Point fort du plugin Divi : Divi Elastic Gallery
Publié: 2022-10-31Divi Elastic Gallery est un plugin tiers pour Divi qui ajoute un nouveau module de galerie au Divi Builder. Affichez des images avec plusieurs options de mise en page, choisissez comment les images réagissent lorsque vous cliquez dessus, ajustez les légendes, les titres, le filtre, la pagination, etc. Dans cet article, nous examinerons de près Divi Elastic Gallery pour vous aider à décider si c'est le bon module Divi pour vos besoins.
Module de galerie élastique Divi
Divi Elastic Gallery ajoute un nouveau module au Divi Builder appelé Elastic Gallery.

L'onglet Contenu du module comprend les paramètres de la galerie, l'arrière-plan et l'étiquette d'administration. Les paramètres de la galerie incluent le sélecteur d'image et de nombreux ajustements d'image. Pour ajouter des images à la galerie, sélectionnez Ajouter des images à la galerie. La médiathèque s'ouvrira et vous pourrez choisir les images que vous souhaitez afficher.
Paramètres de la galerie
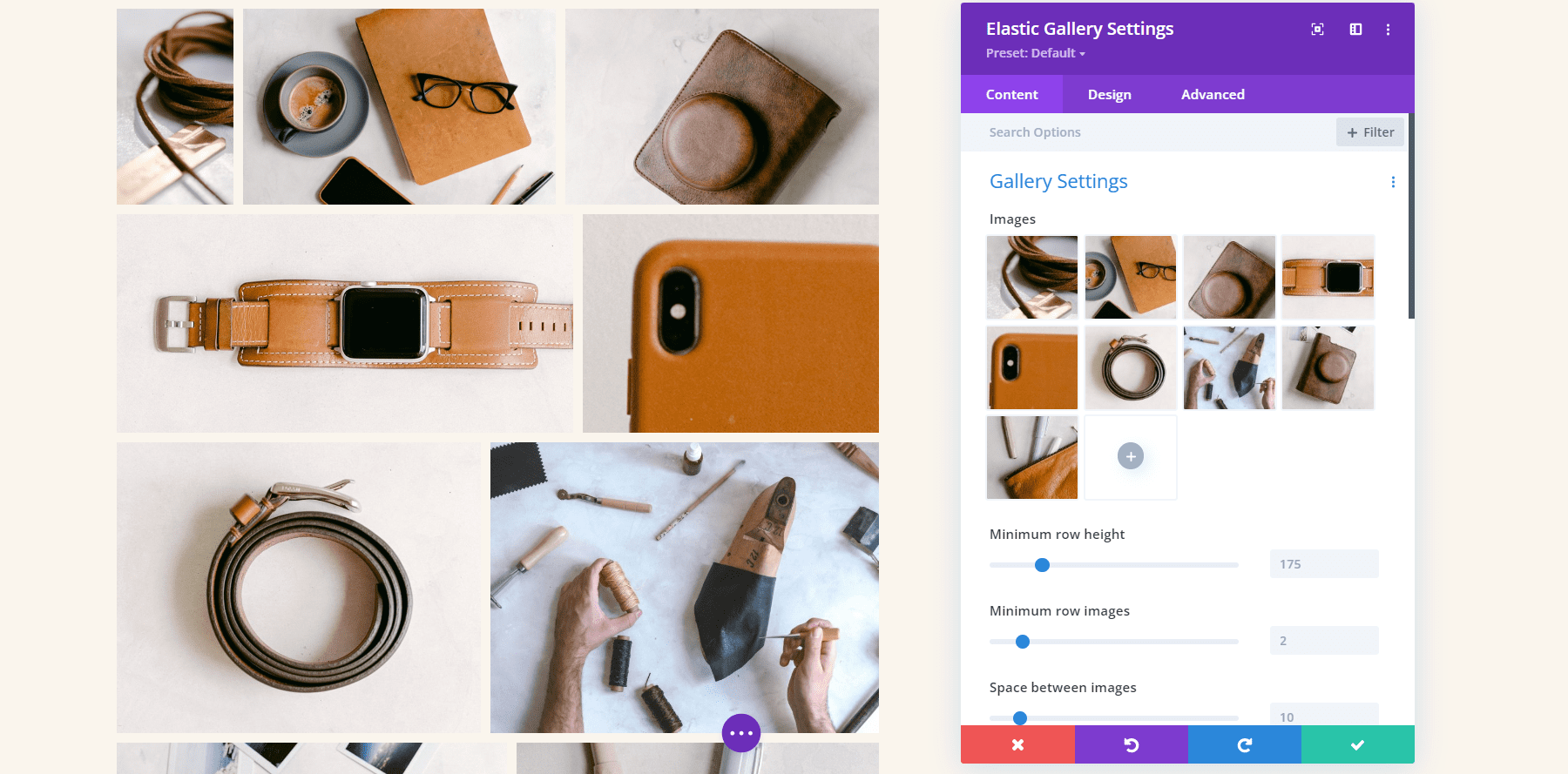
L'ajout d'images les affiche automatiquement dans la galerie. Vous pouvez en ajouter autant que vous le souhaitez et peu importe leur taille.

J'ai sélectionné des images de différentes tailles pour l'exemple ci-dessous. Les images se sont automatiquement ajustées en taille pour s'adapter à l'espace. Cela a créé une mosaïque avec différentes colonnes. Nous pouvons ajuster le nombre d'images par ligne, la hauteur des images, l'espace entre elles, la taille de l'image, etc. Nous examinerons quelques-uns des paramètres.

