Faits saillants du plugin Divi : Divi Gravity Forms
Publié: 2023-03-20Divi Gravity Forms est un plugin pour le Divi Builder qui permet de personnaliser votre Gravity Form depuis le Divi Builder. Le plugin ajoute un nouveau module au Divi Builder avec des options pour modifier la conception de chaque aspect du formulaire. Si vous êtes un utilisateur de Gravity Form, ce plugin aidera à intégrer Divi et Gravity Forms et vous permettra de modifier la conception du formulaire comme vous le feriez pour tout autre élément de votre page Divi. Dans cet article, nous allons examiner les paramètres fournis avec le module Divi Gravity Forms et vous montrer comment personnaliser votre formulaire dans Divi Builder.
Commençons!
- 1 Installer Divi Gravity Forms
- 2 formes de gravité Divi
- 2.1 Paramètres de contenu
- 2.2 Paramètres de conception
- 2.3 Paramètres avancés
- 3 Exemple de formes de gravité Divi
- 3.1 Page 1
- 3.2 Page 2
- 3.3 Message de confirmation
- 3.4 Message d'erreur de validation
- 4 Acheter des formulaires Divi Gravity
- 5 pensées finales
Installer Divi Gravity Forms
Tout d'abord, vous devrez installer et activer le plug-in Gravity Forms sur votre site Web.

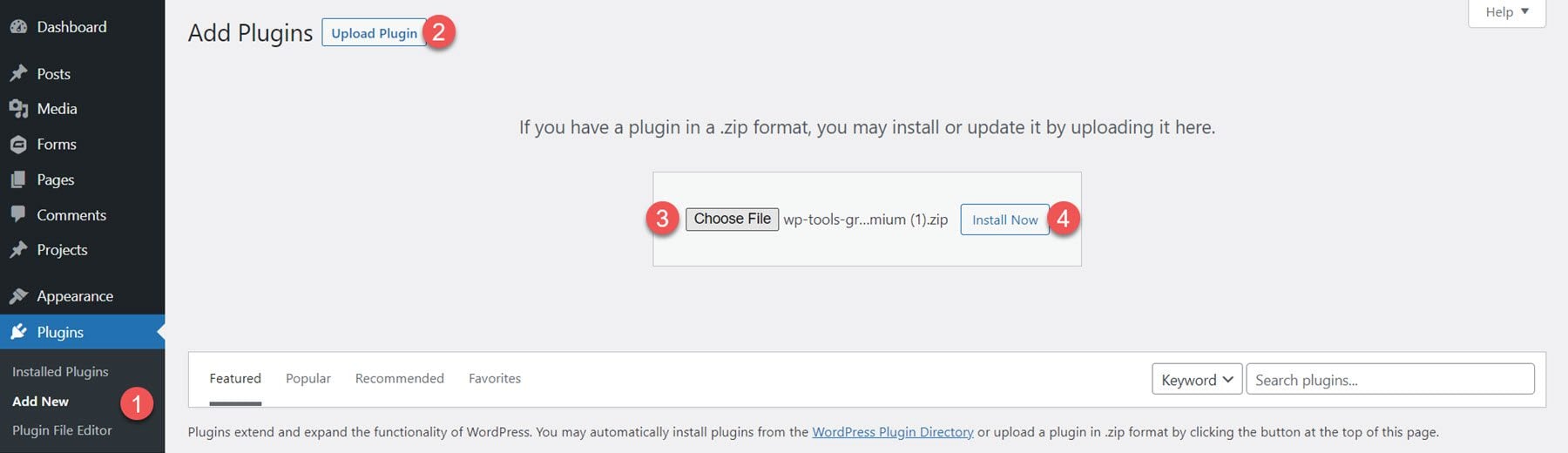
Divi Gravity Forms peut être installé comme n'importe quel autre plugin WordPress. Ouvrez la page des plugins dans le tableau de bord WordPress et cliquez sur Ajouter nouveau. Cliquez sur Télécharger le plug-in en haut, puis sélectionnez le fichier de plug-in .zip sur votre ordinateur.

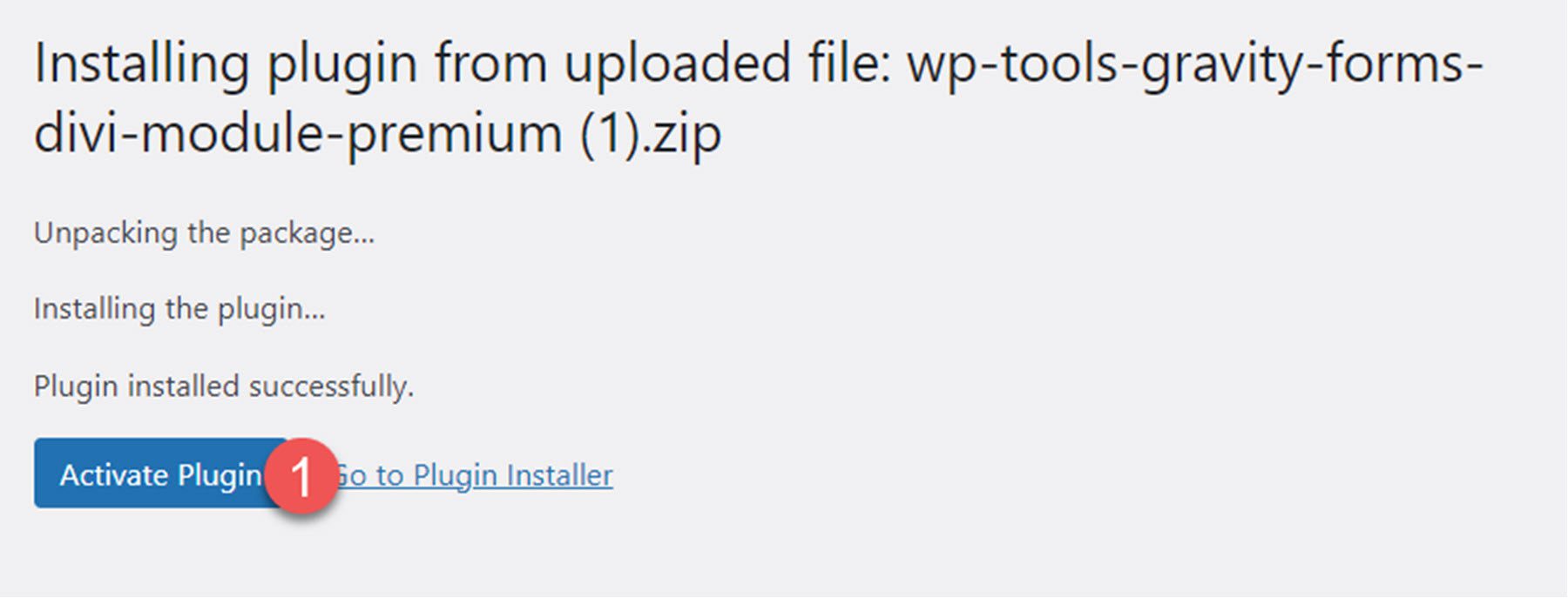
Une fois le plugin installé, activez le plugin.

Formes de gravité Divi
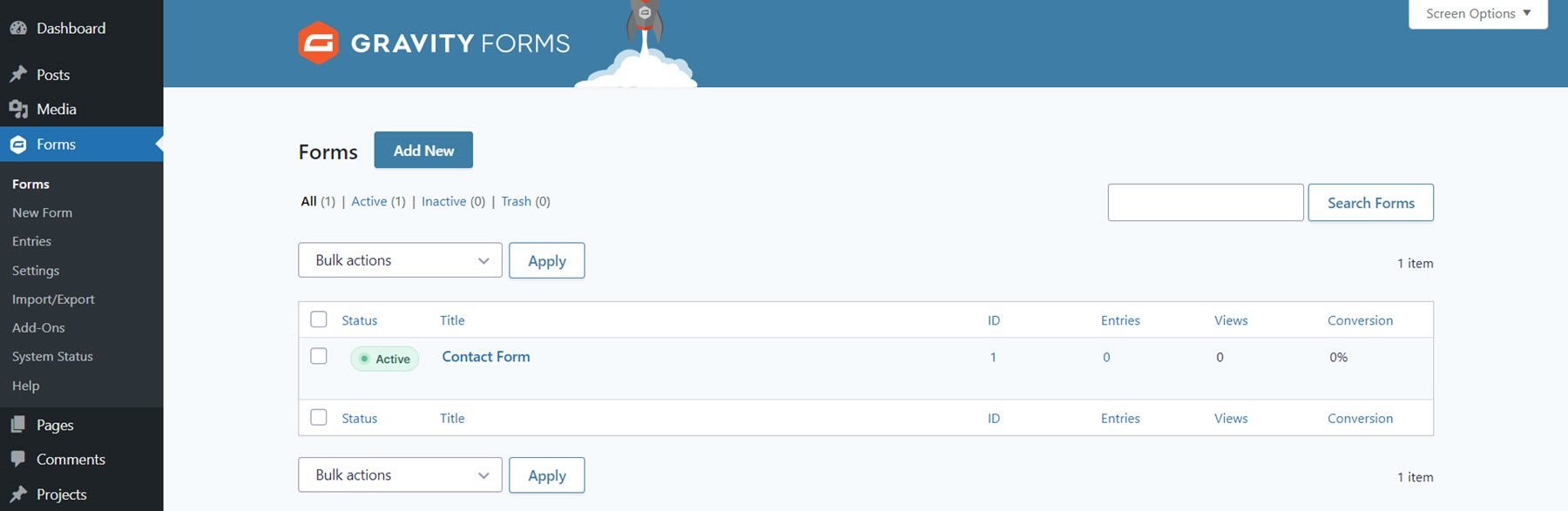
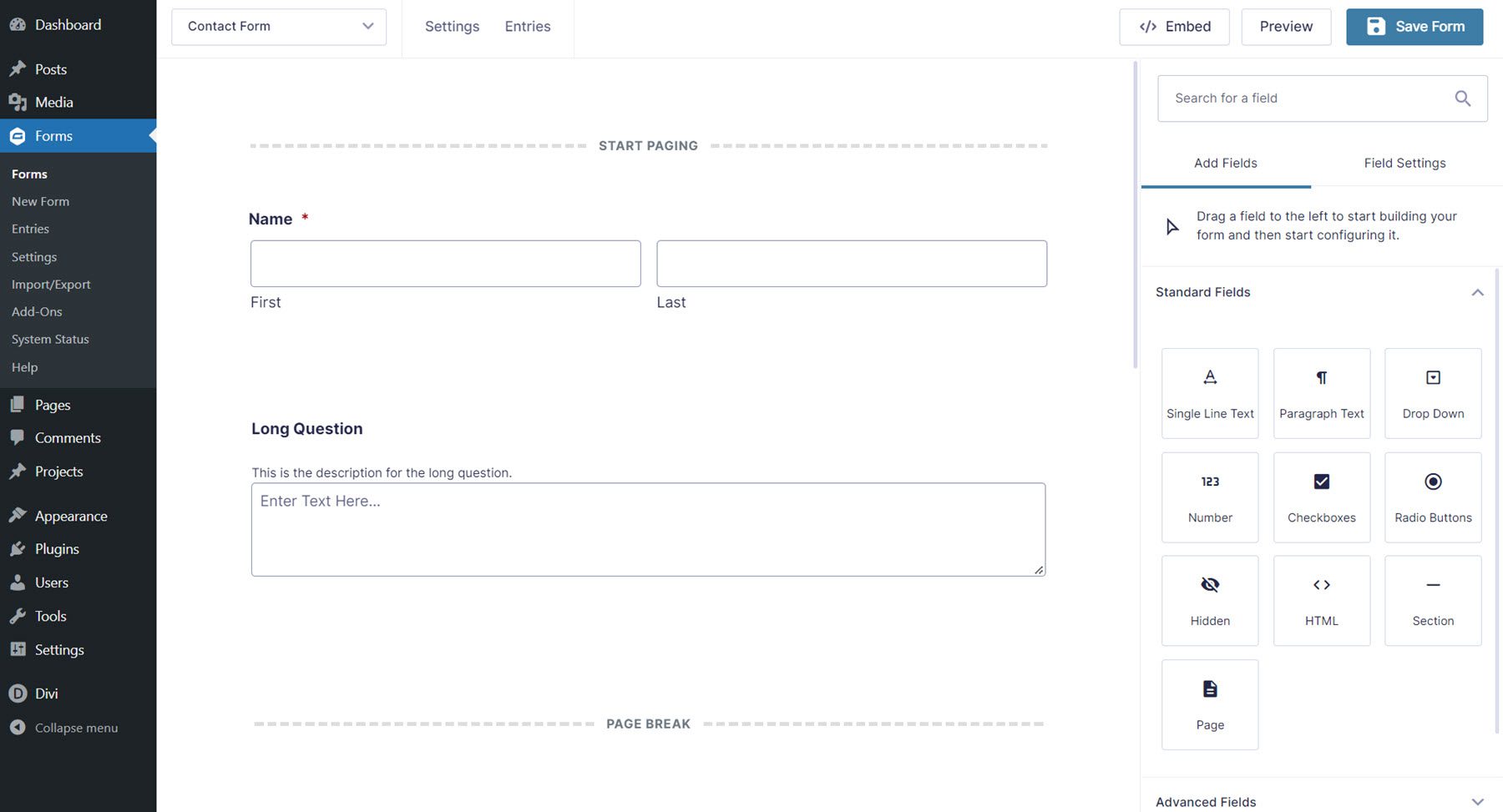
Le plugin Divi Gravity Forms vous permet d'ajouter et de personnaliser le formulaire Gravity directement dans Divi Builder. Pour commencer, vous devrez d'abord créer le formulaire dans la page des paramètres de Gravity Forms. Une fois que vous avez défini la structure et la fonction de base de votre formulaire de contact, vous pouvez passer au Divi Builder pour personnaliser la conception.

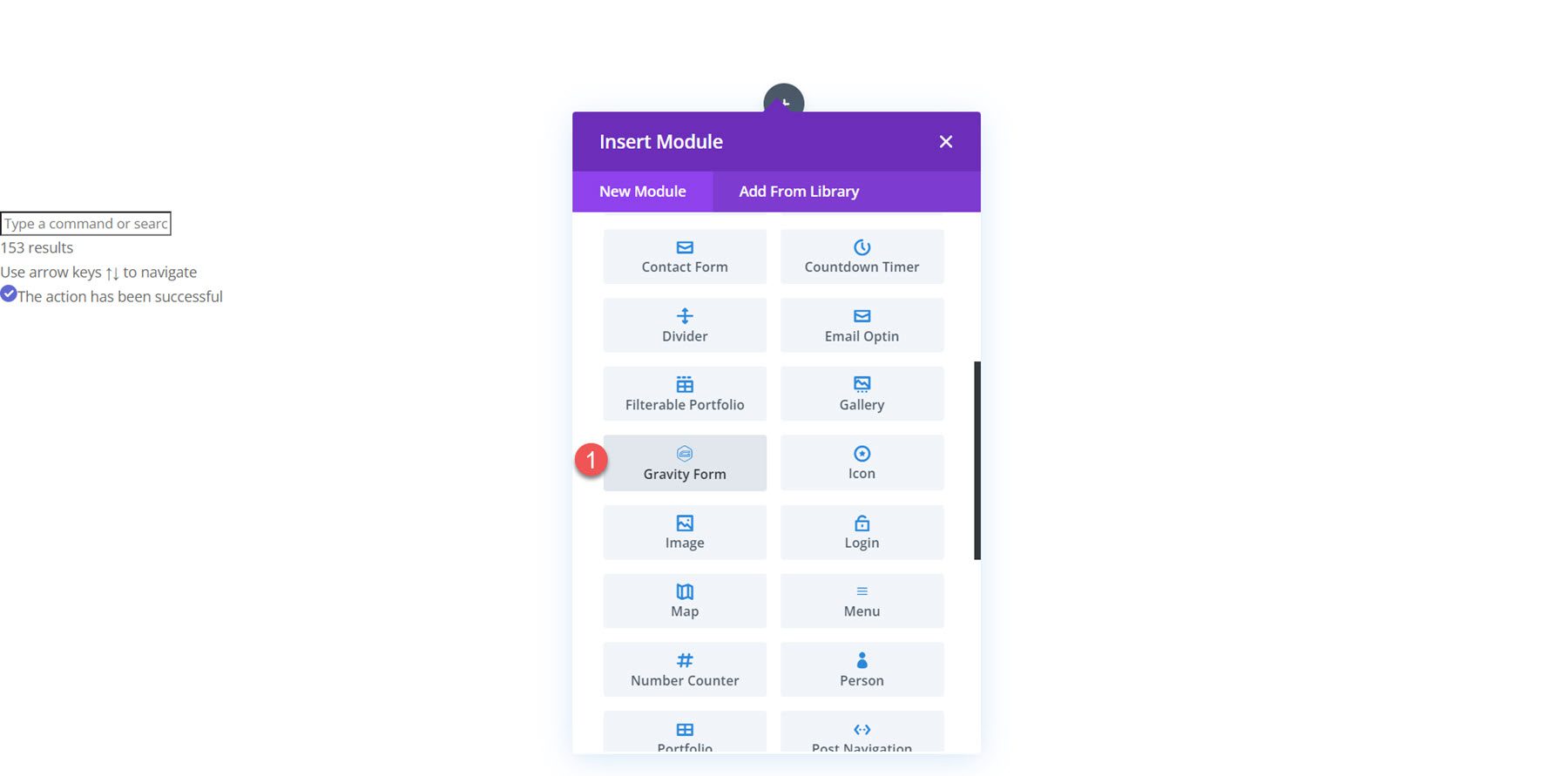
Ouvrez votre page dans le Divi Builder et cliquez sur l'icône grise plus pour insérer un nouveau module. Sélectionnez le module Gravity Form dans la liste.

Paramètres de contenu
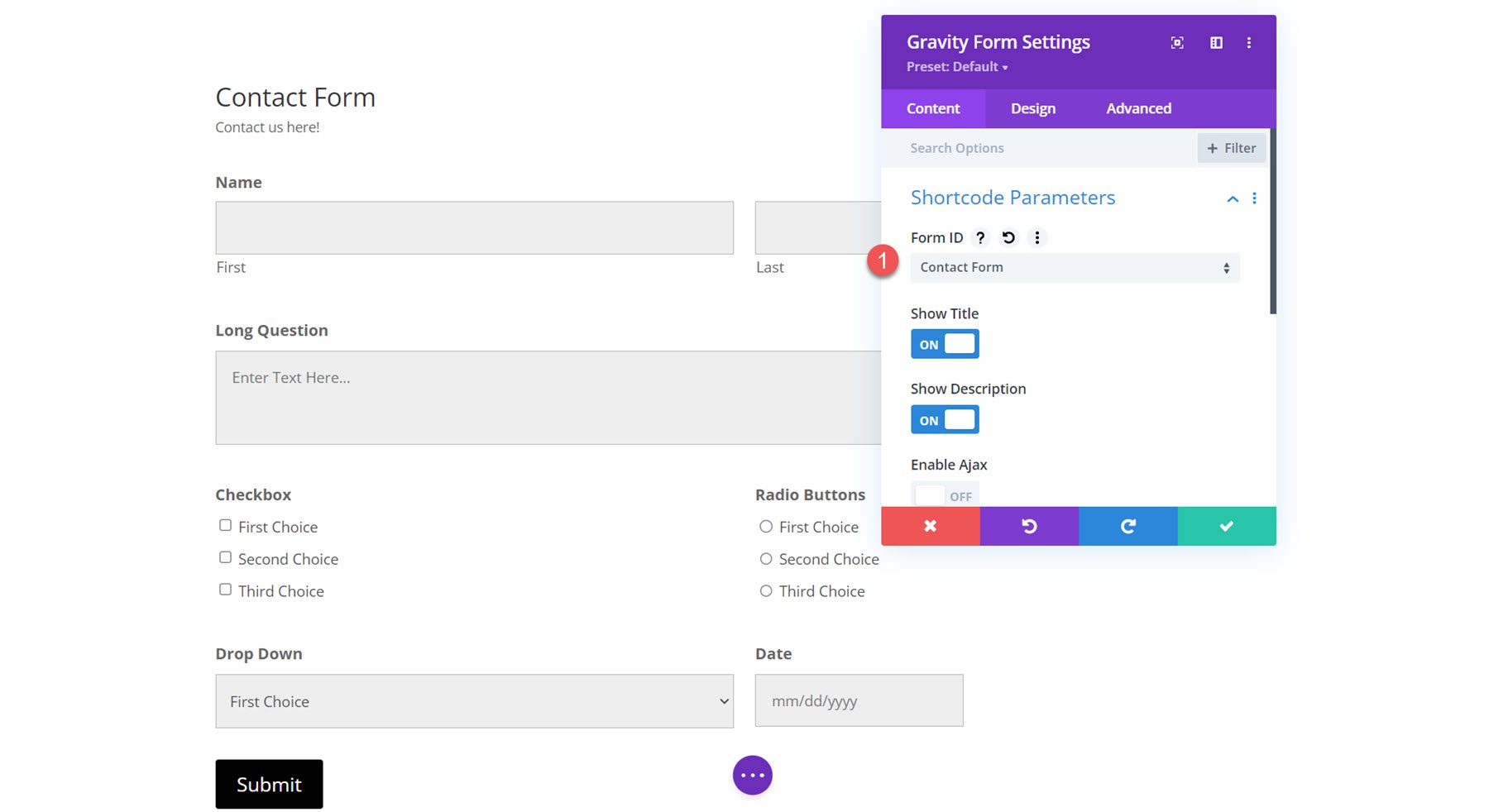
Ouvrez les paramètres du module Gravity Form dans l'onglet Contenu. En plus des sections Background et Admin Label par défaut, le module est livré avec une nouvelle section appelée Shortcode Parameters.
Paramètres de code court
Sélectionnez le formulaire Gravity que vous souhaitez afficher dans la liste déroulante ID de formulaire. Une fois sélectionné, votre formulaire apparaîtra sur la page.

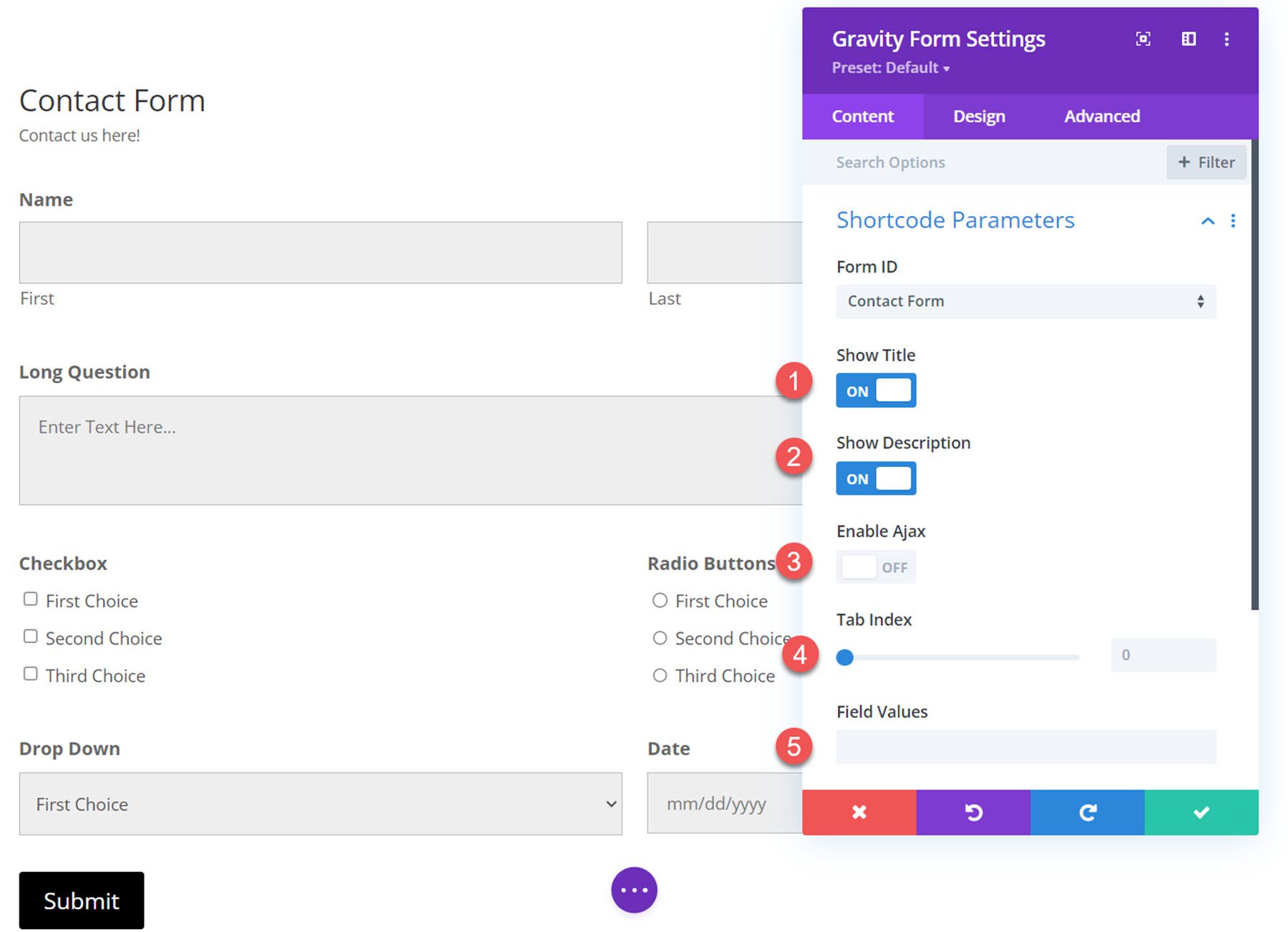
Dans les paramètres des paramètres de shortcode, vous pouvez également choisir d'afficher ou de masquer le titre et la description et d'activer ou de désactiver Ajax. De plus, vous pouvez spécifier l'index de tabulation de départ pour les champs de formulaire et spécifier les valeurs de champ par défaut.

