Point fort du plugin Divi : DiviMenus
Publié: 2023-07-24DiviMenus est un plugin tiers pour Divi. C'est un constructeur de menus qui facilite la création manuelle de nouveaux menus à utiliser à la place des menus WordPress par défaut. Il a maintenant été mis à jour avec un nouveau module pour créer des méga menus, des listes déroulantes à l'aide de menus WordPress et toutes sortes de nouvelles façons créatives de naviguer dans votre contenu . Dans cet article, nous examinerons DiviMenus via le Divi Popup Picnic Layout Pack pour vous aider à décider si c'est le bon produit pour vos besoins.
- 1 Ce que vous obtenez avec DiviMenus
- 1.1 Caractéristiques
- 1.2 Dispositions gratuites
- 2 modules DiviMenus
- 2.1 DiviMenus
- 2.2 Construire des Popups et des Mega Menus avec DiviMenus
- 2.3 DiviMenus Flex
- 2.4 Construire des Popups et des Méga Menus avec DiviMenus Flex
- 3 Où acheter des DiviMenus
- 4 pensées finales
Ce que vous obtenez avec DiviMenus
Avant de plonger dans le module, examinons certaines choses que vous pouvez attendre du plugin DiviMenus.
Caractéristiques
Le plugin DiviMenus comprend 2 modules différents : « DiviMenus » et « DiviMenus Flex ». Vous pouvez utiliser celui qui vous convient le mieux et attribuer des types de liens à vos éléments de menu.
Un exemple de cela est de pouvoir basculer des sections Divi entières en tant que module Tabs. Cela vous permet de révéler n'importe quelle mise en page stockée dans votre bibliothèque Divi en tant que menu contextuel ou méga. Vous pouvez également révéler un menu WordPress stocké dans Apparence > Menus en tant que menu déroulant pliable. Les fonctionnalités sont avancées et entièrement personnalisables selon vos besoins !

Dispositions gratuites
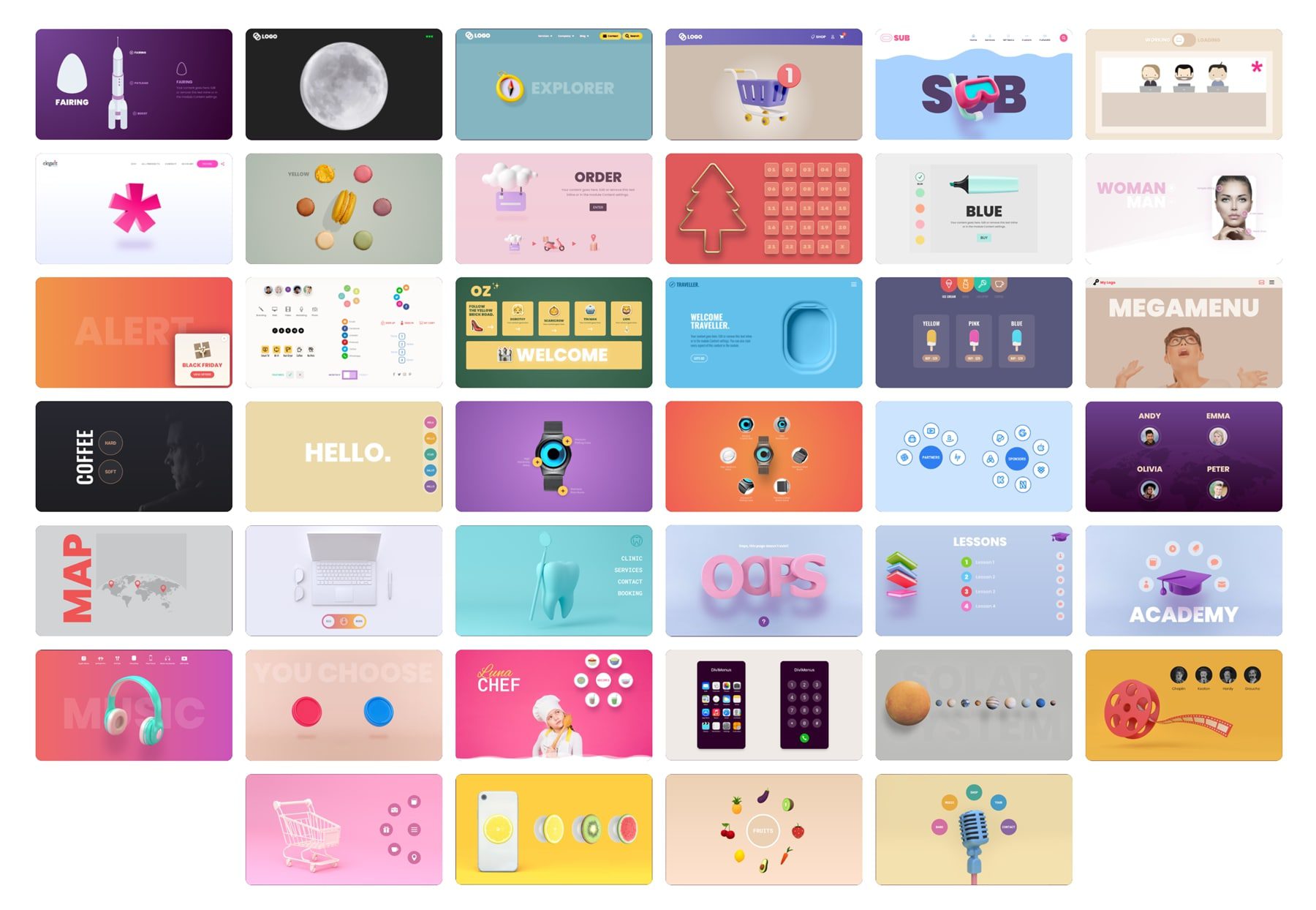
DiviMenus est également livré avec un tas de mises en page gratuites que vous pouvez utiliser lors de votre inscription. Jetons un coup d'œil à quelques exemples.

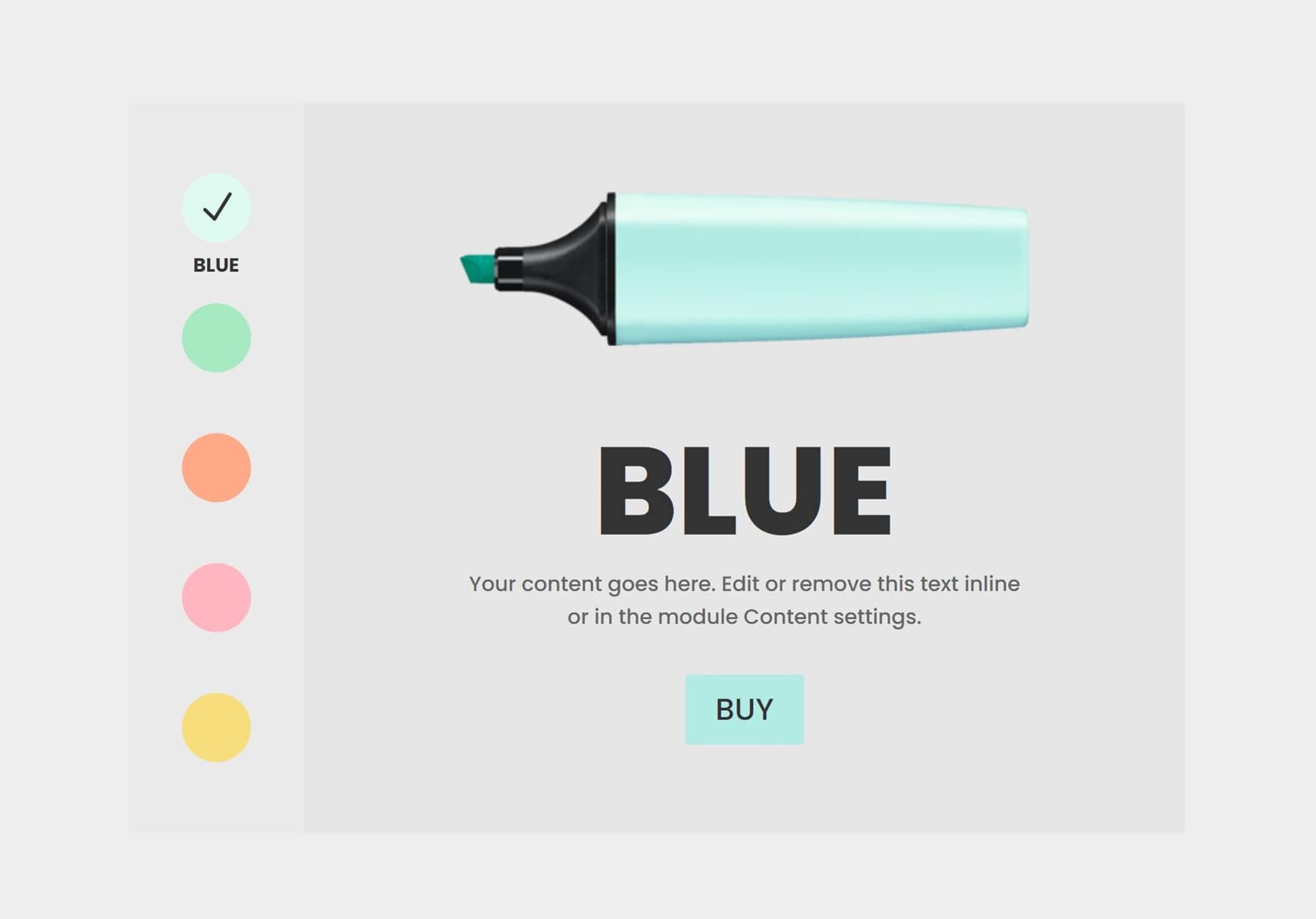
Exemple 1
Le premier exemple de mise en page met en évidence différentes couleurs de marqueur au clic. Vous pouvez voir la démo ici.

Exemple #2
Le deuxième exemple vous permet de révéler n'importe quel contenu en cliquant sur des images affichées dans une forme circulaire. Voir la démo en direct ici.

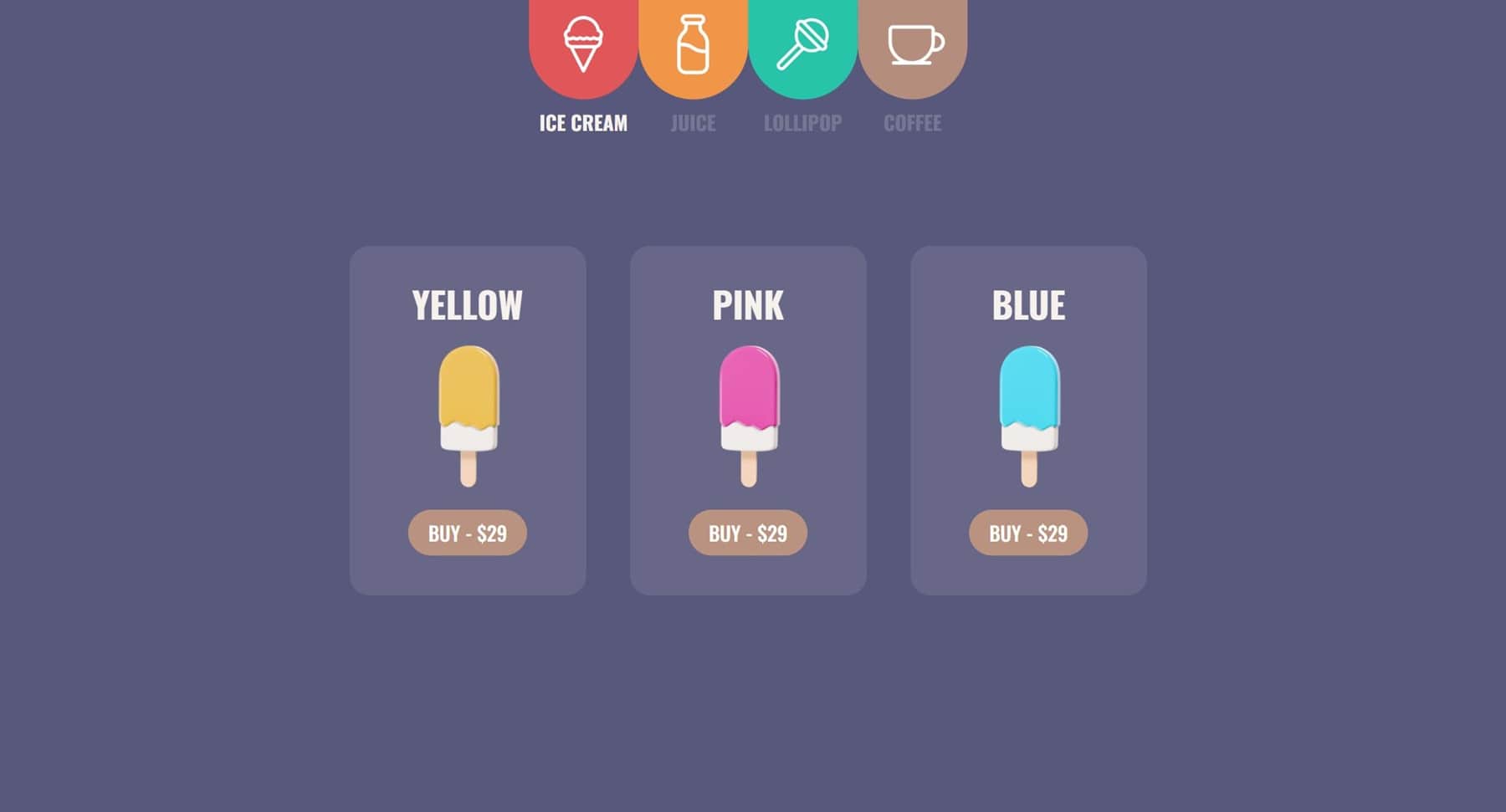
Exemple #3
Le dernier exemple vous permet de basculer entre les sections Divi en recréant un module Tab polyvalent . Vous pouvez voir la démo en direct ici.

Modules DiviMenus
DiviMenus ajoute deux modules au Divi Builder. Tout d'abord, le module original appelé DiviMenus. Deuxièmement, un nouveau module appelé DiviMenus Flex.

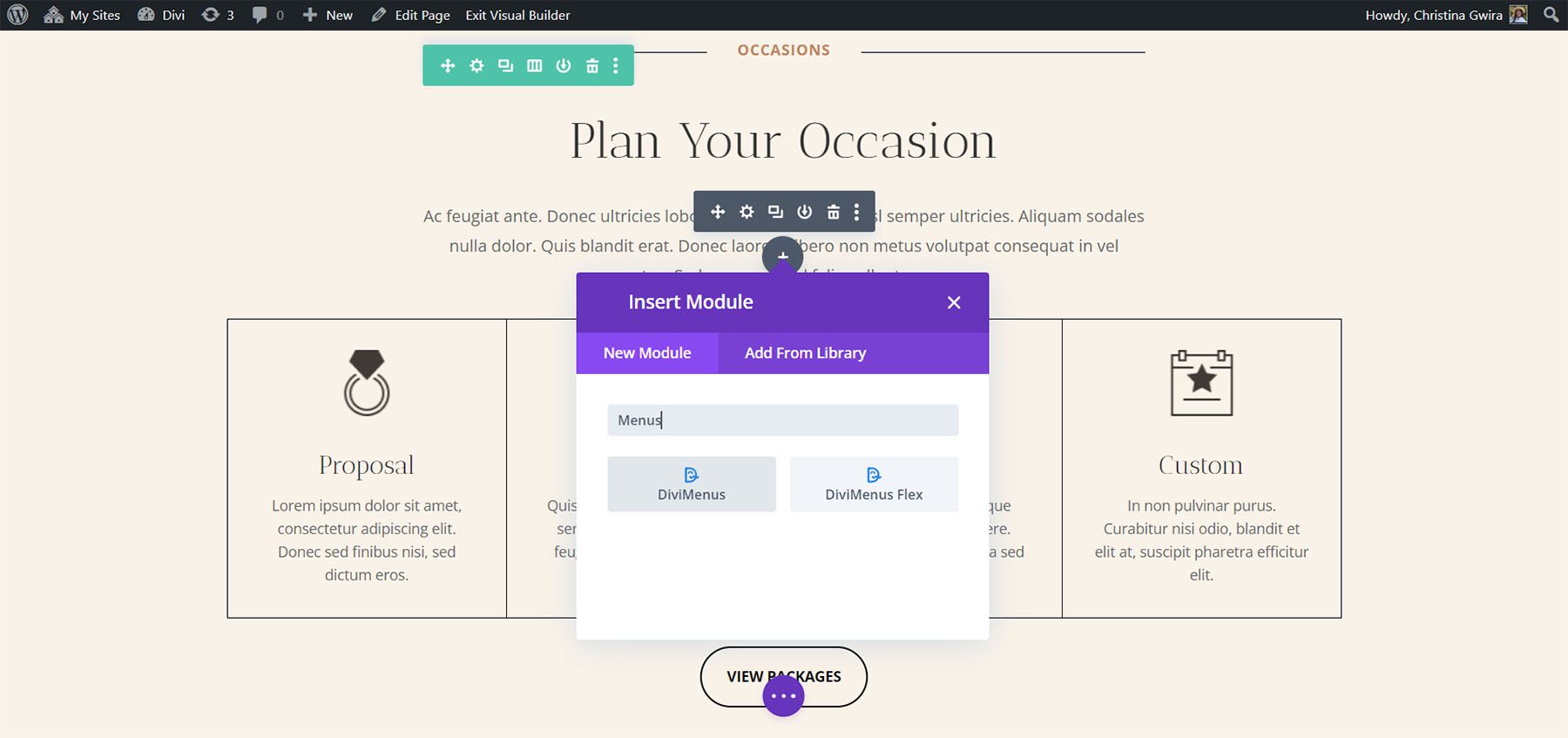
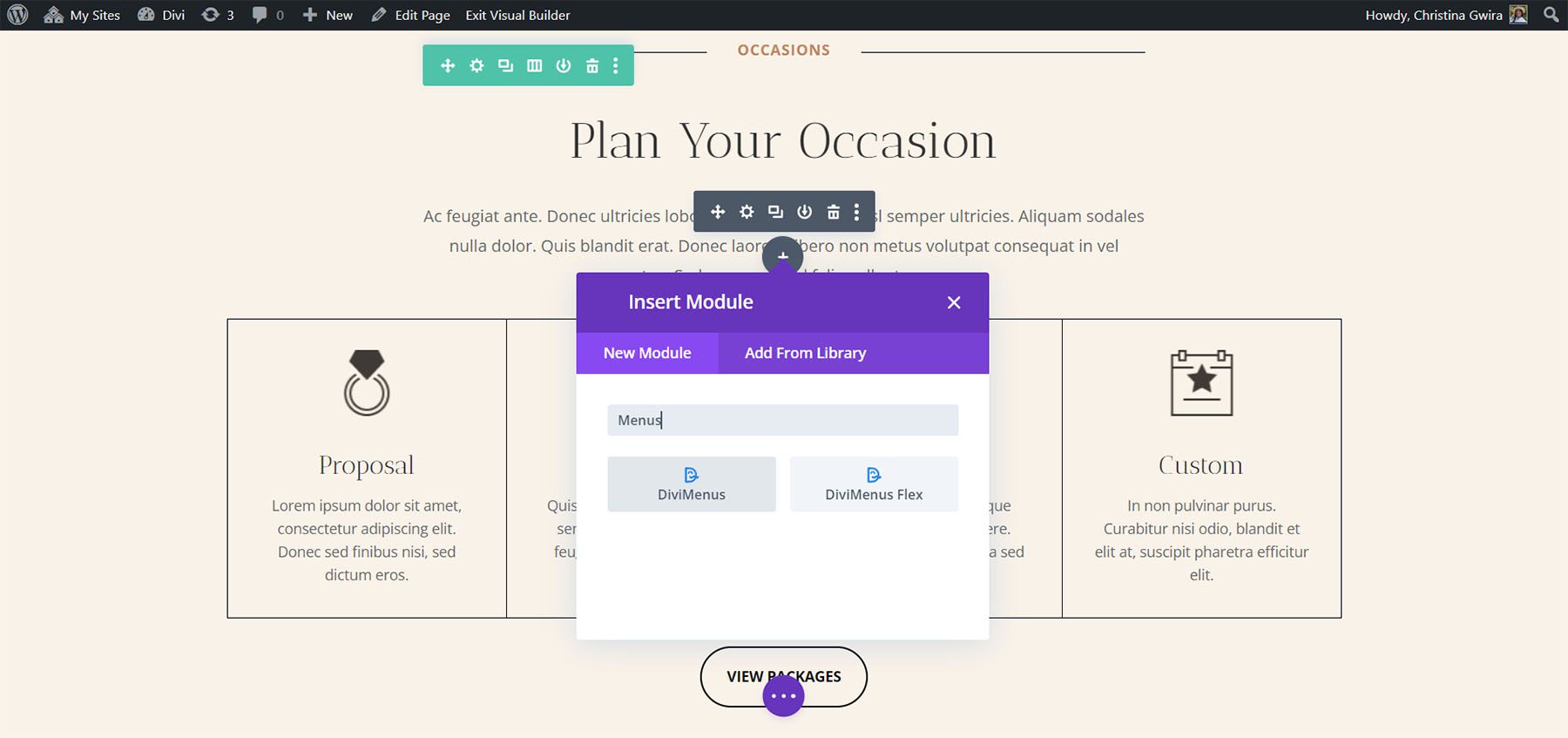
DiviMenus
DiviMenus comprend des sous-modules pour chacun des éléments de menu. Vous pouvez également ajuster la forme du menu, choisir son ouverture, choisir le type de bouton de menu, ajuster le titre, choisir des icônes, spécifier l'URL, etc. La valeur par défaut est une icône de hamburger dans un cercle gris. Il peut créer des menus qui s'ouvrent au clic ou au survol, des menus qui flottent sur place, des méga menus et bien plus encore.

