Point fort du plugin Divi : Assistant de formulaire de contact Divi
Publié: 2023-04-17Divi Contact Form Helper est un plugin qui fonctionne avec Divi pour étendre les fonctionnalités du système de formulaire de contact intégré. Il ajoute des paramètres au module de formulaire de contact, une interface au tableau de bord WordPress où vous pouvez gérer vos entrées de formulaire et des paramètres supplémentaires aux options du thème Divi. Le plugin ajoute de nouvelles options de conception et de personnalisation ainsi que de nouvelles fonctionnalités telles qu'un sélecteur de date, un champ de téléchargement de fichier, la possibilité d'enregistrer les soumissions dans une base de données, etc.
Dans cet aperçu du plugin, nous examinerons les fonctionnalités et les paramètres de Divi Contact Form Helper et vous aiderons à déterminer s'il s'agit du produit qui vous convient.
Commençons!
- 1 Installation de l'assistant de formulaire de contact Divi
- 2 Aide au formulaire de contact Divi
- 2.1 Formulaire de contact
- 2.2 Tableau de bord
- 2.3 Options de thème
- 3 Exemples d'aide au formulaire de contact Divi
- 3.1 Exemple 1
- 3.2 Exemple 2
- 4 Acheter l'assistant de formulaire de contact Divi
- 5 pensées finales
Installation de l'assistant de formulaire de contact Divi
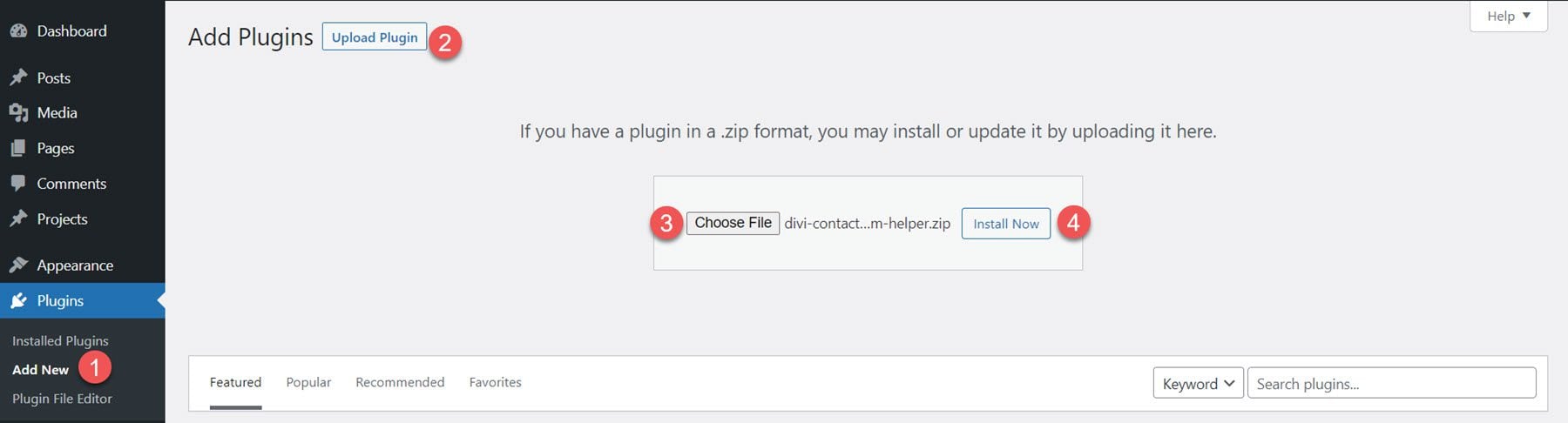
Vous pouvez installer Divi Contact Form Helper comme n'importe quel autre plugin WordPress. Ouvrez la page des plugins dans le tableau de bord WordPress et cliquez sur Ajouter nouveau. Cliquez sur Télécharger le plug-in en haut, puis sélectionnez le fichier de plug-in .zip sur votre ordinateur.

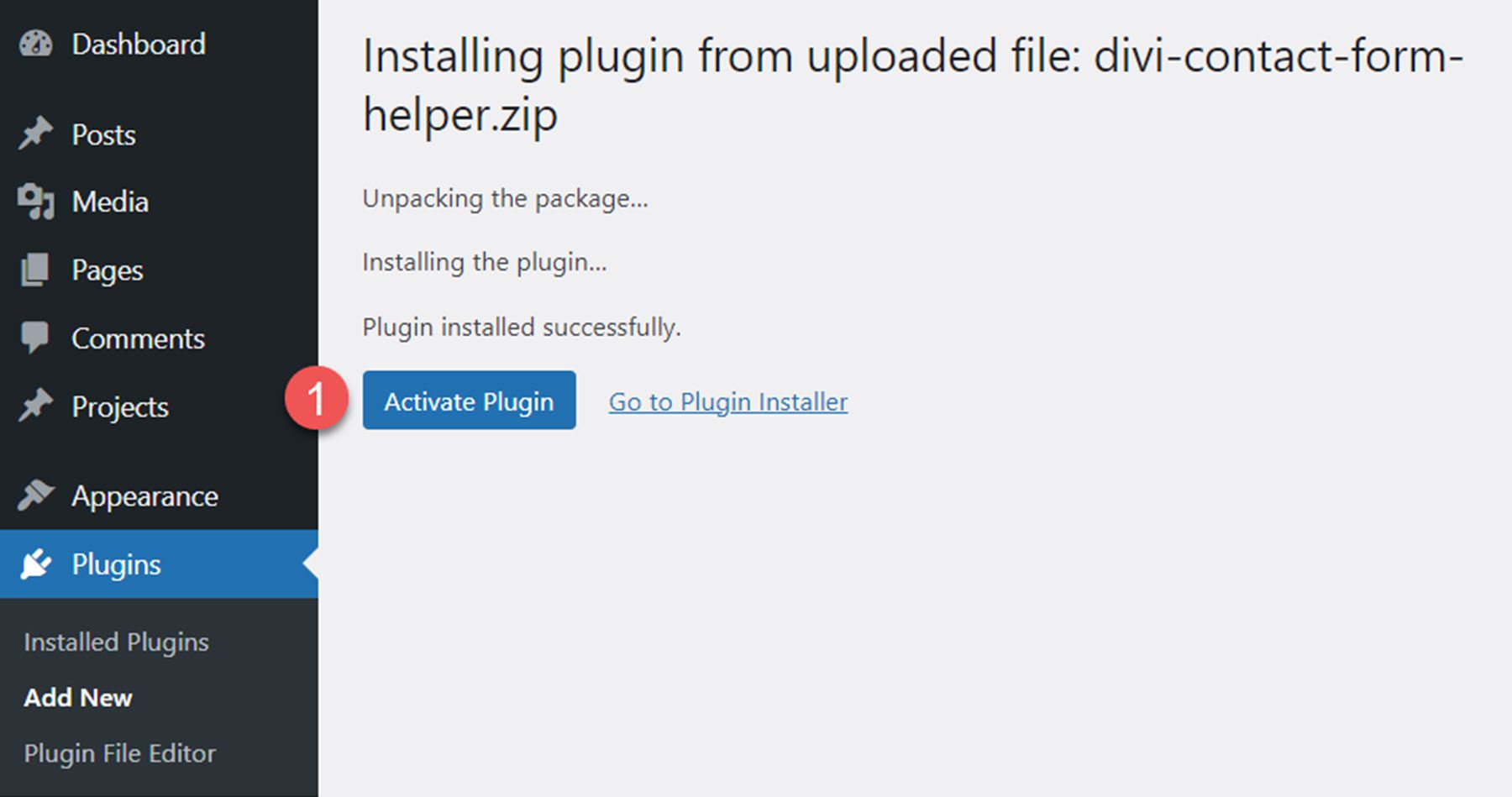
Une fois le plugin installé, activez le plugin.

Aide au formulaire de contact Divi
Divi Contact Form Helper est une extension du module de formulaire de contact existant de Divi. Il ajoute des fonctionnalités telles que les téléchargements de fichiers, les options de texte de champ, la possibilité d'enregistrer les soumissions dans une base de données, un sélecteur de date/heure, des paramètres de conception supplémentaires, etc. Les paramètres du plug-in sont répartis sur le module de formulaire de contact, une nouvelle page de tableau de bord WordPress et des paramètres supplémentaires d'options de thème Divi. Nous allons jeter un œil à tous ces paramètres pour vous donner une idée de ce qui peut être accompli avec ce plugin.
Formulaire de contact
Au fur et à mesure que nous parcourons cette mise en évidence du plugin, nous notons que les modifications apportées à l'aide des paramètres de Divi Builder Contact Form Helper ne s'afficheront pas automatiquement dans le Visual Builder. Pour afficher les modifications apportées, vous devrez ouvrir la page dans un nouvel onglet et actualiser pour obtenir la conception mise à jour.
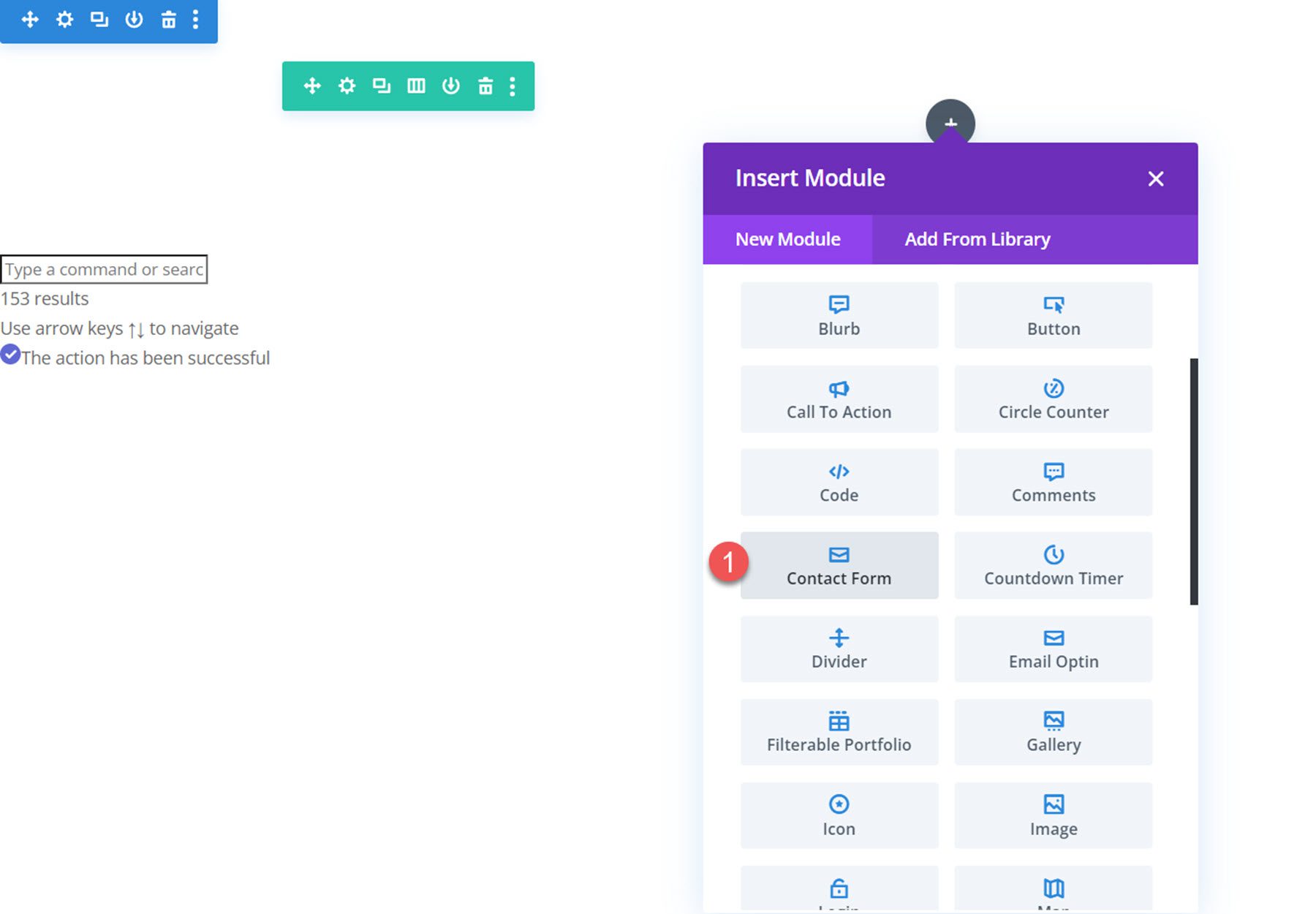
Pour accéder aux nouveaux paramètres du module de formulaire de contact, ajoutez un nouveau formulaire de contact à votre page dans le Divi Builder.

Paramètres de contenu de champ
Les paramètres suivants se trouvent dans l'onglet de contenu du paramètre de champ individuel du module de formulaire de contact.
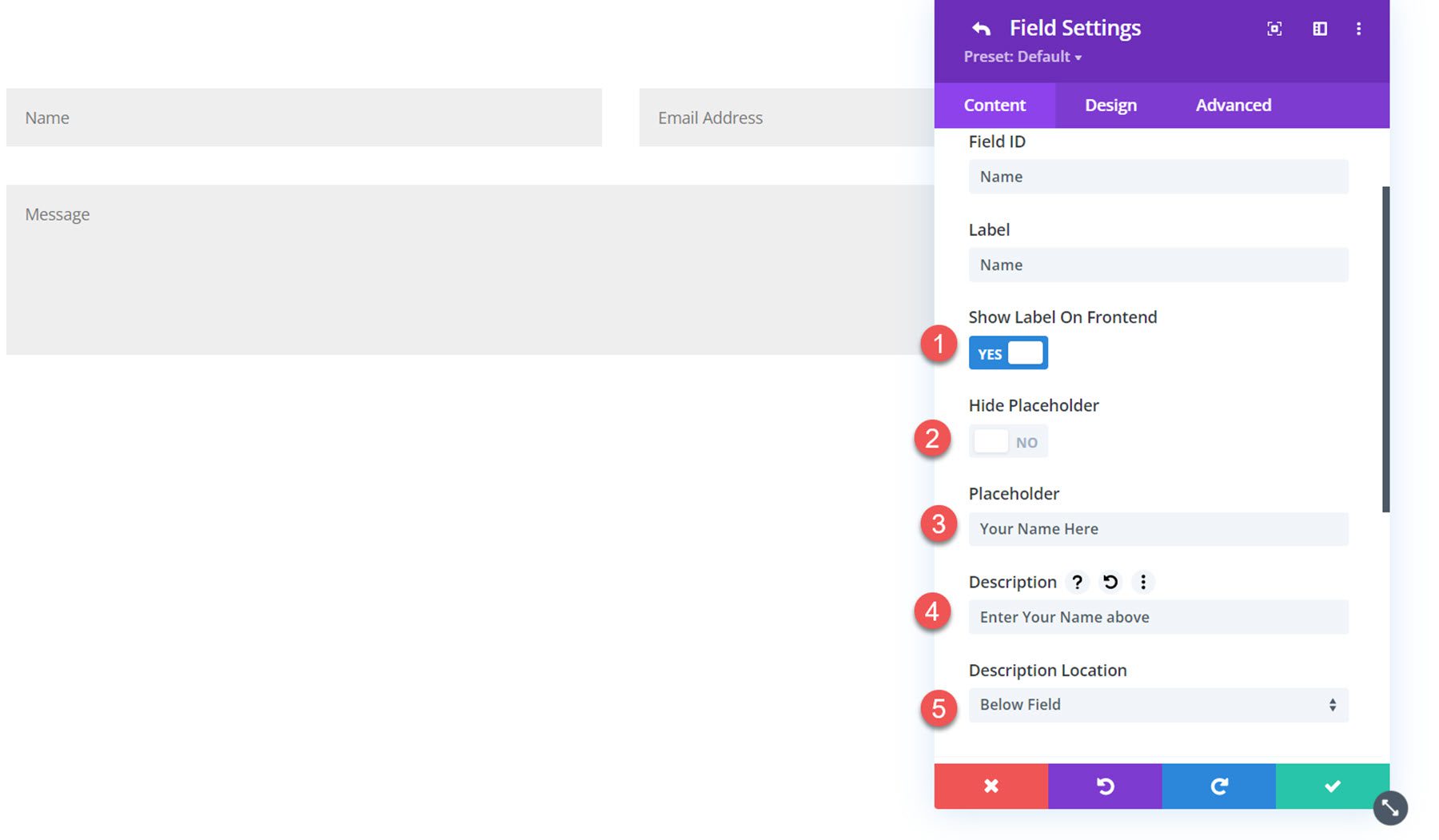
Paramètres de texte
Sous l'onglet Paramètres de texte, vous pouvez afficher ou masquer l'étiquette du champ, afficher ou masquer l'espace réservé, saisir un texte d'espace réservé personnalisé, saisir un texte de description personnalisé et choisir l'emplacement de la description.

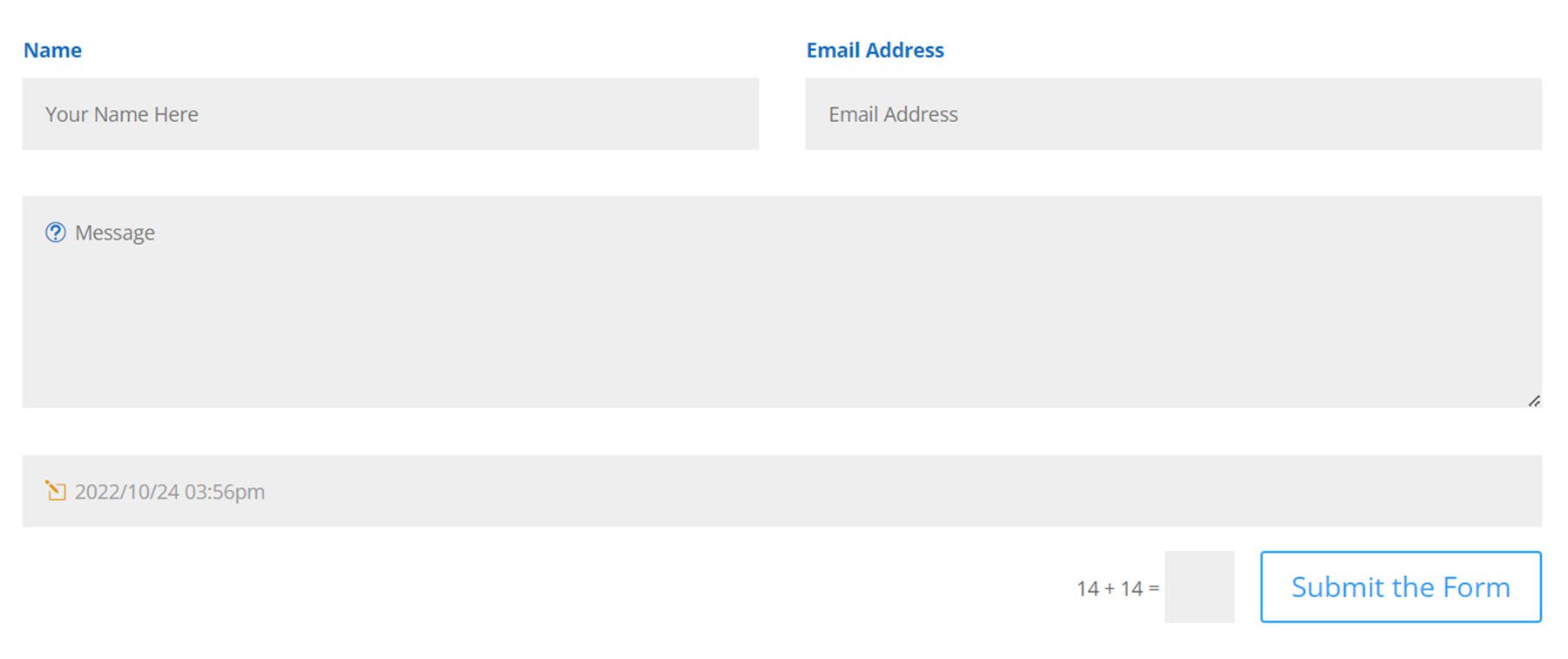
Voici le résultat sur le devant. Dans cet exemple, j'ai ajouté une étiquette, un espace réservé et une description au champ Nom.

Paramètres des options de champ
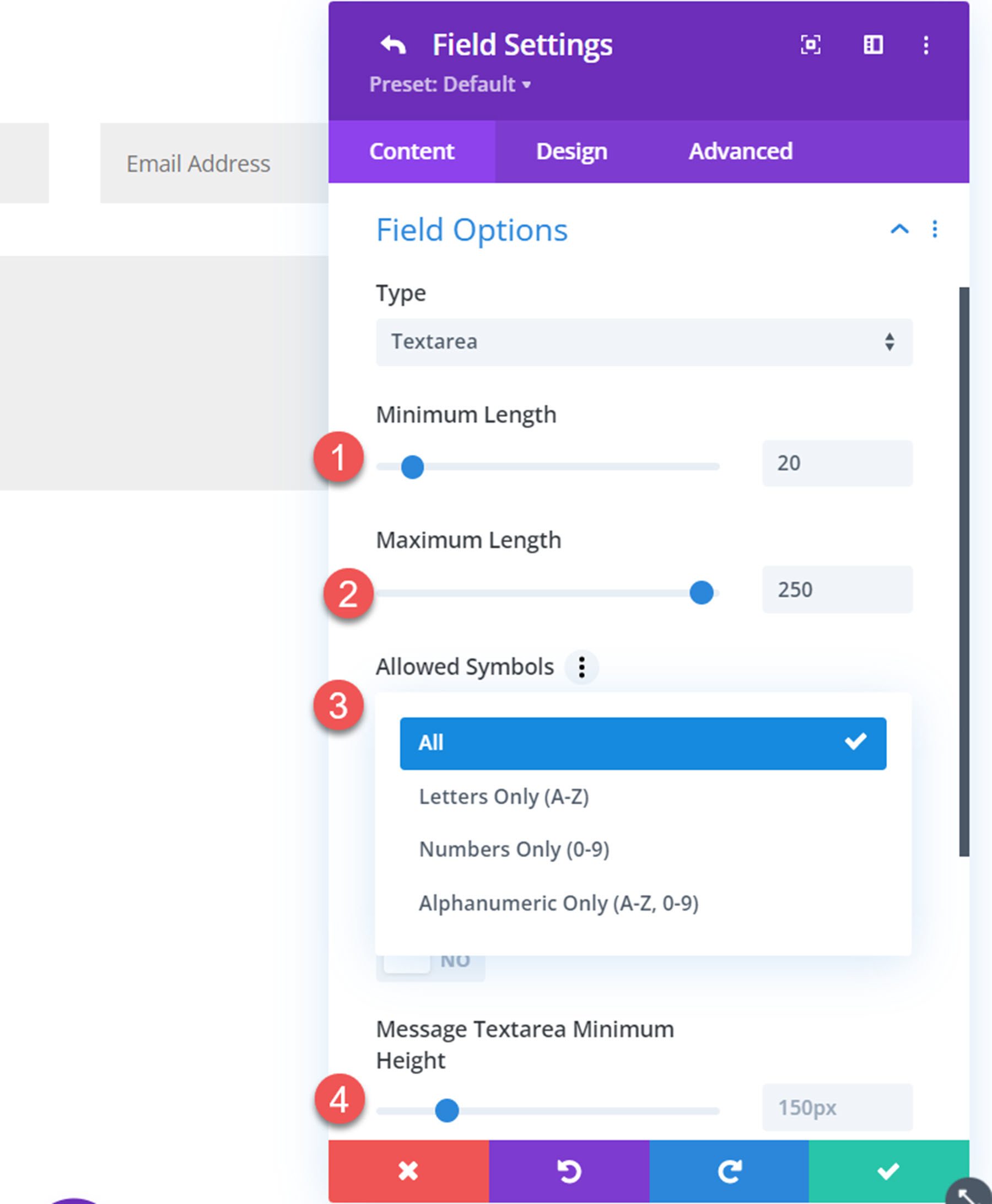
Ensuite, vous pouvez trouver les paramètres des options de champ. Les paramètres changent en fonction du type de champ sélectionné.
Si le type de zone de texte est sélectionné, il y aura une option pour définir une longueur minimale et maximale pour le message, sélectionner les symboles autorisés et modifier la hauteur minimale de la zone de texte.

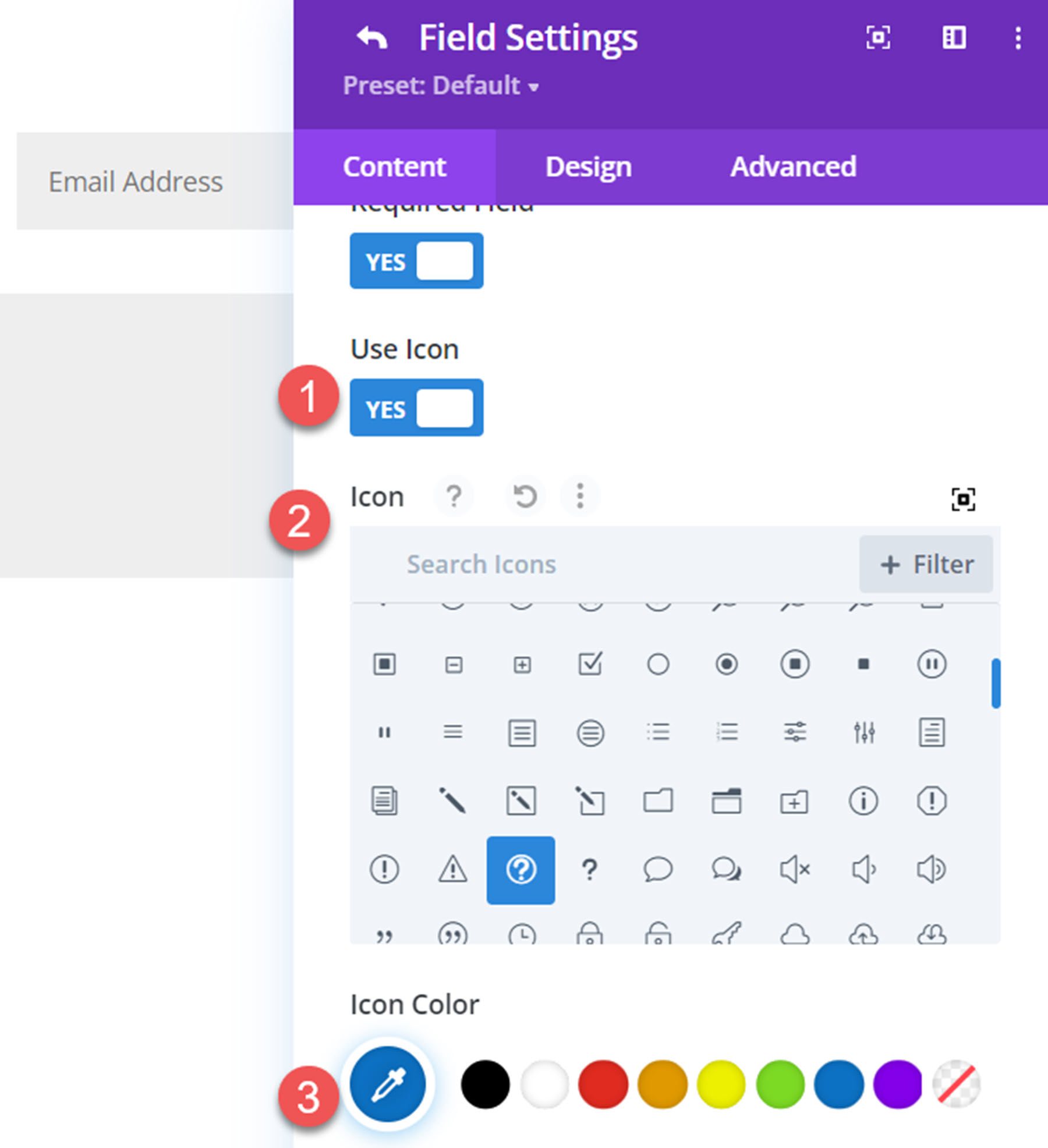
Chaque type de champ a également la possibilité d'ajouter une icône et de changer sa couleur.

