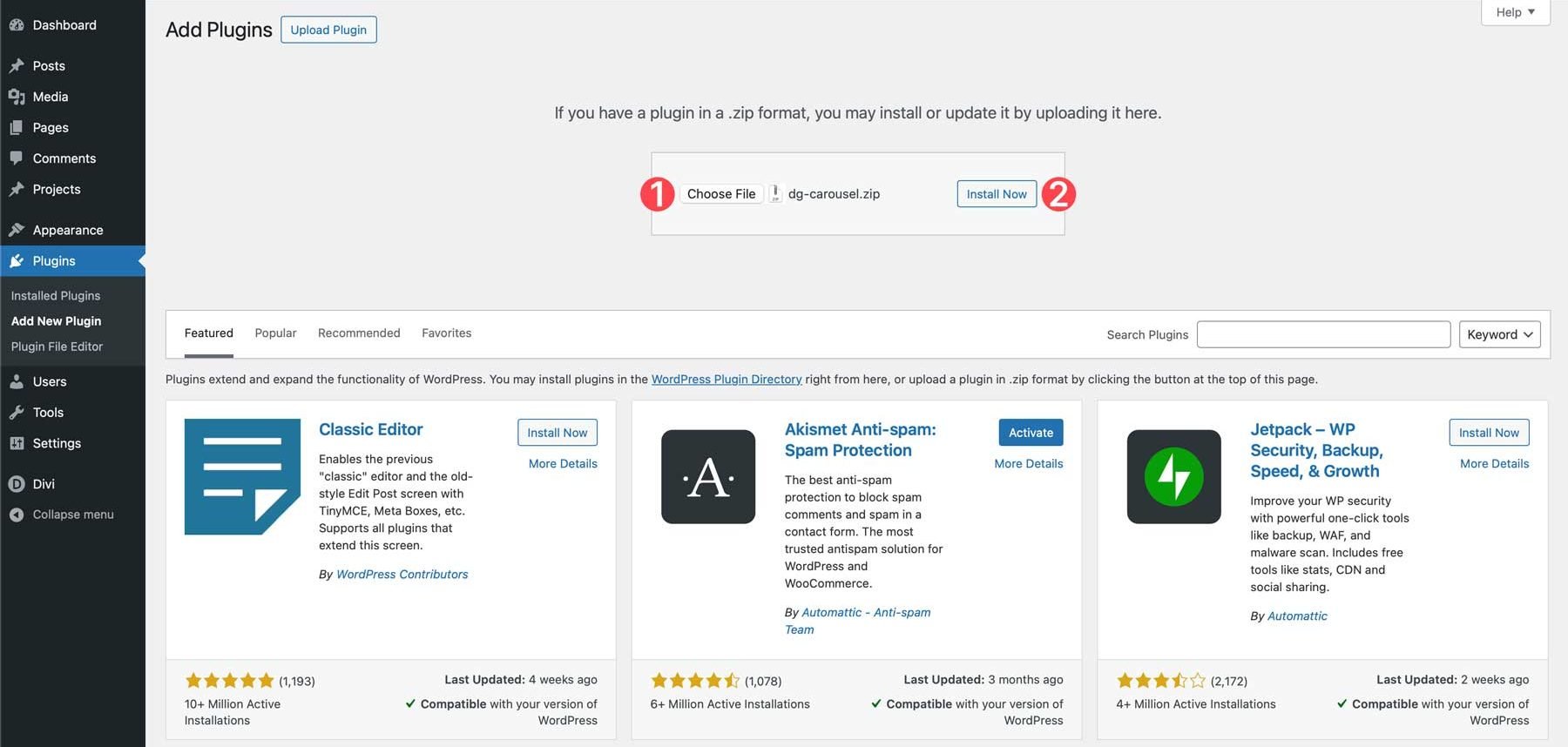
Ensuite, cliquez sur le bouton Choisir un fichier , localisez le fichier du plugin sur votre ordinateur et cliquez sur Installer maintenant .

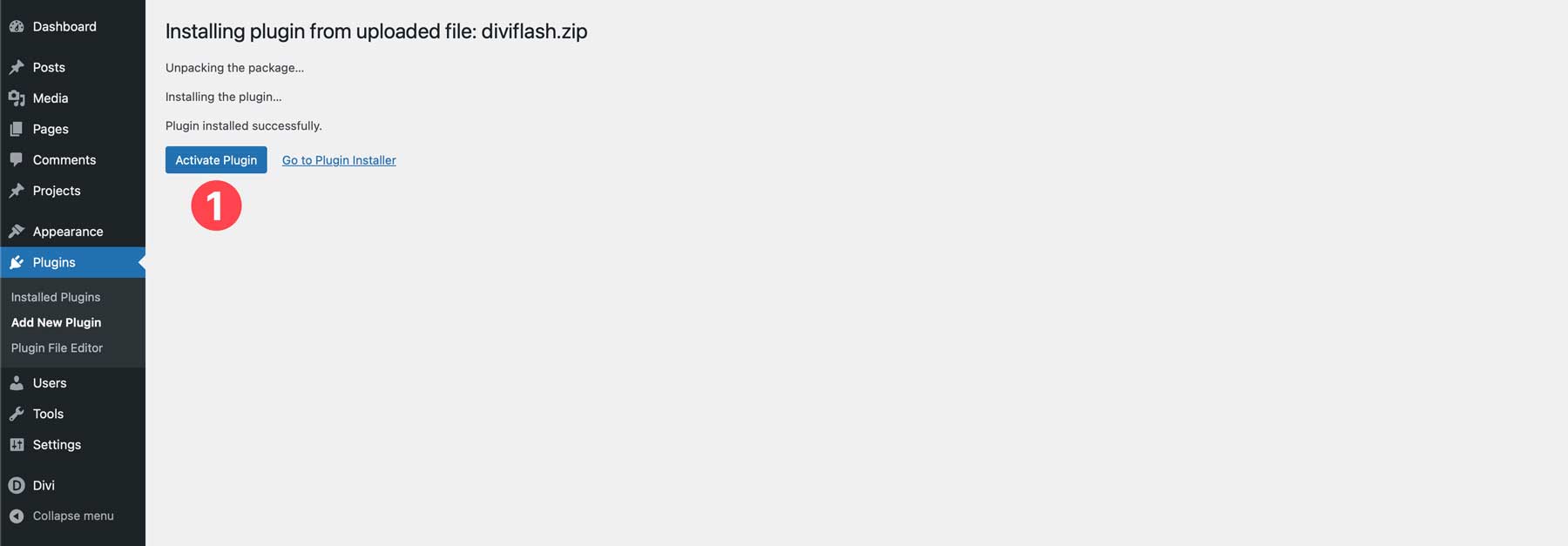
Une fois installé, cliquez sur le bouton Activer le plugin pour terminer l'installation.