Hauteur de ligne et espace entre les images
Quelques-uns de ces paramètres m'ont pris une minute à comprendre. Voici mon explication de chaque paramètre basée sur la documentation et mes tests.
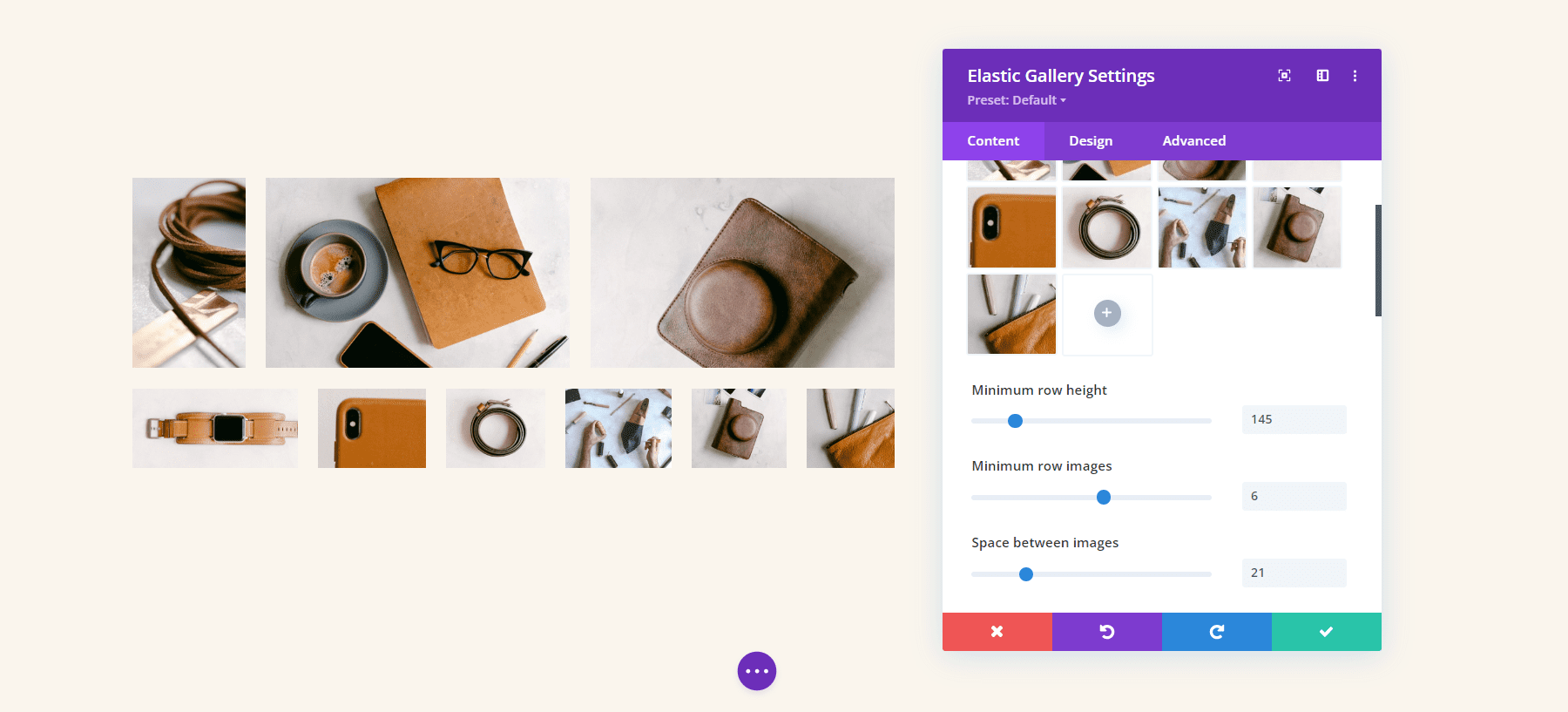
La hauteur de ligne minimale ajoute des images à chaque ligne jusqu'à ce que la taille soit supérieure au minimum. L'utilisation d'un nombre inférieur affiche plus d'images dans la galerie. Dans l'exemple ci-dessous, j'ai défini la hauteur de ligne minimale sur 145.
Images de ligne minimales détermine le nombre d'images qui apparaîtront dans autant de lignes que possible, en commençant par la ligne du bas. Dans l'exemple ci-dessous, j'ai défini les images de ligne minimales sur 6. La ligne du bas affiche 6 images et la ligne du haut affiche 3. Si je la règle sur 4, la ligne du haut affiche une image et les deuxième et troisième lignes affichent 4 images.
L'espace entre les images détermine le nombre de pixels entre chaque image en haut, en bas et sur les côtés. J'ai défini l'exemple ci-dessous sur 21 pixels et il y a 21 pixels de tous les côtés entre chaque image.

Image Onclick Action
L'action Image Onclick détermine ce qui se passe lorsque l'utilisateur clique sur une image dans la galerie. Il peut ouvrir l'image dans une lightbox, créer un lien vers d'autres pages ou ne rien faire. Si vous l'avez ouvert dans une lightbox, vous verrez des options pour la lightbox. Si vous l'avez pour créer un lien vers d'autres pages, vous verrez un champ dans lequel vous pouvez entrer chaque URL avec des instructions sur la façon d'ajouter les liens.
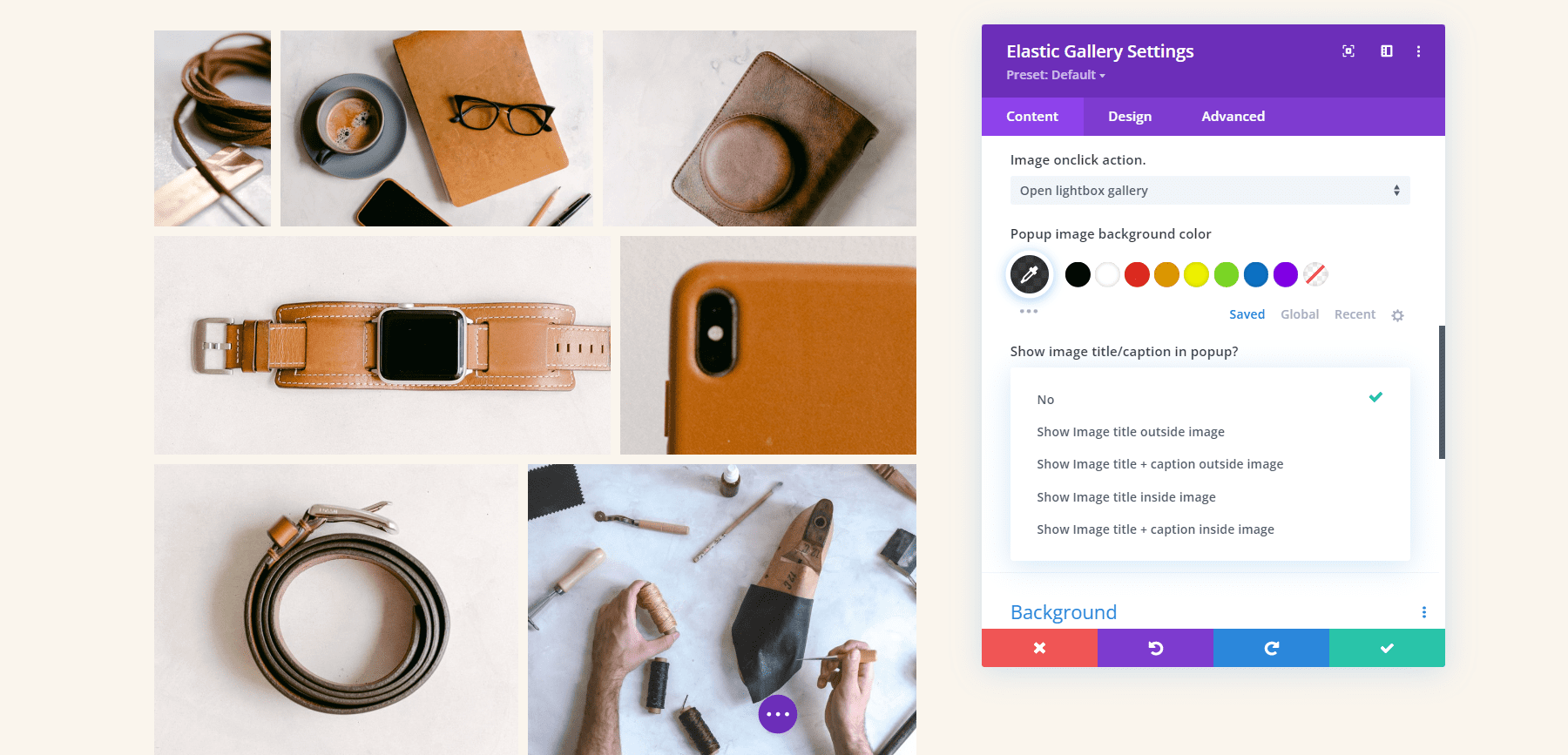
Voici un aperçu des options de la lightbox. Vous pouvez ajuster la couleur de la lightbox et choisir entre cinq options pour le titre et la légende de l'image dans la fenêtre contextuelle. Ne rien afficher, le titre en dehors de l'image, le titre et la légende en dehors de l'image, le titre à l'intérieur de l'image ou le titre et la légende à l'intérieur de l'image. L'affichage du titre ajoute une option pour la couleur de la légende.

