Point fort du plugin Divi : Divi MadMenu
Publié: 2023-03-13Divi MadMenu est un module tiers qui ajoute deux nouveaux modules au Divi Builder pour créer des conceptions de menus intéressantes et élégantes. Les modules incluent de nombreuses fonctionnalités pour ajouter des CTA, créer des formulaires de connexion contextuels et des menus coulissants, et vous pouvez créer des menus verticaux. Dans cet article, nous allons examiner de plus près Divi MadMenu, voir ce qu'il peut faire et à quel point c'est facile. J'espère que cela vous aidera à décider si c'est le bon produit pour vos besoins.
- 1 Modules Divi MadMenu
- 1.1 Fonctionnalités de Divi MadMenu
- 1.2 Options de mise en page de Divi MadMenu
- 1.3 Module de menu vertical Divi MadMenu
- 1.4 Options de disposition du menu vertical de Divi MadMenu
- 2 Divi MadMenu Démo Treize
- 2.1 Démo Divi MadMenu Treize Wireframe
- 2.2 Démo Thirteen Desktop
- 2.3 Démo Treize Téléphone
- 3 Où acheter Divi MadMenus
- 4 pensées finales
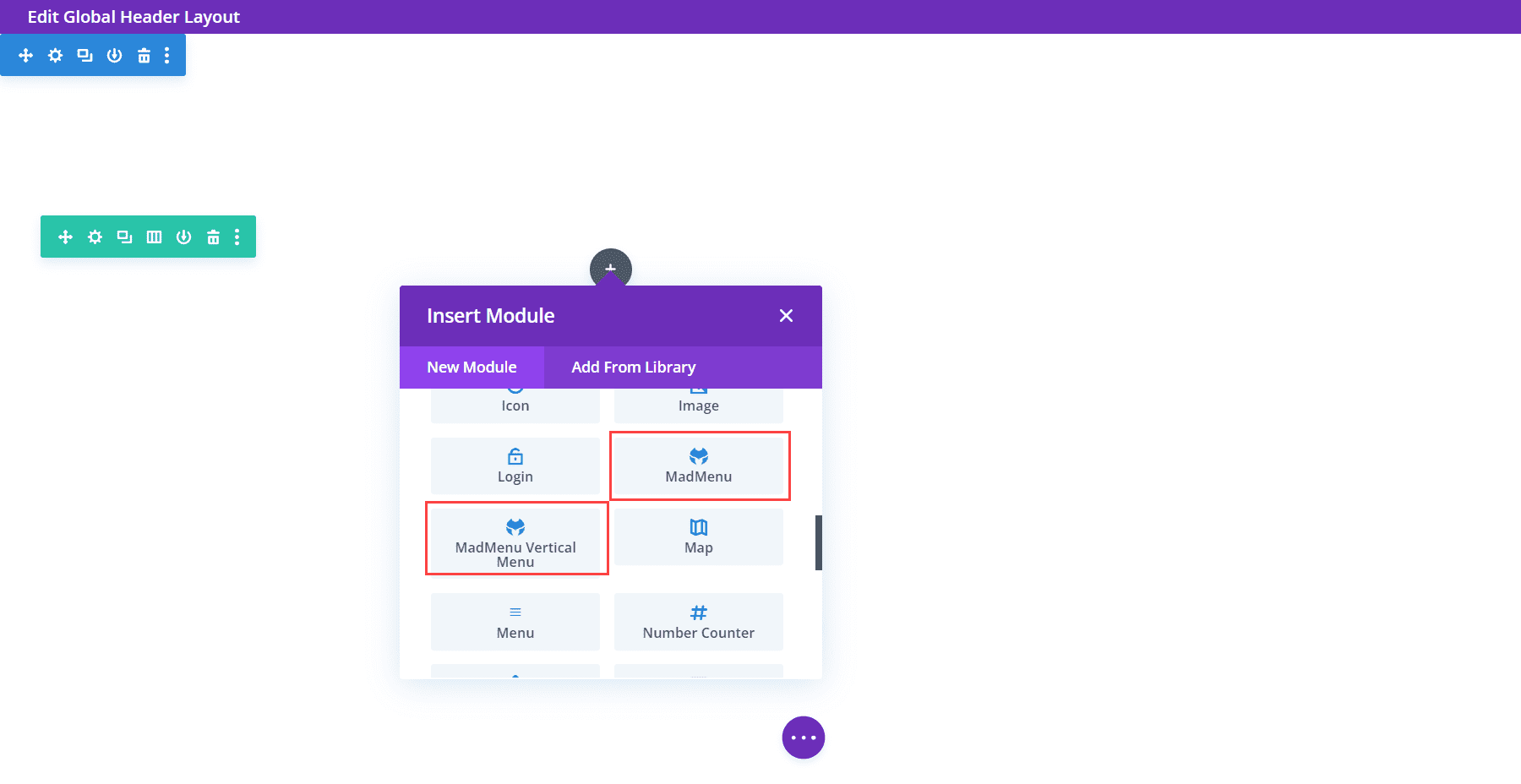
Modules Divi MadMenu
MadMenu ajoute deux nouveaux modules au Divi Builder. Voici une description de chaque module :
- Divi MadMenu est le module original avec les principales fonctionnalités. Il comprend des boutons, des options contextuelles, des options de diapositives et de nombreuses options de mise en page.
- Le module de menu vertical Divi MadMenu est un nouveau module qui ajoute des options de menu vertical.

Fonctionnalités de Divi MadMenu
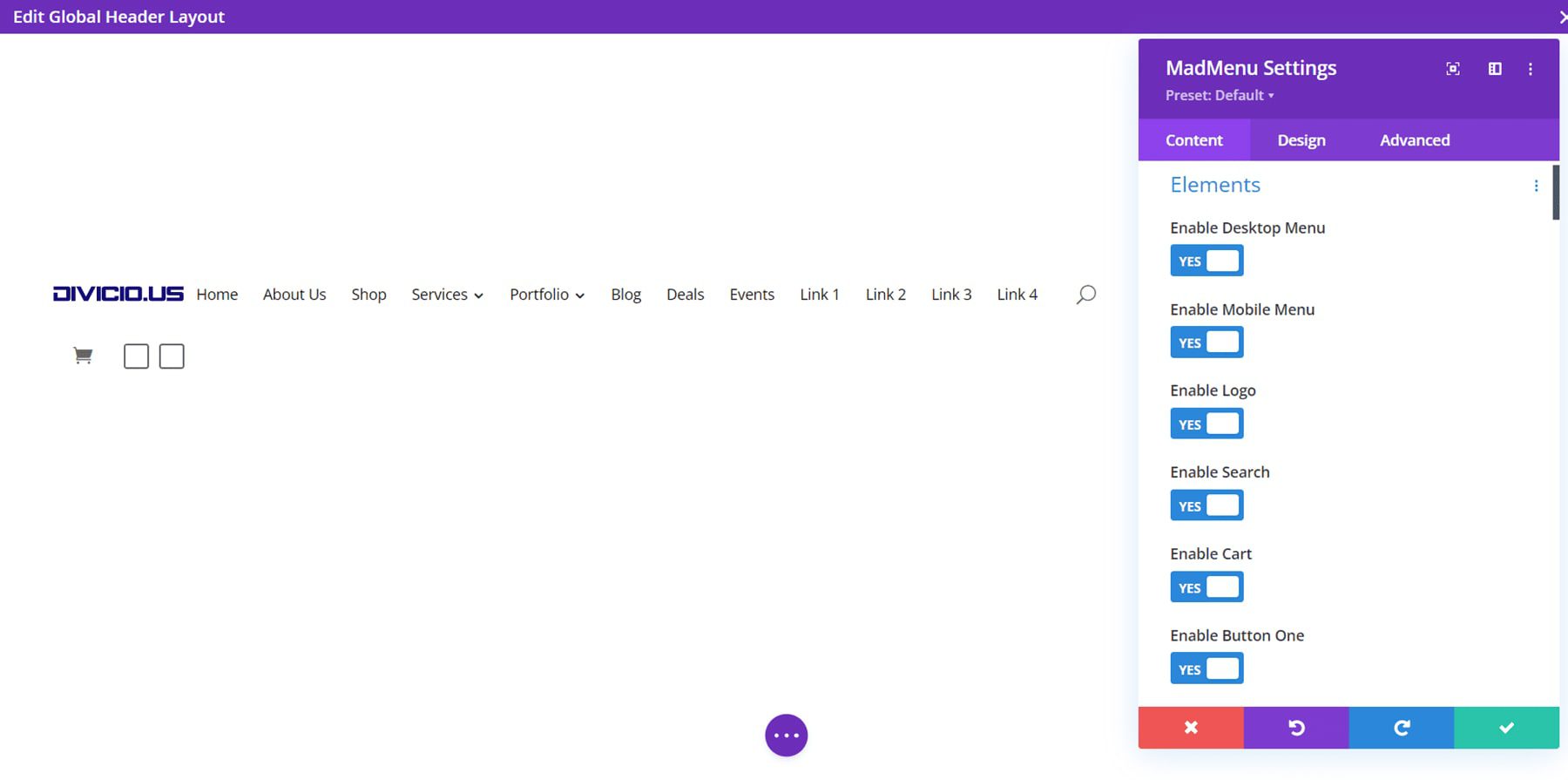
Examinons d'abord le module d'origine. Le module Divi MadMenu ajoute de nombreuses fonctionnalités. Voici un aperçu de l'onglet Contenu et des outils qu'il comprend.
Éléments
Les éléments sont toutes les choses que vous pouvez ajouter au menu. Cela inclut le choix du menu de bureau ou mobile, l'activation du logo, de la recherche, du panier, du bouton un et du bouton deux. Chaque élément est sélectionné et ajusté dans ses propres sections dans l'onglet Contenu. Vous les activeriez ici, puis les configureriez en dessous.

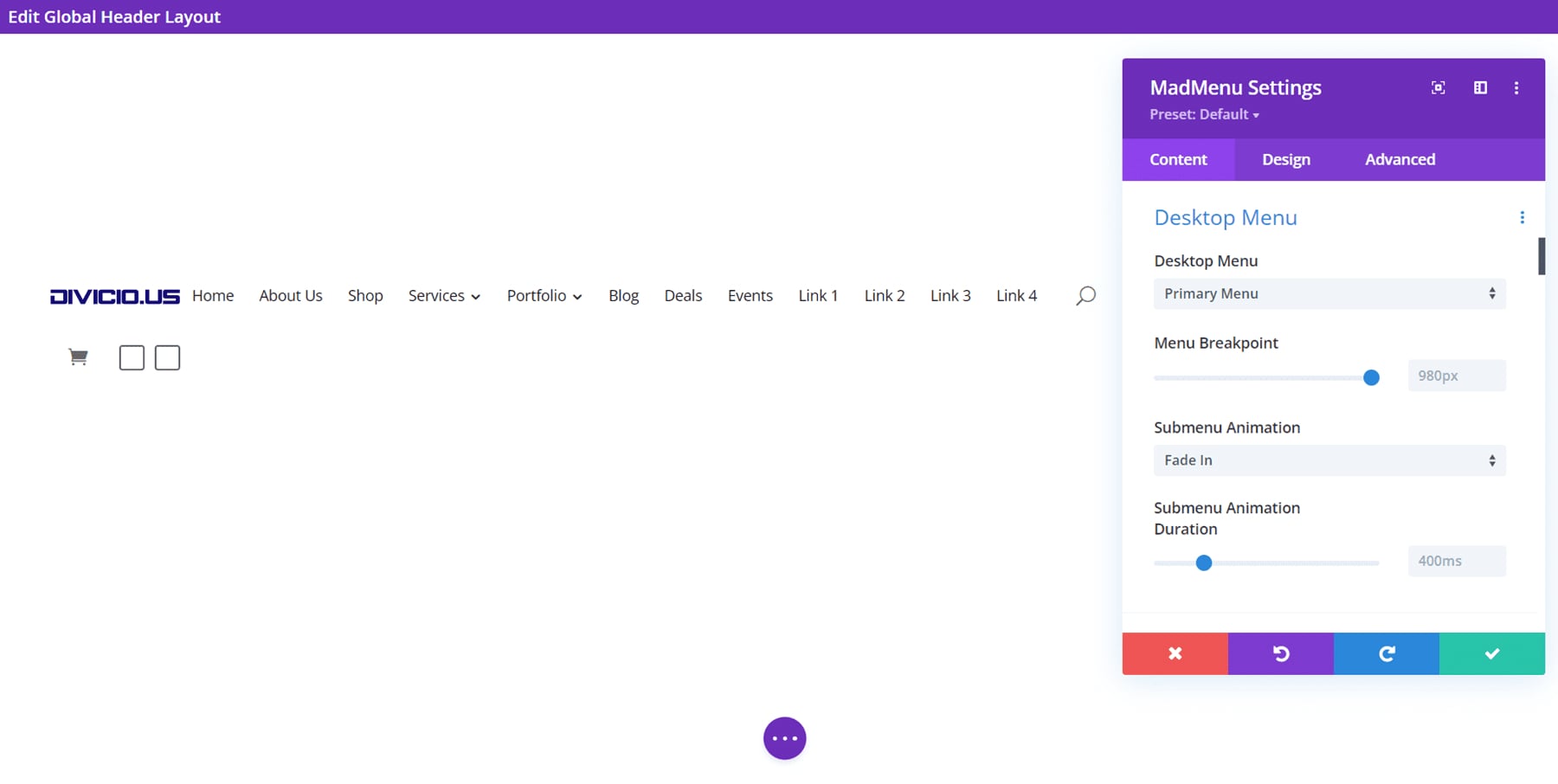
Menu du bureau
Choisissez le menu à afficher, définissez le point d'arrêt qui passe à la version menu mobile de votre menu, choisissez l'animation du sous-menu et la durée de l'animation.

