Point fort du plugin Divi : module carrousel Divi
Publié: 2023-01-23Divi Carousel Module est un module tiers pour Divi qui crée des carrousels intéressants. Ils sont parfaits pour les images, les produits, les témoignages, les membres de l'équipe, etc. Le module comprend de nombreux éléments de conception qui le distinguent. Heureusement, il n'est pas difficile à utiliser. Dans cet article, nous examinerons le module Divi Carousel, verrons ce qu'il peut faire et verrons à quel point il est facile à utiliser pour vous aider à décider s'il s'agit du bon produit pour vos besoins. Le Layout Pack Divi Architect sera la toile de fond de notre tutoriel.
Nouveau module carrousel Divi
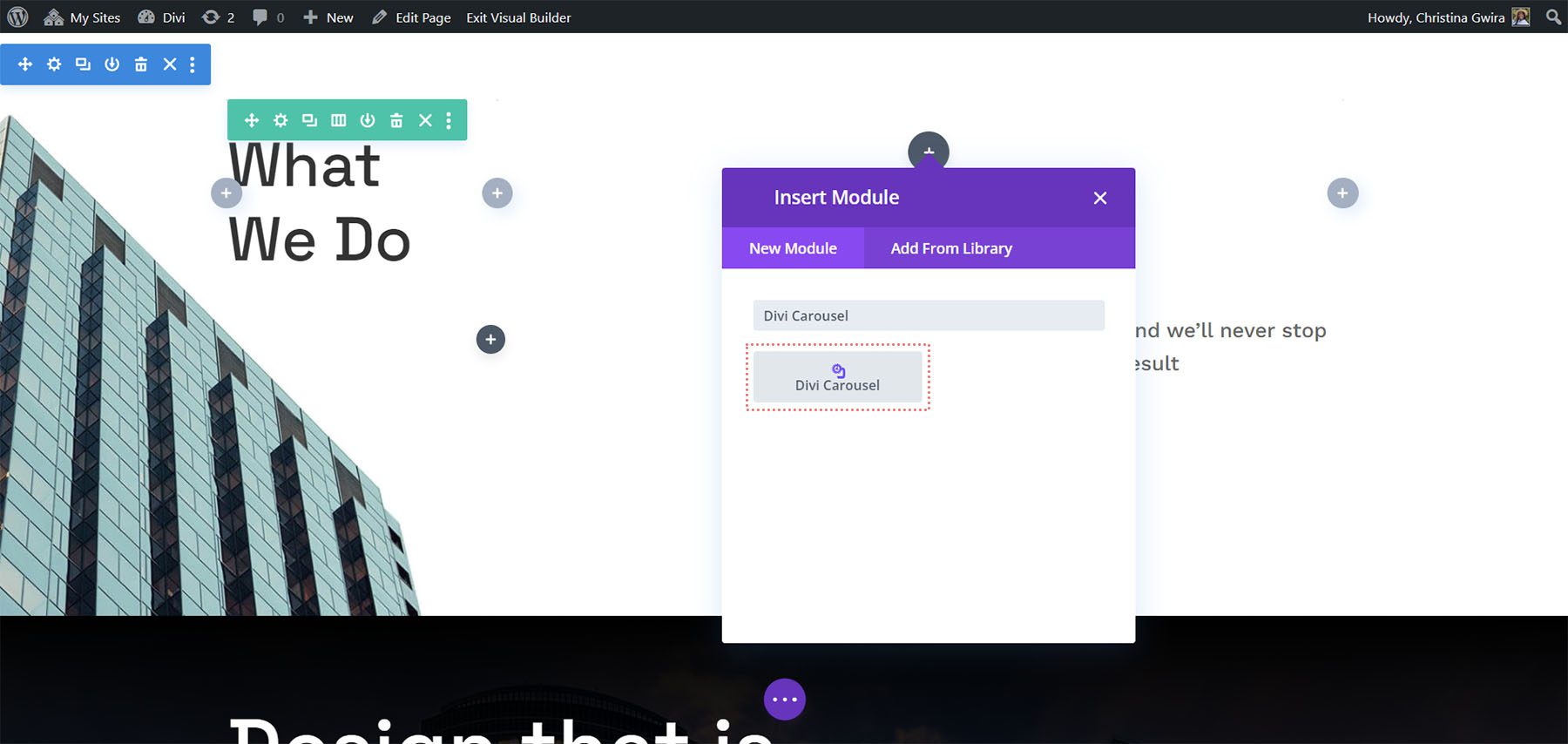
Divi Carousel Module ajoute un nouveau module au Divi Builder. Ajoutez le module à n'importe quelle mise en page Divi de la même manière que n'importe quel module Divi.

Diapositives du module de carrousel Divi
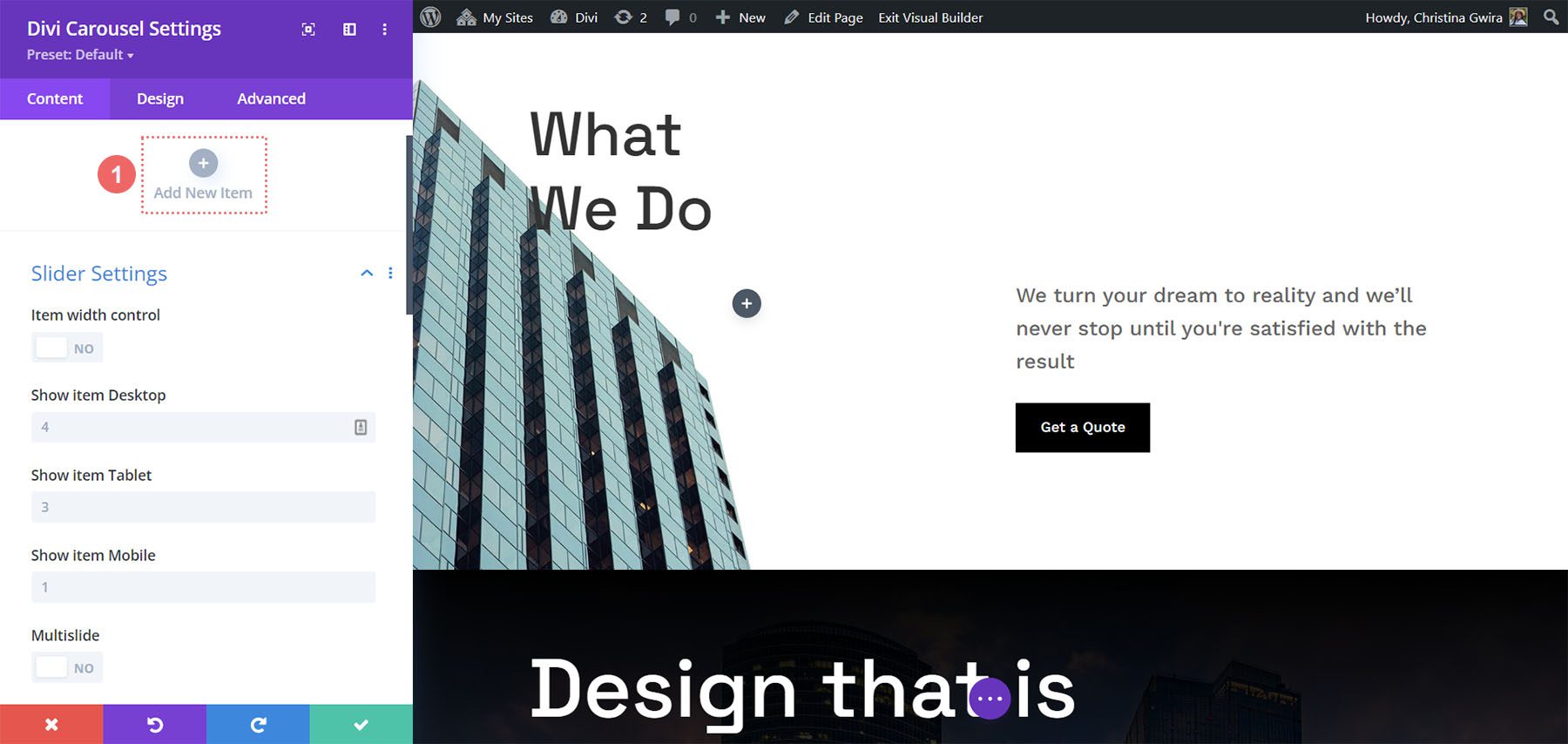
Chaque diapositive du module Divi Carousel affiche des diapositives sous forme de sous-modules qui sont ajoutés dans le module principal. Les diapositives peuvent être stylisées indépendamment ou elles peuvent utiliser le style du module principal. Pour ajouter une nouvelle diapositive, cliquez sur Ajouter un nouvel élément.

Ajoutez-en autant que vous le souhaitez. Vous pouvez définir le nombre que le carrousel affichera à l'écran pour chaque type d'appareil dans les paramètres du module, de sorte que le nombre que vous ajoutez n'affectera pas la conception. Les sous-modules incluent tous les paramètres standard de Divi et quelques paramètres uniques. Voici un aperçu des paramètres uniques du sous-module.
Contenu principal
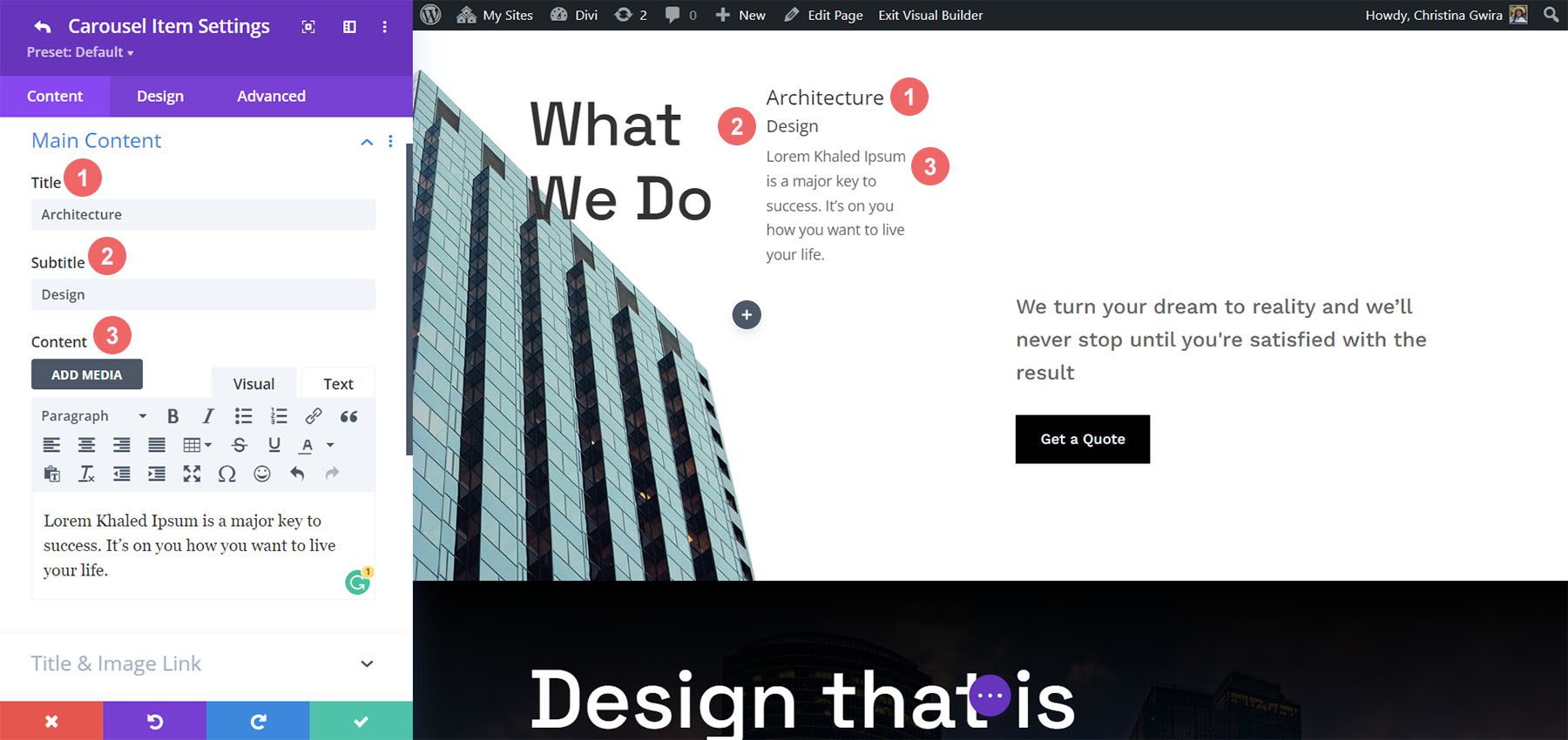
Lorsque vous ajoutez une diapositive, elle s'ouvre pour afficher les paramètres. La zone de contenu principale comprend le titre, le sous-titre et le contenu du corps. Utilisez tout ou partie de ce contenu que vous voulez. Vous pouvez styliser ces éléments individuellement dans l'onglet Conception.