Voici l'icône sur le front-end, dans le champ Message.

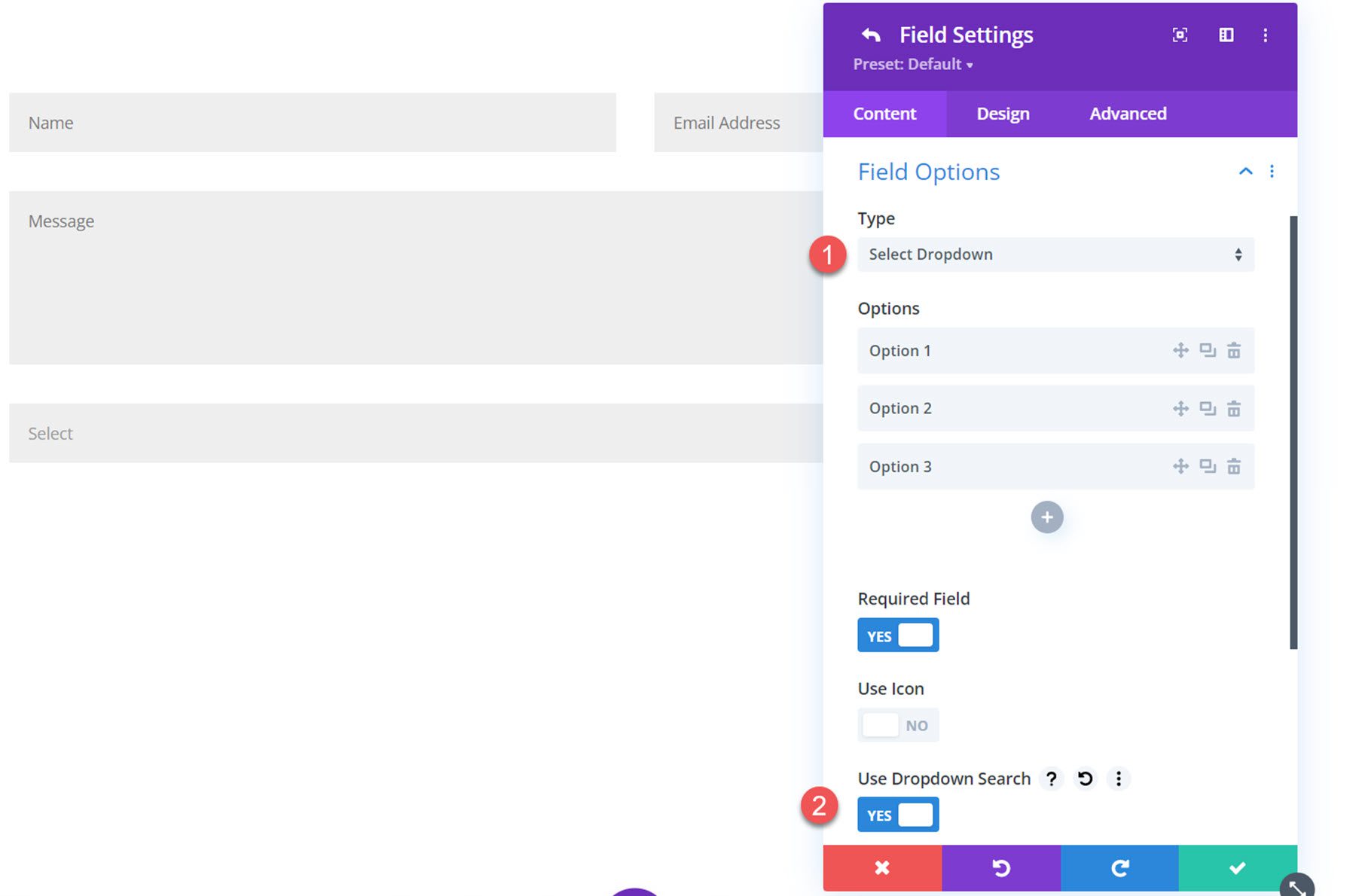
Si le type de champ Sélectionner une liste déroulante est sélectionné, il y aura une option pour utiliser la recherche par liste déroulante.

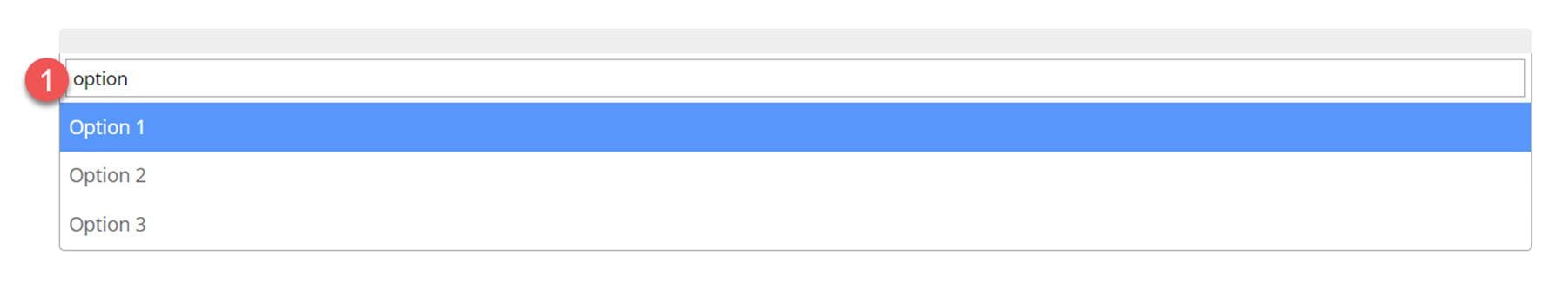
Voici la recherche déroulante sur le front-end. Les résultats de la liste déroulante sont filtrés au fur et à mesure que vous tapez dans la barre de recherche ci-dessus.

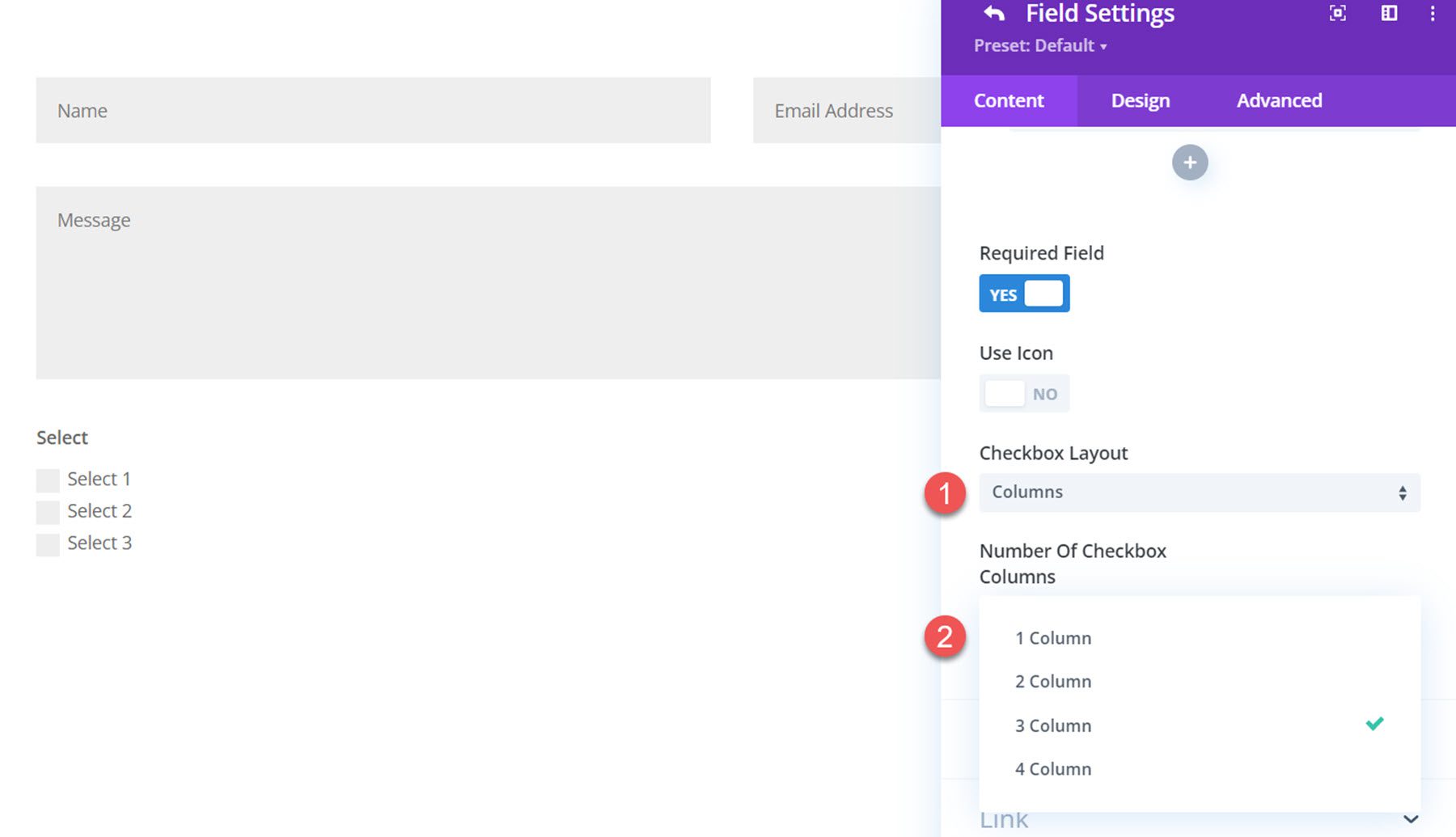
Si l'option de champ Case à cocher est sélectionnée, vous verrez deux options de mise en page : Colonnes ou Inline. Si les colonnes sont sélectionnées, vous pouvez définir le nombre de colonnes (jusqu'à 4 colonnes).

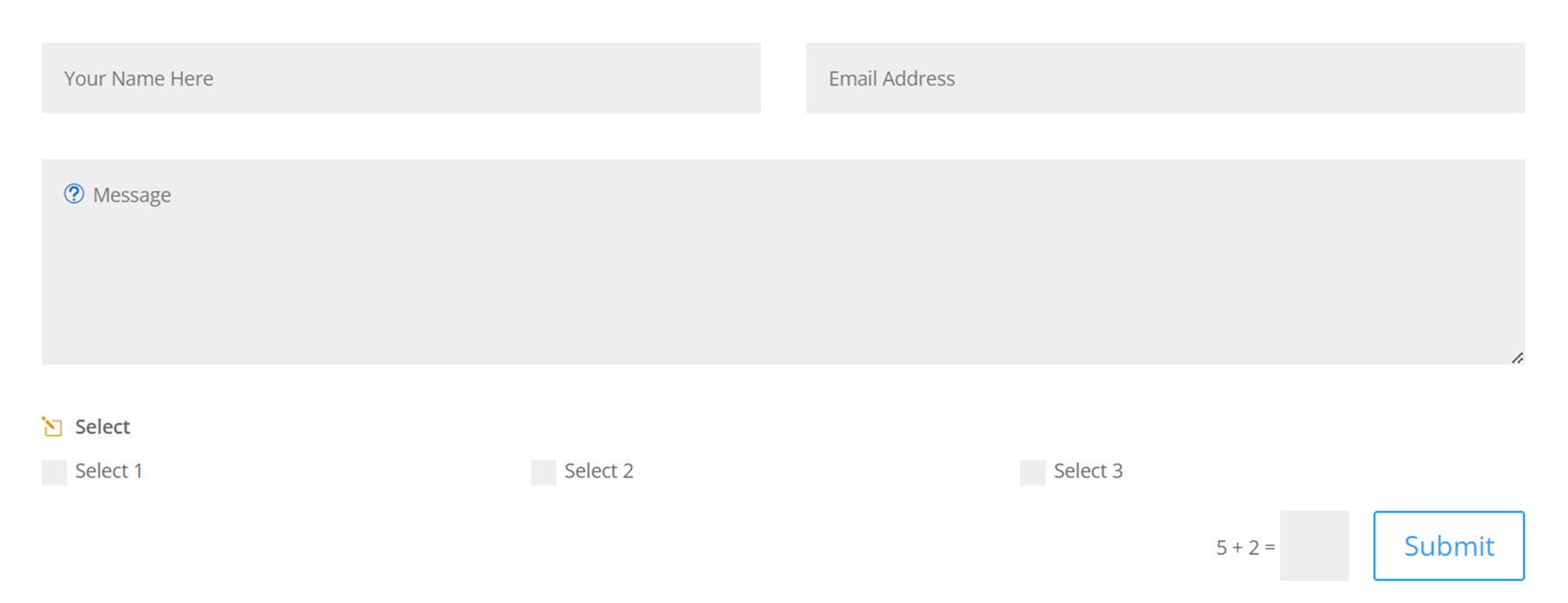
Voici la disposition des colonnes avec 3 colonnes et une icône.

Et voici la mise en page alternative en ligne.

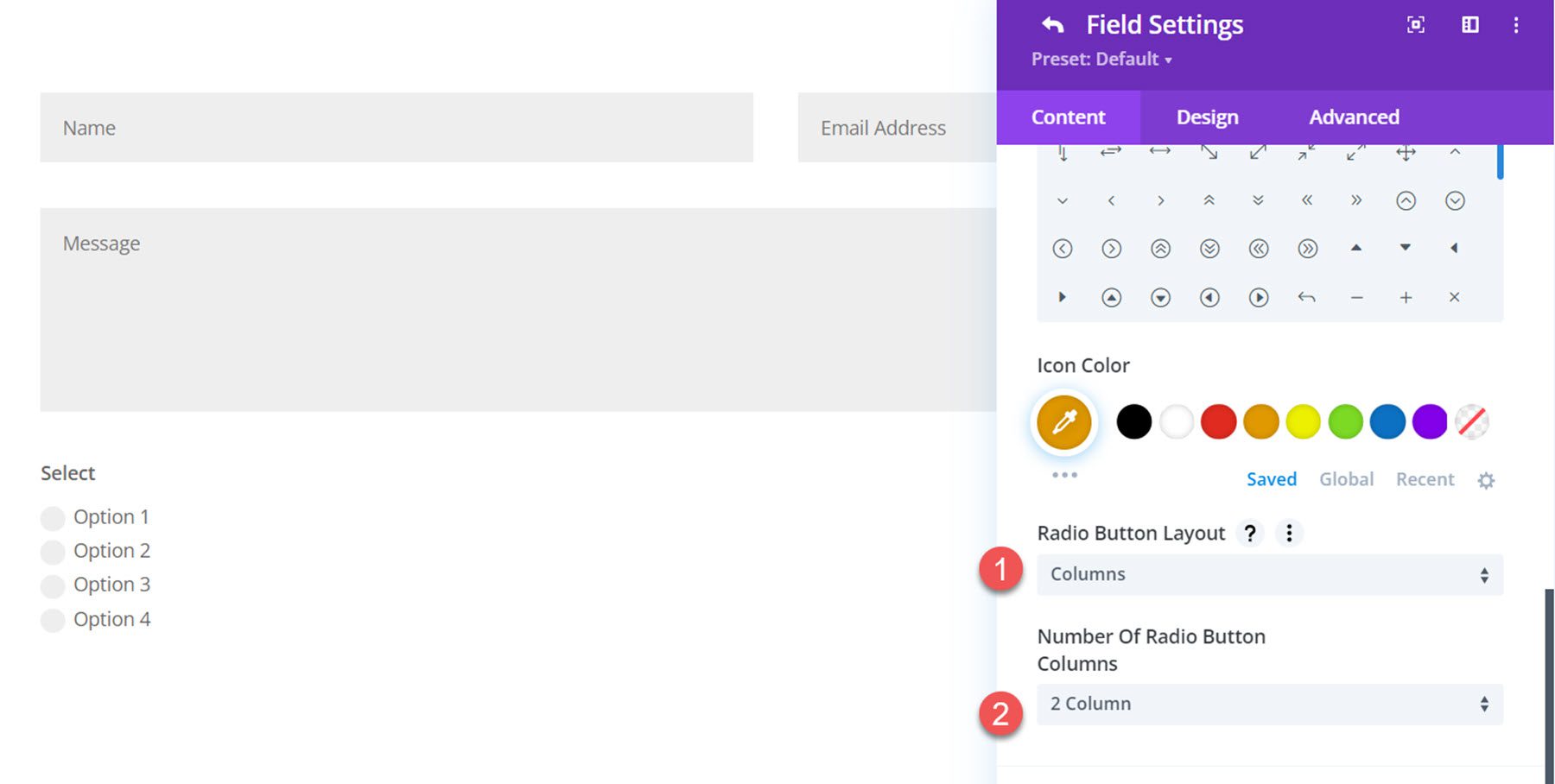
La disposition du champ du bouton radio a également une option pour une disposition en colonne ou en ligne, avec une option pour jusqu'à 4 colonnes différentes.

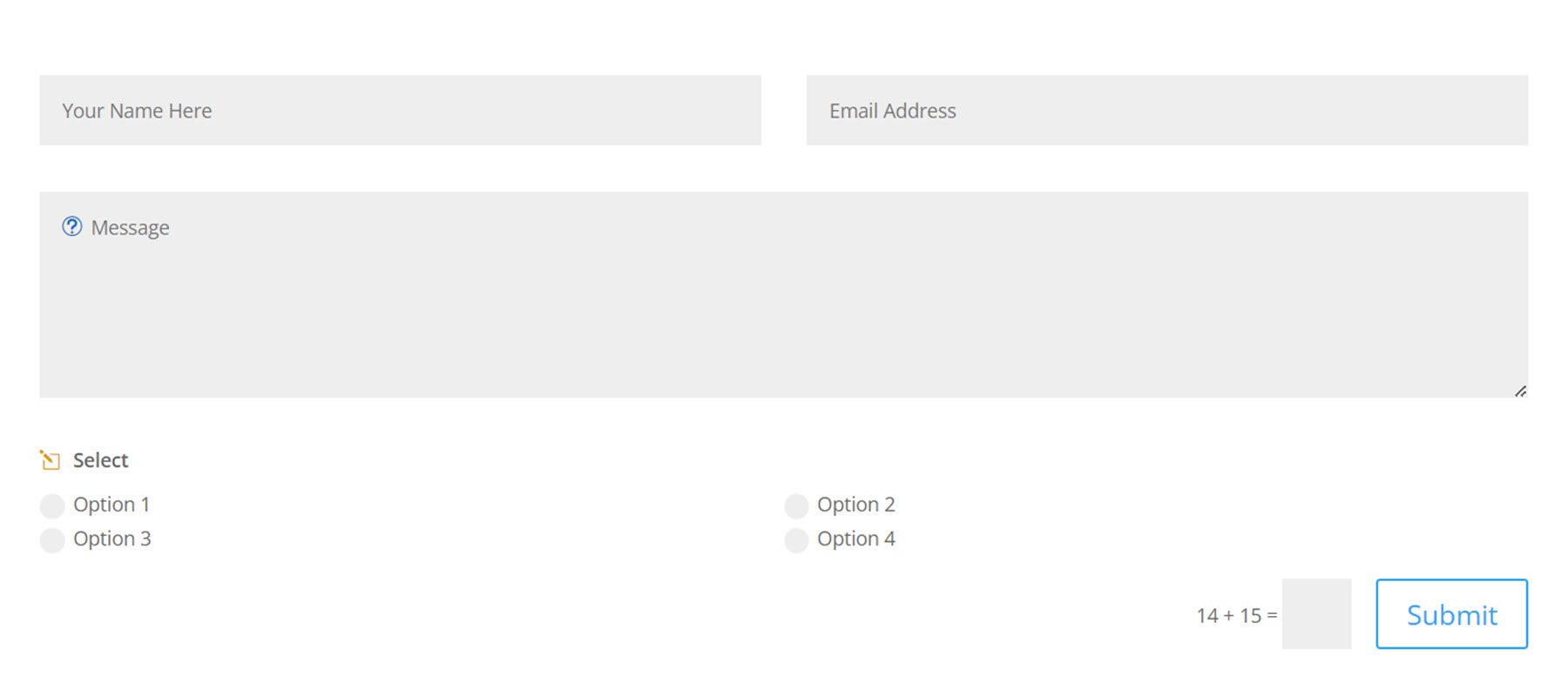
Voici la disposition des colonnes avec 2 colonnes.

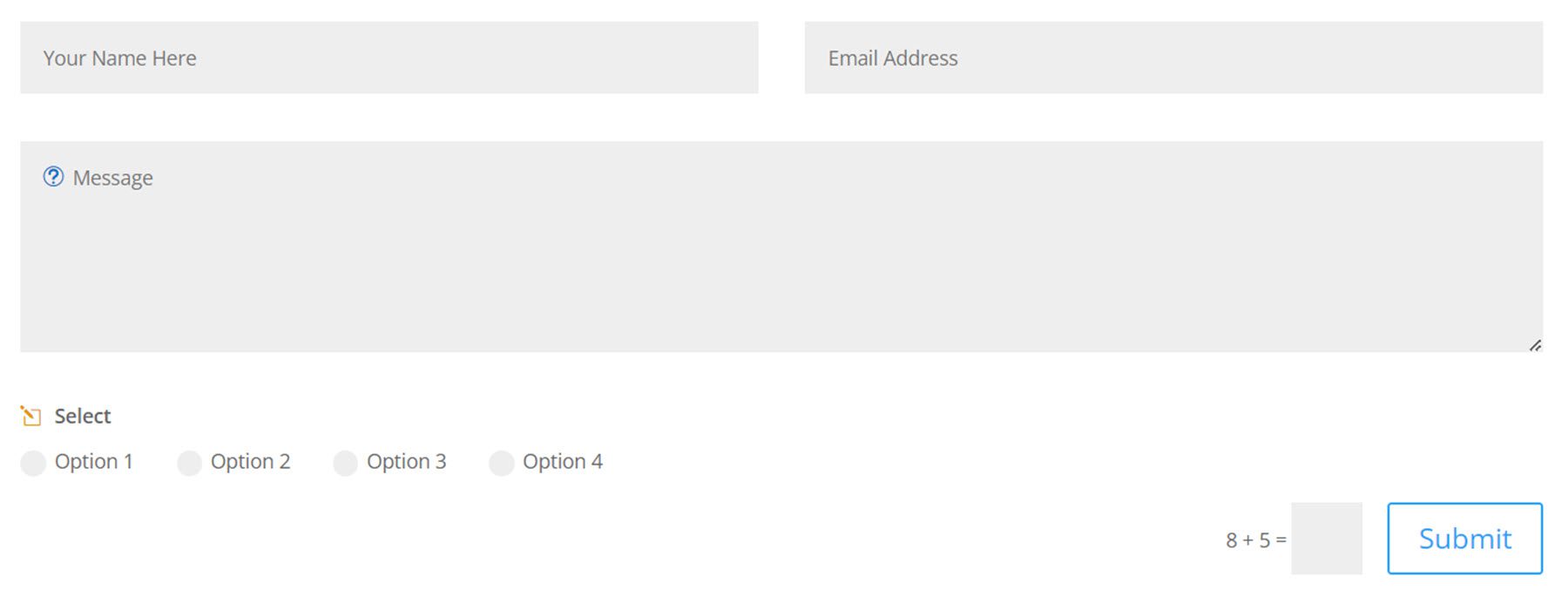
Et voici la mise en page en ligne.