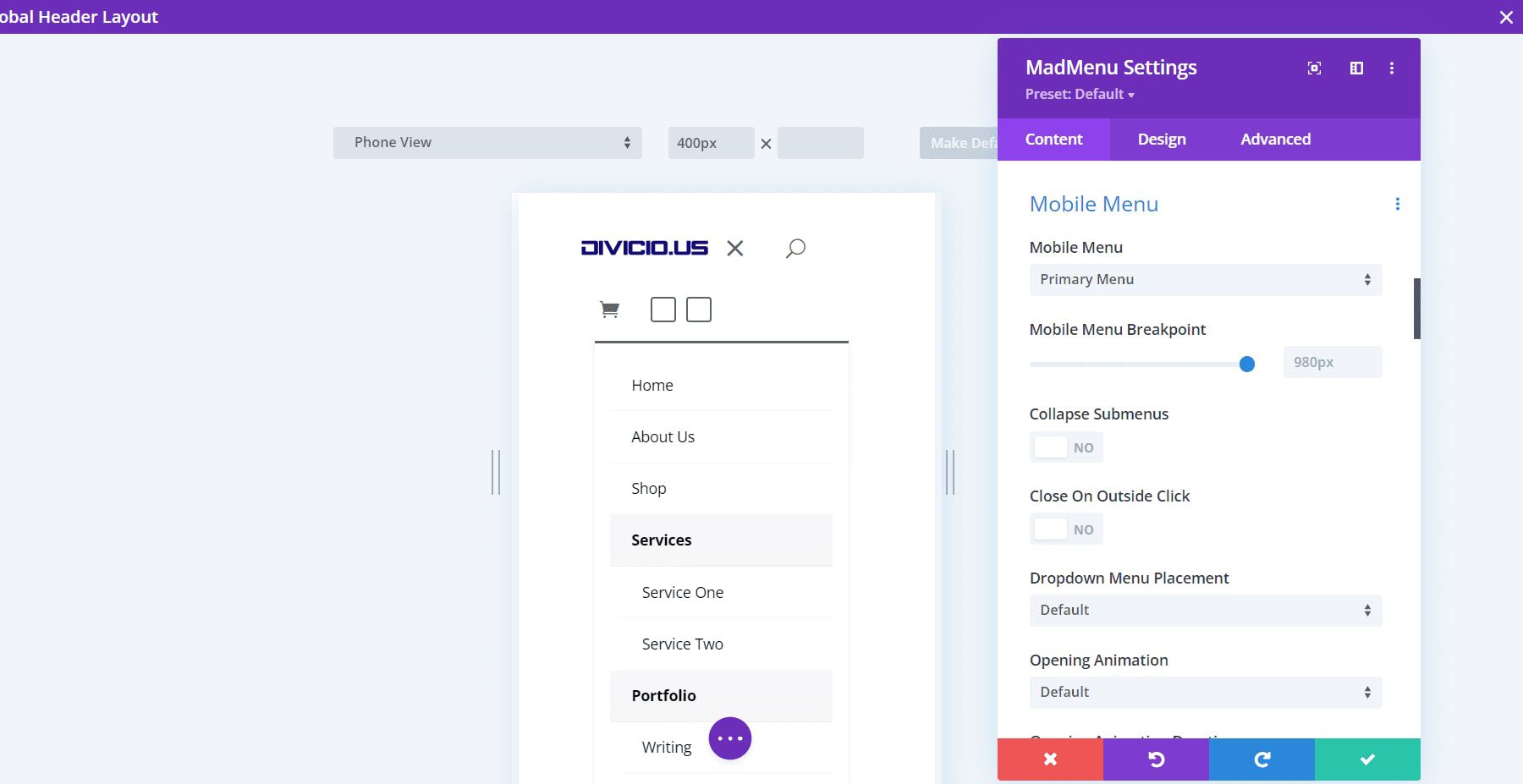
Menu mobile
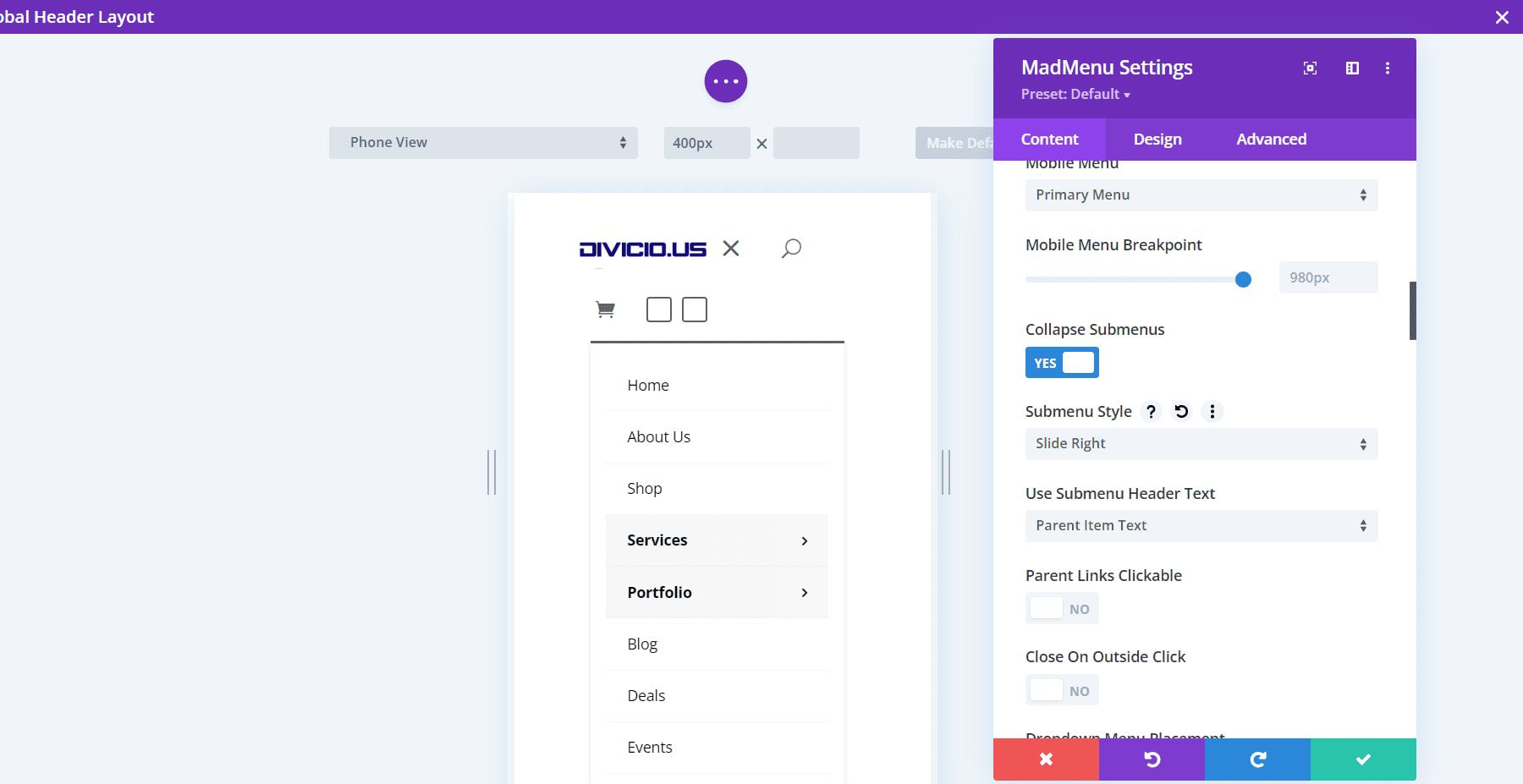
Le menu mobile vous permet de styliser la version mobile du menu séparément de la version de bureau. Choisissez le menu mobile à afficher, définissez le point d'arrêt, choisissez s'ils sont réduits, fermez-les en cas de clic extérieur, choisissez l'emplacement du menu déroulant et ajustez les paramètres d'animation.

Réduire les sous-menus ferme les sous-menus par défaut. Si vous les réduisez, vous aurez la possibilité de choisir comment ils s'ouvrent lorsque vous cliquez dessus. Choisissez entre Développer, Glisser vers la droite ou Glisser vers la gauche. Cela ajoute également l'option Utiliser le texte d'en-tête du sous-menu, vous permettant de choisir entre le texte de l'élément parent, le texte personnalisé et aucun texte.

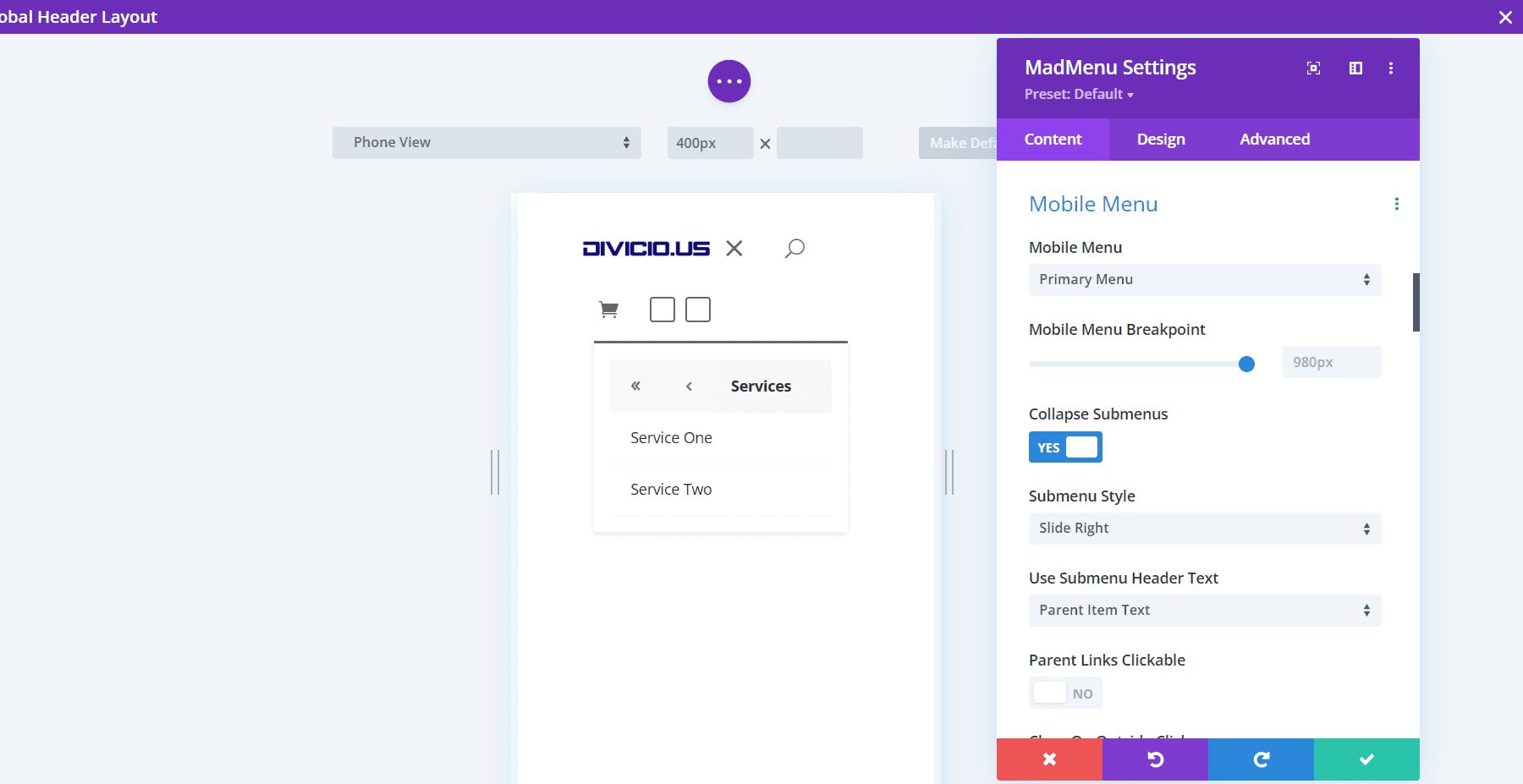
Glisser vers la droite et Glisser vers la gauche pointent les flèches vers la droite ou vers la gauche. Cliquer dessus fait glisser le menu dans cette direction. C'est Glisser vers la droite. Il montre le sous-menu ouvert et des flèches indiquant qu'il s'agit d'un sous-menu. Il utilise le texte de l'élément parent pour le texte de l'en-tête du sous-menu.

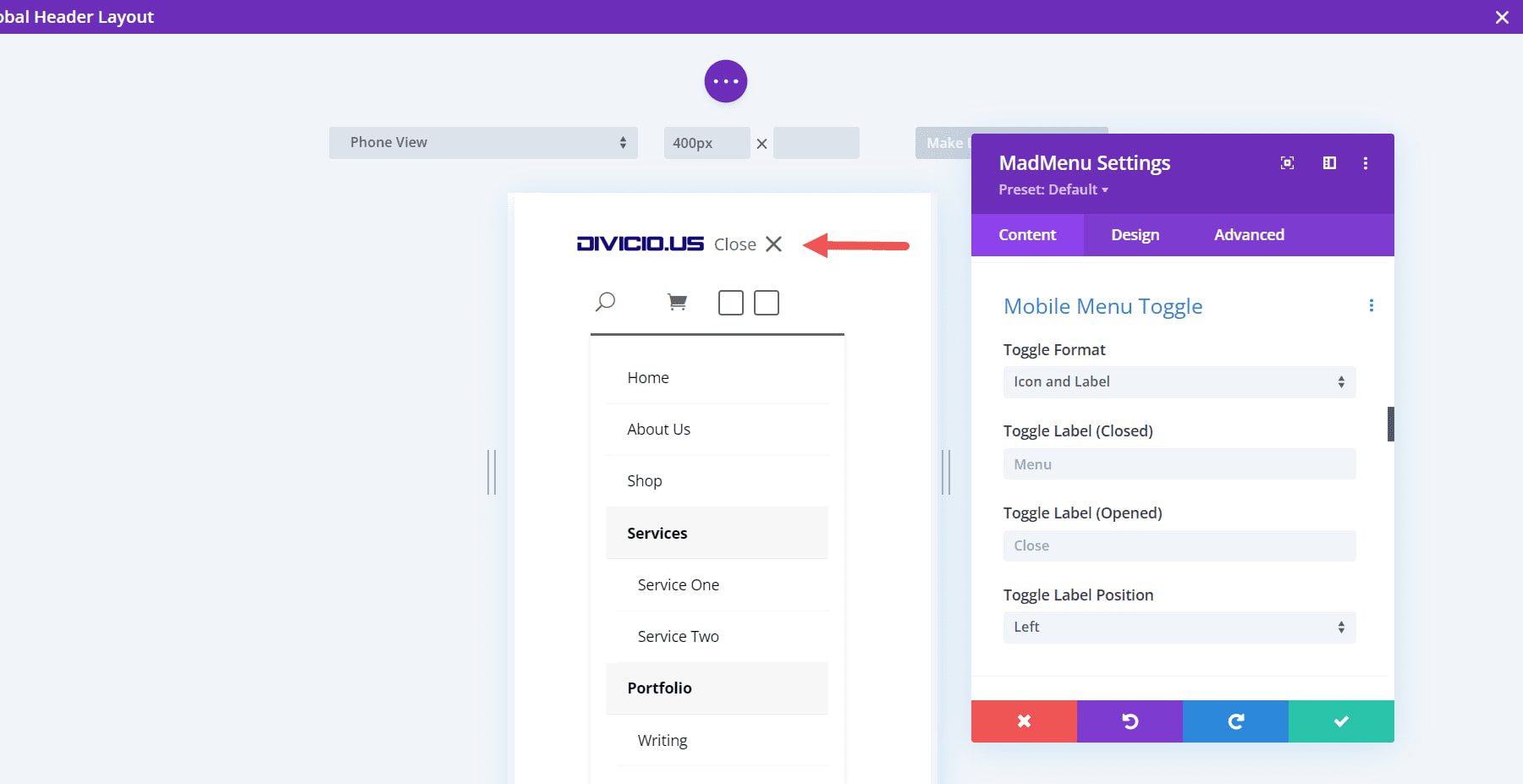
Mobile Permutateur de Menu
Activez cette option pour afficher uniquement une icône, ajuster une étiquette ou l'icône et l'étiquette. Choisissez le format, l'étiquette ouverte et fermée et la position de l'étiquette. La position place l'étiquette sur le côté droit ou gauche de l'icône de menu.

