Point culminant du plugin Divi : Divi SuperTabs
Publié: 2023-01-02Divi SuperTabs est un plugin tiers pour Divi qui ajoute un module d'onglets au Divi Builder. Bien que Divi Builder dispose déjà d'un module d'onglets, ce plugin offre des options de conception et des fonctionnalités uniques qui vous permettent de créer des onglets plus complexes pour votre site Web Divi. Dans cet aperçu du plugin, nous verrons ce que Divi SuperTabs peut faire et vous aiderons à décider s'il s'agit du bon plugin pour votre site Web.
Allons-y !
Installation de Divi SuperTabs
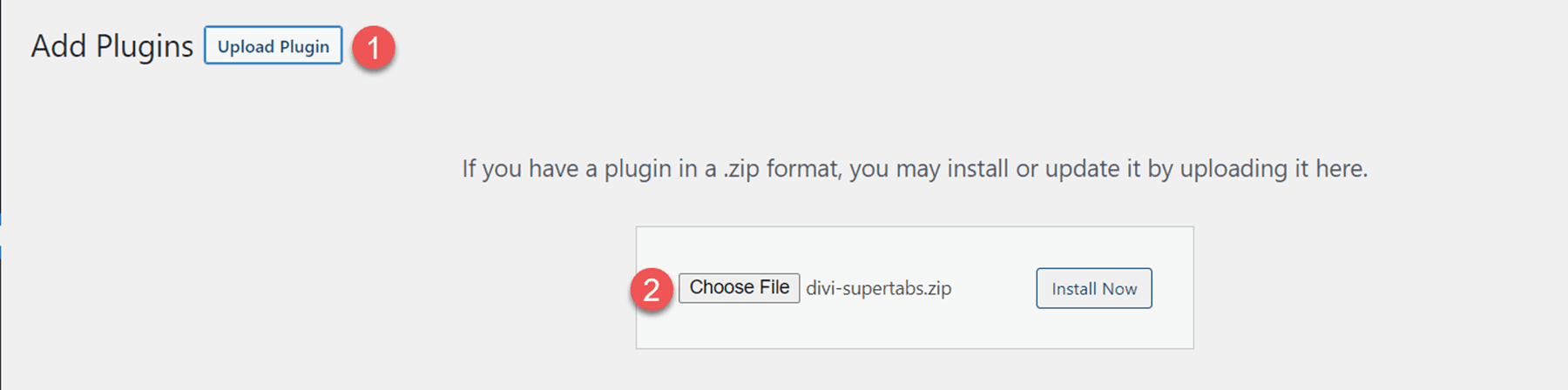
L'installation de Divi SuperTabs est simple et directe. Accédez à la page du plugin sur votre tableau de bord WordPress, puis cliquez sur télécharger le plugin. Téléchargez le fichier ZIP du plugin, puis activez le plugin une fois qu'il est installé.

Module Divi SuperTabs
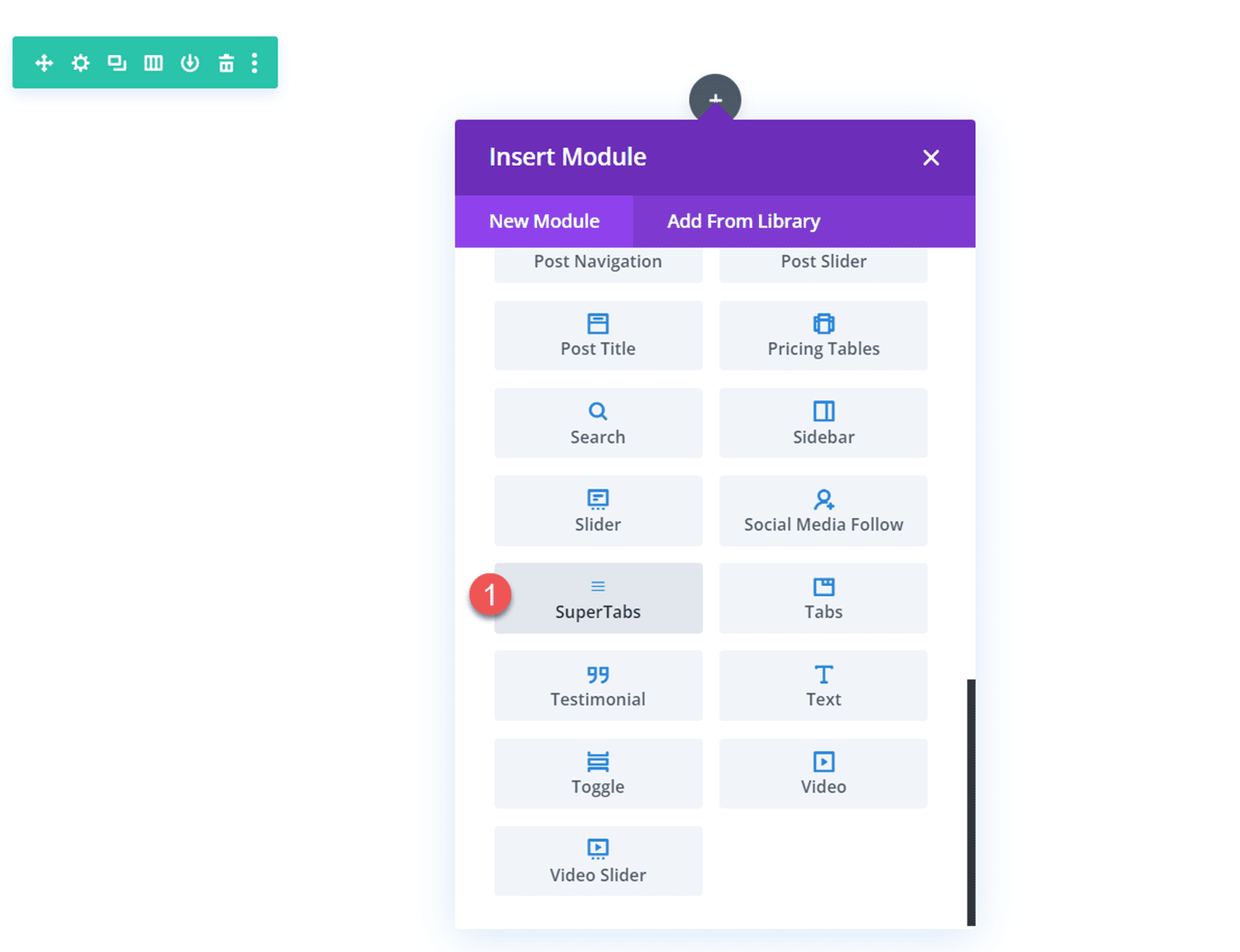
Un nouveau module vient s'ajouter au Divi Builder appelé SuperTabs. Ce module vous permet d'ajouter des onglets complexes et personnalisables à votre mise en page Divi. Regardons les principales caractéristiques.

Paramètres de l'onglet Divi SuperTabs
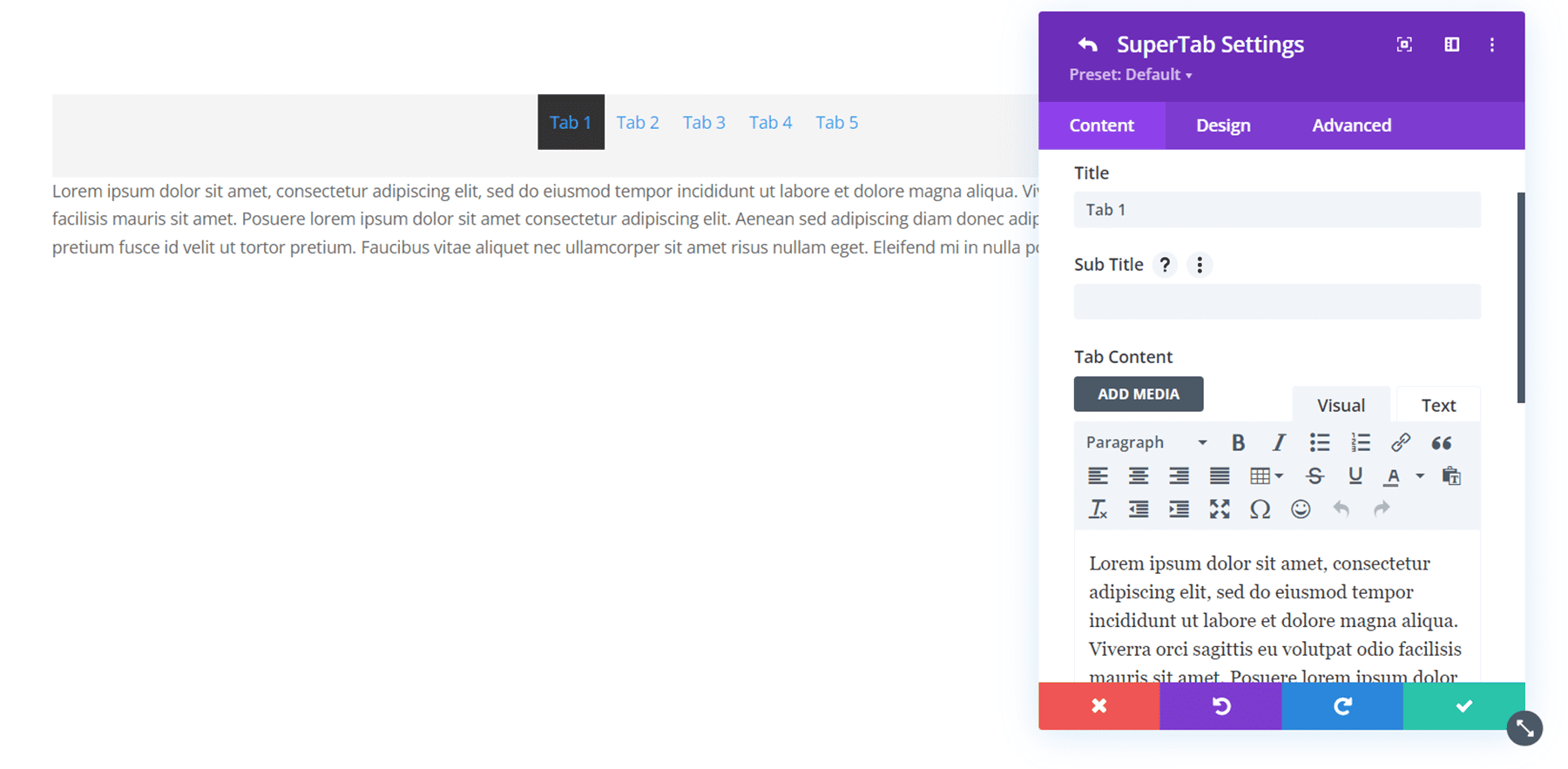
Sous l'onglet de contenu des paramètres SuperTabs, vous pouvez ajouter vos onglets. Chaque onglet possède également son propre menu de paramètres, vous permettant de personnaliser la conception de chaque onglet individuel.

Paramètres de l'onglet - Contenu
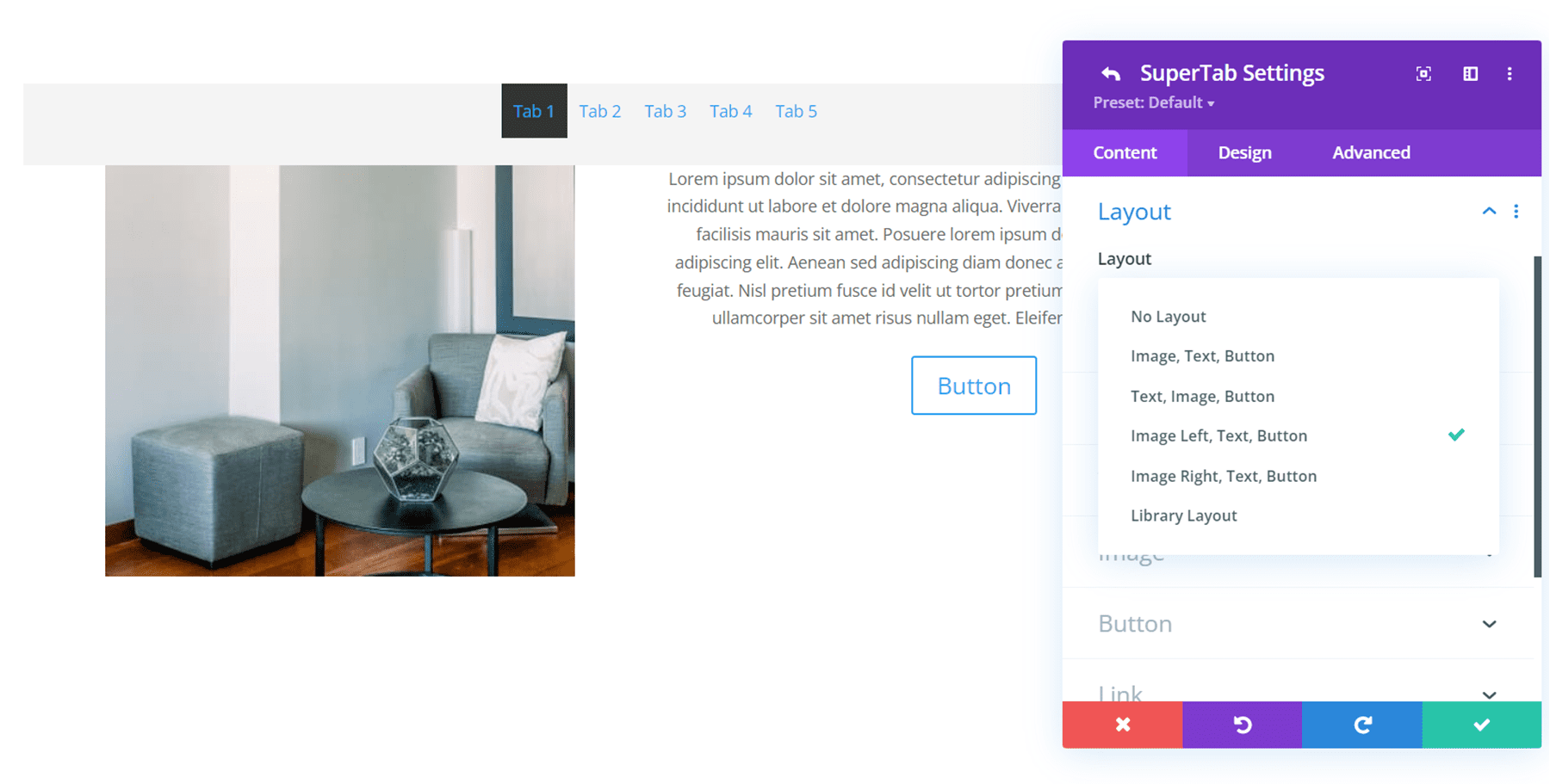
Dans les paramètres de chaque onglet, vous pouvez ajouter le contenu de l'onglet tel que le titre, le sous-titre et le contenu de l'onglet.

