Point fort du plugin Divi : Divi WooCommerce étendu
Publié: 2022-11-02Divi WooCommerce Extended est un plugin tiers pour Divi dans le but d'être le seul outil dont vous aurez besoin pour créer des sites Web de commerce électronique avec Divi. Il comprend cinq modules avec de nombreuses fonctionnalités et options. Dans cet article, nous examinerons Divi WooCommerce Extended pour vous aider à décider si c'est le bon produit pour concevoir votre boutique WooCommerce.
Modules étendus Divi WooCommerce
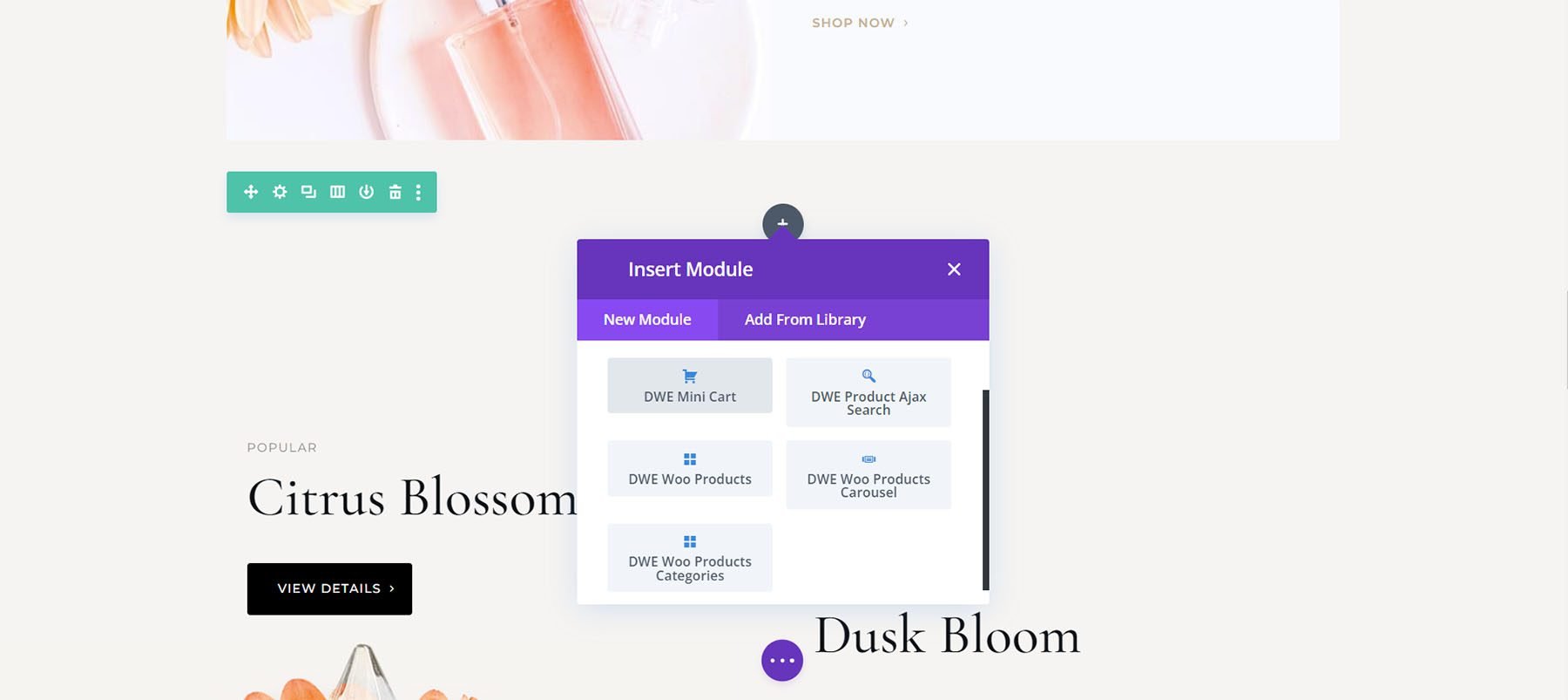
Divi WooCommerce Extended ajoute 5 modules au Divi Builder. Les modules peuvent être utilisés ensemble, indépendamment, sur les pages de produits, les pages de boutique et les pages régulières.
Les fonctionnalités incluent:
- Mini chariot
- Aperçu rapide
- Carrousel de produits
- Catégories
- Recherche Ajax
- Gestionnaire d'onglets
- Gestionnaire de caisse et
- Extension de code court de la bibliothèque Divi
Nous allons détailler chaque module, à travers les yeux de notre Pack Aménagement Parfumerie.

Mini panier étendu Divi WooCommerce
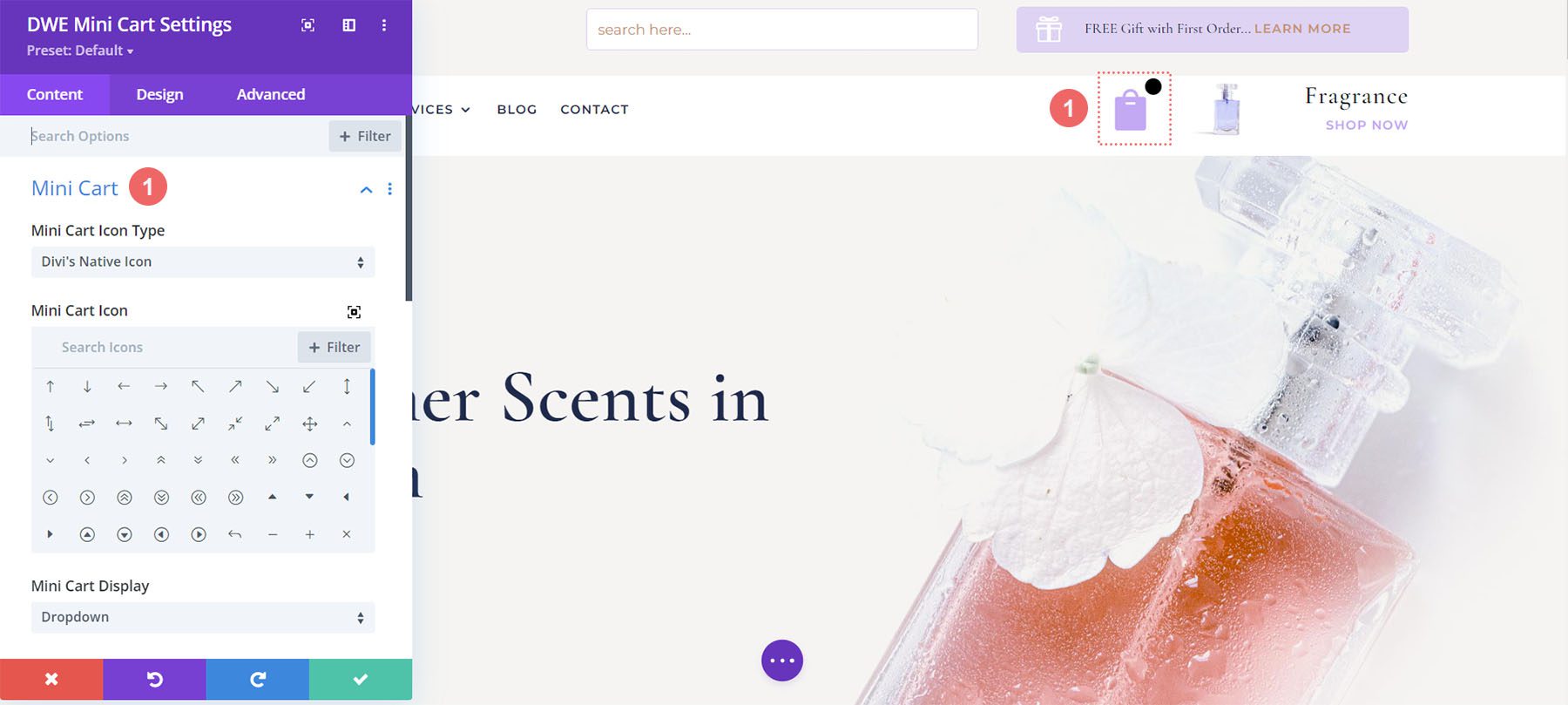
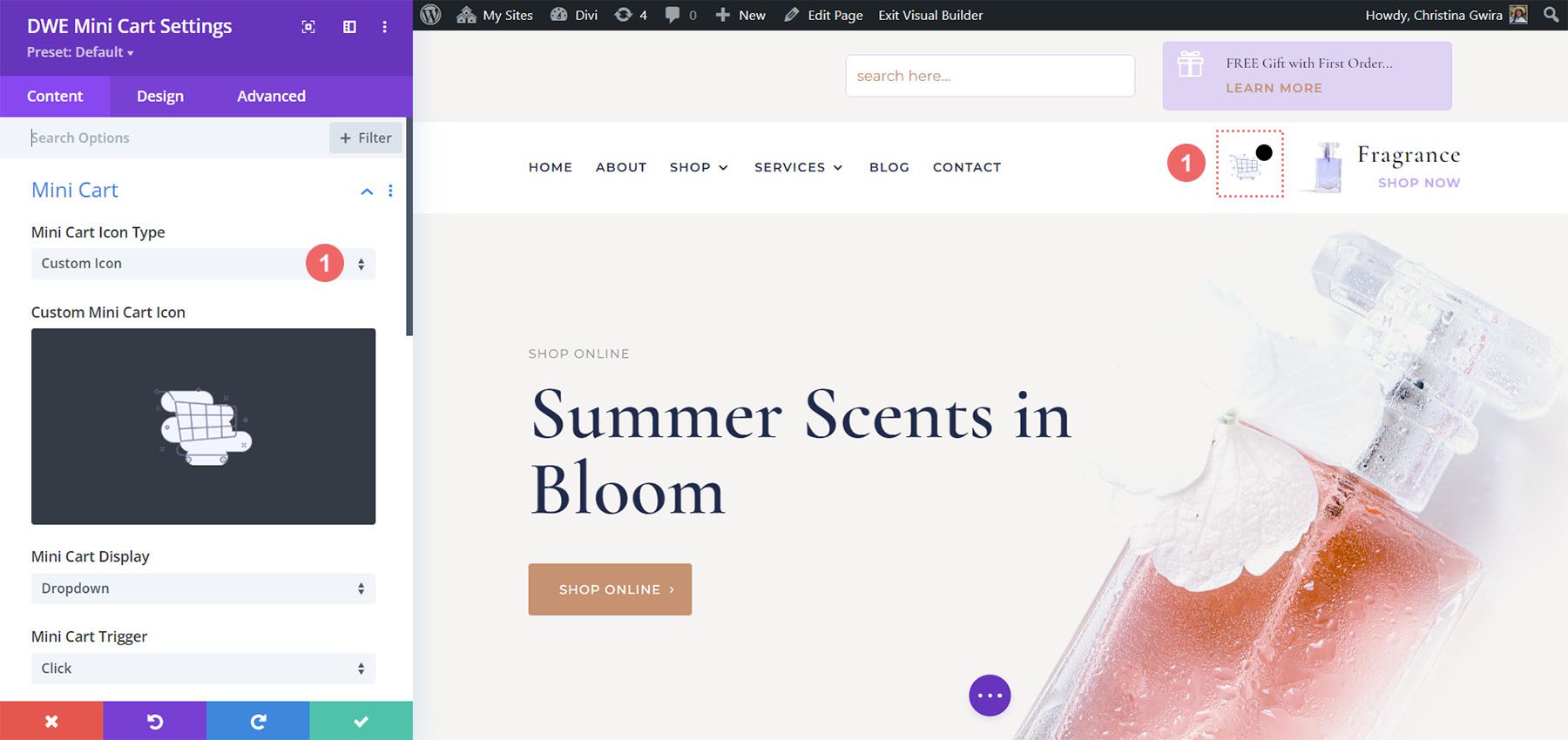
Le module Mini Cart offre de nombreuses options d'affichage pour l'icône du panier. Pour le type d'icône, choisissez parmi les icônes natives de Divi ou une icône personnalisée. Les icônes natives incluent un sélecteur d'icônes.

L'option personnalisée vous permet de choisir une icône ou une image dans votre médiathèque.

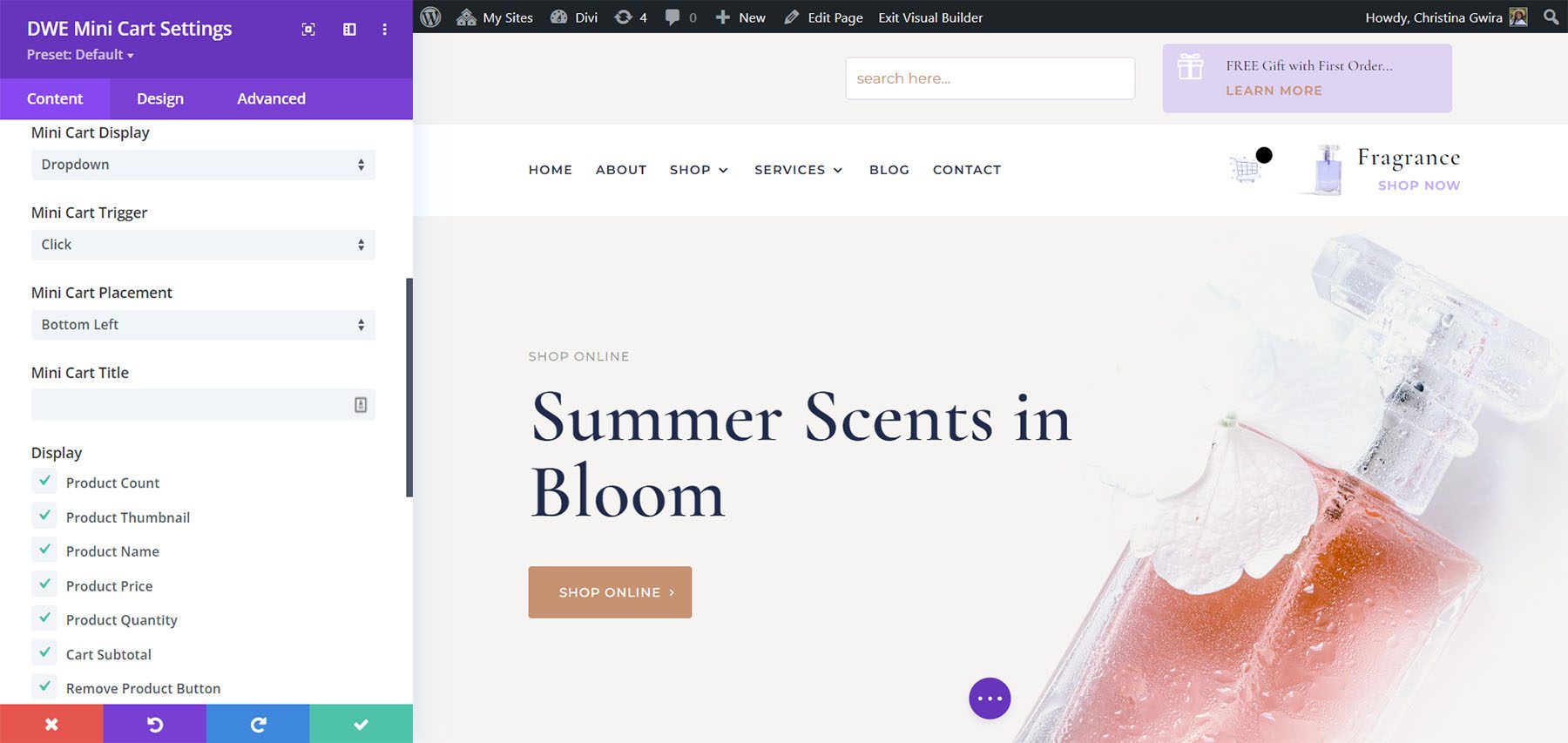
Le mini panier peut s'afficher sous forme de menu déroulant, de superposition, hors toile ou modal. Les options de déclenchement incluent le clic ou le survol. Les options de placement incluent le haut ou le bas et à droite ou à gauche. Vous pouvez également ajouter un titre et choisir les éléments qui s'affichent dans une liste.

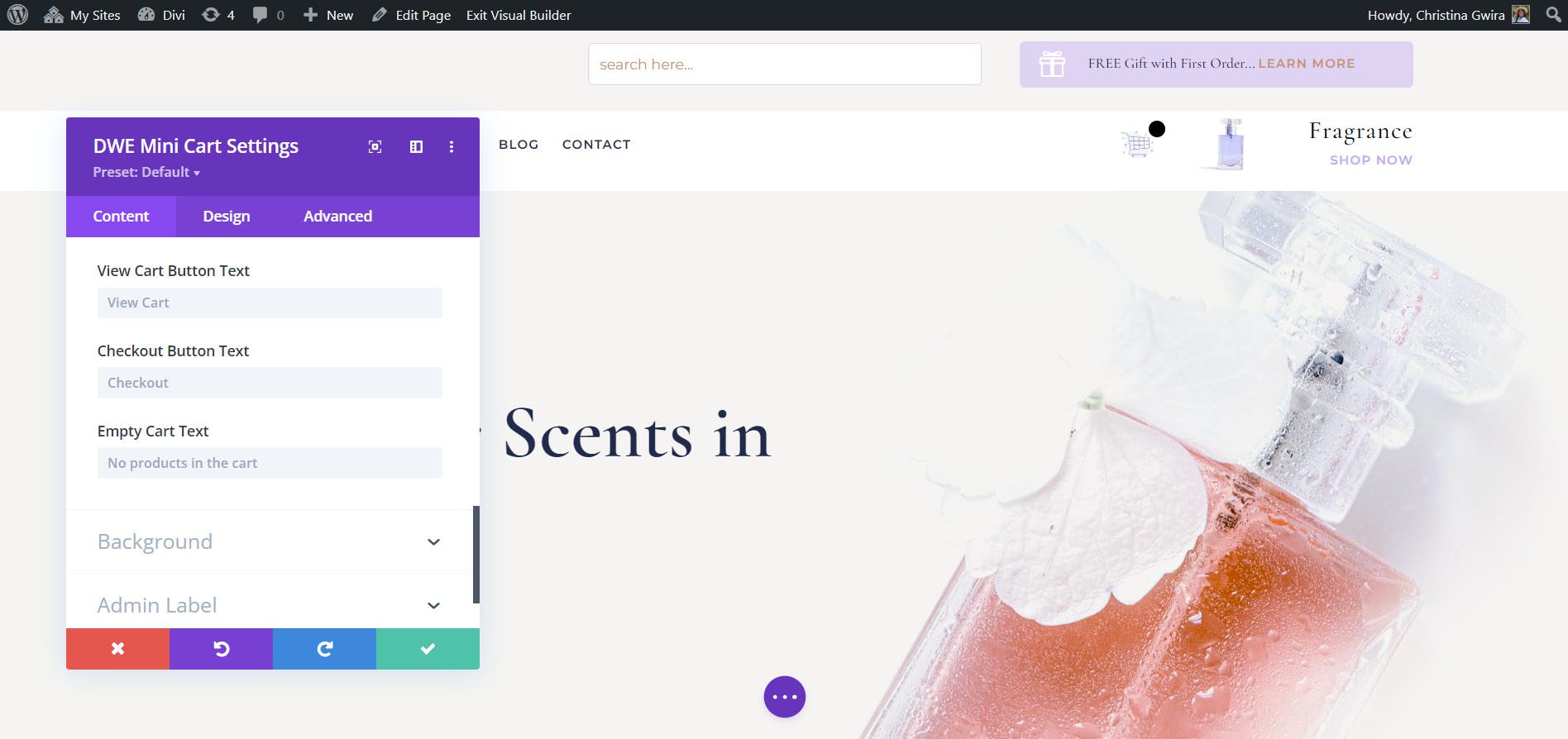
Les options de texte incluent le bouton Afficher le panier, le bouton de paiement et le texte du panier vide. Il comprend également une option distincte pour l'arrière-plan du panier.