Paramètres de téléchargement de fichiers
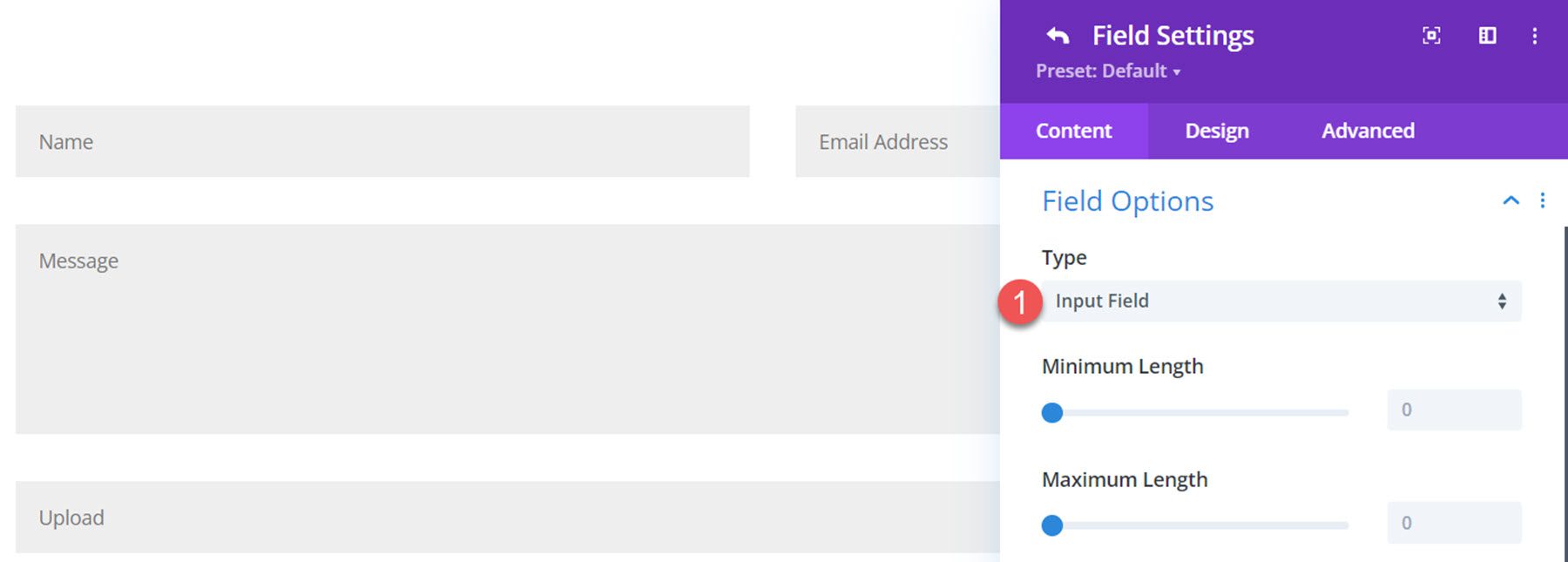
Pour accéder aux paramètres de téléchargement de fichier, vous devez d'abord définir le Type de champ sur Champ de saisie dans les paramètres Options de champ. Ensuite, les paramètres de téléchargement de fichier apparaîtront.

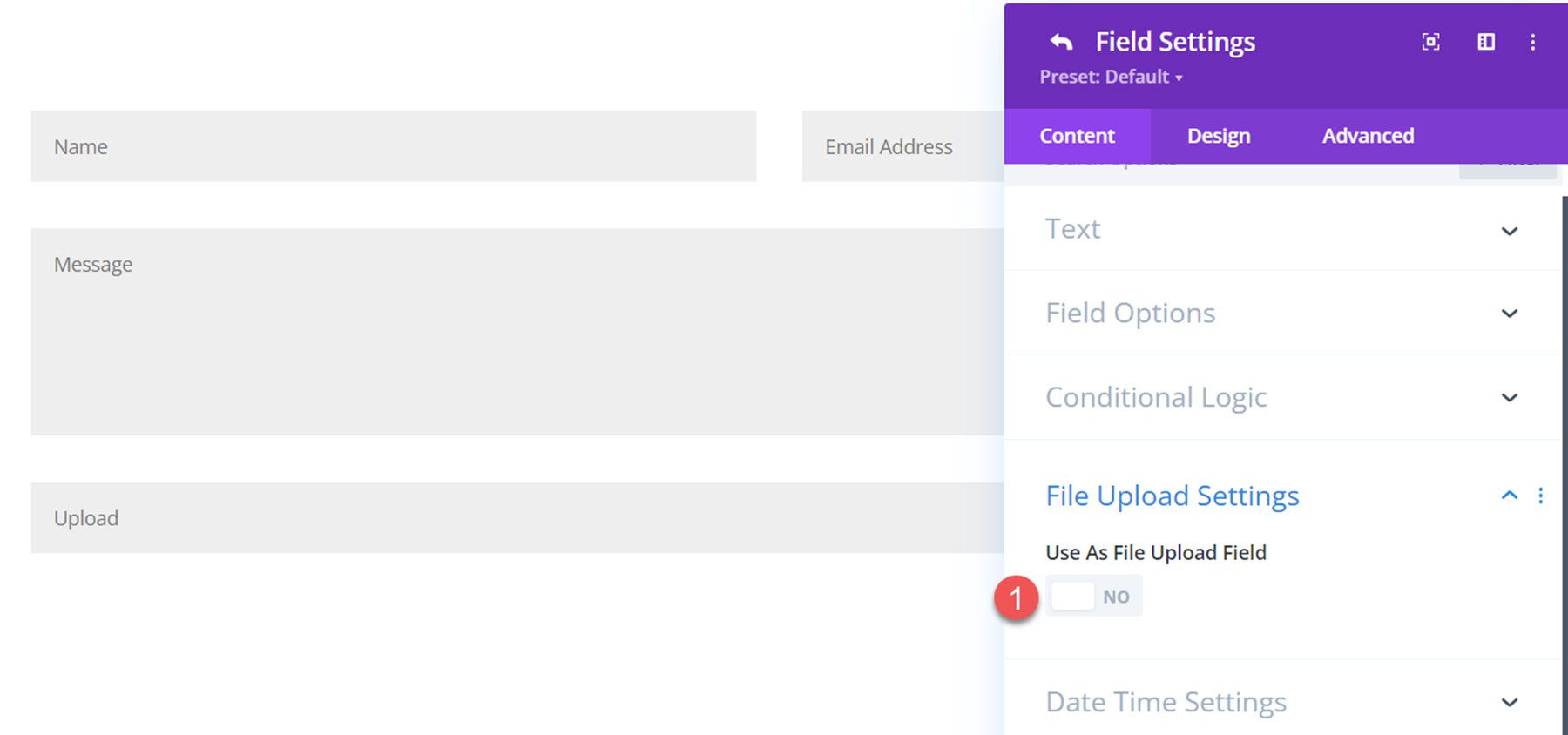
Sous l'onglet Paramètres de téléchargement de fichier, sélectionnez le bouton pour activer le champ à utiliser comme champ de téléchargement de fichier.

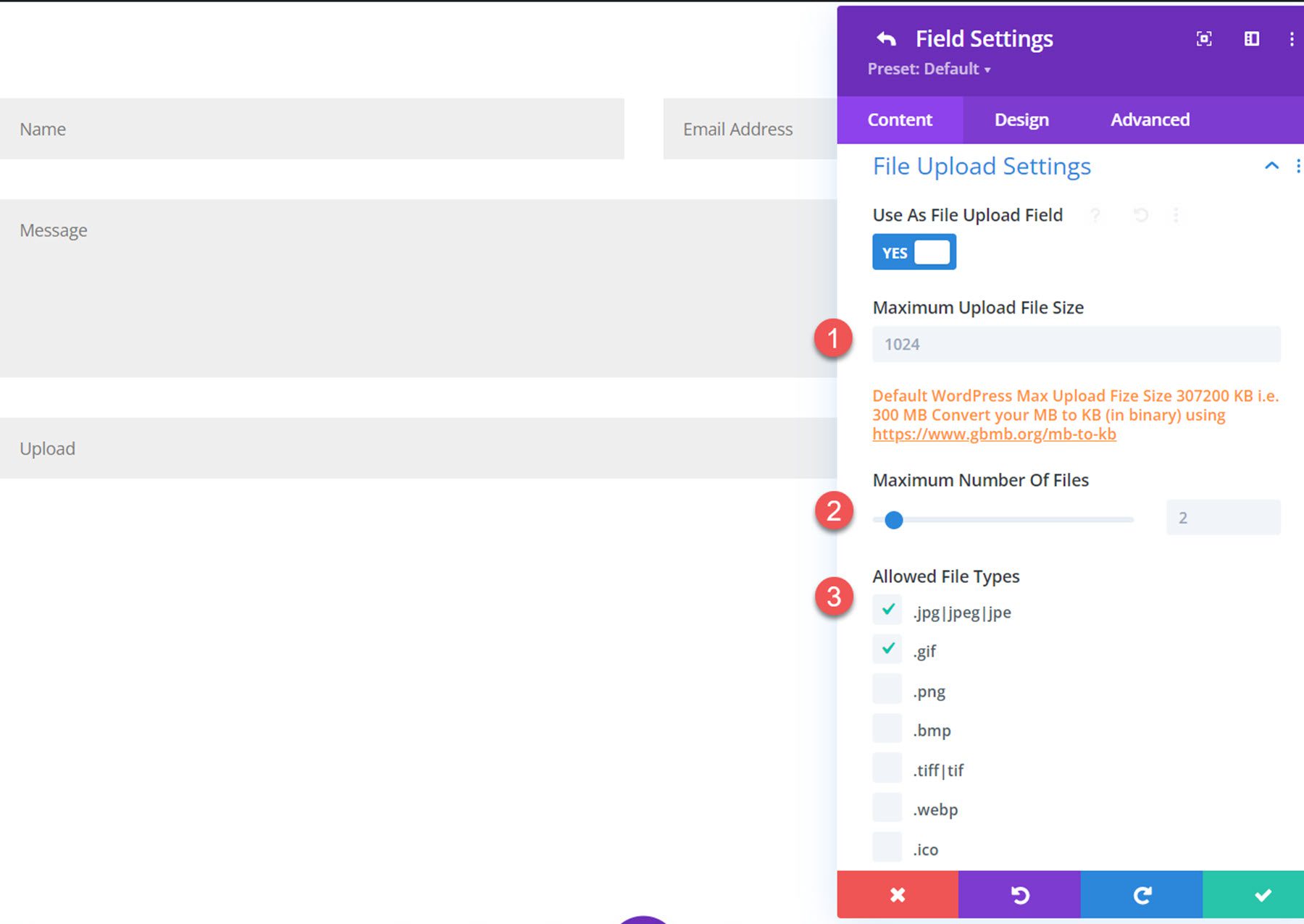
Une fois activé, vous pouvez définir la taille maximale du fichier de téléchargement, le nombre maximal de fichiers et les types de fichiers autorisés.

Paramètres de date et d'heure
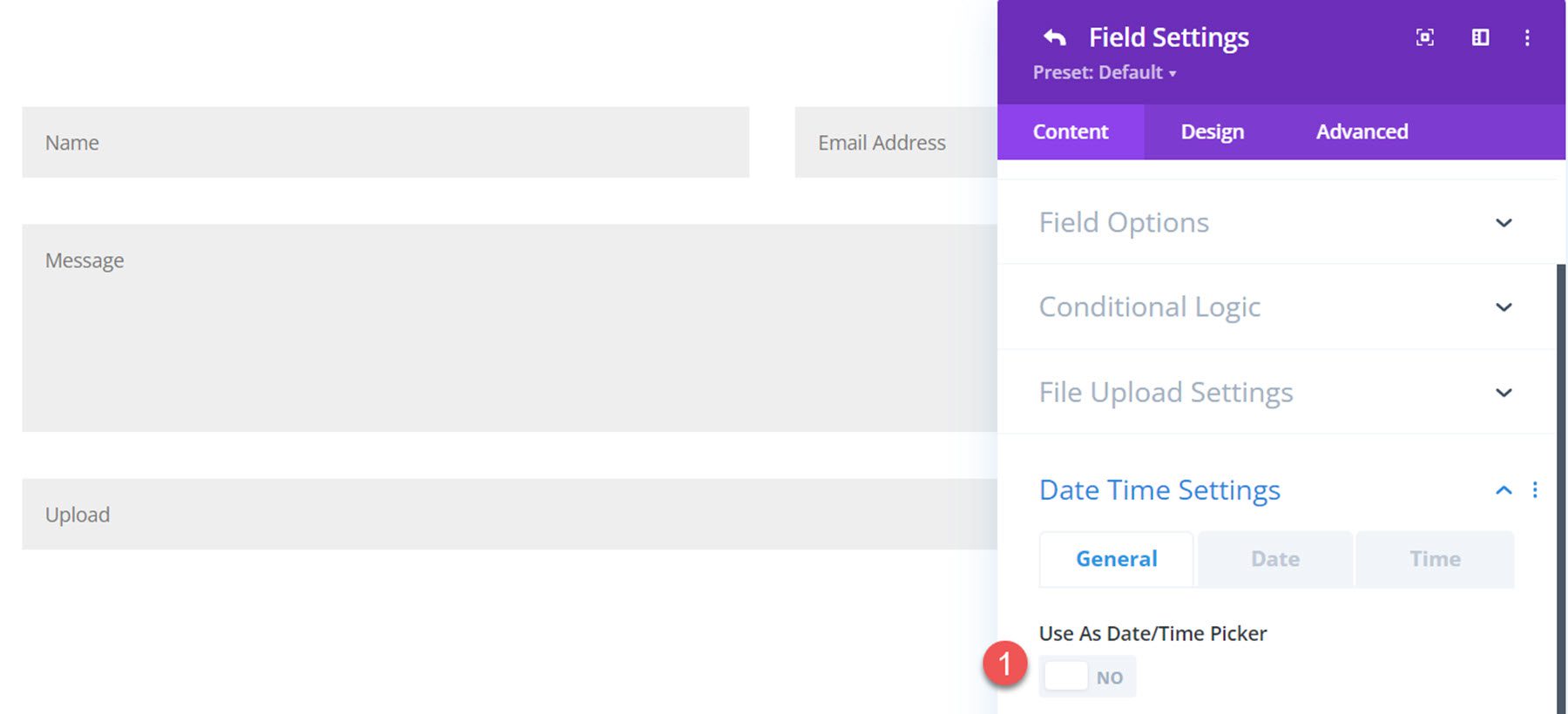
Les paramètres de date/heure n'apparaissent que lorsque le type de champ est défini sur champ de saisie. Basculez le bouton pour utiliser le champ de saisie comme sélecteur de date/heure.

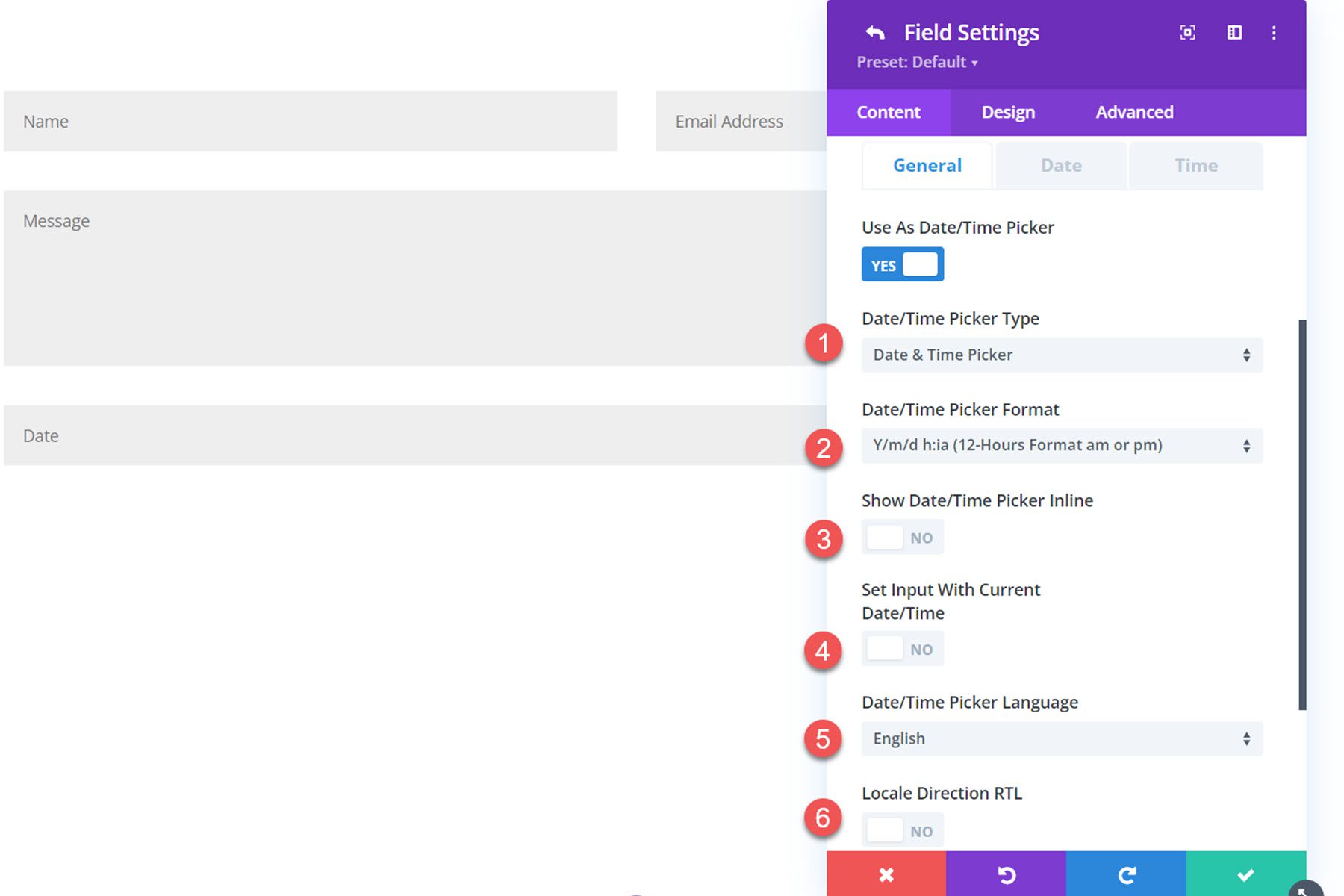
Lorsque l'option est activée, trois onglets de paramètres apparaissent. Sous l'onglet Général, vous pouvez définir le type (sélecteur de date et d'heure, sélecteur de date ou sélecteur d'heure), le format de date/heure, choisir d'afficher le sélecteur en ligne, définir l'entrée avec la date/l'heure actuelle, changer la langue , ou changez la direction locale en RTL.

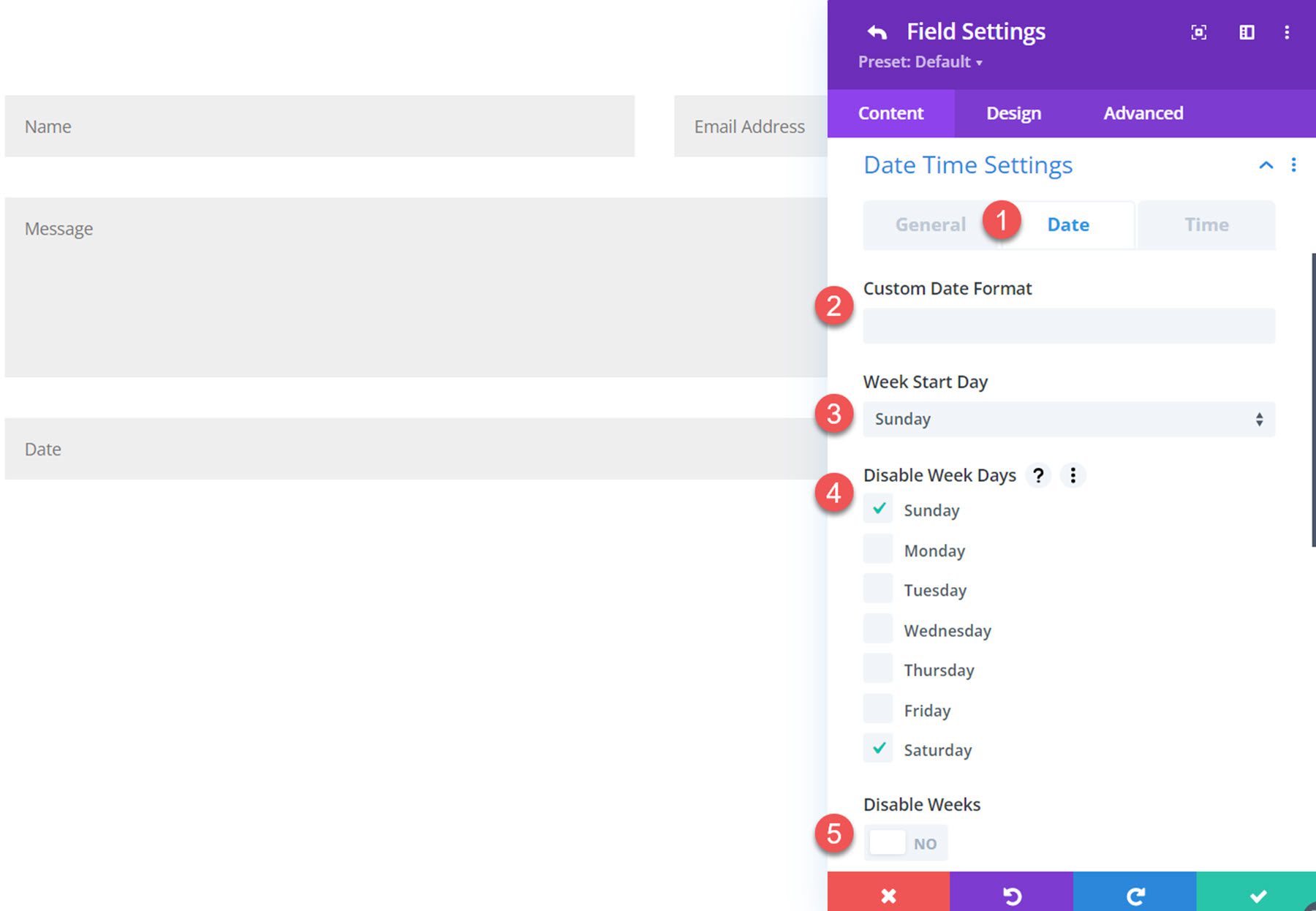
Sous l'onglet Paramètres de date, vous pouvez définir un format de date personnalisé, définir le jour de début de la semaine, sélectionner les jours de la semaine à désactiver et désactiver les semaines.

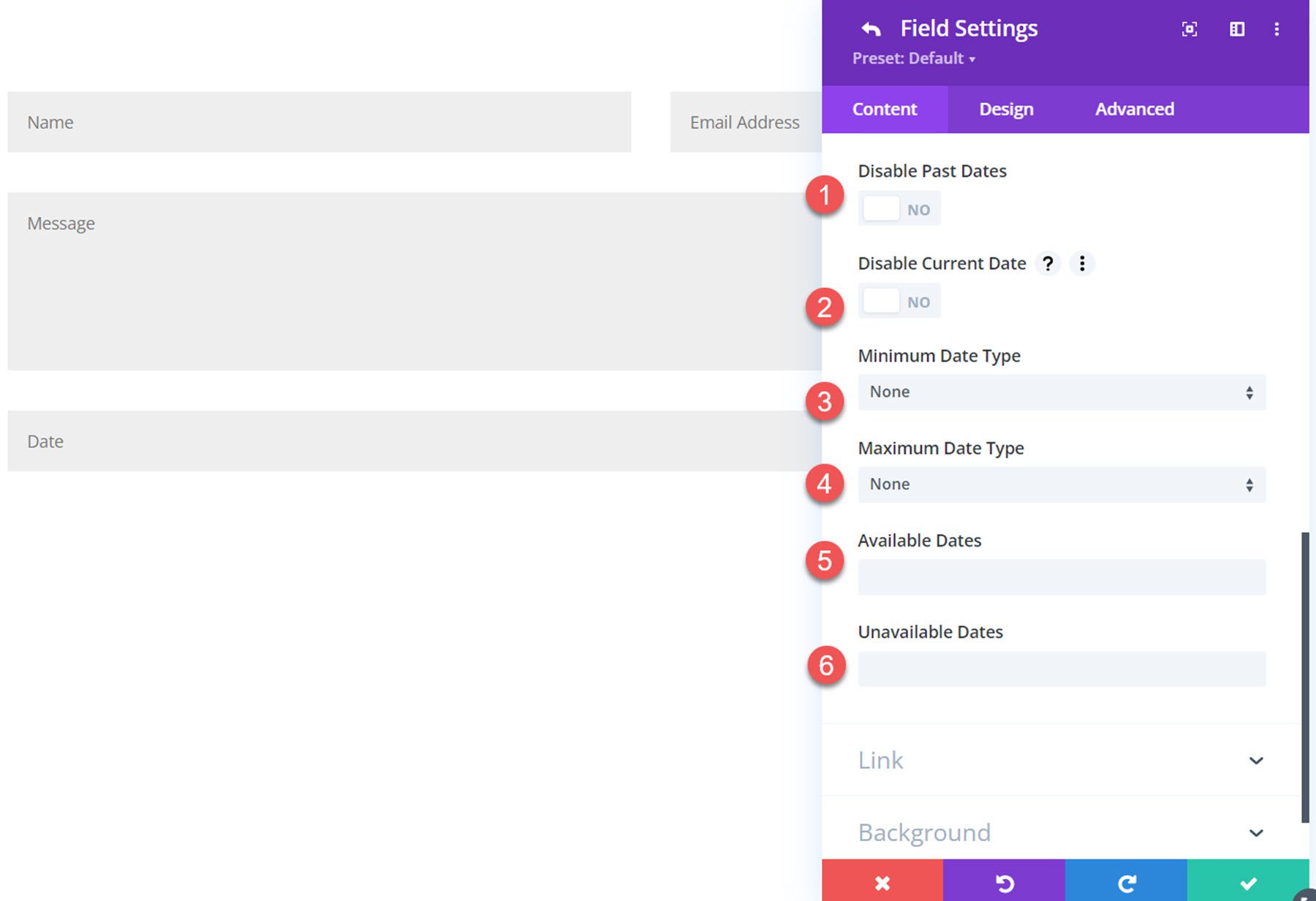
Vous pouvez également désactiver les dates passées, désactiver la date actuelle, définir une date minimale fixe ou relative, définir un type de date maximale fixe ou relative et définir des dates disponibles et non disponibles.

