Point fort du plugin Divi : Créateur de boutique Divi
Publié: 2022-11-20Le Divi Shop Builder ajoute 14 nouveaux modules au Divi Builder qui permettent de personnaliser le design des pages WooCommerce par défaut avec Divi. Le plugin est également livré avec des mises en page de boutique prédéfinies pour vous donner un bon départ dans la personnalisation de votre site. Si vous gérez une boutique en ligne utilisant WooCommerce et que vous souhaitez pouvoir personnaliser WooCommerce comme vous le feriez avec n'importe quel autre module Divi, cela pourrait être un excellent plugin pour vous ! Dans cet aperçu du plugin, nous examinerons de près les fonctionnalités fournies avec Divi Shop Builder pour vous donner une idée de ce que vous pouvez accomplir avec ce plugin.
Commençons!
Installation de Divi Shop Builder
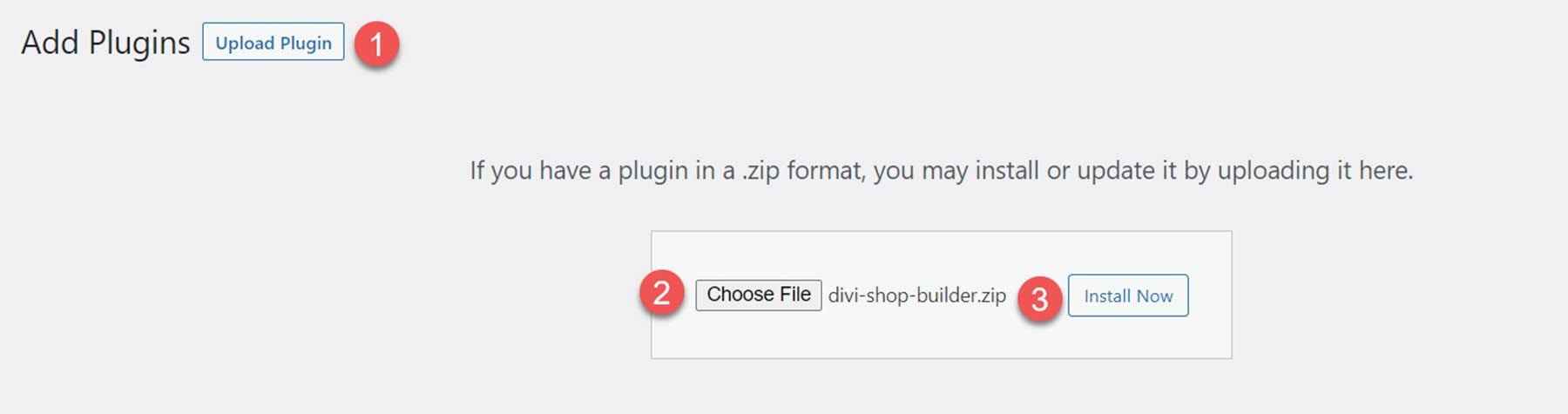
Divi Shop Builder peut être installé comme n'importe quel autre plugin WordPress. Ouvrez la page des plugins dans le tableau de bord WordPress et cliquez sur Ajouter nouveau. Cliquez sur Télécharger le plug-in en haut, puis sélectionnez le fichier de plug-in .zip sur votre ordinateur.

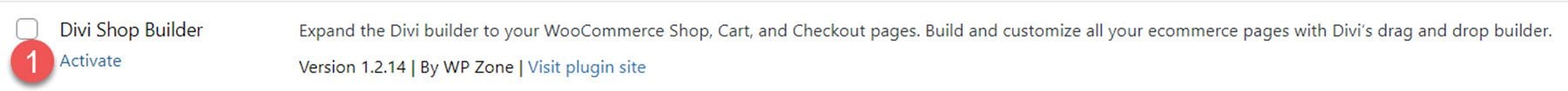
Une fois le plugin installé, activez le plugin.

Créateur de boutique Divi
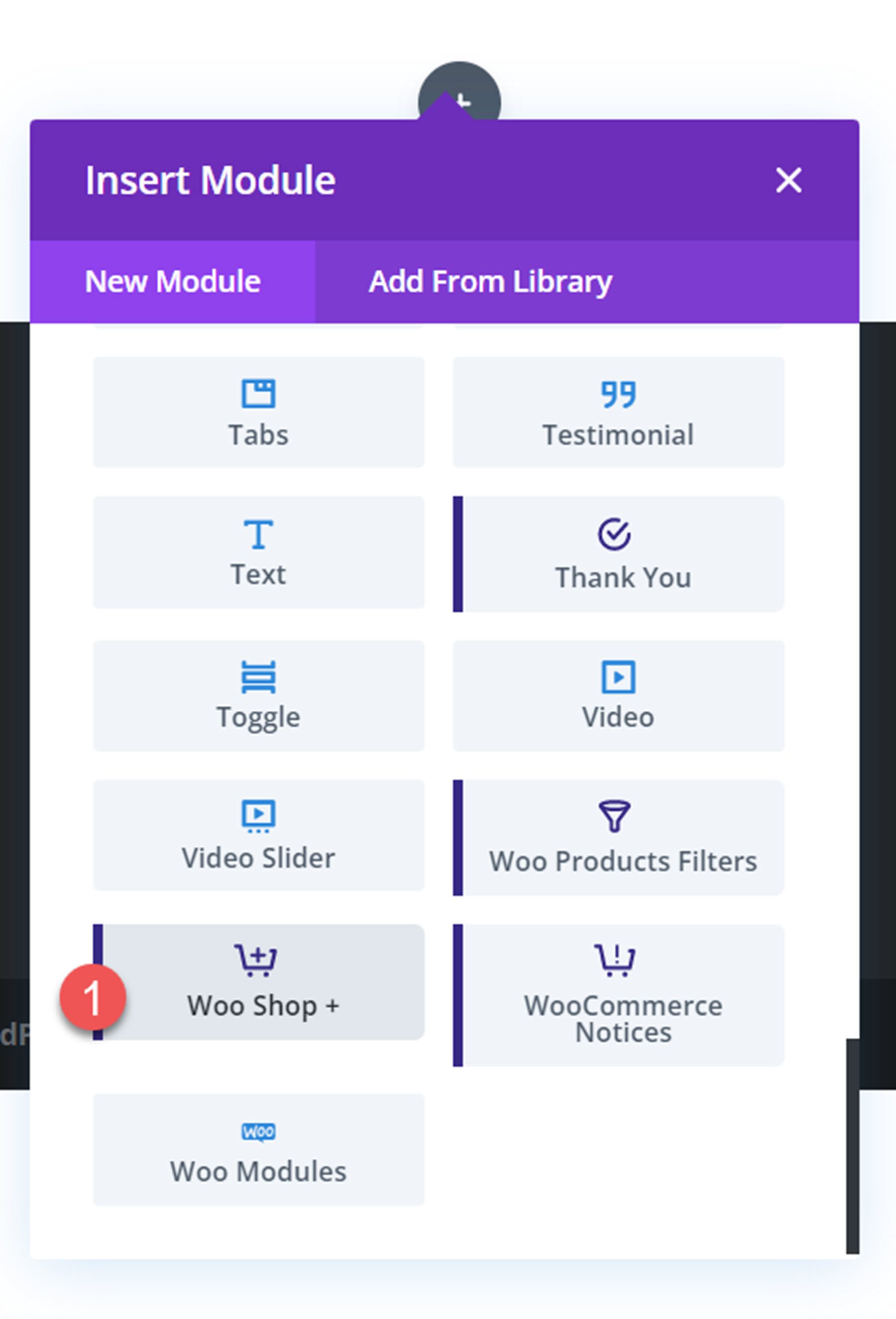
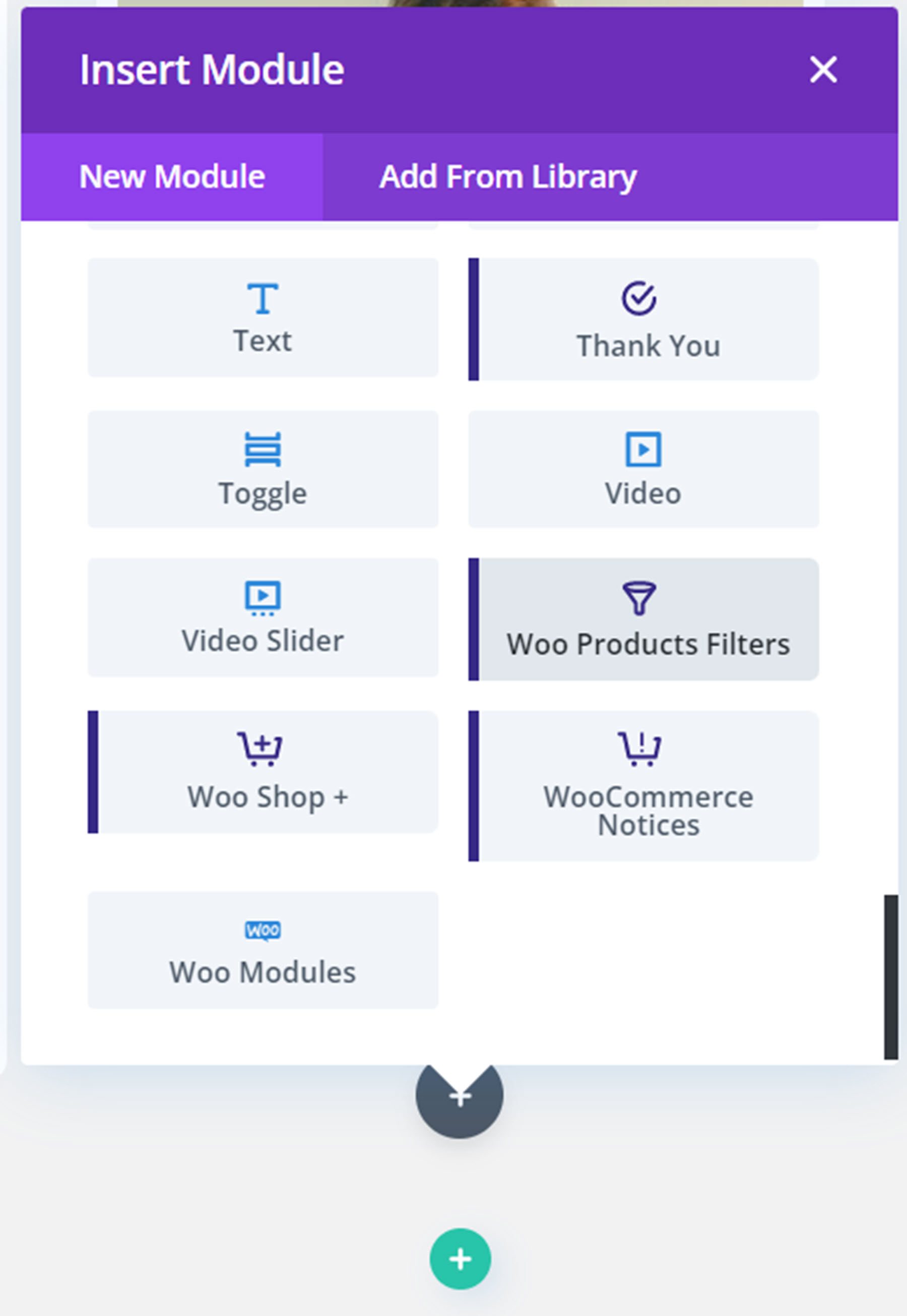
Pour ajouter les modules Divi Shop Builder à votre site Web, ouvrez une page avec le Divi Builder. Ajoutez une nouvelle section et une nouvelle ligne, puis cliquez sur le bouton gris plus pour ajouter un nouveau module. Vous verrez 14 nouveaux modules ajoutés à la section des modules d'insertion, que vous utiliserez pour construire la boutique. Jetons un coup d'œil à chaque module ci-dessous.
Boutique Woo + Module
Commencez par ajouter le module Woo Shop + à votre page boutique.

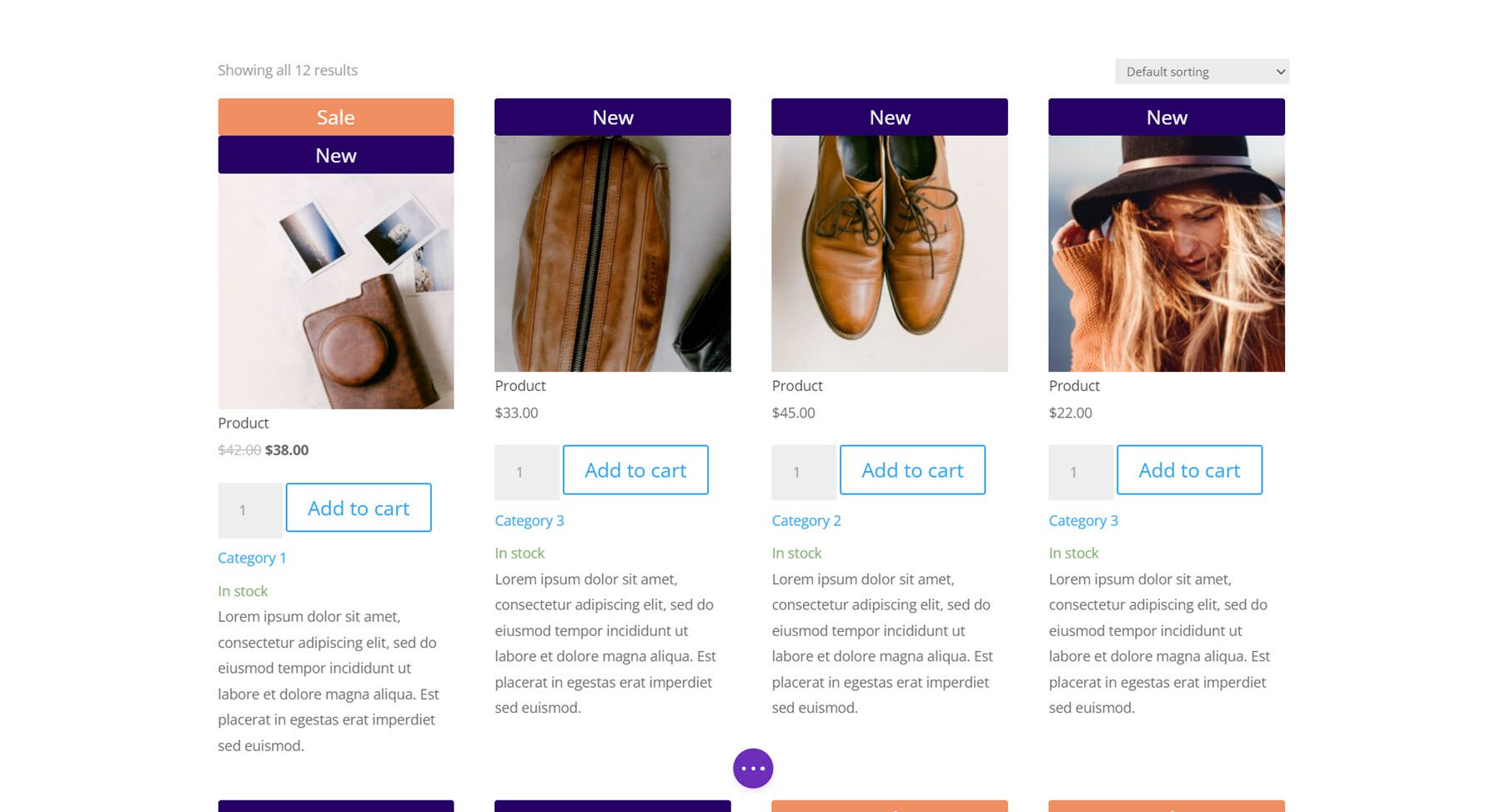
Voici à quoi ressemble le module boutique lorsqu'il est chargé pour la première fois.

Onglet Contenu
Jetons un coup d'œil aux paramètres du module Woo Shop +.
Des produits
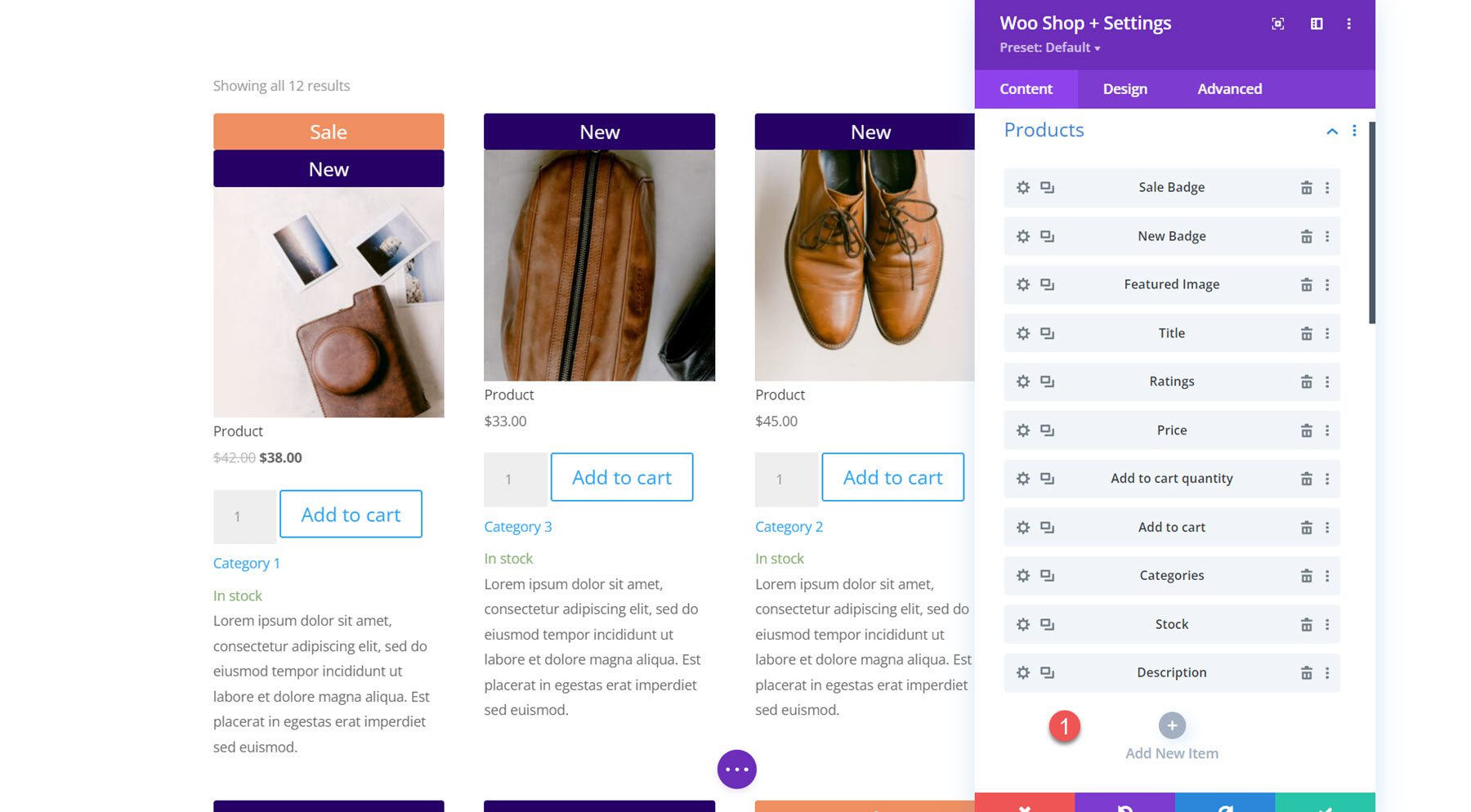
La première section sous l'onglet contenu est l'endroit où vous pouvez choisir et réorganiser les composants affichés dans le module boutique. Vous pouvez ajouter un composant en cliquant sur le bouton Ajouter un nouvel élément ci-dessous.

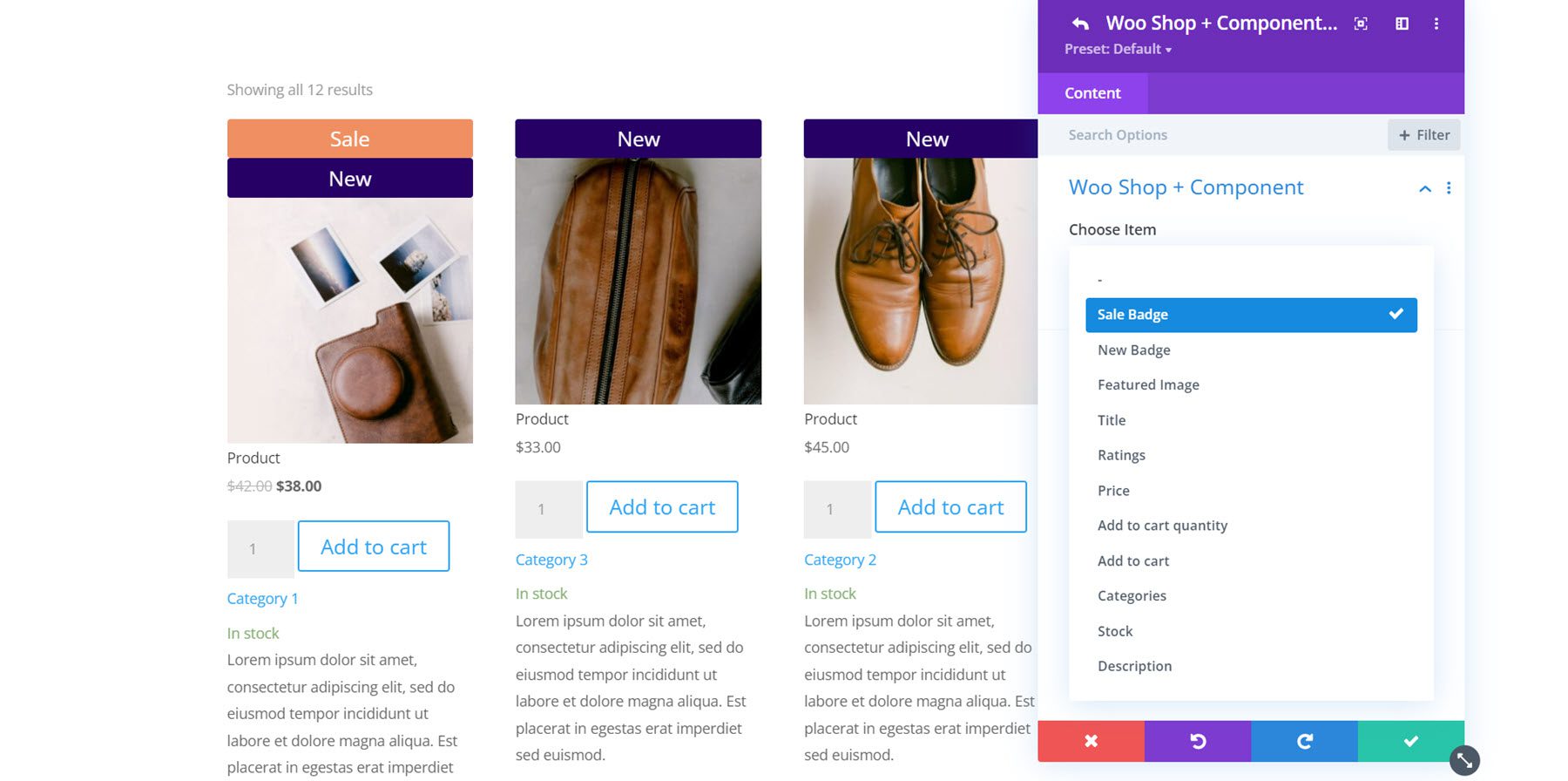
Vous avez le choix entre 11 composants : badge de vente, nouveau badge, image en vedette, titre, notes, prix, quantité à ajouter au panier, ajouter au panier, catégories, stock et description. Ces options vous donnent un contrôle total sur les éléments à afficher dans le module boutique, l'ordre dans lequel ils sont placés, et plus encore. Lorsque nous entrons dans les paramètres de conception, vous verrez à quel point il est également facile de personnaliser complètement la conception de chacun de ces composants.

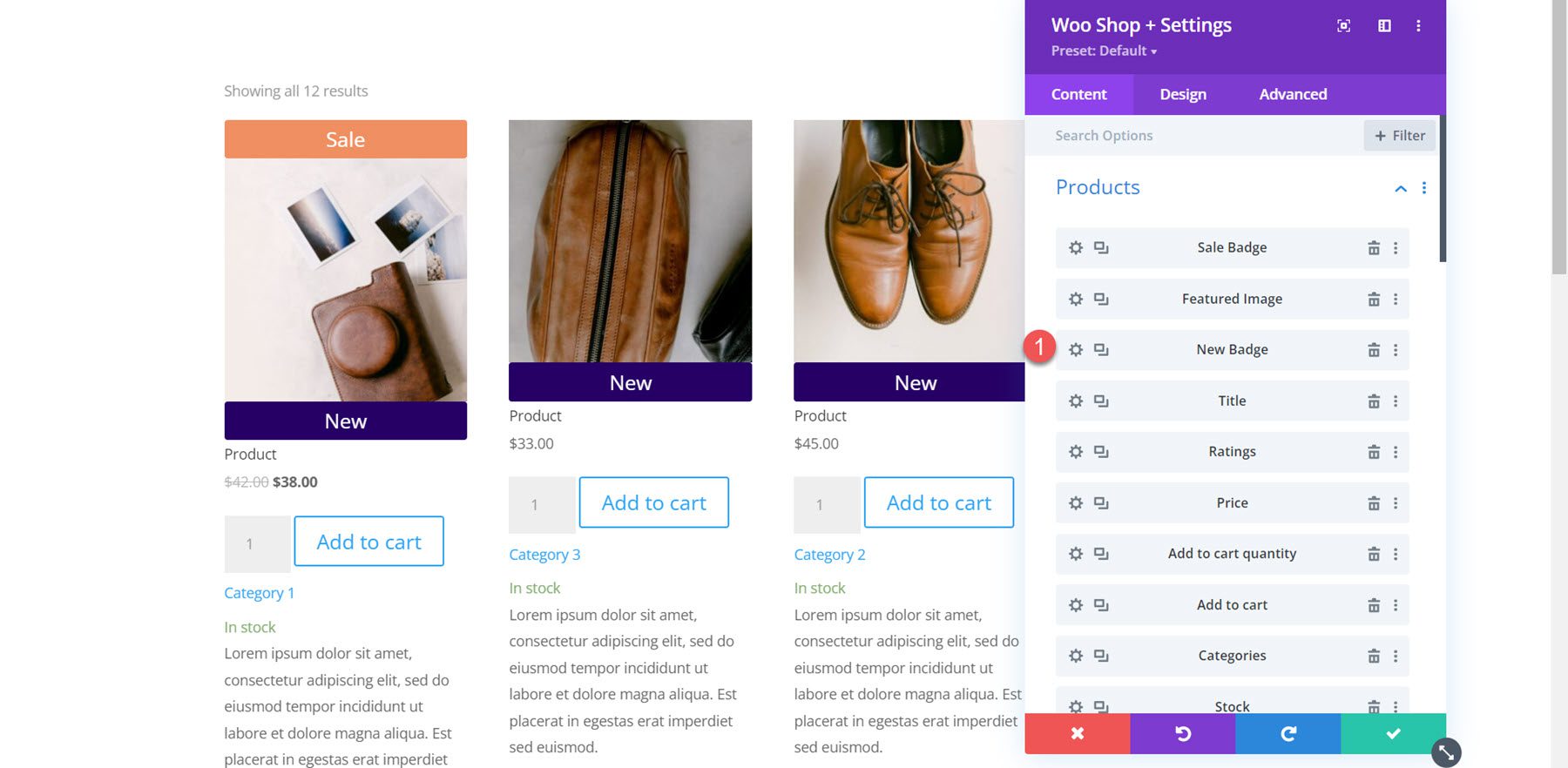
Ici, j'ai réorganisé les composants du produit afin que le nouveau badge apparaisse sous l'image en vedette.

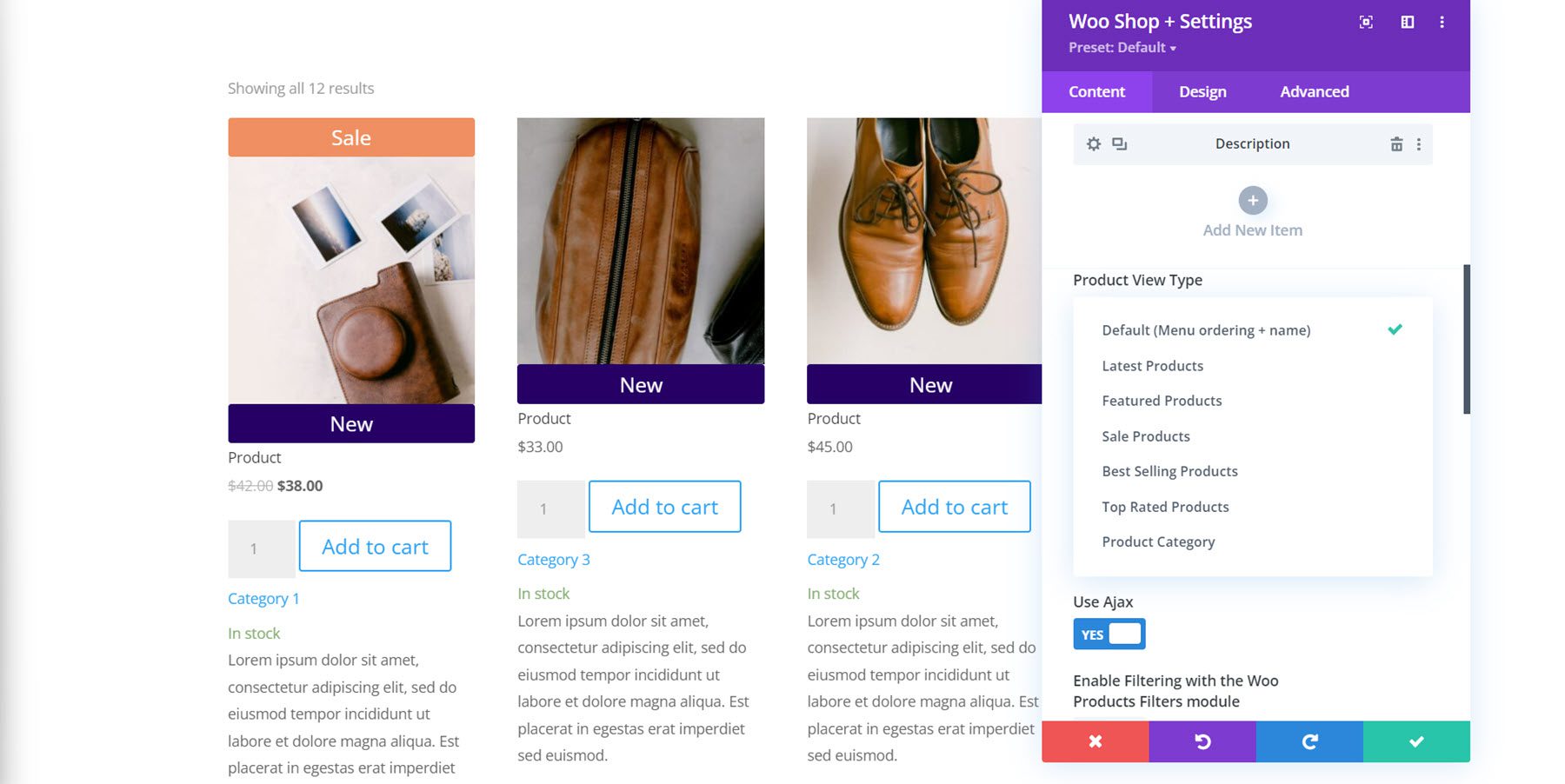
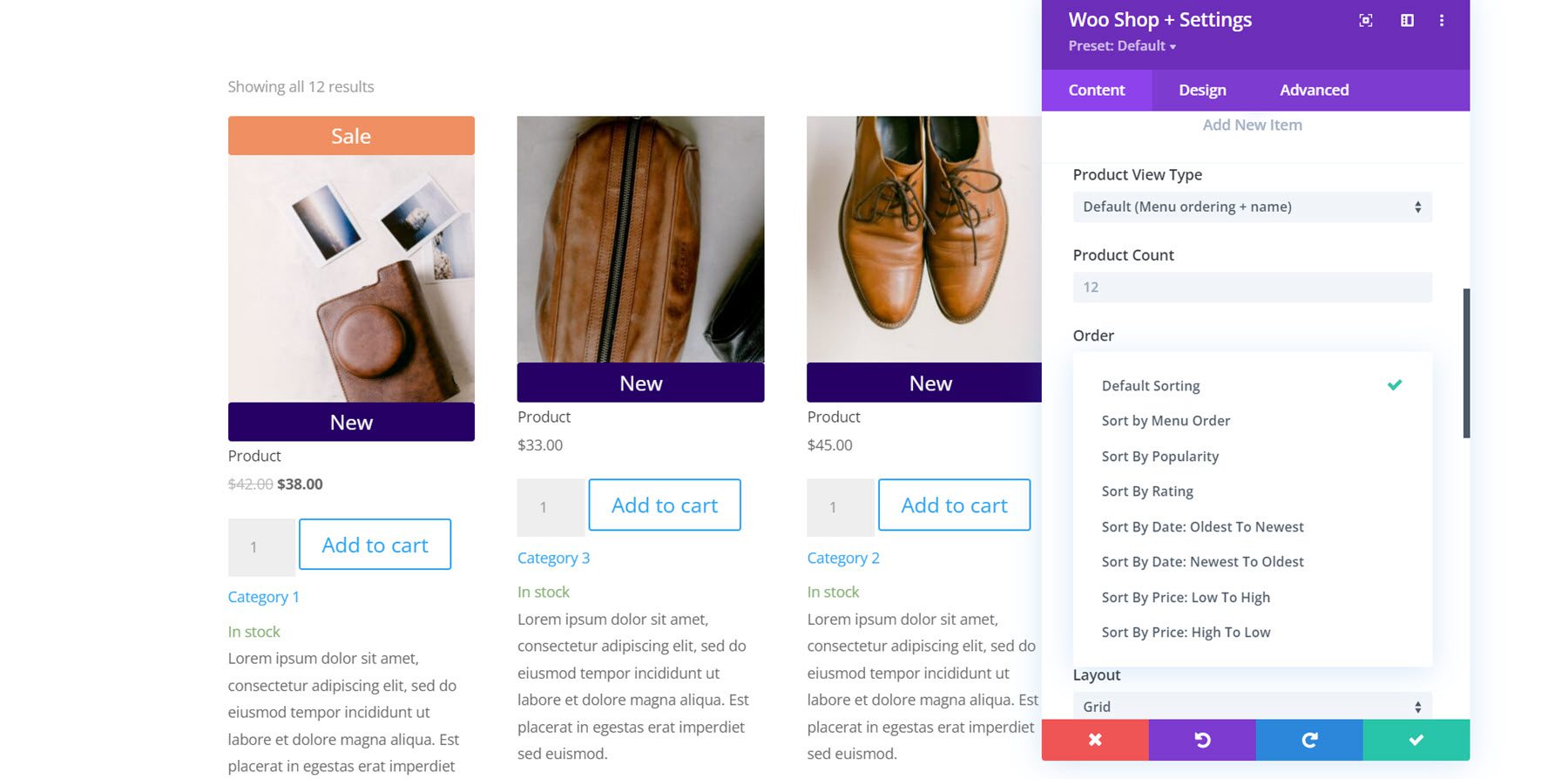
Ensuite, dans la partie suivante, vous pouvez trouver le paramètre de type de vue du produit. Cela vous permet de modifier le type et l'ordre des produits affichés dans le module. Vous pouvez sélectionner par défaut (commande du menu + nom), derniers produits, produits en vedette, produits en vente, produits les plus vendus, produits les mieux notés et catégorie de produits.

En dessous, vous pouvez modifier le nombre de produits affichés dans le module et changer l'ordre des produits.

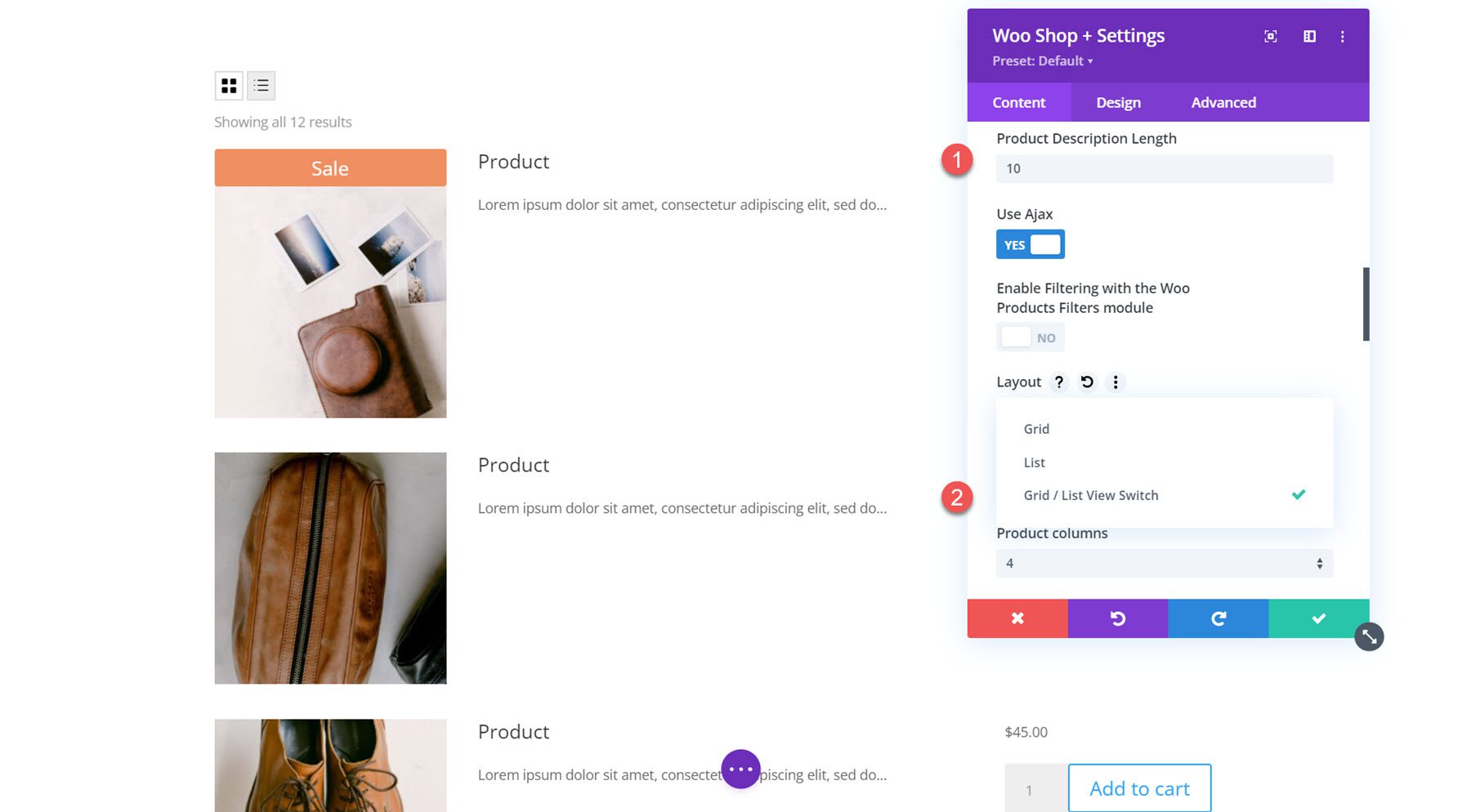
Ici, j'ai modifié la longueur de la description du produit à 10. Vous pouvez également activer ou désactiver Ajax, activer le filtrage avec le module Woo Products Filters, modifier la mise en page et modifier le nombre de colonnes de produits. Il s'agit de la vue de liste utilisant la disposition du commutateur de vue grille / liste, qui ajoute un bouton en haut où vous pouvez basculer entre la vue grille et la vue liste.

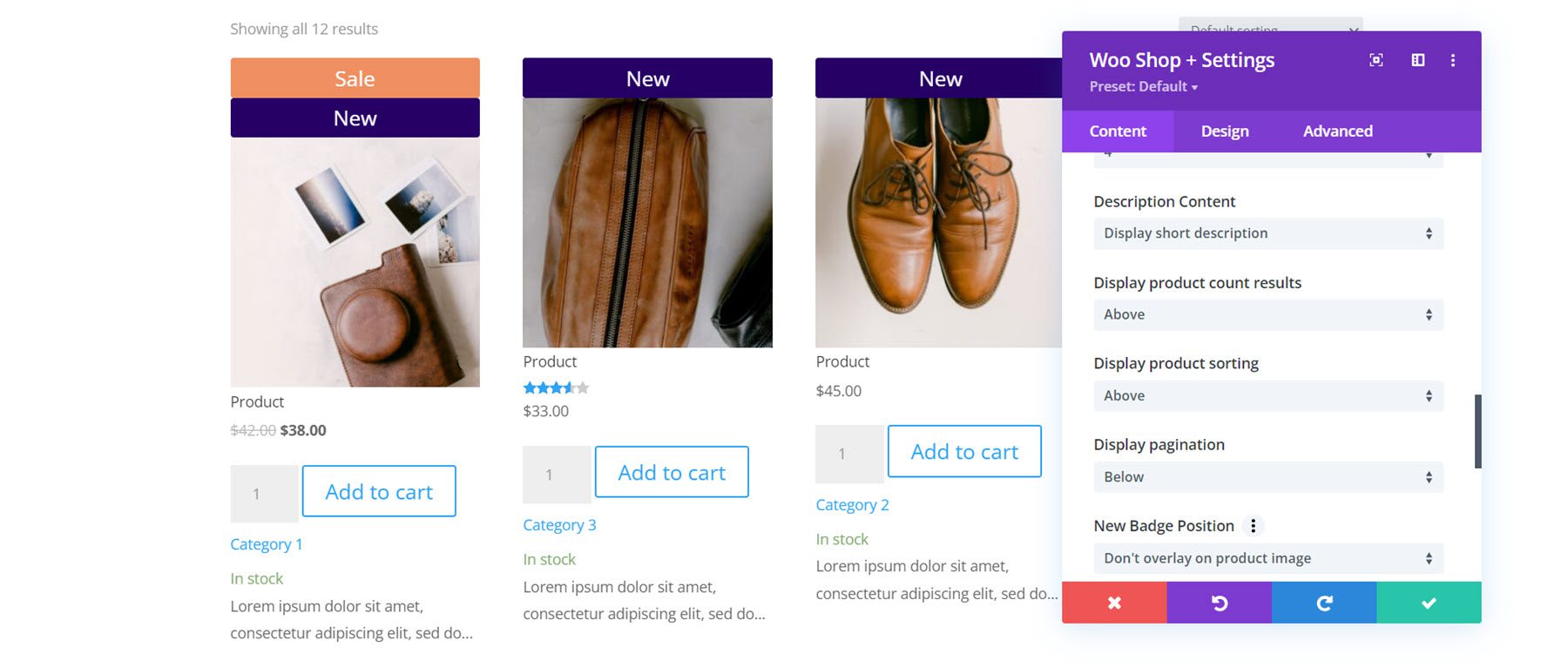
Le paramètre de contenu de la description vous permet d'afficher une courte description ou une description personnalisée. Ensuite, vous pouvez choisir d'afficher les résultats du nombre de produits, le tri des produits et la pagination au-dessus, en dessous, au-dessus et en dessous, ou de les masquer entièrement. Vous pouvez également activer ou désactiver les flashs de vente.