Paramètres de conception
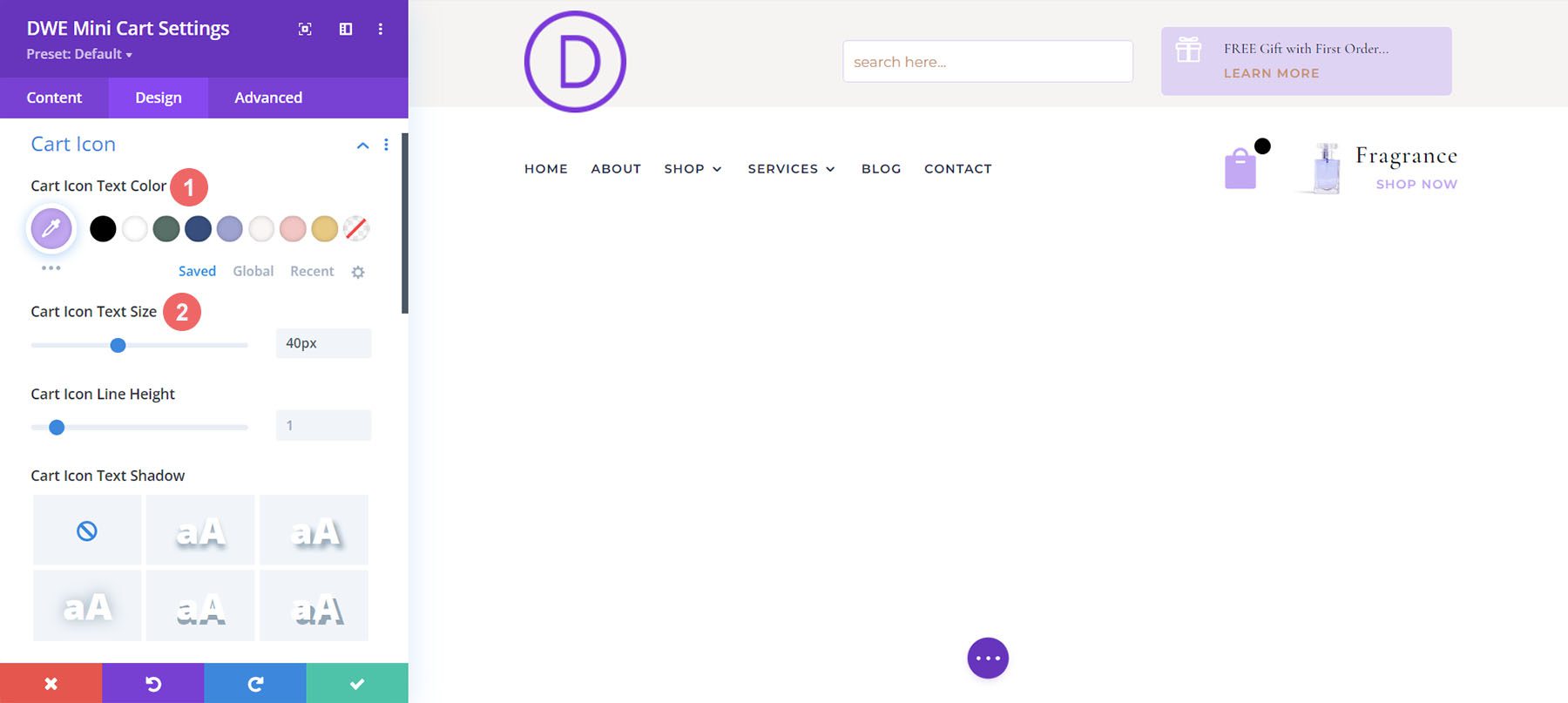
Les paramètres de conception vous permettent de personnaliser la couleur, la taille, la hauteur de ligne, l'ombre du texte, les polices, etc. de l'icône. Il comprend des options pour tout le texte, y compris le nombre de produits, le titre du mini-panier, le nom du produit, la quantité et le prix, le sous-total. Il comprend également des paramètres pour le bouton d'affichage du panier, le bouton de paiement, le panier vide, la taille du panier et les paramètres standard. Pour cet exemple, j'ai changé la couleur et la taille de l'icône et ajouté une ombre de texte. Les options de texte ne s'affichent pas dans le Visual Builder, vous devrez donc les voir sur le front-end.

Exemples de mini-chariots
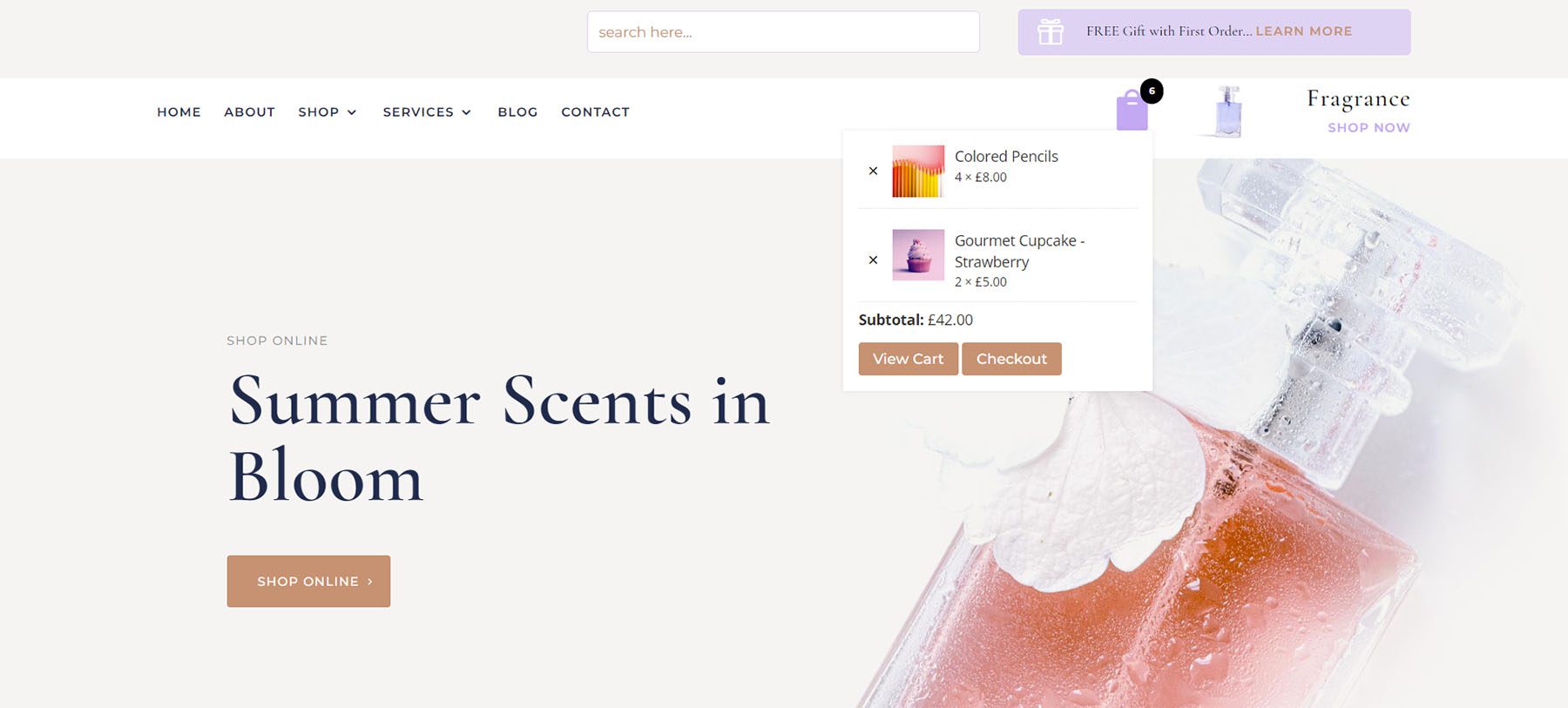
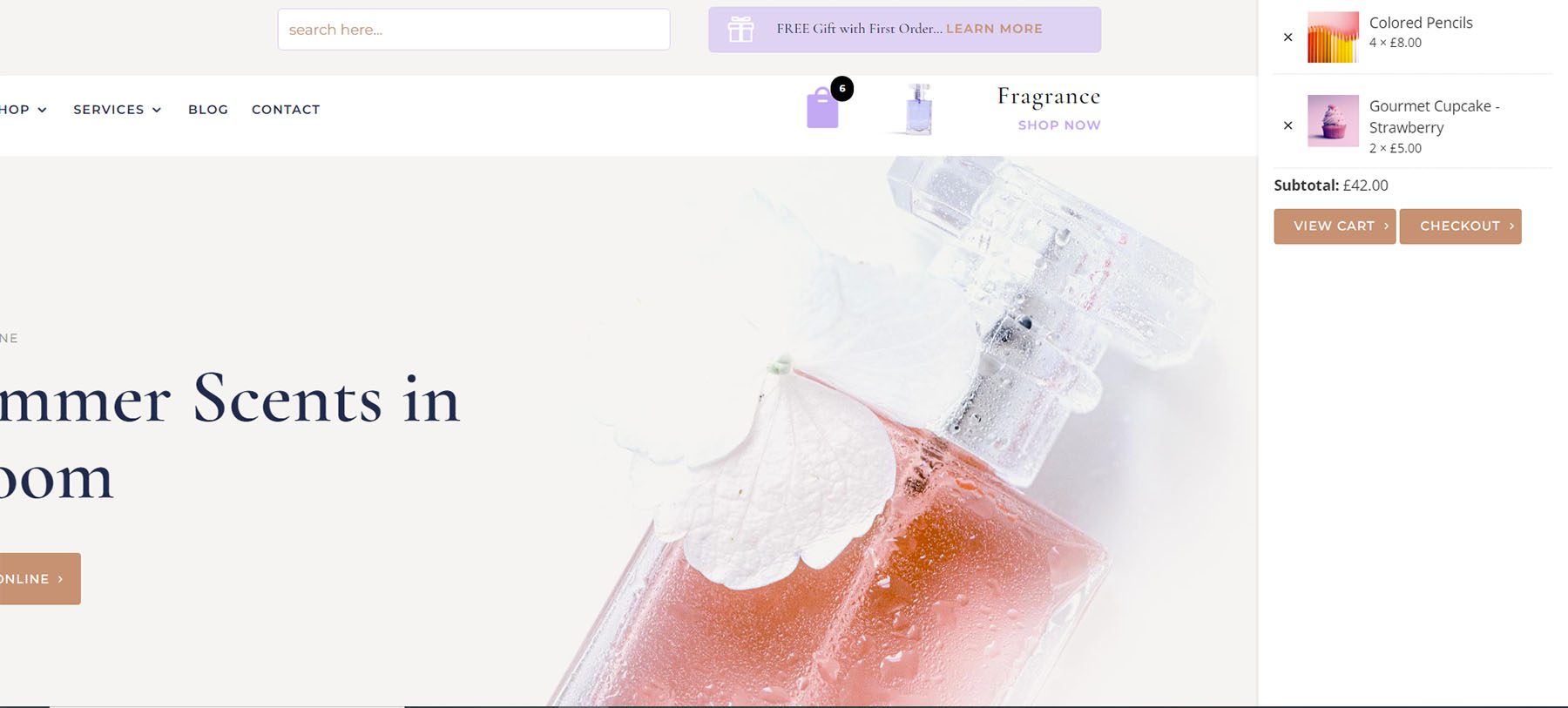
Cet exemple montre Dropdown. J'ai ajouté un module de produits DWE et ajouté quelques produits à mon panier. Le nombre d'articles dans le panier apparaît au-dessus de l'icône du panier. Lorsque je clique sur le panier, une liste déroulante s'ouvre pour afficher le contenu de mon panier. Tous les éléments peuvent être stylisés. J'ai changé la couleur et la taille du panier, ajouté une ombre, changé la police et augmenté la taille des polices. J'ai également stylisé les boutons pour qu'ils correspondent aux boutons du pack de mise en page.

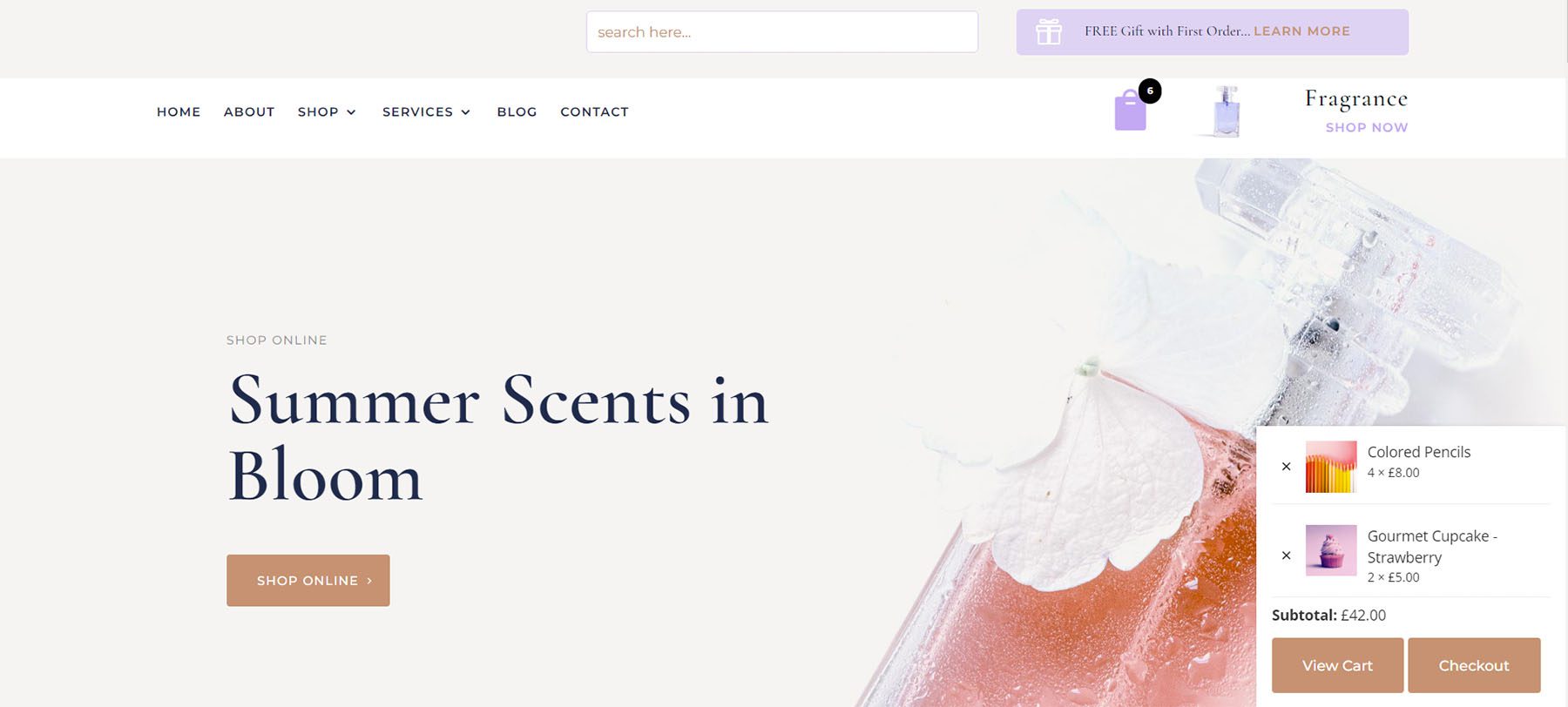
Cet exemple montre la superposition. Vous pouvez le placer dans l'un des quatre coins de l'écran.

Cet exemple montre Off Canvas. L'écran est poussé sur le côté lorsque le contenu est verrouillé en place. Cliquer n'importe où sur l'écran ferme la fenêtre. Il peut être placé à droite ou à gauche de l'écran.

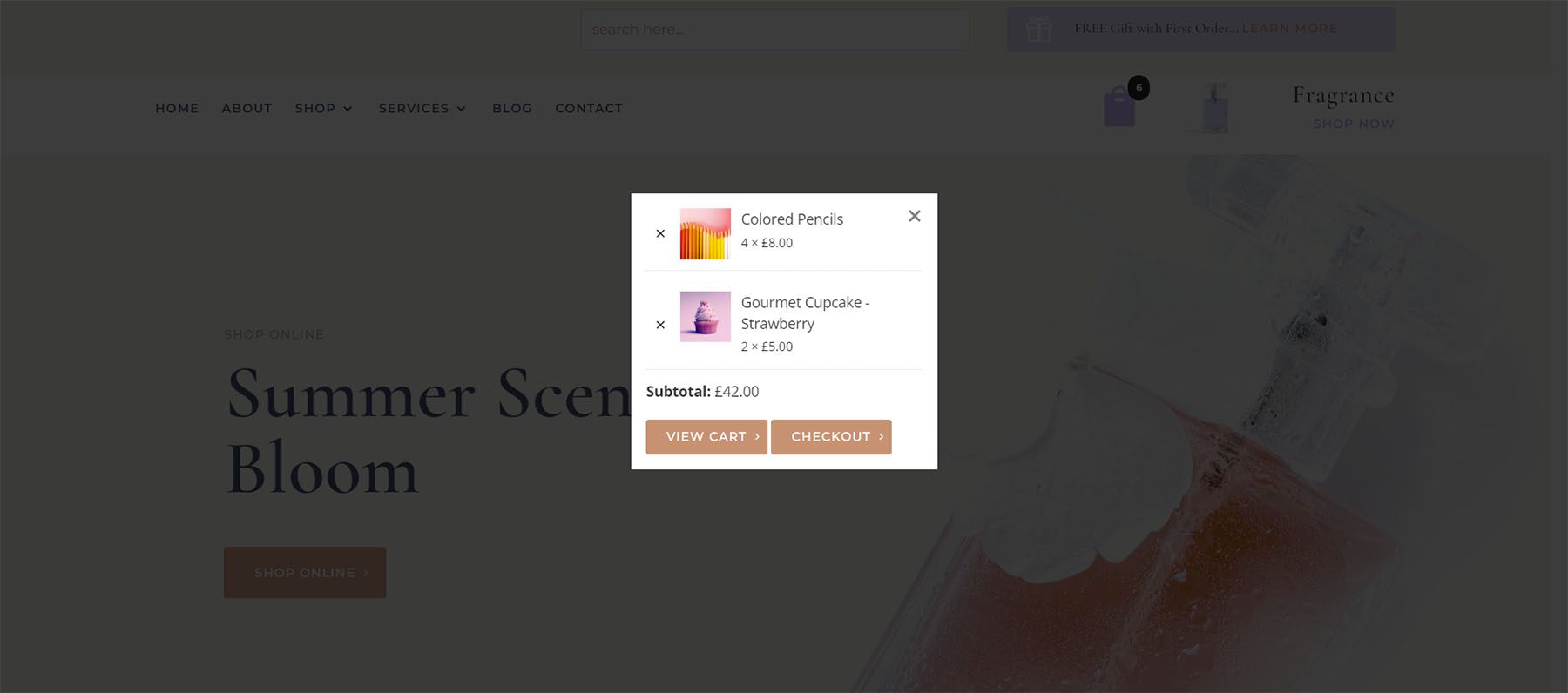
Cet exemple montre Modal. Il affiche le contenu du panier sur l'écran et inclut des ajustements pour afficher le bouton de fermeture, la position du bouton de fermeture, choisir fermer ou esc et fermer en cliquant sur l'arrière-plan.

