Point fort du plugin Divi : Divi ConKit Pro
Publié: 2022-10-03Divi ConKit Pro est un plugin qui apporte 36 nouveaux modules au Divi Builder et 4 autres extensions qui ajoutent de nouvelles fonctionnalités et personnalisations à votre site web. Si vous recherchez un plugin riche en fonctionnalités qui s'intègre complètement à Divi et vous apporte des modules tels que le flux Instagram, la chronologie, le texte animé et la flipbox, et vous donne le contrôle de la conception sur les popups, votre page de connexion et bien plus encore, ce pourrait être le plugin pour vous. Dans cet aperçu du plugin, nous examinerons toutes les fonctionnalités fournies avec Divi ConKit Pro et vous aiderons à décider si ce plugin vous convient.
Commençons!
Installer Divi ConKit Pro
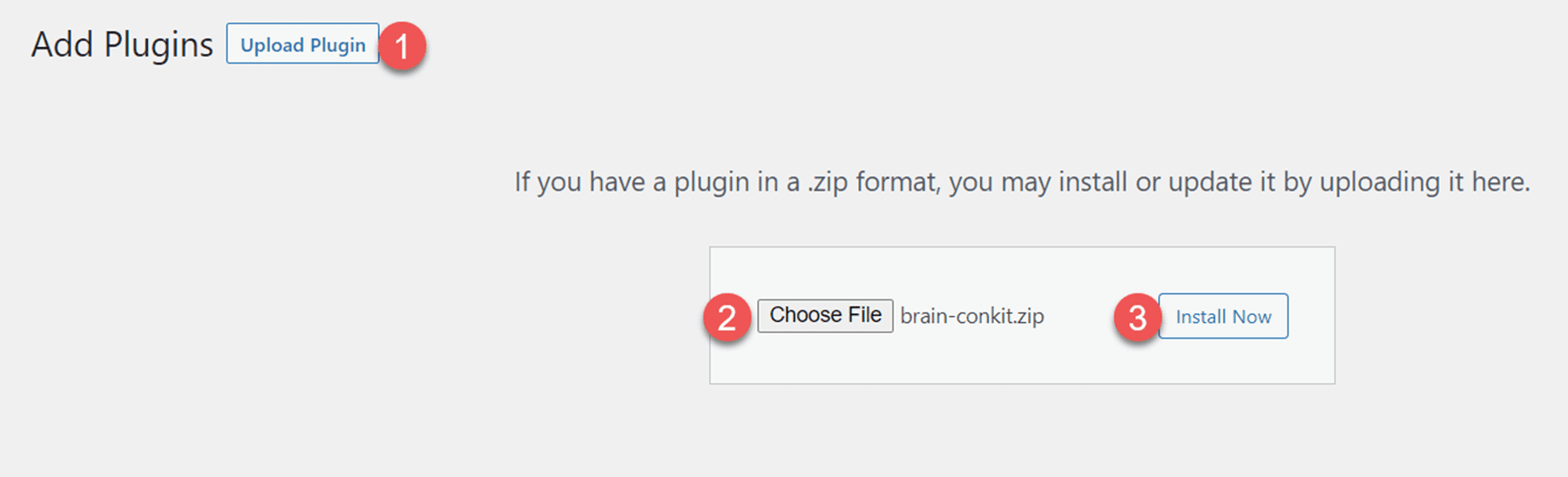
Installez Divi ConKit Pro comme vous le feriez avec n'importe quel autre plugin. Accédez à la page des plugins et cliquez sur Ajouter des plugins , puis sélectionnez Télécharger le plugin et choisissez le fichier du plugin. Cliquez sur Installer maintenant pour installer le plug-in, puis activez le plug-in une fois qu'il est chargé.

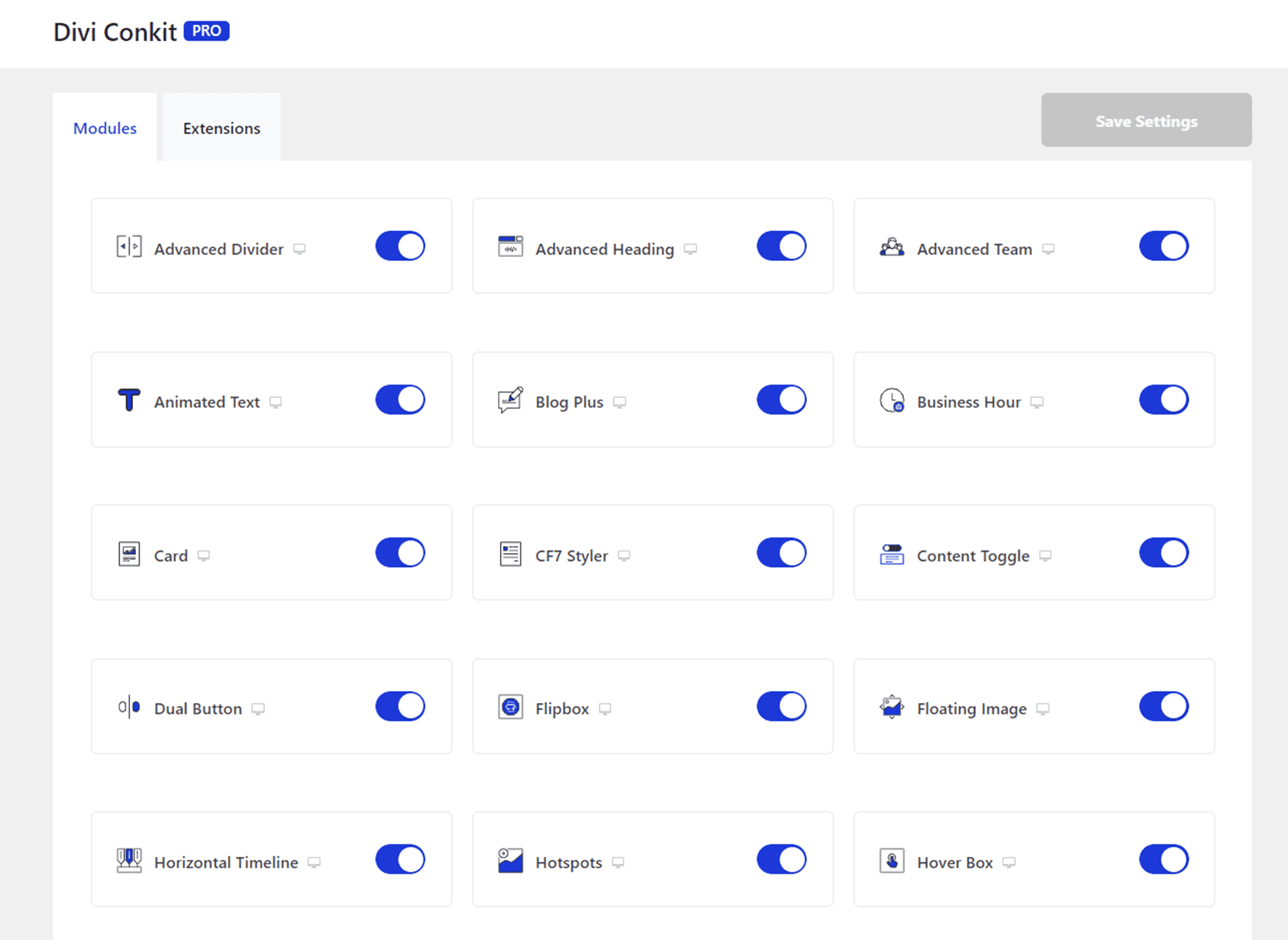
Une fois le plugin activé, vous verrez un onglet DiviConKit dans le menu de votre tableau de bord WordPress, où vous pourrez contrôler les fonctionnalités activées pour votre site.

Divi Con Kit Pro
Modules Divi ConKit Pro
Voyons tout d'abord chacun des modules fournis avec Divi ConKit Pro. Ces modules s'intègrent tous au Divi Builder et vous les ajoutez à votre site Web comme vous le feriez avec n'importe quel autre module Divi.
Titre avancé DP
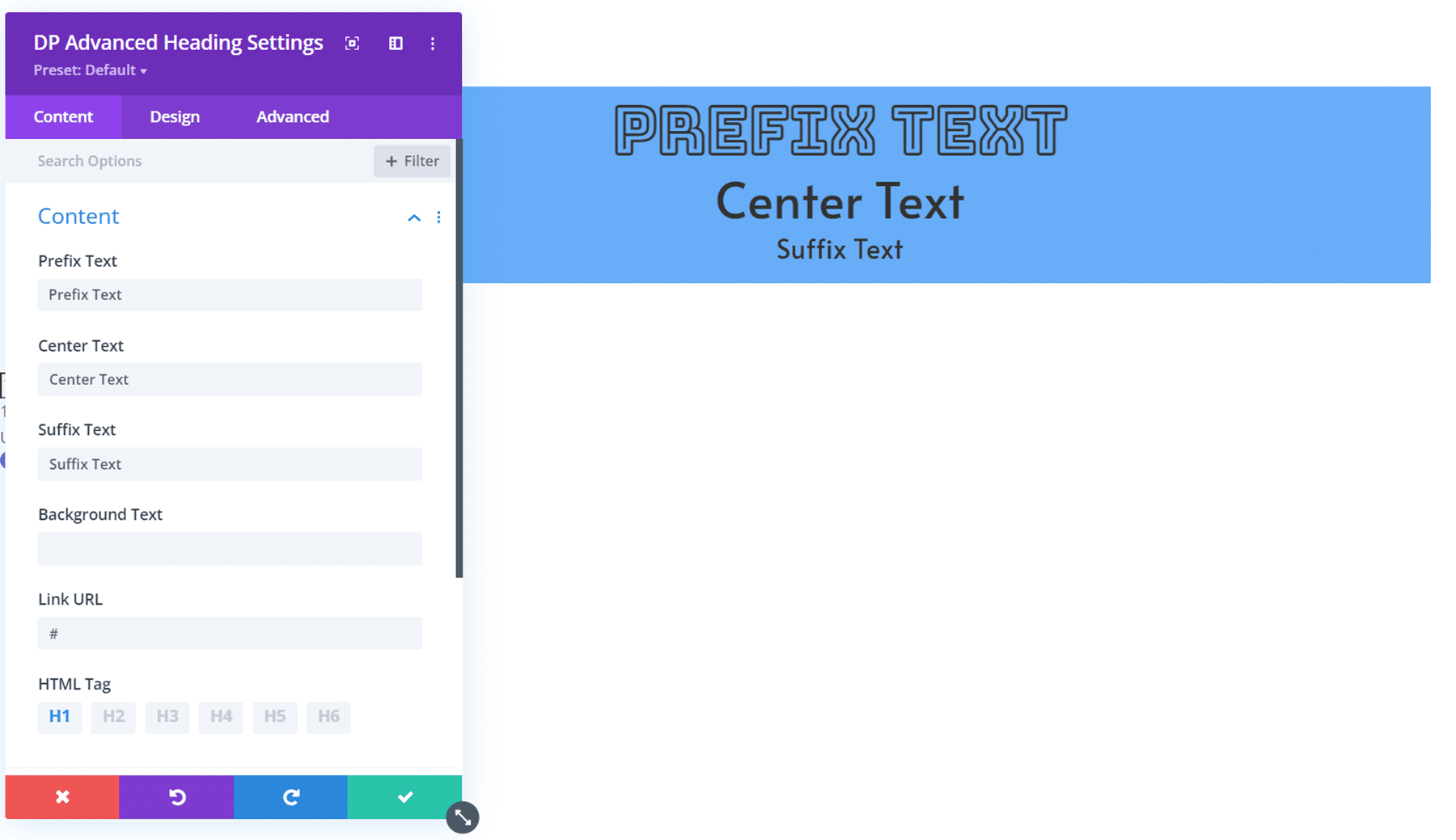
Ce module vous permet d'ajouter un titre à votre page et propose quelques options avancées au-delà de ce que possède le module par défaut de Divi. Vous pouvez ajouter du texte de préfixe, du texte central, du texte de suffixe et du texte d'arrière-plan, et la conception de chaque type de texte peut également être entièrement personnalisée. Avec ce module, vous pouvez créer des en-têtes plus complexes avec différents styles de texte.

Texte animé DP
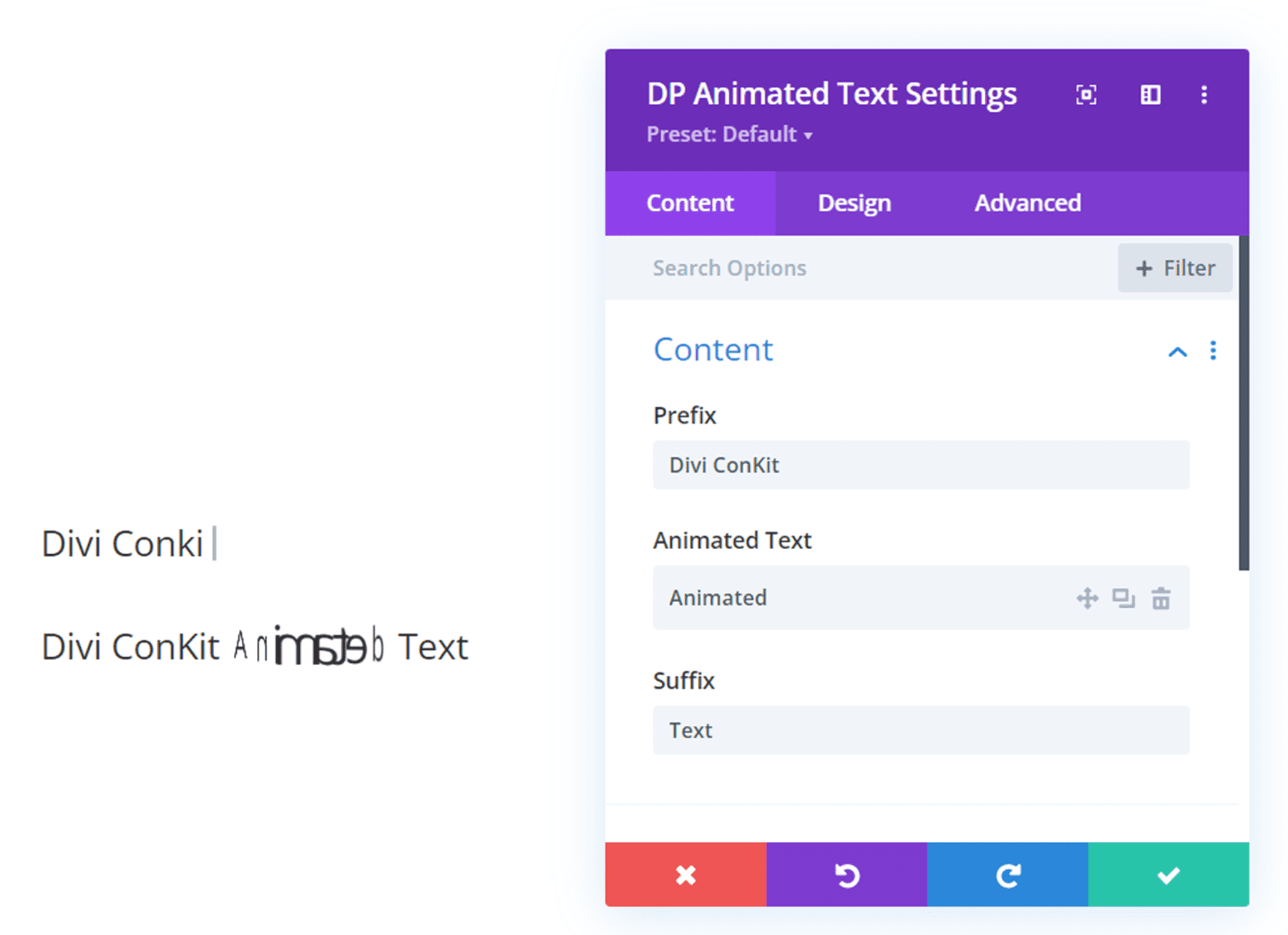
Ce module vous permet d'ajouter du texte animé à votre page. Vous pouvez ajouter plusieurs sections de texte animé à chaque module, et vous pouvez également ajouter du texte de préfixe et de suffixe qui ne bouge pas. Il existe trois modes d'animation, la saisie de texte, l'inclinaison du texte et la diapositive animée. L'animation peut être personnalisée avec divers paramètres d'animation tels que la vitesse et la synchronisation, et le texte animé peut être personnalisé avec les options de conception par défaut.

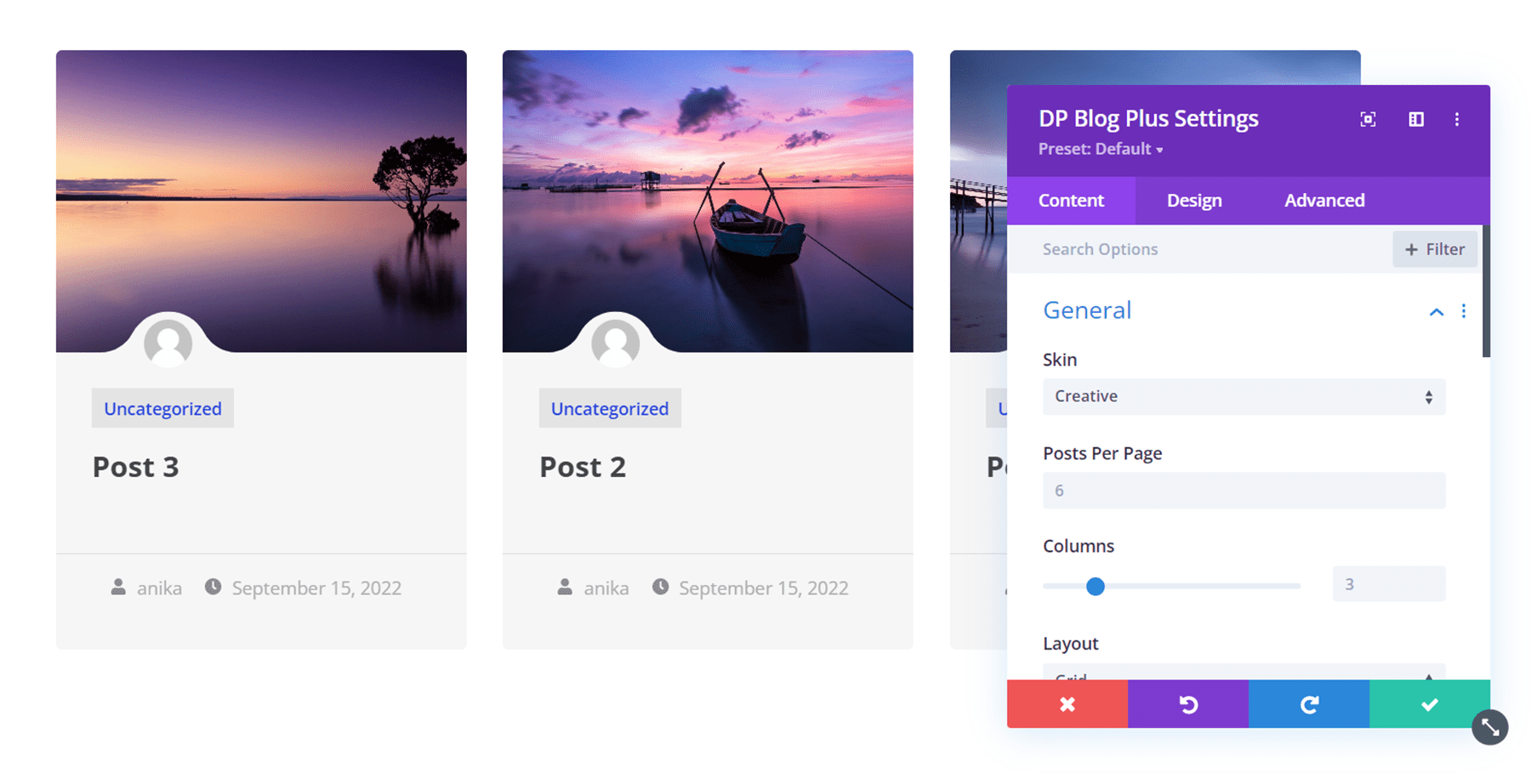
DP Blog Plus
Le module blog plus affiche les articles récents de votre blog. Il a quatre styles de skin différents, j'utilise le style Creative dans cet exemple. Comme les autres modules de ce kit, vous pouvez utiliser les options de conception pour personnaliser complètement le style du module en fonction de la conception de votre site Web.

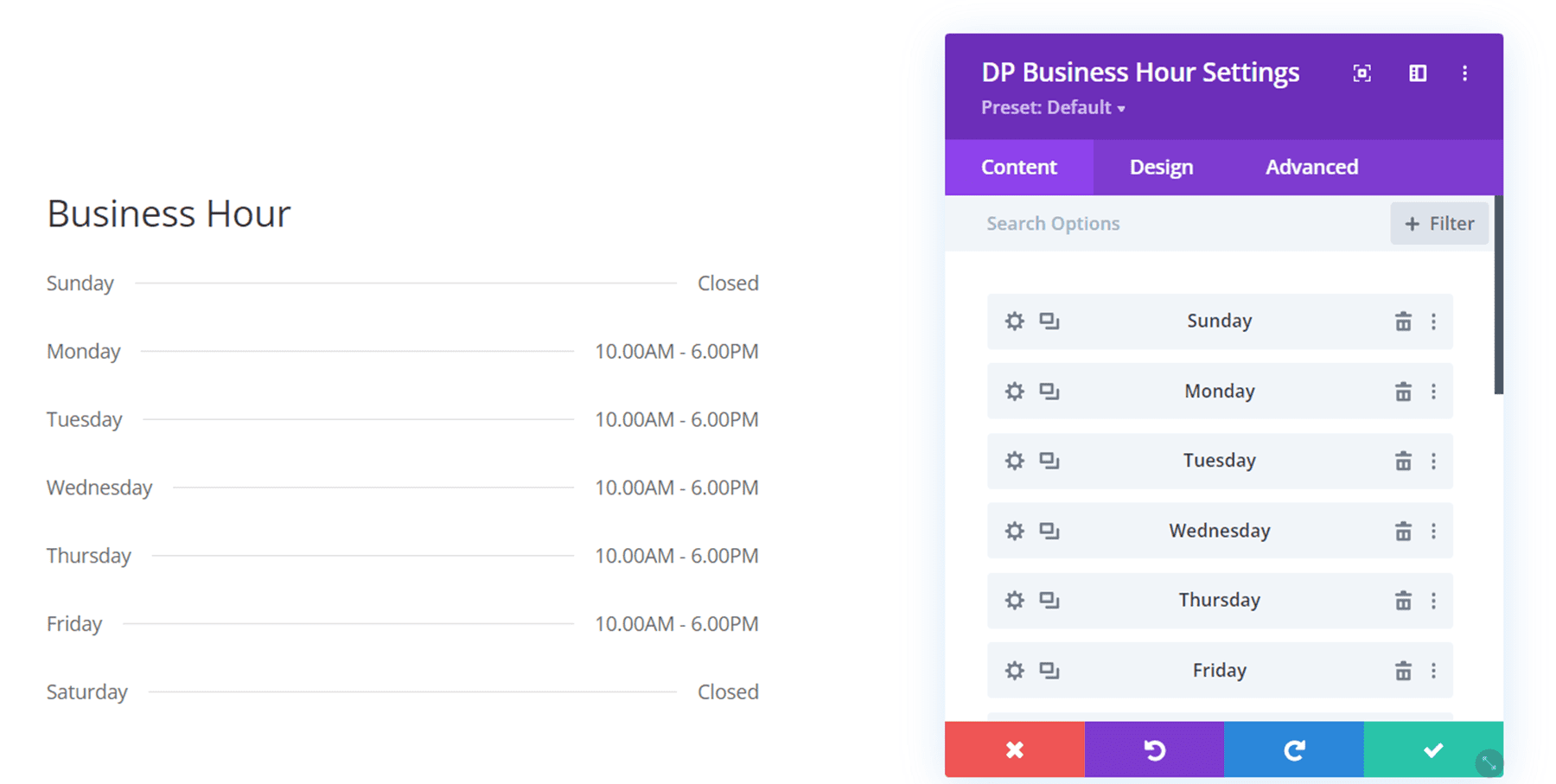
Heure d'ouverture du DP
Le module d'heures d'ouverture vous permet d'ajouter facilement vos heures d'ouverture au site Web. Entrez simplement chaque date et les heures d'ouverture pour ce jour, et vous pouvez personnaliser les options de conception pour modifier les polices ou les couleurs en fonction de votre conception.