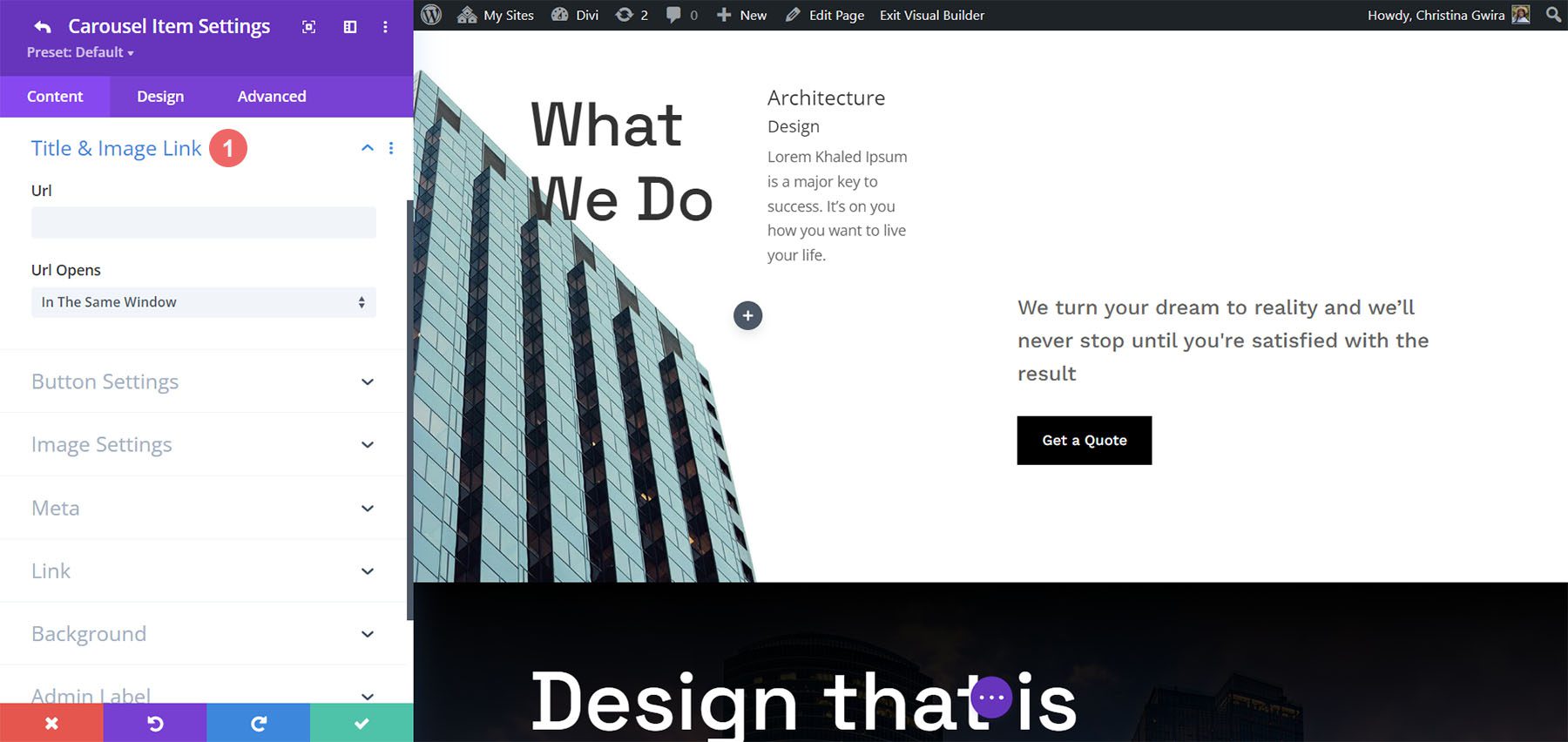
Titre et lien d'image
Ajoutez l'URL et choisissez si elle s'ouvre dans une nouvelle fenêtre. Ce lien s'applique à la fois au titre et à l'image, il fonctionne donc même si vous n'utilisez qu'un seul des deux éléments.

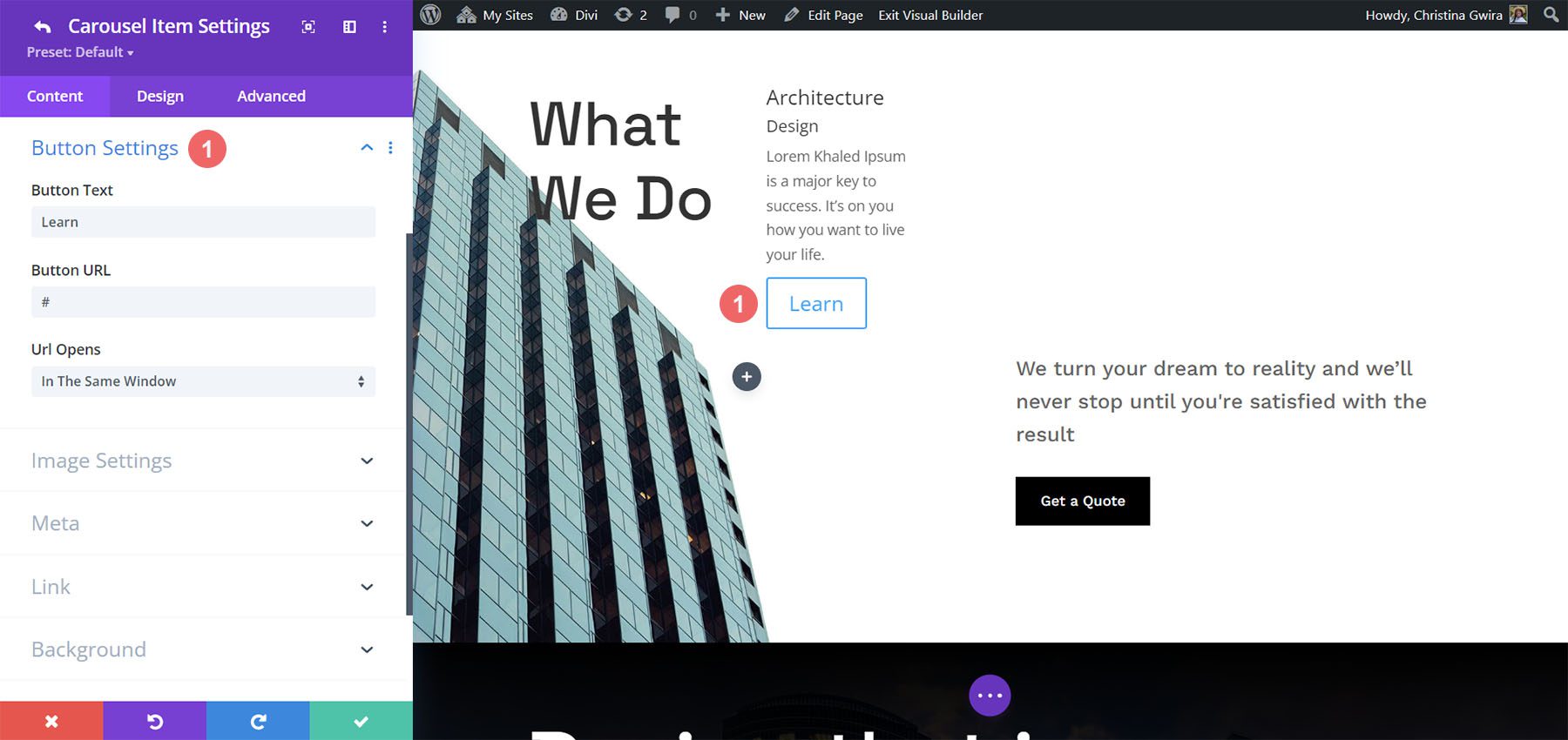
Paramètres des boutons
Cela ajoute un bouton à la diapositive. Ajoutez le texte, l'URL et choisissez comment il s'ouvre. Vous pouvez styliser le bouton dans l'onglet Conception.