Voici la lightbox par défaut. Il a un fond sombre, une navigation par flèche, une icône de fermeture et un titre sous l'image.

Pour cet exemple, j'ai ajouté le titre à l'intérieur de l'image et modifié la couleur d'arrière-plan.

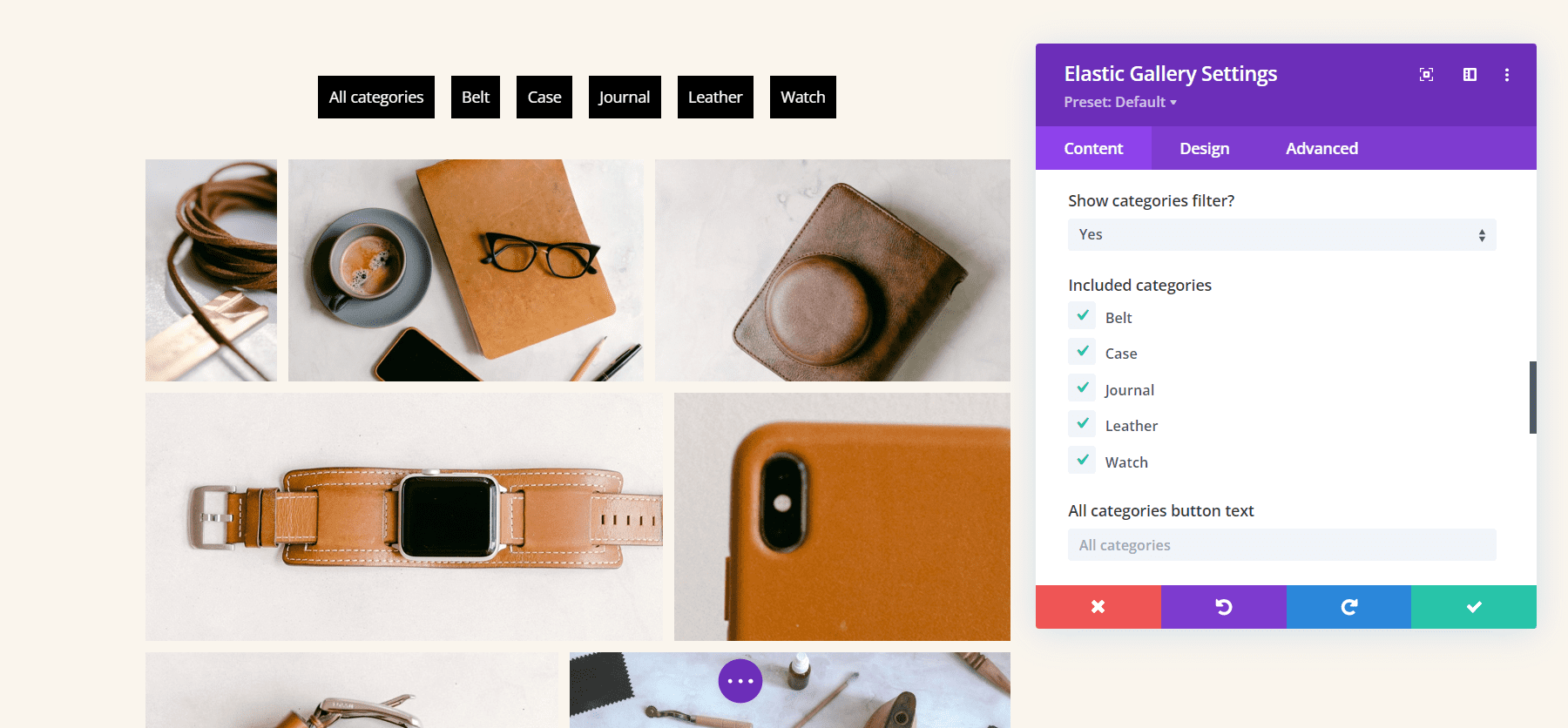
Filtrer par catégories
Le filtre de catégories vous permet de choisir les catégories à afficher et de modifier le texte du bouton Toutes les catégories.

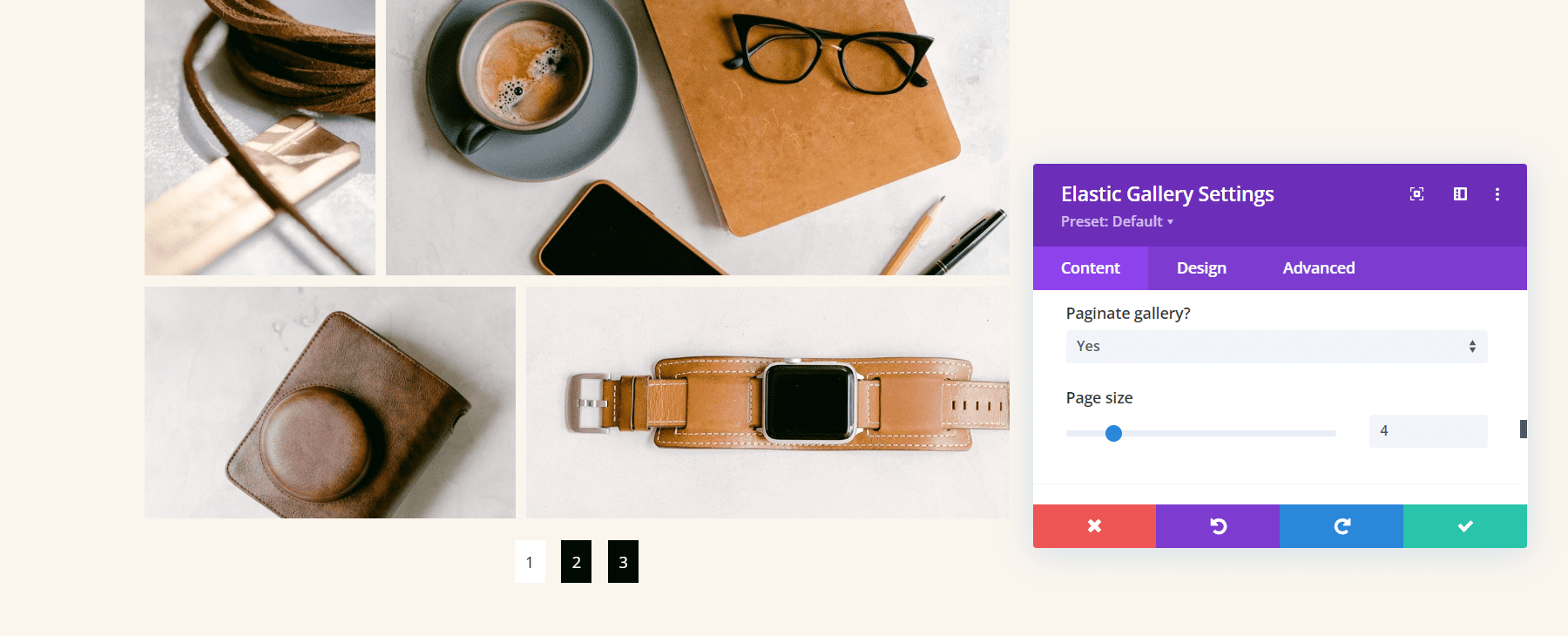
Pagination
L'option Pagination ajoute la pagination sous la galerie. Vous pouvez également choisir la taille de la page, qui détermine le nombre d'images qui s'affichent sur chaque page. dans cet exemple, j'ai sélectionné une taille de page de 4. Cela affiche 4 images par page et crée 3 pages pour afficher mes images.