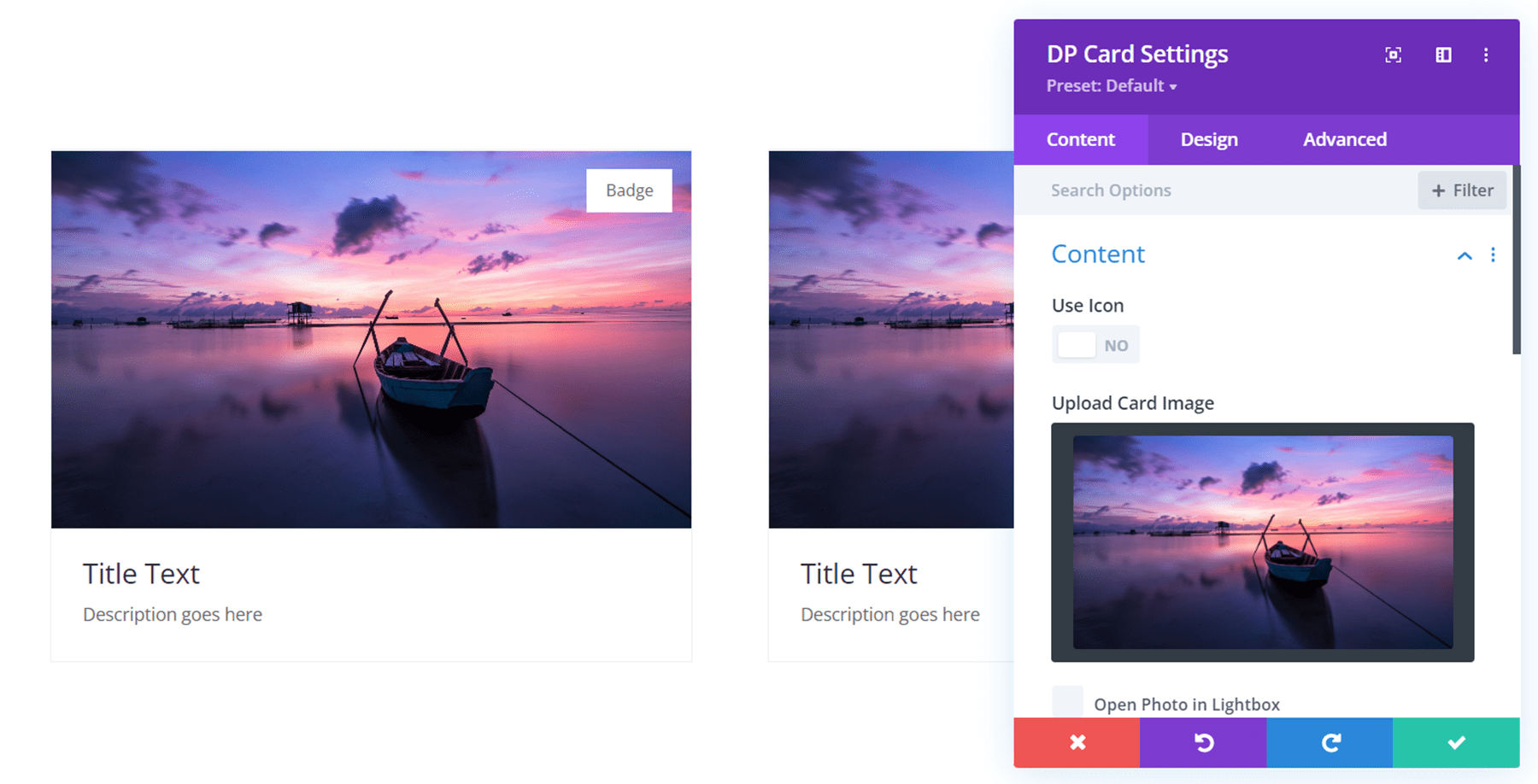
Carte DP
Ce module est un module de carte, qui crée une simple carte contenant une image ou une icône et du texte. Vous pouvez choisir d'ajouter un badge ou un bouton à la carte, et là encore le design de la carte est entièrement personnalisable.

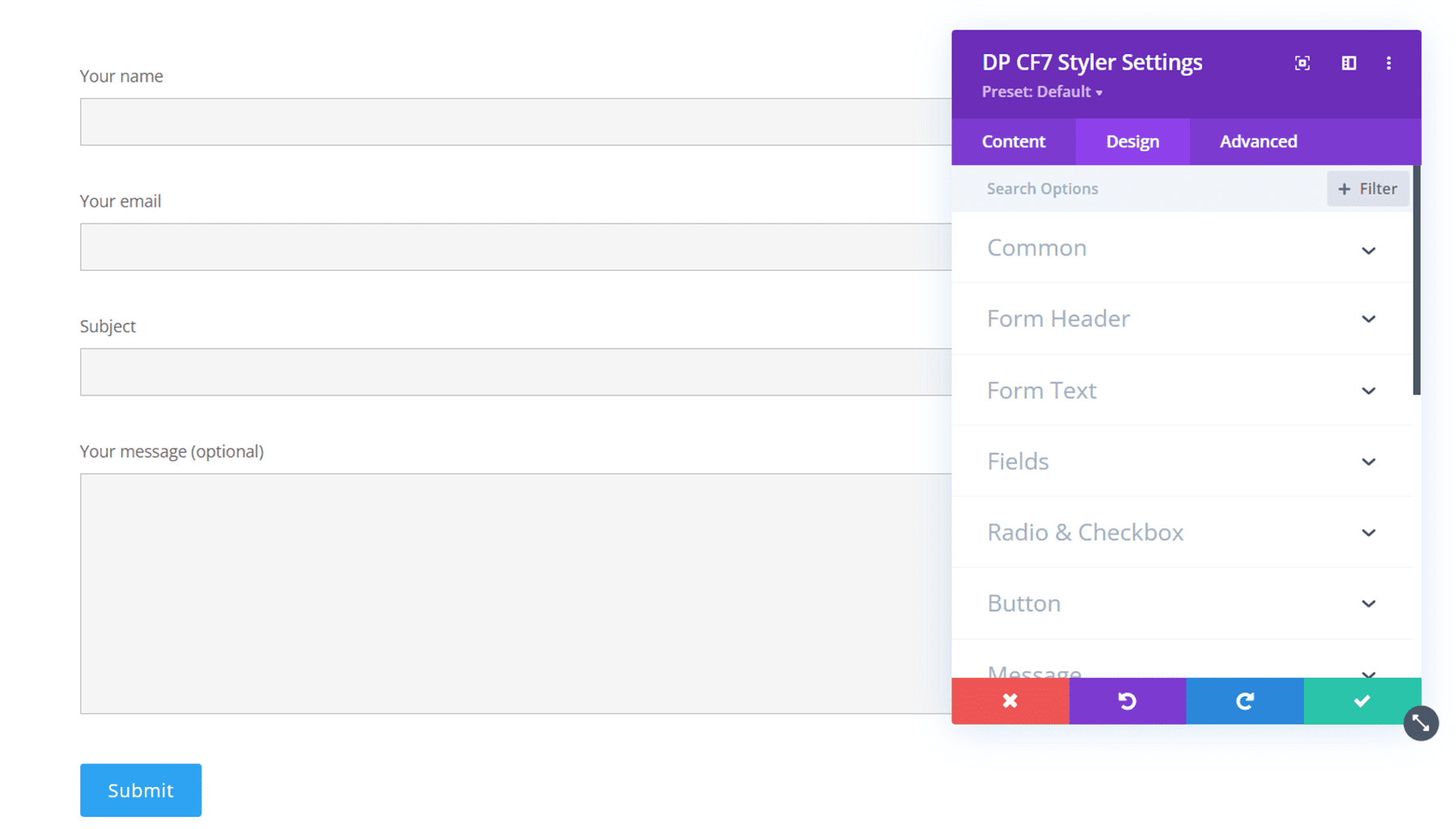
Styler DP CF7
Ce module suivant est un module de style pour le formulaire de contact 7. Vous pouvez utiliser ce module pour modifier le style de votre formulaire de contact dans le constructeur visuel.

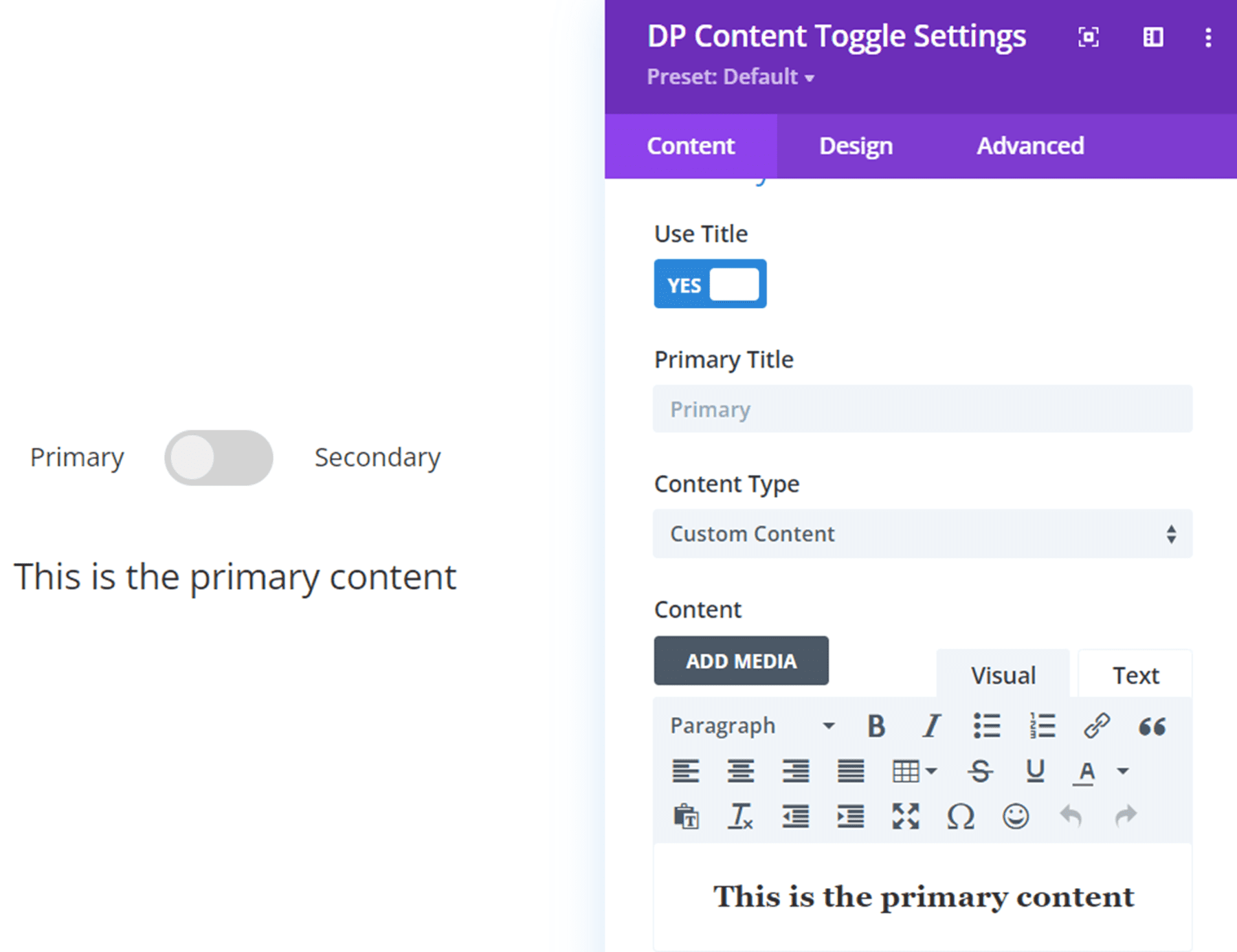
Bascule de contenu DP
Le module de basculement de contenu ajoute une icône de basculement qui vous permet de basculer entre deux ensembles de contenu de corps. Le contenu du corps peut être un contenu personnalisé configuré dans l'éditeur de contenu du module, ou vous pouvez importer une mise en page à partir de votre bibliothèque.

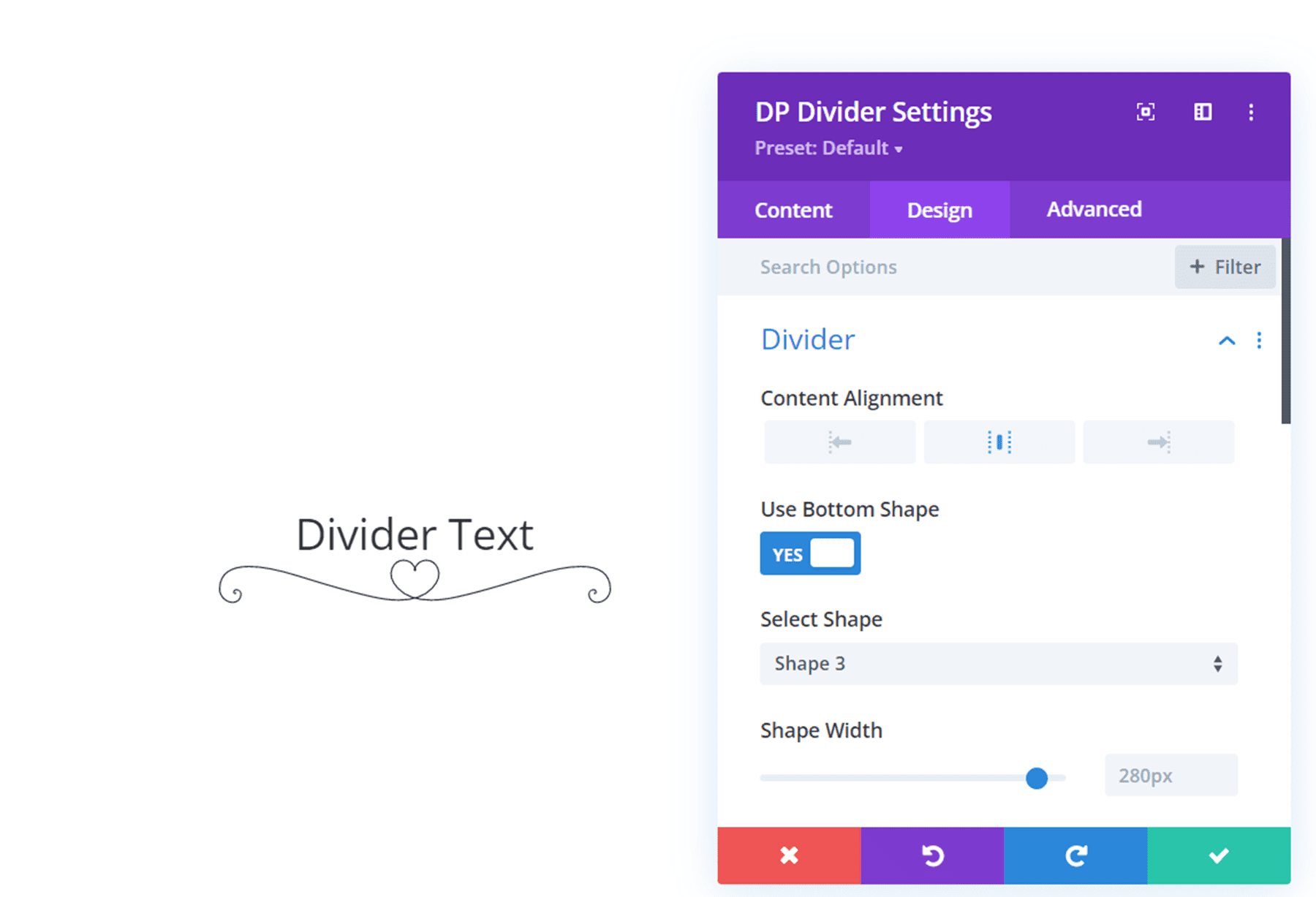
Diviseur DP
Le module de séparation vous permet d'ajouter une icône, une image ou du texte entre la ligne de séparation et est également livré avec certaines dispositions de forme de séparation inférieure (la forme 3 est sélectionnée dans cet exemple) pour diviser le texte sur votre page.

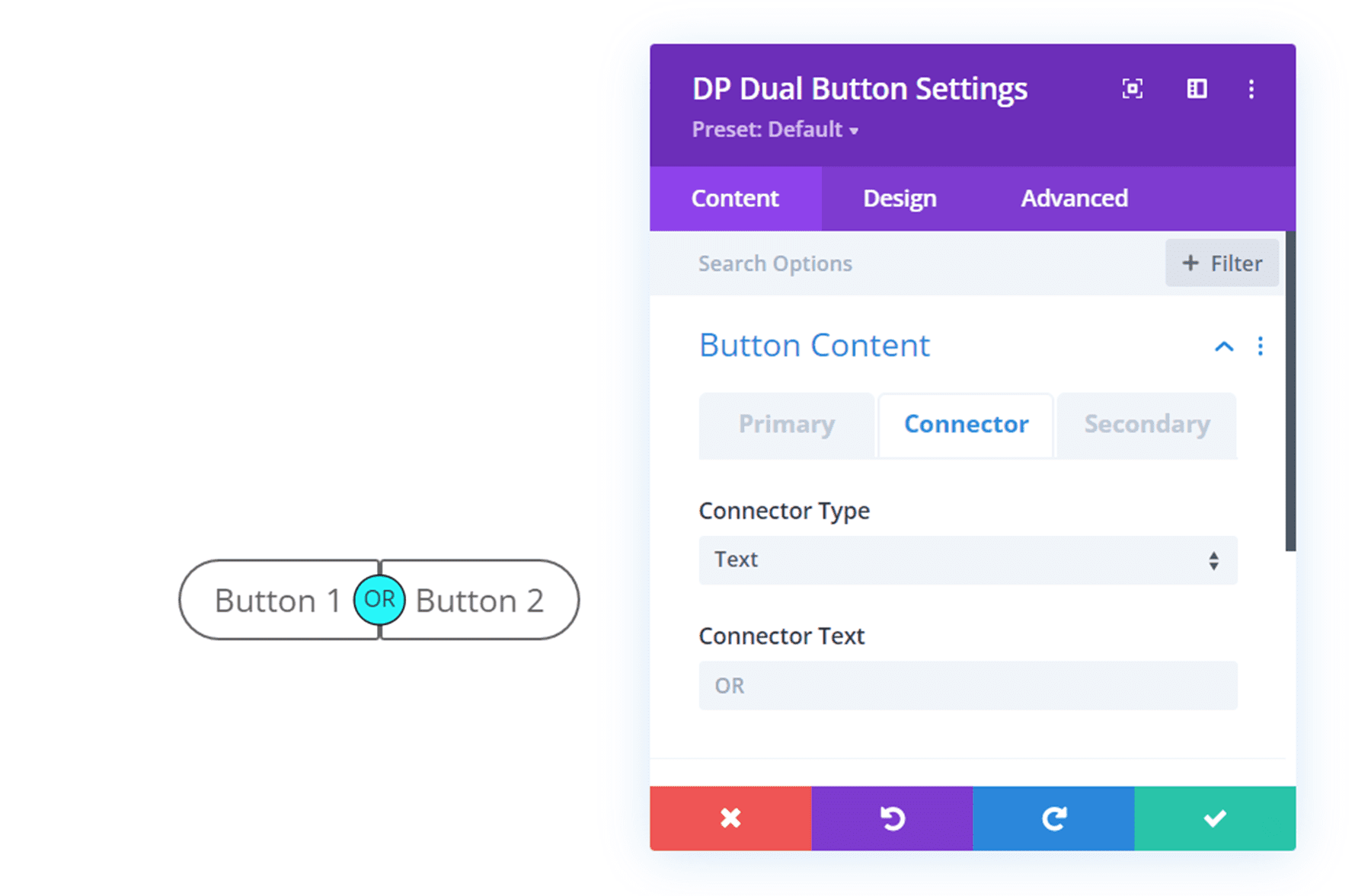
Double bouton DP
L'option double bouton ajoute deux boutons en un seul module. Vous pouvez même ajouter un connecteur (texte ou icône) entre les deux boutons, comme je l'ai fait dans l'exemple ci-dessus. En utilisant les différentes options de conception disponibles dans ce module, vous pouvez créer des mises en page uniques à deux boutons pour votre site.

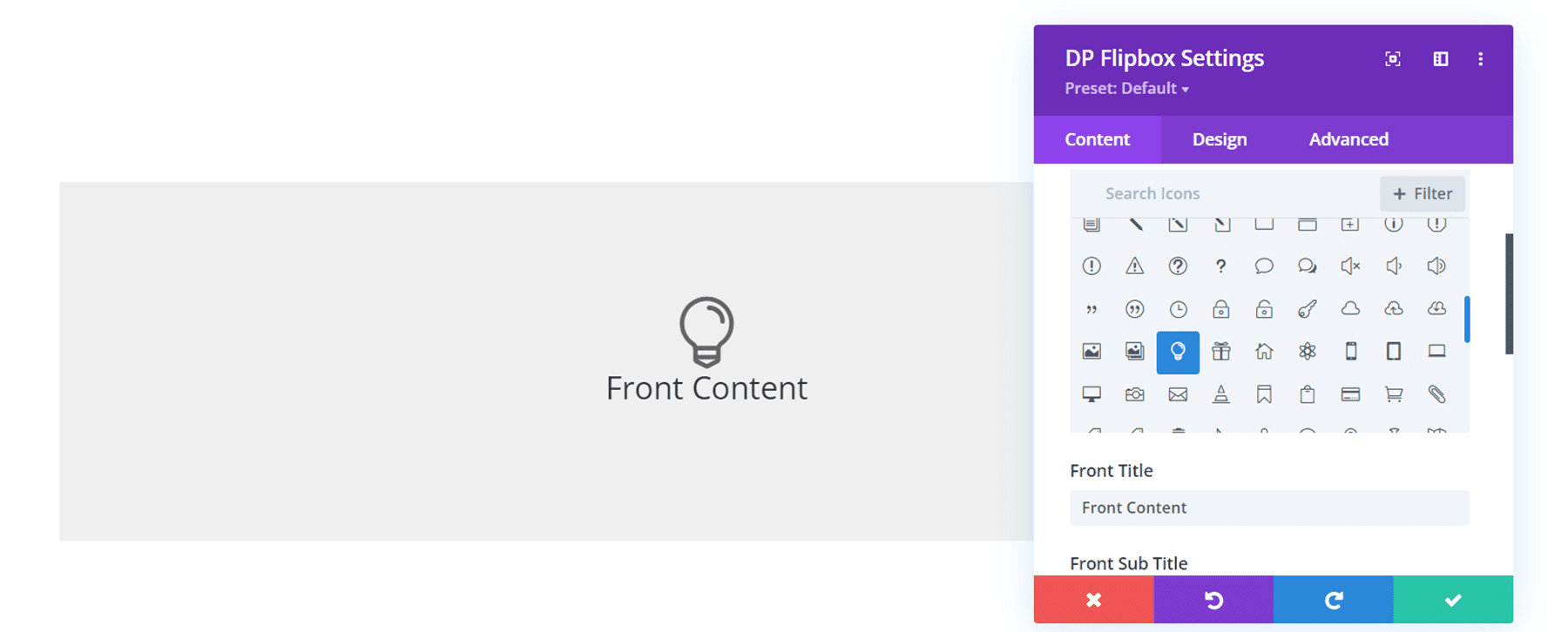
Boîte à rabat DP
Ce module crée une boîte avec du contenu au recto et au verso. Lorsque vous survolez la boîte, le contenu arrière est révélé avec une animation de retournement. Cela pourrait être utile pour démontrer les effets avant et après ou pour révéler le contenu de manière attrayante.