Divi WooCommerce Extended Product Ajax Search
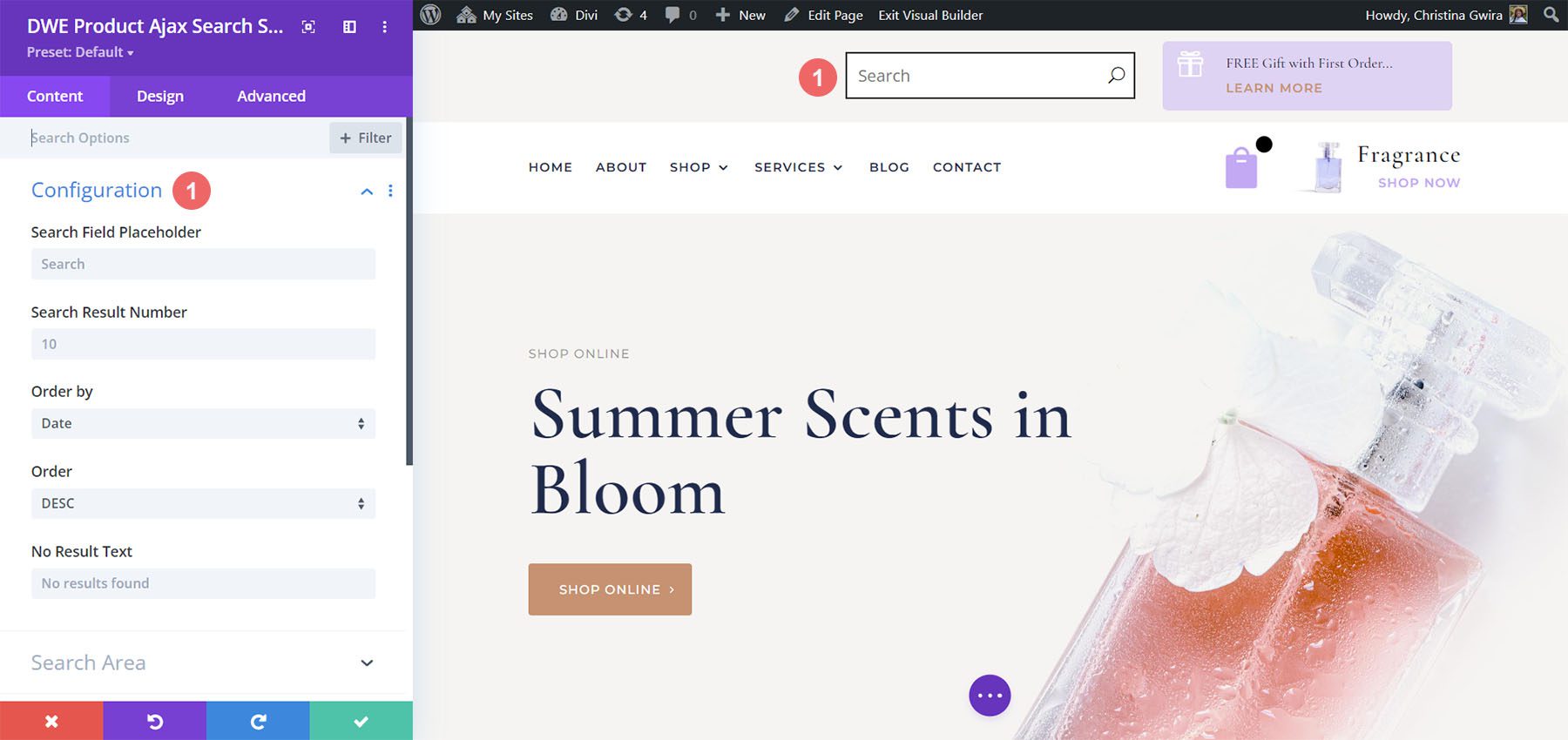
Divi WooCommerce Extended Product Ajax Search ajoute une recherche de produits entièrement personnalisable. Les personnalisations de la configuration incluent l'espace réservé du champ de recherche, le nombre de résultats de recherche, le tri par, l'ordre et le texte pour aucun résultat.

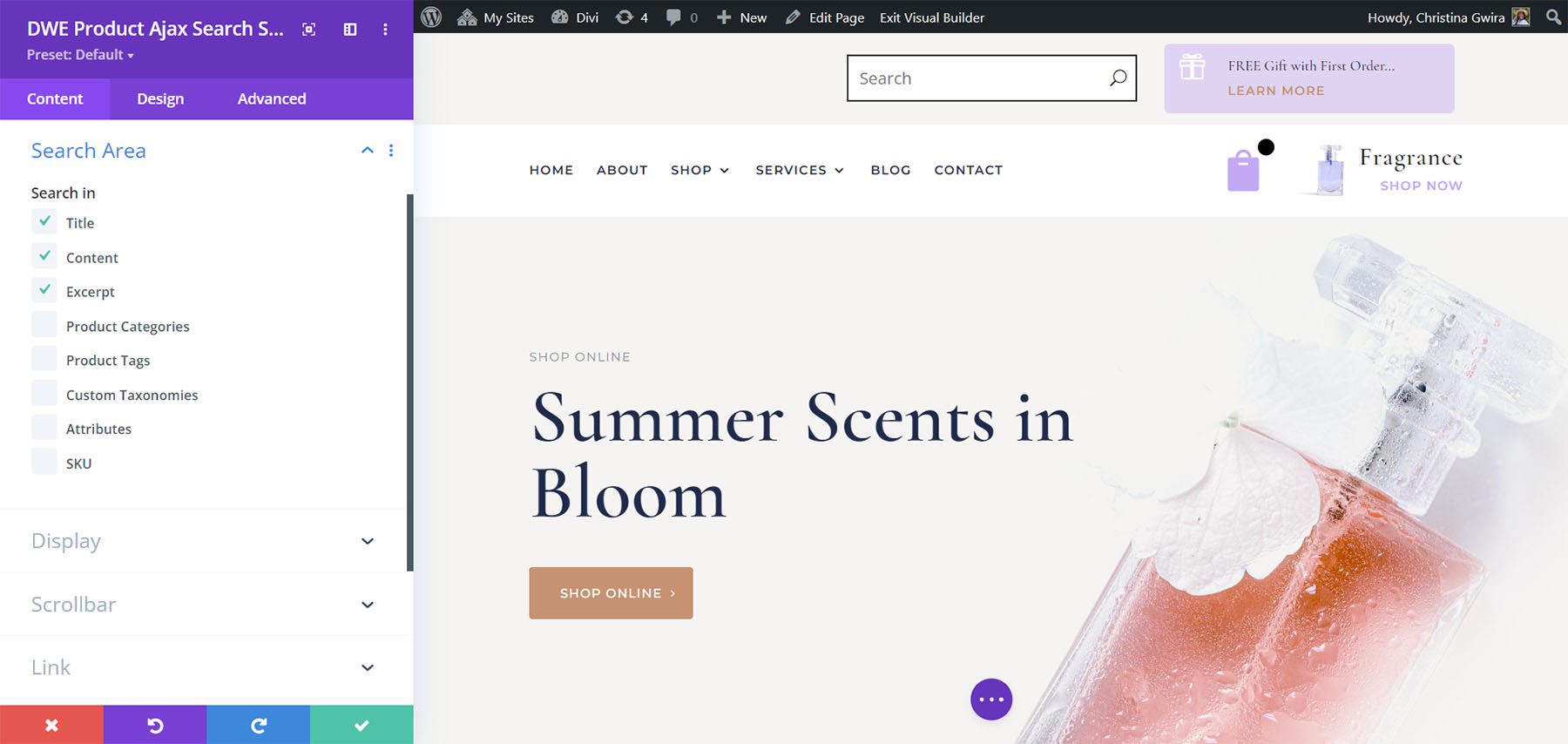
Zone de recherche
Pour la zone de recherche, vous pouvez choisir où le module effectuera la recherche. Vous pouvez utiliser ces paramètres pour rendre la recherche aussi large ou aussi étroite que vous le souhaitez.

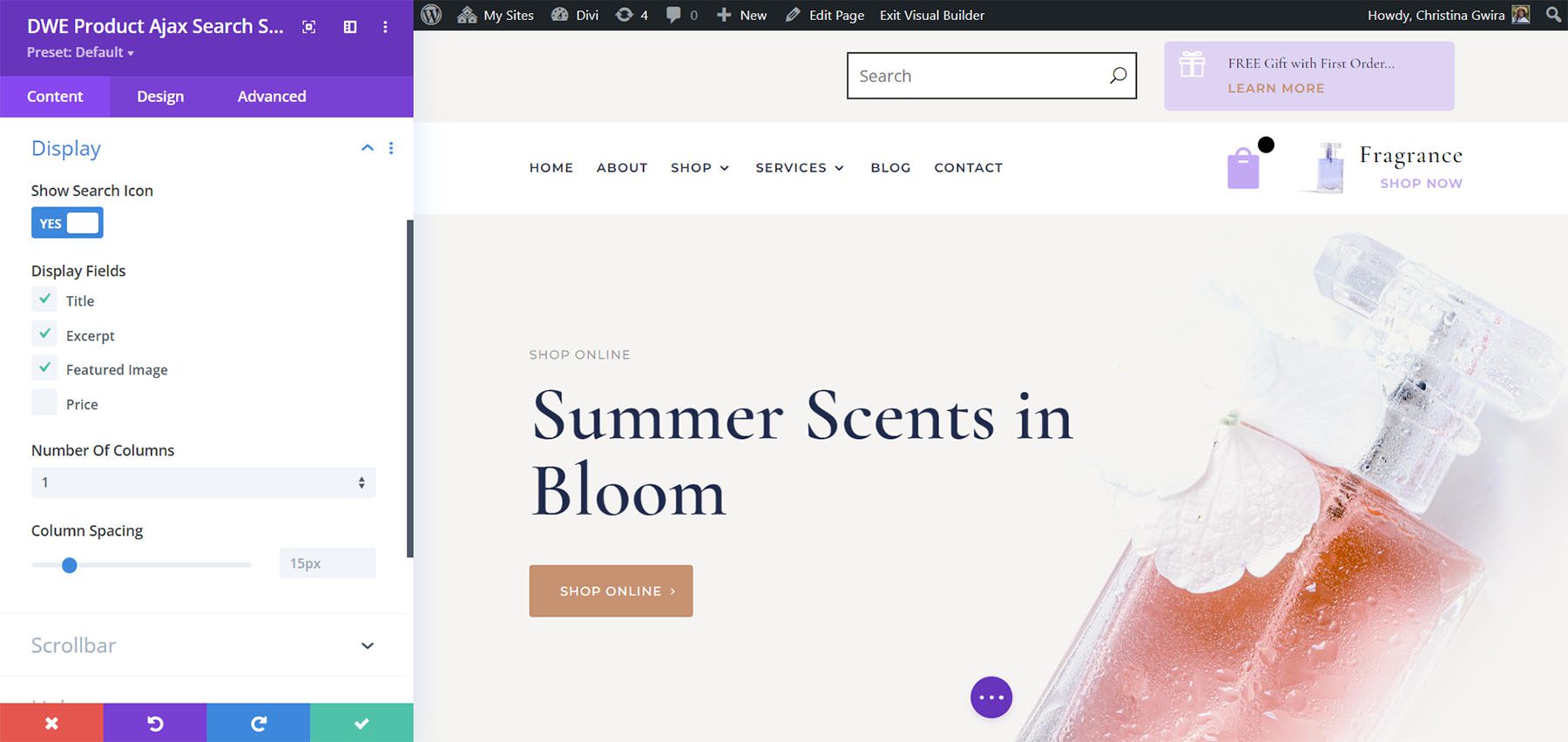
Affichage
Les options d'affichage vous permettent de choisir ce que vous souhaitez afficher. Vous pouvez afficher l'icône de recherche, choisir les champs, sélectionner le nombre de colonnes et choisir l'espacement des colonnes. Vous pouvez également afficher ou masquer la barre de défilement.

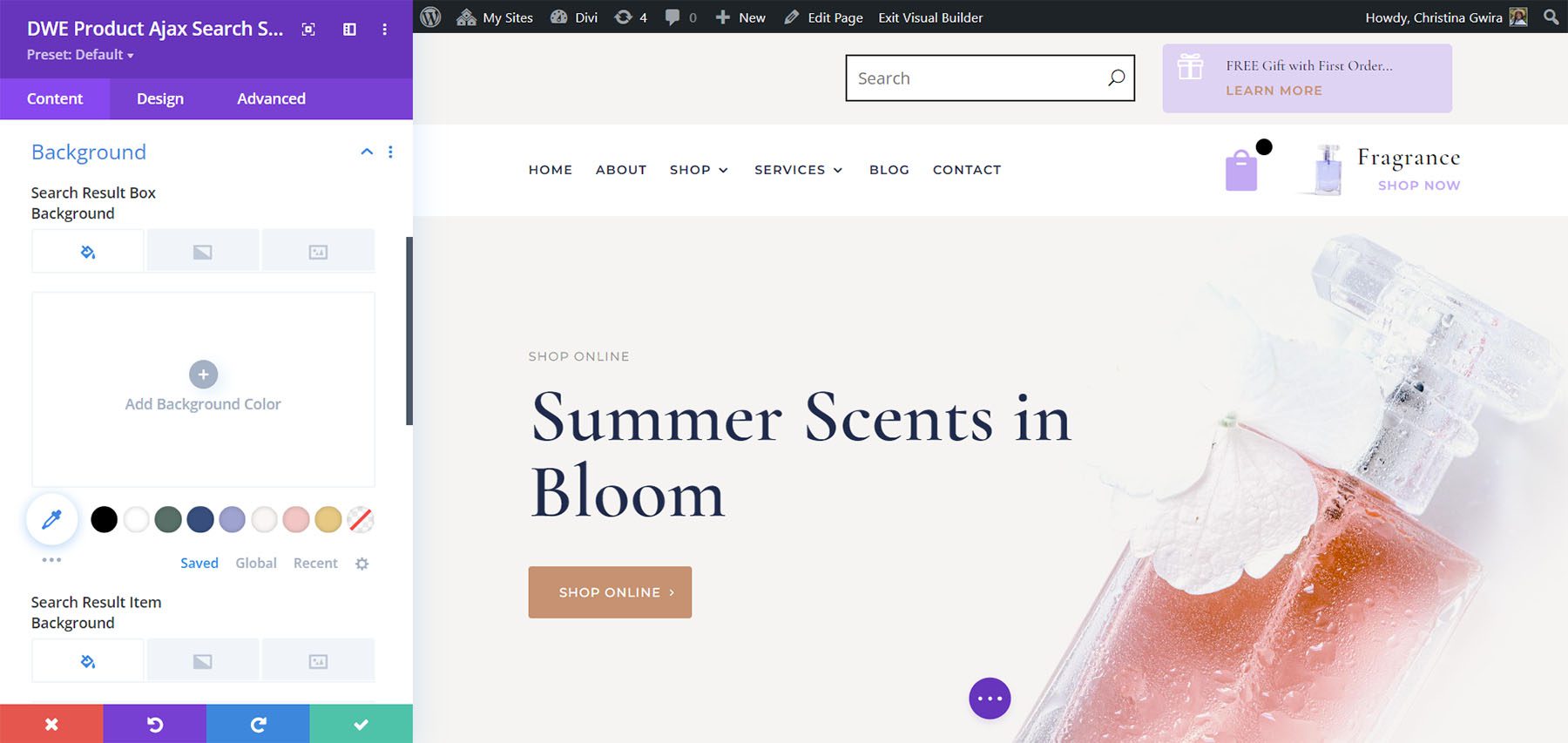
Arrière plan
Il comprend de nombreuses options d'arrière-plan, notamment l'arrière-plan de la zone de résultat de la recherche, l'arrière-plan de l'élément de résultat de la recherche et les paramètres d'arrière-plan réguliers.

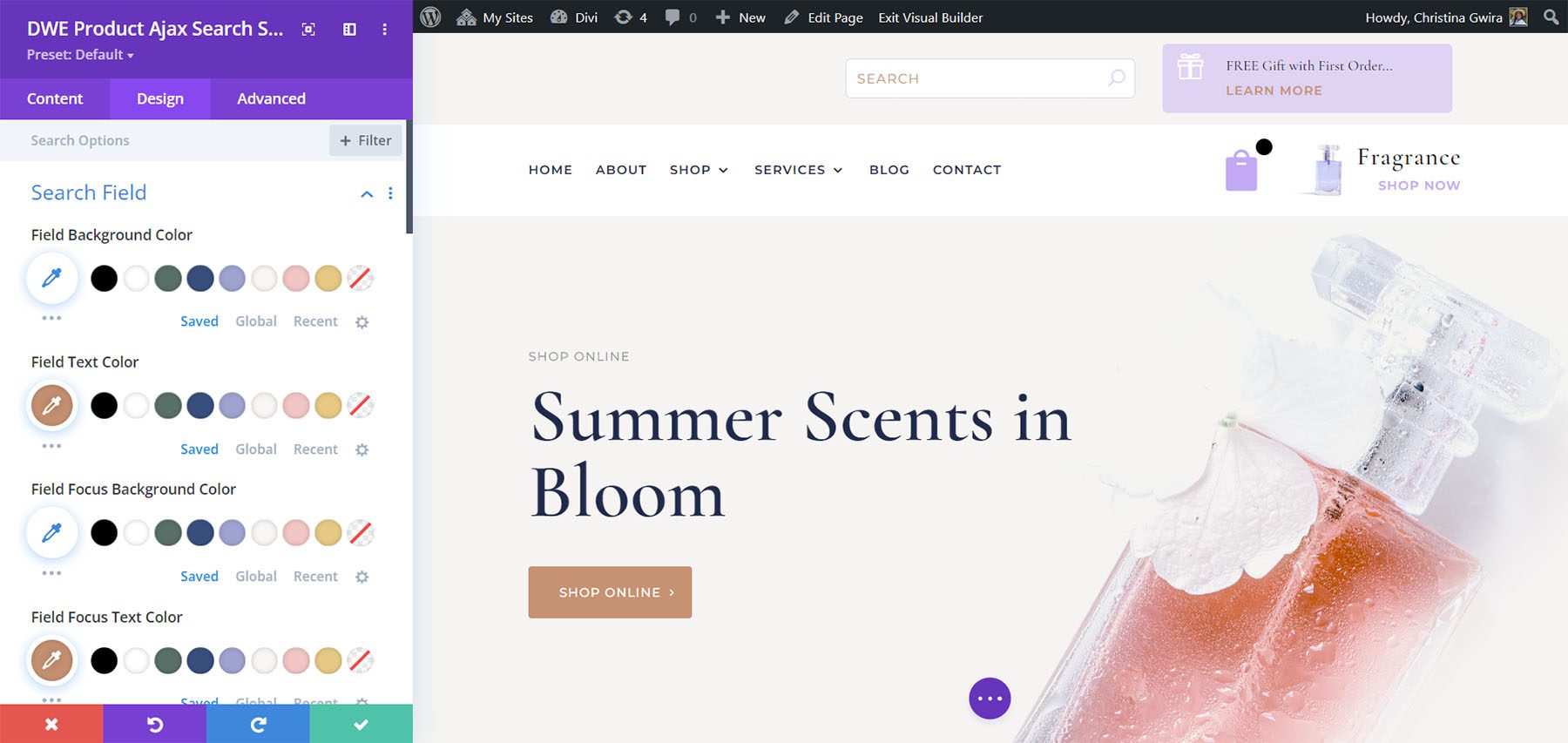
Paramètres de conception
Les paramètres de conception incluent tous les ajustements de police, les bordures, les arrière-plans, etc. Ajustez les champs, l'icône de recherche, le chargeur, etc. Dans cet exemple, j'ai changé les polices et stylisé l'icône de recherche. J'ai aussi arrondi les coins et changé les couleurs.