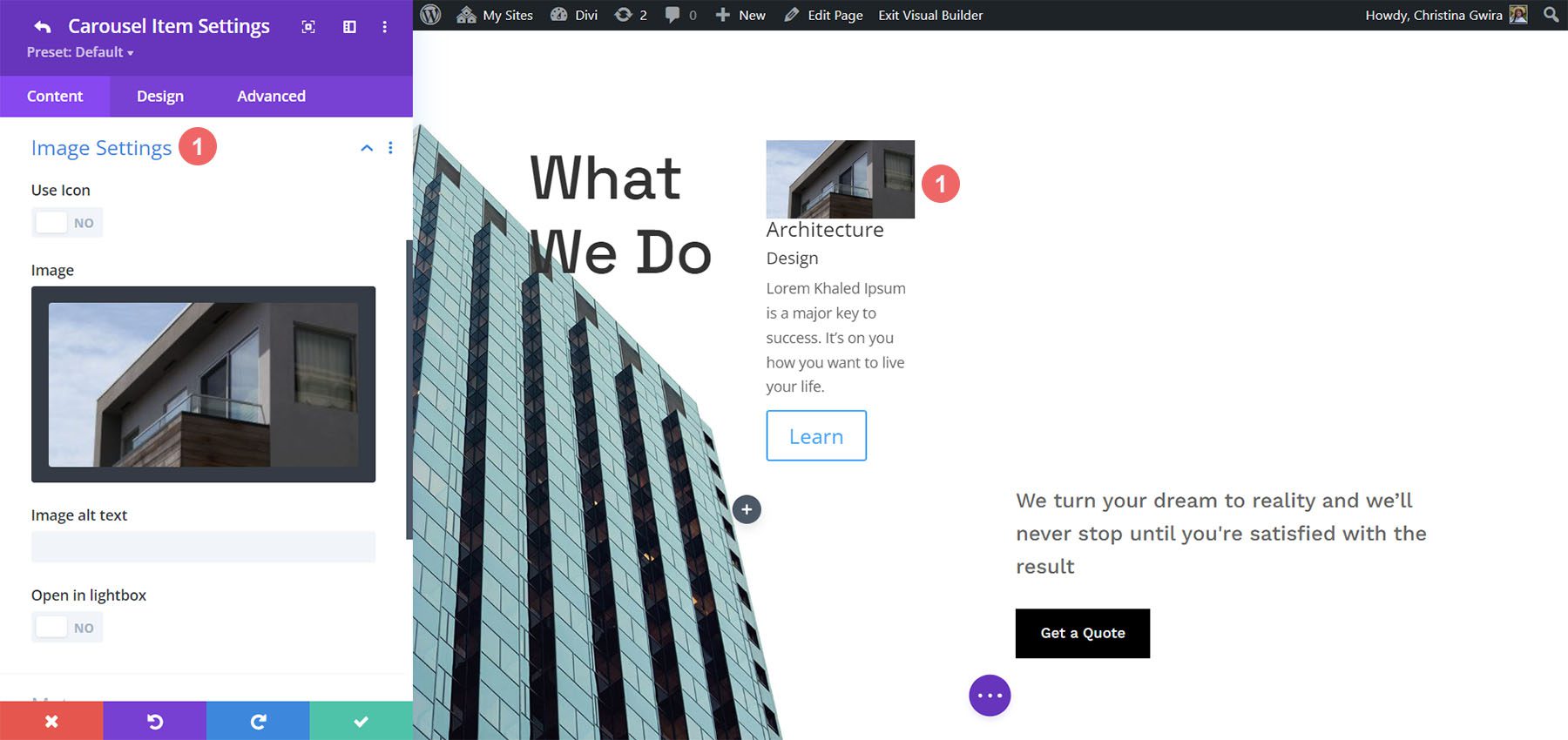
Paramètres des images
Ici, vous pouvez choisir d'utiliser une image ou une icône. Une image est le paramètre par défaut. Il comprend le sélecteur d'image, le texte alternatif et s'il s'ouvre dans une lightbox. L'image est placée au-dessus du titre par défaut, mais vous pouvez facilement le modifier si vous le souhaitez.

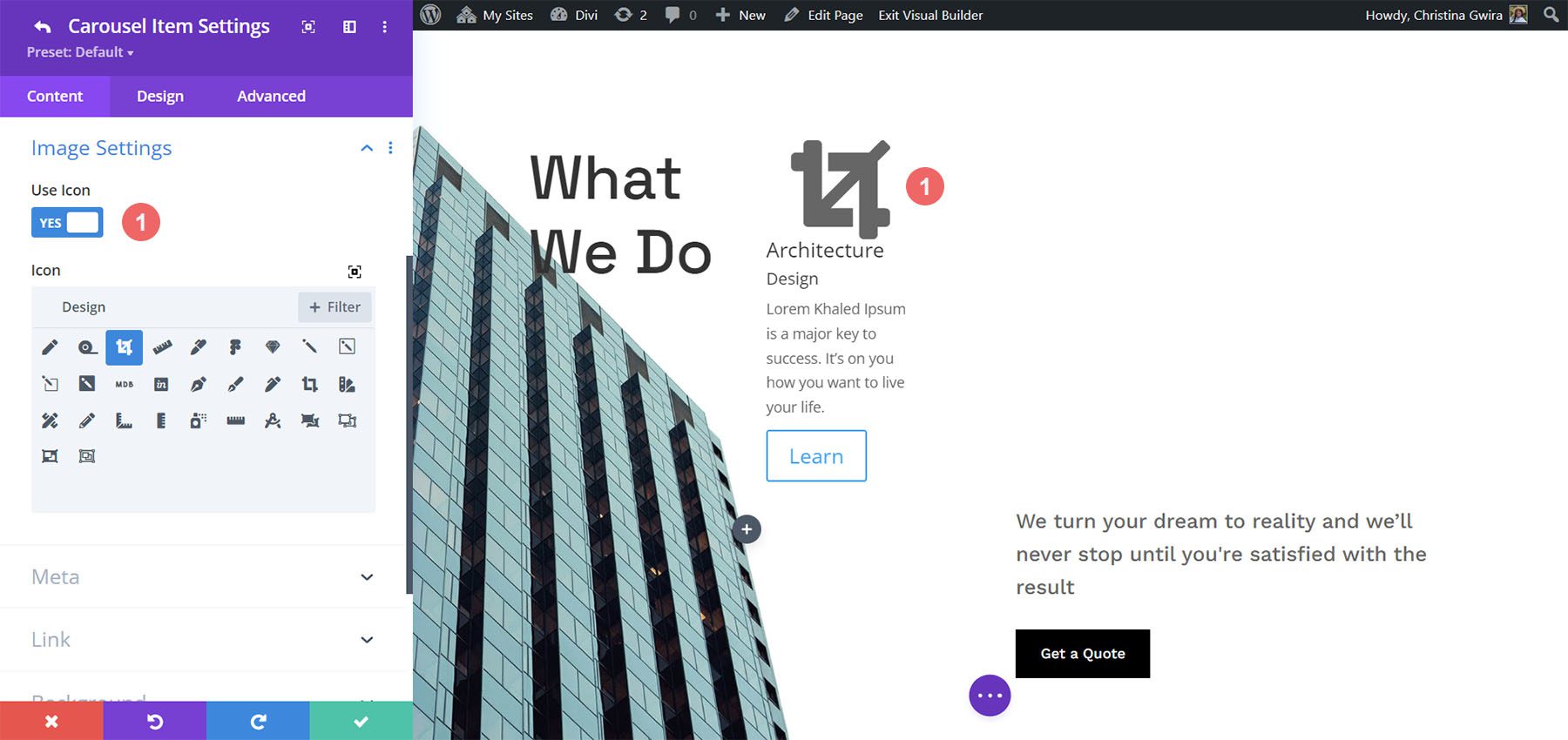
Sélectionner Utiliser l'icône fournit un sélecteur d'icône. L'icône remplace l'image. Il peut également être stylisé dans les paramètres de conception.

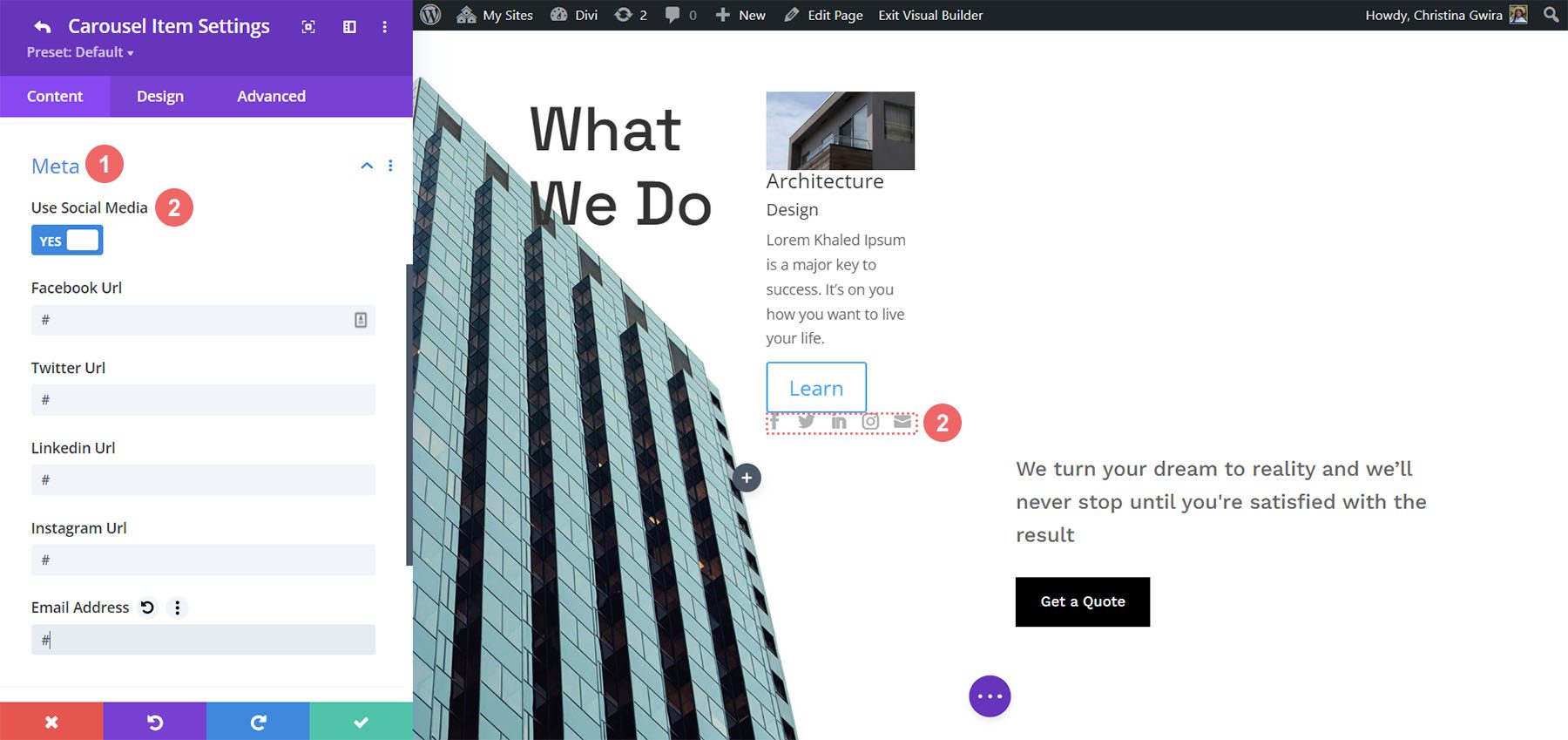
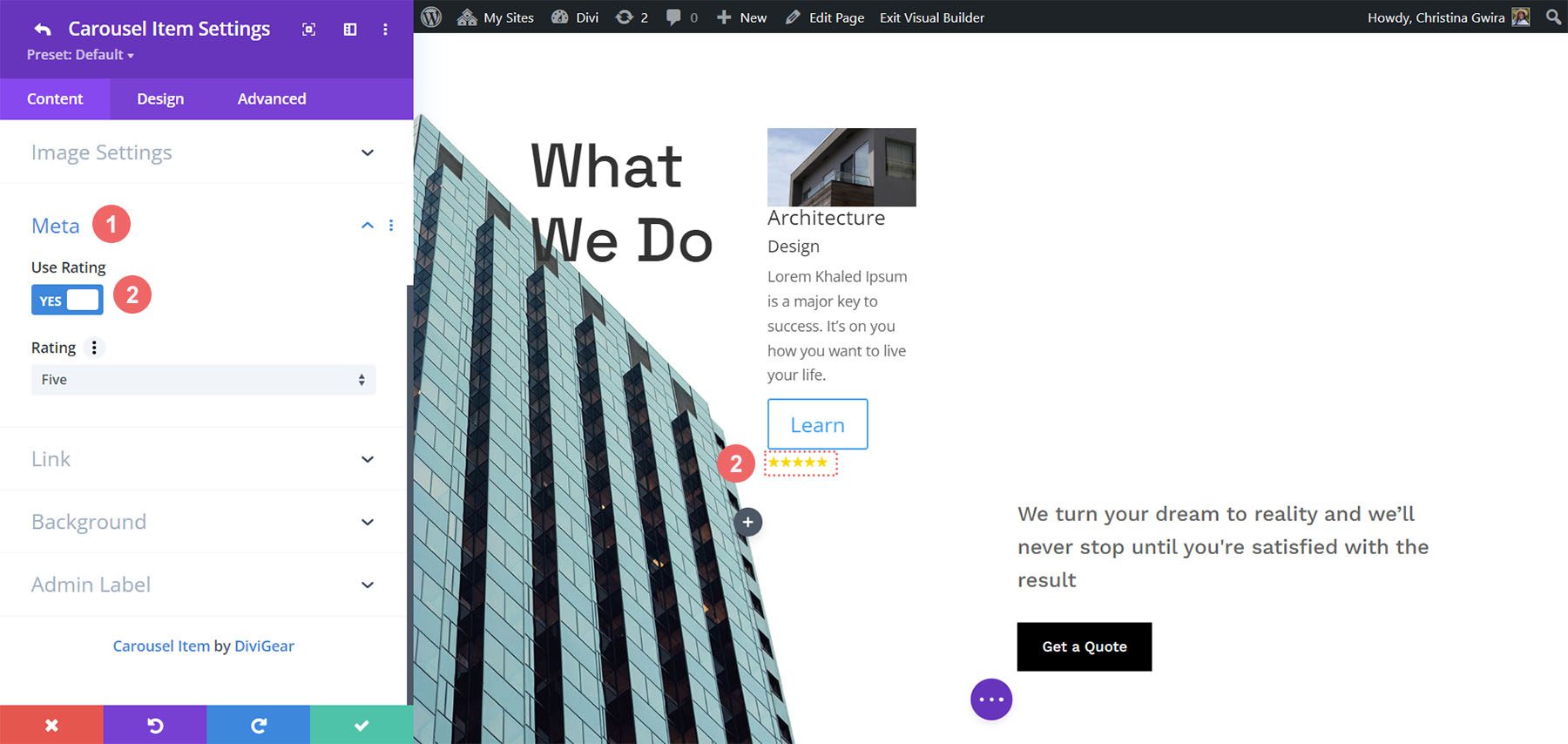
Méta
Cela inclut deux options parmi lesquelles vous pouvez choisir. Vous ne pouvez choisir qu'une seule des deux options. La première option est Utiliser les réseaux sociaux. L'activation de cette option ouvre les champs pour saisir vos URL pour quatre réseaux de médias sociaux et votre adresse e-mail.