Ajouter le module Divi Carrousel à une page Web
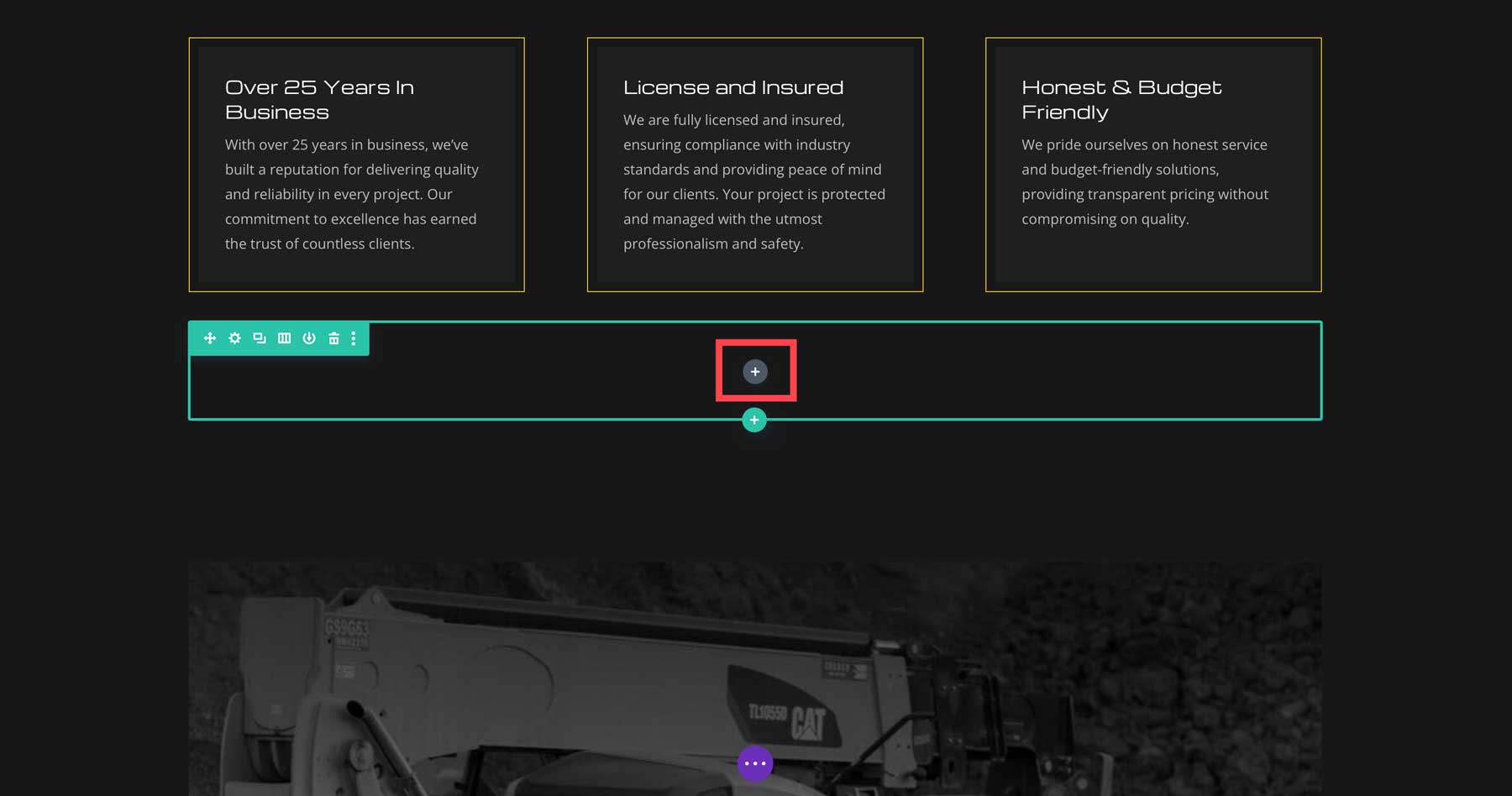
Ajoutez le module en cliquant sur l’icône grise + à l’endroit où vous souhaitez ajouter le module Divi Carousel.

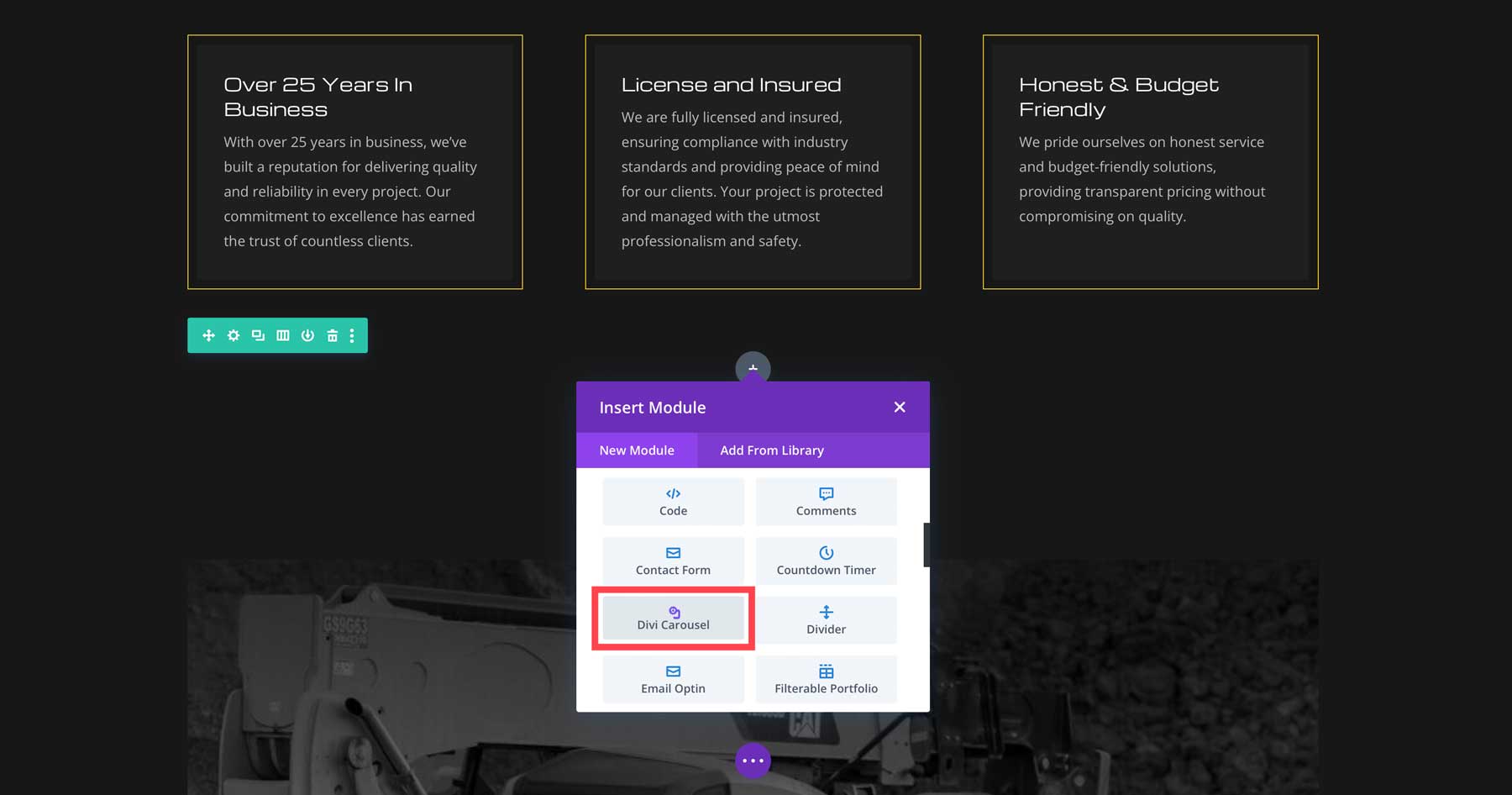
Localisez le module Divi Carousel et cliquez dessus pour l’ajouter à la page.