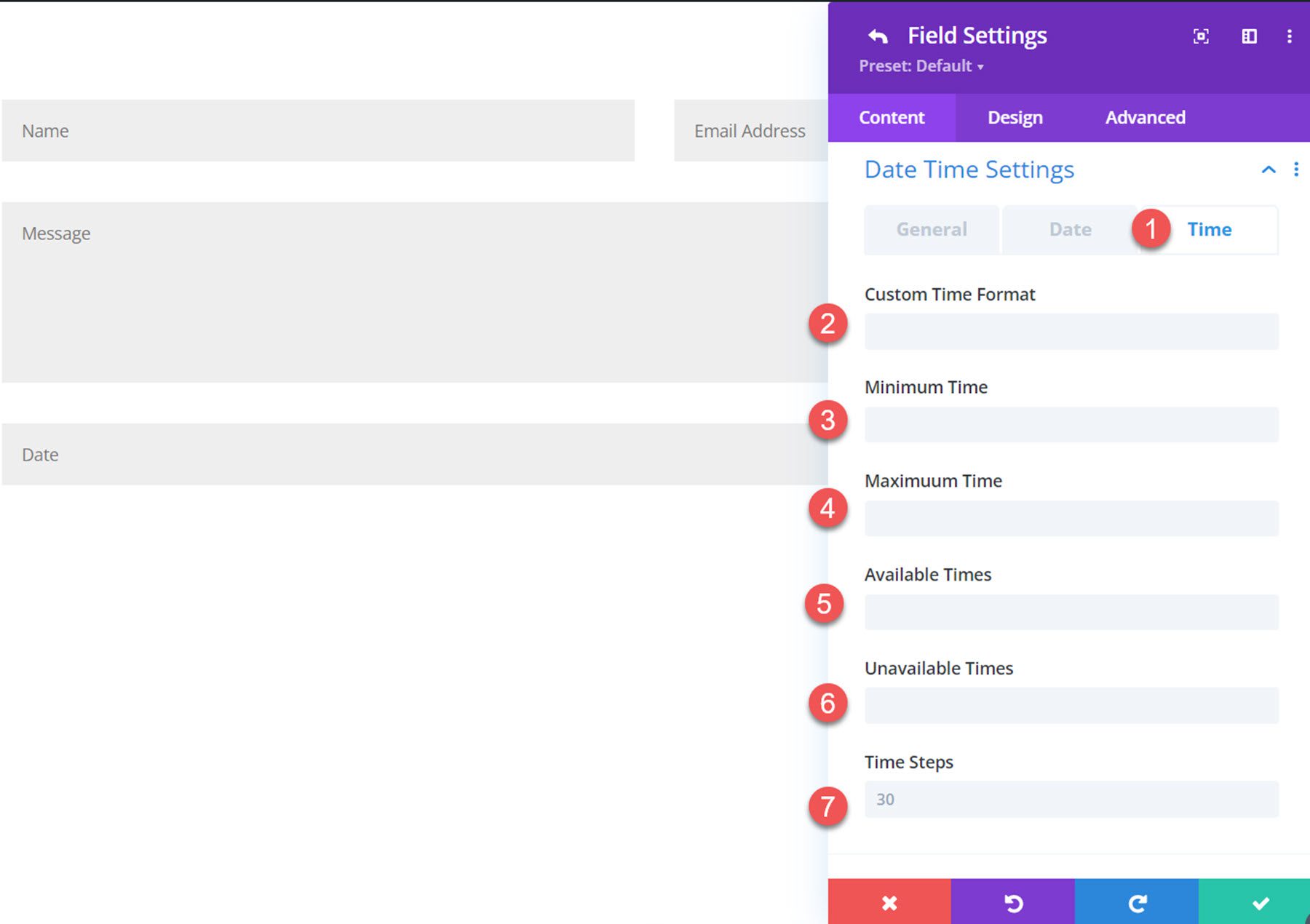
Sous l'onglet Heure, vous pouvez définir un format d'heure personnalisé, une heure minimale et maximale, des heures disponibles et indisponibles et un intervalle de temps.

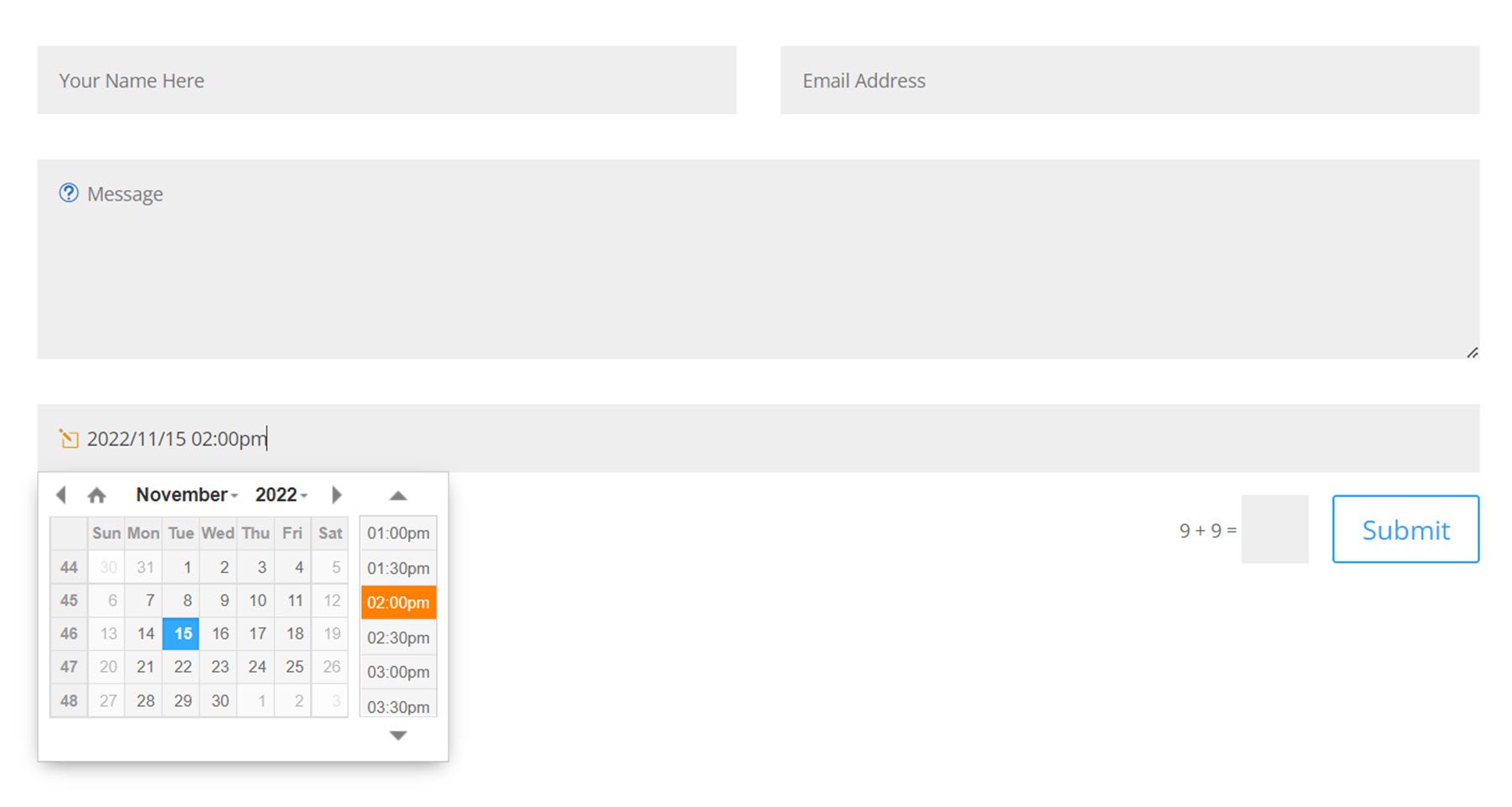
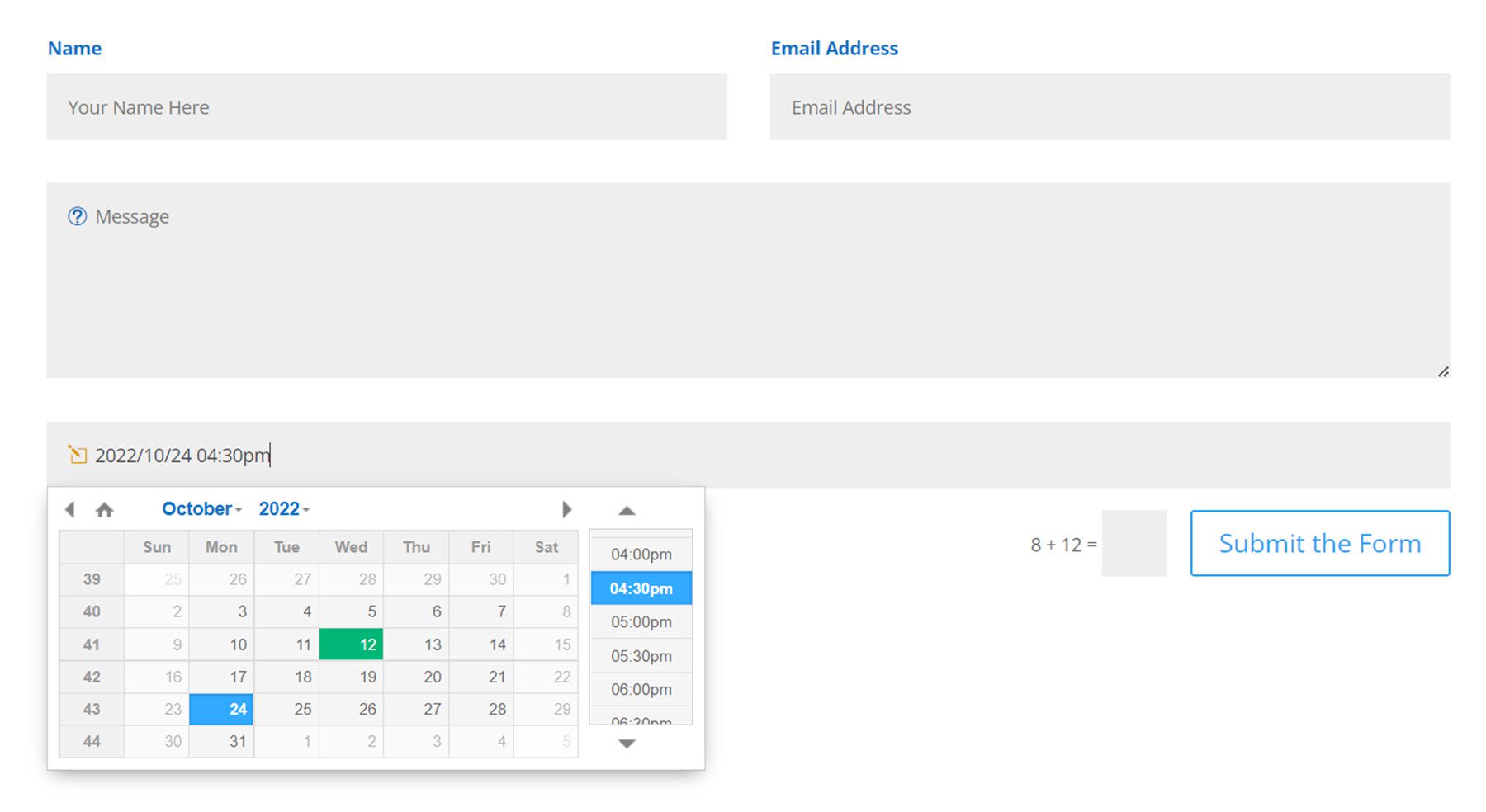
Voici le sélecteur de date/heure sur le front-end.

Paramètres du contenu du formulaire
Les paramètres suivants se trouvent dans l'onglet de contenu des paramètres du formulaire de contact.
Paramètres de messagerie de l'administrateur
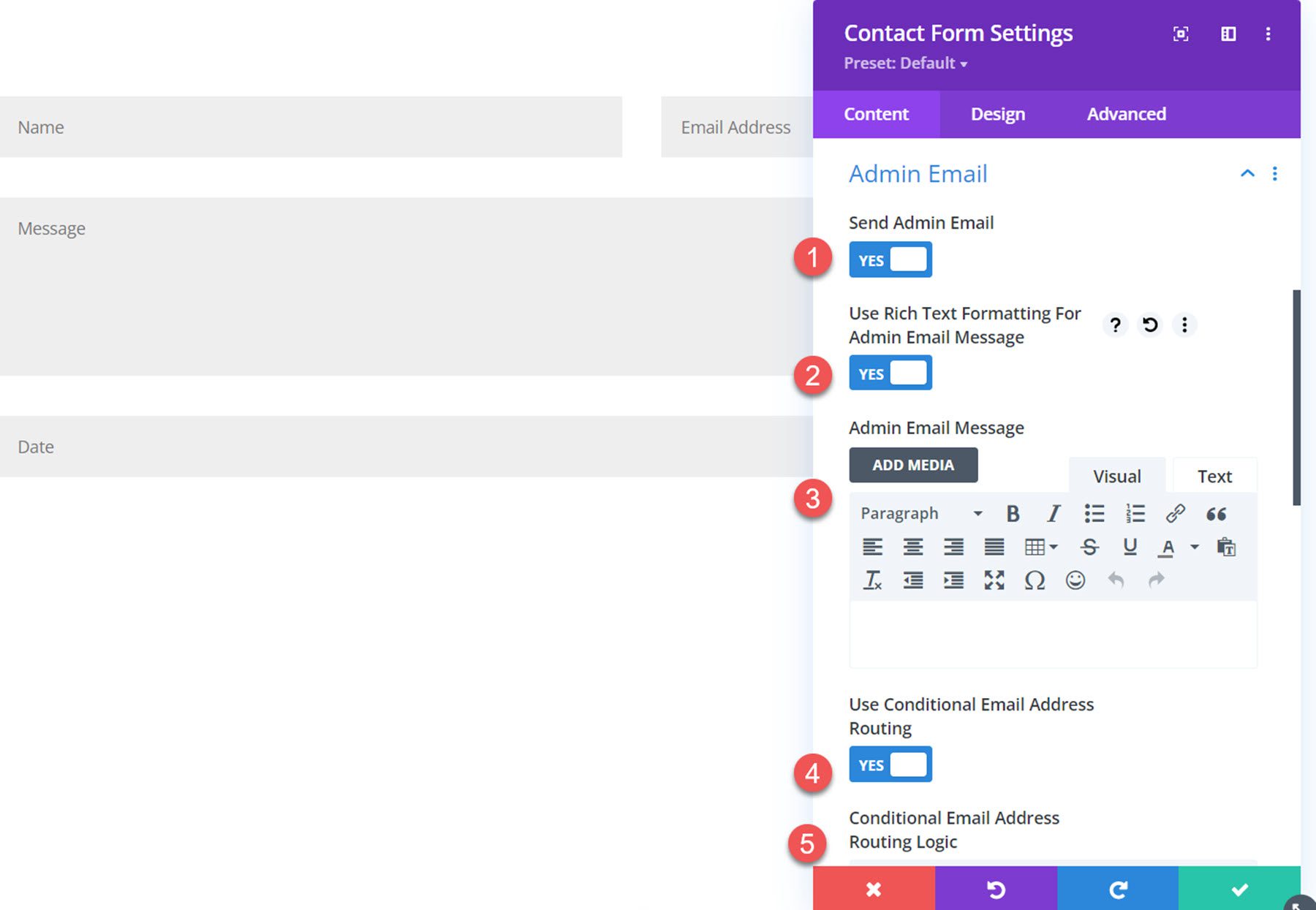
Sous les paramètres de messagerie de l'administrateur, vous pouvez saisir un message personnalisé pour l'administrateur et utiliser du texte enrichi pour formater le message de l'administrateur. Vous pouvez ajouter un e-mail d'administrateur ou activer le routage d'adresse e-mail conditionnel avec une logique personnalisée à l'aide de ces paramètres (ne vous inquiétez pas, l'auteur du plug-in dispose d'une documentation pour vous aider à configurer cela !).

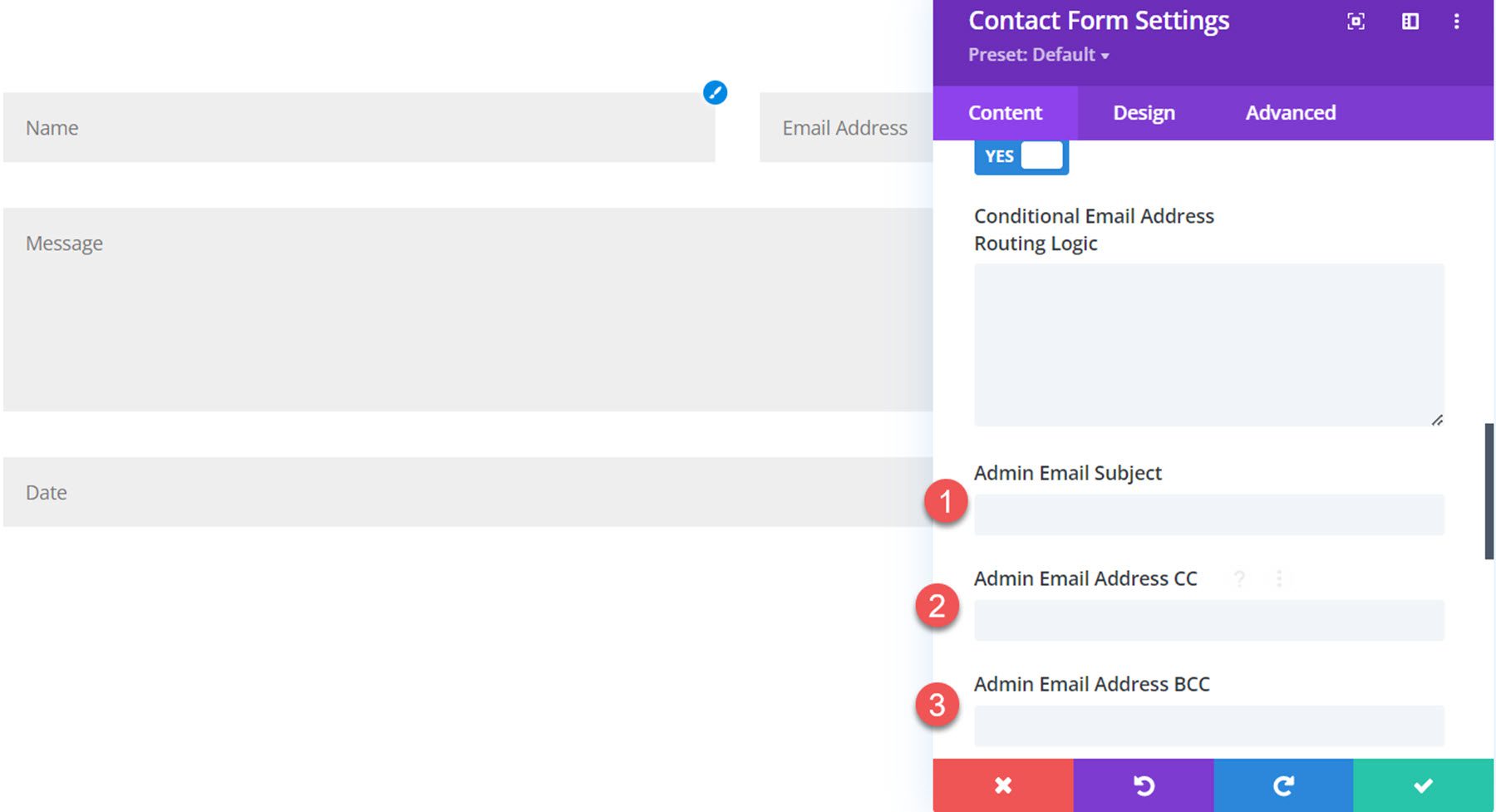
De plus, vous pouvez définir l'objet de l'e-mail d'administration, l'adresse e-mail CC et l'adresse e-mail BCC.

Paramètres de l'e-mail de confirmation
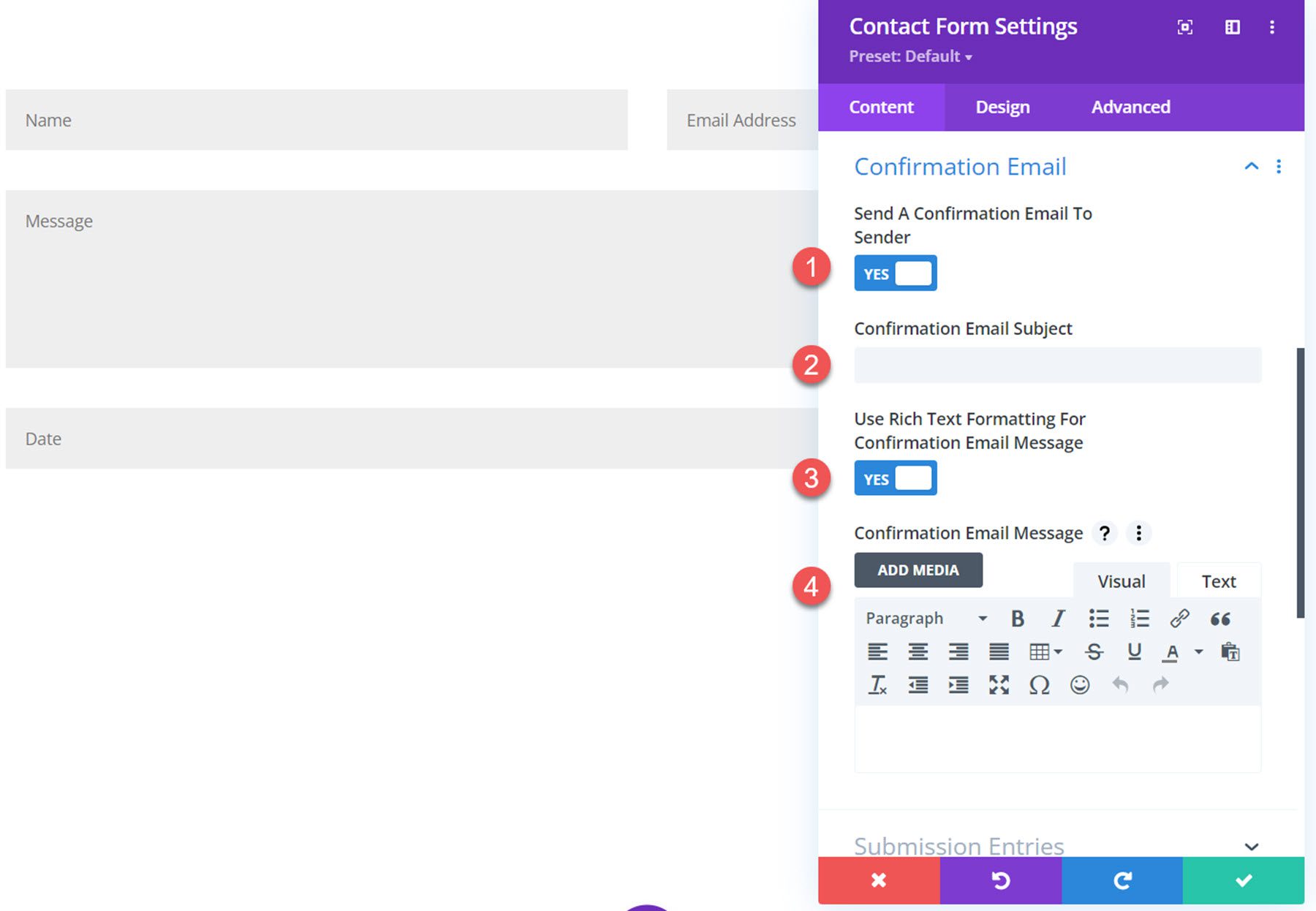
Les paramètres de l'e-mail de confirmation peuvent également être personnalisés. Vous pouvez activer l'envoi de l'e-mail de confirmation, saisir une ligne d'objet personnalisée et saisir un message personnalisé. Vous pouvez également activer la mise en forme de texte enrichi à utiliser pour le message.

Entrées de soumission
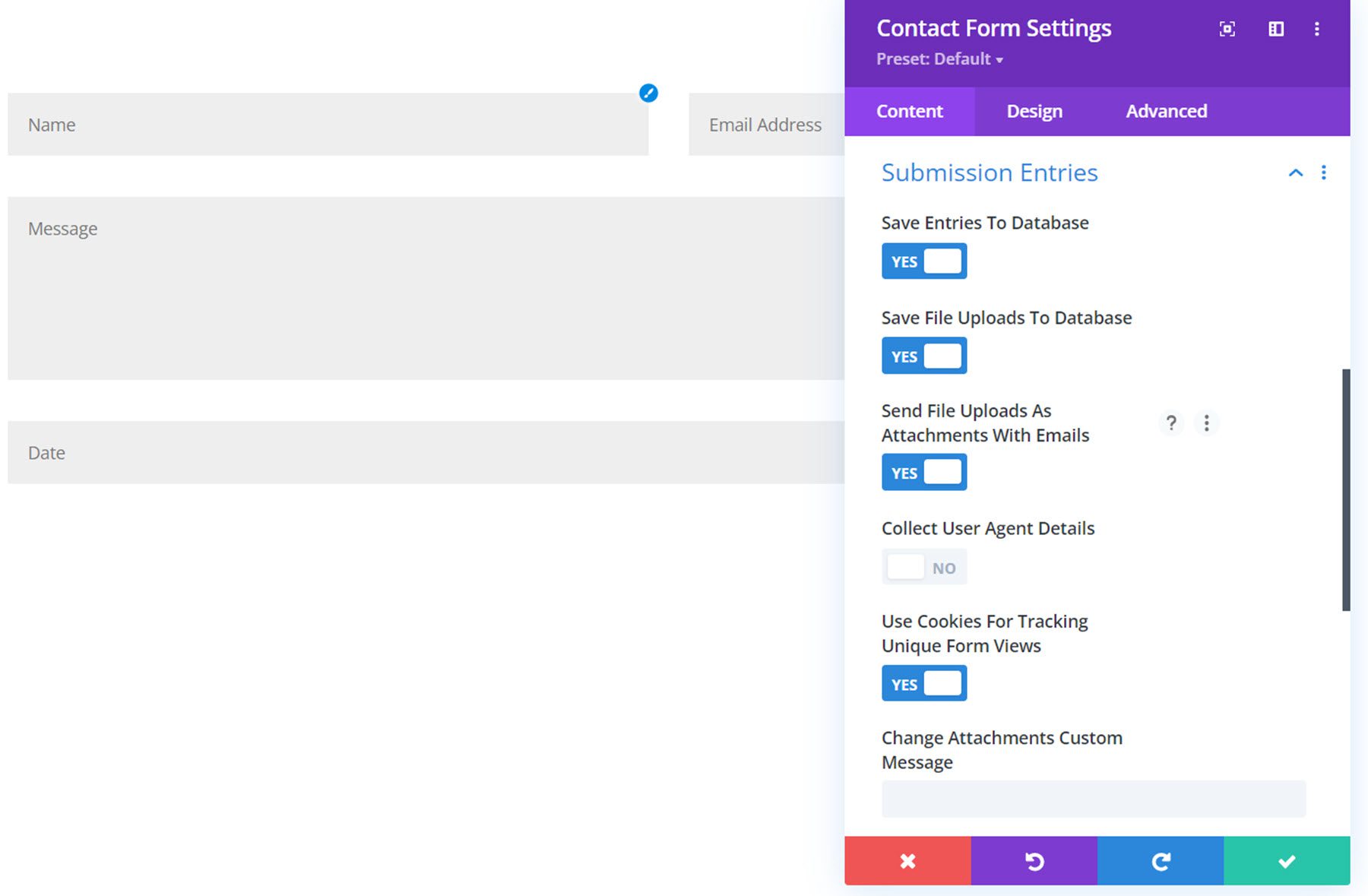
Dans les paramètres d'entrées de soumission, vous pouvez enregistrer les entrées dans une base de données, enregistrer les téléchargements de fichiers dans une base de données, envoyer des téléchargements de fichiers sous forme de pièces jointes avec des e-mails, collecter les détails de l'agent utilisateur, utiliser des cookies pour suivre les vues de formulaire uniques et modifier le message personnalisé qui est ajouté. aux e-mails avec des fichiers.