La deuxième option est Utiliser la notation. Cela ouvre une liste déroulante où vous pouvez choisir une note de un à cinq. Il affiche la note sous forme d'étoiles.

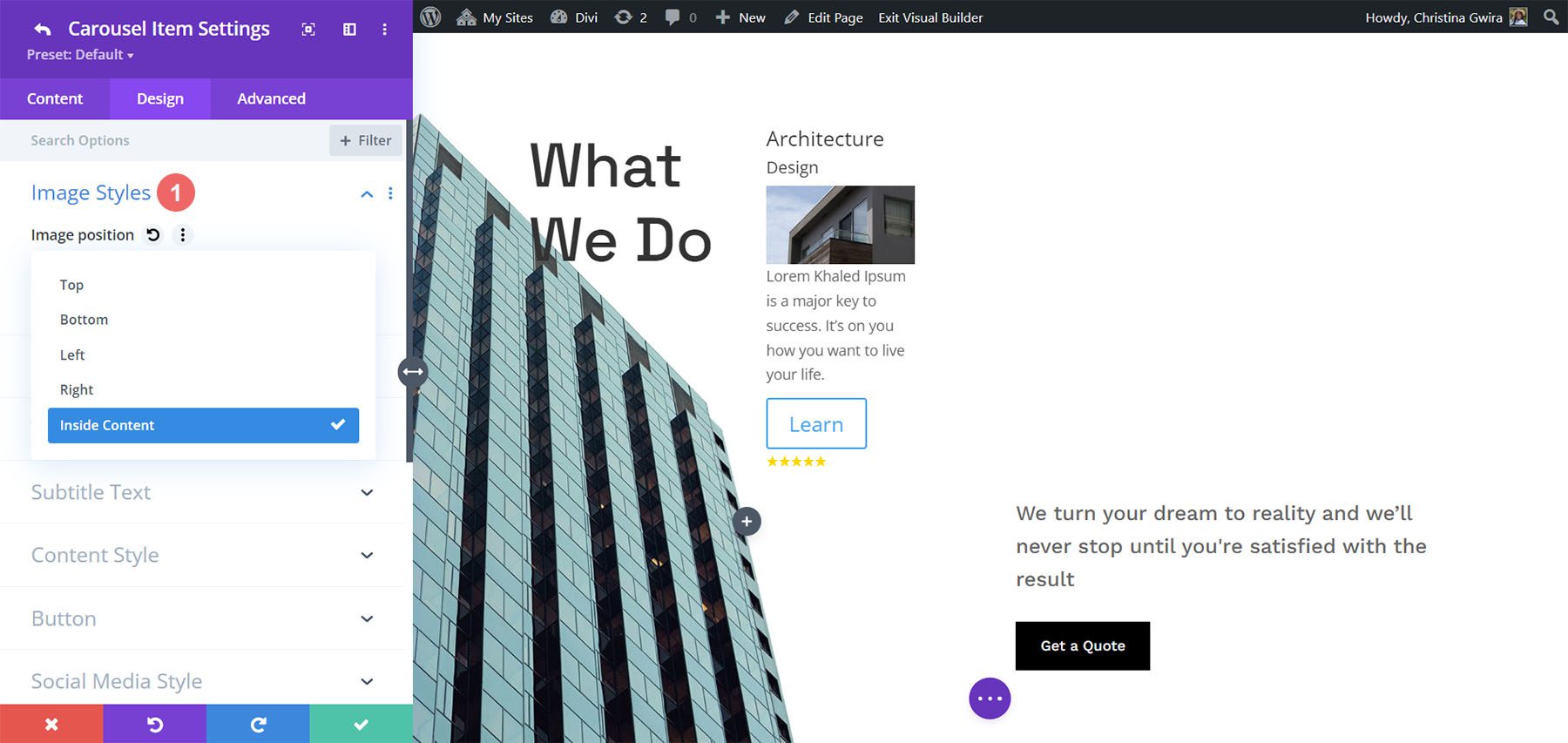
Paramètres de conception de sous-module
Les paramètres de conception du sous-module incluent les styles d'image, le filtre d'image et les styles pour le titre, le sous-titre, le contenu, le bouton, les médias sociaux et l'évaluation. Si vous avez sélectionné une icône à la place de l'image, vous verrez les paramètres de l'icône pour modifier sa couleur, ajouter un cercle, modifier sa taille et ajuster son alignement. Dans l'exemple ci-dessous, j'ai déplacé l'image au centre de la diapositive en sélectionnant Contenu intérieur dans la liste déroulante Position de l'image.

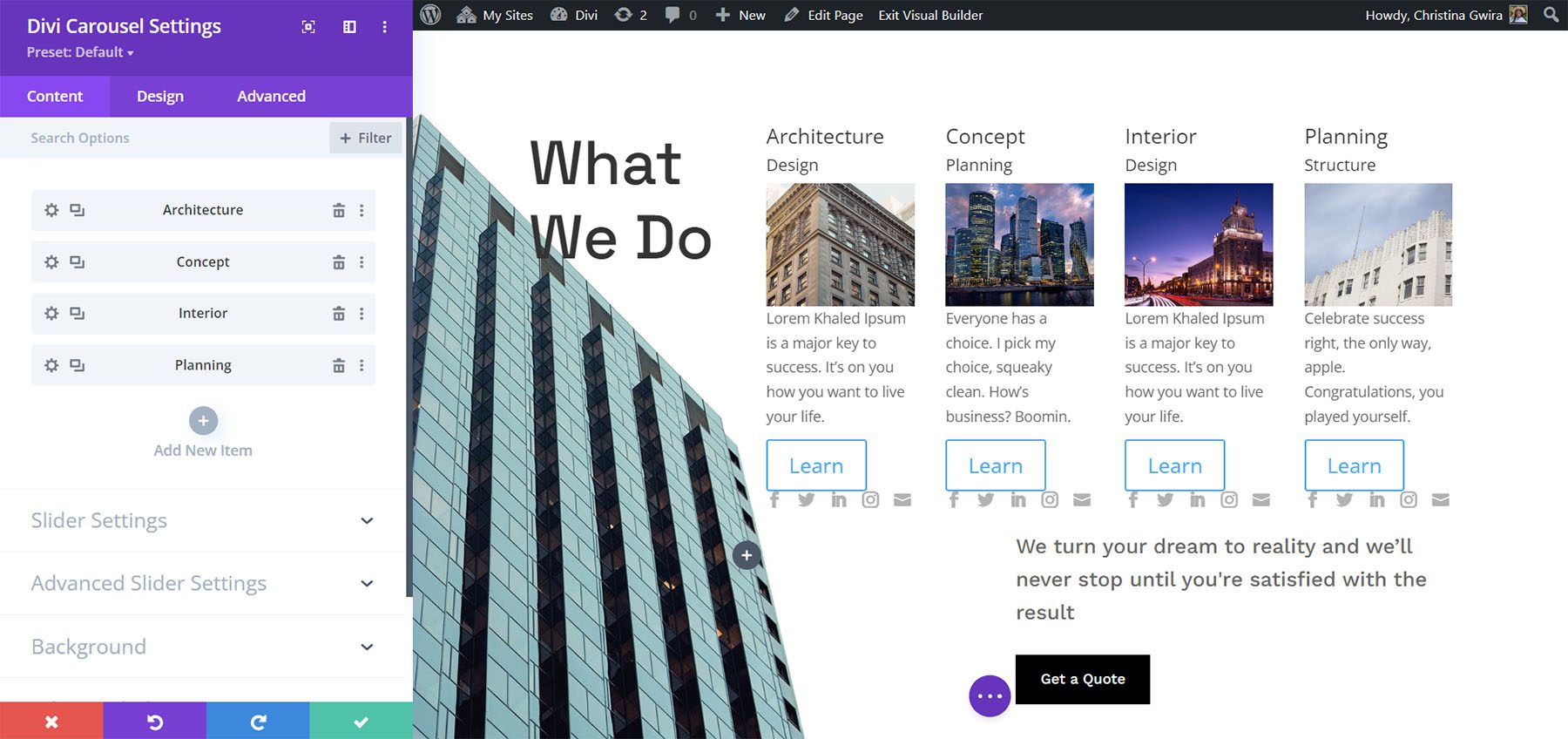
Paramètres du module principal
Les paramètres du module principal incluent les détails du curseur ainsi que les paramètres Divi standard. Regardons de plus près les paramètres du curseur.