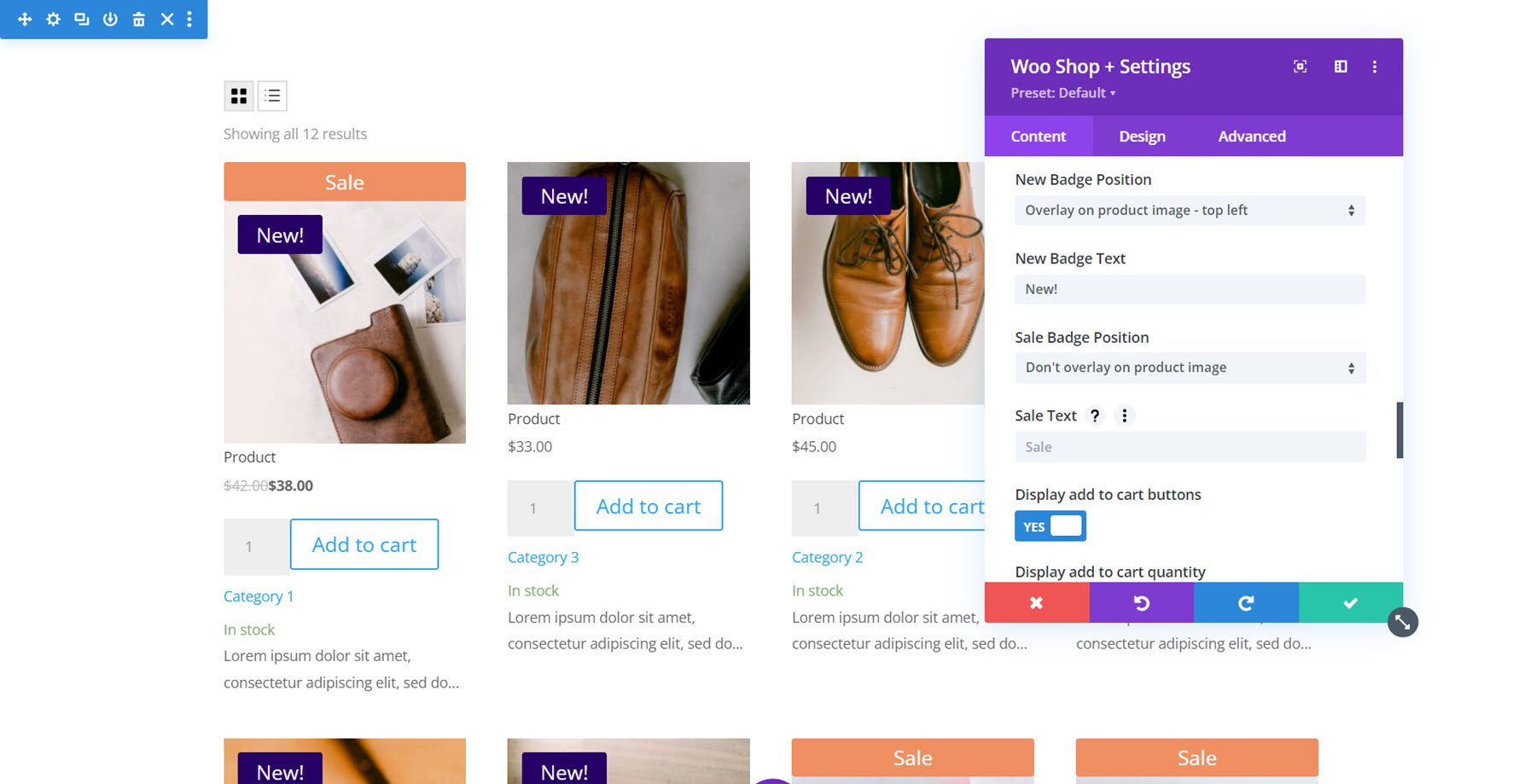
Vous pouvez modifier la position du nouveau badge avec les paramètres de position du badge. L'option par défaut est de ne pas superposer sur l'image du produit, ce qui ajoute une bannière qui s'étend sur la largeur de l'image en vedette. Alternativement, vous pouvez sélectionner une position de superposition (en haut à gauche, en haut à droite, en bas à gauche, en bas à droite) qui ajoute un petit badge sur l'image. Vous pouvez également modifier le texte du nouveau badge. Voici exactement les mêmes paramètres pour le badge de vente.

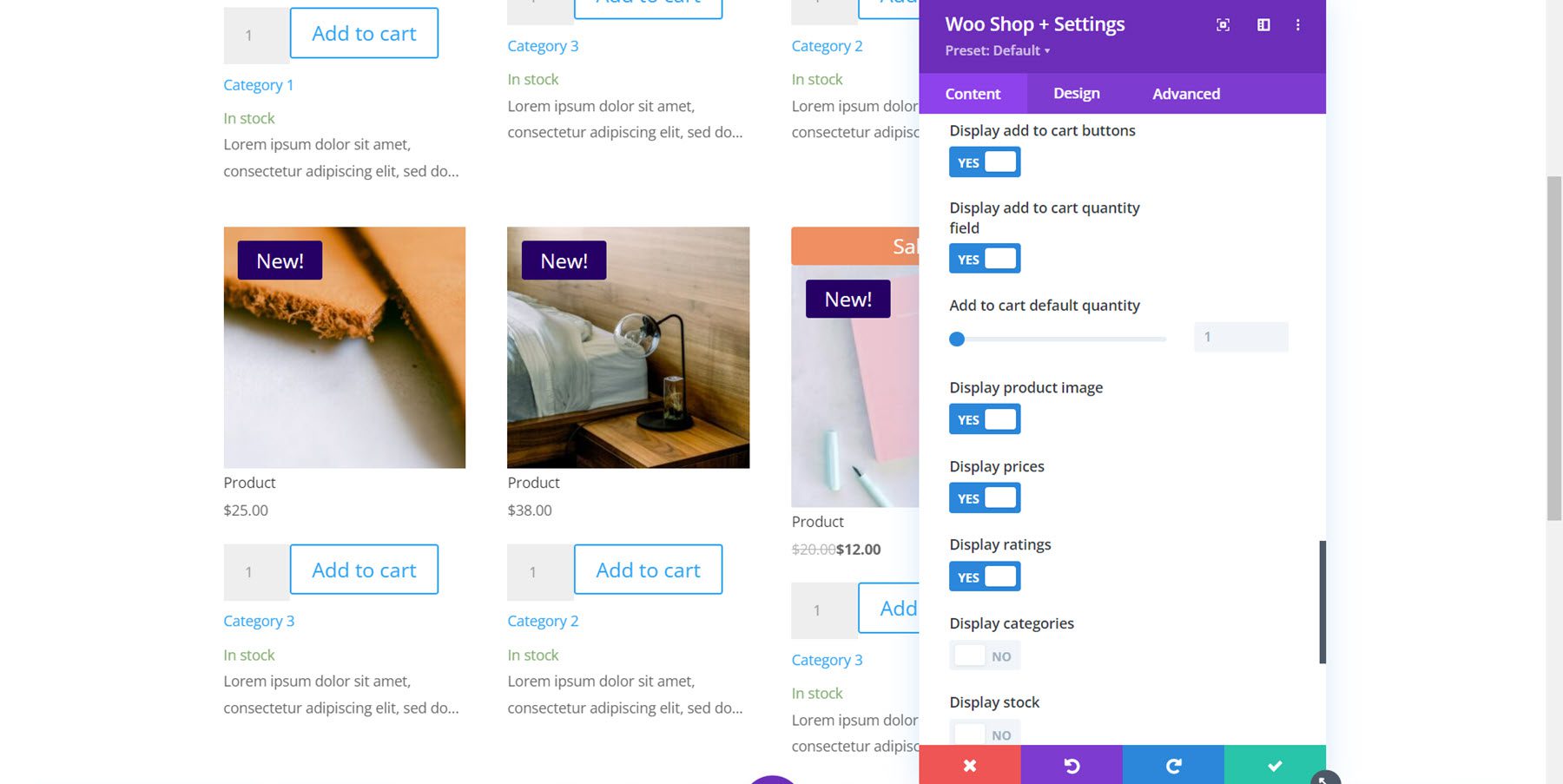
Enfin, dans cette section, vous trouverez quelques options d'affichage. Vous pouvez choisir d'afficher le bouton d'ajout au panier, le champ de quantité d'ajout au panier, de modifier la quantité d'ajout au panier par défaut, l'image du produit, les prix, les notes, les catégories, le stock et le nouveau badge.

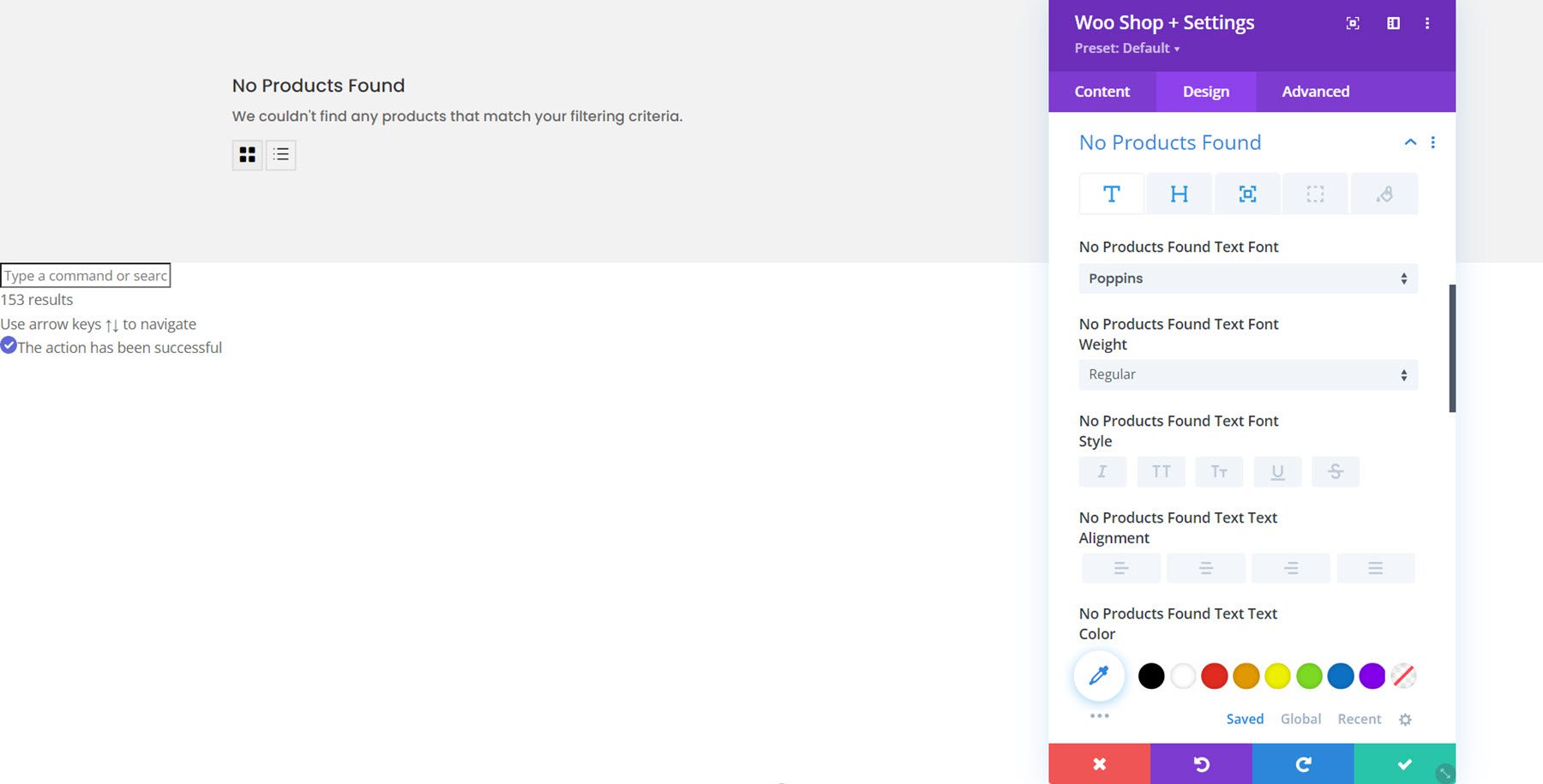
Aucun produit trouvé
Ici, vous pouvez modifier l'en-tête et le texte du message pour la page Aucun produit trouvé.

Paramètres par défaut de l'onglet Contenu
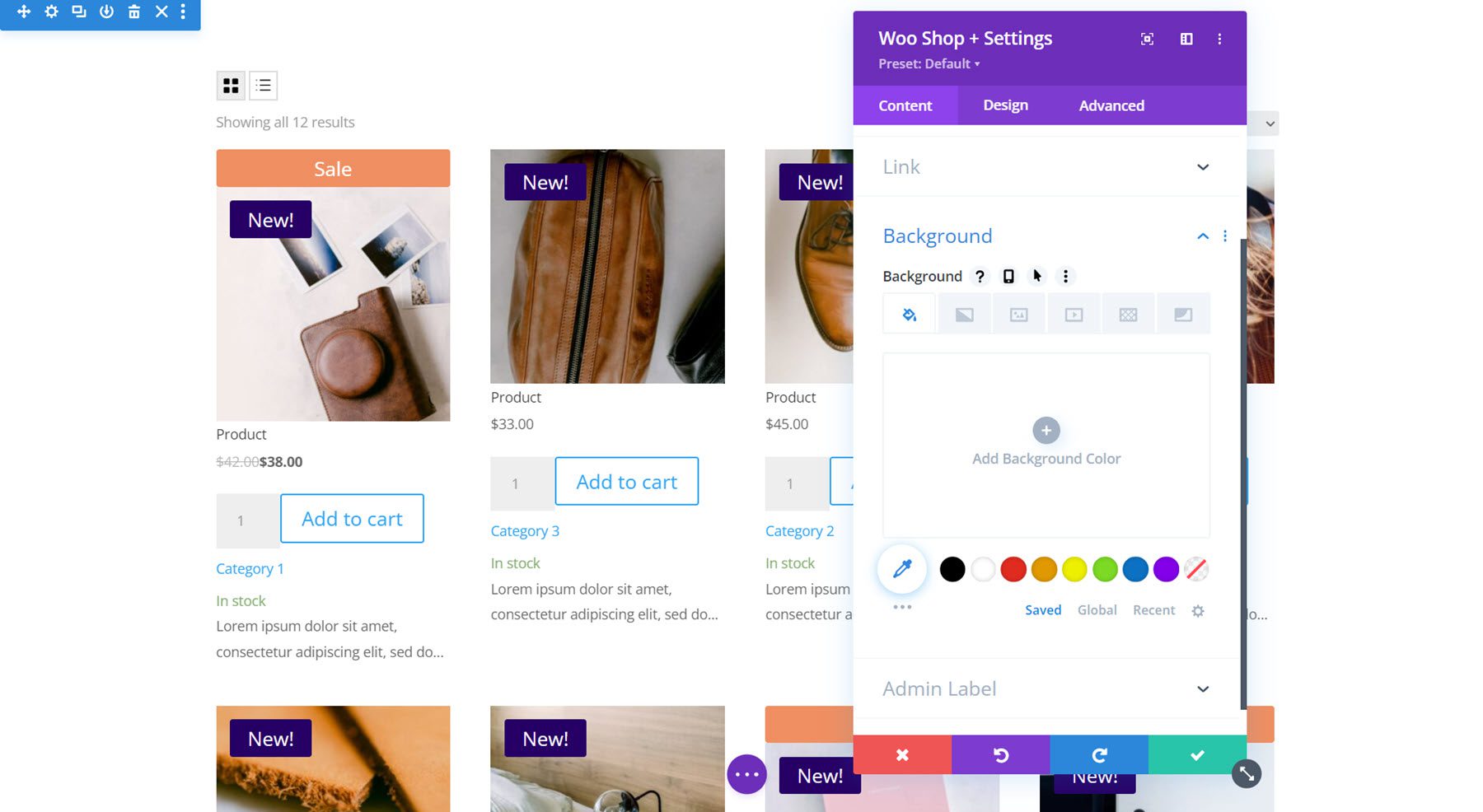
Le module Woo Shop + propose également les paramètres d'onglet de contenu par défaut tels que le lien, l'arrière-plan et l'étiquette d'administration.

Onglet Conception
L'onglet de conception est l'endroit où vous pouvez entièrement personnaliser chaque aspect du module Woo Shop +.
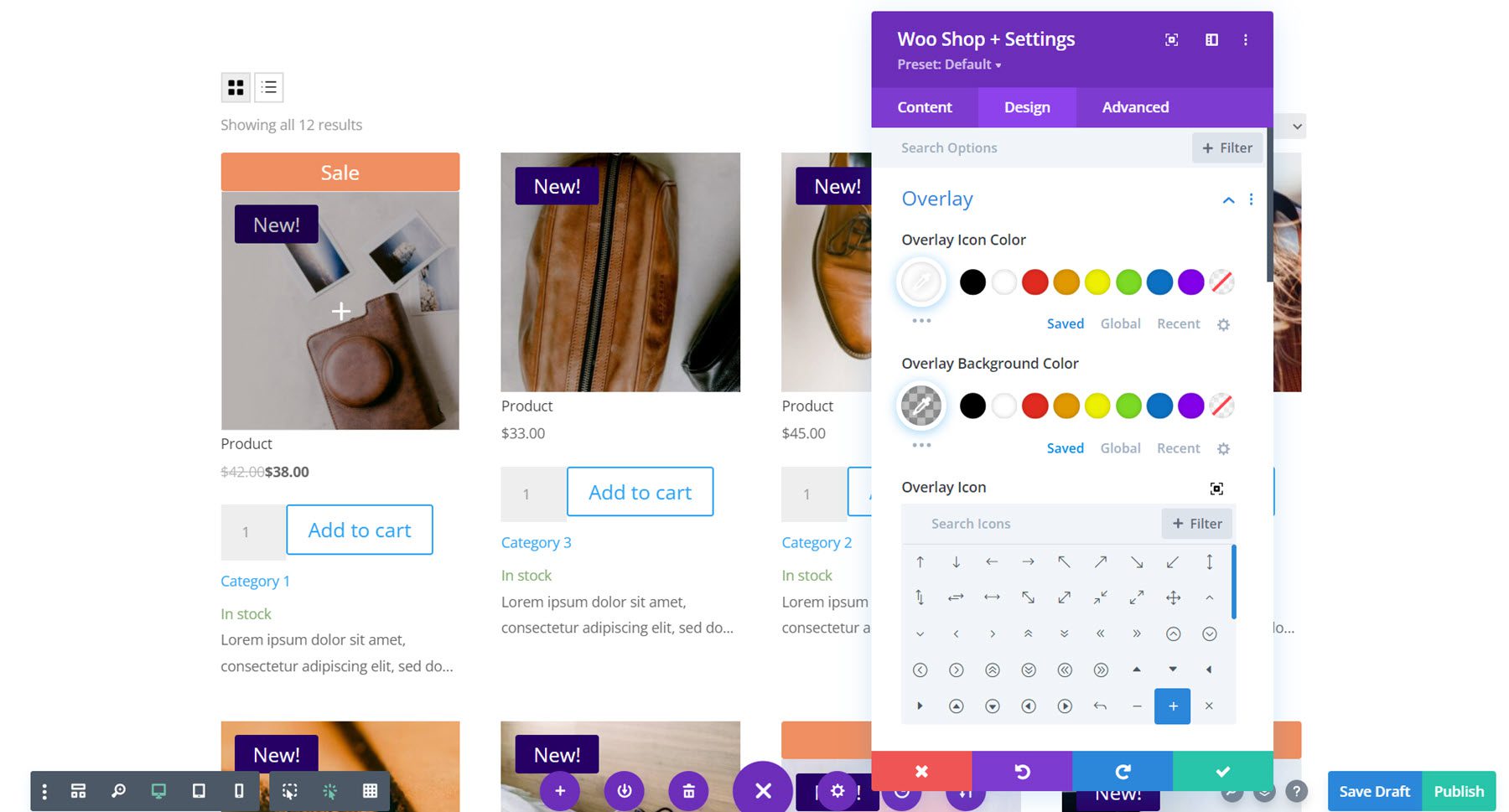
Recouvrir
Tout d'abord, les paramètres de superposition. C'est ici que vous pouvez personnaliser la superposition qui apparaît sur l'image en vedette au survol. Dans cet exemple, j'ai ajouté une superposition sombre et une icône blanche.

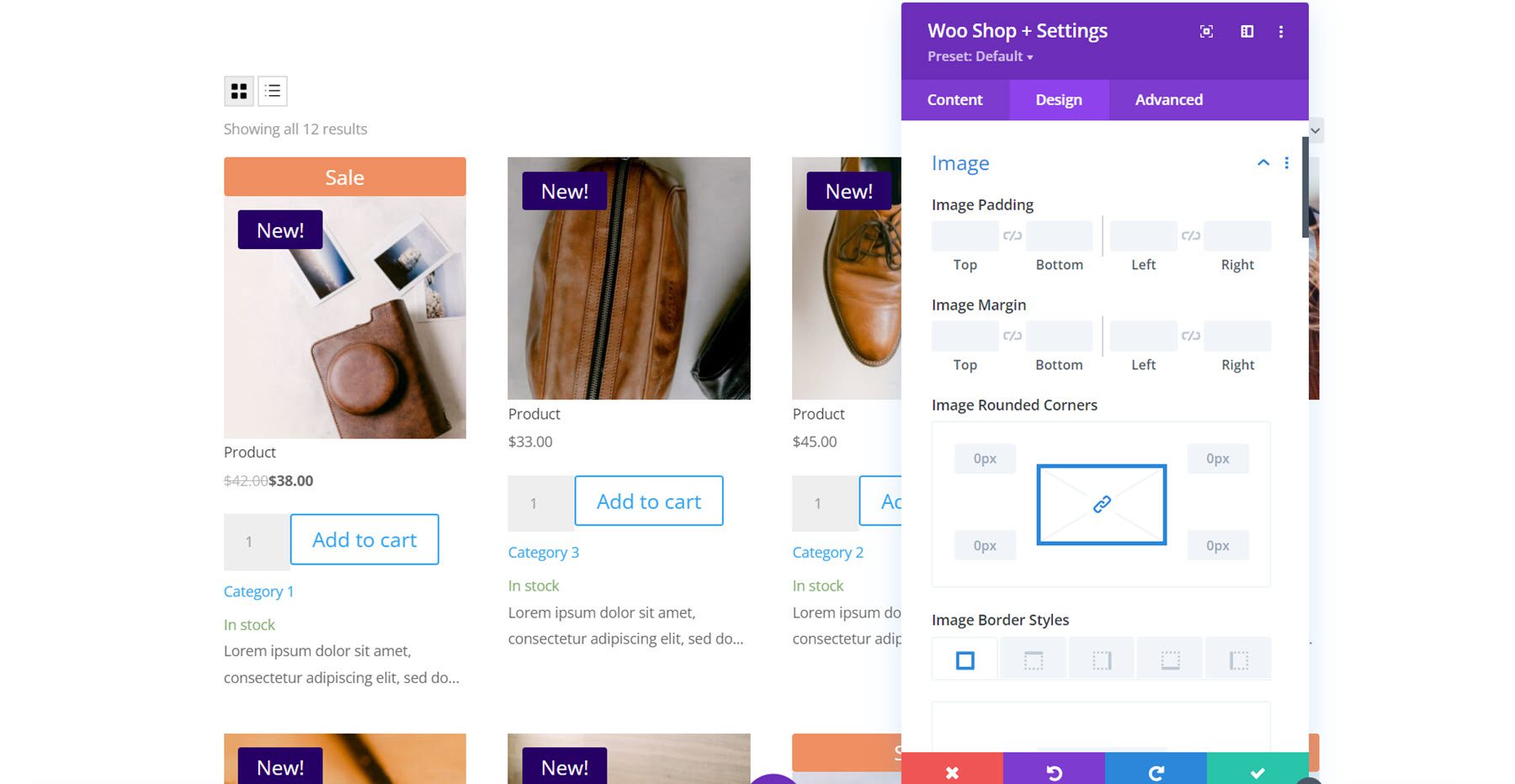
Image
Avec les paramètres d'image, vous pouvez modifier le remplissage et la marge, ajouter des coins arrondis, personnaliser la bordure et modifier l'image avec l'un des paramètres de filtre tels que la teinte, la saturation, la luminosité, etc.

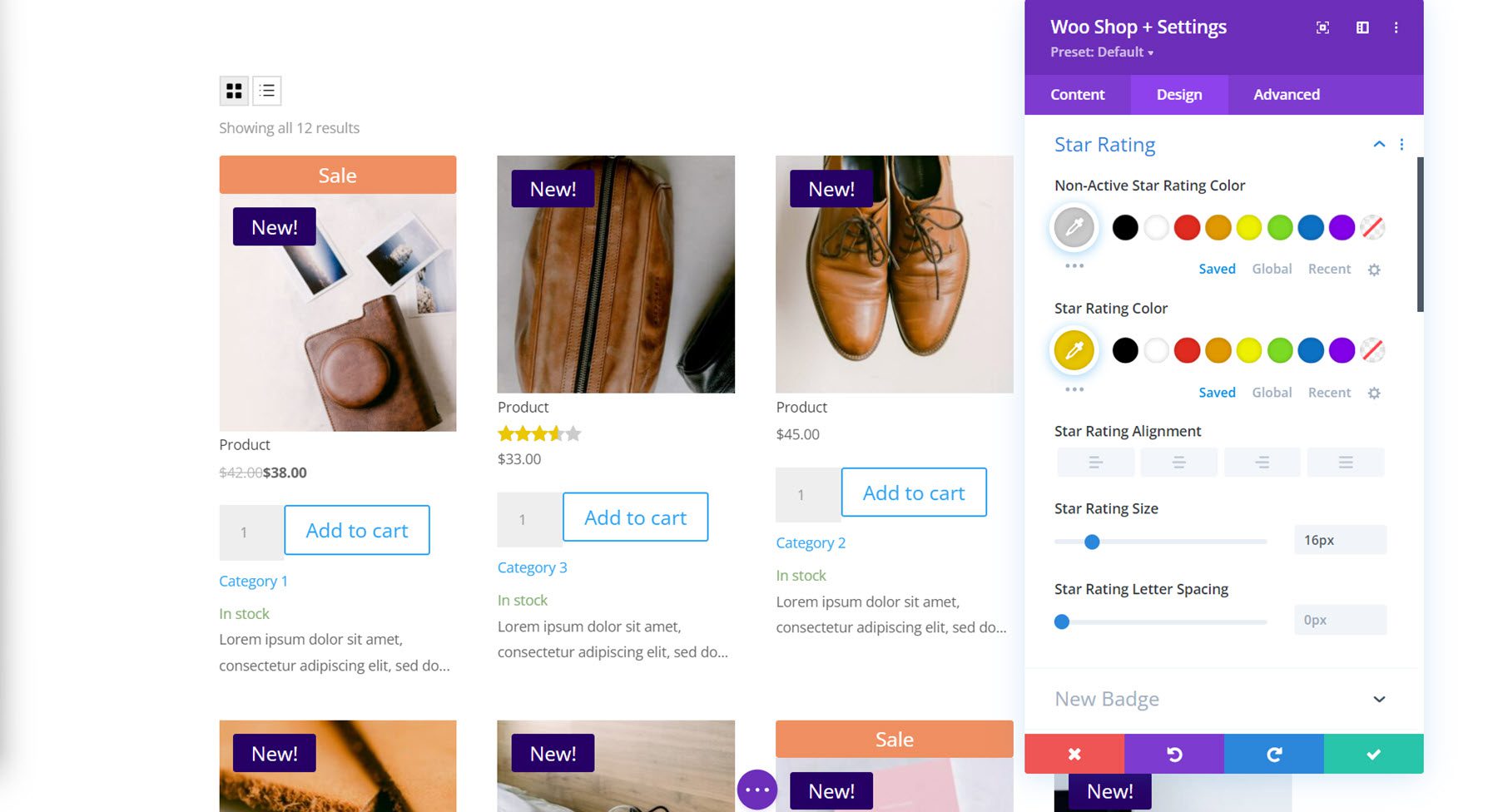
Évaluation étoilée
Ici, vous pouvez personnaliser la conception du classement par étoiles. Vous pouvez modifier la couleur du classement par étoiles non actif et actif ainsi que l'alignement, la taille et l'espacement.

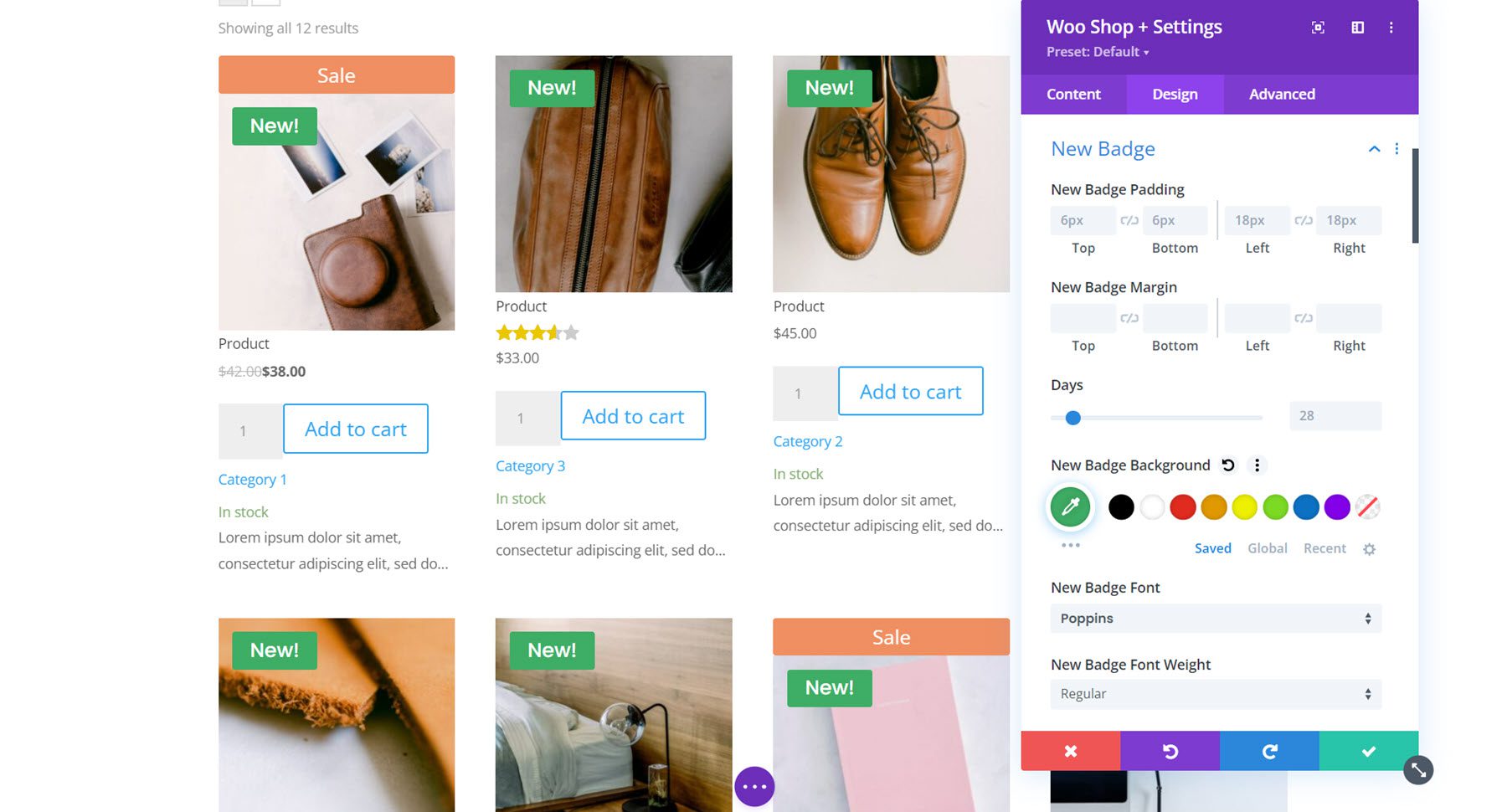
Nouvel insigne
Vient ensuite les nouveaux paramètres de badge. Vous pouvez personnaliser le remplissage et la marge, définir le nombre de jours pendant lesquels le nouvel onglet reste et personnaliser complètement la conception avec toutes les options d'arrière-plan, de police et de bordure.

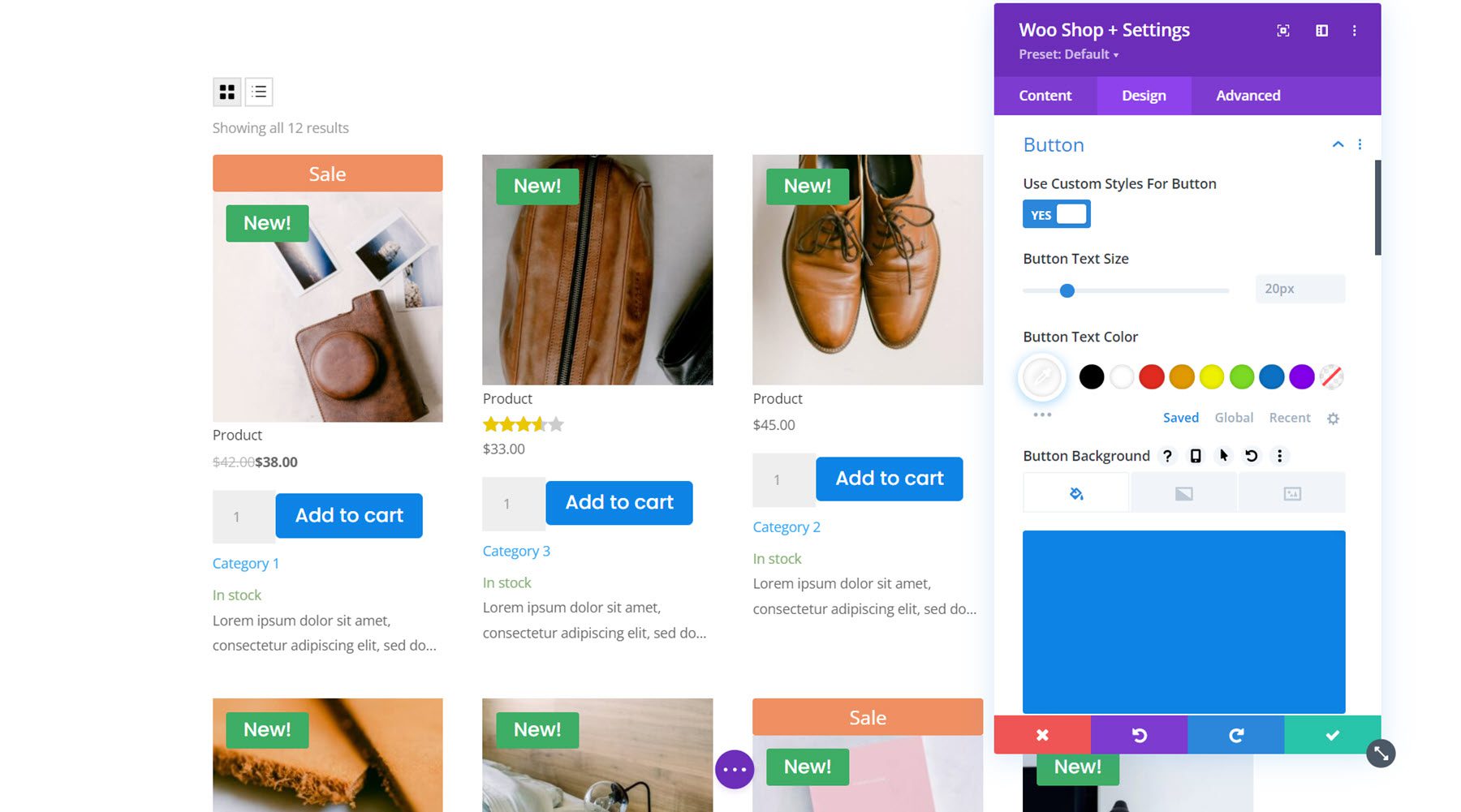
Bouton
Le groupe de paramètres de bouton contient toutes les options de personnalisation de bouton par défaut telles que les paramètres d'arrière-plan, de police, de bordure, d'icône et d'ombre de boîte. Ici, j'ai personnalisé la couleur du texte, l'arrière-plan, la police et le rayon de la bordure.

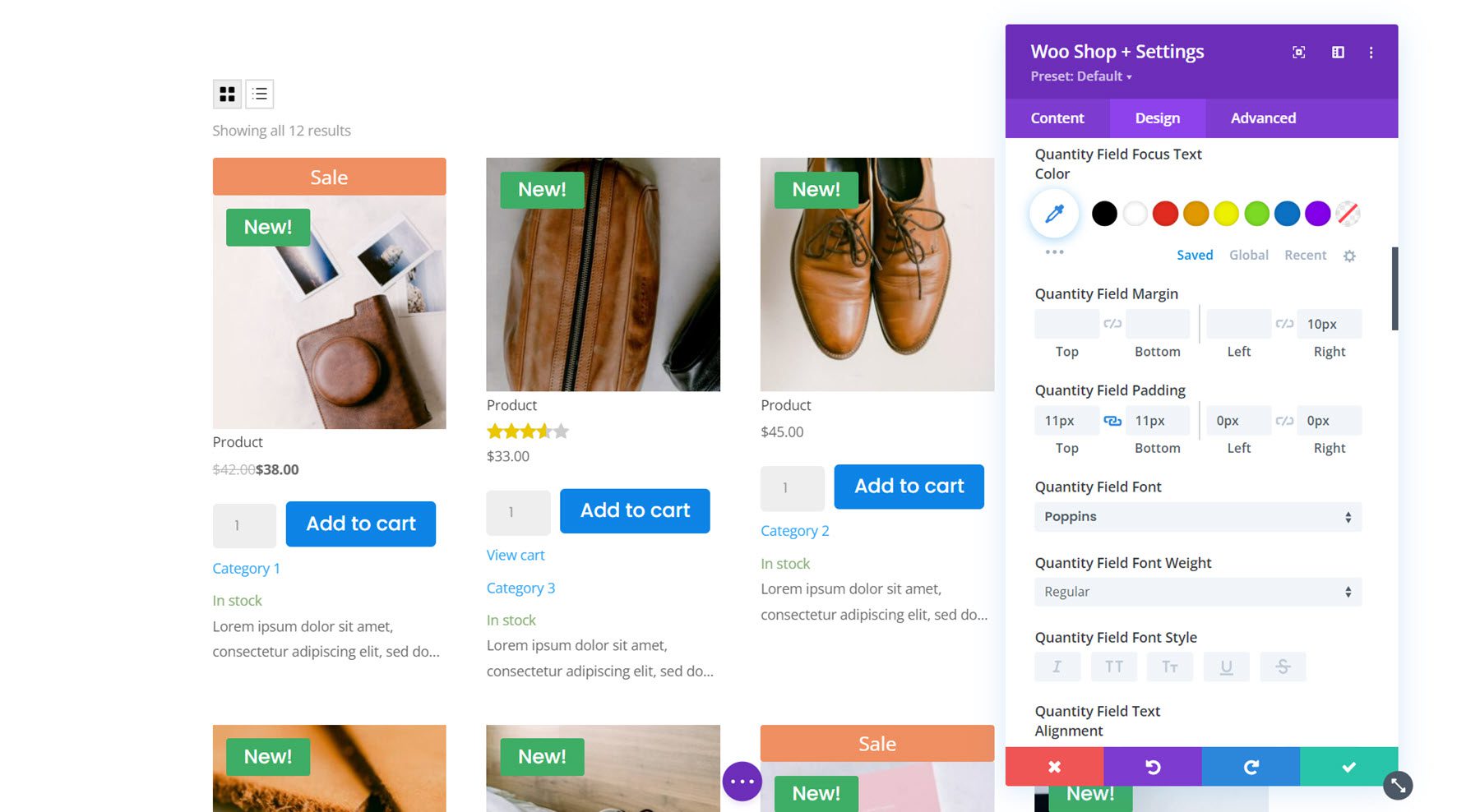
Champ Quantité
Avec les options de champ de quantité, vous pouvez modifier la couleur d'arrière-plan, la couleur du texte, la couleur d'arrière-plan du focus, la couleur du texte du focus, l'espacement, la police, la bordure et l'ombre. J'ai modifié les options d'espacement pour ajouter de l'espace entre le champ de quantité et le bouton. J'ai également changé la police et le rayon de la bordure.