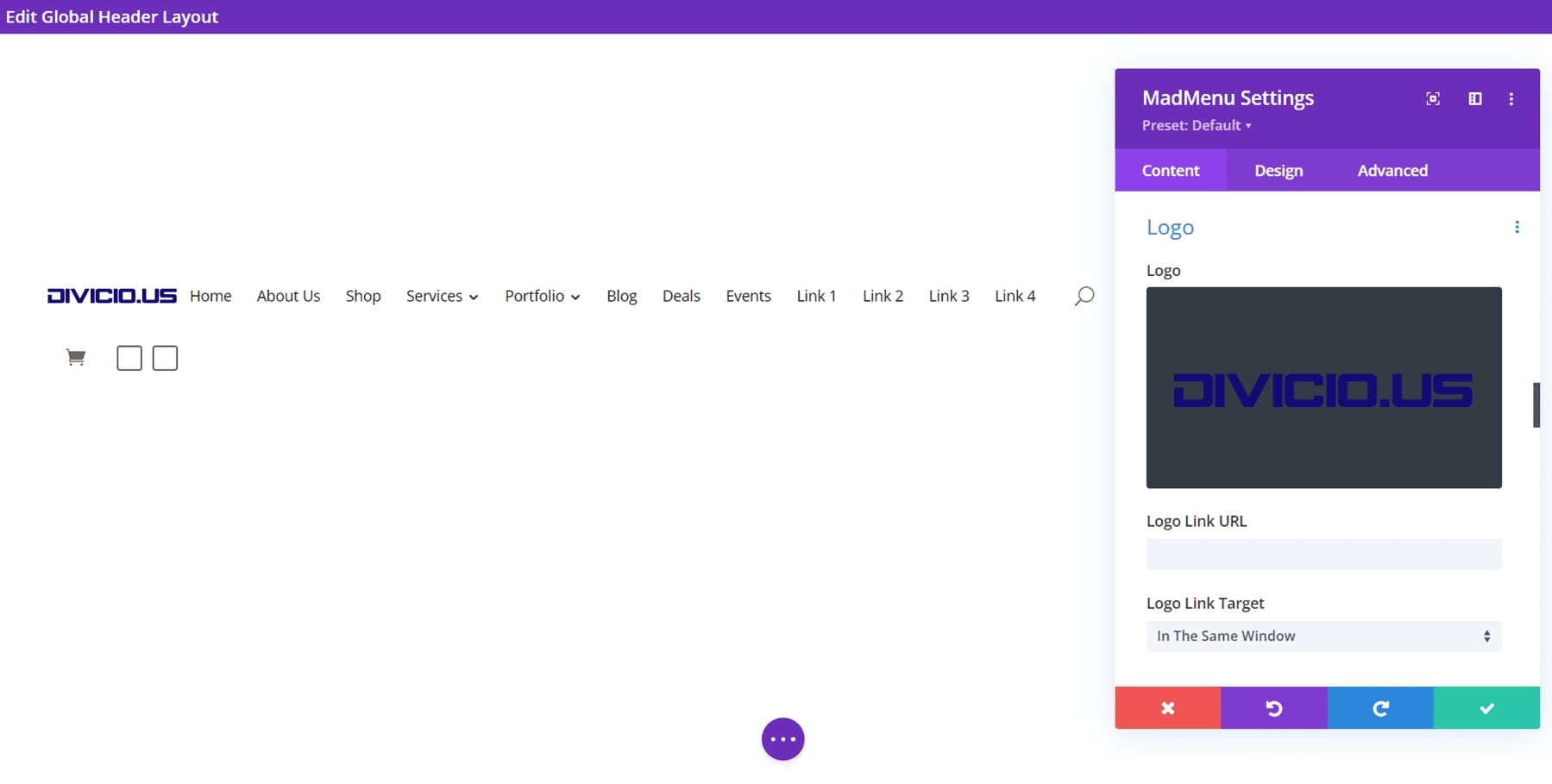
Logo
Sélectionnez le logo, ajoutez l'URL et choisissez si le lien s'ouvre dans la même fenêtre ou dans une autre fenêtre.

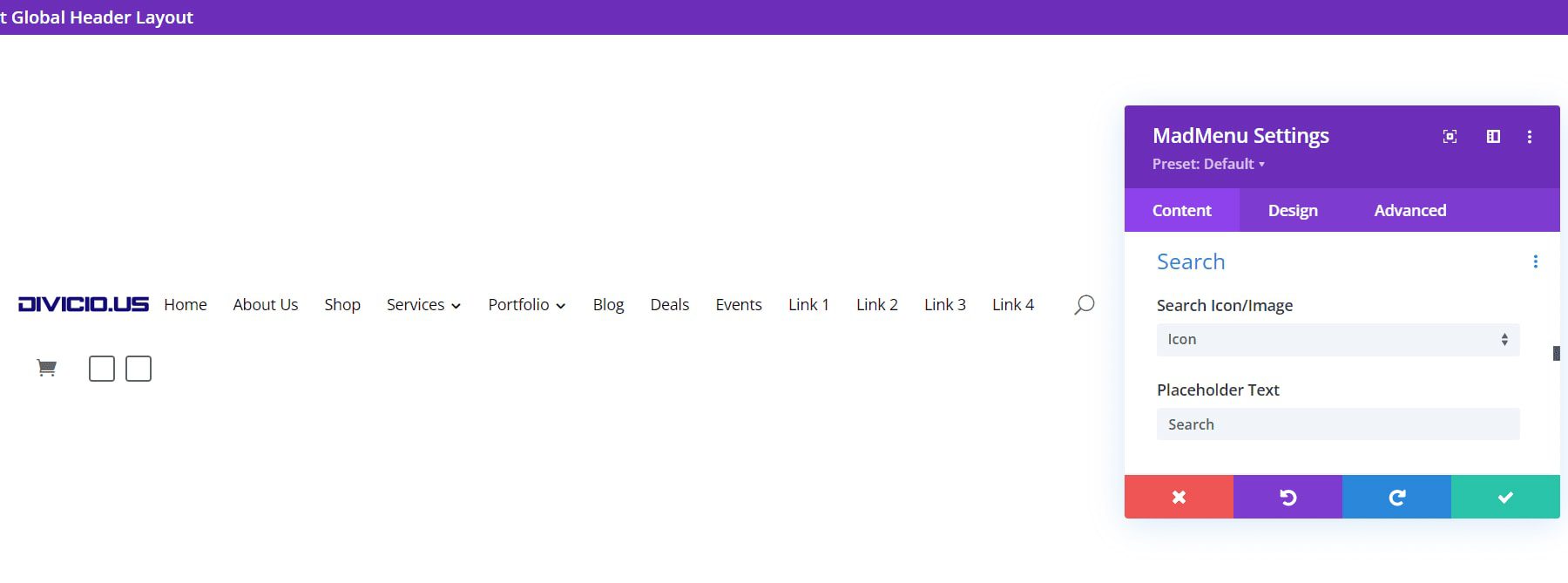
Recherche
Choisissez entre une icône ou une image et entrez le texte de l'espace réservé. Le texte de l'espace réservé apparaît dans la zone de recherche qui s'affiche lorsque l'on clique sur l'icône de recherche.

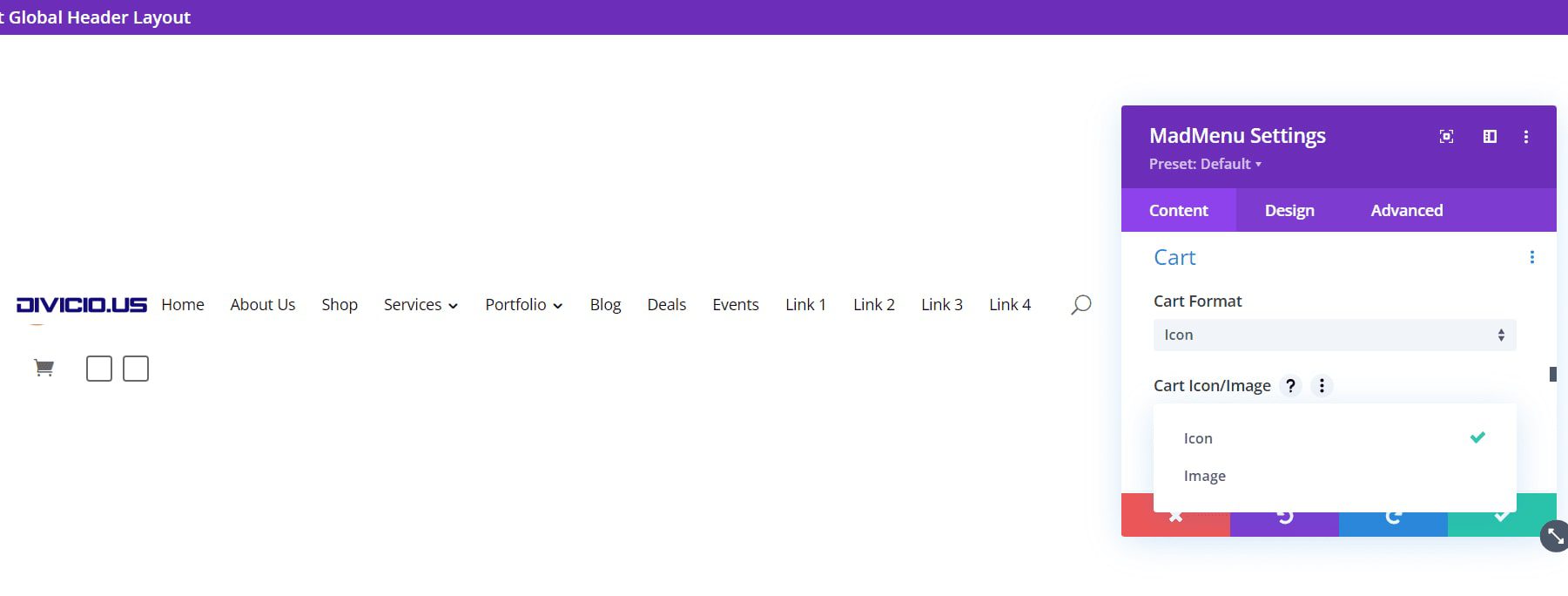
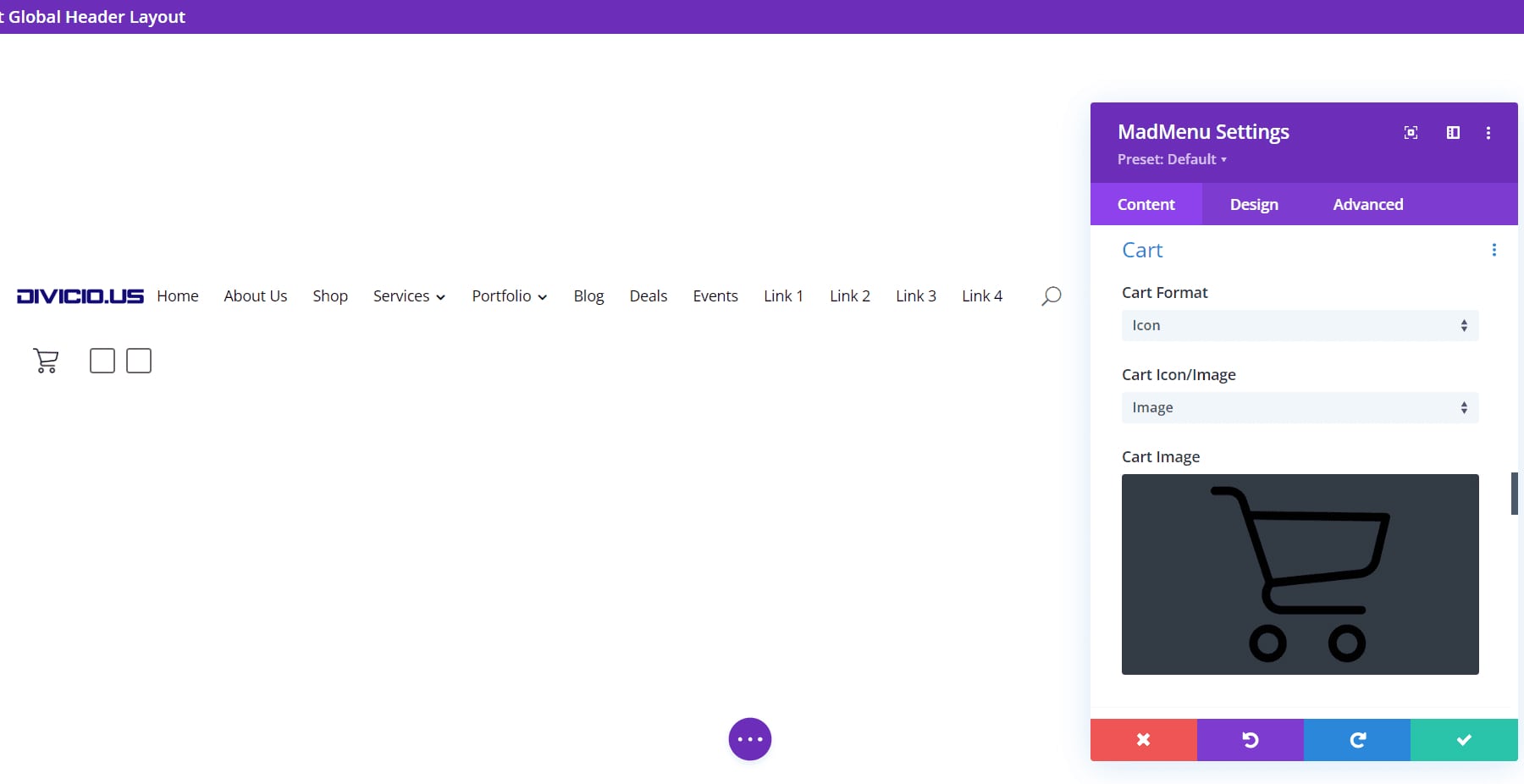
Chariot
Sélectionnez le format du panier et choisissez entre une icône ou une image. Ceci est compatible avec WooCommerce et affichera le nombre d'articles dans le panier.

L'option d'image ajoute un sélecteur d'image de panier où vous pouvez choisir n'importe quelle image de votre médiathèque comme lien de votre panier. Il est redimensionné pour correspondre au menu, mais vous pouvez l'ajuster dans les paramètres de conception si vous le souhaitez.