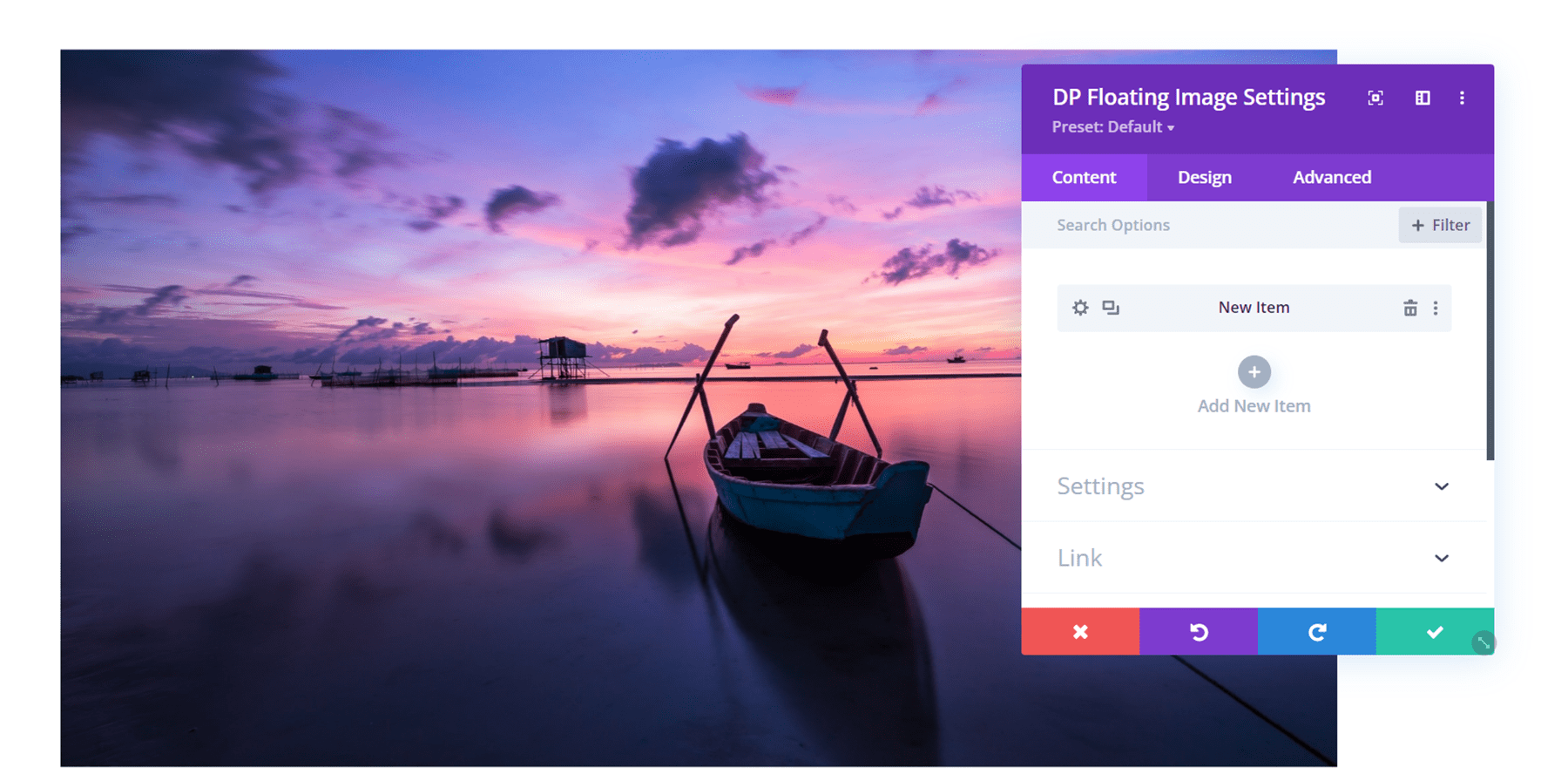
Image flottante DP
Le module d'image flottante vous permet d'ajouter une image qui flotte de haut en bas sur la page. Il ajoute un mouvement subtil à la conception de la page pour élever la conception.

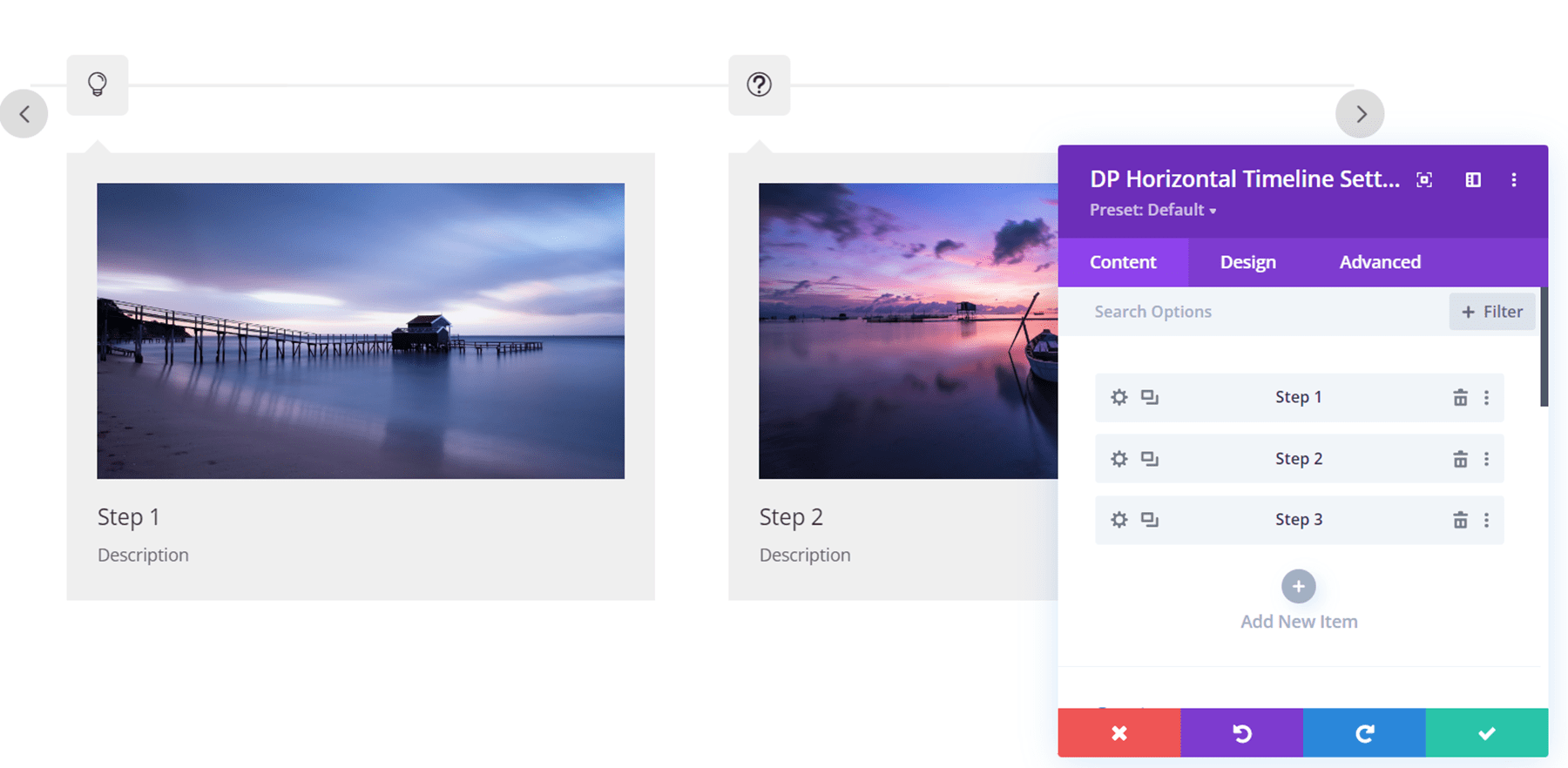
Chronologie horizontale DP
Avec le module de chronologie horizontale, vous pouvez créer une chronologie contenant du texte, des images et une icône pour chaque étape. Il dispose également d'options de boucle et de défilement automatique afin que vous puissiez faire défiler automatiquement la chronologie dans la page. Encore une fois, les options de conception peuvent être utilisées pour personnaliser totalement l'apparence.

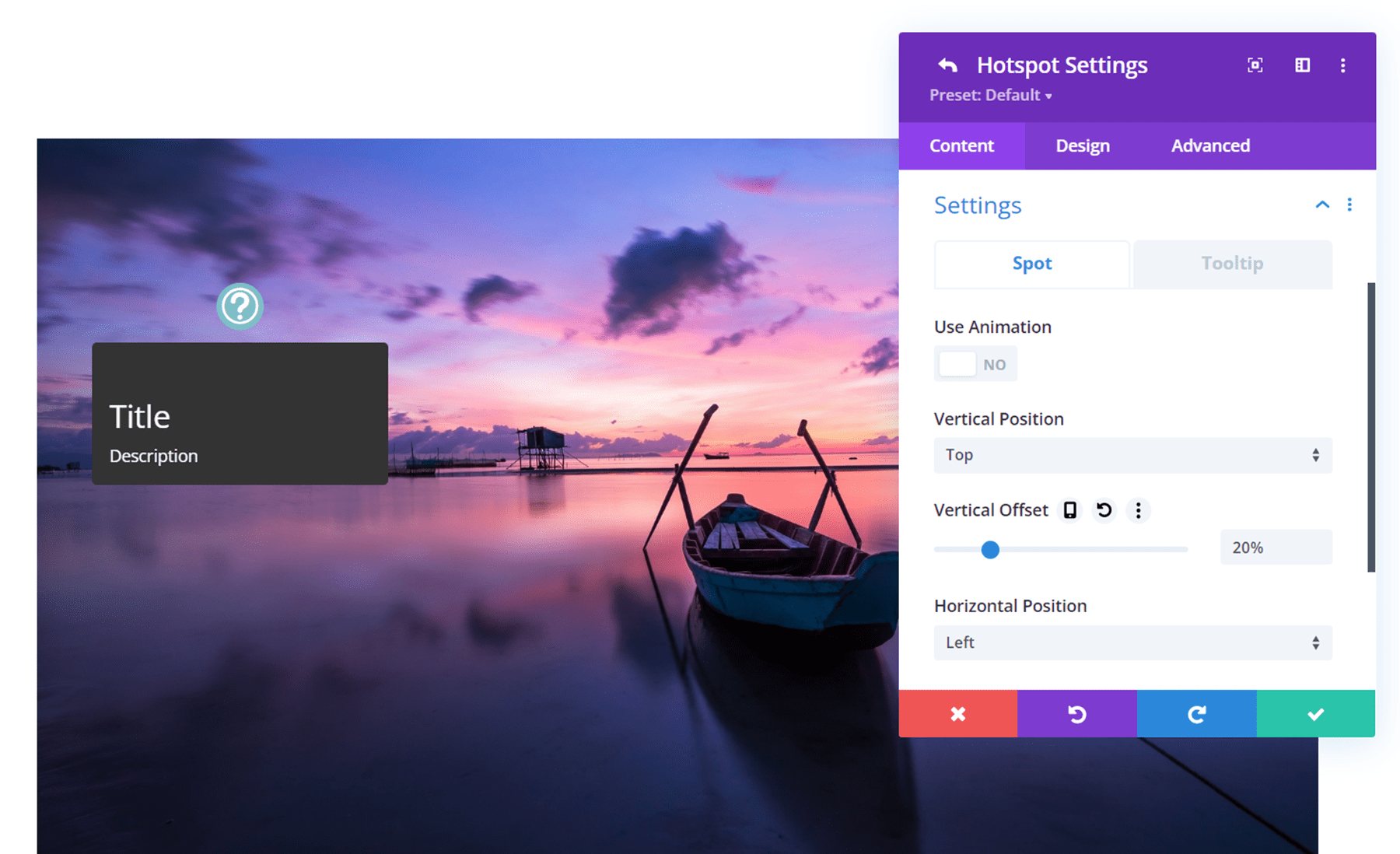
Points d'accès DP
Avec ce module, vous pouvez ajouter des info-bulles à n'importe quelle image contenant du texte, des images ou des icônes. Vous pouvez spécifier exactement où vous souhaitez que les info-bulles apparaissent sur l'image et, bien sûr, vous pouvez personnaliser la conception de tous les éléments avec les paramètres de conception.

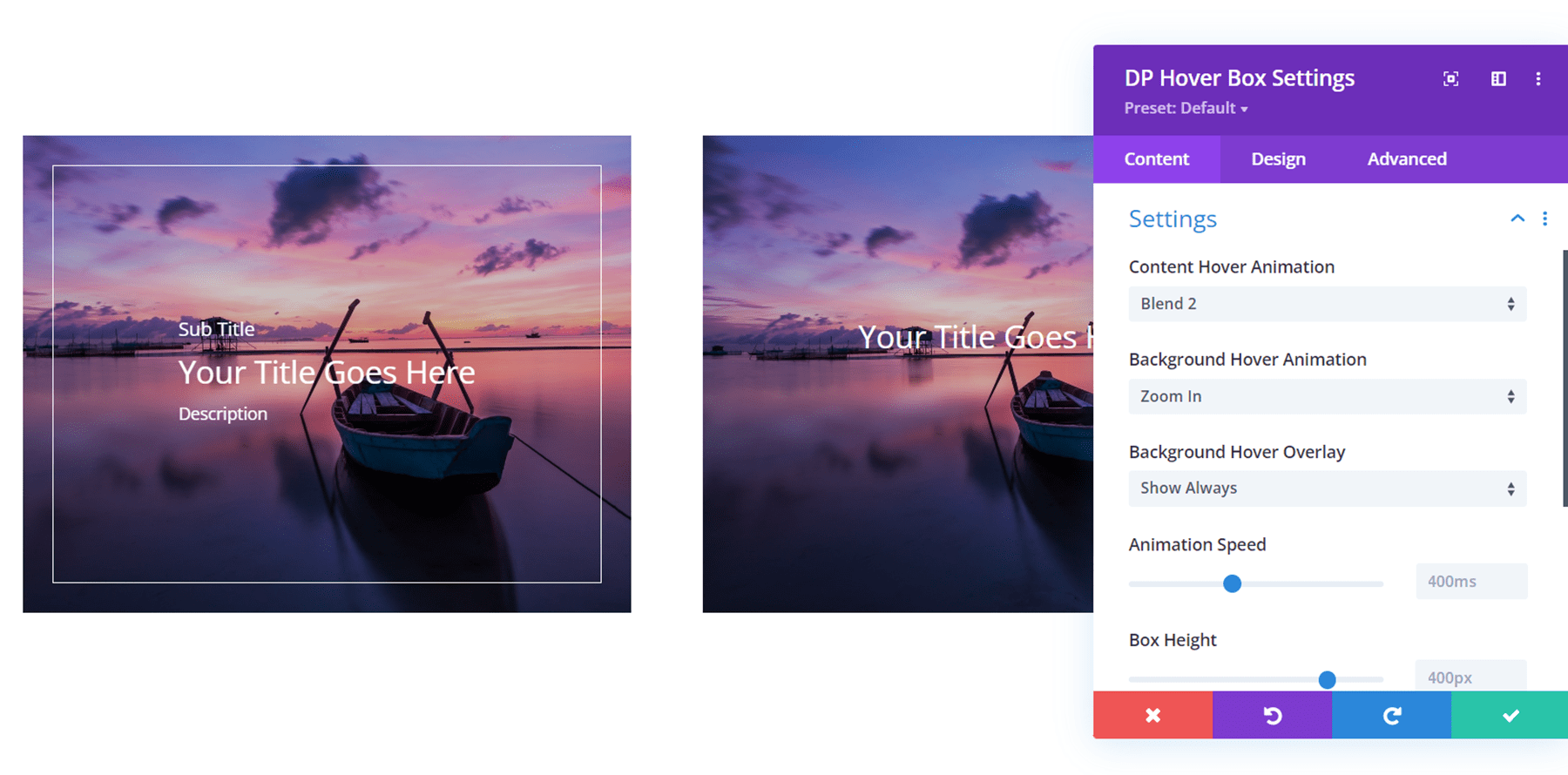
Boîte de survol DP
La zone de survol vous permet de révéler du texte et d'autres éléments comme une bordure lorsque vous survolez l'image. Comme vous pouvez le voir dans l'exemple ci-dessus, la case de gauche est survolée et vous pouvez voir que le sous-titre et la description ont été révélés, ainsi que la bordure. Sur la droite se trouve la case qui n'est pas survolée et qui n'affiche que le titre. Il existe également de nombreux paramètres de survol différents pour ce module.

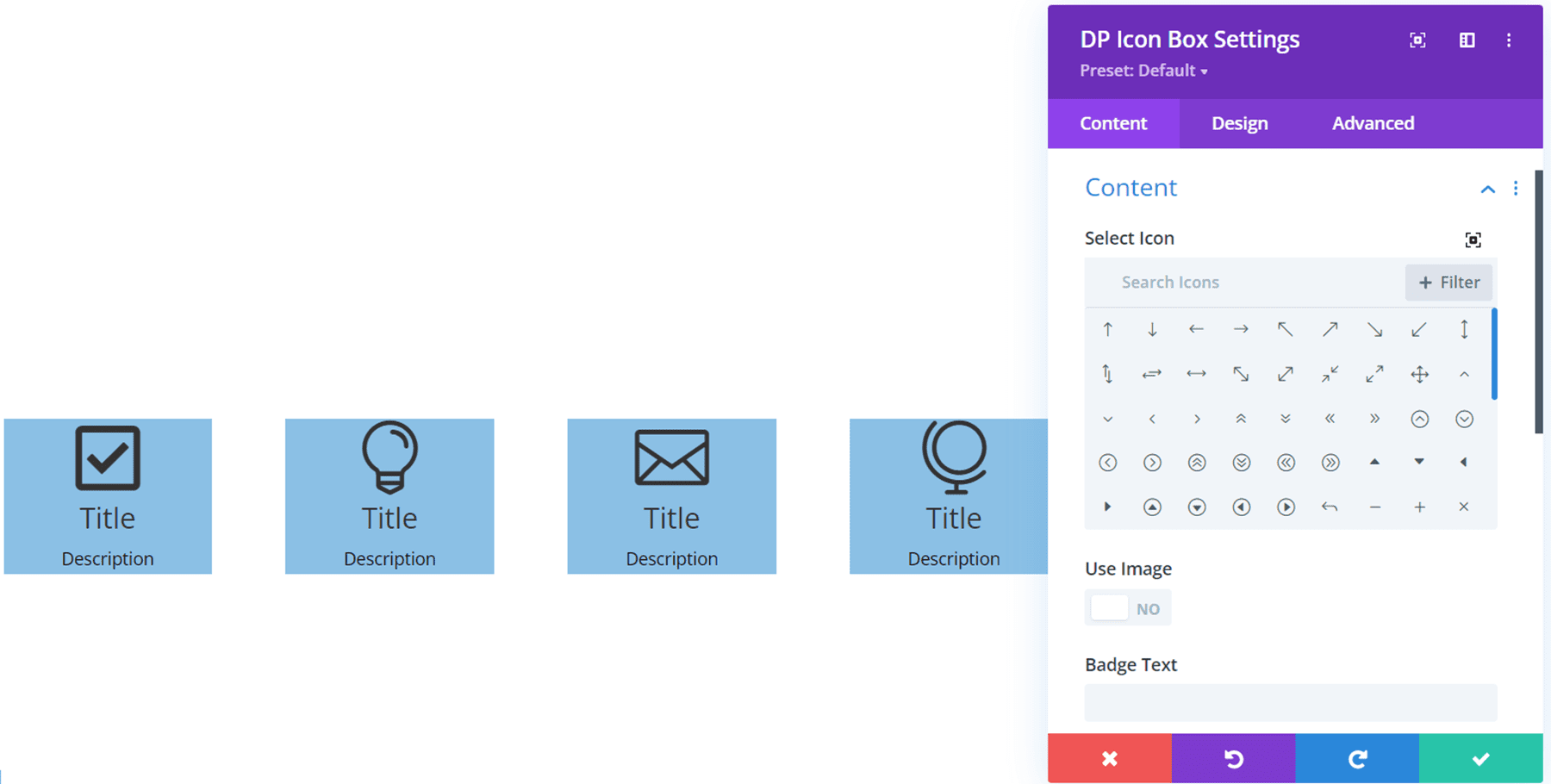
Boîte à icônes DP
Ce module est un module simple qui vous permet d'afficher une icône et un texte optionnel dans une boîte.