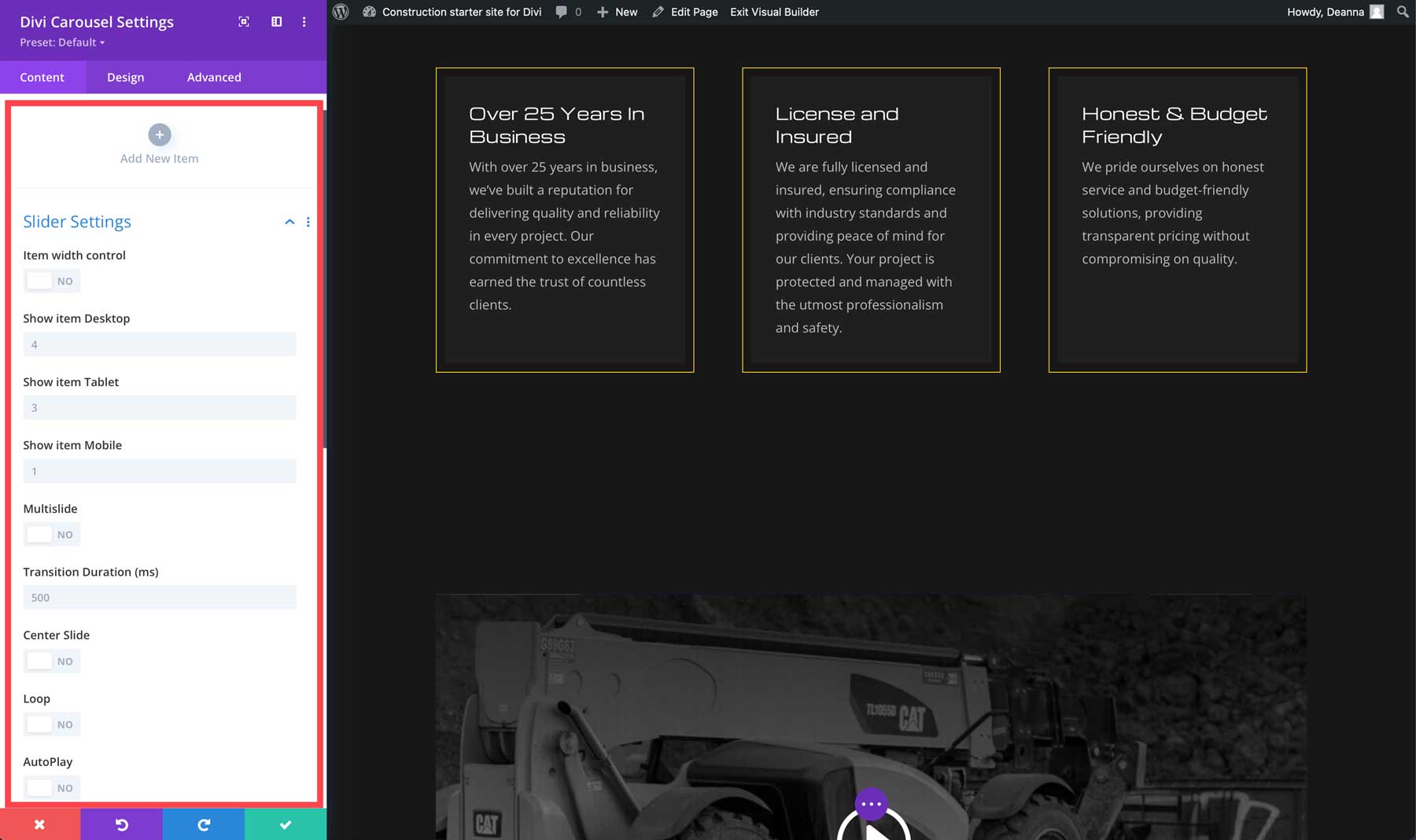
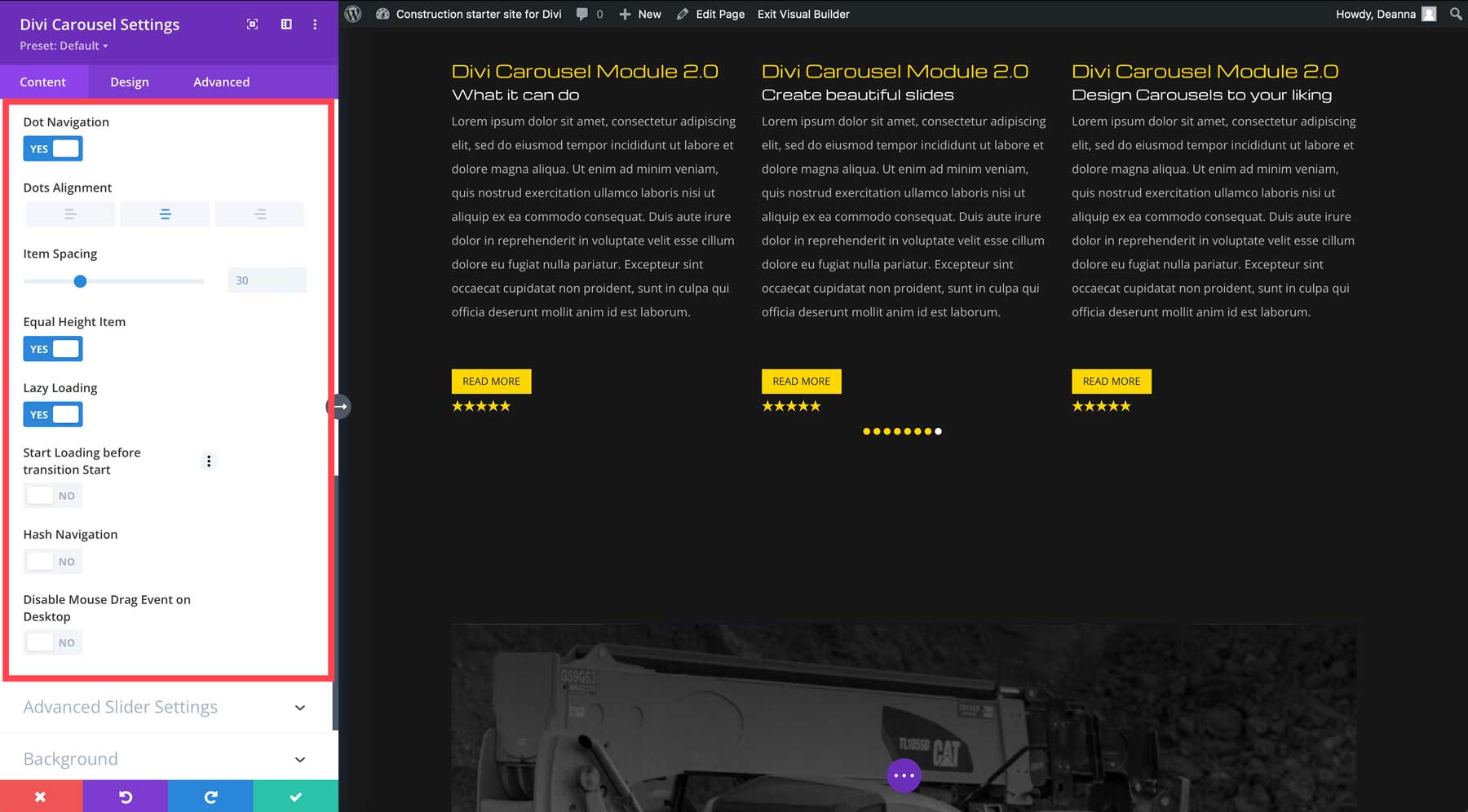
Paramètres du module Divi Carrousel 2.0
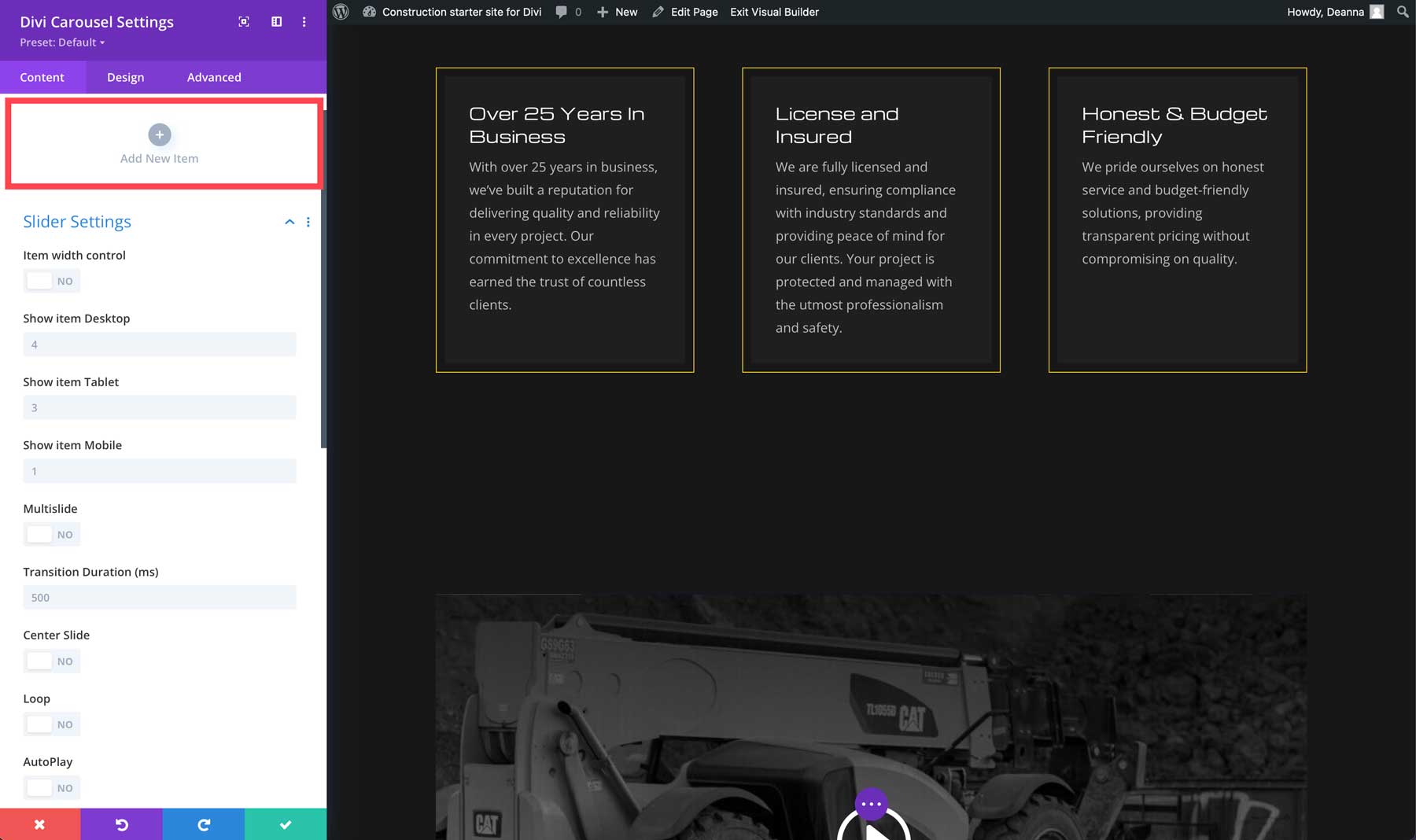
Comme les autres modules Divi, The Divi Carousel comporte des onglets pour le contenu, la conception et les avancés. L'onglet Contenu est l'endroit où vous ajouterez des diapositives à votre carrousel. Les options réactives vous permettent de contrôler le nombre de diapositives pouvant être visualisées sur différents appareils et vous pouvez choisir de présenter ou non plusieurs diapositives à la fois. Vous pouvez également sélectionner la durée de la transition, que ce soit pour centrer la diapositive, la mettre en boucle ou la configurer en lecture automatique.