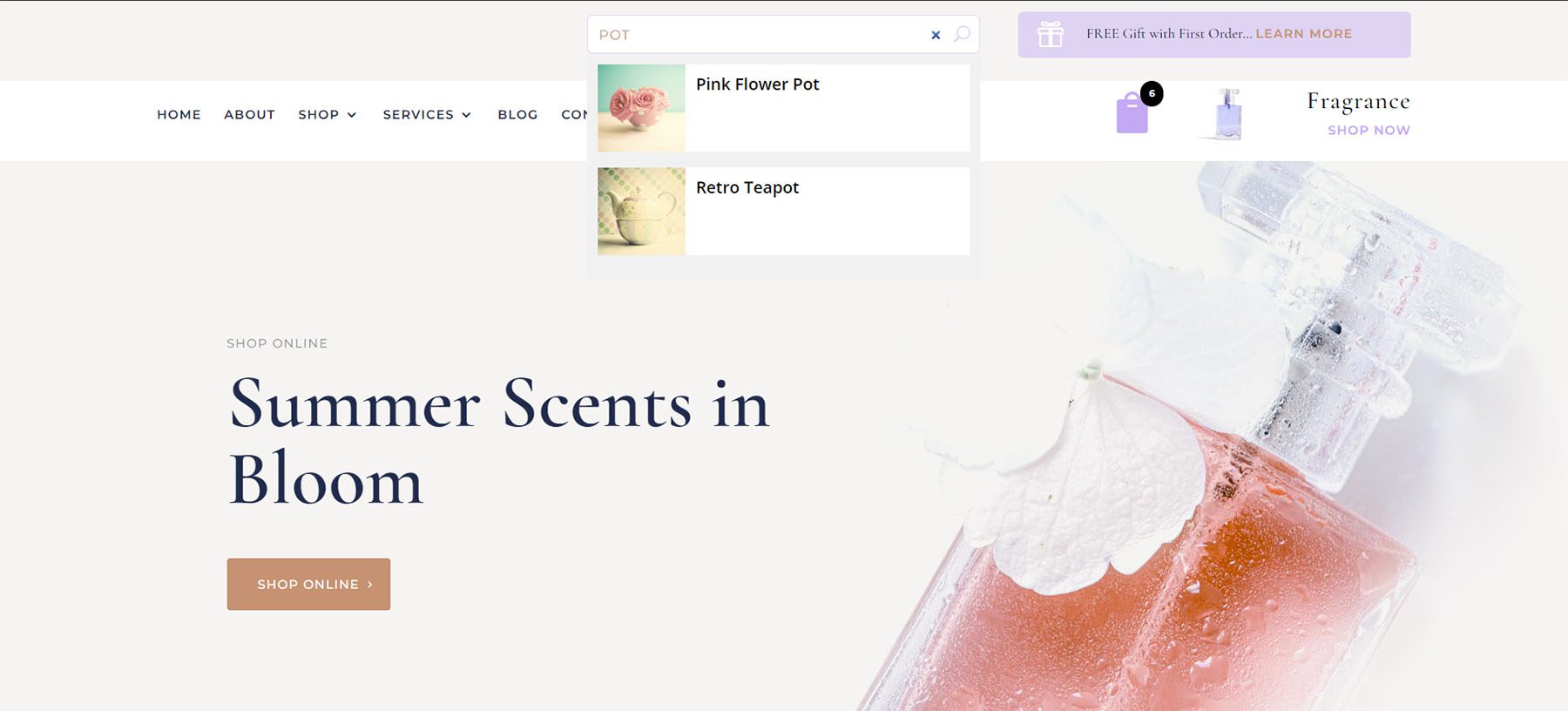
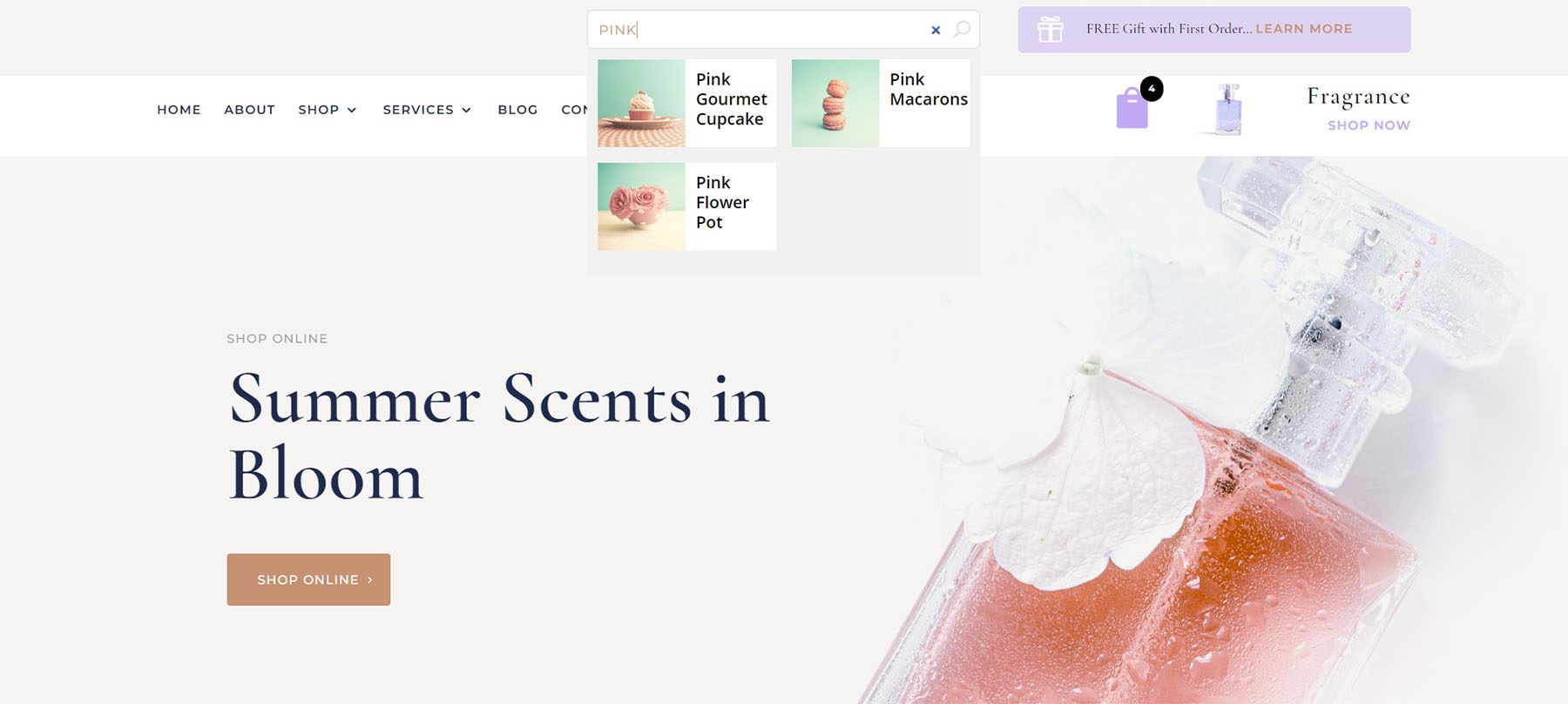
Exemples de recherche de produits Ajax
Voici à quoi ressemblent les résultats de la recherche avec les paramètres par défaut de 1 colonne en utilisant mes paramètres de conception de l'exemple ci-dessus.

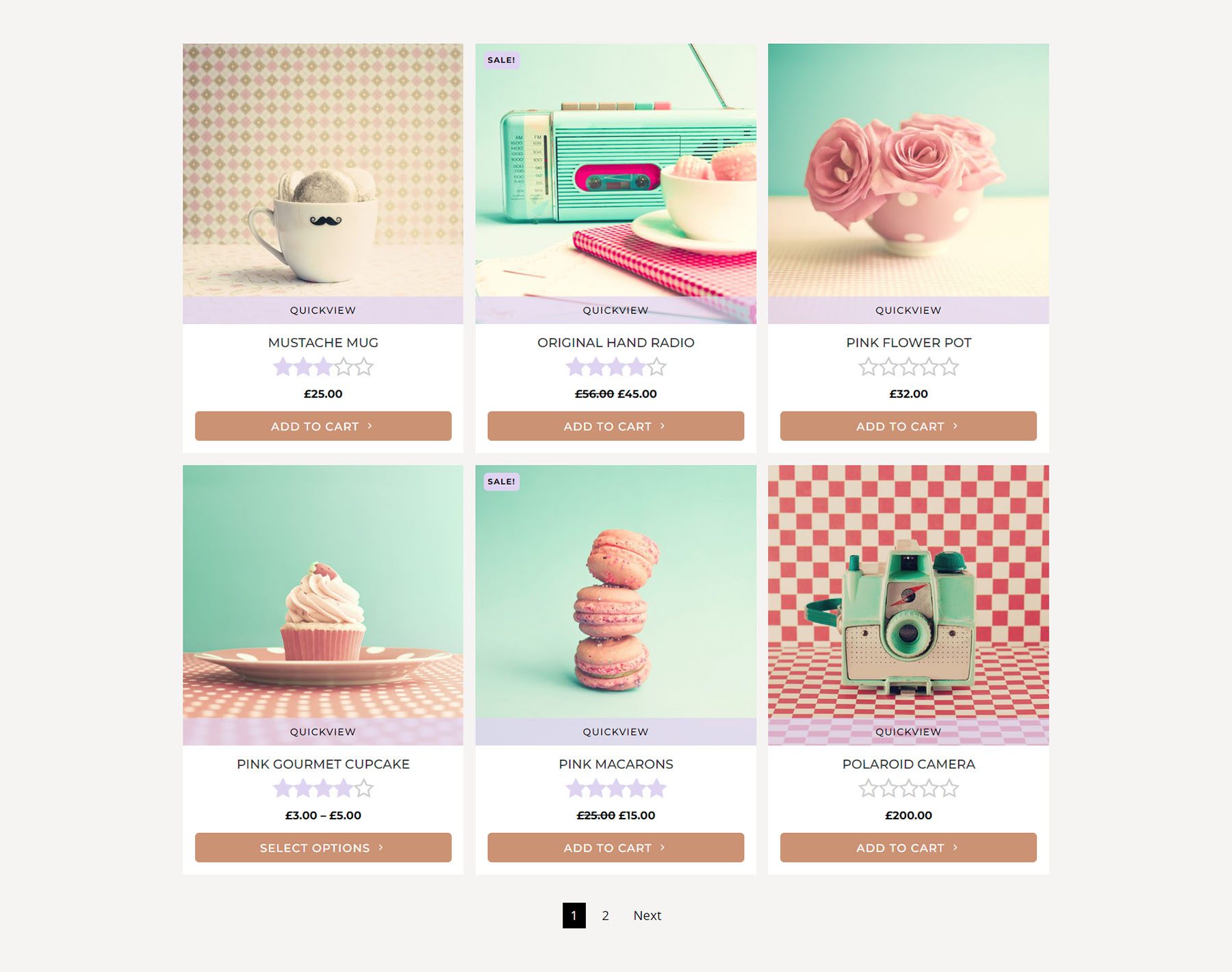
Cet exemple montre 2 colonnes.

Produits étendus Divi WooCommerce
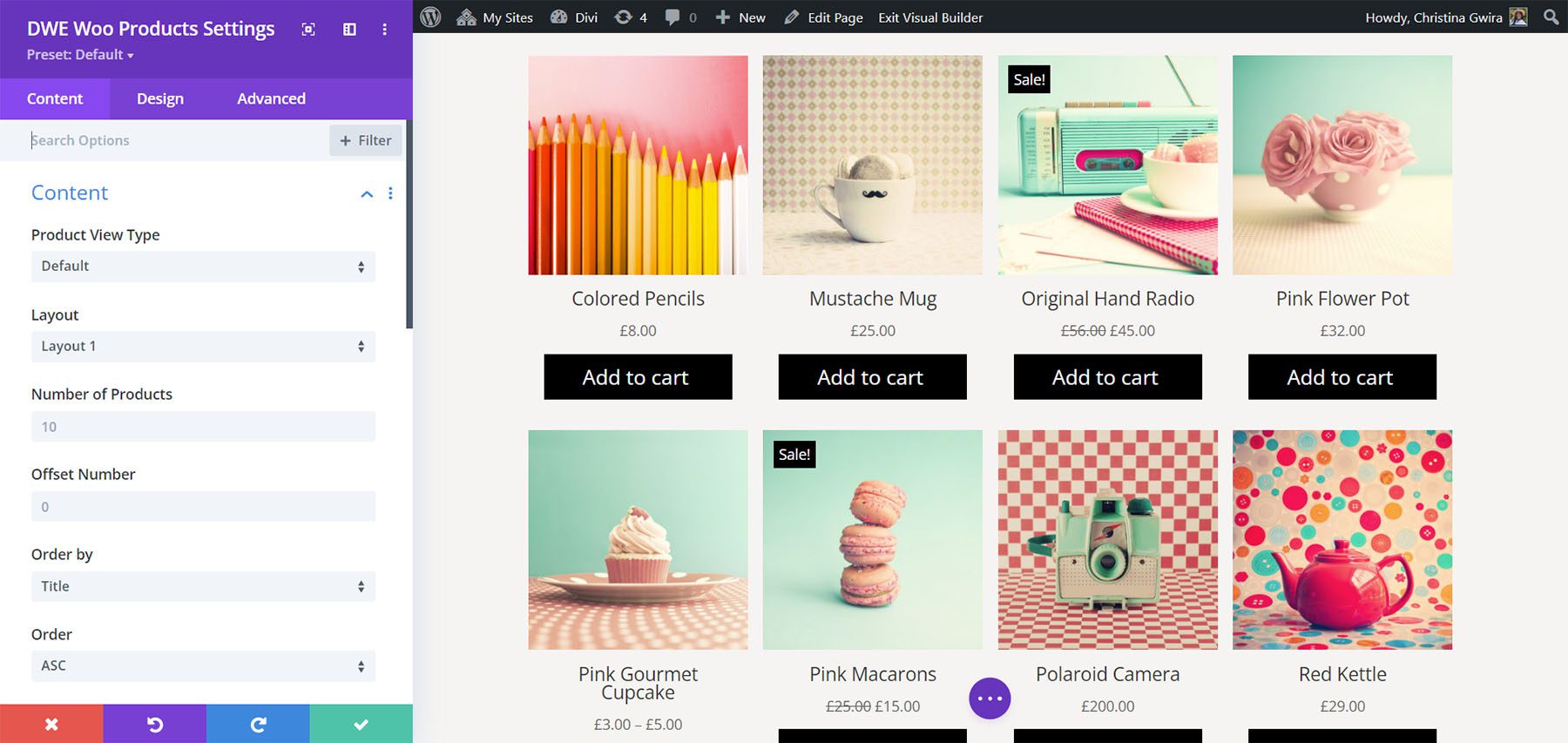
Divi WooCommerce Extended Products affiche les produits WooCommerce sous forme de cartes dans une grille. Il est entièrement réglable avec plusieurs types de vues et mises en page. Cet exemple utilise le type de vue et la mise en page par défaut 1. Vous pouvez choisir le nombre de produits à afficher, ajouter un numéro de décalage au cas où un produit est déjà affiché dans un autre module et définir les options de commande.

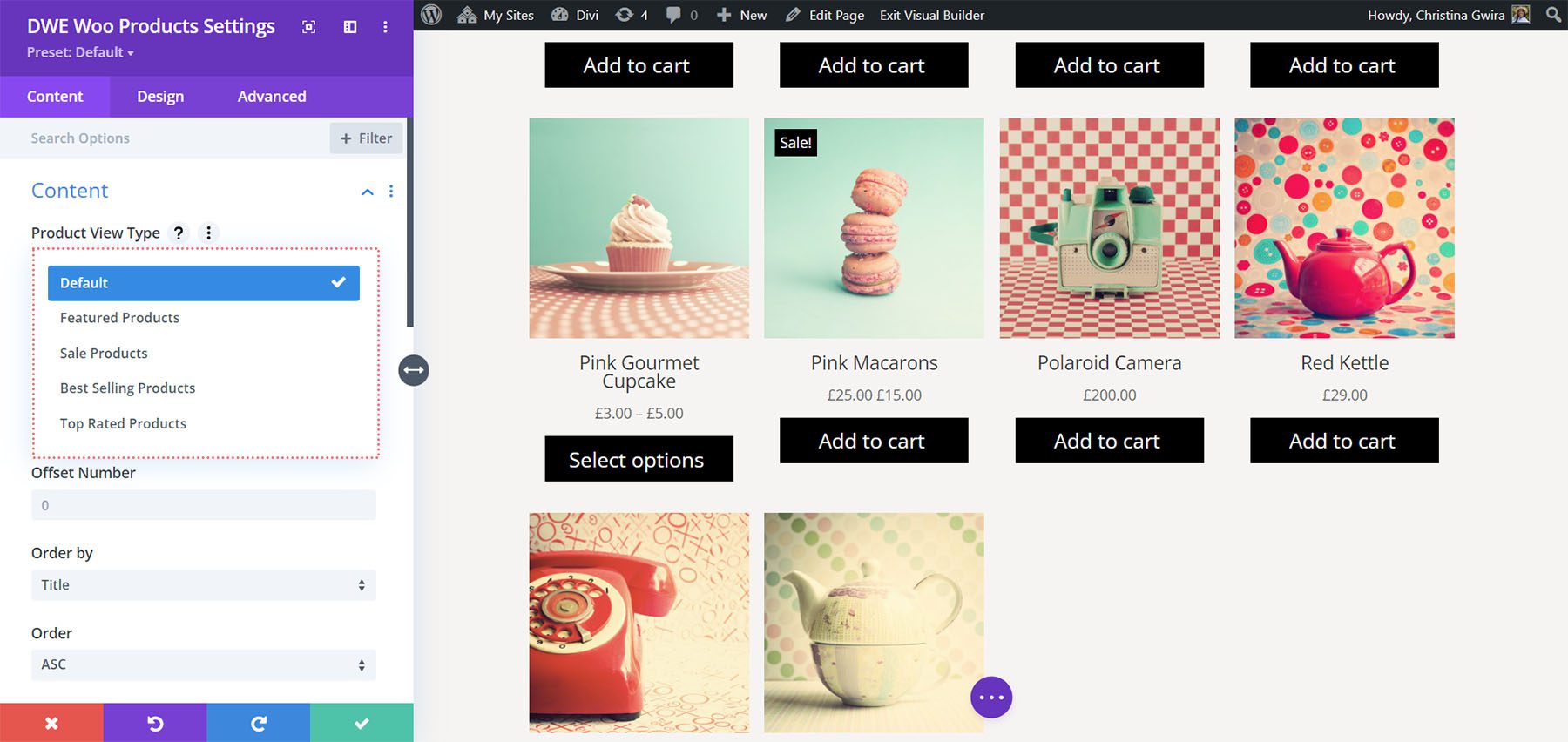
Pour le type d'affichage, choisissez l'option par défaut ou sélectionnez pour afficher les produits en vedette, les produits en solde, les produits les plus vendus ou les produits les mieux notés.