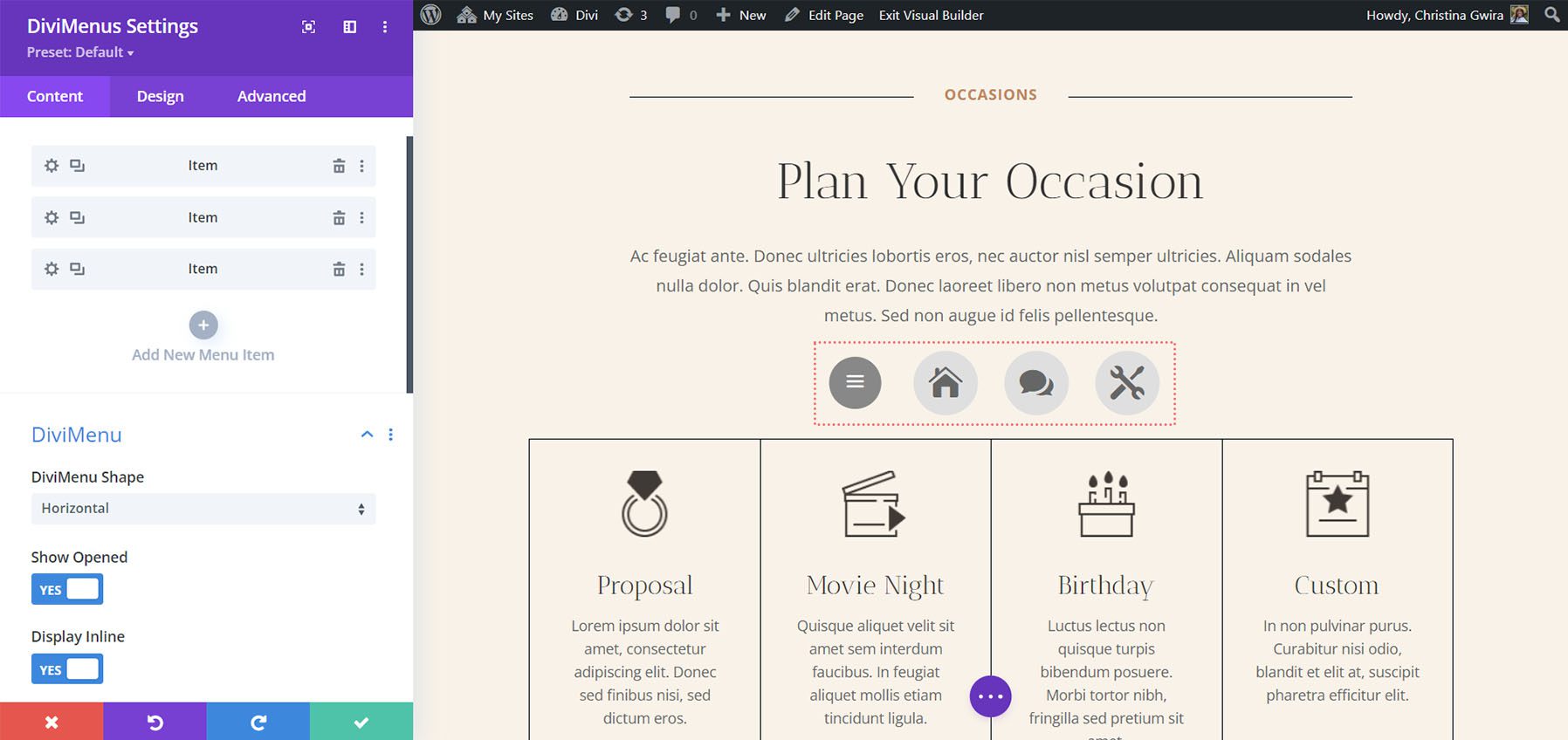
Sous-module
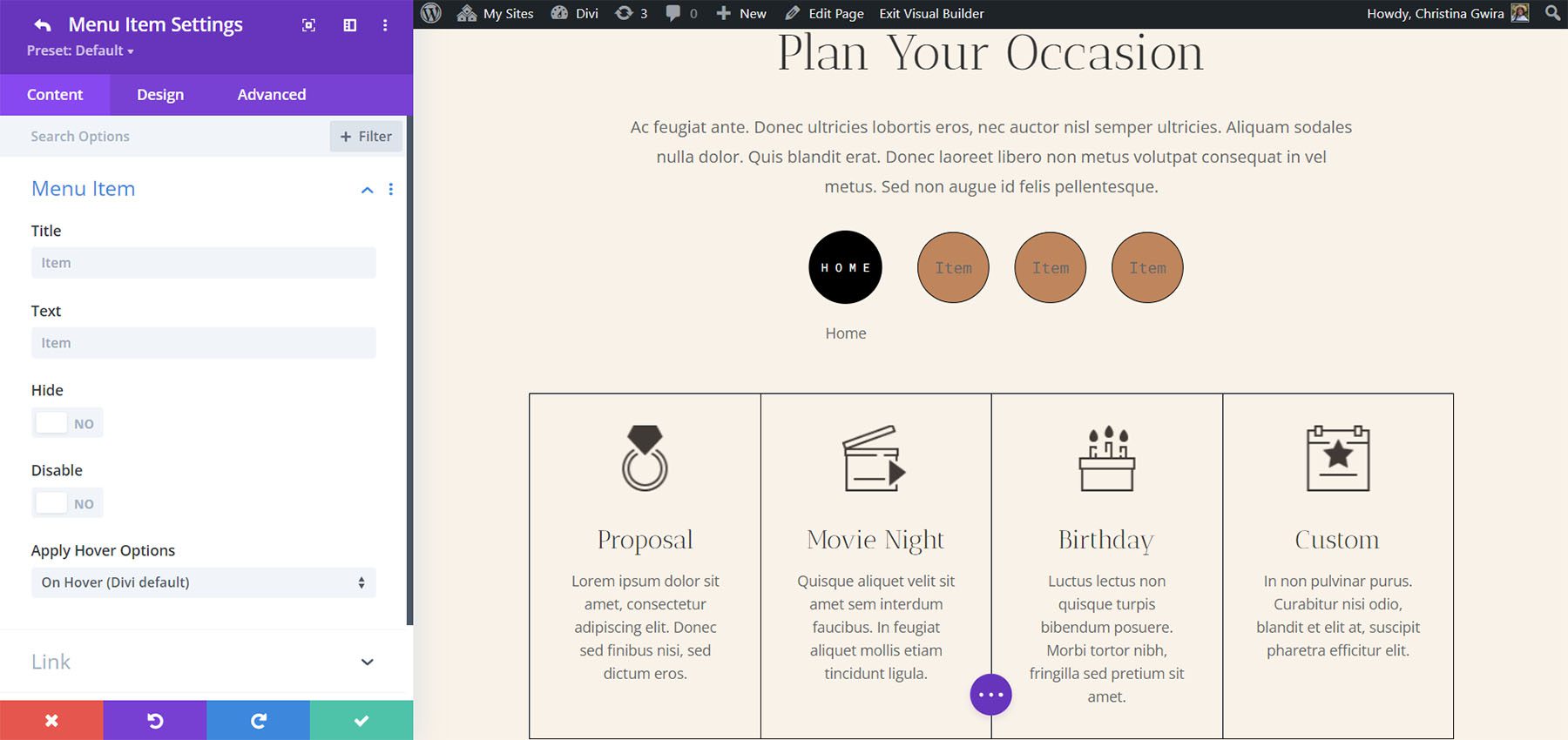
Le sous-module ajoute les éléments au menu. J'ai ajouté trois éléments de menu dans l'exemple ci-dessous. Donnez à chacun un titre, choisissez une icône, ajustez leur fonctionnement et stylisez-les individuellement à partir des paramètres du sous-module. Sur le front-end, ces éléments de menu s'affichent lorsque l'utilisateur clique sur l'icône hamburger. De plus, vous avez la possibilité d'afficher le DiviMenu déjà ouvert lors du chargement de la page et même de masquer le bouton Menu.

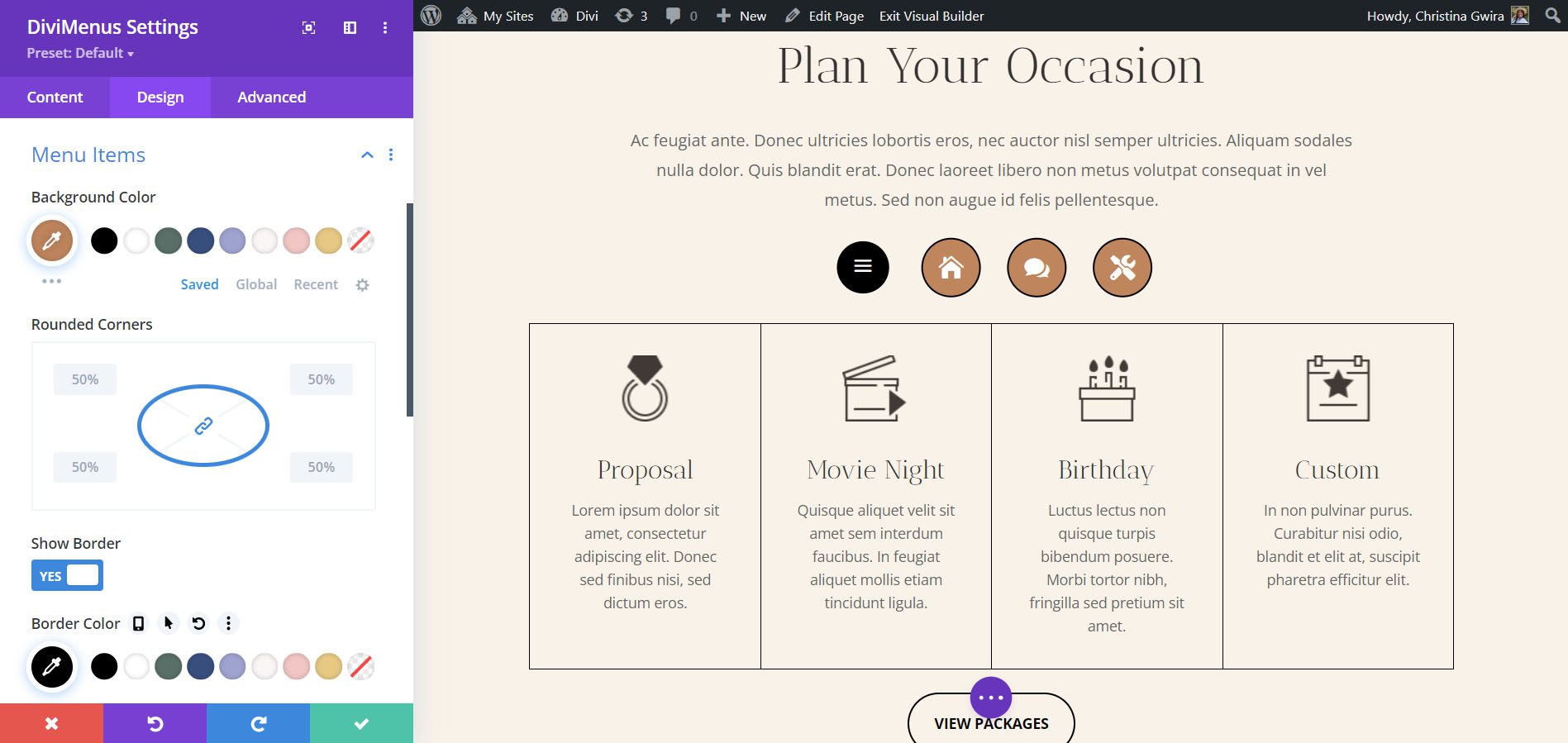
L'onglet Conception vous permet de contrôler les couleurs, les tailles, les bordures, l'espacement, etc. Si vous n'utilisez pas de styles personnalisés dans l'onglet Conception, l'élément de menu héritera des styles du module principal. Dans l'exemple ci-dessous, j'ai modifié la couleur d'arrière-plan, la couleur de l'icône et la taille de l'icône. J'ai également ajouté une bordure aux éléments de menu et changé la couleur du menu hamburger.

Paramètres DiviMenus
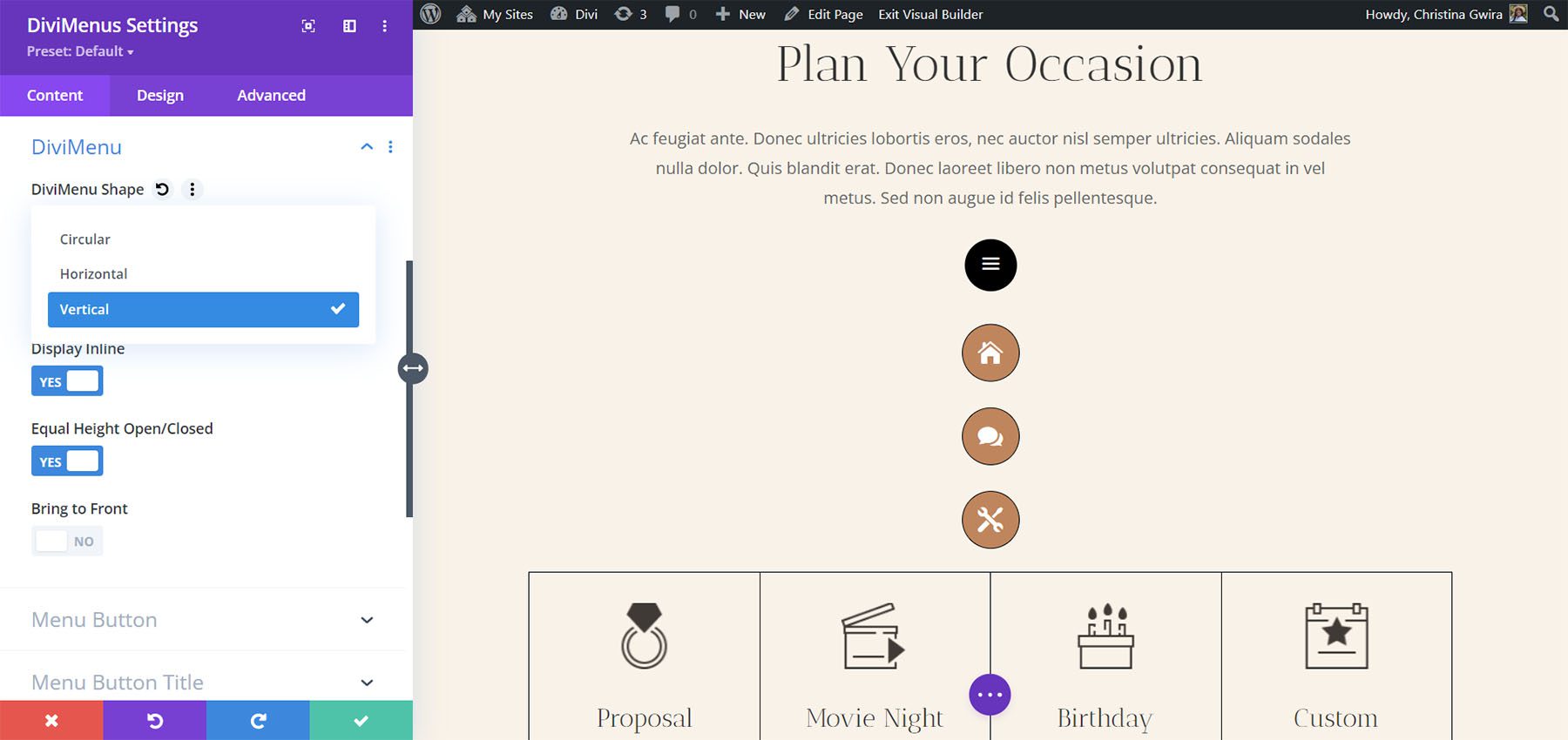
DiviMenu Shape définit le menu dans une disposition spécifique. Choisissez une disposition horizontale, verticale ou circulaire. La valeur par défaut est horizontale. Cet exemple montre Vertical. Vous pouvez également ajuster son état ouvert, afficher en ligne, égaler les hauteurs d'ouverture et de fermeture et amener le menu au premier plan.