Bouton de soumission
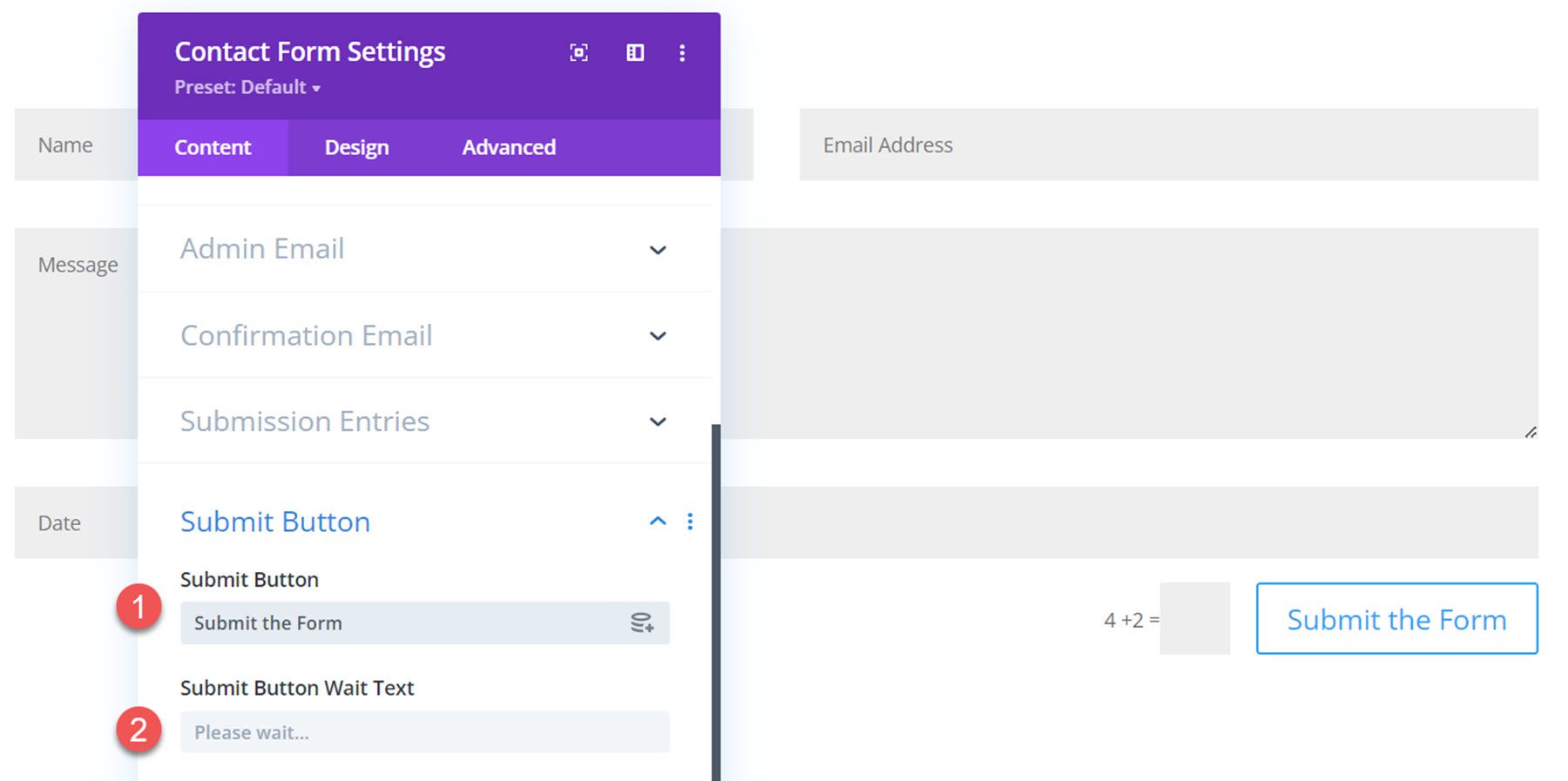
Sous les paramètres du bouton d'envoi, vous pouvez modifier le texte du bouton d'envoi et le texte d'attente.

Intégrations
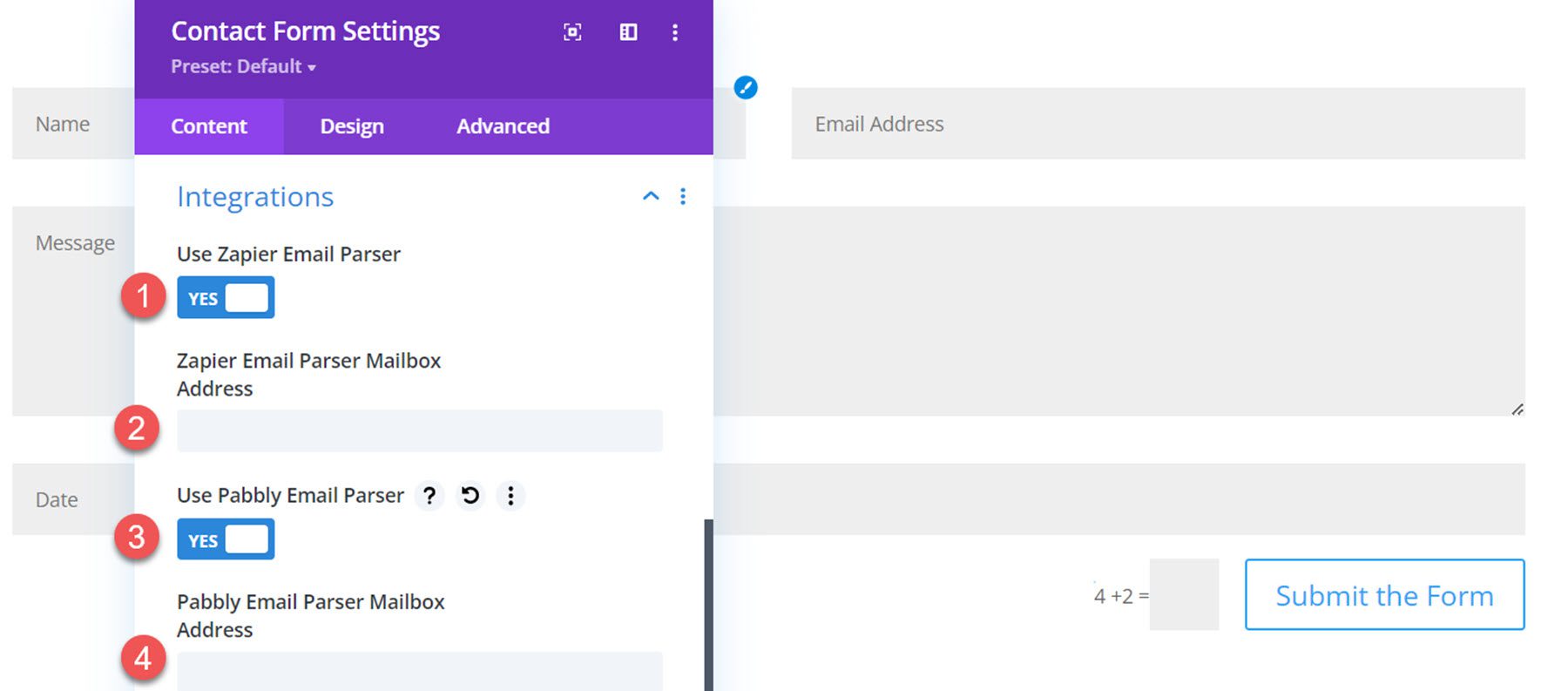
Il existe deux options d'intégration, Zapier et Pabbly. Vous pouvez activer l'une ou l'autre option et ajouter l'adresse de la boîte aux lettres à laquelle envoyer les e-mails.


Comportement après la soumission
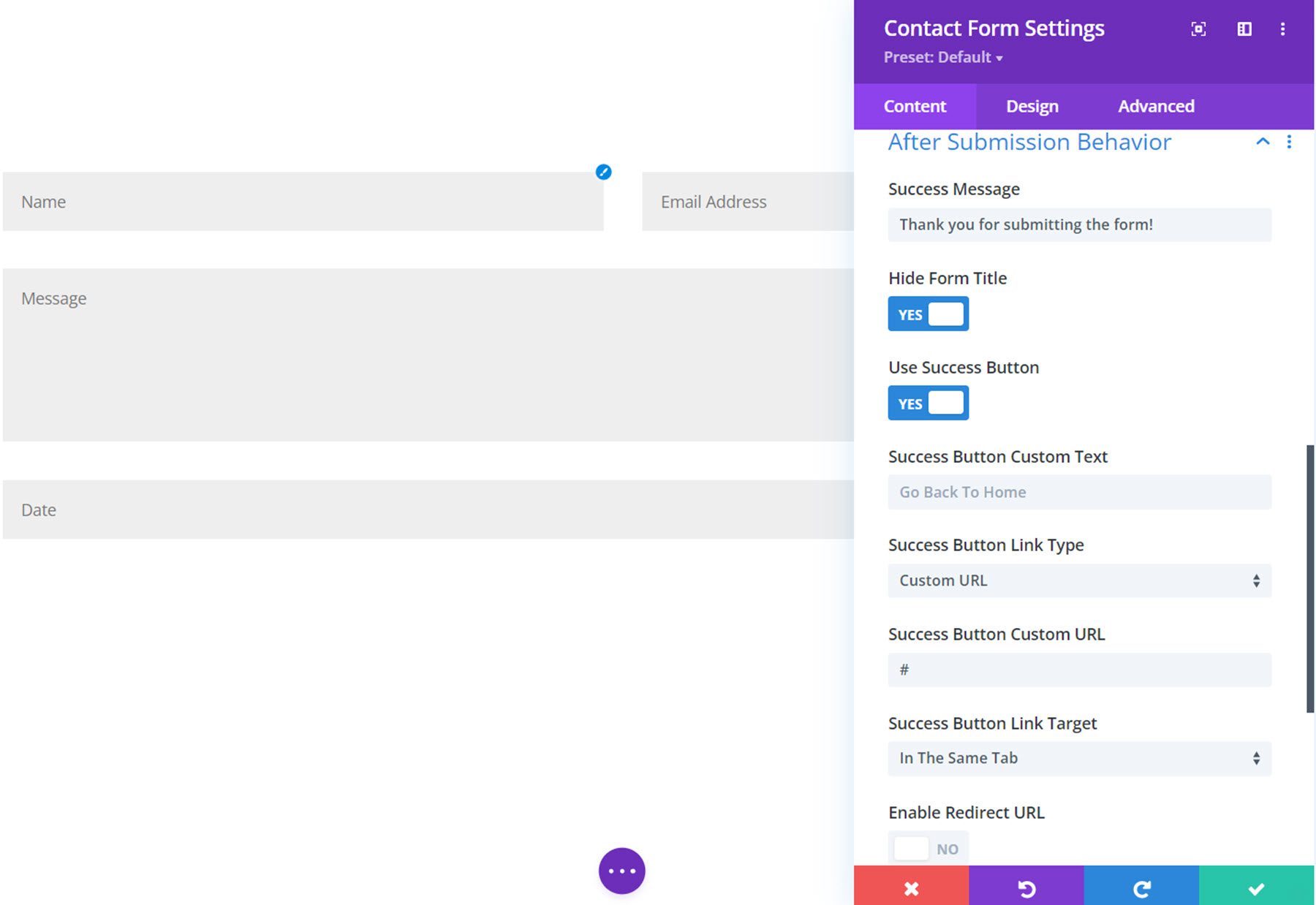
Le comportement après la soumission inclut un espace pour ajouter un message de réussite personnalisé ainsi qu'une option pour masquer le titre du formulaire, afficher un bouton de réussite avec un texte personnalisé et un lien, ou activer une URL de redirection.

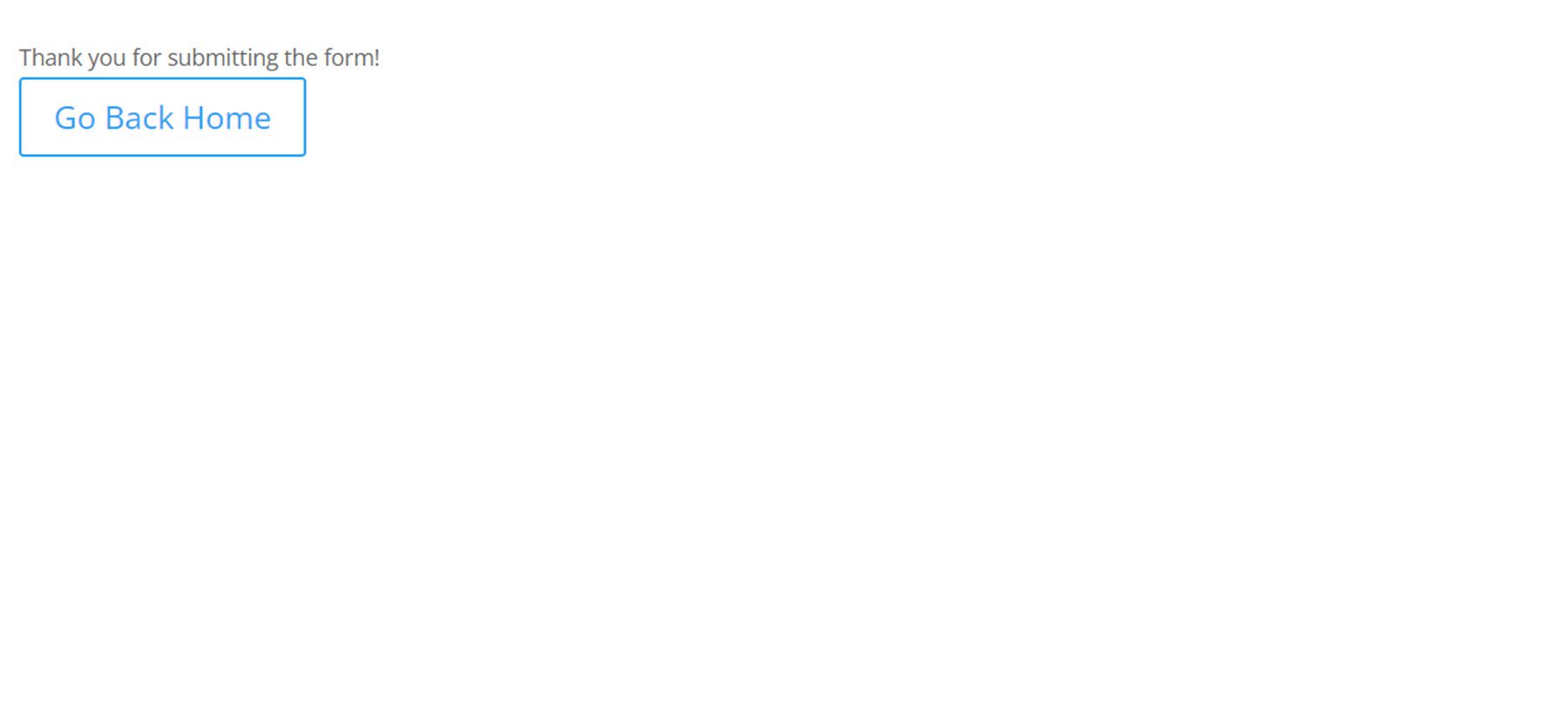
Voici le comportement après la soumission en action, affichant le message de réussite, masquant le titre du formulaire et affichant le bouton de réussite.

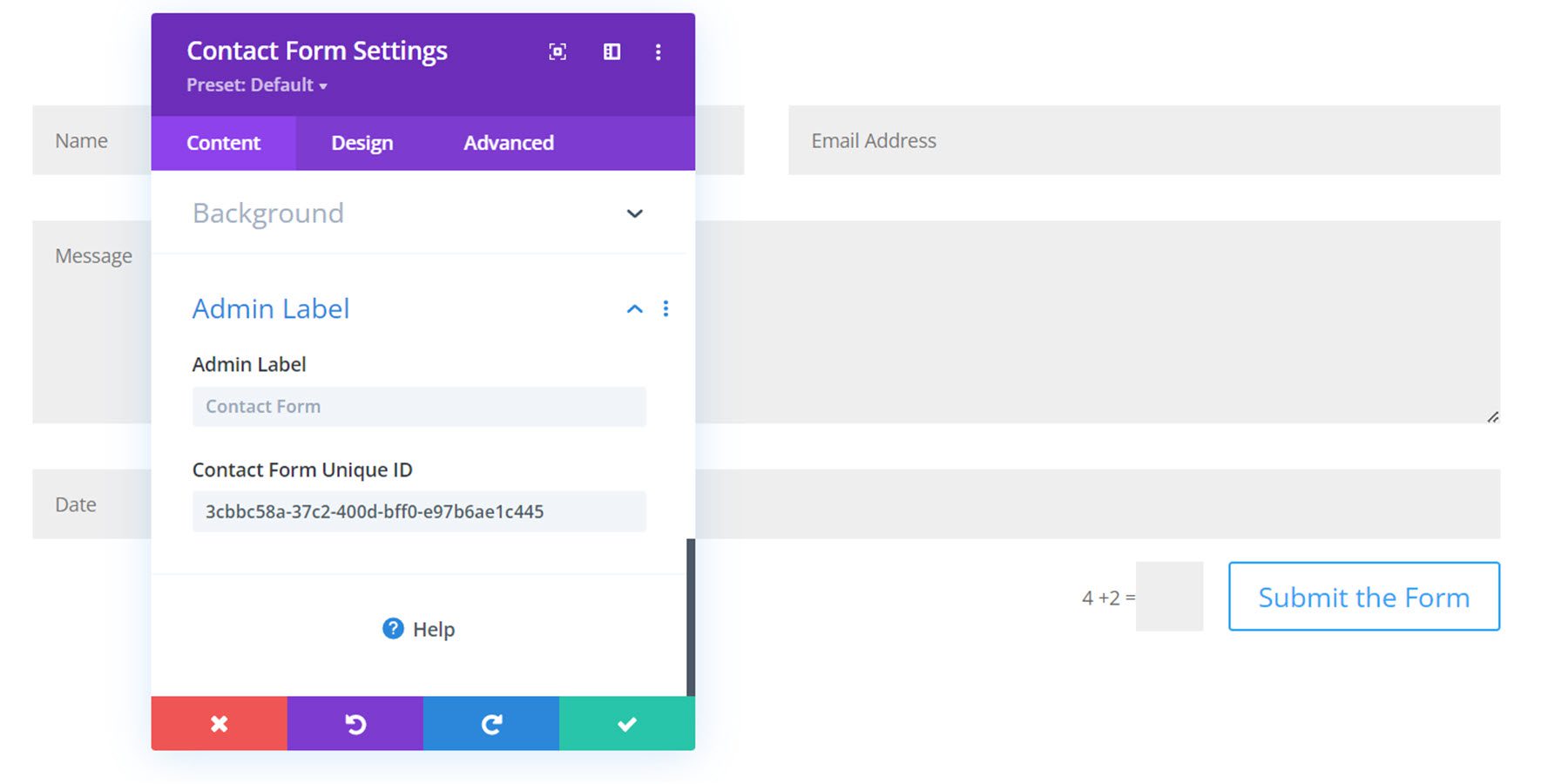
Étiquette d'administration
Ici, vous pouvez ajouter votre propre étiquette d'administrateur (ID de formulaire) qui sera affichée dans la base de données. Vous pouvez également ajouter un numéro d'identification unique qui apparaîtra dans la base de données et dans d'autres zones d'administration.

Paramètres de conception
Passons à l'onglet conception des paramètres du formulaire de contact. Vous remarquerez également de nouveaux paramètres ici.
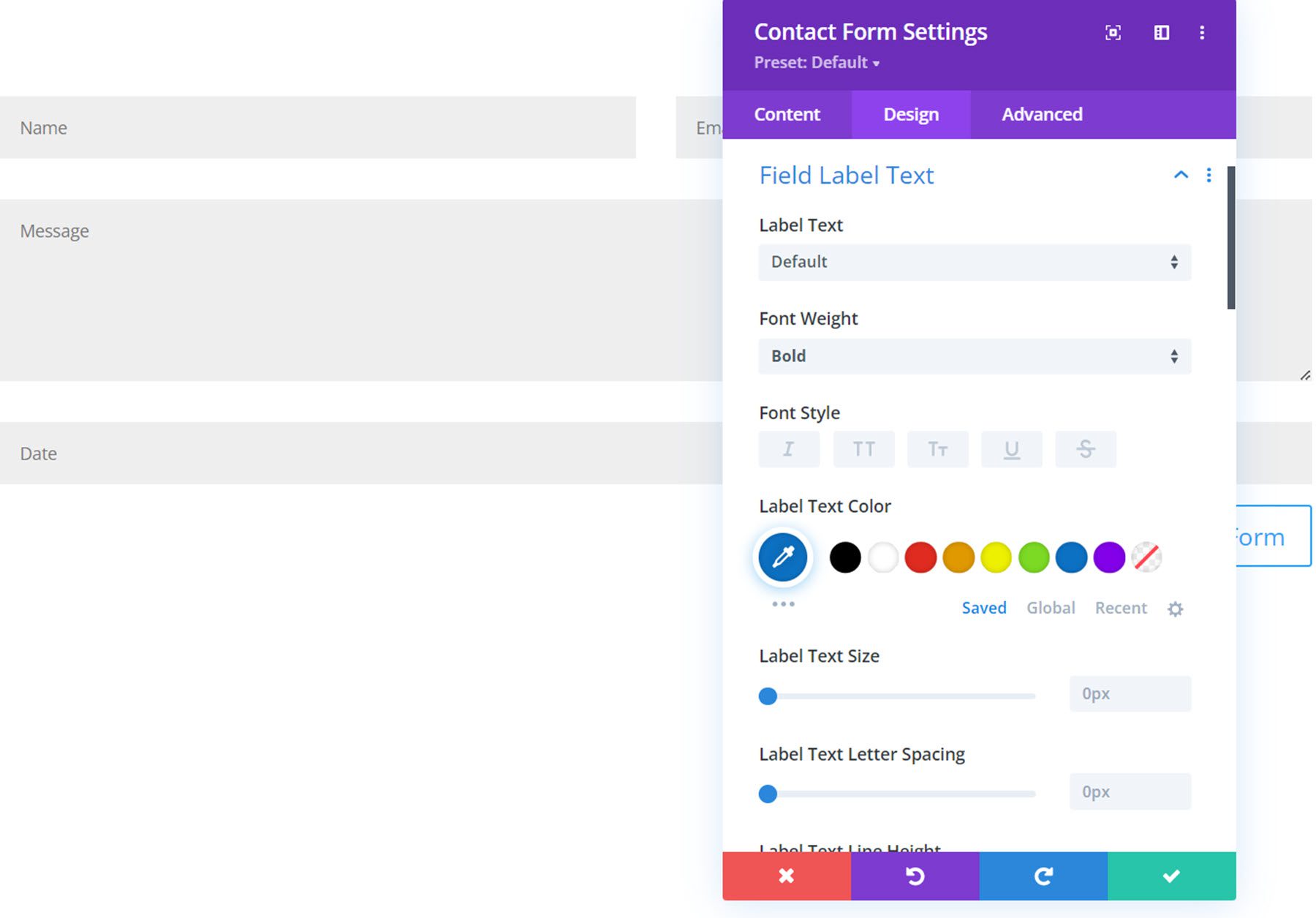
Libellé du champ, Description du champ, Paramètres du texte du message de réussite
Les paramètres de texte d'étiquette de champ, les paramètres de texte de description de champ et les sections de paramètres de texte de message de réussite présentent tous les paramètres de police et de conception de texte par défaut, tels que la police, la couleur du texte, la taille, l'espacement, l'alignement, etc.

Ici, vous pouvez voir que les étiquettes des champs de nom et d'e-mail ont été affichées, et la conception du texte de l'étiquette de champ a été personnalisée pour être affichée sur le front-end.