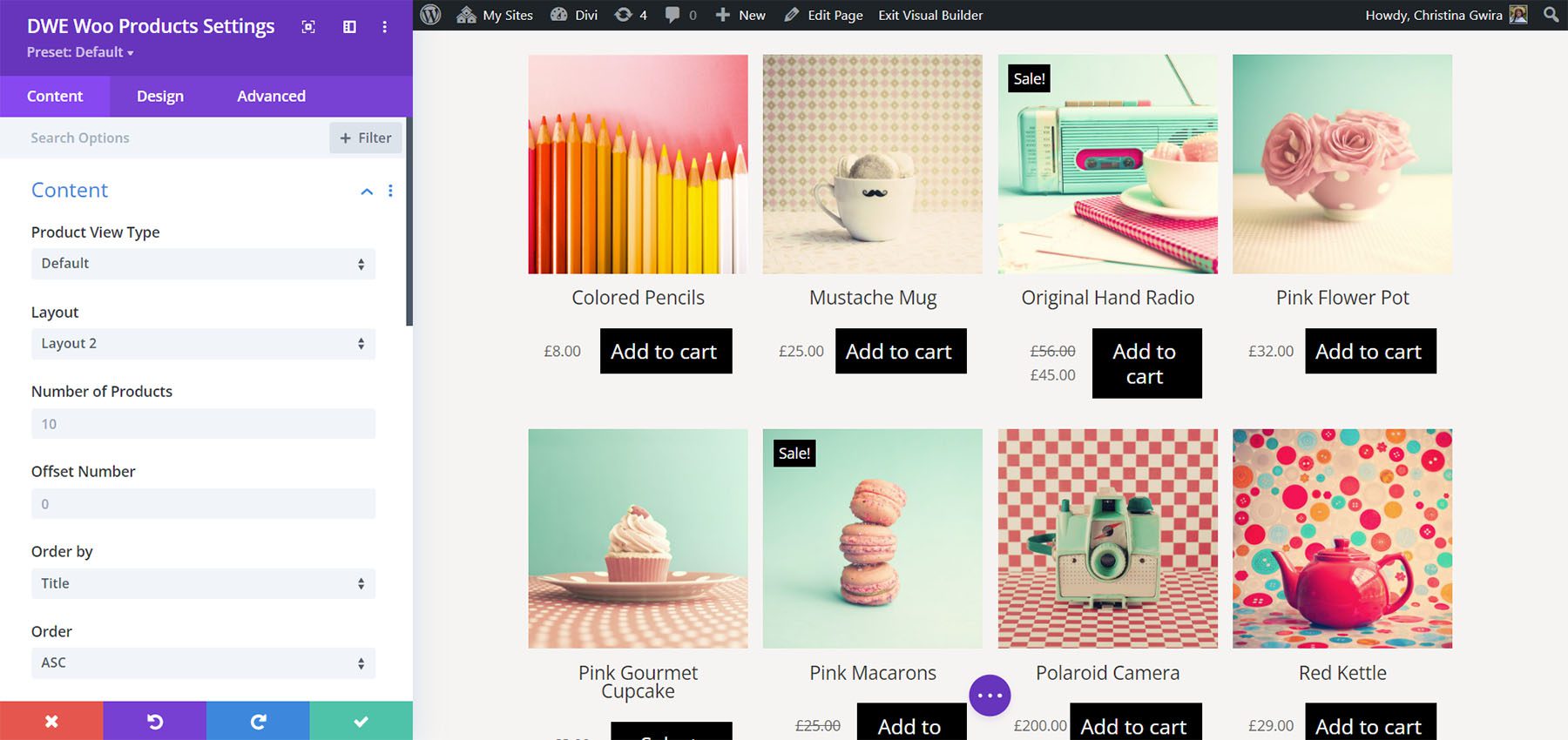
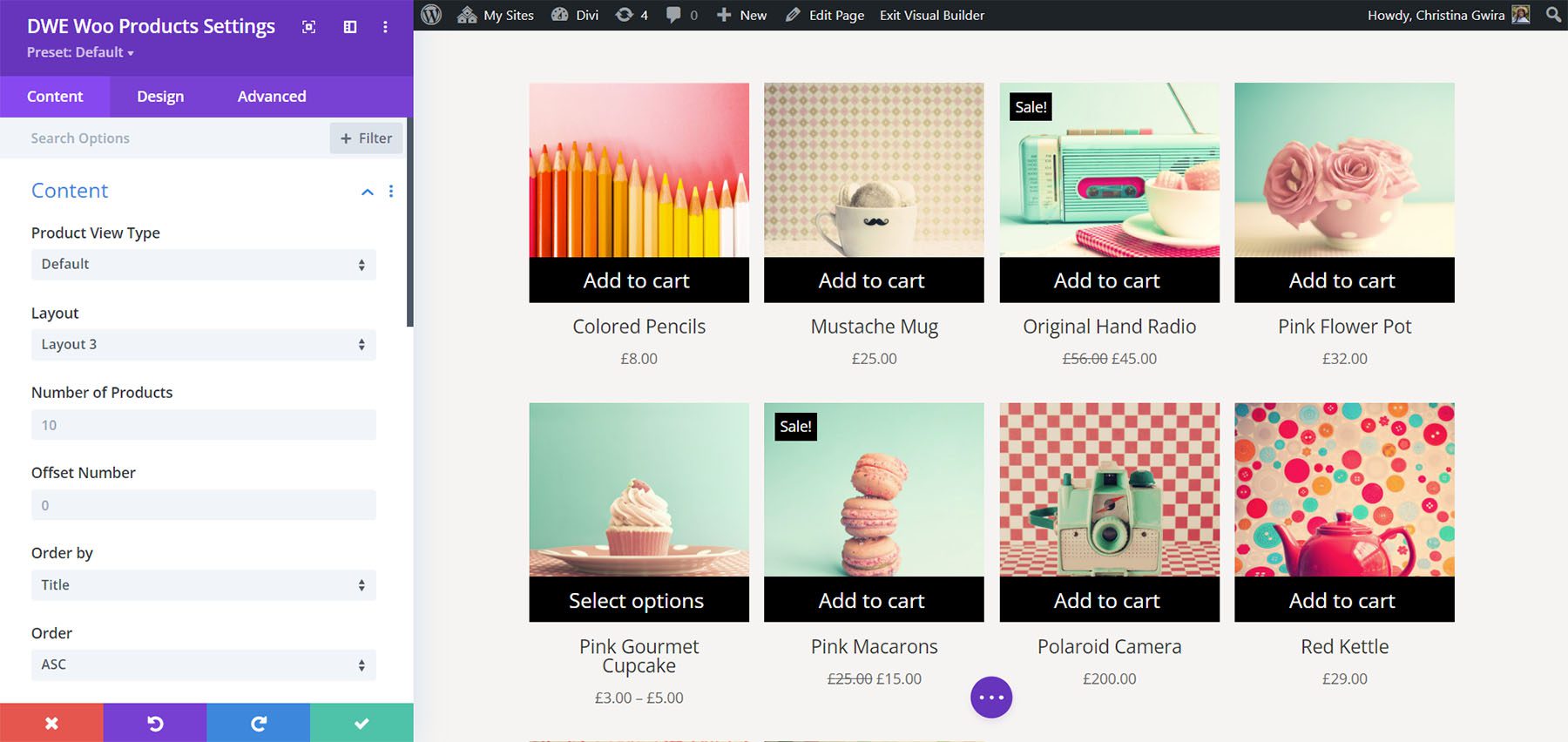
Il comprend 3 options de mise en page. Ils placent les éléments à différents endroits dans les cartes. La mise en page 1 place le prix au-dessus du bouton d'ajout au panier. Cet exemple montre la mise en page 2, qui les place côte à côte.


La mise en page 3 place le bouton Ajouter au panier au-dessus du titre.

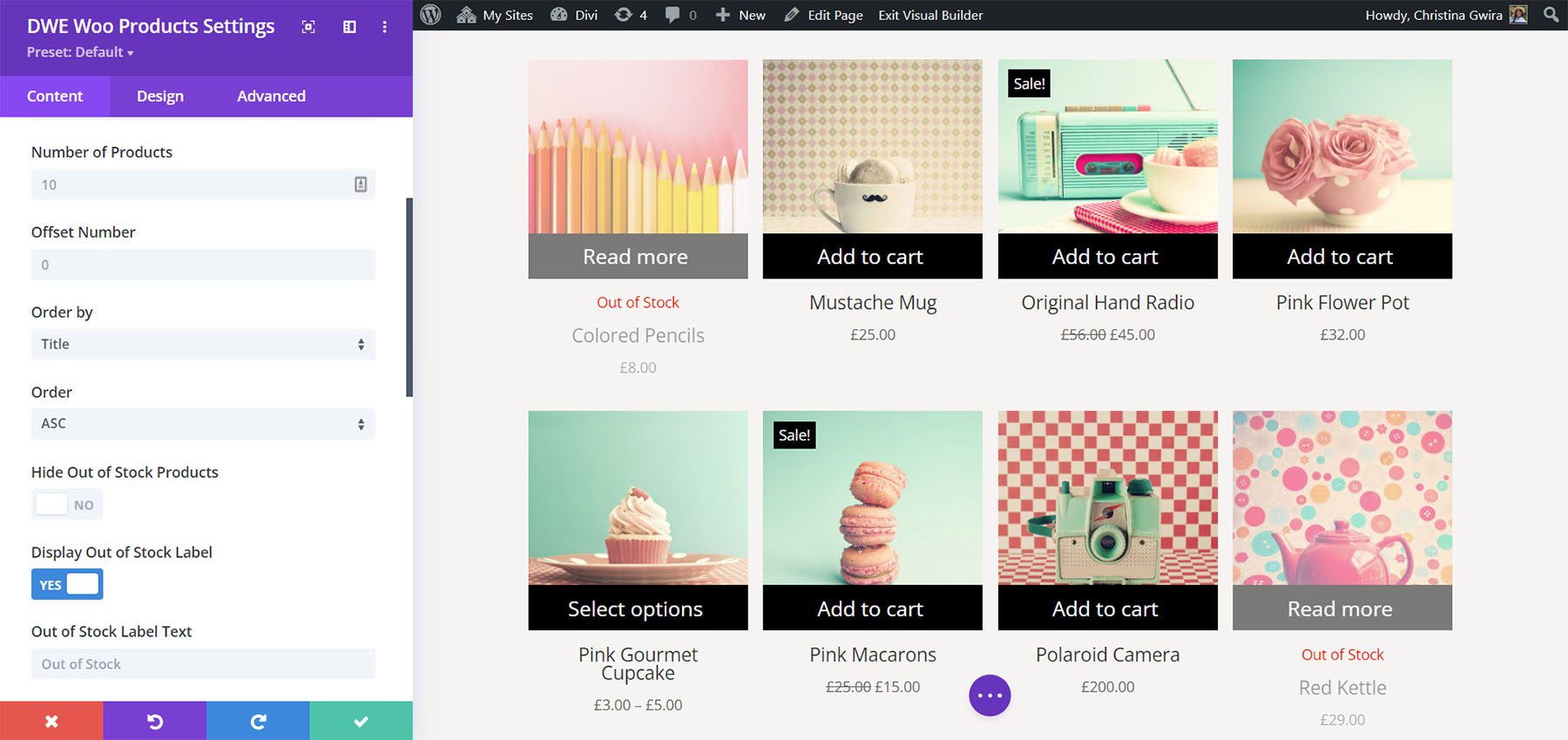
Vous pouvez afficher ou masquer les produits en rupture de stock. Si vous les masquez, vous pouvez les étiqueter comme en rupture de stock si vous le souhaitez ou ajouter n'importe quelle étiquette que vous souhaitez utiliser. Vous pouvez également choisir les catégories et les balises à inclure et choisir la relation de taxonomie pour certains contrôles logiques.

Affichage
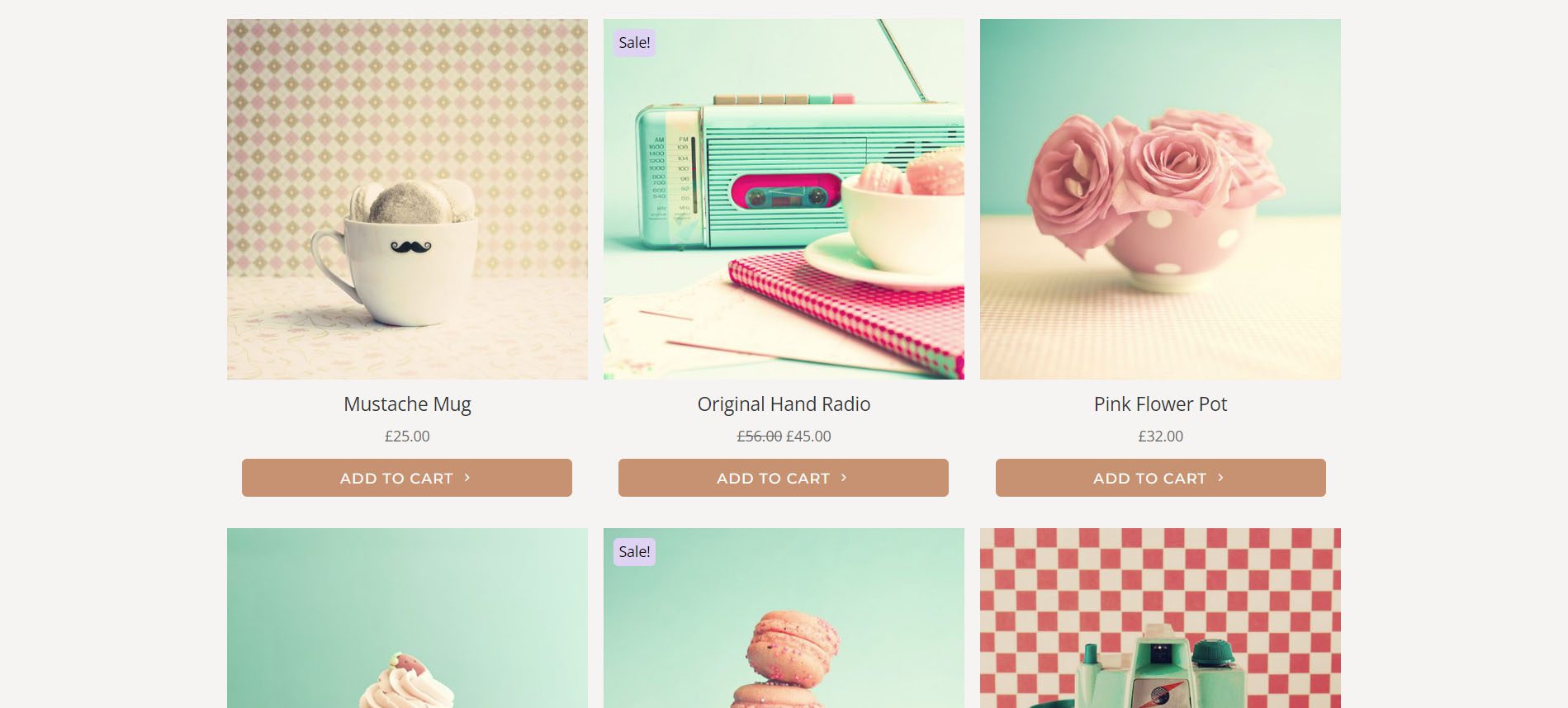
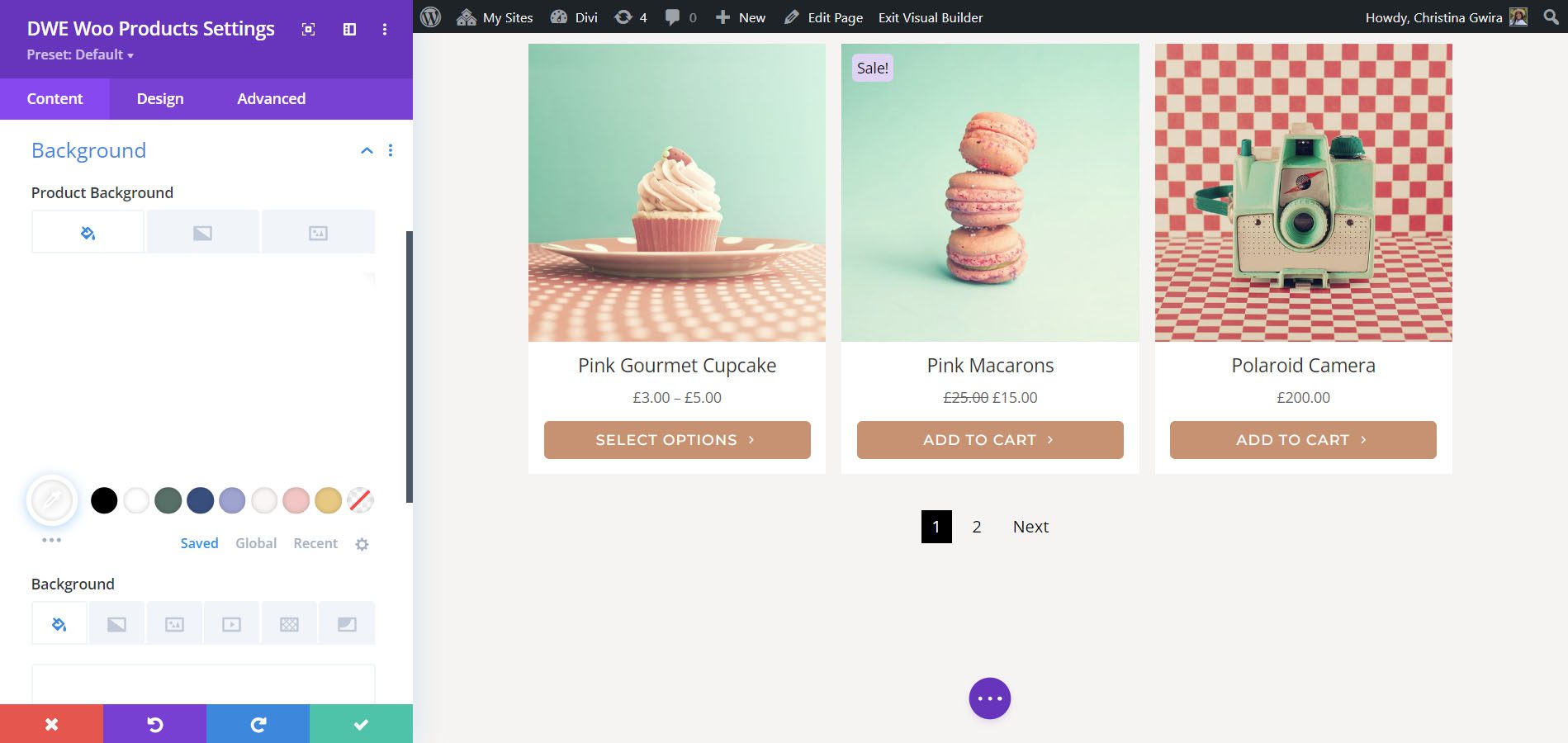
Les options d'affichage vous permettent de choisir le nombre de colonnes, l'espace entre les colonnes, d'afficher la maçonnerie, d'afficher une liste déroulante de tri, d'afficher un lien de vue rapide, d'ajouter un texte de vue rapide et une icône, de choisir les éléments à afficher, d'ajouter des effets de zoom, de choisir la taille des vignettes, et bien plus encore. Vous pouvez activer n'importe lequel des éléments individuellement, de sorte que vous pouvez désactiver les images, le badge de vente, etc. J'ai changé cet exemple en 2 colonnes, stylisé l'étiquette de vente et personnalisé le bouton.

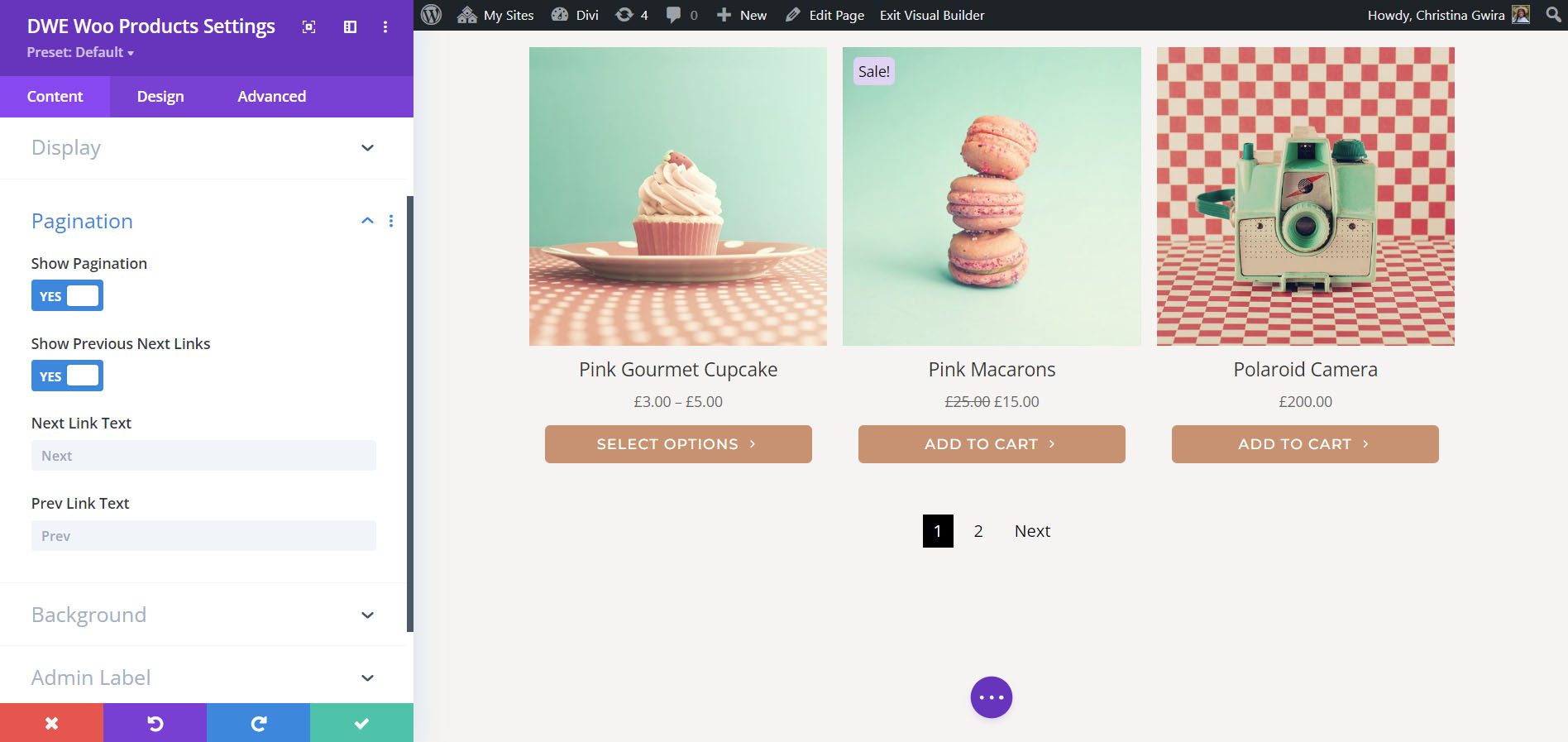
Pagination
La pagination ajoute des numéros de page. Vous pouvez également activer les liens précédents et suivants et ajouter le texte que vous souhaitez qu'ils affichent.