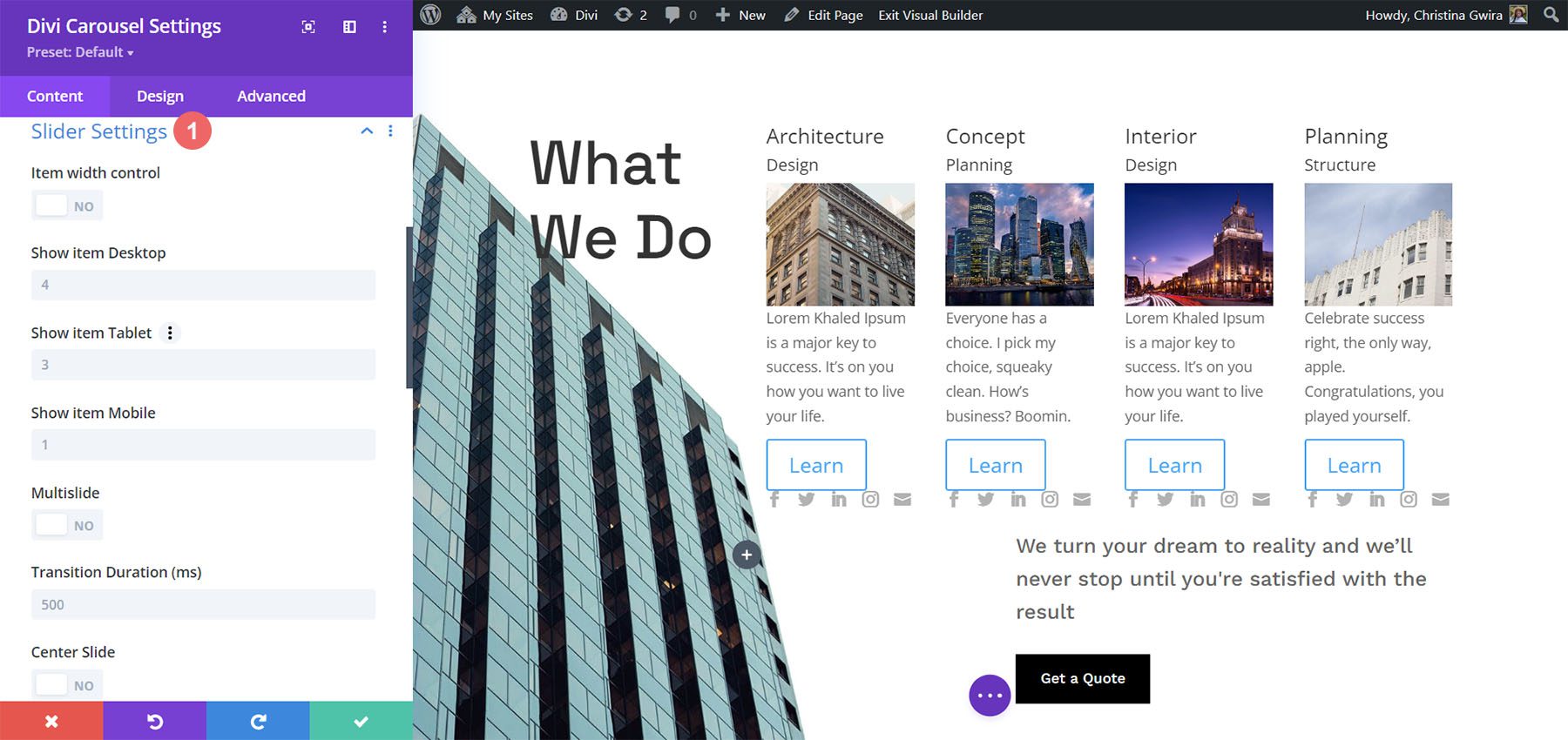
Paramètres du curseur
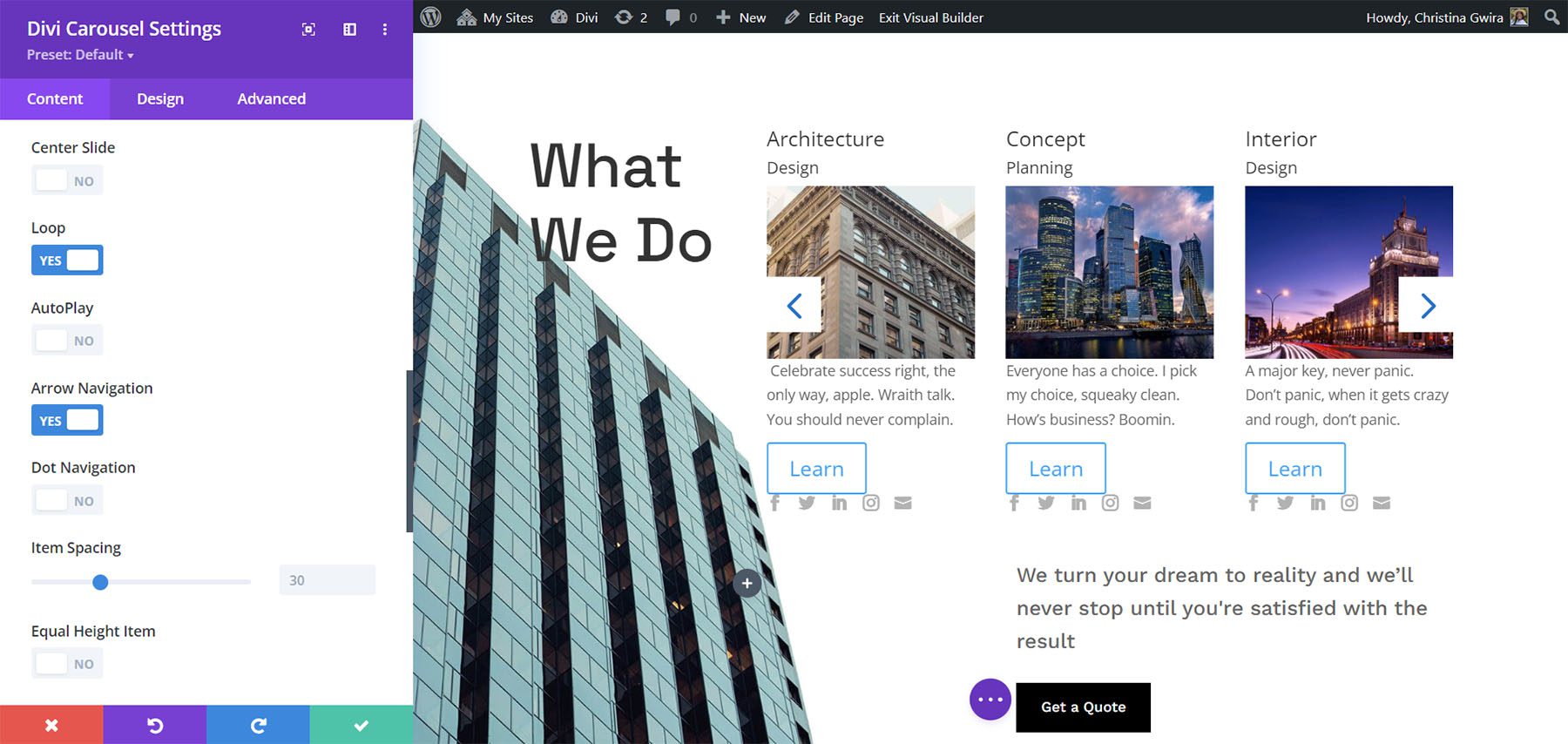
Les paramètres du curseur incluent le contrôle de la largeur, le nombre de diapositives à afficher sur chacun des types d'appareils, les diapositives multiples, la durée, la boucle, la lecture automatique, la navigation par flèches et points, l'espacement, le chargement paresseux, la navigation par hachage et bien plus encore. Il est intéressant de voir le nombre d'éléments pour différents appareils. Un point concernant le nombre que vous saisissez dans ces champs est qu'il n'est pas nécessaire qu'il s'agisse de nombres entiers. Vous pouvez montrer une demi-diapositive si vous le souhaitez. Entrez simplement le nombre sous forme décimale et expérimentez jusqu'à ce que les diapositives s'affichent comme vous le souhaitez.

Cet exemple montre que j'ai ajouté une navigation par flèche. J'ai également modifié la façon dont les éléments individuels du carrousel apparaissent sur le bureau, la tablette et le mobile. En plus de ce qui précède, j'ai également ajouté une fonction de boucle au module.


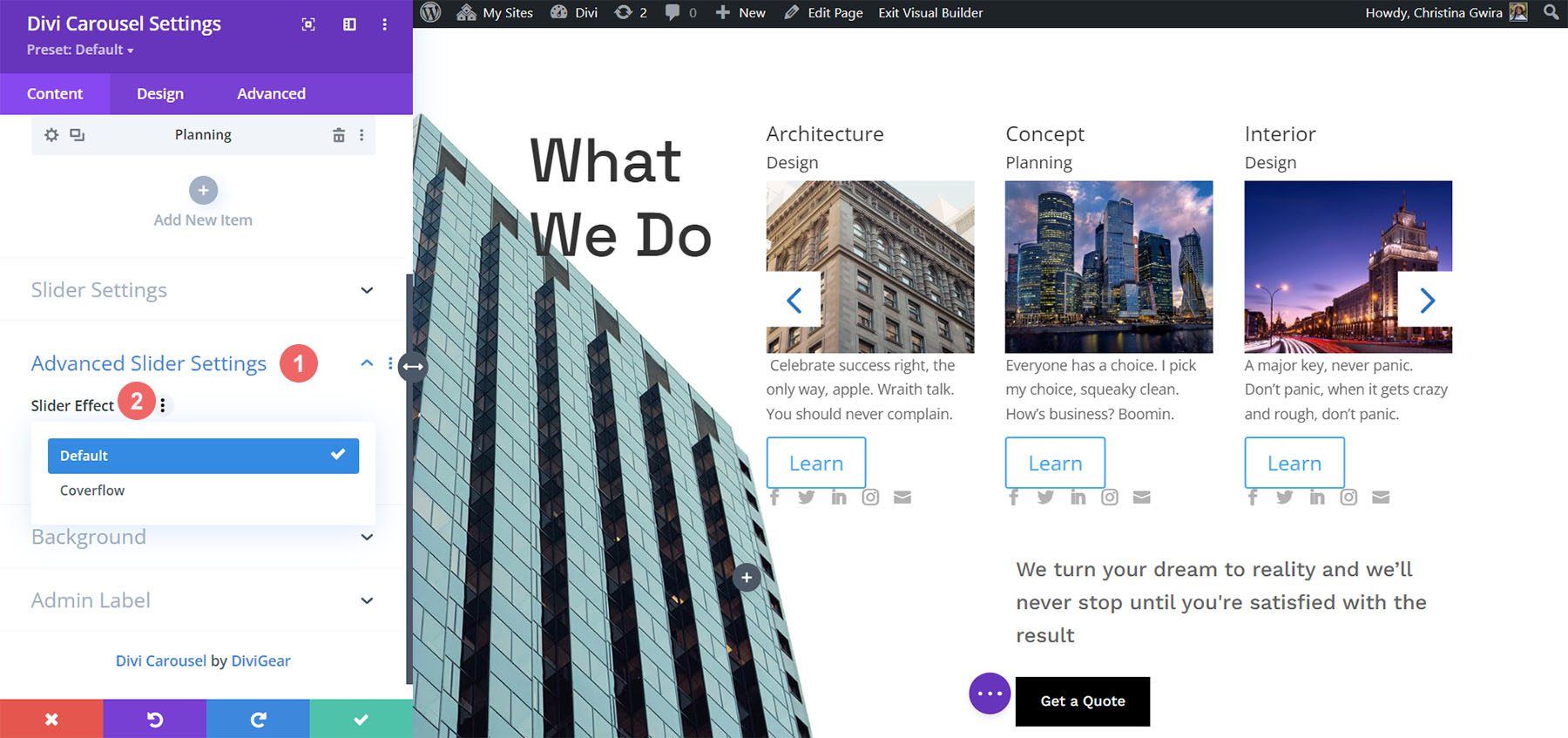
Paramètres avancés du curseur
Les paramètres avancés vous permettent de choisir l'effet de curseur. Choisissez entre Par défaut et Coverflow. Le paramètre par défaut affiche les diapositives normalement, chaque carte faisant face à l'utilisateur.