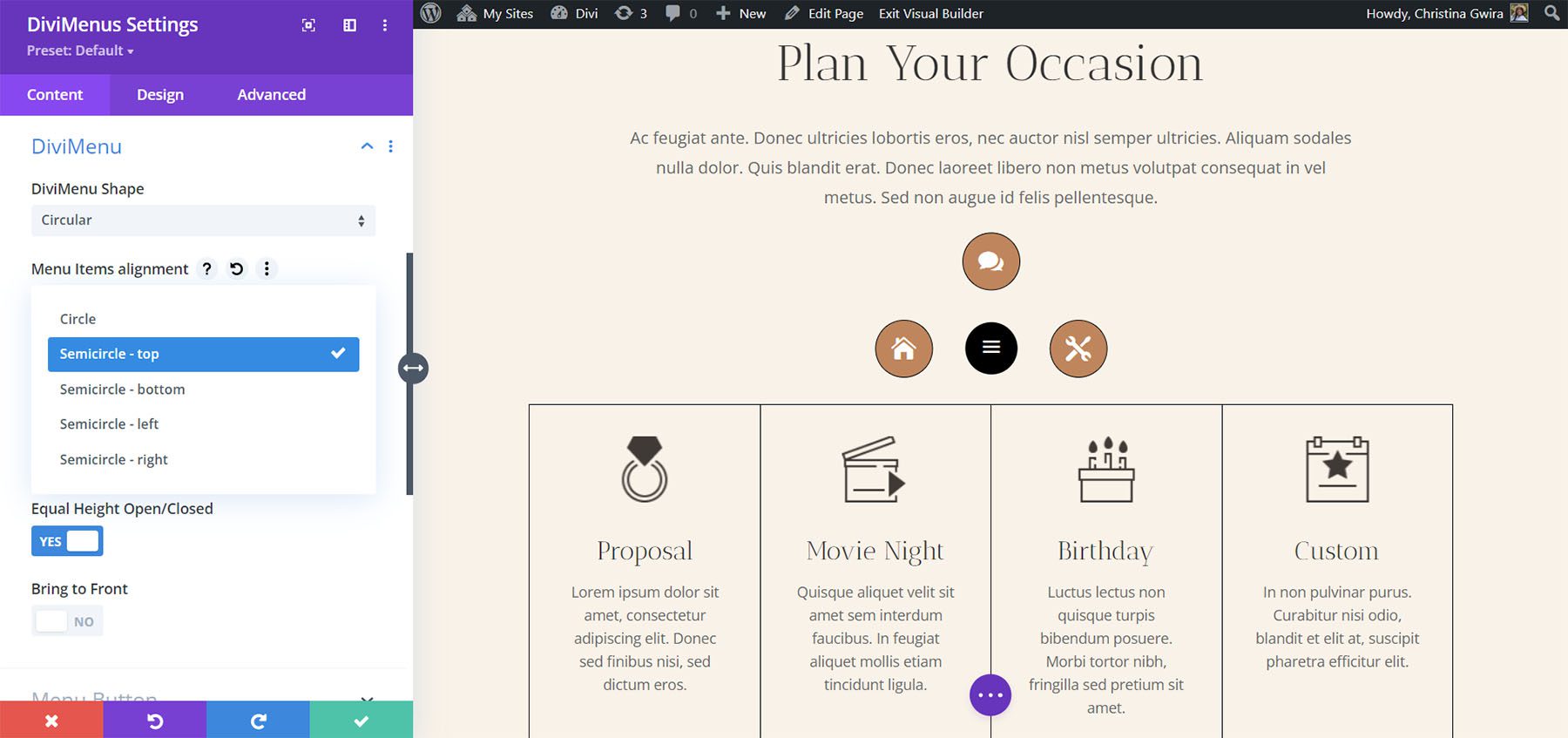
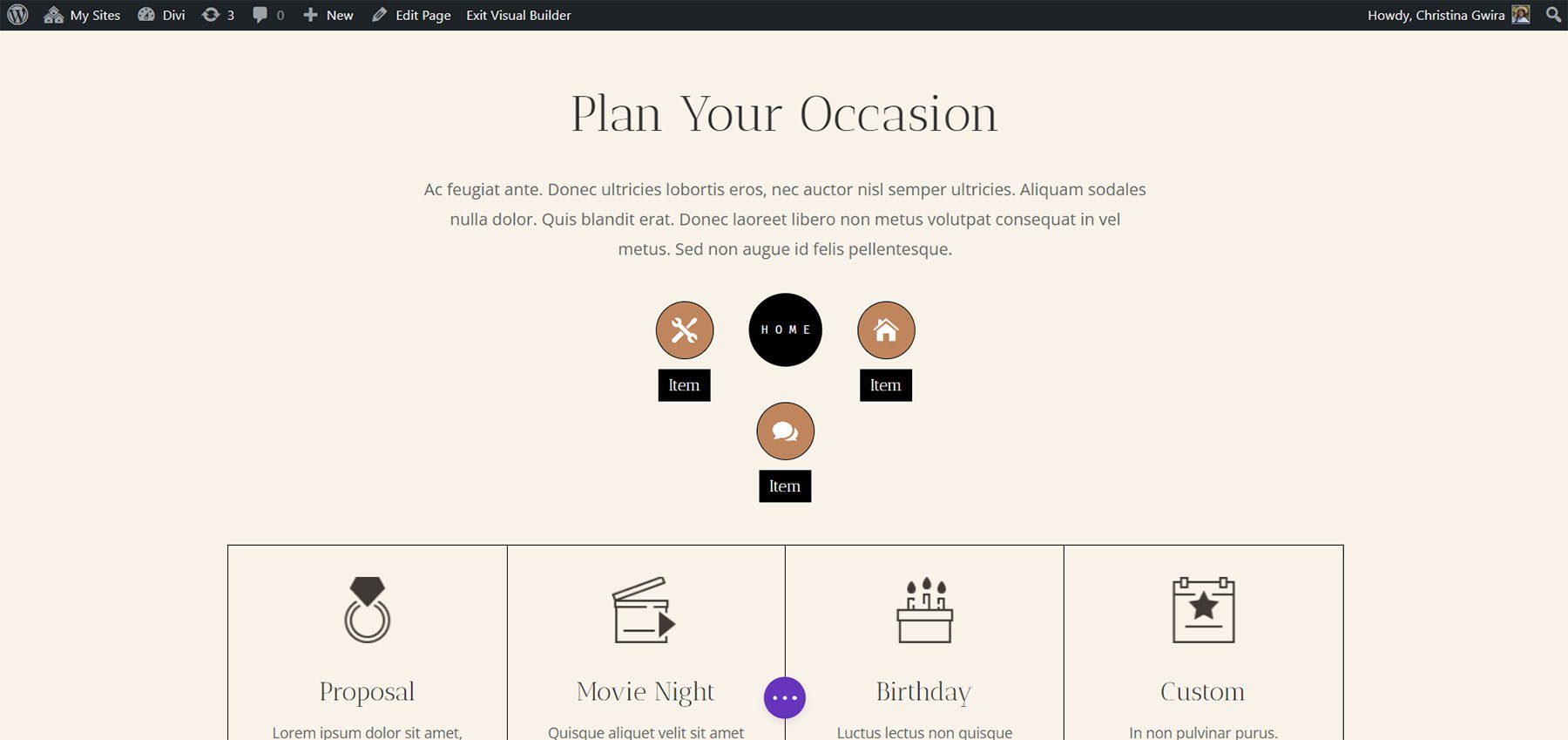
L'option Circulaire ouvre un autre menu dans lequel vous pouvez choisir l'alignement des éléments de menu. Choisissez parmi un cercle complet ou un demi-cercle et choisissez son emplacement. Cet exemple montre Demi-cercle – haut. Les éléments créent un demi-cercle en haut de l'icône de menu.

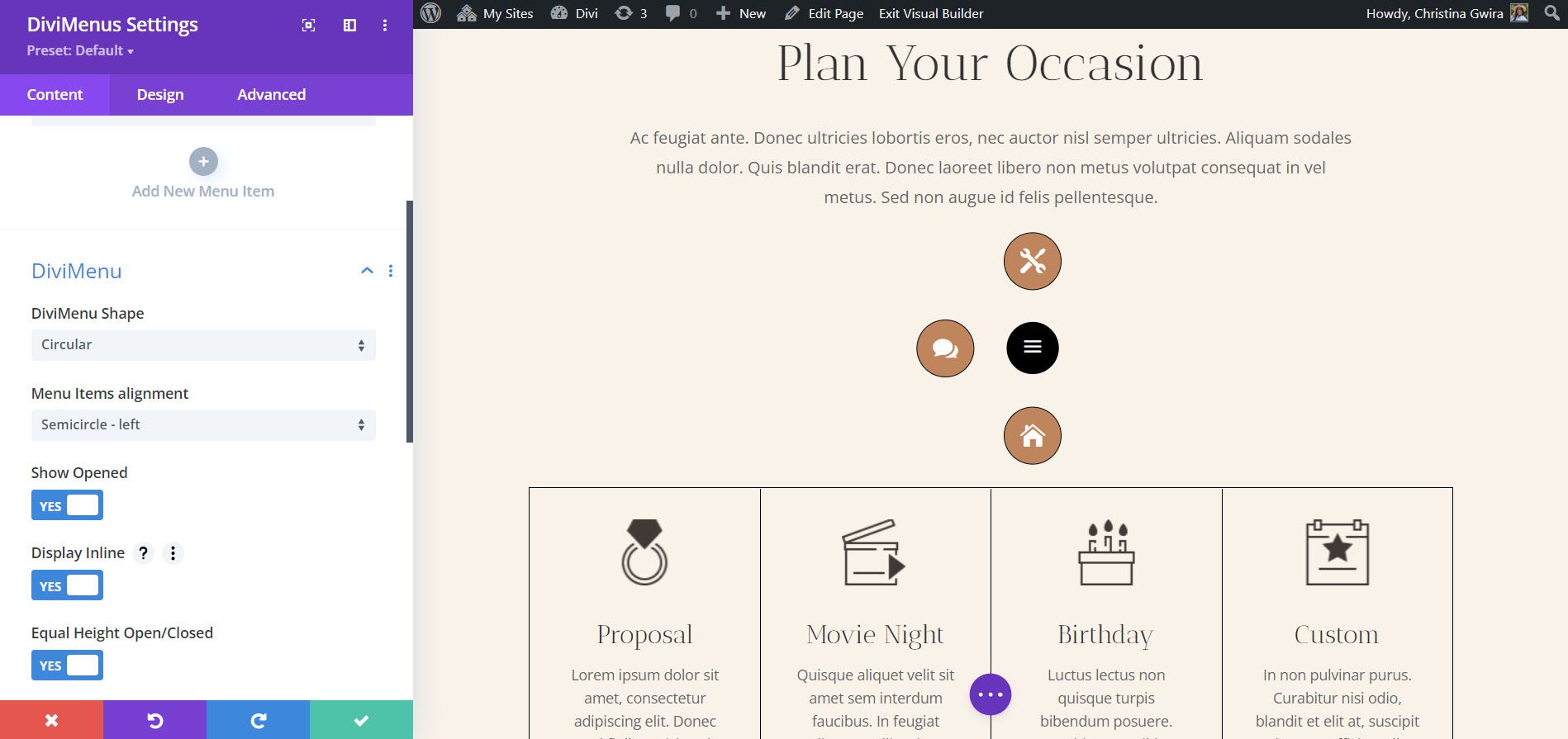
Cet exemple montre Demi-cercle – gauche. Tous les éléments entourent la moitié gauche de l'icône du menu.

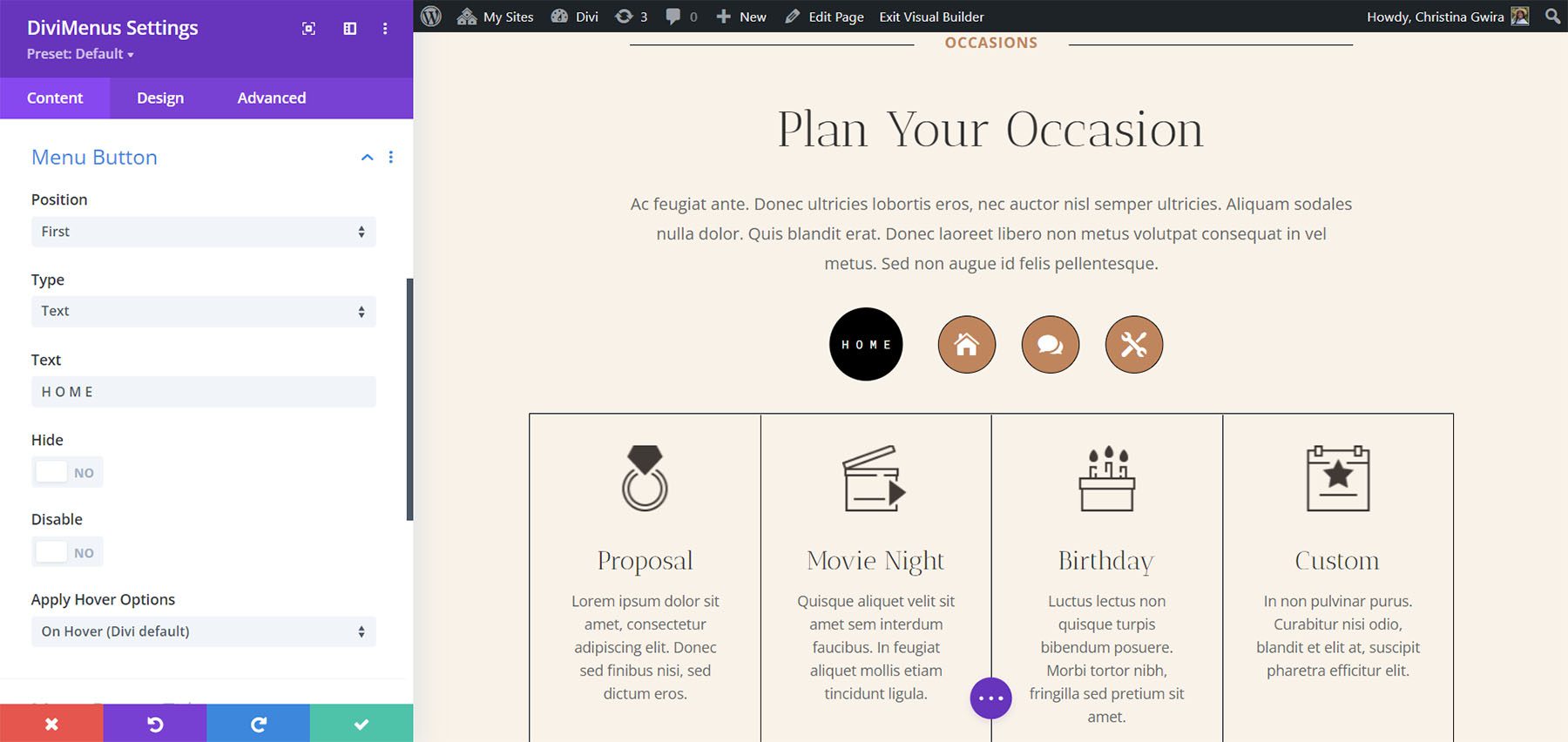
Bouton de menu
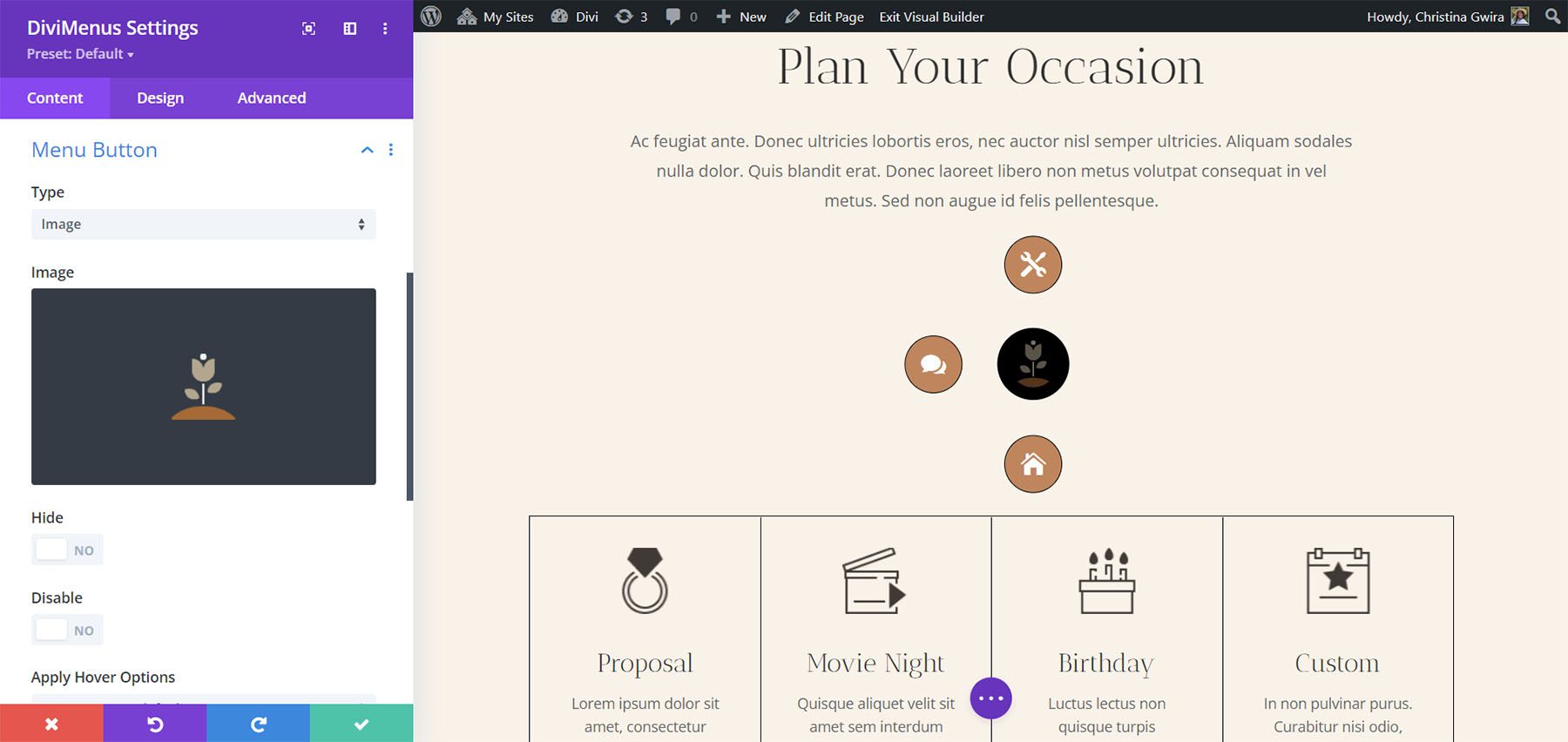
Les paramètres du bouton de menu vous permettent d'utiliser une icône, une image ou un texte pour le bouton de menu et de définir sa position dans le menu ouvert. La valeur par défaut est une icône. Vous pouvez également le masquer, le désactiver ou l'afficher en cliquant ou en survolant. Cet exemple montre une image. J'ai sélectionné un logo Divi.

C'est du texte. Saisissez le texte de votre choix dans le champ.

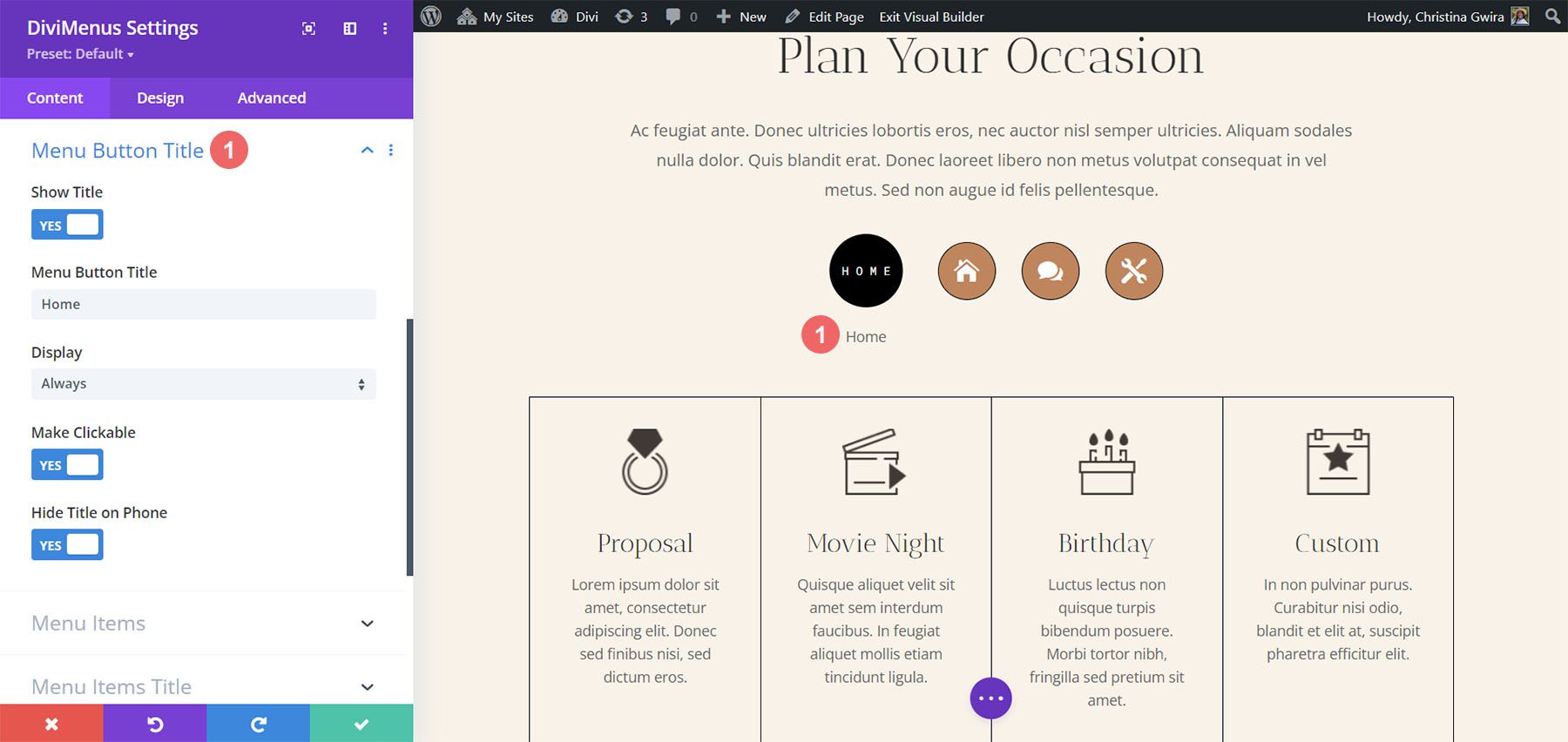
Titre du bouton de menu
Titre du bouton de menu ajoute un titre à l'icône de menu. Vous pouvez saisir le texte, choisir quand il s'affiche, le rendre cliquable et le masquer sur les téléphones.