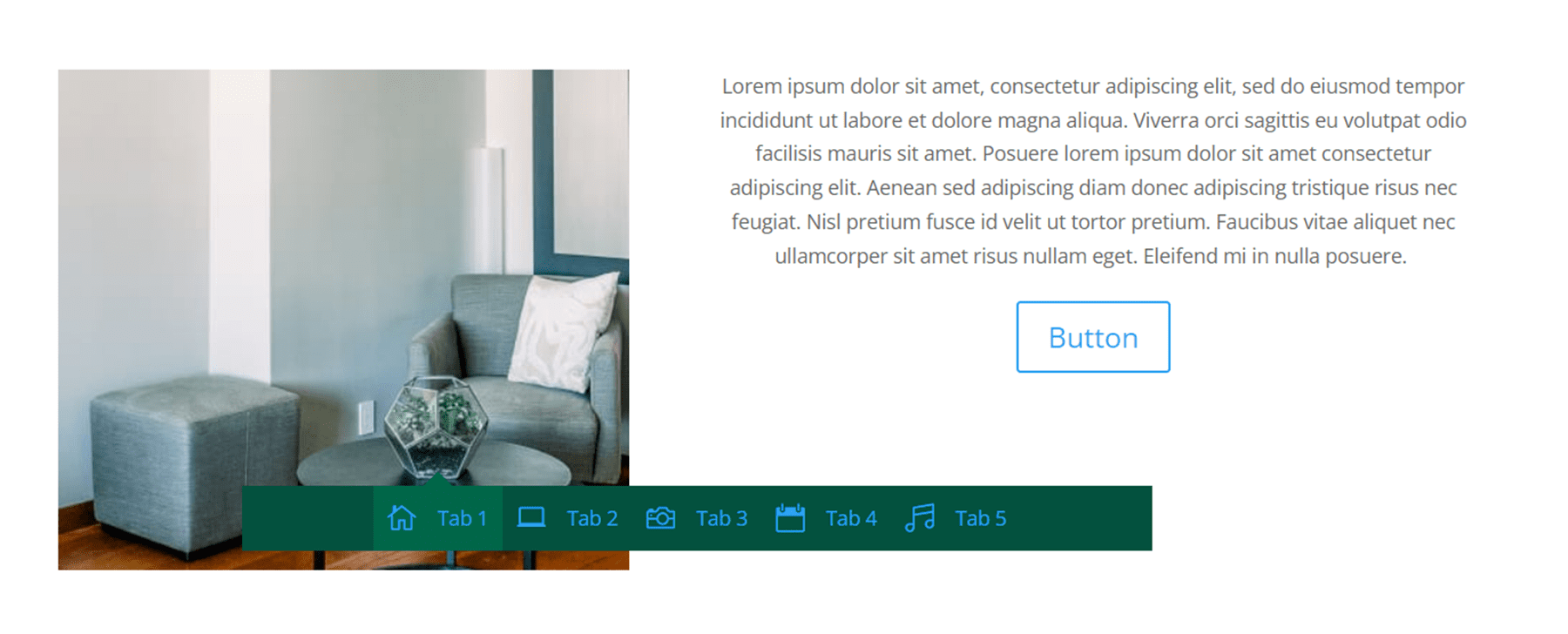
Dans la section Disposition, vous pouvez choisir parmi une variété de dispositions pour le contenu de votre onglet. Dans l'exemple ci-dessus, j'ai utilisé la disposition Image Left, Text, Button.

Vous pouvez également sélectionner l'option de bibliothèque pour utiliser n'importe quelle mise en page de la bibliothèque Divi dans un onglet, ce qui vous permet de créer des conceptions plus complexes à l'aide d'autres modules Divi.

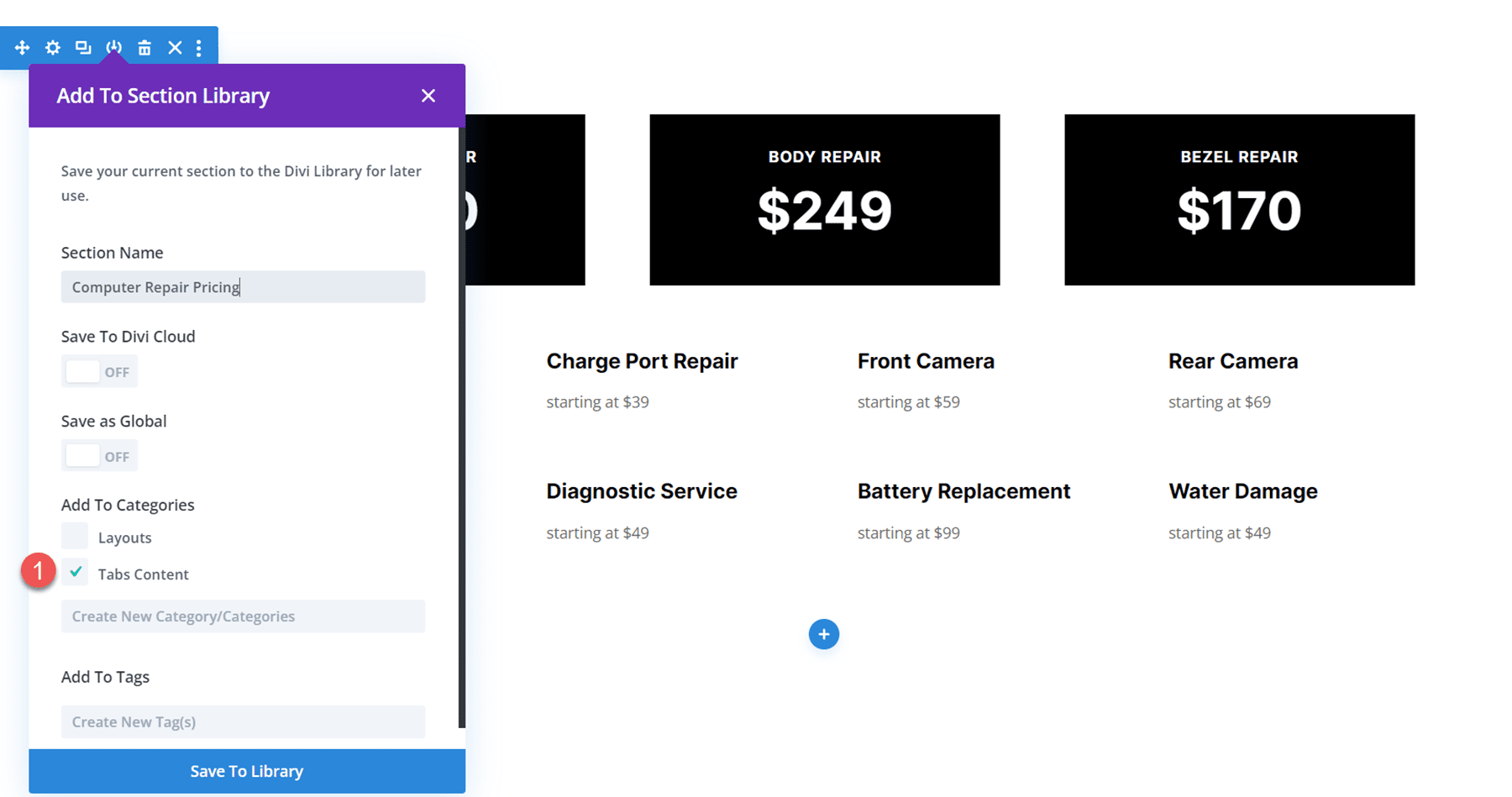
Pour utiliser un élément de la bibliothèque avec Divi SuperTab, enregistrez la mise en page souhaitée dans la bibliothèque Divi et assurez-vous de l'ajouter à la catégorie "Contenu des onglets".

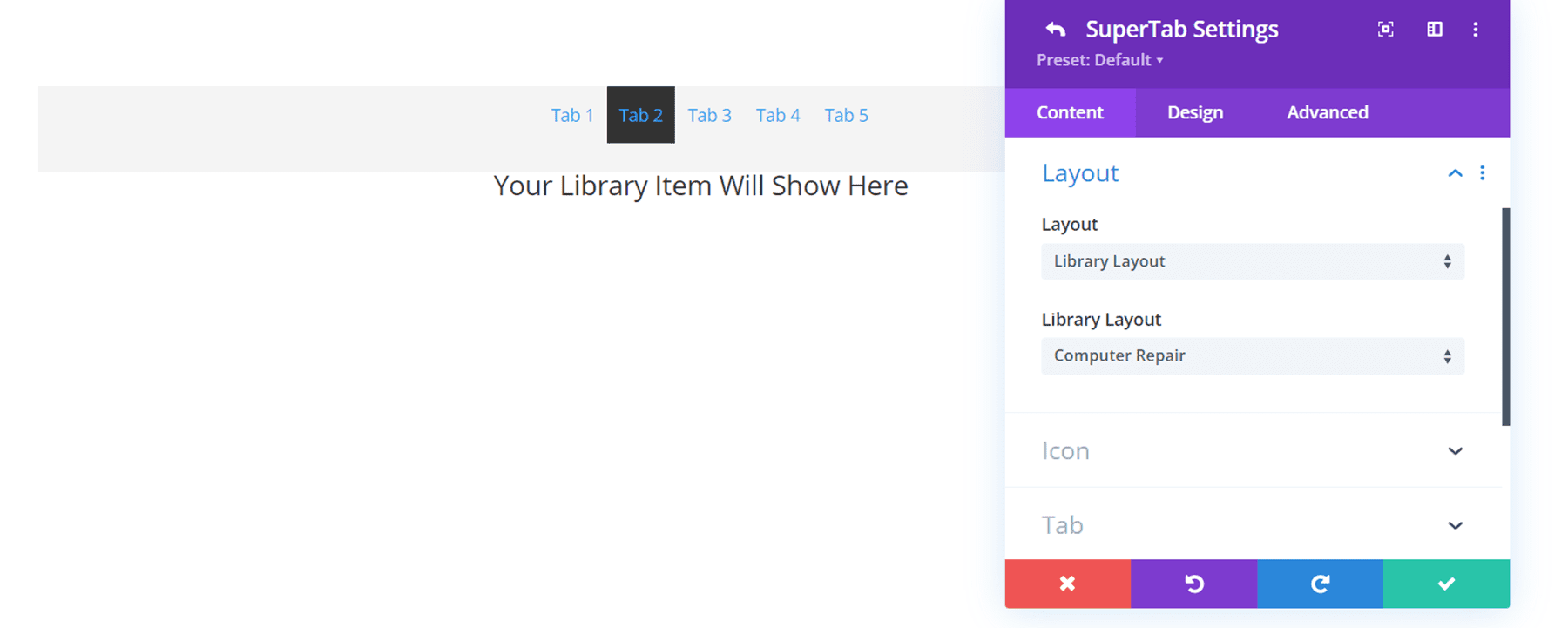
Ensuite, sélectionnez Bibliothèque sous les paramètres de mise en page de l'onglet et ajoutez la mise en page de votre bibliothèque Divi.

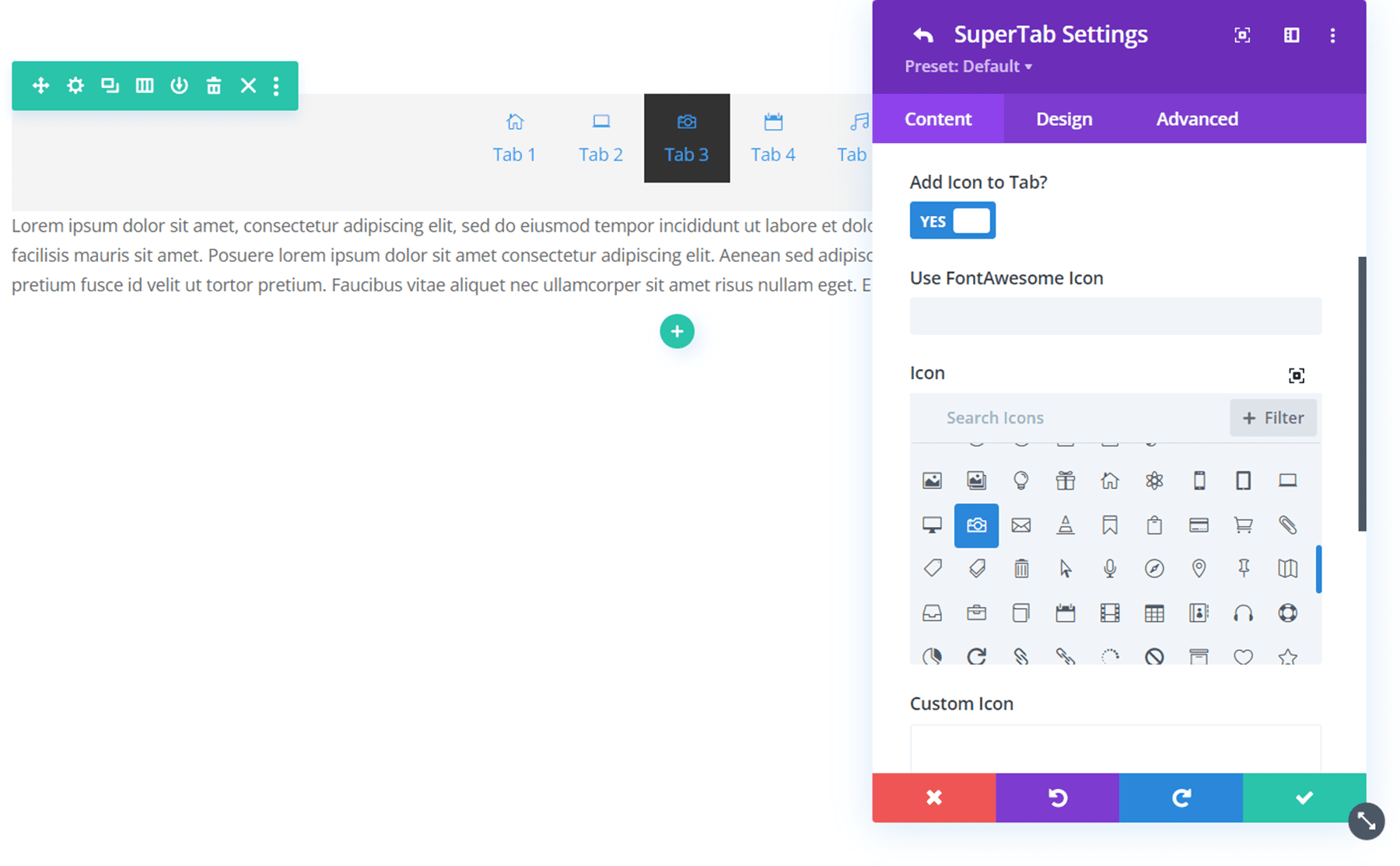
Également sous l'onglet contenu des paramètres de l'onglet, vous pouvez ajouter une icône à votre onglet. SuperTab vous permet d'utiliser les icônes par défaut de Divi, les icônes de FontAwesome et même de télécharger vos propres icônes personnalisées.