Options de conception de la galerie Divi Elastic
Le module Elastic Gallery comprend tous les paramètres Divi standard, vous permettant un contrôle total sur le style de chaque élément. Voici un aperçu des principaux paramètres.

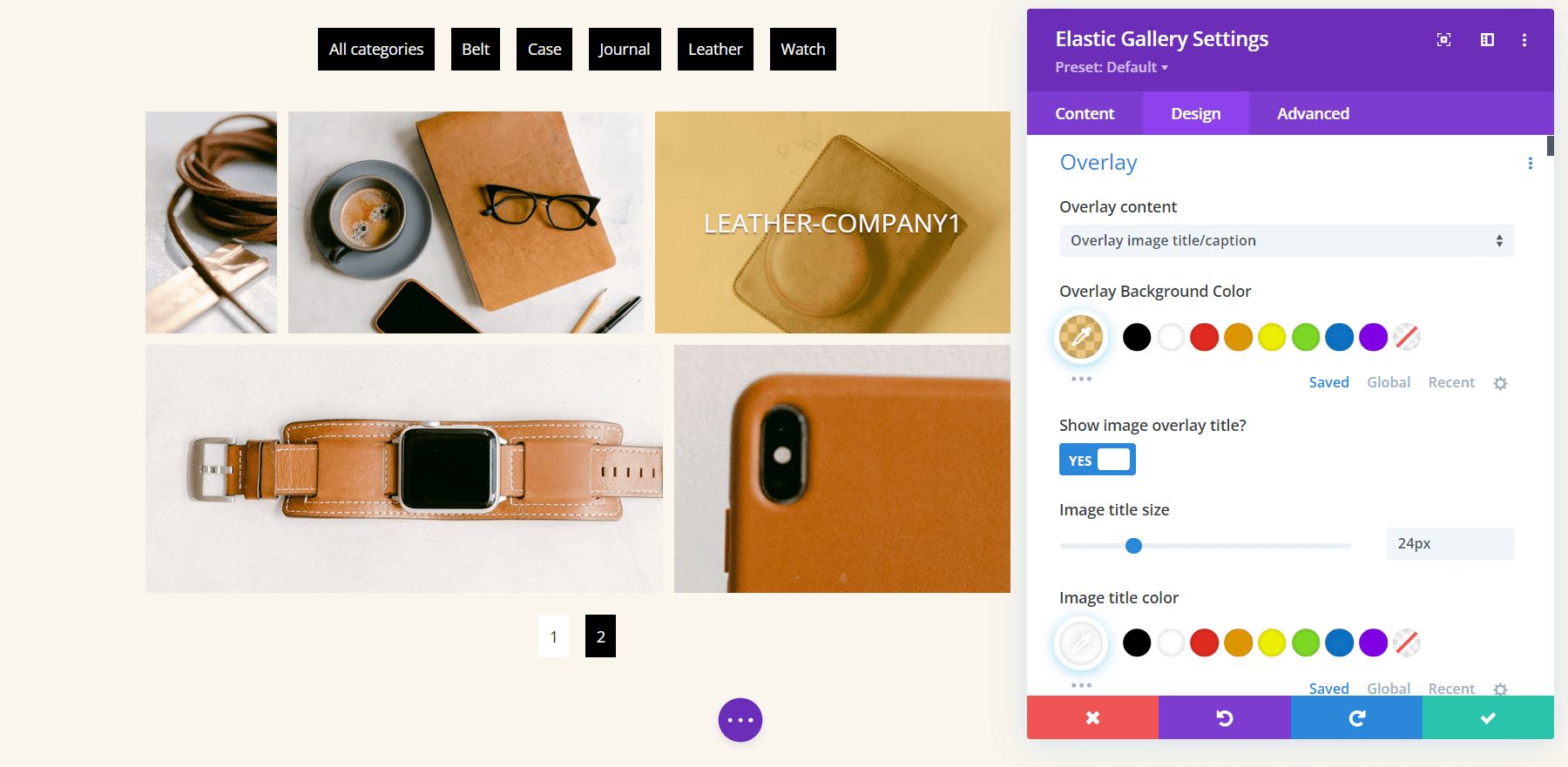
Recouvrir
Les paramètres de superposition vous permettent de choisir entre afficher une icône, le titre de l'image à afficher dans la superposition ou afficher uniquement la superposition. Modifiez les couleurs et les polices avec les paramètres standard de Divi. dans l'exemple ci-dessous, j'ai choisi d'afficher le titre et modifié la couleur de superposition, la couleur de la police, la taille de la police, le style et ajouté une ombre à la police.