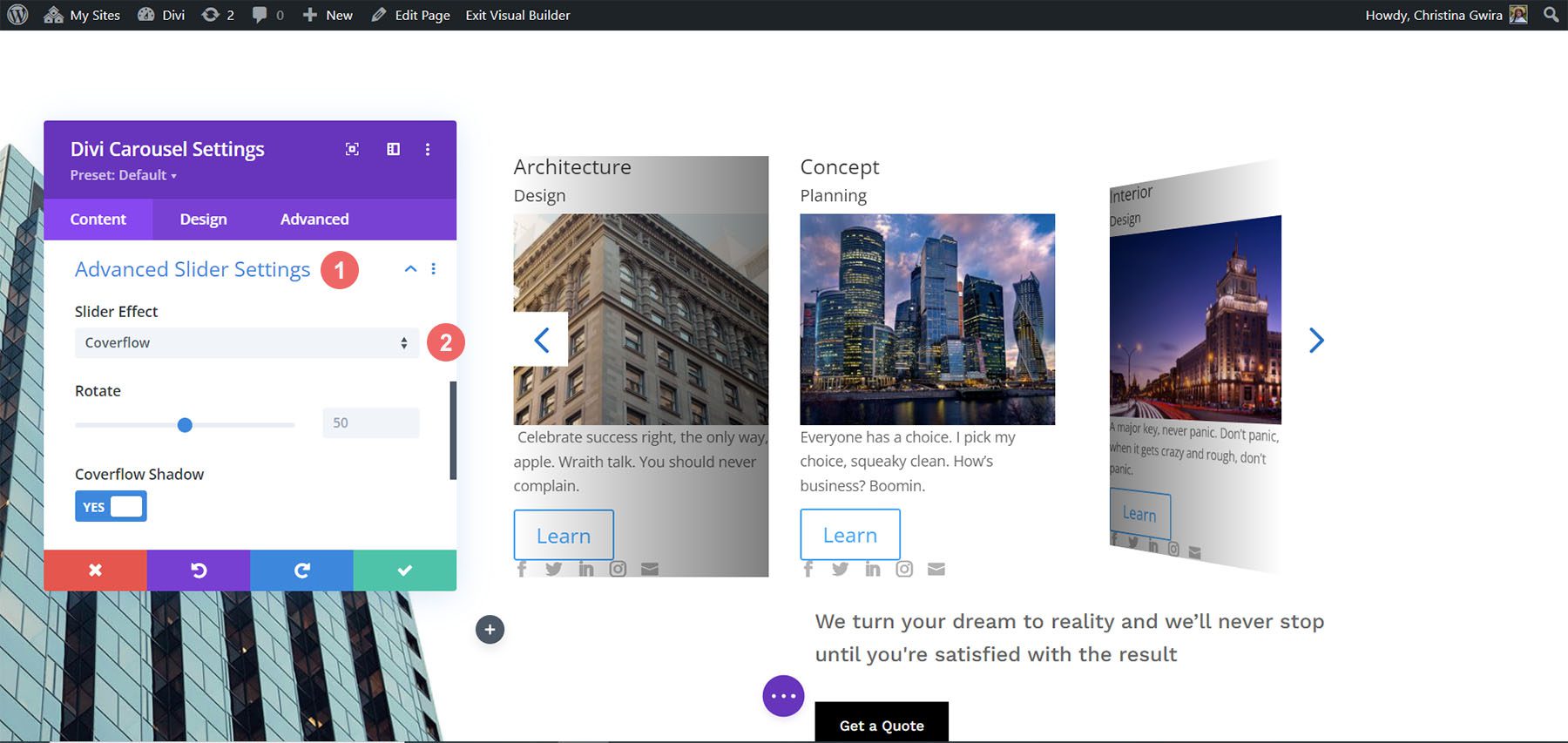
Coverflow affiche les cartes inclinées en 3D. Choisir Coverflow ajoute Rotation, qui ajuste la quantité de rotation de chaque carte en 3D, et Ombre, qui ajoute à l'effet 3D grâce à l'ombrage. Les cartes affichent une animation lorsqu'elles défilent dans le carrousel.

Paramètres de conception du module principal
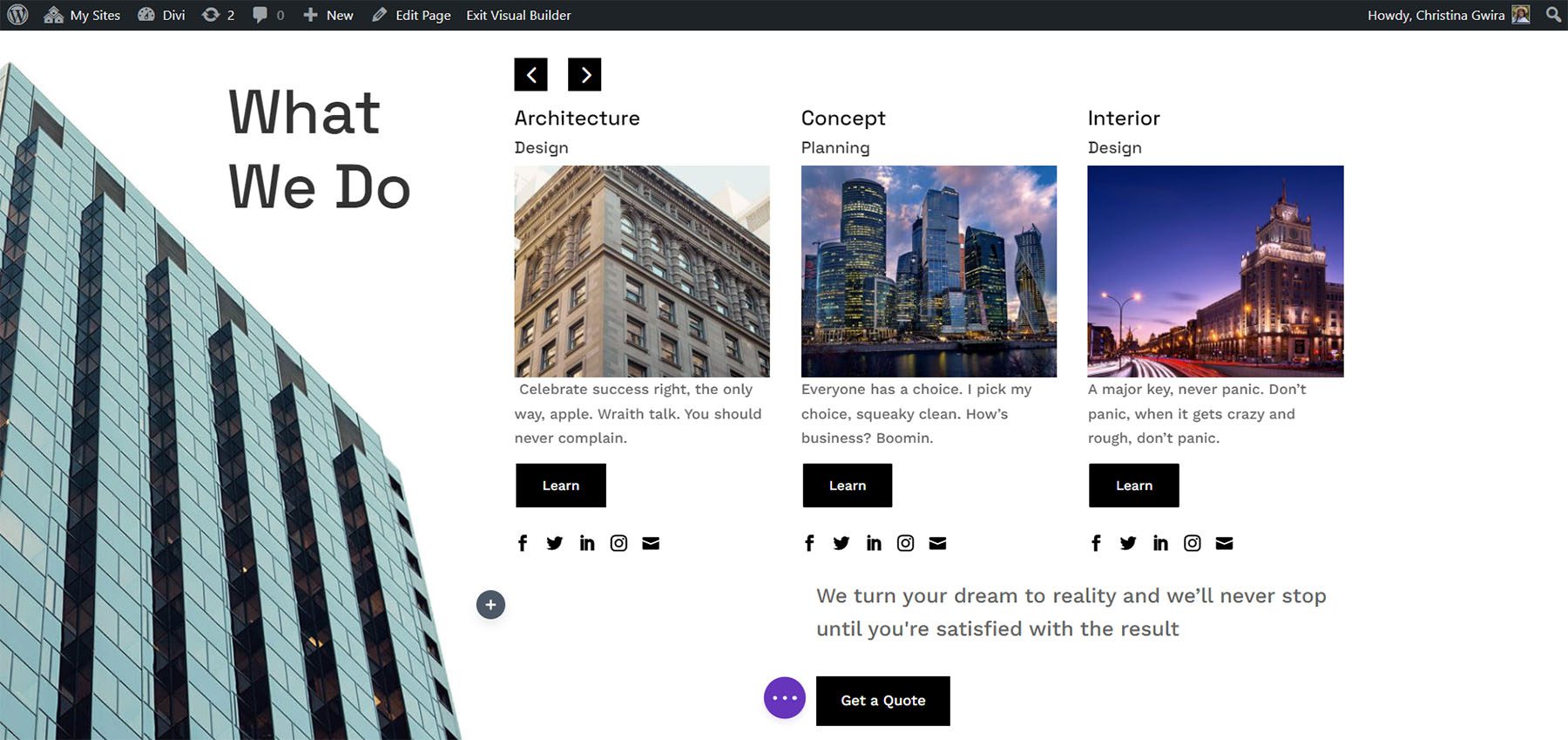
Les paramètres de conception du module principal incluent la superposition d'image, l'alignement, la largeur, la bordure et l'ombre de la boîte. Il comprend également des paramètres pour le texte du titre, le texte du sous-titre, le corps du texte, les boutons suivant et précédent, la couleur de navigation, l'index z pour l'image, l'espacement personnalisé pour chaque élément et les paramètres Divi standard. J'ai ajusté de nombreux paramètres dans l'exemple ci-dessous.

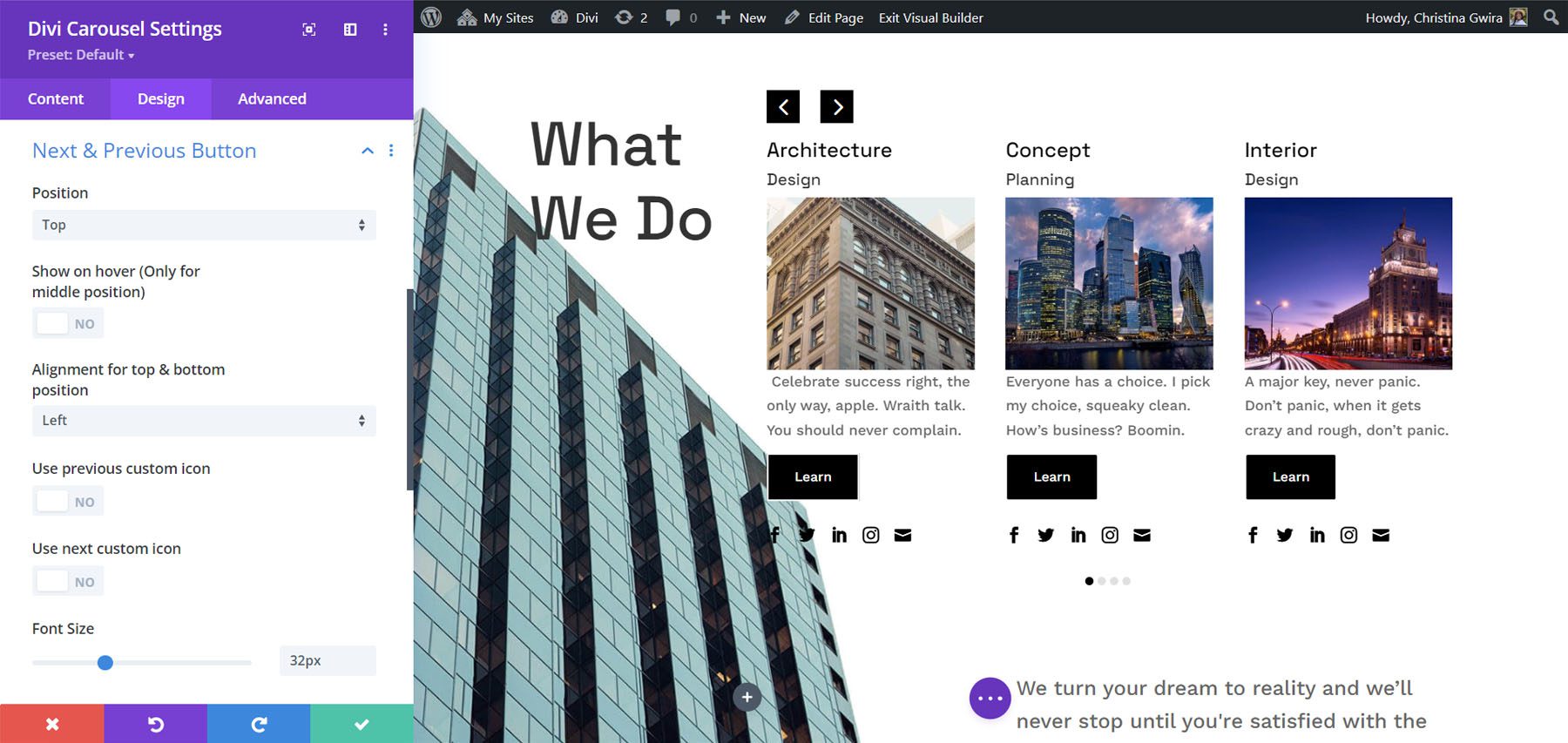
Les flèches Suivant et Précédent incluent plusieurs options de position. Vous pouvez ajuster la couleur des icônes et des arrière-plans et choisir indépendamment des icônes personnalisées pour les liens précédents et suivants. Vous pouvez également ajuster les couleurs de la navigation par points.