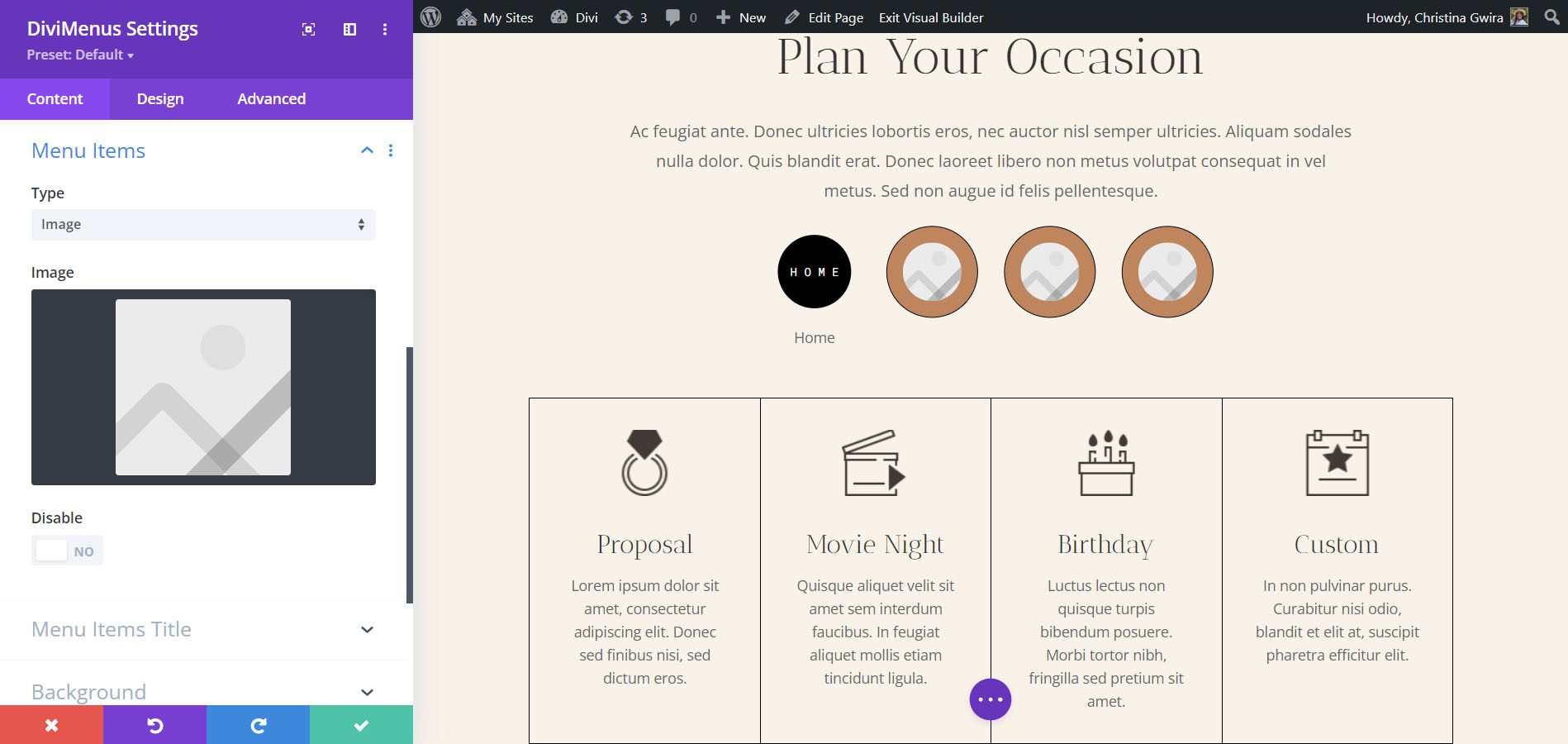
Éléments de menu
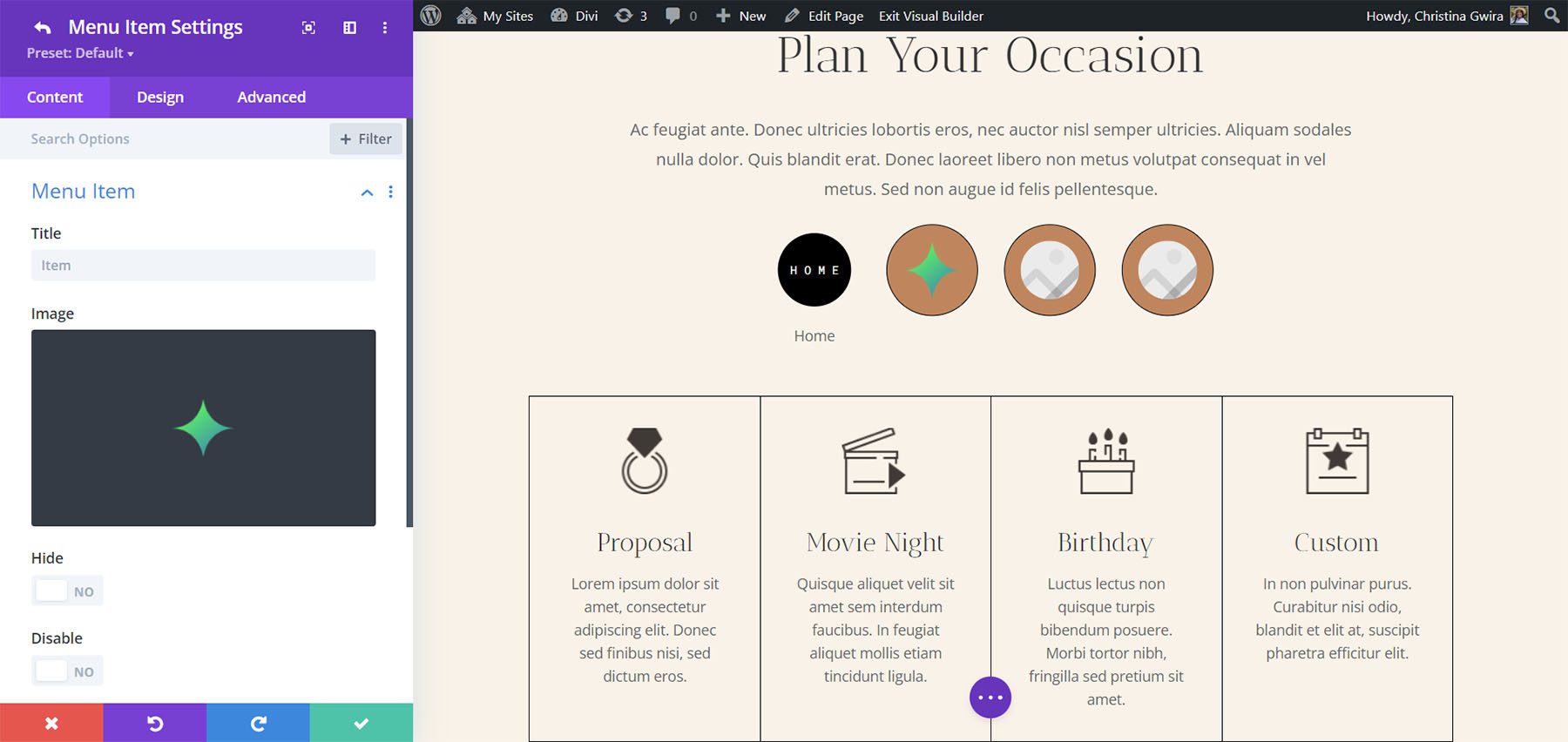
Les éléments de menu peuvent également être des icônes, des images ou du texte. Les icônes sont la valeur par défaut. Cet exemple montre une Image.

Une fois que vous avez sélectionné Image, les paramètres d'image s'ouvrent dans les sous-modules, vous permettant de spécifier une image pour chaque élément de menu.

Si vous choisissez Texte, chaque élément de menu affiche le titre que vous lui avez donné.

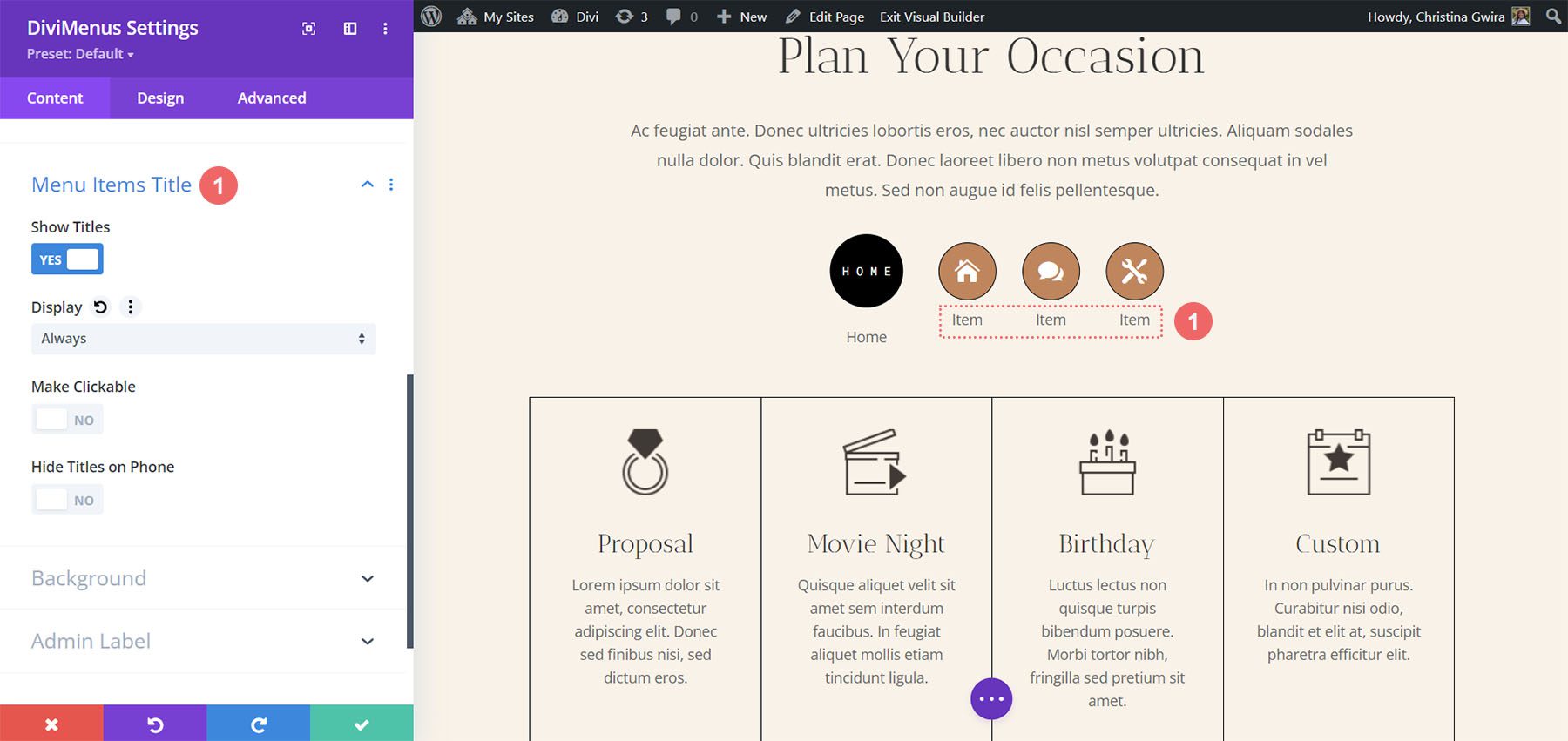
Titre des éléments de menu
Vous pouvez également afficher les titres des éléments de menu avec les icônes et les images. Choisissez de les afficher au survol ou toujours. Vous pouvez également les rendre cliquables et les masquer sur les téléphones. Ce paramètre a fonctionné pour moi dans Divi Visual Builder.

Paramètres de conception des DiviMenus
L'onglet Conception comprend les paramètres du menu principal et des éléments de menu. Ajustez les tailles, les couleurs des icônes et du texte, les couleurs d'arrière-plan, les formes de bordure, les couleurs de bordure, choisissez l'alignement du texte, ajoutez un rembourrage, etc. Pour l'alignement du texte, définissez le texte en haut, en bas, à droite ou à gauche de l'élément de menu. J'ai ajusté bon nombre de ces paramètres dans l'exemple ci-dessous pour mieux correspondre à notre pack de mise en page.

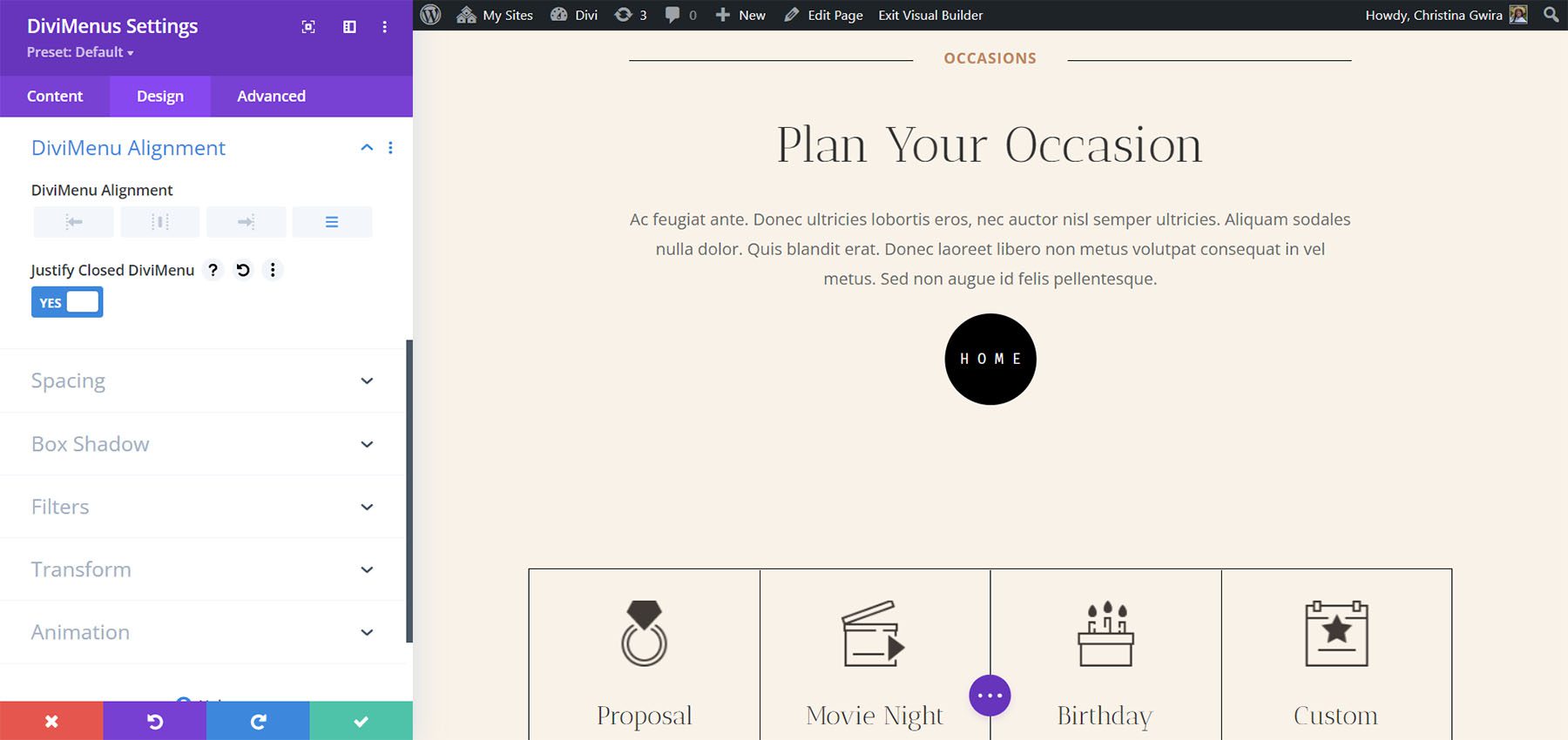
Vous pouvez également ajuster l'alignement du DiviMenu et choisir de justifier le DiviMenu fermé, ce qui déplacera l'icône du hamburger lorsque le menu sera fermé. Pour cet exemple, j'ai justifié le DiviMenu fermé. L'icône du menu se déplace vers le centre lorsque le menu est fermé. Si vous choisissez une option d'alignement, l'icône de menu reste à cet emplacement lorsqu'elle est fermée.