Paramètres de conception
L'essentiel des paramètres de personnalisation pour Divi Gravity Forms se trouve sous l'onglet Conception. Ces paramètres vous offrent une grande flexibilité avec l'apparence de votre formulaire et vous pouvez modifier la conception de presque tous les aspects de votre formulaire. Jetons un coup d'œil aux différents paramètres de conception que vous pouvez utiliser.
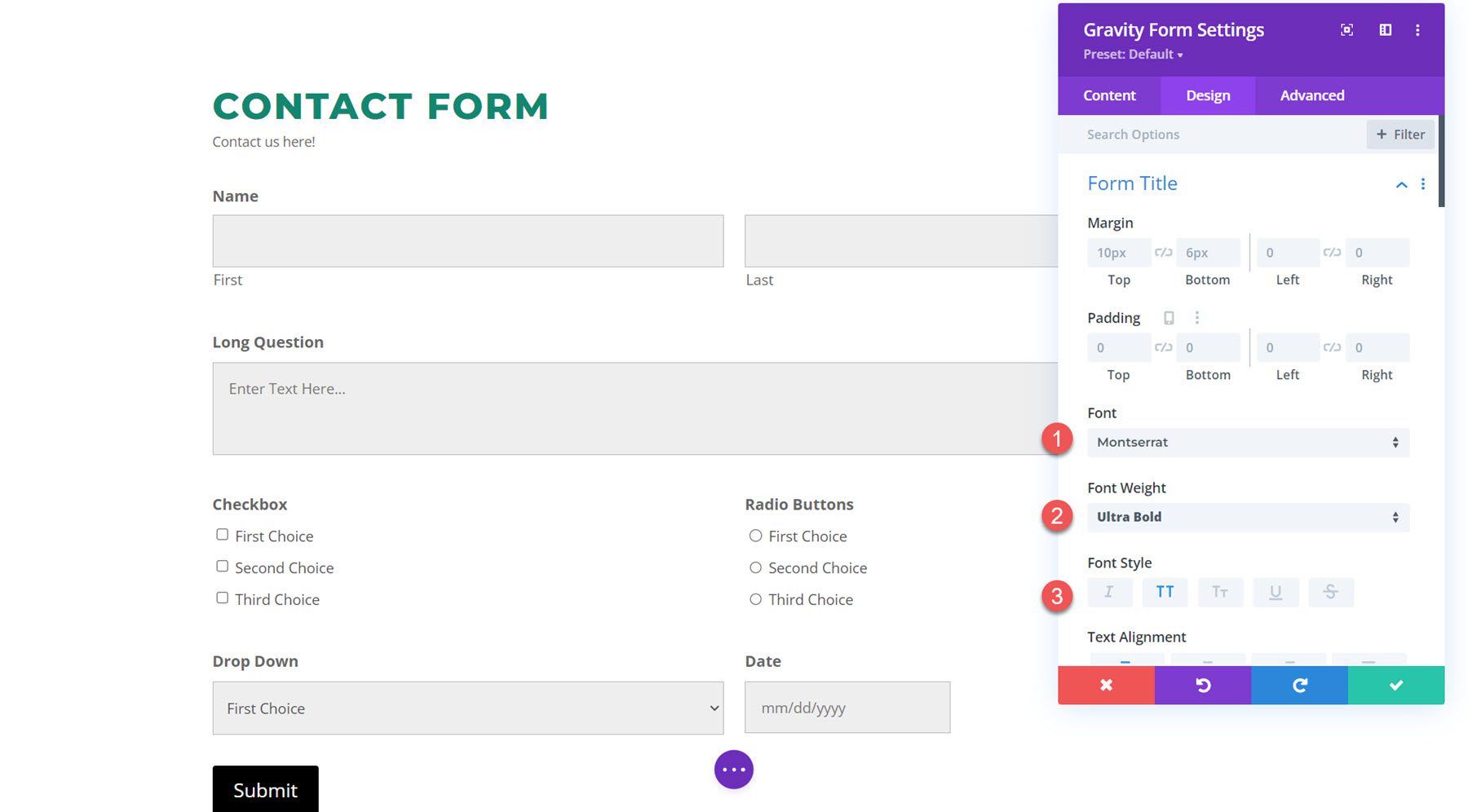
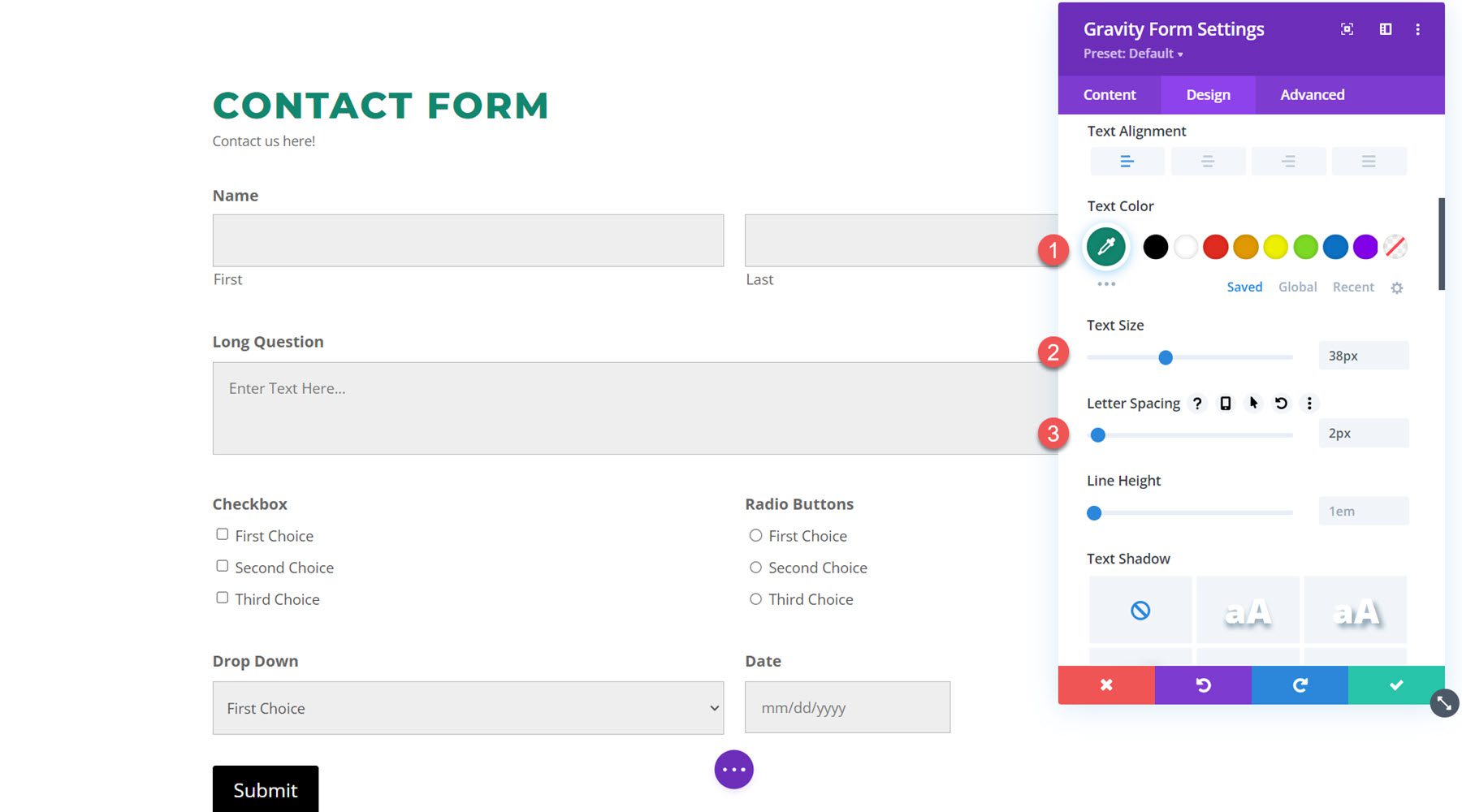
Titres de formulaire
Le premier est les paramètres du titre du formulaire.

Vous pouvez modifier le remplissage de la marge du titre, les paramètres de police, l'alignement, la couleur, la taille, l'espacement, la hauteur de ligne et l'ombre.

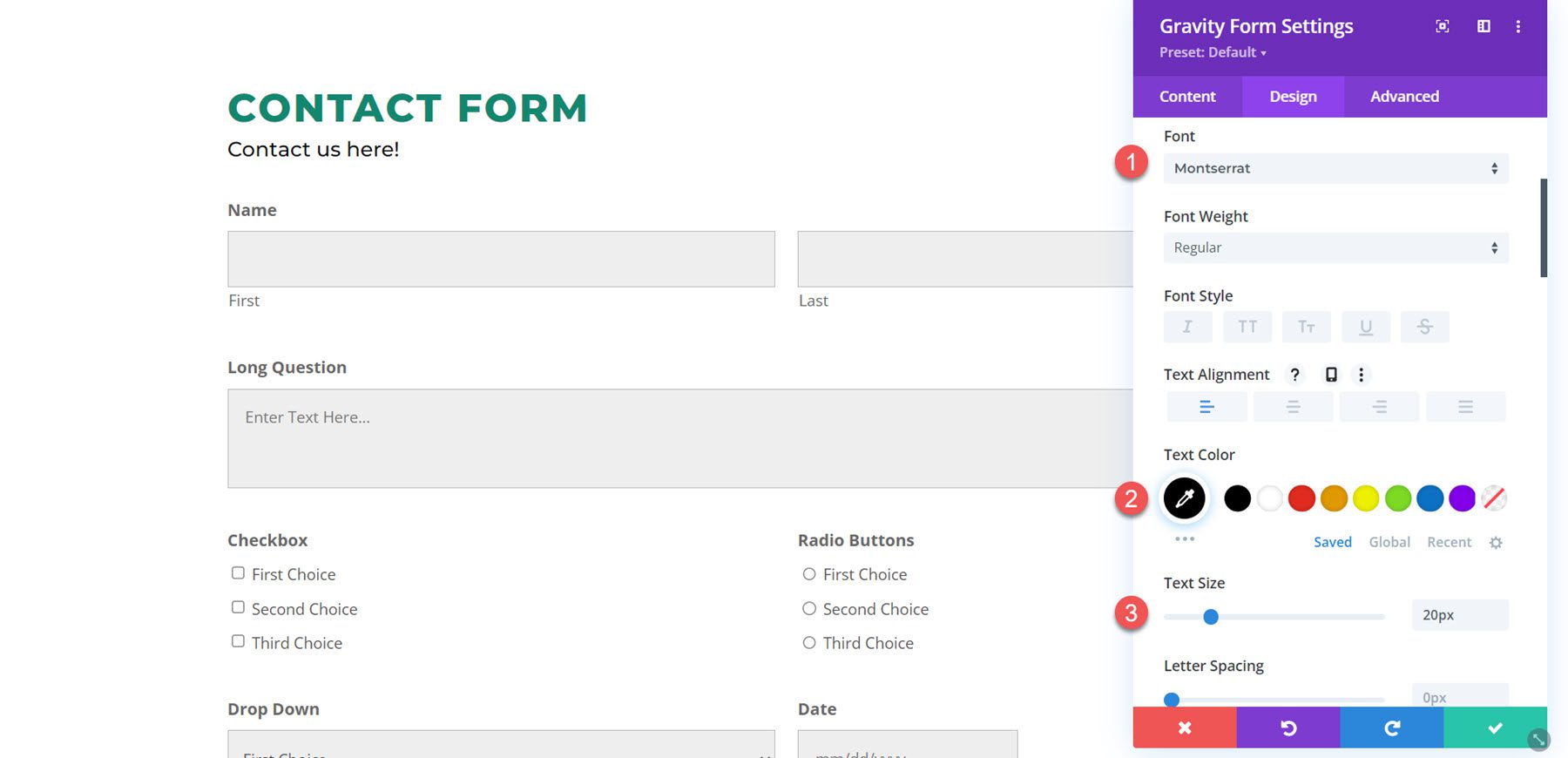
Description du formulaire
Les paramètres de description de formulaire sont les mêmes que les paramètres de titre de formulaire. Voici la description du formulaire avec une police, une couleur de texte, une taille de texte et une hauteur de ligne personnalisées.

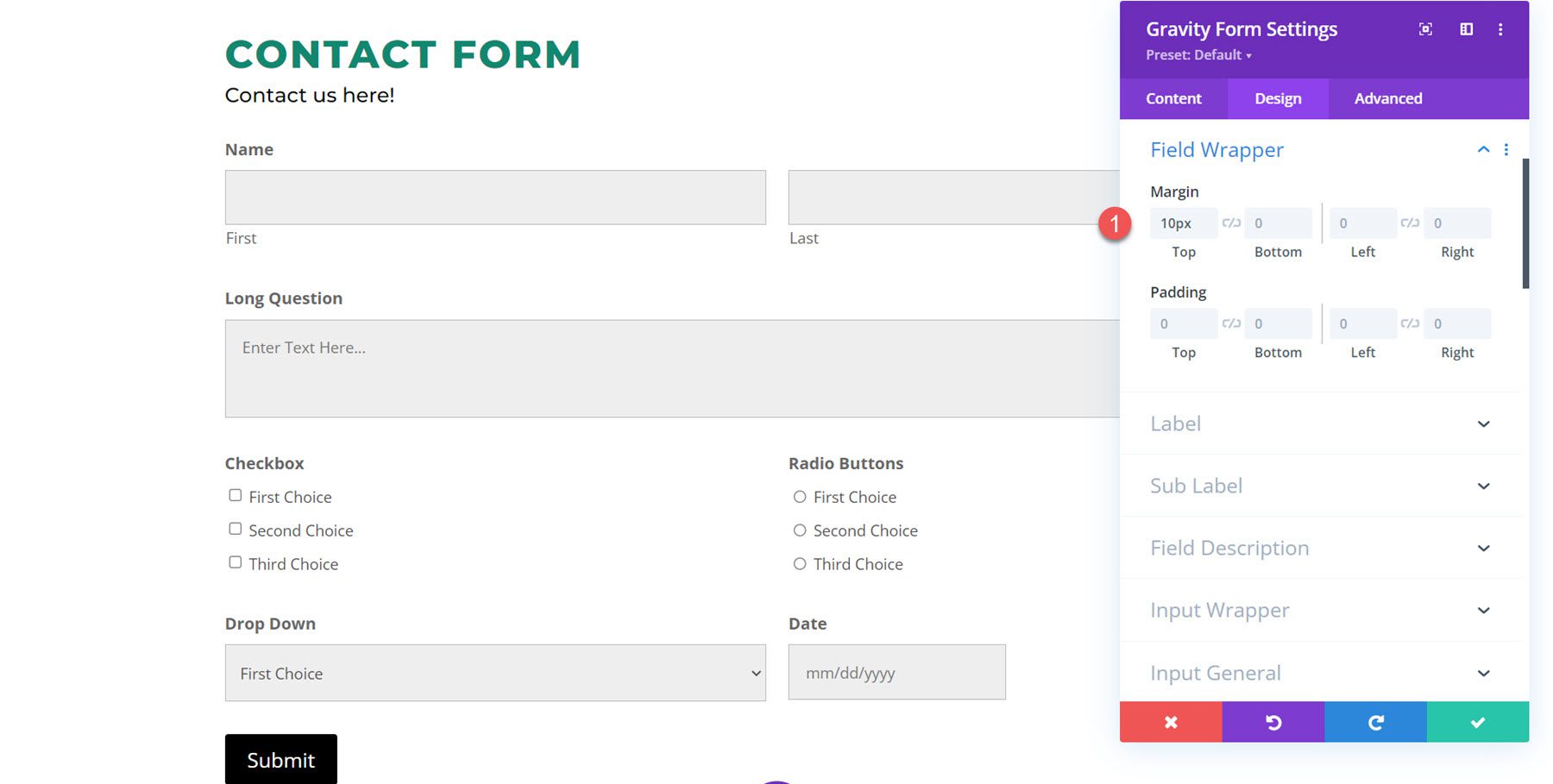
Emballage de champ
Les paramètres de wrapper de champ vous permettent de modifier la marge et le remplissage des champs. Dans cet exemple, j'ai diminué la marge supérieure afin que les champs soient rapprochés.

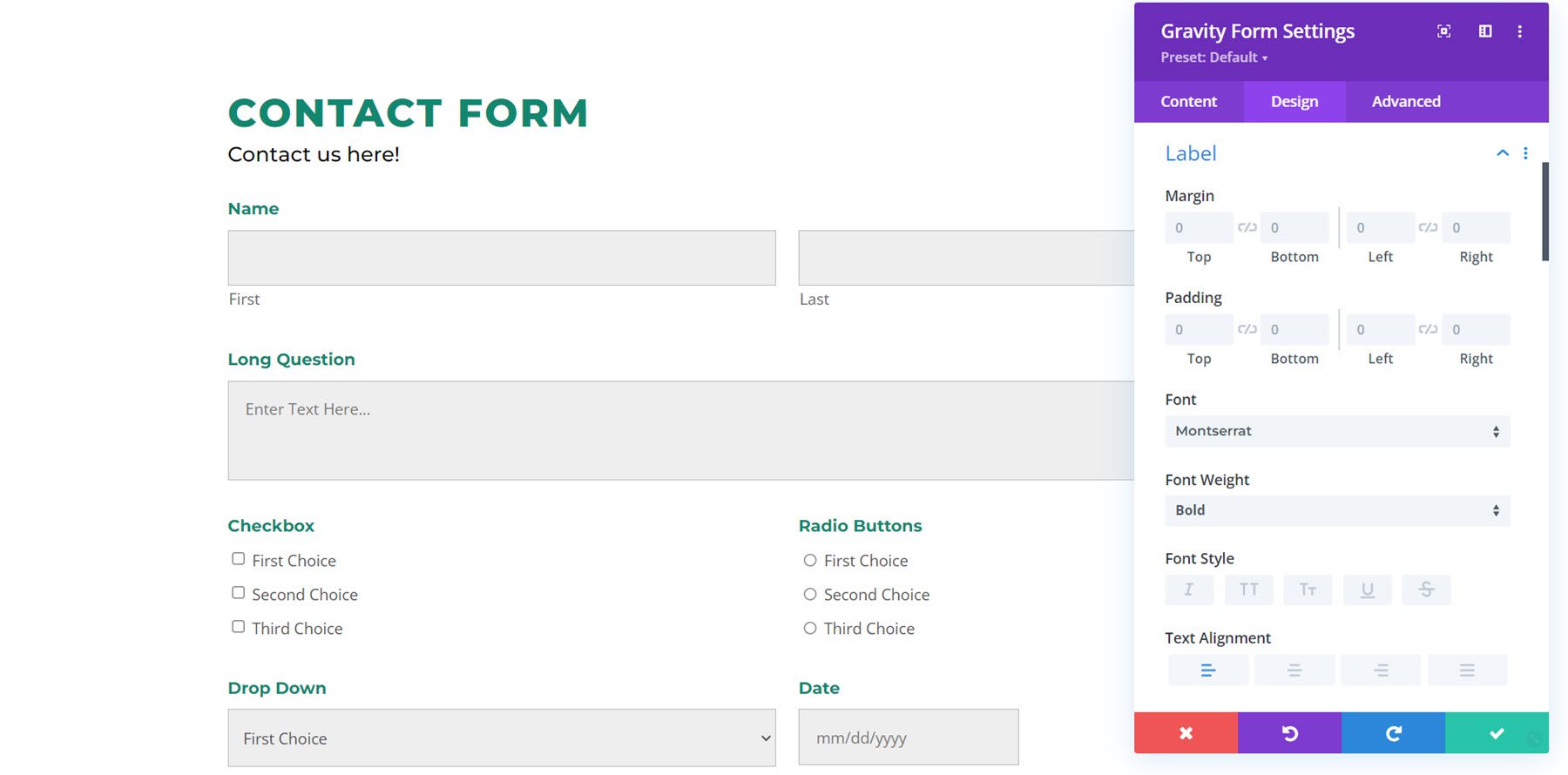
Étiqueter
Sous l'onglet Étiquette, vous disposez de toutes les options de personnalisation du texte par défaut. J'ai personnalisé la police de l'étiquette et changé la couleur du texte en vert.

Sous-étiquette
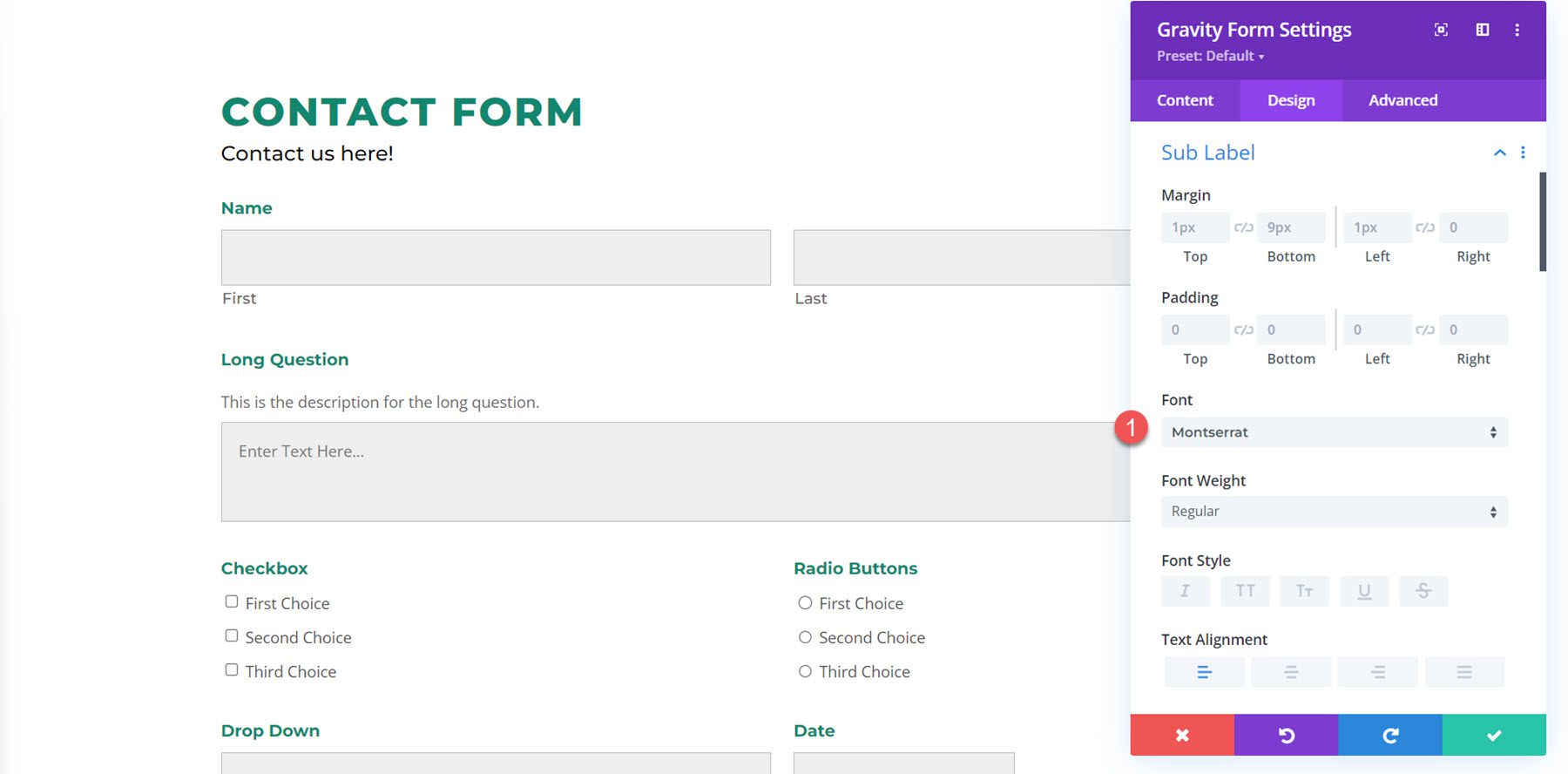
Les paramètres de sous-étiquette comportent également les options de conception de texte par défaut. Dans cet exemple, les sous-étiquettes sont les étiquettes de texte "First" et "Last" sous les champs de nom. J'ai personnalisé la police de la sous-étiquette.