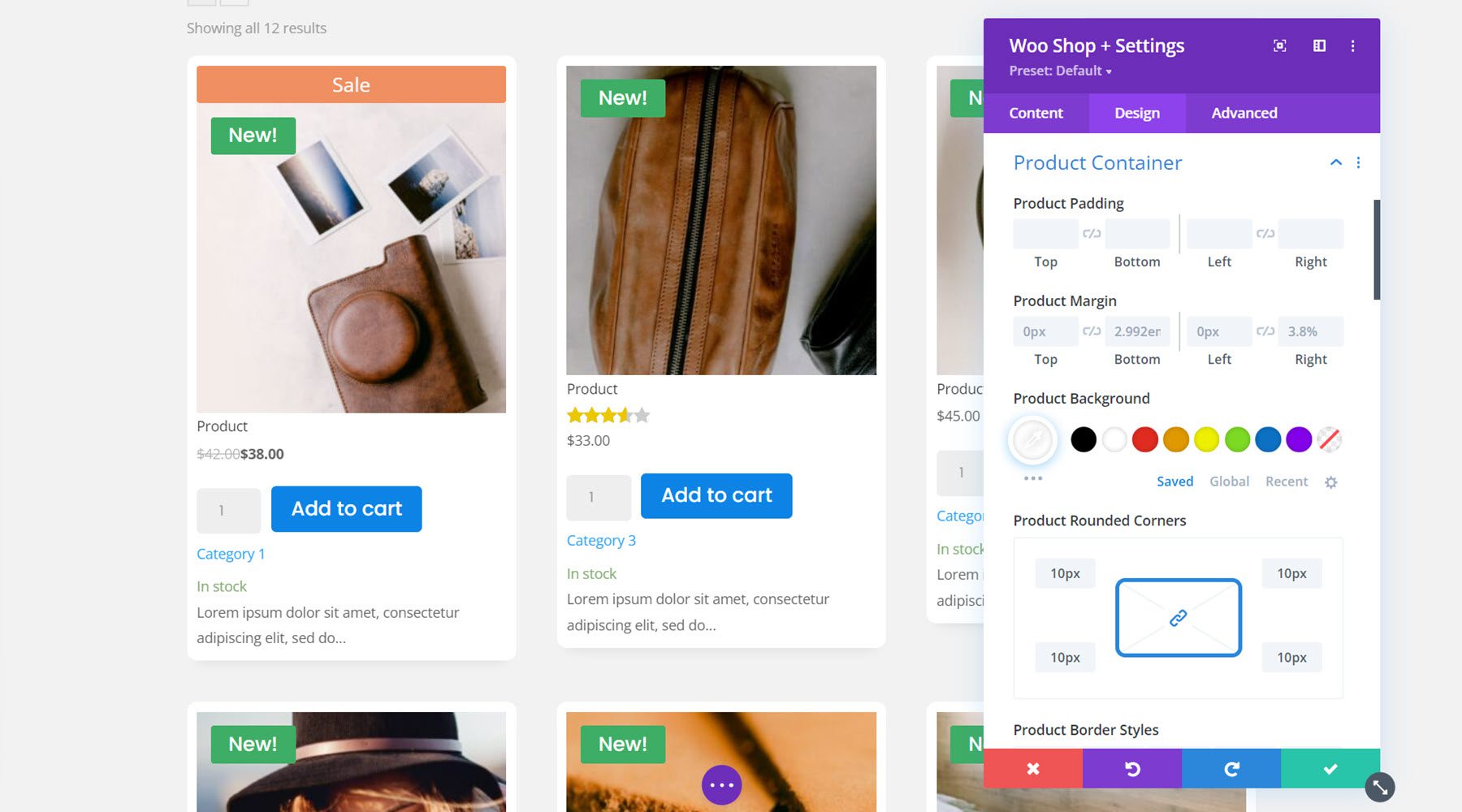
Conteneur de produit
Ici, vous pouvez modifier la conception du conteneur de produit, qui entoure chaque produit individuel répertorié. Vous pouvez modifier le remplissage, la marge, l'arrière-plan, les coins arrondis, la bordure et l'ombre. J'ai ajouté un fond gris à la section et changé les colonnes de la grille en 3, puis ajouté un fond blanc au conteneur de produit. J'ai également ajouté des coins arrondis et une ombre pour réaliser ce design.

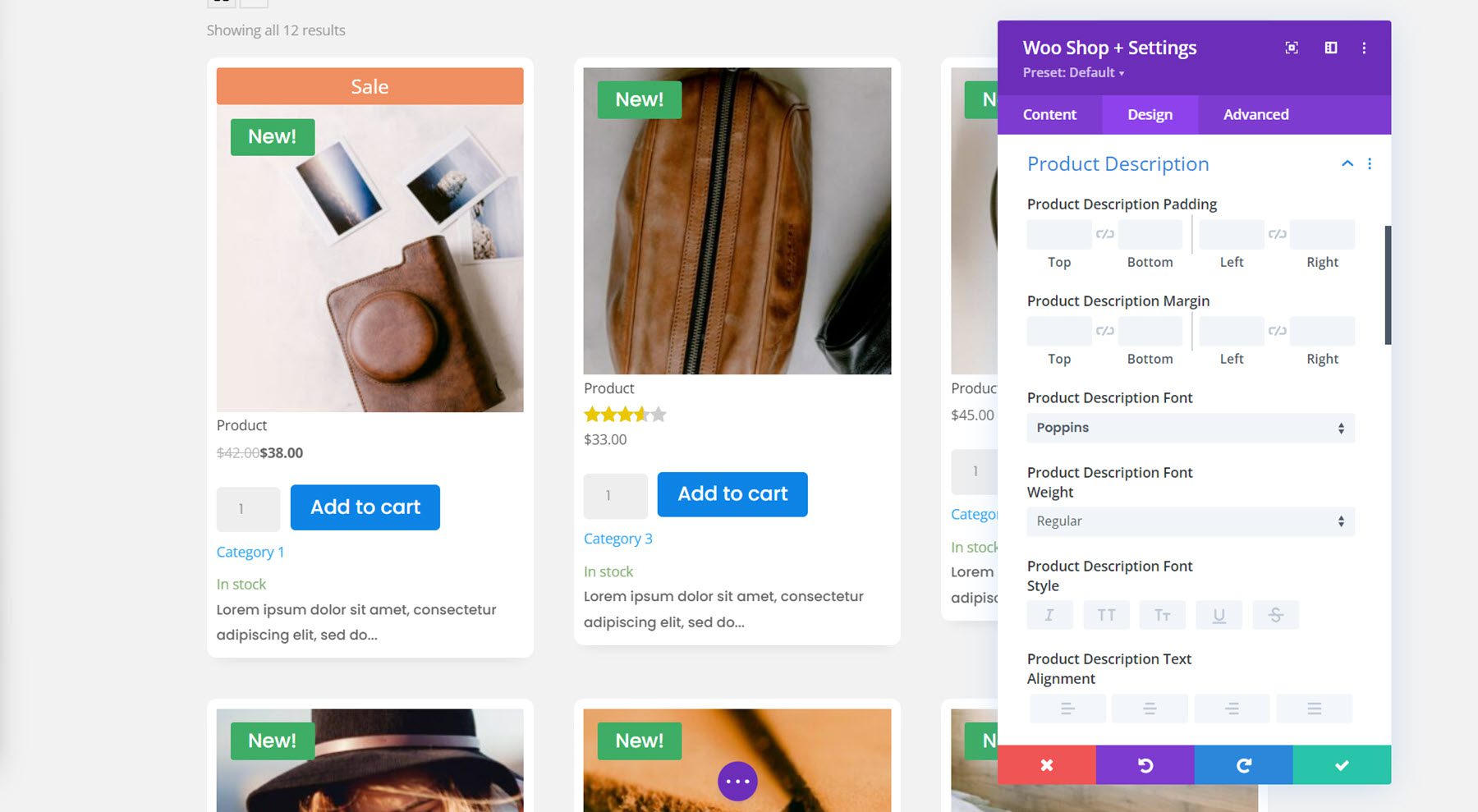
Description du produit
C'est ici que vous pouvez personnaliser le texte de description du produit. Il comprend des paramètres pour le remplissage et la marge de description ainsi que toutes les options de police par défaut.

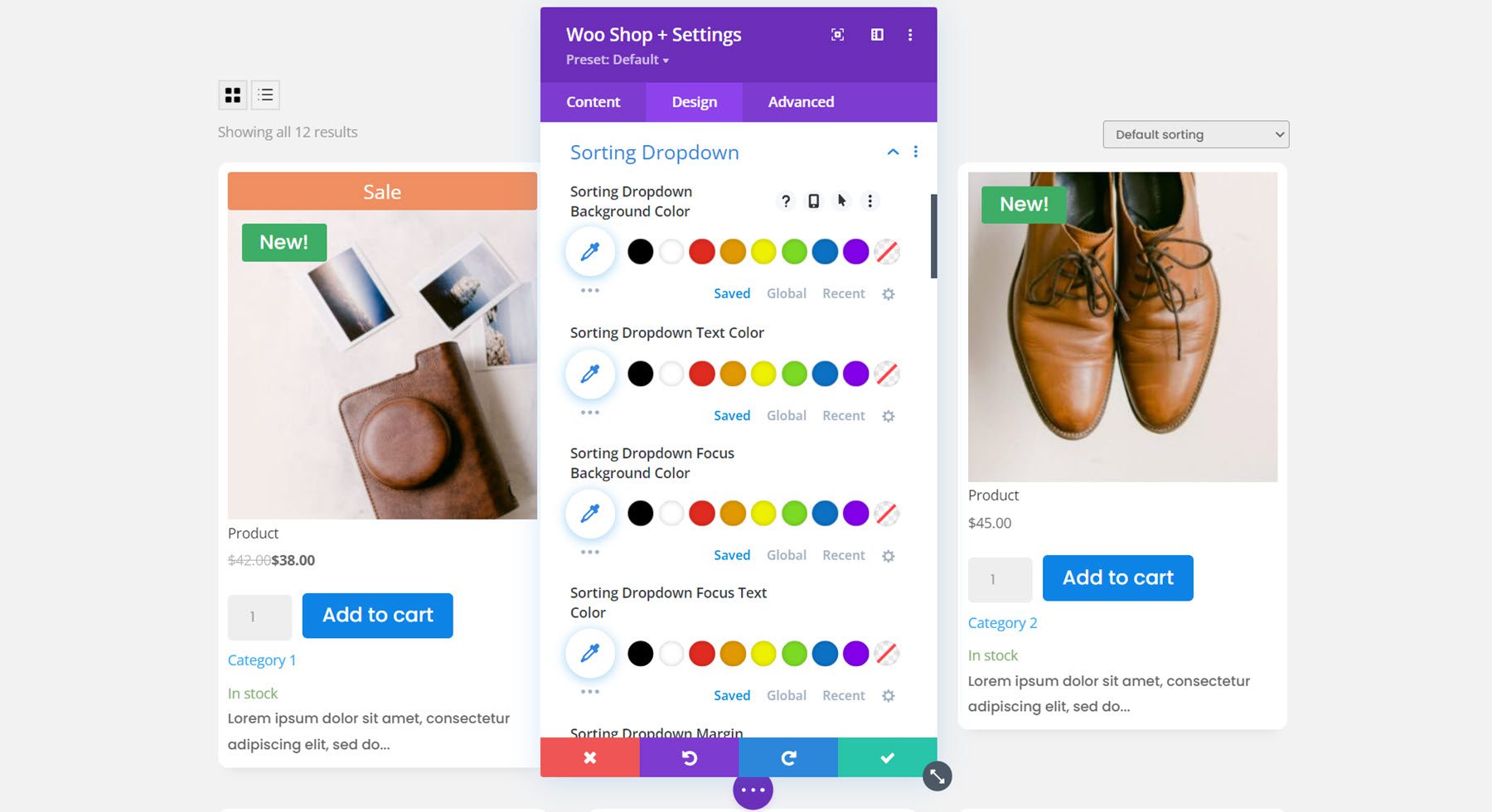
Liste déroulante de tri
Ensuite, dans cette section, vous pouvez personnaliser la conception de la liste déroulante de tri pour le module boutique. Vous pouvez modifier la couleur d'arrière-plan, la couleur du texte, l'arrière-plan du focus et la couleur du texte, définir la marge et le remplissage de la liste déroulante, modifier les options de police et personnaliser la bordure. Pour cet exemple, j'ai fait simple en changeant la police et en ajoutant une bordure grise.

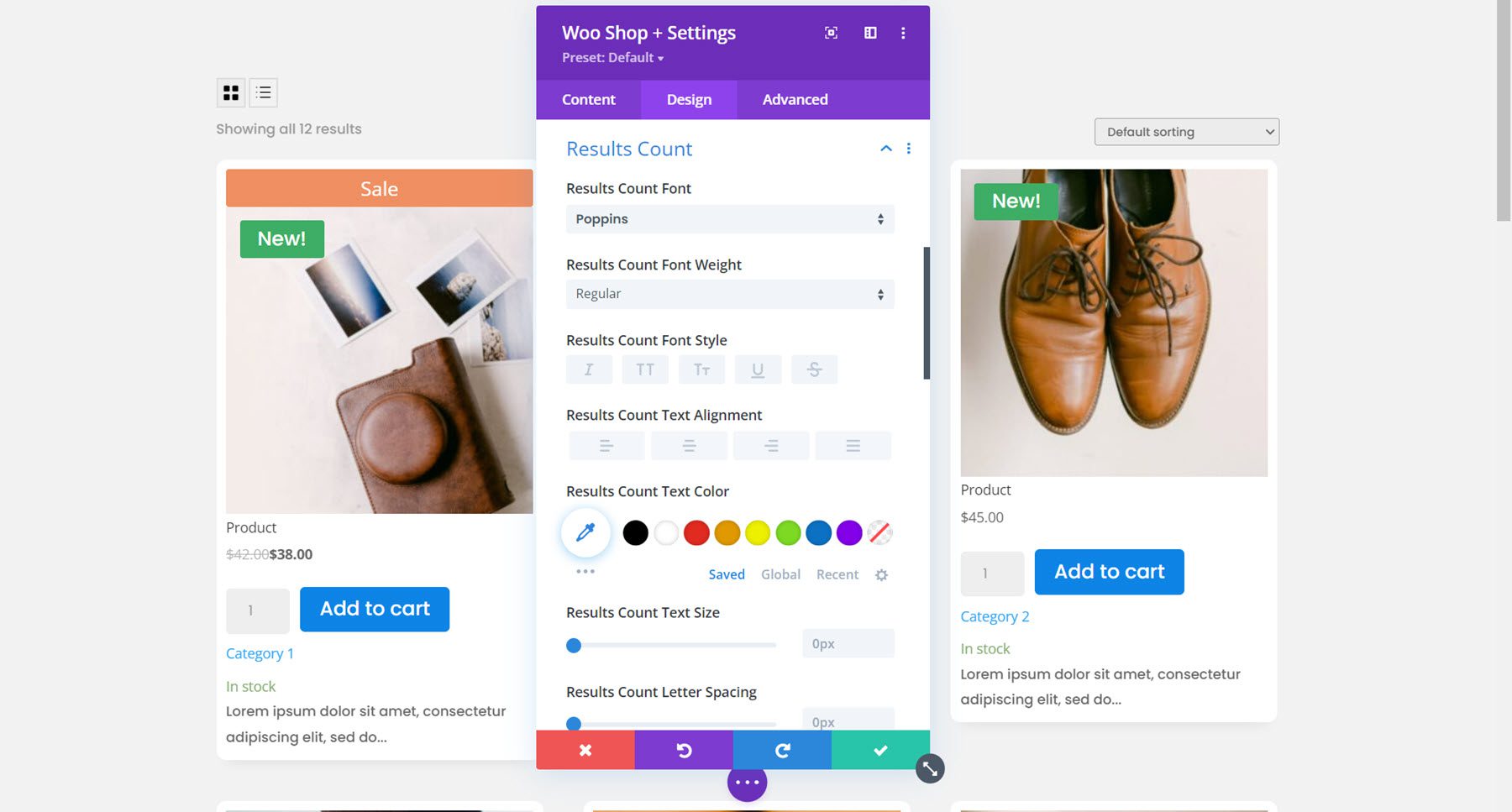
Nombre de résultats
Les options de comptage des résultats vous permettent de personnaliser les paramètres de police pour ce texte. Ici, j'ai changé la police.

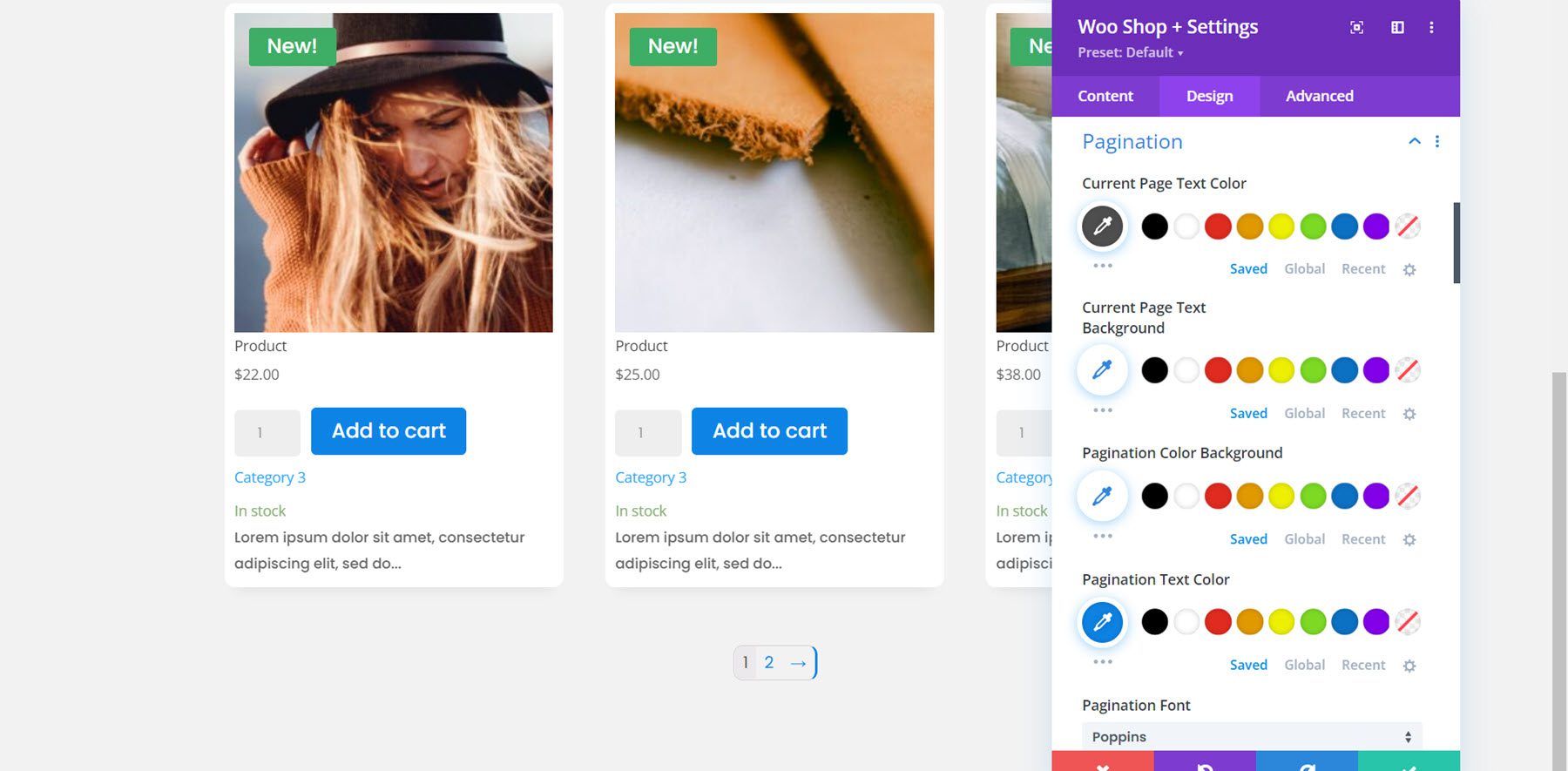
Pagination
Vous pouvez personnaliser le design de la pagination ici. Il existe des options pour la couleur du texte de la page actuelle, l'arrière-plan du texte de la page actuelle, la couleur d'arrière-plan de la pagination, la couleur du texte de pagination, la police de pagination et la bordure de pagination. Dans cet exemple, j'ai modifié la couleur du texte de la page actuelle, la couleur du texte de pagination, la police de pagination, la taille du texte de pagination et les coins arrondis de l'enveloppe de pagination.

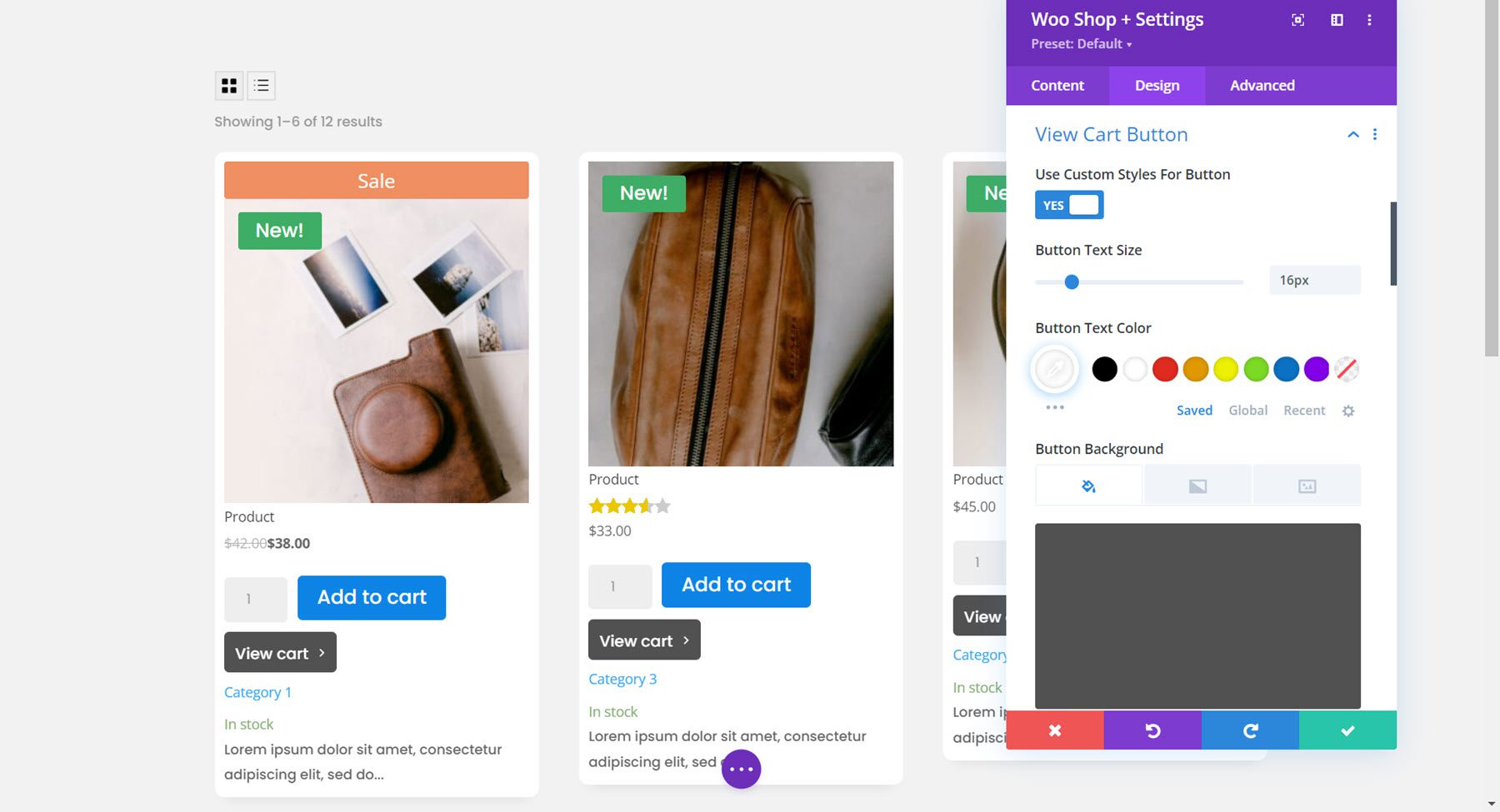
Bouton Afficher le panier
Le bouton Afficher le panier apparaît une fois qu'un utilisateur ajoute un produit à son panier. J'ai activé les styles personnalisés pour le bouton et modifié la taille du texte, la couleur, l'arrière-plan du bouton, le rayon de la bordure, la police, l'icône, la marge et le rembourrage.

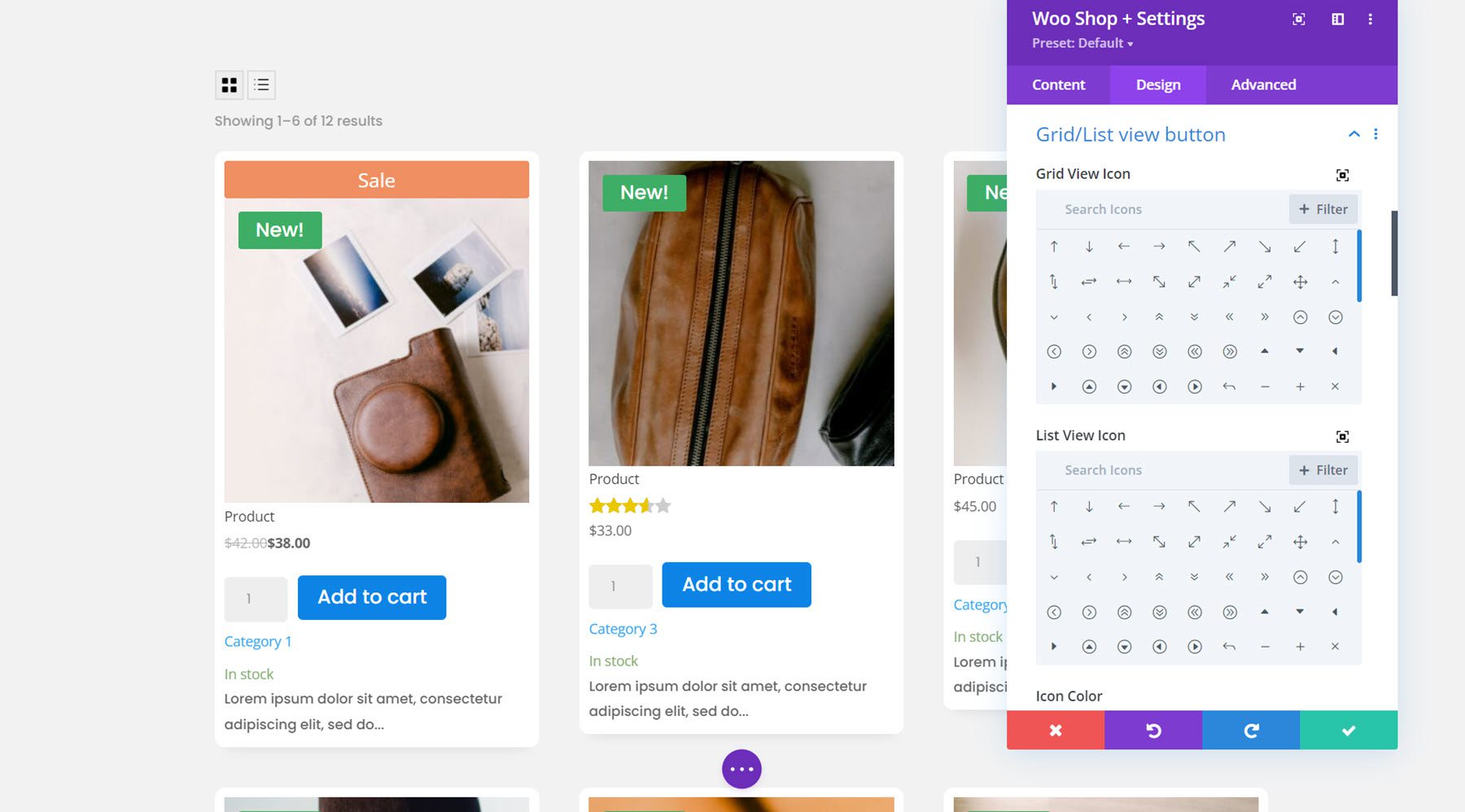
Bouton Vue Grille/Liste
Les options du bouton d'affichage grille/liste vous permettent de changer les icônes, de modifier les couleurs de l'icône et de l'arrière-plan, d'ajuster le remplissage et la marge, et de personnaliser la bordure et l'ombre de la boîte. J'ai laissé les options par défaut pour cet exemple.

Aucun produit trouvé
Dans ce groupe de paramètres, vous pouvez modifier la police du texte et de l'en-tête, l'espacement, la bordure et les couleurs du message Aucun produit trouvé. J'ai modifié la police du texte et de l'en-tête et ajouté un rembourrage inférieur à la section.

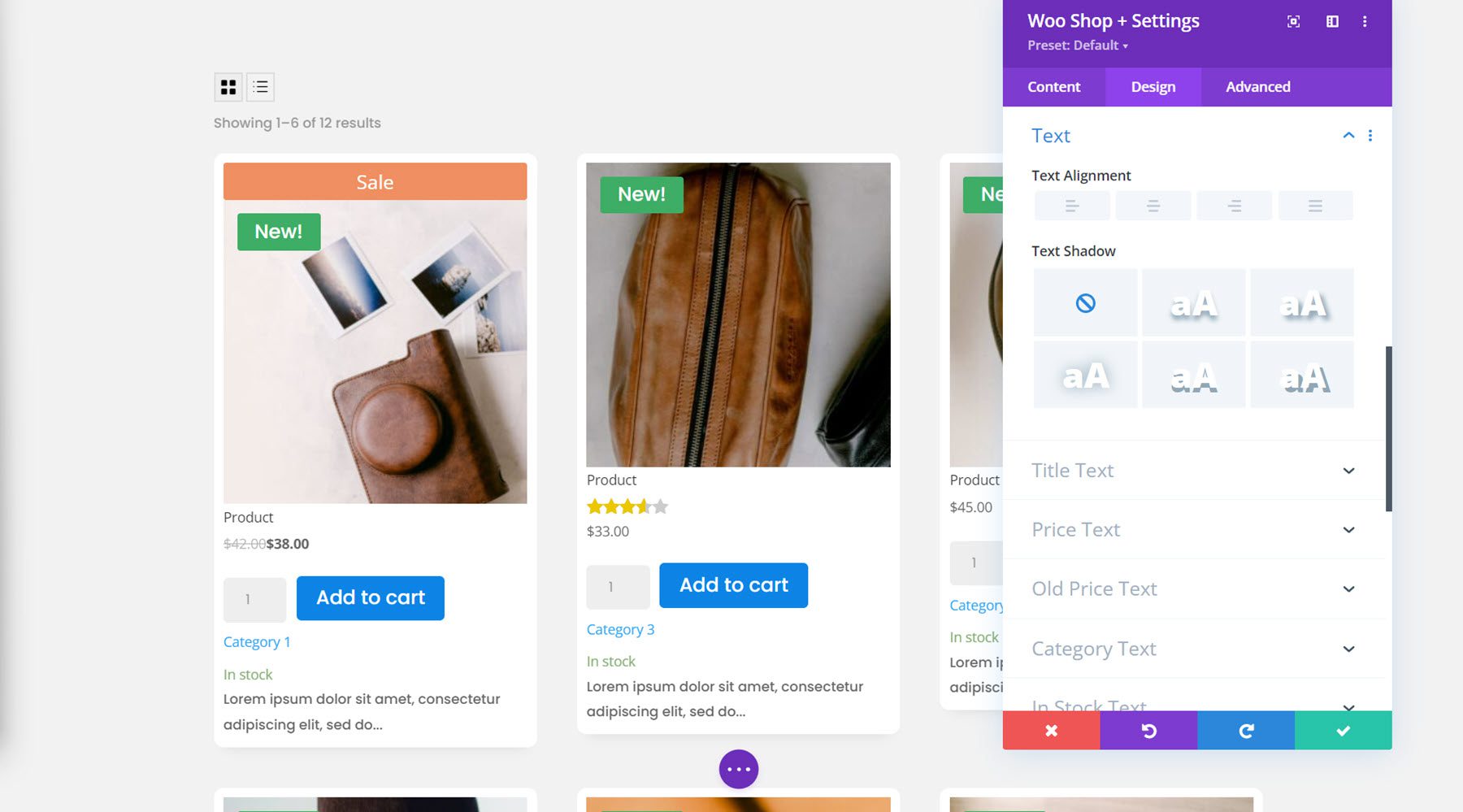
Texte
Ici, vous pouvez modifier l'alignement du texte et ajouter une ombre de texte.

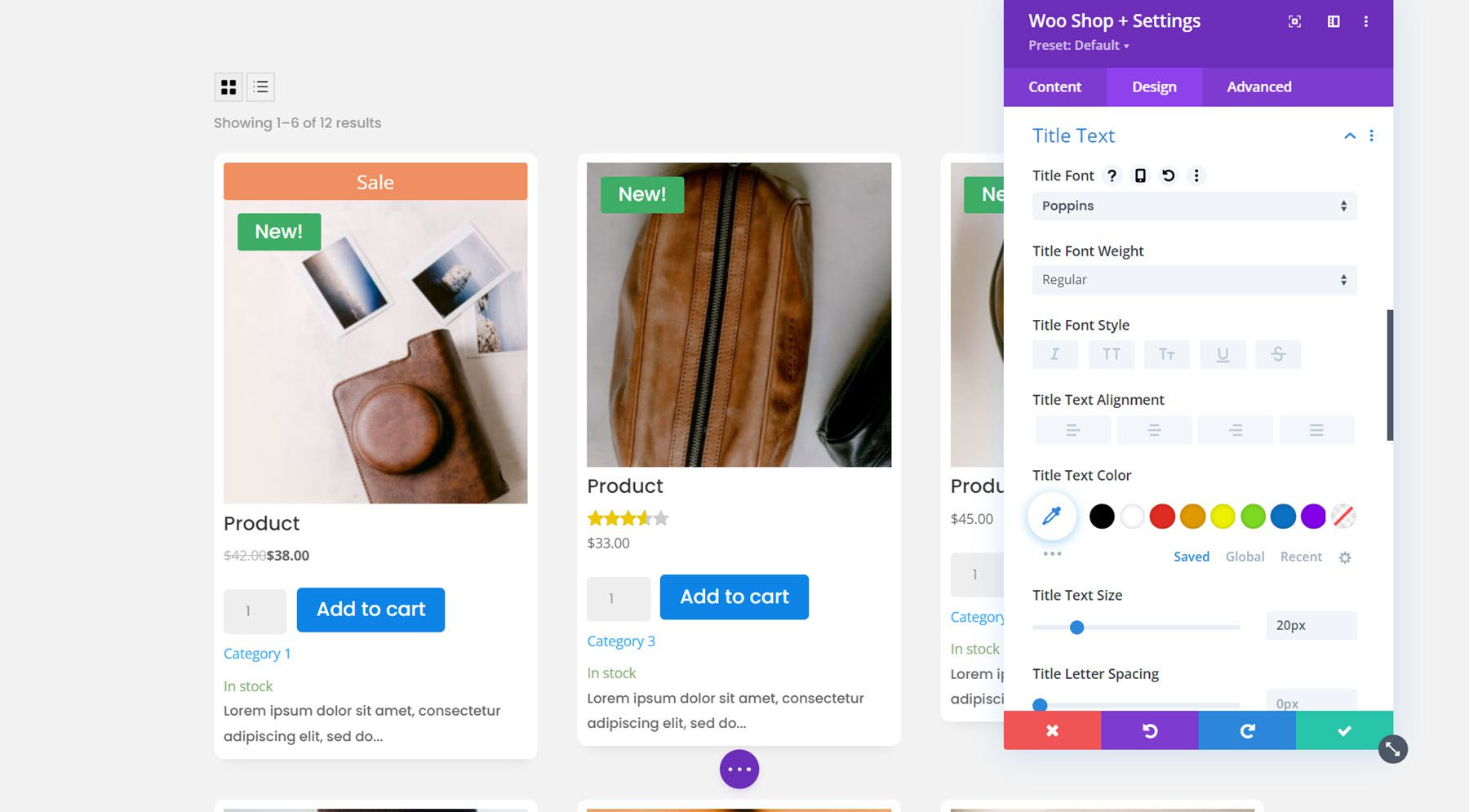
Texte du titre
Vient ensuite les paramètres du texte du titre, où vous pouvez personnaliser la police du titre du produit. Pour cet exemple, j'ai changé la police et la taille du texte.

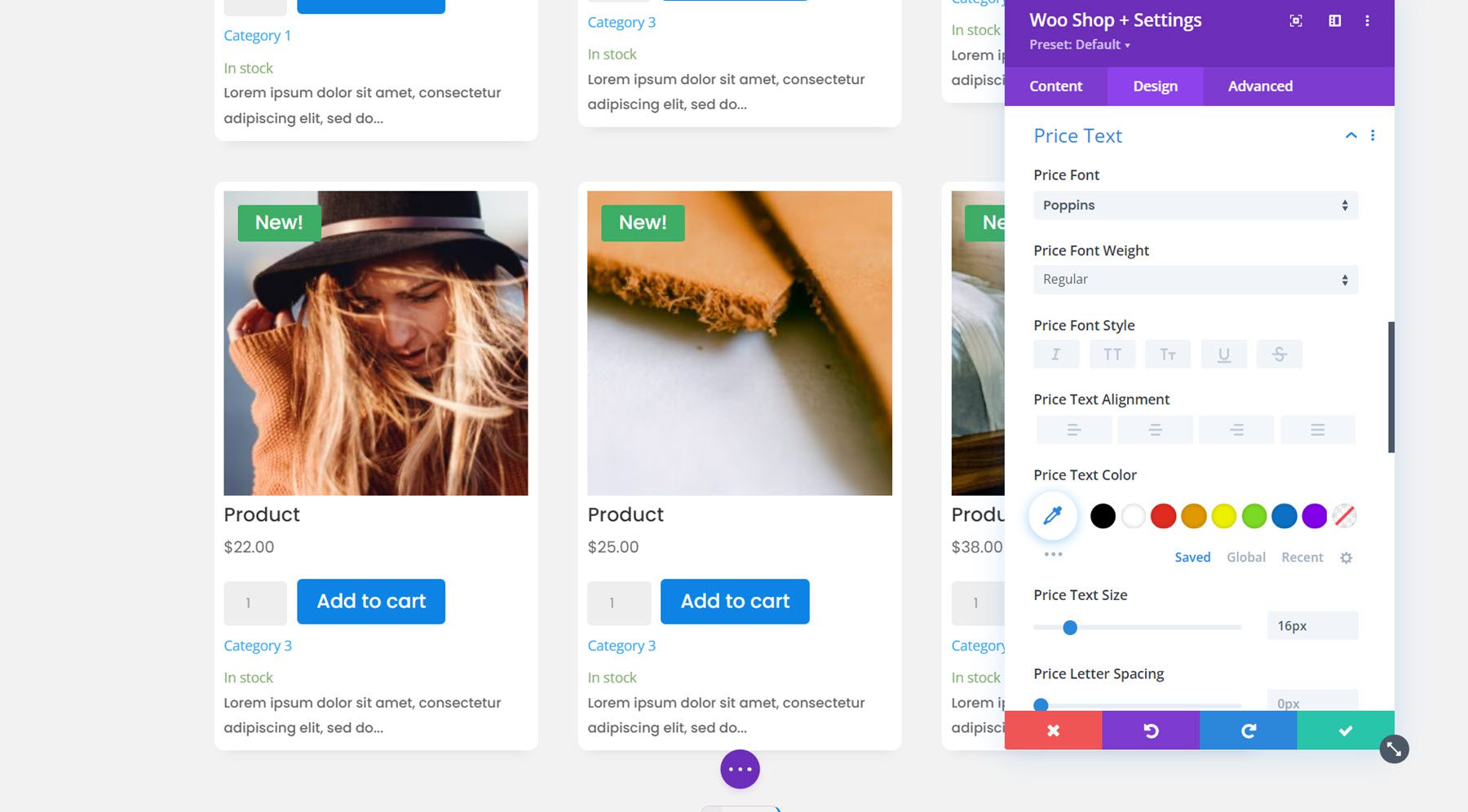
Texte du prix
Toutes les options de police sont également disponibles pour le texte du prix. Encore une fois, j'ai changé la police et la taille du texte pour le prix.

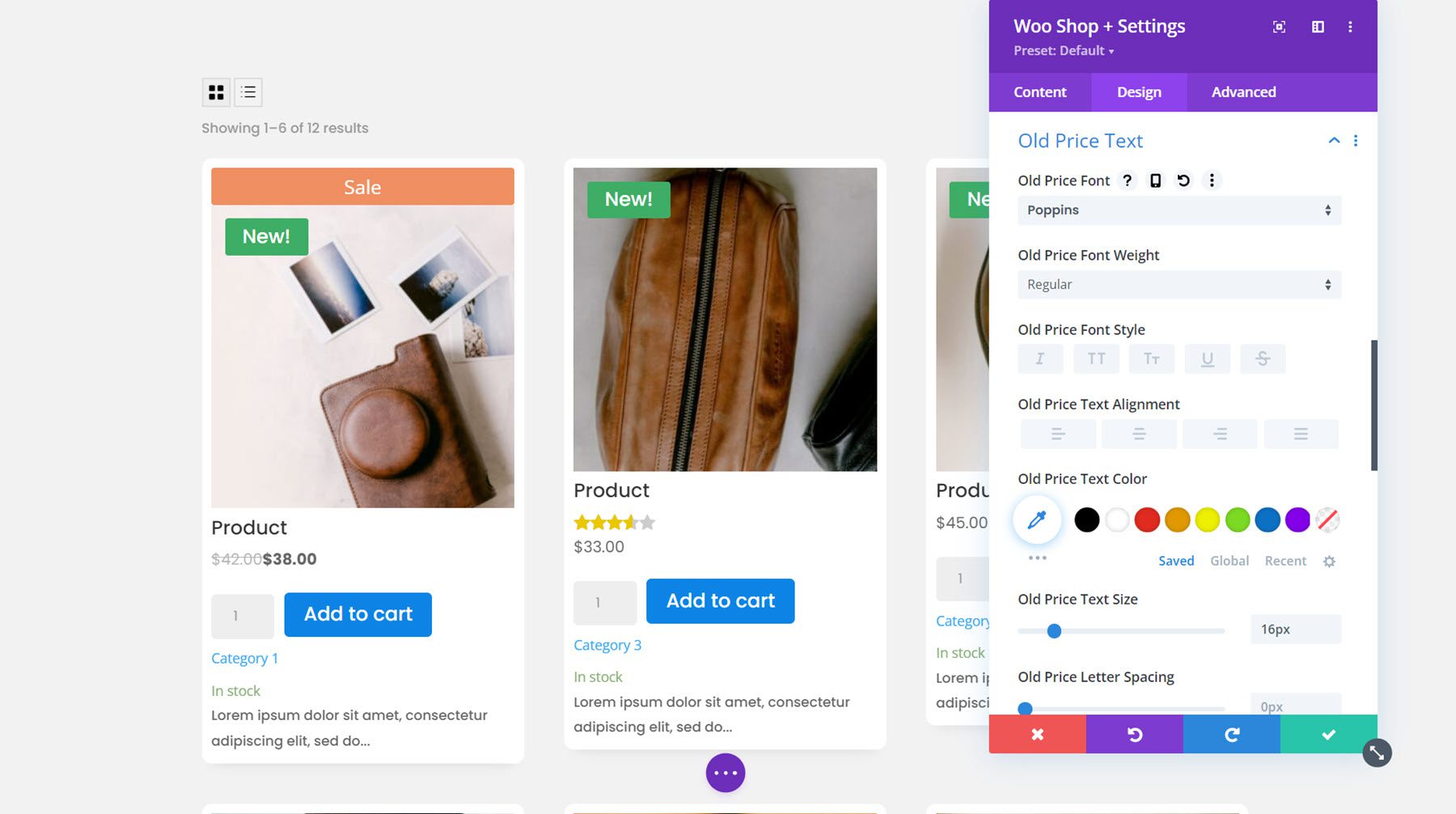
Texte de l'ancien prix
L'ancien texte de prix apparaît avec un effet barré chaque fois qu'un produit est en vente. Vous pouvez personnaliser les options de police ici. J'ai changé la police et augmenté la taille du texte pour qu'elle corresponde à la police du prix normal.