Construire des Popups et des Mega Menus avec DiviMenus
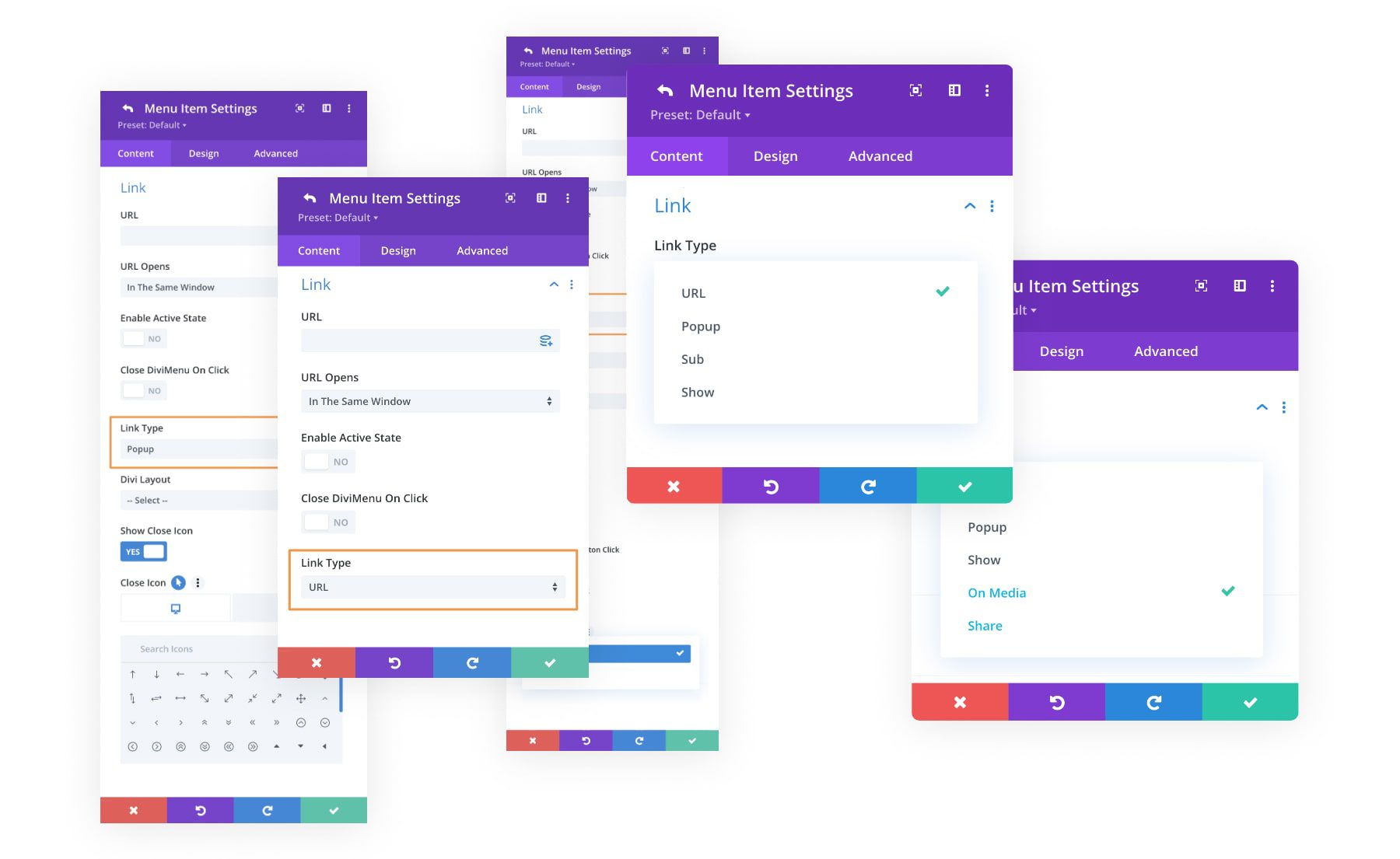
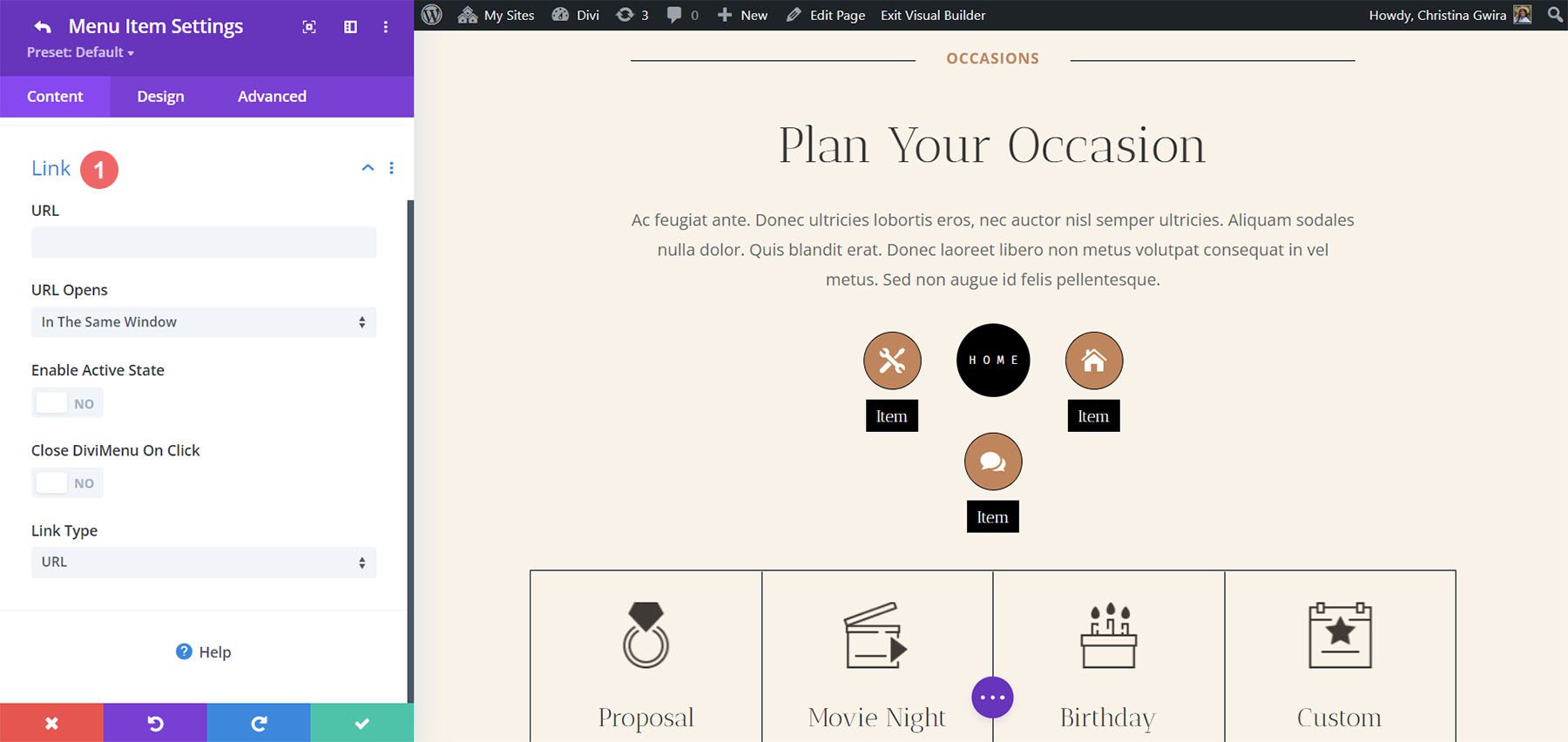
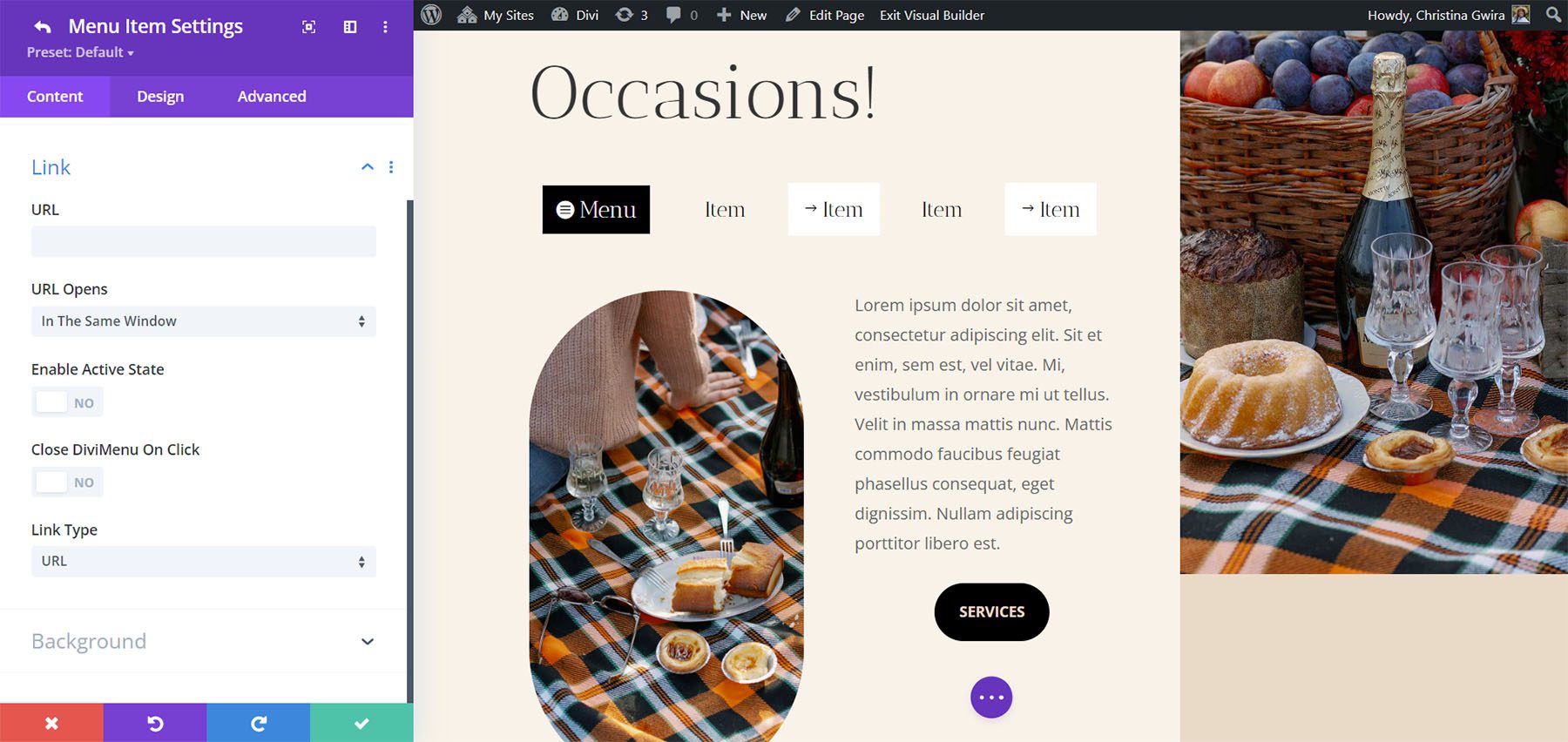
Chaque sous-module contient une section pour les liens. Ici, vous pouvez spécifier l'URL, comment l'URL s'ouvre, l'activer comme active, la configurer pour qu'elle se ferme au clic et choisir le type de lien.


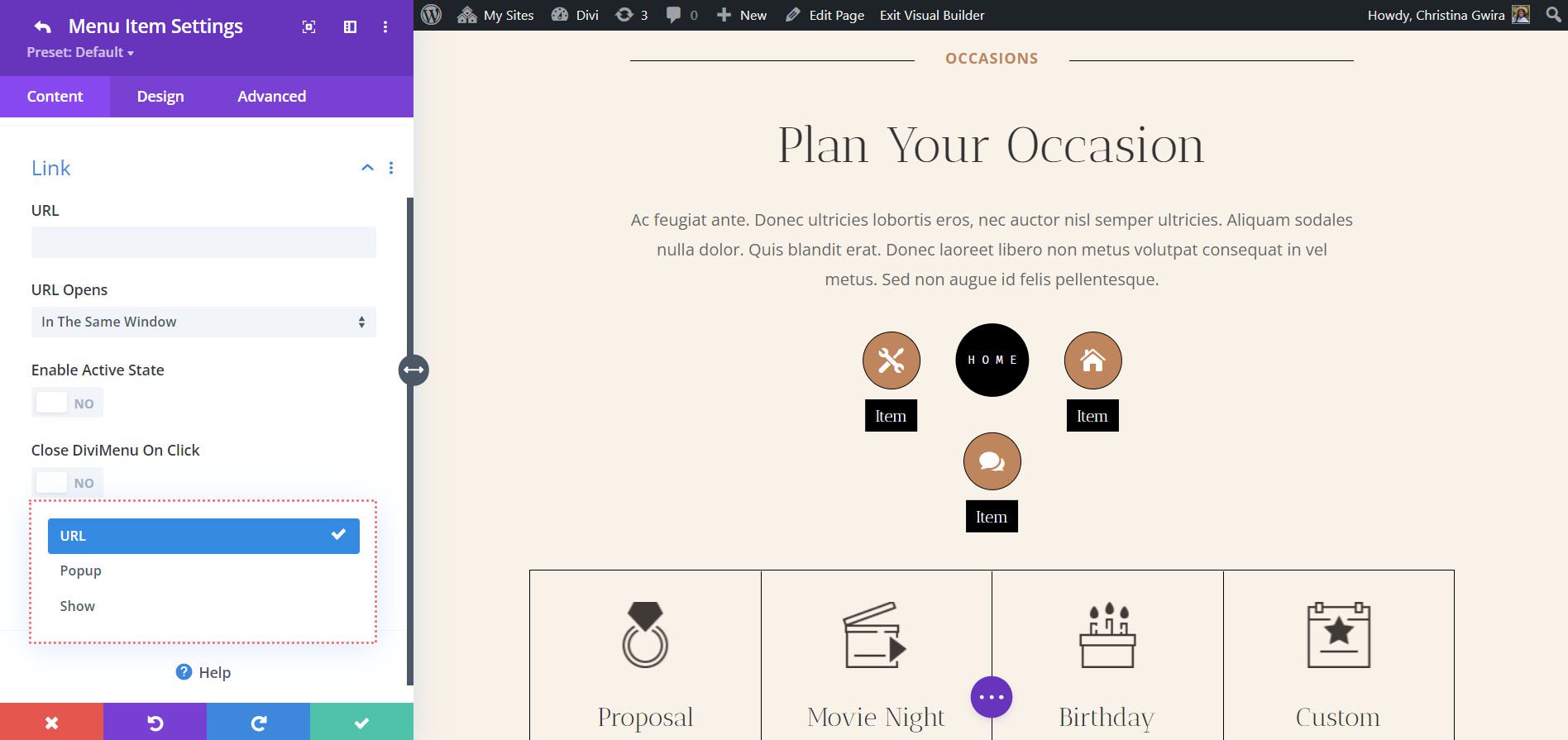
Type de lien
Le type de lien nous permet de créer des menus intéressants. Cela inclut URL, Popup et Afficher. URL ouvre la page que vous avez saisie comme URL.

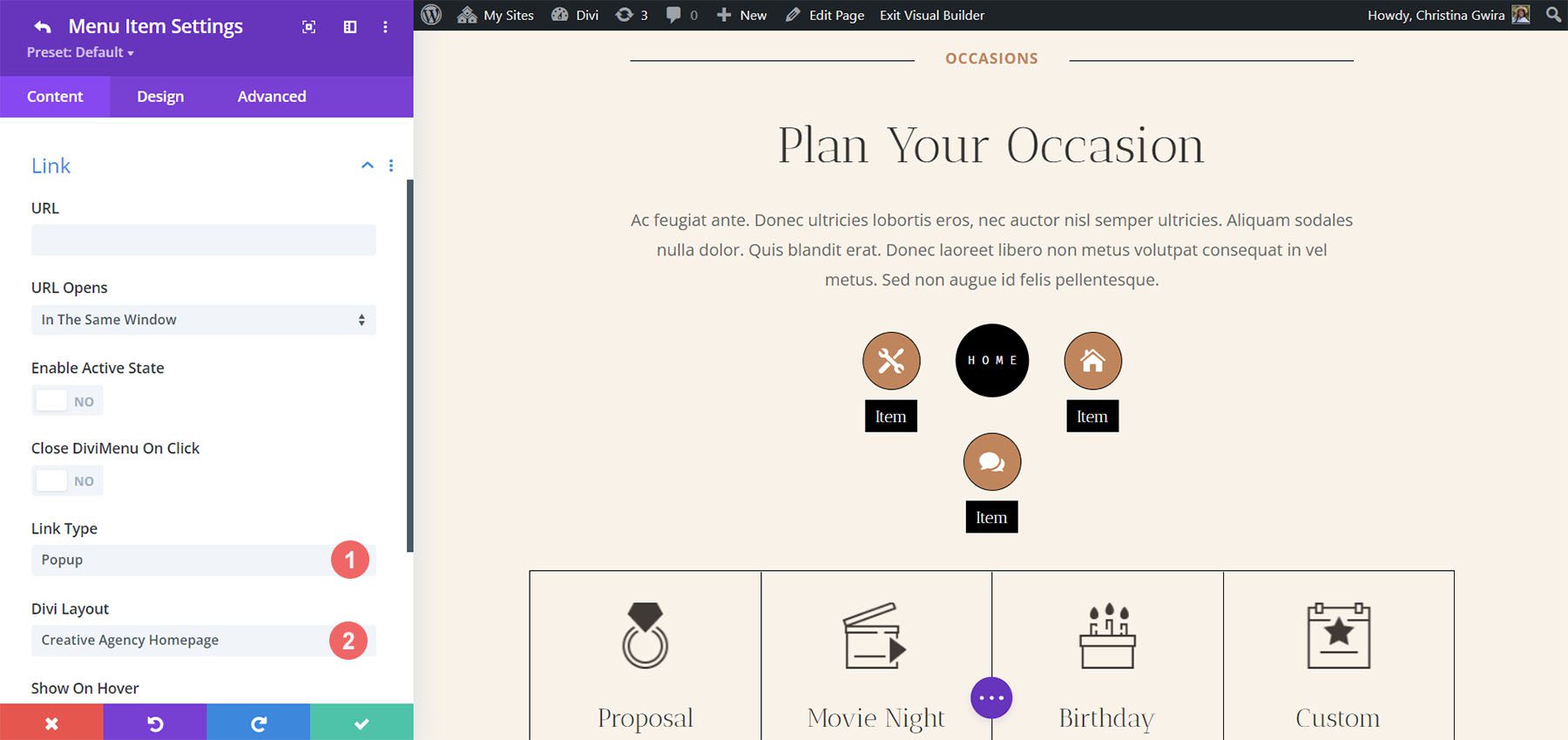
Type de lien contextuel
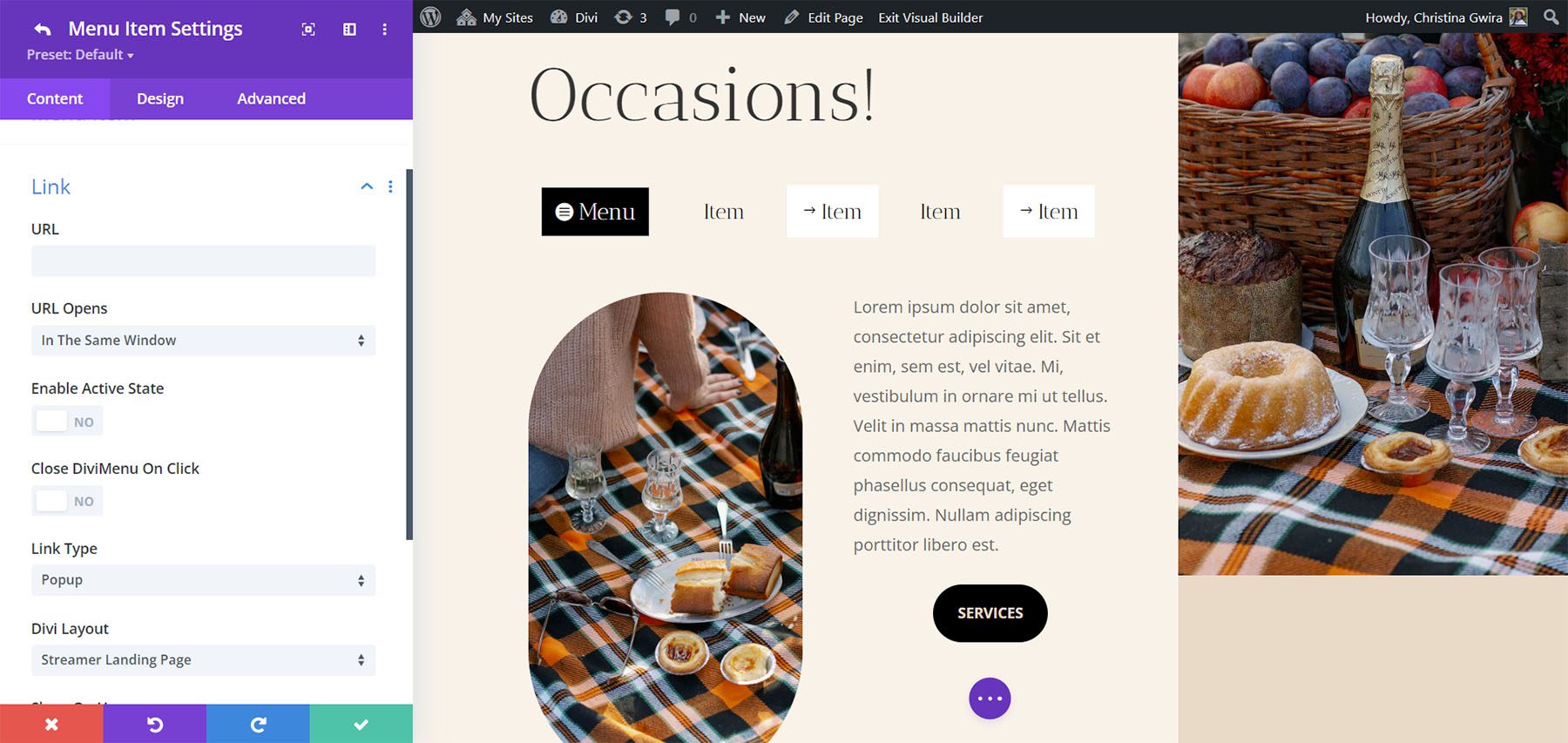
Le type de lien Popup vous permet de choisir une disposition de votre bibliothèque Divi à afficher lorsque l'élément de menu est sélectionné. Affichez-le au survol, ajoutez une icône de fermeture, etc. J'ai choisi une mise en page appelée Formulaire de contact à afficher au survol.