Description du champ
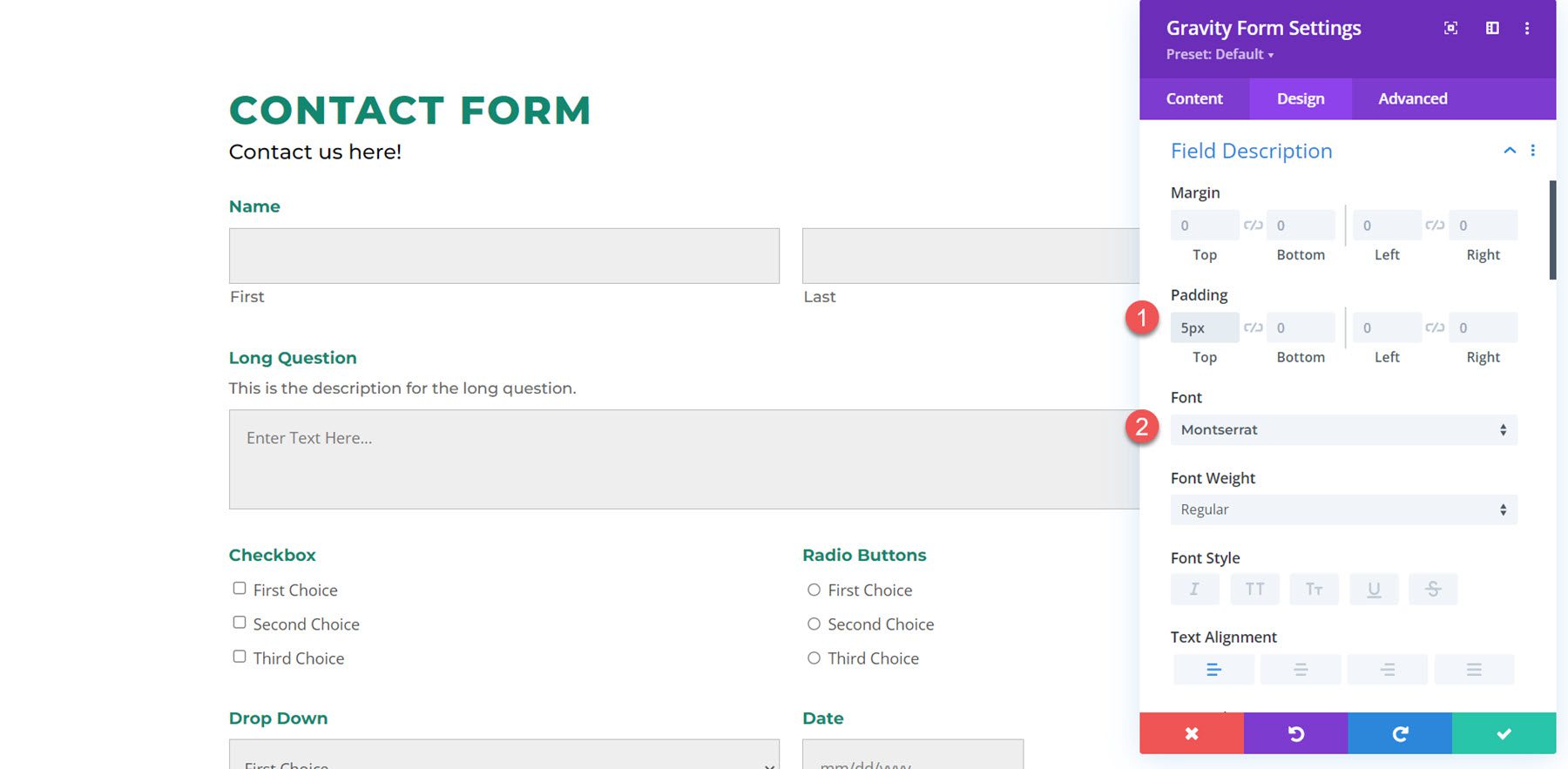
L'exemple de description de champ se trouve au-dessus du champ Question longue. Ici, j'ai diminué le rembourrage supérieur pour rapprocher le texte de l'étiquette et changé la police.

Wrapper d'entrée
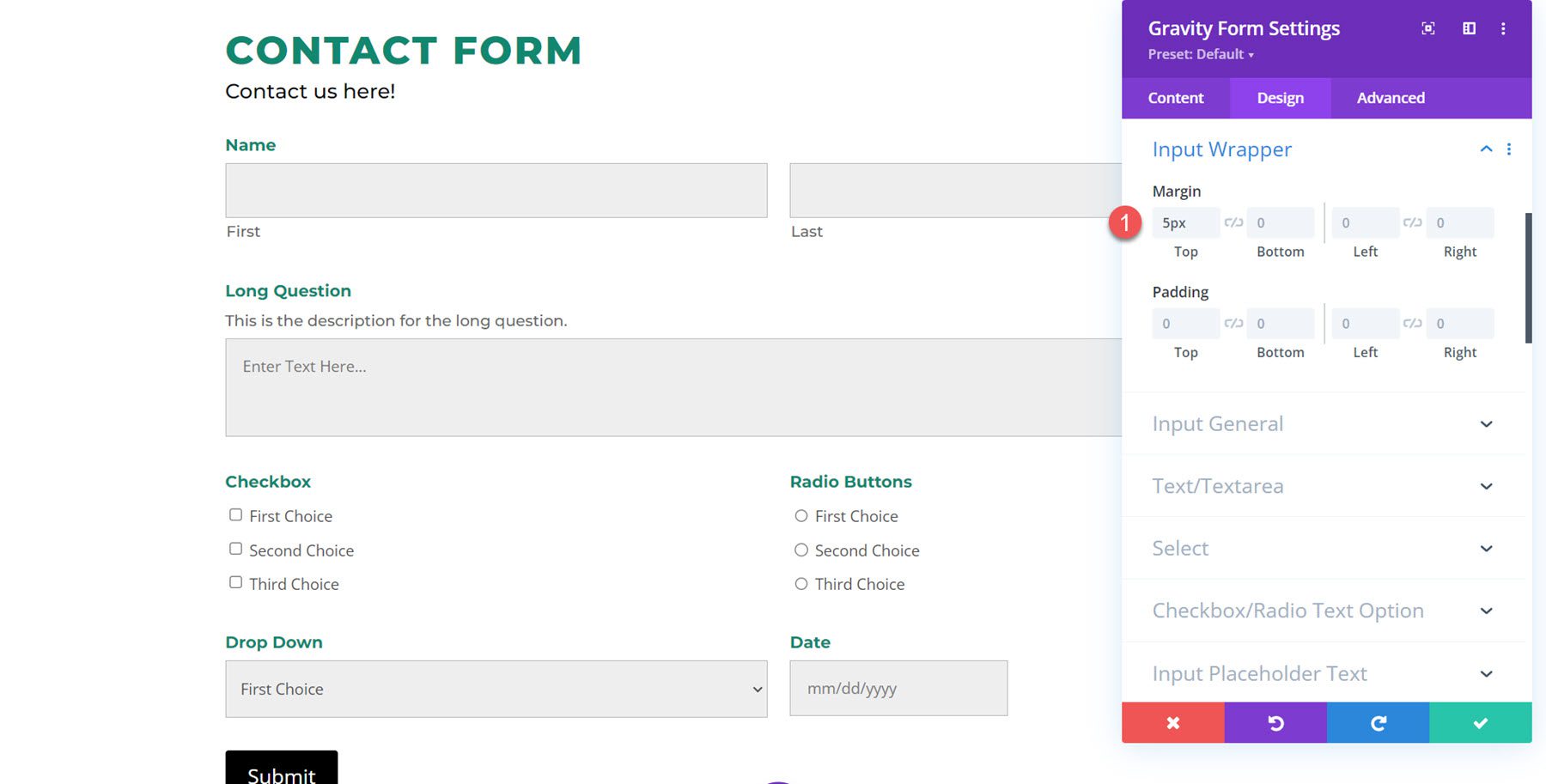
Les paramètres de wrapper d'entrée vous permettent de modifier la marge ou le remplissage autour de la zone de saisie. Dans cet exemple, j'ai diminué la marge supérieure, rapprochant la zone de saisie de l'étiquette et de la description.

Entrée générale
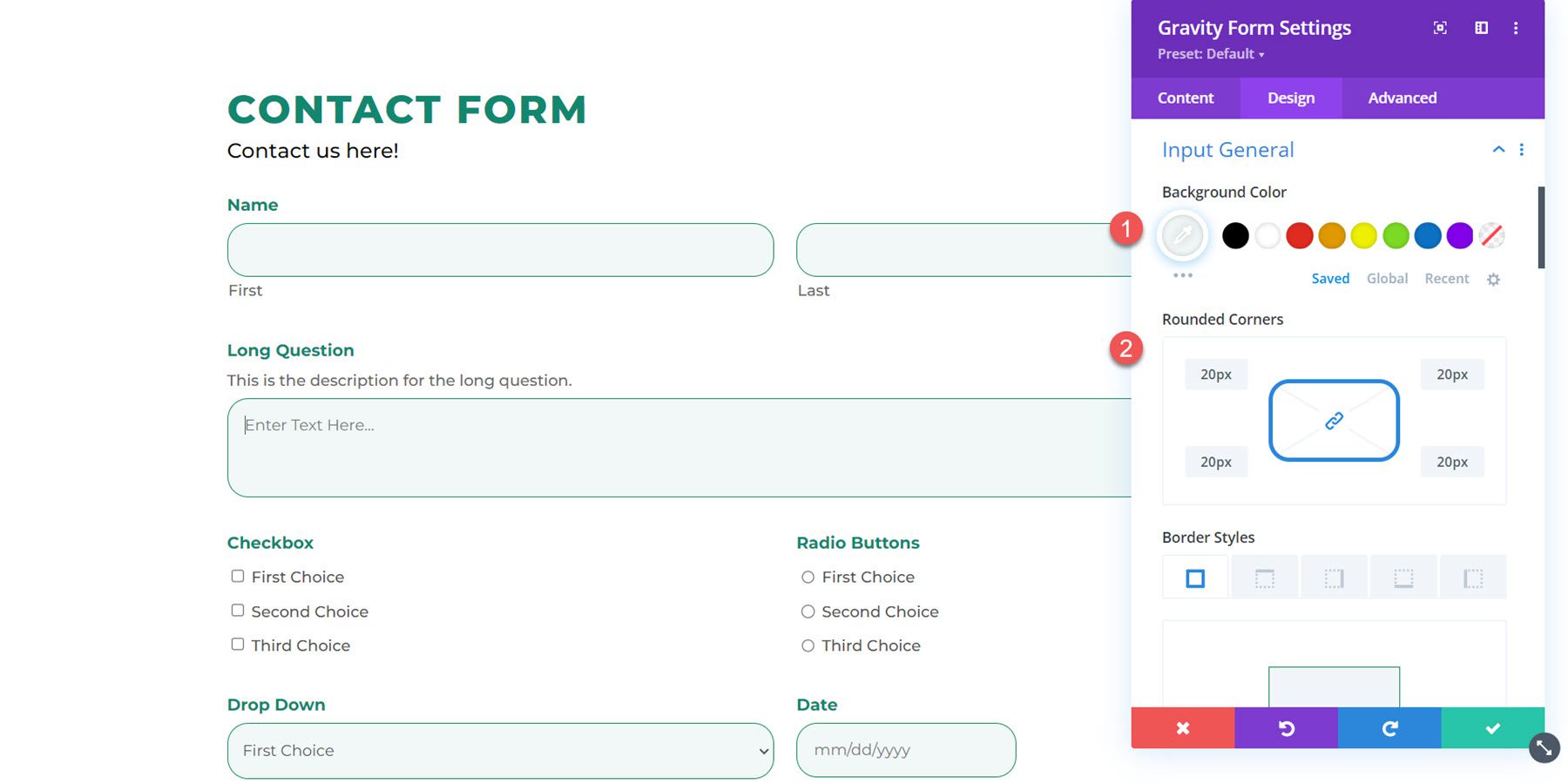
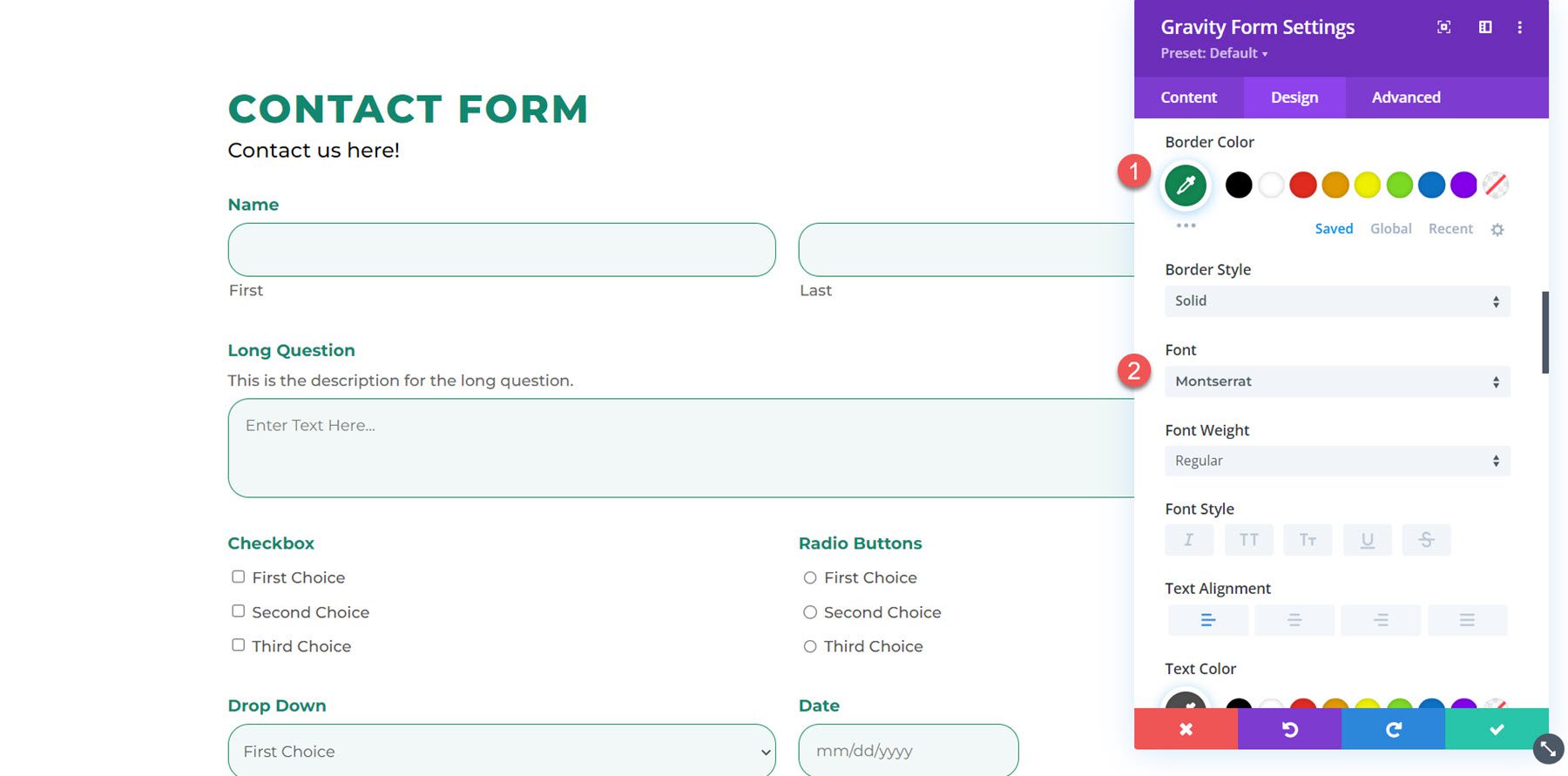
La section des paramètres généraux d'entrée est l'endroit où vous pouvez entièrement personnaliser la conception de la zone de saisie. Vous pouvez modifier la couleur d'arrière-plan, ajouter des coins arrondis, modifier la bordure et personnaliser complètement les paramètres de police d'entrée.

Ici, j'ai ajouté des coins arrondis, changé la couleur d'arrière-plan de l'entrée, changé la couleur de la bordure et changé la police du texte.

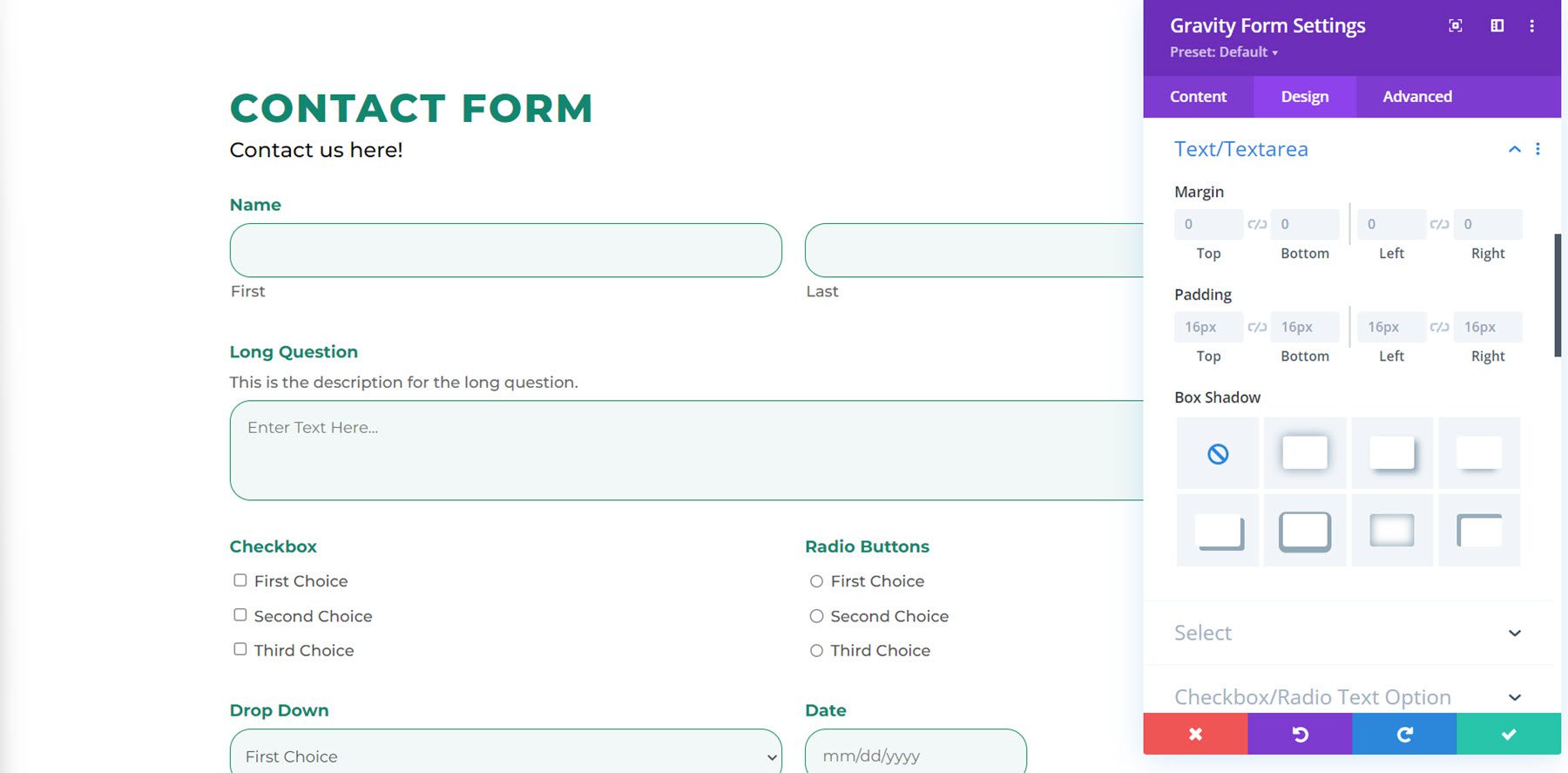
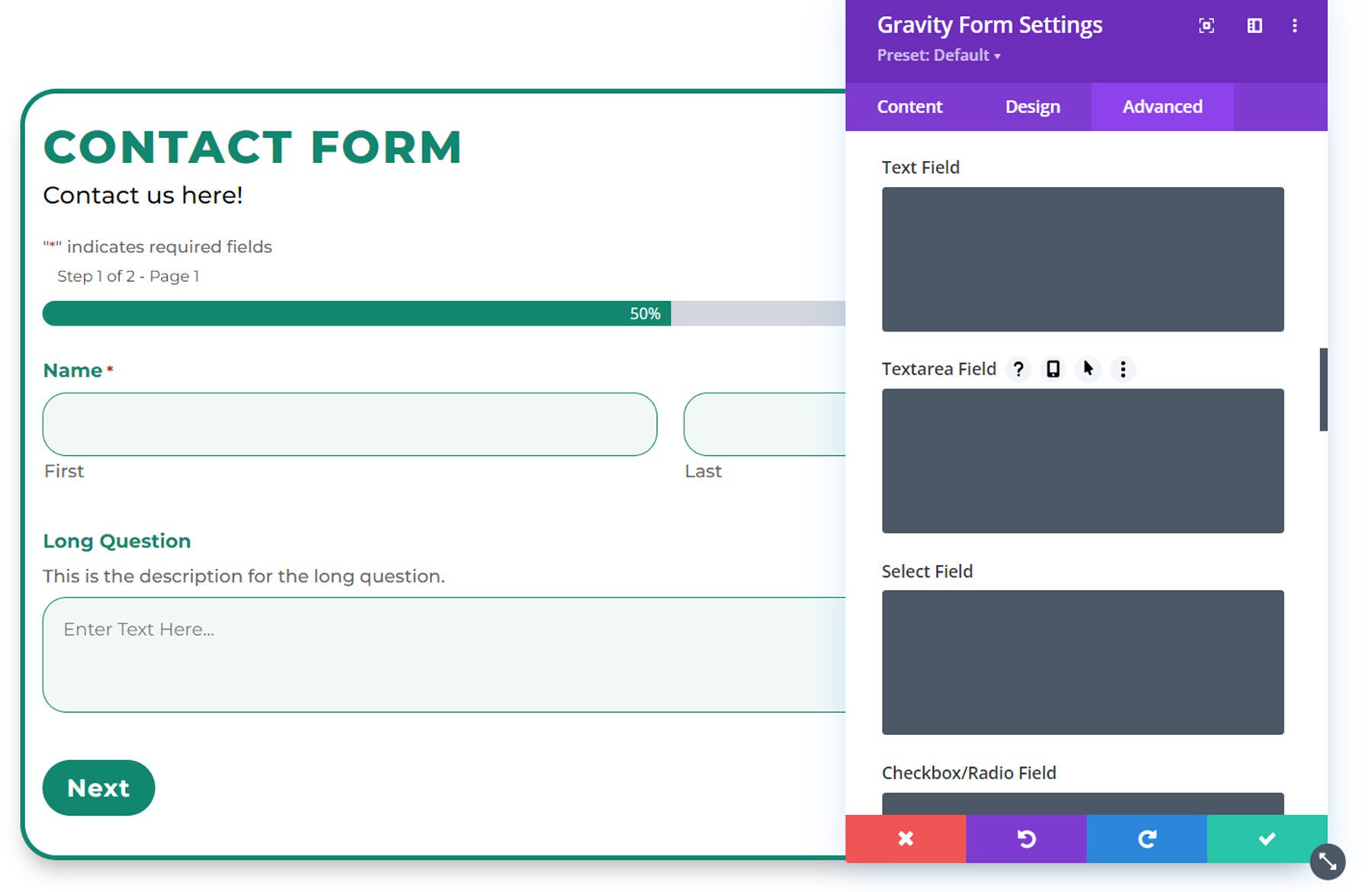
Texte/Zone de texte
Dans les paramètres de texte/zone de texte, vous pouvez modifier la marge, le remplissage ou ajouter une ombre de boîte aux champs.