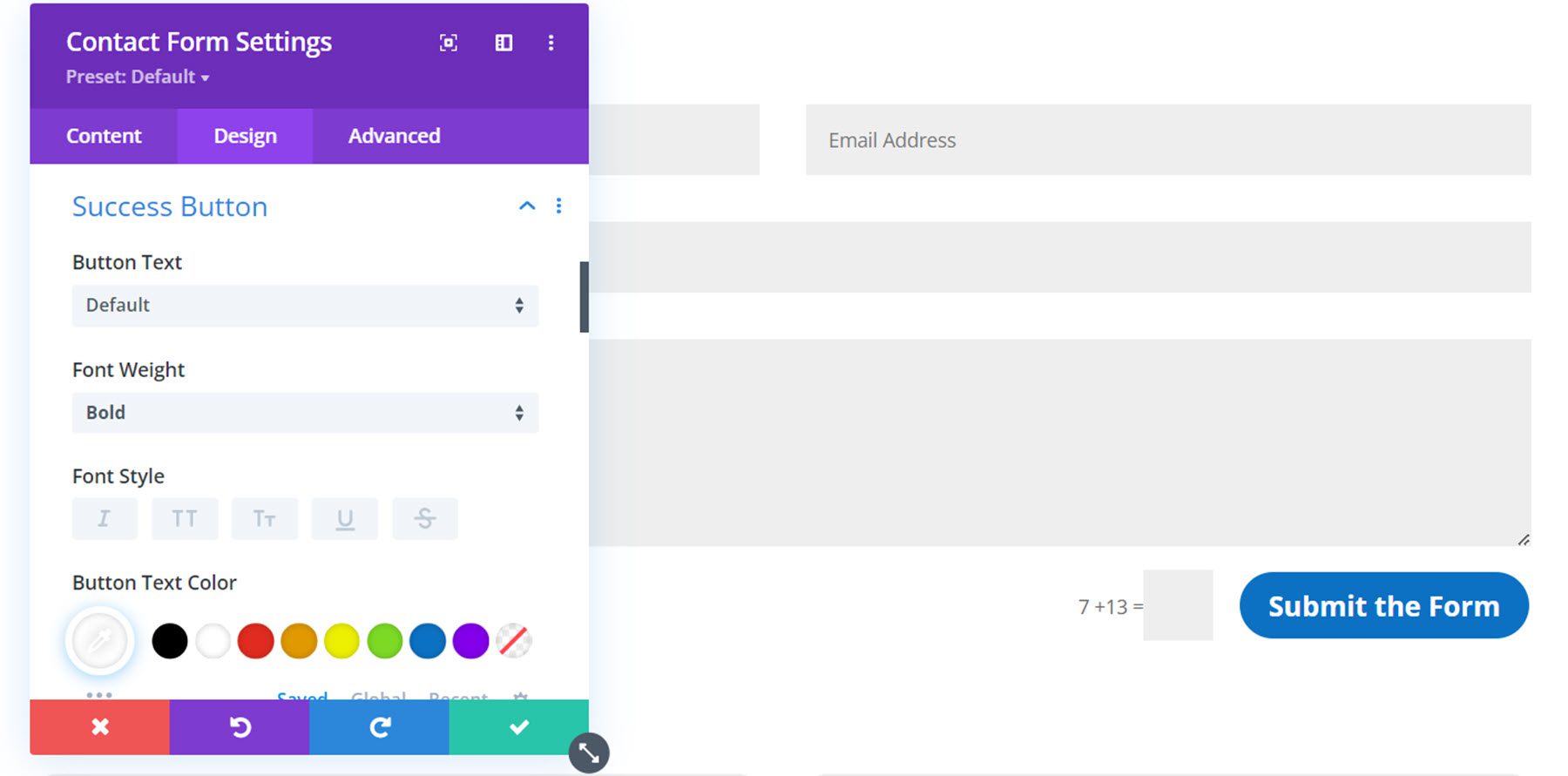
Paramètres du bouton de réussite
Les paramètres du bouton de réussite vous permettent de personnaliser la conception du bouton de réussite à l'aide des paramètres de conception de bouton par défaut, tels que la police, la taille du texte, l'espacement des boutons, les couleurs des boutons, etc.

Voici le bouton de réussite personnalisé sur le devant.

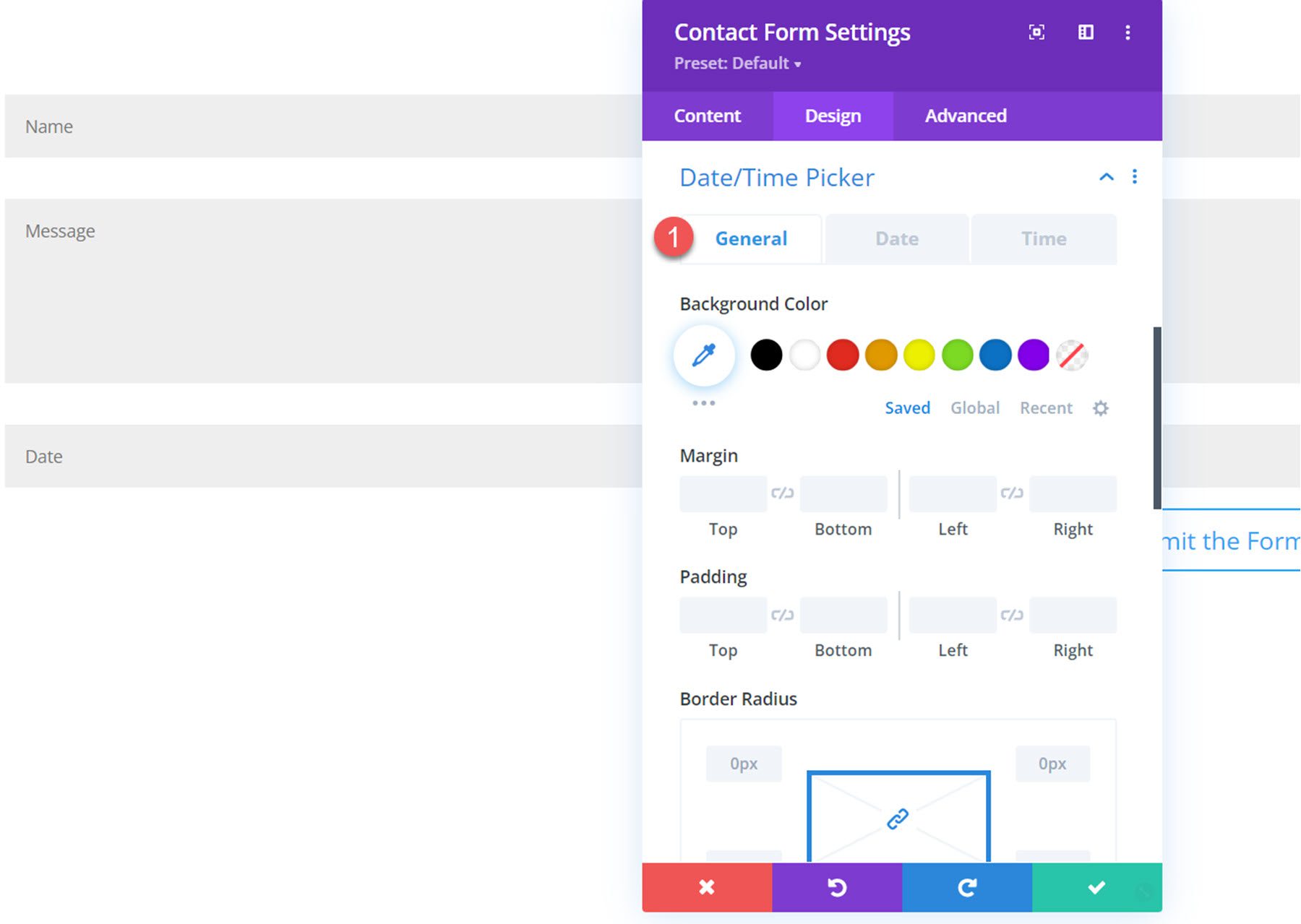
Paramètres du sélecteur de date/heure
Dans l'onglet général des paramètres de conception du sélecteur de date/heure, vous pouvez personnaliser les paramètres de couleur d'arrière-plan, de marge, de remplissage, de bordure et d'ombre.

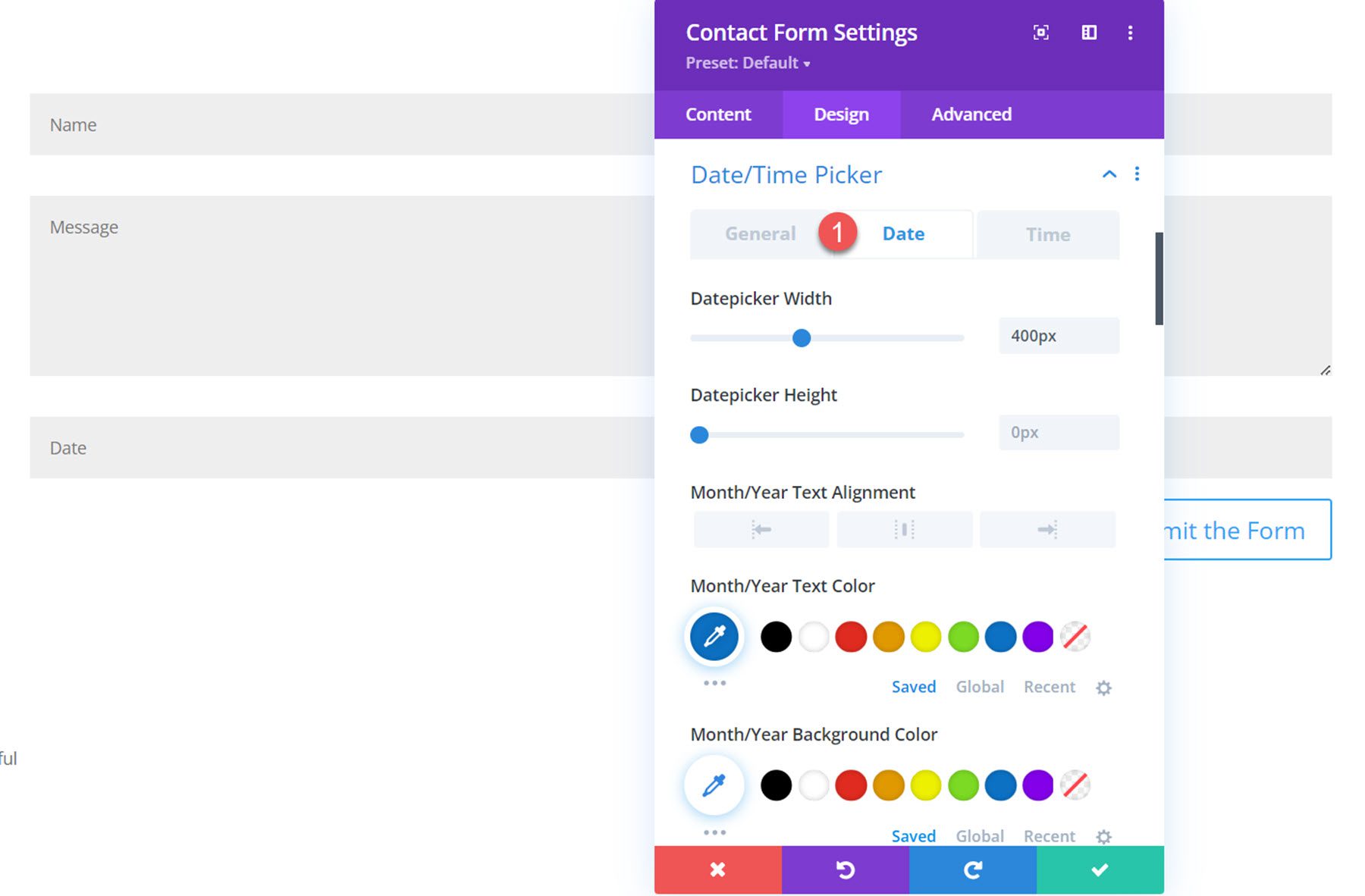
En passant à l'onglet date, vous pouvez modifier la largeur et la hauteur du sélecteur de date, personnaliser les paramètres de texte mois/année, les paramètres de texte des jours de la semaine, les paramètres de texte des dates du calendrier, l'arrière-plan de la date actuelle et la couleur du texte, la date sélectionnée la couleur d'arrière-plan et du texte, la couleur d'arrière-plan et du texte des dates disponibles et la couleur d'arrière-plan et du texte des dates indisponibles.

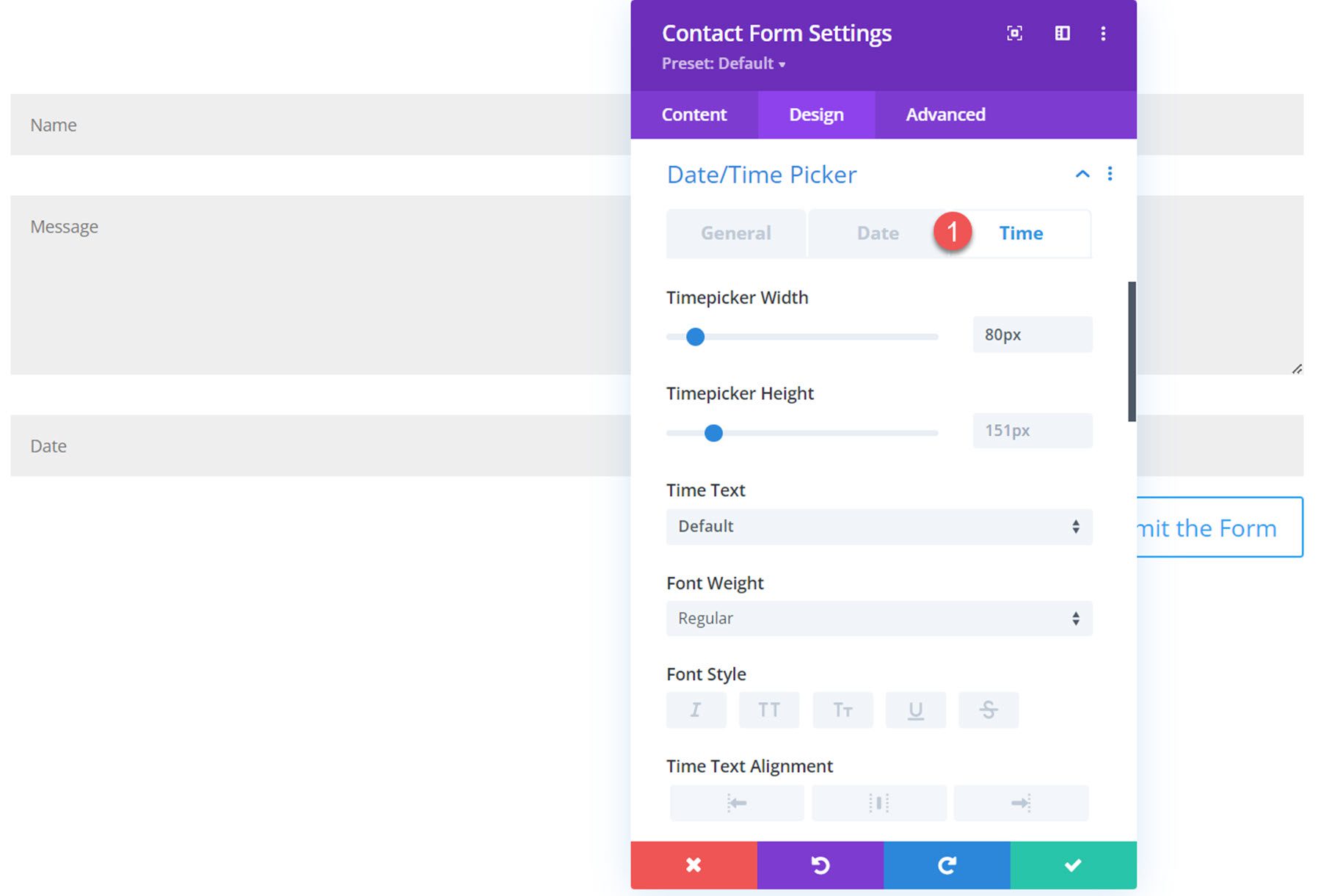
Sous l'onglet Heure, vous pouvez personnaliser la largeur et la hauteur du sélecteur d'heure, les paramètres du texte de l'heure, l'arrière-plan et la couleur du texte de l'heure actuelle, l'arrière-plan et la couleur du texte de la date sélectionnée, l'arrière-plan et la couleur du texte de l'heure disponible, ainsi que l'arrière-plan et l'arrière-plan de l'heure indisponible. couleur du texte.

Avec toutes ces options de personnalisation, vous pouvez complètement personnaliser l'apparence de votre sélecteur de date/heure. Voici le sélecteur de date/heure sur le front-end avec quelques paramètres de conception personnalisés.

Bouton de soumission
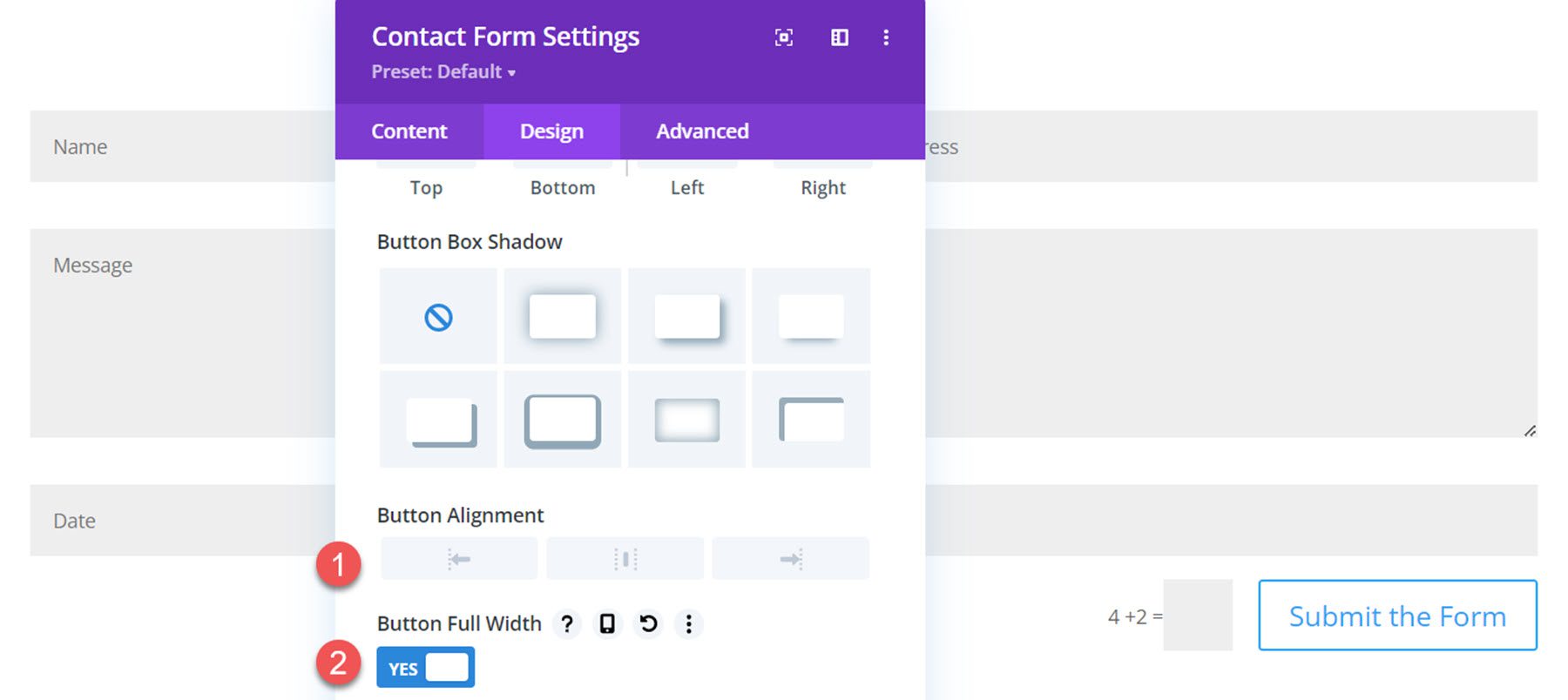
Deux nouveaux paramètres sont apparus sous la section du bouton Soumettre. Vous pouvez modifier l'alignement du bouton et rendre le bouton pleine largeur.

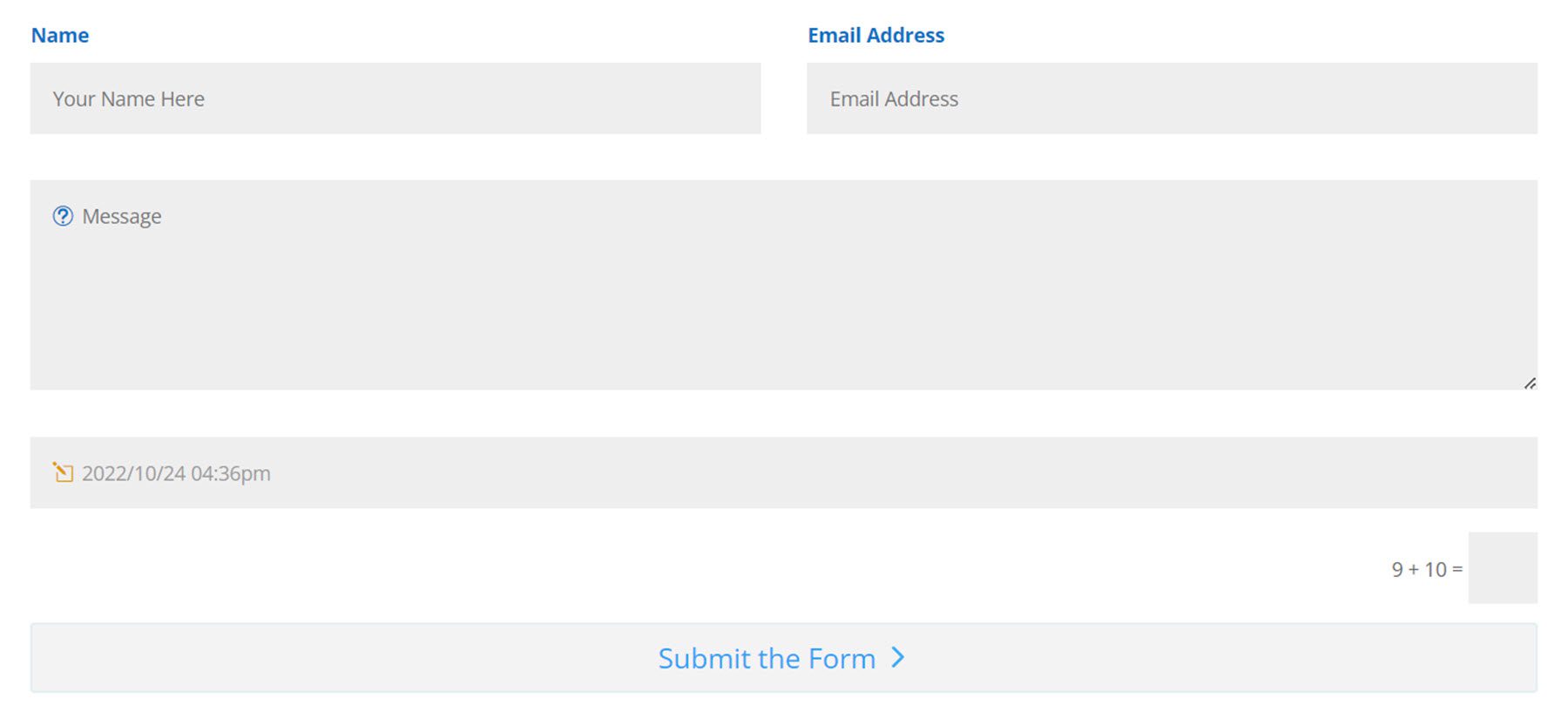
Voici le bouton pleine largeur sur le devant.

Frontière
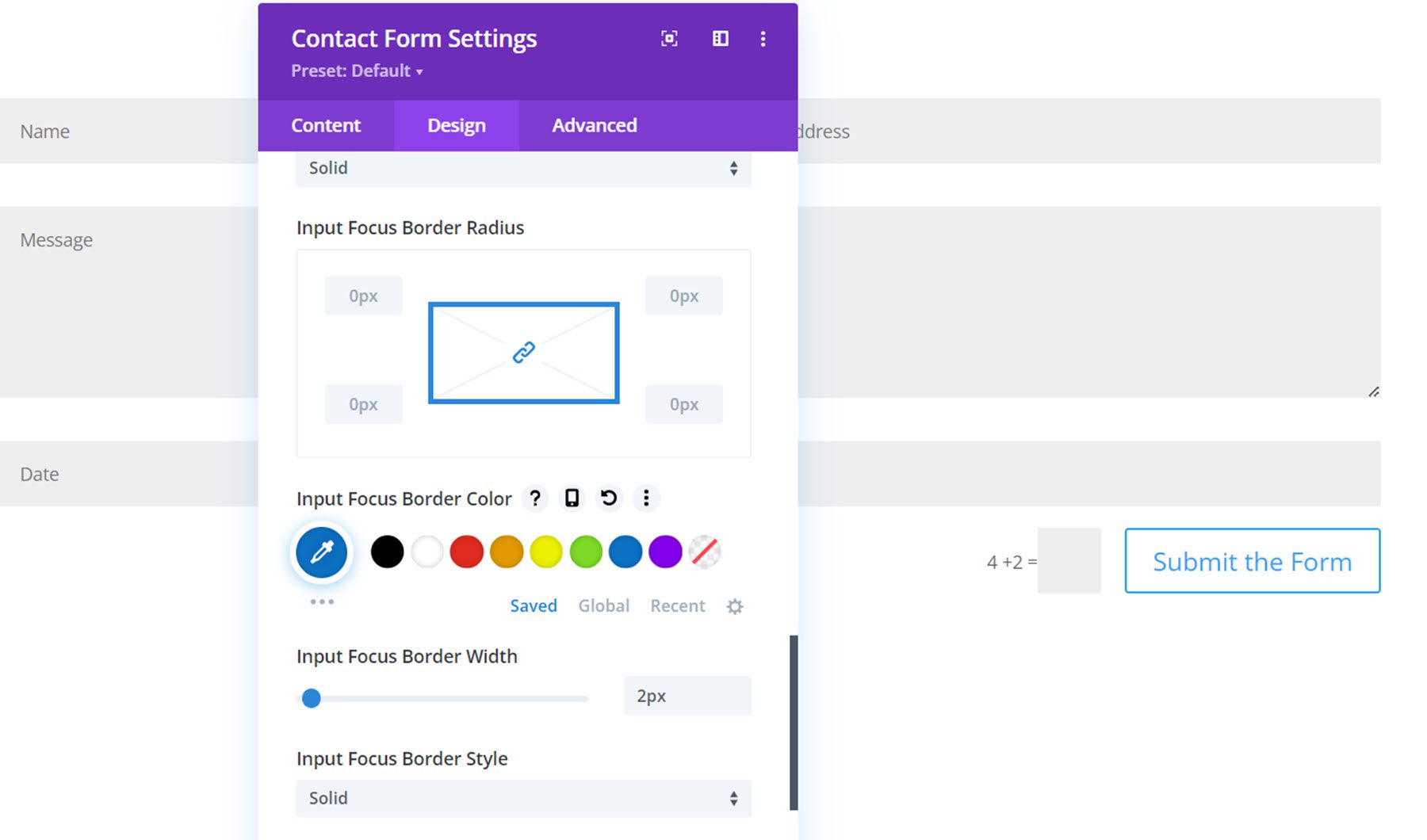
Ici, vous pouvez styliser la bordure d'entrée du focus avec les paramètres de couleur, de style, de rayon, de largeur et de style. Cette bordure apparaîtra autour du champ individuel lorsqu'il est sélectionné.