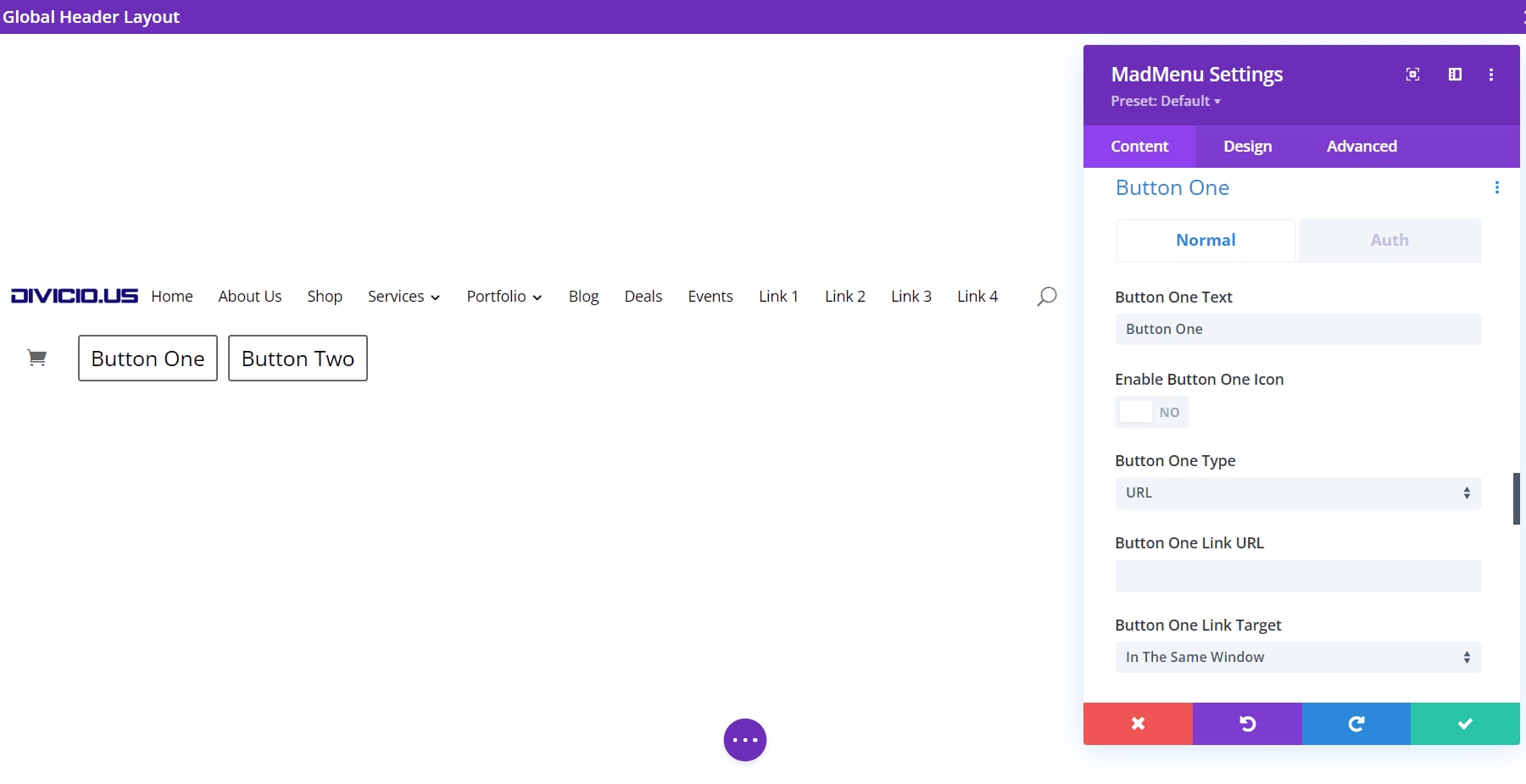
Bouton un et bouton deux
Divi MadMenu ajoute deux boutons au menu qui fonctionnent comme des CTA. Vous pouvez ajouter un ou les deux boutons. Ajoutez le texte du bouton, activez une icône et choisissez entre une URL ou une fenêtre contextuelle. Le bouton un et le bouton deux fonctionnent de la même manière.

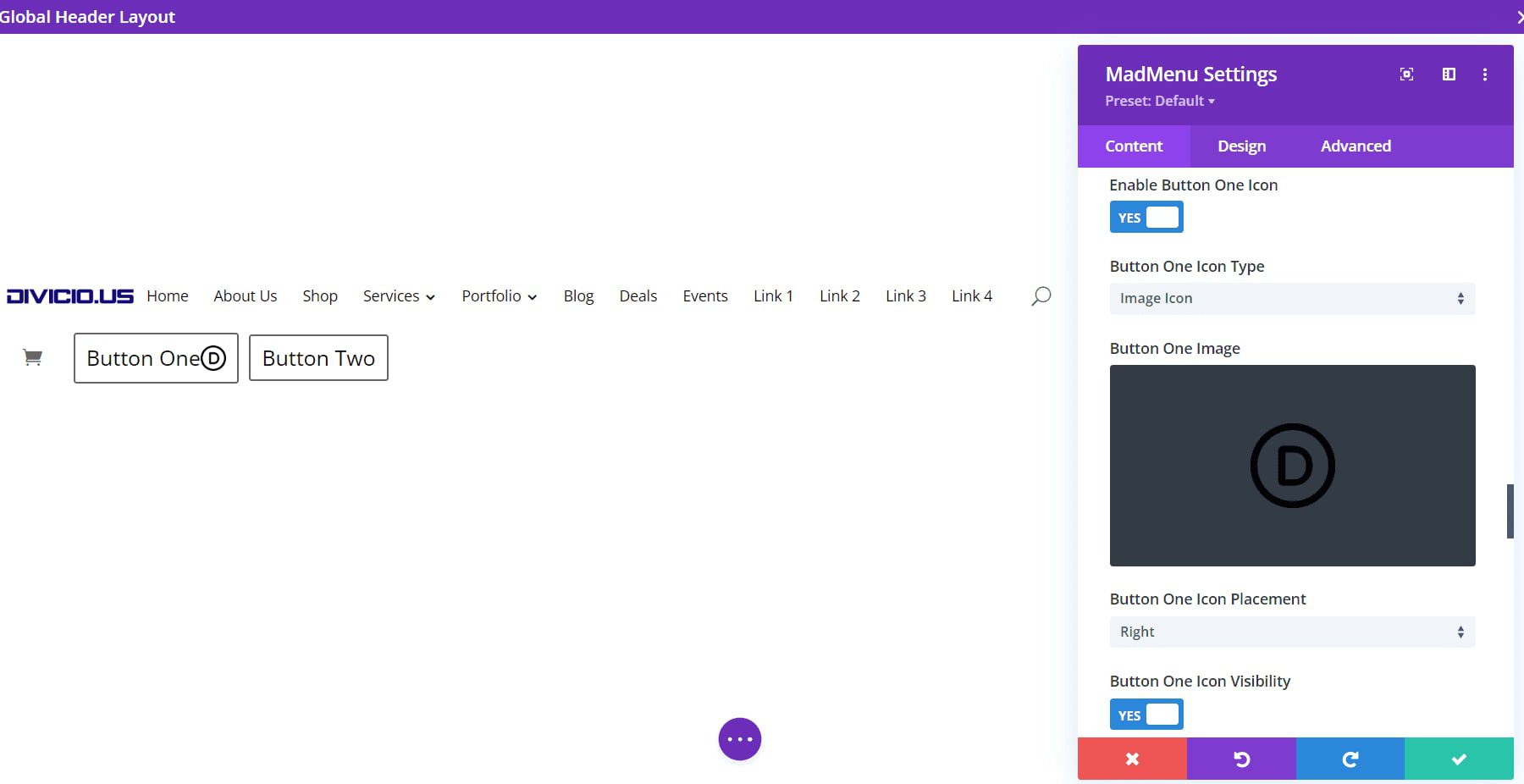
Pour l'icône du bouton, vous pouvez choisir entre une icône ou une image. Vous pouvez également le configurer pour afficher l'icône ou simplement l'afficher au survol.

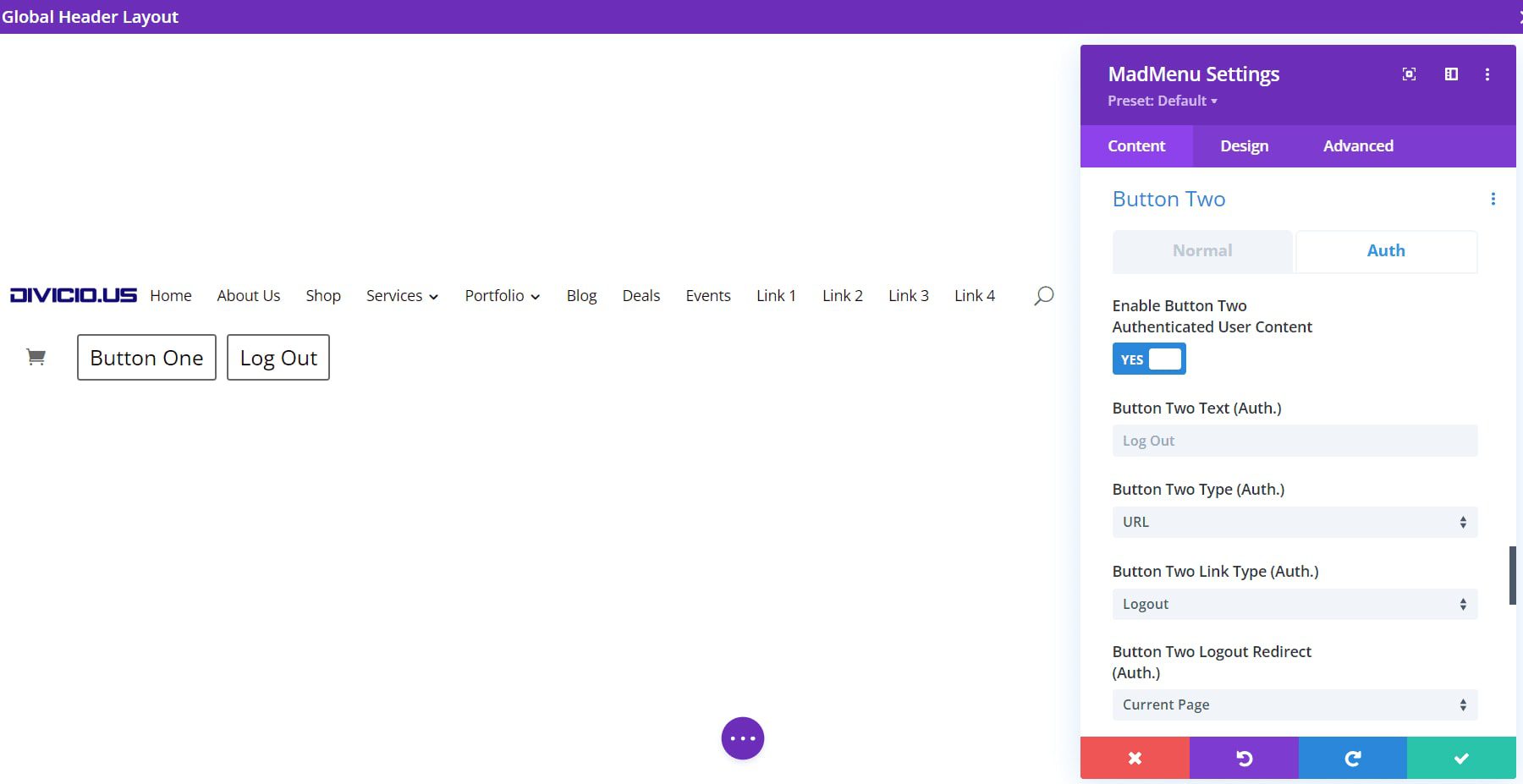
Sélectionnez l'onglet Auth pour activer le contenu utilisateur authentifié. L'activation du contenu utilisateur ouvre un nouvel ensemble d'options où vous pouvez sélectionner le type d'autorisation entre une URL et un formulaire de connexion. Définissez le type de lien et l'URL de redirection de déconnexion.

Paramètres du constructeur
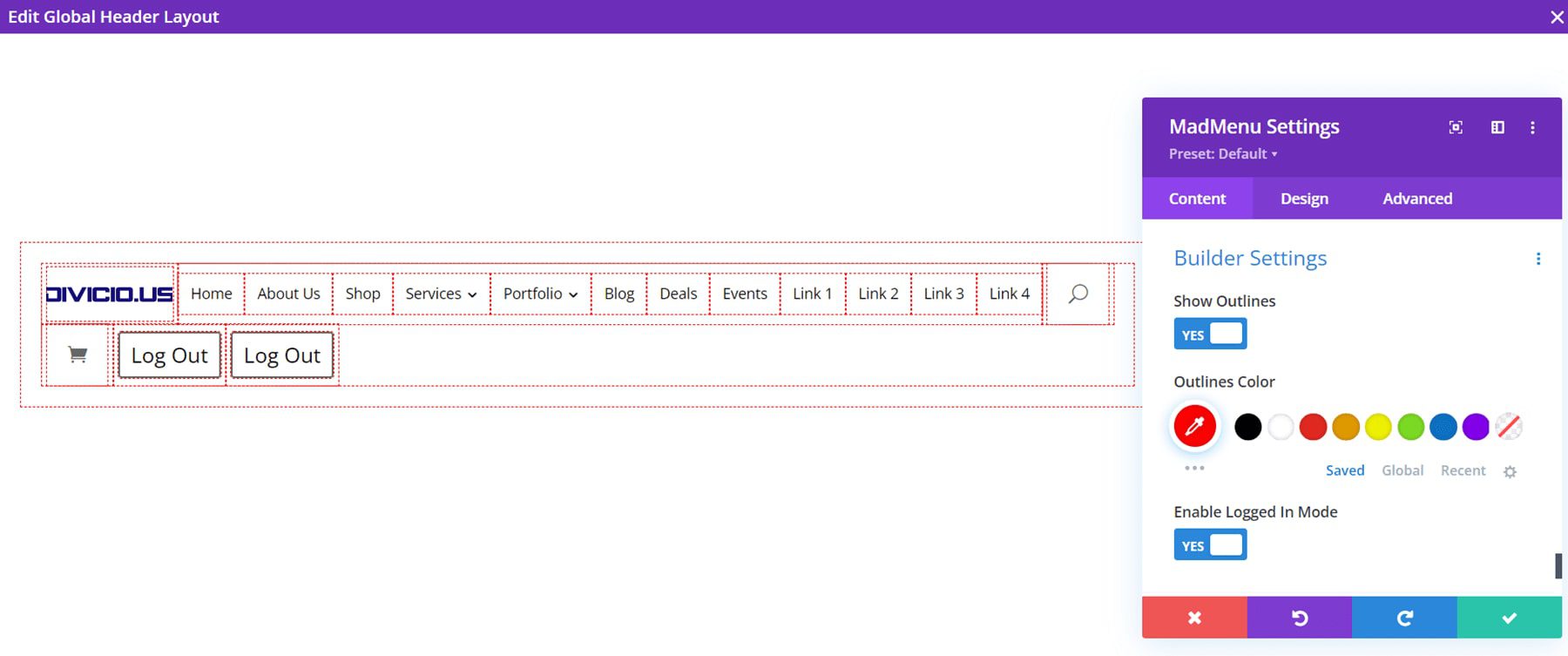
Afficher les contours crée un contour autour de chaque élément. Vous pouvez choisir la couleur du contour. Activer le mode connecté met en surbrillance le bouton 1 et modifie le texte pour afficher Déconnexion, indiquant qu'ils sont connectés.