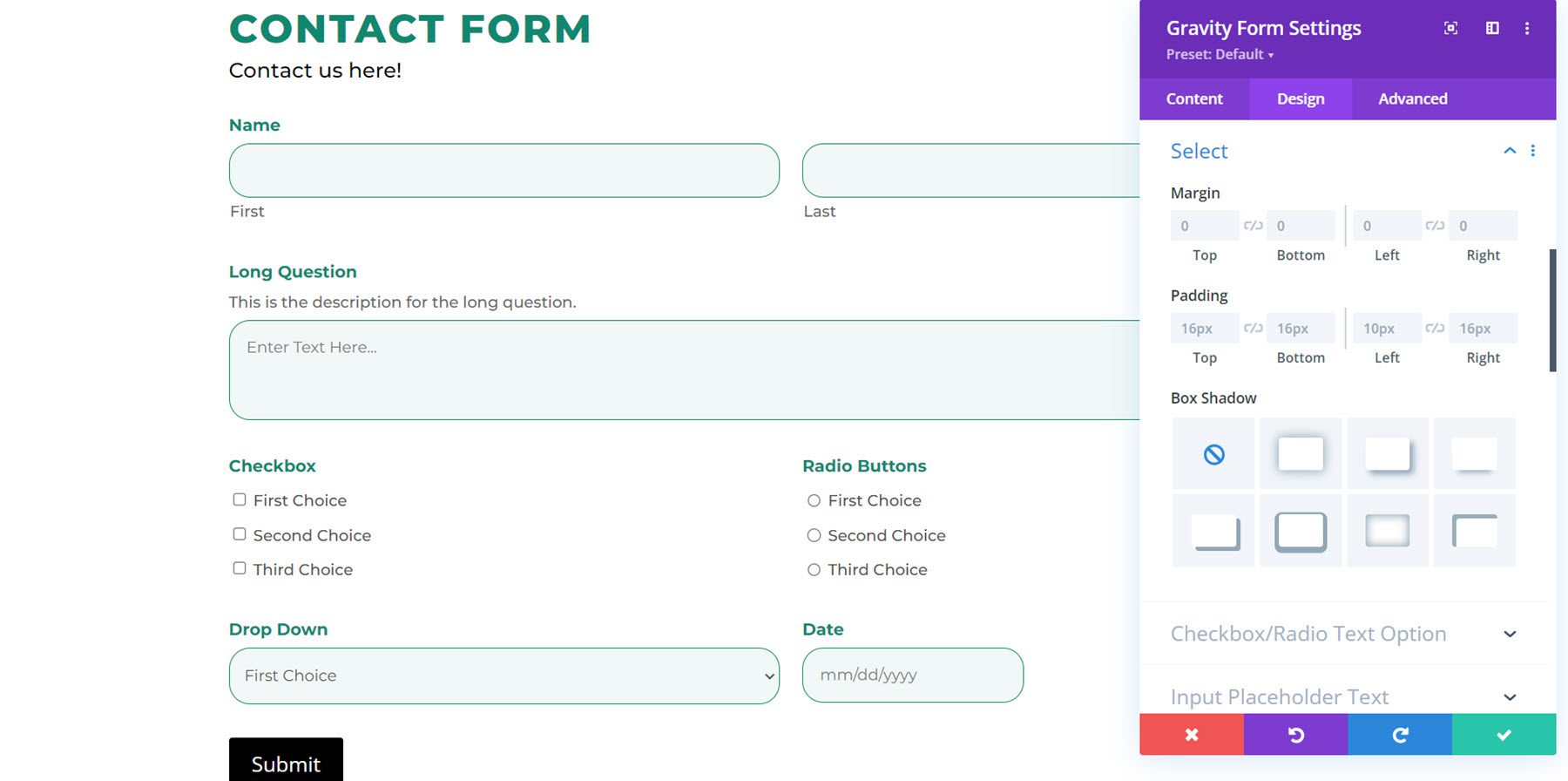
Sélectionner
La section select a les mêmes paramètres que la section text/textarea. Vous pouvez personnaliser la marge, le remplissage et l'ombre de la boîte en fonction de vos champs sélectionnés.

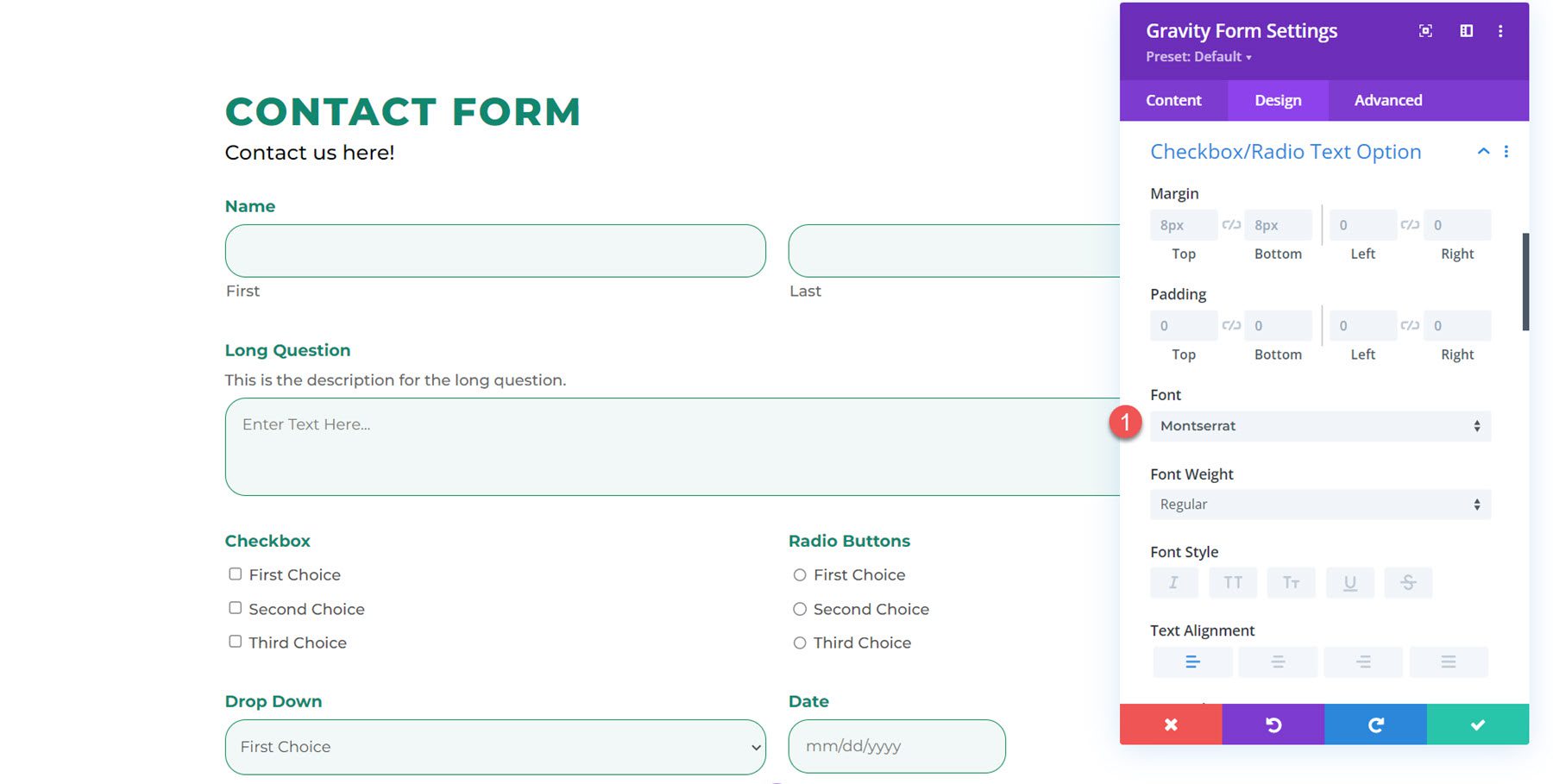
Case à cocher/option de texte radio
Ici, vous pouvez modifier la marge et le remplissage, et personnaliser la police pour l'option de texte de case à cocher/radio. J'ai personnalisé la police dans cet exemple.

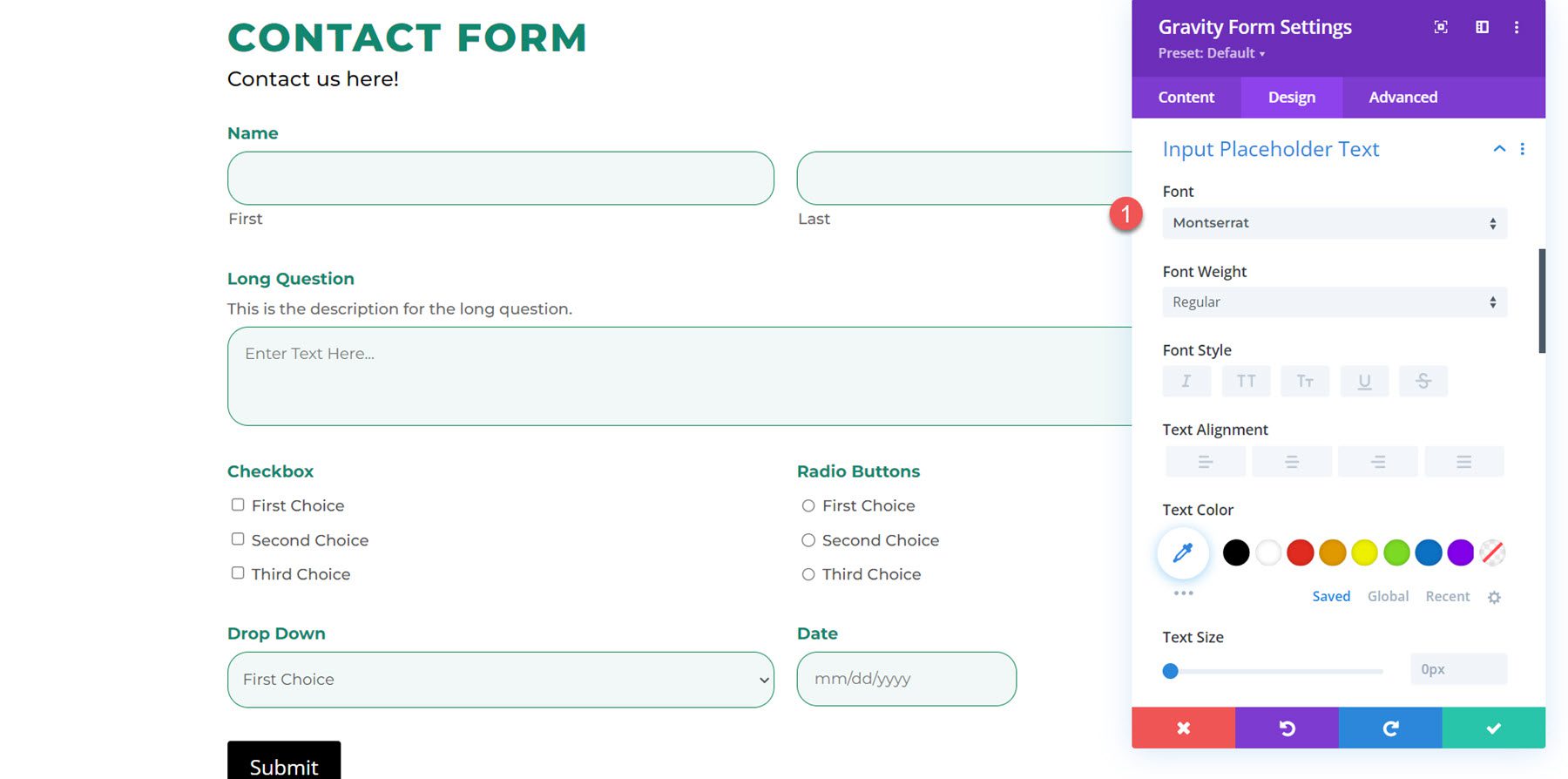
Saisir un texte d'espace réservé
Vous pouvez personnaliser les paramètres de police pour le texte de l'espace réservé d'entrée ici. J'ai changé la police en Montserrat.

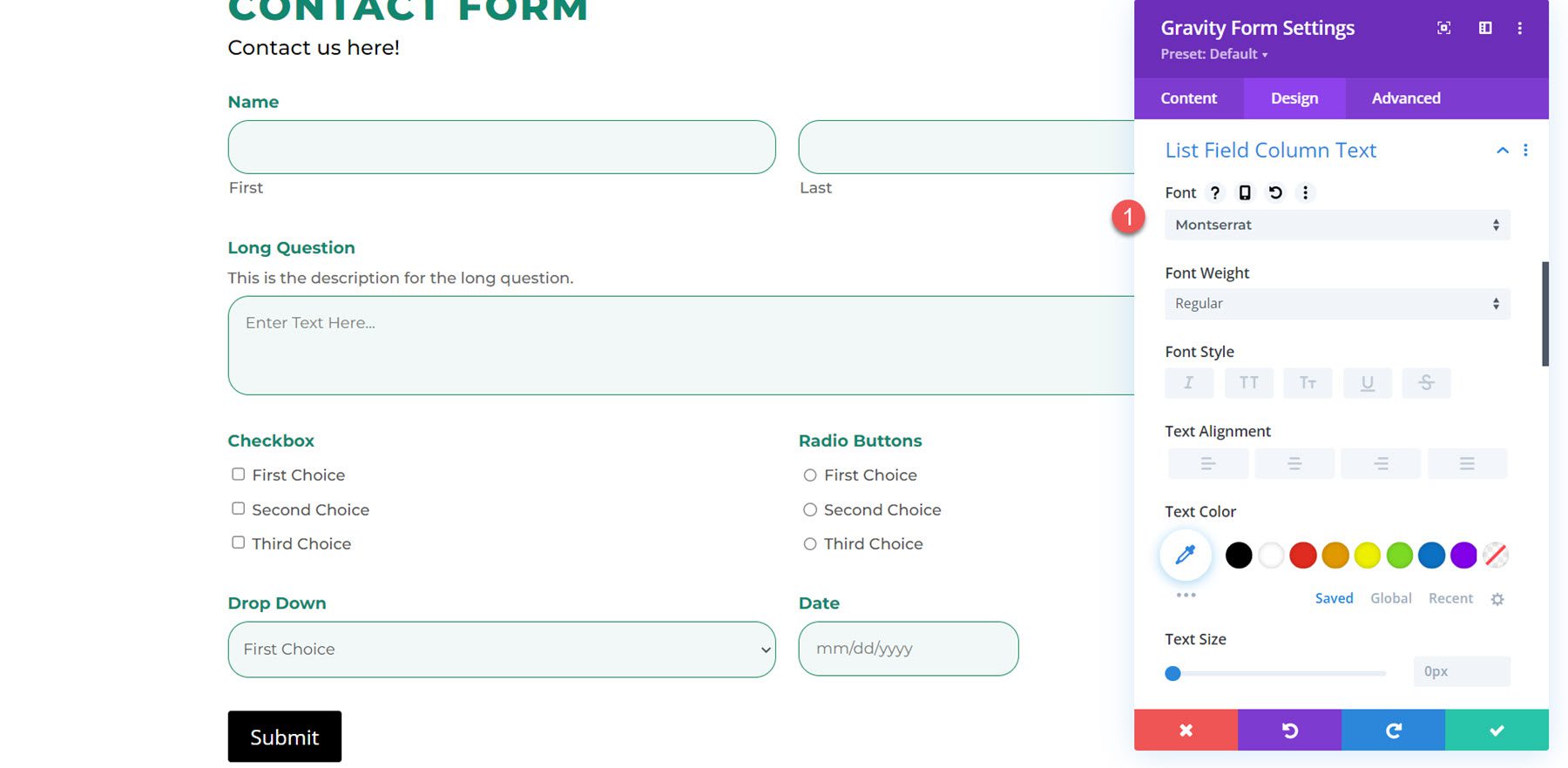
Texte de colonne de champ de liste
Mêmes paramètres ici que la section de texte du champ de saisie. Une fois de plus, j'ai personnalisé la police du texte de la colonne du champ de liste.

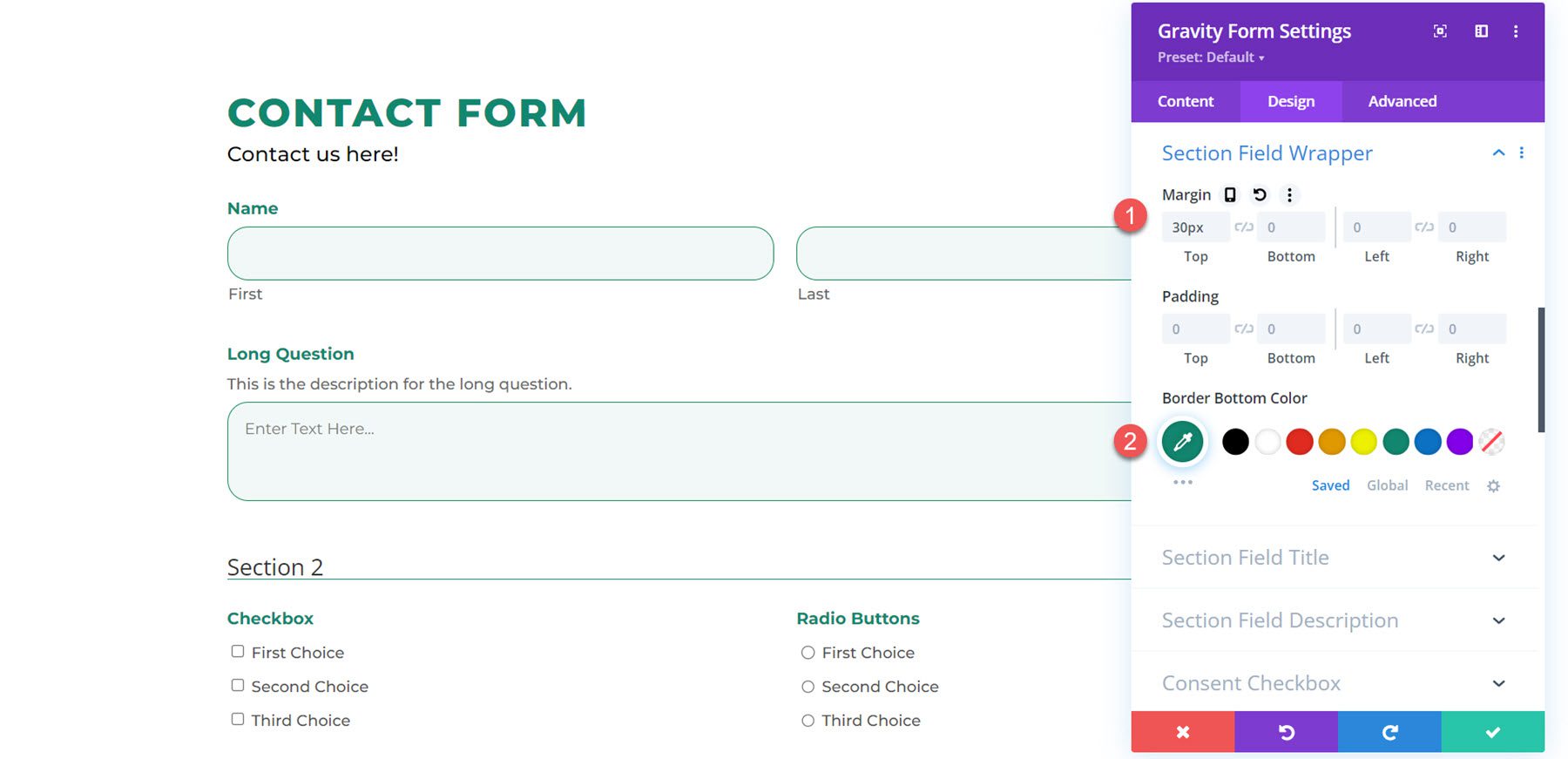
Wrapper de champ de section
Les paramètres de wrapper de champ de section vous permettent de modifier la couleur de la marge, du remplissage et du bas de la bordure. J'ai ajouté une section à mon formulaire et ajouté une marge supérieure et changé la couleur inférieure de la bordure.


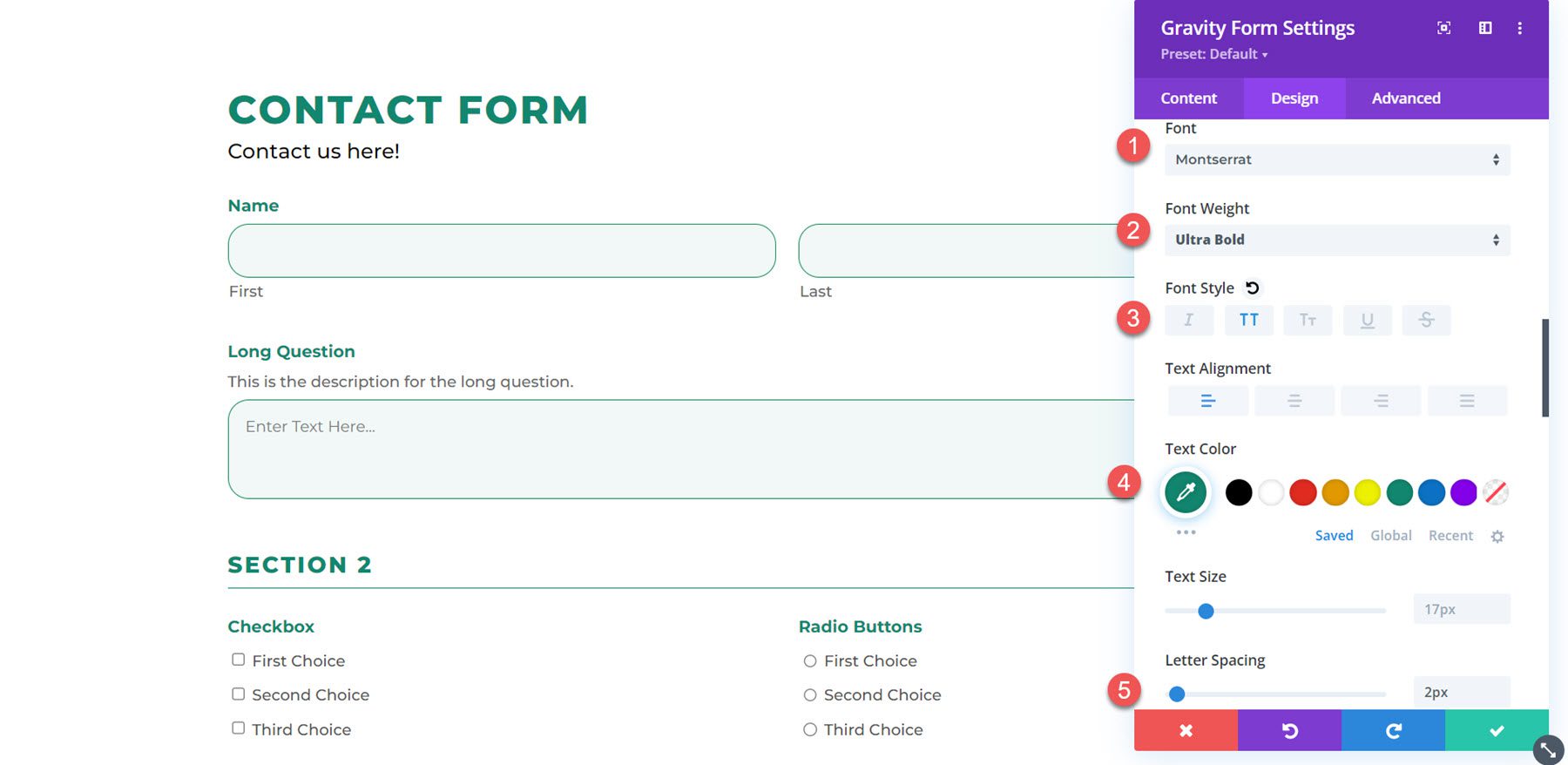
Titre du champ de la section
Pour personnaliser le titre du champ de section, j'ai modifié la police, le poids de la police, le style de police, la couleur du texte et l'espacement des lettres ici.