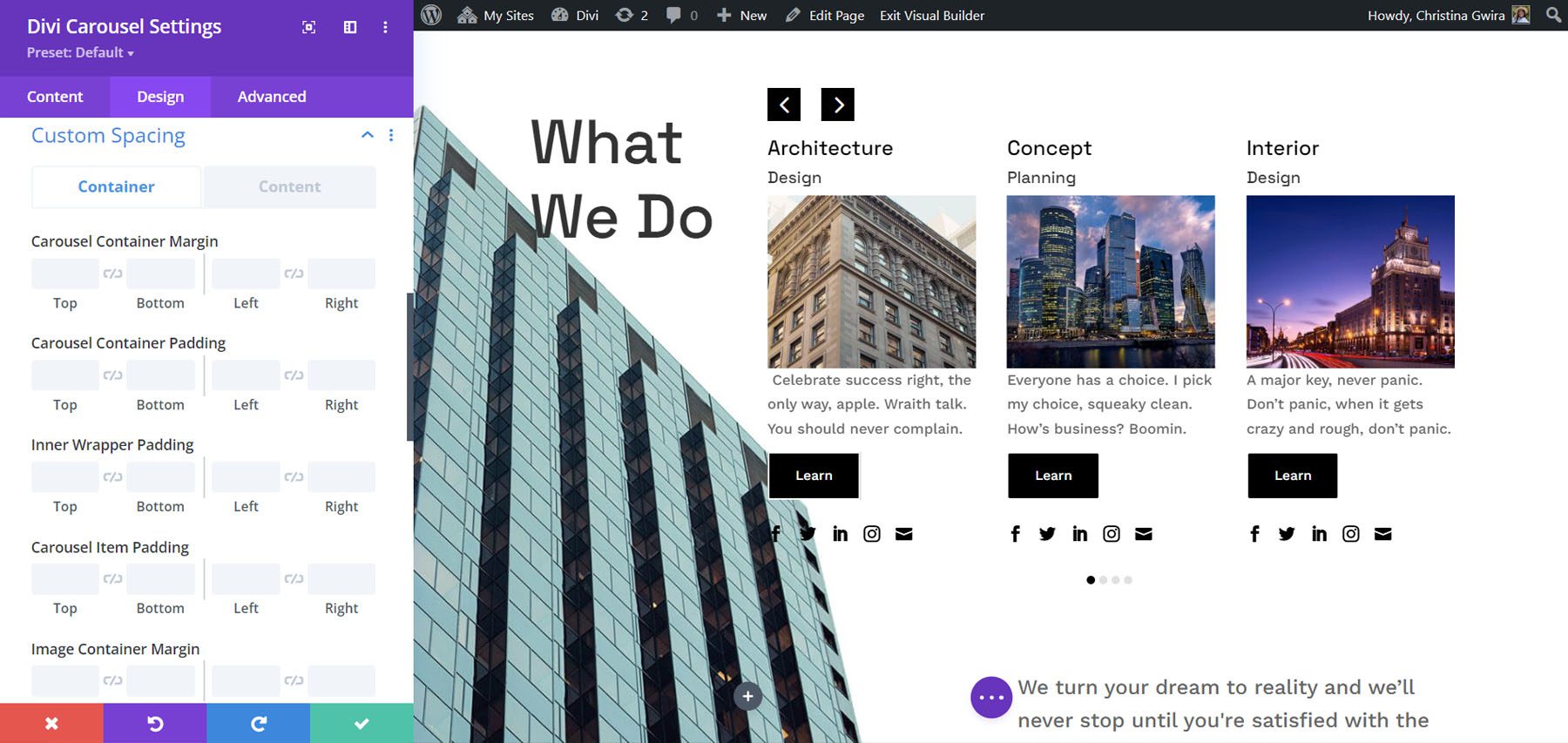
Le module Divi Carousel propose une quantité impressionnante d'options d'espacement personnalisées. Ajoutez une marge et un rembourrage à chaque élément pour le conteneur et le contenu indépendamment. J'ai ajouté un rembourrage à plusieurs des éléments de l'exemple ci-dessous.

Utiliser le module carrousel de Divi
Le module Divi Carousel est idéal pour afficher de nombreuses choses, notamment des produits, des membres de l'équipe, des articles et des pages de blog personnalisés, des services, des images, des témoignages, un portefeuille, des logos d'entreprise et bien plus encore. Le site Web de l'éditeur comprend de nombreux modèles téléchargeables pour vous aider à démarrer. Ils sont disponibles sous forme de fichiers JSON. Téléchargez-les dans votre bibliothèque Divi et utilisez-les sur n'importe quel modèle, page ou publication. Regardons quelques-uns d'entre eux. Je décrirai leurs principaux paramètres au fur et à mesure.
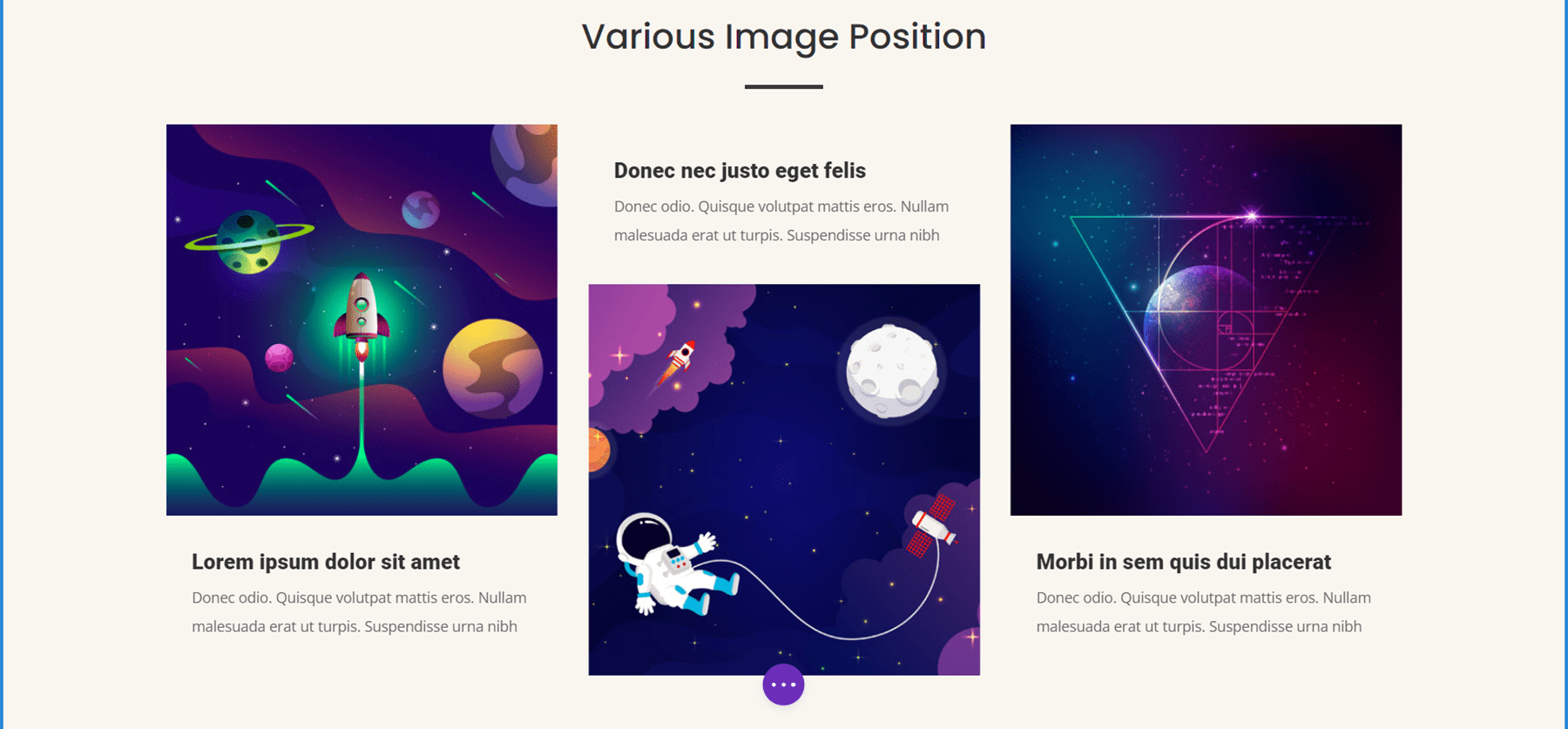
Carrousel de contenu du module Divi Carrousel 02_05
Le carrousel de contenu 02_05 comprend de grandes images et stylise les cartes indépendamment pour créer un design alterné avec l'image en haut ou en bas. Il affiche trois diapositives à la fois sur les ordinateurs de bureau, 2 sur les tablettes et 1 sur les téléphones. Il les fait glisser automatiquement toutes les secondes et boucle.