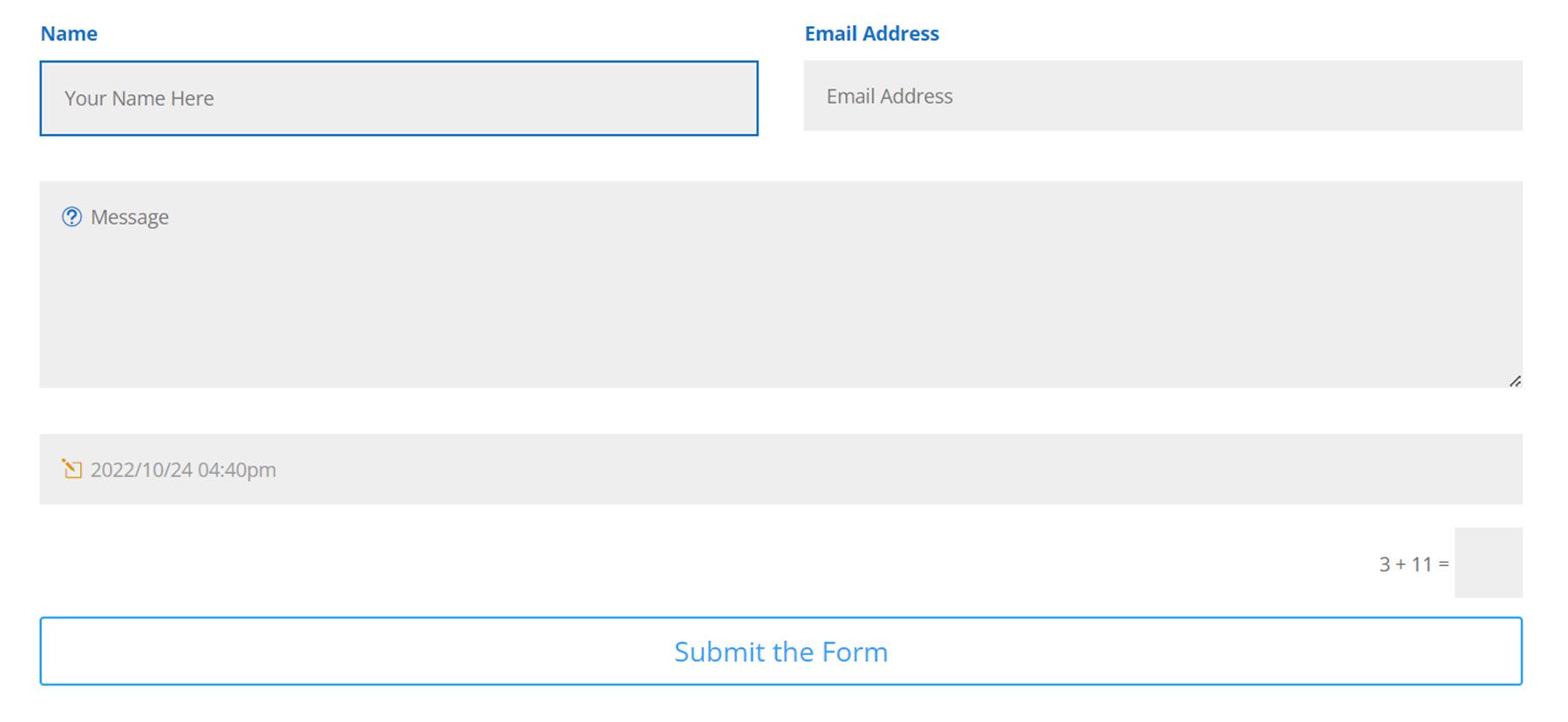
Voici la bordure de saisie du focus mettant en évidence le champ de nom.

Tableau de bord
Maintenant que nous avons exploré les nouveaux paramètres du module Formulaire de contact, examinons la page Formulaire de contact dans le tableau de bord WordPress.
Entrées
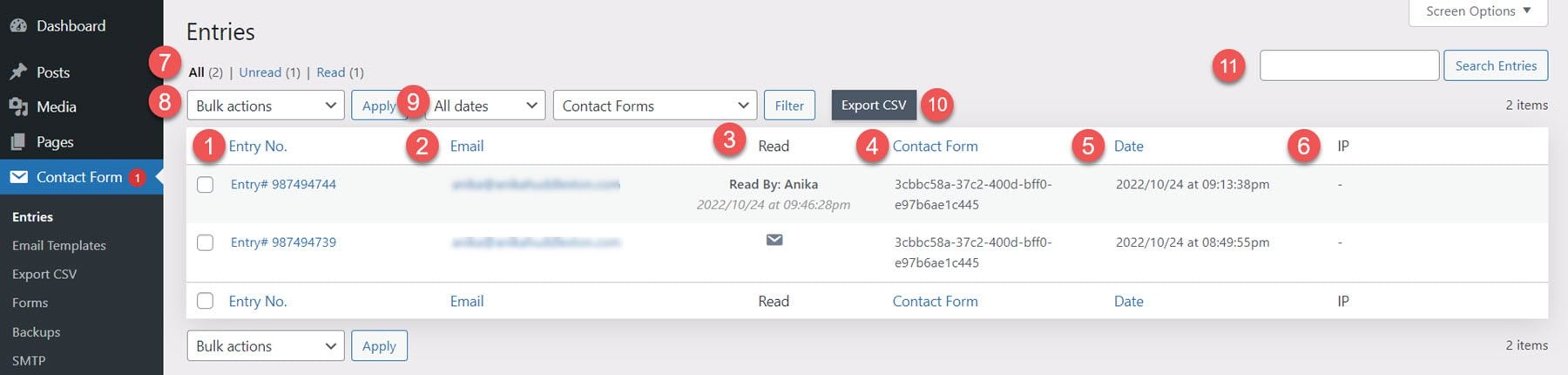
Vous pouvez voir toutes les soumissions de formulaires que vous avez reçues sur la page des inscriptions. Pour chaque entrée, vous verrez le numéro d'entrée, l'adresse e-mail, son statut de lecture (y compris l'utilisateur qui a lu l'entrée et l'heure et la date exactes de sa lecture), l'ID du formulaire, la date et l'IP. La page des entrées peut être triée par non lu et lu tout en haut. Vous pouvez également utiliser des actions groupées sur les entrées et filtrer le tableau par mois ou par formulaire spécifique. Enfin, vous pouvez exporter un CSV de vos entrées avec le bouton en haut et rechercher vos entrées avec la barre de recherche.

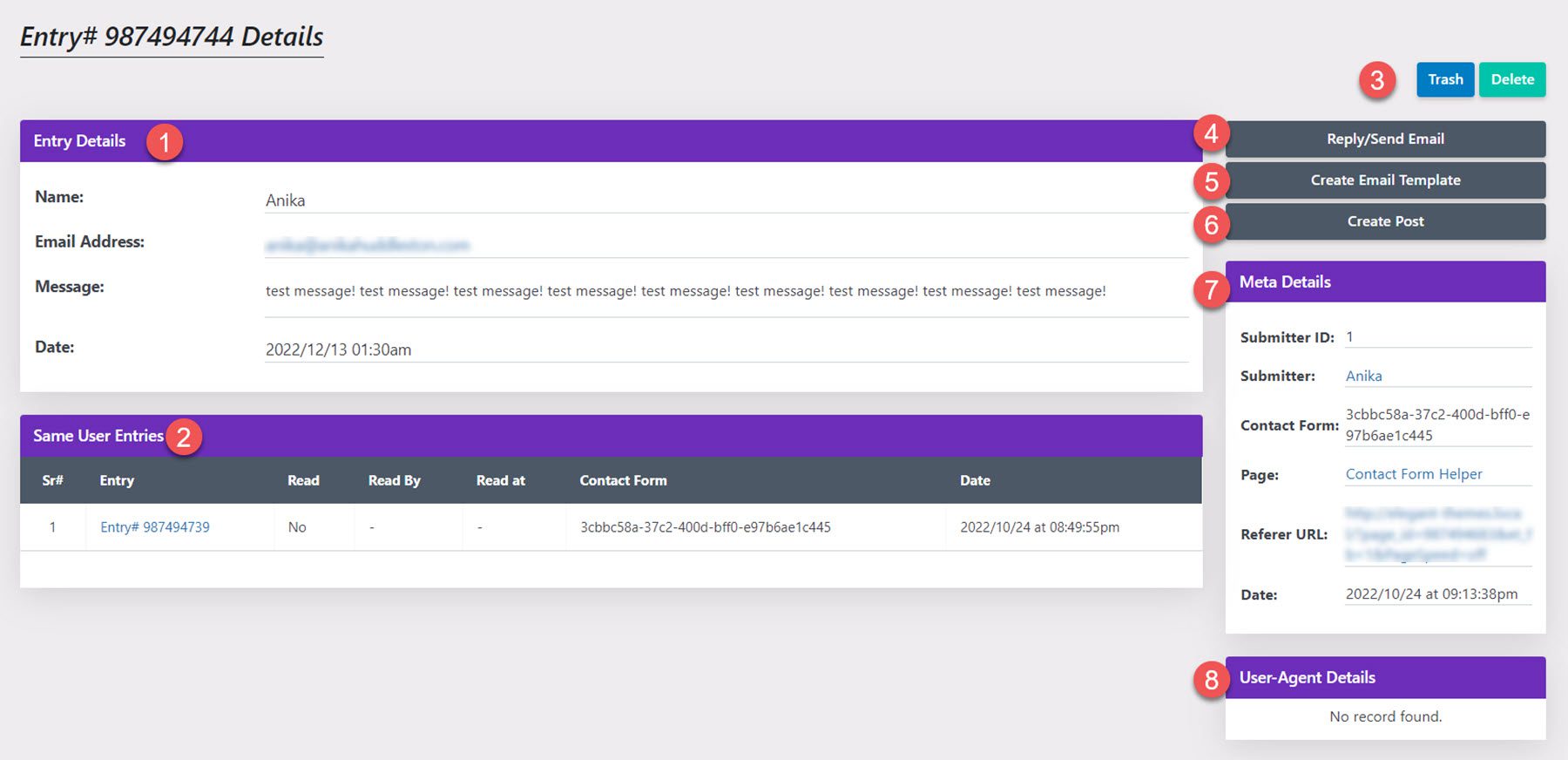
Lorsque vous cliquez pour afficher une entrée individuelle, vous verrez le contenu du champ dans la section des détails de l'entrée. En dessous se trouvent d'autres entrées du même utilisateur, ce qui est une fonctionnalité très utile. Sur la droite, vous avez un bouton Corbeille et Supprimer, un bouton Répondre/Envoyer un e-mail, un bouton Créer un modèle d'e-mail et un bouton Créer une publication. Vous trouverez ci-dessous des méta-détails tels que l'identifiant de l'émetteur, l'émetteur, l'identifiant du formulaire de contact, la page, l'URL de référence et la date, suivis des détails de l'agent utilisateur.

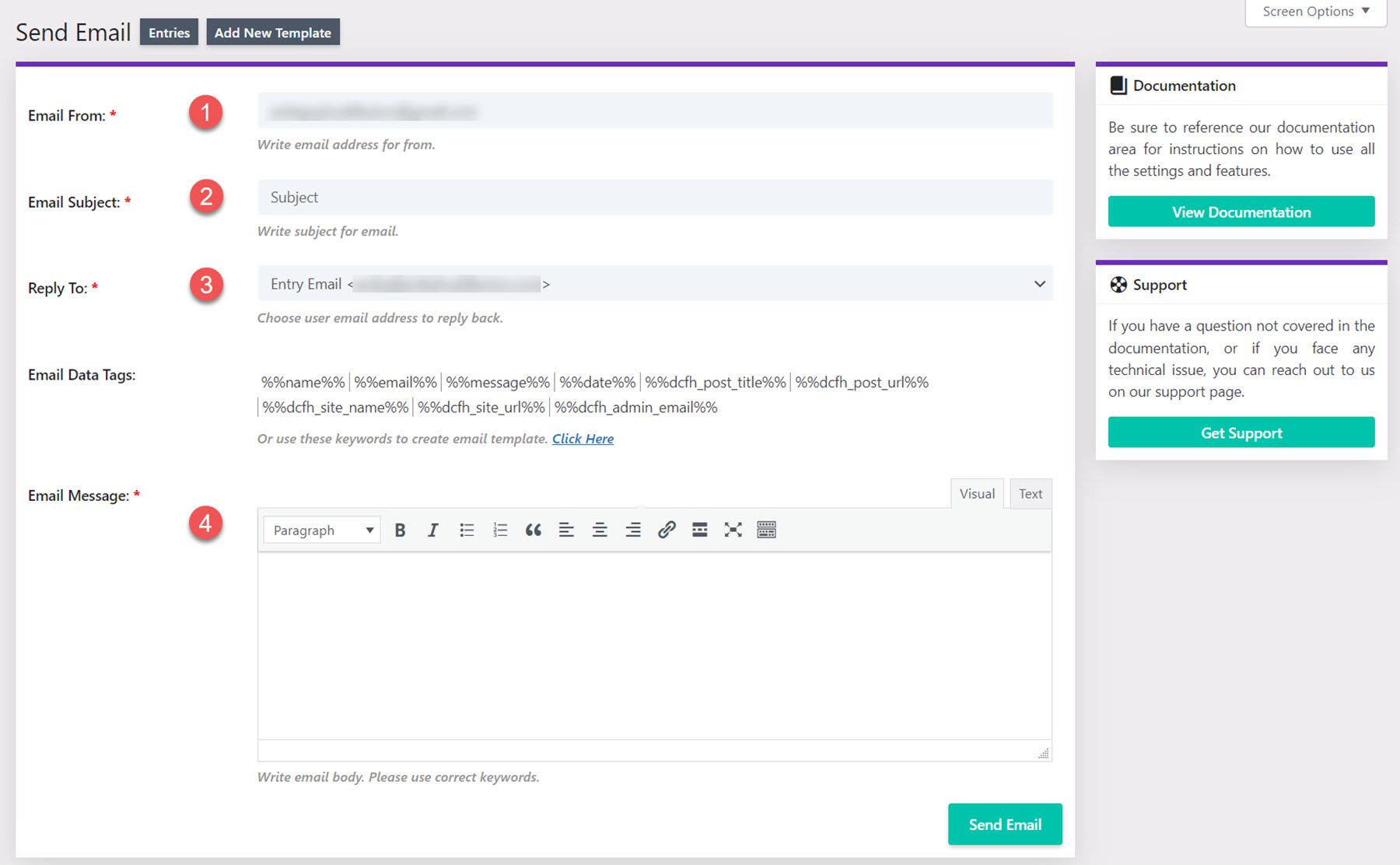
Envoyer un e-mail
Lorsque vous sélectionnez le bouton Envoyer un e-mail, vous verrez cette interface. Vous pouvez ajouter l'adresse e-mail de l'expéditeur, l'objet de l'e-mail, la réponse à l'adresse e-mail et le message. Vous pouvez également utiliser les balises de données d'e-mail répertoriées dans votre message.

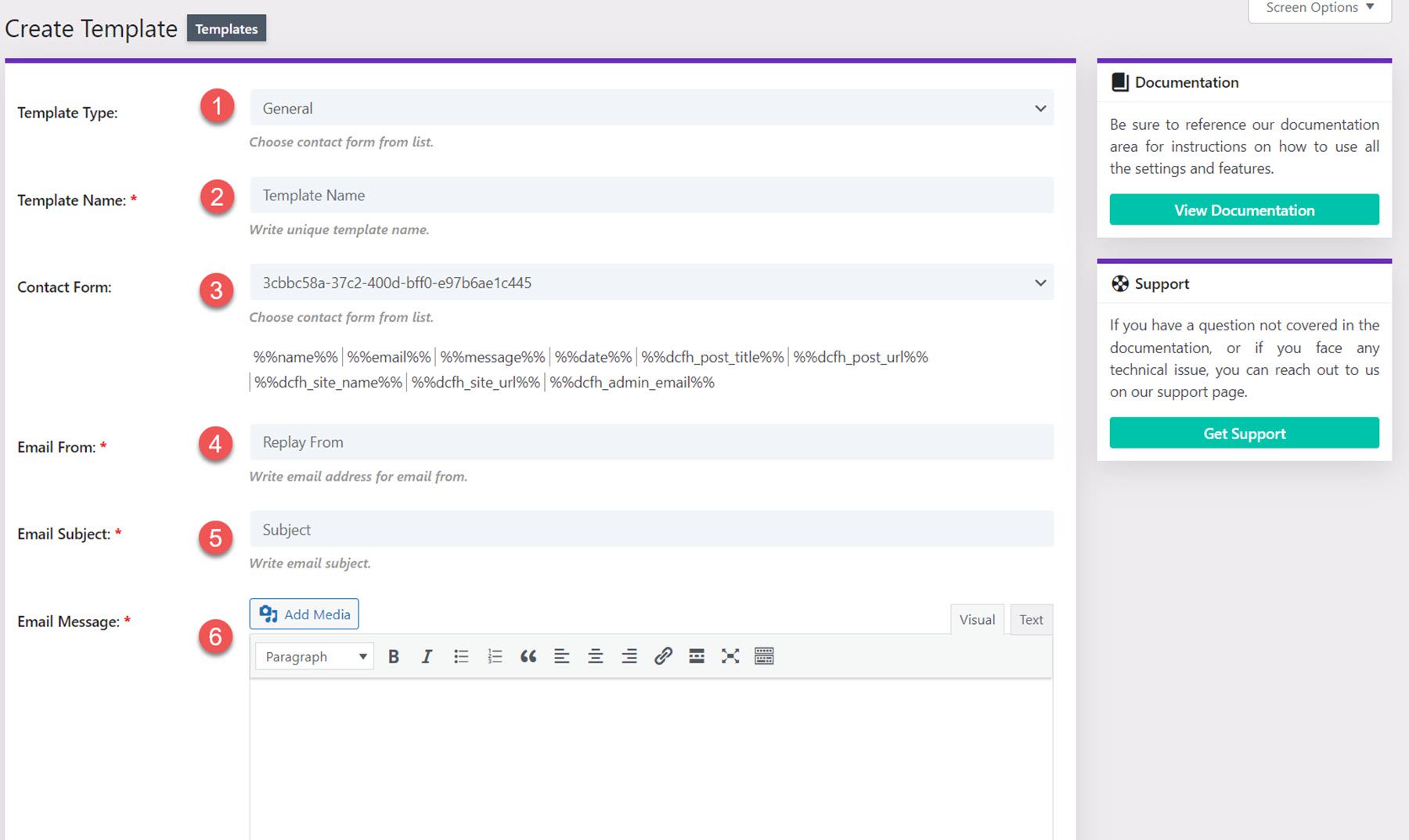
Créer un modèle
Vous pouvez également créer des modèles d'e-mails pour répondre rapidement aux entrées. Vous pouvez définir le type de modèle, le nom du modèle, sélectionner un formulaire de contact, définir une adresse e-mail d'expédition, l'objet de l'e-mail et le message e-mail.

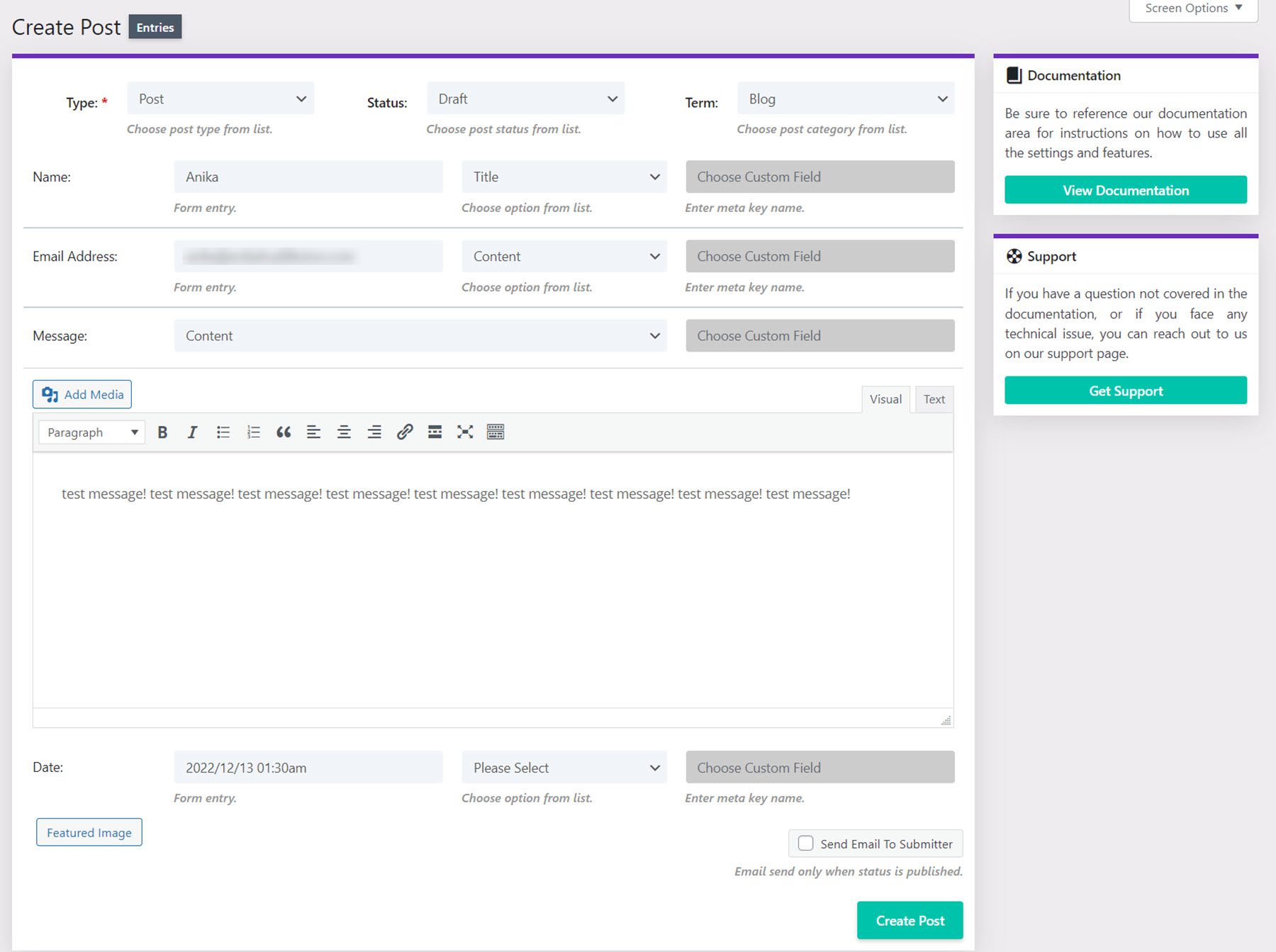
Créer une publication
Avec l'option de création d'article, vous pouvez créer un nouvel article ou une nouvelle page de blog en mappant les champs dans le formulaire de contact.

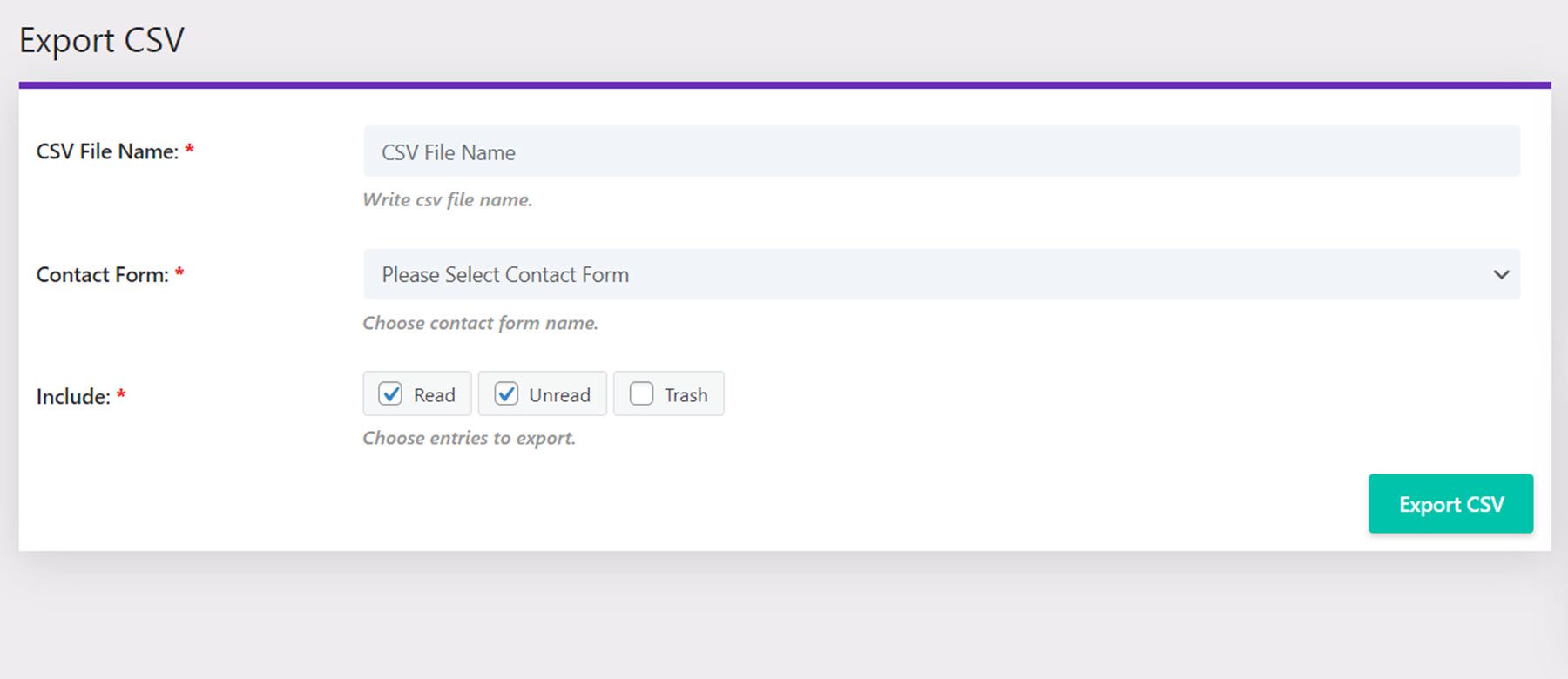
Exporter CSV
Sur la page d'exportation CSV, vous pouvez modifier le nom du fichier CSV, sélectionner le formulaire de contact et sélectionner le type d'entrées à inclure dans l'exportation.