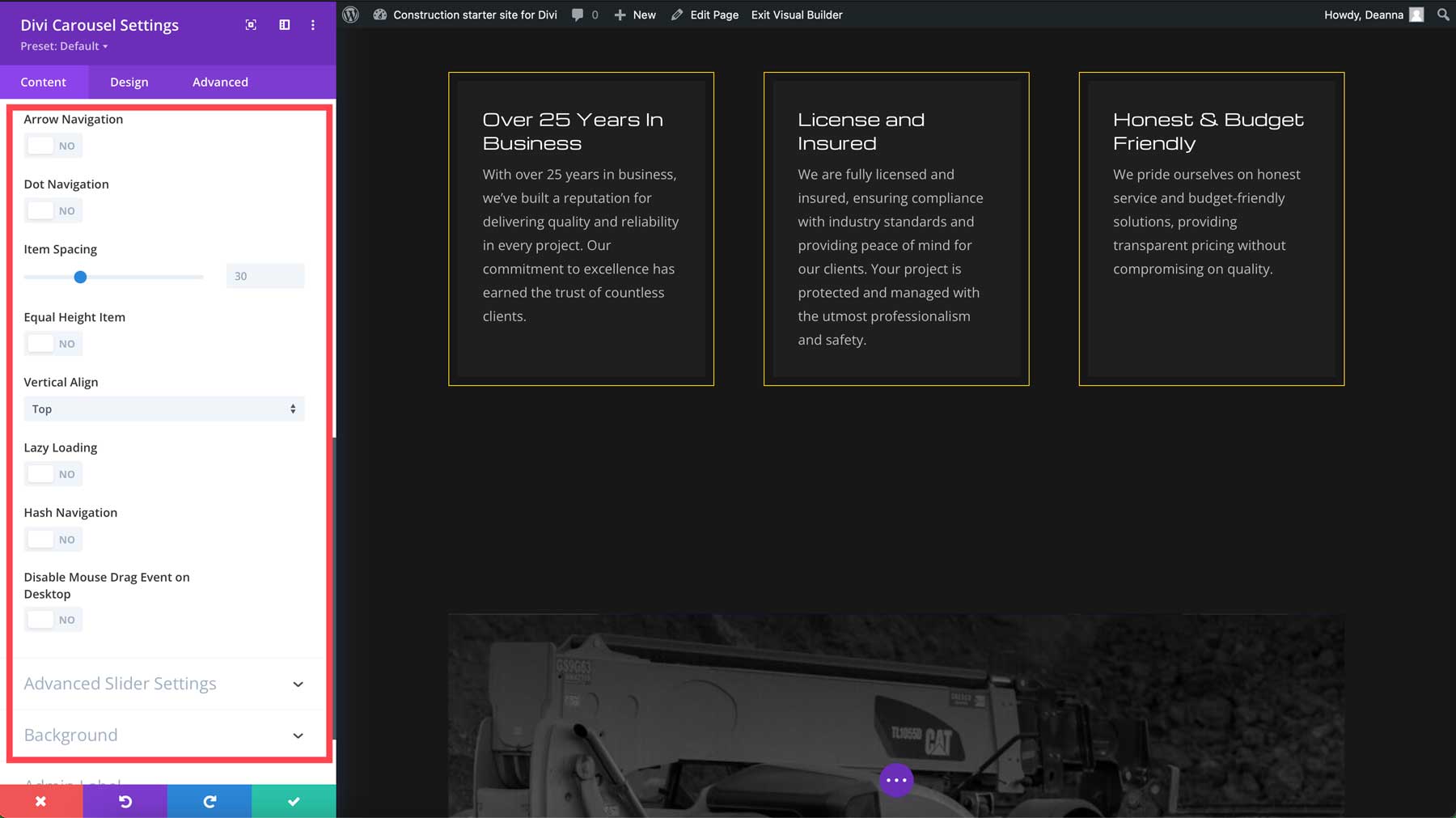
Les options supplémentaires incluent l'activation de la navigation par flèches et points, la configuration de l'espacement entre les diapositives, l'alignement et les paramètres avancés pour les effets de curseur - par défaut ou par coverflow.

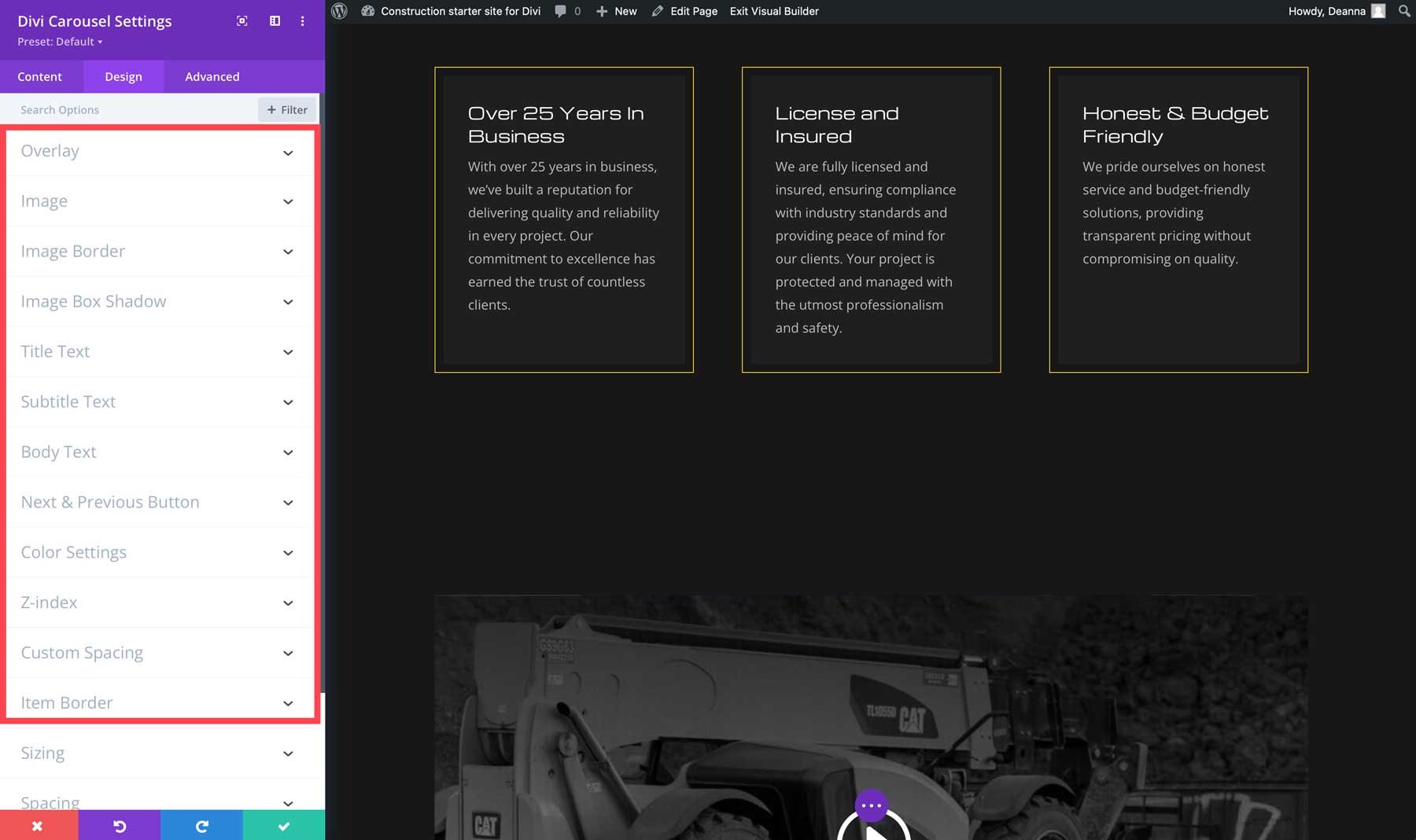
Divi Carousel Module 2.0 dispose de paramètres de conception pour le carrousel et les diapositives