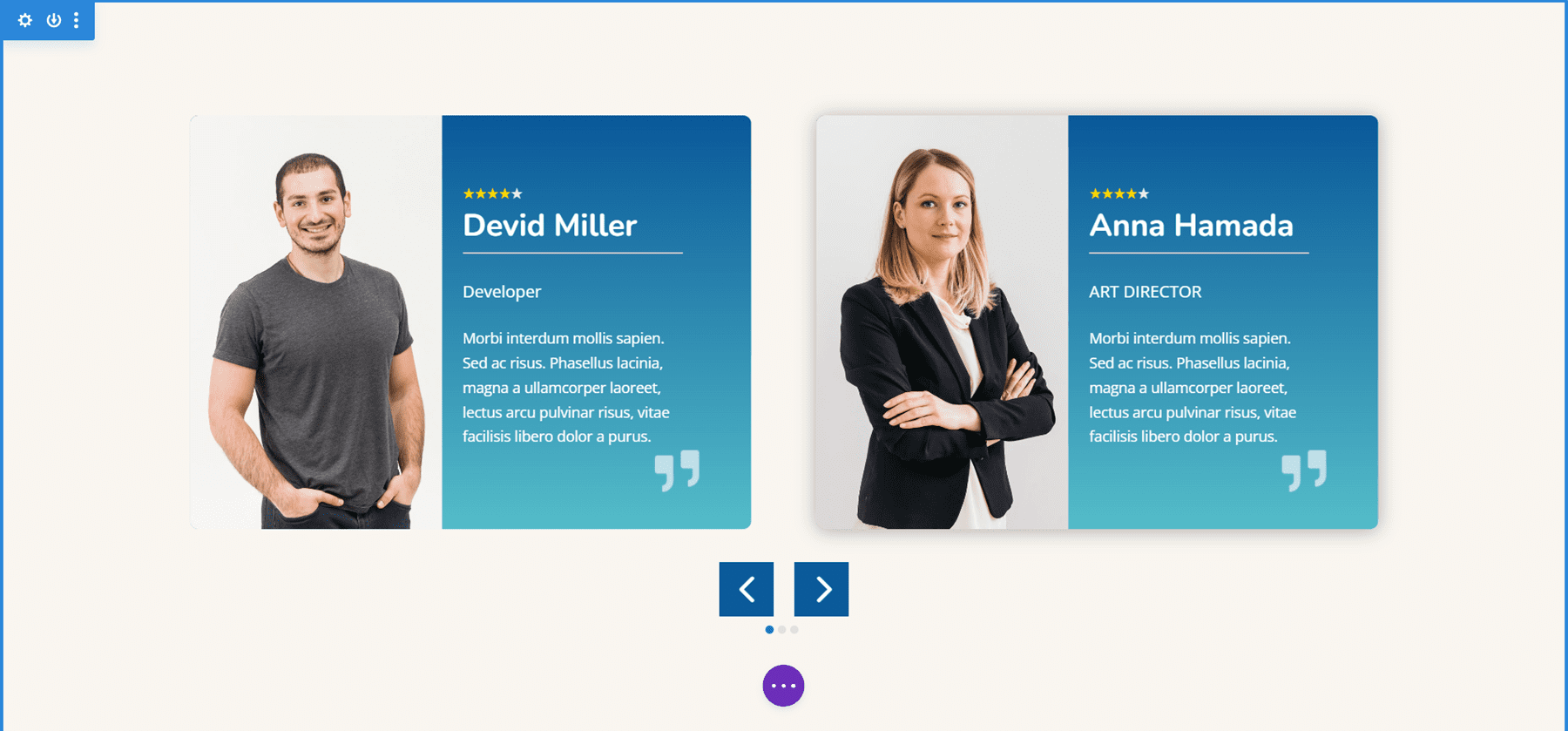
Module Carrousel Divi Carrousel de témoignages 01_07
Le carrousel de témoignages 01_07 affiche deux diapositives sur les ordinateurs de bureau et une diapositive sur les tablettes et les téléphones. Il comprend des flèches centrées et une navigation par points. Les diapositives placent les images à gauche et incluent un dégradé derrière le texte. Les icônes de citation sont des images ajoutées à l'arrière-plan.

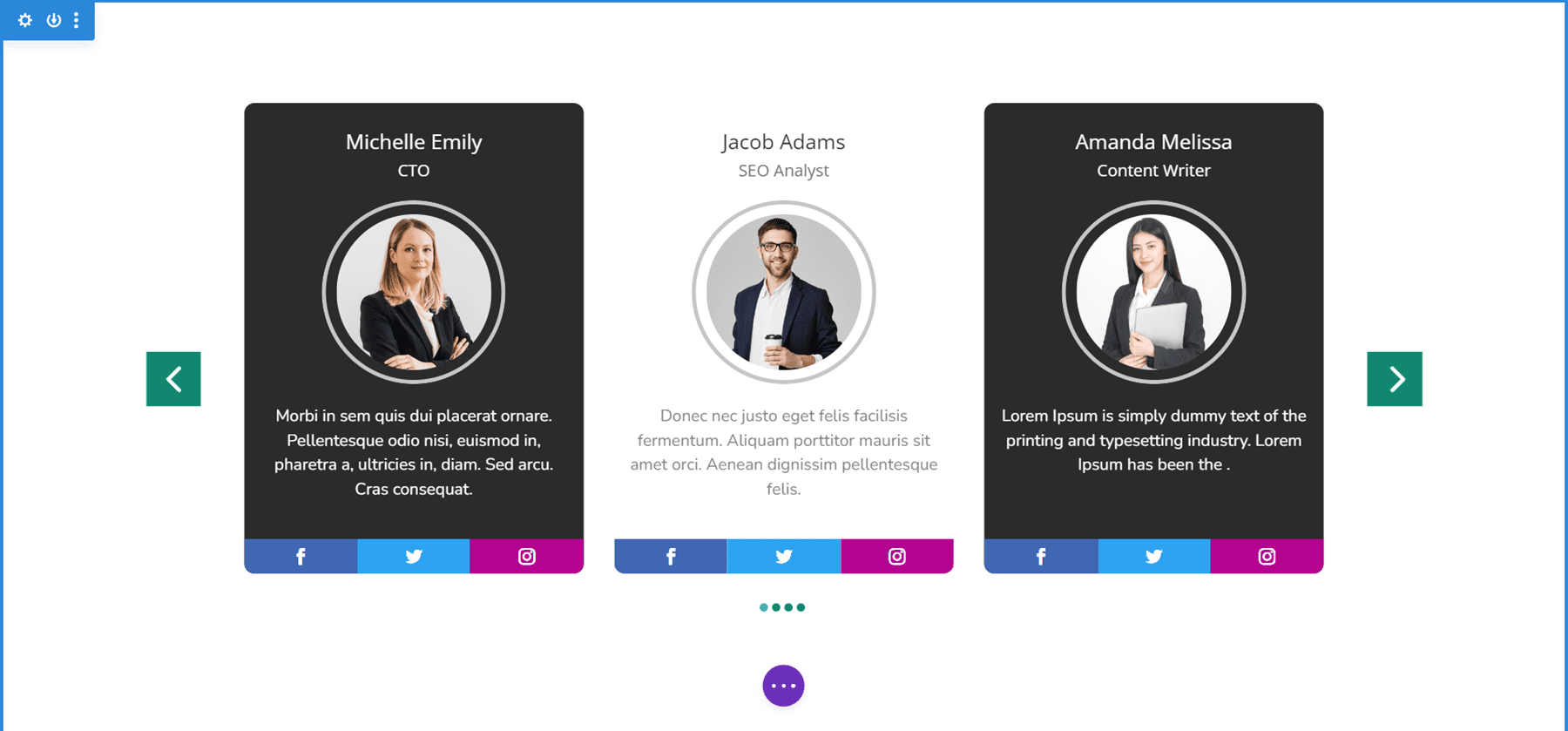
Divi Carrousel Module Équipe Carrousel 01_05
Team Carousel 01_05 affiche trois diapositives sur les ordinateurs, deux sur les tablettes et une sur les téléphones. Les diapositives ont un design unique avec des icônes sociales placées en bas. Les arrière-plans de la zone de contenu principale alternent entre le noir et le blanc. Les flèches et les points sont verts. Les images utilisent des coins arrondis et incluent une bordure de 4 pixels pour les encercler.

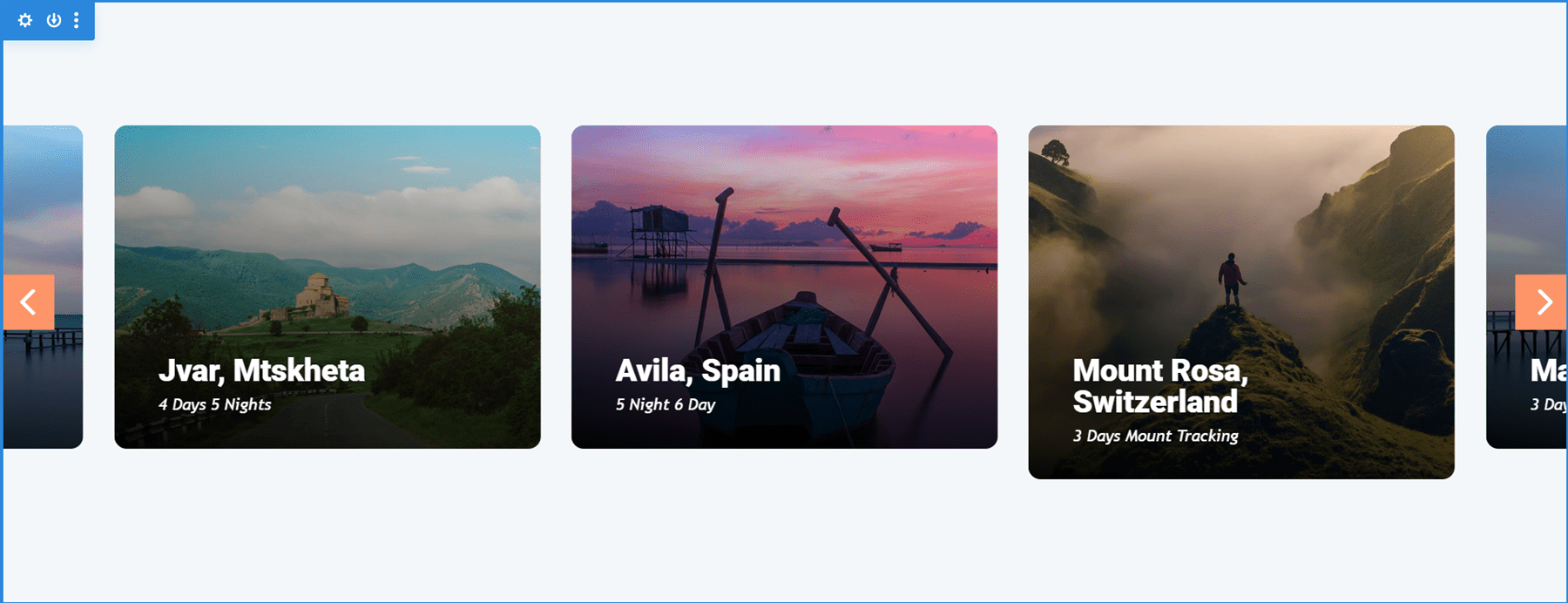
Module carrousel Divi Carrousel d'images 01_02
Image Carousel 01_02 affiche 3,5 éléments sur les ordinateurs de bureau et centre les diapositives pour créer le design qui affiche partiellement les images sur les côtés de l'écran. Les tablettes affichent 3 et les téléphones affichent 1. Il comprend une navigation par flèches et les diapositives sont configurées en boucle, de sorte que l'utilisateur n'a jamais à changer de direction pour voir toutes les diapositives. Les coins arrondis donnent aux images un design élégant.

Acheter le module carrousel Divi
Le module Divi Carousel est disponible sur Divi Marketplace pour 29 $. Il comprend une utilisation illimitée, une garantie de remboursement de 30 jours et un an d'assistance et de mises à jour.

Mettre fin aux pensées
C'est notre regard sur le module Divi Carousel. Le module a beaucoup de fonctionnalités. Chaque élément peut être stylisé et ajusté indépendamment, vous offrant de nombreuses possibilités de conception. J'ai trouvé tous les paramètres intuitifs, donc je me sentais chez moi dans Divi Builder. Si vous êtes intéressé par un module carrousel avec de nombreuses fonctionnalités, Divi Carousel Module vaut le détour.
Nous voulons de vos nouvelles. Avez-vous essayé le module Divi Carrousel ? Faites-nous savoir ce que vous en pensez dans les commentaires.