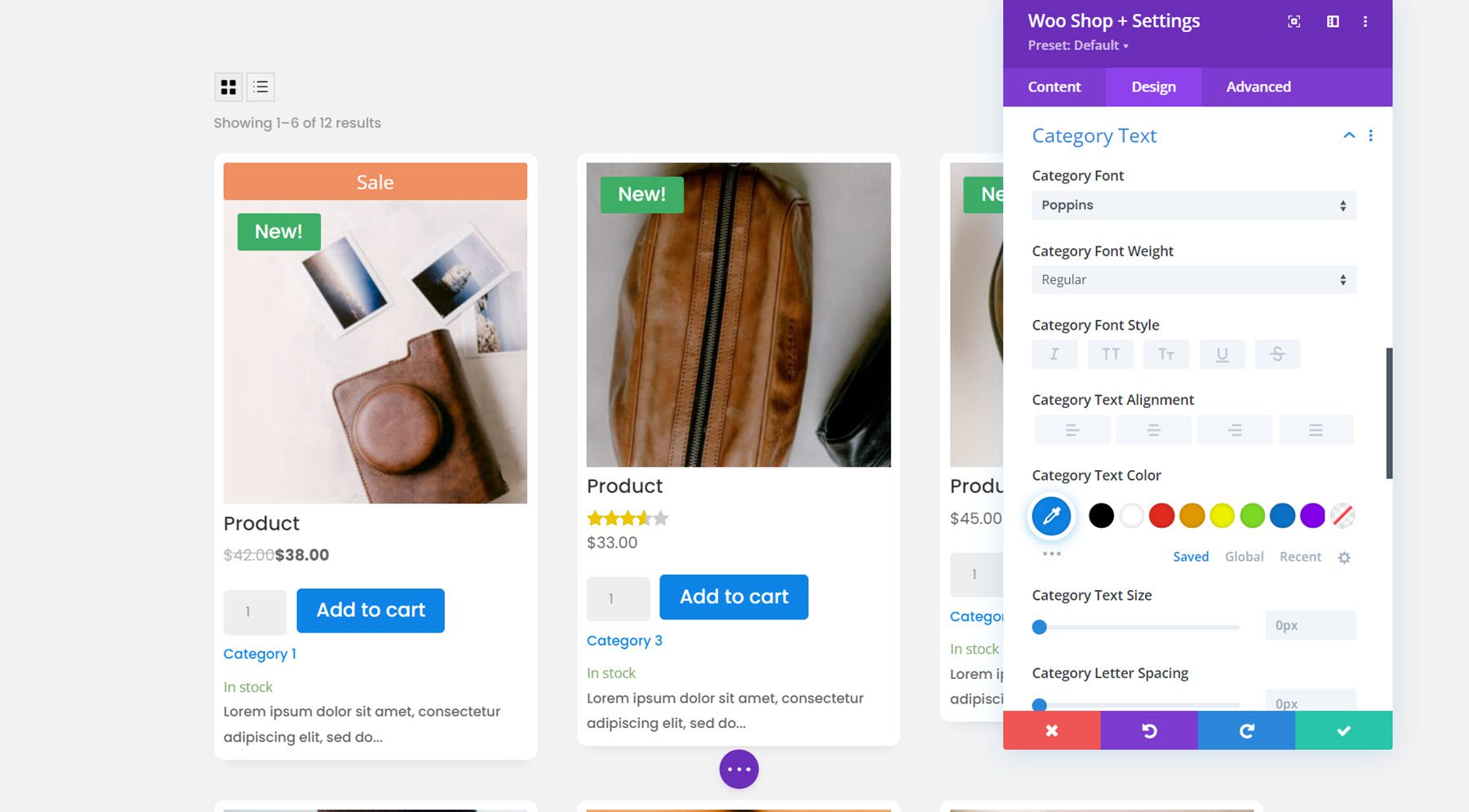
Texte de catégorie
Pour le texte de la catégorie, j'ai utilisé les options de police pour changer la police et la couleur du texte.

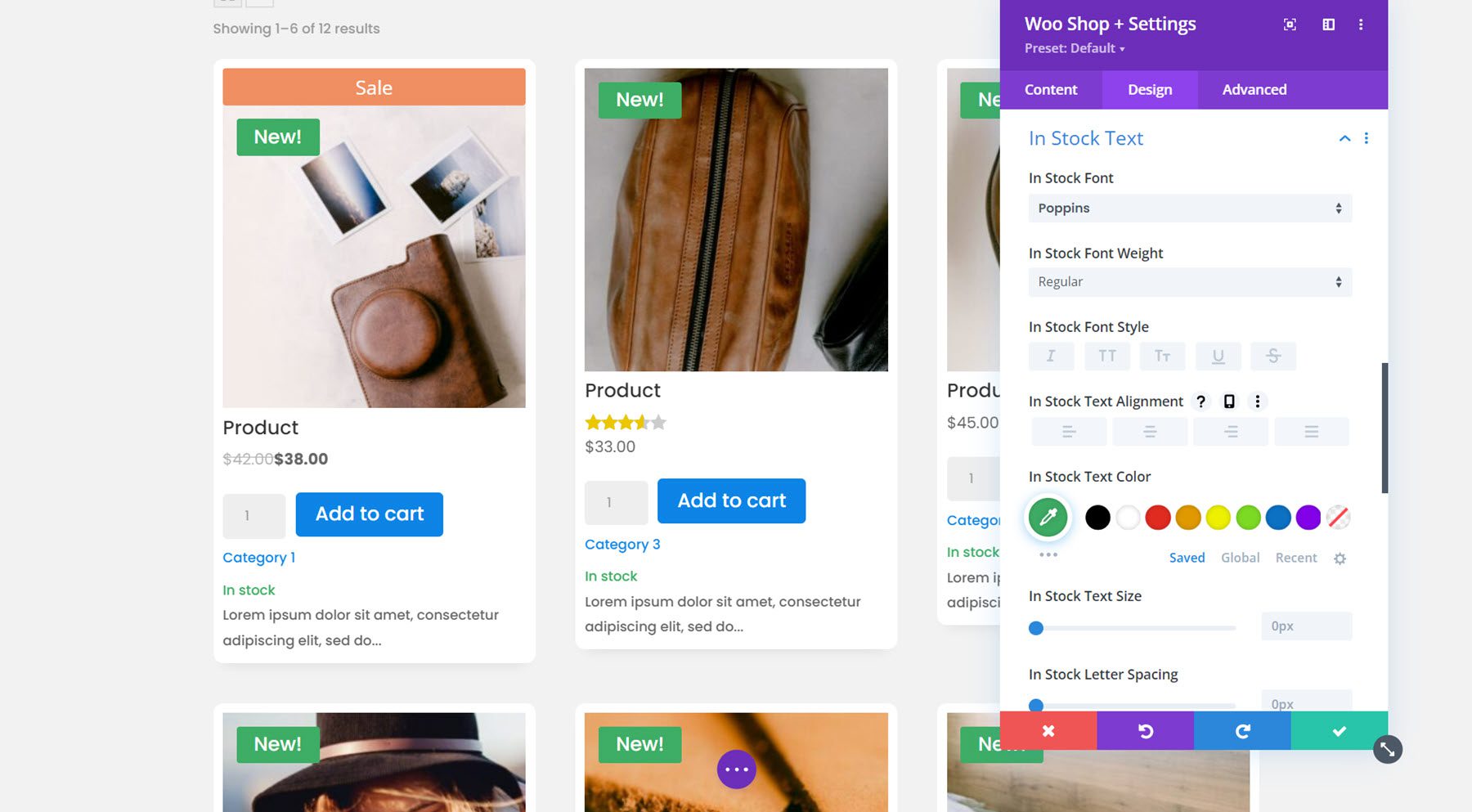
Texte en stock
Vous pouvez également personnaliser le texte en stock avec toutes les options de police. J'ai changé la police et la couleur du texte.

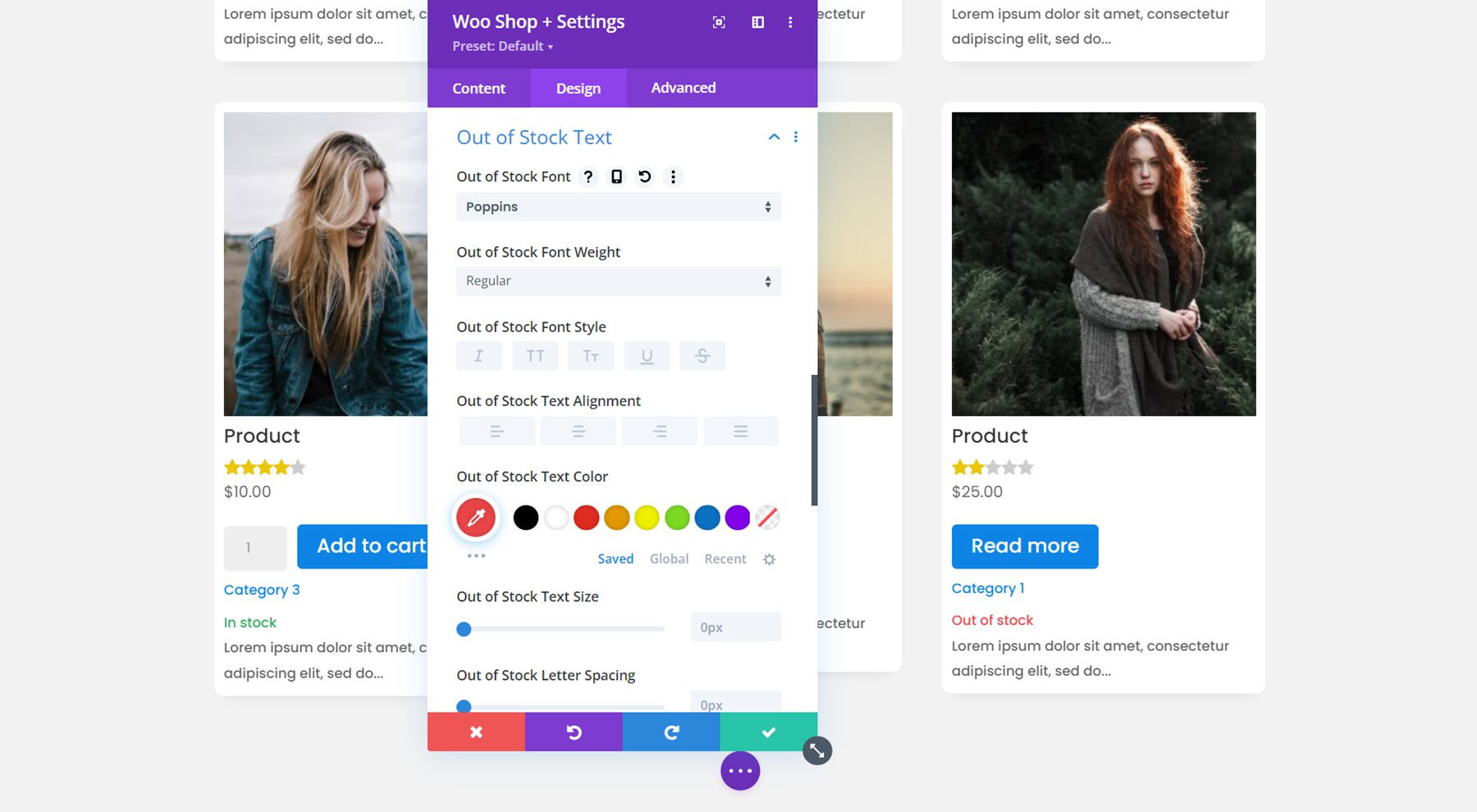
Texte en rupture de stock
Vient ensuite le texte en rupture de stock. Je l'ai gardé simple et j'ai changé la police pour cet exemple.

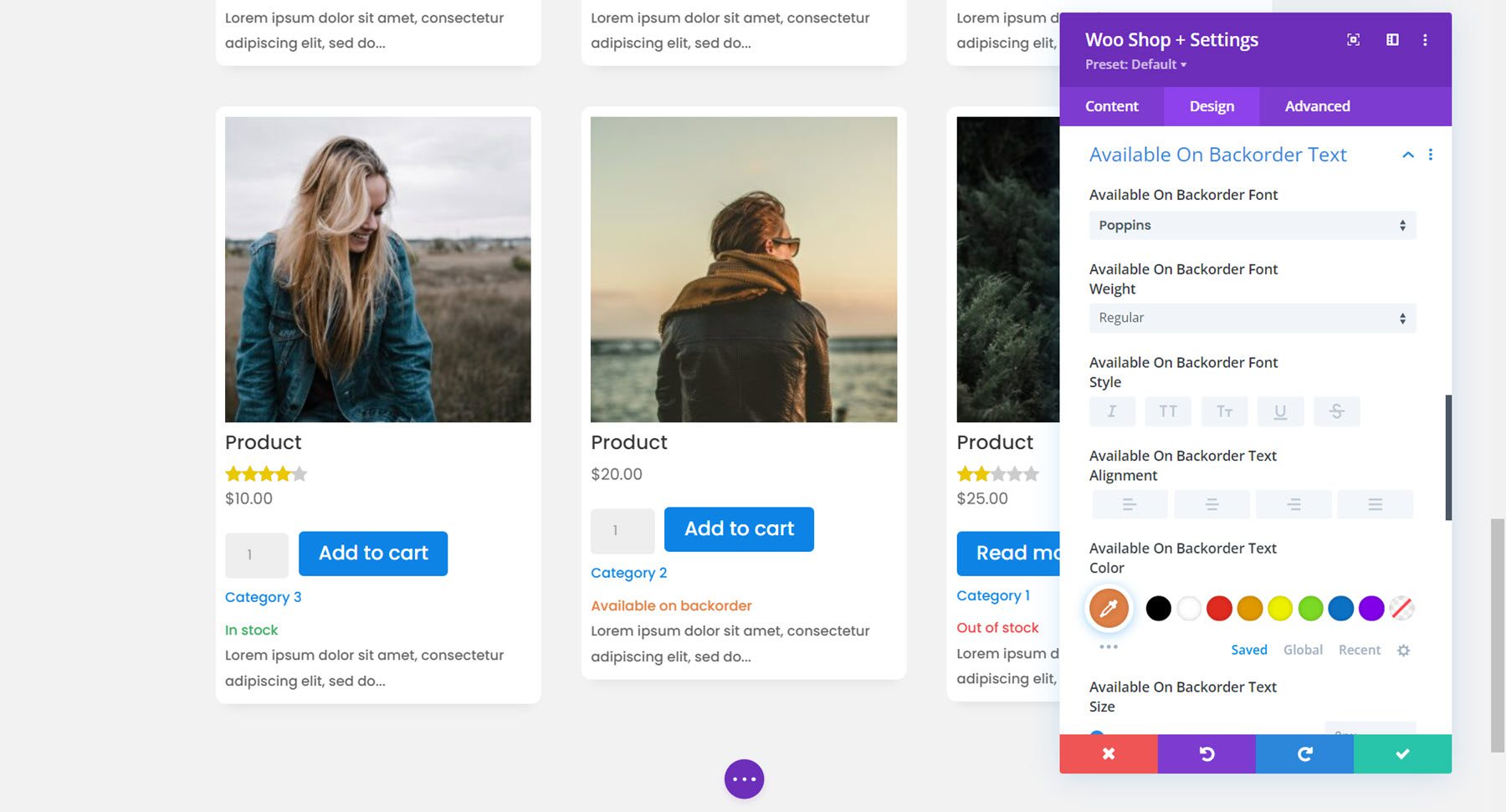
Disponible sur le texte de la commande en attente
Ici, j'ai changé la police disponible en rupture de stock et changé la couleur du texte en orange.

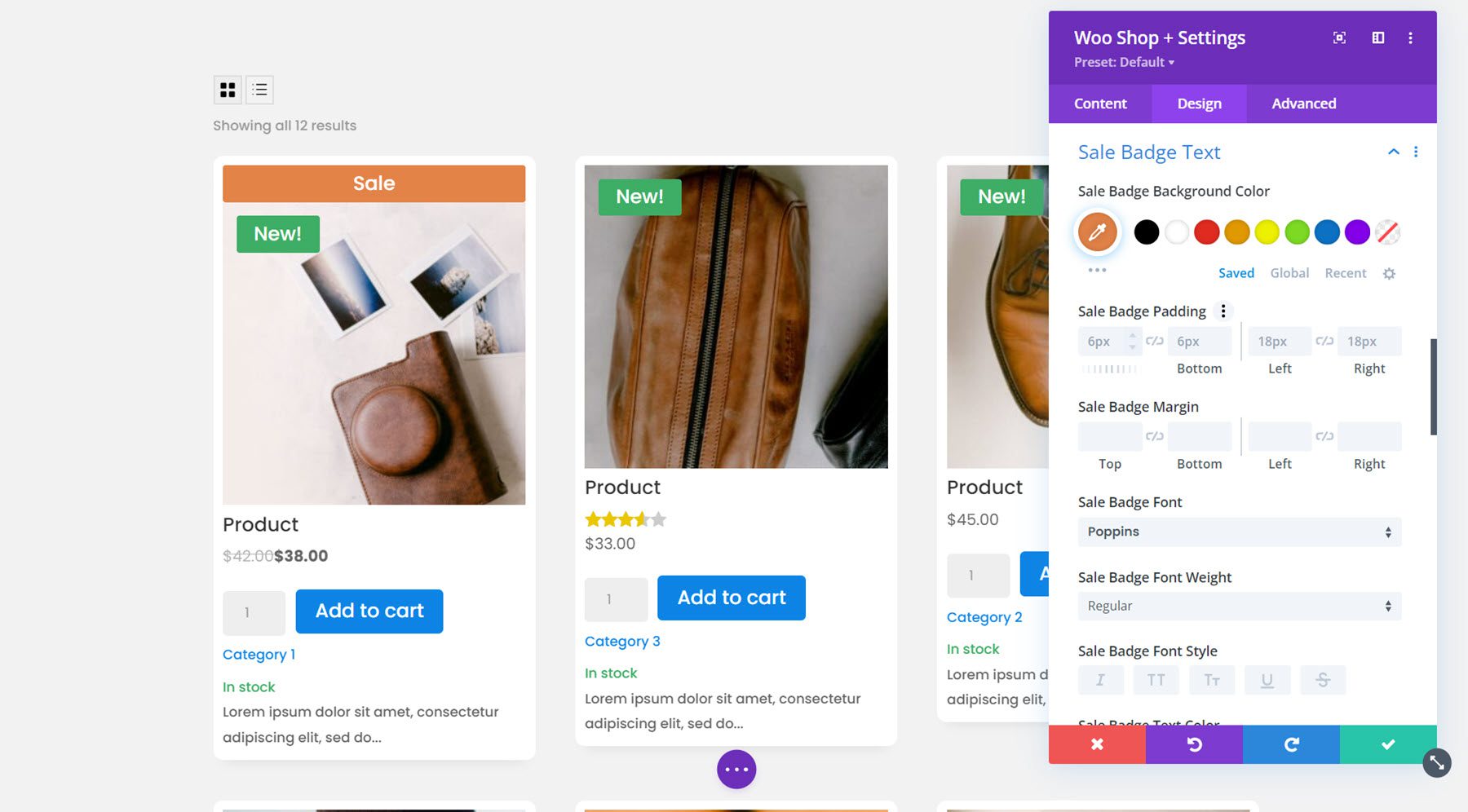
Texte du badge de vente
Ici, vous pouvez personnaliser le design du badge de vente. J'ai changé la police et la couleur de fond.

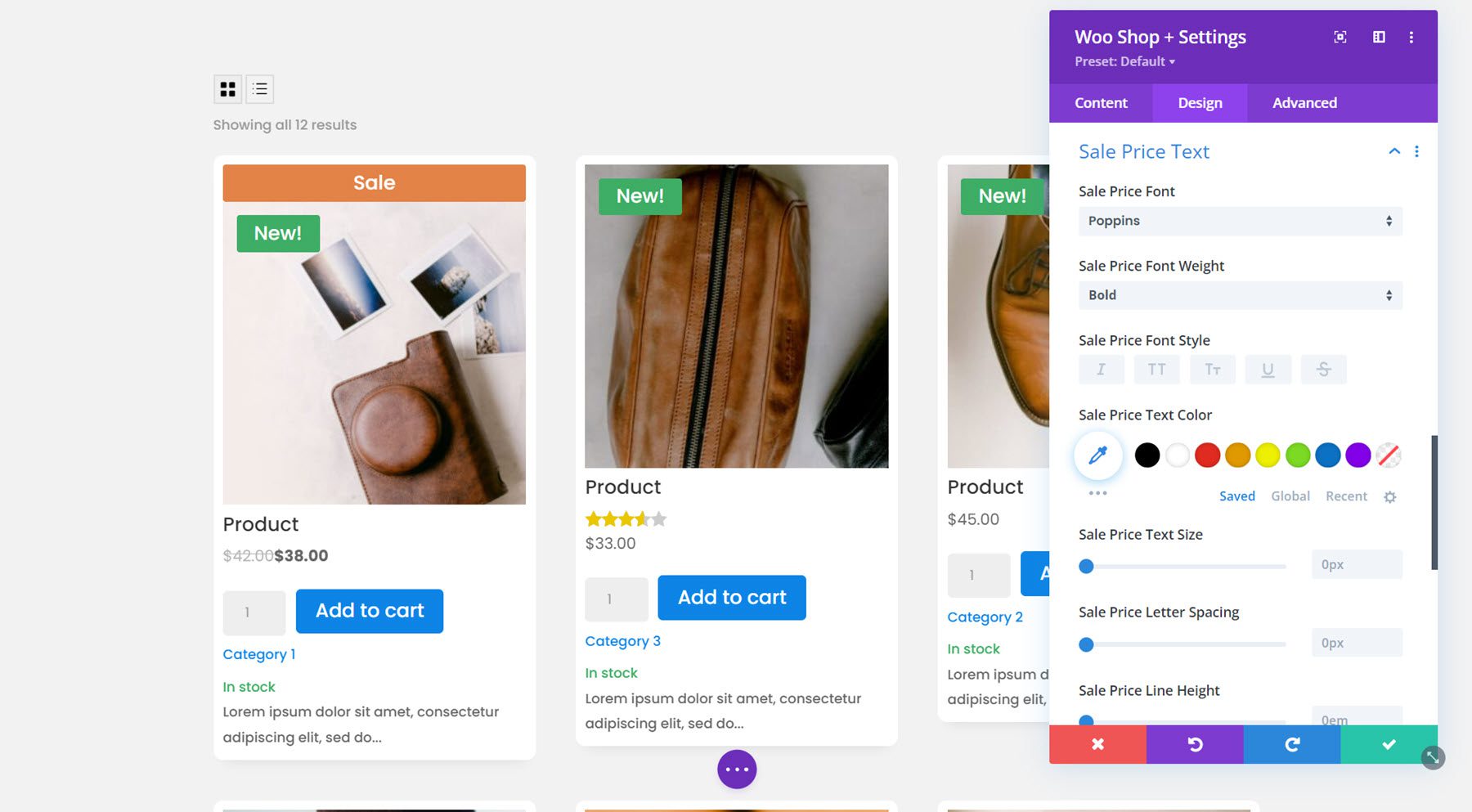
Texte du prix de vente
Enfin, j'ai ajusté la police du texte du prix de vente avec les options de police disponibles.

Paramètres par défaut de l'onglet Conception
C'est tout pour les nouveaux paramètres ajoutés à l'onglet conception. Le module est également livré avec plusieurs des options d'onglet de conception par défaut telles que le dimensionnement, l'espacement, la bordure, l'ombre de la boîte, les filtres, la transformation et l'animation. Vous pouvez utiliser ces options de conception pour améliorer encore votre module Woo Shop +.
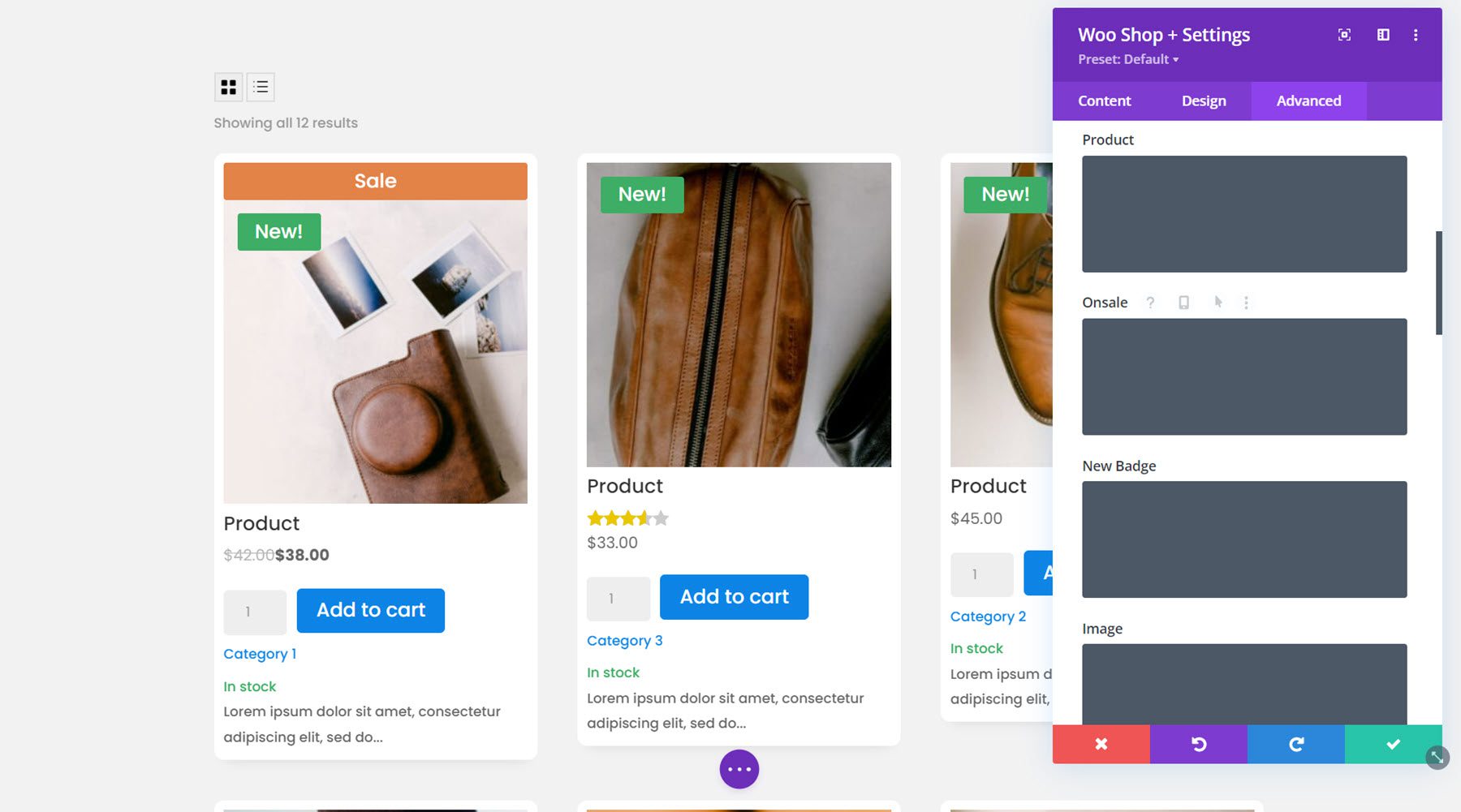
Onglet Avancé
L'onglet avancé est assez standard et contient toutes les sections que vous vous attendez à trouver afin de personnaliser votre module avec CSS et plus encore. Dans la section CSS personnalisé, vous pouvez ajouter du CSS pour personnaliser individuellement les aspects du module de boutique, tels que le produit, la vente, le nouveau badge, l'image, etc.

Module de filtrage des produits Woo
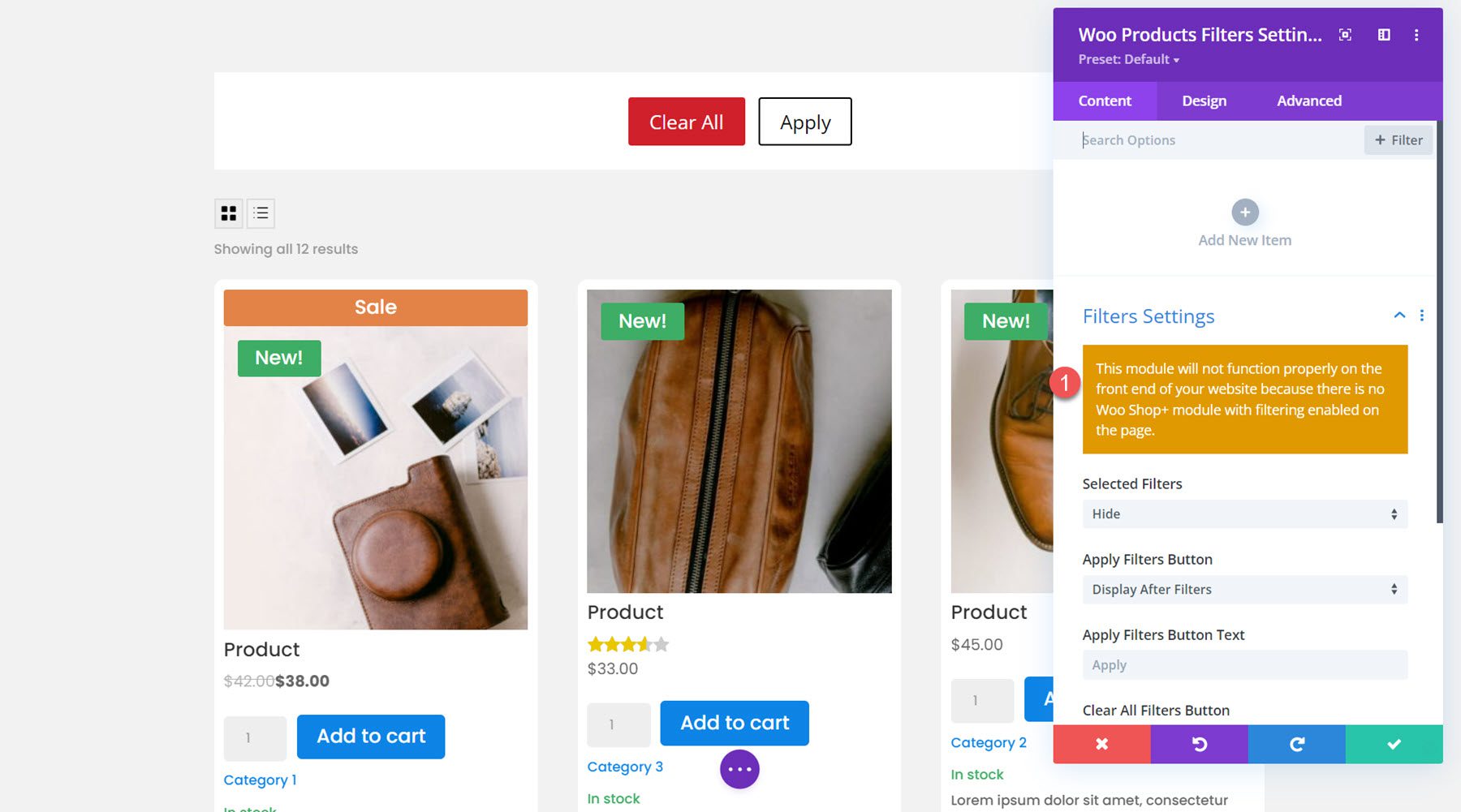
Maintenant que nous avons examiné de près le module de la boutique, examinons le module Woo Products Filter. Ce module ajoute un filtre à votre page que vous pouvez utiliser pour modifier les résultats de votre boutique. Cliquez sur le bouton gris plus pour insérer un module et sélectionnez le module Woo Products Filters.

Une fois que vous avez ajouté le module, vous pouvez voir ce message d'erreur concernant l'activation du filtrage.

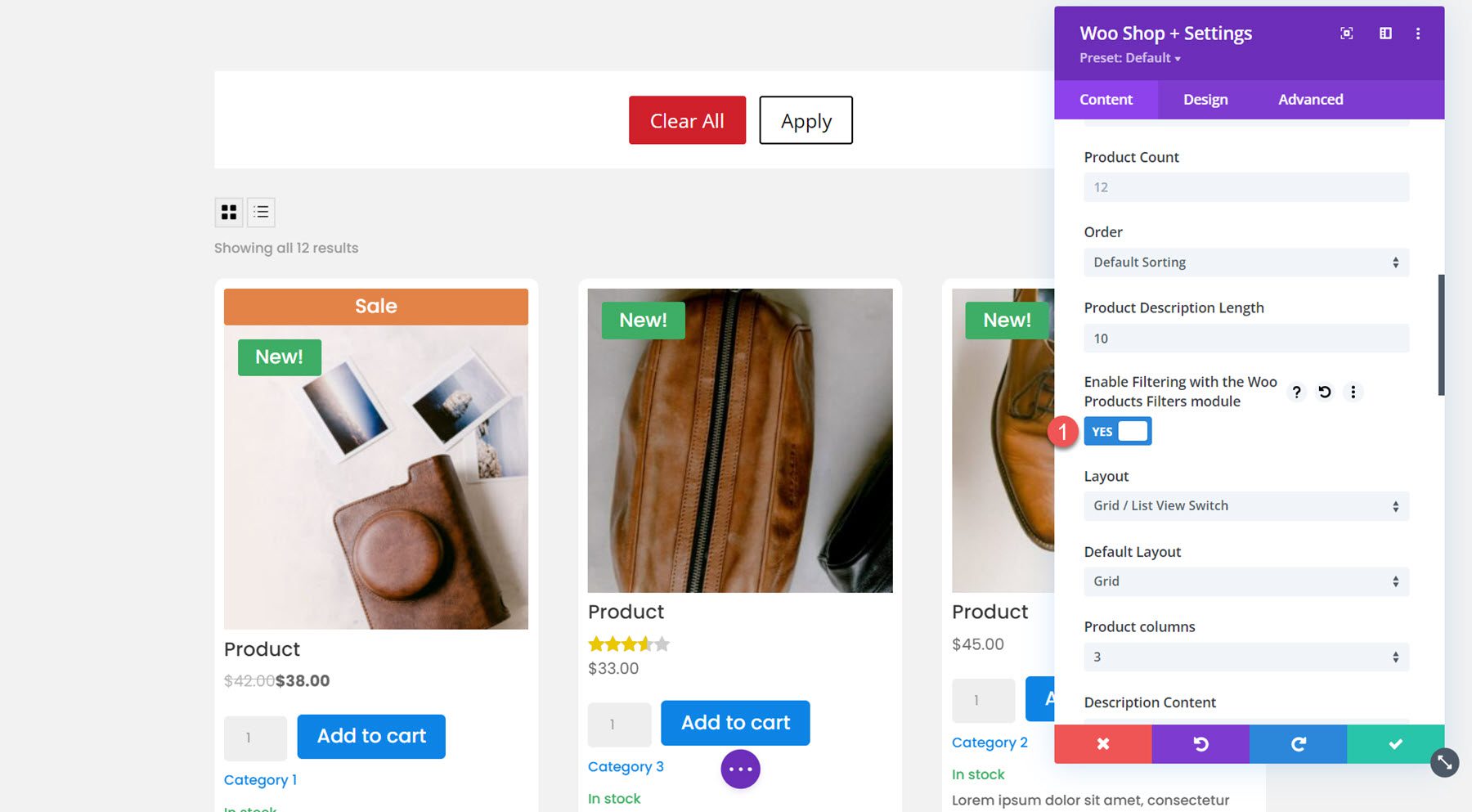
Ouvrez votre module Woo Shop + et sélectionnez l'option permettant d'activer le filtrage avec le module Woo Products Filters. Cela aidera à connecter le module de filtre et le module de boutique afin que les articles de la boutique changent en fonction des filtres que vous sélectionnez.

Onglet Contenu
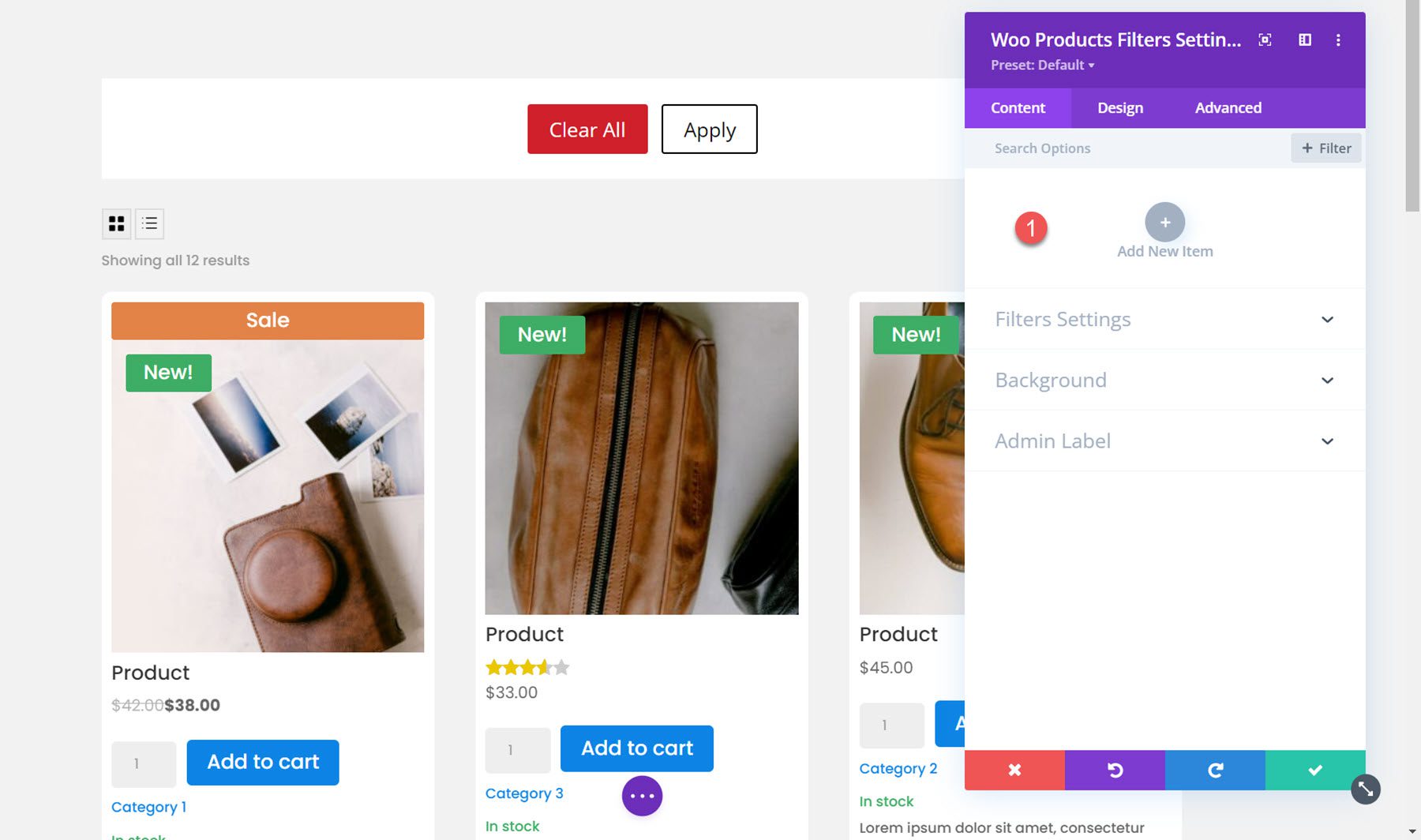
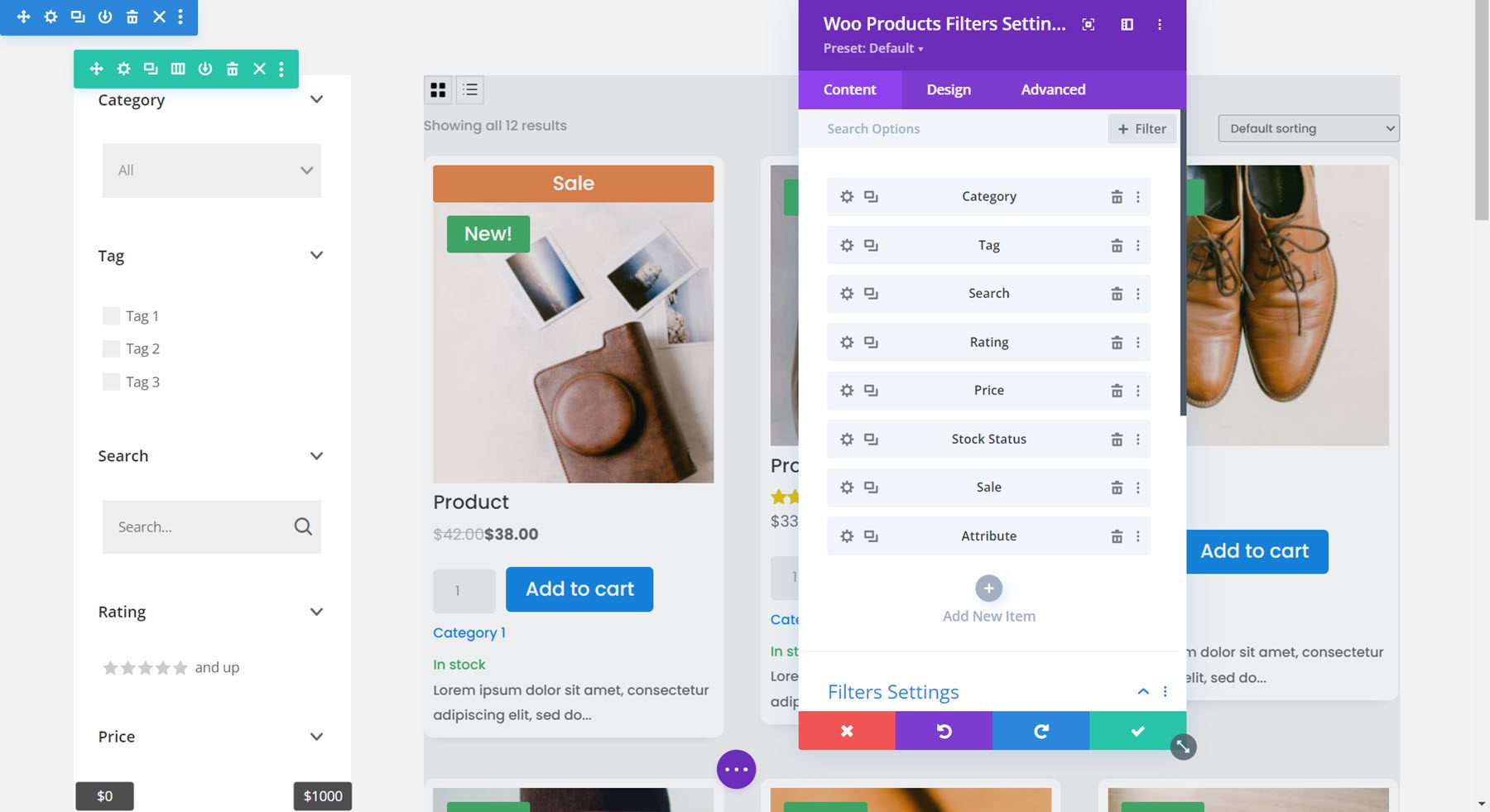
Sous l'onglet contenu, vous pouvez ajouter un nouvel élément à votre module de filtrage.