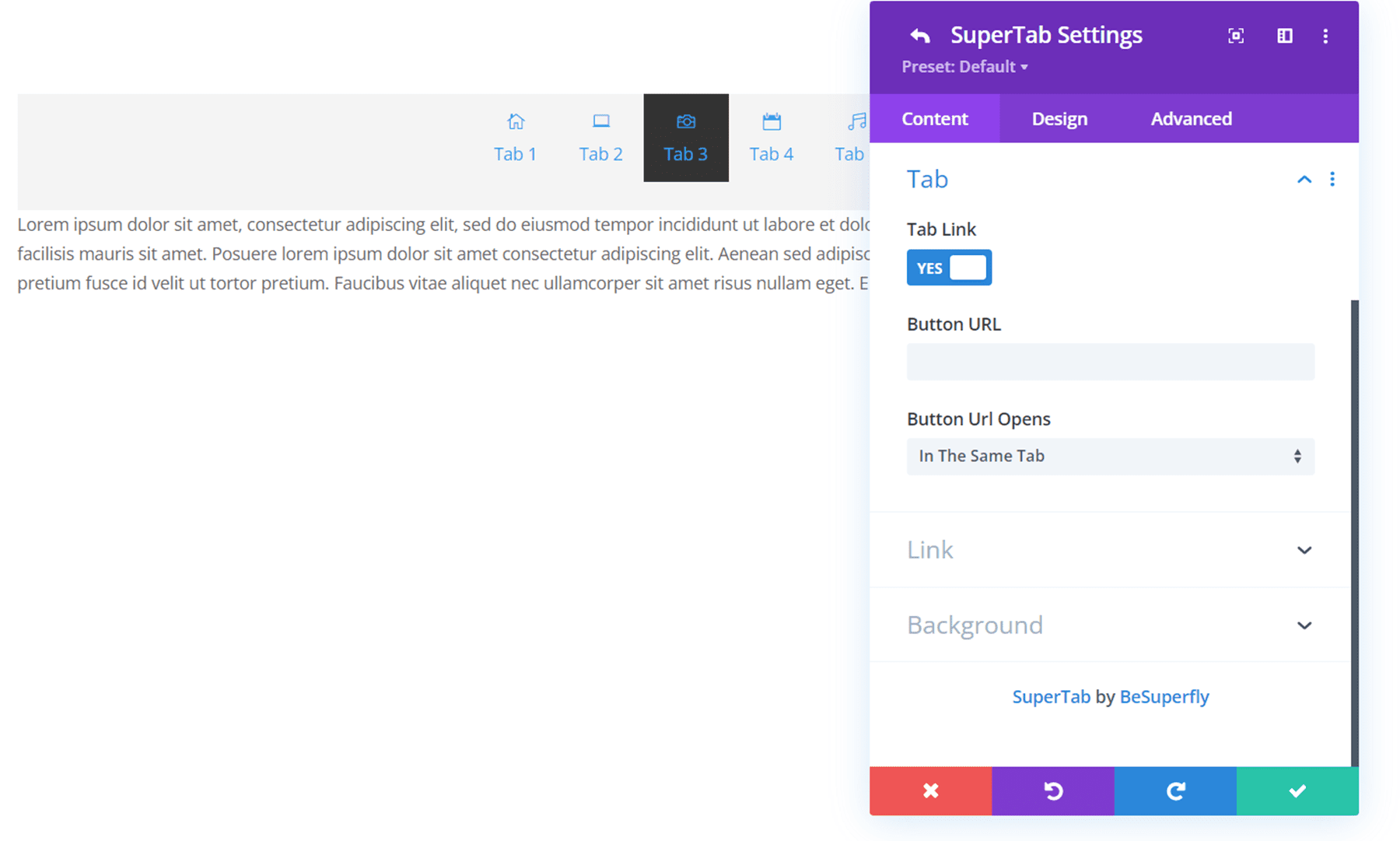
Vous pouvez également définir un onglet pour créer un lien vers une URL afin que le lien s'ouvre lorsque l'onglet est sélectionné. C'est un moyen pratique de créer des liens vers des sites Web externes à côté du contenu de votre onglet. Vous pouvez également définir un lien pour l'ensemble du module dans les paramètres de lien.

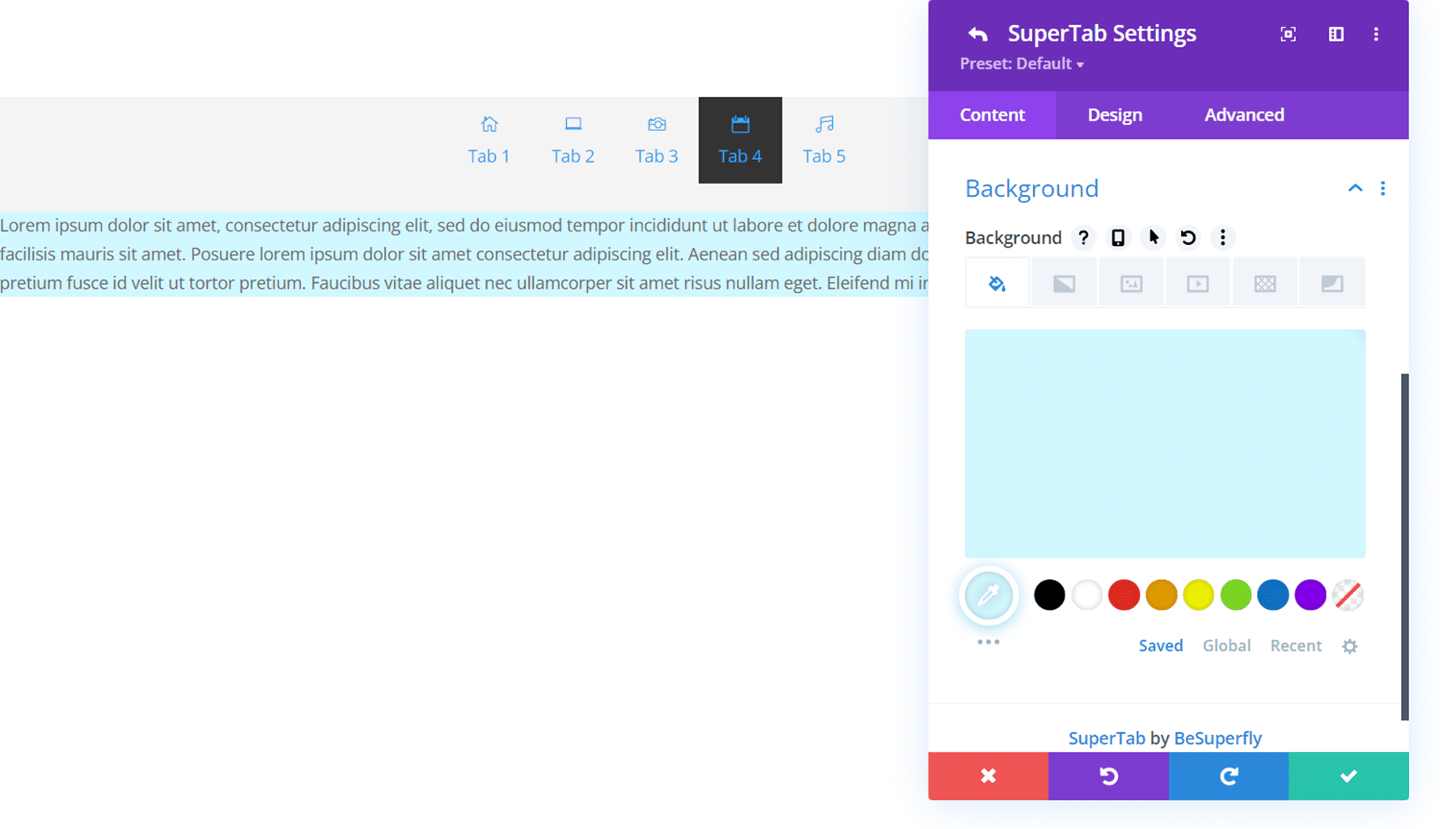
Enfin, vous pouvez définir un arrière-plan unique pour votre onglet. Les paramètres d'arrière-plan incluent toutes les options d'arrière-plan par défaut de Divi (couleur, dégradé, image, vidéo, motif et masque). Dans cet exemple, j'ai ajouté un fond de couleur simple à cet onglet.

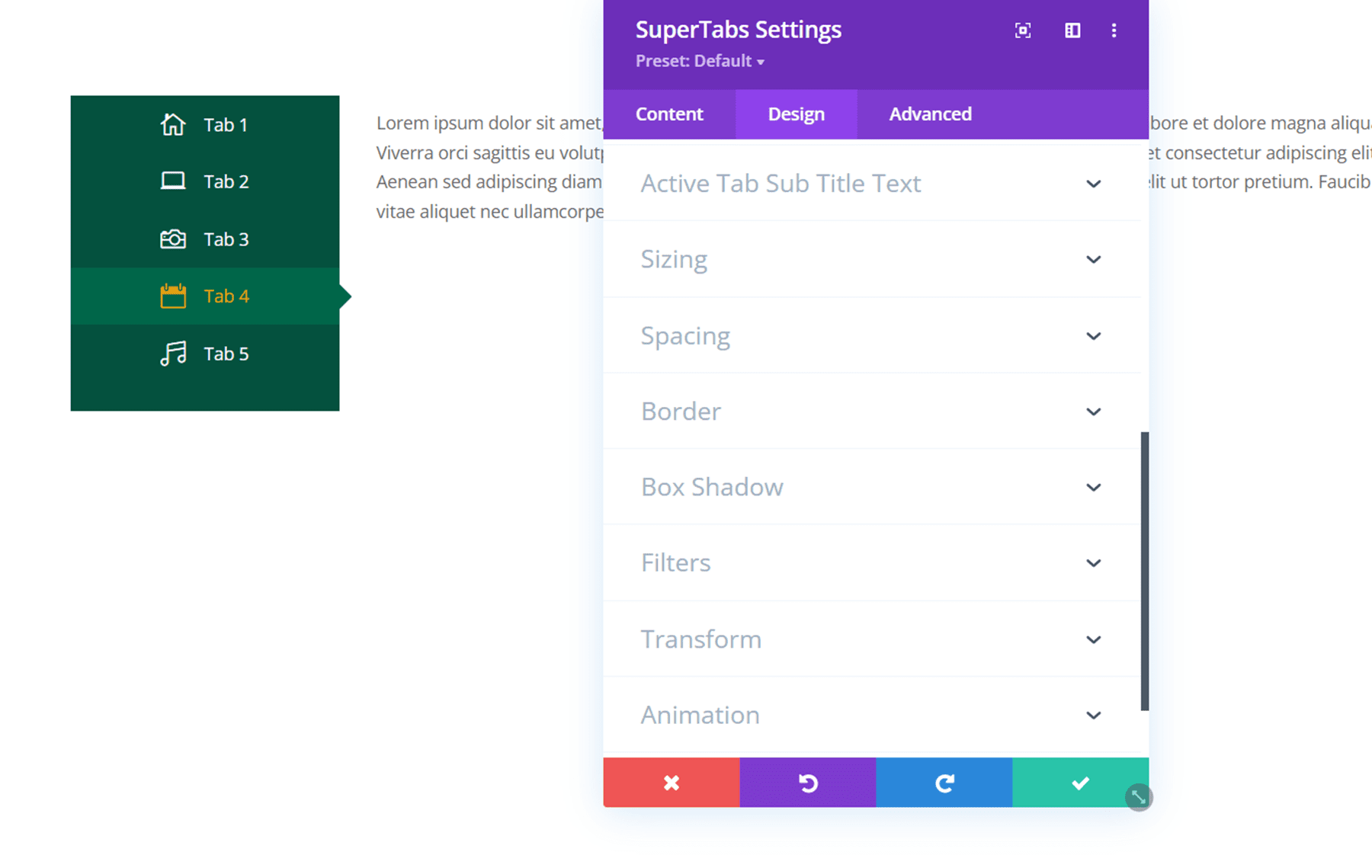
Paramètres de l'onglet - Conception
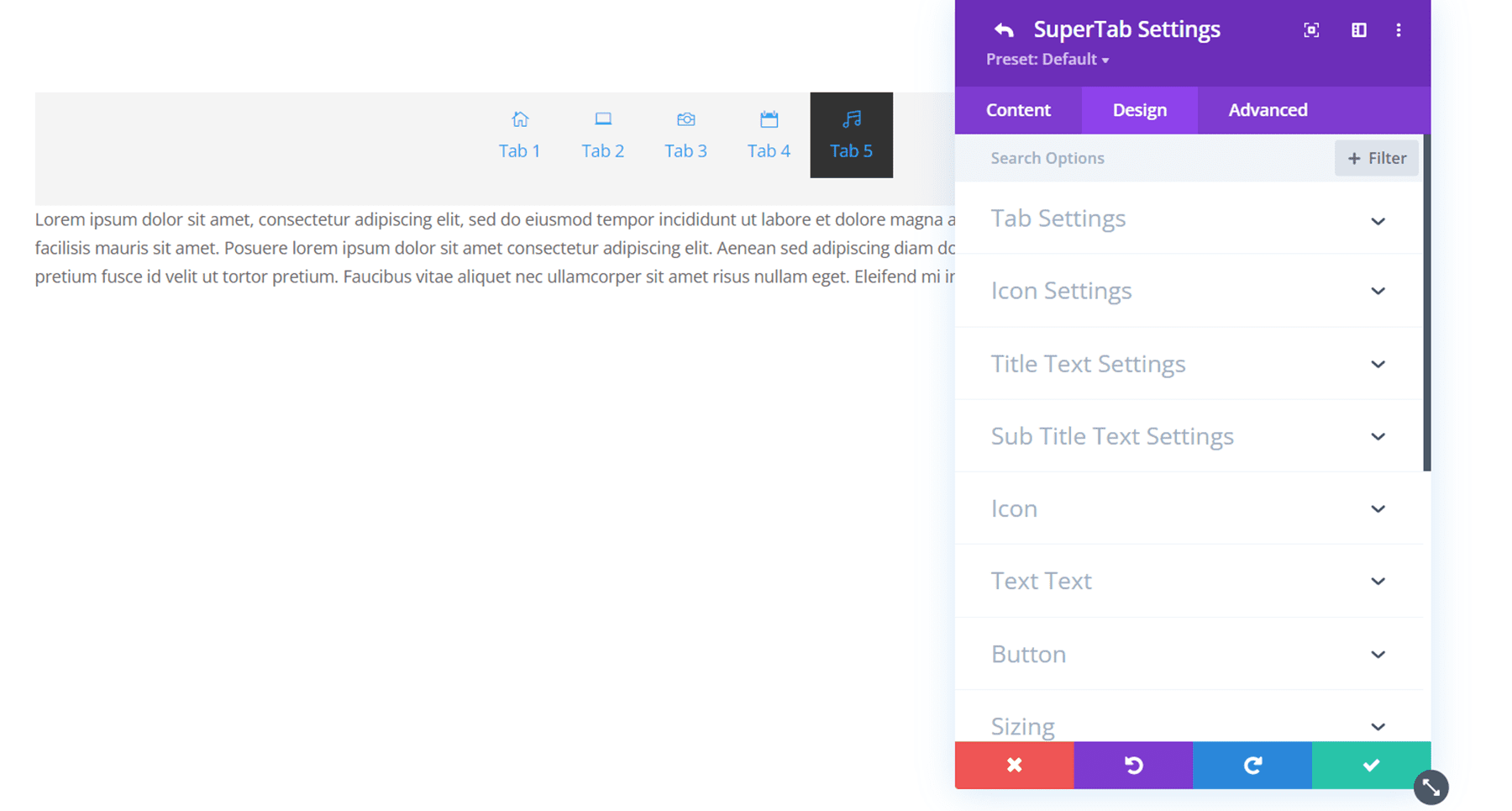
Sous l'onglet conception des paramètres de l'onglet, vous pouvez trouver de nombreuses options pour personnaliser complètement l'apparence de votre onglet. Lorsque vous personnalisez la conception de cette manière, vos modifications ne sont appliquées qu'à l'onglet individuel que vous modifiez, pas au reste des onglets. Les options de conception dans les paramètres d'onglet individuels sont les mêmes que les options de conception dans les paramètres SuperTabs, donc la principale différence est de savoir si vous voulez que votre conception s'applique à chaque onglet ou ne s'applique qu'à un seul onglet.
Avec les paramètres de conception, vous pouvez modifier l'apparence de la navigation, de l'onglet, du contenu, de la mise en page, du texte, de la taille, de l'espacement, etc. Nous passerons en revue toutes les options de conception en détail plus loin dans cet article.