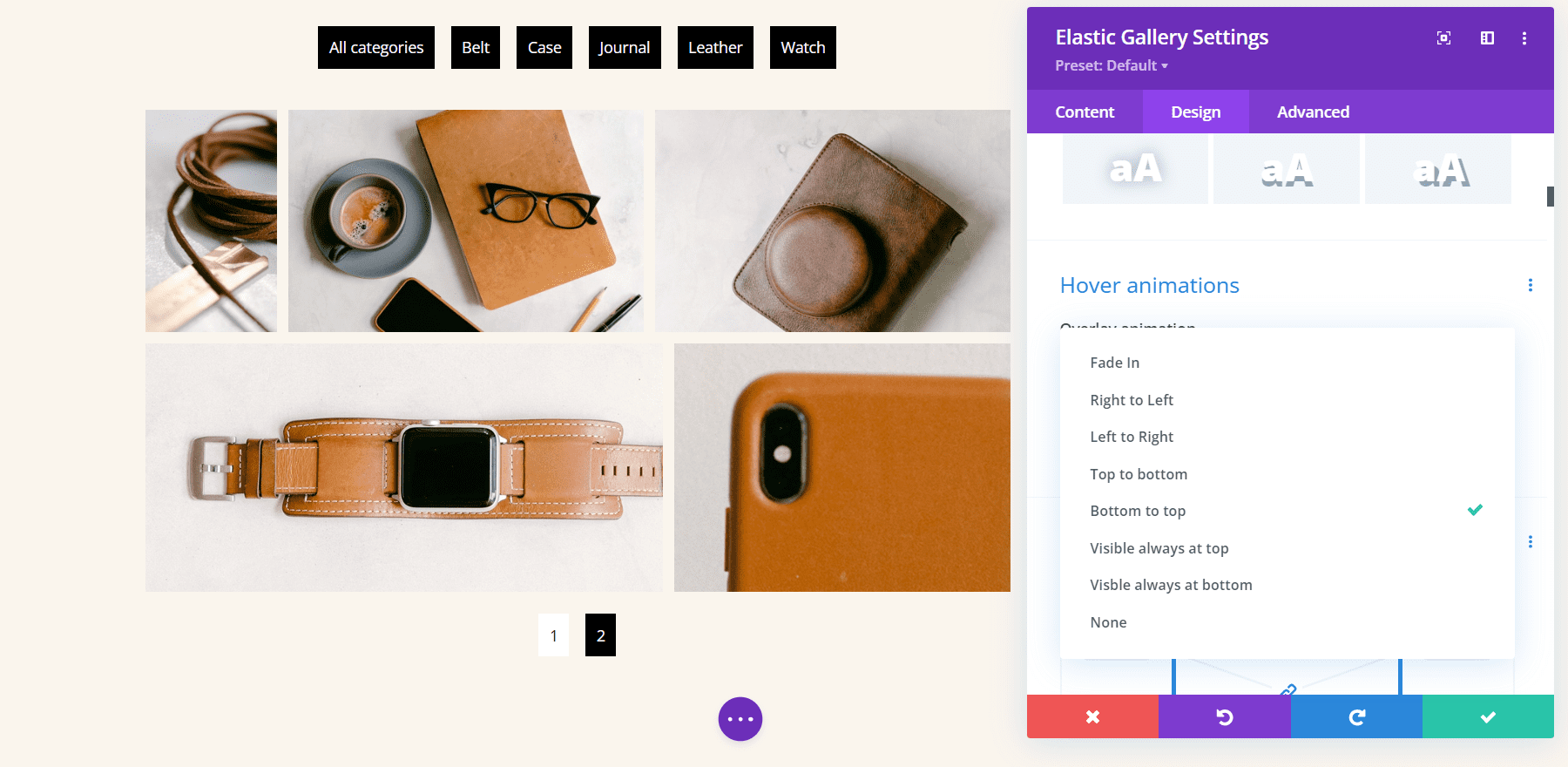
Animations de survol
Les animations de survol déterminent comment la superposition apparaît lorsque l'utilisateur survole l'image. Choisissez parmi 7 animations ou désactivez les animations.

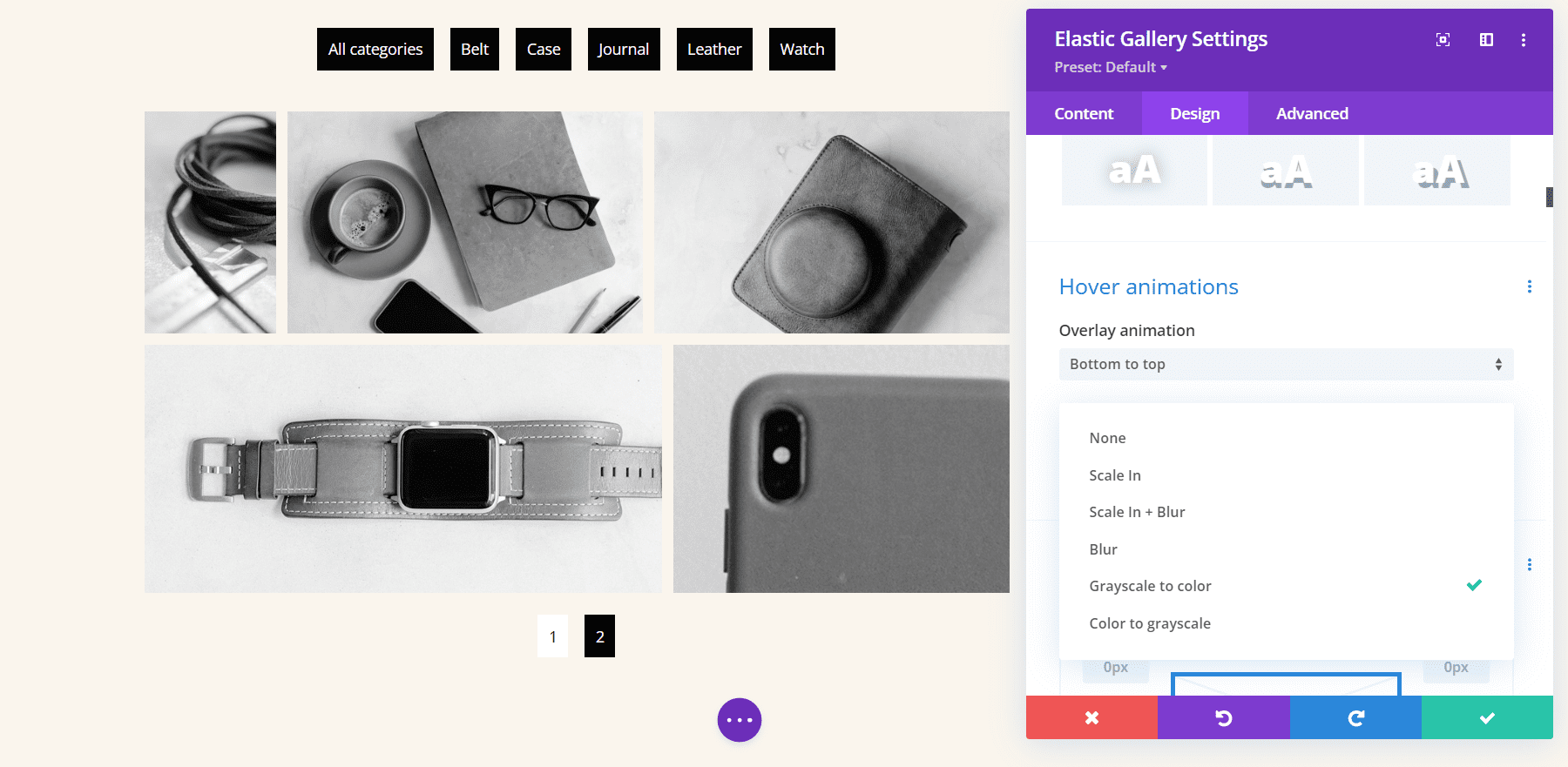
Vous pouvez également choisir une animation pour l'image qui se déroule en même temps que l'animation de superposition. Choisissez parmi 5 animations ou désactivez l'animation de l'image. J'ai sélectionné Grayscale to Color dans l'exemple ci-dessous. Cela change les images en niveaux de gris et affiche l'image en couleur lorsque vous la survolez.