Une fois que vous avez ajouté un nouvel élément, il s'ouvrira dans une fenêtre de paramètres individuels où vous pourrez sélectionner le type de filtre et personnaliser de nombreux aspects du filtre. Il existe des options de conception individuelles pour chaque filtre que vous pouvez utiliser pour personnaliser l'apparence du filtre. Chacune de ces options est également disponible dans l'onglet de conception du module de filtre, où vous pouvez personnaliser la conception globale de chaque type de filtre.
Il existe 8 types de filtres que vous pouvez ajouter : catégorie, étiquette, attribut, recherche, évaluation, prix, état du stock et vente. Ici, j'ai ajouté une colonne à la ligne afin que le filtre puisse être placé sur le côté du module boutique.

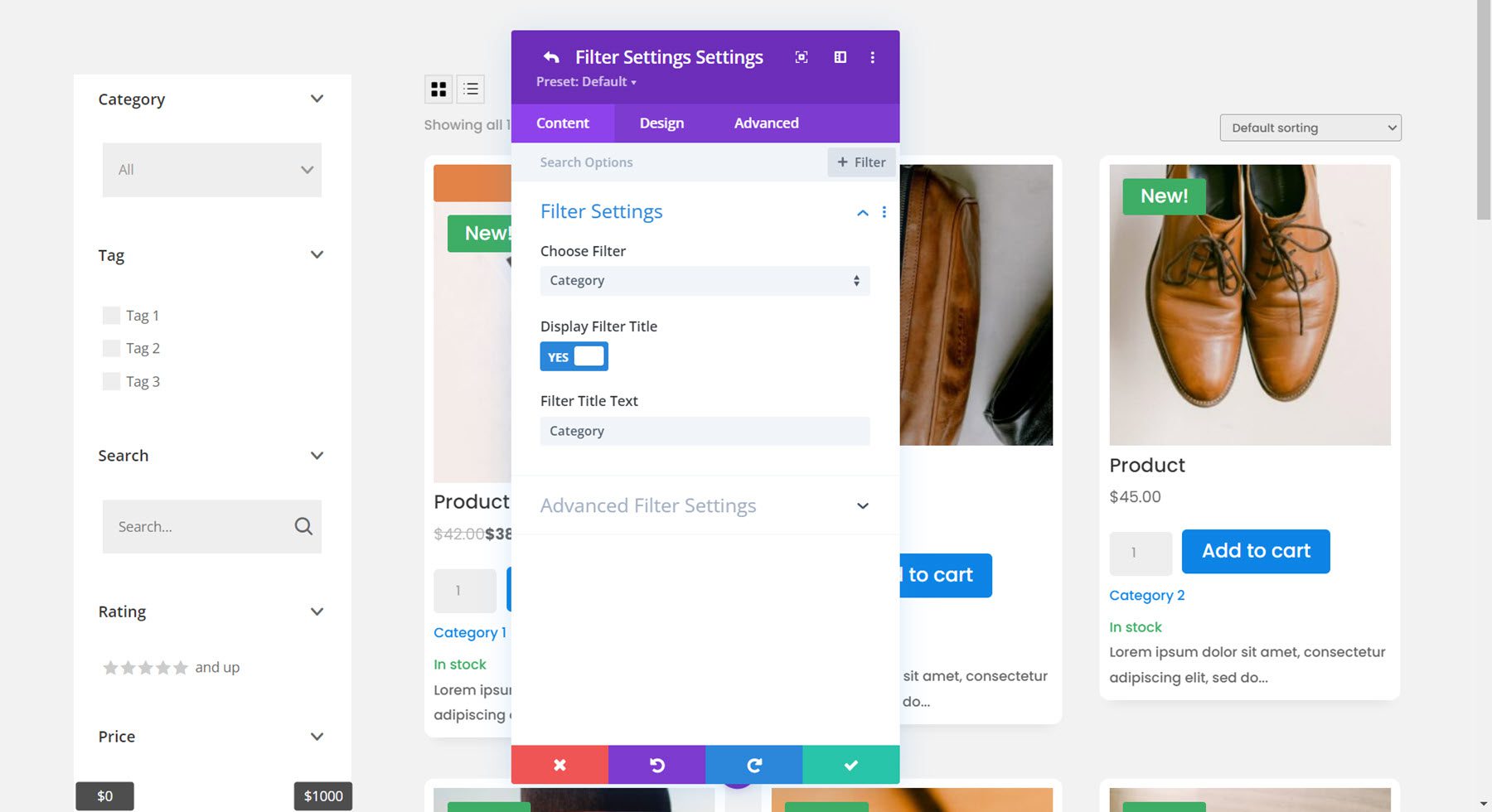
Dans les paramètres de filtre du filtre individuel, vous pouvez sélectionner le type de filtre, choisir d'afficher ou de masquer le titre du filtre et ajouter un texte de titre de filtre personnalisé.

Filtre de catégorie
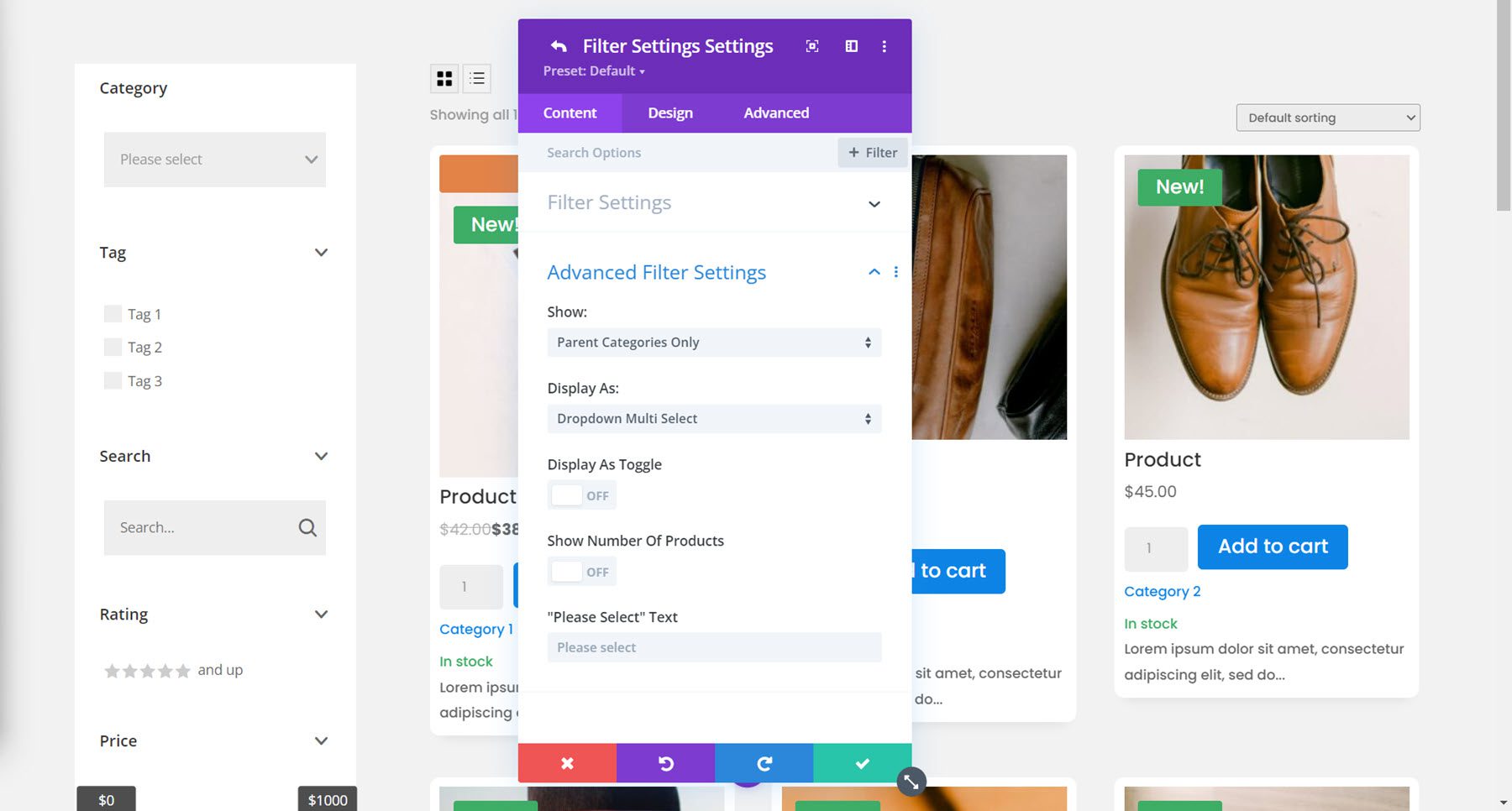
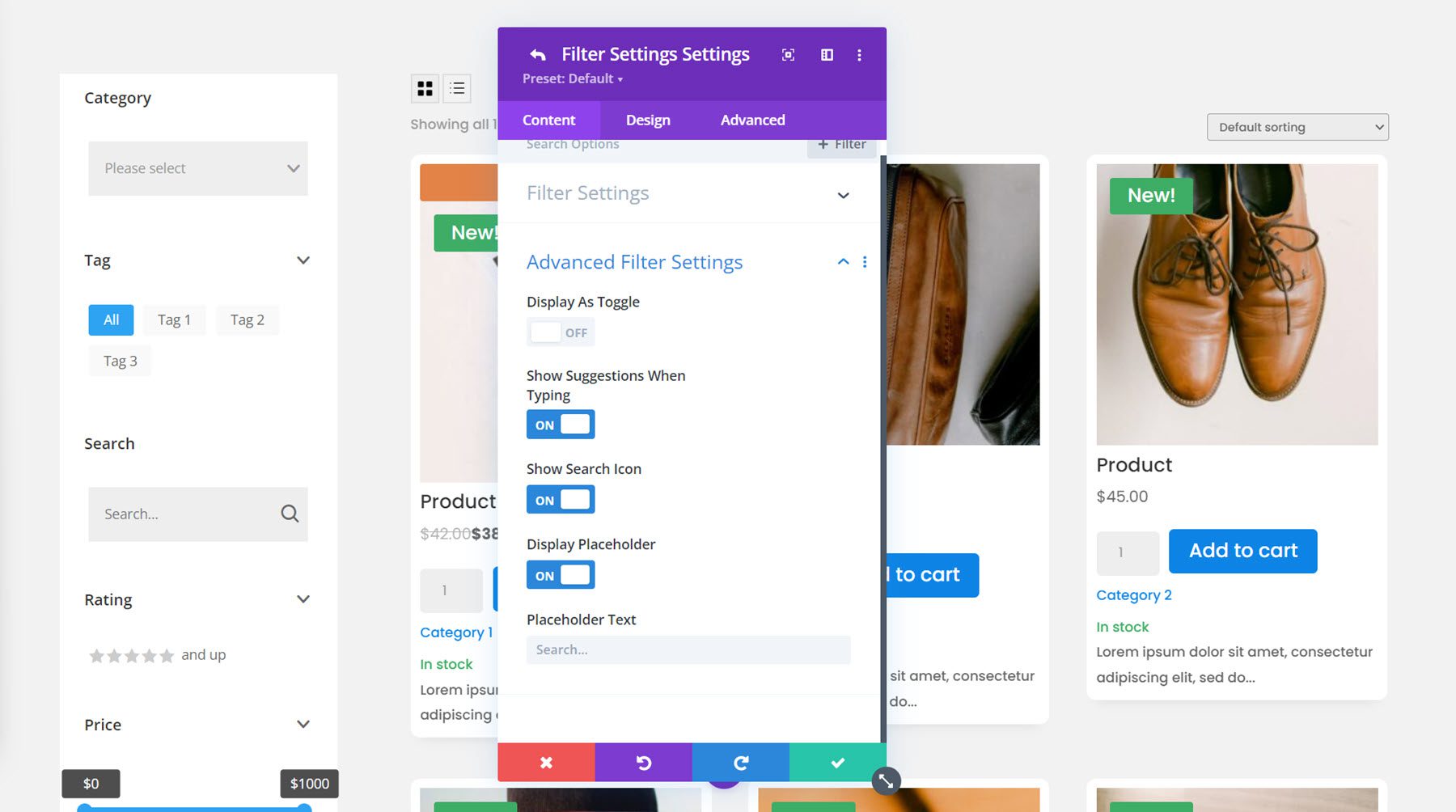
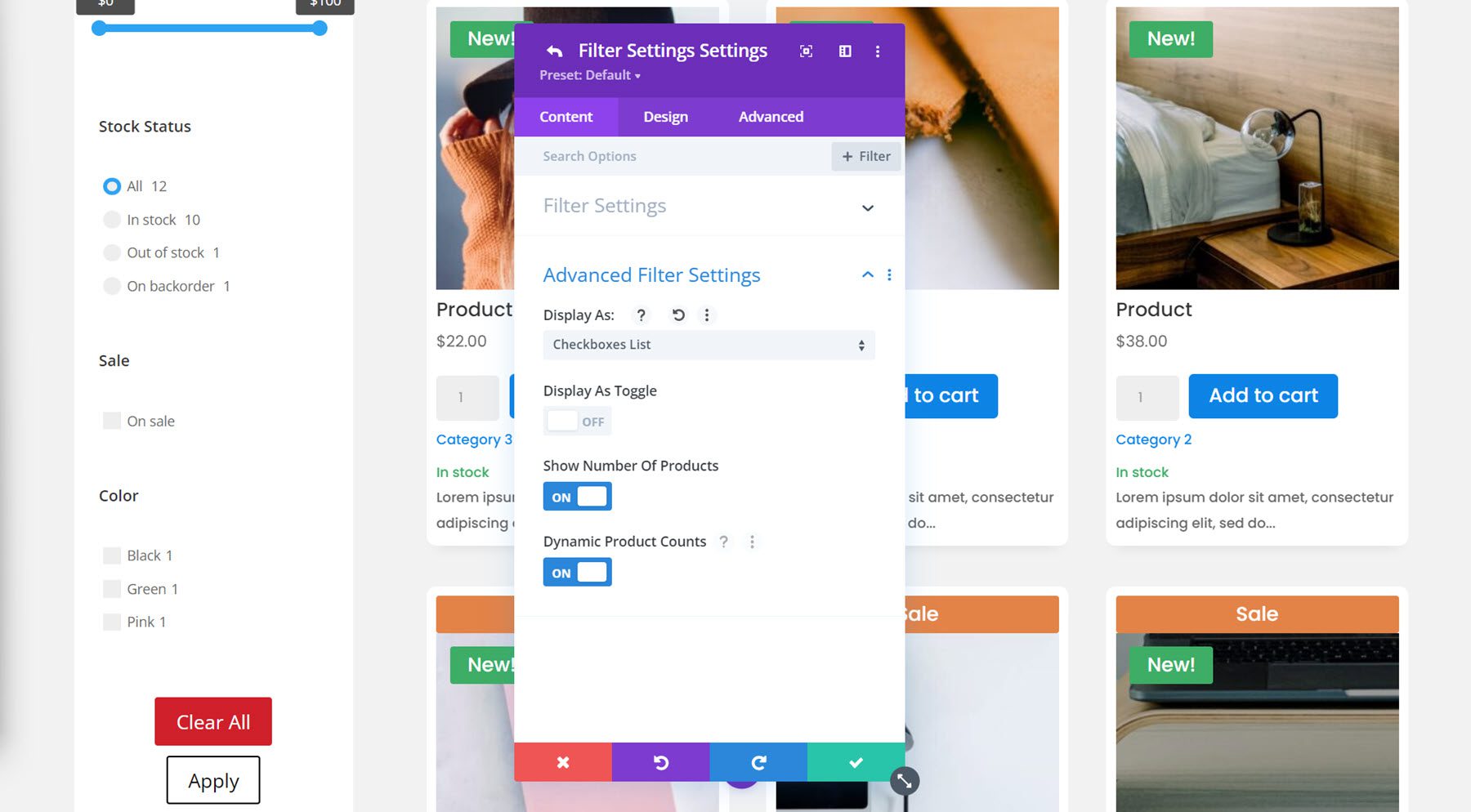
Les paramètres de filtre avancés pour le filtre individuel changent en fonction du type de filtre que vous avez sélectionné. Pour le filtre de catégorie, vous pouvez choisir d'afficher uniquement les catégories parentes, les catégories parentes et les sous-catégories non hiérarchiques ou les catégories parentes et les sous-catégories hiérarchiques. Vous pouvez également modifier la façon dont le filtre est affiché : liste de cases à cocher, liste de boutons radio, sélection unique déroulante, sélection multiple déroulante ou nuage de tags. Pour cet exemple, j'ai sélectionné la sélection multiple déroulante. Toujours dans cette section, vous pouvez activer ou désactiver l'affichage en tant que bascule, choisir d'afficher ou de masquer le nombre de produits et modifier le texte "veuillez sélectionner".


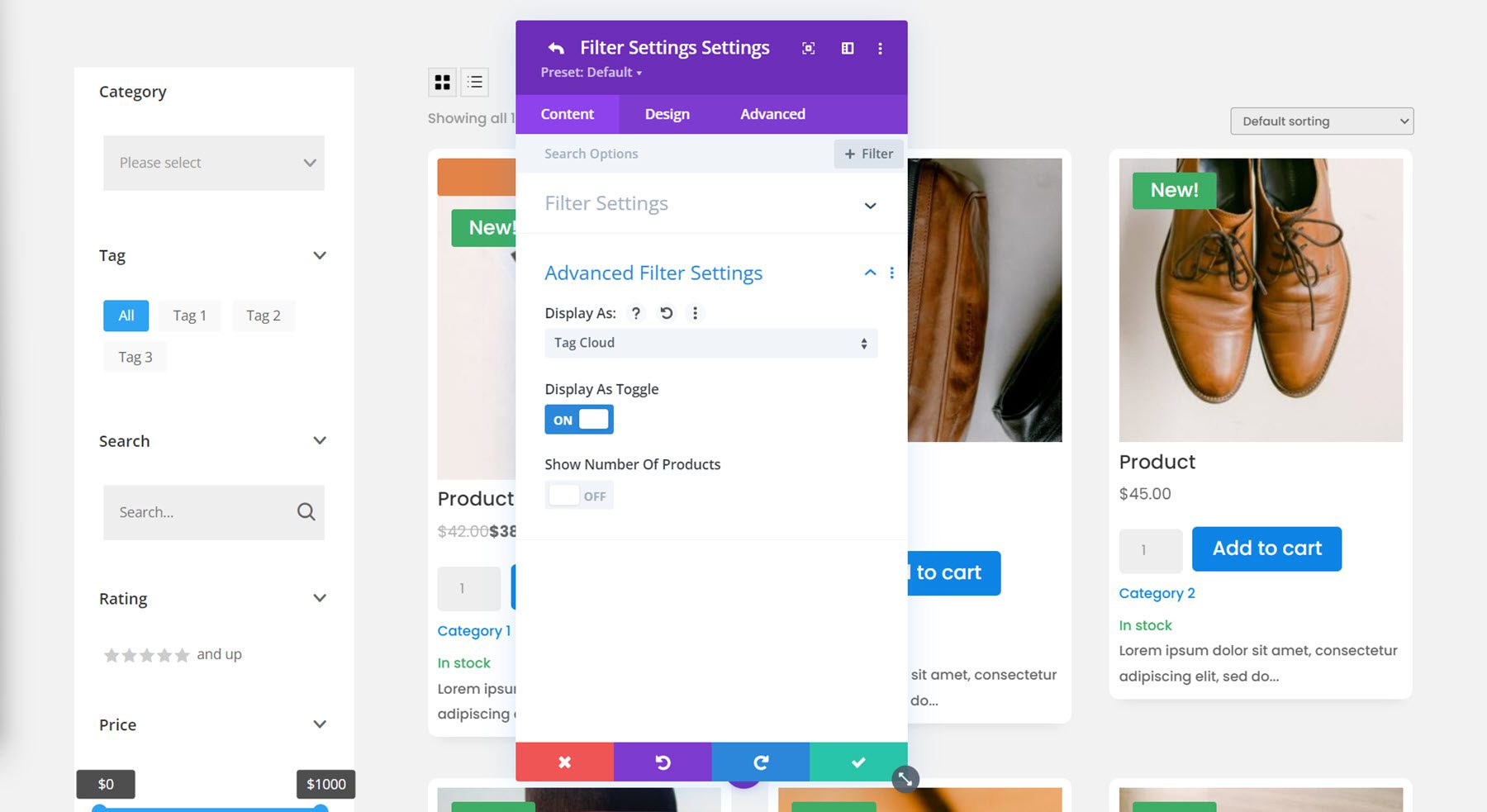
Filtre de balise
Pour le filtre de balises, j'active l'affichage du nuage de balises et désactive l'affichage à bascule.

Filtre de recherche
Voici les paramètres du filtre de recherche. Encore une fois, j'ai désactivé la vue bascule.

Filtre d'évaluation
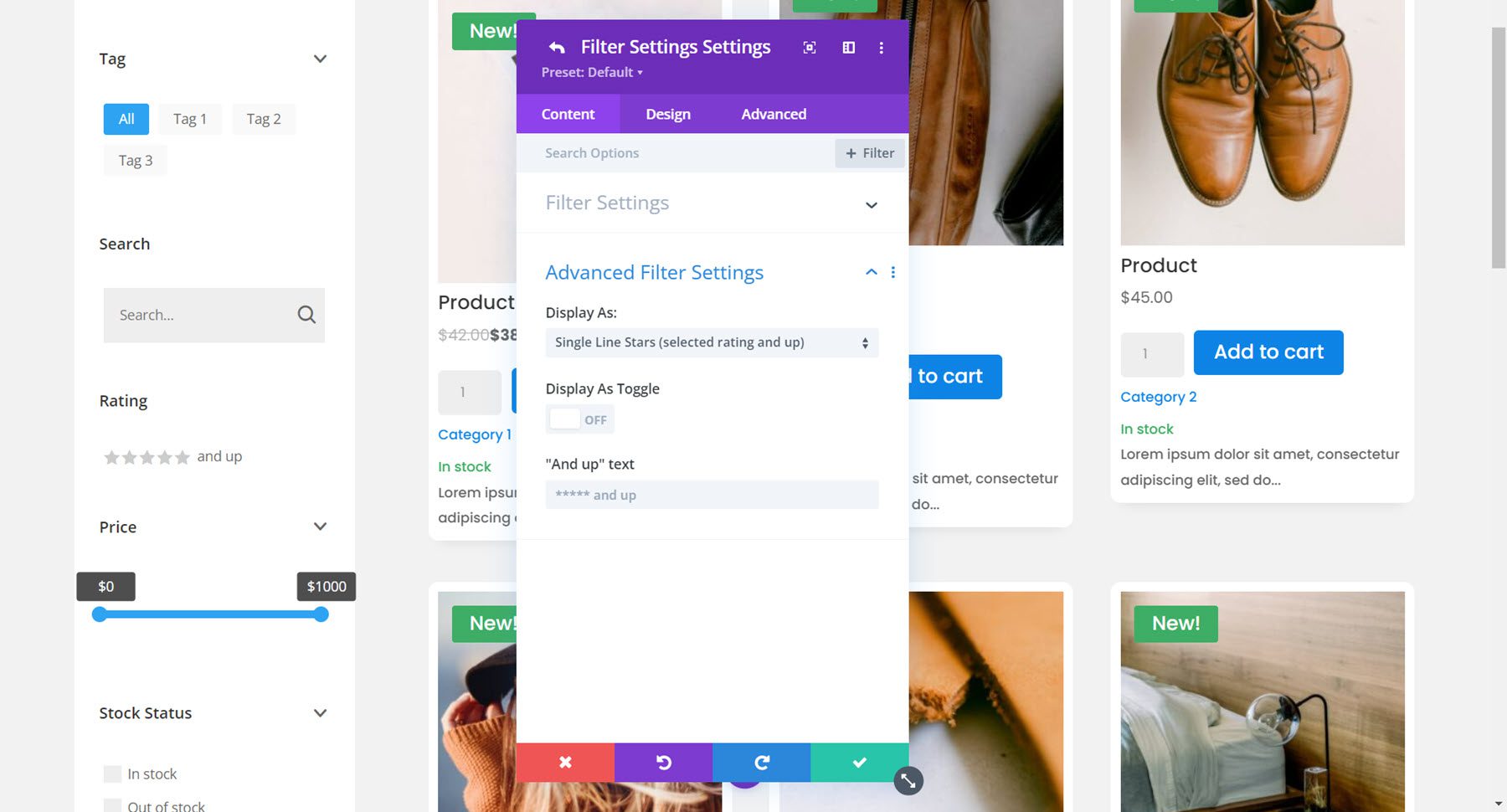
Le filtre d'évaluation comporte plusieurs options d'affichage : étoiles sur une seule ligne (évaluation sélectionnée et supérieure), étoiles sur une seule ligne (uniquement l'évaluation sélectionnée), étoiles des boutons radio, texte des boutons radio, étoiles des cases à cocher, texte des cases à cocher, étoiles déroulantes, texte déroulant. J'ai sélectionné l'option d'étoiles à une seule ligne (classement sélectionné et supérieur).

Filtre de prix
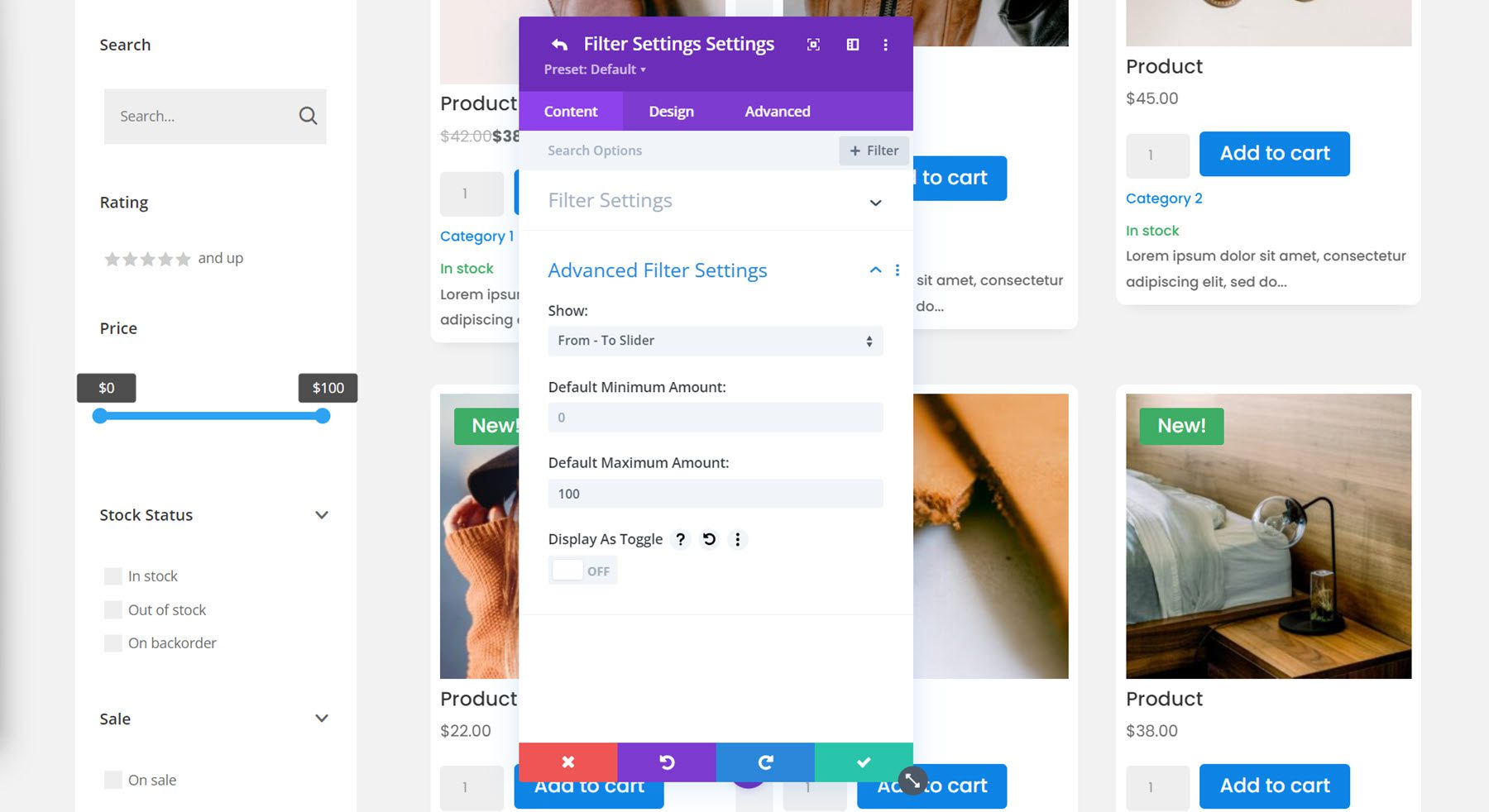
Vient ensuite le filtre de prix. Vous pouvez choisir entre un curseur de à, une entrée de nombre de à ou un curseur de à et une entrée de nombre. Pour cet exemple, j'ai sélectionné le curseur de à et ajusté le montant maximum.

Filtre d'actions
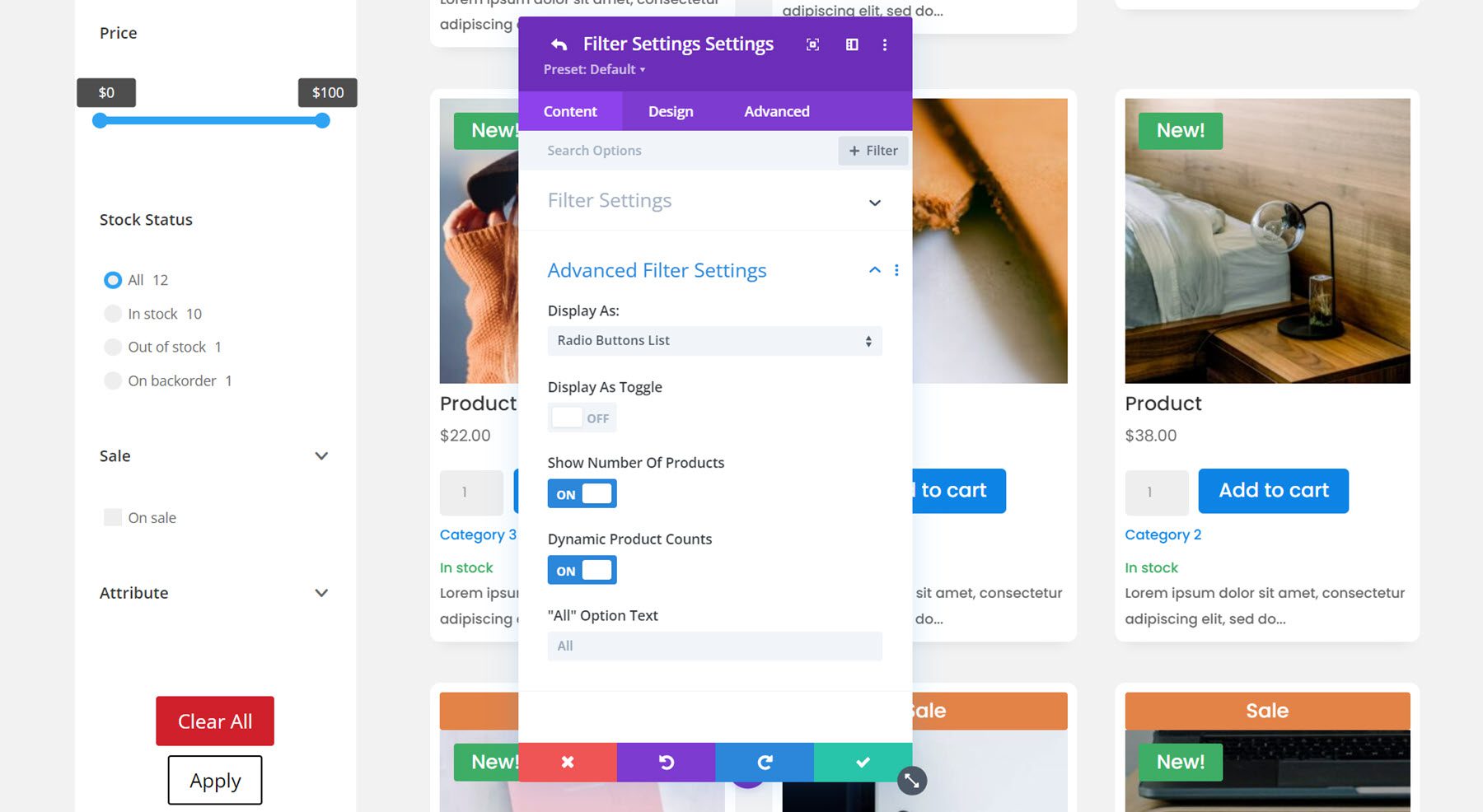
Vous pouvez afficher le filtre de stock sous la forme d'une liste de cases à cocher, d'une liste de boutons radio, d'une sélection unique déroulante, d'une sélection multiple déroulante ou d'un nuage de tags. J'ai sélectionné la liste des boutons radio pour ce filtre et choisi d'afficher le nombre de produits.

Filtre de vente
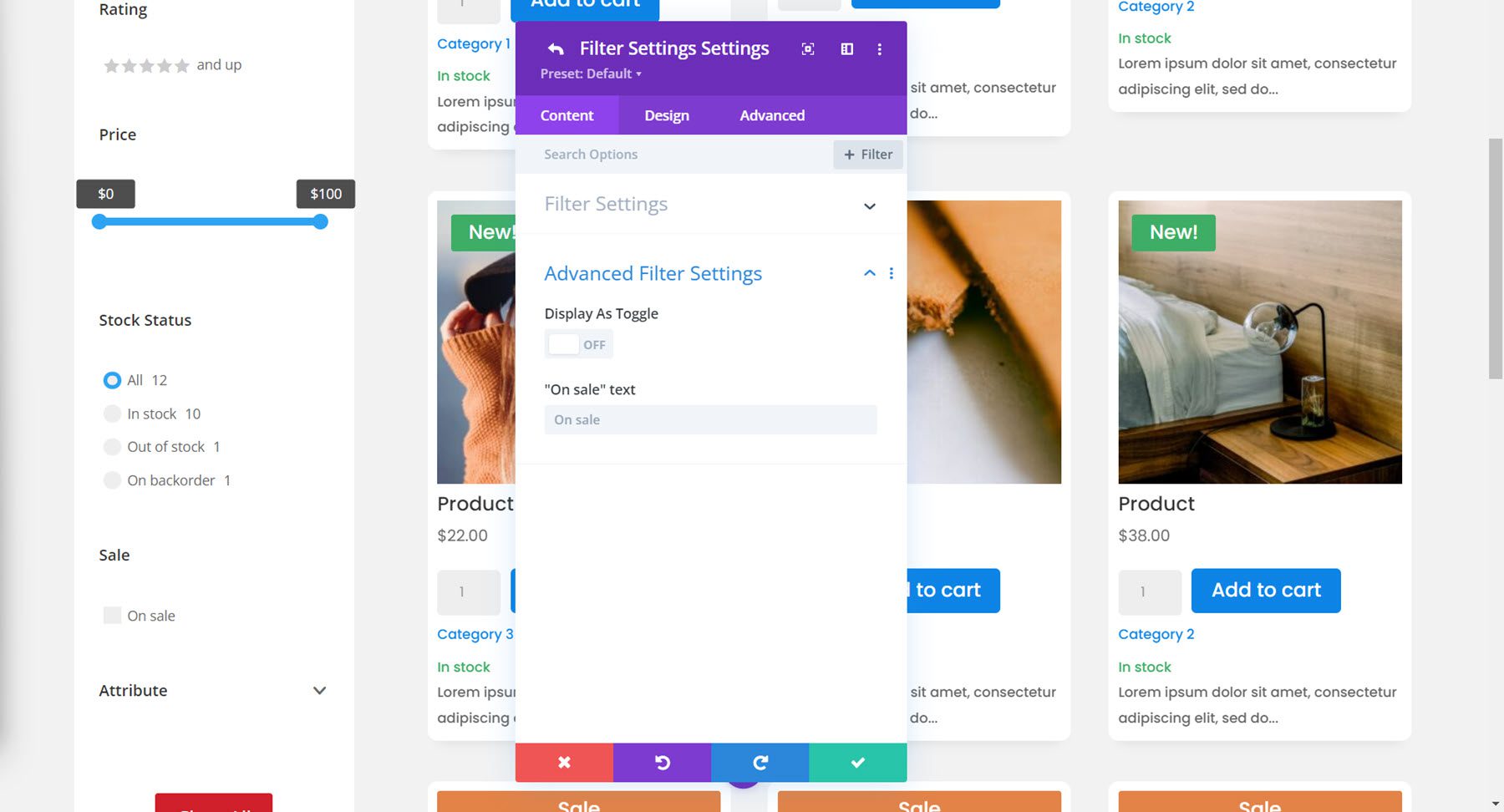
Les options de filtre de vente sont assez simples - vous pouvez activer ou désactiver l'affichage à bascule et modifier le texte en vente.

Filtre d'attribut
Enfin, nous avons le filtre d'attribut. J'ai choisi d'utiliser des couleurs pour l'exemple d'attribut et j'ai sélectionné l'option d'affichage de la liste des cases à cocher.

Paramètres des filtres de l'onglet Contenu
De retour dans l'onglet de contenu des paramètres du module de filtre, certaines options supplémentaires sont répertoriées sous le groupe de paramètres de filtres.
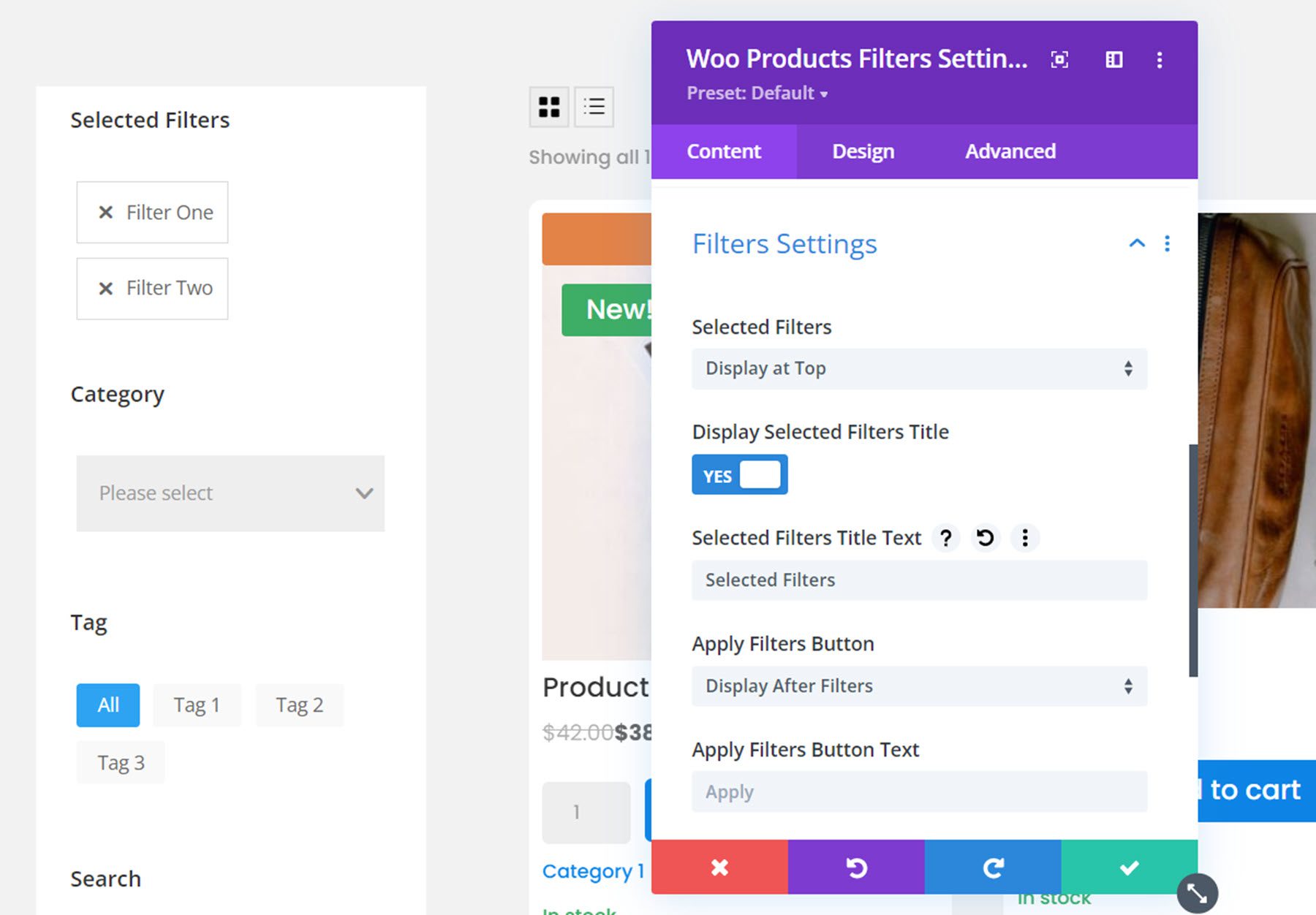
Tout d'abord, vous pouvez choisir d'afficher les filtres sélectionnés en haut ou en bas, ou de les masquer entièrement. J'ai choisi de les afficher en haut. Vous pouvez également choisir d'afficher ou de masquer le titre des filtres sélectionnés et de modifier le texte du titre.