individuelles du carrousel. Vous pouvez ajouter des effets de superposition, contrôler les paramètres de l'image, le texte, les boutons suivant et précédent, ajuster les couleurs de la navigation par flèches et points, et bien plus encore pour le curseur.

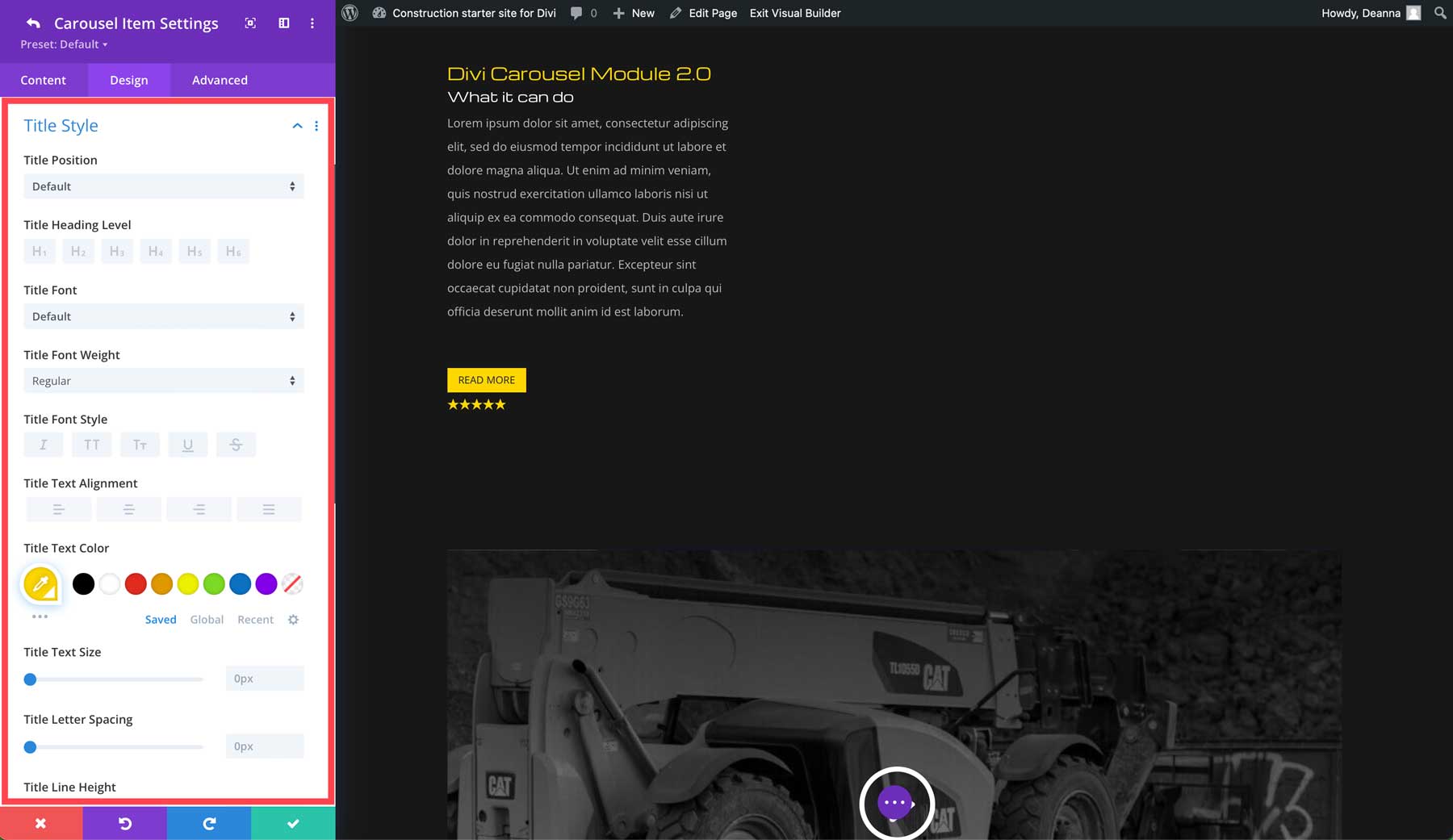
Ajout d’une diapositive au module Divi Carousel 2.0
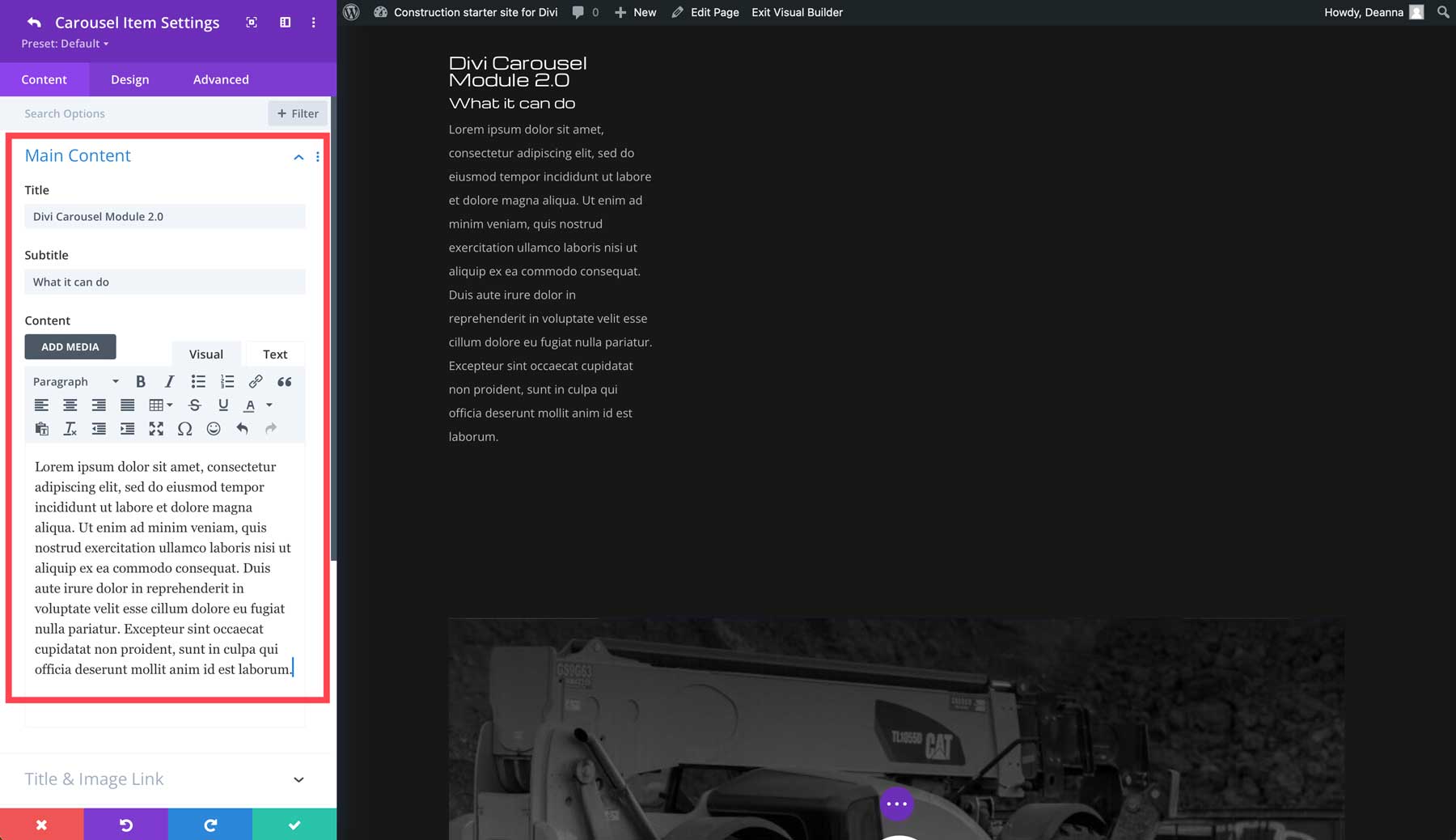