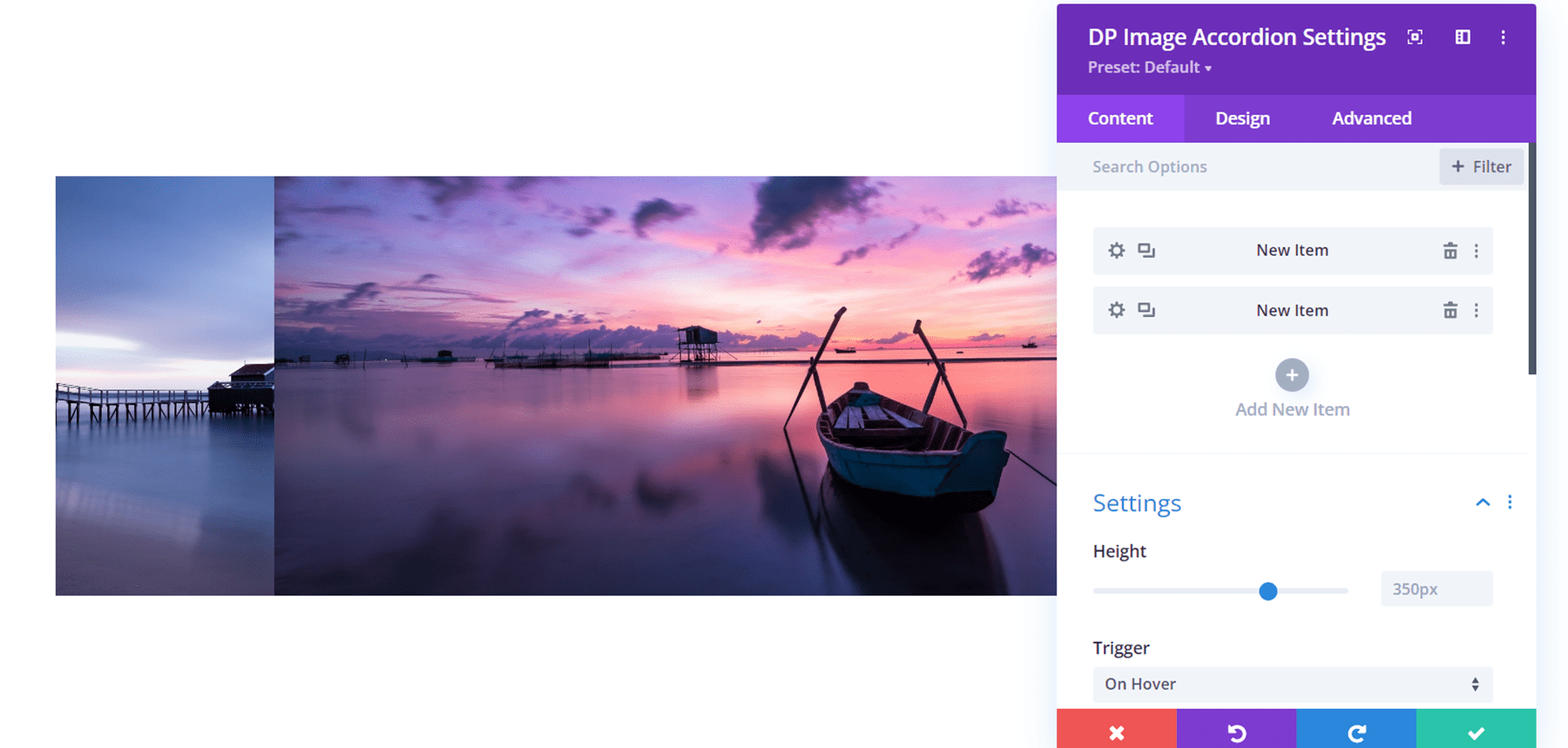
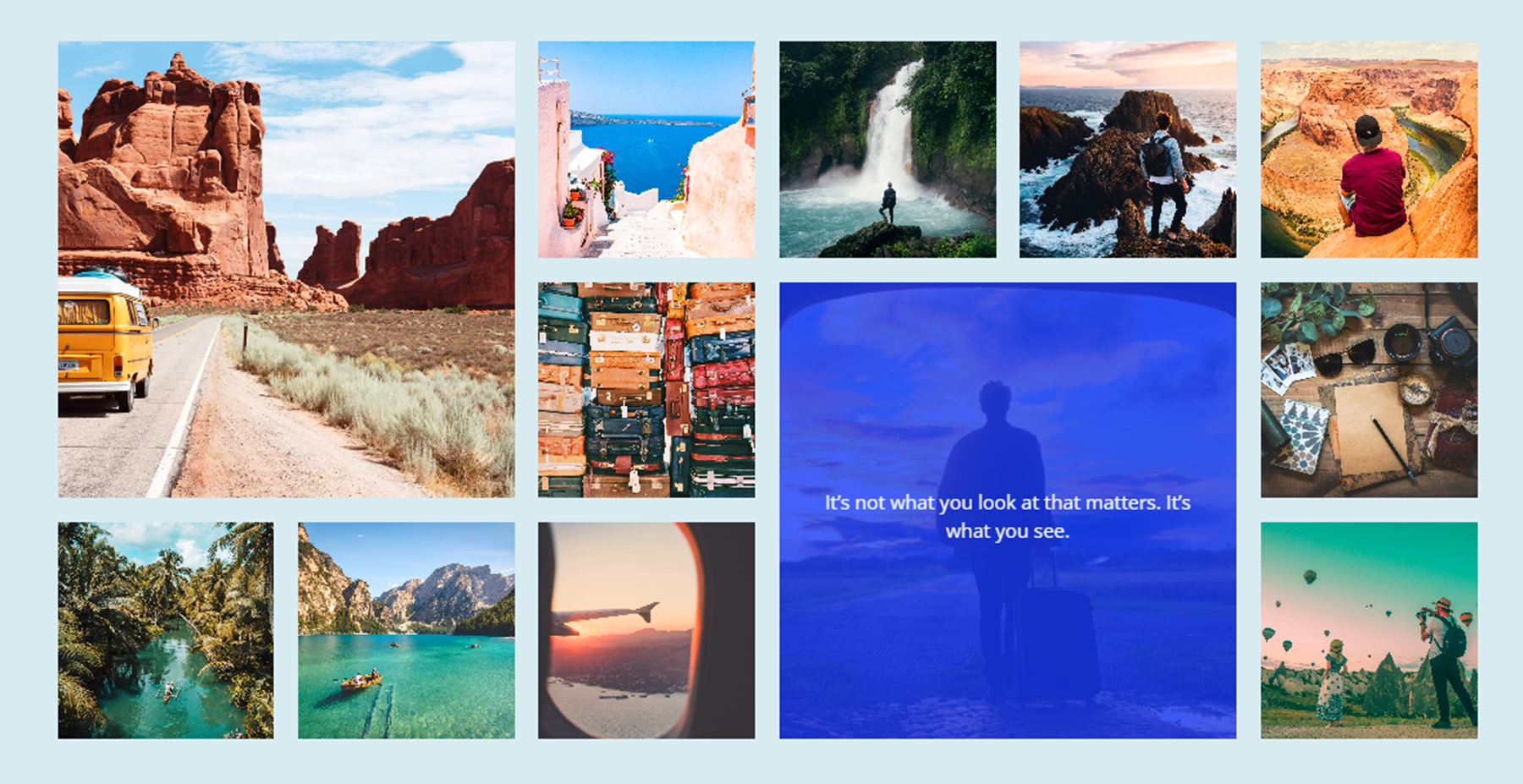
DP Image Accordéon
Le module d'accordéon d'images affiche plusieurs images les unes à côté des autres. Lorsque vous survolez l'une des images, elle agrandit et minimise les autres afin que vous puissiez voir la photo entière. Dans l'exemple ci-dessus, je survole la photo de droite.

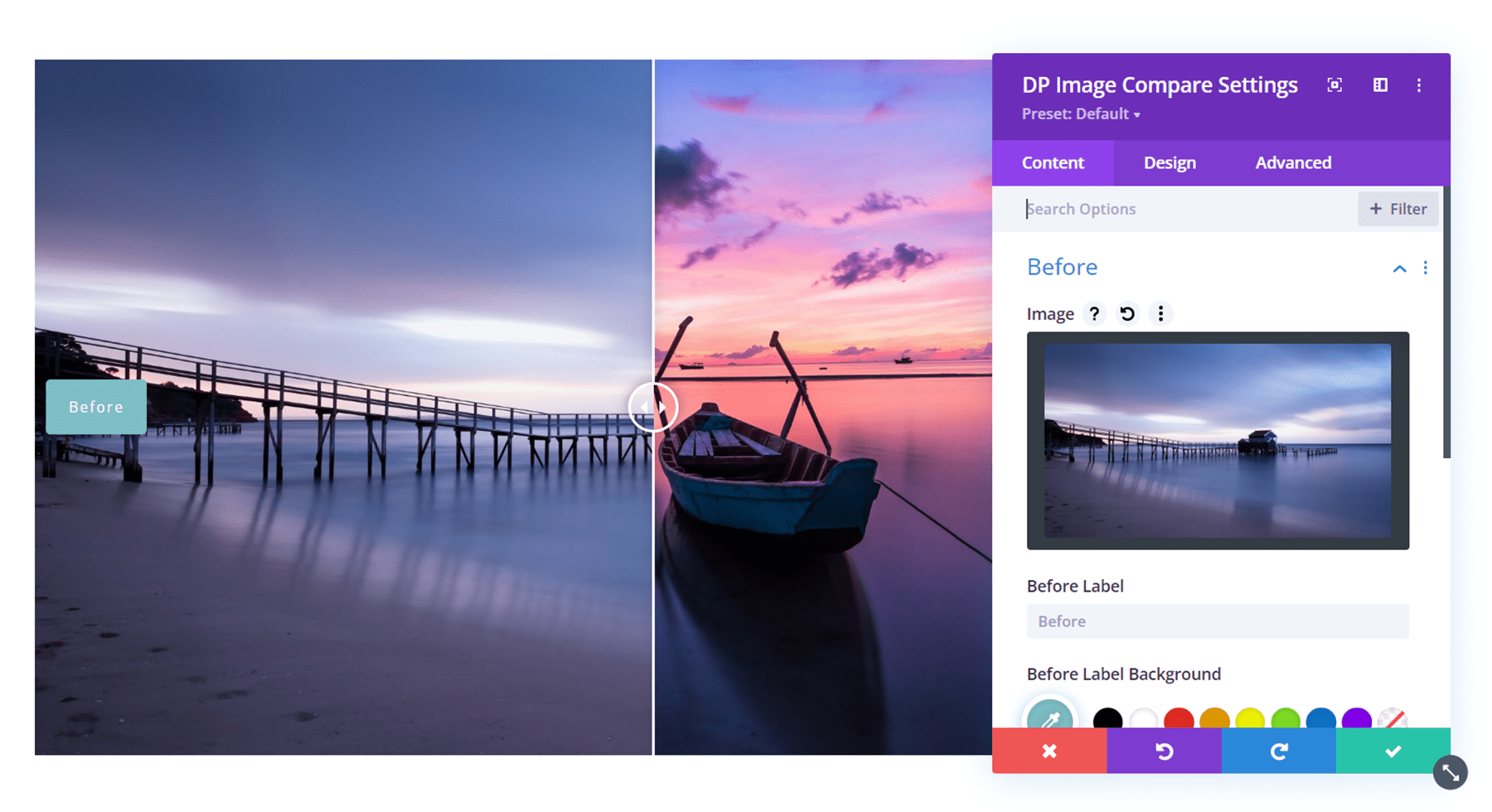
Comparaison d'images DP
Avec le module de comparaison d'images, vous pouvez comparer deux images avec un curseur que vous pouvez faire glisser pour voir chaque côté. Vous pouvez également ajouter une étiquette de chaque côté, comme « avant » et « après ».

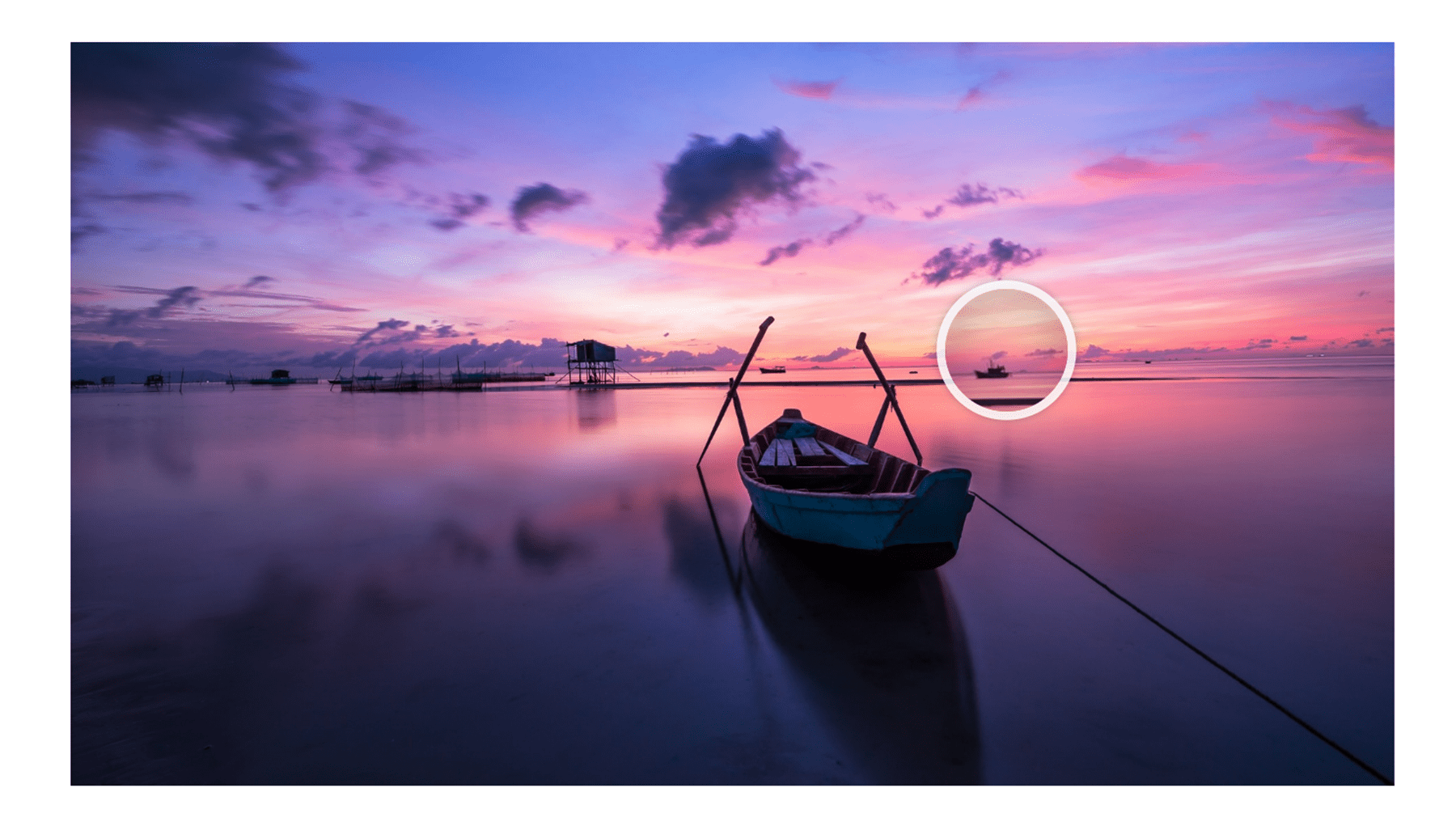
Loupe d'image DP
Le module de loupe d'image vous demande de télécharger une grande et une petite version d'une image. Lorsque vous survolez l'image, une loupe apparaît et vous pouvez voir une version plus grande de la zone survolée.

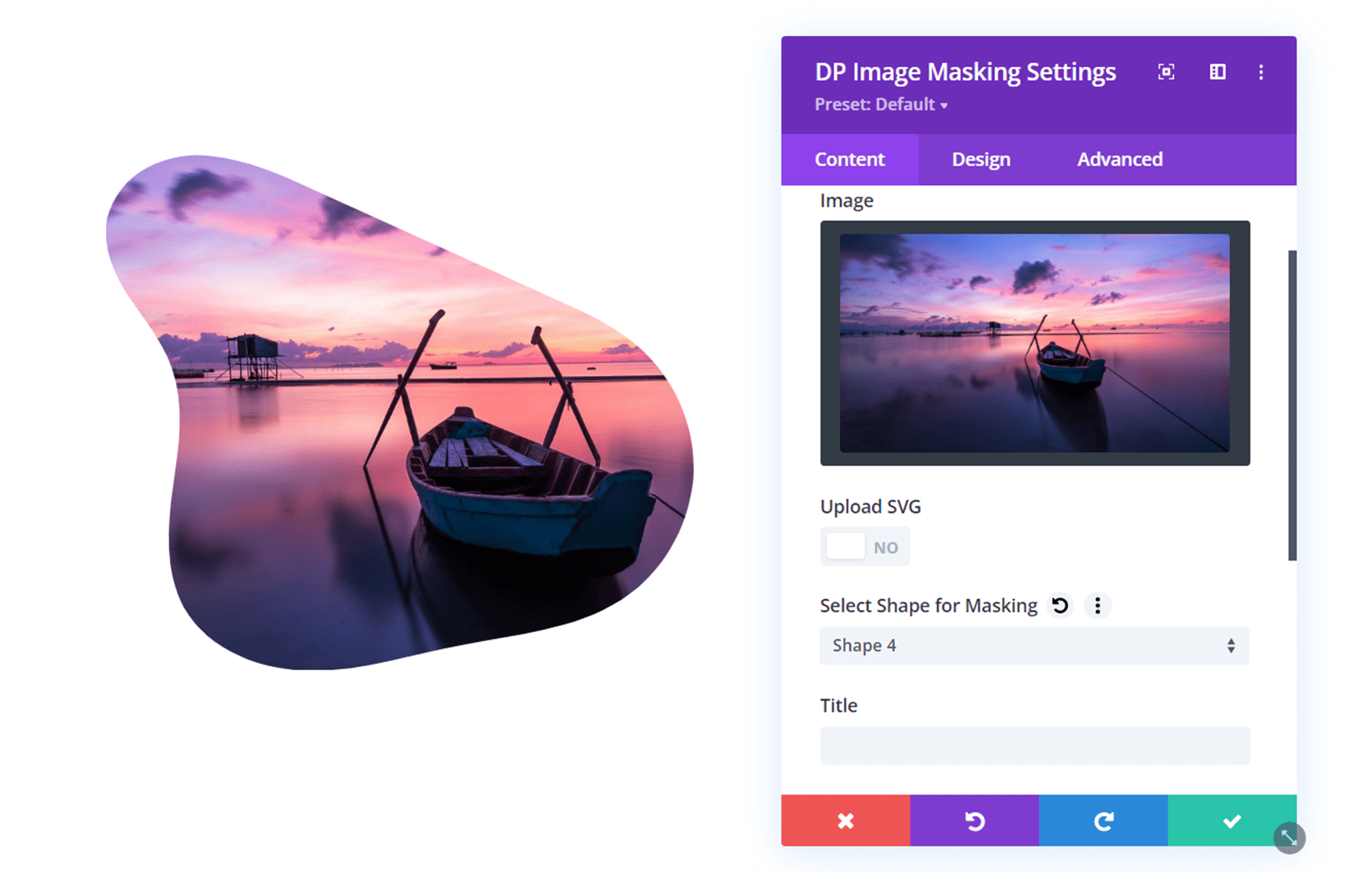
Masquage d'image DP
Dans ce module, vous pouvez ajouter une image avec une forme de masque. Vous avez le choix entre de nombreuses formes différentes dans le module et vous pouvez personnaliser davantage le design en ajoutant des couleurs au masque ou à l'image.

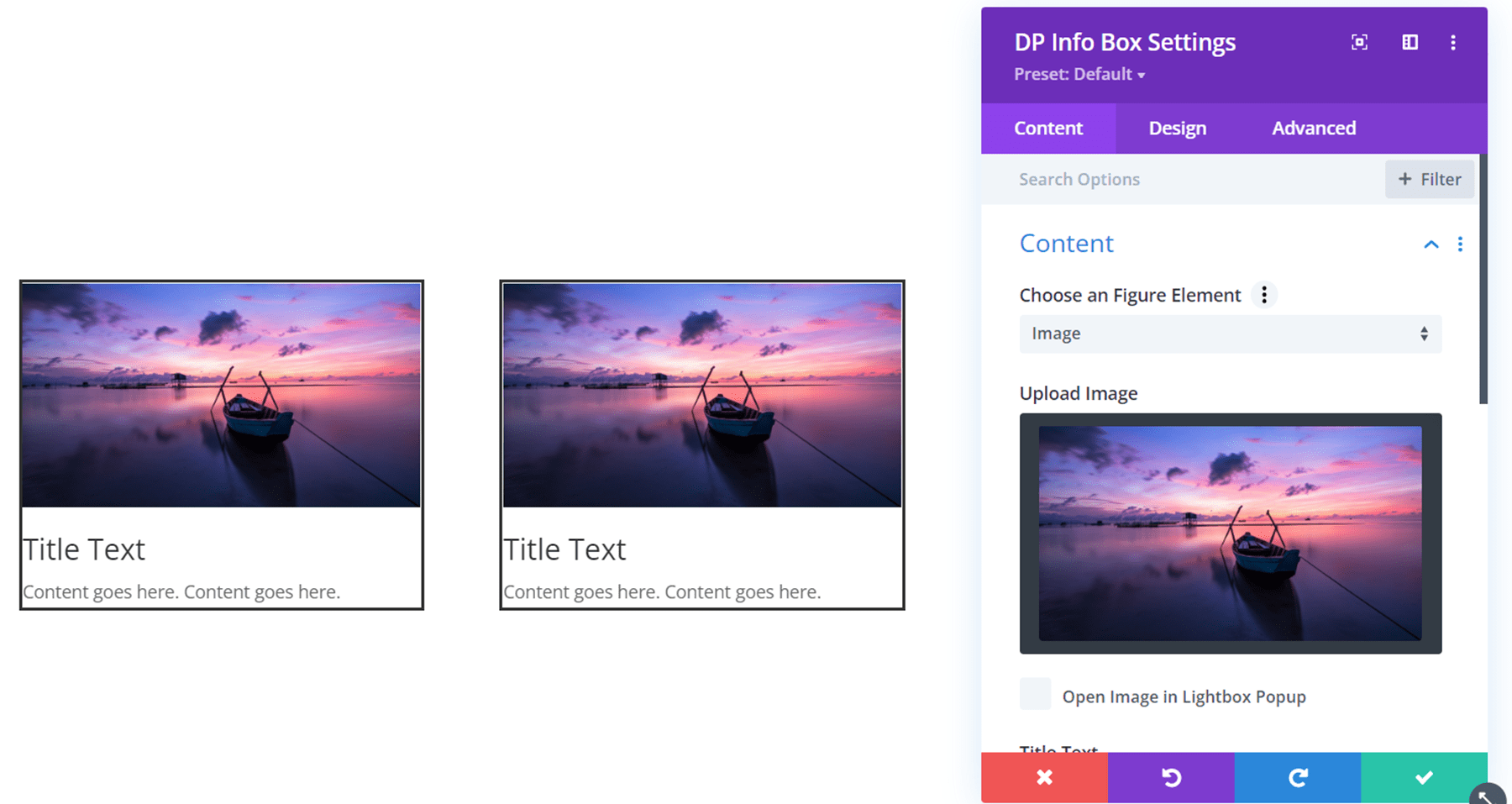
Boîte d'informations DP
Ce module vous permet simplement d'ajouter une boîte avec un contenu textuel et une image ou une icône facultative.