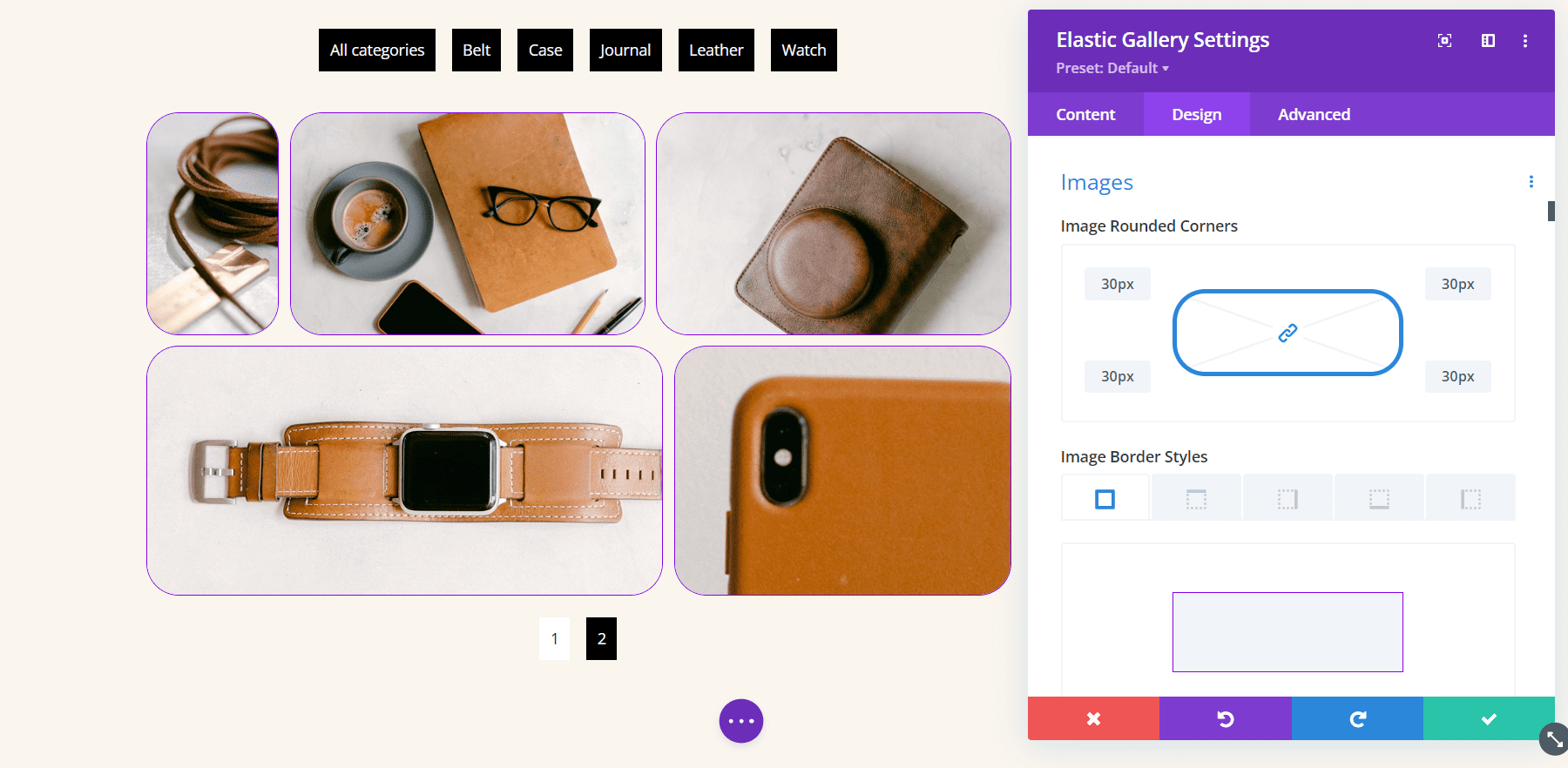
Images
Les paramètres Image contrôlent les coins arrondis et la bordure. Ajustez les styles, la largeur et la couleur de la bordure. Dans l'exemple ci-dessous, j'ai fait des coins arrondis de 30 pixels, ajouté une bordure de 1 pixel et changé la couleur en violet.

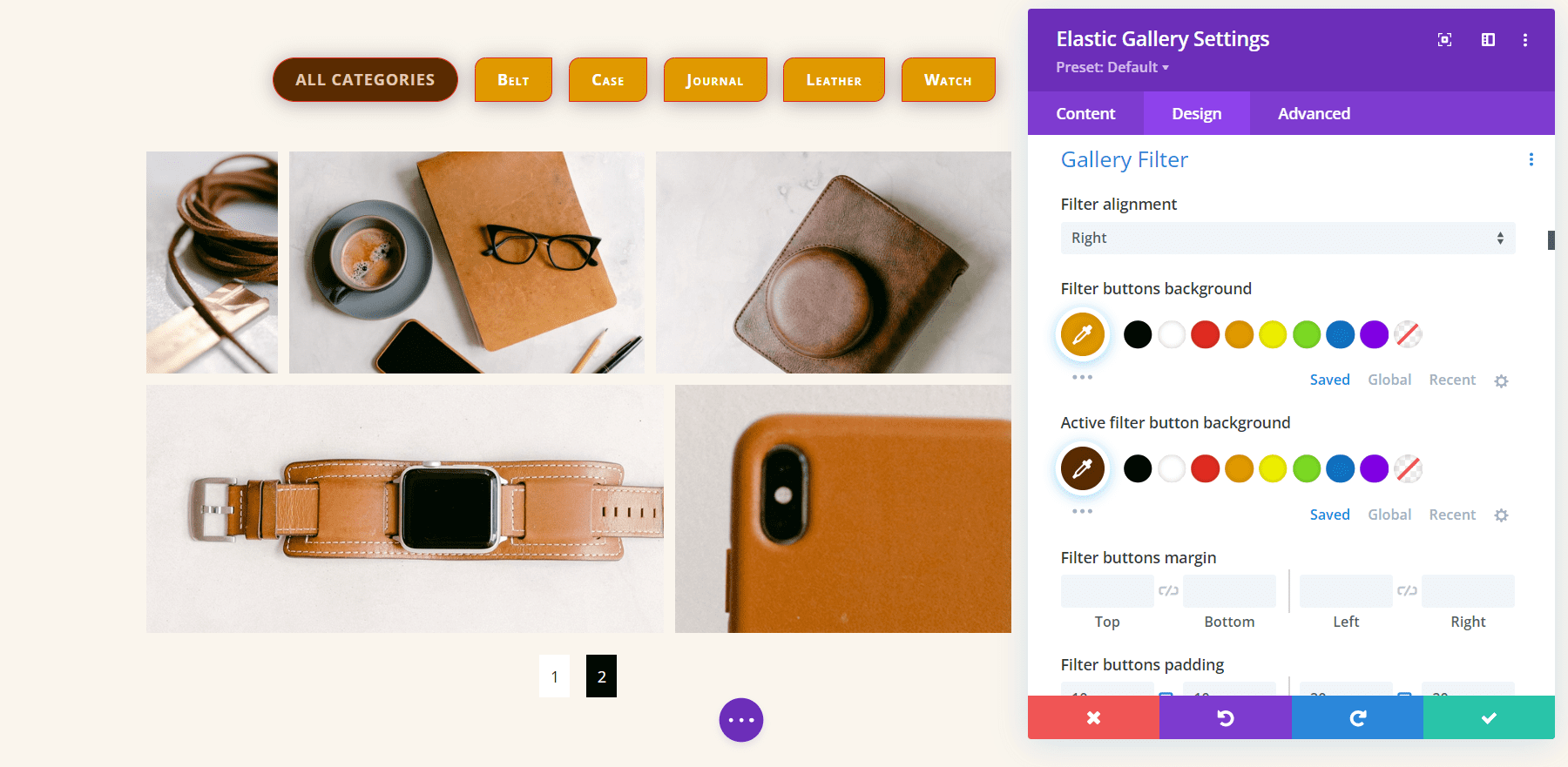
Filtre de galerie
Le filtre de galerie a un nombre incroyable d'options. Ajustez l'alignement, la couleur, les polices, les bordures, etc., pour les boutons de catégorie, puis ajustez la catégorie actuelle indépendamment. La catégorie actuellement active utilisera les paramètres de filtre habituels si vous ne l'ajustez pas séparément.
Dans l'exemple ci-dessous, j'ai défini le filtre pour qu'il s'affiche à droite. J'ai également augmenté la taille des polices, le style de police et le poids, ajouté la longueur des lignes, modifié la couleur d'arrière-plan, ajouté une bordure, arrondi deux des coins et ajouté un rembourrage droit et gauche. J'ai personnalisé la catégorie active indépendamment.