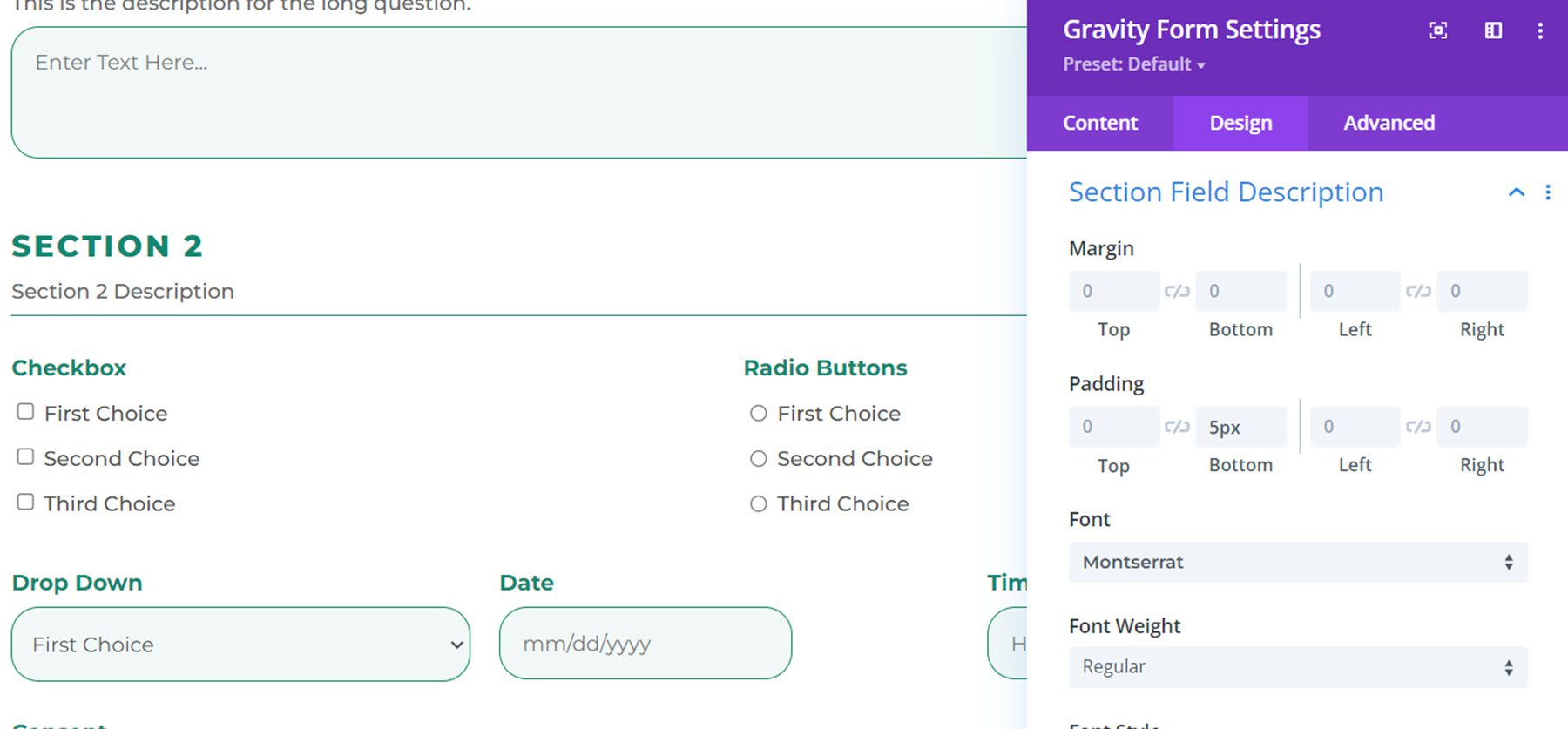
Rubrique Champ Description
Dans cet exemple, j'ai ajouté une description à la section et modifié la police. J'ai également ajouté un rembourrage inférieur pour ajouter de l'espace entre la description et la ligne.

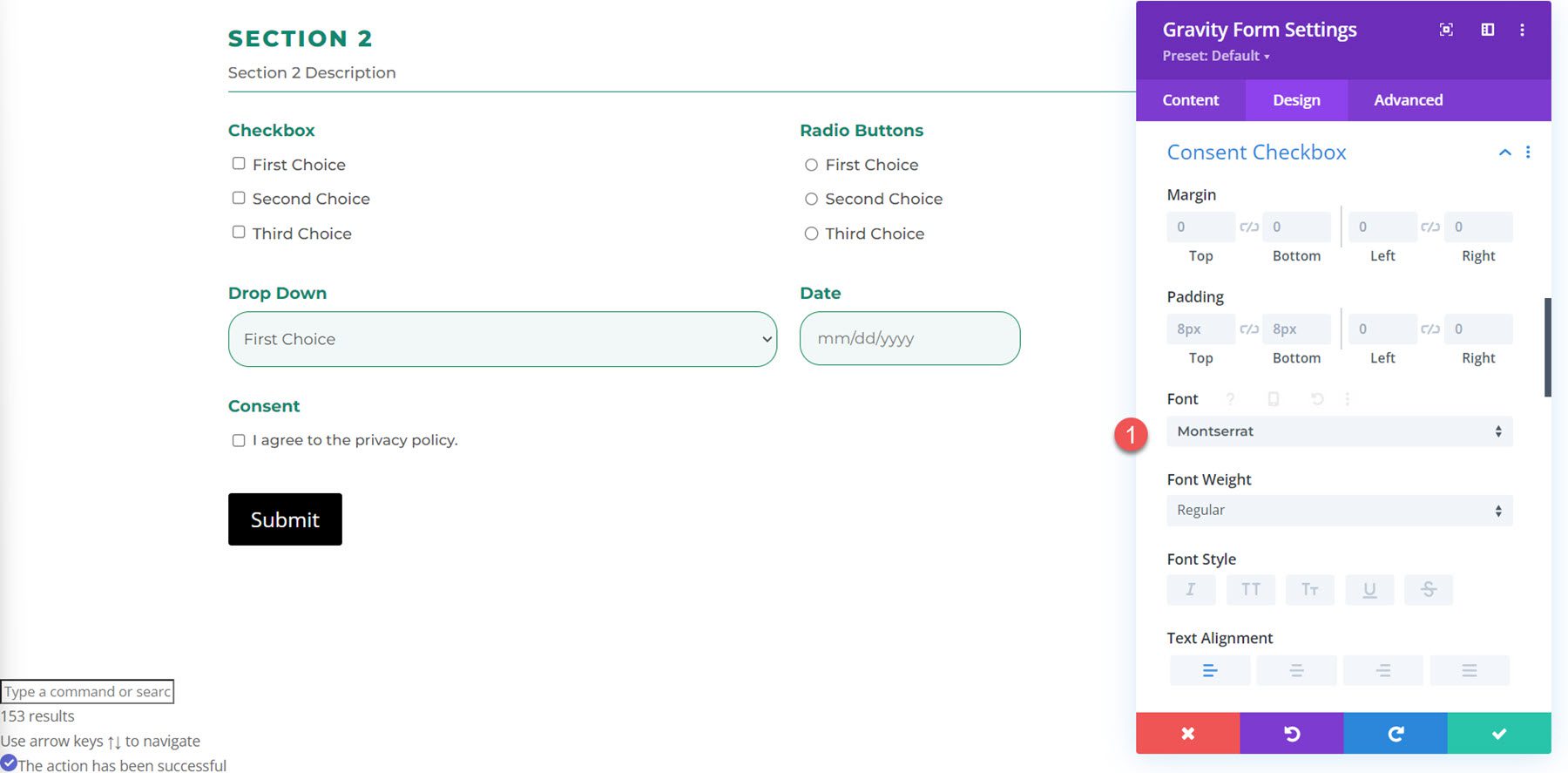
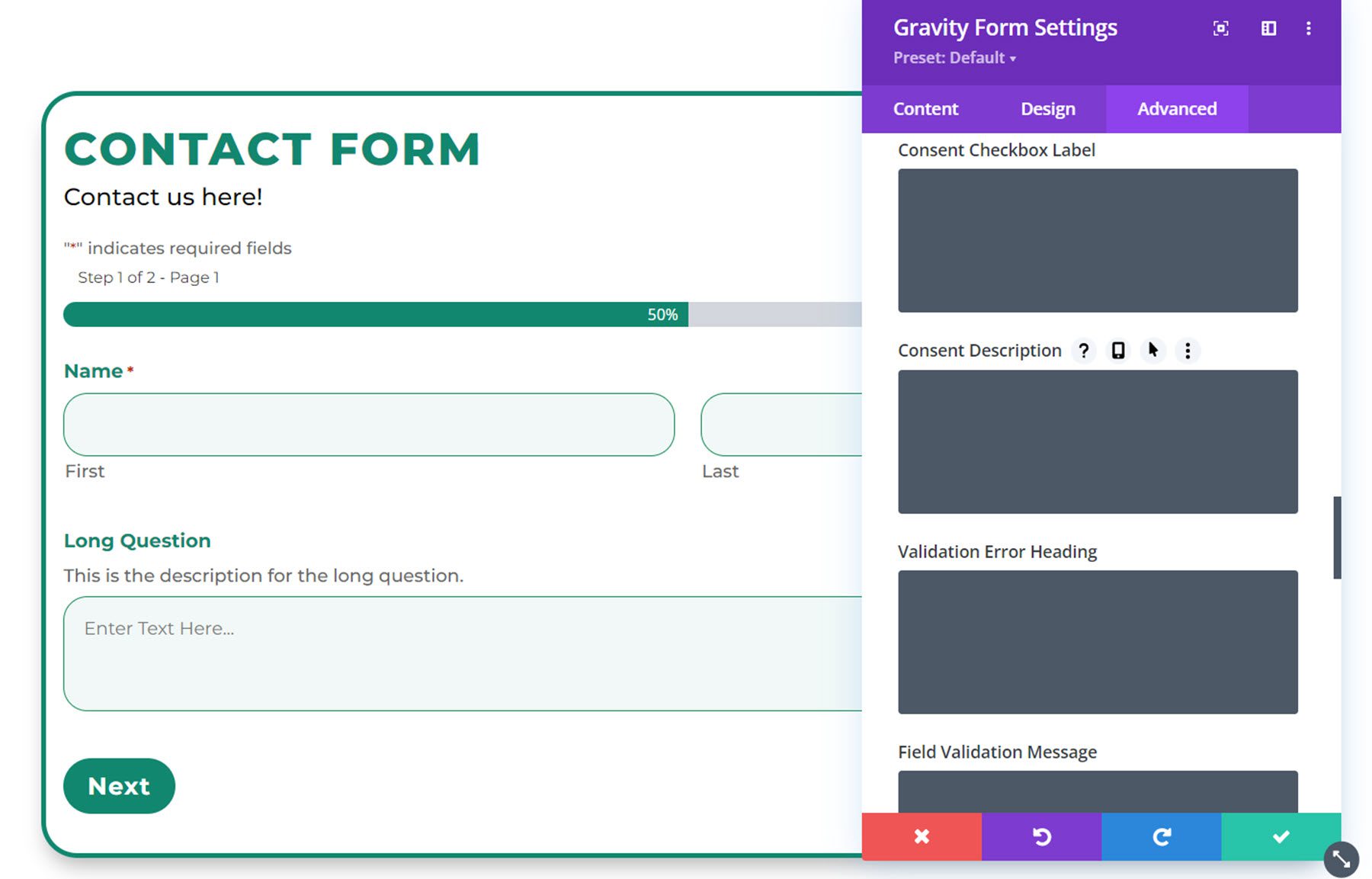
Case à cocher Consentement
Les paramètres de conception de la case à cocher de consentement vous permettent de modifier les paramètres de marge, de remplissage et de police. Ici, j'ai modifié la police.

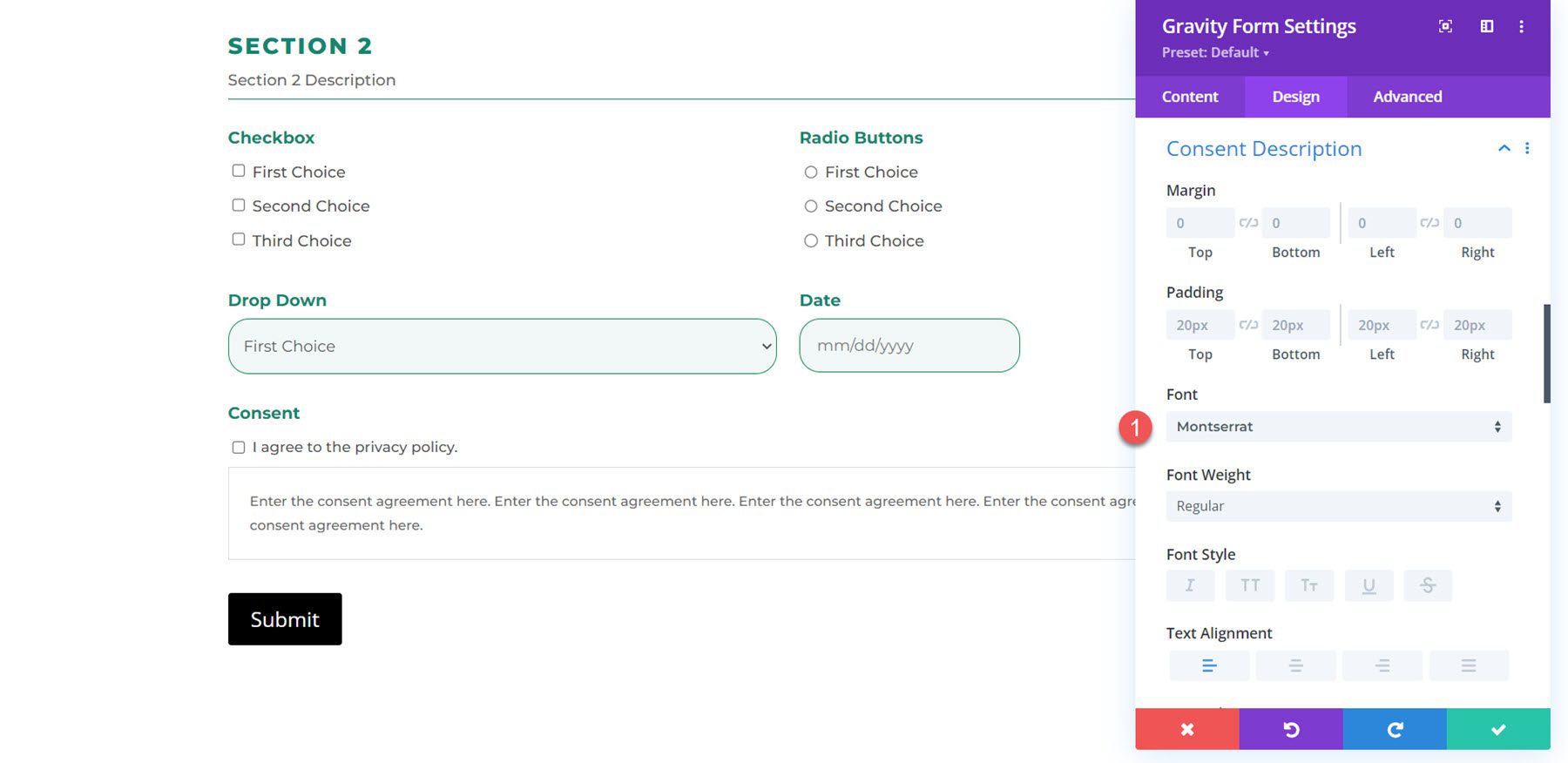
Description du consentement
Idem avec les paramètres de description du consentement, vous pouvez modifier la marge et le rembourrage et personnaliser la police. Dans cet exemple, j'ai changé la police.

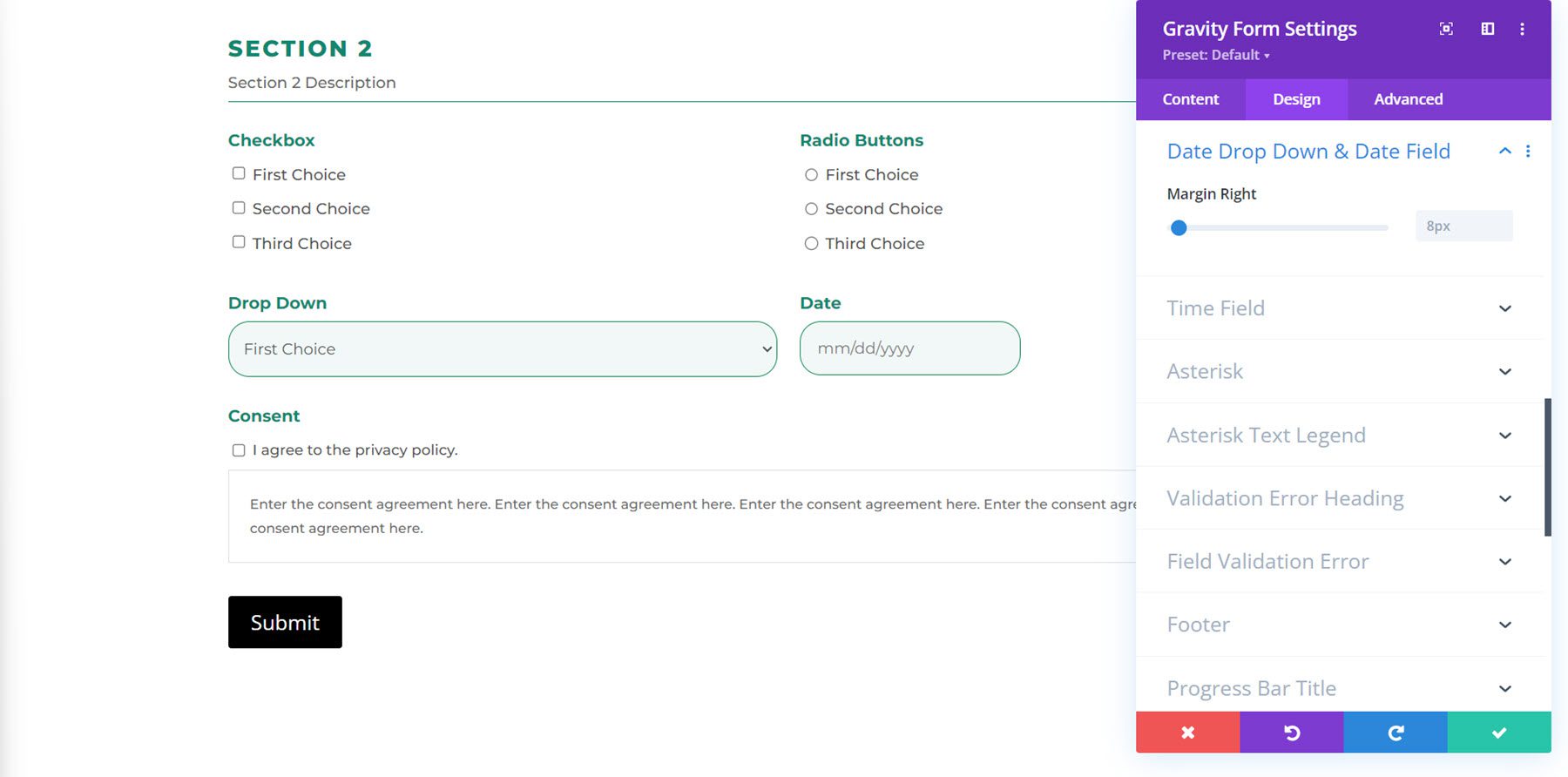
Liste déroulante de date et champ de date
Ici, vous pouvez modifier la marge de droite.

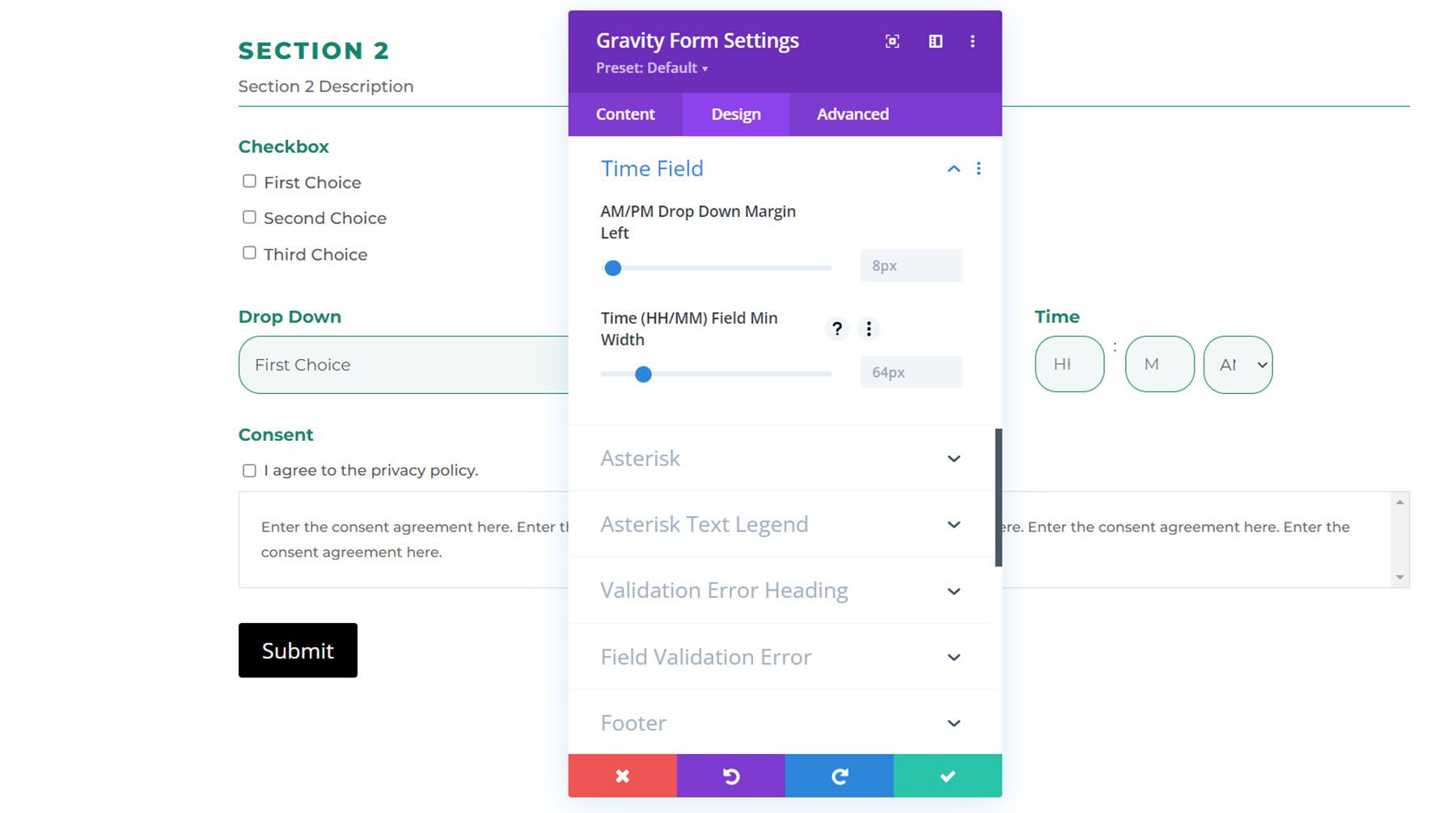
Champ de temps
Dans les paramètres du champ d'heure, vous pouvez personnaliser la marge gauche du menu déroulant AM/PM et la largeur minimale du champ d'heure (HH/MM).