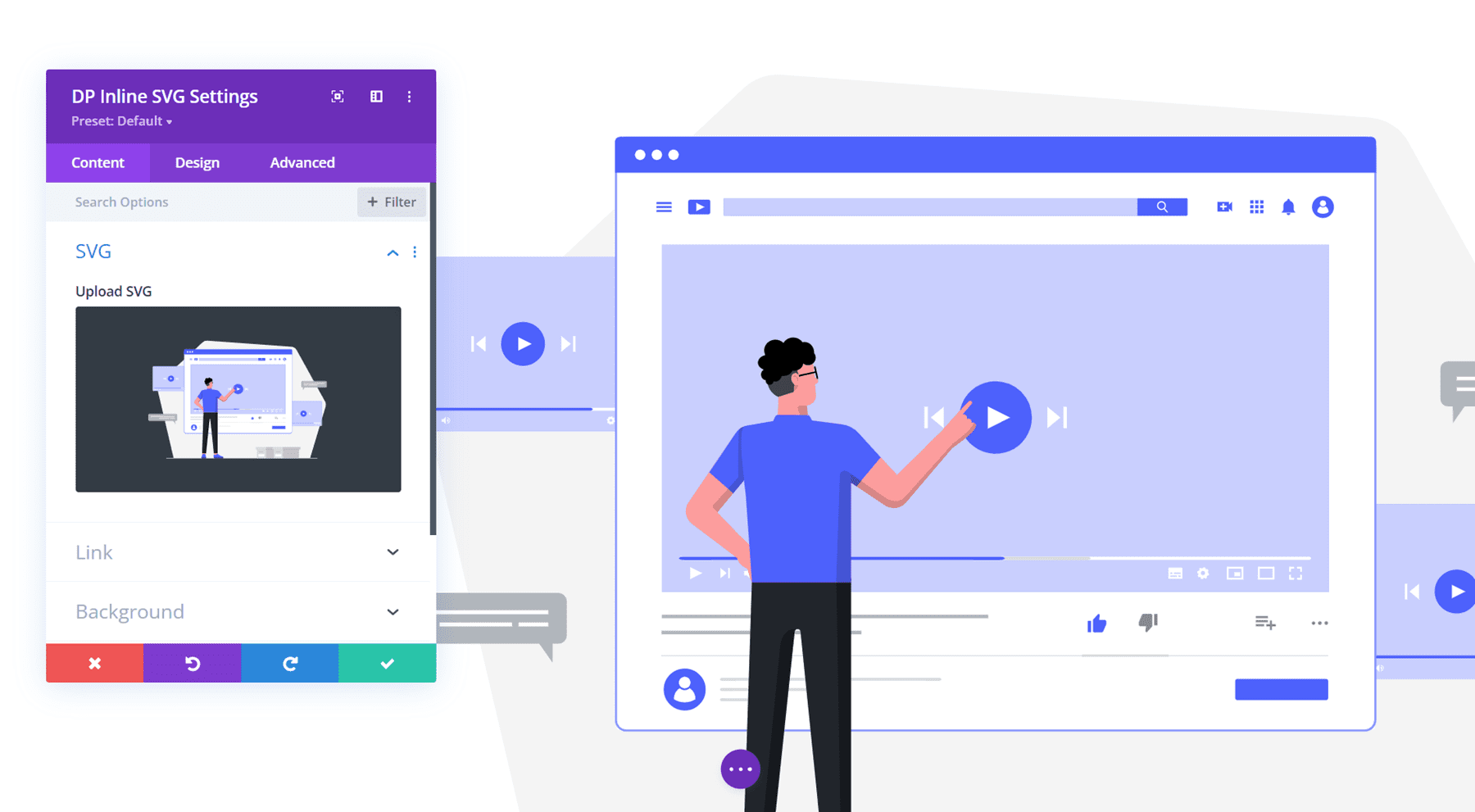
SVG en ligne DP
Ce module vous permet de télécharger directement des fichiers SVG et de les visualiser au sein du Divi Builder.

Flux Instagram DP
Avec le module de flux Instagram, vous pouvez afficher vos publications Instagram récentes avec élégance sur votre site Web. Vous avez le choix entre 3 dispositions : grille, surbrillance (utilisé dans l'exemple ci-dessus) et maçonnerie. Vous pouvez utiliser les options de conception pour personnaliser l'espacement, la superposition, la légende et bien plus encore.


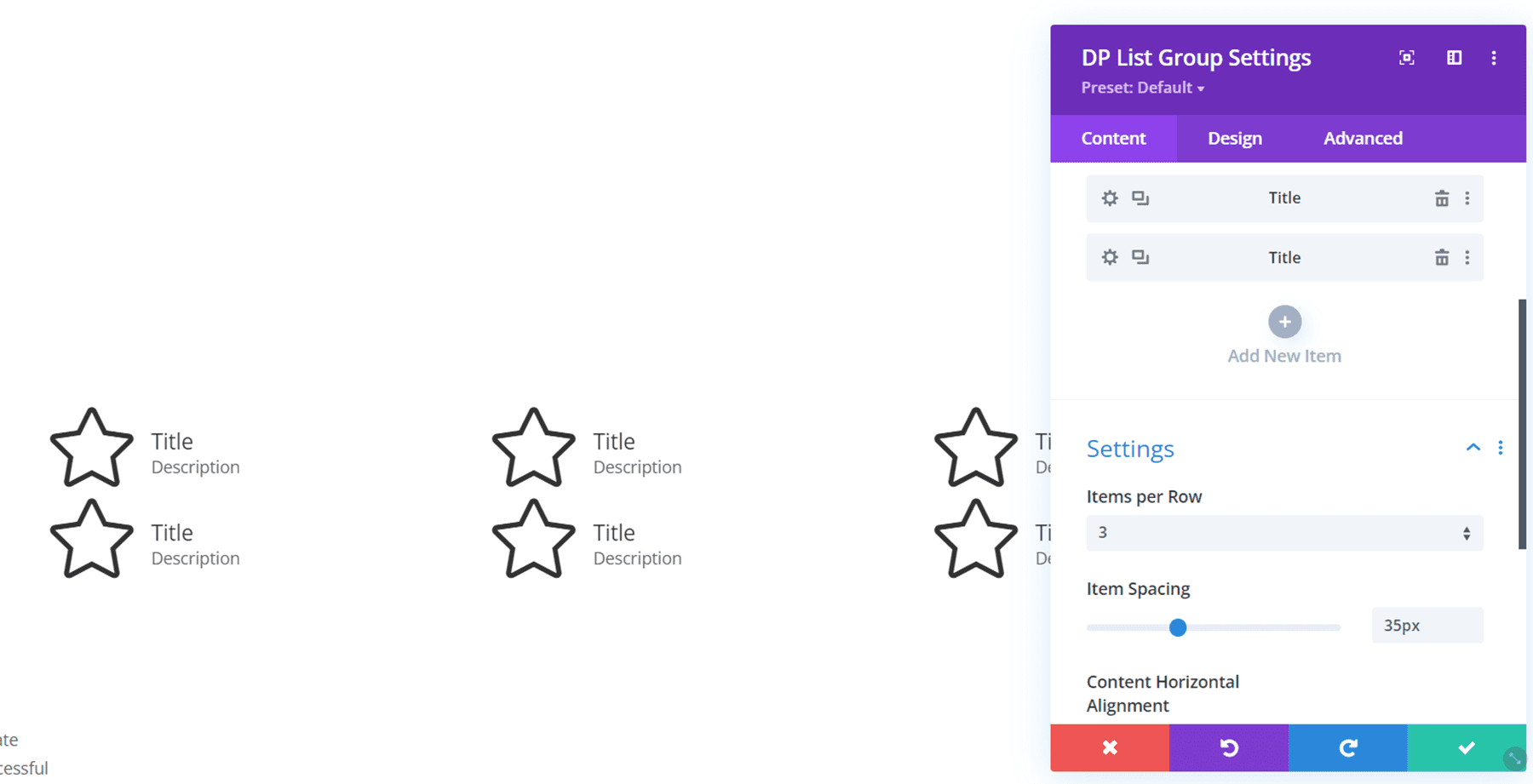
Liste DP
Ce module peut être utilisé pour organiser les informations dans une liste avec une icône ou une image.

Grille du logo DP
Le module de grille de logos pourrait être utile pour afficher les logos des clients ou les logos «présentés dans…». Vous pouvez également ajouter des effets de survol au logo. Dans cet exemple, j'utilise un effet de survol de zoom arrière, que vous pouvez voir appliqué sur le deuxième logo de la capture d'écran.

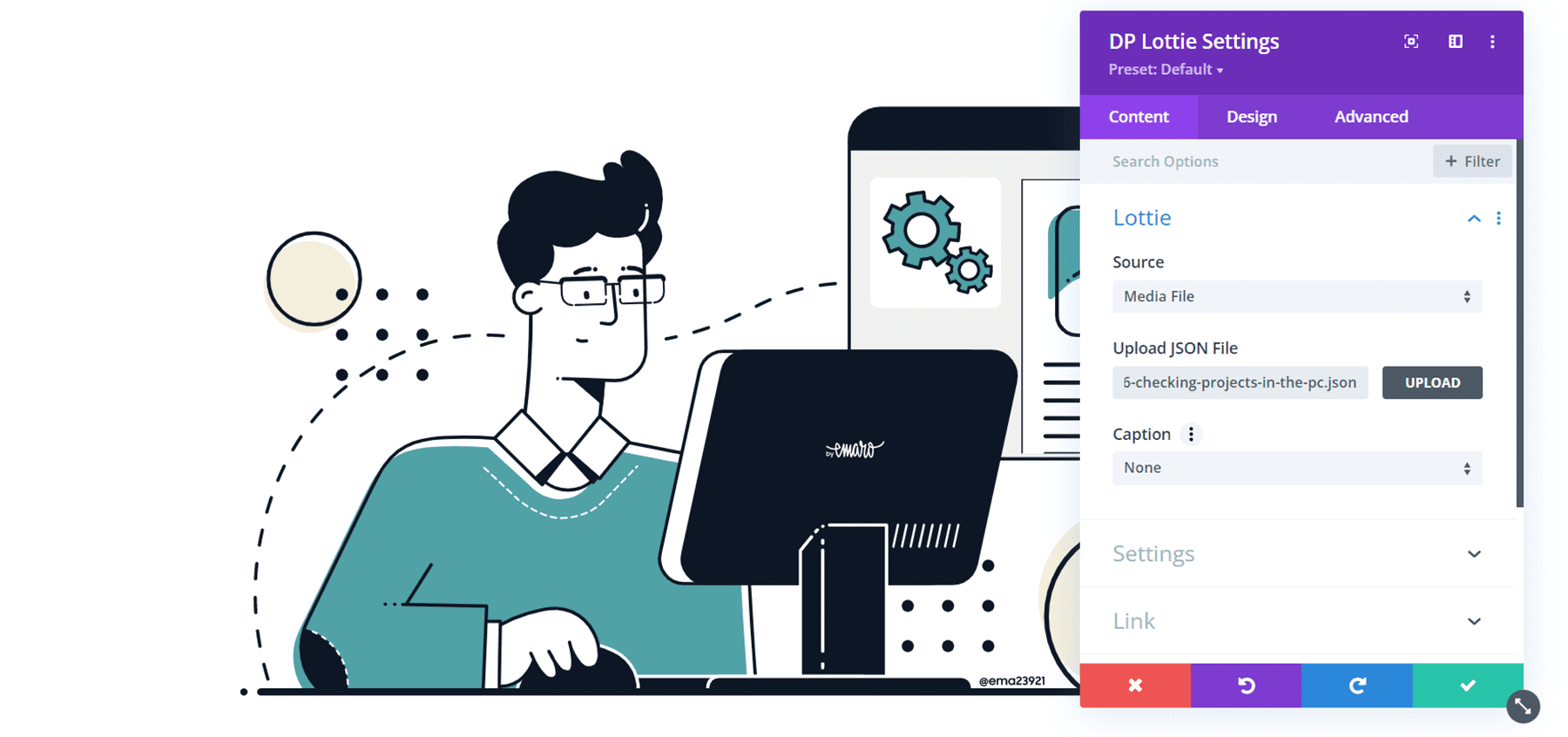
DP Lottie
Avec ce module, vous pouvez ajouter une animation Lottie directement sur votre page dans le Divi Builder. Vous pouvez ajouter l'animation Lottie en téléchargeant le fichier Lottie JSON ou par URL.

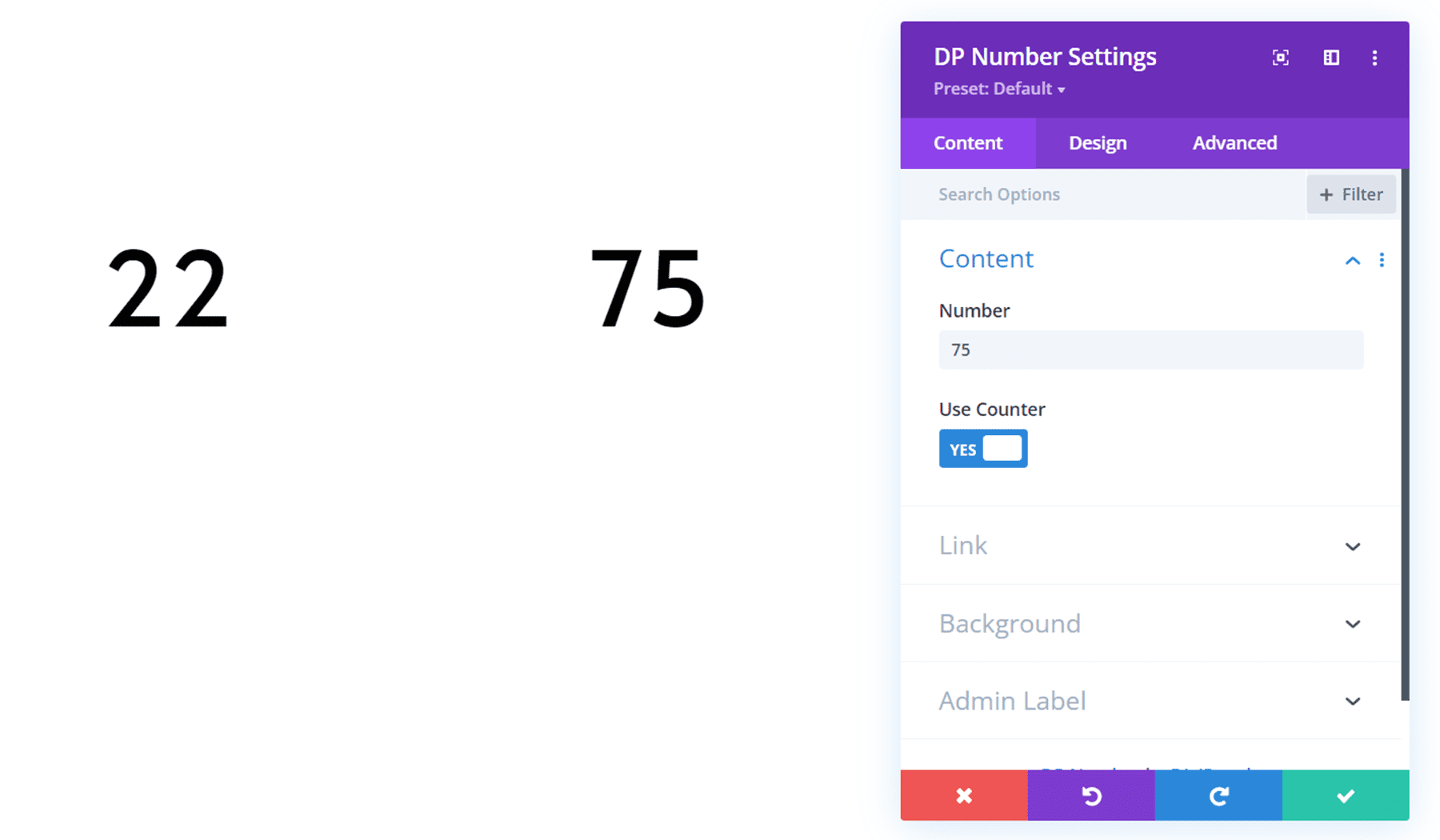
Numéro DP
Le module numérique affiche simplement un nombre. Vous pouvez activer l'option de compteur et le nombre comptera au fur et à mesure qu'il sera révélé. Encore une fois, vous pouvez utiliser les paramètres de conception pour personnaliser entièrement l'apparence.

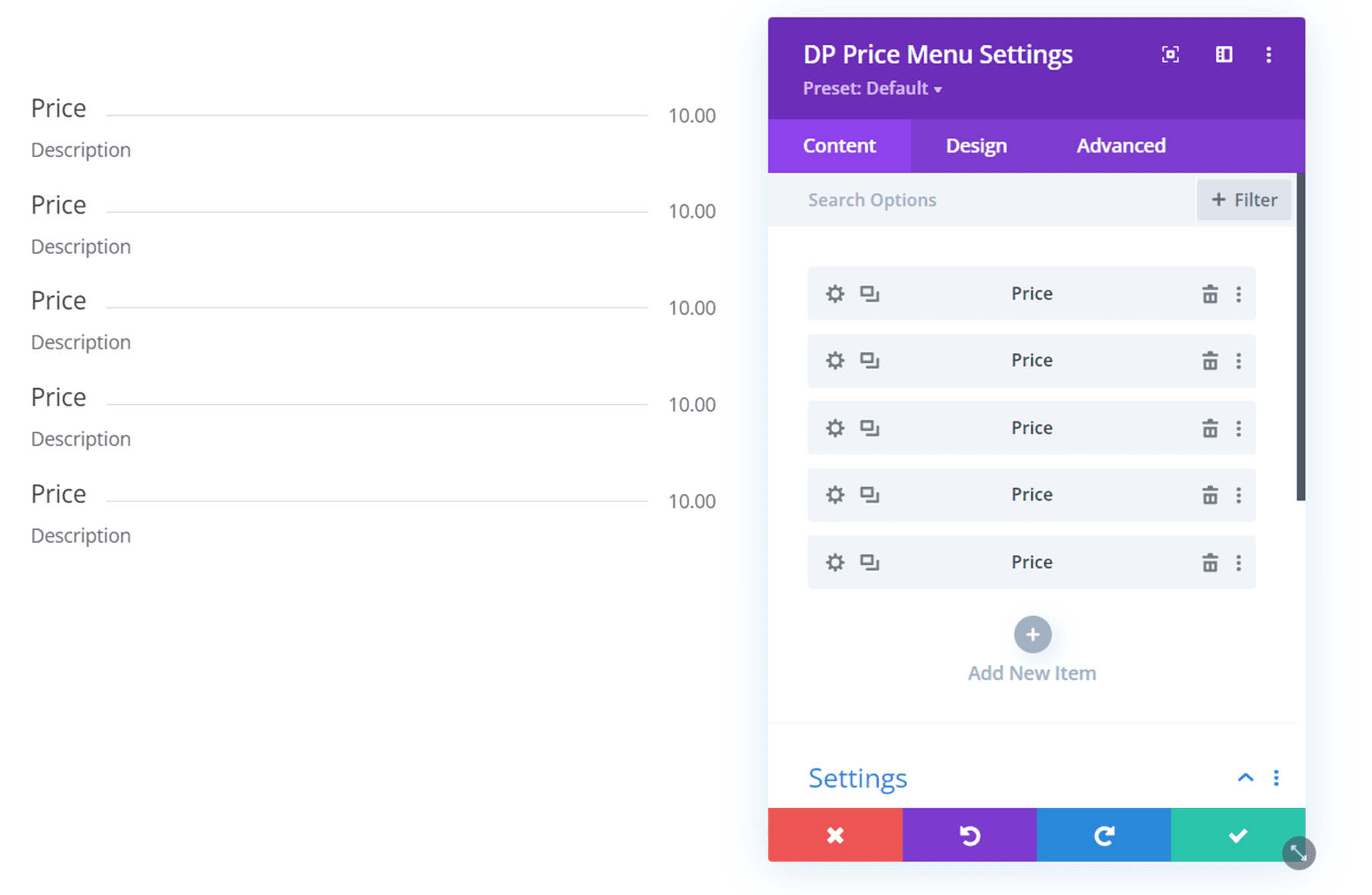
Menu Prix DP
Avec le module de menu de prix, vous pouvez facilement créer un menu sur votre site Web avec des prix, un titre et une description, et de nombreuses options pour personnaliser l'apparence.

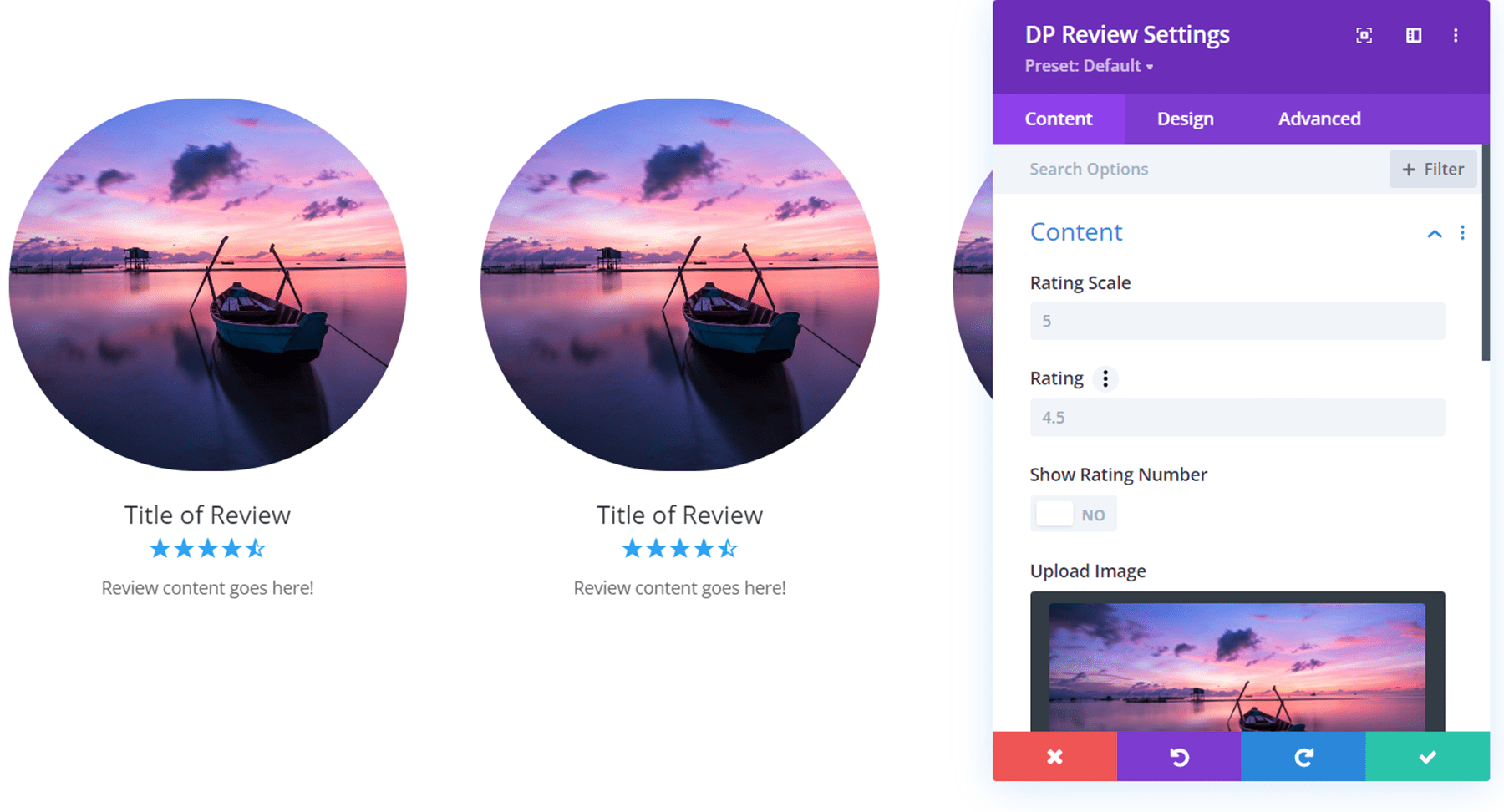
Examen du DP
Ce module vous permet d'ajouter des avis à votre site avec des notes en étoiles, une image et bien sûr le contenu du texte de l'avis.