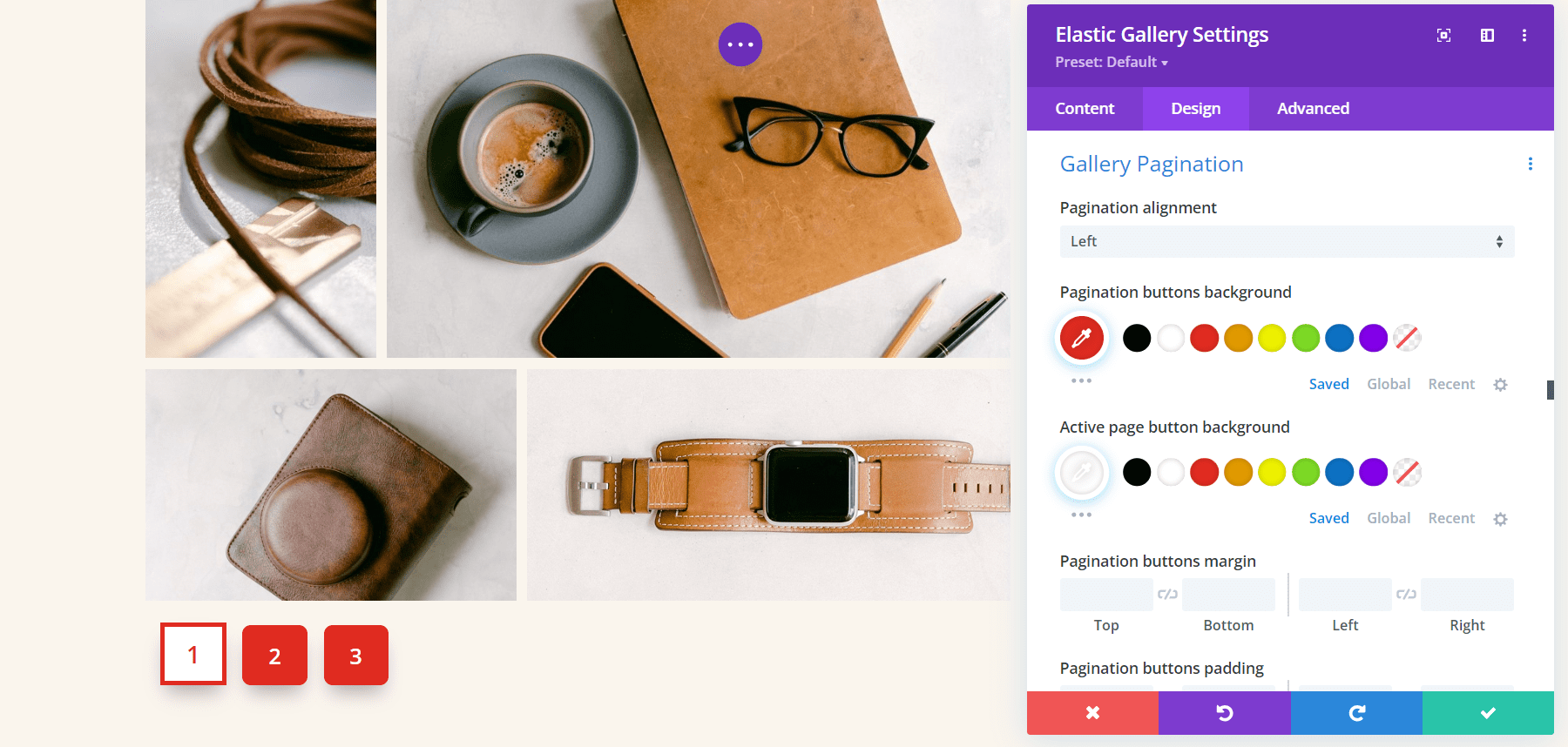
Pagination de la galerie
La pagination de la galerie propose également un nombre incroyable d'options. Ajustez l'alignement, les couleurs, les polices, les bordures, l'espacement, les ombres, etc. Dans cet exemple, j'ai ajusté la taille des polices, modifié leur poids, arrondi les coins, modifié les couleurs des polices et des arrière-plans et leur ai donné une ombre de boîte. J'ai également ajouté une bordure à la page active, quadrillé les coins, inversé les couleurs et augmenté la taille de sa police.