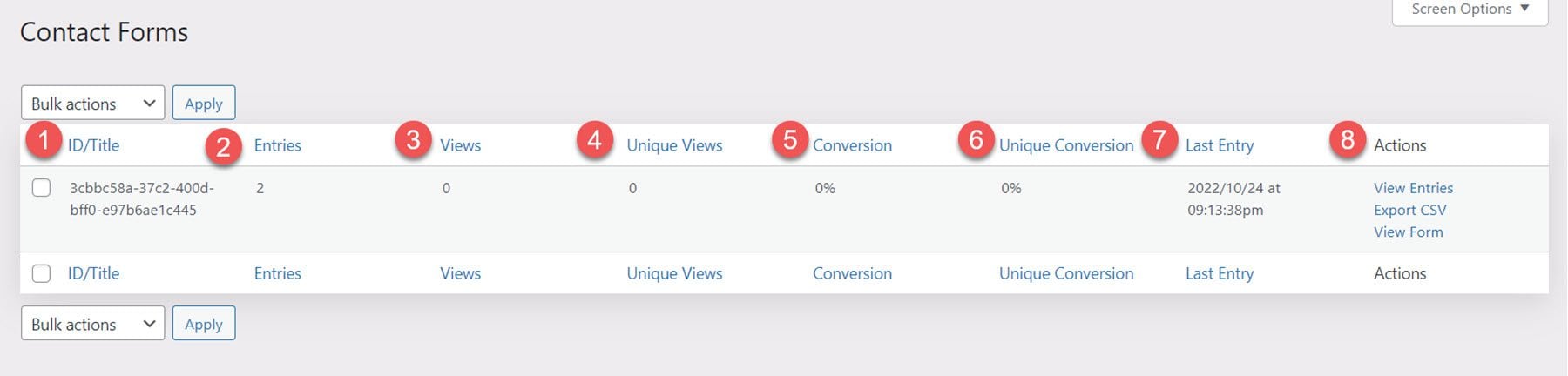
Formes
À partir de la page des formulaires, vous pouvez voir une liste de tous les formulaires de votre site avec des informations telles que les entrées, les vues, les vues uniques, le taux de conversion, le taux de conversion unique, la dernière entrée et des liens pour afficher les entrées, exporter CSV et afficher la forme.

Options du thème
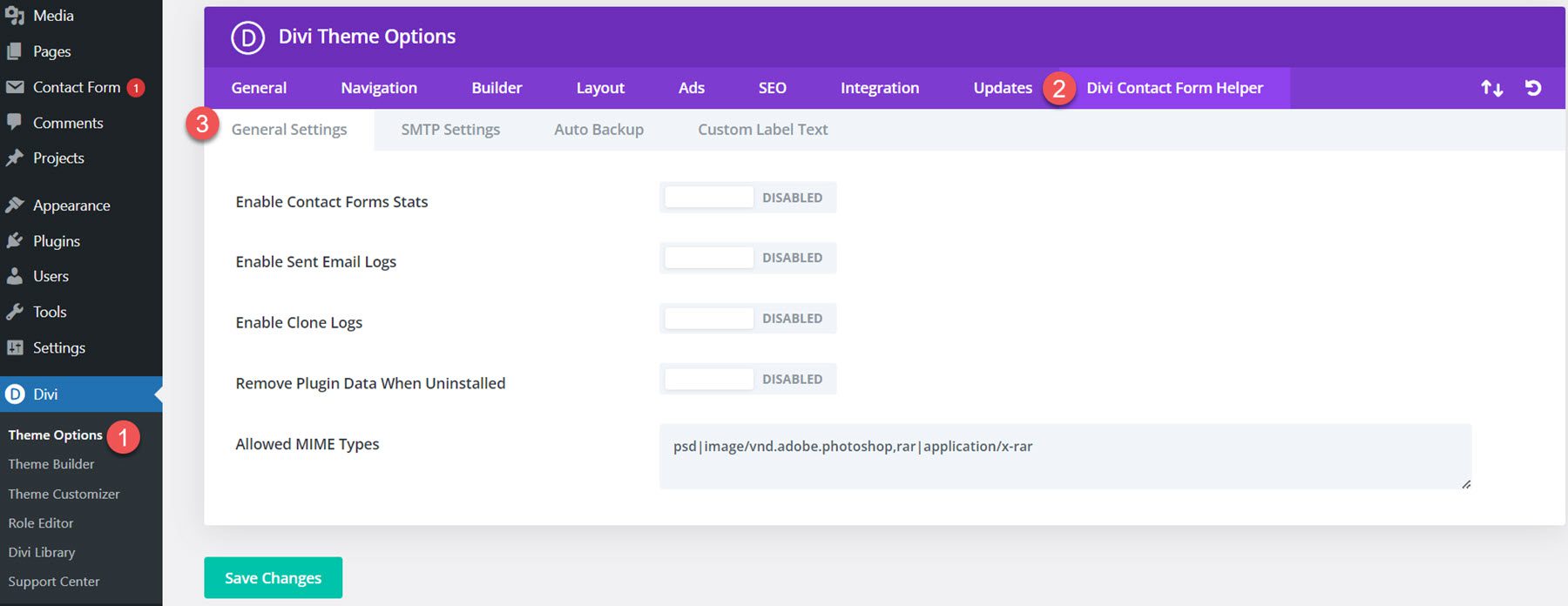
Passons maintenant aux options de thème Divi dans le tableau de bord WordPress. Vous verrez un nouvel onglet intitulé Divi Contact Form Helper ici.
réglages généraux
Dans les paramètres généraux, vous pouvez activer les statistiques du formulaire de contact, activer les journaux d'e-mails envoyés, activer les journaux de clonage, choisir de supprimer les données du plug-in lors de la désinstallation et modifier les types MIME autorisés.

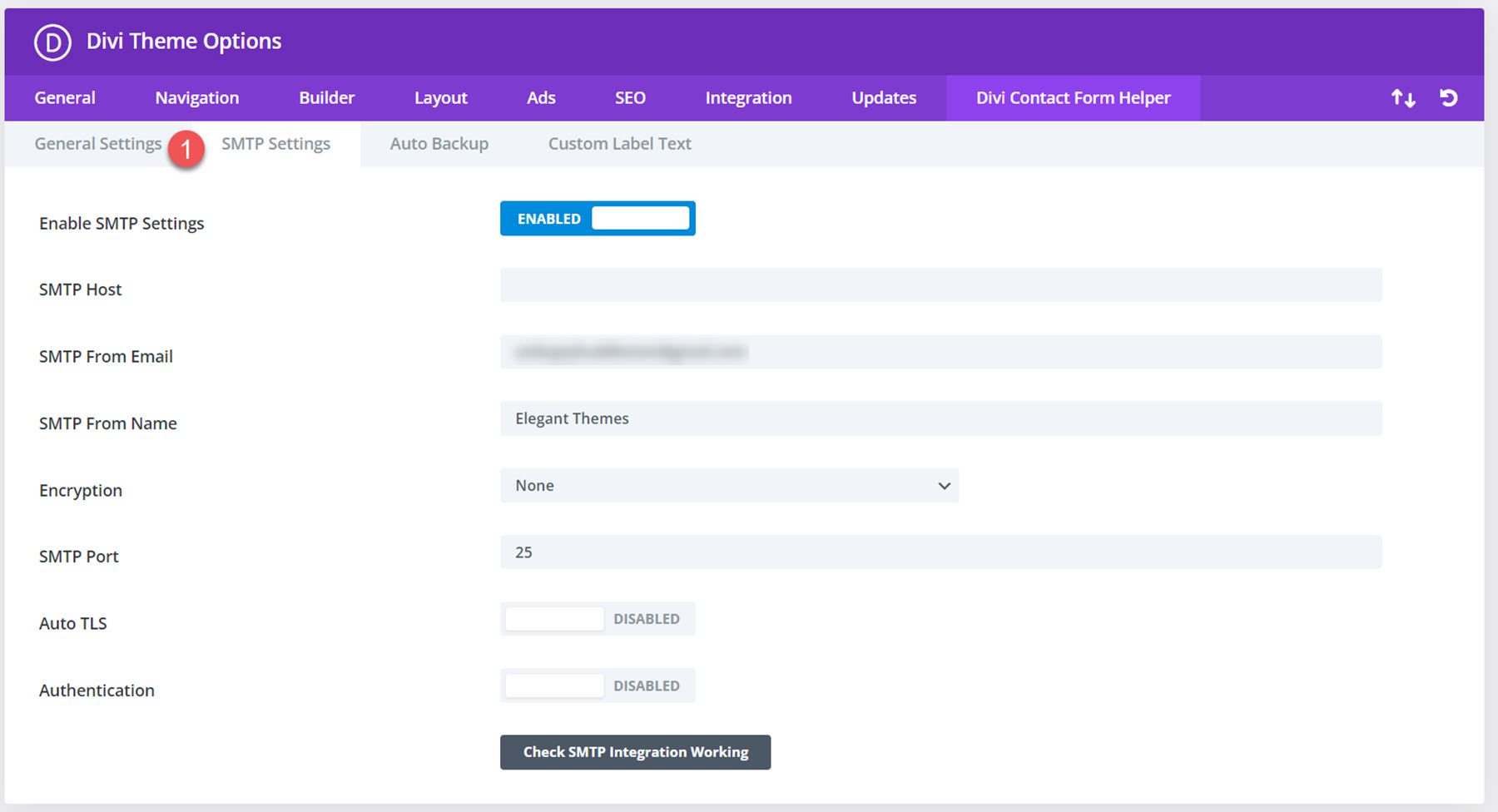
Paramètres SMTP
L'onglet Paramètres SMTP comporte un bouton permettant d'activer les paramètres SMTP. Une fois activé, vous verrez les paramètres de l'hôte SMTP, SMTP depuis le courrier électronique, SMTP depuis le nom, le cryptage, le port SMTP, Auto TLS et l'authentification. Il y a un bouton pour vérifier si l'intégration SMTP fonctionne également.

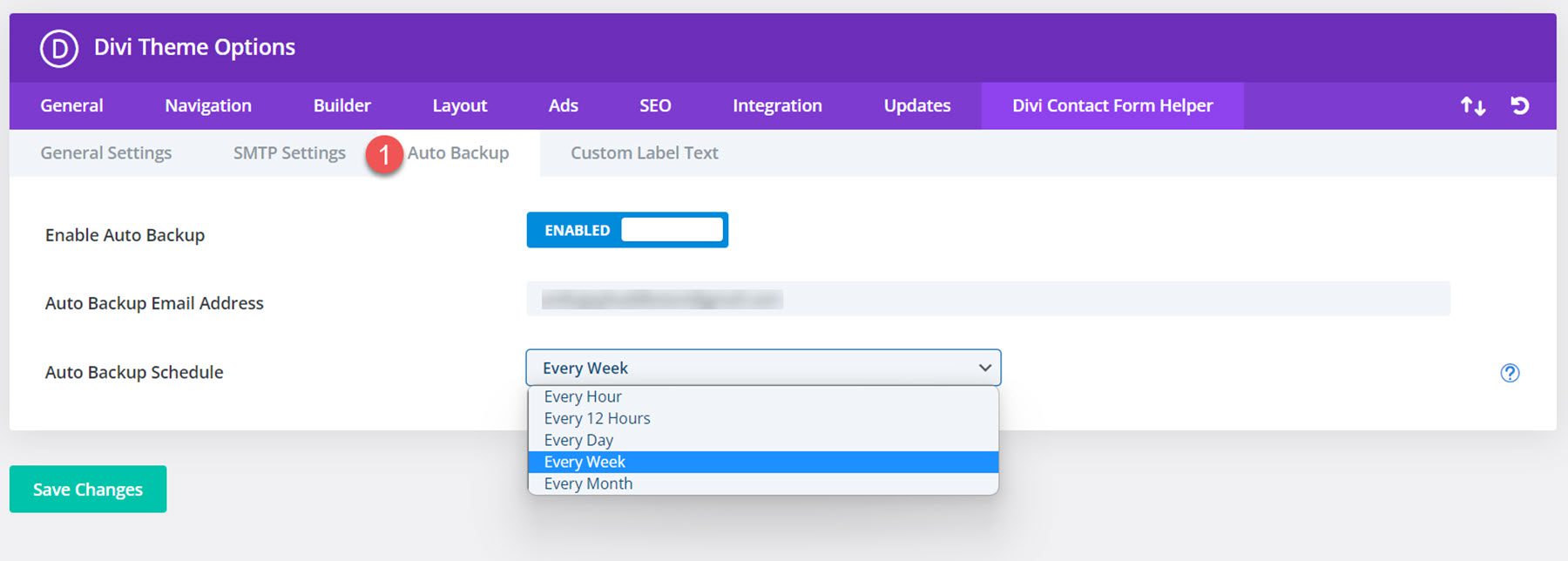
Paramètres de sauvegarde automatique
Divi Contact Form Helper est livré avec un paramètre de sauvegarde automatique que vous pouvez activer. Vous pouvez activer cette fonctionnalité, ajouter une adresse e-mail de sauvegarde et définir la planification de la sauvegarde.

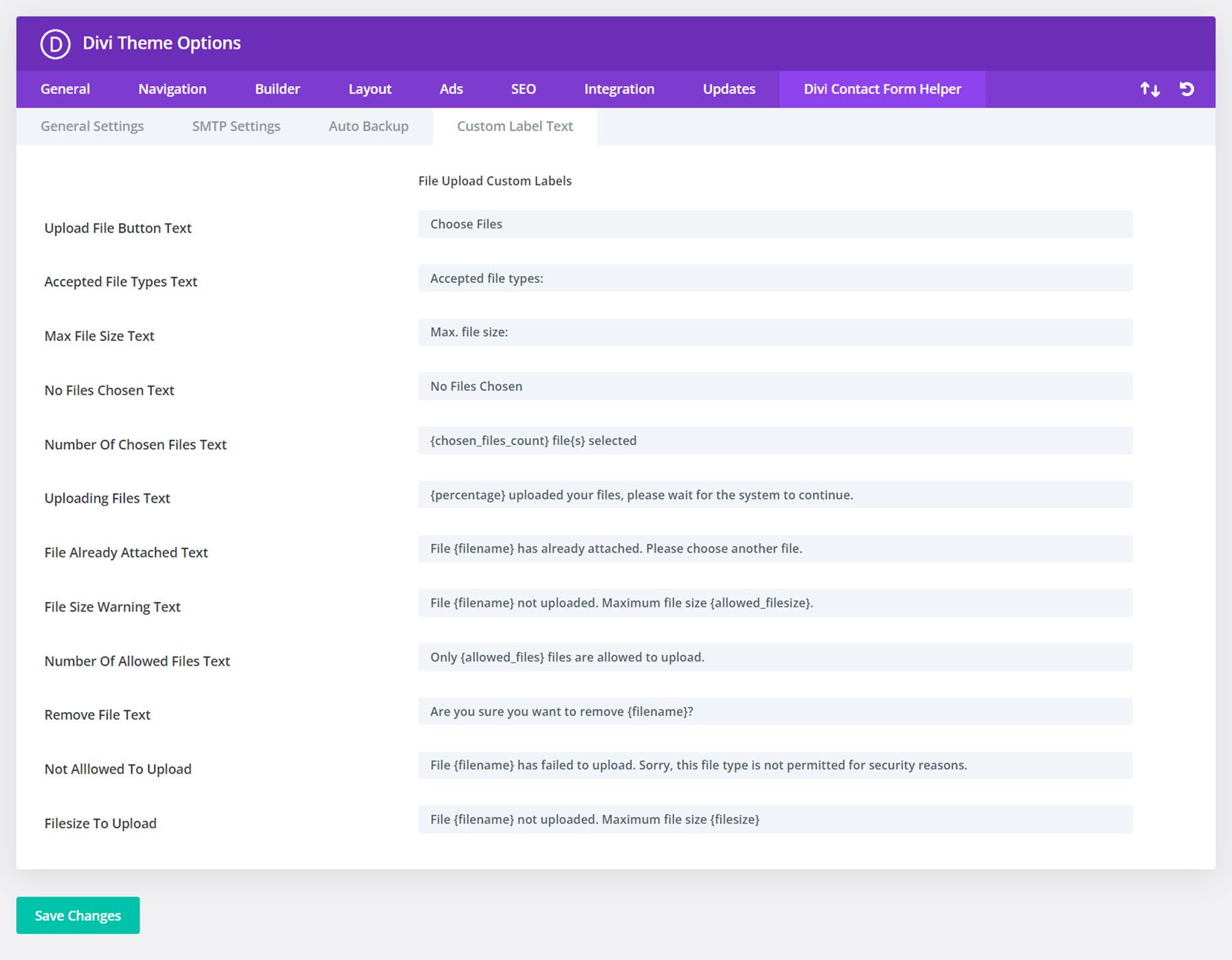
Texte d'étiquette personnalisé
Enfin, ici, vous pouvez personnaliser le texte de l'étiquette du formulaire de contact.

Exemples d'aide au formulaire de contact Divi
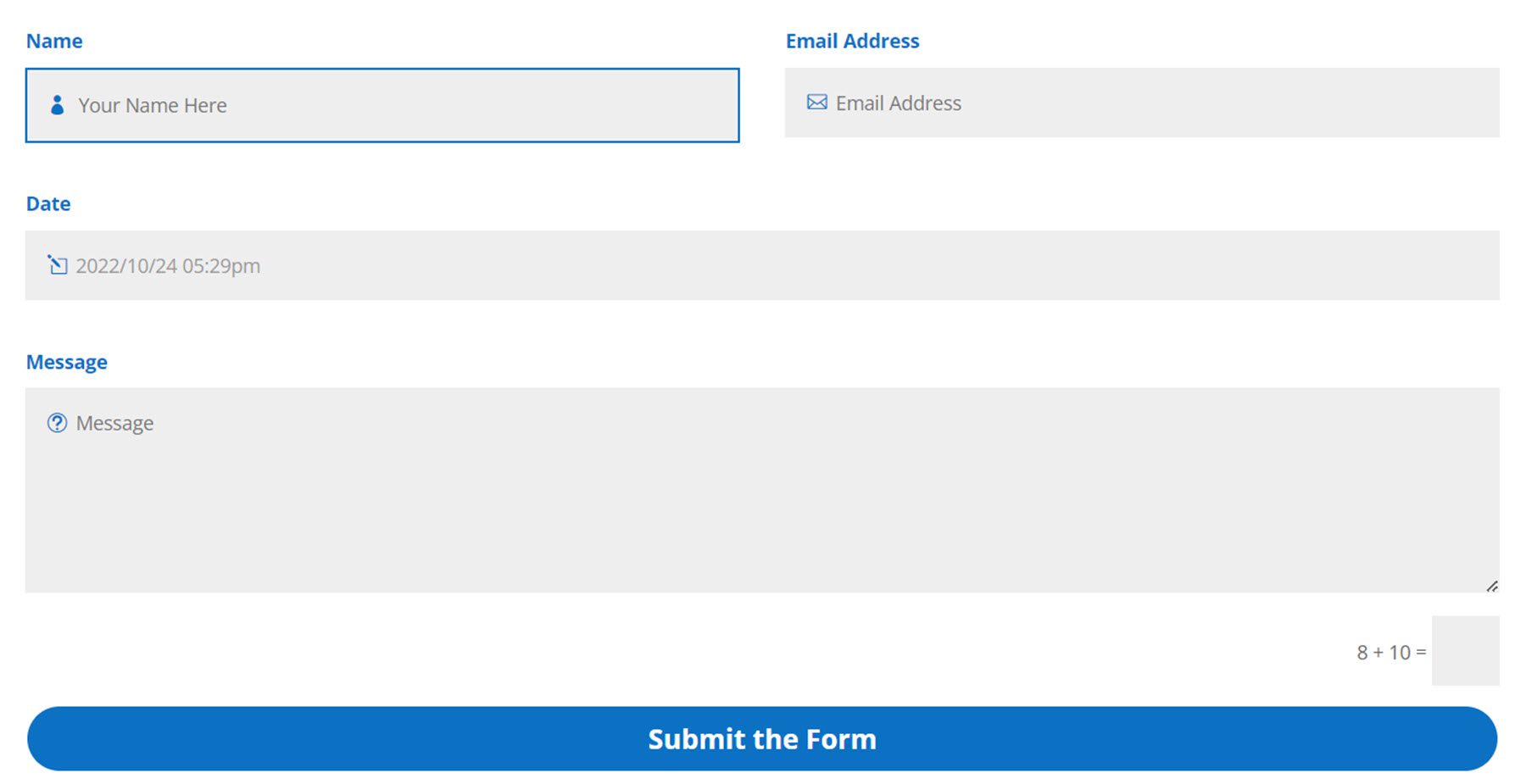
Exemple 1
Le premier exemple comporte un champ de nom, un champ d'adresse e-mail, un sélecteur de date et un champ de message. Il présente une palette de couleurs bleues avec un bouton pleine largeur.

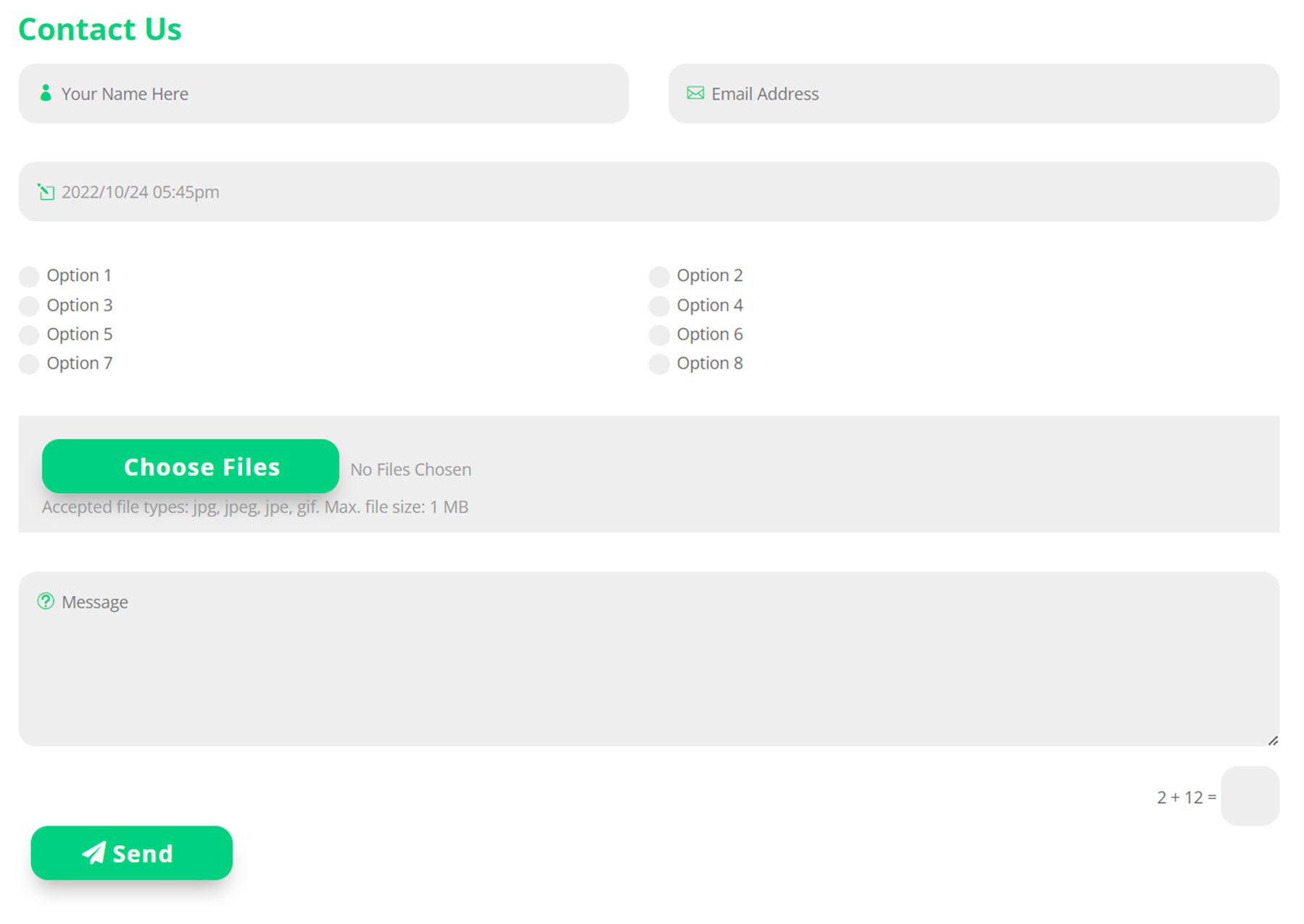
Exemple 2
Le deuxième exemple a une palette de couleurs vertes et présente les mêmes champs de nom, d'adresse e-mail, de sélecteur de date et de message, ainsi qu'un champ de sélection radio et un champ de téléchargement de fichier.

Acheter l'assistant de formulaire de contact Divi
Divi Contact Form Helper est disponible sur Divi Marketplace. Il en coûte 25 $ pour une utilisation illimitée du site Web et un an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Divi Contact Form Helper ajoute quelques fonctionnalités majeures au module Divi Contact Form. Vous pouvez personnaliser complètement chaque aspect du formulaire de contact et créer un design unique grâce aux options de design supplémentaires de ce plugin. Et grâce à la fonctionnalité ajoutée par Divi Contact Form Helper, vous pouvez même accepter des fichiers, planifier des événements et bien plus encore. L'interface des entrées est pratique à avoir, vous permettant de répondre facilement aux messages et de suivre les entrées à partir du tableau de bord WordPress. Si vous cherchez à faire passer votre formulaire de contact au niveau supérieur ou si vous avez besoin de fonctionnalités au-delà de ce que le formulaire de contact par défaut peut offrir, cela pourrait être un excellent produit pour vous.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé Divi Contact Form Helper ? Faites-nous savoir ce que vous en pensez dans les commentaires !