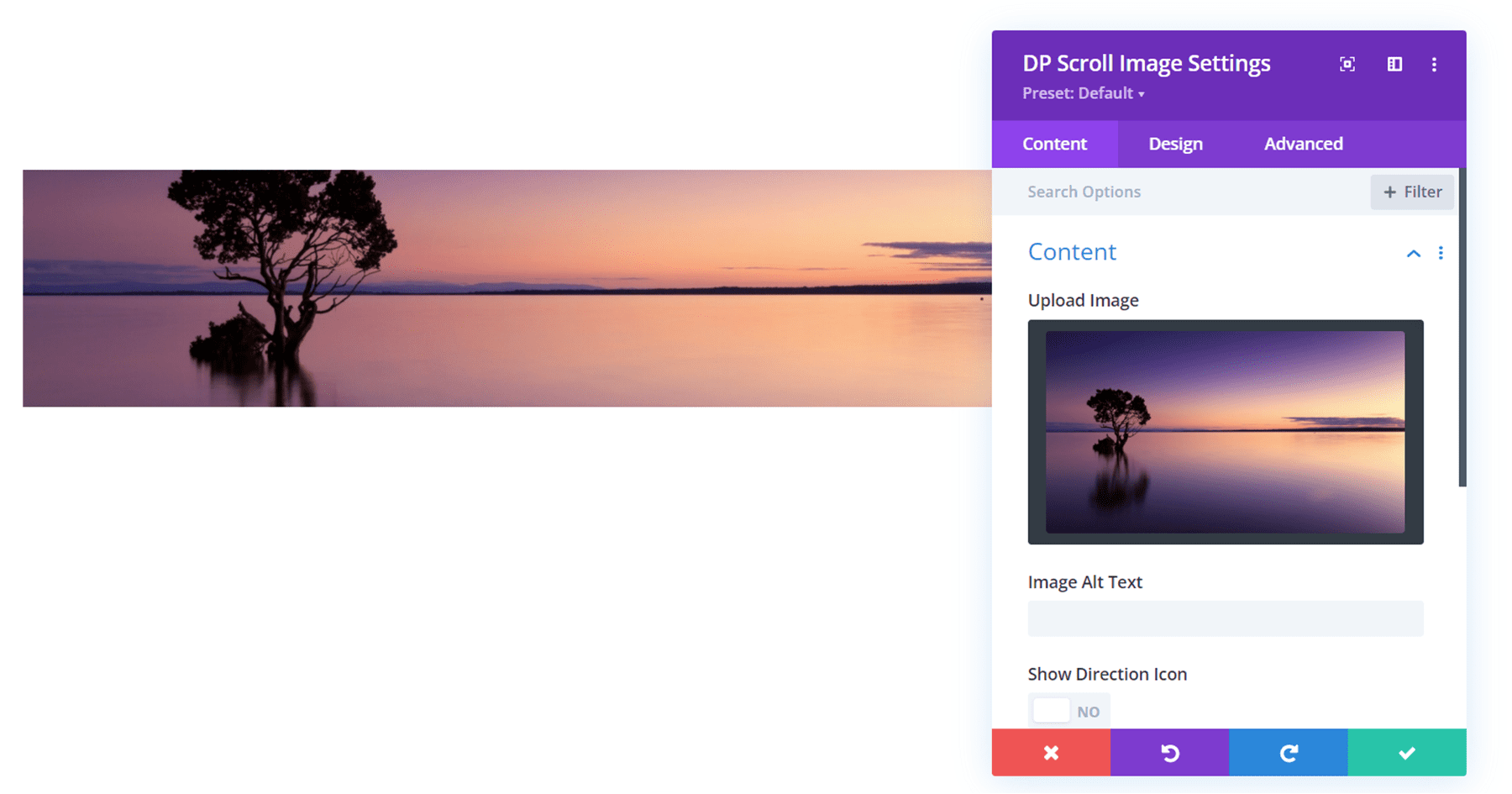
Image de défilement DP
Avec le module d'image défilante, votre image n'est que partiellement affichée à une hauteur définie. Lorsque vous survolez l'image (ou faites défiler, selon l'option que vous choisissez), l'image défile pour que vous puissiez voir le reste de l'image.

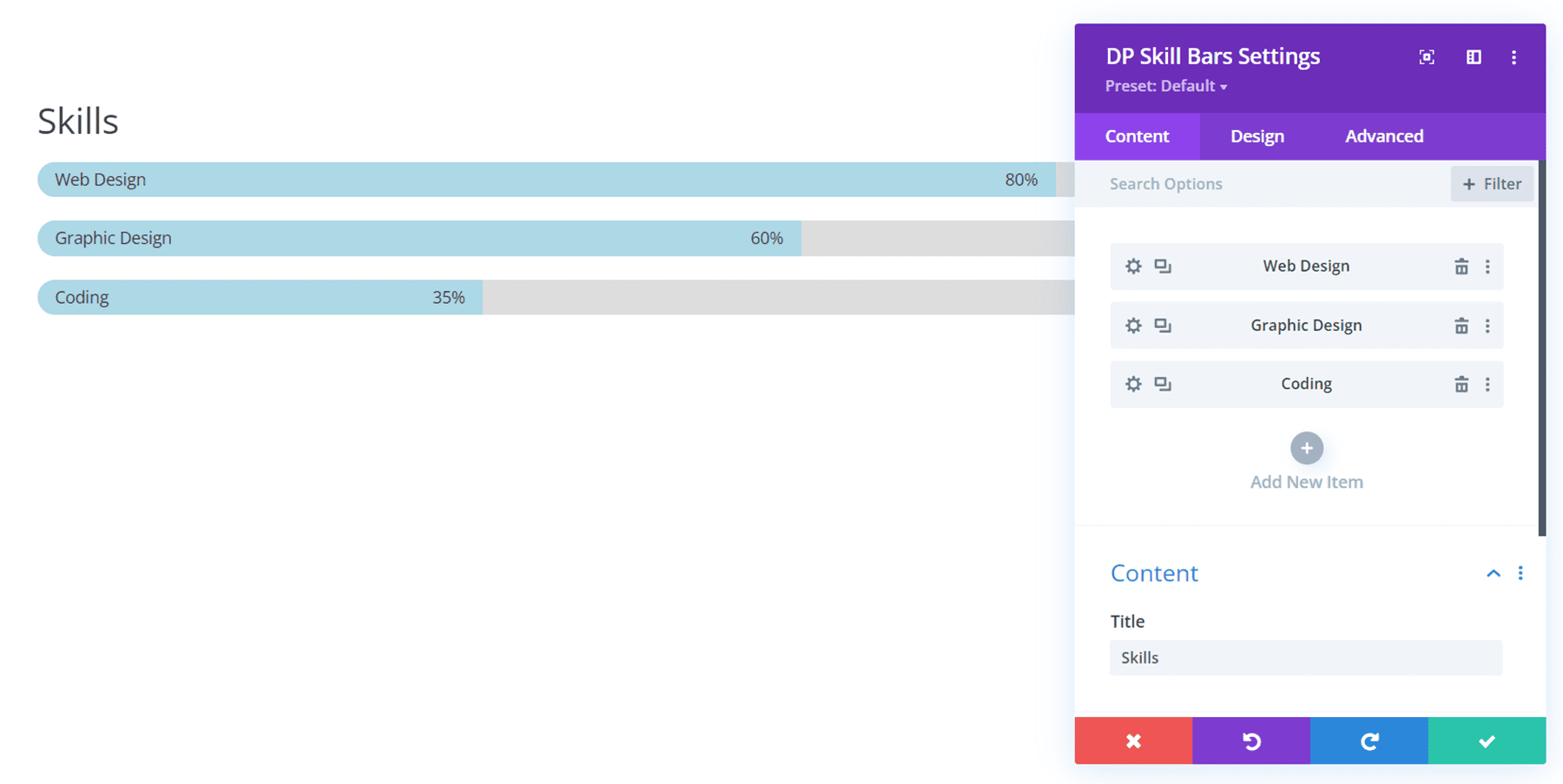
Barres de compétences DP
Ce module peut être utilisé pour démontrer les niveaux de compétence ou tout autre élément pouvant être représenté par des barres de progression. Vous pouvez choisir les étiquettes à afficher et, bien sûr, tous les éléments de conception peuvent être personnalisés.

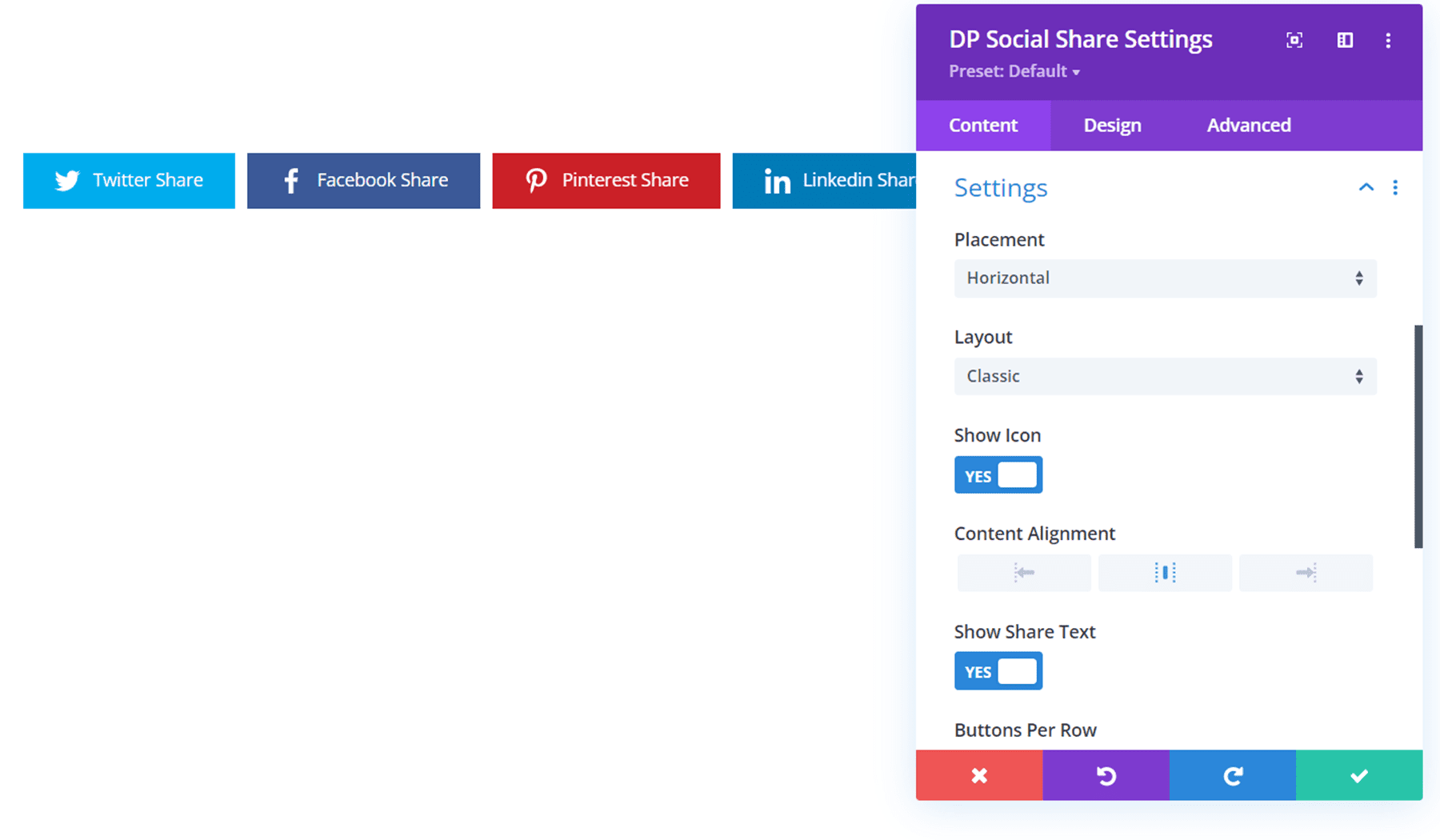
Partage social DP
Ce module propose de nombreuses plates-formes de médias sociaux et vous pouvez facilement modifier le texte du bouton, les styles, la disposition, le placement et de nombreux autres paramètres.

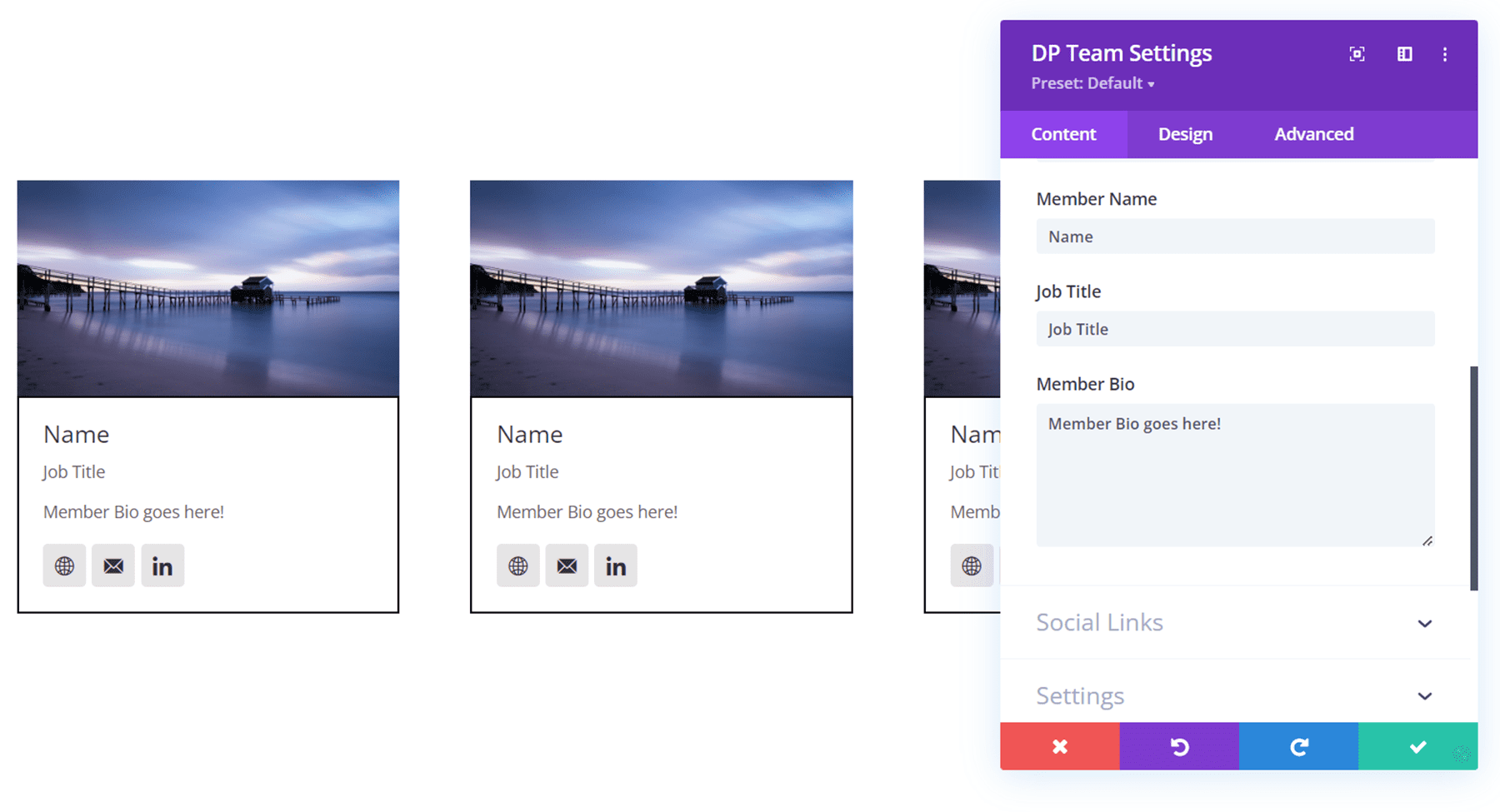
Équipe du DP
Le module d'équipe facilite l'affichage des membres de votre équipe sur votre site Web. Vous pouvez ajouter une photo, le nom, le titre du poste et la biographie, et même des liens vers un site Web personnel, une adresse e-mail et des sites de médias sociaux. Il existe plusieurs options différentes où le contenu est également affiché sur l'image au survol.

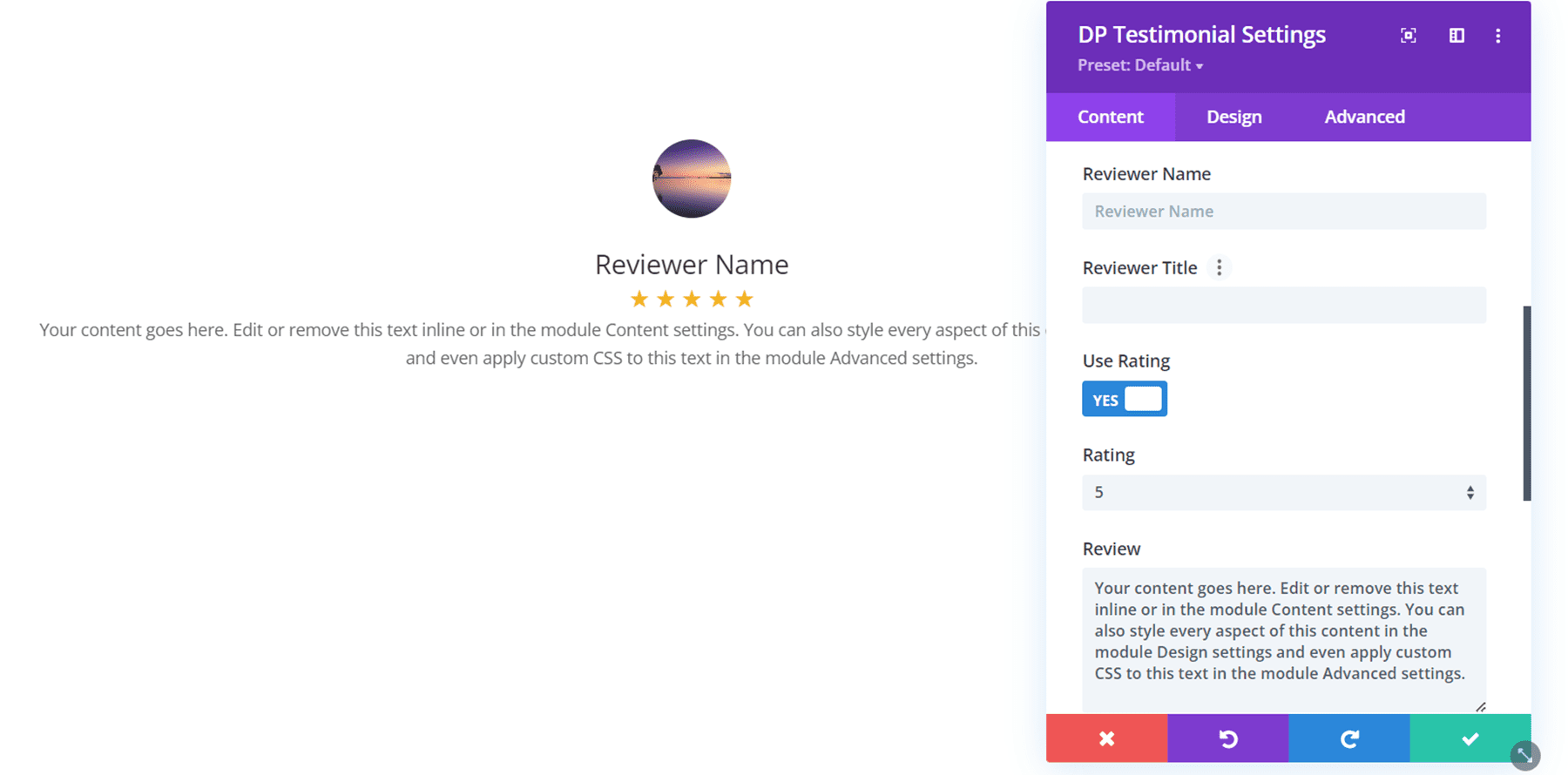
Témoignage DP
Le module de témoignage vous permet d'ajouter des témoignages de clients à votre site. Il vous donne la possibilité d'inclure une note par étoiles et vous pouvez choisir d'utiliser une icône de citation ou de télécharger la vôtre. Vous avez également le choix entre plusieurs options de positionnement et de mise en page, vous permettant de créer un design entièrement personnalisé.

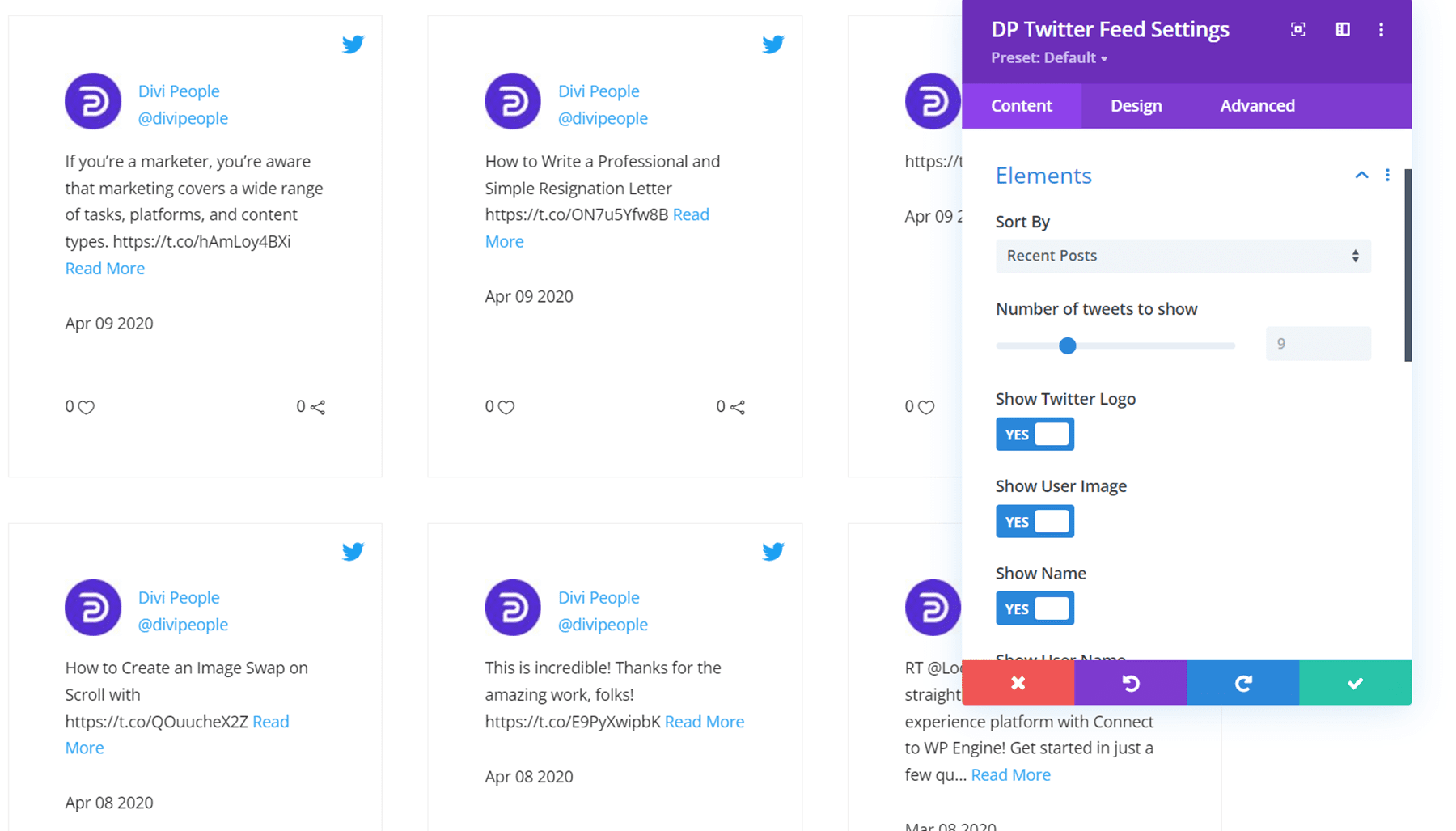
Fil Twitter du DP
Ce module vous permet d'afficher un fil Twitter sur votre site web. Ce module dispose de nombreuses options pour vous permettre de choisir exactement ce qui est affiché, et bien sûr, le design est entièrement personnalisable avec les nombreuses options de design de Divi.