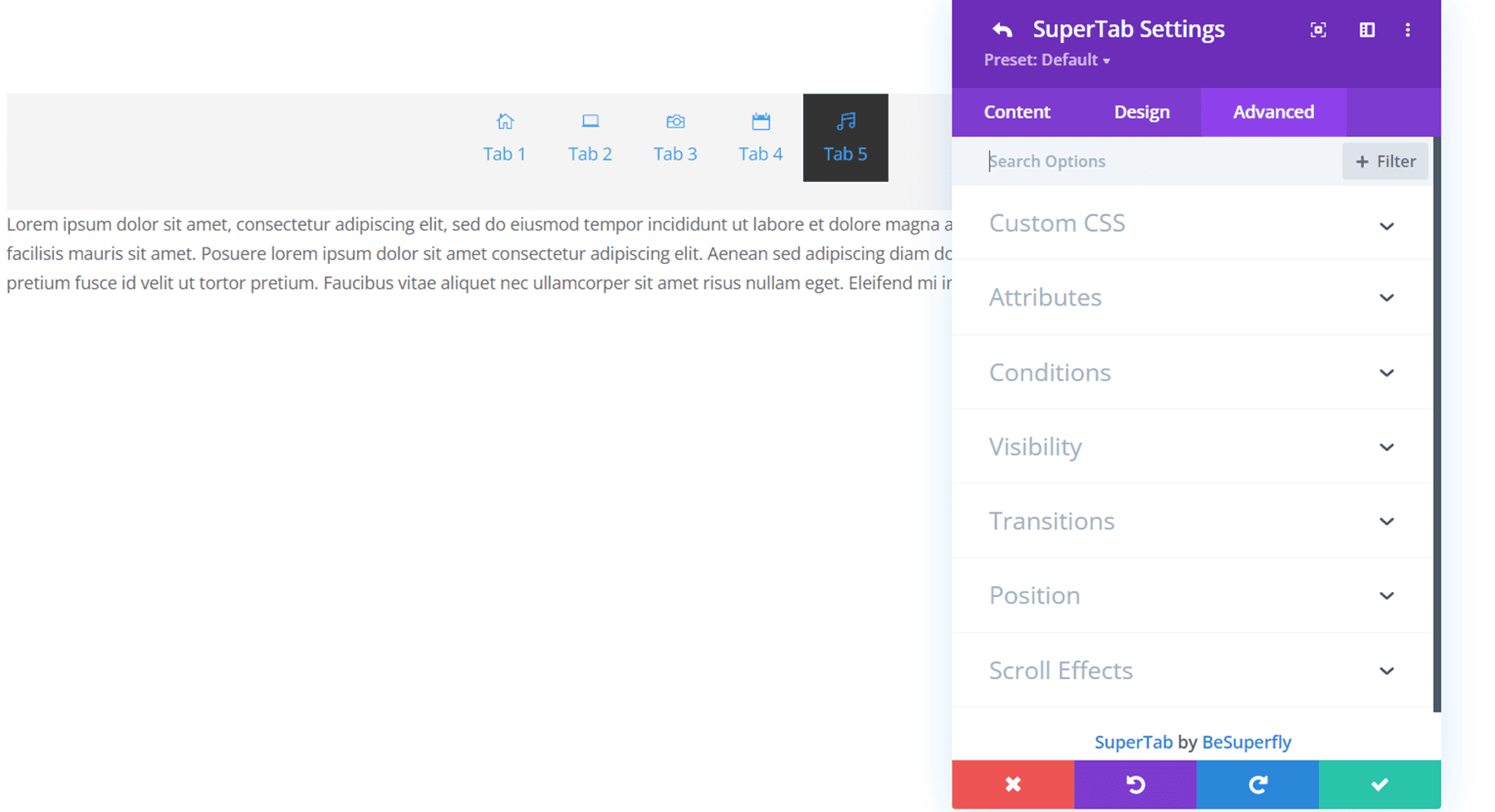
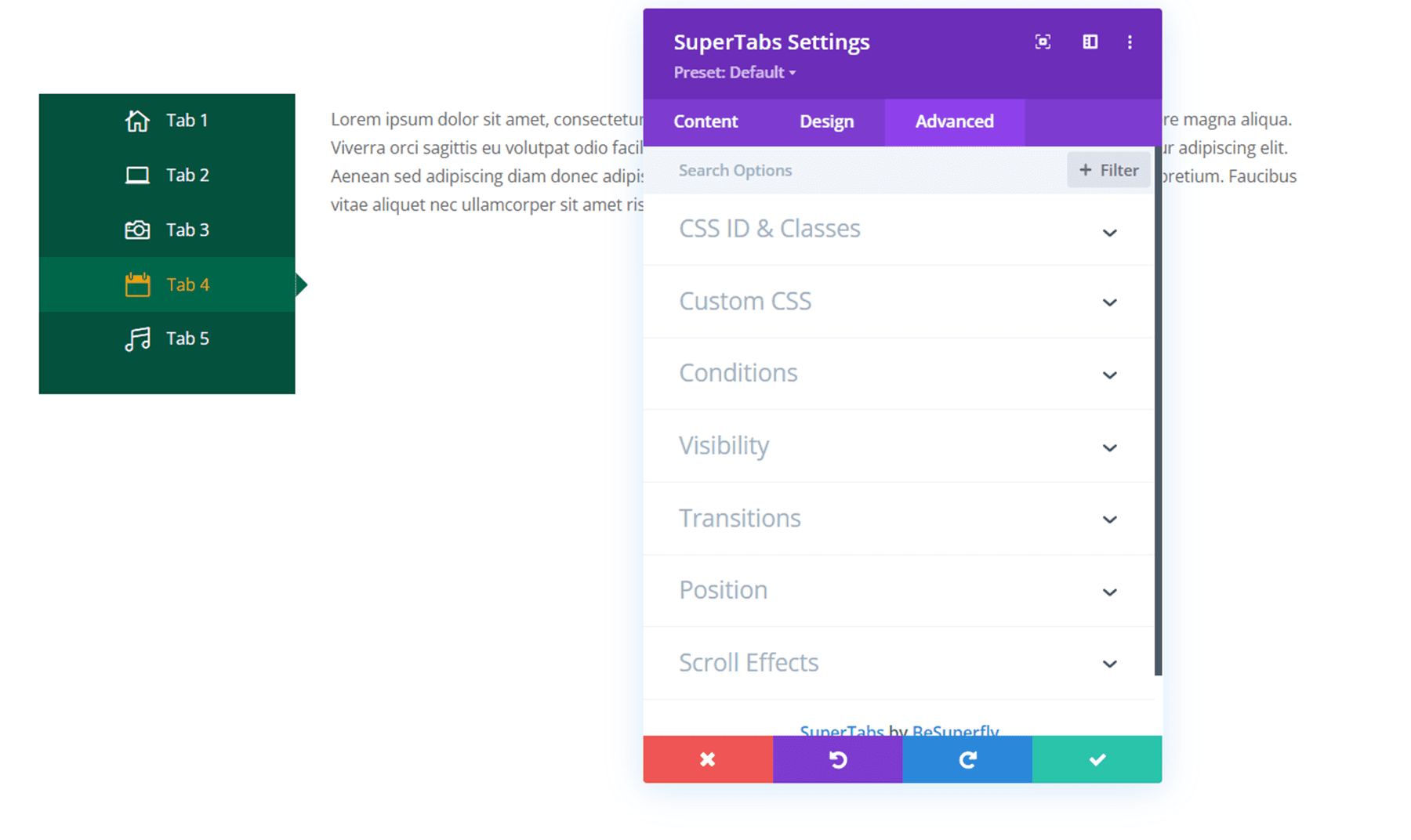
Paramètres de l'onglet - Avancé
Sous l'onglet Avancé, vous disposez de toutes les options Divi avancées par défaut, notamment le CSS personnalisé, les conditions, la visibilité, les transitions, la position et les effets de défilement.

Onglet de contenu Divi SuperTabs
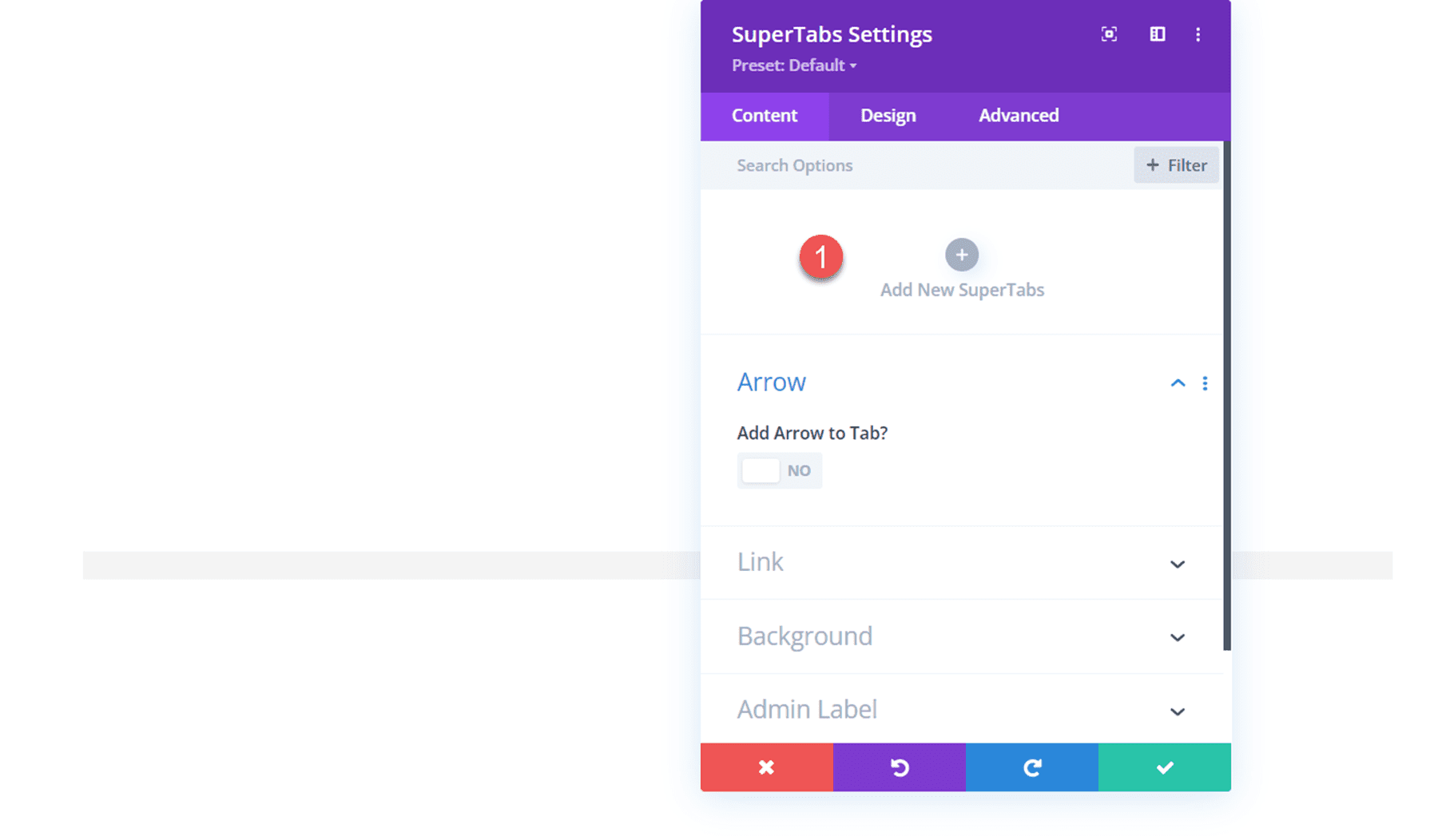
Maintenant que nous avons couvert les paramètres des onglets individuels dans le module Divi SuperTabs, explorons les paramètres généraux du module SuperTabs, en commençant par l'onglet de contenu. Comme nous l'avons déjà couvert, voici où vous ajoutez chacun de vos onglets.
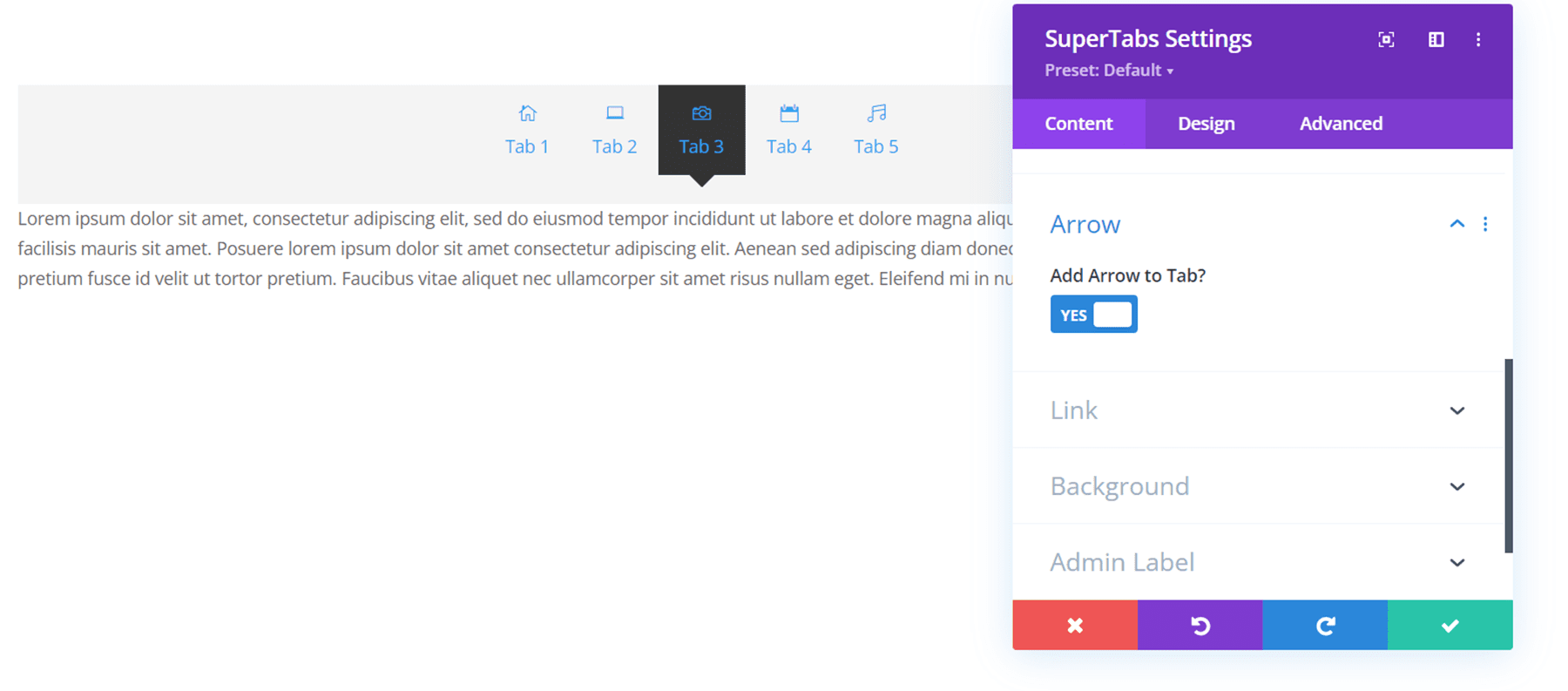
Flèche
Avec cette option, vous pouvez ajouter une flèche à vos onglets qui s'affichera sur l'onglet actif. Vous pouvez en voir un exemple ci-dessus. La couleur de la flèche peut être personnalisée dans l'onglet conception.