Contexte du produit
Les paramètres d'arrière-plan du produit contrôlent l'arrière-plan de la zone de texte de la carte.

Paramètres de conception
Les paramètres de conception vous permettent d'ajuster chaque élément indépendamment. Vous avez un contrôle total sur les tailles, les couleurs, les polices, les arrière-plans, les bordures, etc. J'ai ajusté de nombreux paramètres dans cet exemple.

Carrousel de produits étendu Divi WooCommerce
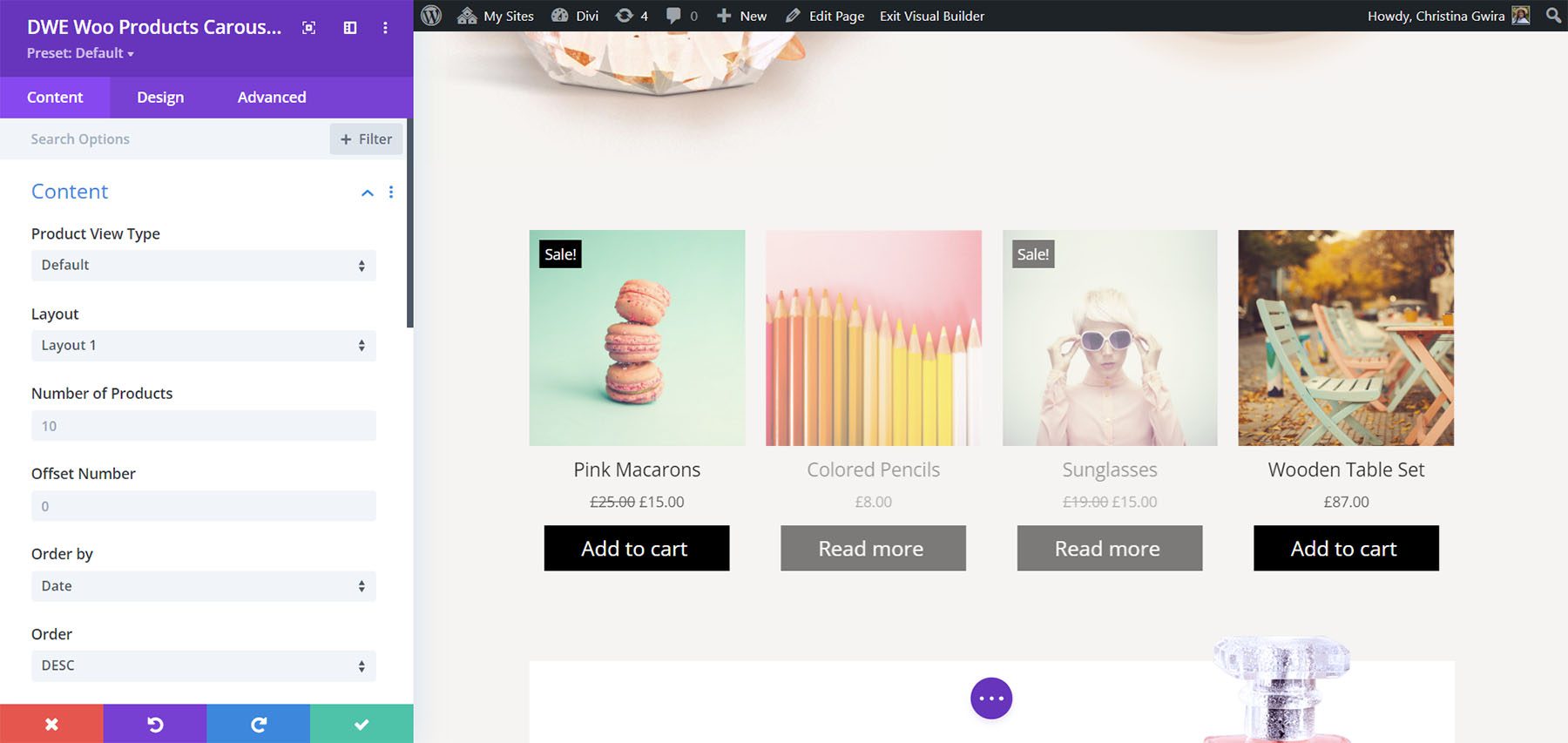
Divi WooCommerce Extended Products Carousel présente les produits WooCommerce dans un slider. Il inclut les mêmes paramètres que le module WCE Products et ajoute ceux du carrousel. Vous pouvez sélectionner le type de produit, la disposition, le nombre à afficher, l'ordre de tri, masquer les produits en rupture de stock, choisir des catégories, etc.

Affichage
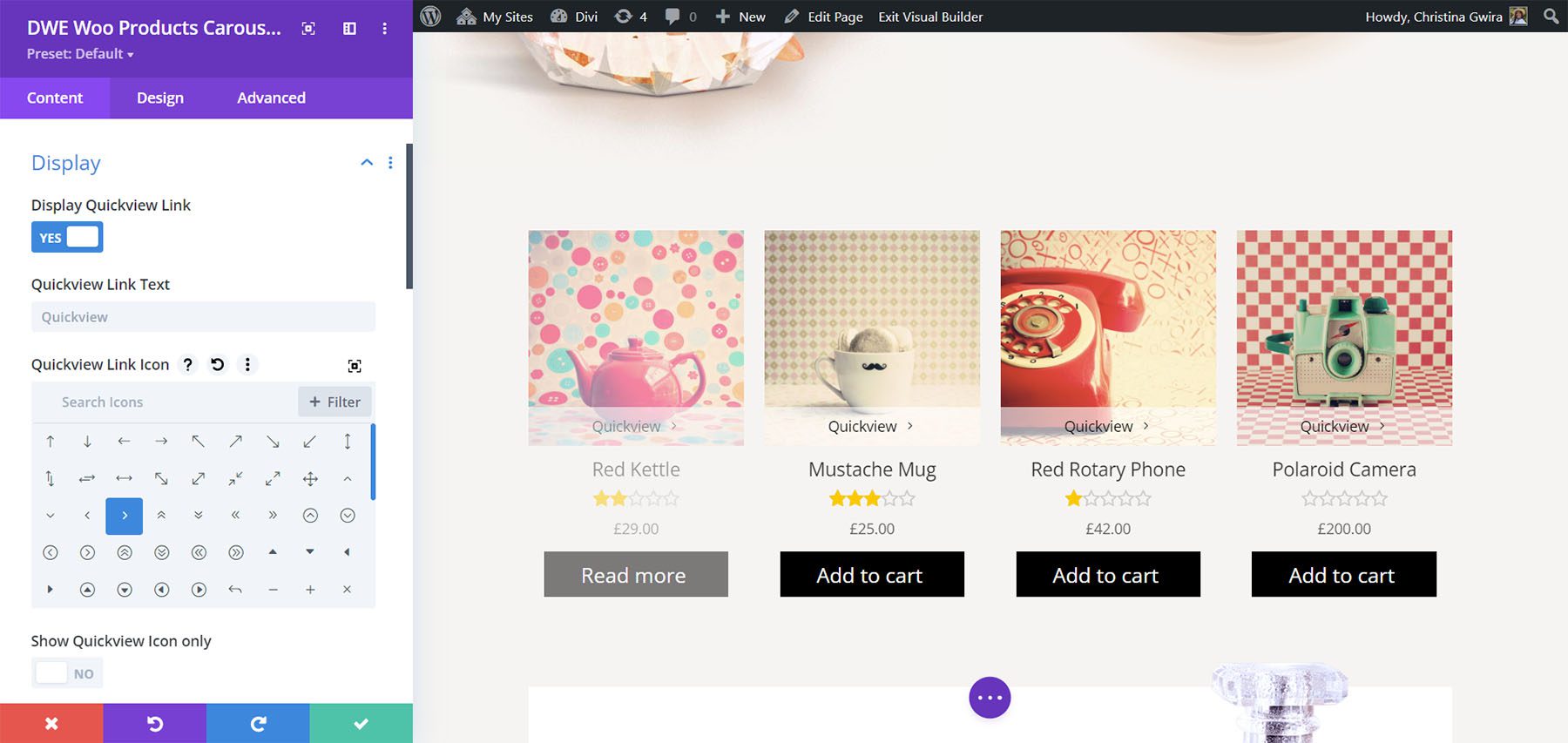
Toutes les options d'affichage sont également les mêmes. Affichez un bouton d'affichage rapide, choisissez les éléments à afficher ou à masquer, ajoutez du texte et affichez le badge de vente.

Glissière
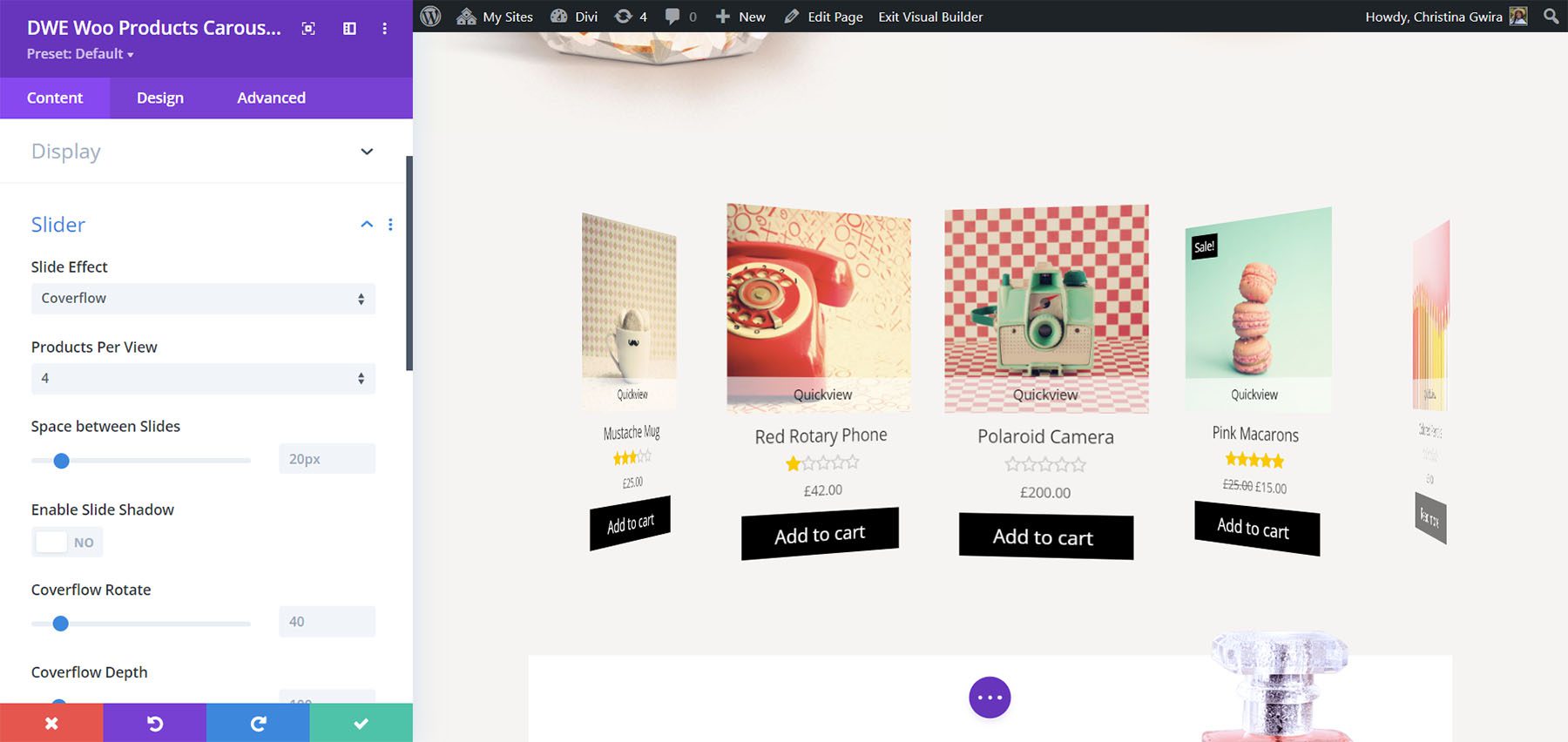
Il n'inclut pas la pagination. Au lieu de cela, il a des options de curseur. Choisissez l'effet de diapositive entre Slide, Cube, Coverflow et Flip. Chacune des options a des paramètres différents. Sélectionnez le nombre de produits à afficher dans une diapositive, ajustez l'espace entre les diapositives, égalisez les hauteurs, activez la boucle, activez la lecture automatique, ajustez la vitesse, etc. Cet exemple montre Coverflow.

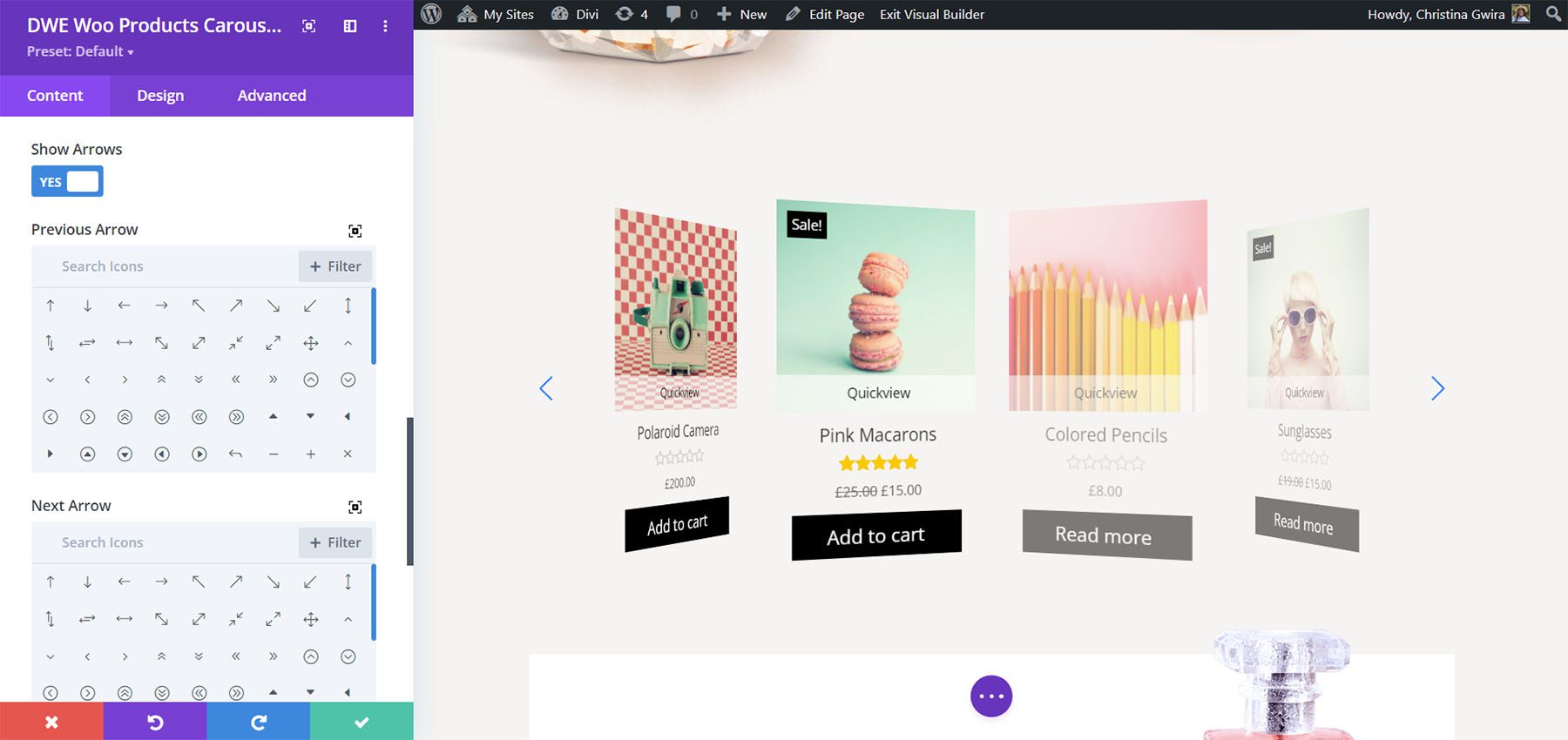
Le curseur comprend également les types de navigation standard. Vous pouvez les afficher ou les désactiver. Vous pouvez également choisir les flèches dans la liste des icônes, les afficher uniquement au survol et choisir leur position parmi 8 options. Cela montre l'option par défaut à l'intérieur du curseur. Cet exemple montre les flèches dans leur position par défaut.