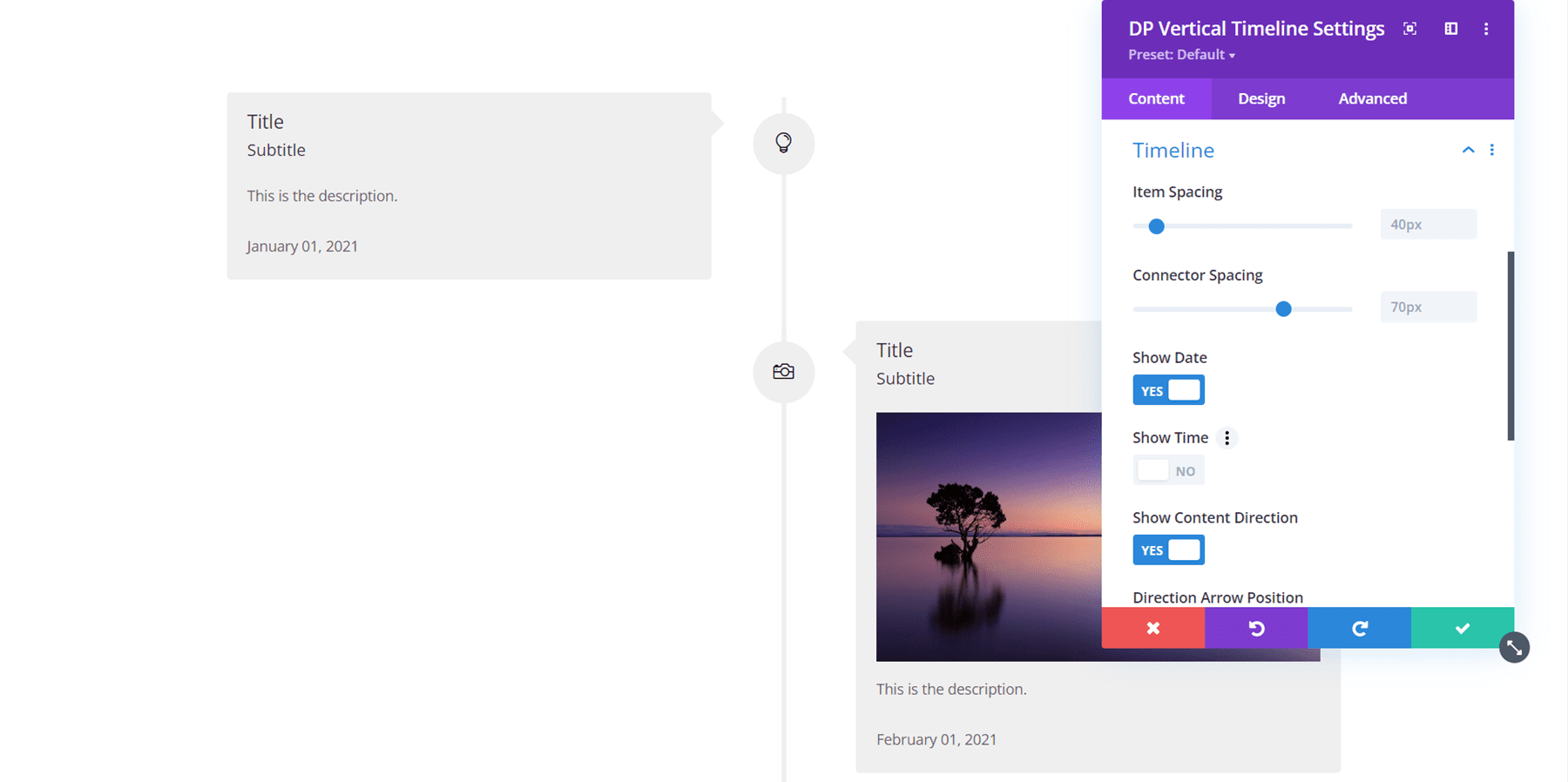
Chronologie verticale DP
Le module de chronologie verticale vous permet de créer une chronologie avec du contenu texte et image. Plusieurs options de mise en page sont disponibles et vous pouvez choisir d'ajouter une ligne de défilement qui ajoute un mouvement dynamique à la chronologie. De plus, vous pouvez entièrement personnaliser le style de la chronologie et même ajouter différentes couleurs pour les états actif et inactif.

Fenêtre contextuelle vidéo DP
Avec ce module, vous pouvez ajouter une vidéo qui apparaît dans la même page sur un fond de superposition sombre. Vous pouvez télécharger une image de couverture et personnaliser la conception globale, l'icône de superposition et d'autres éléments de conception. Vous pouvez lier une vidéo de YouTube ou Vimeo, ou télécharger la vôtre.

Extensions Divi ConKit Pro
En plus des modules fournis avec DiviConKit, il existe quelques extensions fournies avec le plugin qui ajoutent des fonctionnalités supplémentaires à votre site Web. Jetons un coup d'œil à chacun.
Concepteur de blogs
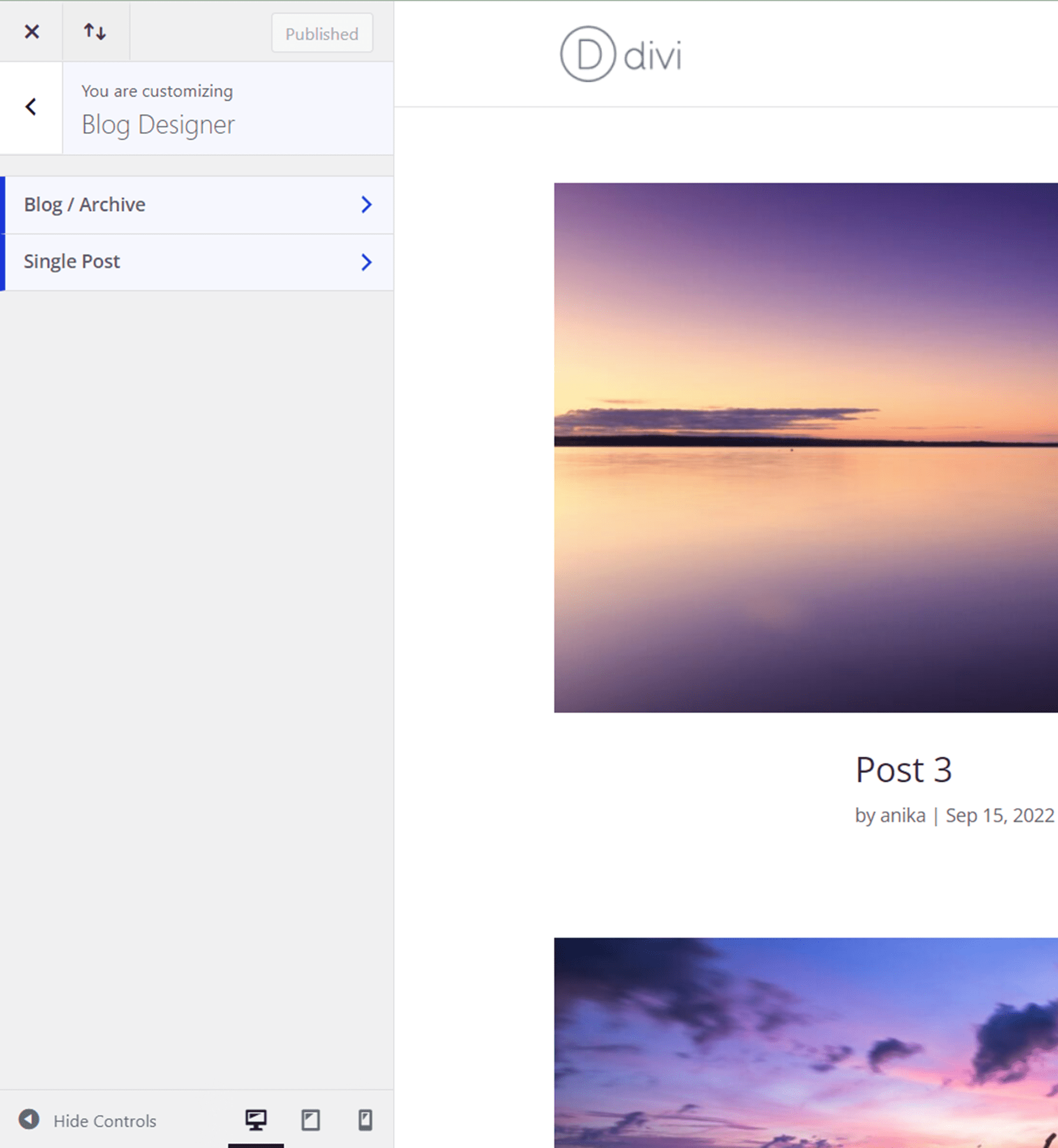
Le concepteur de blog vous offre des options supplémentaires pour personnaliser la conception de votre blog et de vos pages de publication. Vous pouvez trouver les paramètres du concepteur de blog dans le menu Personnaliser sous Apparence, ou en cliquant sur le lien dans les paramètres de Divi ConKit.

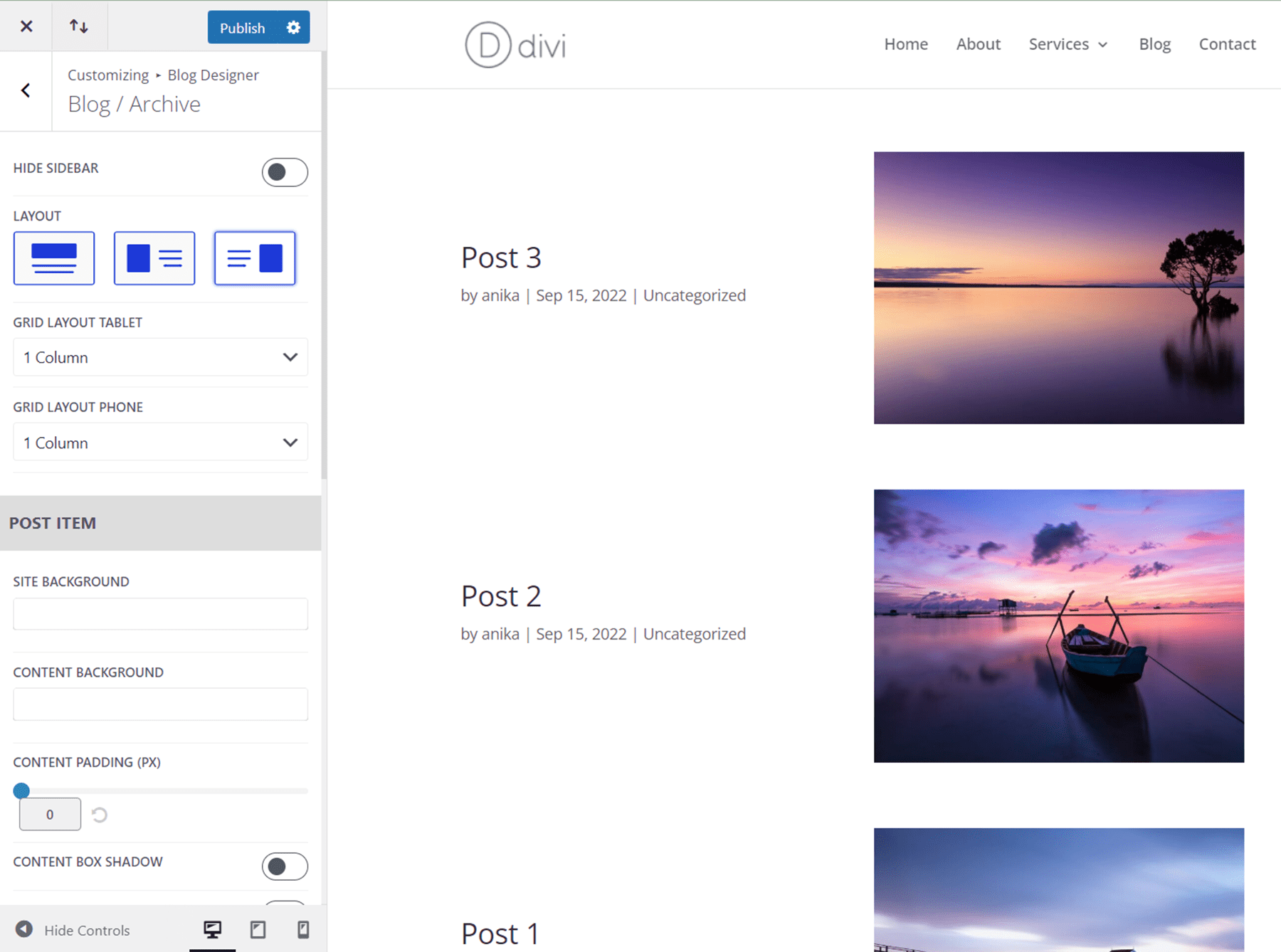
Dans les paramètres de blog/archive, vous pouvez modifier la mise en page, l'arrière-plan, les éléments de publication affichés, le dimensionnement de l'image en vedette et d'autres options de dimensionnement et d'espacement.

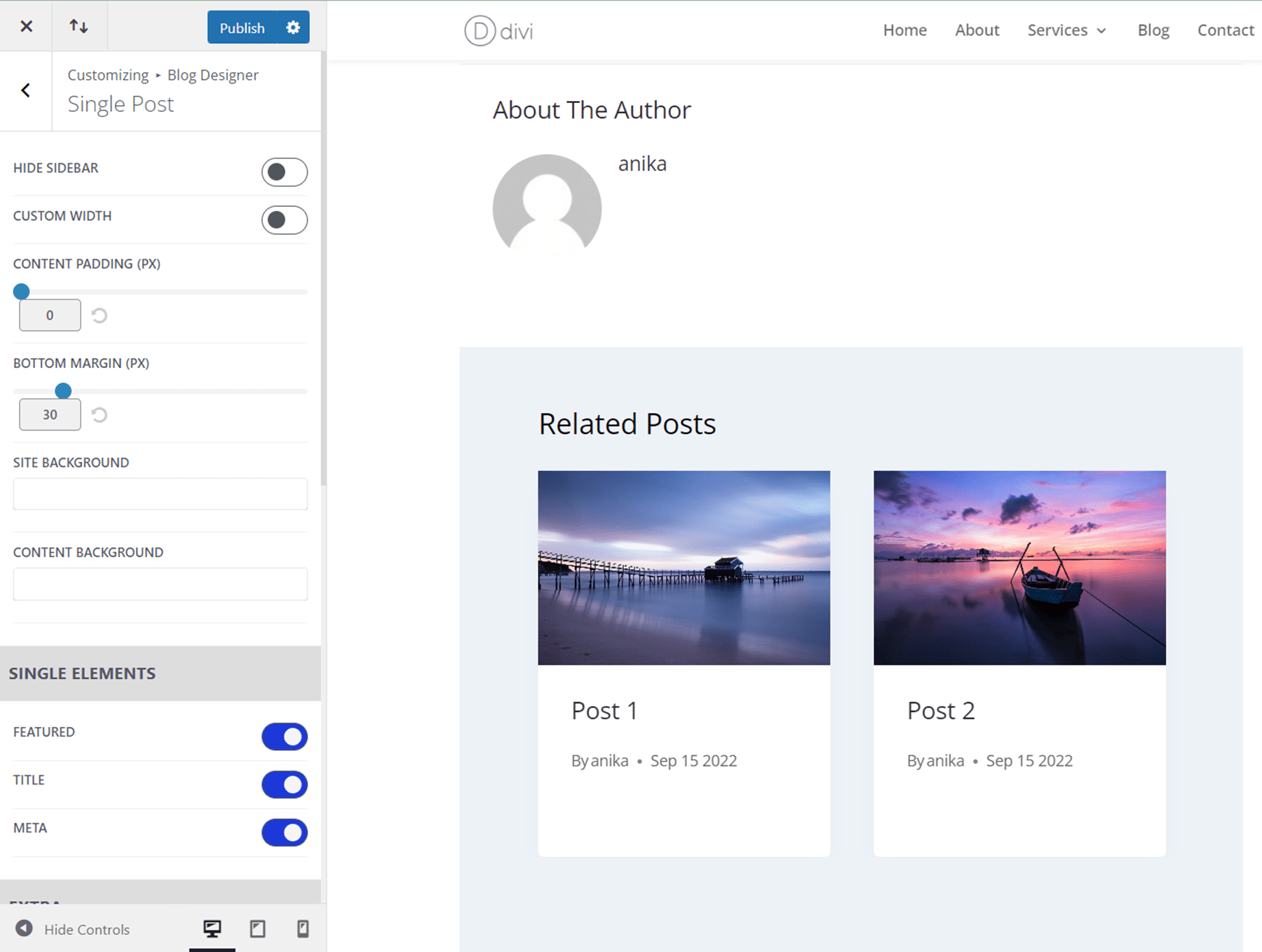
Ensuite, dans les paramètres de publication unique, vous pouvez personnaliser la taille et l'espacement du contenu, modifier l'arrière-plan, choisir les éléments à afficher, ajouter une zone d'auteur de publication, la navigation des publications, les publications associées, etc.

Créateur de fenêtres contextuelles
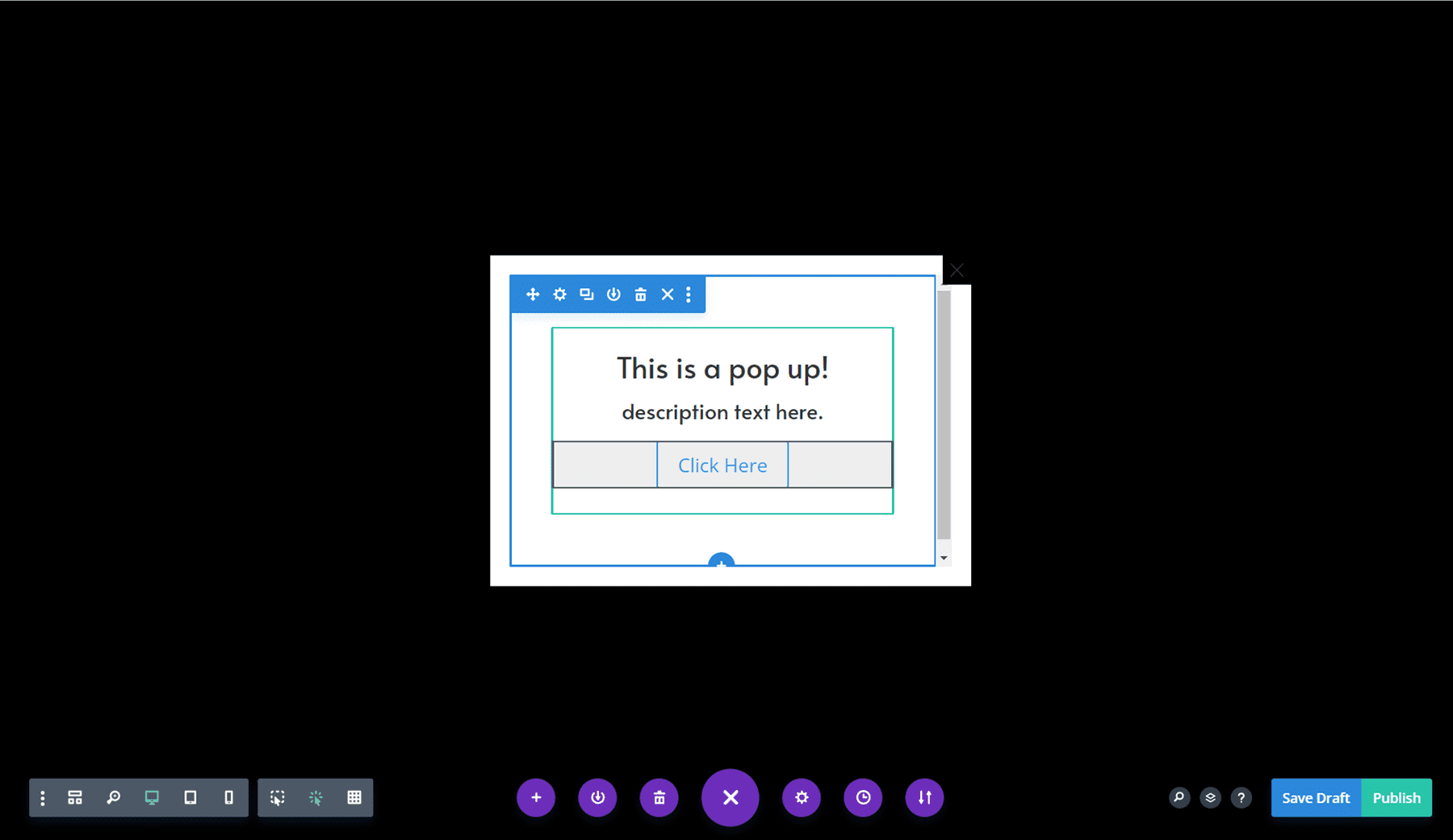
Le créateur de popup vous permet de concevoir un popup personnalisé à l'aide du constructeur visuel Divi. Vous pouvez trouver le paramètre des popups dans la section des paramètres de DiviConKit dans le tableau de bord WordPress. Vous pouvez désigner des pages spécifiques où vous souhaitez que chaque fenêtre contextuelle apparaisse.