Lien
Cette option est une option par défaut du module Divi permettant de lier le module à une URL.
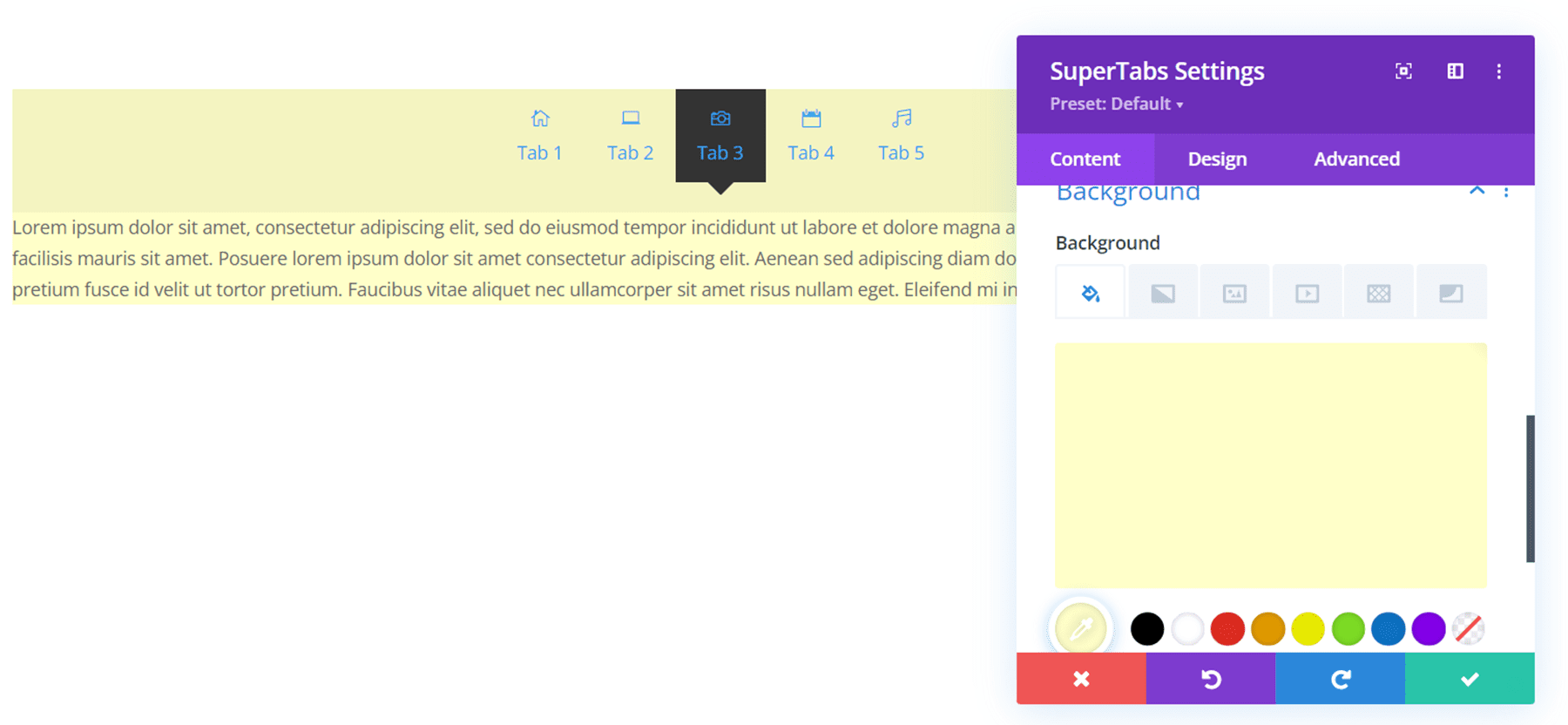
Arrière plan
Vous pouvez ajouter un arrière-plan au module avec l'option Arrière-plan. Lorsque vous ajoutez un arrière-plan de cette manière, la couleur couvre la navigation par onglets et la zone de contenu. Dans cet exemple, j'ai ajouté un fond jaune au module. Il existe d'autres options d'arrière-plan dans l'onglet Conception, qui vous permettent d'ajouter différentes couleurs pour les onglets et la zone de contenu. Nous passerons en revue ces options de conception dans la section suivante.

Onglet de conception Divi SuperTabs
L'onglet de conception est l'endroit où ce plugin brille vraiment. Il existe de nombreuses options pour personnaliser chaque aspect du module SuperTabs. Nous allons jeter un coup d'oeil.
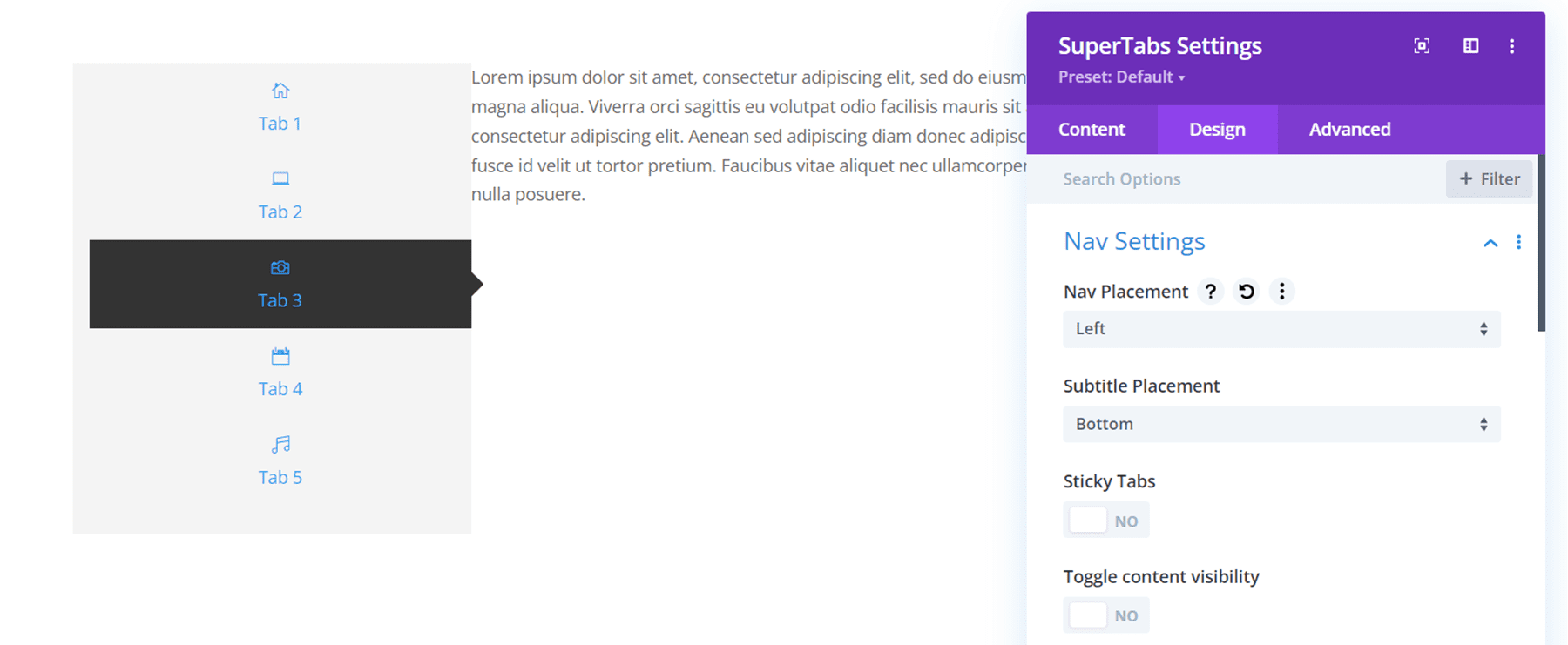
Paramètres de navigation
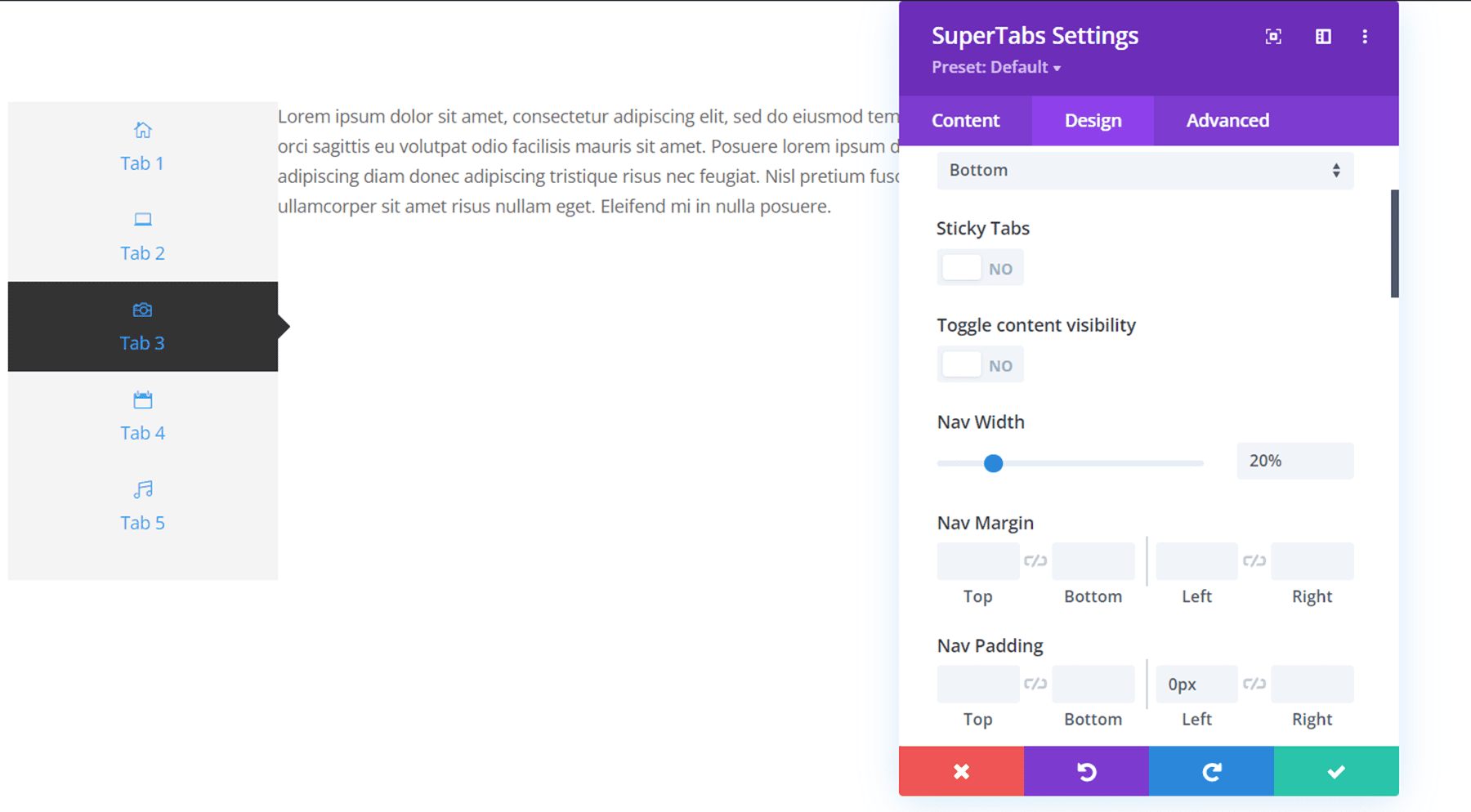
Sous les paramètres de navigation, vous pouvez modifier le placement de la navigation, l'alignement et le placement des sous-titres. Dans l'exemple ci-dessus, le placement de la navigation est défini sur Gauche. Vous pouvez également rendre les onglets collants afin qu'ils restent en haut de la page lorsque vous faites défiler le contenu des onglets.