Options de mise en page de Divi MadMenu
L'onglet Conception comprend de nombreux paramètres spécialisés pour personnaliser la disposition du menu.
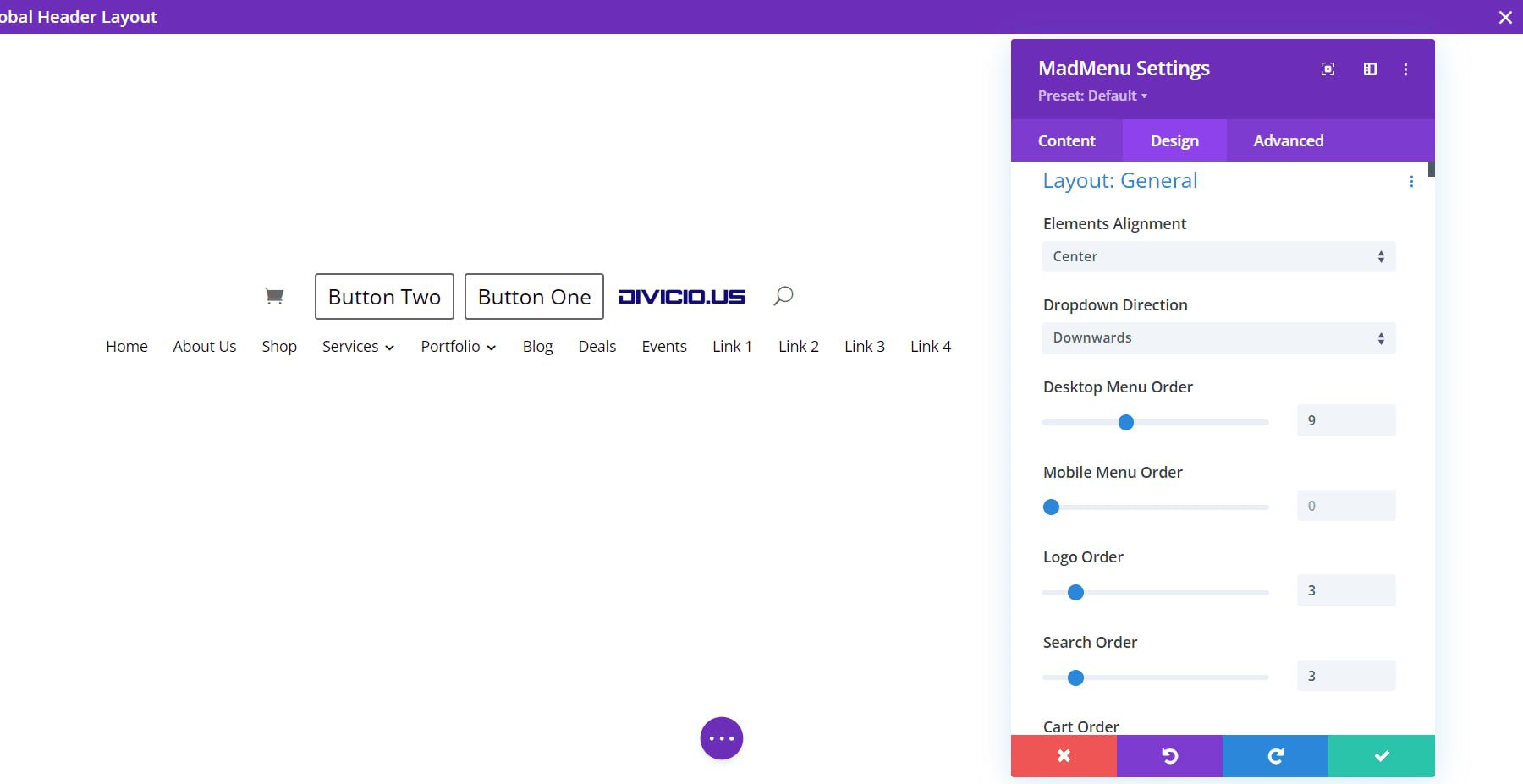
Divi MadMenu Layout Général
Les paramètres incluent l'alignement des éléments, la direction de la liste déroulante, l'ordre du menu, l'ordre du logo, l'ordre de recherche, l'ordre du panier et l'ordre des boutons. Leur mélange offre de nombreuses options de mise en page.

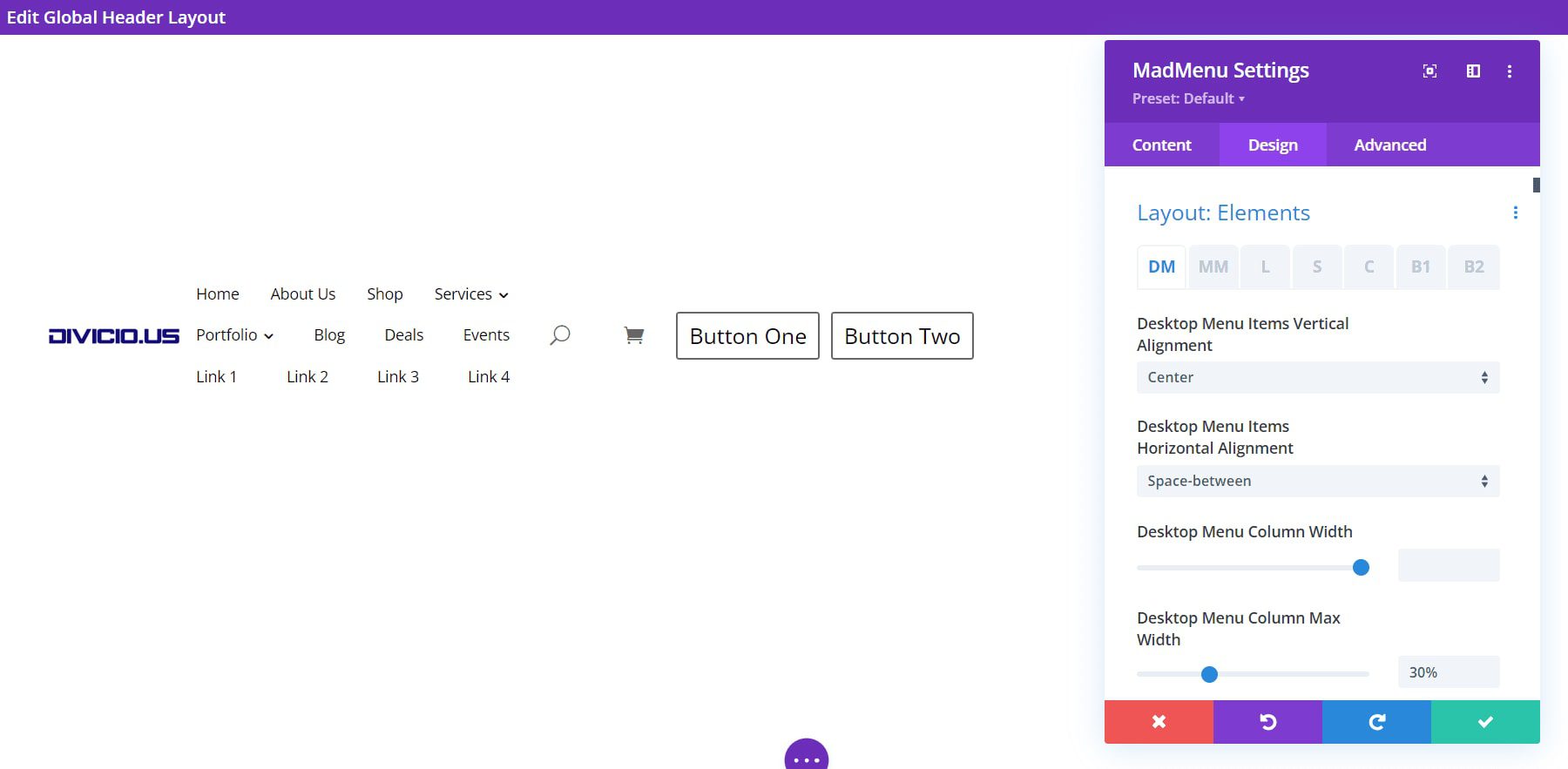
Éléments de mise en page
Ces paramètres vous permettent de faire des ajustements à chacun des éléments individuellement. Modifiez l'alignement vertical et horizontal, personnalisez la largeur et personnalisez la largeur maximale. Utilisés en combinaison, ils peuvent créer des mises en page intéressantes.

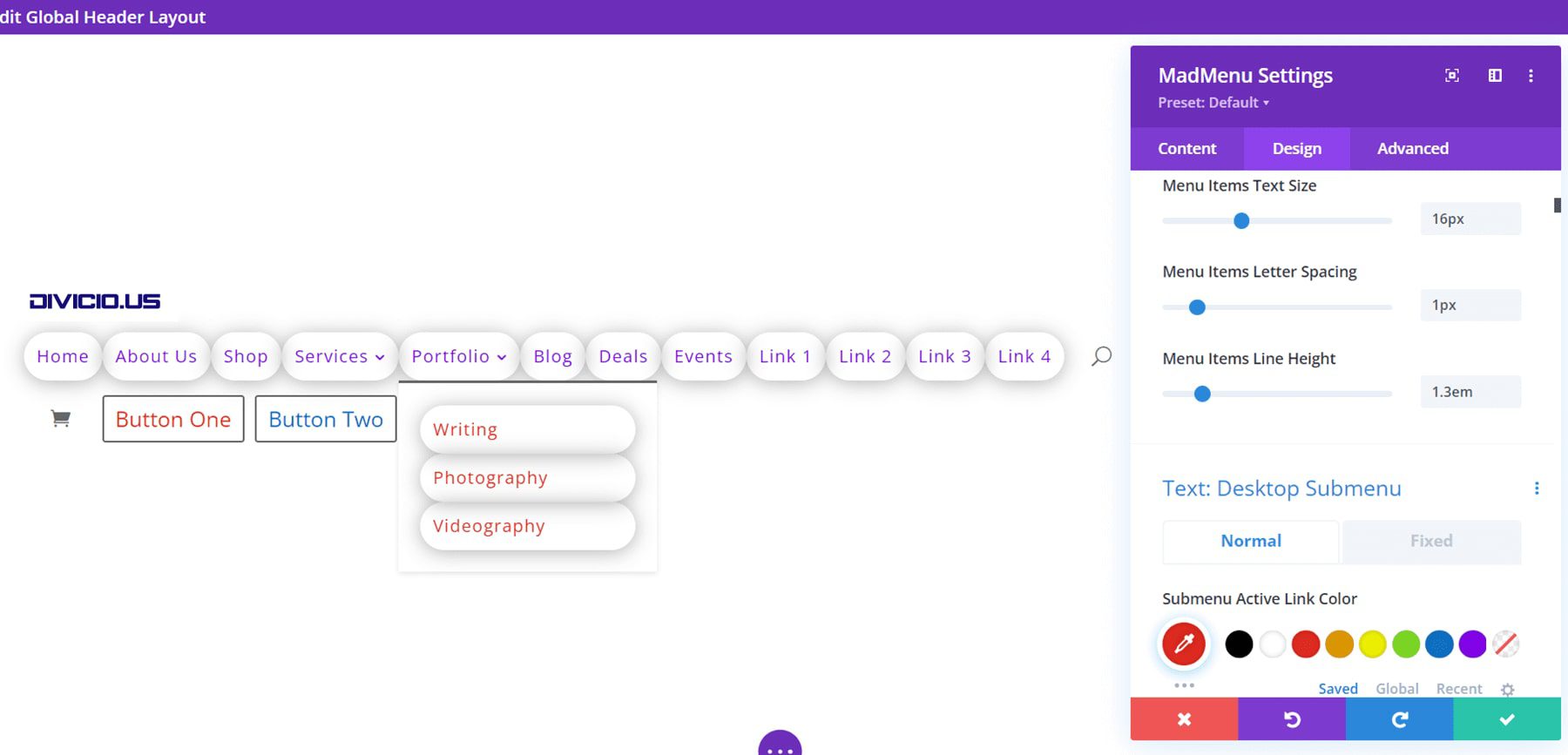
Options de style
Les paramètres Mad Menu Design incluent toutes les options que vous attendez d'un module Divi. J'ai ajouté plusieurs paramètres de conception dans cet exemple.