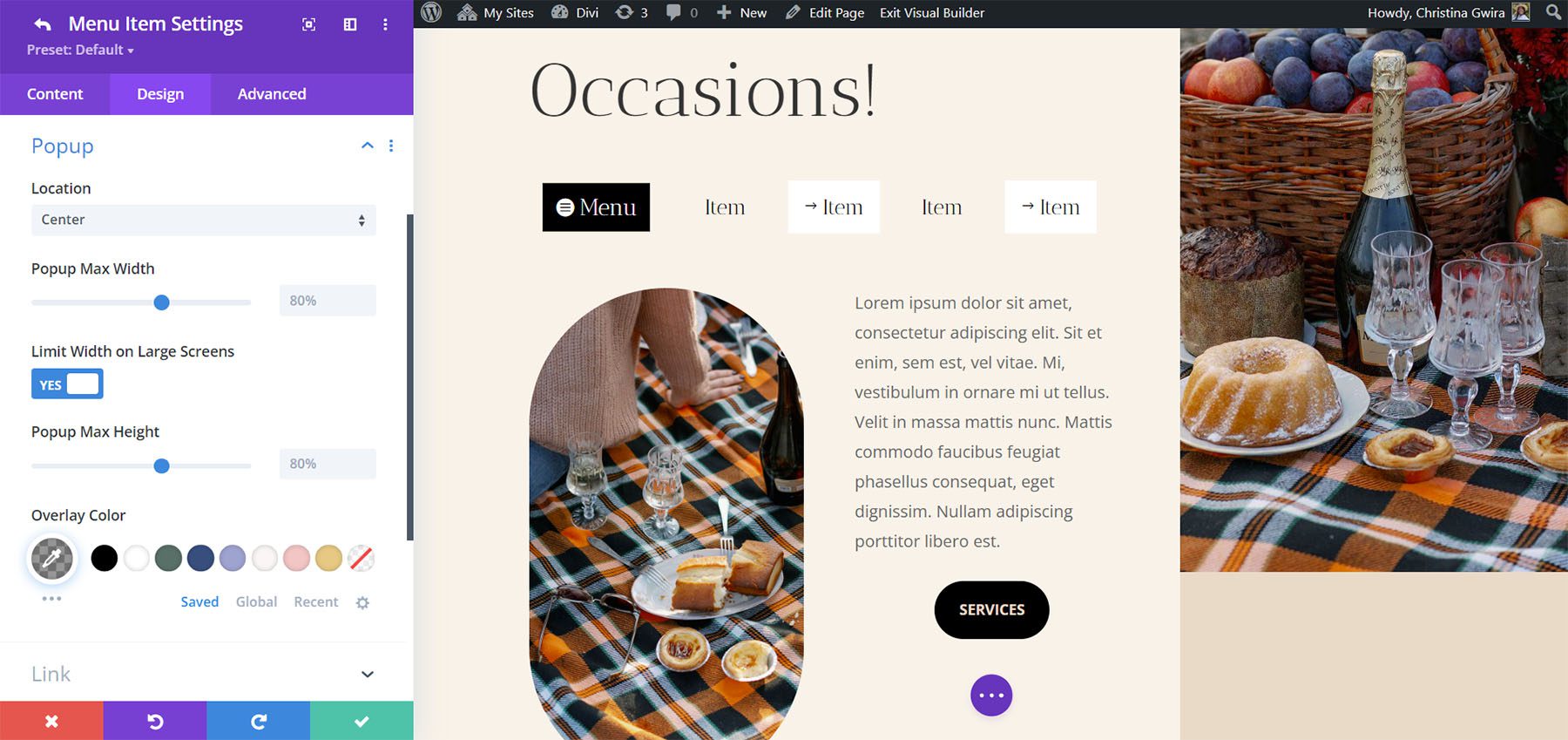
Lorsque l'utilisateur survole l'élément de menu, la mise en page de la page d'accueil s'affiche sous forme de fenêtre contextuelle. Vous pouvez styliser la fenêtre contextuelle dans l'onglet Conception.
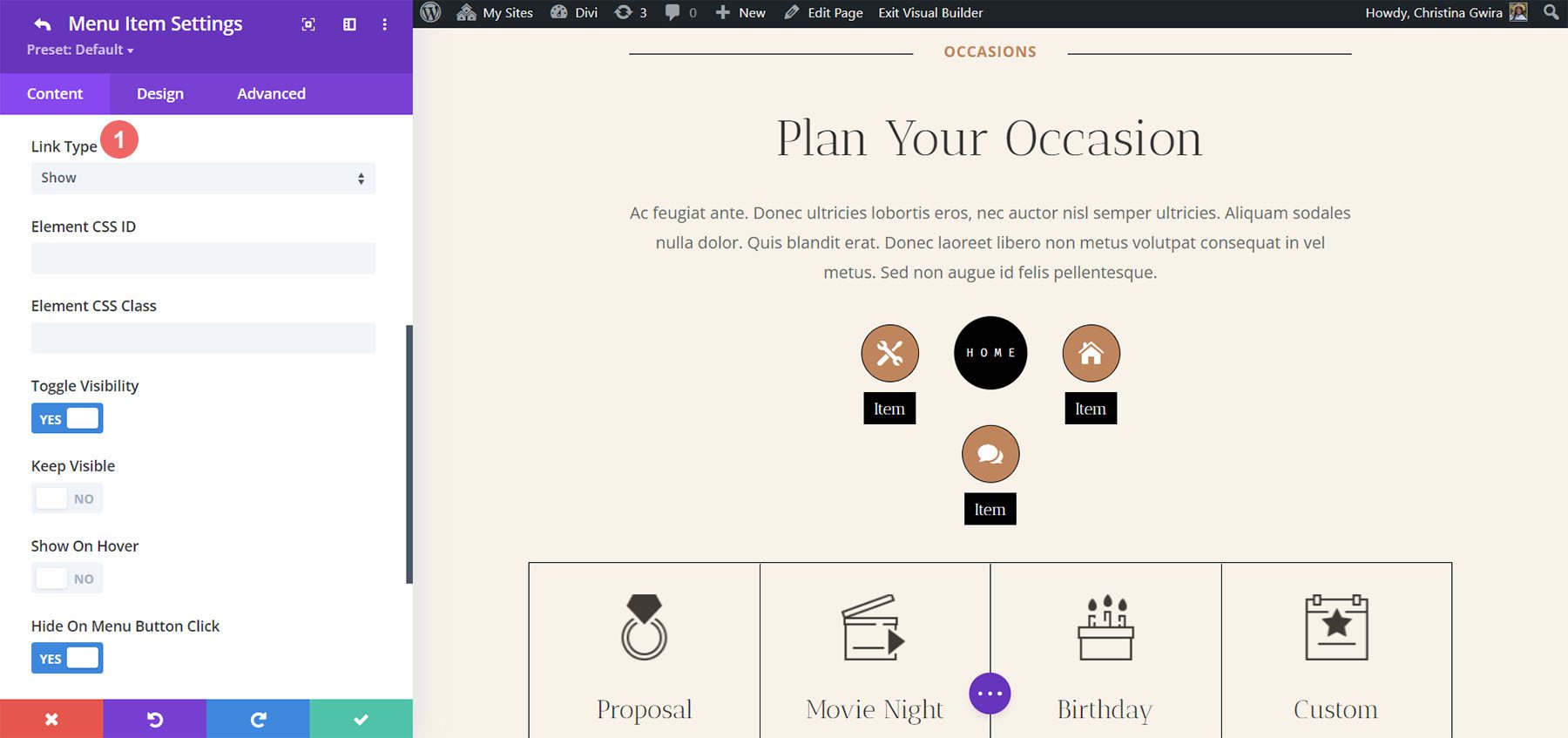
Afficher le type de lien
Afficher fournit des paramètres pour afficher ou masquer des éléments. Il inclut des options CSS pour lier les éléments et est un peu plus compliqué que les autres paramètres. C'est un bon paramètre à utiliser car vous pouvez créer des sous-menus. Il vous suffit de connaître les identifiants CSS des éléments que vous souhaitez afficher. Vous pouvez également ajouter des classes aux éléments.

DiviMenus Flex
DiviMenus Flex est le module le plus récent. Il utilise CSS flexbox et le nouveau type de sous-lien pour créer des méga menus et des menus déroulants. Il fonctionne également avec WooCommerce et Easy Digital Downloads, et affiche le nombre d'articles dans le panier. Dans cet exemple, j'ai déjà ajouté quatre éléments de menu.

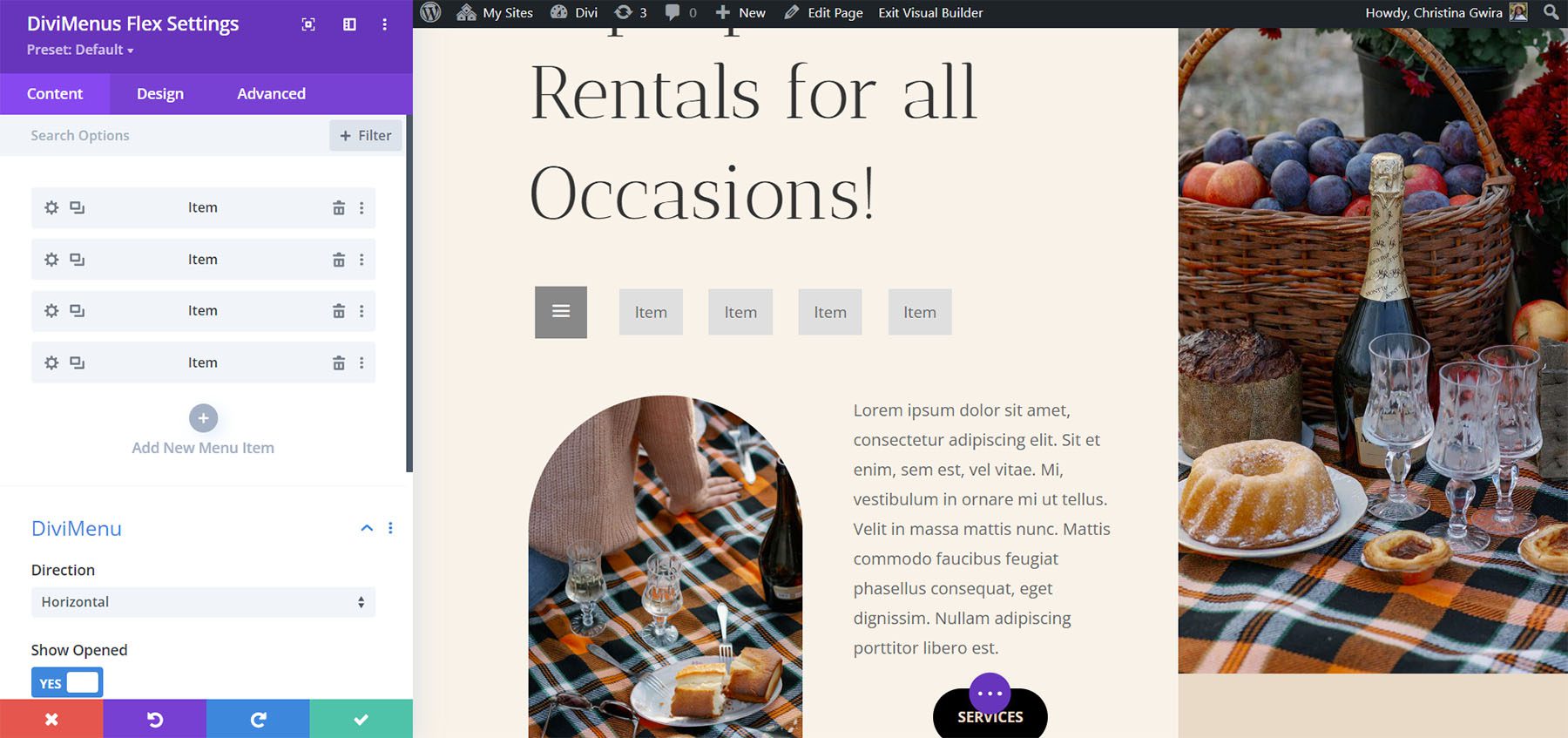
Sous-modules
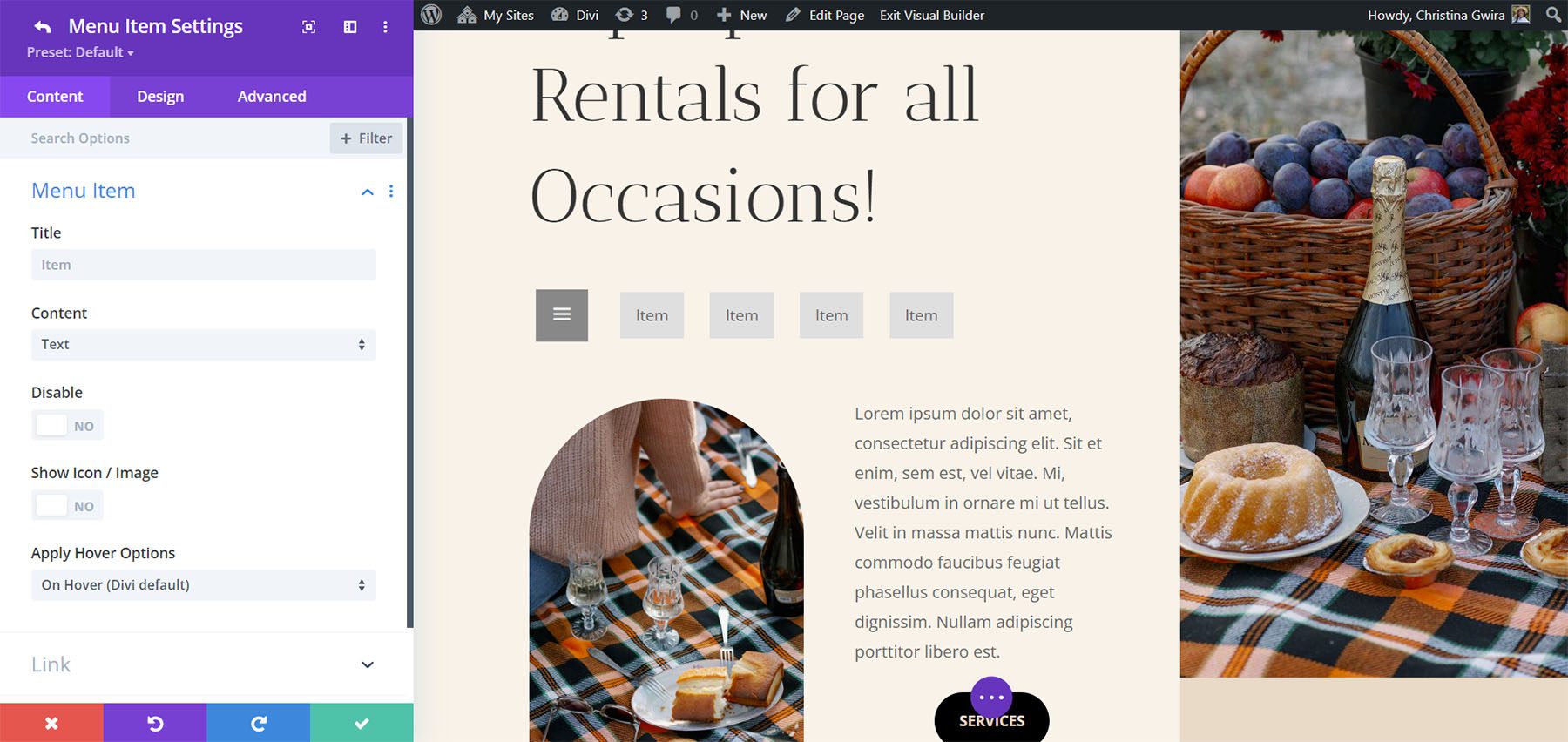
Les sous-modules créent les éléments de menu. Ajoutez un titre, choisissez le type de contenu, désactivez l'événement de clic, affichez l'icône/l'image et choisissez entre les options de survol et de clic. Il comprend également des options de lien pour spécifier l'URL et son fonctionnement, choisir le type de lien pour créer des popups et des méga menus , ou même afficher/masquer tout autre élément du contenu de votre page .

Paramètres Flex de DiviMenus
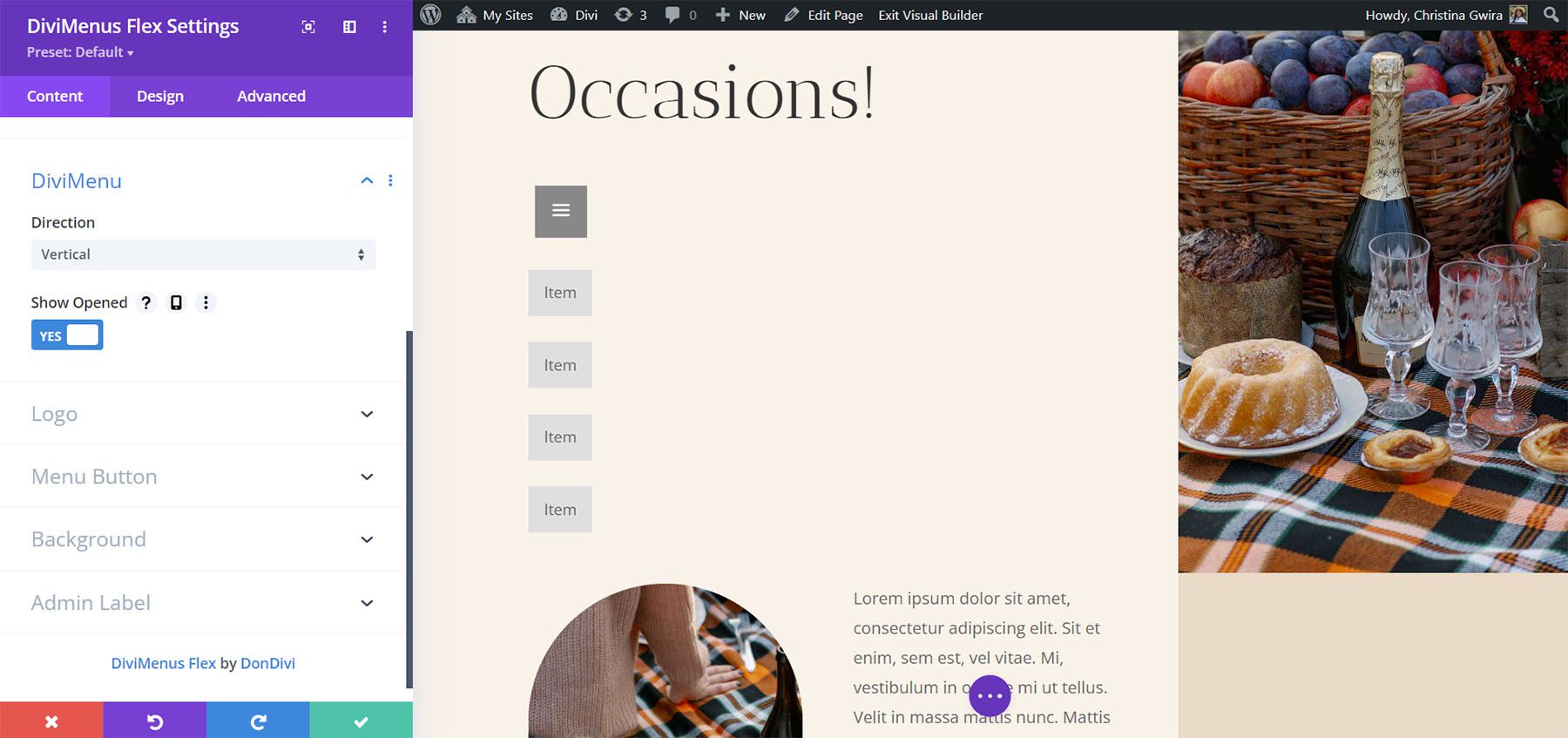
Les paramètres incluent la direction et pour afficher ouvert ou fermé. Pour la direction, sélectionnez entre horizontal et vertical. Horizontal est le paramètre par défaut. J'ai sélectionné Vertical dans cet exemple.