Également sous les paramètres de navigation, vous pouvez entièrement personnaliser l'espacement de la navigation en modifiant la largeur de la navigation, la marge, le rembourrage et la gouttière. Dans cet exemple, j'ai supprimé le rembourrage gauche et modifié la largeur de navigation à 20 %. Enfin, vous pouvez personnaliser les couleurs et la conception générale de la barre de navigation en modifiant la couleur d'arrière-plan, en ajoutant des coins arrondis ou en ajoutant une bordure. J'ai changé le fond de la barre de navigation en vert.

Paramètres de l'onglet
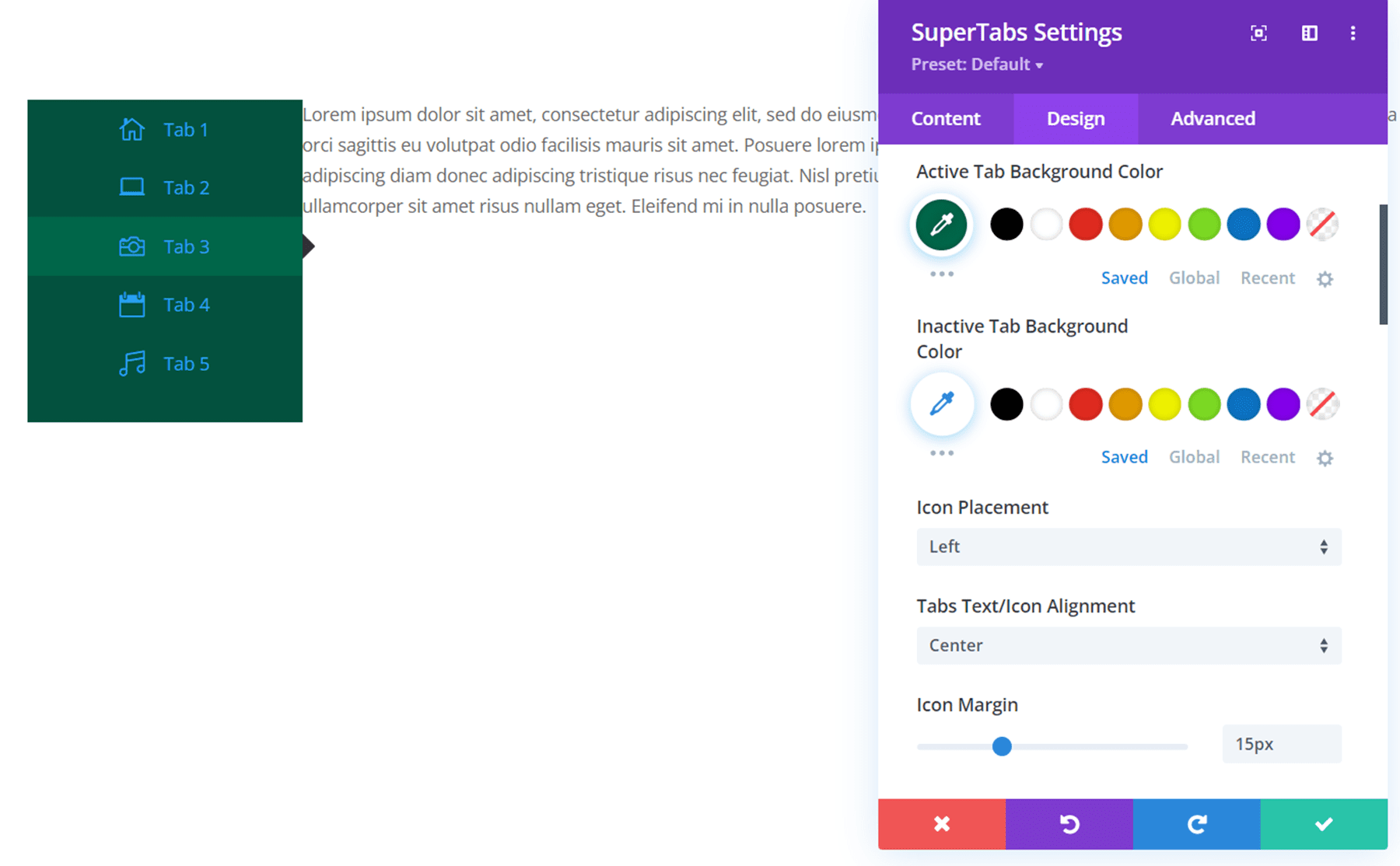
Dans les paramètres de l'onglet, vous pouvez personnaliser le remplissage des onglets, la couleur d'arrière-plan de l'onglet actif et la couleur d'arrière-plan de l'onglet inactif. Vous pouvez également modifier le placement, l'alignement, la marge et la taille de l'icône. Enfin, vous pouvez choisir de masquer l'icône ou le titre, d'ajouter des coins arrondis ou d'ajouter une bordure.
Dans l'exemple ci-dessous, j'ai changé la couleur d'arrière-plan de l'onglet actif en vert plus clair et changé le placement de l'icône à gauche et ajouté une marge d'icône.

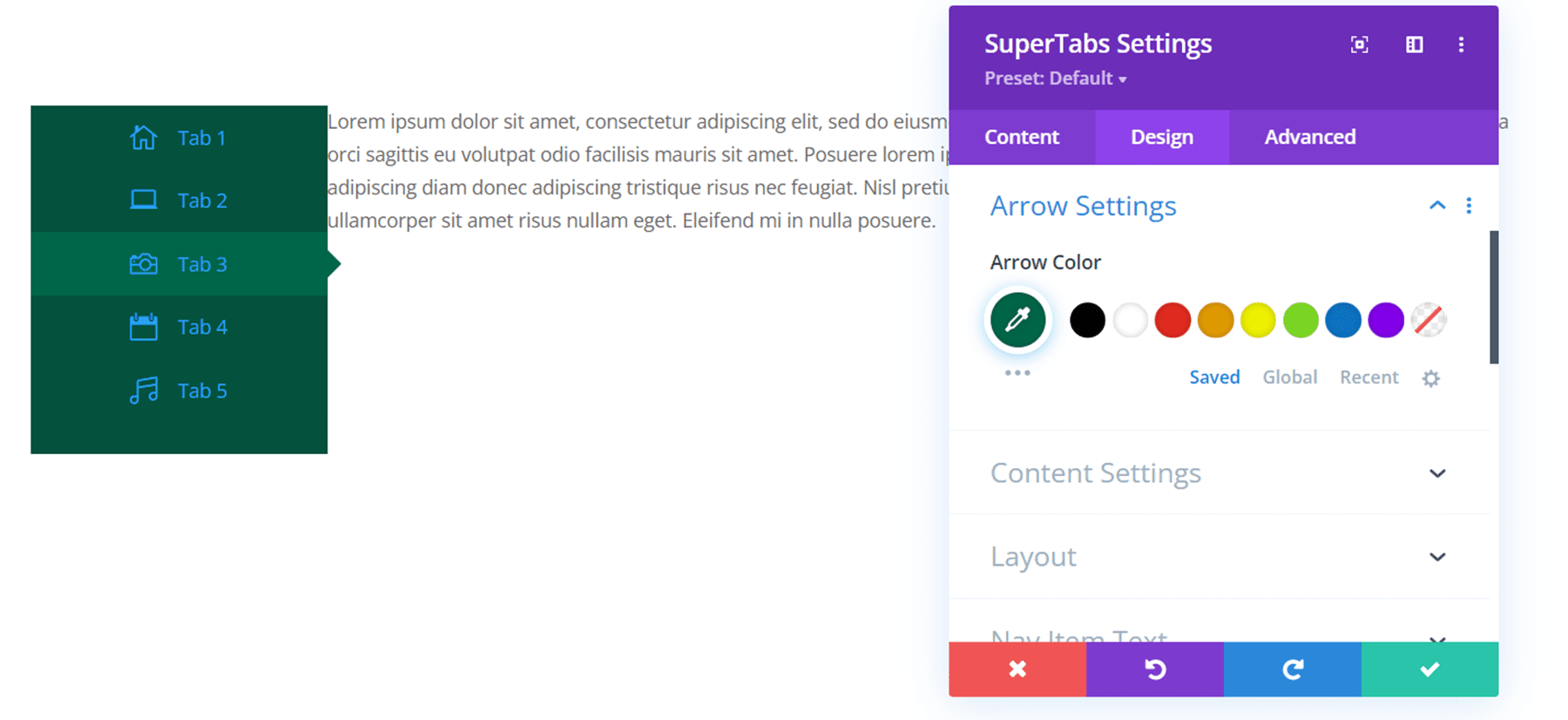
Paramètres de flèche
Dans les paramètres de flèche, vous pouvez modifier la couleur de la flèche. Je l'ai changé en vert plus clair pour correspondre à la couleur d'arrière-plan de l'onglet actif.

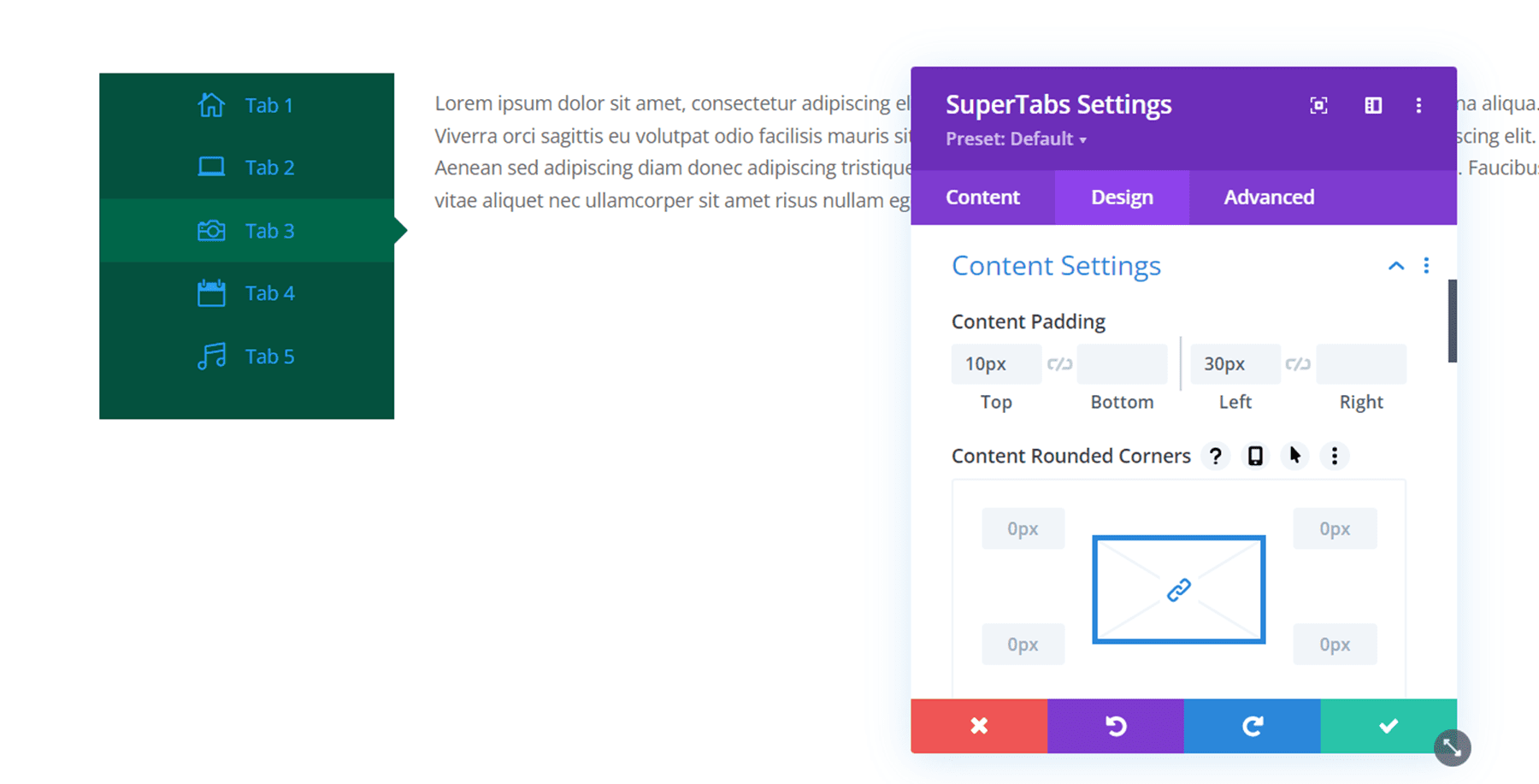
Paramètres de contenu
Ici, vous pouvez personnaliser la conception globale du contenu de vos onglets. Vous pouvez ajouter un rembourrage, des coins arrondis et une bordure. J'ai ajouté du rembourrage à la section de contenu pour apporter un meilleur équilibre à la conception globale.

Mise en page
Dans les paramètres de mise en page, vous pouvez définir la barre de navigation pour qu'elle soit insérée, s'affichant dans le cadre de l'onglet.