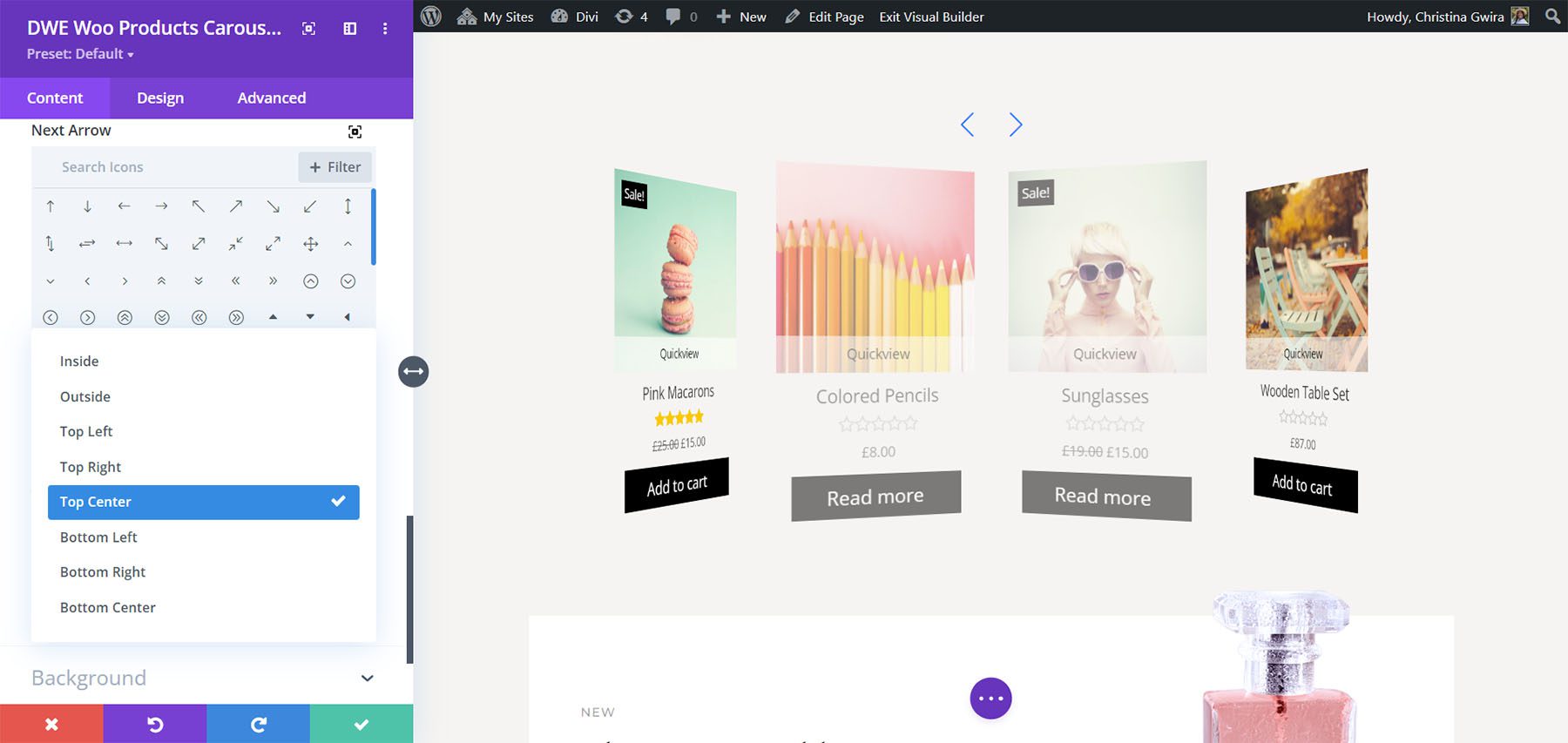
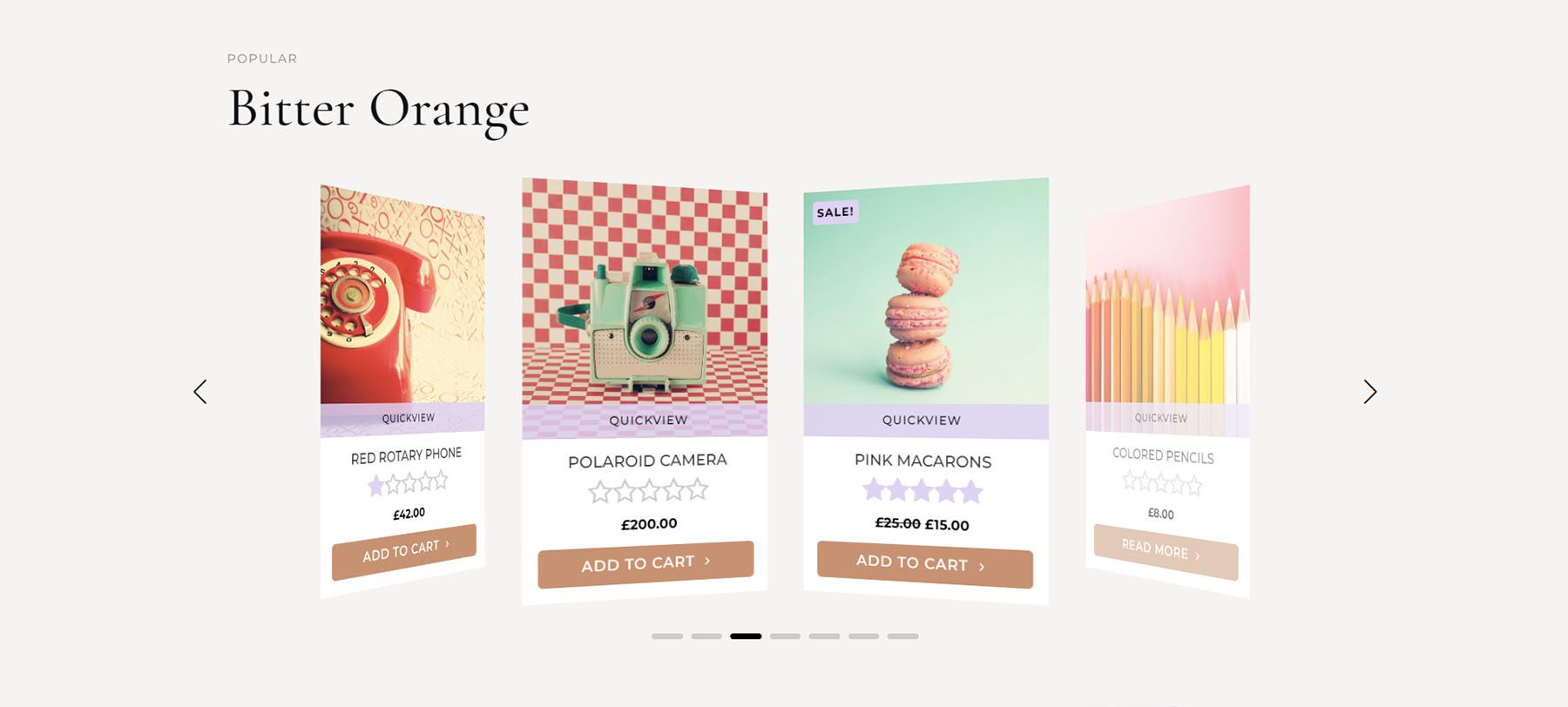
Cet exemple montre les flèches en haut au centre.

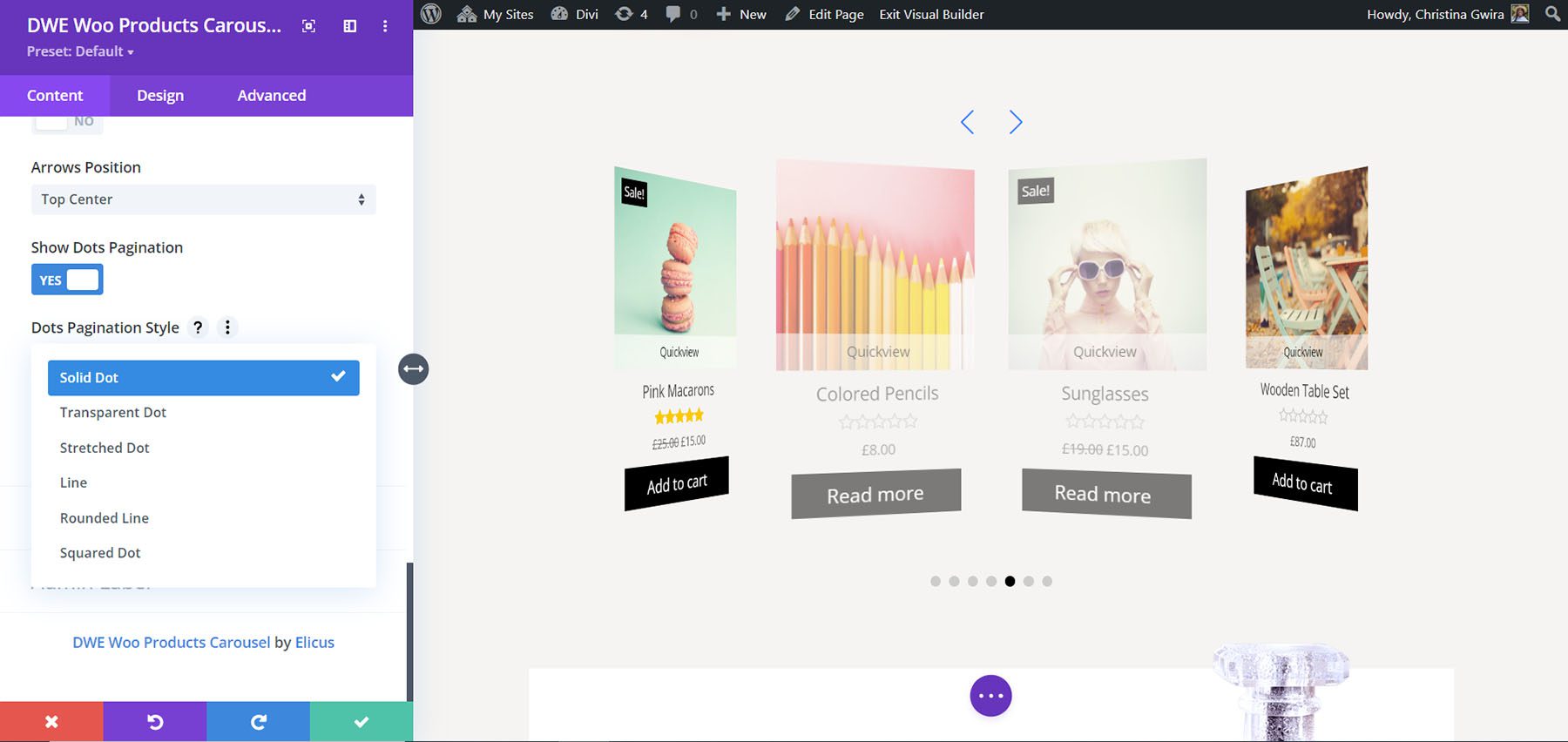
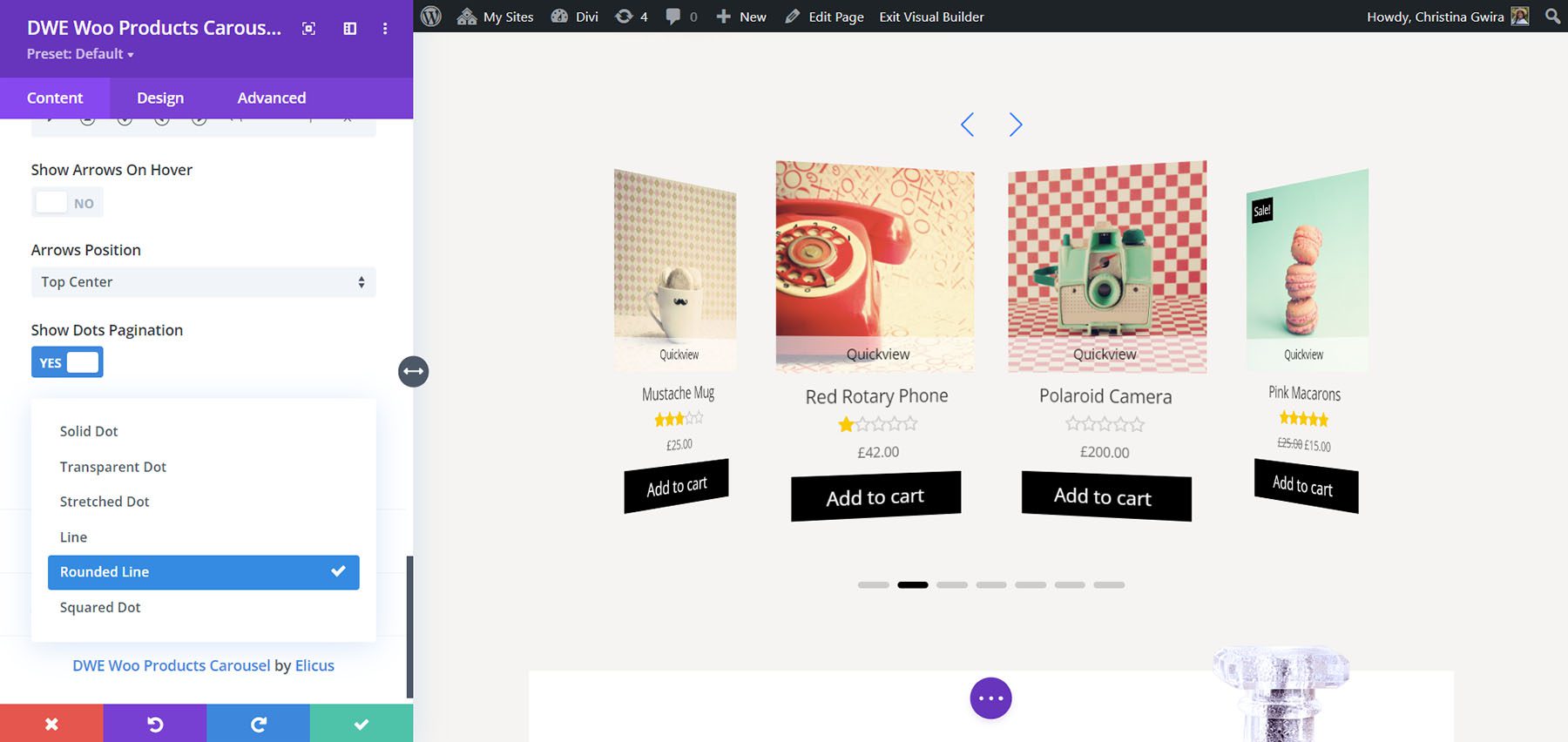
Il comprend également une pagination par points avec 6 styles au choix. Cet exemple montre Solid Dot.

Cet exemple montre la ligne arrondie.

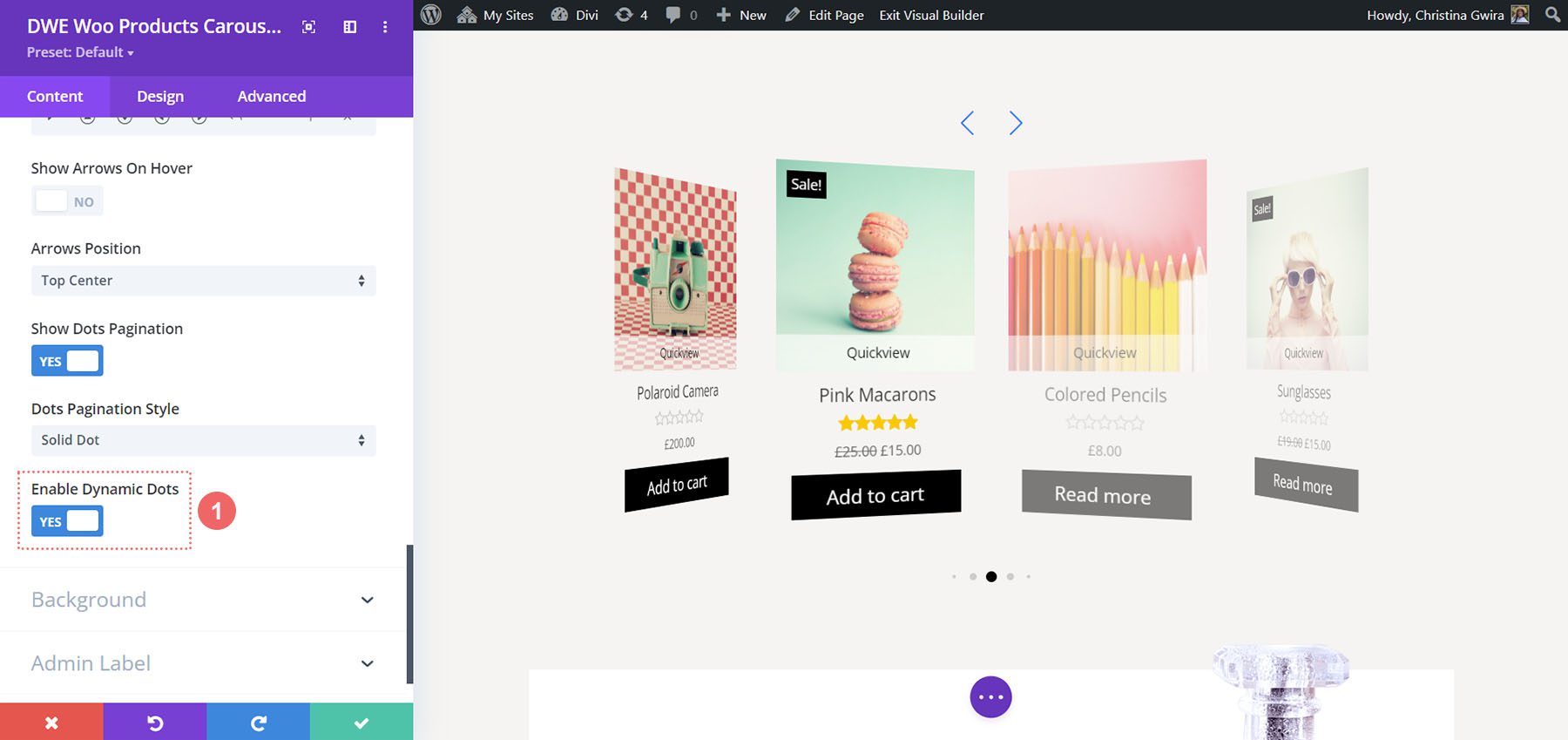
Il a également une option appelée Dynamic Dots. Cela modifie la taille des points pour montrer que ceux les plus proches de la diapositive actuelle sont plus grands que ceux qui sont plus éloignés.

Paramètres de conception
Les paramètres de conception incluent des options pour chaque élément du curseur. J'ai ajusté les couleurs de police, les couleurs d'arrière-plan, les bordures, les flèches et les points dans cet exemple.