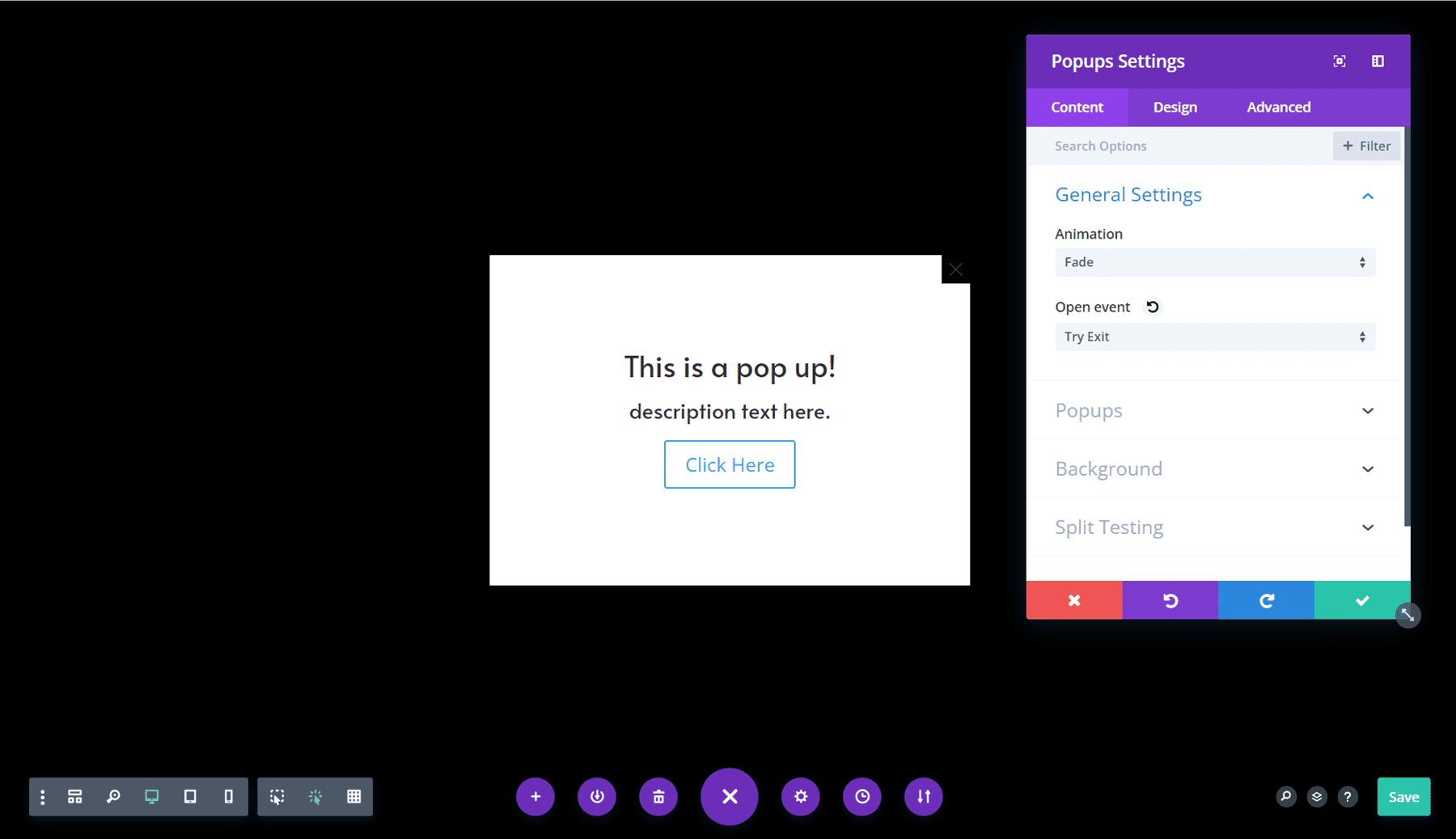
Dans les paramètres de la fenêtre contextuelle, vous pouvez désigner l'événement ouvert et le style d'animation, modifier l'arrière-plan et la superposition, ajuster le positionnement et la taille, etc.

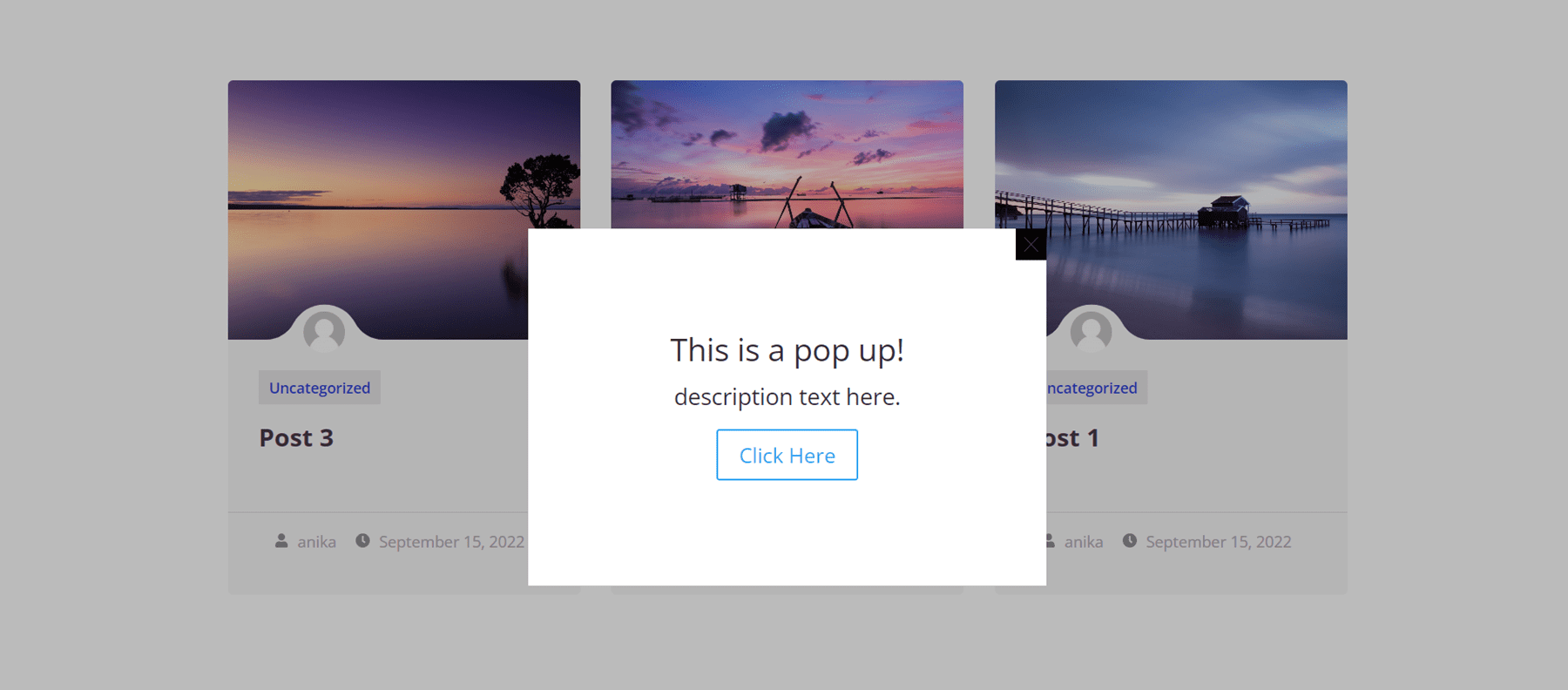
Et voici le popup en action.

Concepteur de connexion
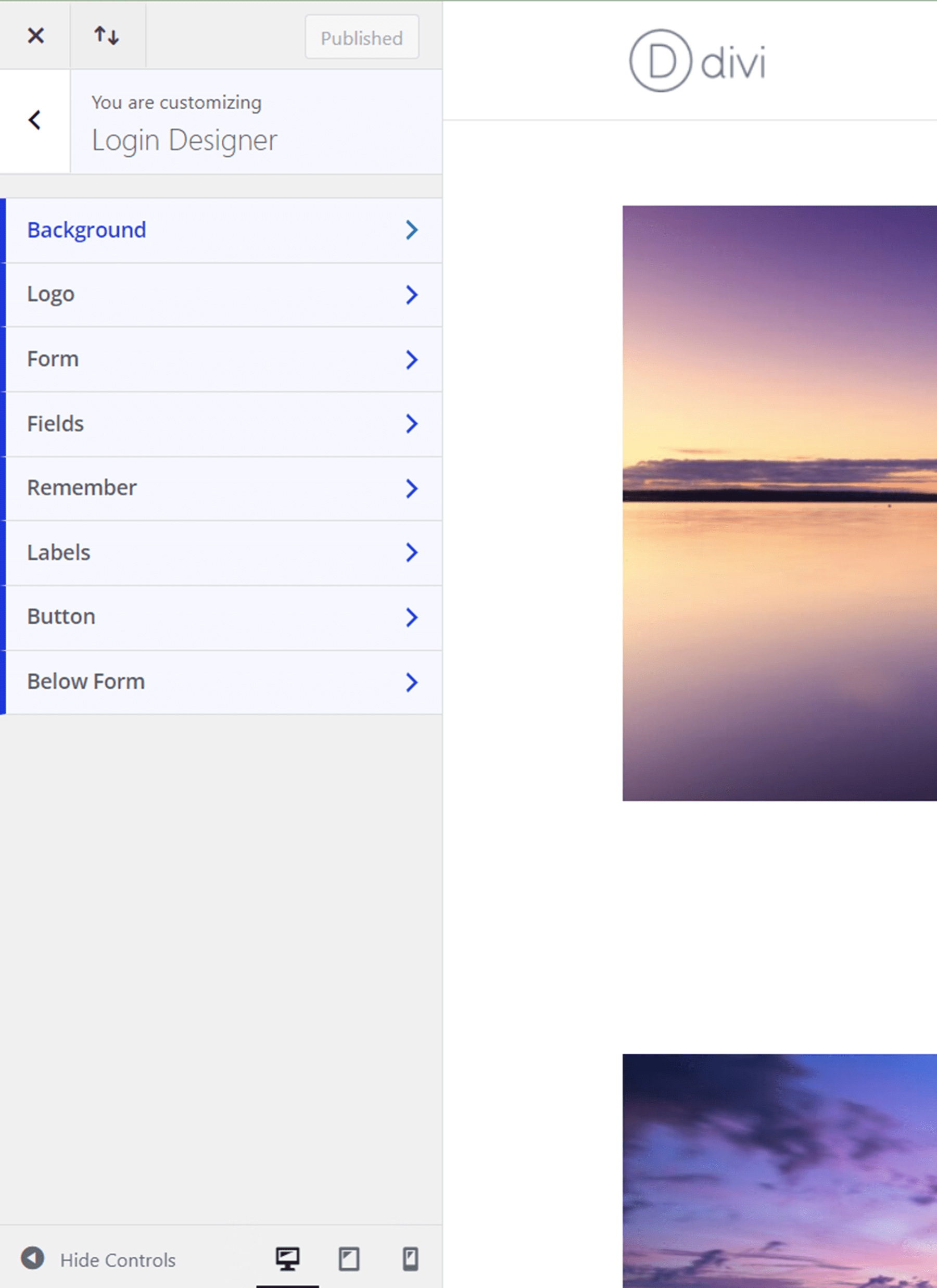
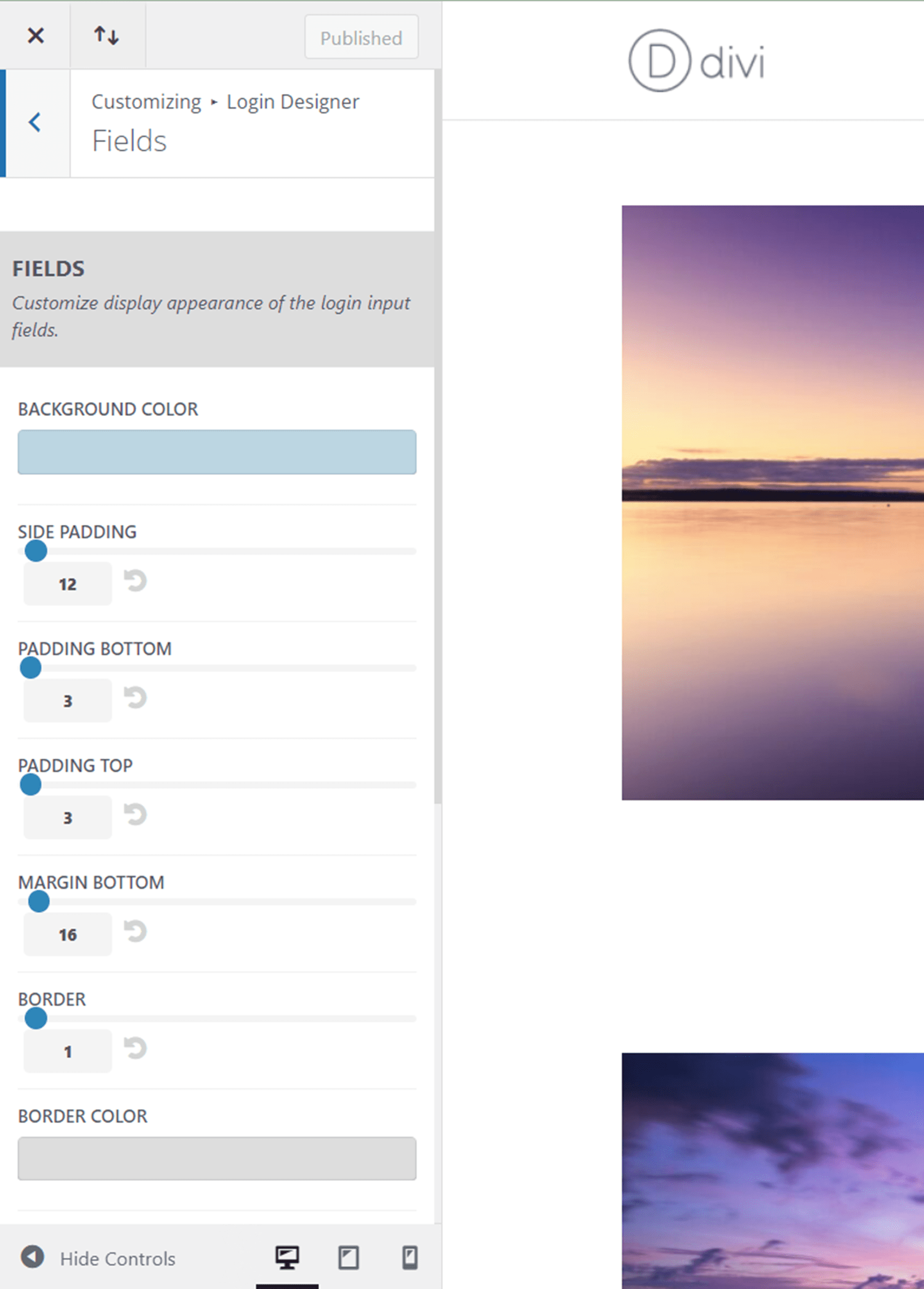
Le concepteur de connexion vous permet de personnaliser la page de connexion WordPress pour votre site Web. Vous pouvez trouver les paramètres du concepteur de connexion dans le menu Personnaliser sous Apparence, ou en cliquant sur le lien dans les paramètres de Divi ConKit. Vous pouvez personnaliser l'arrière-plan, le logo, le formulaire de connexion et les champs, tout le texte et les étiquettes, et le bouton.

Malheureusement, vous ne pouvez pas voir la page de connexion lorsque vous effectuez ces modifications, car vous devez être déconnecté pour voir la page de connexion. Pour contourner ce problème, j'ai ouvert la page de connexion à l'aide d'une fenêtre de navigation privée dans mon navigateur afin de pouvoir voir les deux en même temps et voir les modifications que j'apportais.

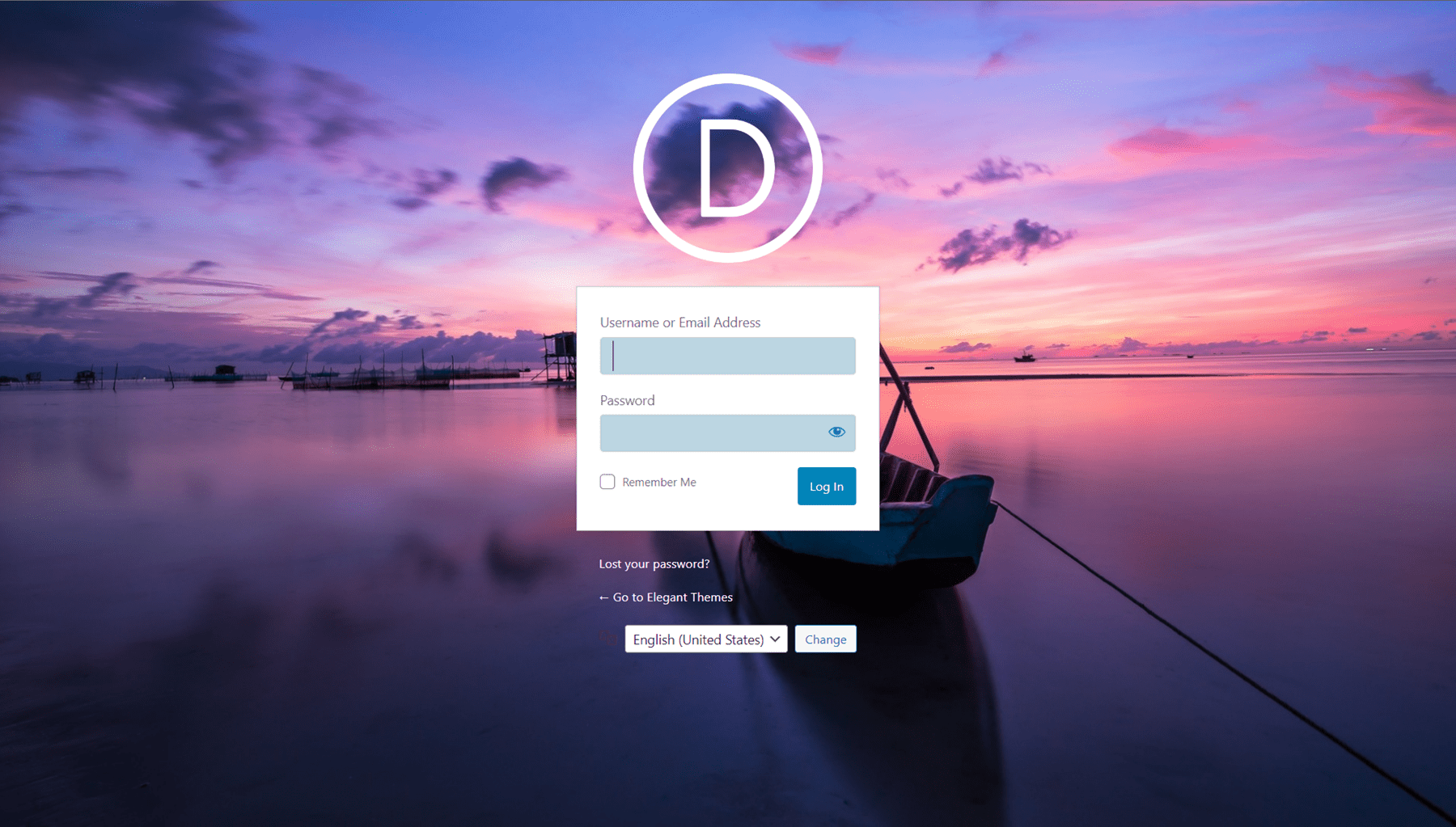
Voici une version personnalisée de la page de connexion, avec un nouvel arrière-plan, un nouveau logo, un arrière-plan de champ et une couleur de texte.

Codes abrégés de la bibliothèque Divi
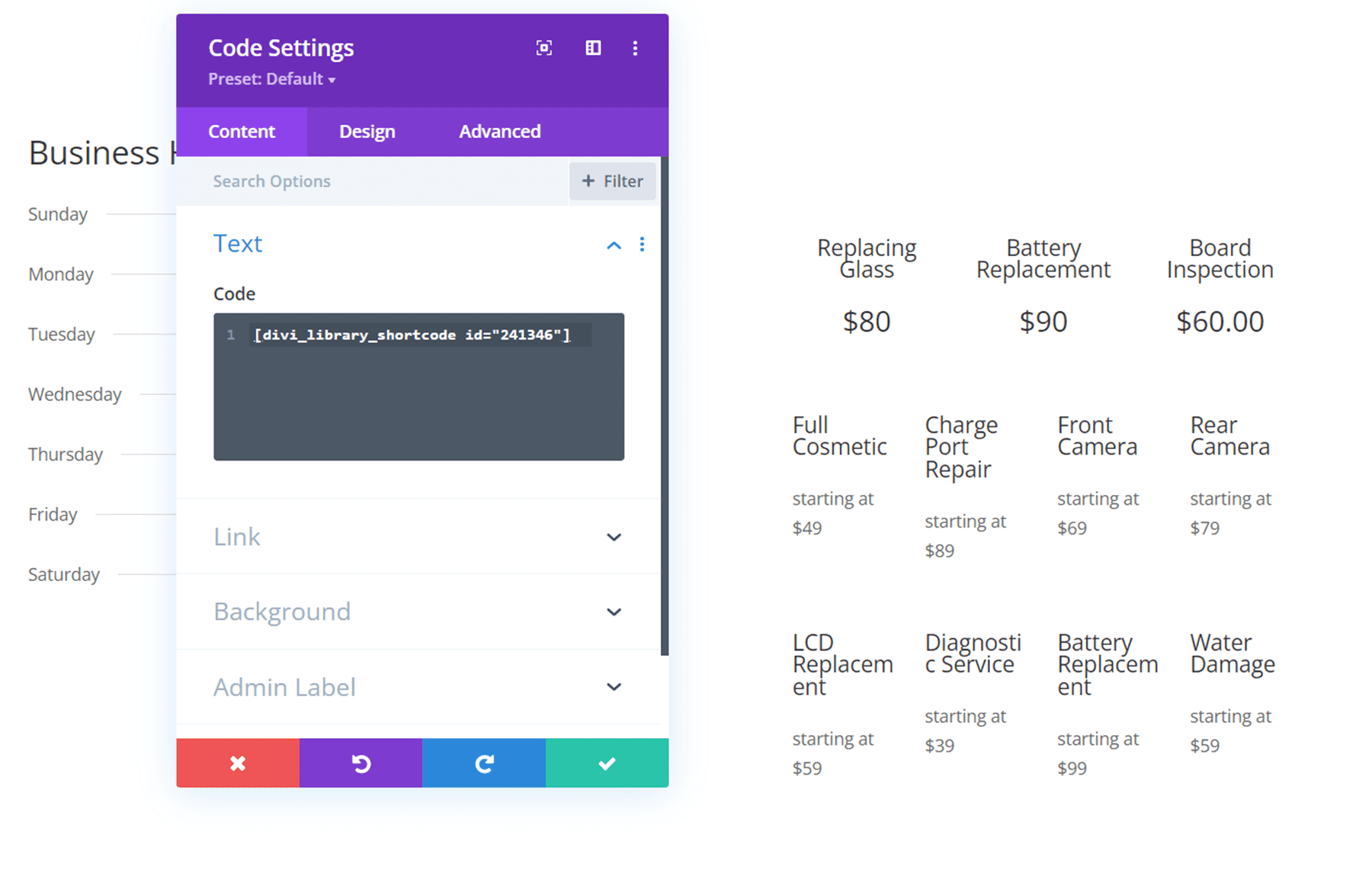
DiviConKit Pro vous permet également d'utiliser des shortcodes pour afficher n'importe quel modèle de bibliothèque Divi dans un module Divi ou dans un fichier .php. Lorsque vous accédez à la bibliothèque Divi, vous verrez le shortcode pour chaque élément de la bibliothèque répertorié. Copiez simplement le shortcode et utilisez-le dans le module de code du constructeur Divi ou ajoutez-le à un fichier .php, puis l'élément Divi Library apparaîtra. Dans cet exemple, j'ai ajouté un tableau de prix de ma bibliothèque Divi à ma page en utilisant le shortcode.

Acheter Divi ConKit Pro
Divi ConKit Pro est disponible sur Divi Marketplace. Il en coûte 59 $ pour une utilisation illimitée du site Web et 1 an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.
Dernières pensées
Divi ConKit Pro est un plugin riche en fonctionnalités qui ajoute de nombreux modules géniaux pour étendre les fonctionnalités de Divi Builder. Chaque module est rempli d'options et entièrement personnalisable, ce qui facilite la création de beaux modules pour votre site Web. Enfin, nous serions ravis d'avoir de vos nouvelles ! Avez-vous essayé Divi ConKit Pro ? Faites-nous savoir ce que vous en pensez dans les commentaires !