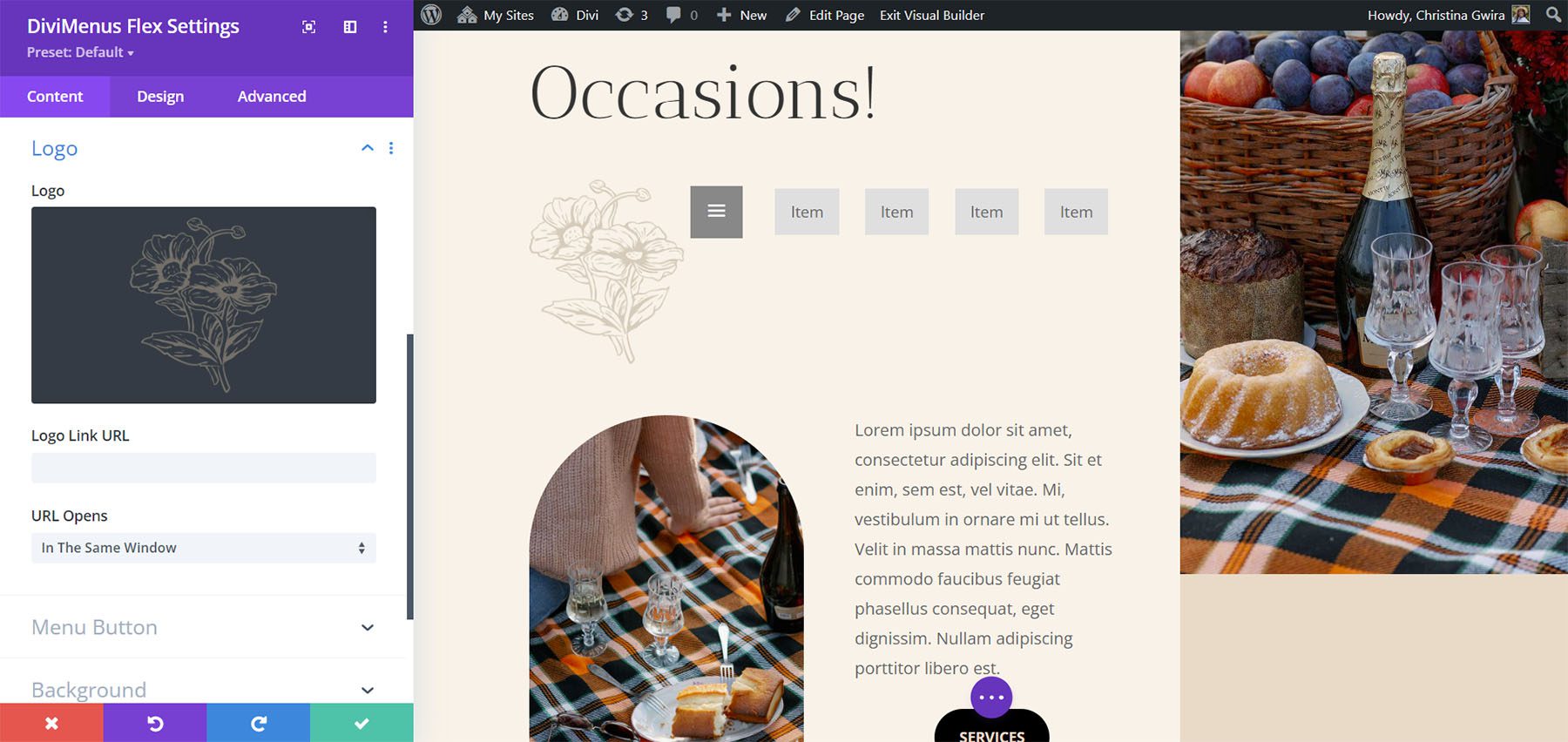
Les paramètres de logo vous permettent d'ajouter un logo au menu. Vous pouvez le rendre cliquable et ajouter l'URL.

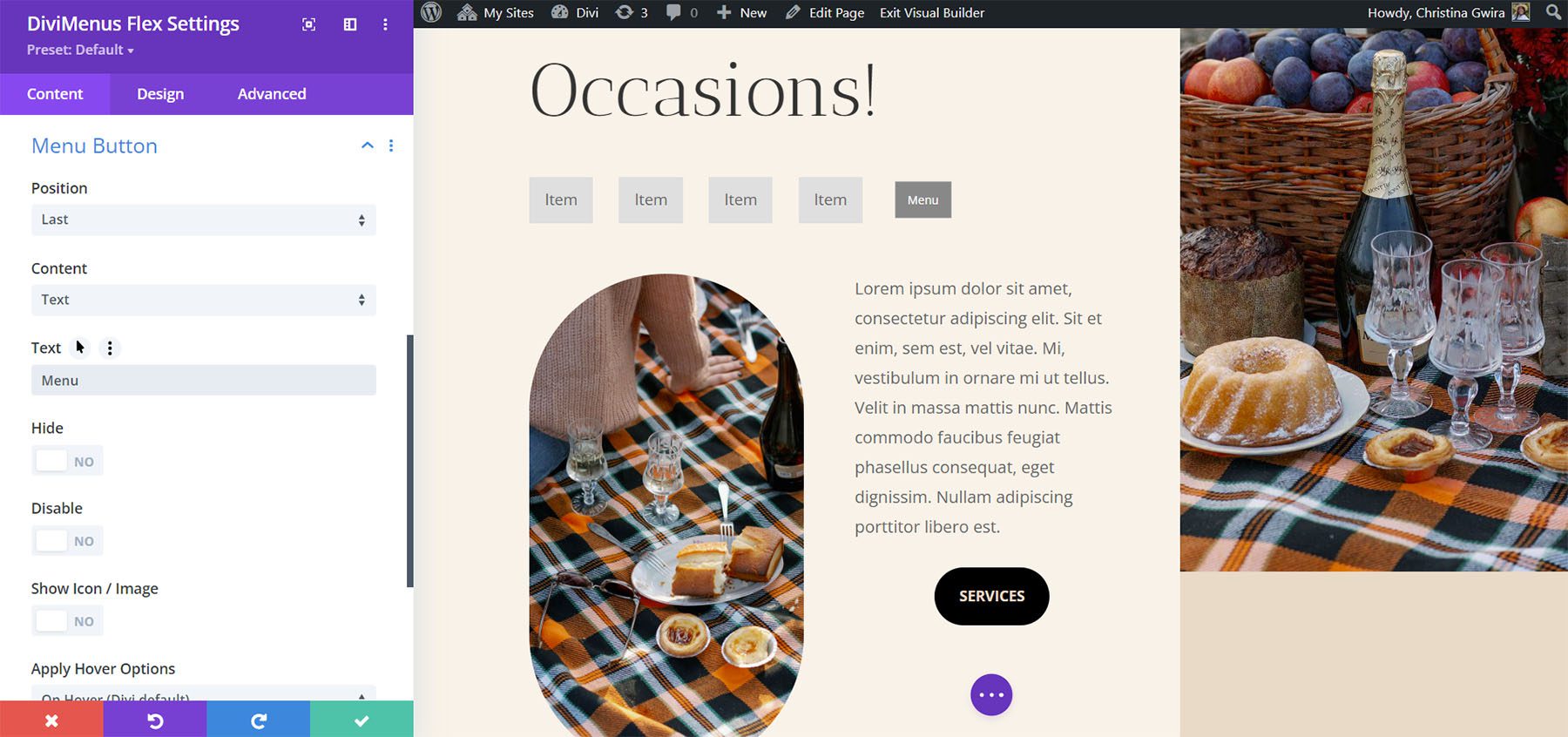
Les paramètres du bouton de menu vous permettent de définir la position du bouton. Choisissez parmi le premier ou le dernier. Vous pouvez également choisir le type de contenu. Choisissez entre icône, image ou texte. Les autres options incluent le masquage du bouton, la désactivation du bouton et l'application d'effets de survol. Texte fournit un champ dans lequel vous pouvez saisir le texte que vous souhaitez afficher. J'ai ajouté du texte et déplacé le bouton pour durer dans cet exemple.

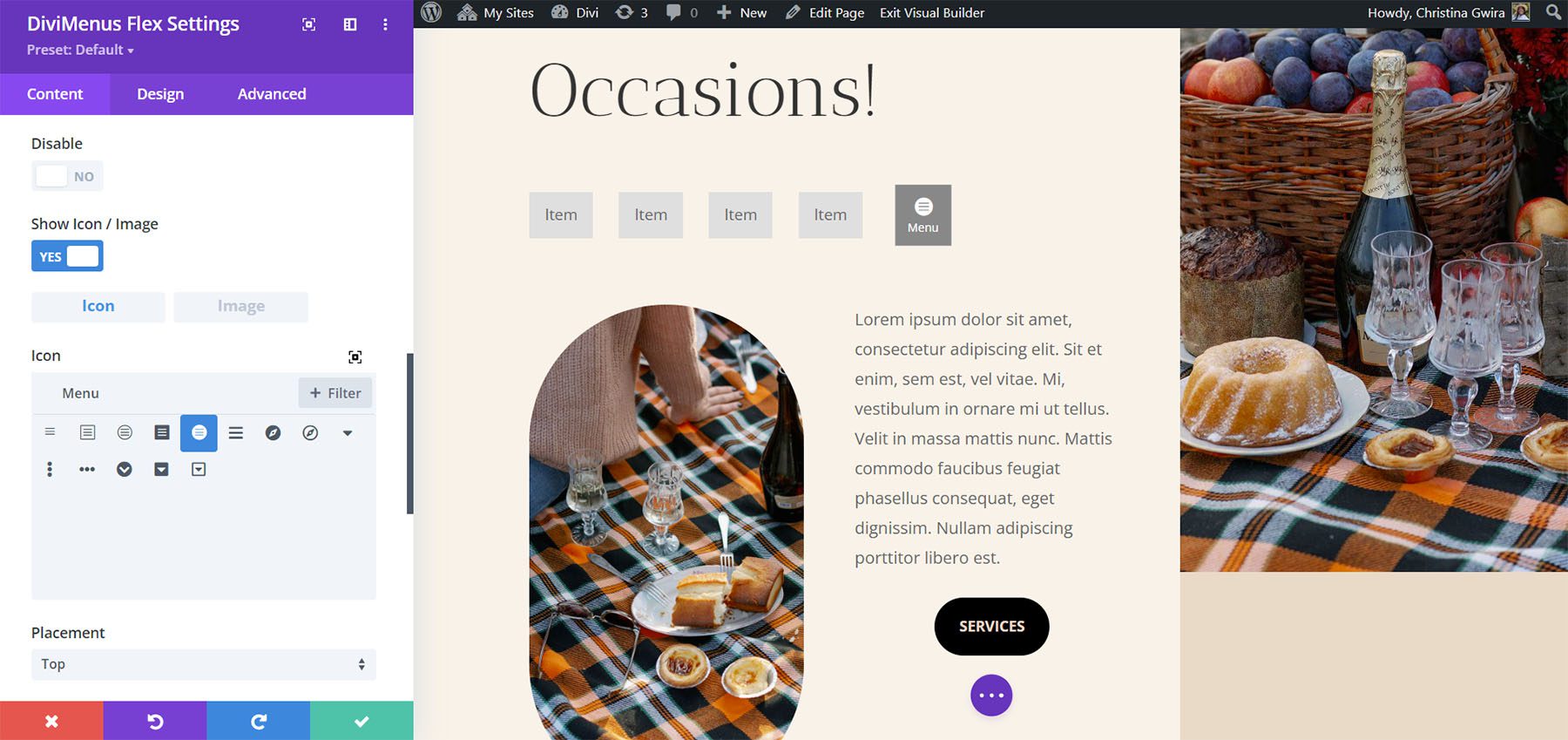
Le texte comprend également une option pour ajouter une icône ou une image au bouton. Choisissez l'icône ou l'image et l'emplacement, ajoutez un rembourrage, masquez le texte sur certains appareils, masquez l'icône ou l'image sur certains appareils et appliquez les options de survol.

Paramètres de conception
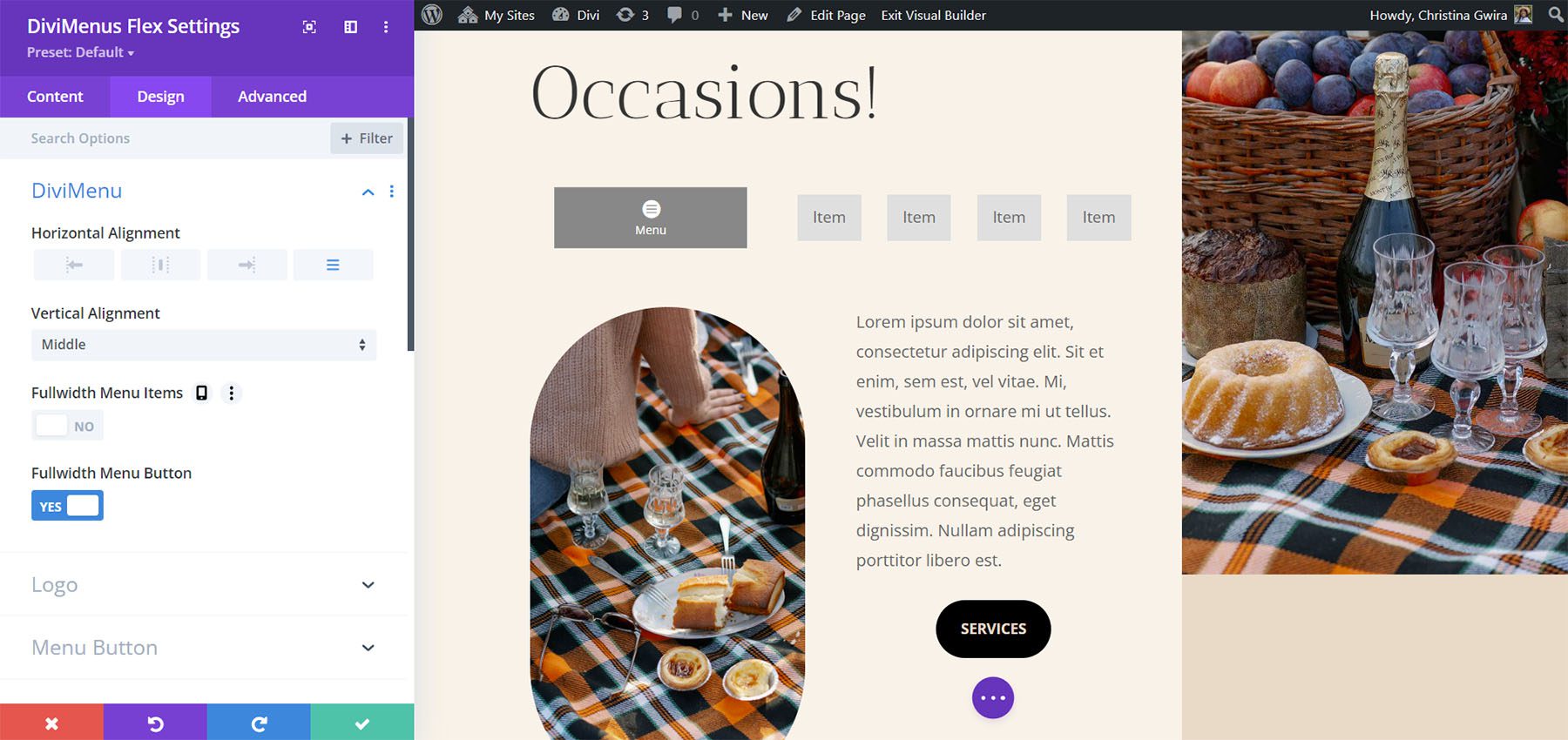
Les paramètres de conception incluent de nombreuses nouvelles fonctionnalités. Définissez l'alignement horizontal et vertical, mettez les éléments de menu en pleine largeur, mettez le bouton de menu en pleine largeur et ajustez le logo. Les paramètres du logo vous permettent de choisir le placement, l'alignement, la largeur et la position absolue du logo. J'ai ajusté le bouton de menu pleine largeur et les paramètres d'alignement horizontal pour l'exemple ci-dessous.

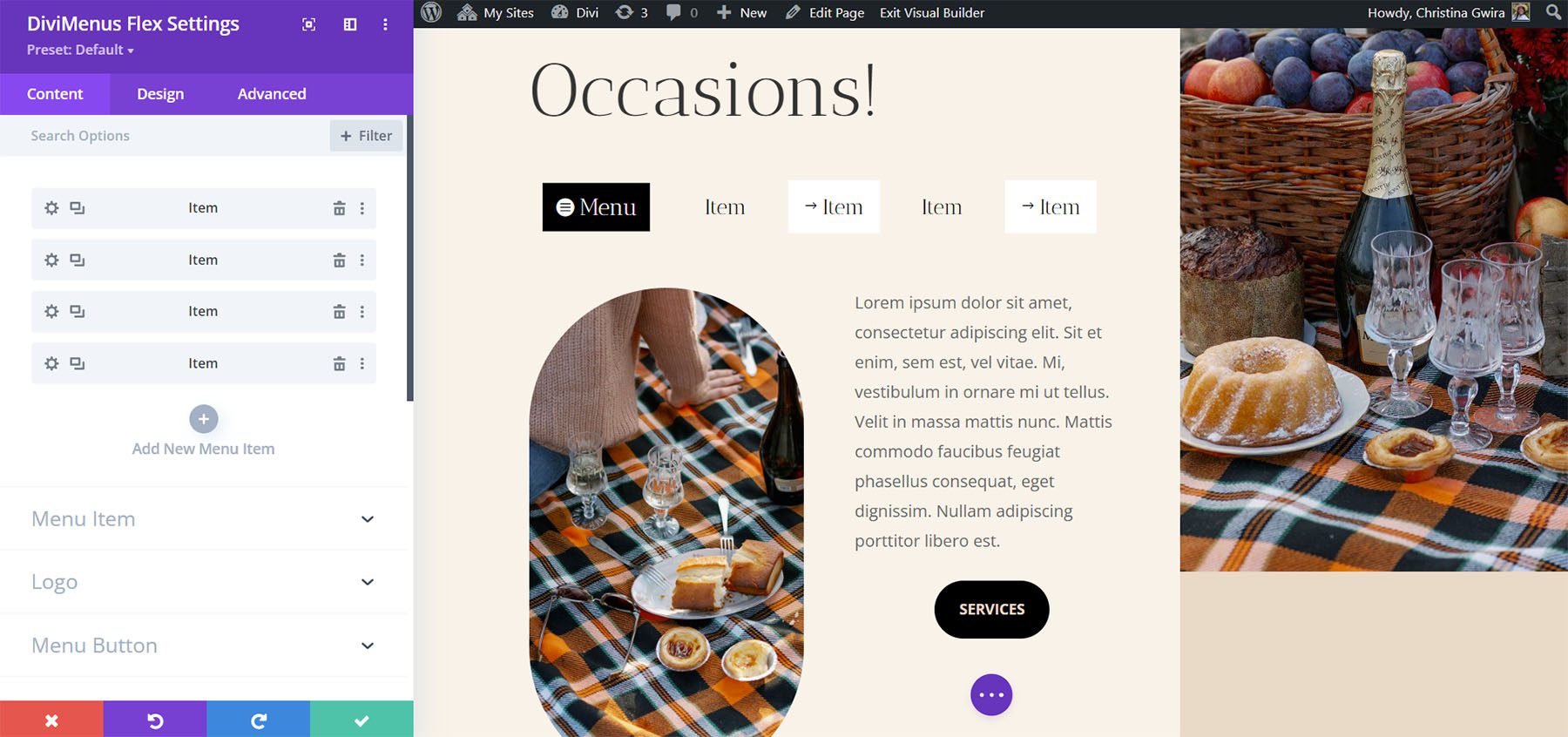
Ajustez les couleurs, les polices, les tailles, le rembourrage, la position et bien plus encore. Ajustez le bouton de menu et les éléments de menu séparément. Les éléments de menu suivent les paramètres de l'onglet Conception, sauf si vous les avez ajustés dans leurs sous-modules. Pour cet exemple, j'ai ajouté des icônes et du texte aux éléments de menu, puis j'ai ajusté leurs couleurs d'arrière-plan et de police. J'ai ajusté les mêmes paramètres pour le bouton.