Module de menu vertical Divi MadMenu
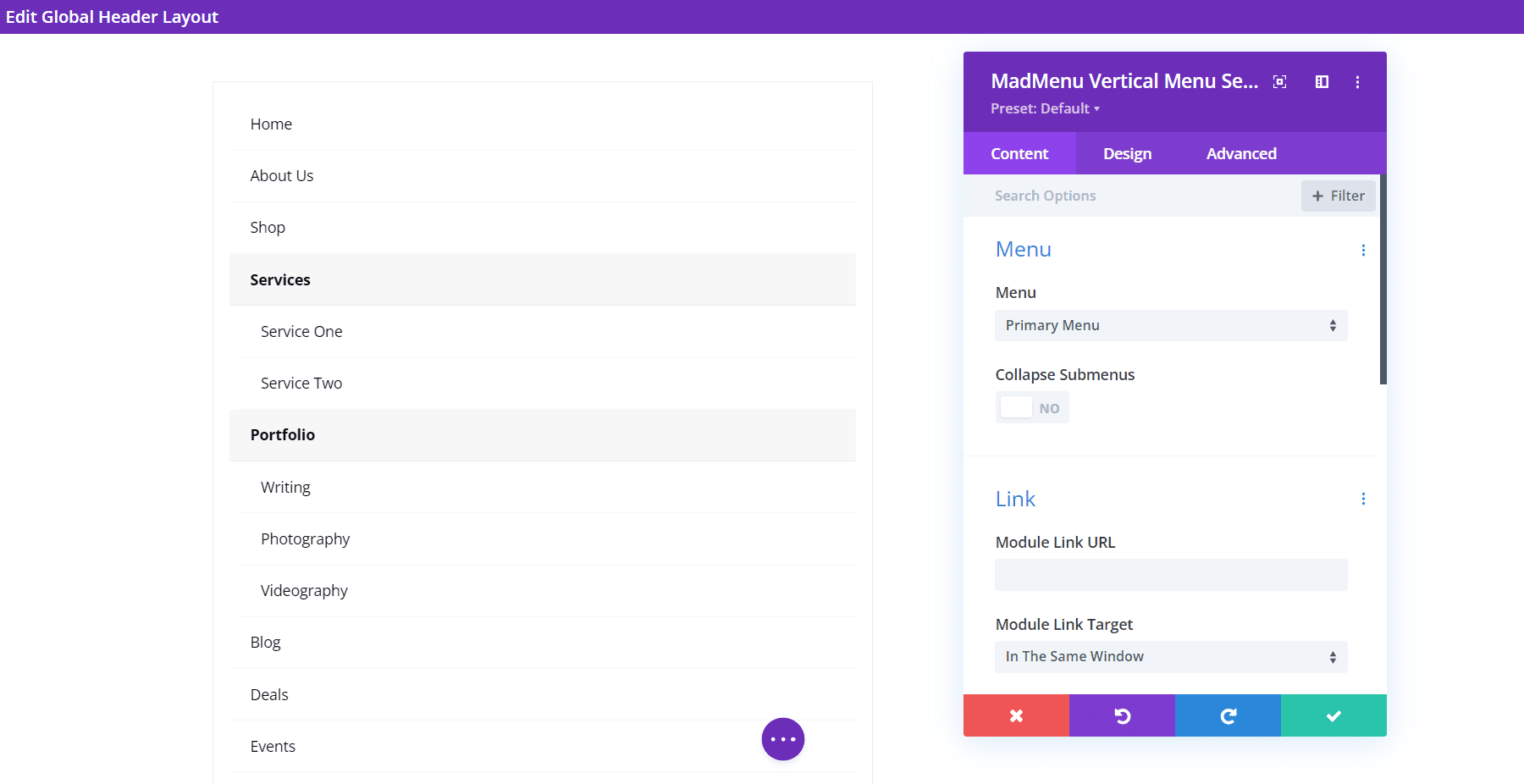
Le module de menu vertical Divi MadMenu semble simple au premier abord. Il comprend une section Menu dans laquelle vous pouvez choisir le menu à afficher et activer les sous-menus réduits.

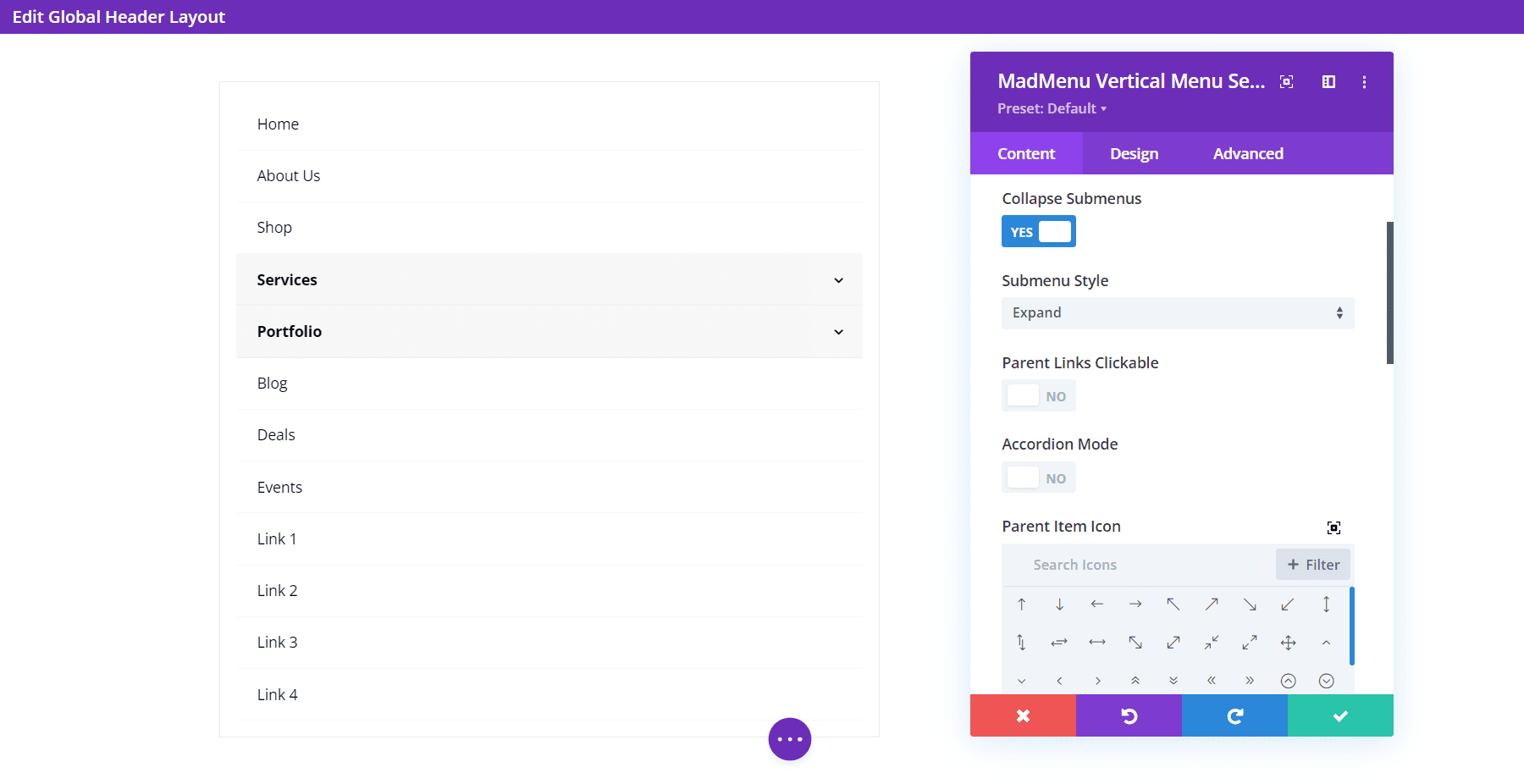
Réduire les sous-menus
L'activation de Réduire les sous-menus ajoute des options pour le style de sous-menu, rendant les liens parents cliquables, active le mode accordéon, choisit l'icône parent et anime l'icône parent.

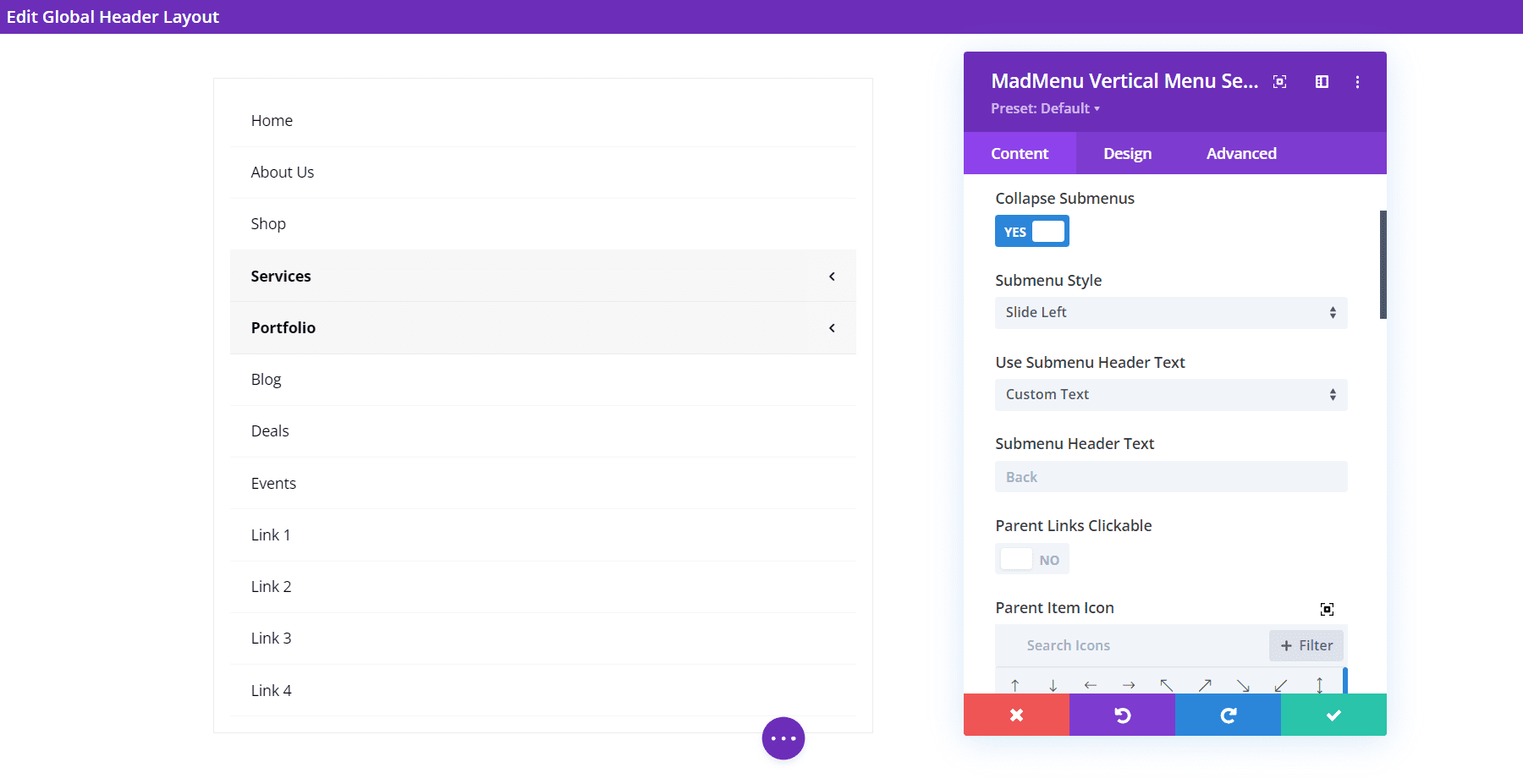
Style de sous-menu
La liste déroulante Style de sous-menu vous permet de choisir entre Développer, Glisser vers la droite et Glisser vers la gauche.

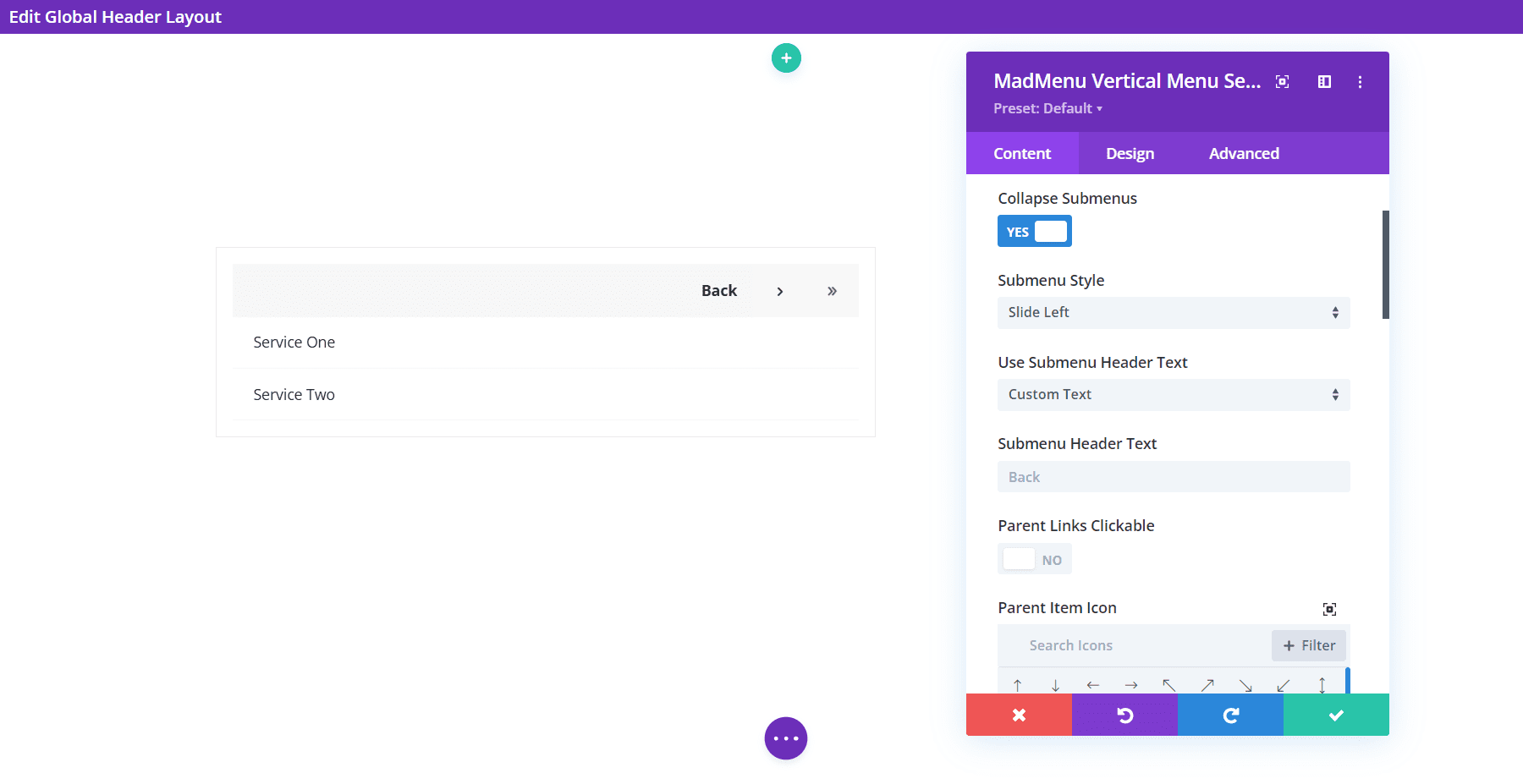
Cet exemple montre l'option Glisser vers la gauche. J'ai également changé le texte de l'en-tête en texte personnalisé.