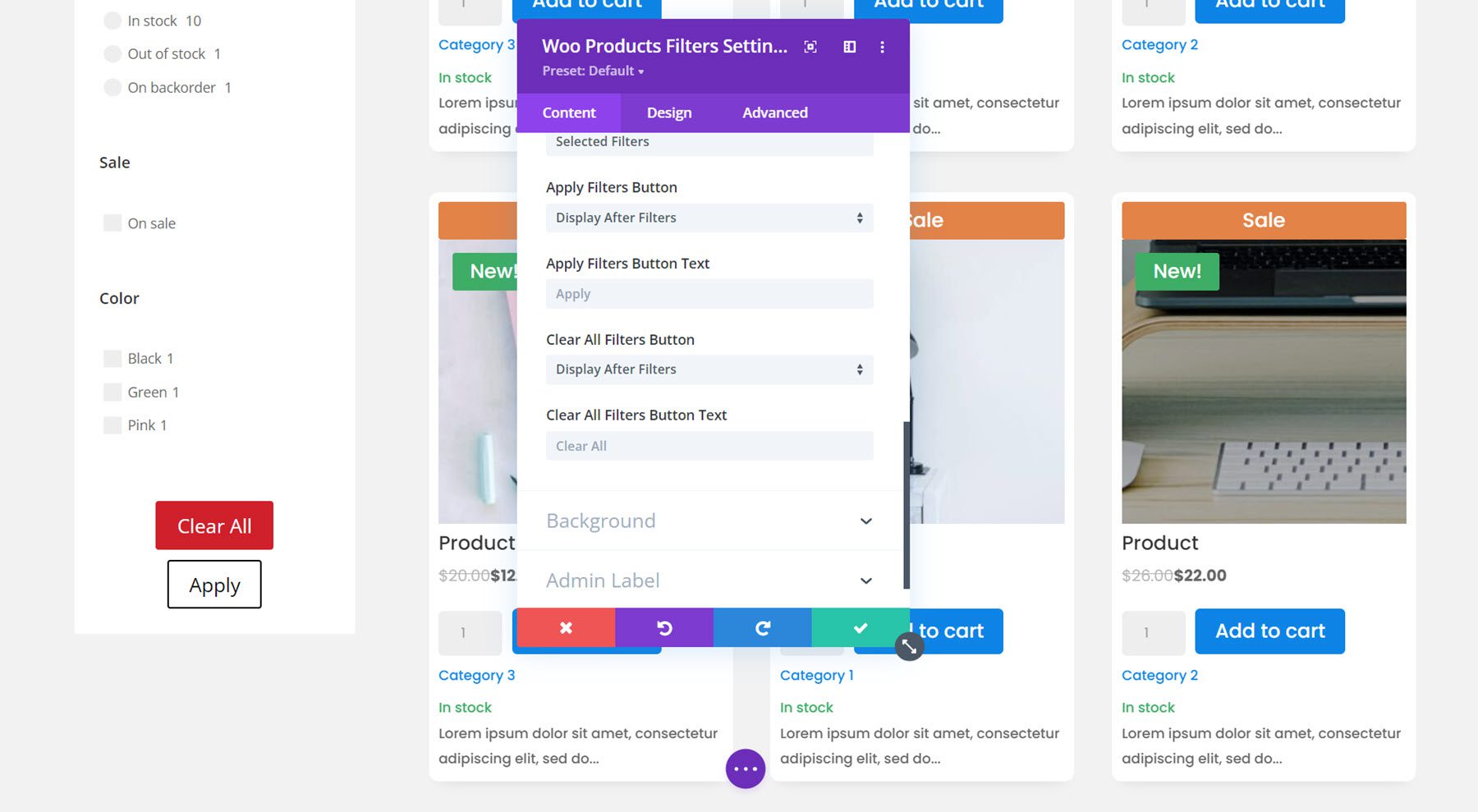
Cette section contient également des options pour les boutons Appliquer les filtres et Effacer les filtres. Vous pouvez choisir de les afficher avant ou après les filtres, ou pas du tout. Vous pouvez également modifier le texte du bouton. J'ai choisi d'afficher les deux boutons après les filtres.

L'onglet de contenu comporte également une section pour les paramètres d'arrière-plan et les paramètres d'étiquette d'administration.
Onglet Conception
L'onglet de conception du module de filtre propose un grand nombre d'options de conception pour vous permettre de personnaliser complètement les conceptions de filtre. Vous pouvez personnaliser la police, l'espacement, la bordure et l'arrière-plan pour chacun des types de filtres. Vous pouvez également personnaliser les boutons, les filtres sélectionnés, le dimensionnement, l'espacement, la bordure, l'ombre de la boîte, les filtres, la transformation et les options d'animation. Nous n'entrerons pas dans les détails ici, mais sachez simplement que vous pouvez modifier à votre guise n'importe quel aspect du module de filtrage.
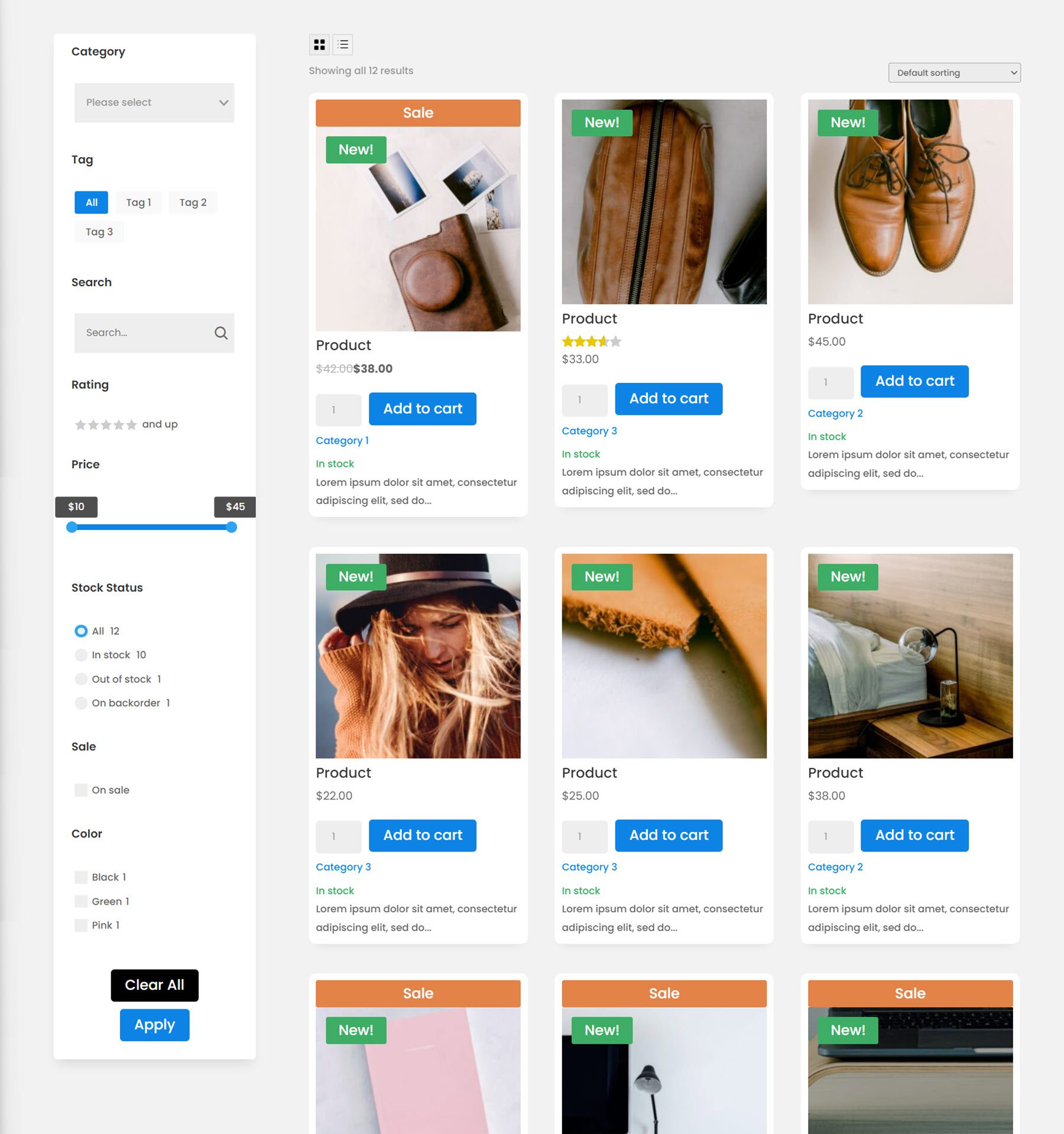
Pour cet exemple, j'ai modifié la police, ajouté des coins arrondis aux filtres sélectionnés, diminué la marge inférieure entre les filtres, ajouté une bordure au filtre déroulant, changé la couleur de la balise active, le filtre de prix, l'état du stock et les coches pour correspondre le jeu de couleurs, personnalisé la conception des boutons et ajouté un coin arrondi et une ombre de boîte au module de filtre. Voici le design final avec le module filtre et le module boutique.

Module de liste de panier
Passons maintenant à la page du panier. Tout d'abord, le module de liste de panier. Ce module affichera le contenu de votre panier.
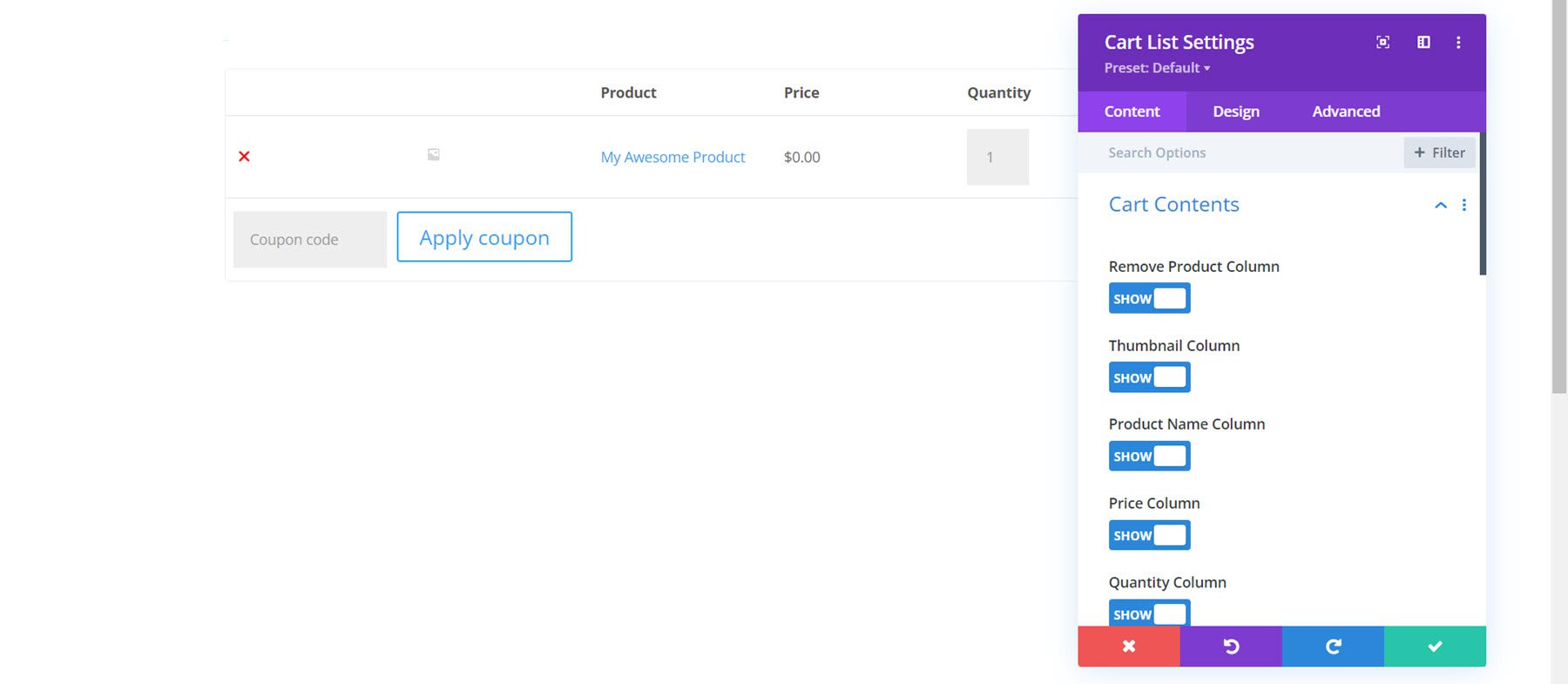
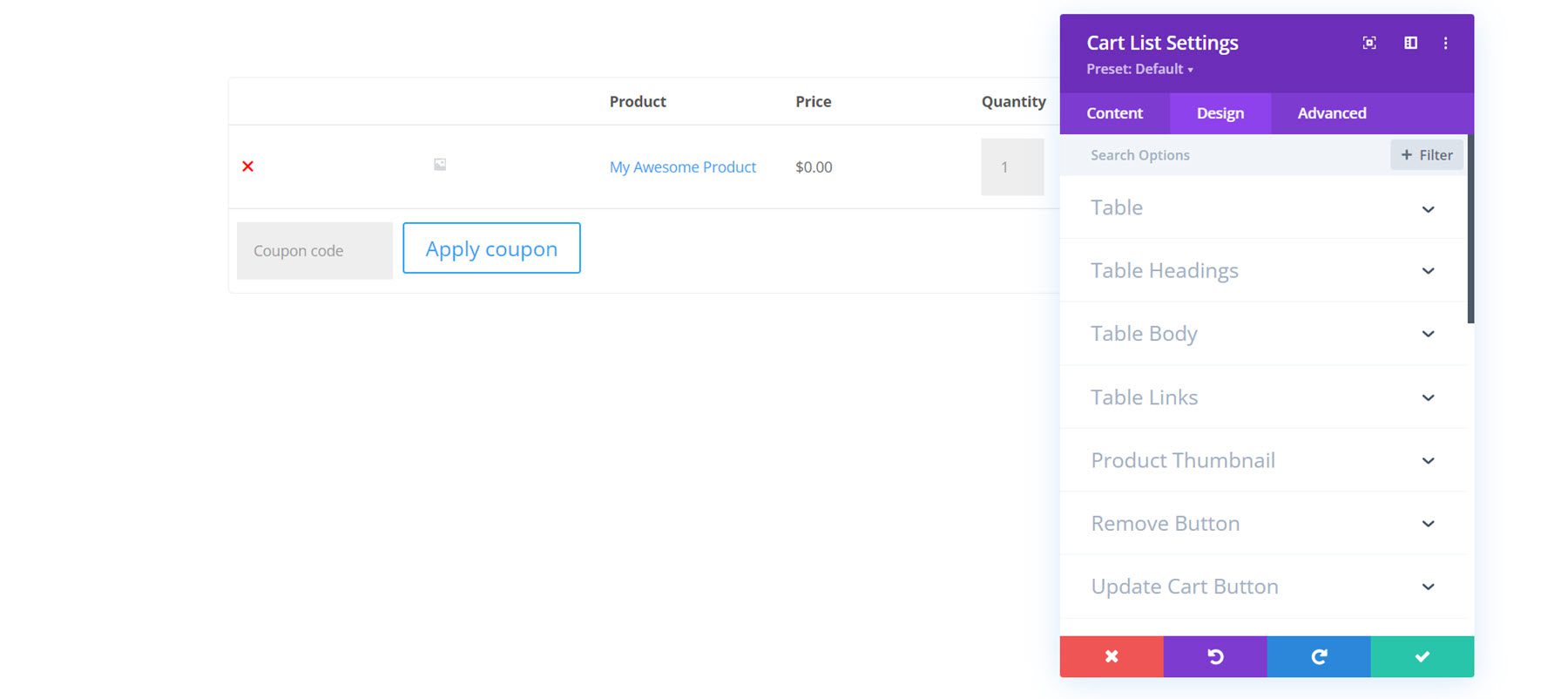
Onglet Contenu
Dans les paramètres du module, vous pouvez modifier le contenu affiché. Vous pouvez choisir d'afficher ou de masquer certaines colonnes telles que la colonne de suppression de produit, la colonne de produit, la vignette, le nom du produit, le prix, la quantité, le sous-total et le code de coupon.

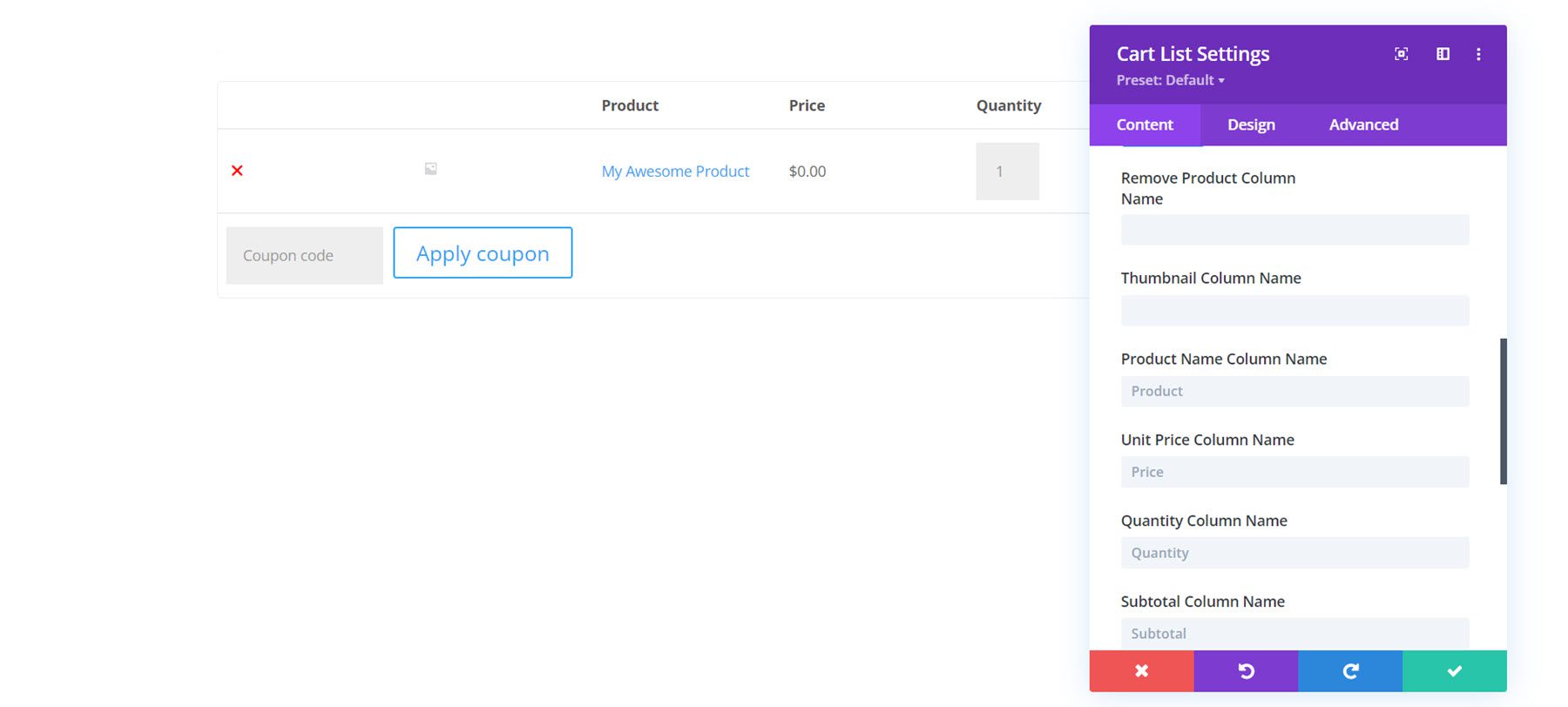
Vous pouvez également renommer n'importe quelle colonne avec un texte personnalisé.

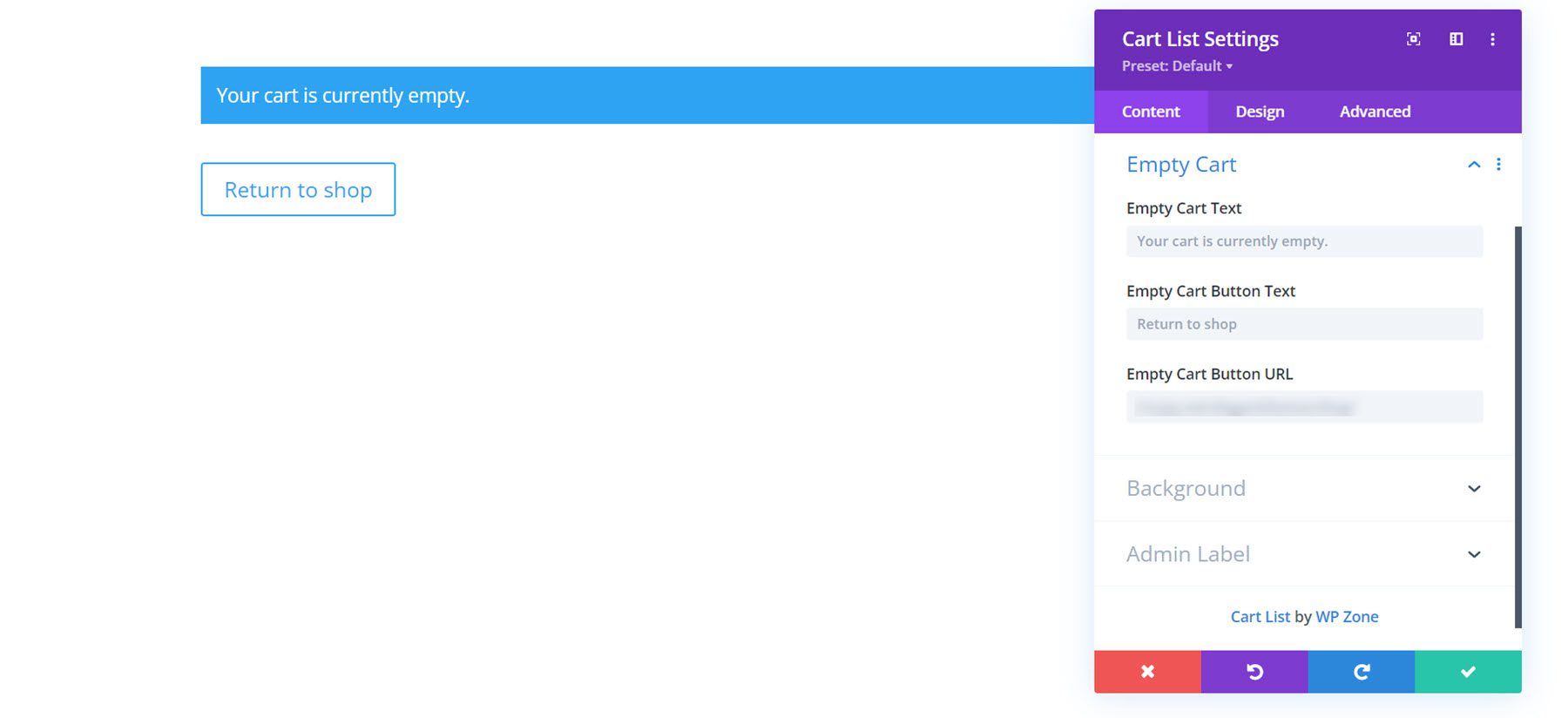
De plus, vous pouvez personnaliser le texte du panier vide, le texte du bouton et l'URL du bouton.

L'onglet de contenu présente également les paramètres d'arrière-plan et d'étiquette d'administration par défaut.
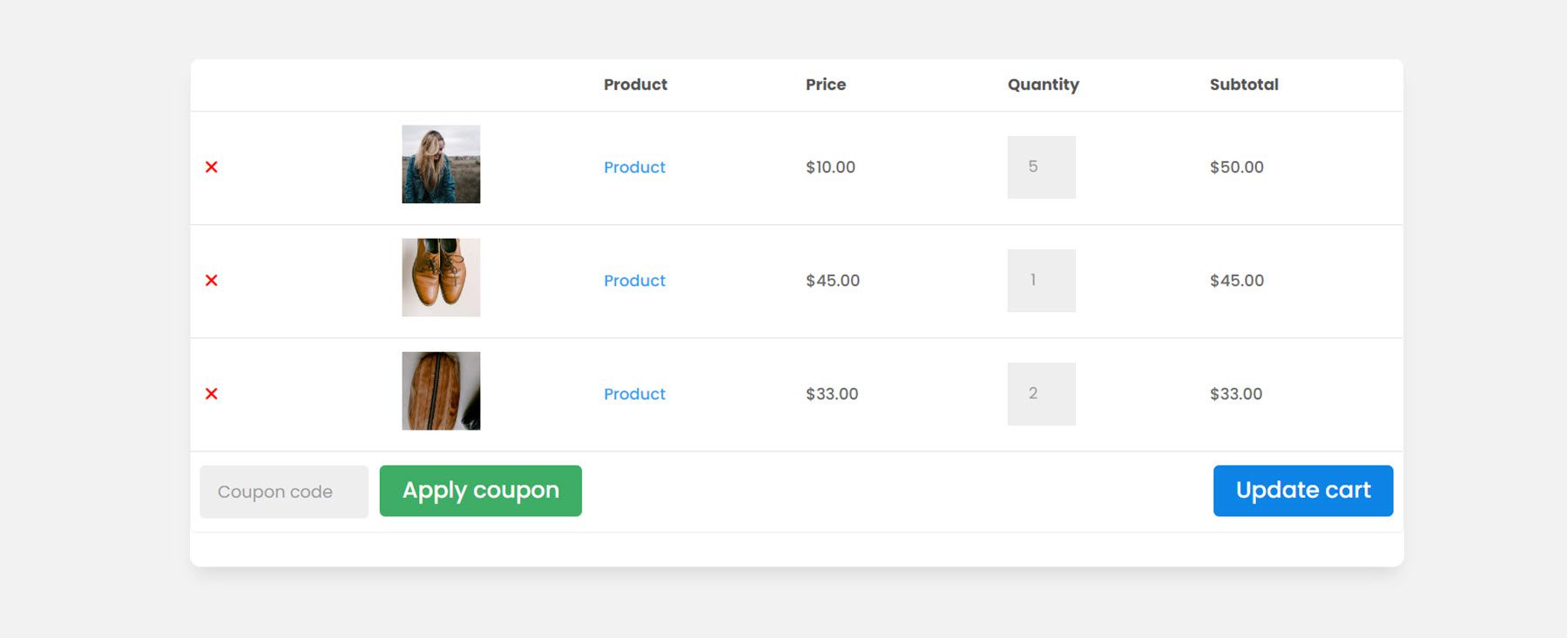
Onglet Conception
Ici, vous pouvez entièrement personnaliser la conception du module de chariot. Chaque aspect du module de panier peut être modifié, y compris les boutons, le texte, le tableau, etc.

J'ai personnalisé le design en ajoutant un arrière-plan blanc et des coins arrondis, en changeant la police, en augmentant la taille de la vignette de l'image et en personnalisant les boutons.

Module Totaux du panier
Le module des totaux du panier doit également être ajouté à la page du panier. Il affichera le sous-total et le total des articles du panier et dispose d'un bouton pour passer à la caisse.
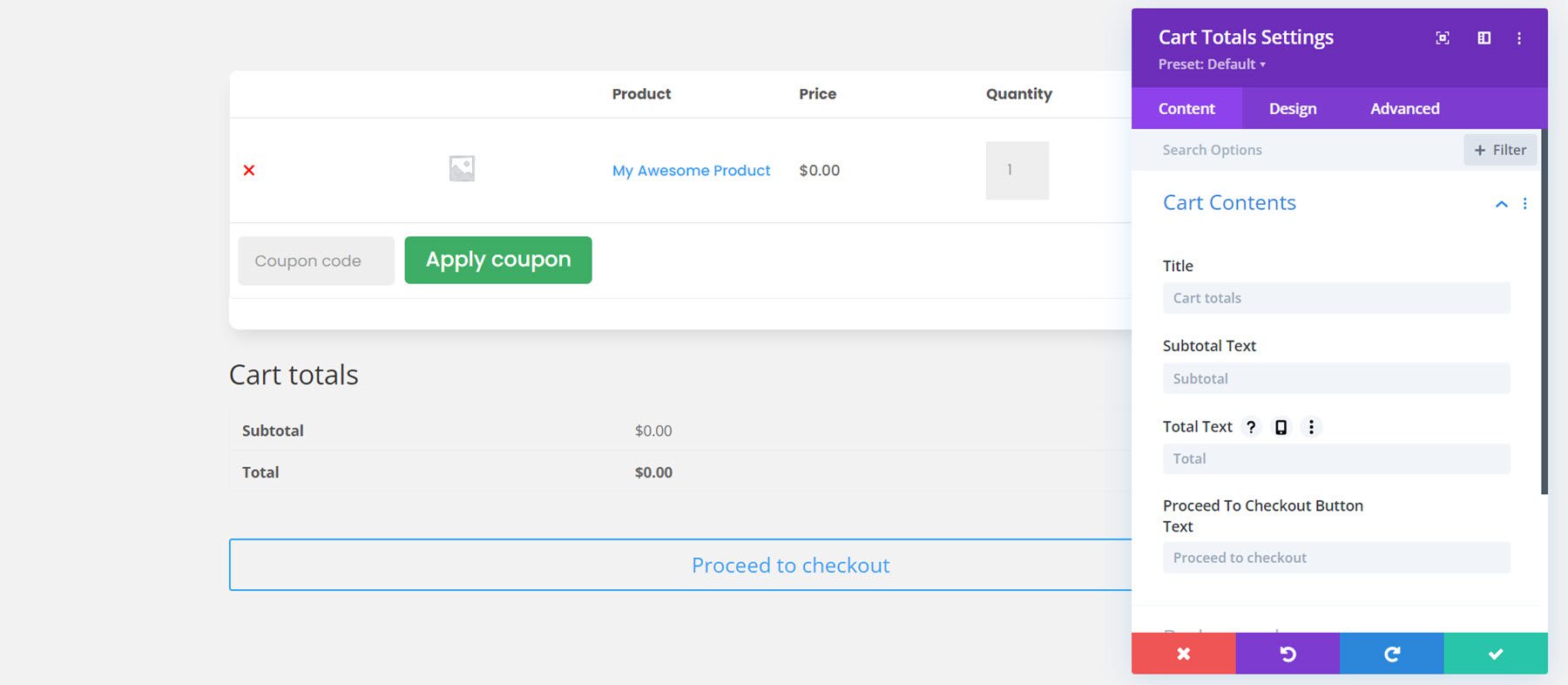
Onglet Contenu
Dans les paramètres du module, vous pouvez modifier le texte tel que le titre, le texte du sous-total, le texte total et passer au texte du bouton de paiement. Vous pouvez également ajouter un arrière-plan et modifier l'étiquette d'administration.

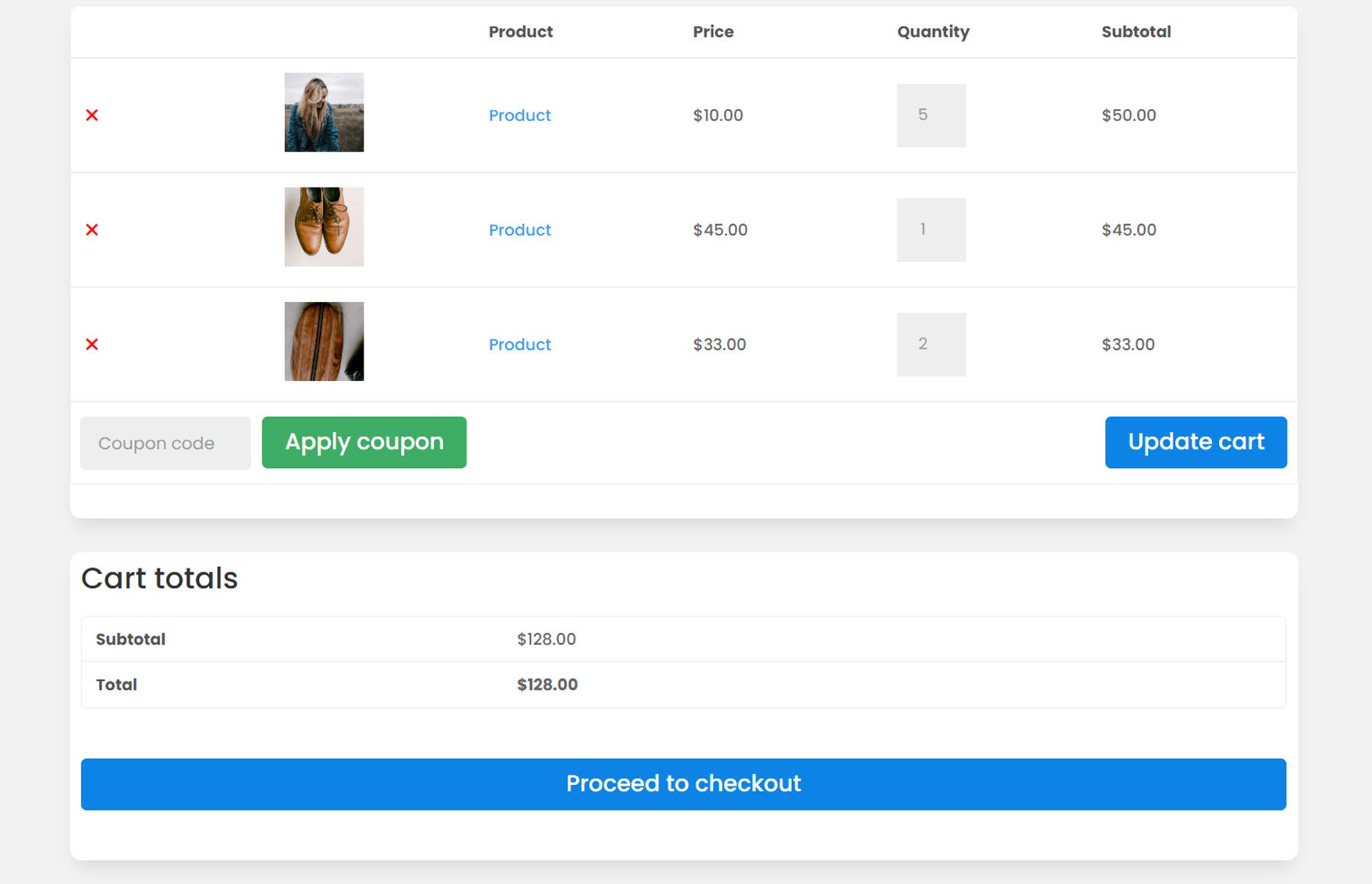
Onglet Conception
Avec les paramètres de conception, vous pouvez personnaliser chaque aspect du module des totaux du panier. Pour cet exemple, j'ai ajouté un arrière-plan, une ombre de boîte et des coins arrondis au module. J'ai changé la police pour qu'elle corresponde au reste du design, et j'ai également personnalisé le bouton Passer à la caisse.

Module Avis WooCommerce
Le module Avis WooCommerce peut également être placé sur la page du panier. Ce module affichera tous les messages d'erreur ou avis qui pourraient apparaître. Je l'ajoute en haut de la page du panier, au-dessus du module de liste des paniers.
Onglet Contenu
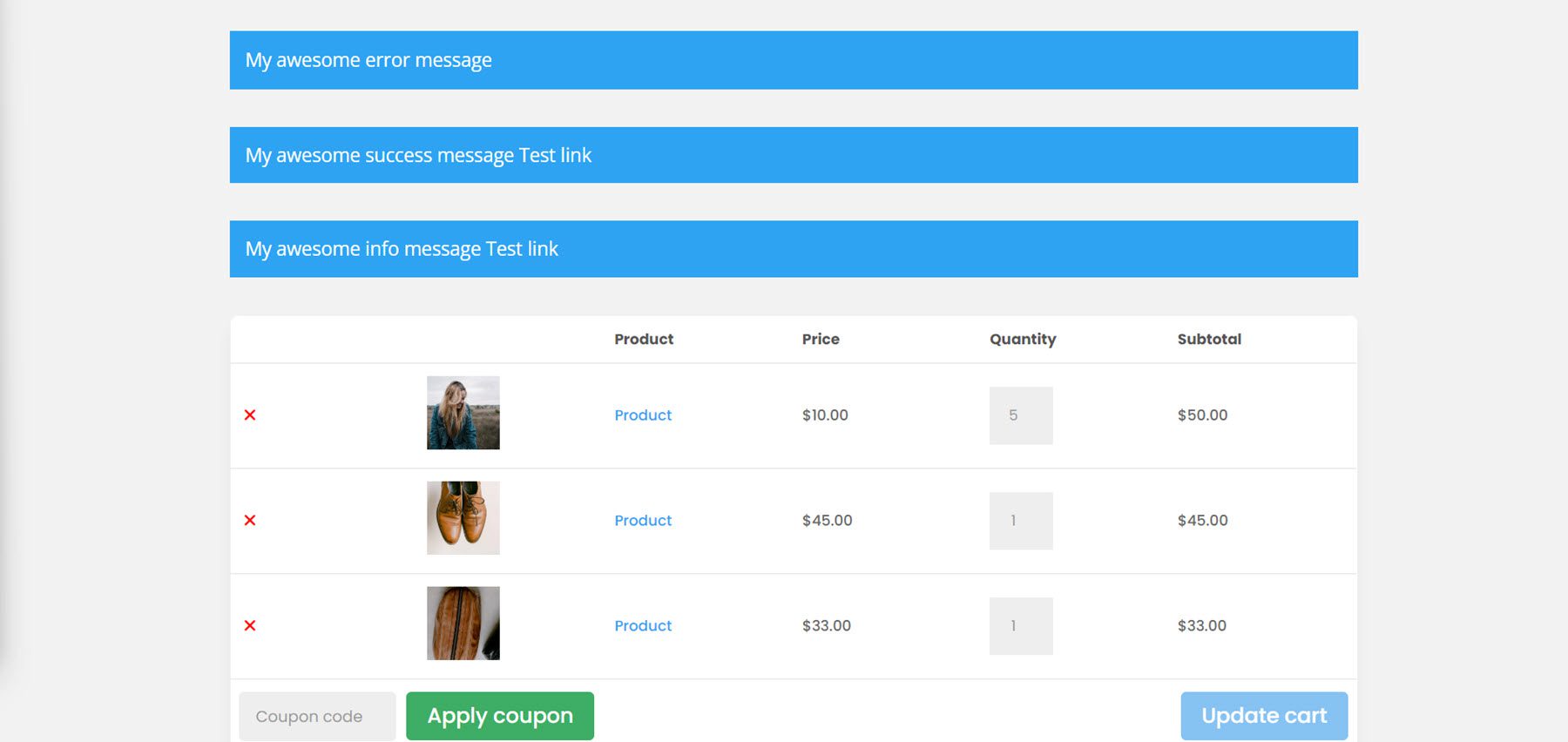
Sous l'onglet Contenu, vous pouvez activer le mode test, qui affichera tous les avis sur le front-end pendant que vous testez la conception. Voici à quoi ressemblent les trois avis différents par défaut.

Onglet Conception
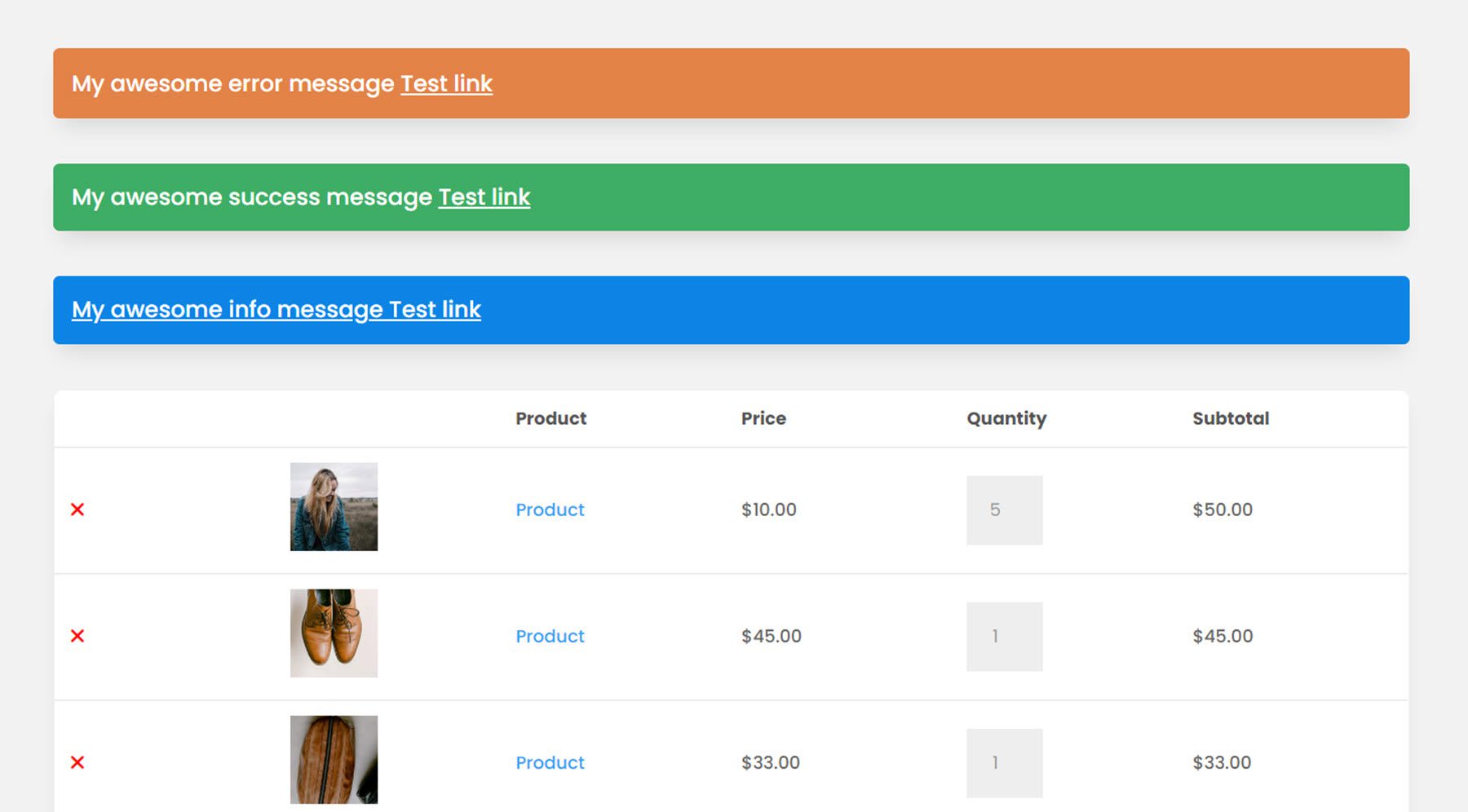
Ici, vous pouvez modifier le design des avis. J'ai changé les couleurs d'arrière-plan pour qu'elles correspondent au type d'avis et j'ai changé le style pour qu'il corresponde au reste du design.