Exemple de galerie élastique Divi
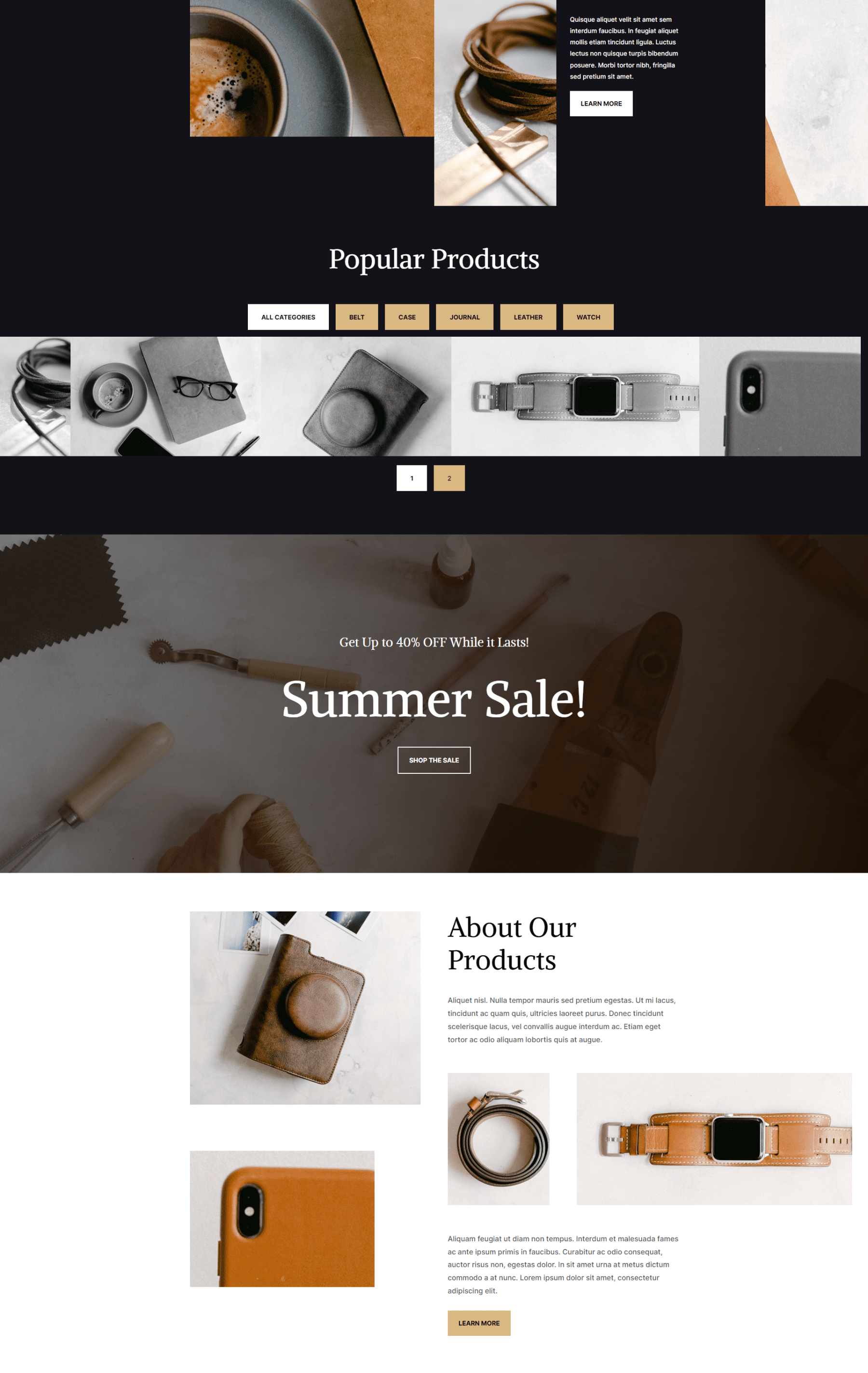
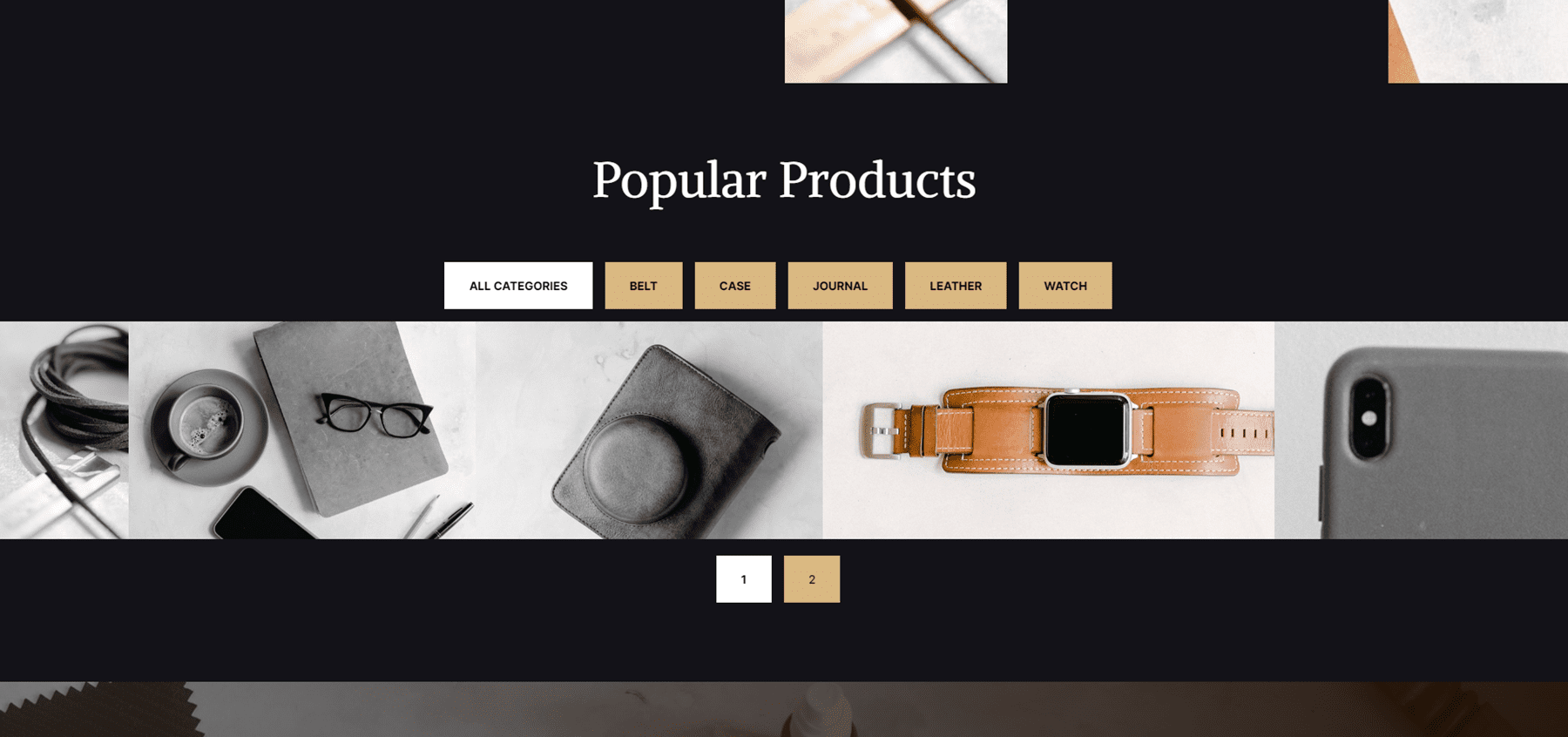
Voici à quoi ressemble Divi Elastic Gallery dans une mise en page. J'utilise le pack gratuit Leather Goods Layout Pack disponible dans Divi. J'ai fait en sorte que la galerie pleine largeur ait changé les couleurs pour correspondre à la mise en page et changé les images en niveaux de gris et les ai changées en couleur au survol. L'espace entre les images est nul. La police est Inter, avec gras pour le poids et TT pour le style. J'ai ajouté un rembourrage de 20 pixels en haut et en bas et un rembourrage de 30 pixels à gauche et à droite.

Cet exemple montre l'Elastic Gallery avec l'une des images montrant l'effet de survol. Il était facile d'adapter la galerie à la mise en page.

Acheter Divi Elastic Gallery
Divi Elastic Gallery est disponible sur Divi Marketplace pour 25 $. Il comprend une utilisation illimitée du site Web, une garantie de remboursement de 30 jours et un an d'assistance et de mises à jour.

Mettre fin aux pensées
C'est notre regard sur Divi Elastic Gallery. C'est un module simple, mais il a beaucoup d'options d'affichage et de style pour créer à peu près n'importe quel type de galerie dont vous avez besoin. Quelques réglages Min nécessitent quelques ajustements pour obtenir le design souhaité, mais j'ai été impressionné par les mises en page que j'ai pu en tirer. Si vous êtes intéressé par un module de galerie riche en fonctionnalités pour Divi, Elastic Gallery vaut le détour.
Nous voulons de vos nouvelles. Avez-vous essayé Elastic Gallery pour Divi ? Faites-nous savoir ce que vous en pensez dans les commentaires.