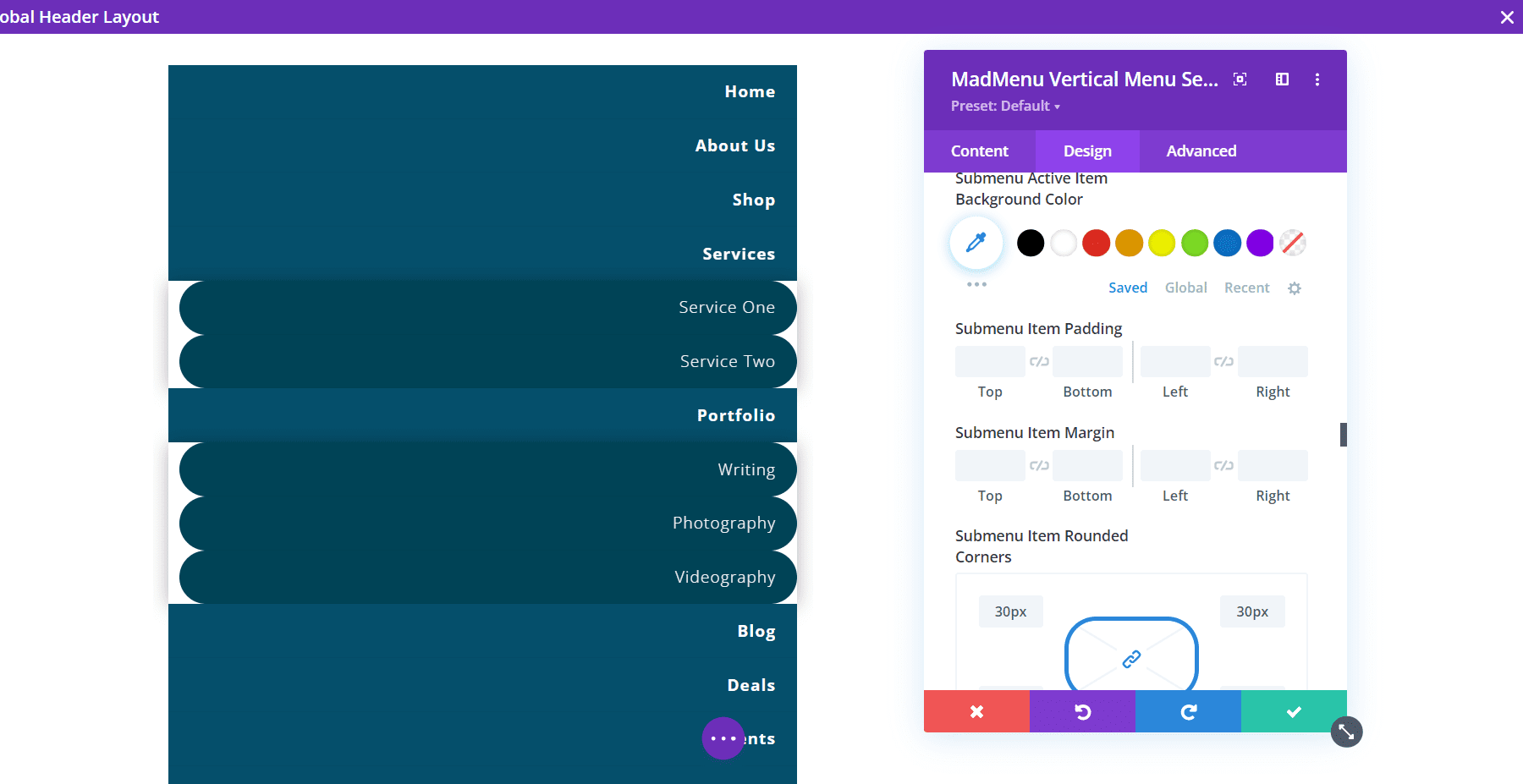
Options de disposition du menu vertical de Divi MadMenu
L'onglet Conception comprend tous les paramètres Divi standard pour styliser le menu. J'ai ajouté quelques options de couleur, modifié le style de police et l'alignement, modifié les coins arrondis des sous-menus et ajouté une ombre de boîte au sous-menu.

Divi MadMenu Démo Treize
Divi MadMenu est livré avec 13 démos pour vous aider à démarrer. Pour avoir le meilleur aperçu de ce que Divi MadMenu peut faire, regardons la démo numéro treize pour voir ce qu'il peut faire. J'ai choisi celui-ci au hasard, mais c'est un bon. Il utilise plusieurs modules Divi MadMenu pour créer un design intéressant. Nous verrons les versions de bureau et de téléphone.
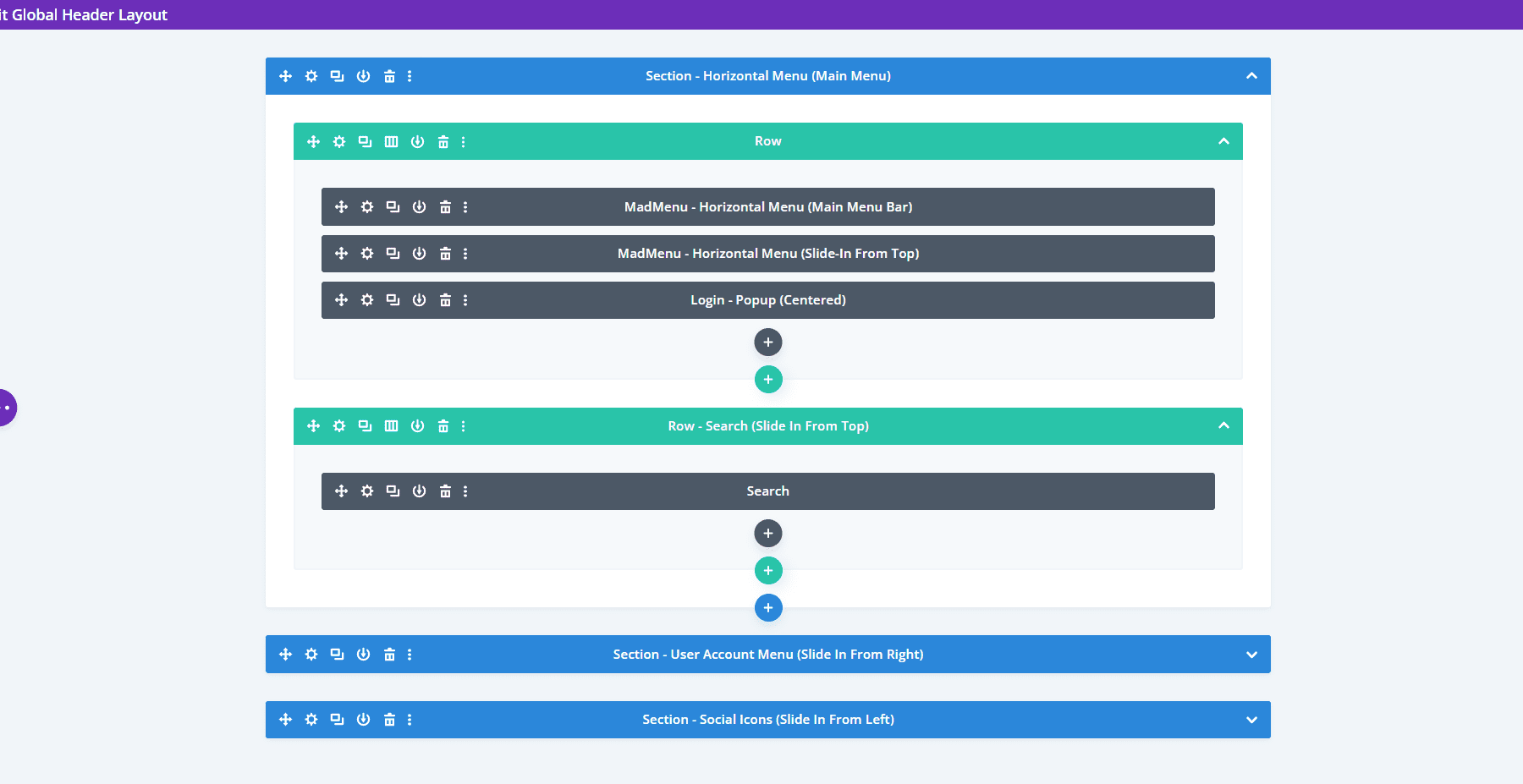
Démo Divi MadMenu Thirteen Wireframe
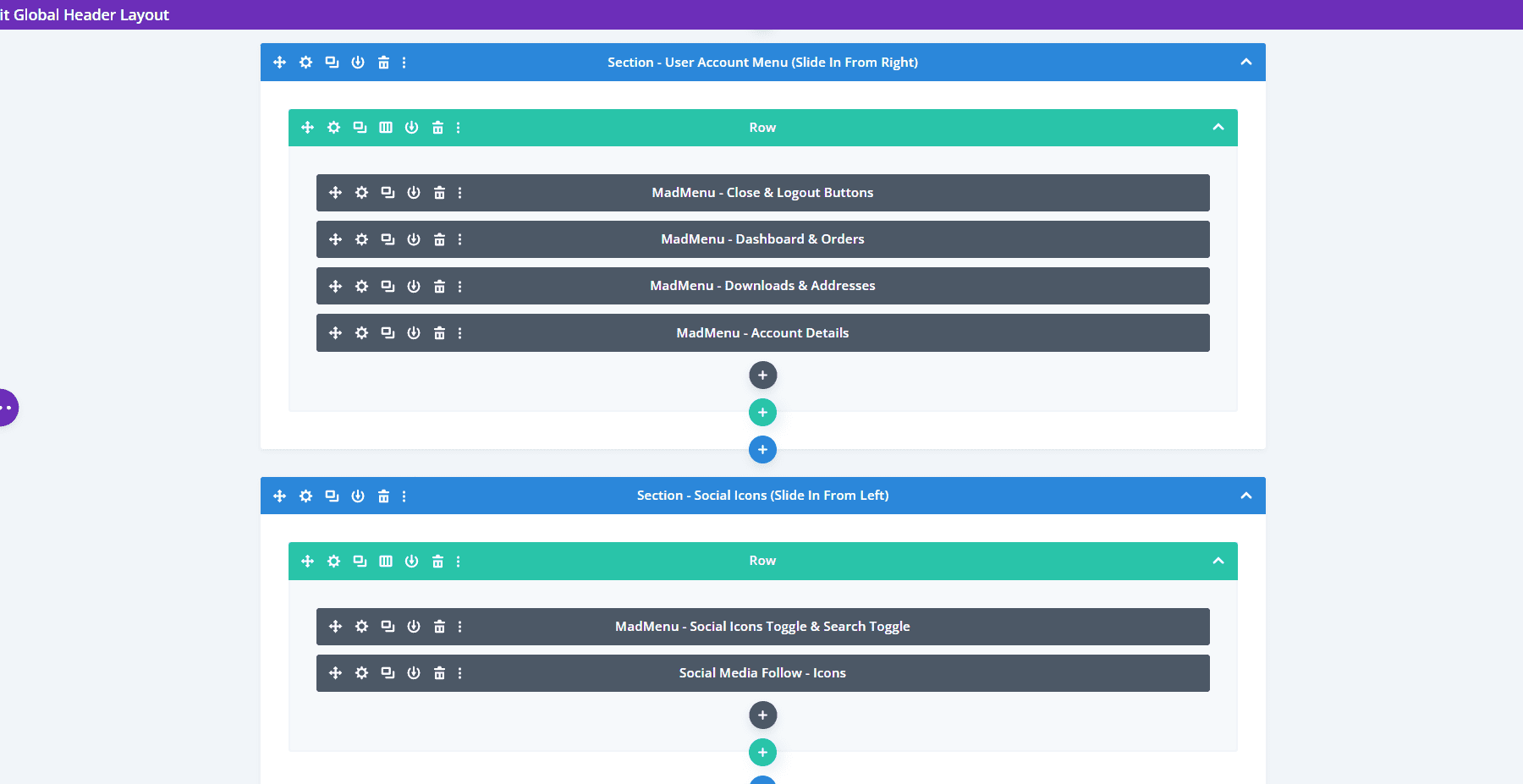
La démo treize utilise deux modules Divi MadMenu, un module de connexion et un module de recherche pour les paramètres principaux. Voici le wireframe qui montre les modules.

Il comprend également cinq autres modules Divi MadMenu pour créer les éléments coulissants et un module de suivi social.

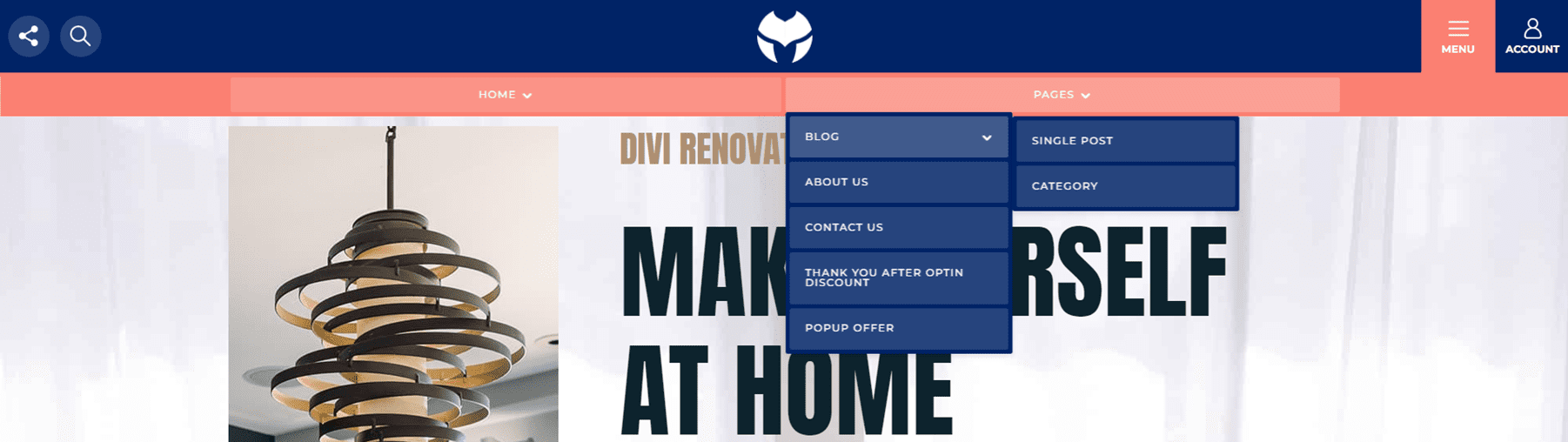
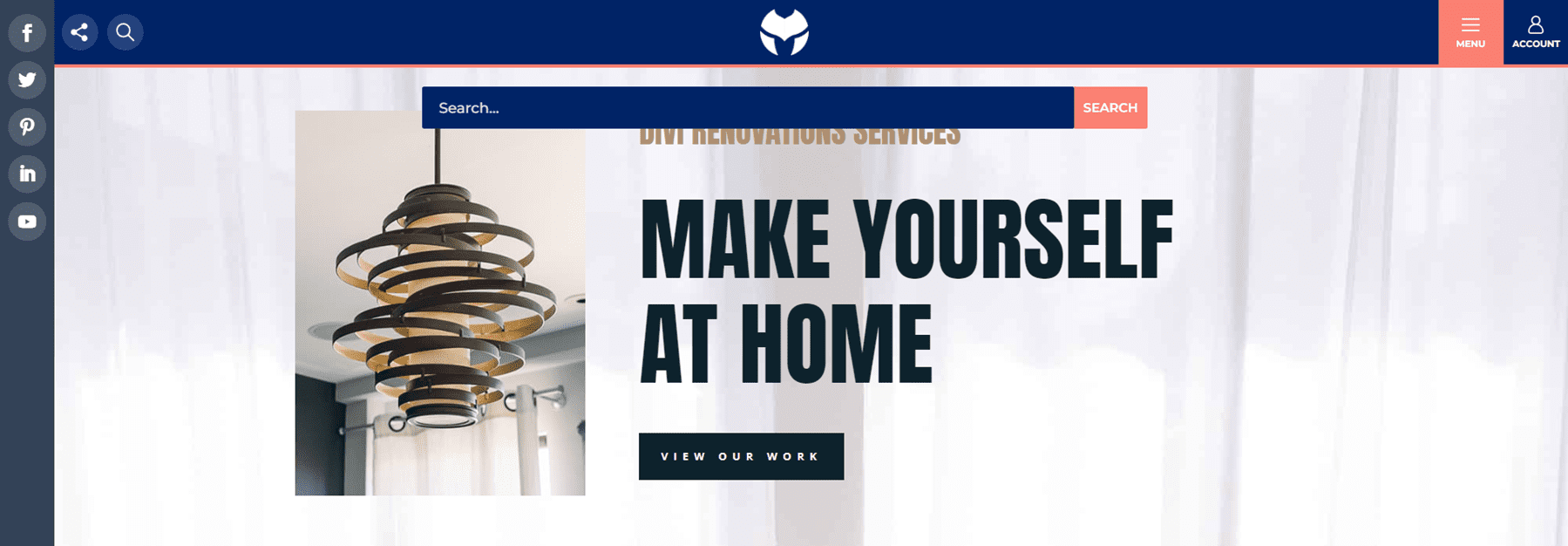
Démo Treize Bureau
Voici un aperçu de la démo sur le frontend. Les menus du bas sont ouverts par le menu hamburger. Celui-ci est normalement fermé et se fermera automatiquement lorsque les autres menus seront sélectionnés.