Commander le module de facturation
Passant à la page de paiement, le premier est le module de facturation. C'est ici que vous pouvez collecter les détails de facturation pour finaliser la transaction.
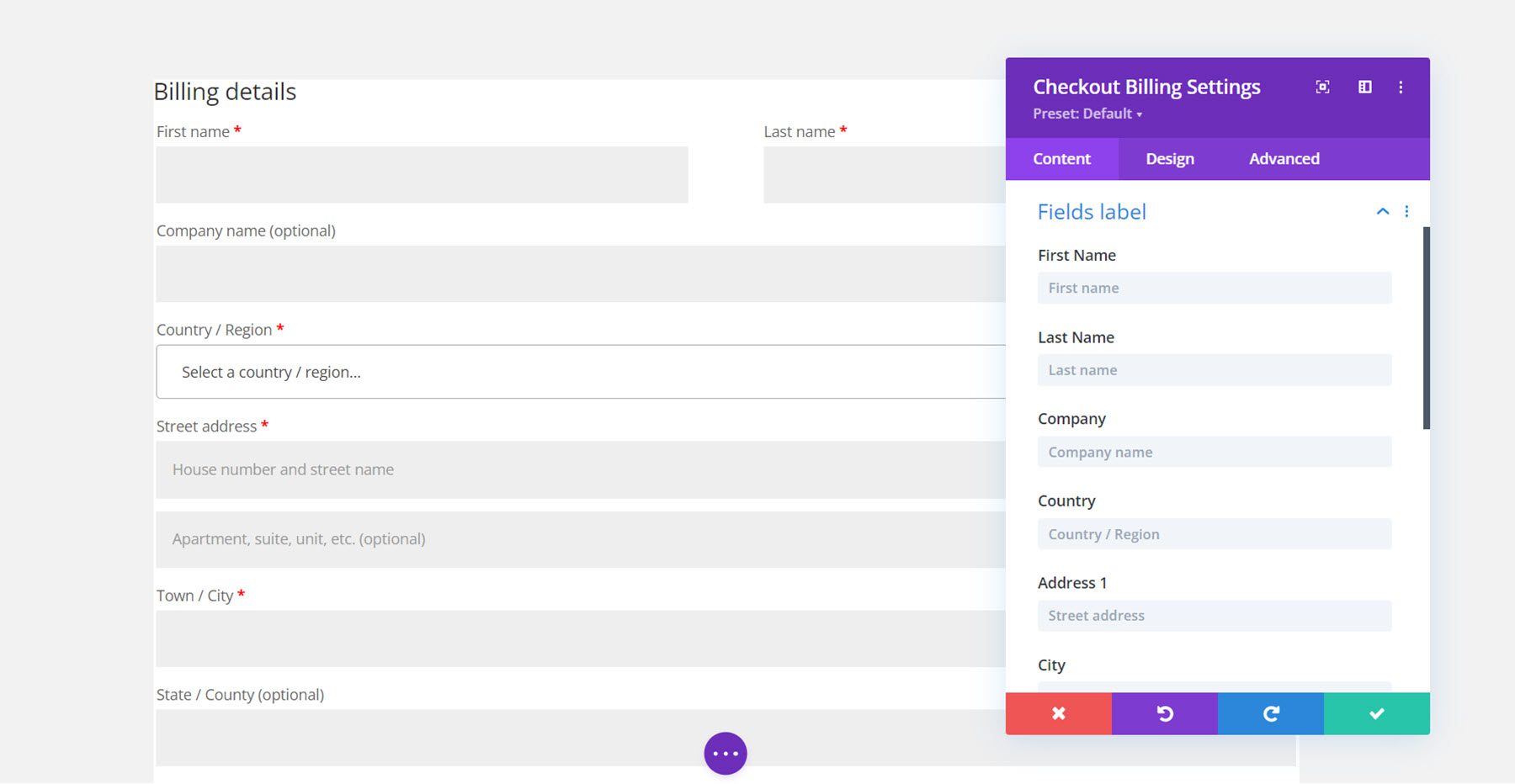
Onglet Contenu
Sous l'onglet Contenu, vous pouvez modifier le texte du titre de facturation ainsi que l'une des étiquettes de champ. Vous pouvez également ajouter un lien ou un arrière-plan et modifier l'étiquette d'administration. Ici, j'ai ajouté une couleur de fond à la mise en page.

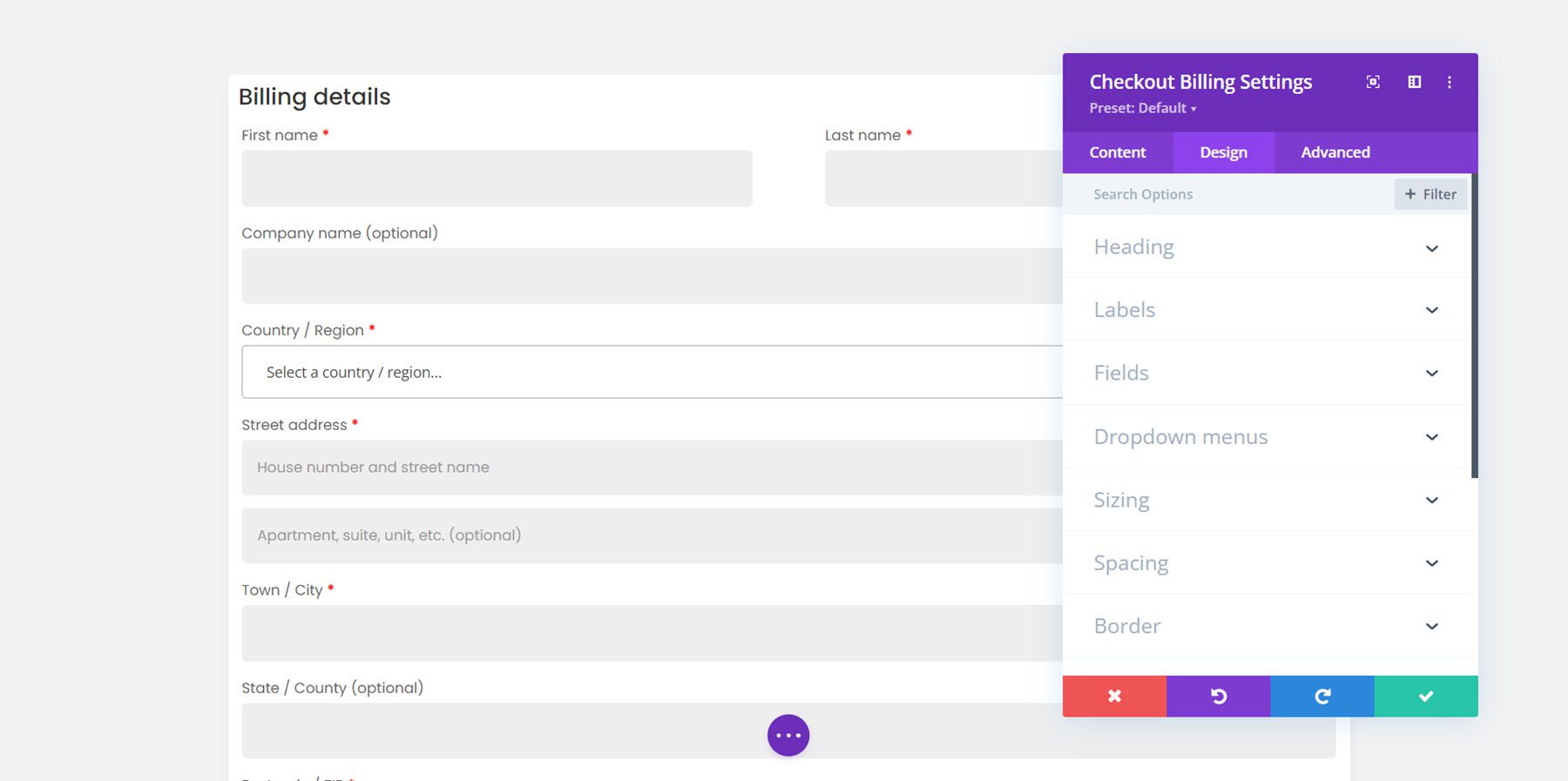
Onglet Conception
L'onglet de conception propose des options pour tout personnaliser, de l'en-tête et des étiquettes aux champs et aux bordures. Pour cet exemple, j'ai gardé le design aligné avec les autres modules et ajouté une bordure arrondie et une ombre de boîte, changé l'espacement et modifié la police.

Module de coupon de paiement
Ensuite, nous pouvons ajouter le module de coupon de paiement à la page de paiement.
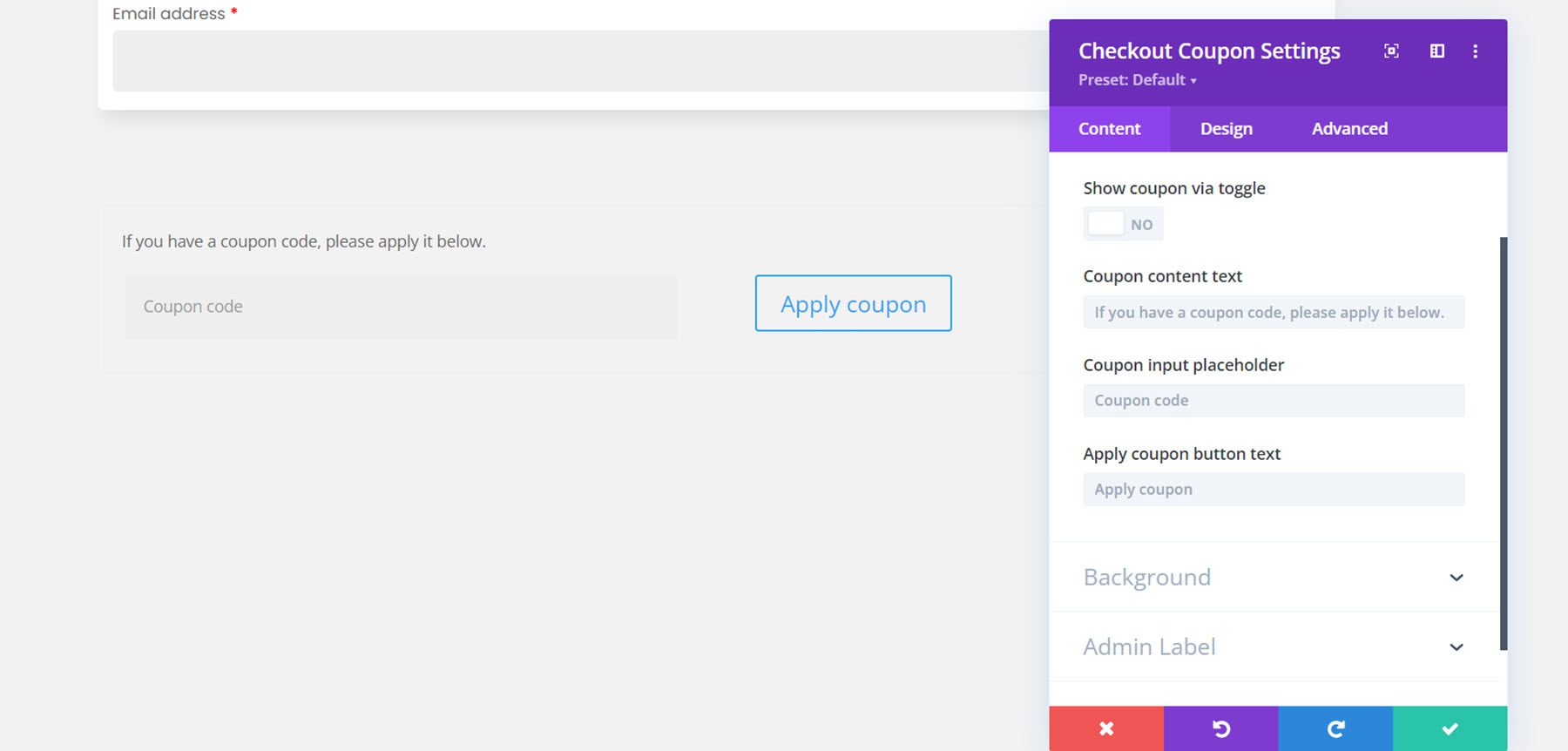
Onglet Contenu
Dans l'onglet de contenu, vous pouvez choisir d'afficher la section de coupon via bascule ou de l'avoir toujours affichée. J'ai choisi de l'afficher. Ici, vous pouvez également modifier le texte de n'importe quel élément du module de coupon.

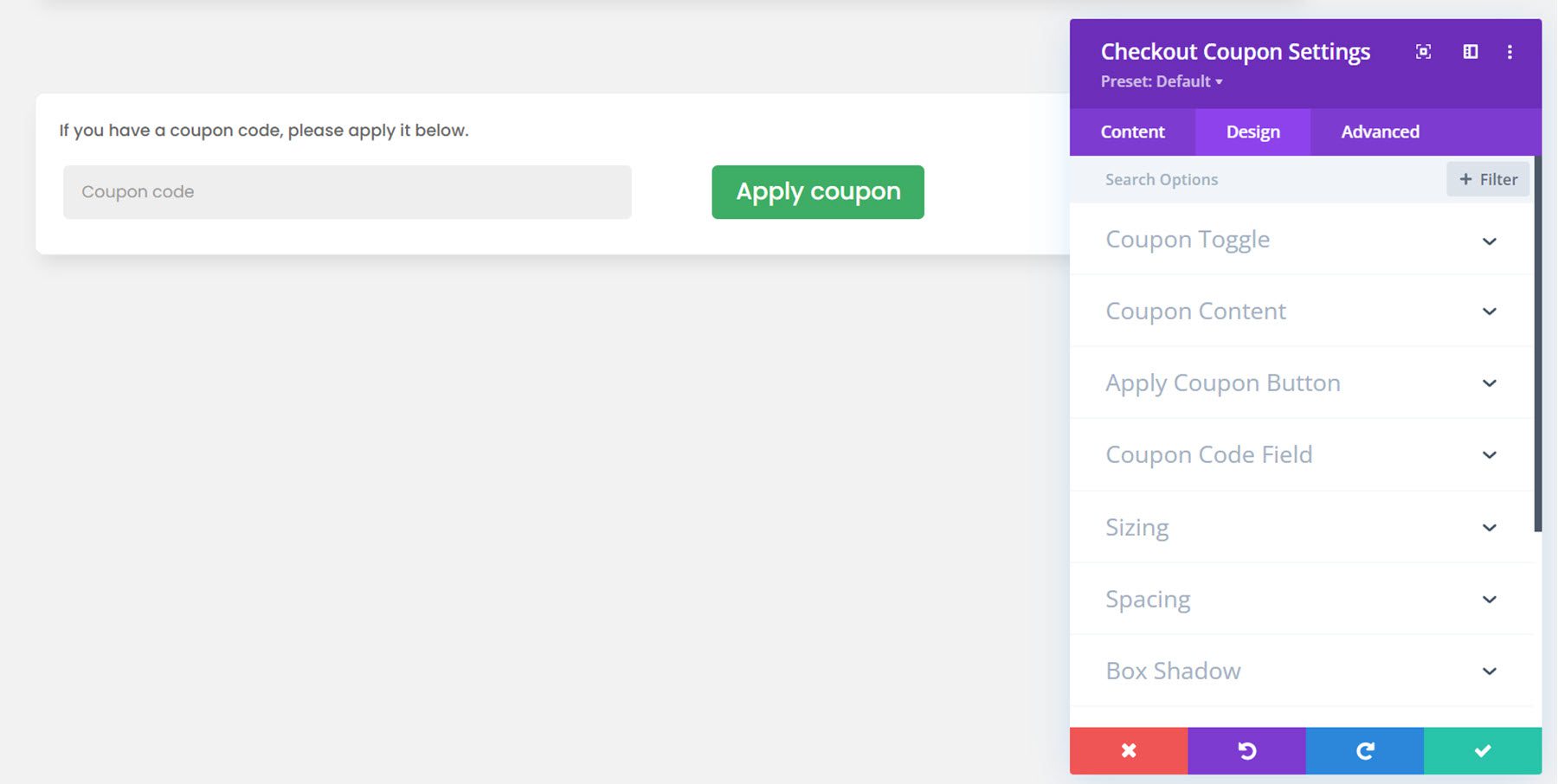
Onglet Conception
Voici le module de coupon conçu. J'ai ajouté un arrière-plan, une ombre de boîte et des coins arrondis. J'ai également changé la police et personnalisé le bouton.

Commander le module de commande
Passons maintenant au module de commande de paiement. Il s'agit d'un autre module pour la page de paiement et il affiche les informations de commande du client telles que les produits sélectionnés, le sous-total, l'expédition, le coût total, les options de paiement et une case à cocher de politique de confidentialité.
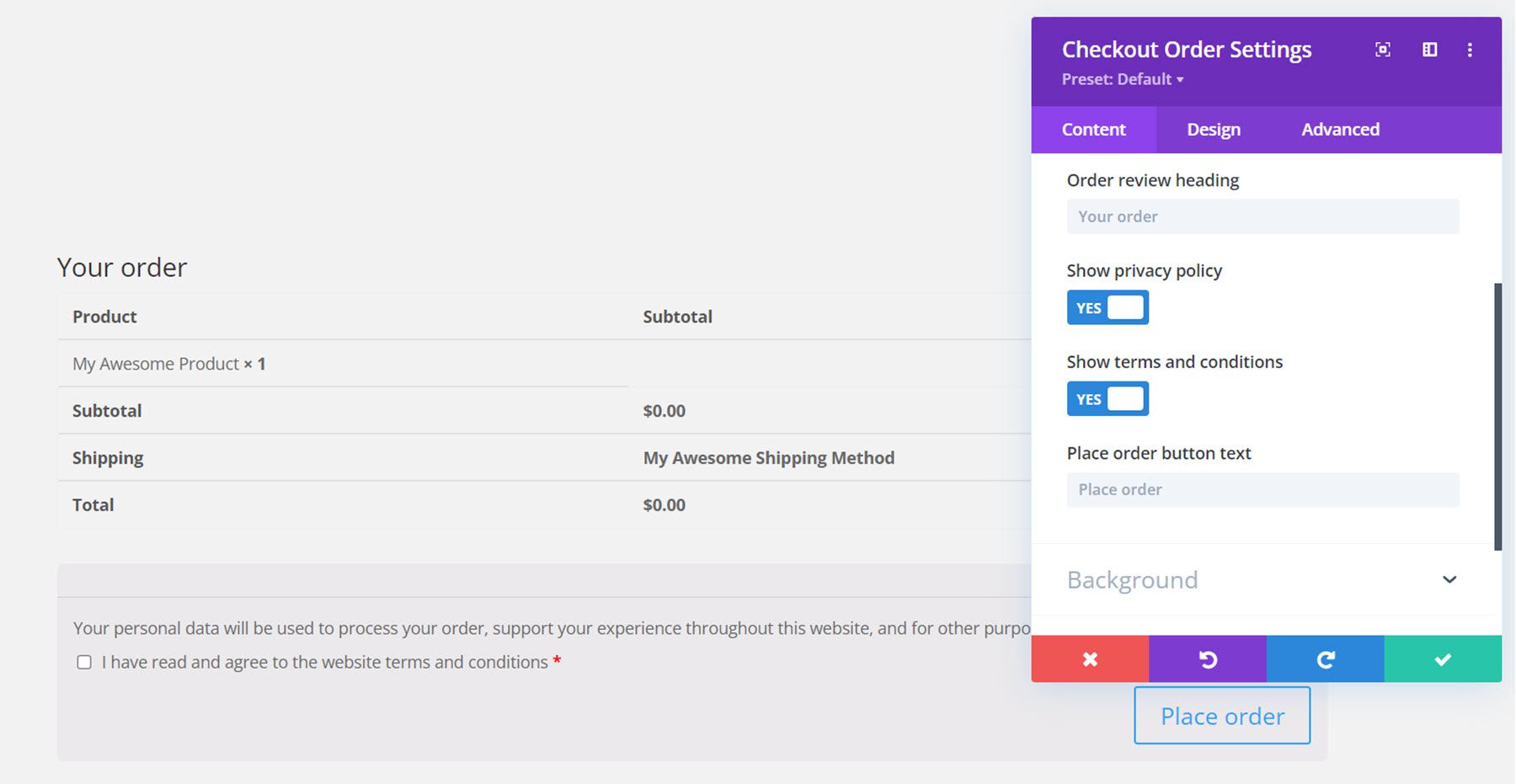
Onglet Contenu
Dans l'onglet de contenu, vous pouvez modifier le texte du titre et le texte du bouton de commande. Vous pouvez également choisir d'afficher ou de masquer la politique de confidentialité et les termes et conditions. Bien sûr, vous pouvez également ajouter un arrière-plan et modifier l'étiquette d'administration ici également.

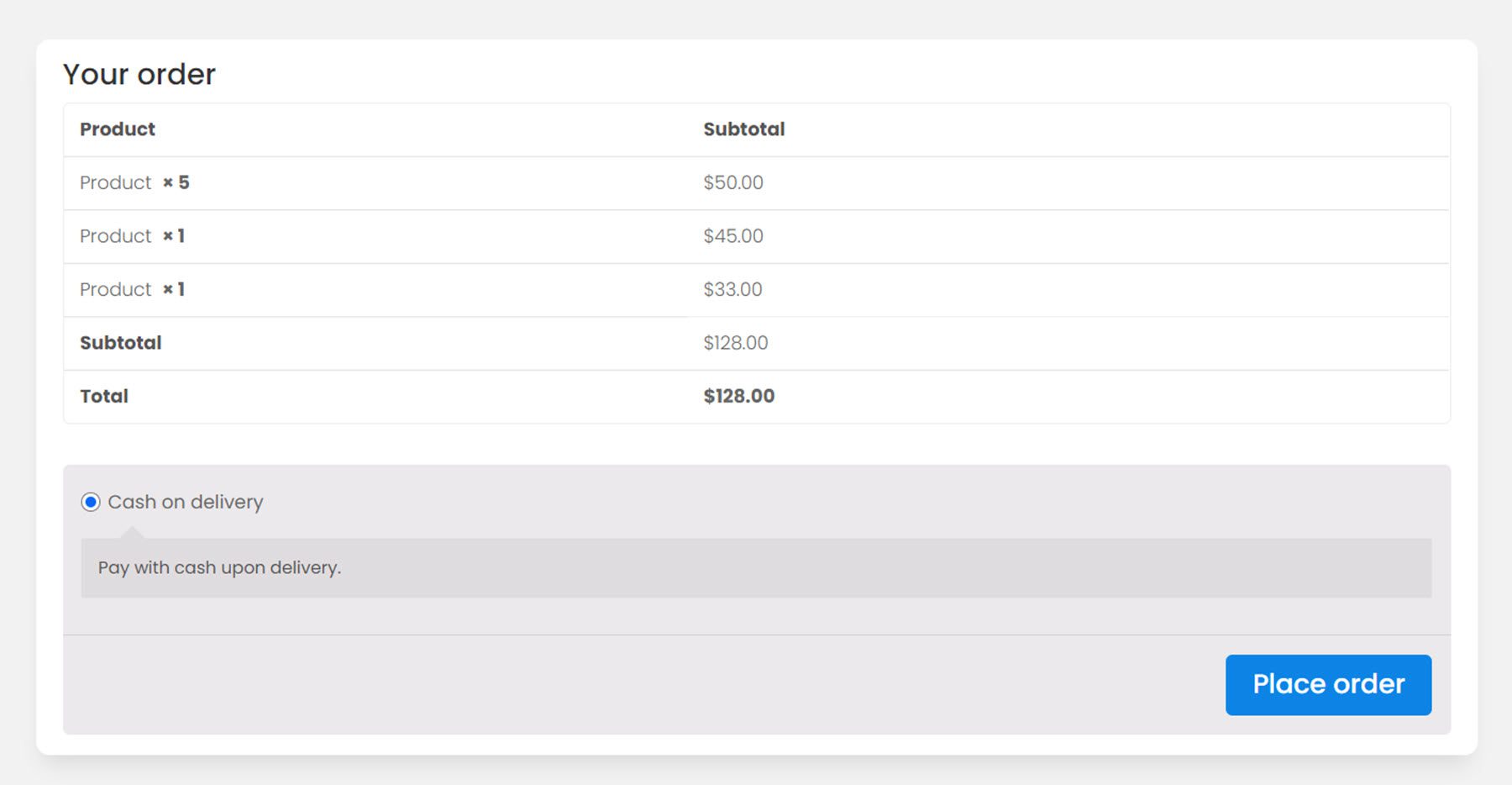
Onglet Conception
Tout comme les autres modules, le module de commande de paiement peut également être entièrement personnalisé. Ici, j'ai changé la police, ajouté un arrière-plan et des coins arrondis, et personnalisé le bouton.

Commander le module d'expédition
Le dernier module de la page de paiement est le module d'expédition de paiement.
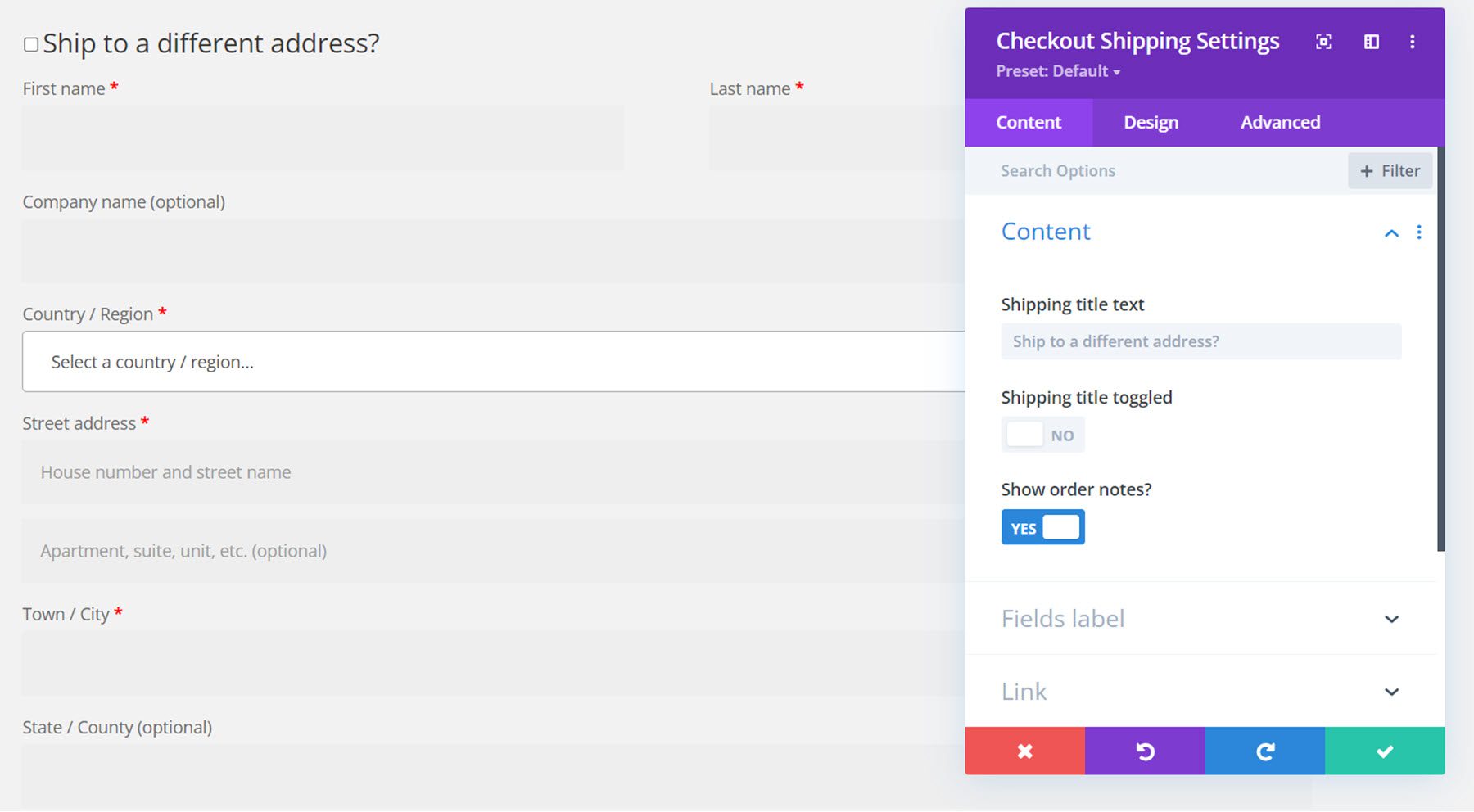
Onglet Contenu
Dans l'onglet Contenu, vous pouvez modifier le texte du titre, choisir de faire basculer le titre et afficher ou masquer les notes de commande. Vous pouvez également modifier n'importe quelle étiquette de champ.

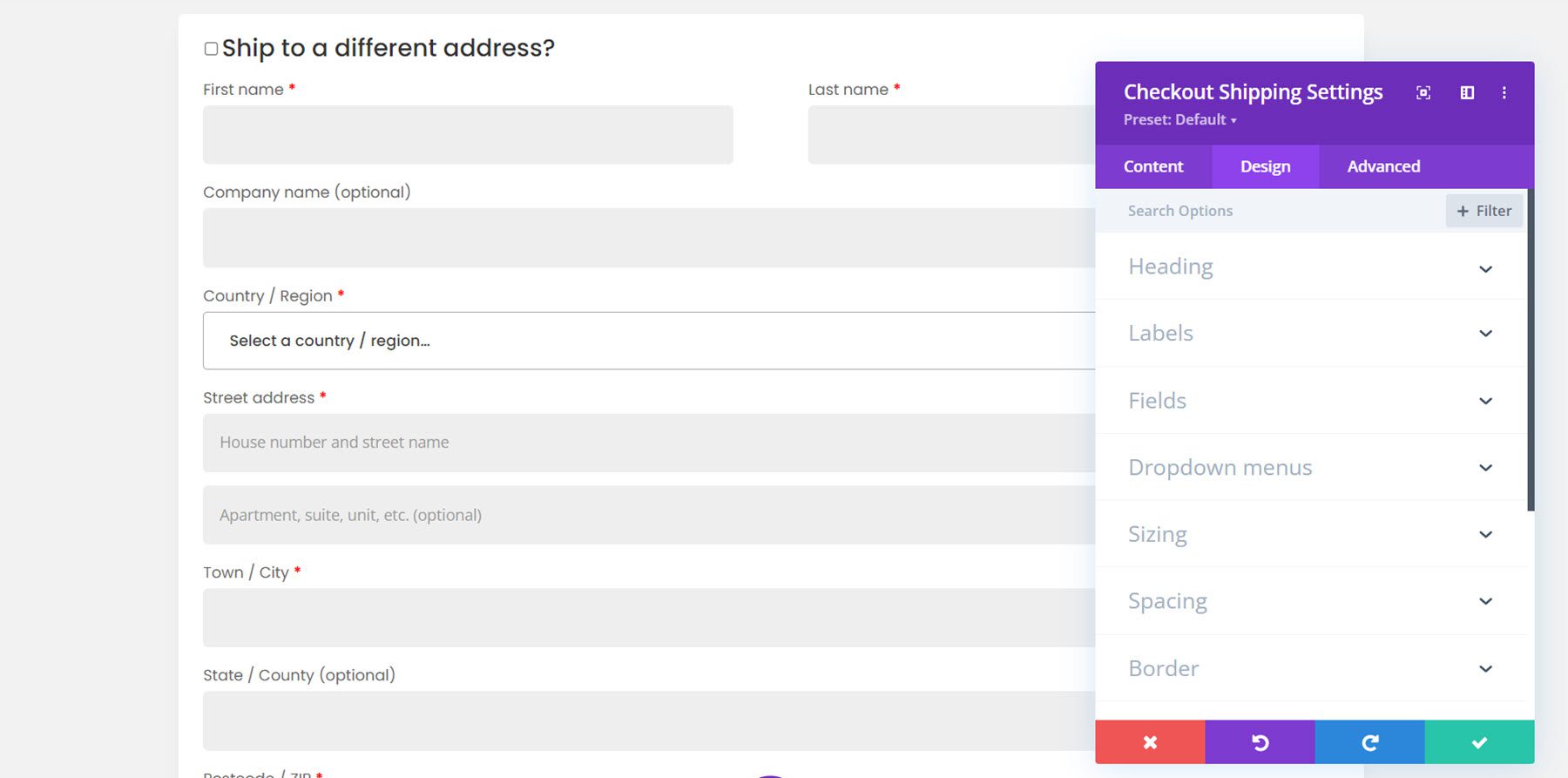
Onglet Conception
Voici la conception personnalisée. Encore une fois, j'ai ajouté un arrière-plan, des bordures arrondies, une ombre de boîte et changé la police.

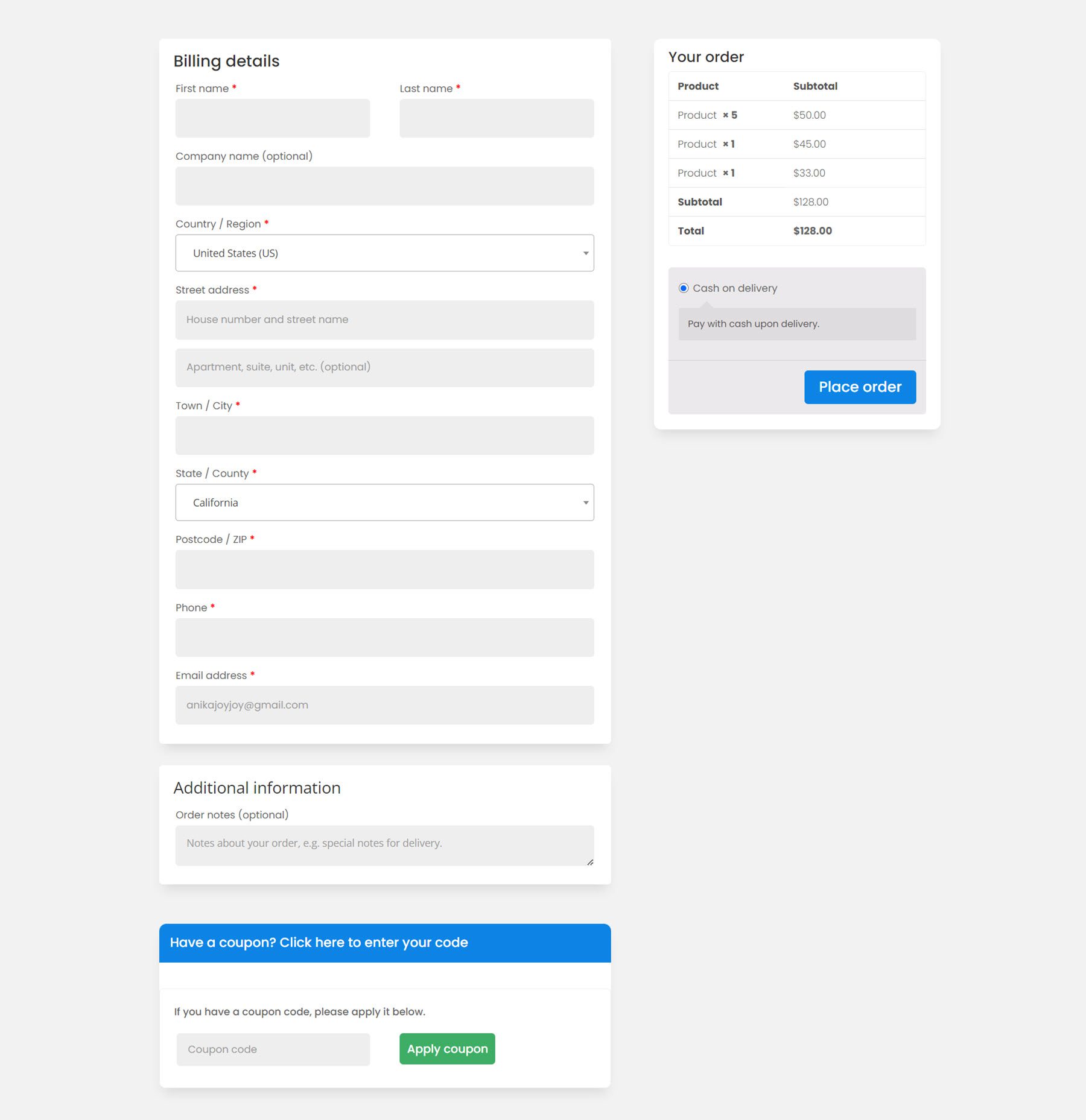
Et voici la conception complète de la page de paiement.

Module de contenu de compte
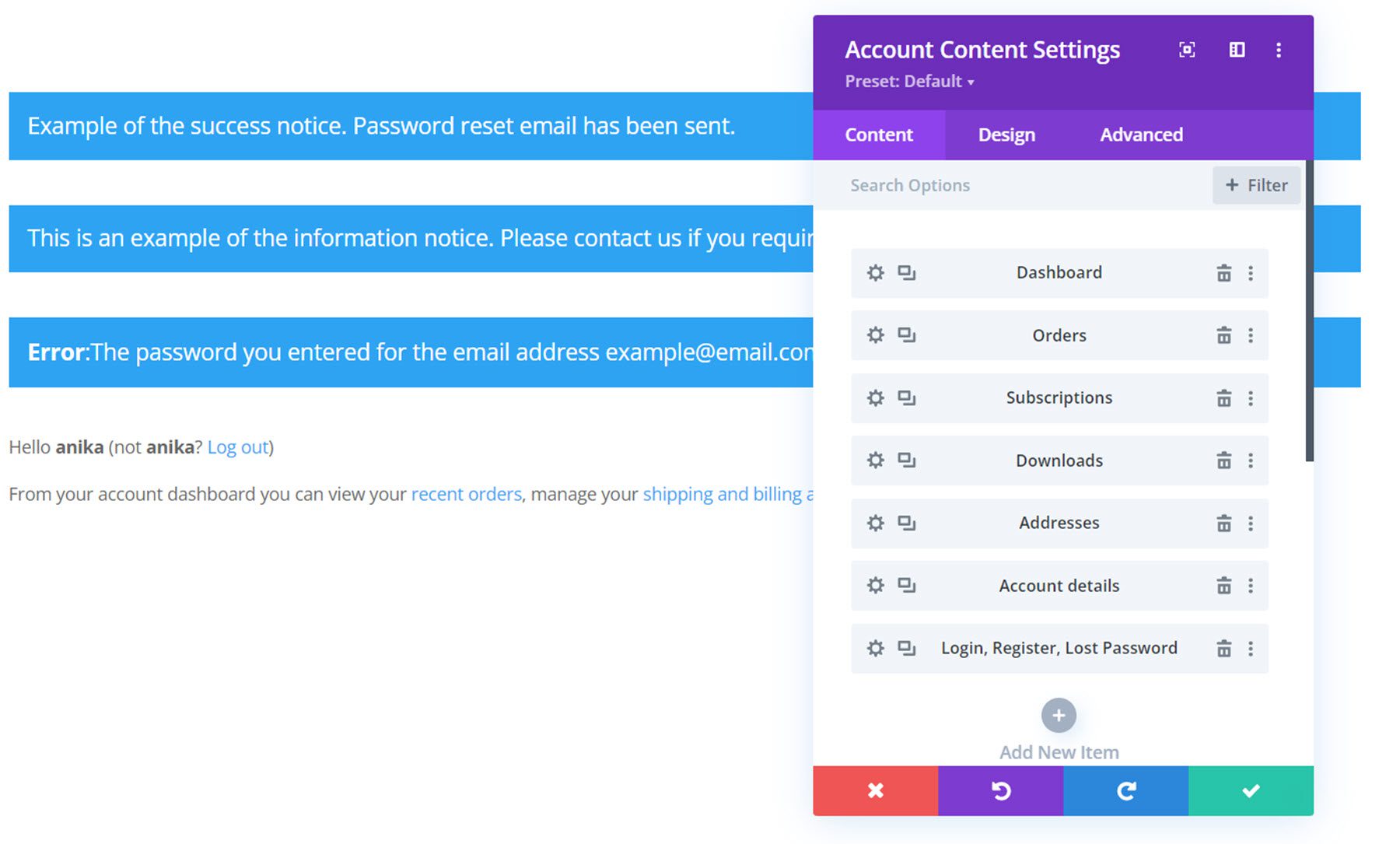
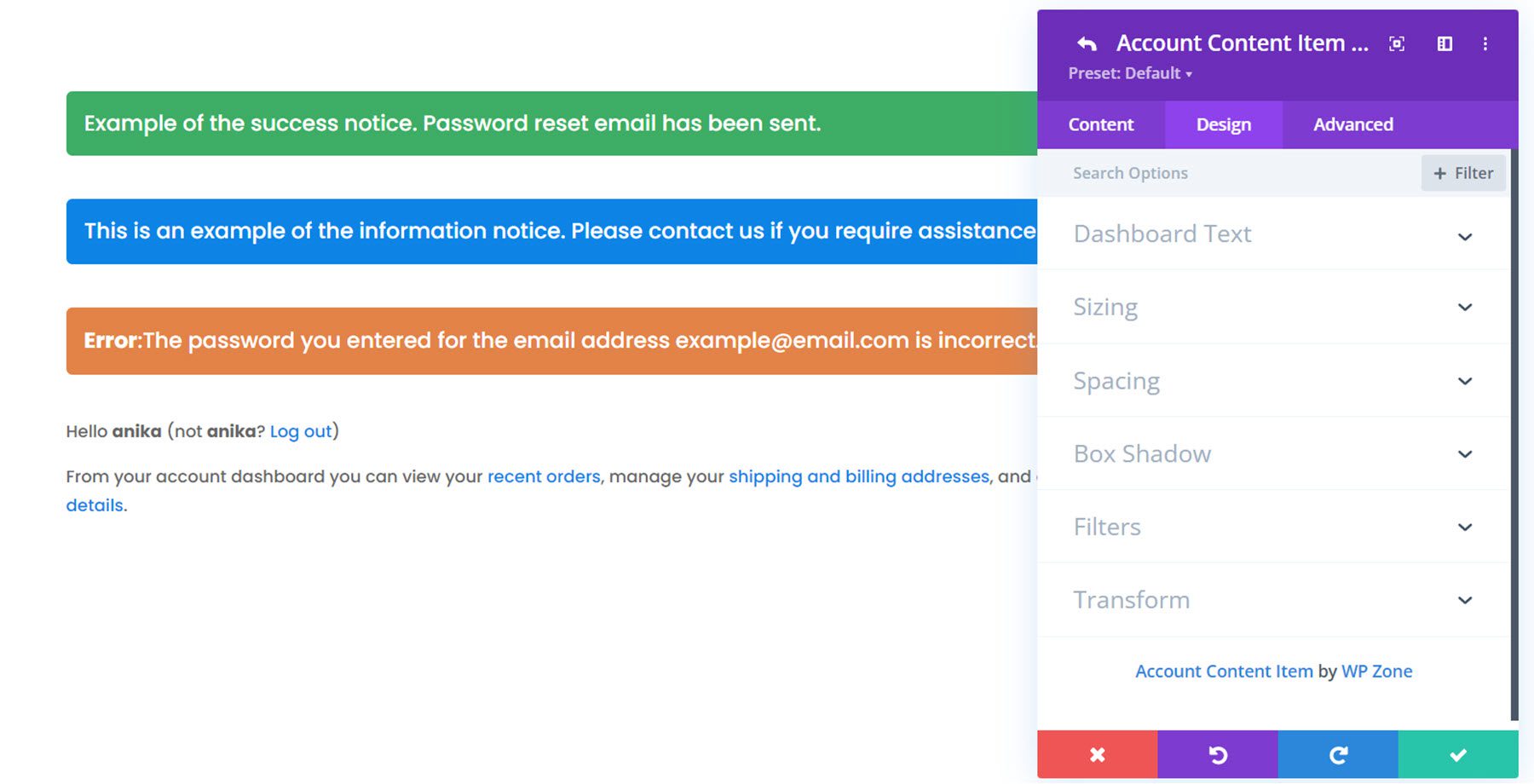
Divi Shop Builder est également livré avec quelques modules pour personnaliser la page de compte. Examinons d'abord le module de contenu du compte. Il existe différents éléments que vous pouvez ajouter à la page et vous pouvez les réorganiser comme vous le souhaitez. Ces éléments comprennent le tableau de bord, les commandes, les abonnements, les téléchargements, les adresses, les détails du compte, les sections de connexion, d'enregistrement et de mot de passe perdu. Chaque élément a sa propre page de paramètres où vous pouvez personnaliser la conception de l'élément individuel. Le module de contenu de compte propose également des options de conception dans lesquelles vous pouvez personnaliser la conception globale.