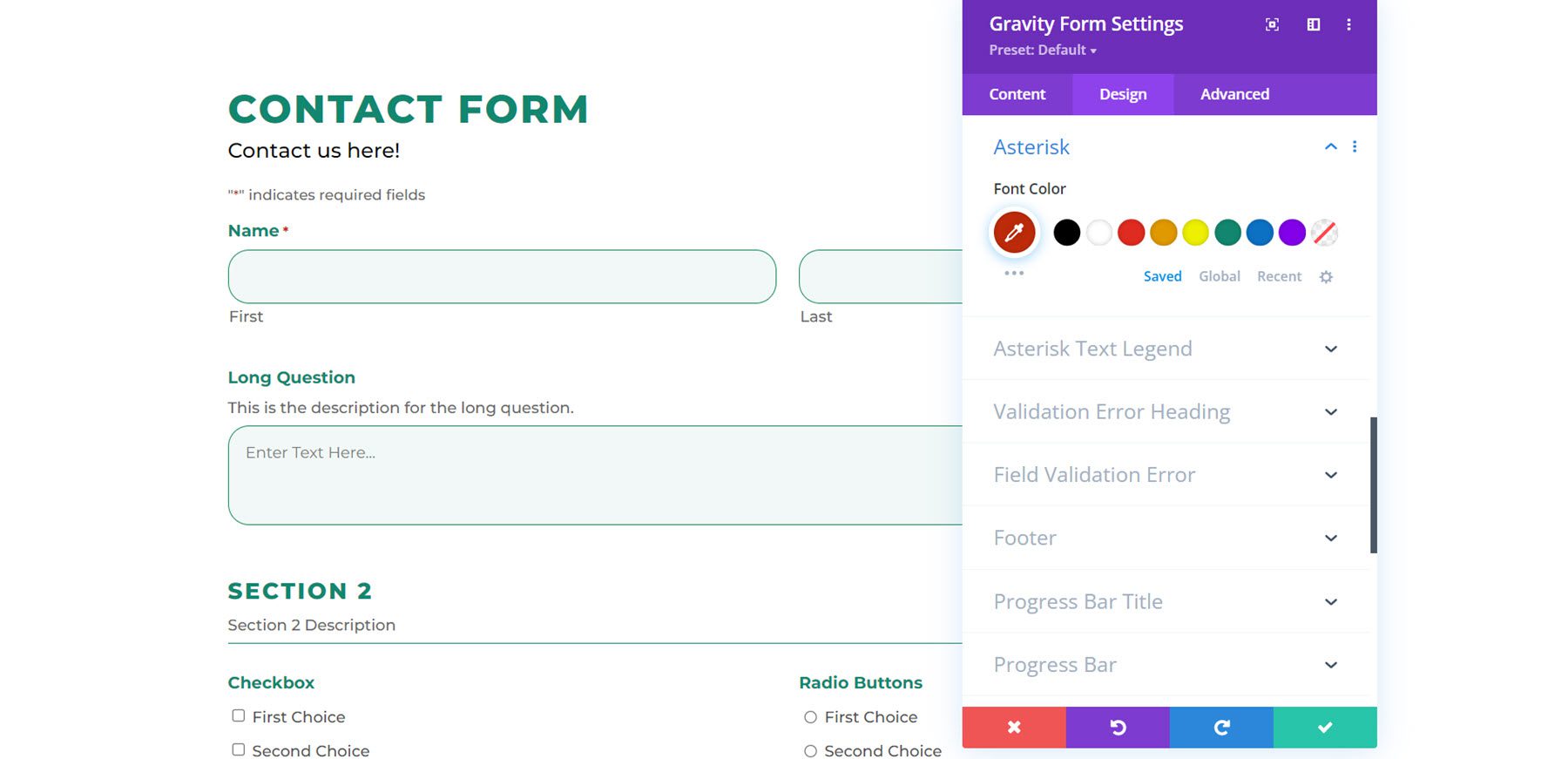
Astérisque
Sous les paramètres d'astérisque, vous pouvez modifier la couleur de la police.

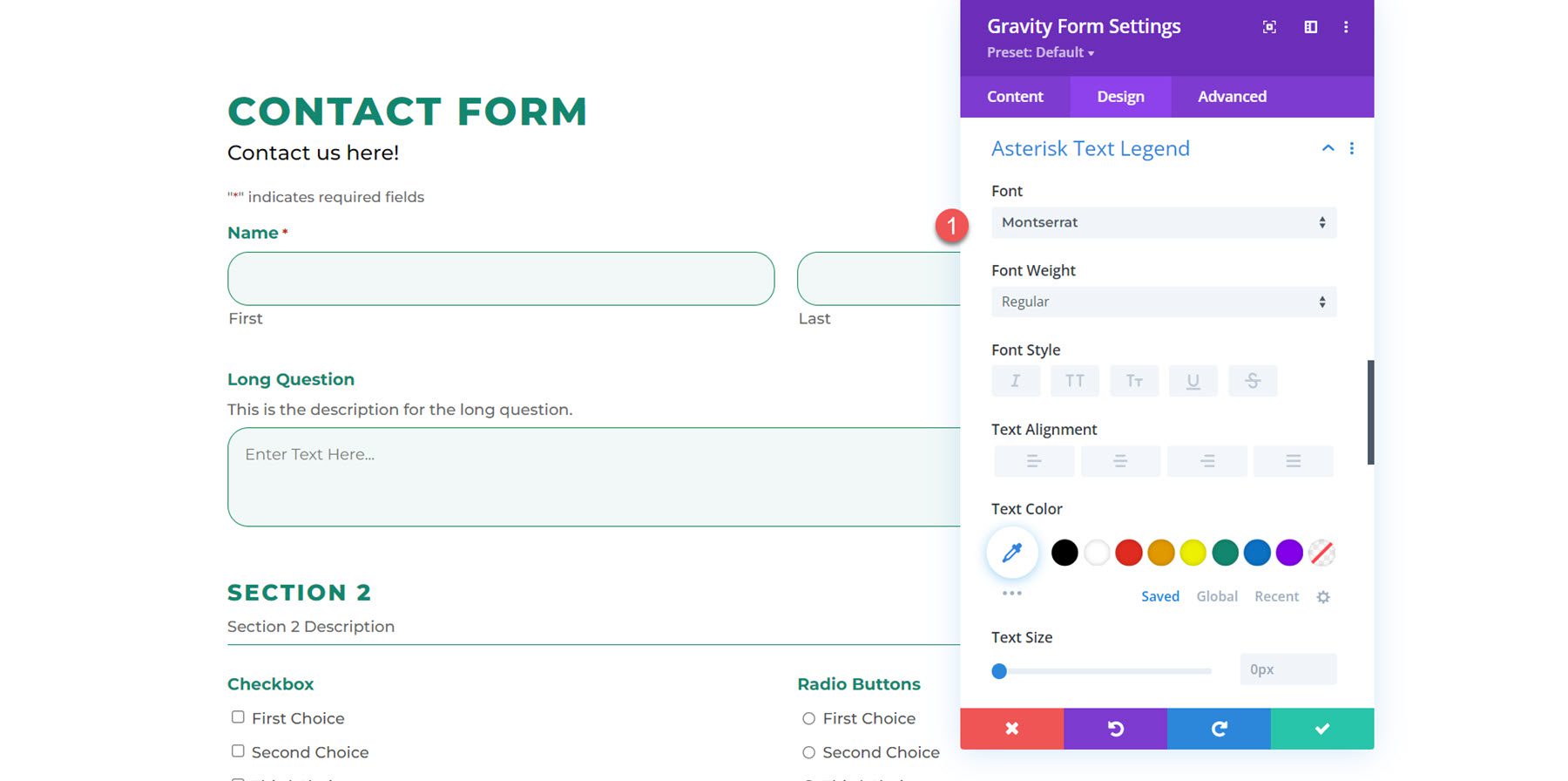
Légende du texte avec astérisque
À l'aide des paramètres de légende de texte en astérisque, vous pouvez personnaliser la police, la taille, l'espacement, etc. de la légende de texte en astérisque. Dans cet exemple, j'ai modifié la police.

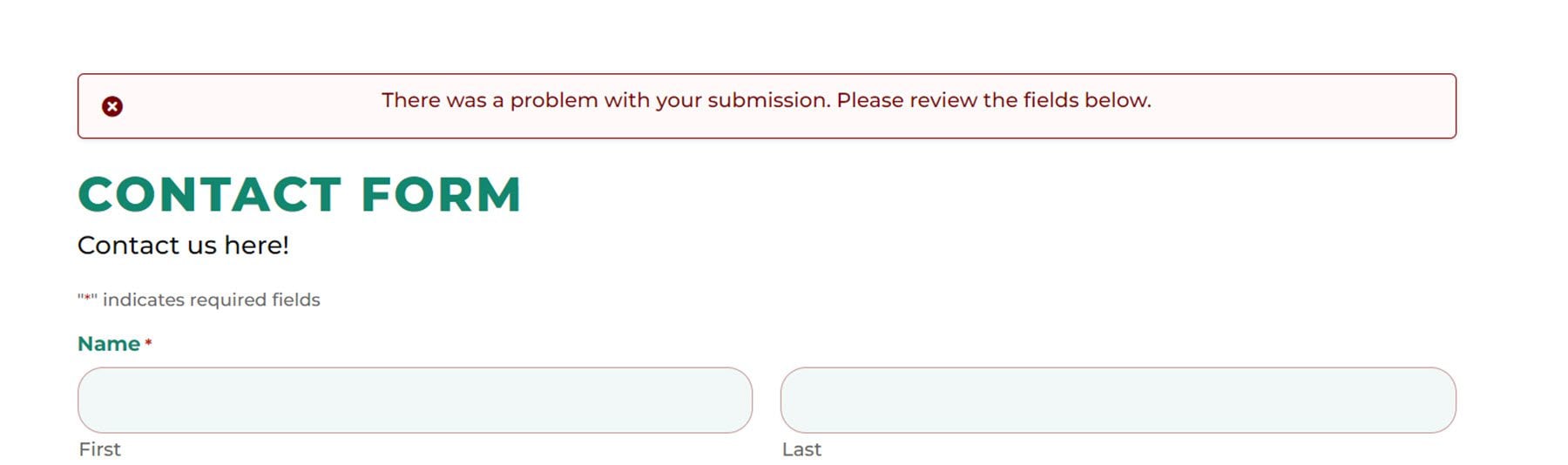
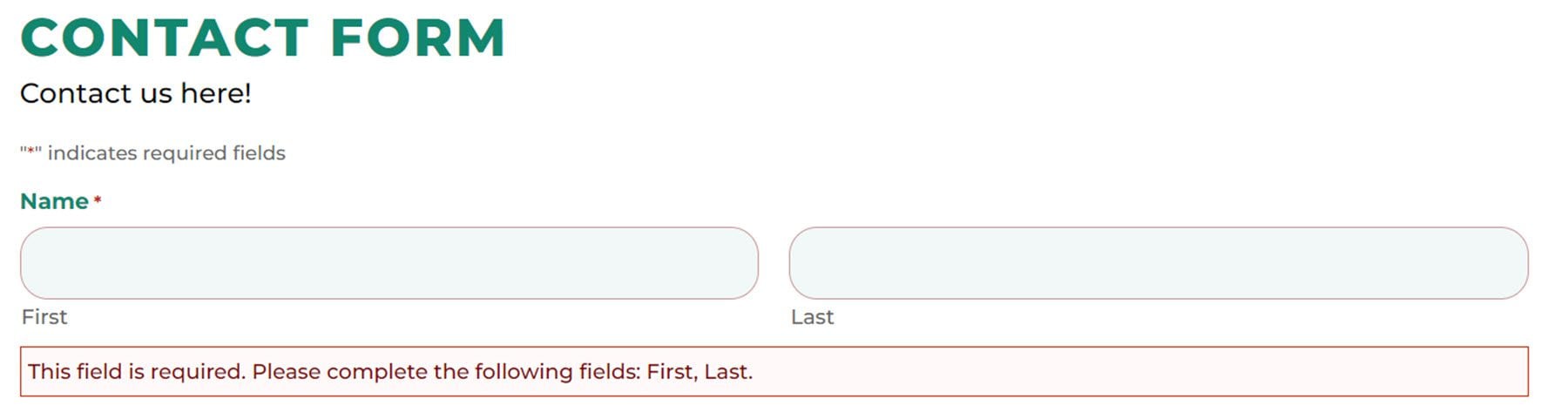
En-tête d'erreur de validation
Ici, vous pouvez personnaliser la couleur d'arrière-plan, la marge et le remplissage, ainsi que la conception de la police pour l'en-tête d'erreur de validation. Voici l'en-tête d'erreur de validation personnalisé, avec un rembourrage modifié, une police différente et une taille de police plus grande.

Erreur de validation de champ
Et ici, vous pouvez personnaliser l'erreur de validation du champ de la même manière que l'en-tête d'erreur de validation. J'ai ajouté du rembourrage en haut, en bas et à gauche, et modifié la police. Voici le résultat sur le devant.

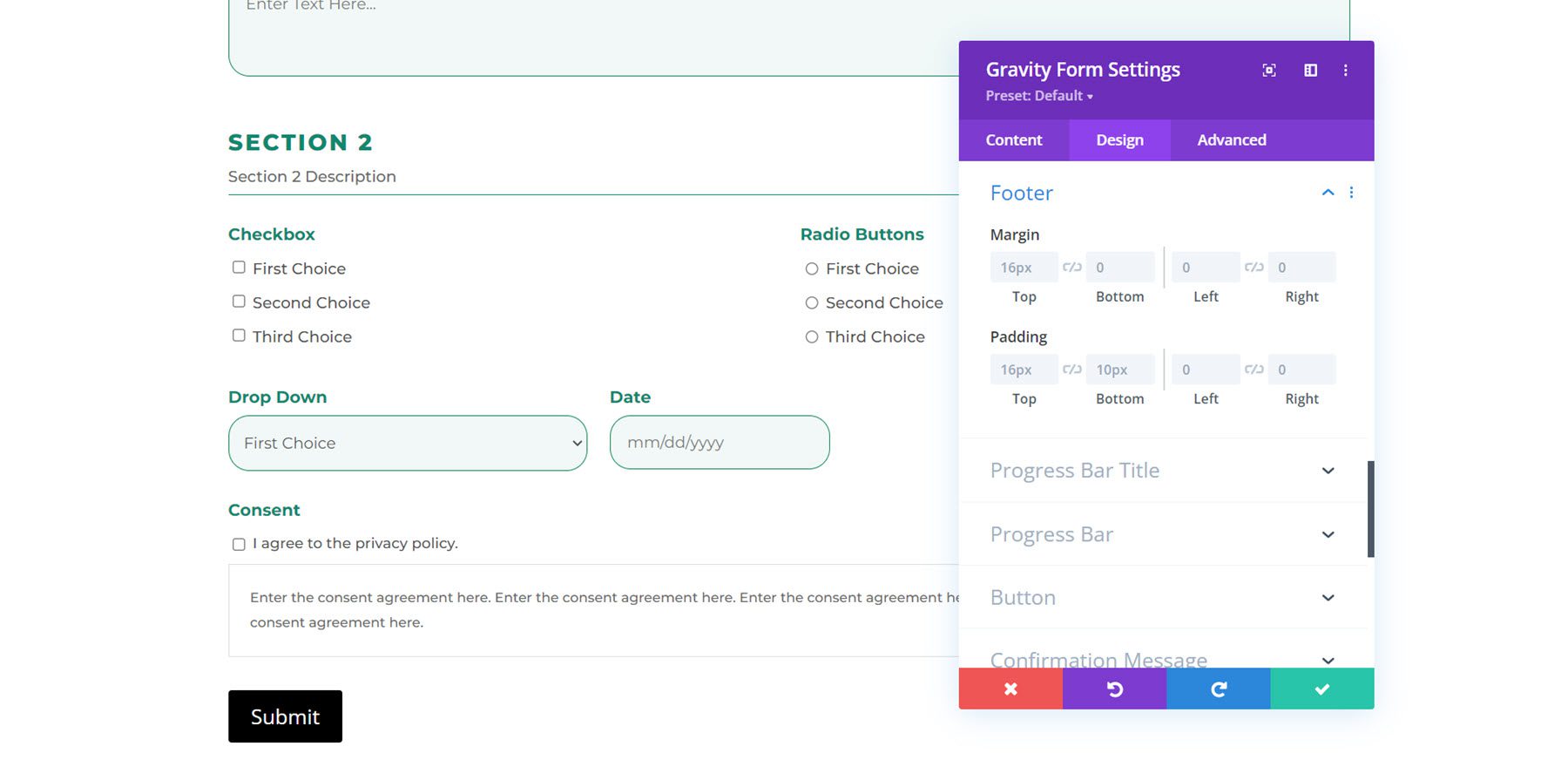
Bas de page
Avec ces paramètres, vous pouvez modifier la marge et le rembourrage du pied de page.

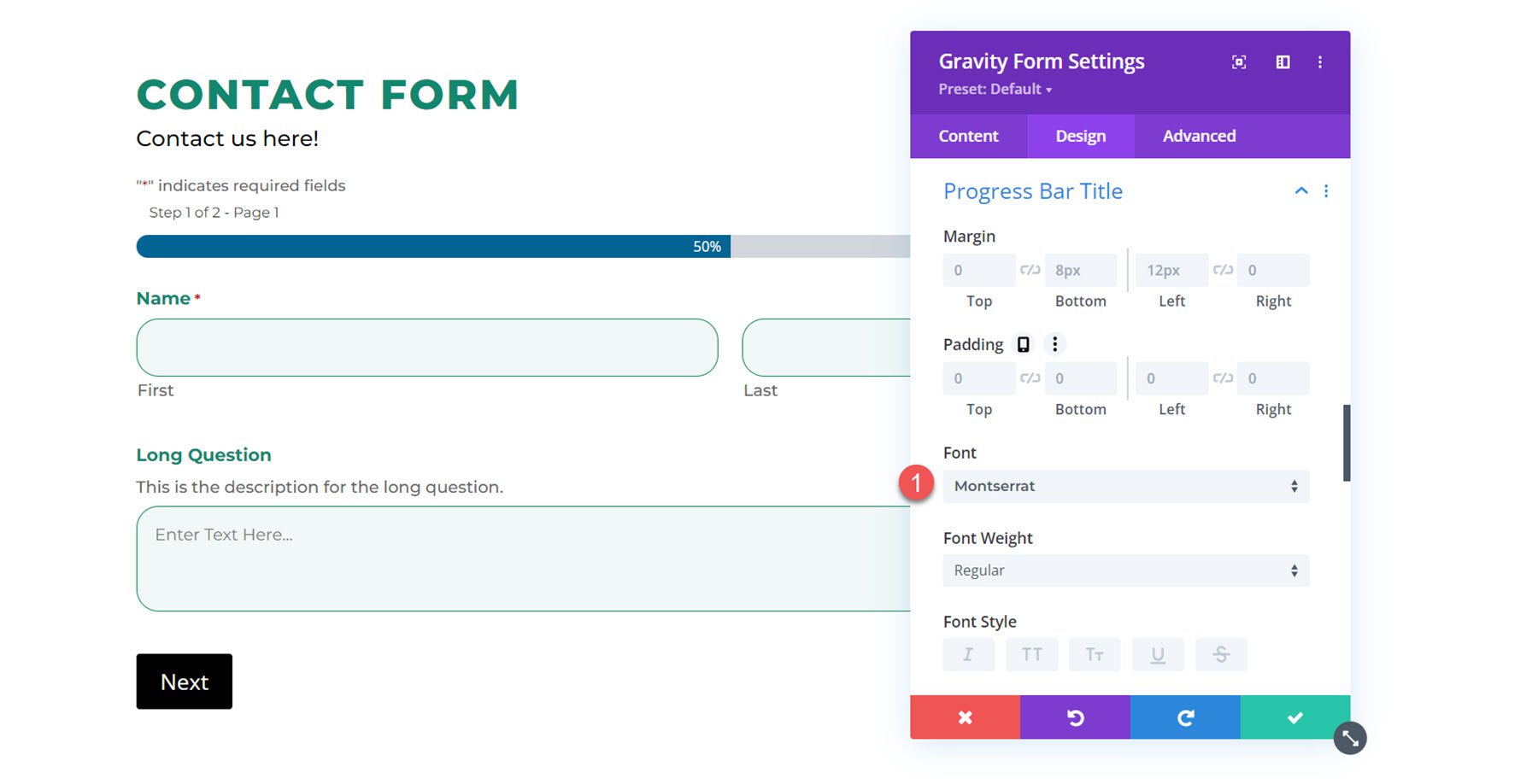
Titre de la barre de progression
Ici, vous pouvez modifier la marge et le rembourrage de la barre de progression ainsi que la conception de la police.

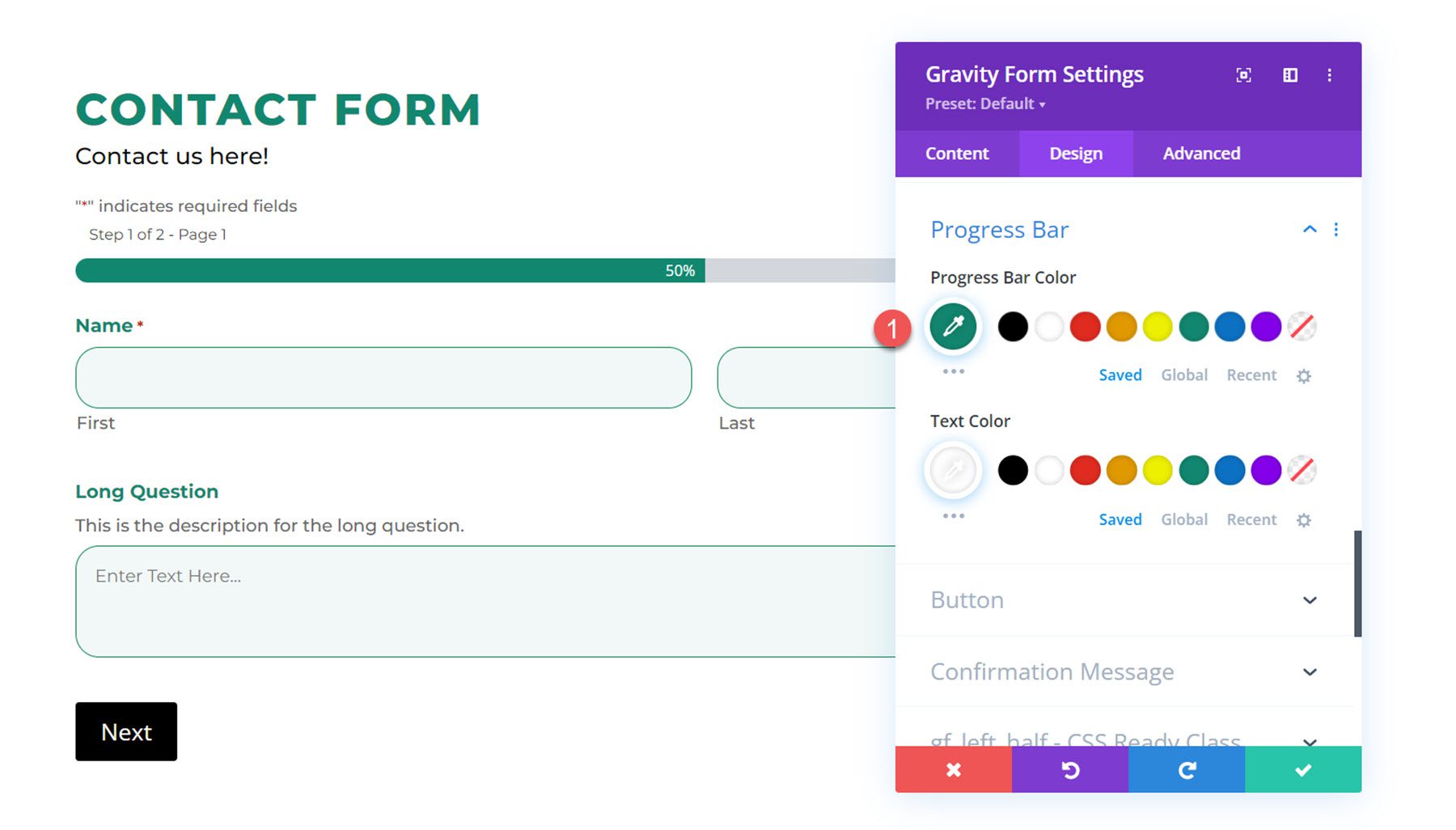
Barre de progression
Dans les paramètres de la barre de progression, vous pouvez modifier la couleur de la barre de progression et la couleur du texte. J'ai changé la couleur de la barre de progression en vert.