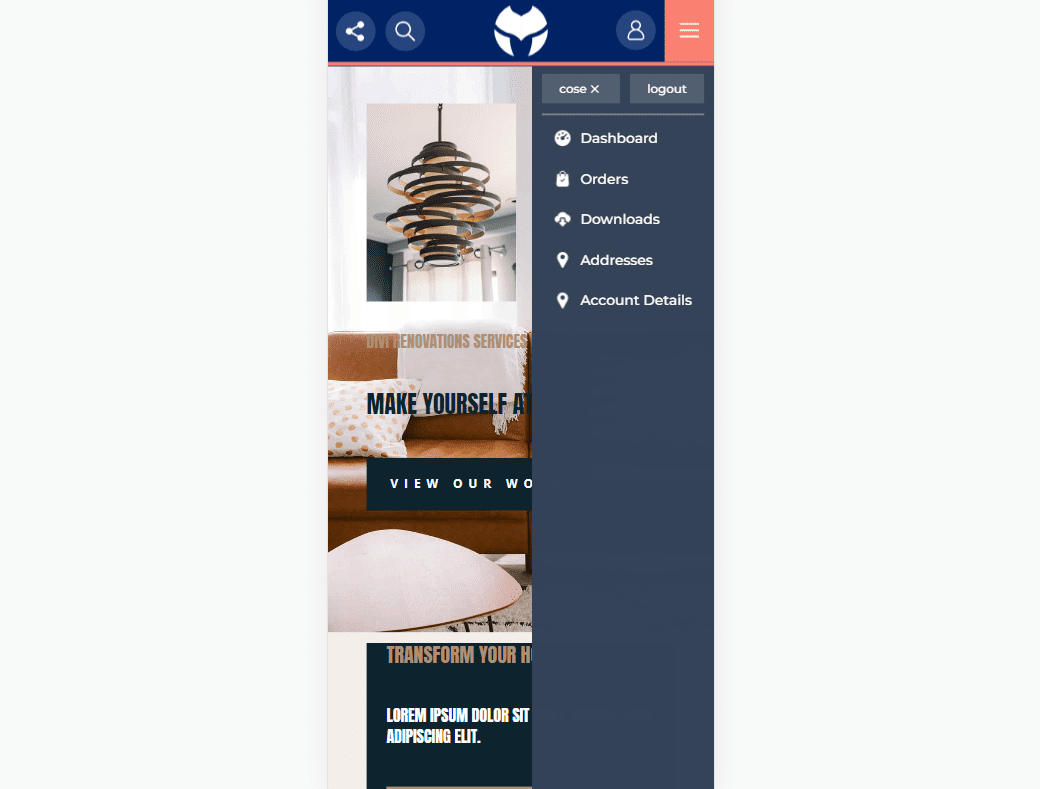
L'icône de compte ouvre un menu coulissant à partir de la droite. Il comprend un bouton de fermeture et un bouton de déconnexion ainsi que des liens vers les pages du compte de la personne.

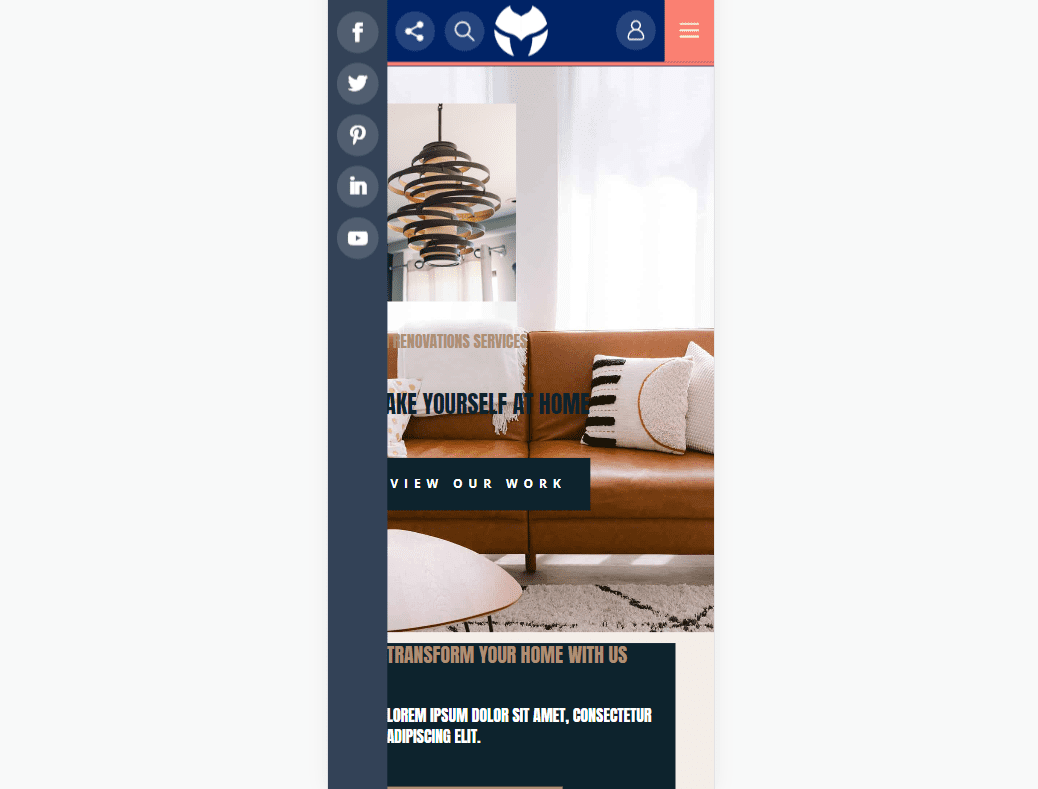
L'icône des médias sociaux ouvre un menu coulissant à partir de la gauche. L'icône de recherche ouvre une zone de recherche sous l'en-tête. Ce sont les deux seuls éléments de menu qui s'ouvriront en même temps.

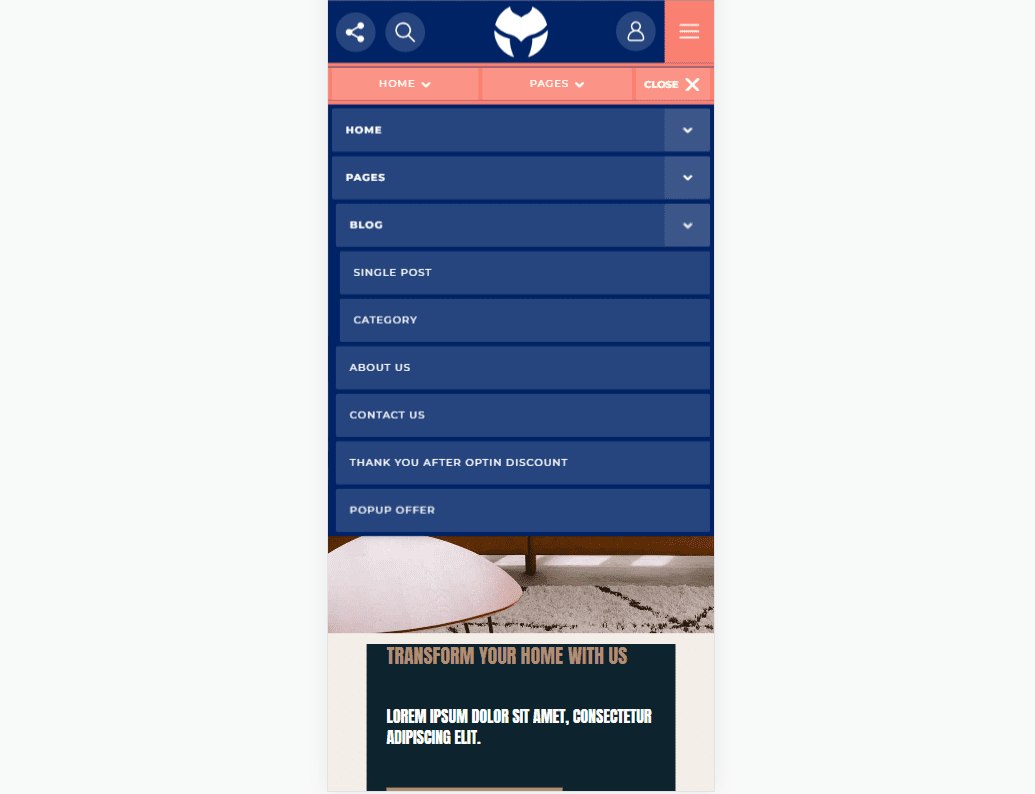
Démo treize téléphone
La version téléphone affiche le même format avec le menu hamburger ouvrant les liens d'accueil et de page. Tous les sous-menus sont conçus pour correspondre à la barre supérieure et incluent des sous-menus en expansion.

L'icône de compte ouvre le menu coulissant à partir de la droite.

Toutes les icônes sociales s'ouvrent dans le menu coulissant de gauche. Comme l'en-tête du bureau, il s'ouvrira en même temps que les hommes de recherche, mais la recherche a meilleure apparence lorsqu'elle est ouverte par elle-même.

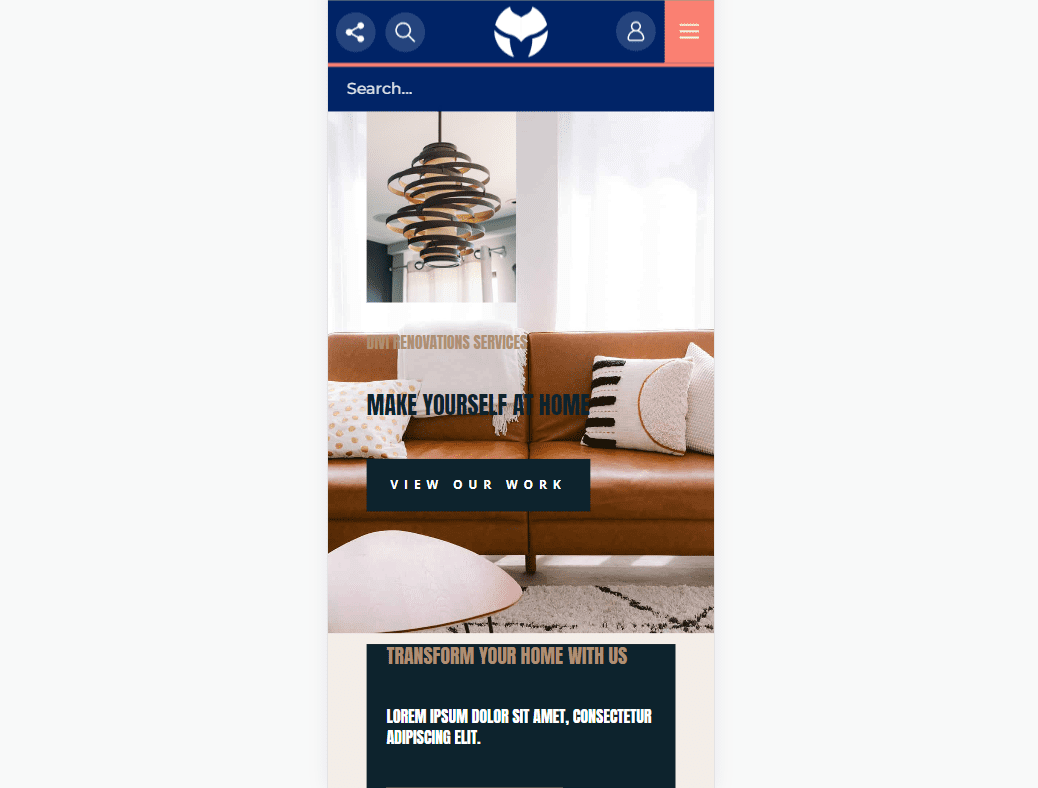
La zone de recherche s'ouvre sous l'en-tête.

Où acheter Divi MadMenus
Divi MadMenus est disponible sur Divi Marketplace pour 39 $. Il comprend une utilisation illimitée du site Web, une garantie de remboursement de 30 jours et un an d'assistance et de mises à jour.

Mettre fin aux pensées
C'est notre regard sur Divi MadMenu pour Divi. Je n'ai fait qu'effleurer la surface dans cet article. Les deux modules sont faciles à utiliser et offrent de nombreuses options de conception et de mise en page pour les menus Divi. Les options coulissantes sont superbes et l'option contextuelle facilite la création de connexions uniques. Ajoutez jusqu'à deux boutons par module pour créer des CTA. Créez plusieurs mises en page avec un seul module ou ajoutez encore plus de modules Divi MadMenu pour créer des en-têtes uniques. Les démos sont incroyables et fournissent un bon modèle pour vous aider à démarrer vos propres conceptions ou à les utiliser telles quelles.
Nous voulons de vos nouvelles. Avez-vous essayé Divi MadMenu ? Dites-nous ce que vous pensez de ce module Divi dans les commentaires.