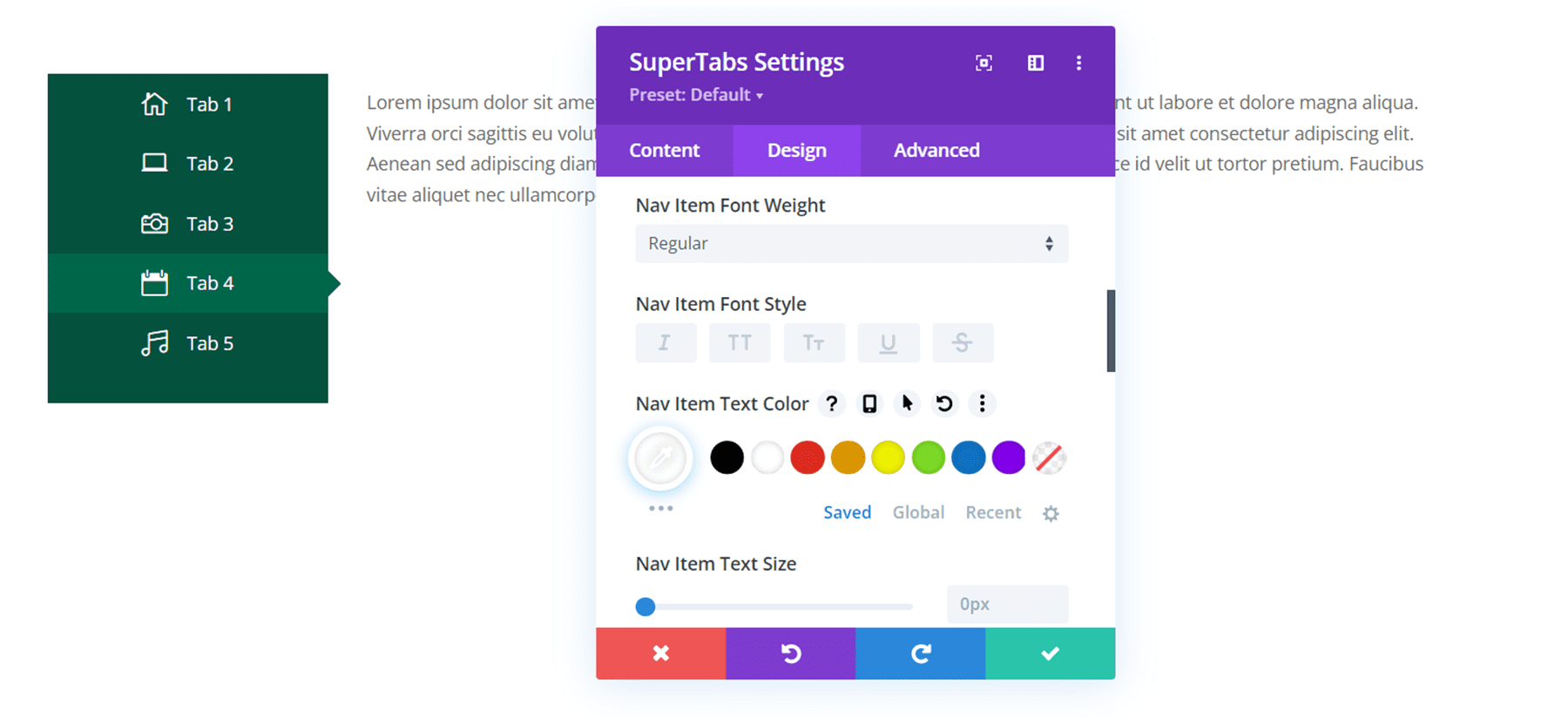
Texte de l'élément de navigation
Ici, vous pouvez personnaliser la police de l'élément de navigation, le poids de la police, le style, la couleur, la taille, l'espacement, la hauteur de ligne et l'ombre. Ici, j'ai changé la couleur de la police de l'élément de navigation en blanc, cela change également la couleur de l'icône.

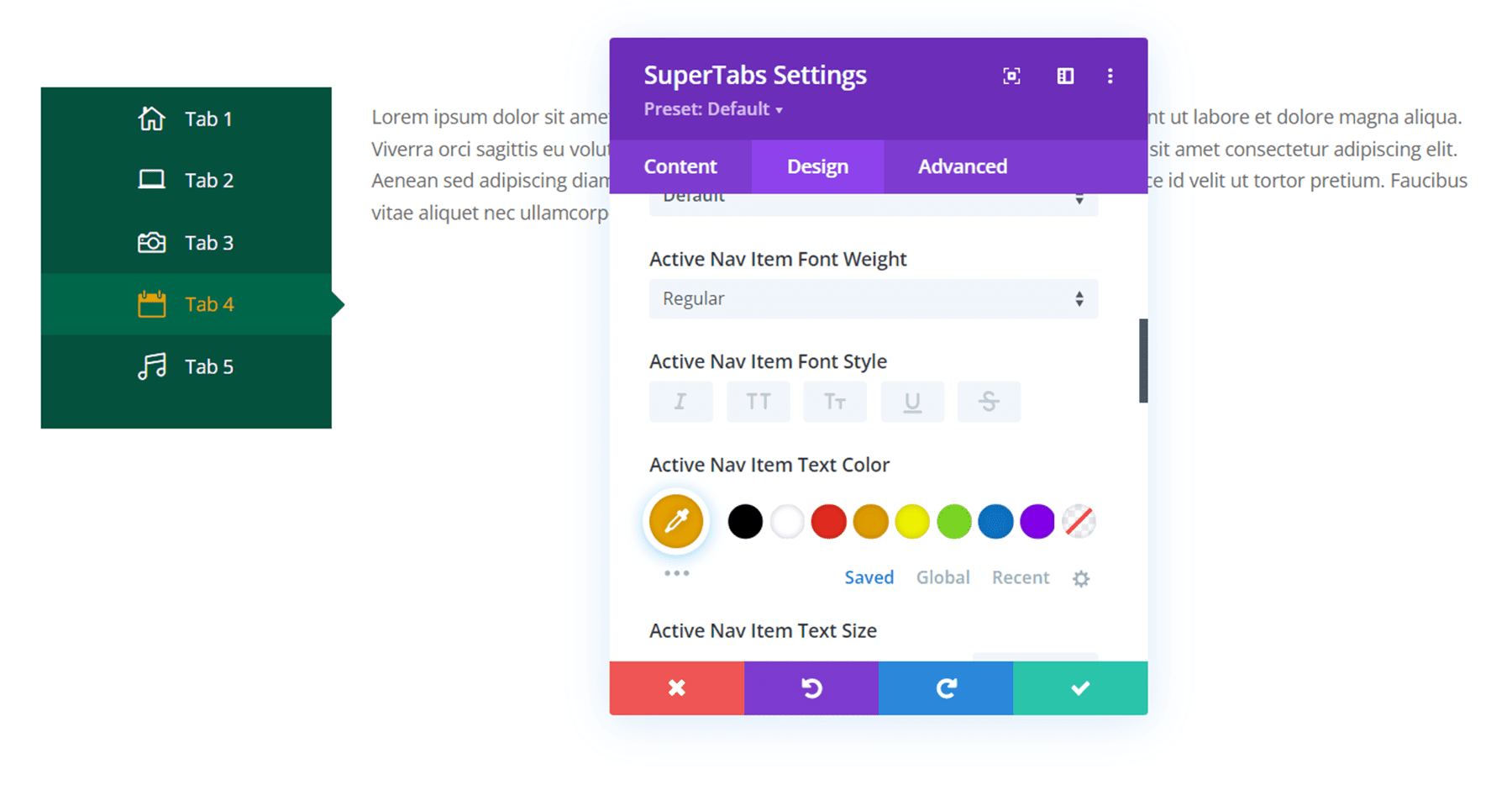
Texte de l'élément de navigation actif
Les paramètres de texte de l'élément de navigation actif ont les mêmes paramètres que les paramètres de texte de l'élément de navigation, mais ces options s'appliquent uniquement à l'élément de navigation lorsqu'il est actif (sélectionné). Ici, j'ai changé la couleur du texte de l'élément de navigation actif en orange.

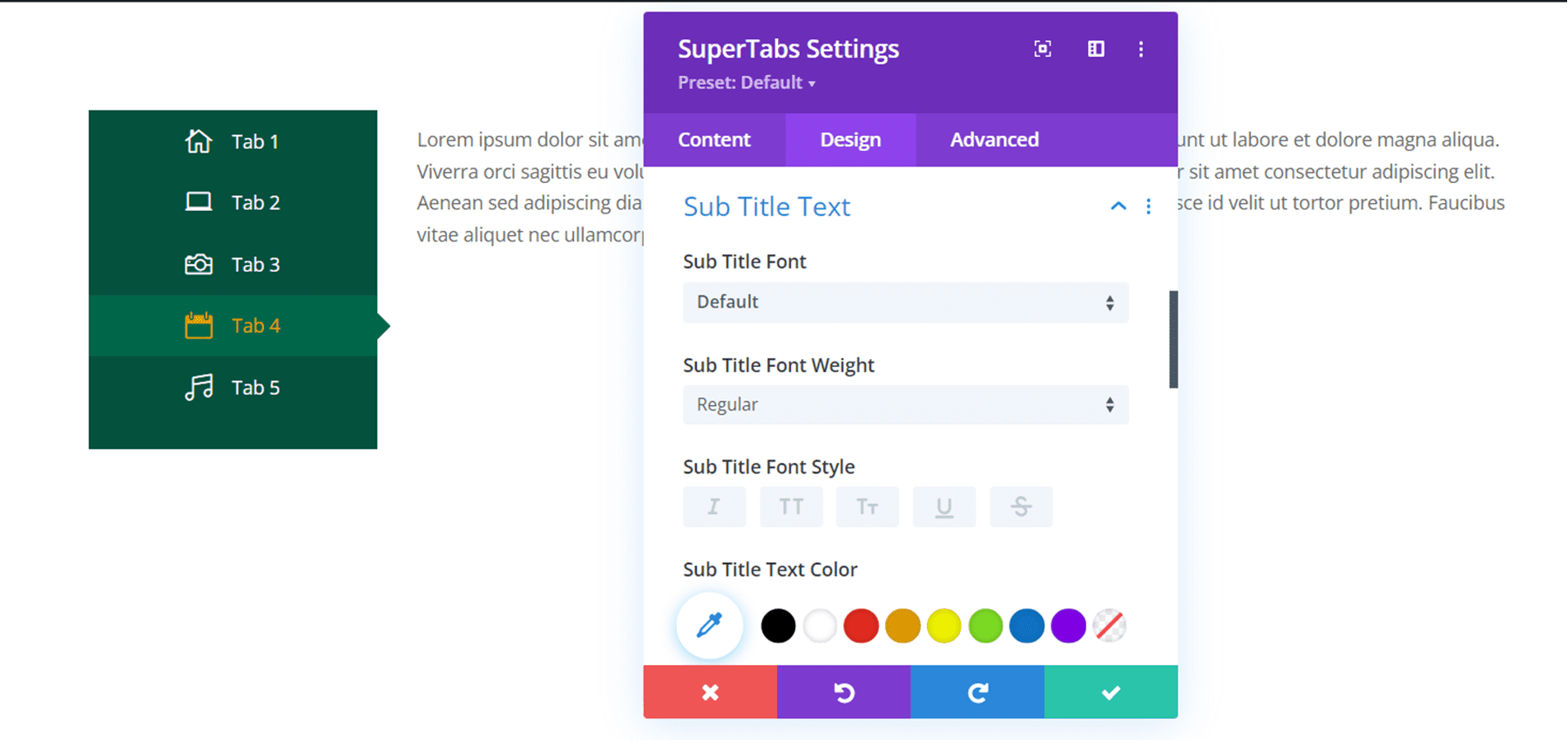
Texte du sous-titre
Ici, vous pouvez personnaliser la conception du texte des sous-titres. Les options sont les mêmes que les options de texte de navigation.

Texte du sous-titre de l'onglet actif
Et dans cette section, vous pouvez personnaliser la conception du texte des sous-titres actifs. Encore une fois, nous avons les mêmes options de personnalisation que les trois dernières sections, mais ces paramètres ne s'appliquent qu'au sous-titre lorsqu'il est actif.
Autres paramètres de conception
En plus des paramètres uniques que nous avons couverts, il existe également d'autres options par défaut telles que le dimensionnement, la bordure d'espacement, l'ombre de la boîte, les filtres, la transformation et l'animation.

Onglet Avancé de Divi SuperTabs
L'onglet Avancé pour Divi SuperTabs est assez standard. Vous pouvez ajouter du CSS personnalisé pour personnaliser encore plus le module, et vous pouvez utiliser les autres paramètres tels que les conditions, la visibilité, les transitions, la position et les effets de défilement pour amener votre conception de SuperTabs au niveau supérieur.