Catégories de produits étendues Divi WooCommerce
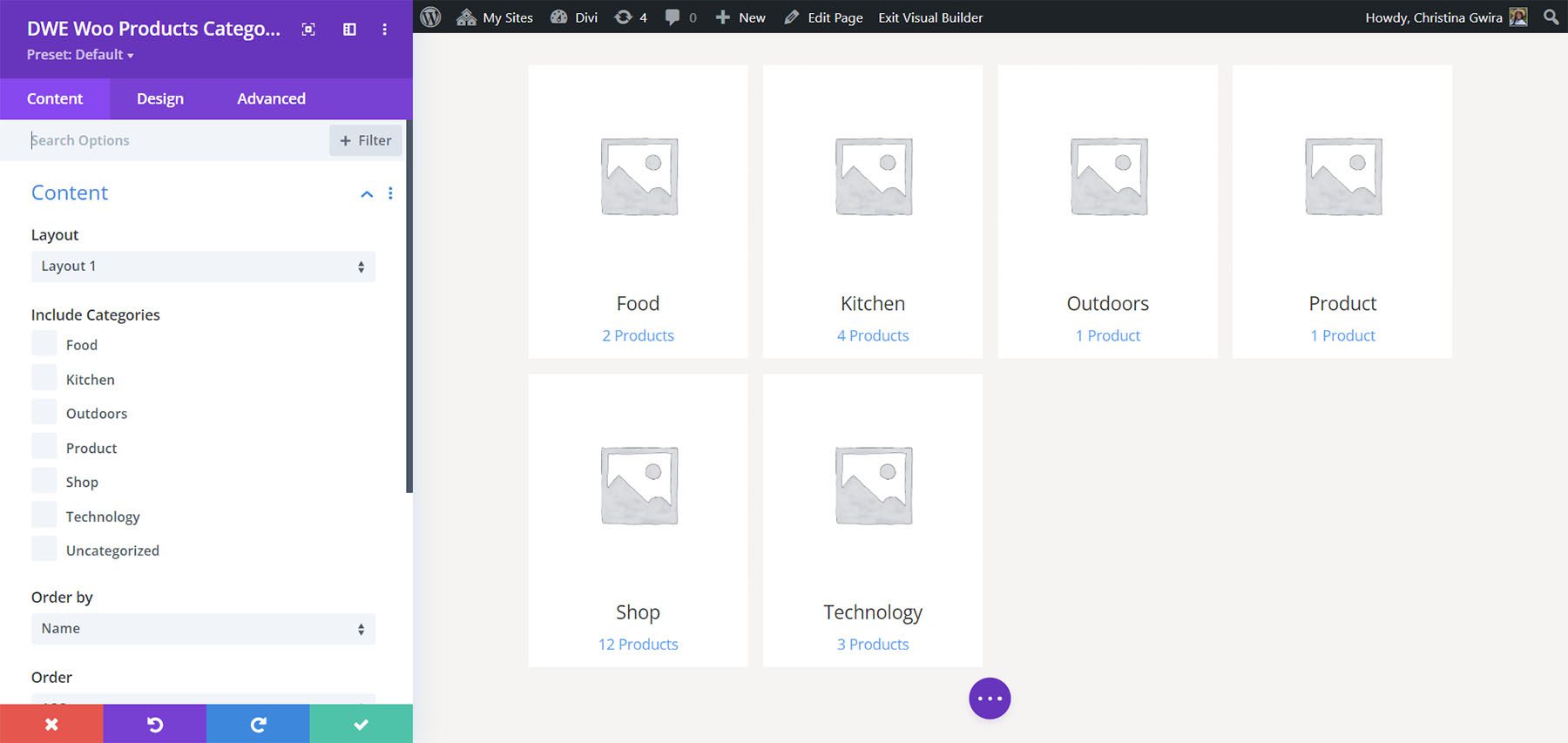
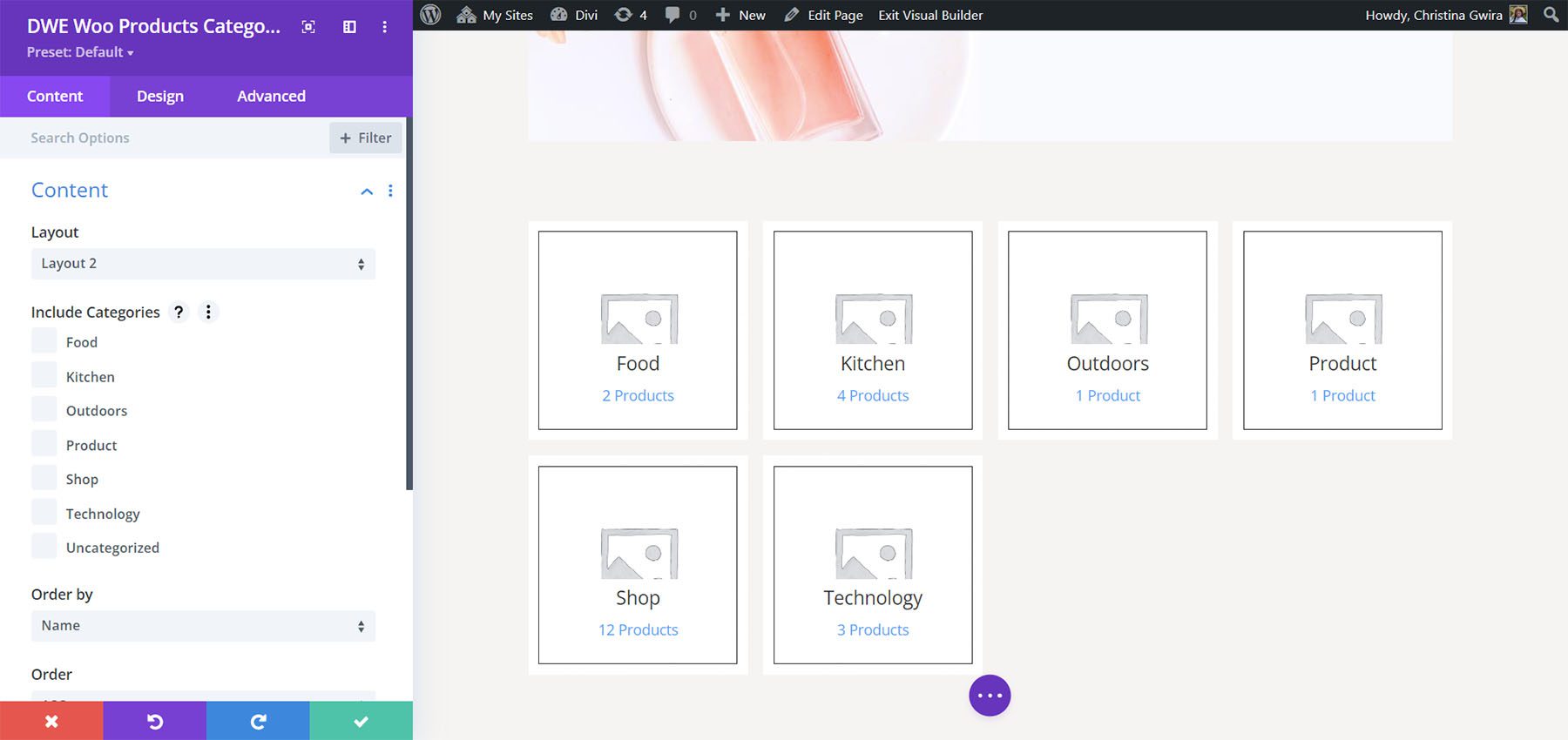
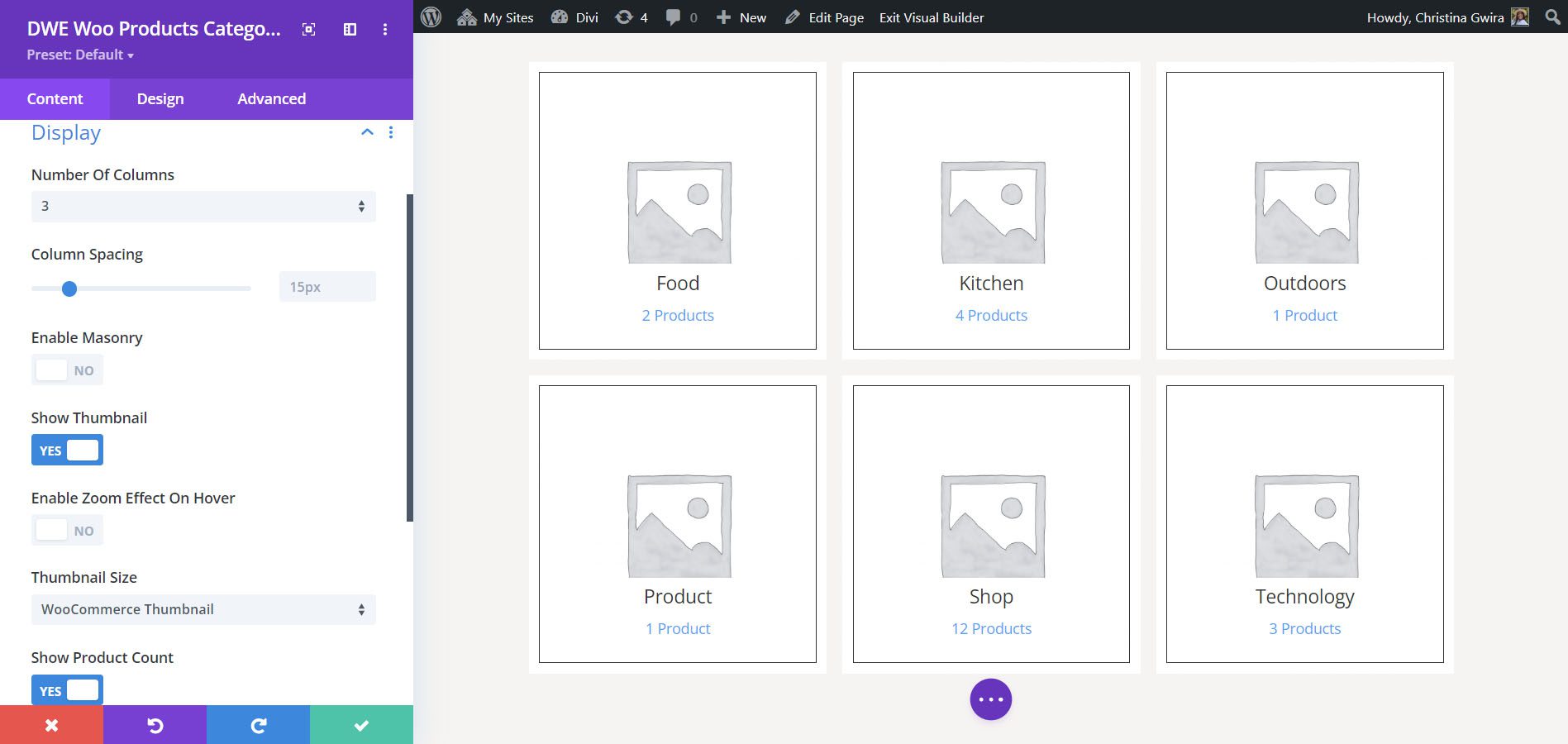
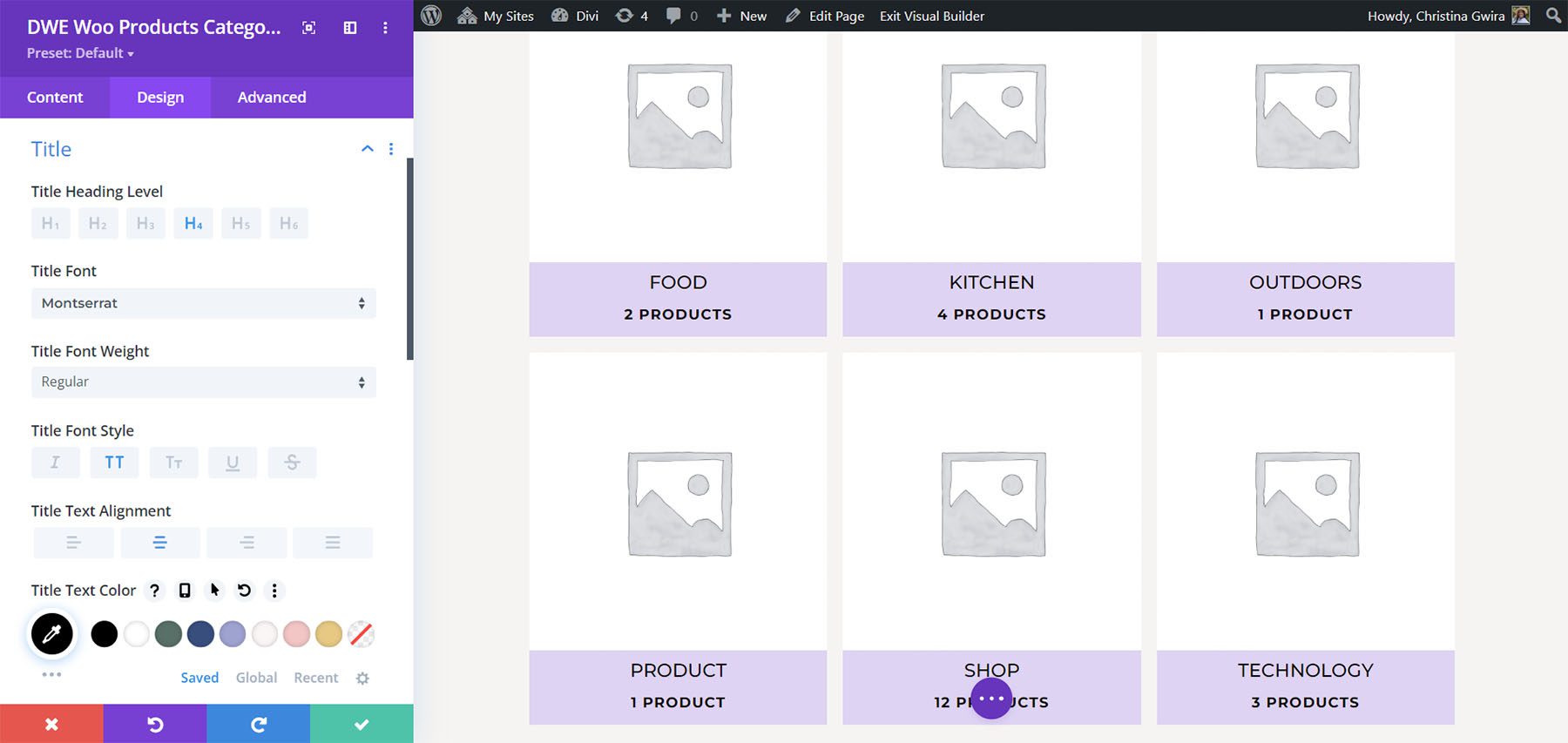
Les catégories de produits étendus de Divi WooCommerce créent des cartes qui représentent chacune des catégories de votre boutique WooCommerce. Il comprend 2 mises en page et vous pouvez sélectionner les catégories que vous souhaitez afficher. Il s'agit de la mise en page 1. Elle place le titre et le nombre d'éléments de cette catégorie sous l'image en vedette de la catégorie.

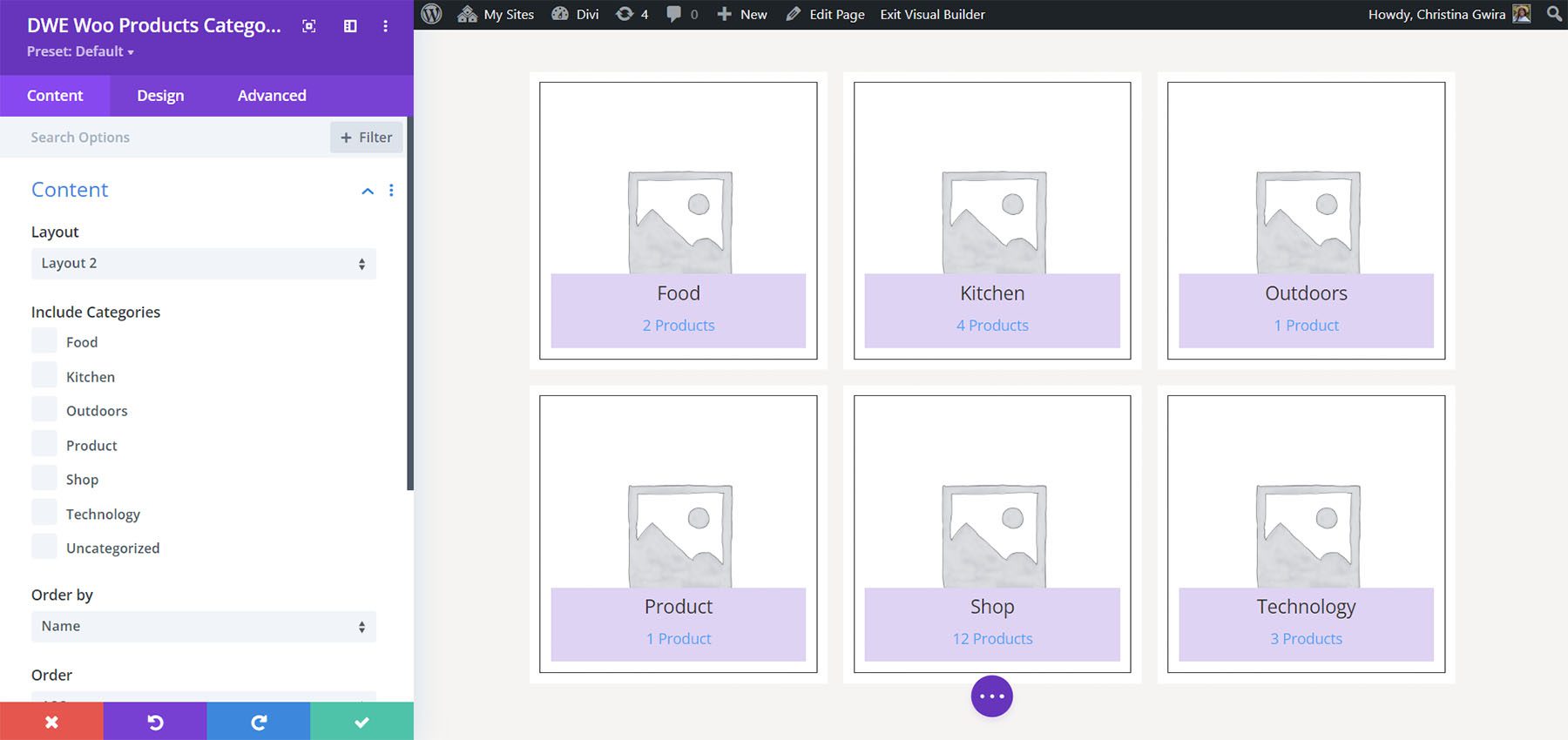
Il s'agit de la mise en page 2. Elle place le titre et le nombre d'éléments sur l'image et affiche la carte sous la forme d'un carré délimité.

Affichage
Les options d'affichage incluent le nombre de colonnes, l'espacement des colonnes, la maçonnerie, la vignette, l'effet de zoom, la taille de la vignette et le nombre de produits.

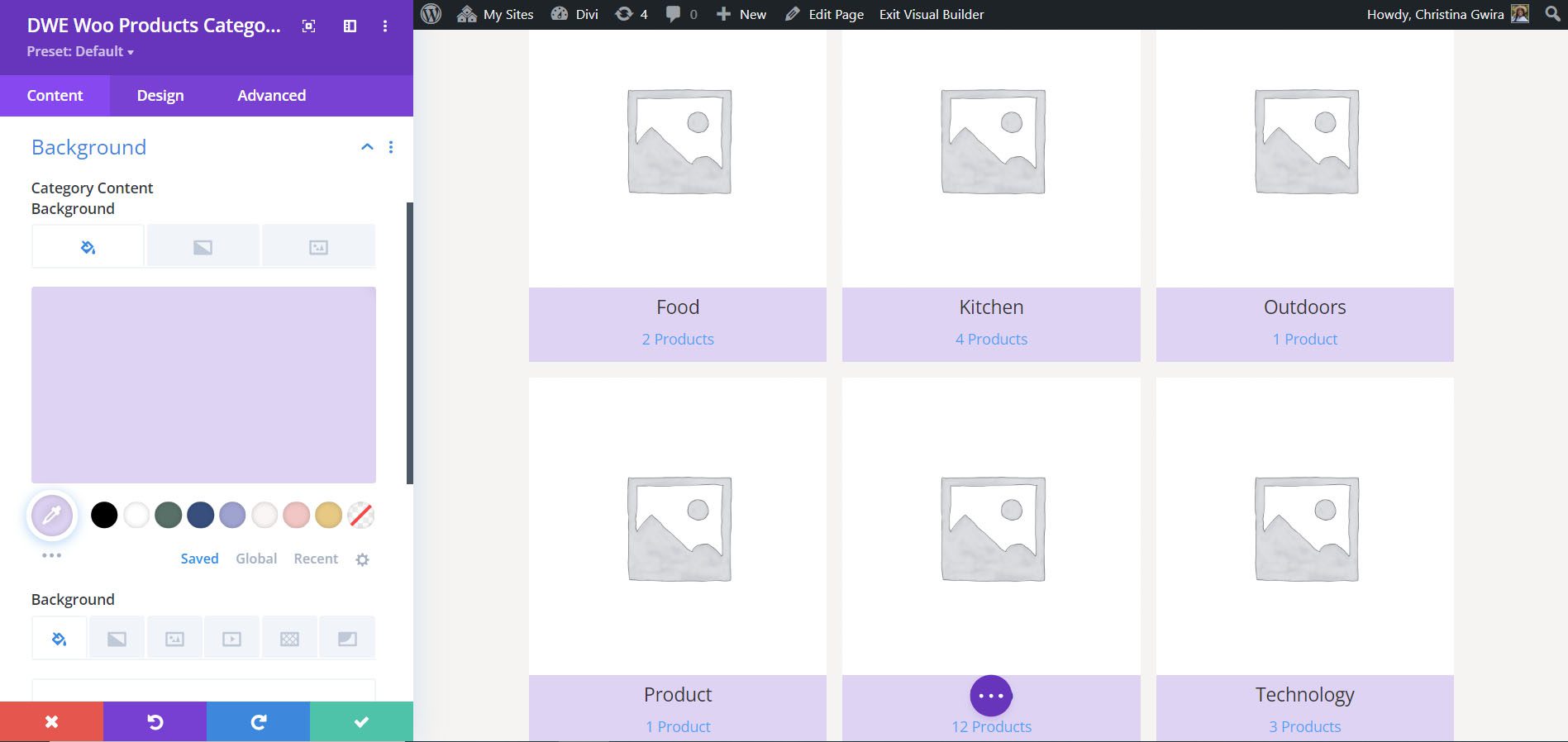
Arrière plan
Les paramètres d'arrière-plan placent une couleur d'arrière-plan derrière le titre et le nombre de produits.

Voici à quoi ressemble l'arrière-plan avec la mise en page 2.

Paramètres de conception
Les paramètres de conception incluent des options pour tous les éléments. Dans cet exemple, j'ai ajusté les couleurs, les tailles, les poids et l'espacement du texte pour qu'ils correspondent au style que nous avons utilisé dans le modèle de page et dans le pack de mise en page de parfumerie.

Où acheter Divi WooCommerce étendu
Divi WooCommerce Extended est disponible sur Divi Marketplace pour 59 $. Il comprend une utilisation illimitée, 1 an d'assistance et de mises à jour, et une garantie de remboursement de 20 jours.

Mettre fin aux pensées
C'est notre aperçu rapide de Divi WooCommerce Extended. Ces cinq modules ajoutent de nombreuses fonctionnalités à Divi pour créer des pages de boutique pour vos produits WooCommerce. Je n'ai abordé que les fonctionnalités principales et il est facile de voir à quel point il est puissant. Si vous souhaitez ajouter de nouvelles fonctionnalités à votre boutique WooCommerce, Divi WooCommerce Extended vaut le détour.
Nous voulons de vos nouvelles. Avez-vous essayé Divi WooCommerce Extended ? Faites-nous savoir ce que vous en pensez dans les commentaires.