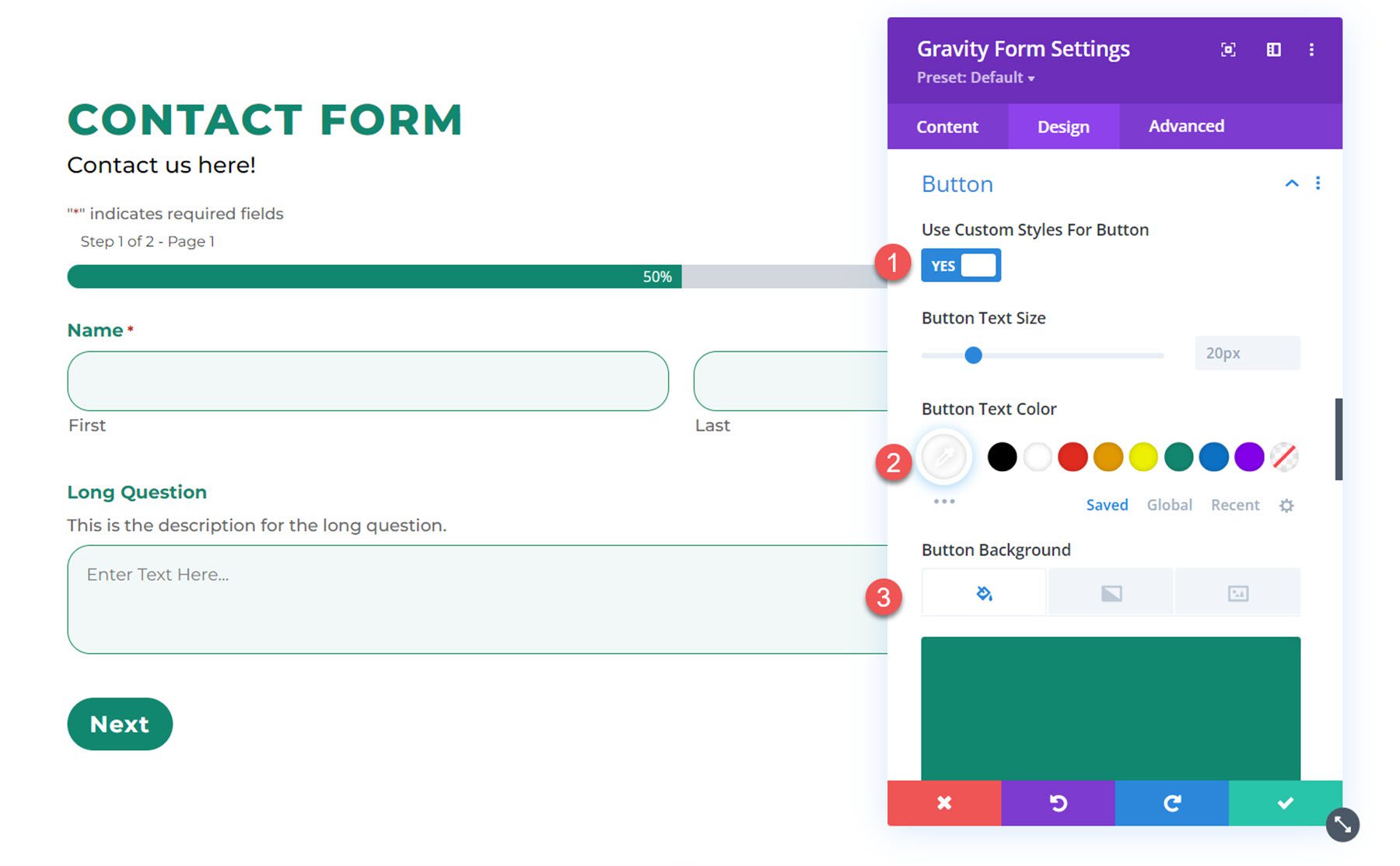
Bouton
Ensuite, les paramètres du bouton vous permettent d'appliquer des styles personnalisés au bouton de soumission du formulaire. Vous pouvez également modifier l'alignement des boutons. Ici, j'ai changé la couleur du texte, l'arrière-plan, la police, le poids de la police, le rayon de la bordure et l'espacement des lettres pour styliser le bouton.

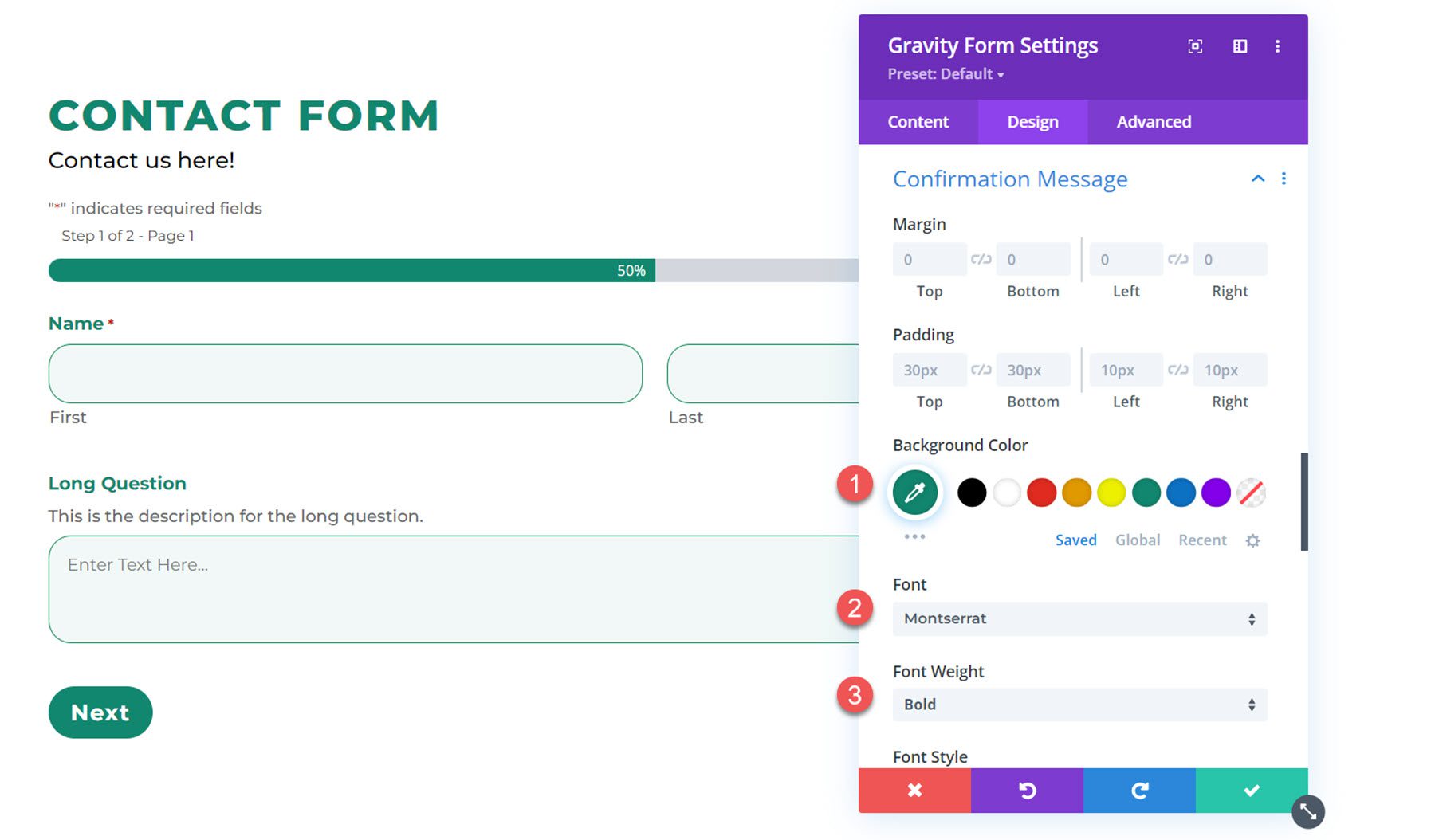
Message de confirmation
Dans les paramètres du message de confirmation, vous pouvez modifier la façon dont le message de confirmation apparaît après la soumission du formulaire. J'ai changé la couleur d'arrière-plan, la police et la couleur du texte dans cet exemple.

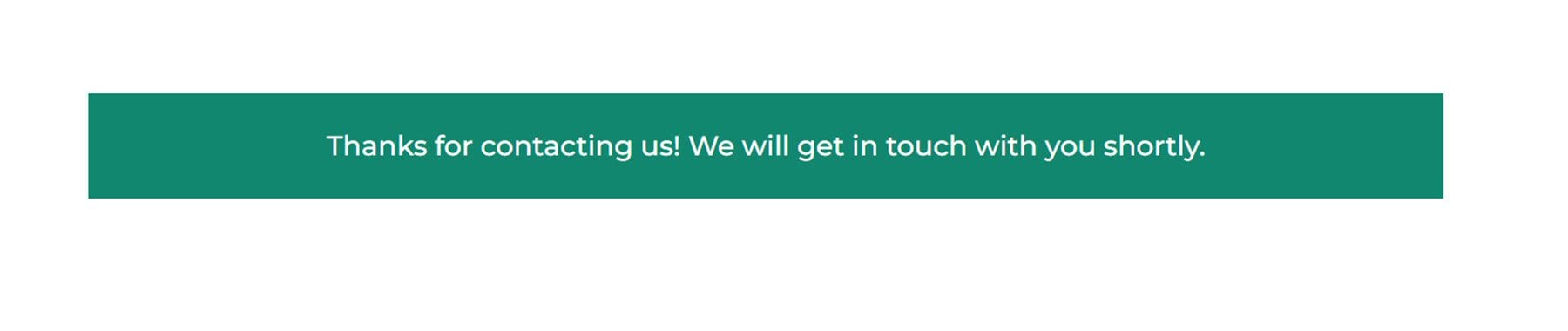
Et voici le message de confirmation.

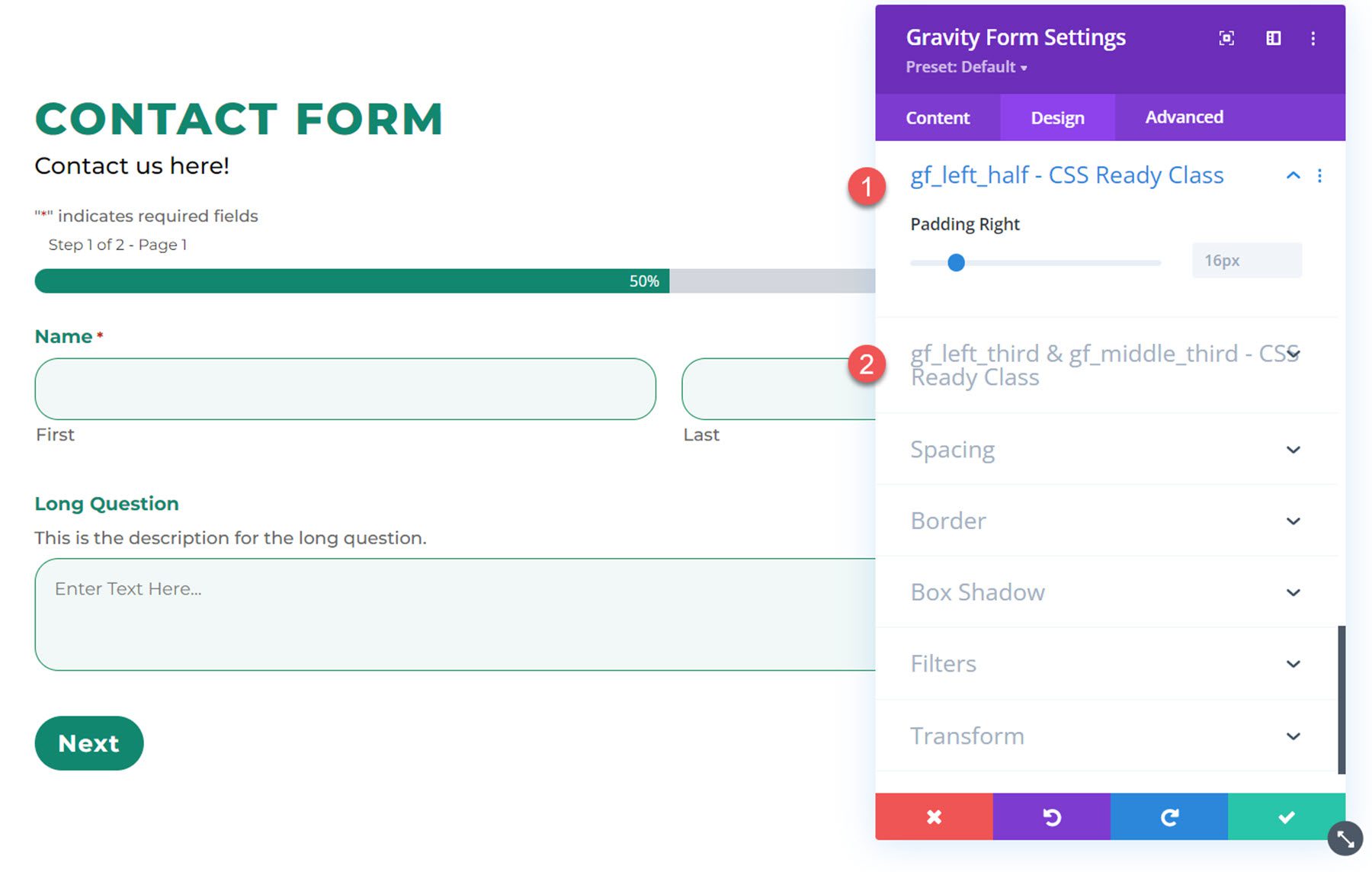
Gf_left_half - Classe CSS Ready et Gf_left_third & gf_middle_third - Classe CSS Ready
Vous pouvez appliquer ces classes CSS à un champ Gravity Forms afin de créer des mises en page plus avancées. Ces paramètres de conception vous permettent de personnaliser le bon rembourrage pour les champs avec ces classes CSS.

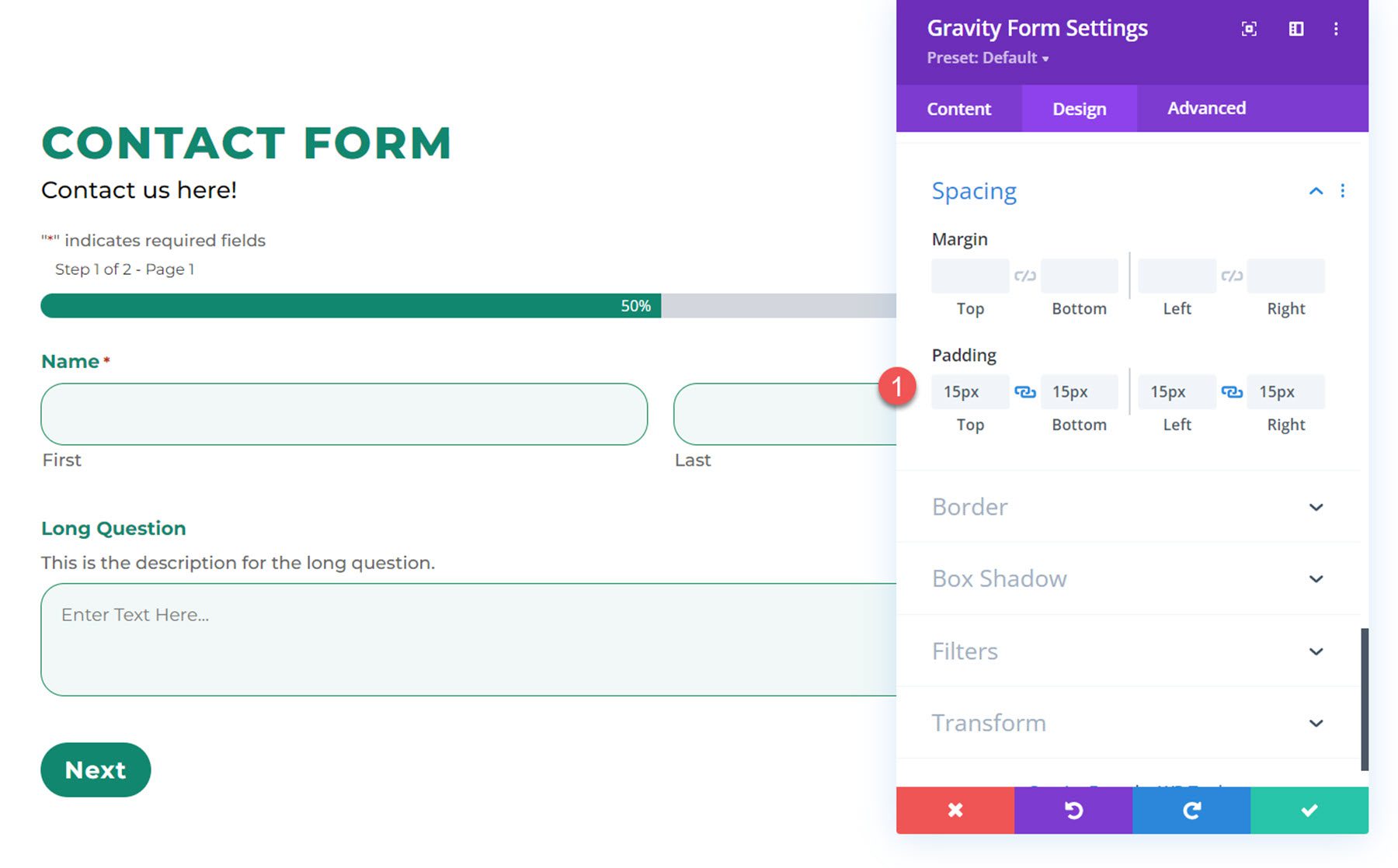
Espacement
Les paramètres d'espacement vous permettent de personnaliser la marge et le rembourrage pour l'ensemble du formulaire. Ici, j'ai ajouté du rembourrage intérieur aux 4 côtés de mon formulaire.

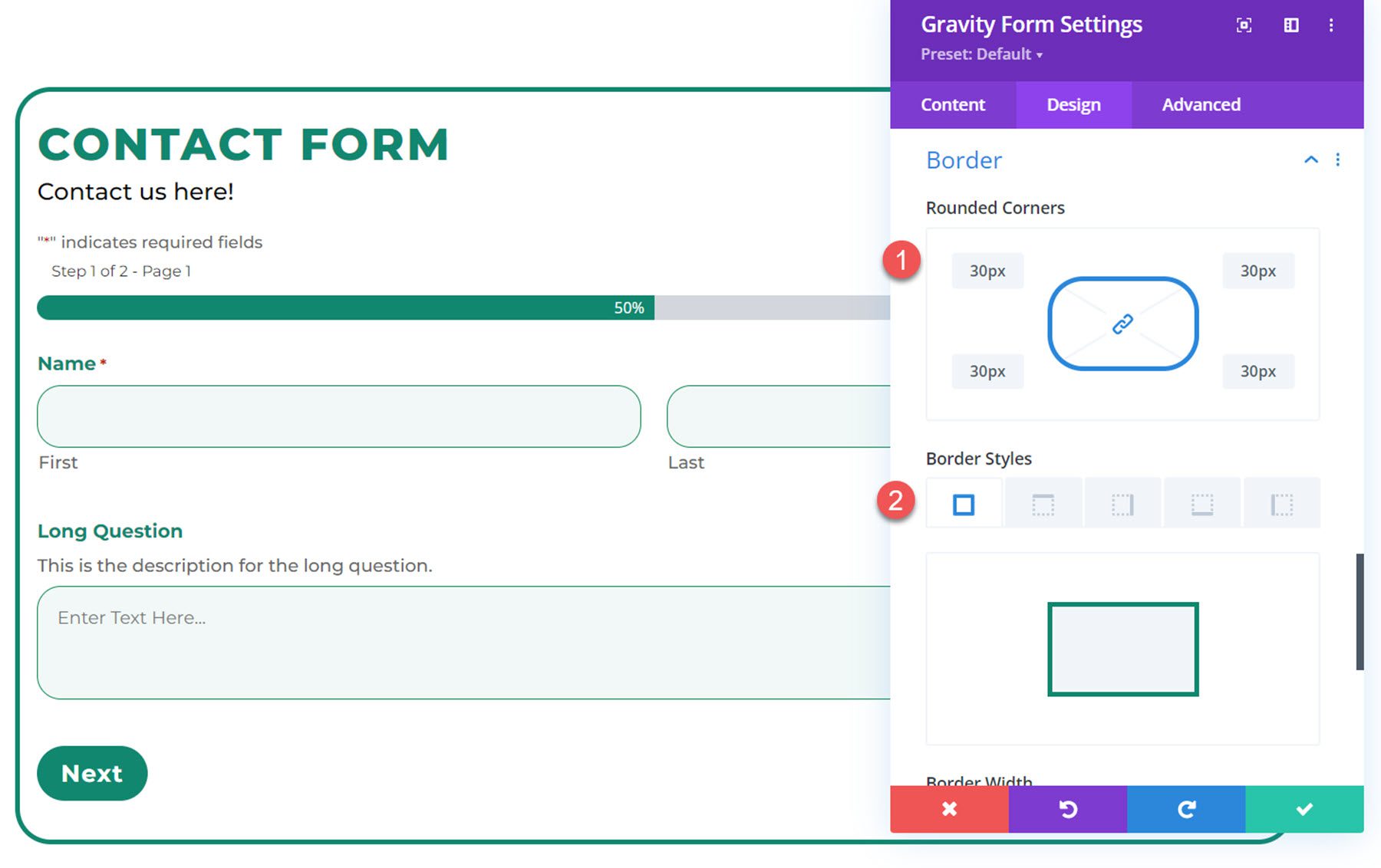
Frontière
Dans les paramètres de bordure, vous pouvez ajouter une bordure à votre formulaire, modifier la couleur et la taille de la bordure, ajouter des coins arrondis, etc. Pour cet exemple, j'ai ajouté une bordure avec des coins arrondis au formulaire.

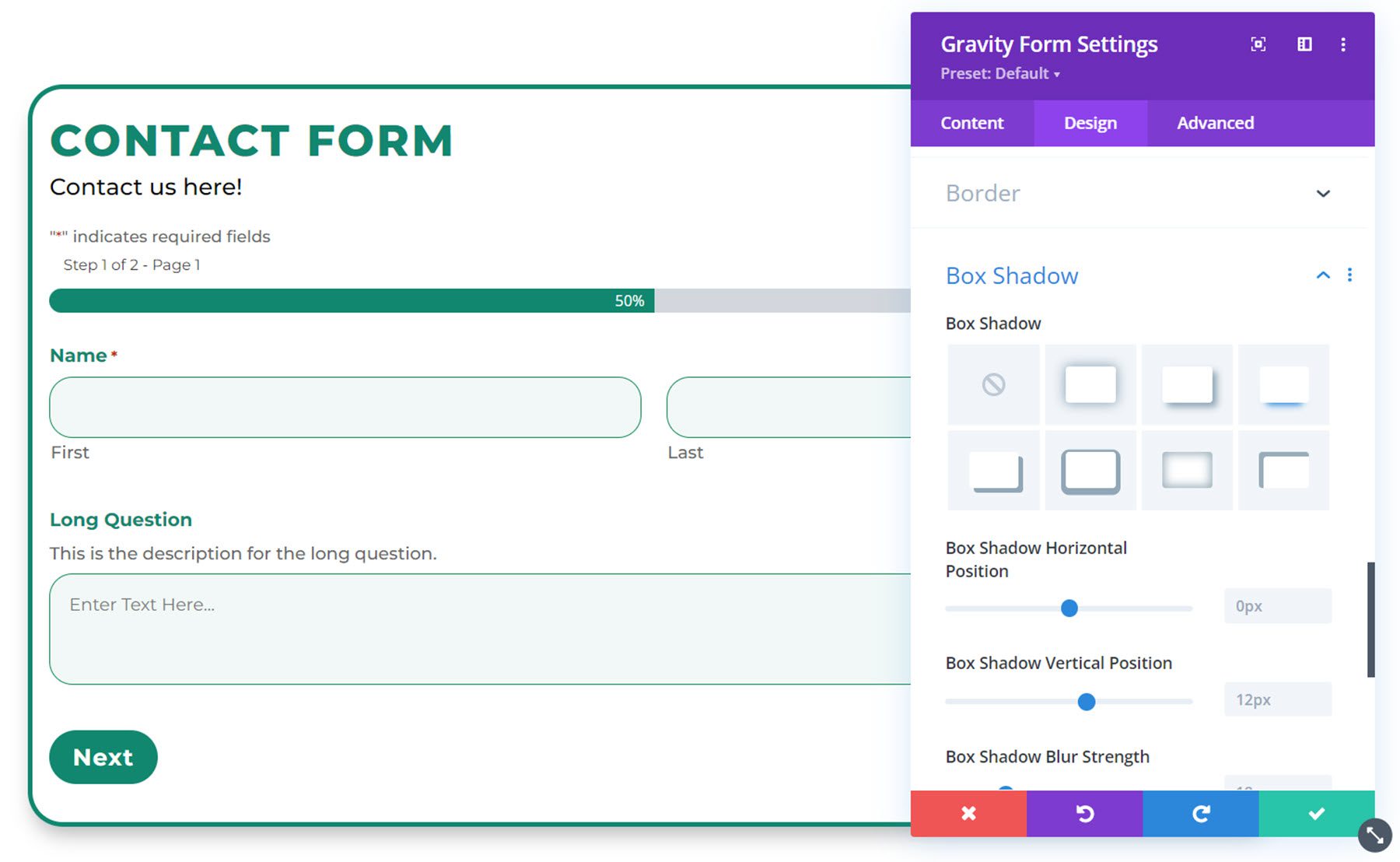
Boîte ombre
Vous pouvez ajouter une ombre de boîte à votre formulaire avec ce paramètre.