Cliquez sur le bouton Ajouter un nouvel élément pour ajouter une nouvelle diapositive.

Ensuite, ajoutez un titre, un sous-titre (si vous le souhaitez) et un contenu au titre.

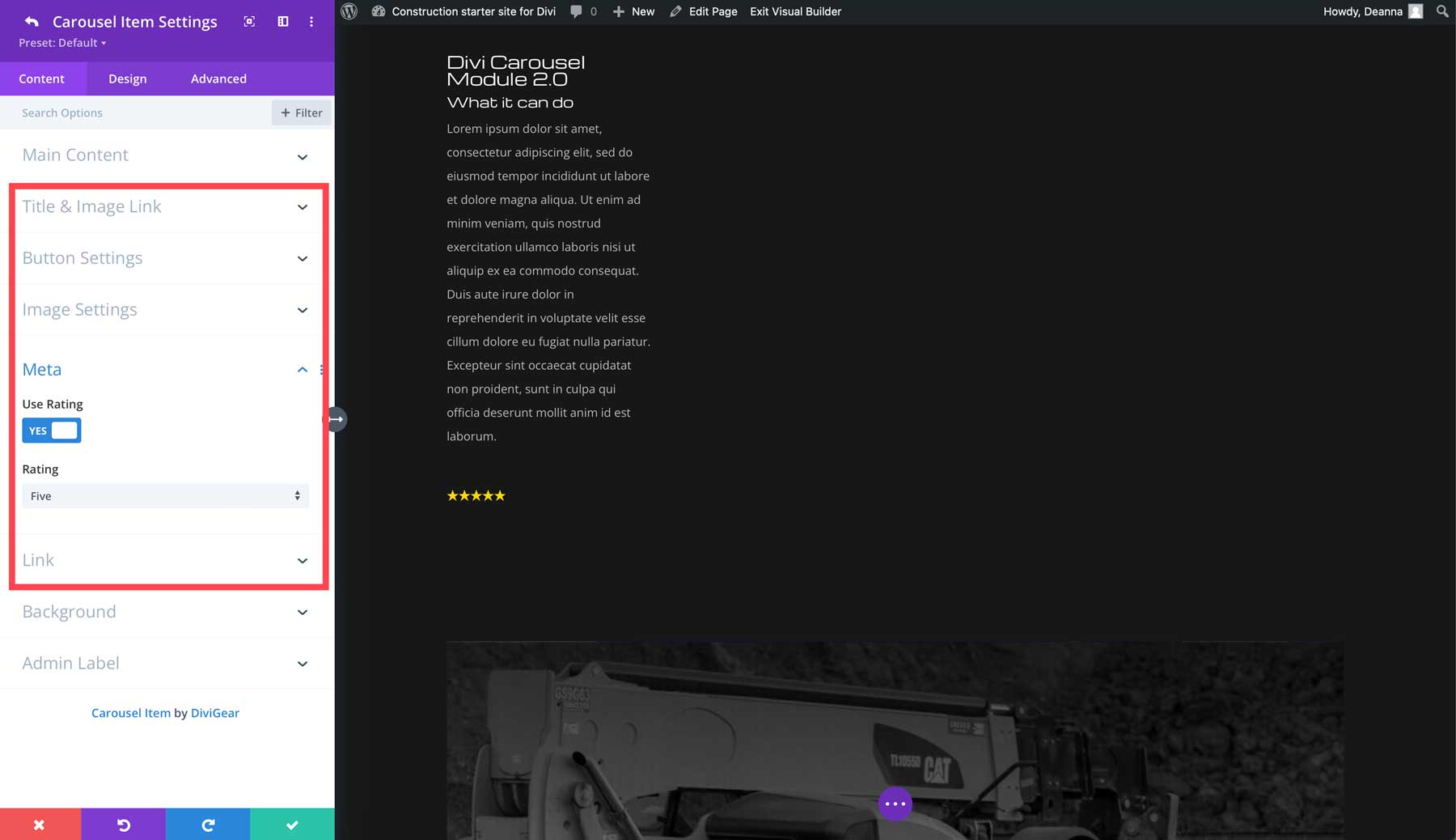
Les options supplémentaires incluent l'ajout d'un lien pour votre titre ou votre image, l'ajout d'un bouton, l'utilisation d'une icône ou d'une image et l'inclusion d'éléments méta, tels que des icônes et des évaluations de réseaux sociaux.