Exemples de Divi SuperTabs
Voici quelques exemples d'utilisation de Divi SuperTabs.
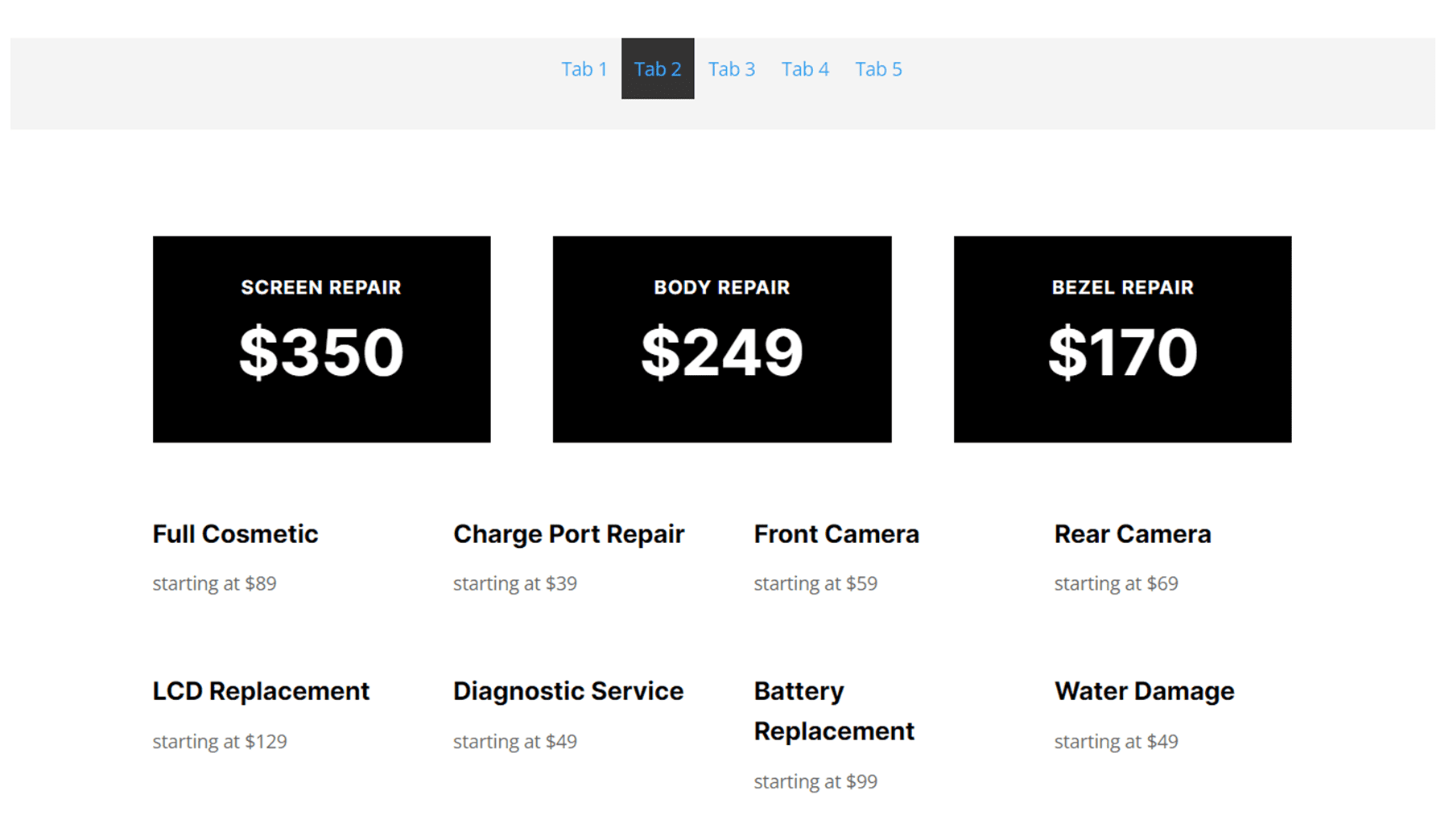
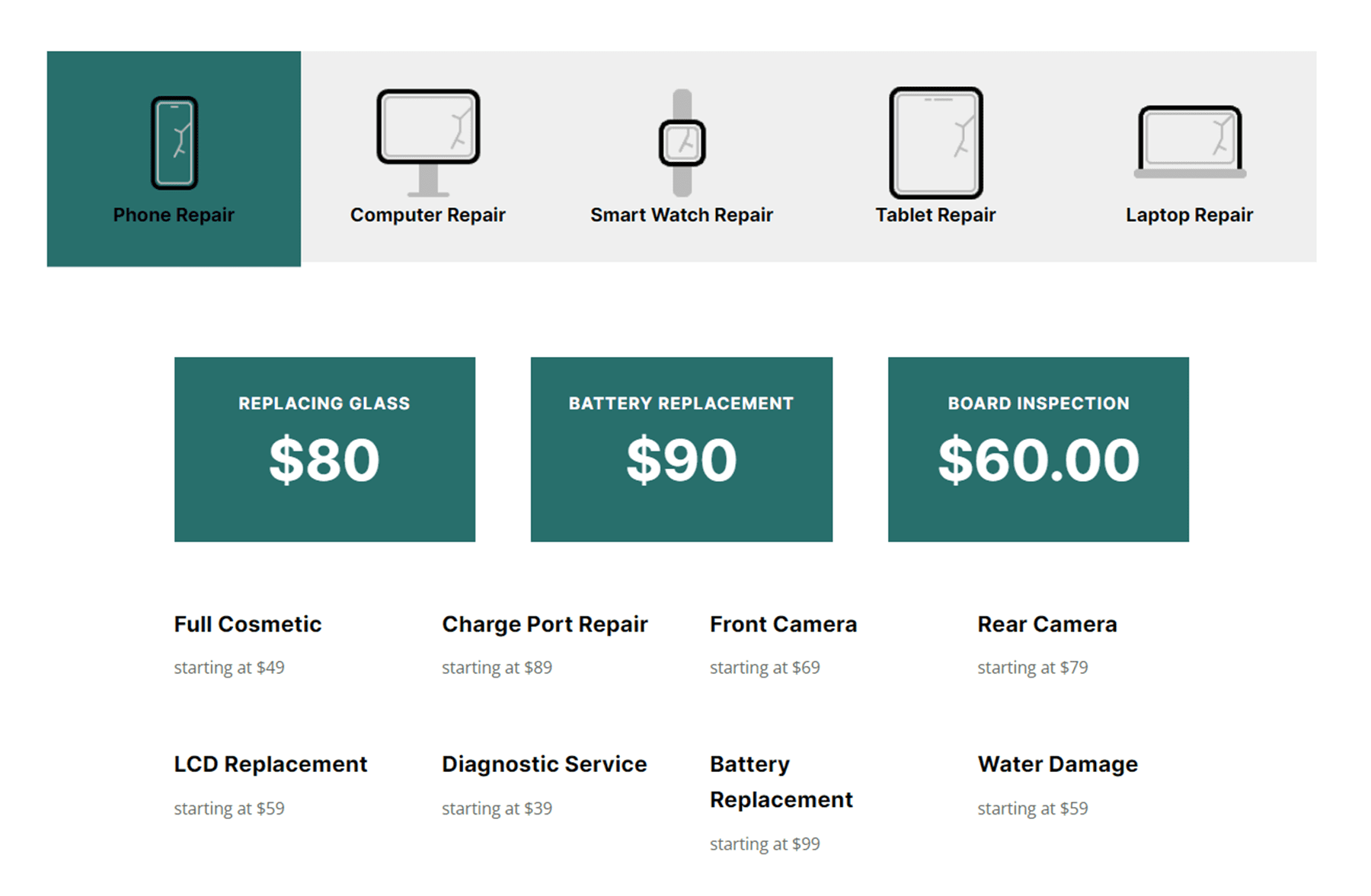
Tableau des prix
Le premier exemple est un tableau de prix. Le contenu provient du pack de mise en page Device Repair. J'ai enregistré chacun des tableaux de prix dans la bibliothèque Divi et utilisé la fonctionnalité de mise en page de la bibliothèque pour ajouter le contenu à chaque onglet. Cela facilite l'ajout de mises en page de contenu plus complexes dans les onglets.

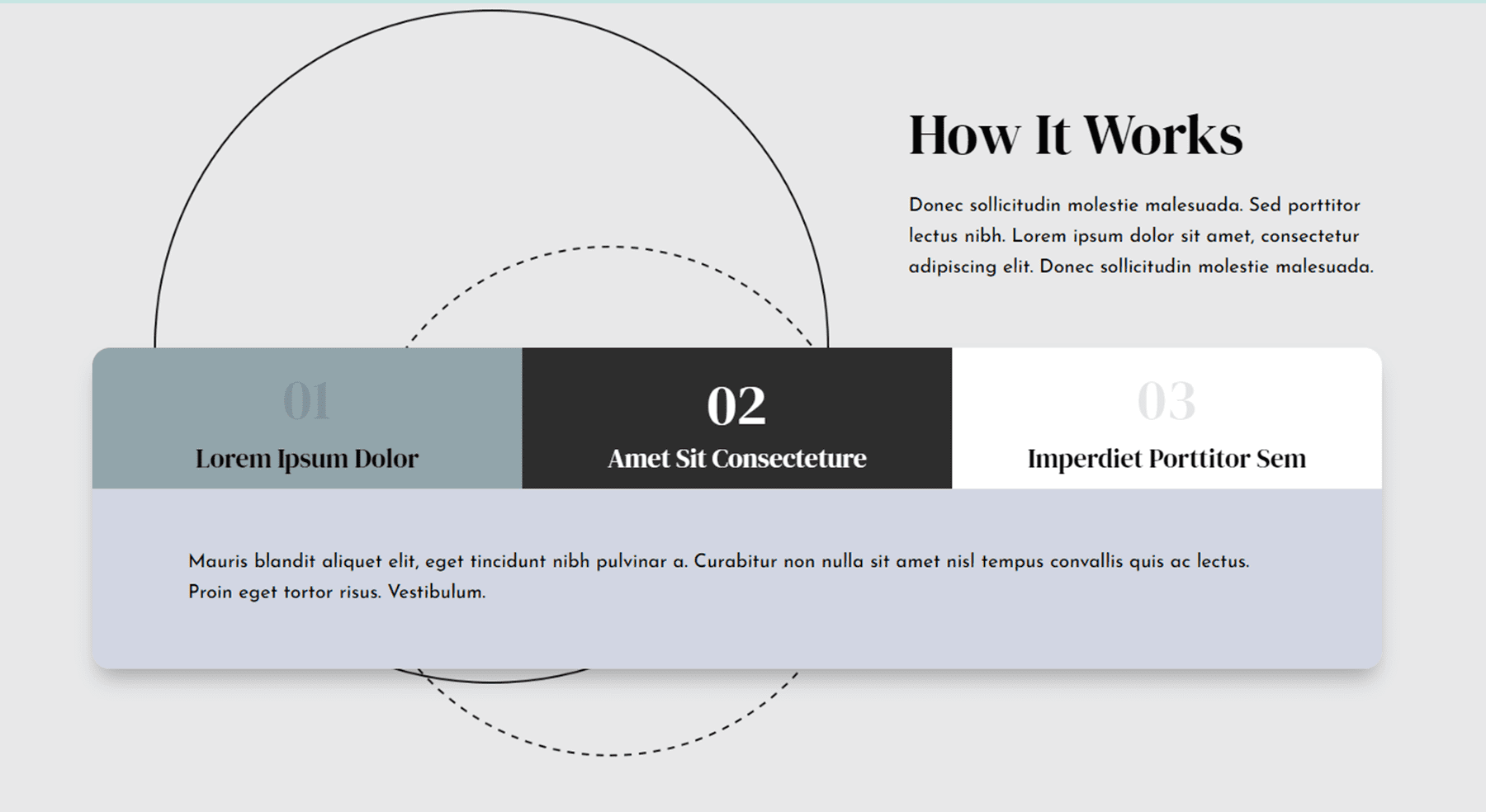
Comment ça fonctionne
Le deuxième exemple utilise les onglets pour organiser les différentes étapes d'un processus. Cette mise en page a été réalisée à l'aide du pack de mise en page Estate Planning. J'ai utilisé les paramètres d'onglet individuels pour définir une couleur d'onglet et un arrière-plan différents pour chacun des onglets.

Caractéristiques
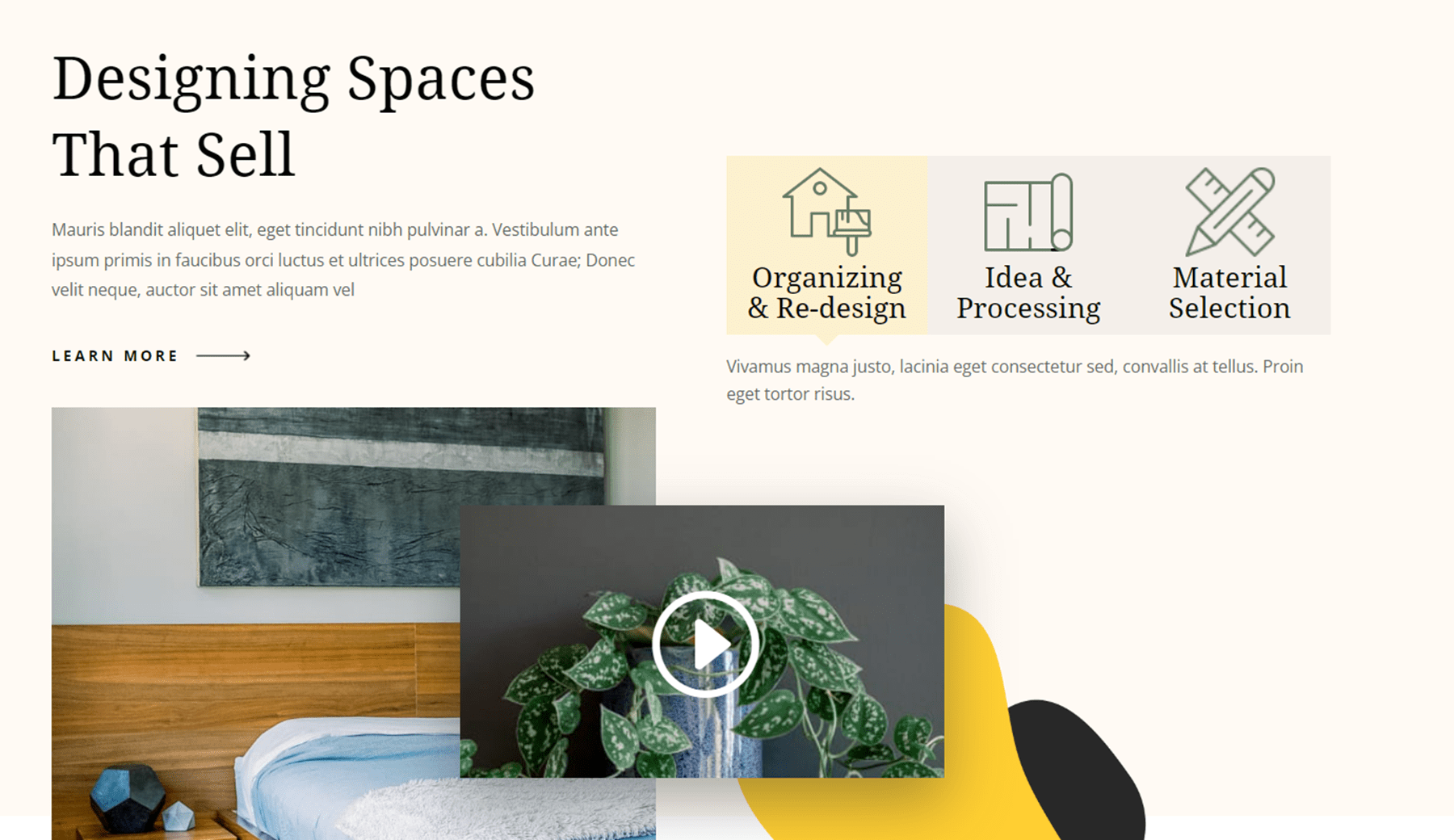
Le dernier exemple utilise le Divi Home Staging Layout Pack. J'ai utilisé SuperTabs pour organiser certaines des fonctionnalités mises en évidence sur la page. De plus, j'ai utilisé des icônes personnalisées pour ajouter un intérêt visuel aux onglets.

Acheter Divi SuperTabs
Divi SuperTabs est disponible sur Divi Marketplace. Marché. Il en coûte 29 $ pour une utilisation illimitée du site Web et 1 an d'assistance et de mises à jour. Le prix comprend également une garantie de remboursement de 30 jours.

Dernières pensées
Divi SuperTabs est un plugin riche en fonctionnalités pour Divi Builder qui vous permet de créer des onglets complexes pour votre site Web Divi. Le point fort de ce plugin est certainement la possibilité d'importer des mises en page de votre bibliothèque Divi sous forme d'onglet, vous permettant d'ajouter du contenu d'onglet complexe contenant d'autres modules Divi. De plus, la personnalisation du plugin est excellente. Avec tous les paramètres disponibles, vous pouvez personnaliser et affiner les onglets pour obtenir l'apparence exacte que vous souhaitez.
Dans l'ensemble, Divi SuperTabs est très facile à configurer et à utiliser, et vous pouvez créer de superbes onglets pour organiser les informations sur votre site Web. Si vous vous sentez limité par le module d'onglets natif de Divi ou si vous souhaitez utiliser le contenu de la bibliothèque Divi dans vos onglets, ce plugin pourrait être une excellente option pour vous.
Nous aimerions avoir de vos nouvelles! Avez-vous essayé Divi SuperTabs ? Faites-nous savoir ce que vous en pensez dans les commentaires !