Voici la vue stylisée du tableau de bord par défaut, ainsi que les messages d'avertissement en haut.

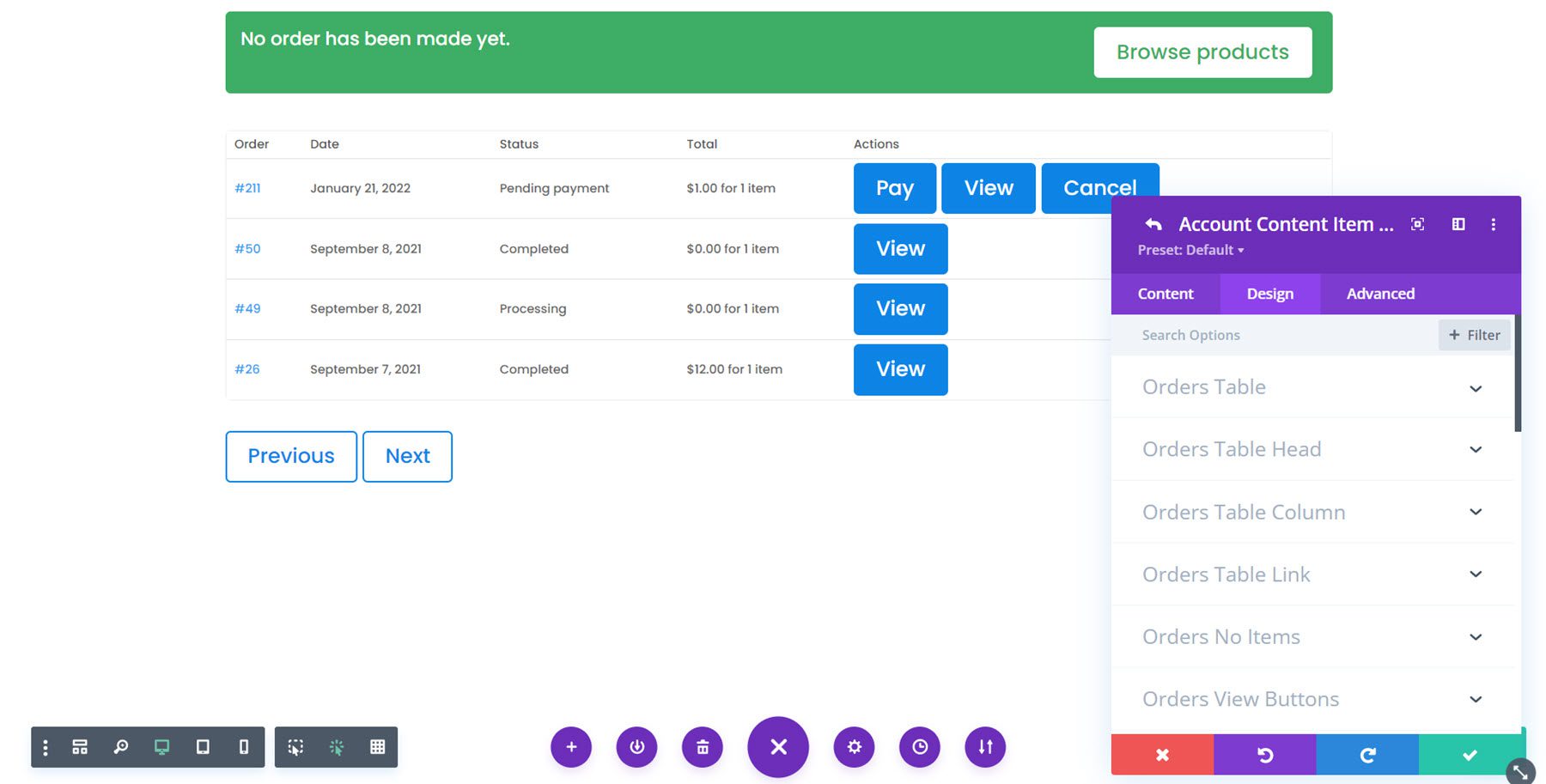
Il s'agit de la page de commandes stylisées, où les clients peuvent voir toutes leurs commandes terminées et en attente.

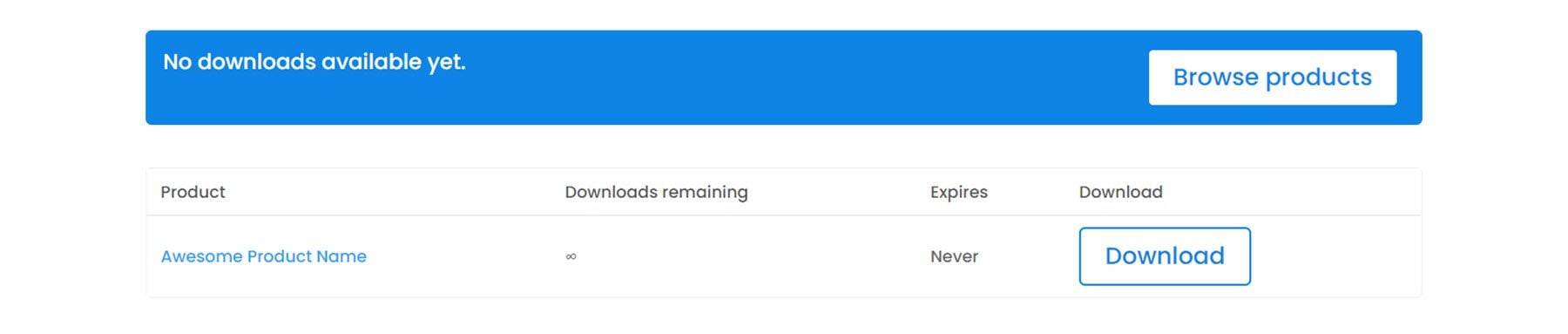
Ceci est un exemple de page de téléchargement.

Comme vous pouvez le voir, ce plugin vous donne également un contrôle total sur la conception de la page de compte. Jetons un coup d'œil à quelques autres modules qui fonctionnent avec la page de compte.
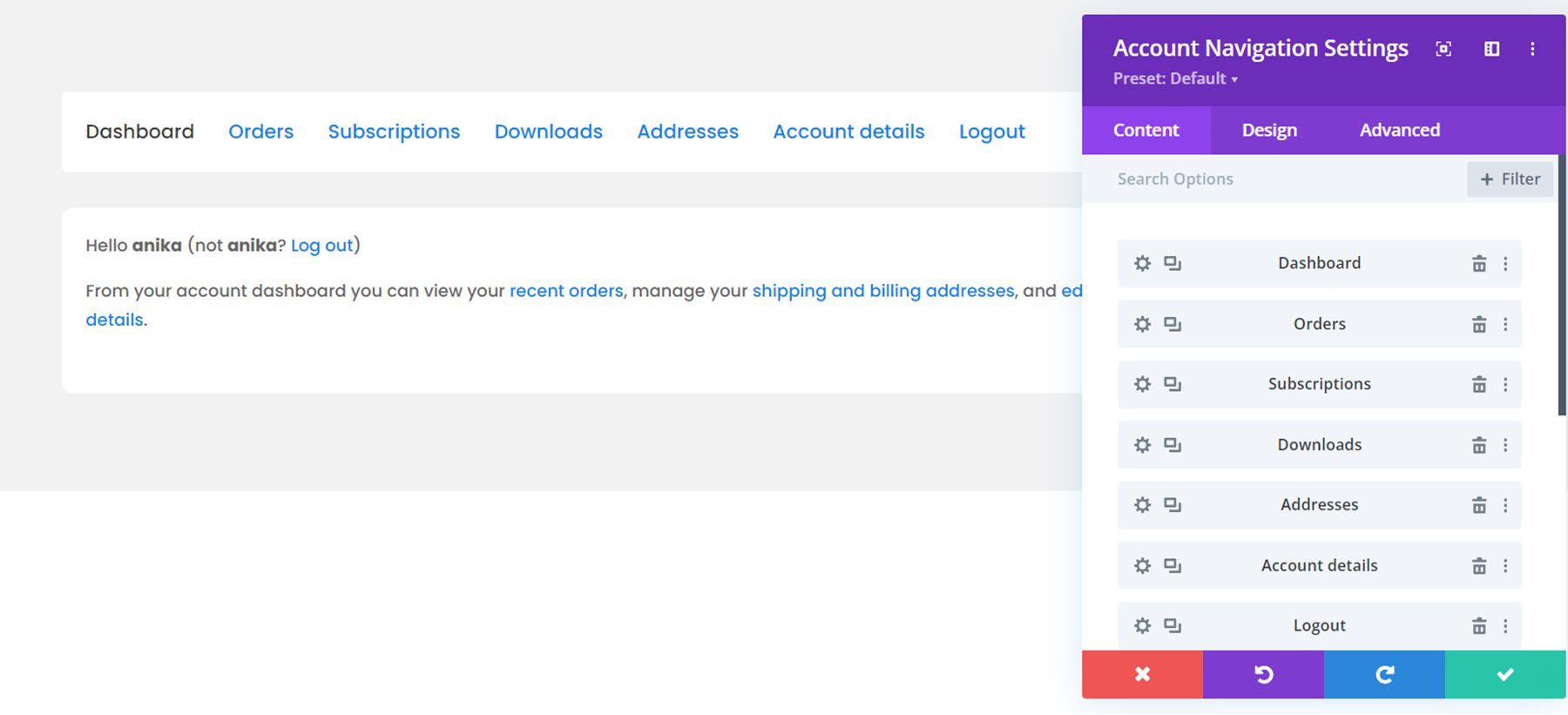
Module de navigation de compte
Ce module ajoute un menu de navigation à la page afin que les utilisateurs puissent visualiser les différentes pages de leur compte. Tout comme le module de contenu du compte, vous pouvez ajouter et supprimer n'importe quelle page du menu et modifier leur ordre. Voici le module de navigation stylé.

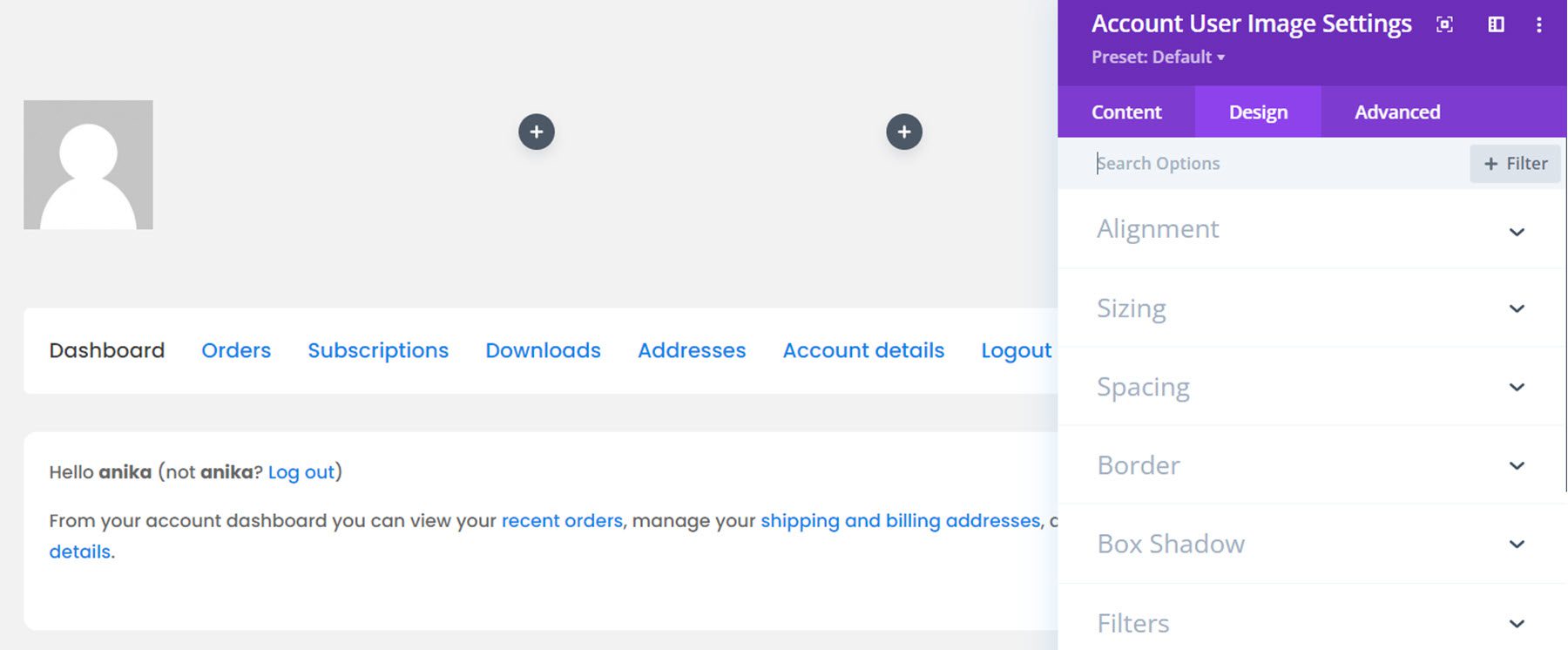
Module d'image utilisateur du compte
Le module d'image de l'utilisateur du compte ajoute l'image du profil de l'utilisateur à la page. Le voici en action.

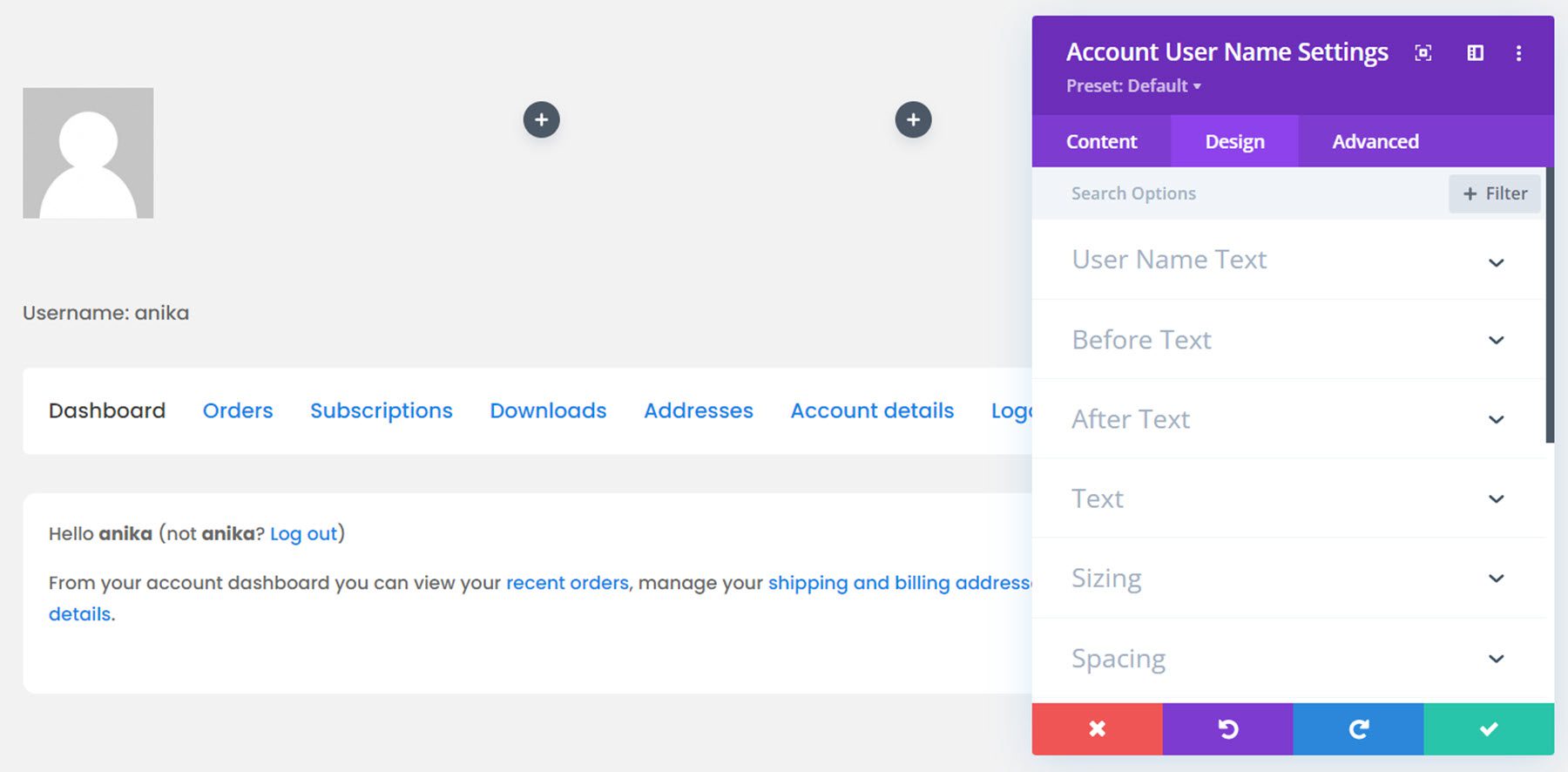
Module Nom d'utilisateur du compte
De même, le module de nom d'utilisateur du compte ajoute le nom d'utilisateur de l'utilisateur à la page. Vous pouvez également choisir d'afficher le prénom, le nom, le nom complet ou le nom d'affichage.

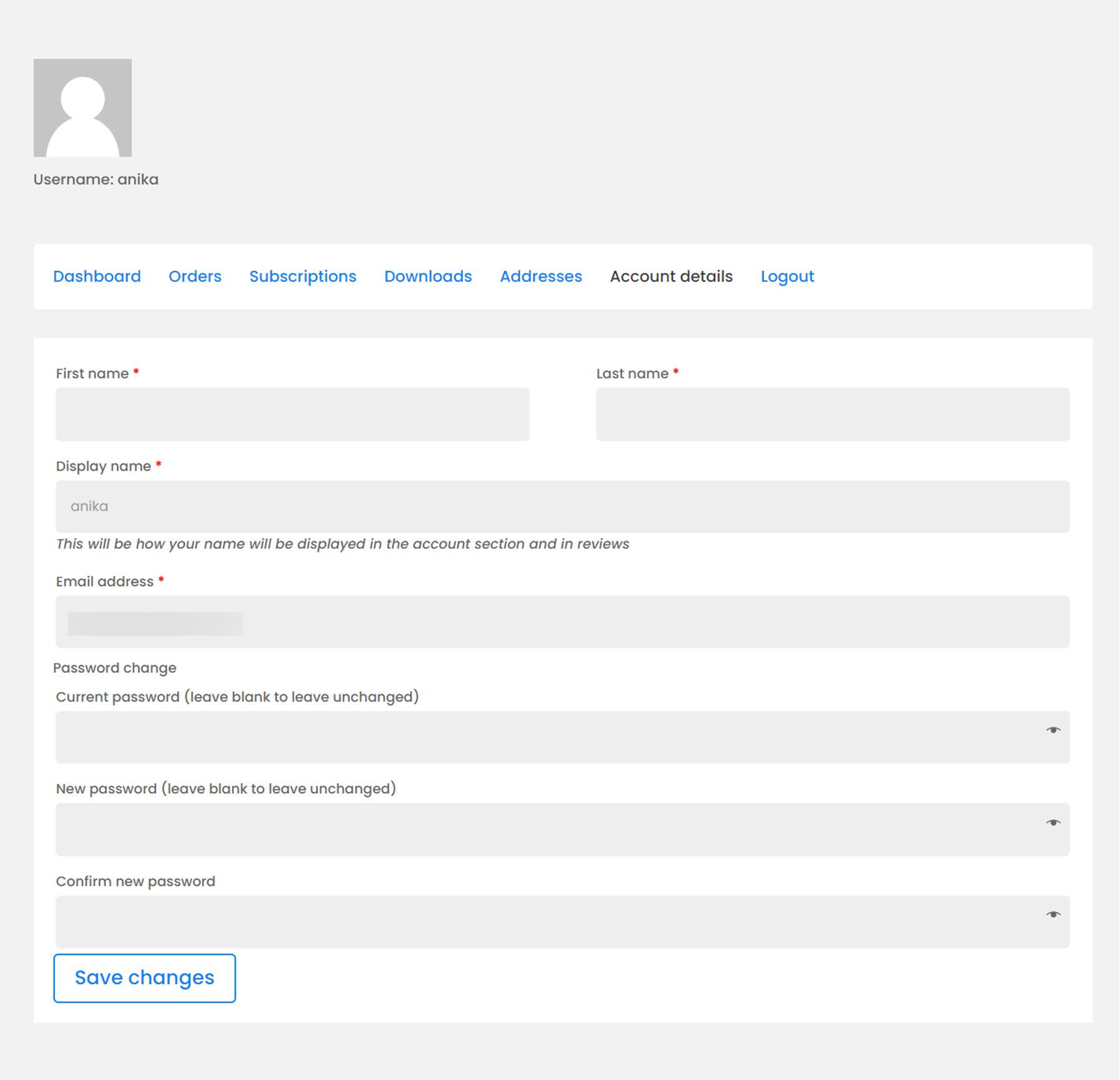
Voici l'interface complète du compte sur le front-end. Il s'agit de la page des détails du compte.

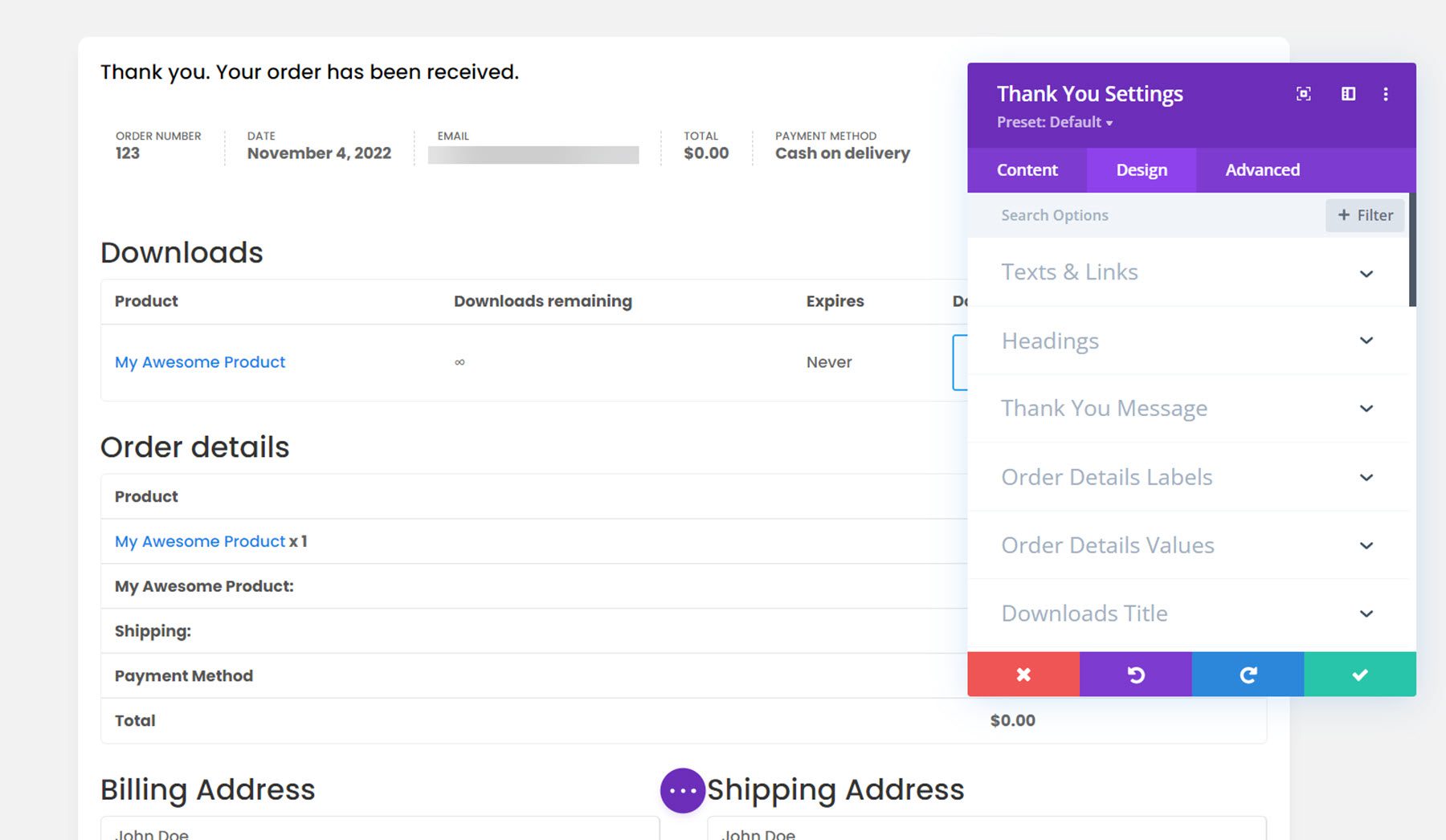
Module de remerciement
Le dernier module que nous couvrirons est le module de remerciement. Cela apparaîtra après qu'une commande a été complétée. Vous pouvez modifier n'importe laquelle des étiquettes à l'aide des paramètres de l'onglet Contenu, et bien sûr, l'ensemble du module peut être personnalisé avec ses paramètres de conception. Voici la page de remerciement stylée.

Dispositions du créateur de boutique Divi
Divi Shop Builder est également livré avec plusieurs agencements de boutique prédéfinis que vous pouvez utiliser pour démarrer le processus de conception. Jetons un coup d'œil à quelques modèles.
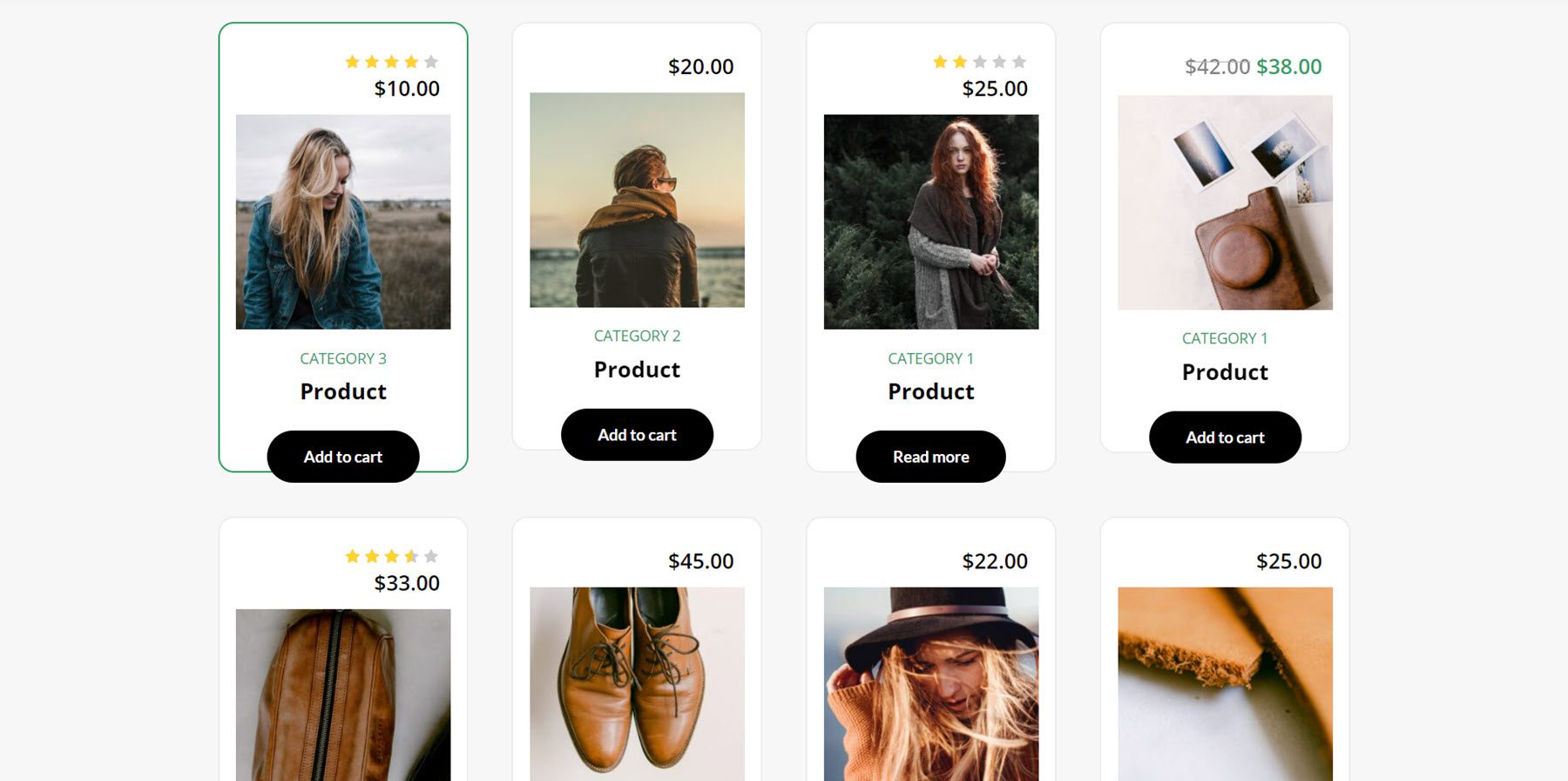
Boutique Woo + Démo du module 1
Ceci est l'une des mises en page de démonstration de la boutique. Il a un design de style carte et comporte une bordure verte qui apparaît au survol.

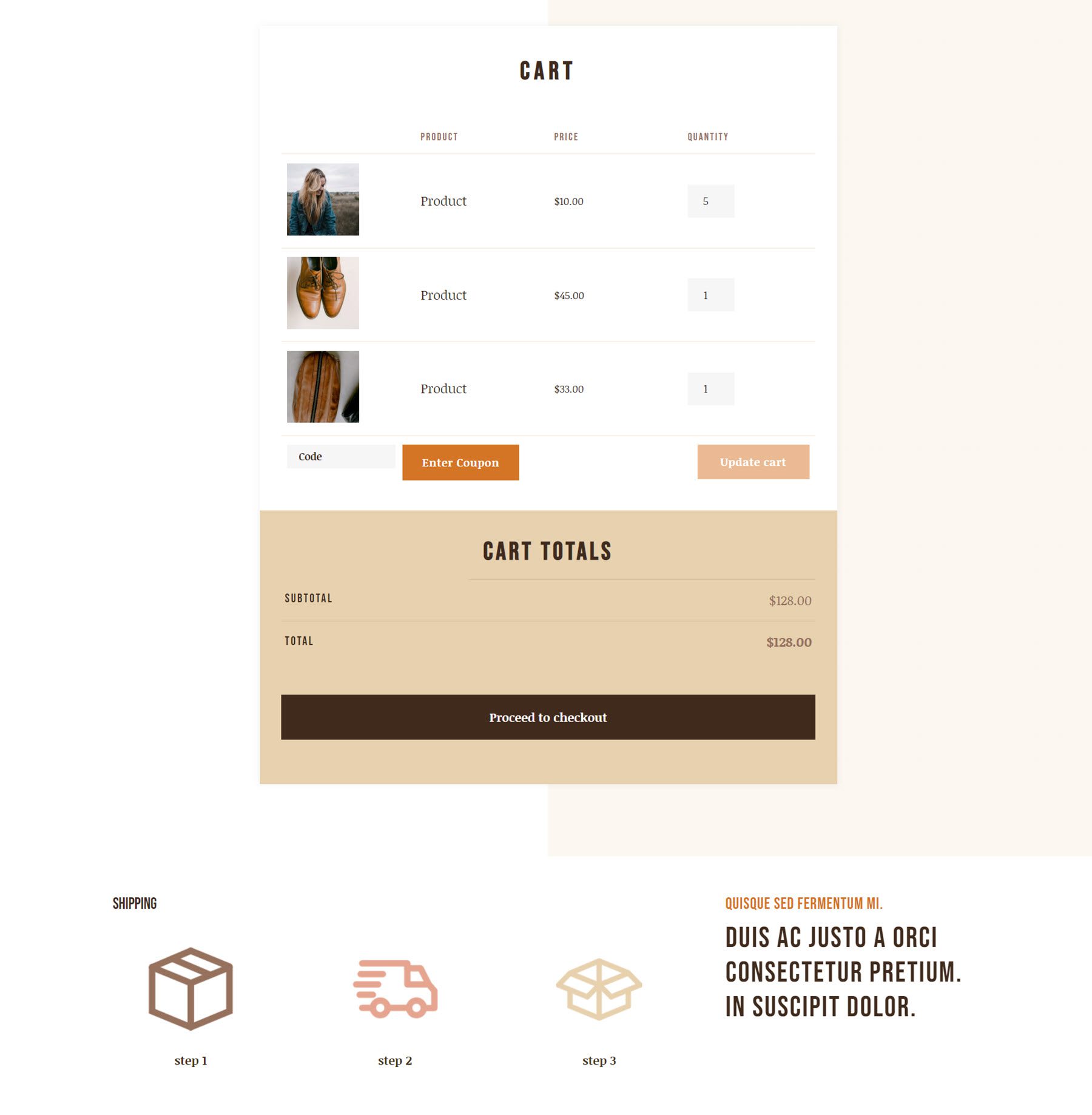
Dispositions de chariot à café et de caisse
La disposition du café est livrée avec une disposition de chariot et une disposition de caisse. Voici la disposition du panier.

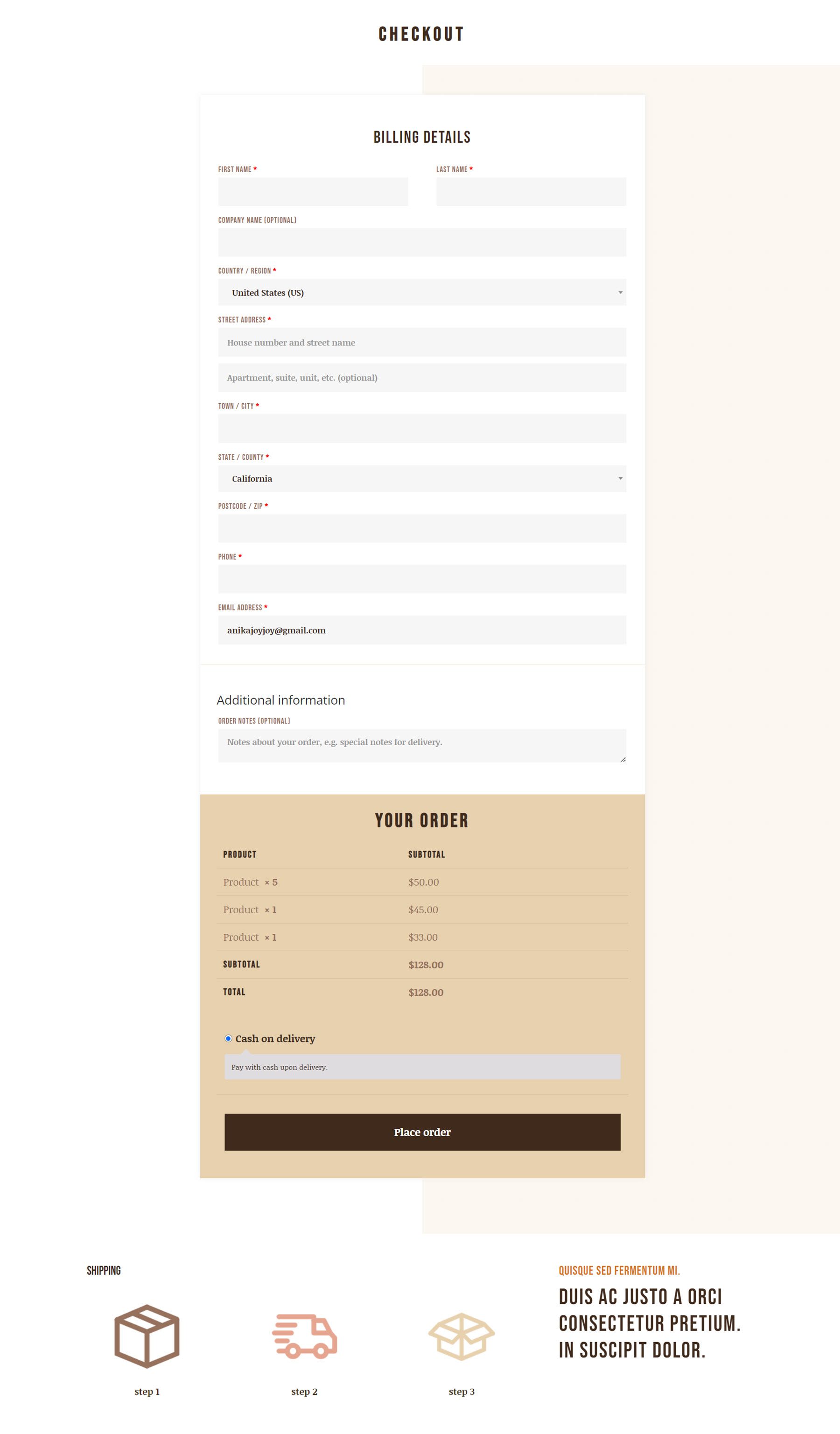
Et voici la disposition de la caisse.

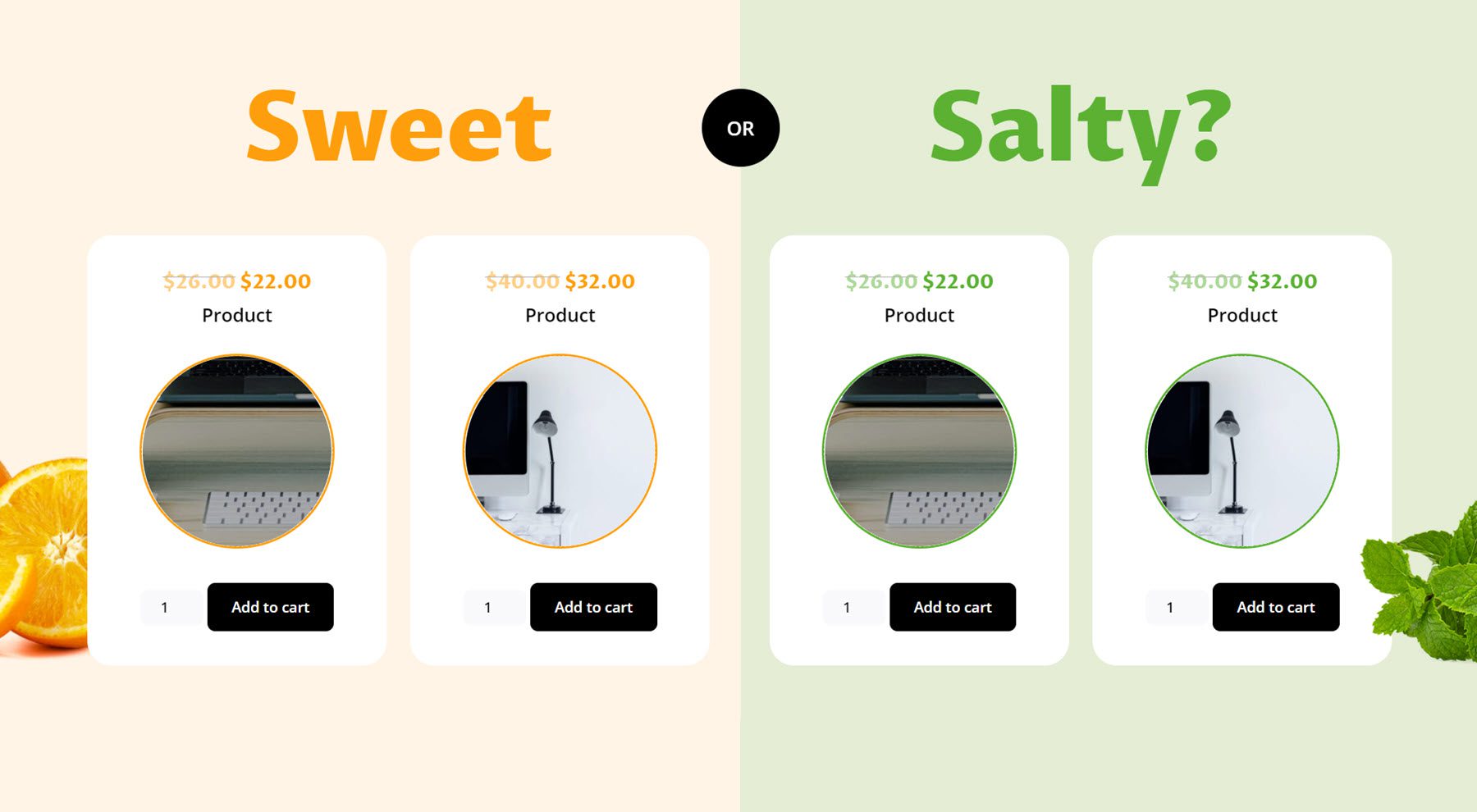
Woo Shop + Disposition des aliments
Il s'agit d'une autre disposition de module de magasin avec une disposition créative divisée «sucré ou salé». Cette mise en page présente une image de produit ronde avec une bordure colorée.

Acheter Divi Shop Builder
Divi Shop Builder est disponible sur Divi Marketplace. Il en coûte 109 $ pour une utilisation illimitée du site Web et 1 an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
C'était notre regard sur Divi Shop Builder. Comme vous pouvez le voir, ce plugin regorge de modules et d'options de conception qui vous donnent un contrôle total sur la conception de votre boutique, panier, paiement, compte et pages de remerciement. Aussi complet que soit ce plugin, il est également très facile à utiliser et à personnaliser. L'auteur du plugin dispose également d'une documentation complète sur le produit, ce qui est très utile. Si vous cherchez un moyen de personnaliser votre boutique WooCommerce avec Divi, c'est une excellente option. Nous aimerions avoir de vos nouvelles! Avez-vous essayé Divi Shop Builder ? Faites-nous savoir ce que vous en pensez dans les commentaires !