Dans l'onglet Conception, vous pouvez personnaliser le titre, le contenu, les images, la note et le bouton à l'aide du puissant Visual Builder de Divi.

Vous pouvez ajouter autant de diapositives que vous le souhaitez. L’avantage du Divi Carousel Module 2.0 est que vous pouvez concevoir des diapositives individuellement ou dupliquer une diapositive pour garder la conception cohérente. Une fois vos diapositives créées, vous pouvez contrôler le nombre de diapositives visibles, ajouter la navigation, activer le chargement différé, etc.

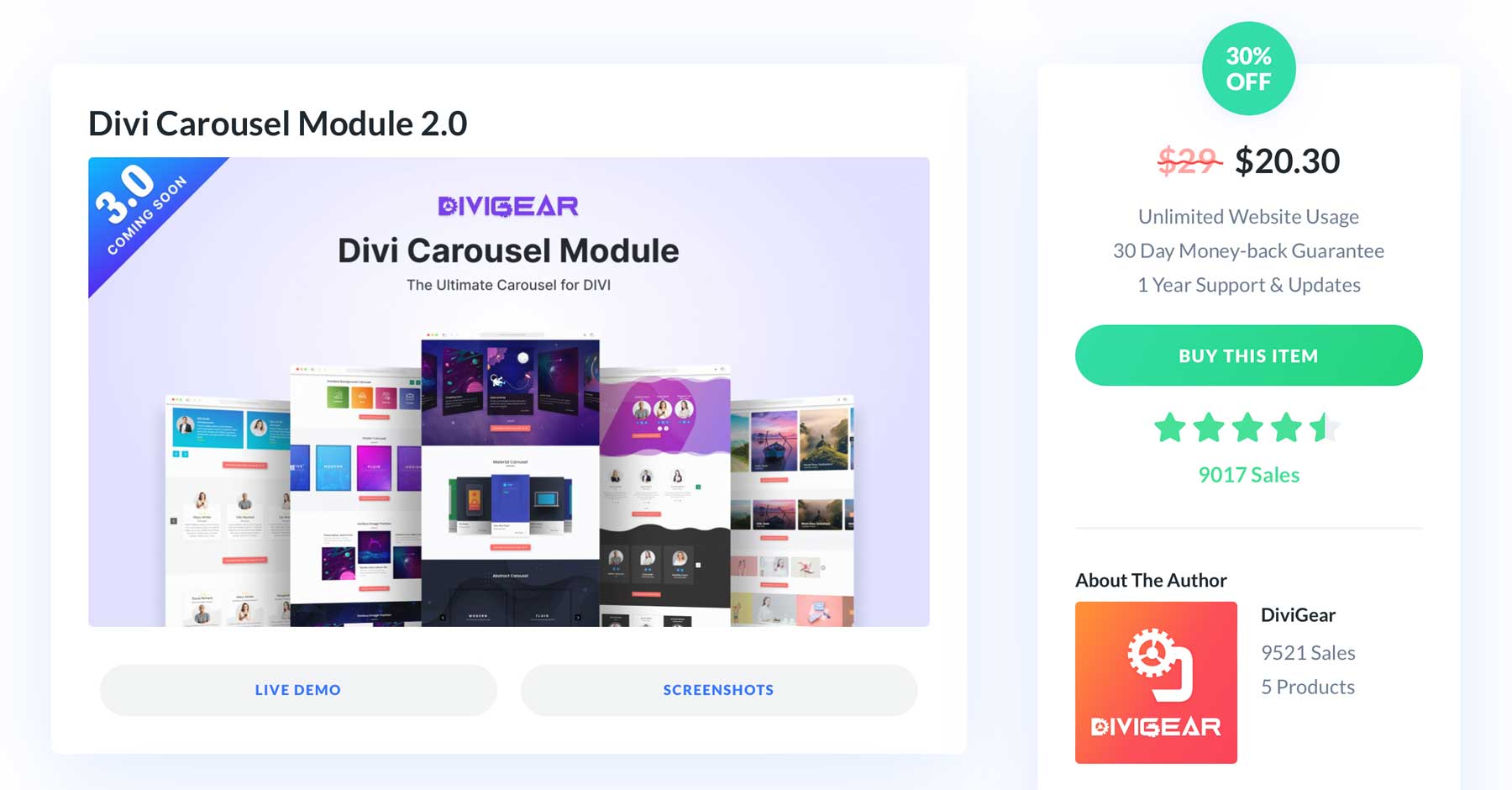
Tarifs du module Divi Carrousel 2.0

Divi Carousel Module 2.0 coûte normalement 29 $, mais pour le moment, vous pouvez acheter le plugin pour 20,30 $ – soit une économie de 30 %. Votre achat vous accorde une utilisation illimitée du site Web, un an d'assistance et de mises à jour, ainsi qu'une garantie de remboursement de 30 jours. Avec une politique de remboursement généreuse, vous pouvez prendre le temps d'explorer les fonctionnalités du module Divi Carousel et de décider si cela fonctionne pour vous. Sinon, pas de soucis. Vous obtiendrez un remboursement sans poser de questions.
Obtenez le module Divi Carrousel 2.0
Créez facilement de superbes carrousels personnalisables
Divi Carousel Module 2.0 est un plugin puissant et polyvalent qui vous permet de créer de superbes carrousels pour votre site Web Divi. Avec des options de conception presque illimitées, des contrôles réactifs et la possibilité de présenter plusieurs types de contenu, ce plugin est un incontournable pour les utilisateurs de Divi qui souhaitent créer des curseurs de sites Web dynamiques et attrayants. Visitez le Divi Marketplace pour en savoir plus et obtenez 30 % de réduction sur le prix normal de 29 $.