Construire des popups et des méga menus avec DiviMenus Flex
Les options de lien dans les sous-modules des éléments de menu nous permettent d'utiliser DiviMenus Flex pour créer des menus réguliers, ajouter des menus déroulants, créer des fenêtres contextuelles et créer des méga menus. L'option Type de lien le fait pour nous. Si nous choisissons URL, le paramètre par défaut, le menu fonctionne normalement. Ajoutez le lien, choisissez comment il s'ouvre, choisissez son état actif et choisissez comment il se ferme.

Type de lien contextuel
Le type de lien popup vous permet de choisir une mise en page de votre bibliothèque Divi à utiliser comme popup. Si vous choisissez d'afficher l'icône de fermeture, vous verrez un sélecteur d'icônes.

L'onglet Conception ajoute des options pour styliser la fenêtre contextuelle , vous permettant d'appliquer des animations d'entrée et de sortie personnalisables pour améliorer ses effets visuels.

Type de sous-lien
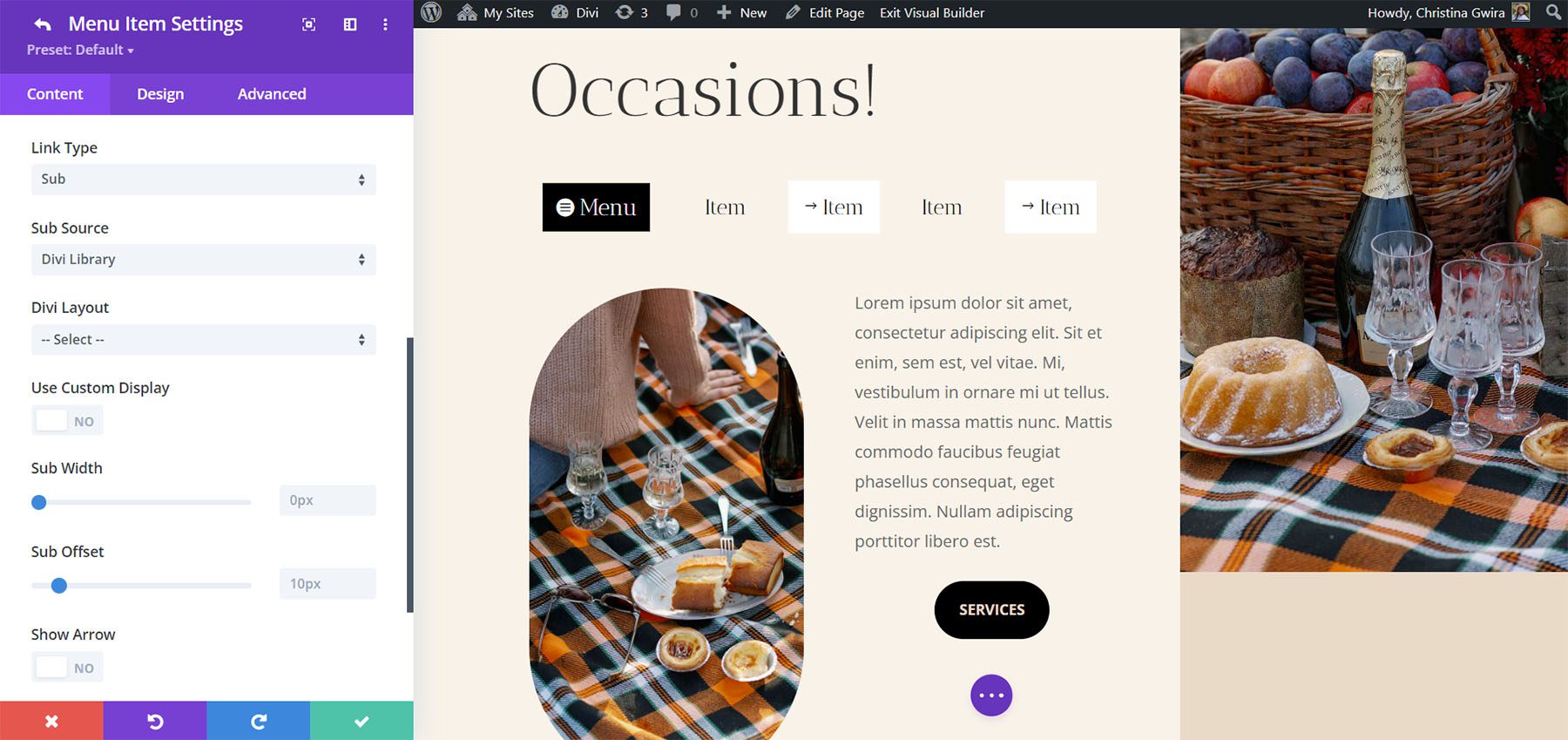
Le type Sub Link est intéressant. Il vous permet de choisir quelque chose à utiliser comme menu déroulant. Choisissez parmi un menu WordPress ou une mise en page de la bibliothèque Divi.

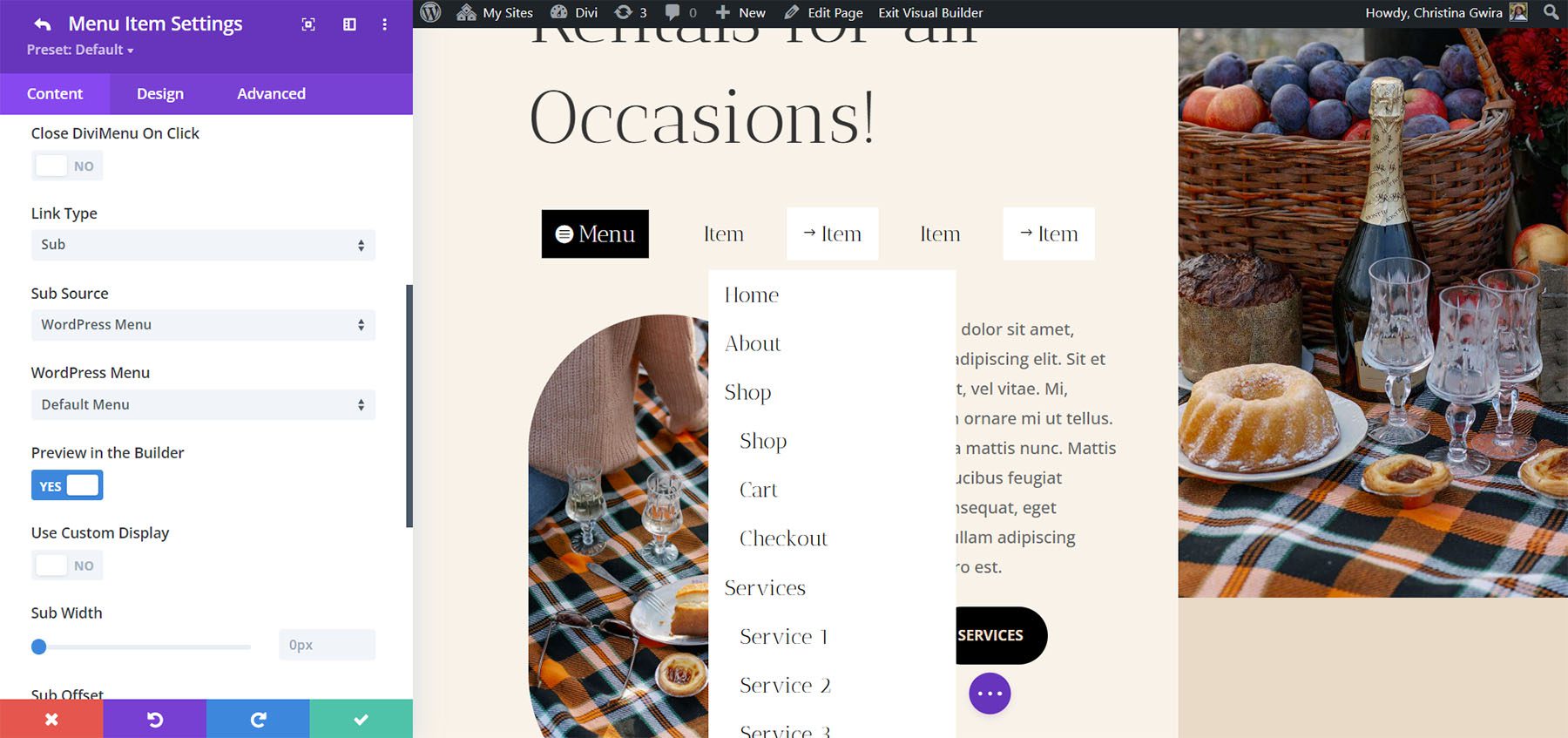
Si vous choisissez un menu WordPress, vous pouvez sélectionner le menu parmi ceux que vous avez créés. Vous pouvez l'activer pour le prévisualiser dans le Builder, utiliser un affichage personnalisé, choisir le comportement du menu, le rendre pliable, activer l'accordéon, afficher une flèche de direction, choisir l'icône, etc. C'est idéal pour créer des menus personnalisés qui utilisent également les menus WordPress standard. Vous devrez créer un menu différent pour chacun des éléments de menu où vous souhaitez afficher un menu WordPress.

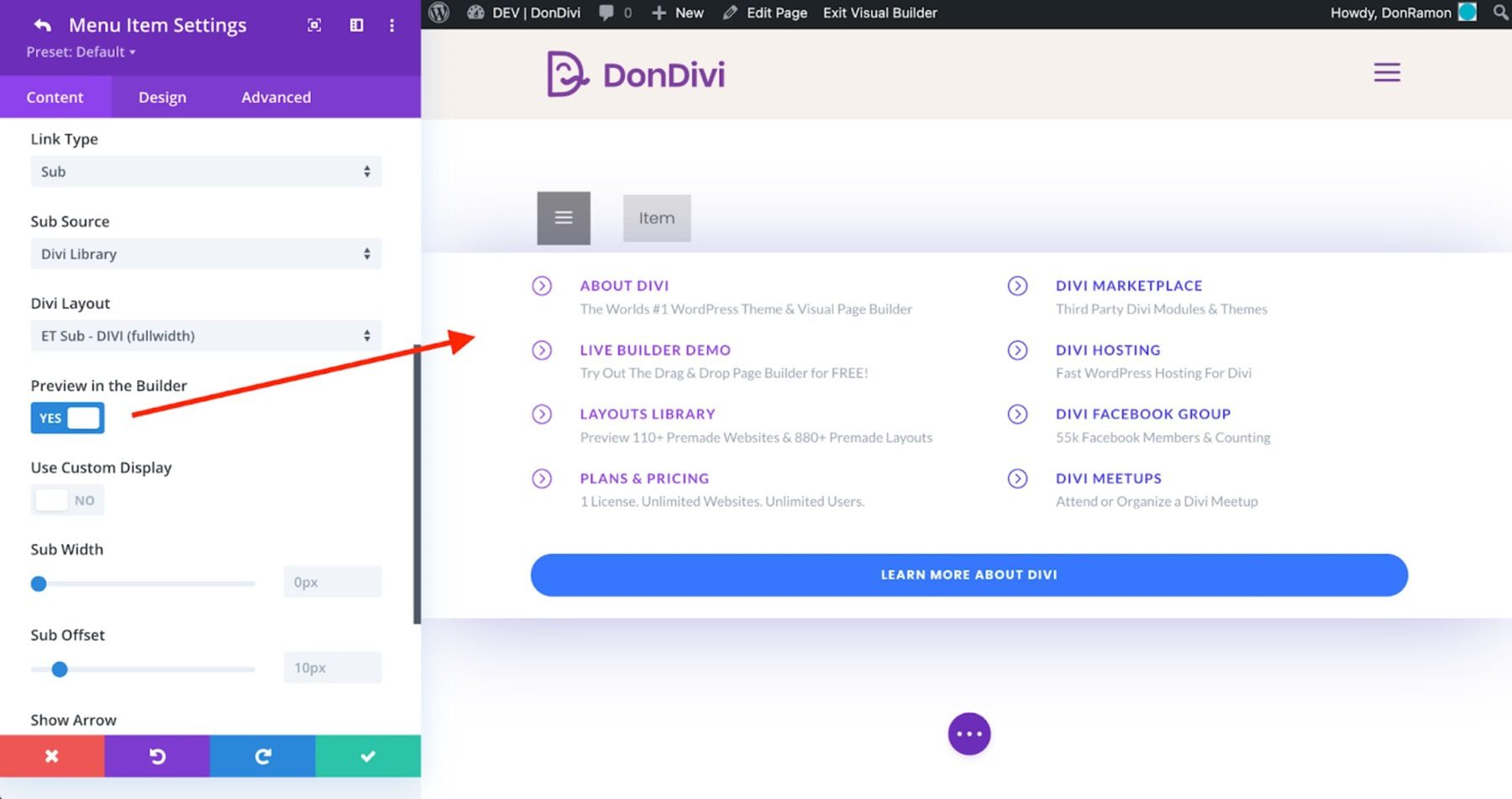
Si vous choisissez Divi Library, vous pouvez sélectionner la mise en page à afficher. Cela vous permet d'utiliser les mises en page Divi comme des méga menus. Pour améliorer votre expérience d'édition, vous avez la possibilité d'activer la fonction "Aperçu dans le générateur". Cela vous permet de visualiser la mise en page Divi sélectionnée dans le Divi Builder lui-même, donnant un aperçu de la façon dont elle apparaîtra en dehors du constructeur. Il convient de noter que certains styles peuvent apparaître légèrement différents en raison des éléments spécifiques de la mise en page. Cependant, cette fonction de prévisualisation est une aide utile et le résultat final sera affiché avec précision sur le frontend.

Afficher le type de lien
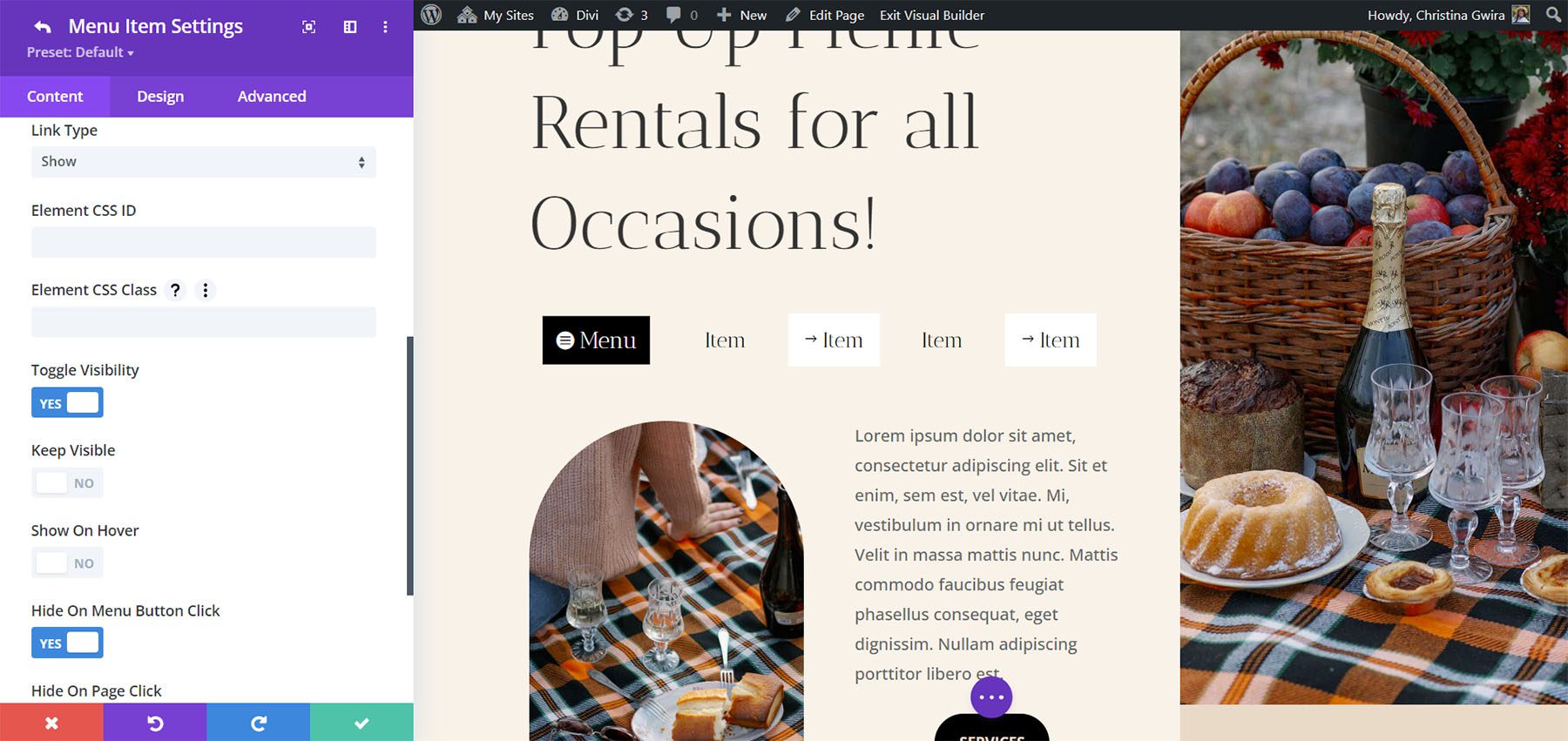
DiviMenus Flex inclut également le type de lien Afficher qui affichera les éléments en fonction des identifiants CSS ou de la classe CSS que vous avez inclus. Basculez la visibilité, gardez-la visible, affichez-la au survol, masquez-la en cliquant sur le bouton, masquez-la en cliquant sur la page et choisissez l'état initial au chargement de la page. Par exemple, lorsque vous cliquez sur un élément de menu, vous pouvez révéler un élément spécifique avec un identifiant CSS unique, ou révéler simultanément plusieurs éléments sur votre page avec la même classe CSS.

Où acheter DiviMenus
DiviMenus est disponible sur Divi Marketplace pour 49 $. Il comprend une utilisation illimitée et un an de support et de mises à jour et est livré avec une garantie de remboursement de 30 jours.

Mettre fin aux pensées
C'est notre regard sur DiviMenus. Il s'agit d'un constructeur de menu puissant. Je n'ai fait qu'effleurer la surface de ce que DiviMenus peut faire. J'aime le fait qu'il comprend désormais deux modules et ajoute un logo, la possibilité d'utiliser les menus WordPress comme sous-menus et la possibilité de créer facilement des méga menus avec des mises en page Divi. Je l'ai trouvé intuitif et il inclut toutes les options de style pour personnaliser chaque élément du menu. Si vous êtes intéressé par un constructeur de menus puissant, DiviMenus vaut le coup d'œil.
Nous voulons de vos nouvelles. Avez-vous essayé DiviMenus ? Faites-nous savoir ce que vous en pensez dans les commentaires.