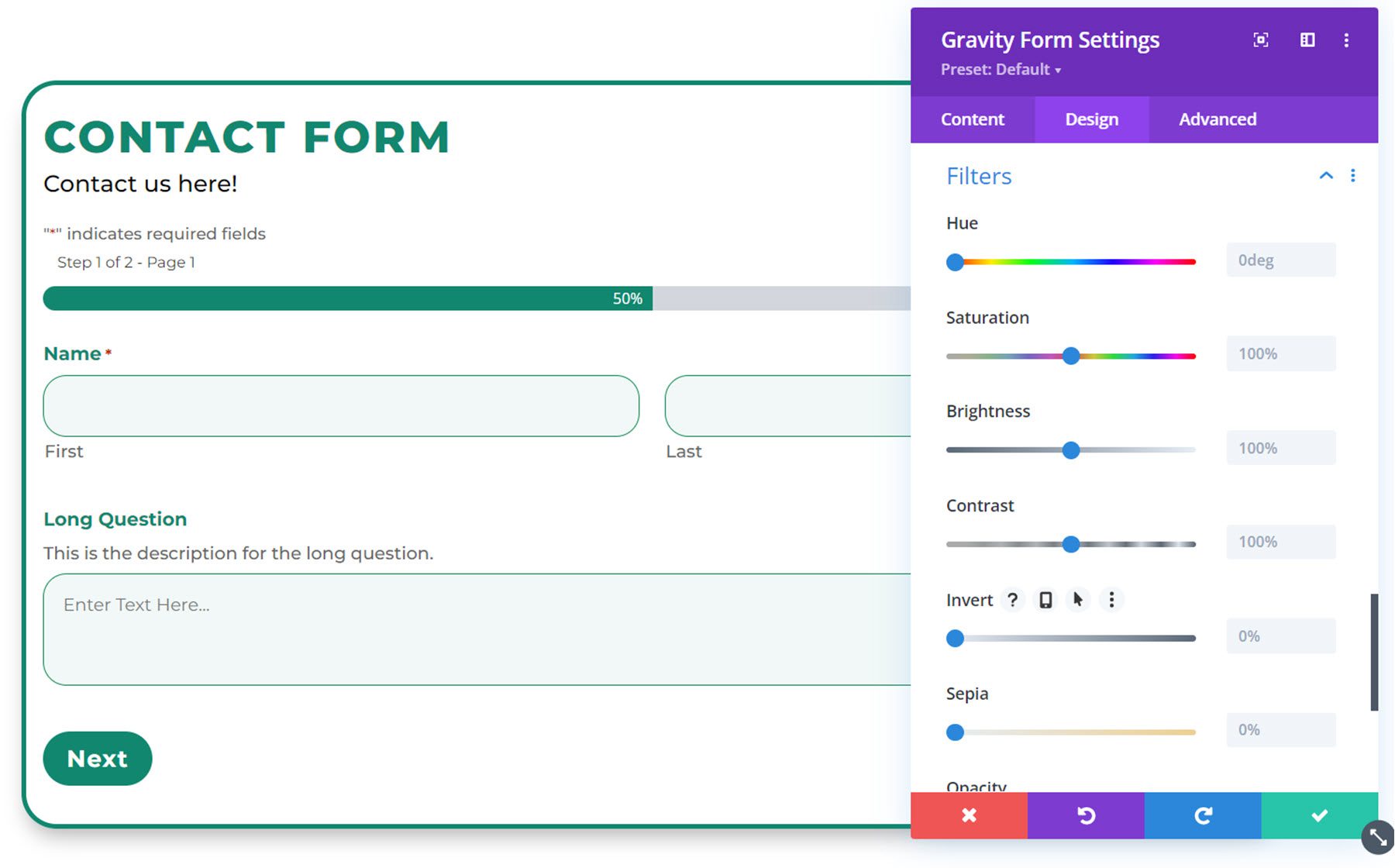
Filtres
Les paramètres des filtres vous permettent de modifier la couleur de votre dessin en ajoutant un filtre.

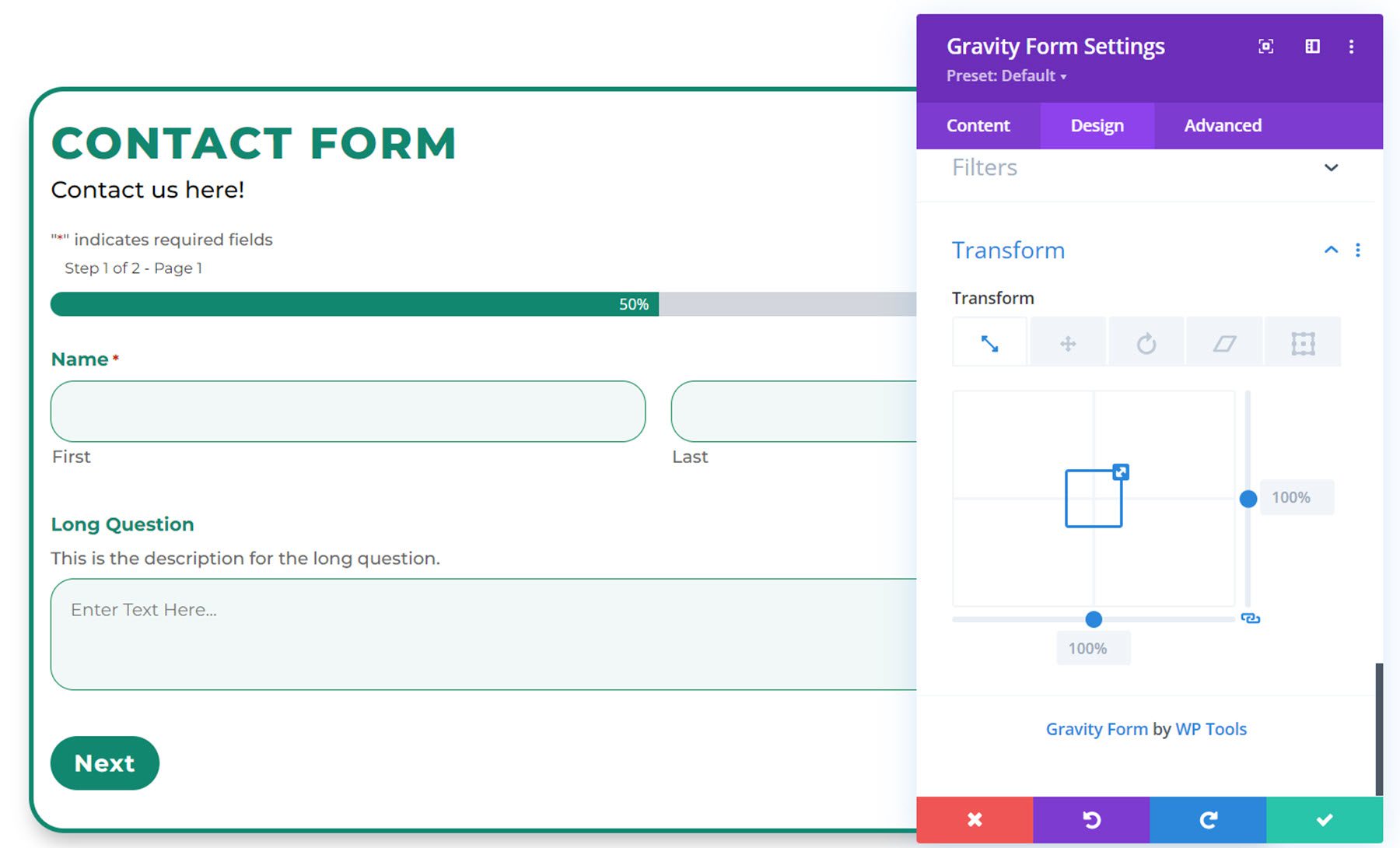
Transformer
Enfin, les paramètres de transformation vous permettent de modifier le placement du formulaire sur la page.

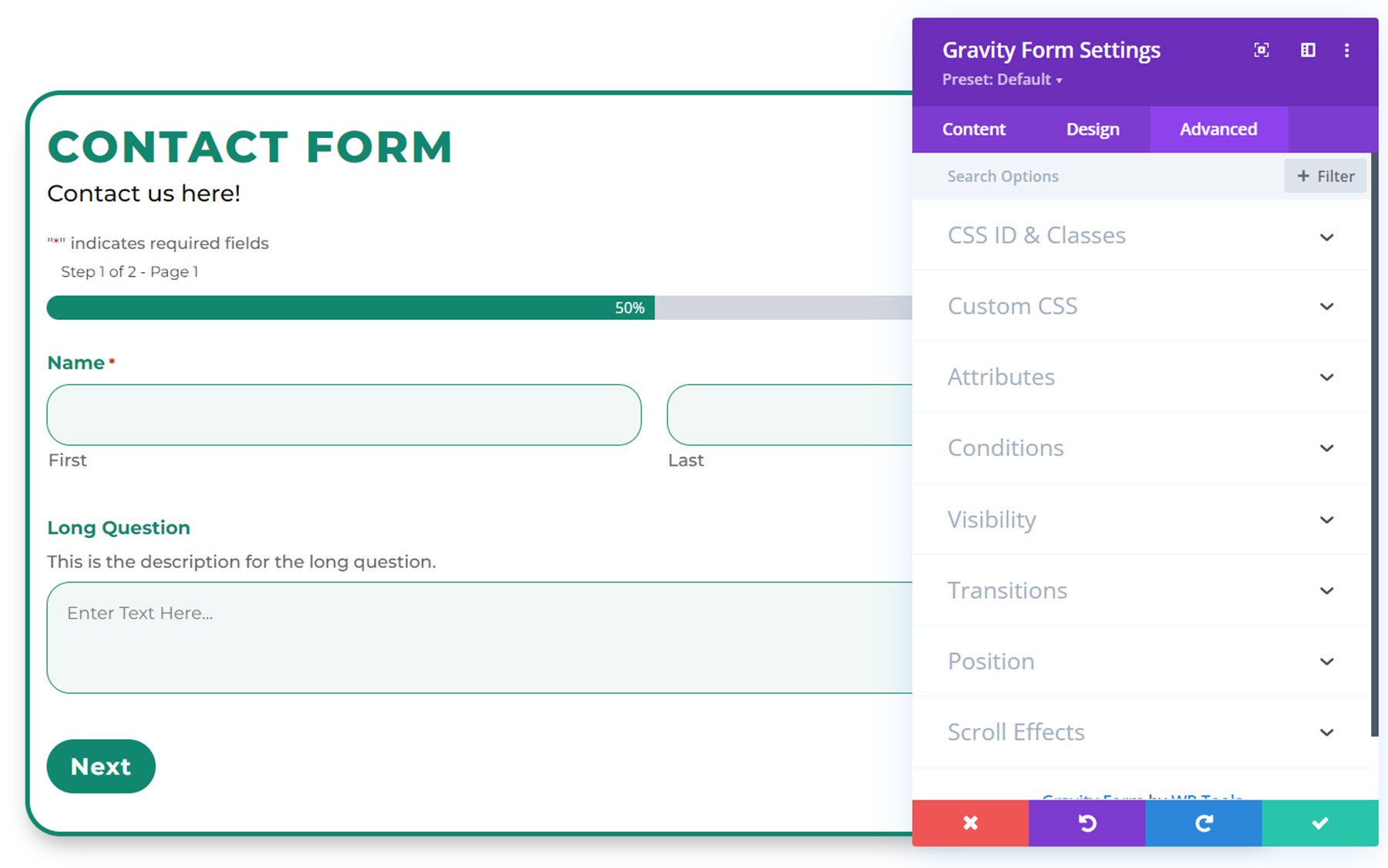
Réglages avancés
En passant à l'onglet avancé, vous verrez que les sections avancées par défaut sont répertoriées.

Si vous sélectionnez l'onglet CSS personnalisé, vous pouvez ajouter un CSS personnalisé aux différents éléments du formulaire Gravity, y compris le titre, la description, l'étiquette, le champ de texte, le champ de sélection, la case à cocher/champ radio, l'étiquette de la case à cocher de consentement, l'en-tête d'erreur de validation, le bouton , et beaucoup plus.

Cela vous permet de personnaliser complètement votre formulaire, même au-delà des options que Divi Gravity Forms ajoute au Divi Builder.

Exemple de formes de gravité Divi
Voici le résultat final du Gravity Form customisé avec Divi Gravity Forms.
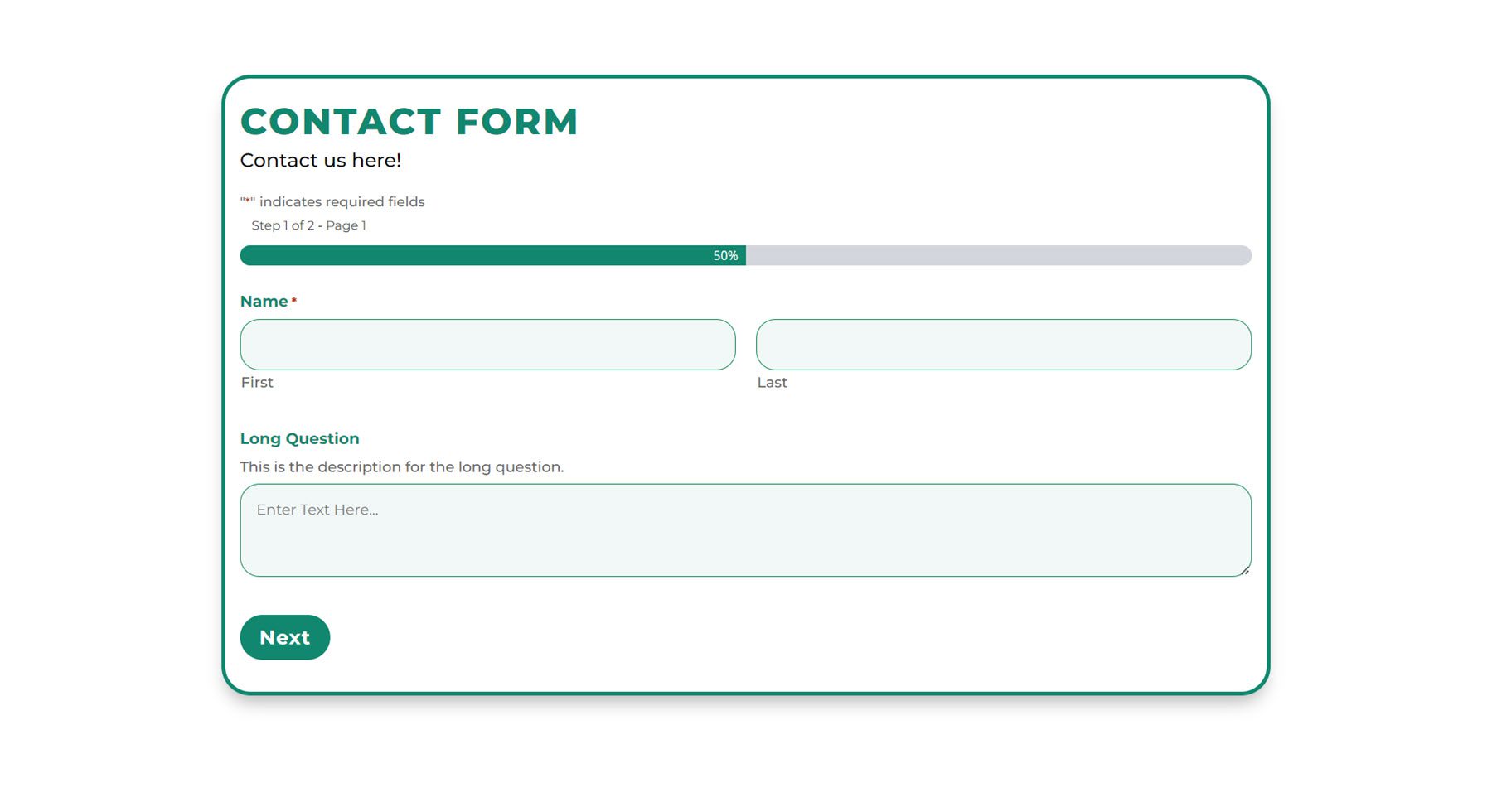
Page 1

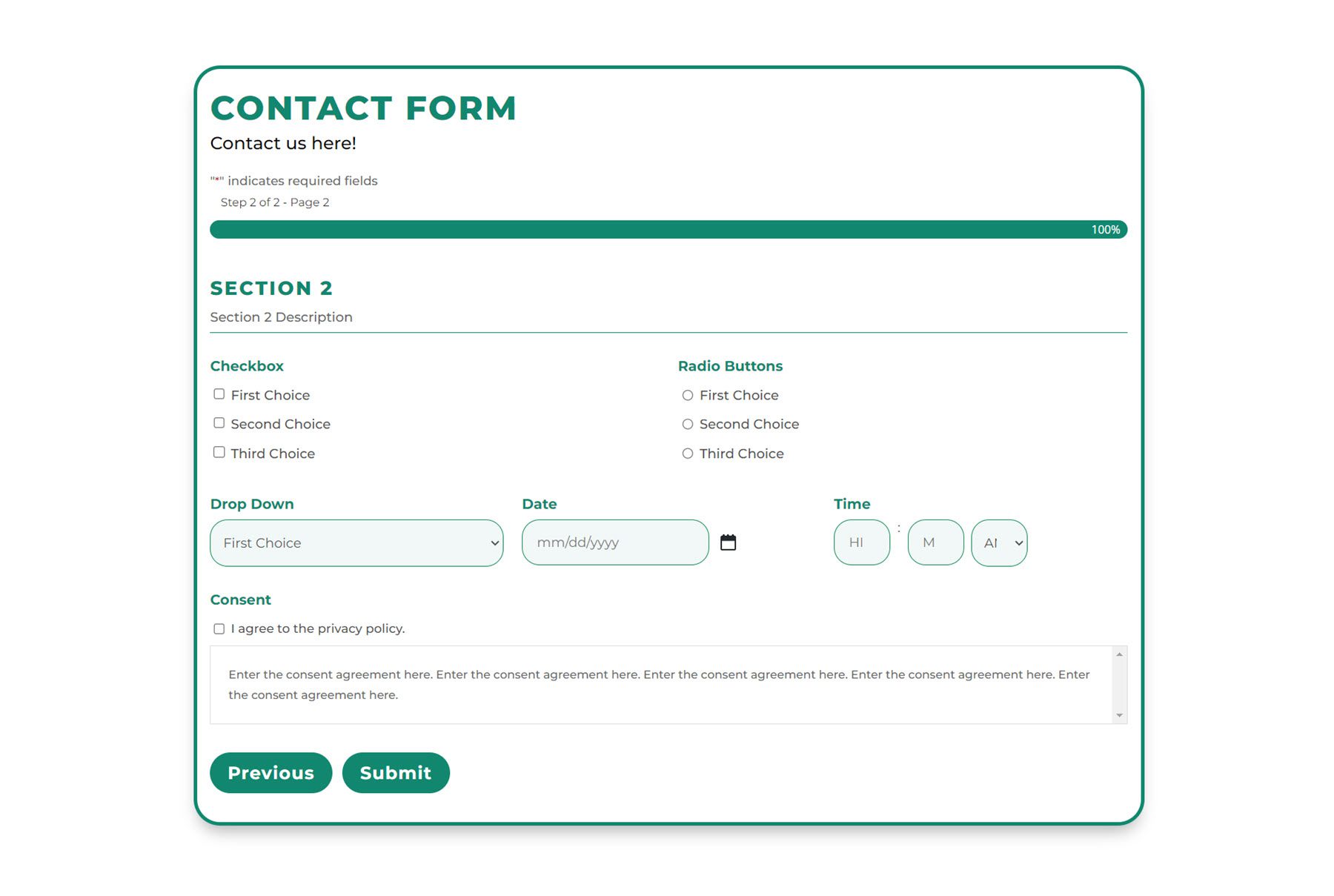
Page 2

Message de confirmation

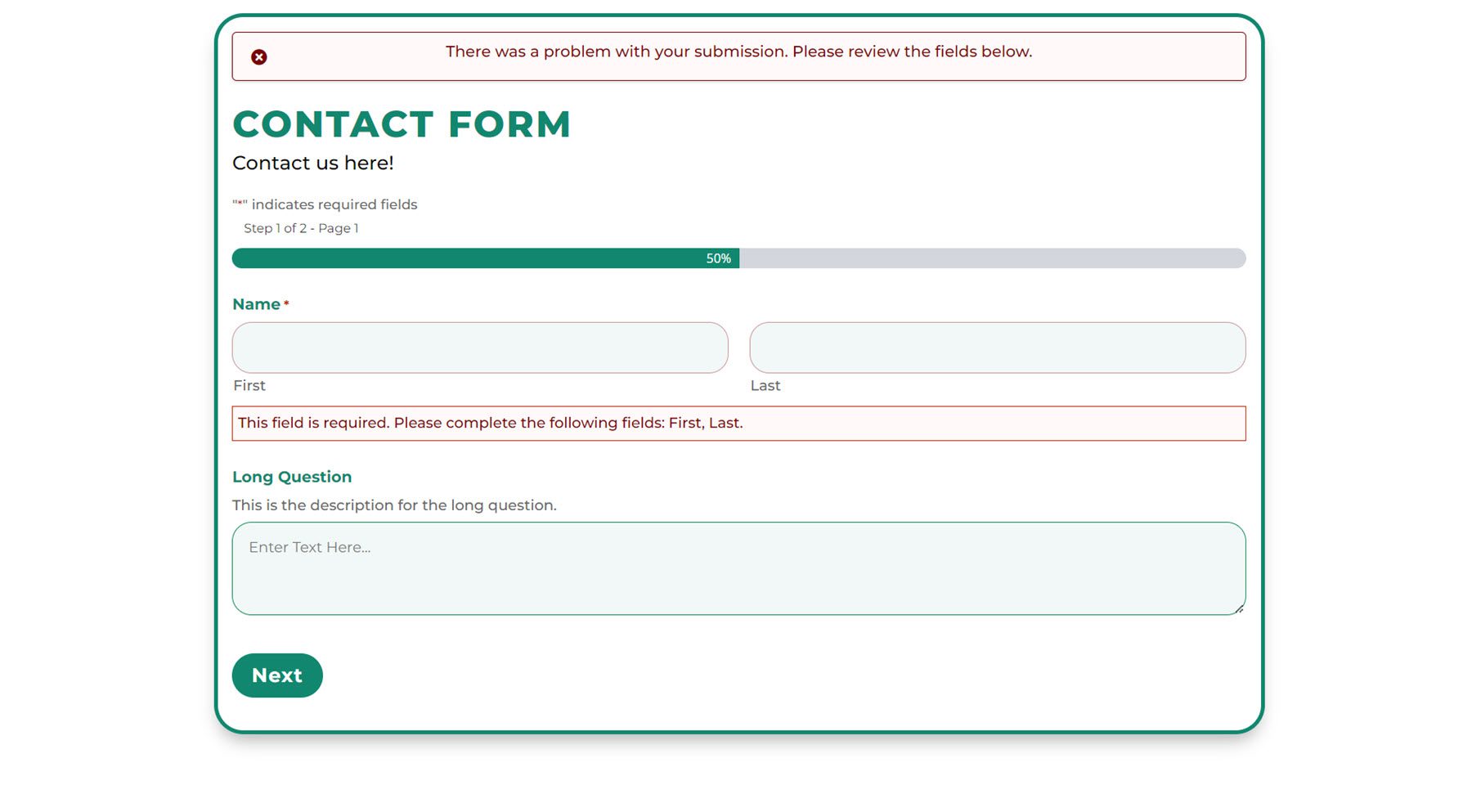
Message d'erreur de validation

Acheter Divi Gravity Forms
Divi Gravity Forms est disponible sur Divi Marketplace. Il en coûte 69 $ pour une utilisation illimitée du site Web et 1 an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Divi Gravity Forms facilite la conception complète de votre formulaire dans Divi Builder. Le plugin actualise automatiquement votre formulaire après chaque modification que vous apportez afin que vous puissiez voir l'aperçu le plus à jour, directement dans Divi Builder. Si vous êtes un utilisateur de Gravity Forms qui conçoit des sites Web avec Divi, cela peut être l'outil parfait pour vous aider à concevoir et personnaliser vos formulaires avec la facilité et la commodité de Divi Builder.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé Divi Gravity Forms ? Faites-nous savoir ce que vous en pensez dans les commentaires !
